70+ Latar Belakang Gradien Tingkat Lanjut untuk Elementor
Diterbitkan: 2022-10-13Elementor memungkinkan Anda untuk menambahkan warna gradien sebagai latar belakang bagian dan kolom. Sayangnya, Anda hanya dapat menambahkan maksimal dua warna. Sebagai perbandingan, Divi Builder memungkinkan Anda untuk membuat latar belakang gradien yang terdiri dari beberapa warna (lebih dari dua) sejak versi 4.16.
Apakah ada cara untuk membuat latar belakang gradien multi-warna di Elementor?
Jika Anda menggunakan Elementor Pro, Anda dapat membuat latar belakang gradien multi-warna menggunakan CSS khusus. Bagaimana jika Anda tidak memiliki pengetahuan CSS?
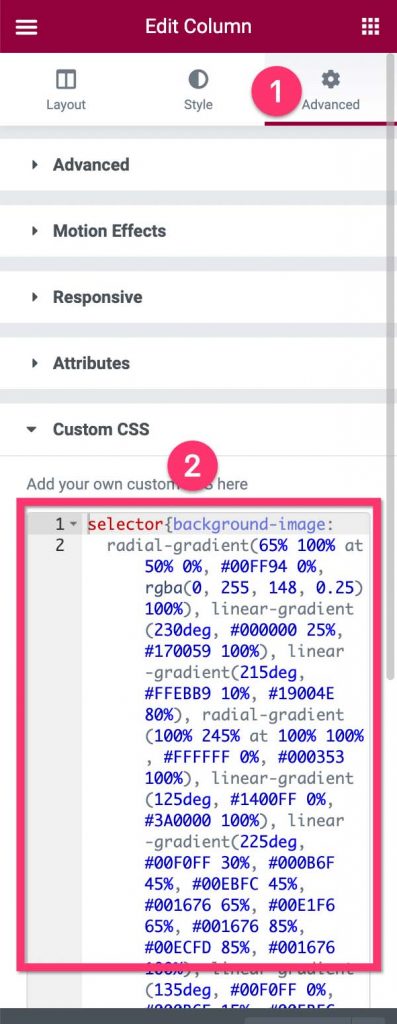
Kami telah mengumpulkan lebih dari 70 gradien CSS dari Gradienta. Anda cukup menempelkan kode gradien yang Anda suka ke bidang CSS Kustom dari bagian atau kolom yang ingin Anda tambahkan gradiennya. Pertama, pilih bagian/kolom yang ingin Anda tambahkan gradiennya. Buka tab Advanced pada panel pengaturan dan buka blok Custom CSS .

Berikut adalah latar belakang gradien lanjutan yang kami kumpulkan dari Gradienta. Sekadar informasi, Gradienta dilisensikan di bawah Lisensi MIT. Anda diizinkan untuk menggunakan gradien yang Anda ambil darinya secara gratis untuk tujuan apa pun.
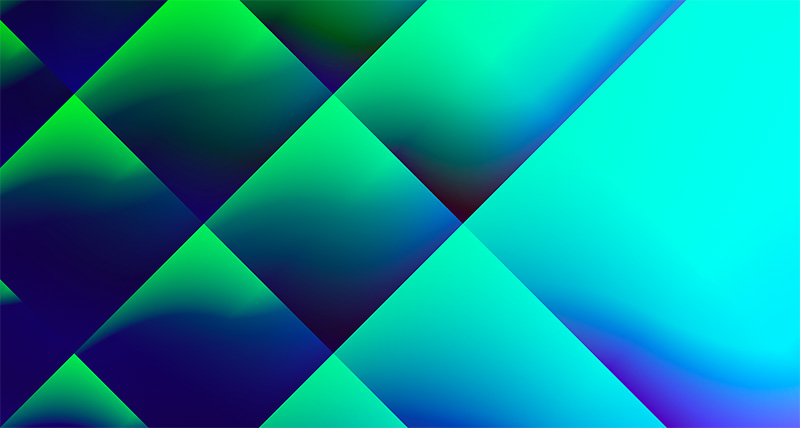
1. Pola Crosscheck

kode CSS:
pemilih{background-image:
radial-gradient(65% 100% pada 50% 0%, #00FF94 0%, rgba(0, 255, 148, 0.25) 100%), linear-gradient(230deg, #000000 25%, #170059 100%), linear-gradient(215deg, #FFEBB9 10%, #19004E 80%), radial-gradient(100% 245% pada 100% 100%, #FFFFFF 0%, #000353 100%), linear-gradient(125deg, #1400FF 0%, #3A0000 100%), linear-gradient(225deg, #00F0FF 30%, #000B6F 45%, #00EBFC 45%, #001676 65%, #00E1F6 65%, #001676 85%, #00ECFD 85%, #001676 100%), linear-gradient(135deg, #00F0FF 0%, #000B6F 15%, #00EBFC 15%, #001676 35%, #00E1F6 35%, #001676 55%, #00ECFD 55%, #001676 100 %);
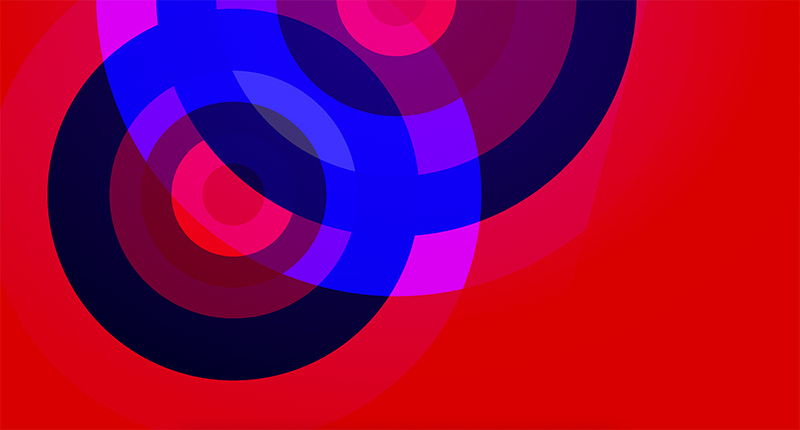
background-blend-mode: soft-light, layar, overlay, overlay, perbedaan, overlay, normal;2. Perjalanan yang Lelah

