Menambahkan Lotre ke Elementor
Diterbitkan: 2022-04-10Pada artikel ini kita akan membahas menambahkan file Lottie ke pembuat Elementor. dalam pembaruan Elementor publik terbaru, kami diberi akses ke formulir multi langkah dan animasi Lottie. kita akan membahas apa itu animasi Lottie, skenario kasus penggunaan potensial, dan bagaimana memasukkannya ke dalam situs web Anda.
Apa itu file Lottie?
"Lottie" atau "File Lottie" atau "Animasi Lottie" adalah pustaka yang memungkinkan Anda menganimasikan gambar menggunakan Adobe After Effects dan merendernya secara asli di Situs Web, aplikasi seluler, dan banyak lagi.
Jika Anda ingin membuat animasi Lottie Anda sendiri, alur kerjanya cukup sederhana. Pertama, buat animasi awal Anda menggunakan Adobe After Effects. Kemudian, menggunakan plugin Adobe After Effects yang disebut Bodymovin, ekspor sebagai file .JSON. Berikut tampilannya:

Dengan menggunakan Lottie, Anda dapat menggabungkan gambar animasi ini ke dalam situs web, aplikasi, dan aset digital lainnya.
Apa yang keren dari animasi Lottie adalah Anda dapat mengaturnya untuk diputar saat item memasuki area pandang, atau Anda dapat menghubungkannya ke interaksi pengguna. Misalnya, Anda dapat menganimasikan Lottie Saat pengguna menggulir halaman ke bawah.
Jika Anda tidak mahir dalam After Effects, atau tidak ingin membuat animasi Anda sendiri, ada ribuan animasi yang tersedia secara online secara gratis, dan bahkan lebih dari $1-5 paywalls.
Elementor baru-baru ini memasukkan elemen asli ke dalam pembuatnya yang memungkinkan Anda untuk memasukkan animasi Lottie dengan cepat dan mudah.
Kapan saya akan menggunakan file Lottie di situs web saya?
Menggunakan animasi Lottie di situs web Anda adalah cara yang bagus untuk menggabungkan elemen animasi dan efek menarik. Karena Anda dapat menghubungkan animasi A Lottie ke interaksi pengguna, seperti gulir halaman, kemungkinannya tidak terbatas.
Alih-alih berbicara tentang kasus penggunaan potensial, mari kita lihat beberapa Lottie serta penggabungan file Lottie di situs web dunia nyata:
Anda juga dapat menggunakan animasi Lottie untuk menggantikan teknologi yang ada. Baik GIF dan Lotties memenuhi tujuan yang sama - menampilkan urutan animasi di situs web. namun, GIF berukuran dua kali lipat dari Bodymovin JSON dan tidak dapat diskalakan ke berbagai resolusi layar dengan baik. Anda juga dapat menganimasikan elemen dengan tangan (misalnya, animasi CSS) Tapi itu bukan penggunaan waktu Anda yang efisien karena Lotties memenuhi tujuan yang sama jauh lebih cepat.
Bagaimana saya bisa menambahkan file Lottie menggunakan Elementor?
Versi 2.10 dari Elementor pro dikirimkan dengan dua elemen baru: bentuk multi langkah, dan animasi Lottie. Itu berarti bahwa kemampuan untuk menambahkan animasi Lottie ke elemen atau situs web Anda secara bawaan dibangun ke dalam editor. Muncul dalam paket yang mudah dipahami, digunakan, dan diimplementasikan. Mari kita lihat cara menambahkan animasi Lottie ke Elementor.

Seret elemen Lottie ke kanvas Elementor Anda. Muncul dengan animasi Lottie Elementor preset.
Menambahkan Lottie ke situs web Anda cukup mudah. Ada dua cara untuk menambahkan situs web tingkat Lottie: Anda dapat mengunggah File JSON Anda sendiri, yang berguna jika Anda memilih untuk Membuat animasi Anda sendiri menggunakan Adobe after effect, Atau Anda dapat dengan mudah mengimpor dari URL eksternal. Ini sangat membantu jika Anda menggunakan animasi Lottie yang sudah jadi untuk merapikan situs web Anda.
Yang perlu Anda lakukan adalah menemukan URL eksternal, dan memasukkannya ke dalam situs web Anda. Kami akan melihat kedua metode ini untuk menambahkan Lotties ke situs web Anda.
Metode 1: unggah file media Anda sendiri
Bentuk dasar dari file Lottie adalah JSON. Jika Anda membuat Lottie Anda sendiri (yang akan dianimasikan oleh Bodymovin), ekspor default adalah dalam format ini. Anda cukup mengambil ekspor itu dan mengunggahnya ke pembuat visual Elementor Anda.

