Tips Tingkat Lanjut untuk Meningkatkan Kinerja Situs WordPress (dengan Video)
Diterbitkan: 2021-02-26
Terakhir diperbarui - 26 Juli 2021
Performa situs web dipengaruhi oleh daftar panjang faktor langsung dan tidak langsung. Dari dimensi gambar hingga pengaturan caching, setiap faktor berkontribusi pada pengalaman pengguna inti.
Menganalisis dampak dari masing-masing faktor ini sulit, dan menyeimbangkan di antara mereka lebih sulit lagi. Tapi untungnya, kami dapat menggunakan alat online untuk menghilangkan dugaan tentang apa yang sebenarnya terjadi di balik layar di situs web WordPress kami dan mengambil langkah yang ditargetkan dan efektif untuk meningkatkan kinerjanya.
Pada artikel ini, Anda akan belajar tentang berbagai tip lanjutan yang dapat Anda ikuti untuk meningkatkan kinerja situs web WordPress.
Alat untuk Kinerja Situs WordPress
Ketika pemilik atau administrator situs web ingin melakukan audit kinerja situs WordPress mereka, tantangan terbesar adalah mendeteksi di mana keseluruhan sistem tertinggal. Lagi pula, memeriksa setiap plugin, tema, pengaturan WordPress, dan potongan kode dengan lensa kinerja bisa memakan waktu dan tidak efektif.
Dan ketika Anda tidak tahu apa yang harus diperbaiki, Anda tidak tahu bagaimana cara memperbaikinya.
Itulah mengapa Anda harus mempertimbangkan untuk menggunakan alat online seperti Google PageSpeed Insights dan GTmetrix untuk mengumpulkan data yang andal dan berguna tentang kinerja situs web Anda. Berikut cara kerjanya:
- Dengan hanya menggunakan URL, alat ini menganalisis semua faktor yang berkontribusi pada kinerja situs web dan menetapkan skor atau nilai.

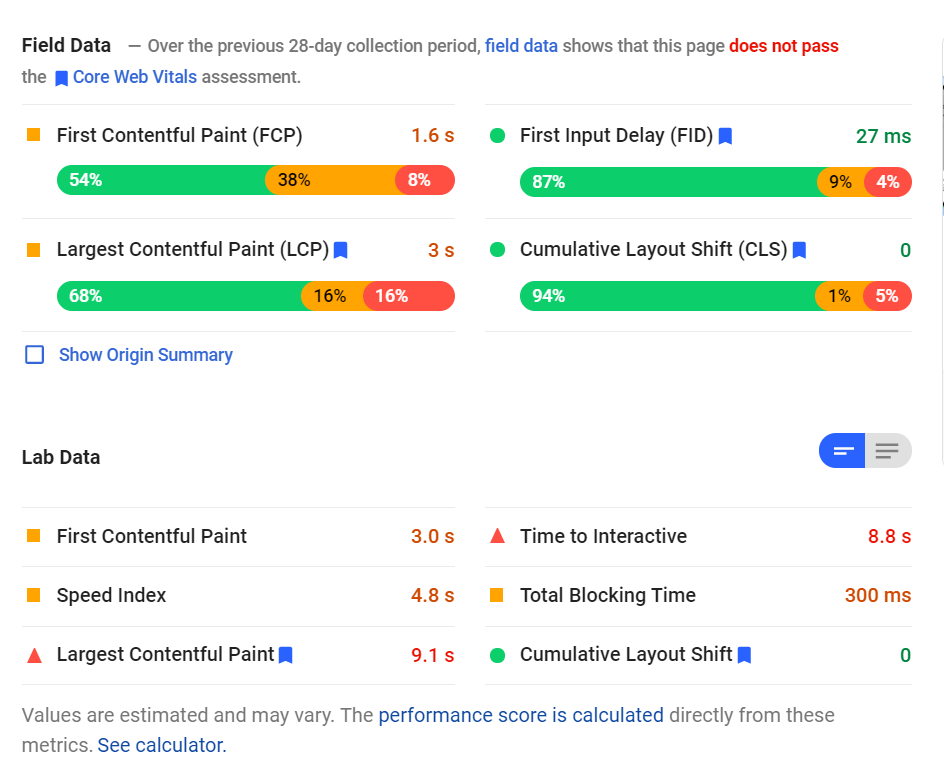
- Kedua alat ini menguji kinerja situs web WordPress Anda pada 3 aspek utama (atau vital web inti):
- Cat Konten Terbesar – mengukur kinerja pemuatan dengan melaporkan waktu render dari gambar atau blok teks terbesar yang terlihat dalam viewport. Ini idealnya terjadi dalam 2,5 detik pertama.
- First Input Delay – mengukur interaktivitas dengan mengukur waktu antara interaksi pertama pengguna dan pemrosesan event handler pertama browser. Metrik ini idealnya kurang dari 100 milidetik.