kode CSS:
pemilih{background-image:
radial-gradient(65% 100% pada 50% 0%, #18005B 0%, #000000 100%), radial-gradient(lingkaran pada 30% 45%, #FF0000 0%, #FF0000 5%, #FFFF00 5% , #FFFF00 10%, #00FF00 10%, #00FF00 15%, #00FFFF 15%, #00FFFF 20%, #0000FF 20%, #0000FF 30%, #FF00FF 30%, #FF00FF 40%, #FF0000 40% ), radial-gradien(lingkaran pada 50% 0%, #FF0000 0%, #FF0000 5%, #FFFF00 5%, #FFFF00 10%, #00FF00 10%, #00FF00 20%, #00FFFF 20%, #00FFFF 30%, #0000FF 30%, #0000FF 40%, #FF00FF 40%, #FF00FF 50%, #FF0000 50%), gradien kerucut (dari 15 derajat pada 20% 420%, #FF0000 0 derajat, #FF0000 55 derajat, # FFFF00 60 derajat, #FFFF00 120 derajat, #00FF00 120 derajat, #00FF00 180 derajat, #00FFFF 180 derajat, #00FFFF 240 derajat, #0000FF 240 derajat, #0000FF 300 derajat, #FF00FF 310 derajat, #FF00FF 360 derajat, #FF0000 360 derajat);
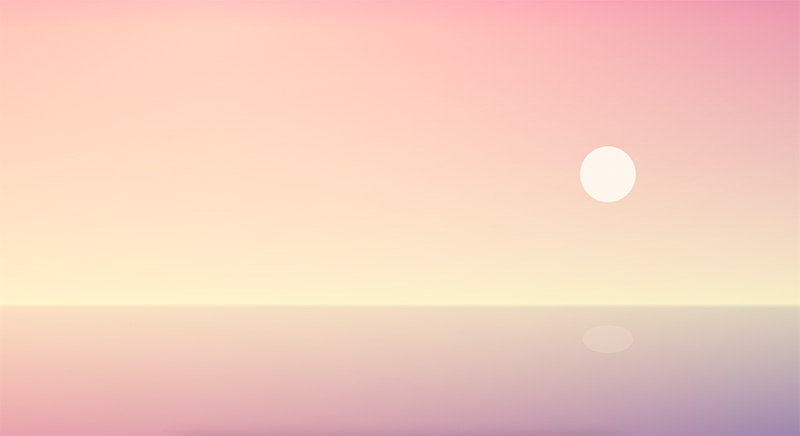
background-blend-mode: layar, kalikan, kalikan, normal;3. Perasaan Hancur

kode CSS:
pemilih{background-image:
linear-gradient(115deg, #000000 0%, #00C508 55%, #000000 100%), linear-gradient(115deg, #0057FF 0%, #020077 100%), conic-gradient (dari 110deg pada -5% 35 %, #000000 0deg, #FAFF00 360deg), gradien kerucut (dari 220 derajat pada 30% 30%, #FF0000 0 derajat, #0000FF 220 derajat, #240060 360 derajat), gradien kerucut (dari 235 derajat pada 60% 35%, #0089D7 0 derajat, #0000FF 180 derajat, #240060 360 derajat);
background-blend-mode: soft-light, soft-light, overlay, layar, normal;4. Sudut Patah

kode CSS:
pemilih{background-image:
linear-gradient(245deg, #000000 0%, #FDFF96 100%), linear-gradient(245deg, #0038FF 0%, #000000 100%), radial-gradient(100% 225% pada 100% 0%, #4200FF 0%, #001169 100%), linear-gradient(245deg, #000000 0%, #FFB800 100%), radial-gradient(115% 107% pada 40% 100%, #EAF5FF 0%, #EAF5FF 40%, #A9C6DE calc(40% + 1px), #A9C6DE 70%, #247E6C calc(70% + 2px), #247E6C 85%, #E4C666 calc(85% + 2px), #E4C666 100%), linear-gradient( 65deg, #083836 0%, #083836 40%, #66D37E calc(40% + 1px), #66D37E 60%, #C6E872 calc(60% + 1px), #C6E872 100%);
background-blend-mode: overlay, layar, overlay, hard-light, overlay, normal;5. Lingkaran Diperoleh

kode CSS:
pemilih{background-image:
linear-gradient(115deg, #FF9797 0%, #0F0068 100%), linear-gradient(245deg, #A8FFE5 0%, #0500FF 100%), radial-gradient(100% 225% pada 100% 0%, #FF003D 0%, #000000 100%), radial-gradient(90% 160% pada 0% 100%, #E42C64 0%, #E42C64 30%, #614AD3 calc(30% + 1px), #614AD3 60%, #2D248A calc(60% + 1px), #2D248A 70%, #121B74 calc(70% + 1px), #121B74 100%), linear-gradient(100deg, #48466F 9%, #48466D 35%, #3D84A8 calc(35 % + 1px), #3D84A8 65%, #46CDCF calc(65% + 1px), #46CDCF 70%, #ABEDD8 calc(70% + 1px), #ABEDD8 100%);
background-blend-mode: overlay, overlay, overlay, overlay, normal;6. Matahari yang Memudar

kode CSS:
pemilih{background-image:
radial-gradient(elips-sisi terjauh pada 76% 77%, rgba(245, 228, 212, 0.25) 4%, rgba(255, 255, 255, 0) calc(4% + 1px)), radial-gradient( lingkaran pada 76% 40%, #fef6ec 4%, rgba(255, 255, 255, 0) 4.18%), linear-gradient(135deg, #ff0000 0%, #000036 100%), radial-gradient(elips pada 28 % 0%, #ffcfac 0%, rgba(98, 149, 144, 0.5) 100%), linear-gradient(180deg, #cd6e8a 0%, #f5eab0 69%, #d6c8a2 70%, #a2758d 100%); background-blend-mode: normal, normal, layar, overlay, normal;7. Turun Matahari

kode CSS:
pemilih{background-image:
linear-gradient(45deg, #000850 0%, #000320 100%), radial-gradient(100% 225% pada 100% 0%, #FF6928 0%, #000000 100%), linear-gradient(225deg, #FF7A00 0%, #000000 100%), linear-gradient(135deg, #CDFFEB 10%, #CDFFEB 35%, #009F9D 35%, #009F9D 60%, #07456F 60%, #07456F 67%, #0F0A3C 67%, #0F0A3C 100%);
background-blend-mode: layar, overlay, hard-light, normal;8. Pola Sendiri

kode CSS:
pemilih{background-image:
radial-gradient(100% 225% pada 100% 0%, #FAFF00 0%, #000000 100%), linear-gradient(235deg, #DB00FF 0%, #000000 100%), linear-gradient (45deg, #241E92 0%, #241E92 40%, #5432D3 40%, #5432D3 50%, #7B6CF6 50%, #7B6CF6 70%, #E5A5FF 70%, #E5A5FF 100%), linear-gradient(180deg, #01024E 0%, #01024E 43%, #543864 43%, #543864 62%, #8B4367 62%, #8B4367 80%, #FF6464 80%, #FF6464 100%);
background-blend-mode: overlay, hard-light, overlay, normal;9. Waktu Elaborasi

kode CSS:
pemilih{background-image:
linear-gradient(125deg, #ECFCFF 0%, #ECFCFF 40%, #B2FCFF calc(40% + 1px), #B2FCFF 60%, #5EDFFF calc(60% + 1px), #5EDFFF 72%, #3E64FF calc( 72% + 1px), #3E64FF 100%);10. Islandia Hijau

kode CSS:
pemilih{background-image:
radial-gradient(100% 135% pada 90% 0%, #00FF66 0%, #00FF66 33%, #00FFFF calc(33% + 1px), #00FFFF 75%, #EB00FF calc(75% + 1px), # EB00FF 100%), radial-gradient(lingkaran pada 60% 110%, #00FF66 0%, #00FF66 33%, #00FFFF calc(33% + 1px), #00FFFF 66%, #EB00FF calc(66% + 1px) , #EB00FF 100%), radial-gradient(100% 225% pada 0% 0%, #00FF66 0%, #00FF66 33%, #00FFFF calc(33% + 1px), #00FFFF 66%, #EB00FF calc( 66% + 1px), #EB00FF 100%);
background-blend-mode: multiply, multiply, normal;11. Sambutan Hangat

