Kapan (Dan Bagaimana) Menggunakan Tata Letak Grid Tingkat Lanjut di WordPress
Diterbitkan: 2022-06-04Menampilkan posting blog Anda secara efektif dapat berarti perbedaan antara pengunjung yang tinggal di situs Anda atau mengklik pergi. Tata letak kisi tingkat lanjut memberi Anda lebih banyak fleksibilitas daripada kisi tradisional, apakah Anda menginginkan pendekatan yang lebih berseni, desain yang lebih baik, atau sekadar kemampuan untuk menampilkan lebih banyak pos di halaman.
Pada artikel ini, kami akan menjelaskan apa itu grid lanjutan, mengapa grid tersebut seringkali lebih baik daripada grid dasar, dan bagaimana situs web Anda dapat memperoleh manfaat dari menggunakannya. Mari kita mulai!
Daftar isi:
- Memperkenalkan Tata Letak Grid Tingkat Lanjut
- Keuntungan dari Grid Tingkat Lanjut
- Bagaimana Situs Anda Dapat Mendapatkan Manfaat dari Tata Letak Grid Tingkat Lanjut
- Cara Membangun Tata Letak Grid Tingkat Lanjut untuk Situs WordPress Anda
Pengantar Tata Letak Grid Tingkat Lanjut
Ketika Anda memikirkan kotak, Anda mungkin membayangkan bermacam-macam kotak yang simetris, seperti di papan catur atau spreadsheet. Namun, meskipun kisi standar sudah familiar dan dapat berguna untuk melacak potongan permainan atau angka akuntansi, itu tidak selalu optimal untuk desain web.
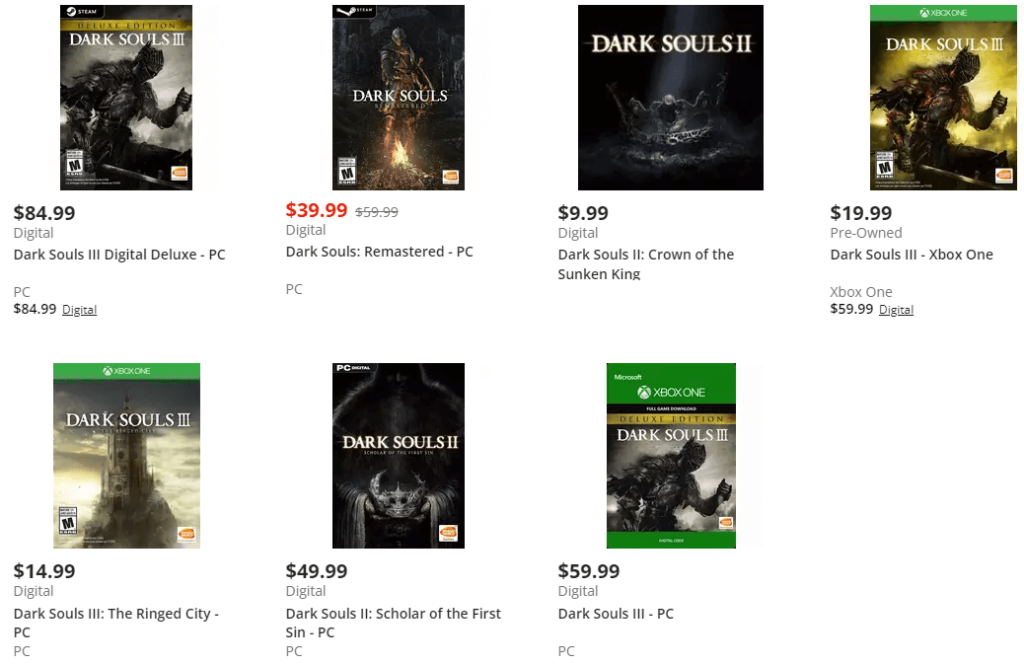
Kisi tingkat lanjut menawarkan lebih banyak penyesuaian dan fleksibilitas, sehingga Anda dapat mengatur tata letak persis seperti yang Anda inginkan. Misalnya, Anda memiliki jumlah produk ganjil yang ingin Anda tampilkan di sebuah halaman. Dalam kisi tradisional, hasilnya biasanya ruang mati:

Meskipun kita semua cukup terbiasa dengan ini di halaman produk dan di hasil pencarian, grid lanjutan menawarkan cara yang lebih baik. Katakanlah ada lima posting blog yang ingin Anda tampilkan di halaman arahan. Dengan kisi standar, pilihan Anda adalah baris 5×1 atau kotak 2×3 dengan ruang kosong.
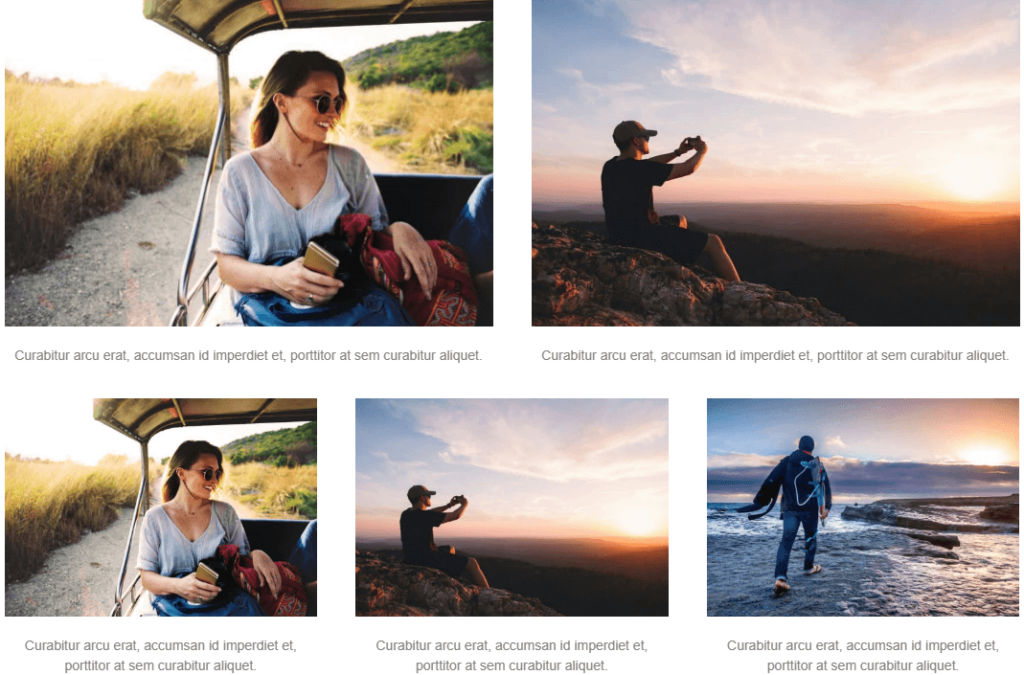
Daripada harus memilih yang lebih baik dari dua opsi di bawah standar, kisi lanjutan dapat memungkinkan Anda membuat sesuatu seperti ini:

Melepaskan diri dari batasan tata letak kisi tradisional dapat meningkatkan desain dan fungsionalitas situs Anda dalam beberapa cara. Blog yang ditata lebih baik akan lebih menarik bagi pengunjung, dan penempatan halaman produk yang lebih efektif bahkan dapat meningkatkan penjualan.
Terbaik dari semua, ini tidak sulit untuk dilakukan. Meskipun Anda dapat membuat kisi tingkat lanjut menggunakan pengkodean manual, Anda juga dapat menemukan alat untuk membuat prosesnya menjadi sangat sederhana.
Misalnya, Beaver Builder kami menambahkan banyak fungsi baru ke editor WordPress dan penyesuai tema. Ini mencakup opsi baris dan kolom yang lebih intuitif, yang memungkinkan Anda membuat kisi lanjutan yang lebih mudah beradaptasi untuk situasi apa pun. Kami akan segera menunjukkan cara menggunakan opsi ini.
Keuntungan dari Grid Tingkat Lanjut
Sebelum kita mempelajari pembuatan grid tingkat lanjut, mari kita bicara lebih banyak tentang manfaat dan kasus penggunaannya. Sementara grid tingkat lanjut berguna untuk memecahkan batasan normal dari grid tradisional, keuntungannya tidak berhenti di situ.
Beaver Builder memungkinkan Anda untuk menyesuaikan pengaturan grid hingga spasi dan margin, sehingga Anda dapat memanfaatkan real estat digital Anda secara optimal. Ini bisa berarti memasang lebih banyak produk pada satu halaman, atau melapisi gambar unggulan untuk tampilan yang lebih berseni.

