Cara Membuat Situs Web yang Kompatibel dengan AMP dengan Elementor
Diterbitkan: 2020-10-21Dunia mobile sekarang. Itu menjadi tempat di mana kami semakin bergantung pada Internet, dan kami menggunakannya di sebagian besar ponsel cerdas kami. Jika Anda melihat kembali pada tahun 2019, ada 4,3 miliar pengguna internet global. Hampir 3,9 miliar di antaranya menggunakan internet melalui ponsel.
Jadi AMP (Accelerated Mobile Pages) memainkan peran besar dalam penggunaan web seluler. Situs web yang kompatibel dengan amp memuat lebih cepat di ponsel Anda daripada situs yang tidak mengaktifkannya. Tetapi jika Anda memiliki situs WordPress, dan Anda menggunakan Elementor untuk membangun halaman web Anda, apakah Anda memerlukan kompatibilitas amp?
Ya, Anda tahu, saat Anda membaca blog ini. Di sini kami akan menunjukkan kepada Anda cara mengubah halaman WordPress yang dibuat oleh Elementor menjadi lebih mobile-friendly dengan AMP. Karena itu, Anda akan memahami semuanya dengan nyaman. Mari kita mulai.
Apa itu Halaman Seluler yang Dipercepat – Sekilas

AMP adalah kerangka kerja HTML sumber terbuka. Ini dibuat untuk penjelajahan web seluler dan untuk menyajikan laman web agar dimuat lebih cepat. Google meluncurkannya pada 2015 sebagai tanggapan atas Artikel Instan Facebook dan Apple News. Karena kedua nama terakhir adalah pesaing langsung Google.
Situs web yang kompatibel dengan AMP cenderung meningkatkan pengalaman internet seluler. Kecepatan adalah segalanya ketika Anda menggunakan ponsel untuk mencapai halaman. Menurut penelitian Google dan SOASTA, 40% pengguna cenderung meninggalkan halaman jika memuat lebih dari tiga detik. Halaman web AMP adalah tentang mengubah situs web Anda menjadi cepat untuk seluler.
Oleh karena itu, Laman Seluler yang dipercepat perlu mengaktifkan kerangka kerja AMP dalam laman web Anda. Saat Anda menggunakan Elementor, pekerjaan akan lebih menyenangkan dan hasilnya akan fantastis. Pembuat halaman yang andal seperti Elementor membantu Anda membuat halaman web cepat seluler. Oleh karena itu, kompatibilitas amp hanya membuat mereka lebih banyak mengkonversi.
Manfaat Situs Web yang Kompatibel dengan Amp

Lebih dari 1,5 miliar halaman AMP telah dibuat hingga saat ini, dan lebih dari 100 penyedia analisis, teknologi iklan, dan CMS terkemuka mendukung format AMP.
Halaman Insta
Terutama, ada dua keuntungan utama yang akan Anda dapatkan ketika Anda memiliki halaman web yang dibuat oleh Elementor yang kompatibel dengan AMP. Mereka-
Tingkatkan Kinerja Situs Web Anda: Situs web yang kompatibel dengan AMP memberi pengguna Anda pengalaman menjelajah yang lebih jelas. Karena halaman web amp tidak membutuhkan banyak waktu untuk dimuat, ini akan menarik perhatian yang diinginkan dari pengunjung seluler dan desktop. Dengan demikian situs Anda menjadi lebih menarik, dan mencapai tujuan.
Tingkatkan Posisi Anda di Google Penelusuran : Halaman AMP menunjukkan tanda kilat saat muncul di hasil penelusuran. Karena ini adalah kerangka kerja Google, ketika Anda mengunjungi situs web yang kompatibel dengan amp, raksasa mesin pencari secara bertahap menganggap situs Anda sebagai situs yang lebih ramah pengguna.
Nah, mengapa halaman web AMP dimuat secara instan? Kerangka kerja membatasi HTML/CSS dan JavaScript. Pembatasan ini memungkinkan halaman web seluler merender dengan lebih cepat. Ini mengarahkan halaman AMP secara otomatis di-cache oleh Google AMP Cache. Begitulah cara mereka memiliki waktu muat yang lebih cepat di pencarian Google.
Aktifkan AMP di Elementor dan Buat Situs Web yang Kompatibel dengan AMP