kode CSS:
pemilih{background-image:
radial-gradient(100% 225% pada 100% 0%, #FAFF00 0%, #000000 100%), linear-gradient(235deg, #FF7A00 0%, #000000 100%), linear-gradient (20deg, #241E92 0%, #241E92 30%, #5432D3 kal(30% + 1px), #5432D3 35%, #7B6CF6 kal(35% + 1px), #7B6CF6 50%, #E5A5FF kal(50% + 1px), #E5A5FF 100%), linear-gradient(120deg, #110133 0%, #110133 40%, #00918E calc(40% + 1px), #00918E 60%, #4DD599 calc(60% + 1px), #4DD599 70%, #FFDC34 kalk(70% + 1px), #FFDC34 100%);
background-blend-mode: overlay, hard-light, overlay, normal;12. Langkah Lambat

kode CSS:
pemilih{background-image:
linear-gradient(55deg, #000850 0%, #000320 100%), radial-gradient(100% 225% pada 100% 0%, #FF6928 0%, #000000 100%), linear-gradient(235deg, #BDFF00 0%, #000000 100%), linear-gradient(180deg, #002BDC 0%, #002BDC 45%, #2F4BFF 45%, #2F4BFF 60%, #00A6E7 60%, #00A6E7 80%, #FFE37F 80%, #FFE37F 100%);
background-blend-mode: layar, overlay, hard-light, normal;13. Pendapat Aneh

kode CSS:
pemilih{background-image:
linear-gradient(120deg, #FF0000 0%, #2400FF 100%), linear-gradient(120deg, #FA00FF 0%, #208200 100%), linear-gradient(130deg, #00F0FF 0%, #000000 100%) , gradien radial(110% 140% pada 15% 90%, #ffffff 0%, #1700A4 100%), gradien radial(100% 100% pada 50% 0%, #AD00FF 0%, #00FFE0 100%) , radial-gradient(100% 100% pada 50% 0%, #00FFE0 0%, #7300A9 80%), linear-gradient(30deg, #7ca304 0%, #2200AA 100%);
background-blend-mode: overlay, warna, overlay, perbedaan, warna-menghindar, perbedaan, normal;14. Kelopak Berwarna

kode CSS:
pemilih{background-image:
radial-gradient(lingkaran 50% 50%, #FFFFFF 0%, #000000 100%), conic-gradient(merah, kuning, kapur, aqua, biru, fuchsia, merah);
background-blend-mode: color-dodge, normal;15. Mulai Geometris

kode CSS:
pemilih{background-image:
gradien linier (90 derajat, merah 0% 16,67%, kuning 16,67% 33,33%, kapur 33,33% 50%, cyan 50% 66,67%, biru 66,67% 83,33%, magenta 83,33% 100%), gradien kerucut (dari 180 derajat, merah 0%, kuning 0 16,67%, kapur 0 33,33%, cyan 0 50%, biru 0 66,67%, magenta 0 83,33%, merah 0 100%);
background-blend-mode: layar, normal;16. Pola Desa

kode CSS:
pemilih{background-image:
radial-gradient(100% 225% pada 100% 0%, #120037 0%, #000000 100%), linear-gradient(35deg, #C0FFC7 0%, #17001F 75%), linear-gradient (55deg, #2400FF 0%, #000000 100%), linear-gradient(90deg, #FFE037 0%, #FFE037 40%, #1DCD9F 40%, #1DCD9F 50%, #088C6F 50%, #088C6F 70%, #23033C 70%, #23033C 100%), linear-gradient(180deg, #FF8FE5 0%, #FF8FE5 45%, #FBFF64 45%, #FBFF64 60%, #76E3FF 60%, #76E3FF 80%, #6EB6E7 80%, #6EB6E7 100 %);
background-blend-mode: layar, overlay, overlay, gelap, normal;17. Tembok Air Terbalik

kode CSS:
pemilih{background-image:
linear-gradient(0deg, #000000 0%, #f7f7f7 100%), linear-gradient(90deg, merah, kuning, kapur, cyan, biru, magenta, merah);
background-blend-mode: color-dodge, normal;18. Pergeseran Permukaan

kode CSS:
pemilih{background-image:
linear-gradient(180deg, #0C003C 0%, #BFFFAF 100%), linear-gradient(165deg, #480045 25%, #E9EAAF 100%), linear-gradient(145deg, #480045 25%, #E9EAAF 100%) , linear-gradient(300deg, rgba(233, 223, 255, 0) 0%, #AF89FF 100%), linear-gradient(90deg, #45EBA5 0%, #45EBA5 30%, #21ABA5 30%, #21ABA5 60 %, #1D566E 60%, #1D566E 70%, #163A5F 70%, #163A5F 100%);
background-blend-mode: overlay, overlay, overlay, multiply, normal;19. Gerbang X

kode CSS:
pemilih{background-image:
linear-gradient(235deg, #FFFFFF 0%, #000F25 100%), linear-gradient(180deg, #6100FF 0%, #000000 100%), linear-gradient(235deg, #FFA3AC 0%, #FFA3AC 40%, #00043C calc(40% + 1px), #00043C 60%, #005D6C calc(60% + 1px), #005D6C 70%, #00C9B1 calc(70% + 1px), #00C9B1 100%), linear-gradient( 125deg, #FFA3AC 0%, #FFA3AC 40%, #00043C calc(40% + 1px), #00043C 60%, #005D6C calc(60% + 1px), #005D6C 70%, #00C9B1 calc(70% + 1px ), #00C9B1 100%);
background-blend-mode: soft-light, screen, darken, normal;20. Pola Kehitaman

kode CSS:
pemilih{background-image:
linear-gradient(125deg, #00FF57 0%, #010033 40%, #460043 70%, #F0FFC5 100%), linear-gradient(55deg, #0014C9 0%, #410060 100%), linear-gradient(300deg, #FFC700 0%, #001AFF 100%), radial-gradient (135% 215% pada 115% 40%, #393939 0%, #393939 40%, #849561 calc(40% + 1px), #849561 60%, #EED690 calc(60% + 1px), #EED690 80%, #ECEFD8 calc(80% + 1px), #ECEFD8 100%), linear-gradient(125deg, #282D4F 0%, #282D4F 40%, #23103A calc (40% + 1px), #23103A 70%, #A0204C calc(70% + 1px), #A0204C 88%, #FF6C00 calc(88% + 1px), #FF6C00 100%);
background-blend-mode: overlay, layar, overlay, overlay, normal;21. Daun Abstrak

kode CSS:
pemilih{background-image:
linear-gradient(235deg, #BABC4A 0%, #000000 100%), linear-gradient(235deg, #0026AC 0%, #282534 100%), linear-gradient(235deg, #00FFD1 0%, #000000 100%) , radial-gradient(120% 185% pada 25% -25%, #EEEEEE 0%, #EEEEEE 40%, #7971EA calc(40% + 1px), #7971EA 50%, #393E46 calc(50% + 1px) , #393E46 70%, #222831 calc(70% + 1px), #222831 100%), radial-gradient(70% 140% pada 90% 10%, #F5F5C6 0%, #F5F5C6 30%, #7DA87B calc( 30% + 1px), #7DA87B 60%, #326765 kalk(60% + 1px), #326765 80%, #27253D kalk(80% + 1px), #27253D 100%);
background-blend-mode: overlay, lighten, overlay, color-burn, normal;22. Permen Warna-warni

