Cara Menambahkan Menu Ekstra di Dasbor Vendor Dokan (Dengan Kode yang Diperlukan)
Diterbitkan: 2023-07-12Jika Anda adalah pengguna plugin Dokan, ini mungkin menjadi postingan penting untuk Anda! Hari ini, kami akan mencoba menunjukkan kepada Anda sesuatu yang menarik namun bermanfaat untuk pasar multivendor Anda.
Sebagai pemilik pasar, Anda mungkin menerima banyak pertanyaan teknis dari vendor Anda. Kami pikir Anda menggunakan formulir kontak sederhana atau membalas pertanyaan mereka secara langsung melalui email yang benar-benar merupakan proses yang memakan waktu.
Anda mungkin berpikir untuk membuat bagian bantuan untuk setiap vendor di vendor frontend mereka dasbor atau konten khusus apa pun yang diperlukan untuk mereka. Misalnya, vendor baru Anda mungkin memerlukan bantuan untuk mengetahui tentang pasar Anda dan Anda tidak ingin mereka membuang waktu dengan mengirim email atau menelepon Anda.
weDevs selalu peduli dengan Anda dan itulah mengapa kami berpikir untuk membuat contoh untuk menunjukkan betapa mudahnya Anda membuat menu dasbor. Posting ini akan membantu Anda membuat pasar Anda lebih fungsional dan profesional.
Bagaimana Cara Menambahkan Menu Ekstra di Dasbor Vendor Dokan?

Wajar jika Anda tidak ingin melakukan hal yang sama berulang kali. Jadi, izinkan kami mencoba menunjukkan kepada Anda cara yang baik untuk menyesuaikan plugin Dokan yang tidak akan berpengaruh selama pembaruan plugin.
Ingin tahu proses lengkapnya? Kemudian Selami bersama kami.
Langkah 01: Tambah & Edit Tema Anak Anda
Oke, kita akan menambahkan menu tambahan dengan menggunakan tema anak Anda. Jika Anda tidak memiliki tema anak, silakan instal tema anak di situs web Anda. Tema anak selalu aman untuk mengganti template atau fungsi. Jadi, ikuti langkah-langkah di bawah ini -
- Instal tema anak dan aktifkan.
- Buat file bernama help.php dan masukkan file ke folder tema anak Anda.
Sekarang, buka file functions.php dari tema anak Anda dan masukkan kode di bawah ini pada file –
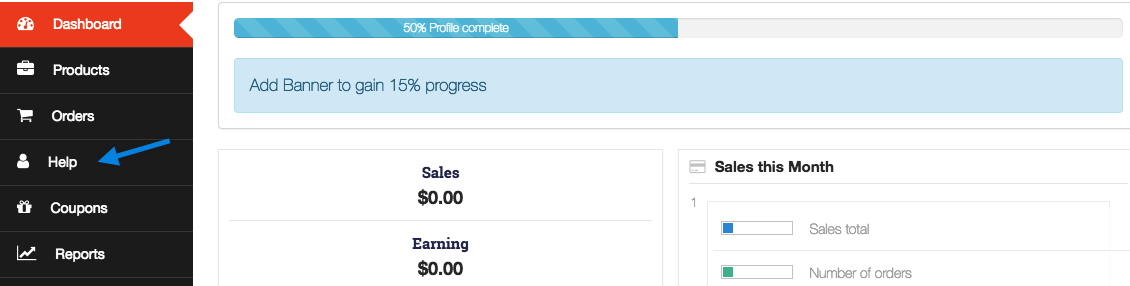
add_filter( 'dokan_query_var_filter', 'dokan_load_document_menu' ); function dokan_load_document_menu( $query_vars ) { $query_vars['help'] = 'help'; return $query_vars; } add_filter( 'dokan_get_dashboard_nav', 'dokan_add_help_menu' ); function dokan_add_help_menu( $urls ) { $urls['help'] = array( 'title' => __( 'Help', 'dokan'), 'icon' => '<i class="fa fa-user"></i>', 'url' => dokan_get_navigation_url( 'help' ), 'pos' => 51 ); return $urls; } add_action( 'dokan_load_custom_template', 'dokan_load_template' ); function dokan_load_template( $query_vars ) { if ( isset( $query_vars['help'] ) ) { require_once dirname( __FILE__ ). '/help.php'; } } <?php /** * Dokan Dashboard Template * * Dokan Main Dahsboard template for Fron-end * * @since 2.4 * * @package dokan */ ?> <div class="dokan-dashboard-wrap"> <?php /** * dokan_dashboard_content_before hook * * @hooked get_dashboard_side_navigation * * @since 2.4 */ do_action( 'dokan_dashboard_content_before' ); ?> <div class="dokan-dashboard-content"> <?php /** * dokan_dashboard_content_before hook * * @hooked show_seller_dashboard_notice * * @since 2.4 */ do_action( 'dokan_help_content_inside_before' ); ?> <article class="help-content-area"> <h1>Add Your Content</h1> <p>Lorem ipsum dolor sit amet</p> </article><!-- .dashboard-content-area --> <?php /** * dokan_dashboard_content_inside_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_inside_after' ); ?> </div><!-- .dokan-dashboard-content --> <?php /** * dokan_dashboard_content_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_after' ); ?> </div><!-- .dokan-dashboard-wrap --> Jika Anda menyalin file secara langsung pada function.php tema anak Anda yang sudah ada, mohon jangan menyalin ?php karena function.php Anda sudah memulai tag ini. Setelah menambahkan kode, sekarang periksa halaman dasbor vendor Anda dan Anda akan mendapatkan menu baru bernama “ Bantuan “.