- Pergeseran Tata Letak Kumulatif – mengukur stabilitas visual dengan memperhitungkan perubahan tata letak tak terduga yang terjadi selama masa pakai halaman. Halaman Anda harus berusaha untuk skor CLS kurang dari 0,1.

- Tiga vital web inti selanjutnya secara langsung dan tidak langsung dipengaruhi oleh beberapa faktor. Jadi alat ini juga menyarankan faktor-faktor yang dapat Anda fokuskan untuk meningkatkan kinerja situs web Anda.

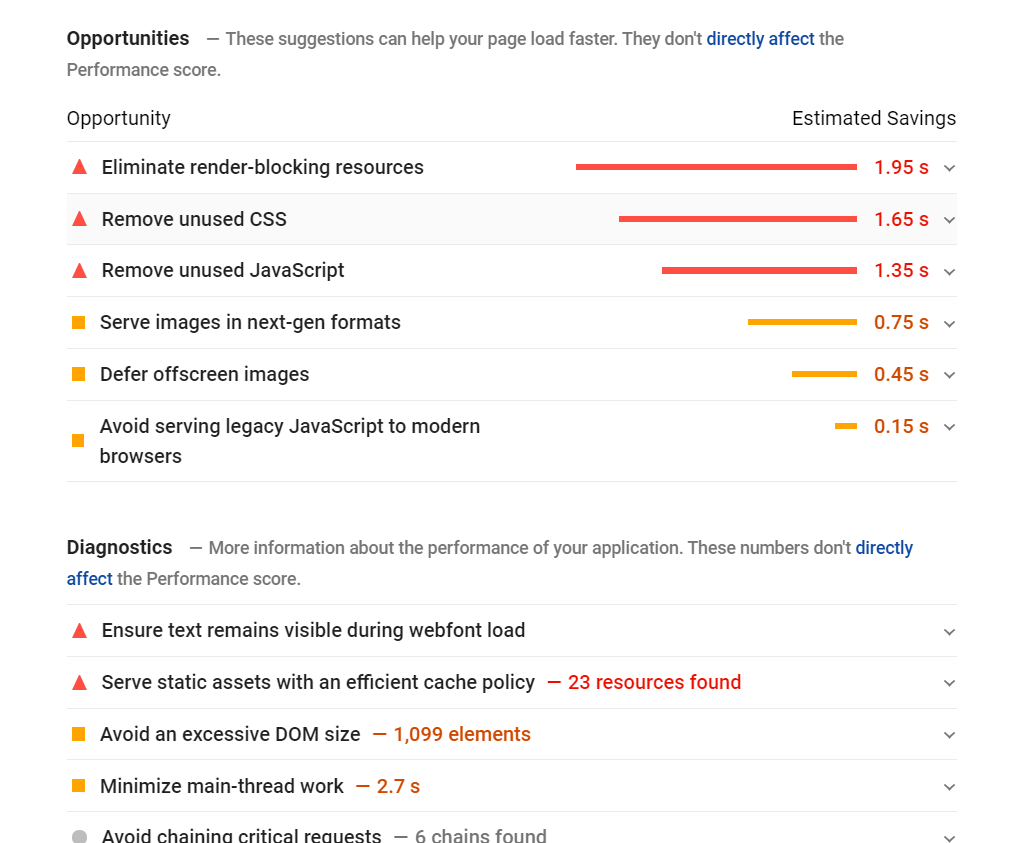
Tentu saja, saran ini berbeda dari satu situs web ke situs web lainnya. Tetapi Anda akan selalu melihat beberapa faktor yang sering muncul yang berdampak tinggi pada kinerja situs web. Mari kita lihat mereka.
Permintaan Kunci Pramuat
Preload adalah sistem yang memberikan petunjuk kepada browser web tentang sumber daya atau file yang akan segera diperlukan untuk memuat halaman web. Dengan memuat permintaan kunci, file dan sumber daya ini diunduh secara bersamaan saat browser melakukan hal lain.