Proses pengaktifan AMP agak rumit bahkan setahun yang lalu. Tetapi WordPress adalah salah satu industri paling dinamis. Jadi, ketika Anda memiliki situs WordPress, Anda akan mendapatkan cara termudah untuk membuat halaman web yang responsif dan lebih cepat.
Yang Anda butuhkan adalah tiga hal ini –
- Pembuat halaman elemen. Itu harus diinstal di situs WordPress Anda
- Plugin AMP oleh AMP untuk WP
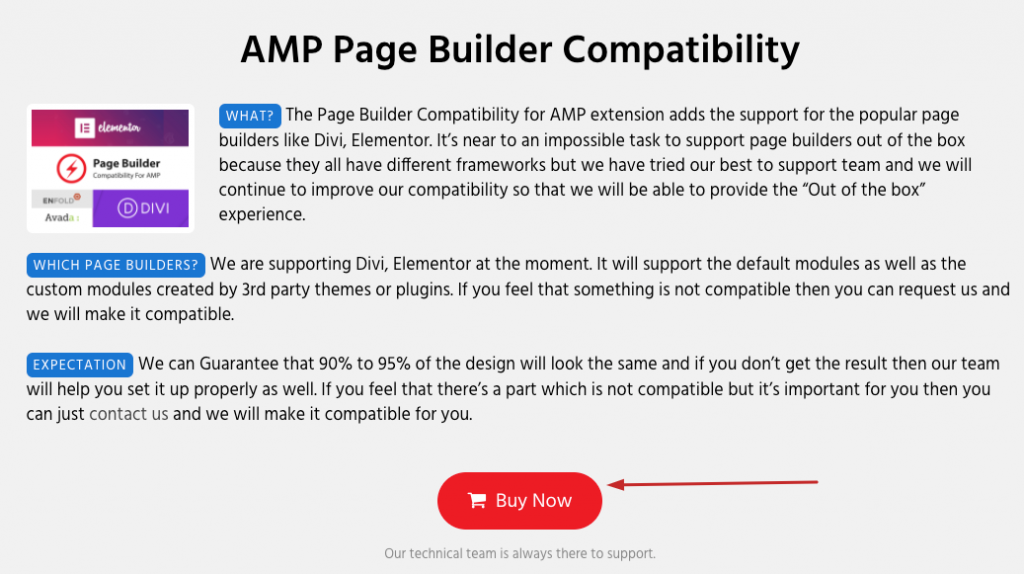
- Plugin Kompatibilitas Pembuat Halaman AMP
Karena Anda sudah memiliki Elementor di dasbor, Anda hanya perlu menginstal AMP untuk plugin WP. Namun, Anda dapat membaca panduan terperinci kami tentang cara menginstal Elementor di WordPress.
Baiklah, mari ikuti langkah-langkah di bawah ini.

Langkah 1
Instal dan aktifkan plugin AMP for WP di situs WordPress Anda.

Langkah 2
Buka AMP untuk WP dan beli ekstensi Kompatibilitas Pembuat Halaman AMP. Nah, ini adalah layanan unik, dan Anda tidak bisa mendapatkannya secara gratis. Setelah Anda melakukan pembayaran, Anda dapat mengunduh plugin dengan mudah.

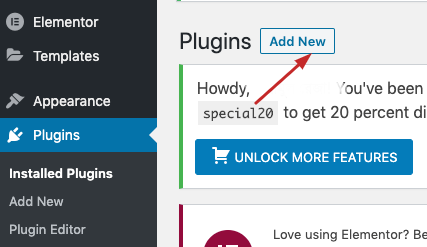
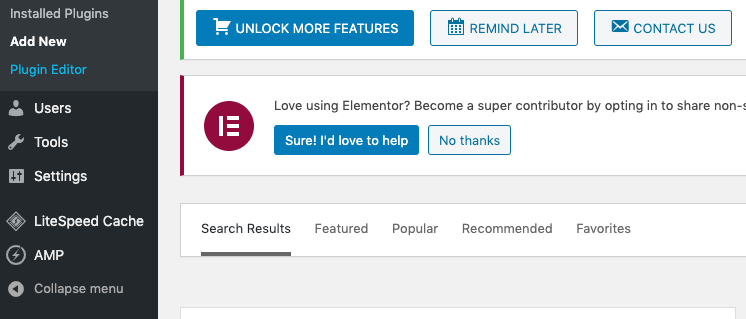
Sekarang, simpan file plugin pengunduh di desktop Anda. Dan buka dasbor WP Anda. Lalu pergi ke bagian plugin dari sidebar. Dan, klik untuk menambahkan yang baru.

Setelah Anda mengklik tambahkan baru, klik opsi Unggah, dan unggah ekstensi yang disimpan dari desktop Anda. Sekarang Anda memiliki ekstensi di keahlian Anda.
Langkah 3
Buka bilah sisi dasbor Anda. Kemudian klik pada plugin AMP.