Sekarang, pada tangkapan layar di atas, menu bantuan sudah ditampilkan. Anda mungkin merasa sedih karena ketika Anda mengklik menu Bantuan itu adalah halaman kosong yang muncul. Mohon tunggu sebentar! kita belum selesai!
Langkah 02: Menambahkan Konten ke Menu Baru Anda
Jika Anda telah membaca seluruh posting dengan benar, maka Anda telah membuat halaman bernama help.php ke dalam folder tema anak Anda. Sekarang, edit file help.php melalui editor teks atau dengan editor kode seperti Submile text .

Pada file help.php, Anda dapat menggunakan kode di bawah ini untuk menampilkan beberapa konten di halaman bantuan –
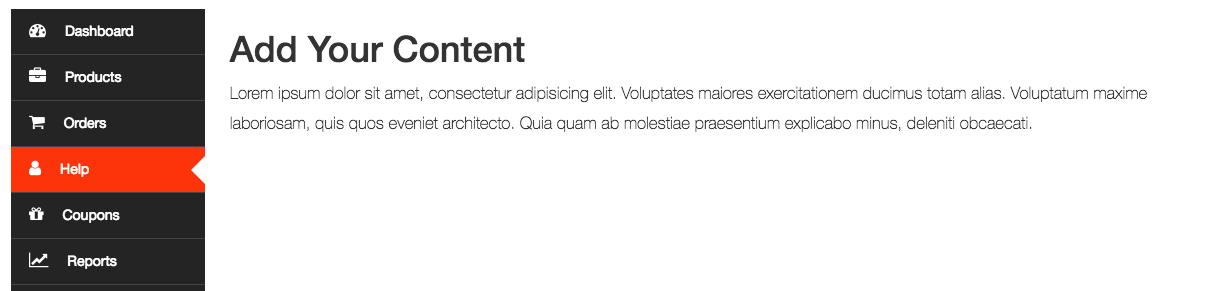
<?php /** * Dokan Dashboard Template * * Dokan Main Dahsboard template for Fron-end * * @since 2.4 * * @package dokan */ ?> <div class="dokan-dashboard-wrap"> <?php /** * dokan_dashboard_content_before hook * * @hooked get_dashboard_side_navigation * * @since 2.4 */ do_action( 'dokan_dashboard_content_before' ); ?> <div class="dokan-dashboard-content"> <?php /** * dokan_dashboard_content_before hook * * @hooked show_seller_dashboard_notice * * @since 2.4 */ do_action( 'dokan_help_content_inside_before' ); ?> <article class="help-content-area"> <h1> Add Your Content</h1> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptates maiores exercitationem ducimus totam alias. Voluptatum maxime laboriosam, quis quos eveniet architecto. Quia quam ab molestiae praesentium explicabo minus, deleniti obcaecati. </p> </article><!-- .dashboard-content-area --> <?php /** * dokan_dashboard_content_inside_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_inside_after' ); ?> </div><!-- .dokan-dashboard-content --> <?php /** * dokan_dashboard_content_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_after' ); ?> </div><!-- .dokan-dashboard-wrap -->Setelah menambahkan kode di atas, Anda mungkin mendapatkan konten halaman Bantuan seperti screenshot di bawah ini :

Catatan: Sebelum mengklik menu bantuan, Anda harus mengatur pengaturan permalink. Anda dapat mengikuti dokumen ini untuk menghapus struktur permalink.
Sekarang, klik menu bantuan dan Anda akan melihat konten dummy seperti di atas. Jadi, Anda sudah selesai dengan menu baru.
Semua konten di atas hanyalah teks tiruan. Anda mungkin perlu menambahkan konten Anda sendiri pada file help.php agar sesuai dengan kebutuhan Anda!
Kami memiliki video tutorial tentang penambahan menu dan sub-menu baru di dashboard vendor, Anda dapat memeriksa video ini untuk menambahkan menu dan sub-menu baru sendiri tanpa repot.
Menambahkan Menu Ekstra di Dasbor Vendor Dokan - Rekap Cepat
Sekarang Anda tahu cara menambahkan menu ekstra di dasbor vendor Dokan. Jadi, tunggu apa lagi? Bersiaplah dengan komputer Anda dan mulailah membuat menu tambahan untuk dasbor vendor dengan mengikuti tutorial langkah demi langkah ini.
Karena itu, kami telah menerbitkan serangkaian blog tentang kustomisasi Dokan berdasarkan permintaan pelanggan kami. Jangan lupa untuk memeriksa blog ini jika Anda perlu menambahkan fungsionalitas tambahan ke pasar multivendor online bertenaga Dokan Anda:
- Cara Mengatasi Masalah “Ikon Pasar yang Hilang” di Dokan
- Cara Menambahkan Field Baru di Form Produk Dokan
- Cara Mengubah Teks Vendor Setup Wizard untuk Dokan Marketplace
- Cara Menghapus Tombol Registrasi Vendor Dokan Dari Akun Pelanggan Anda
- Cara Menyembunyikan Metode Pengiriman & Bidang Kupon di Dokan
Jika Anda menghadapi kompilasi apa pun saat menambahkan menu tambahan di dasbor vendor Anda, silakan beri tahu kami menggunakan kotak komentar di bawah. Kami akan senang membantu Anda. Semoga beruntung!