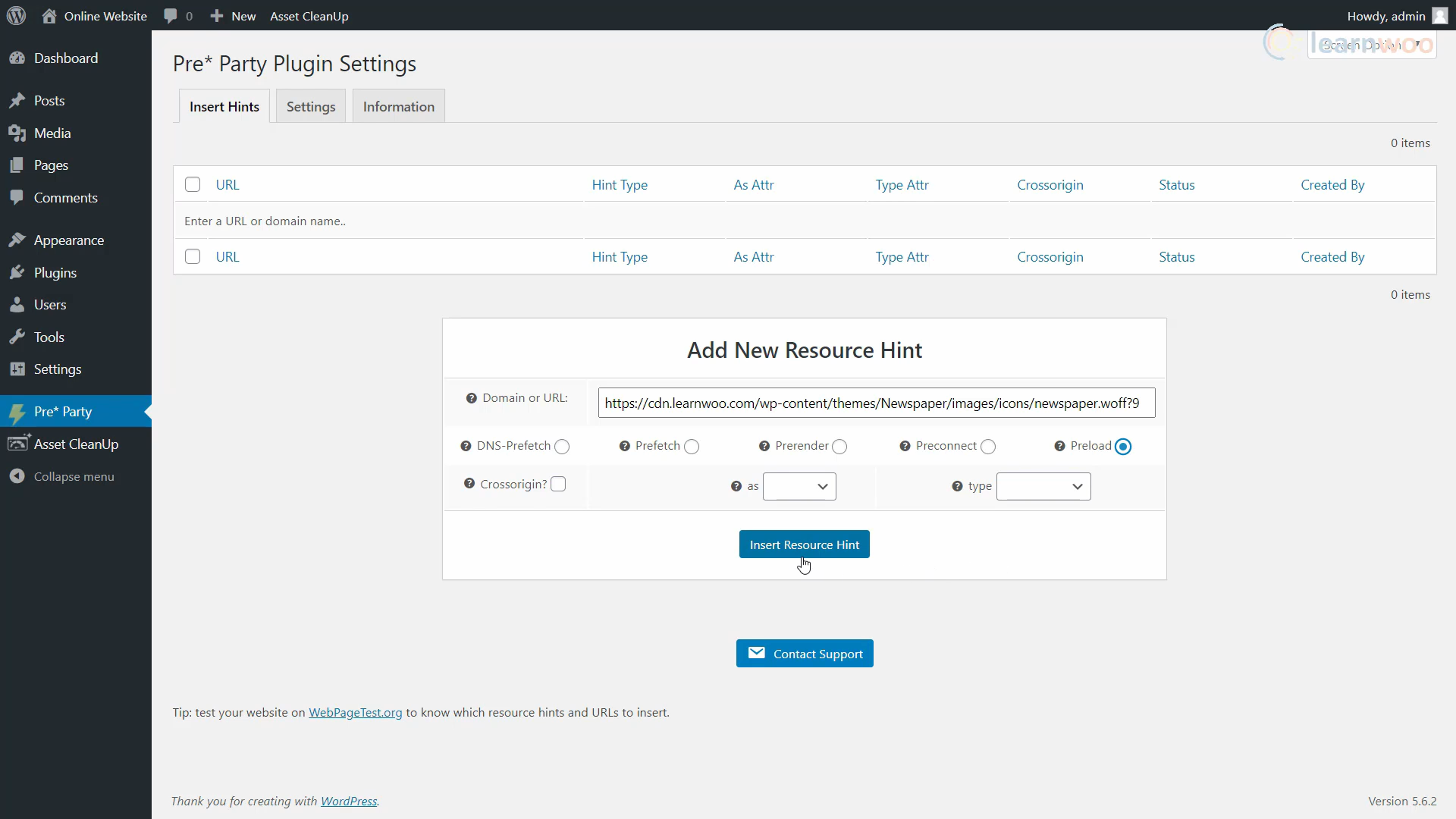
Ini dilakukan dengan menambahkan atribut rel=”preload” ke elemen <link> di header halaman. Plugin seperti Pre* Party Resource Hints memudahkan pramuat permintaan kunci.
Pada halaman laporan PageSpeed Insights, perluas saran “Pramuat permintaan kunci”. Kemudian, salin tautan ke sumber daya yang disediakan.
Selanjutnya, buka Pre* Party > Insert Hints di dashboard WordPress Anda. Rekatkan tautan yang disalin di bidang URL dan aktifkan opsi "Pramuat". Kemudian, klik Sisipkan Petunjuk Sumber Daya.

Ulangi proses untuk semua sumber daya yang muncul di laporan PageSpeed Insights.
Optimalkan JavaScript dan CSS
JavaScript dan CSS merupakan bagian penting dari struktur halaman web. Jadi, sebanyak mereka diminta untuk merender halaman web, mereka juga dapat berkontribusi untuk memperlambatnya. Oleh karena itu, penting bagi Anda untuk mengoptimalkan penggunaannya sebanyak mungkin.
Anda biasanya akan melihat 4 saran pengoptimalan JavaScript dan CSS berikut di PageSpeed Insights:
- Hapus JavaScript yang tidak digunakan – Hapus JavaScript yang tidak digunakan untuk mengurangi byte yang dikonsumsi oleh aktivitas jaringan.
- Hapus CSS yang tidak digunakan – Hapus aturan mati dari stylesheet dan tunda pemuatan CSS yang tidak digunakan untuk konten paruh atas untuk mengurangi byte yang tidak perlu dikonsumsi oleh aktivitas jaringan.
- Minify JavaScript – Memperkecil file JavaScript dapat mengurangi ukuran payload dan waktu penguraian skrip.
- Minify CSS – Memperkecil file CSS dapat mengurangi ukuran payload jaringan.
- Hilangkan sumber daya yang memblokir perenderan – Sumber daya memblokir cat pertama halaman Anda. Pertimbangkan untuk mengirimkan JS/CSS penting sebaris dan menangguhkan semua JS/gaya non-kritis.