kode CSS:
pemilih{background-image:
linear-gradient(120deg, #FFFFFF 0%, #FF006B 100%), linear-gradient(235deg, #FFFFFF 0%, #FF006B 100%), linear-gradient(235deg, #FFFFFF 0%, #000000 100%) , linear-gradient(90deg, #FFE037 0%, #FFE037 40%, #1DCD9F 40%, #1DCD9F 50%, #088C6F 50%, #088C6F 70%, #23033C 70%, #23033C 100%);
background-blend-mode: overlay, overlay, overlay, normal;23. Jalankan Pink

kode CSS:
pemilih{background-image:
linear-gradient(125deg, #FFFFFF 0%, #000000 100%), linear-gradient(200deg, #FFD9E8 0%, #FFD9E8 50%, #DE95BA calc(50% + 1px), #DE95BA 60%, #7F4A88 calc(60% + 1px), #7F4A88 75%, #4A266A calc(75% + 1px), #4A266A 100%), linear-gradient (113deg, #FFD9E8 0%, #FFD9E8 40%, #DE95BA calc(40 % + 1px), #DE95BA 50%, #7F4A88 kalk(50% + 1px), #7F4A88 70%, #4A266A kalk(70% + 1px), #4A266A 100%);
background-blend-mode: overlay, overlay, normal;24. Cukup Heroik

kode CSS:
pemilih{background-image:
radial-gradient(100% 225% pada 100% 0%, #FF0000 0%, #000000 100%), linear-gradient(236deg, #00C2FF 0%, #000000 100%), linear-gradient(135deg, #CDFFEB 0%, #CDFFEB 36%, #009F9D 36%, #009F9D 60%, #07456F 60%, #07456F 67%, #0F0A3C 67%, #0F0A3C 100%);
background-blend-mode: overlay, hard-light, normal;25. Naskah Kopi

kode CSS:
pemilih{background-image:
linear-gradient(123deg, #FFFCAC 0%, #FFFFFF 67%), linear-gradient(180deg, #D8D8D8 0%, #6B0000 100%), linear-gradient (142deg, #F9F5F0 0%, #F9F5F0 33%, #F2EAD3 calc(33% + 1px), #F2EAD3 56%, #F4991A calc(56% + 1px), #F4991A 62%, #321313 calc(62% + 1px), #321313 100%);
background-blend-mode: multiply, overlay, normal;26. Permen Bar

kode CSS:
pemilih{background-image:
linear-gradient(123deg, #2E99B0 0%, #2E99B0 40%, #FCD77F calc(40% + 1px), #FCD77F 60%, #FF2E4C calc(60% + 1px), #FF2E4C 75%, #1E1548 calc( 75% + 1px), #1E1548 100%);27. Gelombang Rahasia

kode CSS:
pemilih{background-image:
linear-gradient(121deg, #AD00FF 0%, #0C0056 100%), linear-gradient(121deg, #FA00FF 0%, rgba(0, 255, 71, 0) 100%), linear-gradient(127deg, #00F0FF 0%, #A80000 100%), radial-gradient(107% 142% pada 15% 104%, #F3D0FC 0%, #1700A4 100%), radial-gradient(100% 100% pada 50% 0%, #7300A9 0%, #00FFE0 100%), radial-gradient(100% 100% pada 50% 0%, #7300A9 0%, #00FFE0 100%), linear-gradient(127deg, #B7D500 0%, #2200AA 100%) ;
background-blend-mode: overlay, warna, overlay, perbedaan, warna-menghindar, perbedaan, normal;28. Menghargai Potret

kode CSS:
pemilih{background-image:
linear-gradient(125deg, #FDFF9C 0%, #0500FF 100%), linear-gradient(180deg, #D3D3D3 0%, #161616 100%), linear-gradient(310deg, #00F0FF 0%, #00F0FF 20%, #0017E3 calc(20% + 1px), #0017E3 40%, #000F8F calc(40% + 1px), #000F8F 70%, #00073F calc(70% + 1px), #00073F 100%), linear-gradient( 285deg, #FFB6B9 0%, #FFB6B9 35%, #FAE3D9 calc(35% + 1px), #FAE3D9 45%, #BBDED6 calc(45% + 1px), #BBDED6 65%, #61C0BF calc(65% + 1px ), #61C0BF 100%);
background-blend-mode: overlay, overlay, pengecualian, normal;29. Rona Tak Takut

kode CSS:
pemilih{background-image:
linear-gradient(123deg, #FFFFFF 0%, #00B2FF 100%), linear-gradient(236deg, #BAFF99 0%, #005E64 100%), linear-gradient(180deg, #FFFFFF 0%, #002A5A 100%) , linear-gradient(225deg, #0094FF 20%, #BFF4ED 45%, #280F34 45%, #280F34 70%, #FF004E 70%, #E41655 85%, #B30753 85%, #B30753 100%), linear- gradien(135deg, #0E0220 15%, #0E0220 35%, #E40475 35%, #E40475 60%, #48E0E4 60%, #48E0E4 68%, #D7FBF6 68%, #D7FBF6 100%);
background-blend-mode: overlay, overlay, overlay, darken, normal;30. Naungan Taat

kode CSS:
pemilih{background-image:
linear-gradient(123deg, #461B93 0%, #461B93 40%, #6A3CBC calc(40% + 1px), #6A3CBC 60%, #8253D7 calc(60% + 1px), #8253D7 70%, #F78F1E calc( 70% + 1px), #F78F1E 100%)31. Roda Terkemuka

kode CSS:
pemilih{background-image:
gradien kerucut (dari 30 derajat, #FF0000 0%, #FFFF00 33.3%, #00FF00 33.4%, #00FFFF 66,6%, #0000FF 66.7%, #FF00FF 100%, #FF0000 100%)32. Merah Terkenal

kode CSS:
pemilih{background-image:
linear-gradient(60deg, #2B2E4A 0%, #2B2E4A 30%, #E84545 calc(30% + 1px), #E84545 60%, #903749 calc(60% + 1px), #903749 70%, #53354A calc( 70% + 1px), #53354A 100%);33. Narasi Memudar

kode CSS:
pemilih{background-image:
linear-gradient(70deg, #F9ED69 0%, #F9ED69 40%, #F08A5D calc(40% + 1px), #F08A5D 60%, #B83B5E calc(60% + 1px), #B83B5E 70%, #6A2C70 calc( 70% + 1px), #6A2C70 100%);34. Jeruk Ceria

kode CSS:
pemilih{background-image:
linear-gradient(40deg, #155263 9%, #155263 43%, #FF6F3C calc(43% + 1px), #FF6F3C 52%, #FF9A3C calc(52% + 1px), #FF9A3C 80%, #FFC93C calc( 80% + 1px), #FFC93C 100%);35. Eclipse yang Tak Tertandingi

