AMP untuk Elementor – Tingkatkan Kecepatan Situs Anda GRATIS
Diterbitkan: 2021-02-19Jika Anda ingin membuat situs web Elementor yang ramah seluler, atau mengonversi situs web yang sudah Anda buat menjadi satu, kami di sini untuk menyelamatkan Anda!
Saat ini, Anda dapat dengan mudah membangun situs web yang indah, berfungsi penuh, dan dioptimalkan dengan baik menggunakan Elementor. Tetapi semua upaya Anda sia-sia jika Anda tidak dapat mengamankan posisi yang baik di Google.
Karena Google pindah ke indeks mobile-first, penting untuk membuat situs web Anda dimuat lebih cepat di perangkat seluler. Untuk membuatnya lebih spesifik, lebih dari setengah lalu lintas web berasal dari ponsel. Akibatnya, situs web yang lambat akan menyebabkan Anda kehilangan banyak calon pelanggan.
Jadi, apa solusinya?
Halaman Seluler yang Dipercepat – atau AMP.
Pelajari bagaimana Accelerated Mobile Pages Anda akan mempercepat kecepatan situs Anda dan meningkatkan konversi dengan cara yang efektif.
Apa itu AMP?
Halaman seluler yang dipercepat atau AMP adalah cara untuk mempercepat situs web seluler Anda. Ini memastikan pengalaman pengguna yang lebih baik untuk browser seluler bahkan pada koneksi internet yang lambat.
Google memperkenalkan proyek pengoptimalan ini dengan tujuan untuk membantu penerbit web. Sehingga orang dapat membuat konten yang dioptimalkan untuk seluler yang dimuat secara instan di semua perangkat- apa pun jenis tablet atau perangkat seluler yang Anda gunakan.
Ini mengurangi waktu pemuatan situs web menggunakan kumpulan data terbatas. Ini delapan kali lebih kecil dari ukuran halaman seluler biasa. Dengan menggunakan teknologi ini, Anda dapat meningkatkan kecepatan situs Anda hingga empat kali lipat yang akan membuatnya lebih ramah seluler.
AMP telah banyak digunakan oleh banyak perusahaan flagship, seperti Twitter, New York Times, Adobe, dll.
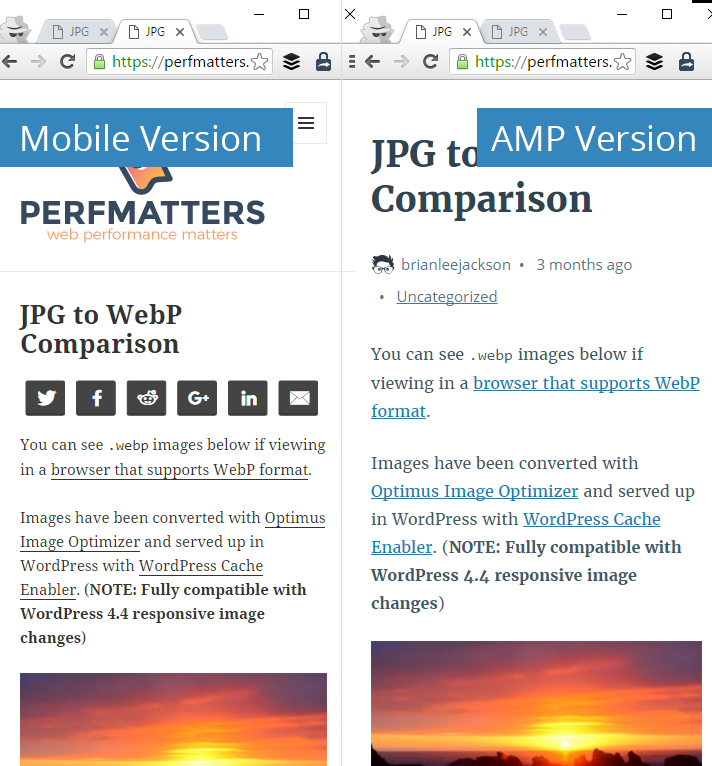
Perlu diingat: Desain responsif mobile-friendly
Desain Web Responsif memberikan pengalaman menonton yang optimal di semua perangkat berukuran layar -dari monitor komputer desktop, tablet hingga ponsel. Sedangkan situs web yang mendukung AMP dirancang khusus untuk memuat dengan cepat di perangkat seluler. Halaman-halaman ringan ini menggunakan sekumpulan HTML, JavaScript, dan CSS yang terbatas.