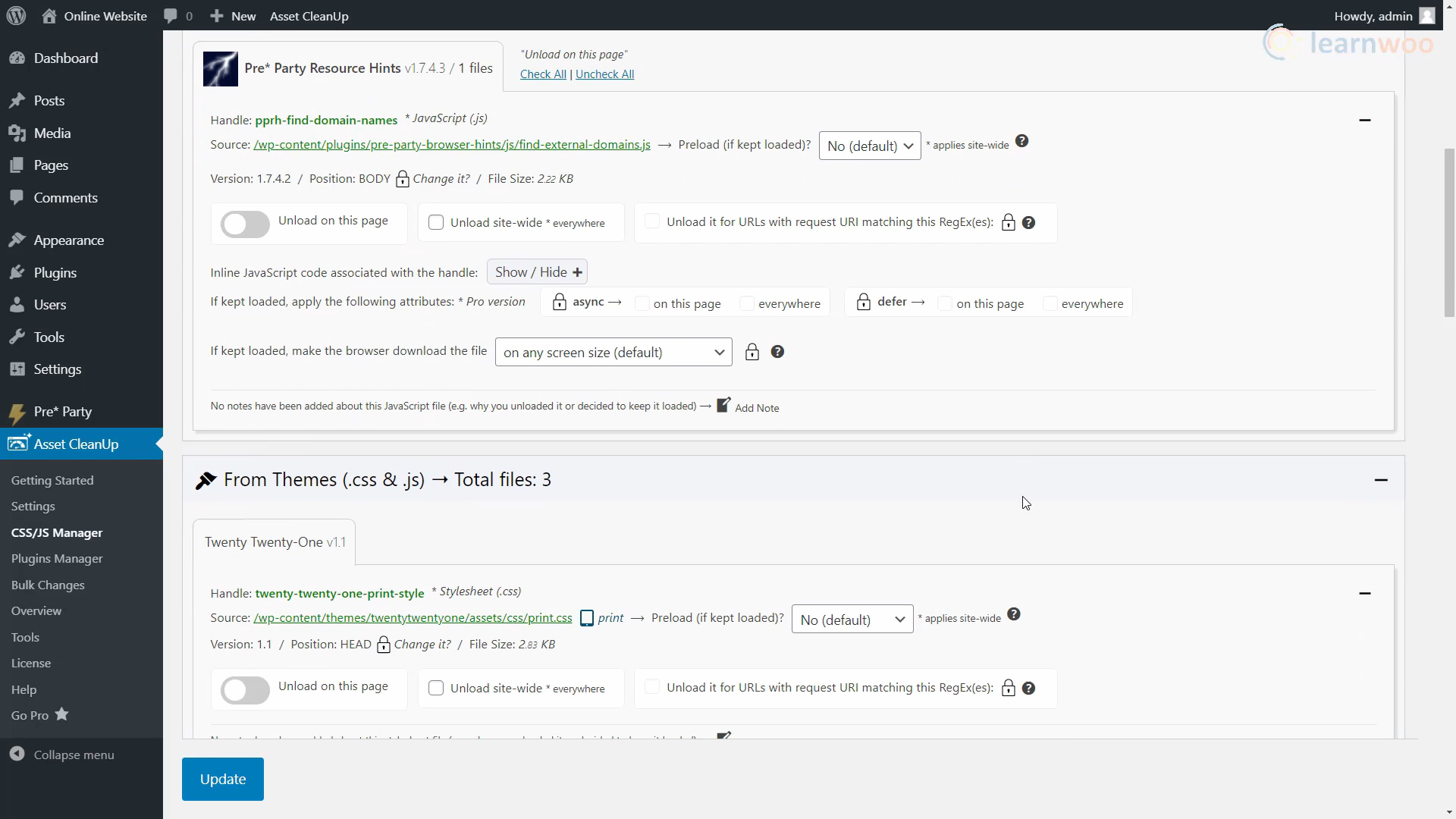
Anda dapat mengatasi masalah ini menggunakan plugin Pembersihan Aset dengan mudah. Setelah menginstalnya, buka bagian Asset Cleanup > CSS/JS Manager. Di sini, Anda dapat memilih untuk menghapus file CSS dan JavaScript tertentu dari halaman tertentu atau seluruh situs web. Plugin ini memungkinkan Anda mengoptimalkan skrip dari masing-masing tema, plugin, inti WordPress, dan sumber pihak ketiga.


Di bagian "Pengaturan", Anda akan menemukan opsi lebih lanjut untuk mengecilkan CSS dan JavaScript. Plus, Anda cukup menggulir ke bawah untuk mengaktifkan opsi sebaris dan tunda, yang membantu menghilangkan sumber pemblokiran render.