Kisi-kisi tingkat lanjut juga dapat meningkatkan organisasi situs web Anda, memungkinkan Anda untuk mengatur konten Anda secara logis dan tanpa ada ruang yang terbuang. Apa yang dulu mungkin dilakukan dengan menu drop-down dan tautan yang membosankan sekarang dapat diselesaikan dengan cara yang jelas dan menarik perhatian.
Jika situs web Anda memiliki fokus yang kuat pada visual, seperti butik pakaian atau galeri seni, kisi lanjutan juga dapat menawarkan lebih banyak opsi untuk menampilkan gambar Anda. Anda bahkan dapat menambahkan animasi ke kisi galeri atau fungsionalitas korsel dengan pengaturan lanjutan.
Bagaimana Situs Anda Dapat Mengambil Manfaat dari Tata Letak Kotak Tingkat Lanjut (3 Kasus Penggunaan)
Meskipun sebagian besar situs dapat memperoleh manfaat dari tata letak kisi tingkat lanjut dalam satu atau lain cara, ada beberapa jenis situs web umum yang dapat memberikan dampak dramatis. Mari kita lihat tiga kasus penggunaan terbaik untuk fitur ini.
1. Blog dengan Berbagai Kategori
Blog besar dengan banyak posting dapat menderita dari jumlah konten yang luar biasa. Tanpa cara yang efisien untuk menampilkan dan mengkategorikan semuanya, sebagian besar konten dapat berakhir terkubur dan terabaikan.
Tata letak grid tingkat lanjut tidak hanya memungkinkan Anda untuk menampilkan lebih banyak posting per halaman dan dalam pengaturan yang lebih baik. Itu juga dapat memungkinkan Anda untuk mengelompokkan dan mengkategorikan posting secara kreatif.
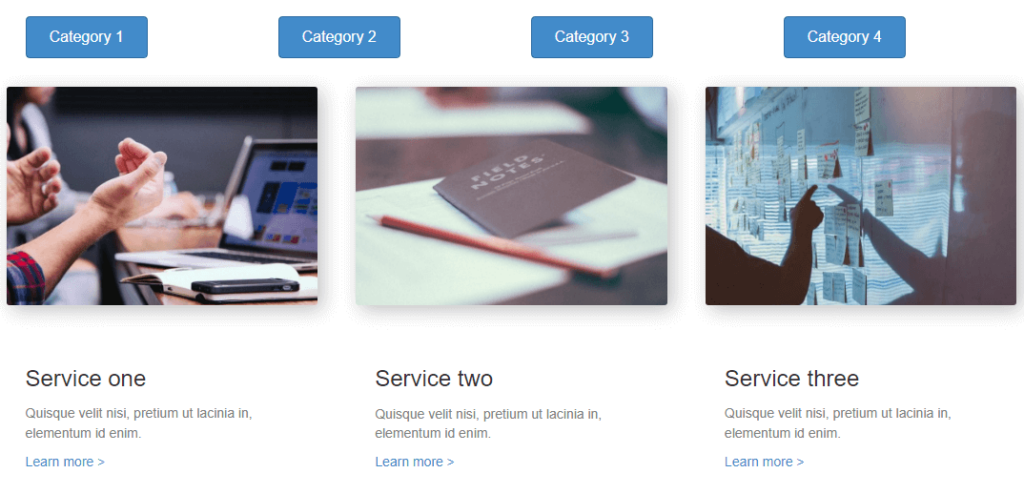
Ini bisa berarti bermacam-macam kategori yang ditata dalam kotak yang akan membawa Anda ke halaman arahan yang berbeda, atau hanya posting yang dikelompokkan bersama dengan tab untuk penjelajahan yang lebih mudah:

Bagaimanapun Anda melakukannya, tata letak kisi tingkat lanjut membuatnya lebih mudah untuk mengatur konten Anda secara logis dan efisien.
2. Toko Online
Salah satu kegunaan grid yang paling umum adalah toko online. Halaman arahan sering dipecah menjadi deretan kategori dan produk agar pelanggan dapat membaca dengan teliti.
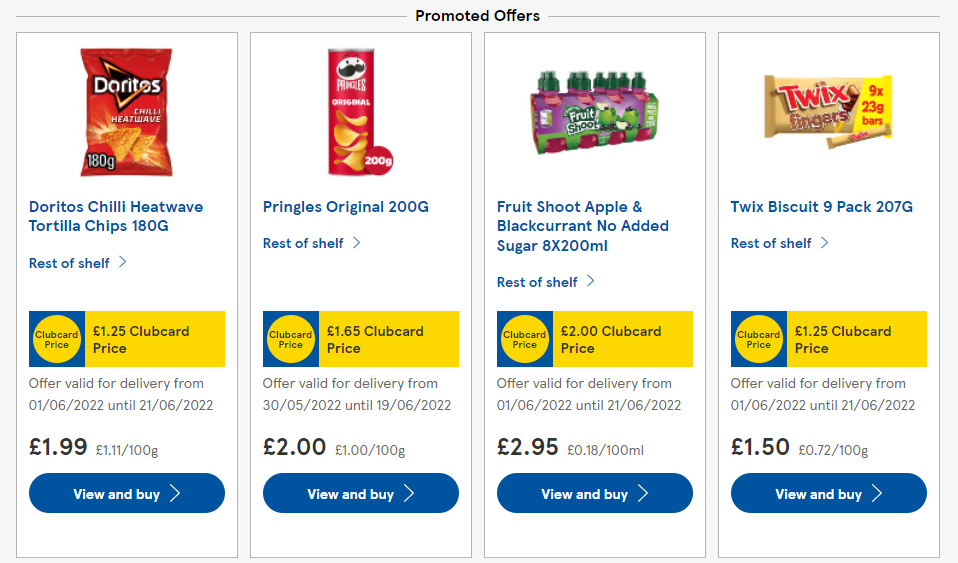
Sementara banyak pemikiran cenderung masuk ke halaman produk individual, bagaimana dengan halaman penelusuran di mana banyak produk berbeda disajikan? Kotak biasa menyelesaikan pekerjaan, tetapi kisi tingkat lanjut menawarkan peluang baru untuk menciptakan pengalaman berbelanja yang menarik.
Misalnya, Anda mungkin menawarkan produk atau layanan di situs Anda yang cakupan atau popularitasnya bervariasi. Metode tradisional adalah untuk setiap entri untuk mengisi ruang identik di grid dengan informasi yang sama. Dengan kisi tingkat lanjut, Anda dapat menyesuaikan ukuran dan bentuk entri yang berbeda untuk menyorot produk terlaris atau membedakan produk Anda.
Plus, ini tidak hanya berhenti pada produk biasa. Tata letak kisi tingkat lanjut umum untuk halaman penjualan dan penawaran khusus. Dengan Beaver Builder Anda dapat membuat tata letak yang berbeda untuk penawaran mingguan, penawaran khusus, dan obral liburan:

Saat menawarkan berbagai item di toko online, kisi tingkat lanjut memberikan lebih banyak fleksibilitas dalam cara Anda menampilkan produk tersebut. Plus, ada banyak area lain dari situs eCommerce yang dapat memanfaatkan tata letak grid tingkat lanjut, seperti menu dan halaman arahan.