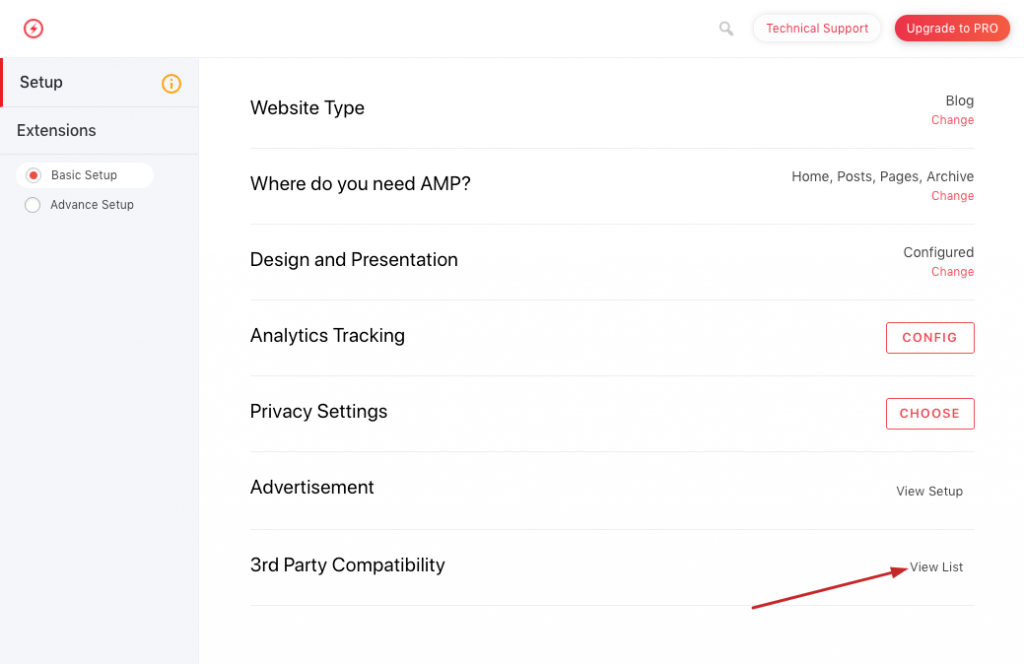
Anda akan diarahkan ke dashboard plugin AMP seperti gambar di bawah ini.

Anda dapat melihat opsi Kompatibilitas Pihak ke -3 di bagian bawah daftar opsi. Klik pada Lihat Daftar sekarang.
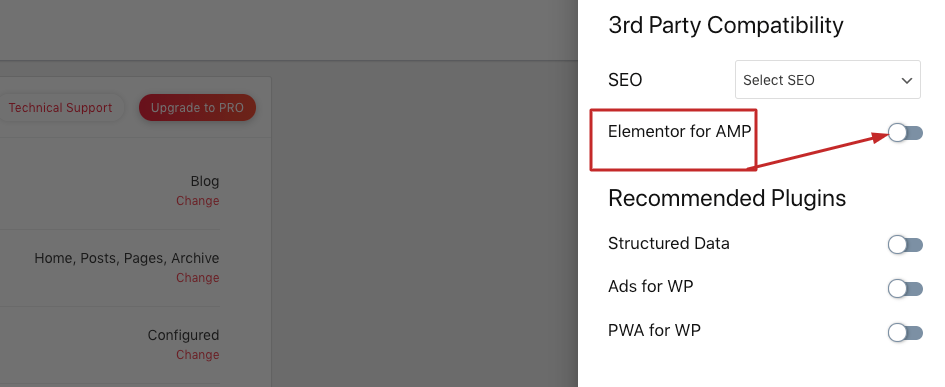
Halaman berikutnya akan membawa Anda ke daftar fitur kompatibilitas pihak ketiga. Anda akan melihat slide Kompatibilitas Elementor tepat di bawah dropdown SEO.