Terkadang ketika Anda membeli atau memperoleh file Lottie dari sumber pihak ketiga, mereka akan memberi Anda unduhan JSON. Yang perlu Anda lakukan adalah mengunggahnya ke pembuatnya, dan Anda siap melakukannya.

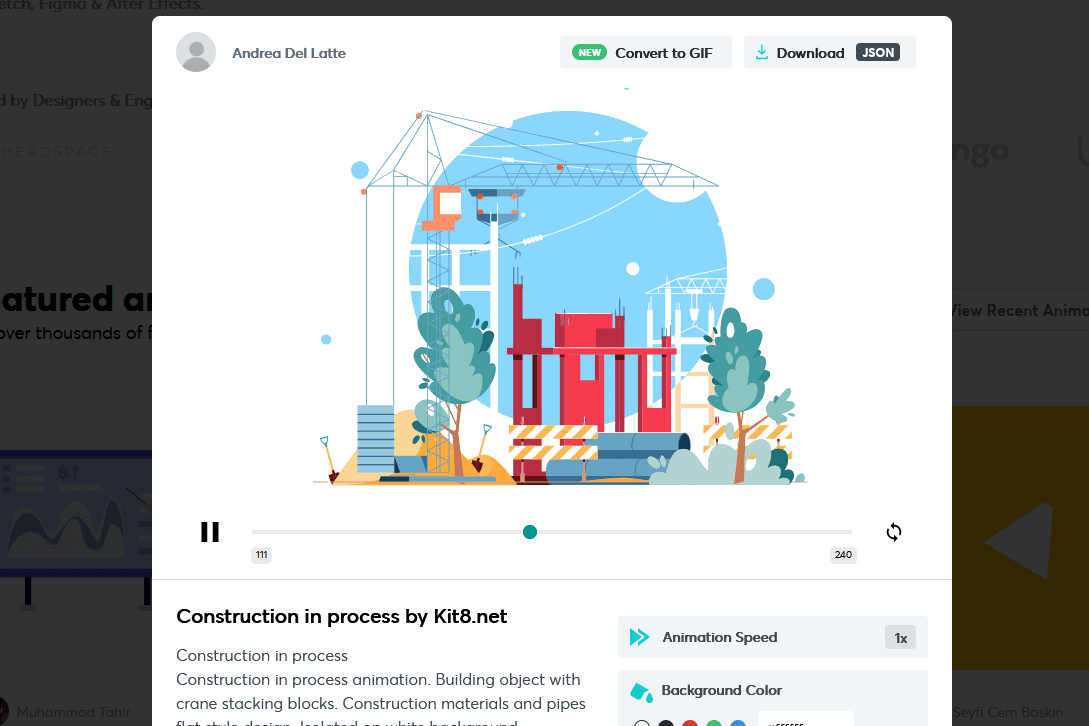
Di pojok kanan atas, Anda dapat melihat opsi pengunduhan pada file hijau ini yang tersedia secara gratis di lottiefiles.com.
Sangat mudah untuk menambahkan Lottie ke Elementor!
Metode 2: gunakan URL eksternal
Jika Anda memperoleh Lottie dari repositori online, kemungkinan mereka akan memberi Anda URL untuk langsung dimasukkan ke situs web Anda. Ini menghemat kebutuhan Anda untuk mengunduh dan menghosting file JSON di situs Anda, dan terkadang merupakan opsi yang lebih mudah dan lebih cepat.
Jika Anda menggunakan lottiefiles.com, Di bawah "gunakan animasi ini di" Cukup klik HTML, dan salin URL langsung ke pembuat Elementor Anda.