3. Galeri
Galeri online tersedia dalam berbagai bentuk, ukuran, dan media. Ketika Anda berpikir tentang galeri, seni atau fotografi mungkin pertama kali terlintas di benak Anda, tetapi fitur ini digunakan dalam beragam konteks.
Misalnya, ada galeri anggur, galeri mode, bahkan galeri desain web! Kesamaan yang mereka miliki adalah menampilkan banyak konten, biasanya dengan komponen visual. Apa cara yang lebih baik untuk menampilkan gambar secara online selain dengan tata letak kotak tingkat lanjut?
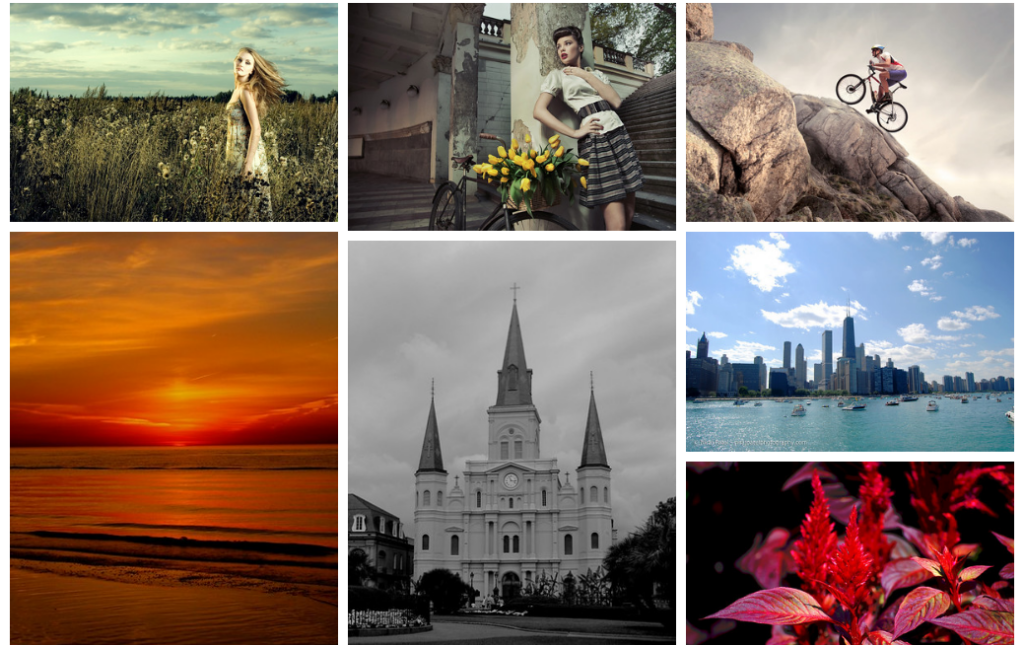
Sama seperti dinding galeri yang menggabungkan bagian-bagian yang berbeda menjadi satu kesatuan yang menarik, kisi-kisi canggih memungkinkan kreativitas semacam ini saat mendesain situs web Anda:

Apakah Anda seorang seniman, fotografer, dealer barang bagus, atau desainer web, memiliki fleksibilitas untuk memamerkan karya Anda dengan cara yang unik dan menarik dapat meningkatkan efek karya itu sendiri. Tata letak kisi tingkat lanjut, seperti jenis yang dapat Anda rancang dengan Beaver Builder, memungkinkan Anda untuk mengatur pekerjaan desain situs web Anda dari jutaan situs WordPress lainnya.
Cara Membangun Tata Letak Grid Tingkat Lanjut untuk Situs WordPress Anda (Dalam 3 Langkah)
Membangun tata letak grid tingkat lanjut lebih mudah dari yang Anda harapkan, berkat fitur intuitif Beaver Builder. Jika Anda sudah terbiasa dengan Editor Blok WordPress, Beaver Builder adalah alternatif yang lebih kuat yang memberi Anda opsi baru dan dapat diterapkan ke lebih banyak area situs Anda dengan penambahan Beaver Themer.
Untuk membuat tata letak kisi tingkat lanjut pertama Anda, cukup ikuti tiga langkah berikut.
Langkah 1: Instal dan Aktifkan Plugin Beaver Builder
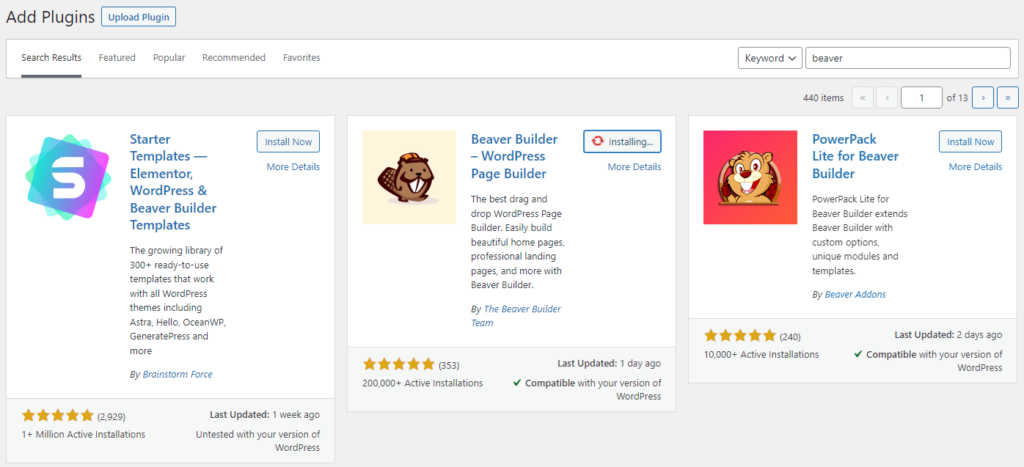
Saat Anda siap untuk memulai, cukup cari Beaver Builder di bagian Plugin di dasbor WordPress Anda, lalu instal dan aktifkan:

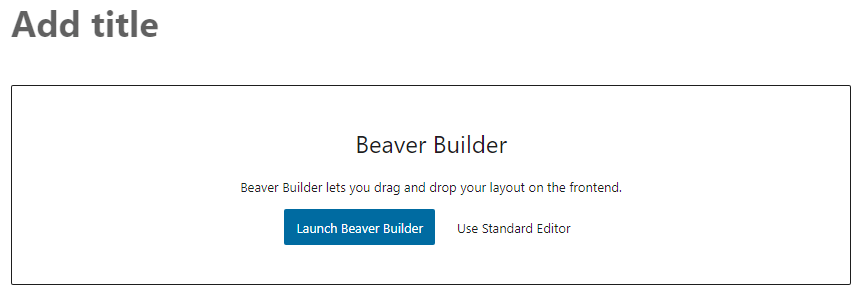
Saat membuat halaman atau postingan baru, pilih Launch Beaver Builder untuk membuka editor:

Mungkin ide yang baik untuk mengikuti tur untuk pelajaran singkat tentang semua yang dapat Anda lakukan dengan Beaver Builder. Singkatnya, Anda dapat mengharapkan editor halaman yang lebih intuitif di mana Anda dapat dengan mudah menambahkan dan memodifikasi modul menggunakan antarmuka drag-and-drop.
Langkah 2: Bangun Grid Tingkat Lanjut Anda
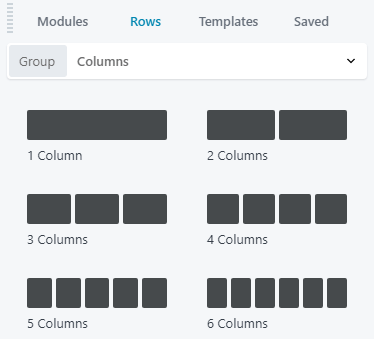
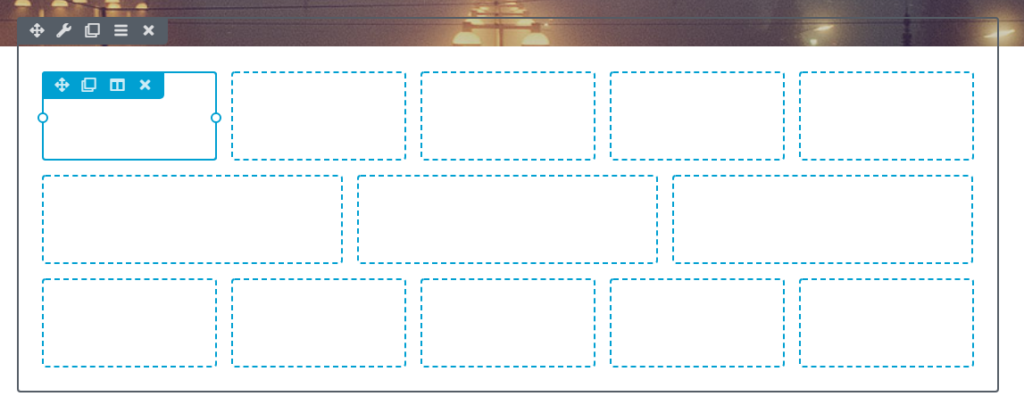
Selanjutnya, tambahkan elemen baru ke halaman menggunakan simbol plus di sudut kanan atas layar. Klik pada tab Baris untuk melihat berbagai macam tata letak kolom yang dapat Anda pilih:

Dari sana, cukup seret dan lepas baris yang diinginkan ke halaman Anda untuk membuat kisi. Anda dapat menggunakan beberapa baris kolom yang cocok, atau mencampurnya untuk tampilan yang lebih kreatif.

Setiap bagian dalam kisi adalah slot tempat Anda dapat menempatkan modul baru. Ini mungkin produk dari toko Anda, gambar untuk galeri Anda, atau elemen lainnya.
3. Isi Slotnya
Sekarang setelah Anda memiliki kisi-kisi, saatnya untuk mengisinya. Sekali lagi, buka simbol plus untuk menambahkan modul baru ke halaman. Kali ini pilih tab Modules untuk mengakses berbagai pilihan Anda.
Kemudian, cukup seret dan lepas modul baru ke dalam slot di kisi Anda untuk mengisinya. Ini mungkin gambar, teks, tombol, atau bahkan opsi lanjutan seperti testimonial atau korsel pos.
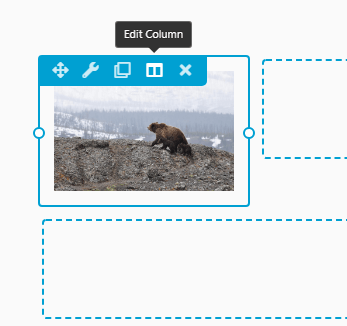
Anda kemudian dapat memodifikasi setiap bagian seperti yang Anda lakukan pada blok WordPress biasa. Ada opsi tambahan yang tersedia jika Anda mengarahkan kursor ke elemen dan mengklik ikon Edit Kolom :

Kami tidak akan membahas semua opsi penyesuaian di sini, tetapi salah satu strateginya adalah memasukkan gambar ke dalam slot kisi dan menautkannya ke halaman produk yang sesuai. Anda dapat melakukan hal yang sama untuk iklan penjualan atau galeri seni Anda:

Setelah Anda selesai, klik tombol Selesai di sudut kanan atas layar. Dari sana Anda dapat memublikasikan atau menyimpan halaman sebagai draf, yang kemudian dapat Anda pratinjau.
Itu saja! Dengan Beaver Builder Anda membuka lebih banyak penyesuaian dalam paket yang sangat ramah pengguna. Anda akan segera menemukan bahwa membuat tata letak kisi tingkat lanjut dapat menjadi solusi terbaik untuk banyak aspek desain situs Anda.
Kesimpulan
Sementara tata letak kisi default yang digunakan oleh banyak situs WordPress menyelesaikan pekerjaan, mereka tidak ideal untuk setiap situasi. Tata letak kisi tingkat lanjut menawarkan lebih banyak kebebasan untuk mendesain halaman sesuai keinginan Anda, sehingga dioptimalkan untuk audiens dan sasaran khusus Anda.
Untuk membuat tata letak kisi tingkat lanjut dengan Beaver Builder, cukup ikuti langkah-langkah berikut:
- Instal dan aktifkan plugin Beaver Builder.
- Tambahkan modul baris/kolom ke halaman atau posting untuk membentuk kisi Anda.
- Isi kisi dengan elemen lain, seperti gambar dan media lainnya.
Paket premium Beaver Builder menambahkan penggunaan multi-situs, pelabelan putih, dan Tema Beaver Builder, yang dirancang khusus untuk digunakan dengan plugin kami. Kami juga menawarkan produk lain, termasuk Beaver Themer dan Assistant Pro, untuk membuat proses desain web lebih mudah.
Apakah Anda memiliki pertanyaan tentang tata letak kisi tingkat lanjut? Beri tahu kami di bagian komentar di bawah!