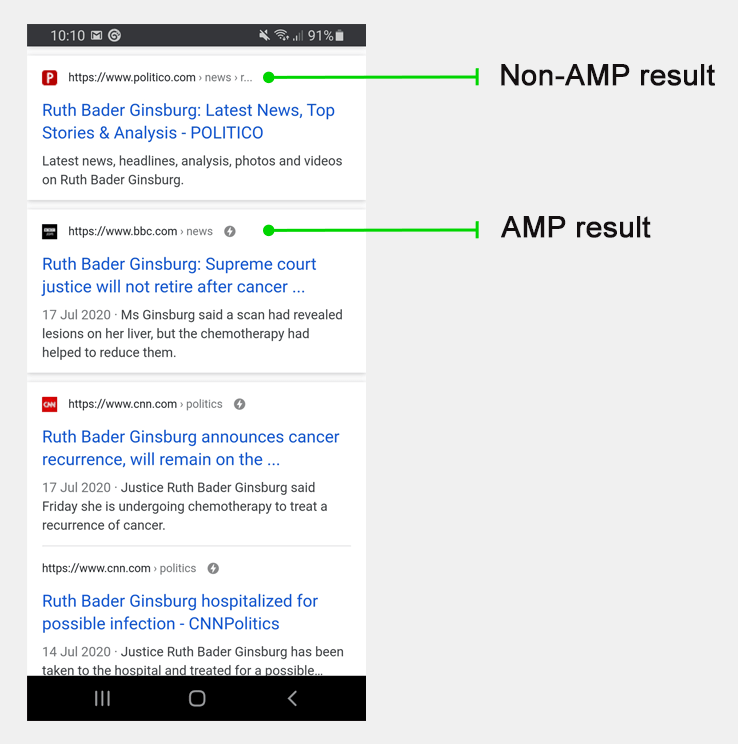
Pengguna seluler akan menemukan halaman AMP dengan tampilan khusus di halaman pencarian Google.

Google menunjukkan situs web AMP dengan ikon petir di penelusuran seluler. Ini membantu pengguna membedakan antara situs yang didukung AMP dan situs non-AMP.
Sementara orang lebih cenderung membuka situs web dengan ikon petir untuk menghemat waktu mereka (memuat lebih cepat!). Pakar SEO mengklaim teknik ini meningkatkan rasio klik-tayang halaman.
Apakah AMP Penting untuk SEO?
Meskipun AMP bukan merupakan faktor peringkat mesin pencari, kecepatan adalah faktor untuk pencarian Google. Namun, AMP memberikan pengalaman web yang cepat dan andal.
Pada Juli 2018, Google mencantumkan kecepatan halaman sebagai faktor peringkat untuk pencarian seluler. Sejak itu pemilik situs juga mulai menantikan untuk memastikan pengalaman seluler yang lebih cepat.
Penting untuk diperhatikan, akun seluler untuk sekitar setengah dari lalu lintas web di seluruh dunia. Dan jumlahnya berkembang sangat cepat.
Studi baru memproyeksikan bahwa 55,56 persen dari semua lalu lintas web datang melalui ponsel.
Oleh karena itu, ada kemungkinan besar sebagian besar lalu lintas untuk situs web Anda berasal dari seluler. Jadi, sama pentingnya untuk membuat situs Anda dimuat dengan cepat di perangkat seluler.