kode CSS:
pemilih{background-image:
linear-gradient(55deg, #212121 0%, #212121 40%, #323232 calc(40% + 1px), #323232 60%, #008F95 calc(60% + 1px), #008F95 70%, #14FFEC calc( 70% + 1px), #14FFEC 100%);36. Benang Umum

kode CSS:
pemilih{background-image:
linear-gradient(288deg, #FFB6B9 0%, #FFB6B9 35%, #FAE3D9 calc(35% + 1px), #FAE3D9 45%, #BBDED6 calc(45% + 1px), #BBDED6 65%, #61C0BF calc( 65% + 1px), #61C0BF 100%);37. Sepia Puas

kode CSS:
pemilih{background-image:
linear-gradient(110deg, #FFD9E8 4%, #FFD9E8 40%, #DE95BA calc(40% + 1px), #DE95BA 50%, #7F4A88 calc(50% + 1px), #7F4A88 70%, #4A266A calc( 70% + 1px), #4A266A 100%);38. Pahlawan yang Marah

kode CSS:
pemilih{background-image:
linear-gradient(90deg, #00F0FF 0%, #00F0FF 40%, #0017E3 40%, #0017E3 60%, #000F8F 60%, #000F8F 70%, #00073F 70%, #00073F 100%);39. Shapshade Mood

Modus CSS:
pemilih{background-image:
gradien linier(56deg, rgb(255, 180, 172) 0%, rgb(255, 180, 172) 40%, rgb(103, 145, 134) calc(40% + 1px), rgb(103, 145, 134) 50%, rgb(38, 78, 112) calc(50% + 1px), rgb(38, 78, 112) 70%, rgb(255, 235, 211) calc(70% + 1px), rgb( 255, 235, 211) 100%)40. Bentuk Virtual

kode CSS:

pemilih{background-image:
linear-gradient(65deg, rgb(7, 26, 82) 3%, rgb(7, 26, 82) 40%, rgb(8, 105, 114) calc(40% + 1px), rgb(8, 105, 114) 60%, rgb(23, 185, 120) calc(60% + 1px), rgb(23, 185, 120) 68%, rgb(167, 255, 131) calc(68% + 1px), rgb( 167, 255, 131) 100%)41. Gelombang Fabel

kode CSS:
pemilih{background-image:
gradien linier (115 derajat, rgb (211, 255, 215) 0%, rgb (0, 0, 0) 100%), gradien radial (90% 100% pada 50% 0%, rgb (200, 200, 200 ) 0%, rgb(22, 0, 45) 100%), radial-gradien(100% 100% pada 80% 0%, rgb(250, 255, 0) 0%, rgb(36, 0, 0) 100 %), gradien radial(150% 210% pada 100% 0%, rgb(112, 255, 0) 0%, rgb(20, 175, 125) 0%, rgb(0, 10, 255) 100%) , gradien radial(100% 100% pada 100% 30%, rgb(255, 77, 0) 0%, rgba(0, 200, 255, 1) 100%), gradien linier(60deg, rgb(255, 0, 0) 0%, rgb(120, 86, 255) 100%);
background-blend-mode: overlay, overlay, perbedaan, perbedaan, perbedaan, normal;42. Tiket Kuning

kode CSS:
pemilih{background-image:
linear-gradient(180deg, #F7D6FF 0%, #005686 100%), linear-gradient(180deg, #FFFFFF 0%, #060046 100%), linear-gradient(130deg, #00FFA3 0%, #1A003C 100%) , gradien linier(307 derajat, #FF0000 0%, #3300C6 100%), gradien radial(50% 72% pada 50% 50%, #004584 0%, #00FFB2 100%), gradien radial(100% 140 % pada 100% 0%, #5ED500 0%, #2200AA 100%);
background-blend-mode: soft-light, overlay, perbedaan, perbedaan, pembakaran warna, normal;43. Orb Aneh

kode CSS:
pemilih{background-image:
linear-gradient(320.54deg, #00069F 0%, #120010 72.37%), linear-gradient(58.72deg, #69D200 0%, #970091 100%), linear-gradient (121.28deg, #8CFF18 0%, #6C0075 100%), linear-gradient(121.28deg, #8000FF 0%, #000000 100%), linear-gradient(180deg, #00FF19 0%, #24FF00 0.01%, #2400FF 100%), linear-gradient(52.23deg , #0500FF 0%, #FF0000 100%), linear-gradient (121.28deg, #32003A 0%, #FF4040 100%), radial-gradient(50% 72,12% pada 50% 50%, #EB00FF 0%, # 110055 100%);
background-blend-mode: layar, penghindaran warna, pembakaran warna, layar, hamparan, perbedaan, penghindaran warna, normal;44. Selamat Perjalanan

kode CSS:
pemilih{background-image:
linear-gradient(45deg, #C7F5FE 10%, #C7F5FE 40%, #FCC8F8 40%, #FCC8F8 60%, #EAB4F8 60%, #EAB4F8 65%, #F3F798 65%, #F3F798 90%);45. Munculnya Kebisingan

kode CSS:
pemilih{background-image:
gradien linier(100deg, rgb(255, 255, 255) 10%, rgb(0, 6, 47) 100%), gradien linier(120deg, rgb(255, 65, 65) 30%, rgb(0, 28, 100) 110%), radial-gradien(100% 220% pada 100% 0%, rgb(128, 0, 255) 0%, rgb(255, 255, 255) 30%, rgb(0, 160, 255) 100%), gradien linier(60 derajat, rgb(34, 0, 242) 0%, rgb(83, 0, 0) 100%), gradien linier (190 derajat, rgb(185, 0, 255) 0 %, rgb(0, 136, 123) 90%), linear-gradient(180deg, rgb(252, 0, 0) 0%, rgba(0, 50, 255, 1) 75%), linear-gradient(220deg , rgba(255, 0, 250, 1) 0%, rgb(255, 223, 0) 70%), radial-gradien(80% 110% pada 50% 0%, rgb(2, 1, 1) 0% , rgb(0, 52, 187) 100%);
background-blend-mode: overlay, overlay, color-burn, screen, color-burn, difference, color-dodge, normal;46. Mawar Terdistorsi

kode CSS:
pemilih{background-image:
gradien linier(100deg, rgb(255, 255, 255) 10%, rgb(0, 6, 47) 100%), gradien linier(120deg, rgb(255, 65, 65) 30%, rgb(0, 28, 100) 110%), gradien radial(100% 220% pada 100% 0%, rgb(128, 0, 255) 10%, rgb(255, 255, 255) 30%, rgb(0, 160, 255) 100%), gradien linier(60 derajat, rgb(34, 0, 242) 0%, rgb(83, 0, 0) 100%), gradien linier (190 derajat, rgb(185, 0, 255) 0 %, rgb(0, 136, 123) 90%), linear-gradient(180deg, rgb(252, 0, 0) 0%, rgba(0, 50, 255, 1) 75%), linear-gradient(220deg , rgb(0, 255, 55) 0%, rgb(255, 223, 0) 60%), radial-gradien(80% 110% pada 50% 0%, rgba(0, 5, 0, 1) 0% , rgb(0, 52, 187) 100%);
background-blend-mode: overlay, overlay, color-burn, screen, color-burn, difference, color-dodge, normal;47. Mimpi Pipa