Kurangi Waktu Respons Server Awal
Saat pengguna menuju ke URL di browser mereka, permintaan jaringan dikirim dari browser untuk mengambil konten itu. Server Anda menerima permintaan dan mengembalikan konten halaman.
Pada tahap ini, server mungkin perlu melakukan banyak fungsi pengambilan waktu untuk dapat mengembalikan halaman dengan semua konten yang diminta. Salah satu cara untuk mengurangi waktu yang dihabiskan pengguna untuk menunggu halaman dimuat adalah dengan mengoptimalkan server sehingga proses ini selesai secepat mungkin.
PageSpeed Insights menyarankan hal berikut:
- Menggunakan tema yang dioptimalkan seperti Astra dan GeneratePress.
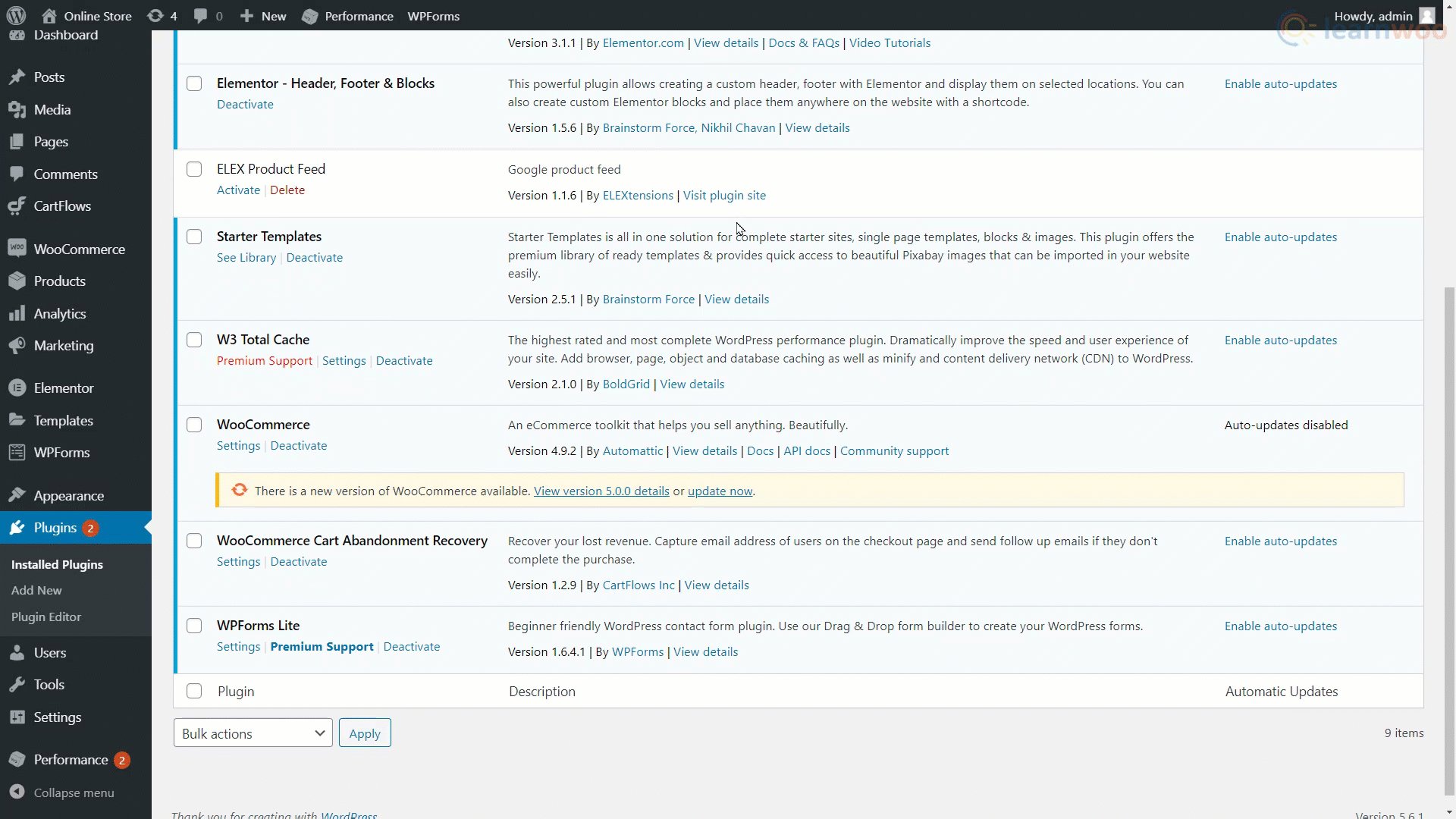
- Menggunakan plugin yang dioptimalkan seperti W3 Total Cache.
- Meningkatkan server Anda.
Optimasi Gambar
Gambar berkontribusi lebih dari setengah berat halaman dari halaman WordPress rata-rata. Selain itu, ratusan gambar yang tidak dioptimalkan yang tersebar di seluruh posting dan halaman benar-benar dapat memperlambat situs web Anda.