AMP khusus bekerja untuk halaman seluler dan tidak terkait dengan halaman versi desktop secara langsung. Karena Google memberikan peringkat yang lebih tinggi ke halaman yang dikembangkan dengan AMP yang membandingkan halaman non-AMP, di halaman hasil seluler. Jadi, jika Anda ingin mengubah pengguna seluler yang Anda targetkan menjadi pelanggan, mulailah mempraktikkan teknik ini di situs Anda.
Tampilan AMP di Hasil Penelusuran
Seperti yang kami sebutkan di atas, halaman AMP muncul dengan ikon petir dan membantu browser seluler dengan cepat mengidentifikasi halaman yang dimuat dengan cepat dan lancar. Saat seseorang memilih halaman AMP, Google Penelusuran mengambil halaman tersebut dari Google AMP Cache, menerapkan berbagai pengoptimalan pemuatan. Sehingga halaman tersebut bisa langsung muncul, seperti prerendering.
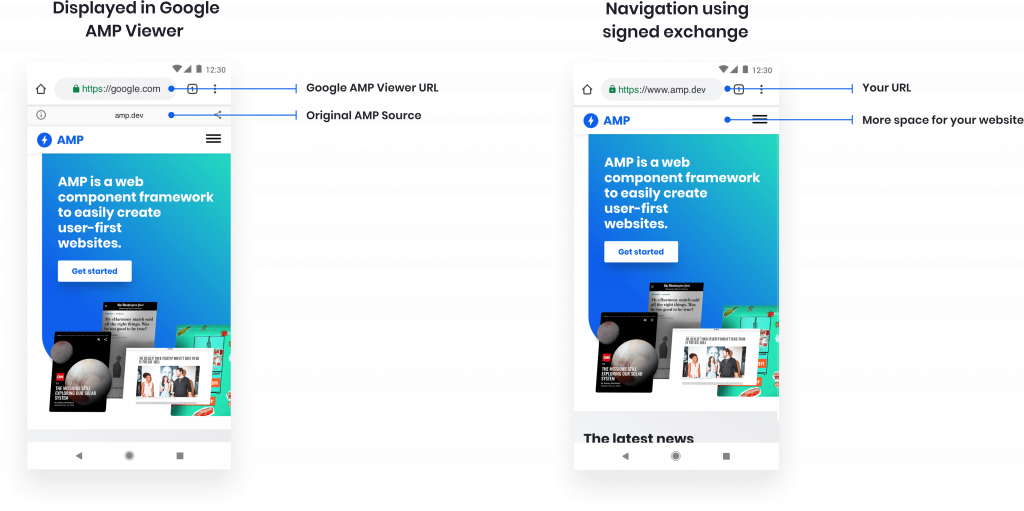
Saat browser seluler mengklik halaman AMP di Google Penelusuran, konten terkait dapat muncul dalam salah satu dari dua cara-
Google AMP Viewer: Google AMP Viewer adalah lingkungan hybrid tempat Anda dapat mengumpulkan data tentang pengguna dengan mengikuti kebijakan privasi Google. Tempat konten Anda di-cache dan disajikan untuk mengoptimalkan pengiriman konten untuk memastikan pengalaman pengguna yang lebih baik. Anda akan menemukan sumber penerbit konten di bagian atas Google AMP Viewer. Sehingga Anda dapat dengan mudah memahami siapa yang menerbitkannya. Tetapi URL tetap menjadi domain Google.
Pertukaran yang ditandatangani: Memungkinkan browser untuk memperlakukan halaman sebagai milik domain Anda. Di sini Anda dapat menggunakan cookie pihak pertama untuk menyesuaikan konten dan mengukur analitik. Halaman Anda muncul dengan URL Anda, bukan URL google.com/amp.

Dari keduanya, Google Penelusuran lebih cenderung merepresentasikan konten dalam format pertukaran bertanda tangan. Tetapi hanya untuk browser yang mendukungnya. Saat ini hanya Chrome yang mendukung pertukaran bertanda tangan.

Apakah Elementor AMP Kompatibel?

Pembuat halaman Elementor tidak kompatibel dengan AMP, namun berfungsi dengan lancar di situs web Non-AMP. Tetapi Anda dapat menginstal ekstensi pihak ketiga di situs Elementor Anda agar kompatibel dengan AMP.
Tidak diragukan lagi, Elementor menjadi salah satu pembuat halaman terbaik dalam waktu singkat. Ini menggantikan editor WordPress dasar dengan editor frontend langsung. Sekarang Anda dapat membuat tata letak desain yang rumit tanpa beralih antara editor dan mode pratinjau. Tetapi untuk membuatnya lebih sempurna Anda harus memastikan kelayakan teknis lainnya juga.
Saat ini, jika Anda berencana membuat situs web baru, Anda harus mempertimbangkan untuk menggunakan AMP. Halaman-halaman ini memuat sangat cepat dan ini membantu situs web Anda untuk mendapat peringkat lebih tinggi di Google.
Cara Mengoptimalkan Halaman AMP
Laman Seluler yang Dipercepat sama seperti laman HTML lainnya, tetapi dengan serangkaian fungsi teknis yang diizinkan yang ditentukan dan diatur oleh spesifikasi AMP sumber terbuka. Di bawah jenis kerangka kerja ini, penerbit dan pengiklan terus mengontrol konten mereka, tetapi platform dapat dengan mudah menyimpan atau mencerminkan konten untuk kecepatan pengiriman yang optimal kepada pengguna.
Proyek AMP
Google memperkenalkan AMP dengan tujuan untuk memprioritaskan kecepatan dan keterbacaan. Di halaman AMP, gambar di dalam halaman hanya akan dimuat saat di-scroll. Selain itu, halaman-halaman ini sangat di-cache untuk menampilkan konten secepat mungkin.
Halaman AMP dikodekan menggunakan struktur khusus yang membuat struktur aslinya jauh lebih ringan. Itu berarti semua elemen tidak diperbolehkan di sini, CSS diterapkan langsung pada HTML, dan JS tidak diperbolehkan sama sekali.