kode CSS:
pemilih{background-image:
linear-gradient(238.72deg, #FFB864 0%, #006C4C 100%), radial-gradient(100% 224.43% pada 0% 0%, #FCC482 0%, #002E74 100%), linear-gradient (121.28deg, #FFEAB6 0%, #00563C 100%), linear-gradient(229.79deg, #7534FF 0%, #248900 94.19%), radial-gradient(56.26% 101.79% pada 50% 0%, #8F00FF 0%, #493500 100%), gradien linier (65.05deg, #6F0072 0%, #FFD600 100%);
background-blend-mode: overlay, screen, color-burn, hard-light, screen, normal;48. Tembakan Tidak Nyata

kode CSS:
pemilih{background-image:
linear-gradient(180deg, #F7D6FF 0%, #005686 100%), linear-gradient(180deg, #FFFFFF 0%, #060046 100%), linear-gradient(127.43deg, #FF0099 0%, #1A003C 100% ), gradien linier (307.27 derajat, #FF0000 0.37%, #3300C6 100%), gradien radial (50% 71.96% pada 50% 50%, #004584 0%, #00FFB2 100%), gradien radial (100 % 140% pada 100% 0%, #5ED500 0%, #2200AA 100%);
background-blend-mode: soft-light, overlay, perbedaan, perbedaan, pembakaran warna, normal;49. Jiwa Energik

kode CSS:
pemilih{background-image:
linear-gradient(0deg, #FFFFFF 0%, #5C0000 100%), radial-gradient(100% 246.94% pada 0% 100%, #E4FFCF 0%, #00B43D 100%), linear-gradient(238.72deg, # 0065FC 0%, #61FF00 100%), radial-gradient(100% 188.01% pada 76,14% 0%, #80FF00 0%, #00FFF0 100%), linear-gradient(0deg, #00C2FF 0%, #FFC700 100% ), gradien linier (121,28 derajat, #8000FF 0%, #0085FF 100%), gradien radial (100% 148.07% pada 0% 0%, #FC8800 0%, #00FF94 100%);
background-blend-mode: overlay, multiply, color-dodge, difference, hue, color-dodge, normal;50. Perona Pipi Baru

kode CSS:
pemilih{background-image:
linear-gradient(121.28deg, #DC8400 0%, #FFFFFF 40.08%), linear-gradient(140.54deg, #FF0000 0%, #0047FF 72.37%), linear-gradient (121.28deg, #00E384 0%, #FF0000 100%), linear-gradient(121.28deg, #FA00FF 0%, #00FF38 100%), linear-gradient(127.43deg, #00F0FF 0%, #A80000 100%), radial-gradient(100.47% 100% pada 50 % 100%, #70FF00 0%, #680199 100%), gradien linier(127.43deg, #B7D500 0%, #2200AA 100%);
background-blend-mode: darken, hue, overlay, color, color-dodge, difference, normal;51. Ketenangan Chrome

kode CSS:
pemilih{background-image:
linear-gradient(50.22deg, #0066FF 0%, #FFAA7A 51.63%), linear-gradient(238.72deg, #FF0000 0%, #000000 100%), linear-gradient(301.28deg, #FF0000 0%, #735A00 100%), linear-gradient(121.28deg, #207A00 0%, #950000 100%), linear-gradient(238.72deg, #FFB800 0%, #000000 100%), linear-gradient(238.72deg, #00D1FF 0 %, #00FF38 100%), linear-gradient(58.72deg, #B80000 0%, #1B00C2 100%), linear-gradient(125.95deg, #00E0FF 10.95%, #87009D 100%), linear-gradient(263.7deg , #B60000 3,43%, #B100A0 96,57%), gradien-linear(130.22deg, #DBFF00 18,02%, #3300FF 100%);
background-blend-mode: perkalian, warna-menghindar, perbedaan, warna-menghindar, perbedaan, meringankan, perbedaan, warna-menghindar, perbedaan, normal;52. Halusinasi

kode CSS:
pemilih{background-image:
linear-gradient(90deg, #FF0000 0%, #7D9C00 100%), linear-gradient(238.72deg, #EBFF00 0%, #7700D5 100%), linear-gradient(64.82deg, #AD00FF 0%, #FF0000 100 %), gradien linier (65.03 derajat, #00B2FF 0%, #FF0000 99.79%), gradien radial (100% 144.76% pada 0% 0%, #FF0000 0%, #1400FF 100%), gradien radial ( 100% 140% pada 100% 0%, #A6FF60 0%, #2700C1 100%);
background-blend-mode: overlay, color-dodge, difference, lighten, color-dodge, normal;53. Punggungan Radial

kode CSS:
pemilih{background-image:
linear-gradient(121.28deg, #03002C 0%, #00FF94 100%), linear-gradient(180deg, #00647A 0%, #FFFFFF 100%), linear-gradient (244.35deg, #FF8282 0%, #E86B6B 50.58 %, #001B29 100%), linear-gradient (244.35deg, #E03F3F 0%, #00114B 49.48%, #FF0000 100%), radial-gradient(100% 216.55% pada 0% 0%, #2400FF 0%, #FF0000 44.27%, #610051 100%), linear-gradient(307.27deg, #096F5C 0.37%, #687EB5 50.19%, #8877CE 100%), radial-gradient(56.34% 100% pada 36.02% 0%, #FF00C7 0%, #006C7A 38.54%, #FF9900 100%);
background-blend-mode: overlay, perbedaan, overlay, overlay, perbedaan, warna-menghindar, normal;54. Hujan Besar

kode CSS:
pemilih{background-image:
linear-gradient(238.72deg, #FFC6C6 0%, #1F1818 100%), linear-gradient(301.28deg, #DB00FF 0%, #735A00 100%), linear-gradient (121.28deg, #207A00 0%, #950000 100%), linear-gradient(238.72deg, #FFB800 0%, #000000 100%), linear-gradient(238.72deg, #00D1FF 0%, #00FF38 100%), linear-gradient(58.72deg, #B80000 0 %, #1B00C2 100%), linear-gradient(121.5deg, #00E0FF -0.26%, #87009D 100%), linear-gradient(263.7deg, #FF9900 3.43%, #740068 96.57%), linear-gradient(130.22 derajat, #DBFF00 18,02%, #3300FF 100%);
background-blend-mode: warna-menghindar, perbedaan, warna-menghindar, perbedaan, meringankan, perbedaan, warna-menghindar, perbedaan, normal;55. Matahari Arktik

kode CSS:
pemilih{background-image:
linear-gradient(121.28deg, #000AFF 0%, #FFFFFF 33.04%), linear-gradient(180deg, #FFD4AD 0%, #004770 100%), linear-gradient(238.72deg, #00FFC2 0%, #000000 100 %), gradien linier (121.28 derajat, #FAFF00 0%, #00FF75 100%), gradien linier (121.28 derajat, #FF9900 0%, #00045C 100%), gradien linier (201.32 derajat, #0047FF 0% , #750062 100%), linear-gradient(339.45deg, #00C2FF 1.34%, #180000 73.07%), linear-gradient (201.13deg, #55DF00 -0.47%, #2200AA 100%), linear-gradient(94.04deg , #00D5C8 0%, #18007A 100%);
background-blend-mode: perkalian, overlay, perbedaan, overlay, perbedaan, pengecualian, perbedaan, perbedaan, normal;56. Pencari Cakrawala