Anda dapat memanipulasi berbagai atribut gambar seperti ukuran, dimensi, lokasi penayangan, dan formatnya untuk memastikan bahwa gambar memiliki efek negatif paling sedikit pada kinerja situs WordPress Anda. Dan, Anda dapat membuat beberapa perubahan ini sebelum mengunggah gambar, atau menggunakan plugin untuk mengotomatiskan prosesnya.
Anda dapat menggunakan beberapa teknik pengoptimalan gambar seperti yang tercantum di bawah ini:
- Kompresi gambar – Kurangi ukuran file tanpa memengaruhi kualitas dengan menghapus informasi yang tidak perlu seperti detail kamera dan metadata.
- Mengubah ukuran gambar – Kurangi resolusi gambar ke apa yang diperlukan di halaman web.
- CDN Gambar – Sajikan gambar lebih cepat dengan menutup celah pengguna server.
- Format gambar optimal – Pilih PNG untuk latar belakang transparan, opacity, dan untuk logo dan ikon. Gunakan JPEG untuk yang lainnya.
Anda dapat membaca artikel pengoptimalan gambar mendalam kami tentang topik ini untuk informasi lebih lanjut.
Cache Peramban
Cache browser dapat membantu mengurangi beban server dengan mengurangi jumlah permintaan per halaman. Jadi sumber daya yang dapat di-cache seperti gambar, CSS, JavaScript, dan lainnya tidak harus diunduh setiap saat. Anda dapat menggunakan plugin cache browser seperti W3 Total Cache untuk memanfaatkan cache browser di situs WordPress Anda.
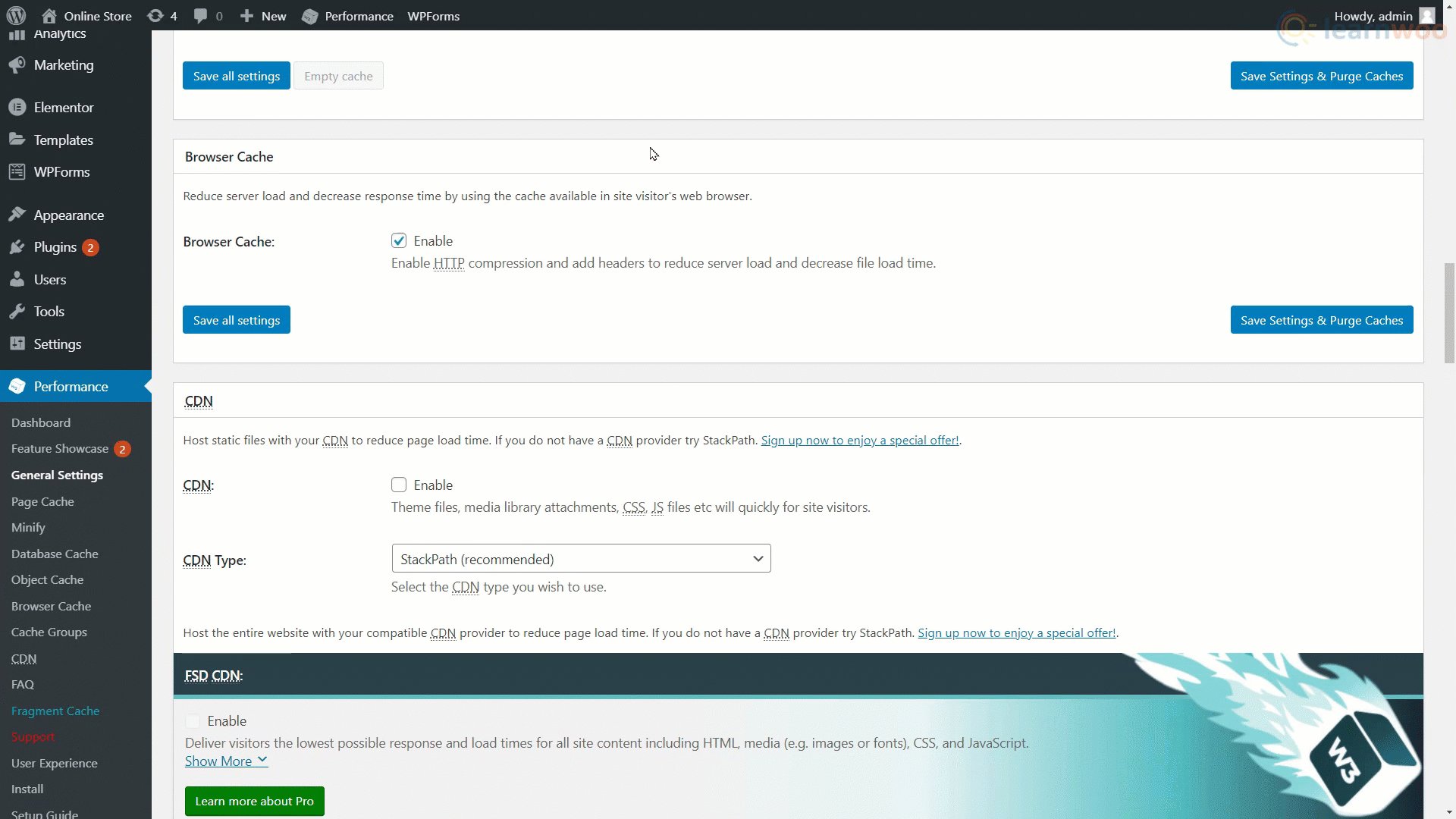
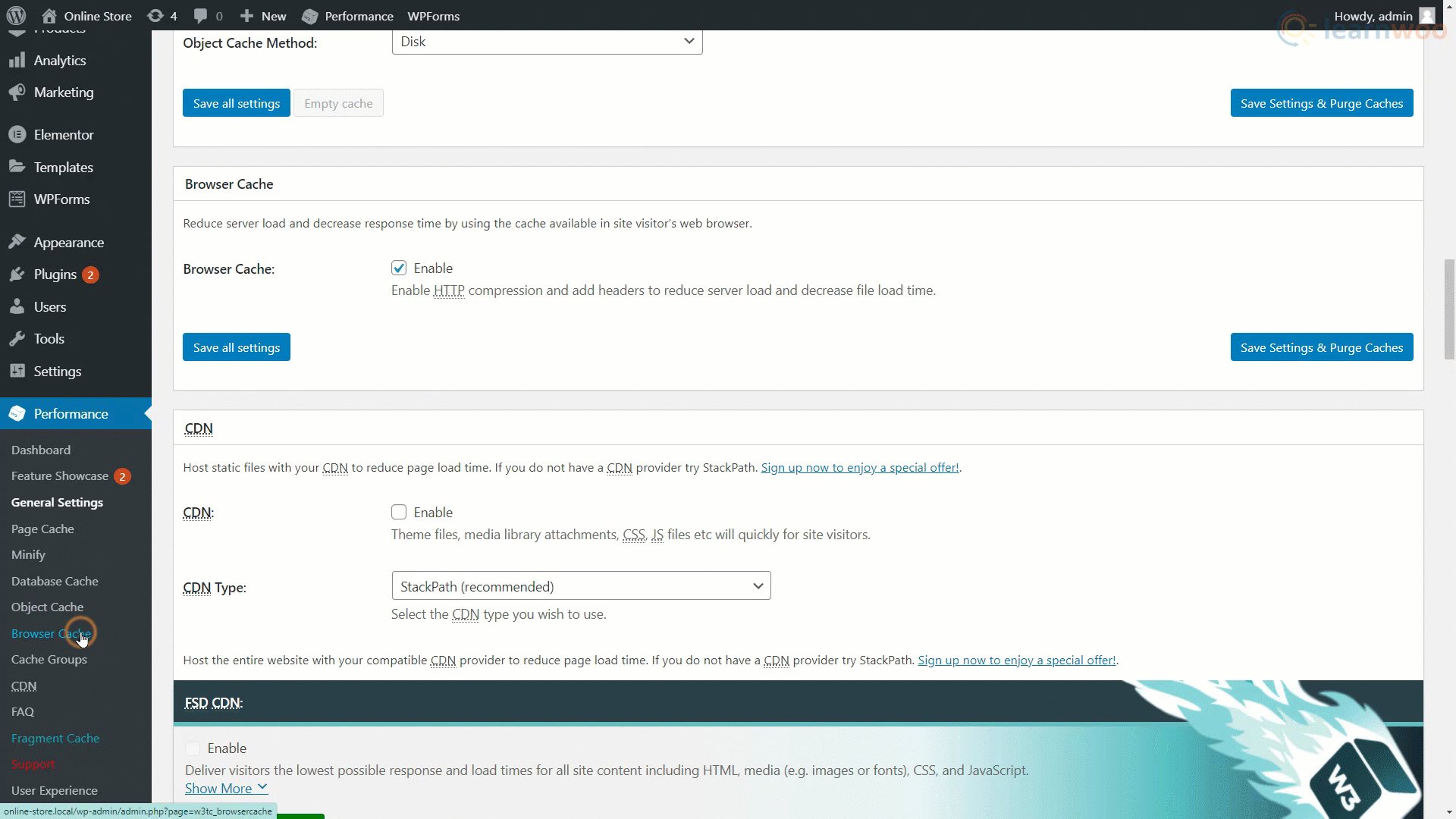
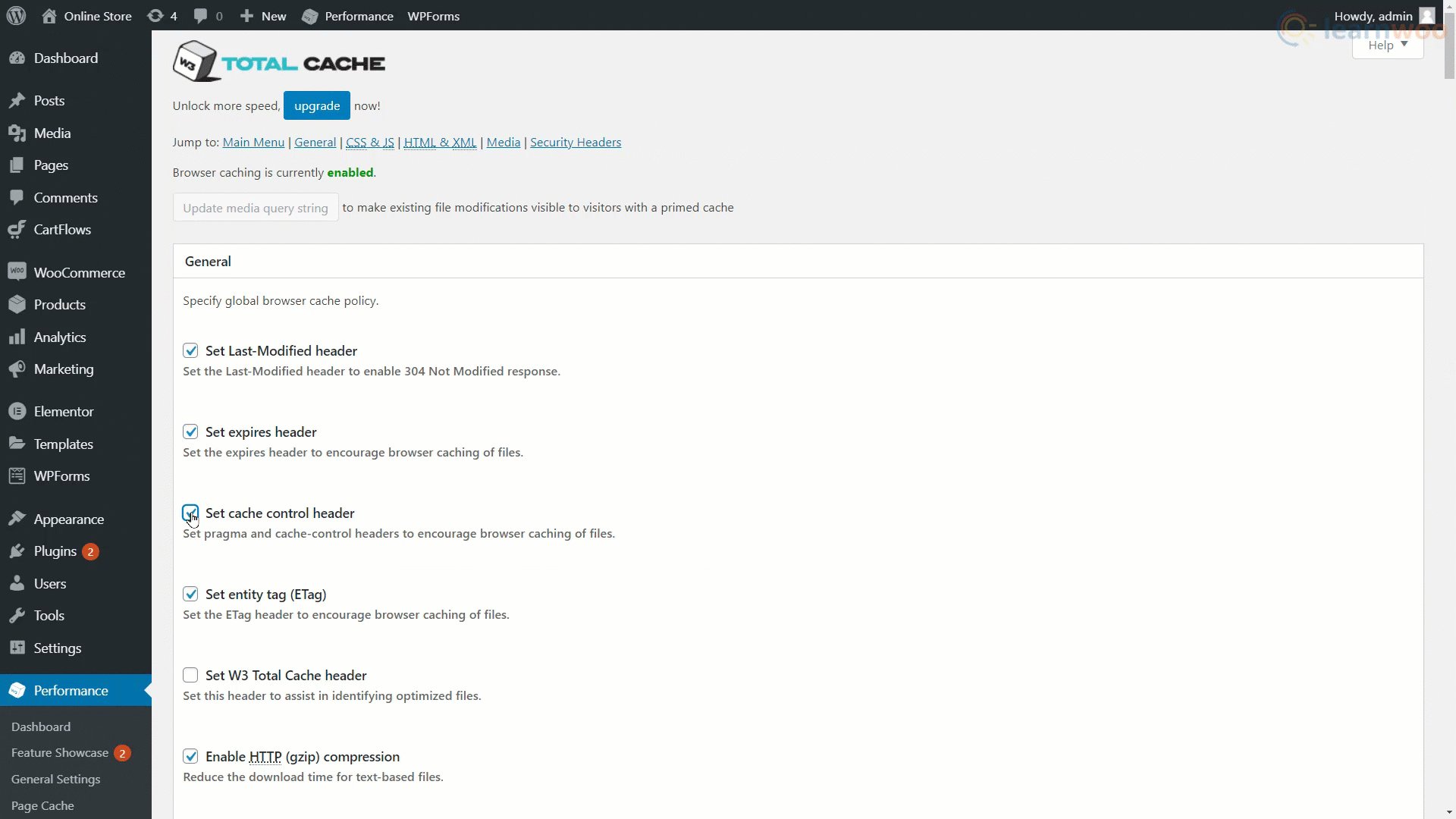
Setelah menginstal plugin, buka halaman pengaturannya. Di sini, Anda perlu mengaktifkan opsi untuk Cache Browser. Selanjutnya, buka pengaturan cache browser dari bilah sisi. Dan pastikan untuk mengaktifkan header kedaluwarsa, header kontrol cache, dan mengatur opsi e-tag.
Simpan pengaturan jika Anda telah membuat perubahan.

Lihat artikel kami di cache browser WordPress untuk mempelajari lebih lanjut tentang topik ini.
Kesimpulan
Selain itu, laporan Wawasan PageSpeed situs web Anda mungkin memiliki banyak saran lain untuk perbaikan. Namun, Anda cukup memperluas saran di halaman laporan untuk mempelajari lebih lanjut tentang penerapannya. Jika Anda masih memiliki pertanyaan, jangan ragu untuk menghubungi kami di komentar di bawah.
Jika Anda lebih suka versi video, silakan lihat video di bawah ini:
Bacaan lebih lanjut:
- 5 Langkah Sederhana untuk Mempercepat Situs Web WooCommerce Anda Sekarang (dengan Video)
- Layanan CDN Gratis Teratas untuk Meningkatkan Kinerja Situs
- Cara Membangun Situs WordPress dalam 7 Langkah Mudah
- Bagaimana cara menggunakan GTmetrix?