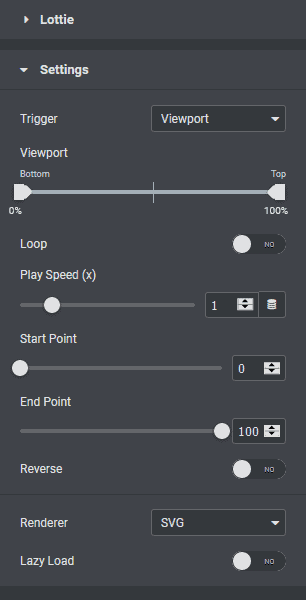
Setelah Lottie Anda ditambahkan ke situs web Elementor, ada kumpulan pengaturan yang dapat Anda manipulasi. Semua pengaturan ini opsional, tetapi sangat membantu dalam hal integrasi ke situs web Anda yang dibuat dengan Elementor.

Mari kita lihat setiap pengaturan yang dapat Anda ubah saat memasukkan Lottie ke situs web Anda. Pengaturan pertama adalah pemicu. Karena ini adalah animasi, sesuatu perlu memicunya untuk memulai. Anda dapat memilih antara Beberapa pilihan.
- Viewport - ini akan menganimasikan Lottie segera setelah memasuki viewport. Ini adalah perilaku default video yang diputar otomatis, dan GIF
- onclick - ini akan menganimasikan Lottie ketika pengguna mengklik elemen tersebut.
- saat melayang - Ini akan menganimasikan Lottie saat pengguna mengarahkan kursor mouse ke elemen.
- scroll - ini akan menganimasikan Lottie saat pengguna menggulir ke bawah halaman Anda. Saat pengguna menggulir halaman ke atas, Lottie akan dianimasikan secara terbalik. Ini sangat keren jika Anda mencoba menambahkan efek gerakan yang dialihkan pengguna ke situs web Anda.
Pengaturan selanjutnya tergantung pada pemicu yang telah Anda pilih. Viewport ditampilkan jika Anda telah memilih viewport atau scroll. Ini menentukan kapan Lottie akan mulai bernyawa. Misalnya, jika Anda mengatur bagian atas menjadi 50%, Lottie hanya akan memulai animasinya ketika sudah 50% masuk ke halaman.
Jika Anda memilih gulir, pengaturan lain akan muncul yang disebut "mempengaruhi relatif terhadap gulir". Anda dapat memilih antara dua opsi, viewport atau seluruh halaman. Jika Anda mengatur efek relatif terhadap viewport, segera setelah animasi Lottie memasuki viewport, itu akan mulai Animasi itu selama pengguna terus Gulir ke bawah halaman. Jika Anda memilih seluruh halaman, Lottie akan bernyawa saat pengguna menggulir (terlepas dari apakah Lottie ada di viewport).
Anda dapat memilih untuk mengatur Lottie ke loop, dan mengatur kecepatan putar. Kecepatan putar berkorelasi dengan kecepatan yang diatur dalam animasi after effect awal. Jika Anda mengatur kecepatan putar menjadi 2, Lottie akan dianimasikan dua kali lebih cepat dari ekspor efek setelahnya.
Anda dapat menggunakan titik awal dan titik akhir untuk memilih titik masing-masing di mana Lottie memulai atau mengakhiri animasinya. Anda dapat memilih antara SVG atau kanvas untuk merender grafik, dan Anda juga dapat mengaktifkan pemuatan lambat (yang dapat membantu pemuatan halaman Anda lebih cepat).
Anda juga dapat mengukur animasi Lottie di dalam tab gaya pembuat halaman Elementor.
Kesimpulan
Seperti yang Anda lihat, cukup mudah untuk menambahkan animasi Lottie ke pembuat Elementor. Memanfaatkan elemen asli yang baru disertakan dalam pembuat pro, yang Anda perlukan hanyalah mengunggahnya (atau menambahkan URL) dan mengatur kapan Lottie Anda akan dianimasikan.
Jika Anda memiliki pertanyaan tentang memasukkan Lotties ke dalam Elementor, jangan ragu untuk menghubungi bagian komentar di bawah.