Nyalakan slide sekarang, dan pembuat halaman Elementor Anda akan siap untuk membuat situs web yang kompatibel dengan amp.
Bagaimana Tampilan Halaman Seluler yang Diaktifkan AMP
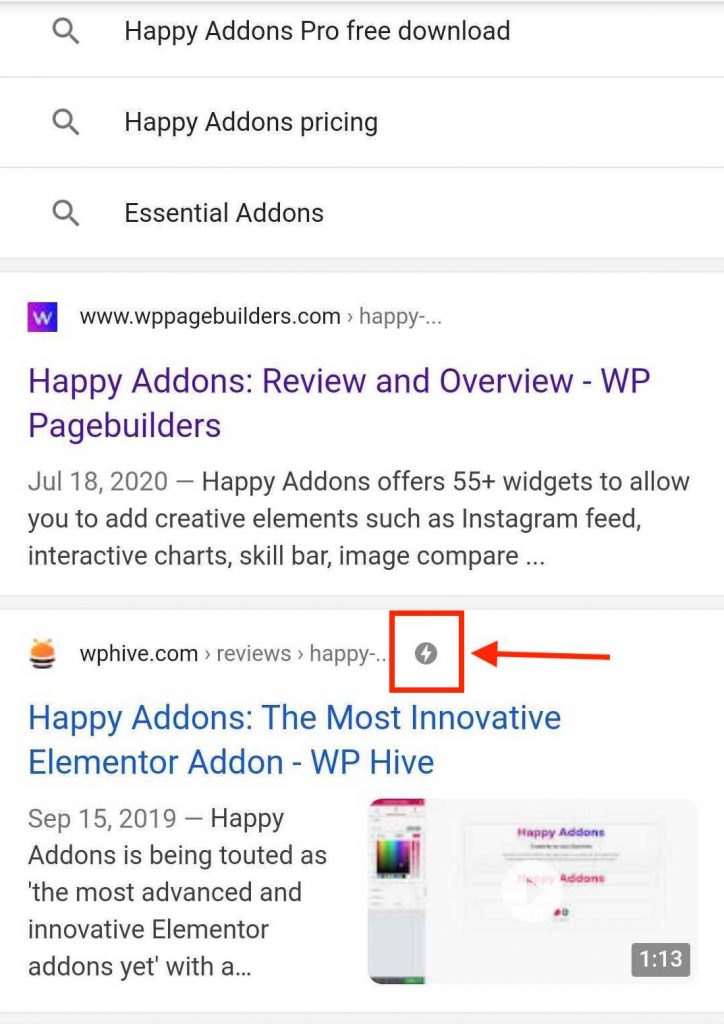
Halaman seluler non-amp tidak menawarkan prospek yang berbeda dalam hasil pencarian daripada halaman web desktop. Tetapi ketika Anda telah mengaktifkan pembuat halaman Elementor Anda untuk situs web yang kompatibel dengan amp, itu akan terlihat seperti ini –

Anda melihat tanda petir abu yang ditandai di kotak di item kedua dalam hasil pencarian. Itulah yang menandai situs web Anda yang kompatibel dengan amp daripada situs non-amp.
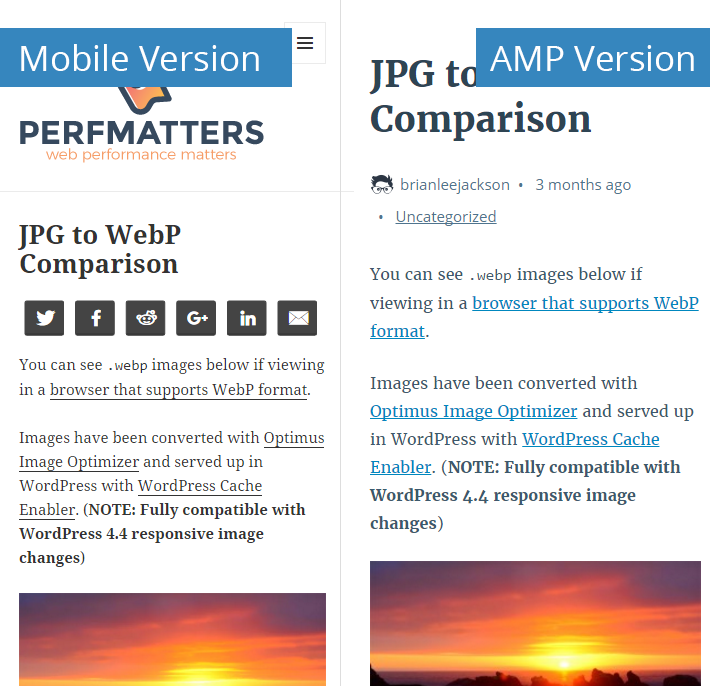
Namun, inilah perbedaan halaman seluler non-amp vs amp –

Nah, Anda pasti bisa melihat perbedaannya di sini. AMP tidak hanya meningkatkan kecepatan seluler Anda, tetapi juga meningkatkan visibilitas konten Anda.
Menutup Kompatibilitas AMP untuk Elementor
Apakah menurut Anda prosesnya sederhana dan mudah diadopsi? Kami percaya itu. Anda hanya memerlukan plugin AMP yang dimulai dari $89 per bulan untuk satu situs web, dan seterusnya.
Dalam suasana yang terlalu jenuh di internet seluler, satu-satunya peluang Anda bergantung pada seberapa banyak konten Anda menjadi lebih ramah pengguna dan seberapa besar keinginannya.
Pembuat halaman seperti Elementor memungkinkan Anda membuat halaman web yang sangat responsif, dan memiliki dukungan widget bagian ketiga seperti Happy Addons yang dapat membuat bisnis Anda lebih mudah diakses. Oleh karena itu, kompatibilitas AMP hanya membawa Anda ke pihak yang menang.