kode CSS:
pemilih{background-image:
linear-gradient(50.22deg, #00A3FF 0%, rgba(255, 255, 255, 0) 48.22%), linear-gradient(238.72deg, #FF0000 0%, #7000FF 100%), linear-gradient(301.28deg , #FF0000 0%, #1D0027 100%), linear-gradient (121.28deg, #207A00 0%, #950000 100%), linear-gradient(238.72deg, #FFB800 0%, #000000 100%), linear- gradien (238.72deg, #00D1FF 0%, #FF0000 100%), linear-gradient(58.72deg, #B80000 0%, #1B00C2 100%), linear-gradient(125.95deg, #00E0FF 10,95%, #87009D 100% ), linear-gradient(263.7deg, #B60000 3.43%, #B100A0 96.57%), linear-gradient(130.22deg, #8FA600 18,02%, #5A31FF 100%);
background-blend-mode: multiply, overlay, perbedaan, warna-menghindar, perbedaan, meringankan, perbedaan, warna-menghindar, perbedaan, normal;57. Pelangi Elegan

kode CSS:
pemilih{background-image:
linear-gradient(219.46deg, #110036 27,63%, #170059 100%), linear-gradient(219.46deg, #FFFFFF 27.63%, #19004E 100%), radial-gradient(100% 246.94% pada 100% 100%, #FFFFFF 0%, #000353 100%), linear-gradient (121.18deg, #1400FF 0.45%, #3A0000 100%), linear-gradient(192.86deg, #F06060 9.22%, #008B7A 87.25%), linear-gradient (150,76 derajat, #0015D5 15,35%, #000B6C 89,57%);
background-blend-mode: layar, overlay, overlay, perbedaan, perbedaan, normal;58. Gerak Orbit

kode CSS:
pemilih{background-image:
linear-gradient(180deg, #004B5B 0%, #FFA7A7 100%), linear-gradient (244.35deg, #FFB26A 0%, #51BBC1 50.58%, #00A3FF 100%), linear-gradient (244.35deg, #E03F3F 0 %, #001665 49.48%, #FF0000 100%), radial-gradient(100% 233.99% pada 0% 100%, #FF0000 0%, #AD00FF 100%), linear-gradient(307.27deg, #096F5C 0.37%, #687EB5 50,19%, #8877CE 100%), gradien radial (100% 140% pada 100% 0%, #FF00C7 0%, #006C7A 49,48%, #760000 100%);
background-blend-mode: overlay, overlay, overlay, perbedaan, warna-menghindar, normal;59. Riak Ritmik

kode CSS:
pemilih{background-image:
linear-gradient(121.28deg, #010012 0%, #00FF94 100%), linear-gradient(238.72deg, #00227A 0%, #FFFFFF 100%), linear-gradient (244.35deg, #FFB26A 0%, #C15151 50.58%, #00A3FF 100%), linear-gradient(326.45deg, #E46262 0.54%, #000000 38.51%, #FF0000 75.69%), radial-gradient(100% 216.55% pada 0% 0%, #2400FF 0% , #FF0000 44.27%, #610051 100%), linear-gradient(307.27deg, #096F5C 0.37%, #687EB5 52.78%, #6944FF 100%), radial-gradient(56.34% 100% pada 36.02% 0%, # FF00C7 0%, #006C7A 38.54%, #FF9900 100%);
background-blend-mode: overlay, perbedaan, warna-menghindar, overlay, perbedaan, warna-menghindar, normal;60. Pelangi Patah

kode CSS:
pemilih{background-image:
linear-gradient(126.95deg, #EC8686 0%, #8D8D8D 50.58%, #FF0000 100%), linear-gradient(126.95deg, #FFFFFF 0%, #003350 49.48%, #DB00FF 100%), radial-gradient( 100% 233.99% pada 0% 100%, #A4BE00 0%, #6100FF 100%), gradien linier (307.27 derajat, #1DAC92 0.37%, #2800C6 100%), gradien radial (100% 140% pada 100% 0%, #EAFF6B 0%, #006C7A 57,29%, #2200AA 100%);
background-blend-mode: overlay, overlay, perbedaan, perbedaan, normal;61. Entri yang Tidak Diinginkan

kode CSS:
pemilih{background-image:
linear-gradient(134.39deg, #FFFBD6 9.97%, #302B00 87%), linear-gradient(180deg, #FF7373 0%, #4E0000 100%), linear-gradient(229.79deg, #7534FF 0%, #000000 94.19 %), gradien radial (56,26% 101,79% pada 50% 0%, #8F00FF 0%, #493500 100%), gradien linier (96,19 derajat, #D5B300 3,37%, #500052 96,63%);
background-blend-mode: soft-light, color-dodge, difference, difference, normal;62. Kerajaan Kebiruan

kode CSS:
pemilih{background-image:
linear-gradient(301.28deg, #FF0000 0%, #1D0027 100%), linear-gradient(121.28deg, #207A00 0%, #950000 100%), linear-gradient(238.72deg, #FFB800 0%, #000000 100%), linear-gradient(238.72deg, #00D1FF 0%, #A80000 100%), linear-gradient(125.95deg, #00E0FF 10.95%, #87009D 100%), linear-gradient(263.7deg, #B60000 3.43 %, #B100A0 96.57%), linear-gradient(320.54deg, #800000 0%, #00C2FF 72.37%), linear-gradient(130.22deg, #8FA600 18,02%, #5A31FF 100%);
background-blend-mode: perbedaan, warna-menghindar, perbedaan, meringankan, warna-menghindar, perbedaan, perbedaan, normal;63. Afinitas Sempurna

kode CSS:
pemilih{background-image:
linear-gradient(114.95deg, rgba(235, 0, 255, 0.5) 0%, rgba(0, 71, 255, 0) 34.35%), linear-gradient(180deg, #004B5B 0%, #FFA7A7 100%) , gradien linier (244.35 derajat, #FFB26A 0%, #3676B1 50.58%, #00A3FF 100%), gradien linier (244.35 derajat, #FFFFFF 0%, #004A74 49.48%, #FF0000 100%), gradien radial (100% 233.99% pada 0% 100%, #B70000 0%, #AD00FF 100%), gradien linier (307.27 derajat, #219D87 0.37%, #2650BA 50.19%, #2800C6 100%), gradien radial (100 % 140% pada 100% 0%, #FF00C7 0%, #006C7A 49.48%, #760000 100%);
background-blend-mode: hard-light, overlay, overlay, overlay, perbedaan, perbedaan, normal;64. Pelangi Warisan

kode CSS:
pemilih{background-image:
radial-gradient(62,27% 100% pada 50% 0%, #00FF94 0%, rgba(0, 255, 148, 0.25) 100%), linear-gradient(219.46deg, #000000 27,63%, #170059 100%) , gradien linier (202.92 derajat, #FFEBB9 9,44%, #19004E 80,6%), gradien radial(100% 246,94% pada 100% 100%, #FFFFFF 0%, #000353 100%), gradien linier (121,18 derajat , #1400FF 0.45%, #3A0000 100%), linear-gradient(180deg, #FF7A00 0%, #3C6A00 100%), linear-gradient(150.76deg, #0012B6 15,35%, #000B72 89,57%);
background-blend-mode: soft-light, layar, overlay, overlay, perbedaan, perbedaan, normal;65. Sejarah Collider

kode CSS:
pemilih{background-image:
linear-gradient(238.72deg, #FFFFFF 0%, #2B0072 100%), linear-gradient (201.32deg, #1C5BFF 0%, #75003F 100%), linear-gradient(14.08deg, #FF0000 5%, #00FF57 94.59%), gradien linier (201.13 derajat, #DF9300 -0.47%, #2200AA 100%), gradien linier (94.04 derajat, #00D5C8 0%, #18007A 100%);
background-blend-mode: overlay, overlay, perbedaan, perbedaan, normal;66. Mistis yang Lebih Baik

kode CSS:
pemilih{background-image:
linear-gradient(140.54deg, #060028 27,63%, #8000FF 100%), linear-gradient(180deg, #000000 0%, #C8C5C5 100%), radial-gradient(100% 200% pada 0% 0%, # FFFFFF 0%, #2400B4 100%), linear-gradient(180deg, #42FF00 0%, #7500AC 100%), linear-gradient(133.98deg, #F90000 30,43%, #0073B4 100%), radial-gradient(70.41 % 100% pada 50% 0%, #D5B300 0%, #2200AA 100%);
background-blend-mode: overlay, color-dodge, darken, difference, difference, normal;67. Halcyon Hijau

kode CSS:
pemilih{background-image:
linear-gradient(219.46deg, #FFFFFF 27.63%, #19004E 100%), radial-gradient(100% 246.94% pada 100% 100%, #FFFFFF 0%, #000353 100%), linear-gradient(121.18deg, #1400FF 0.45%, #3A0000 100%), linear-gradient(222.34deg, #CF0C00 12.99%, #00574D 87.21%), linear-gradient(150.76deg, #B7D500 15.35%, #2200AA 89,57%);
background-blend-mode: overlay, overlay, perbedaan, perbedaan, normal;68. Takdir Etis

kode CSS:
pemilih{background-image:
linear-gradient (121.28deg, #000000 0%, #FFFFFF 100%), linear-gradient (121.28deg, #FFB800 0%, #FFFFFF 100%), linear-gradient (140.54deg, #7000FF 0%, #001AFF 72.37%), gradien linier (307.43deg, #FFE927 0%, #00114D 100%), gradien radial (107% 142,8% pada 15,71% 104,5%, #FFFFFF 0%, #A7AA00 100%), gradien radial (100,22% 100% pada 70,57% 0%, #7A3B00 0%, #1DAC92 100%);
background-blend-mode: perbedaan, soft-light, perbedaan, perbedaan, perbedaan, pengecualian;69. Api Memutar

kode CSS:
pemilih{background-image:
linear-gradient(114.95deg, #3A003C 0%, rgba(0, 71, 255, 0) 53,31%), linear-gradient(180deg, #00647A 0%, #FFA7A7 100%), linear-gradient(244.35deg, #FFB26A 0%, #C15151 50.58%, #00A3FF 100%), linear-gradient (244.35deg, #E03F3F 0%, #001665 49.48%, #FF0000 100%), radial-gradient(100% 233.99% pada 0% 100%, #FF0000 0%, #AD00FF 100%), linear-gradient(307.27deg, #096F5C 0.37%, #687EB5 50.19%, #8877CE 100%), radial-gradient(100% 140% pada 100% 0% , #FF00C7 0%, #006C7A 49,48%, #760000 100%);
background-blend-mode: overlay, overlay, overlay, overlay, perbedaan, color-dodge, normal;70. Galaksi Memudar

kode CSS:
pemilih{background-image:
linear-gradient(231.46deg, #FFFFFF 15.51%, #01004A 100%), linear-gradient(238.72deg, rgba(255, 255, 255, 0.5) 53,13%, rgba(0, 0, 0, 0.5) 100% ), radial-gradient(62,41% 100% pada 50% 0%, #4200FF 0%, #000000 100%), linear-gradient(307.27deg, #20FFD7 0.37%, #93C700 100%), radial-gradient(100 % 140% pada 100% 0%, #EAFF6B 0%, #00E0FF 71.37%, #2200AA 100%);
background-blend-mode: overlay, perkalian, perbedaan, perbedaan, normal;71. Kesalahan Ganda

kode CSS:
pemilih{background-image:
linear-gradient(151.47deg, #0500FF 0.49%, rgba(1, 0, 26, 0) 32.86%), linear-gradient(238.72deg, #FFFFFF 0%, #1F001C 100%), radial-gradient(100% 143,09% pada 100% 0%, #000000 0%, #FFC700 100%), gradien radial(100% 143,09% pada 100% 0%, #5200FF 0%, #00113D 100%), gradien radial (59,5% 100% pada 49.32% 0%, #FF8A00 0%, #001AFF 100%), linear-gradient (121.28deg, #DBFF00 0%, #3300FF 100%), linear-gradient (121.28deg, #FF8A00 0%, # 001AFF 100%), linear-gradient(180deg, #33FF00 0%, #FF0000 100%), radial-gradient(70,71% 99% pada 100% 39,75%, #8000FF 0%, #FF0000 100%), radial-gradient (70,41% 100% pada 50% 0%, #D5B300 0%, #00AA96 100%);
background-blend-mode: luminositas, soft-light, color-dodge, overlay, overlay, perbedaan, perbedaan, pengecualian, perbedaan, normal;72. Daun Pelangi

kode CSS:
pemilih{background-image:
gradien radial(70,71% 99% pada 100% 39,75%, #7700D5 0%, #000000 100%), gradien radial(70,41% 100% pada 50% 0%, #D5B300 0%, #2200AA 100%);
background-blend-mode: perbedaan, normal;73. Wallpaper Pemandangan

kode CSS:
pemilih{background-image:
linear-gradient(180deg, #FFFFFF 0%, #000000 100%), linear-gradient(229.79deg, #7534FF 0%, #000000 94.19%), radial-gradient(56.26% 101.79% pada 50% 0%, # 8F00FF 0%, #493500 100%), gradien linier (96.19 derajat, #D5B300 3,37%, #500052 96,63%);
background-blend-mode: perbedaan, perbedaan, perbedaan, normal;Garis bawah
Gradienta adalah alat yang hebat untuk membuat gradien online. Muncul dengan editor yang memungkinkan Anda untuk bermain-main dengan gradien. Setelah selesai membuat gradien, Anda dapat menerapkannya ke desain Anda hanya dengan menempelkan kode CSS yang dihasilkan.
Jika Anda menggunakan Elementor Pro, Anda juga dapat menerapkan gradien yang Anda buat dengan Gradienta ke desain Anda karena Elementor Pro memungkinkan Anda menambahkan CSS khusus. Anda dapat menerapkan gradien ke bagian, kolom, ke widget.