Untuk membuat situs web AMP kompatibel, Anda harus melakukan beberapa tindakan yang diperlukan-
Pastikan Dapat Ditemukan
Cantumkan informasi tentang halaman AMP ke halaman non-AMP dan sebaliknya. Gunakan formulir ini rel=”amphtml” (di AMP) dan rel=”canonical” (di non-AMP) versi sebagai tag di <head>.
Gunakan URL AMP yang SEO-Friendly
Ada beberapa cara untuk menentukan url AMP. Seperti-
- Parameter: ?amp
- Subdomain: amp.domain.tld
- Bahasa front-end: domain/folder/article.amp.html
- Subfolder: domain/folder/artikel/amp
Opsi subfolder biasanya yang paling SEO-friendly dan fleksibel. Subfolder dan bahasa Front-end adalah dua opsi yang direkomendasikan oleh Google.
Antarmuka Pengguna yang Konsisten
Untuk pembatasan AMP, Anda dapat membawa beberapa perubahan pada desain situs web Anda. Tetapi jaga agar antarmuka pengguna dan skema desain tetap serupa. Jadi orang dapat menghubungkan versi AMP dan kanonis dari halaman yang sama.
Konfirmasikan Fungsi Keseluruhan
Personalisasi dan atribut interaktif dari versi kanonis harus bekerja dengan cara yang sama di AMP. Seperti menu navigasi, ikon berbagi media sosial, formulir, login, iklan, konten terkait, dll.
Verifikasi Paritas Elemen SEO
Agar peringkat SEO Anda tidak terpengaruh, periksa kode backend seperti hreflang, H1s, teks gambar alt, dan terutama data terstruktur yang valid. Elemen ini harus sama di halaman kanonis dan AMP.
Periksa Pedoman Logo AMP
Desain logo mengikuti pedoman AMP, jika tidak maka akan tampil buruk atau tidak sama sekali di carousel berita utama.
Jangan Tambahkan URL AMP ke Peta Situs XML
Ingat, hanya URL kanonik yang termasuk dalam peta situs XML.
Sertakan parameter rel="amphtml". Ini mengirimkan sinyal ke Google untuk mengidentifikasi halaman AMP.
Setelah mengindeks halaman AMP oleh Google, versi ini akan disajikan kepada pengguna.
AMP untuk Elementor- Percepat Situs Web Anda
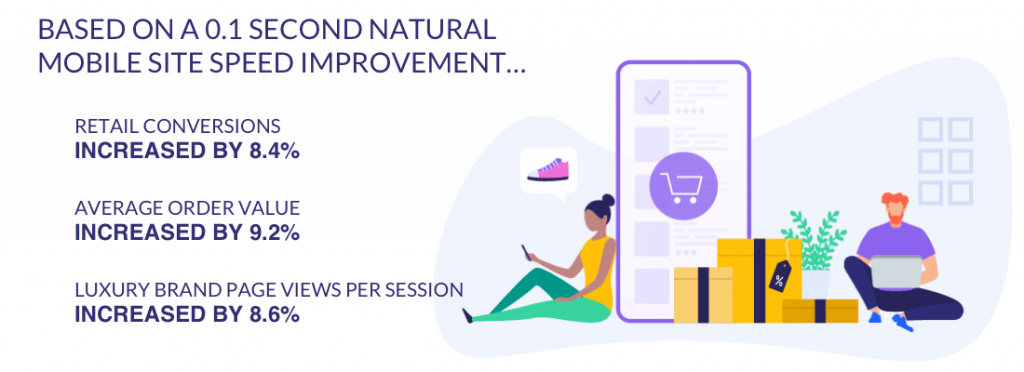
Seperti yang Anda ketahui, situs web yang memuat cepat menghasilkan pengalaman pengguna yang lebih baik dan pada akhirnya, lebih banyak pendapatan. Faktanya, sebuah studi oleh Google menunjukkan bahwa saat waktu buka halaman meningkat, rasio pentalan juga meningkat. Selain itu, Google juga memperhitungkan kecepatan situs saat mengindeks atau memeringkat situs web. Jadi, jika situs Anda lambat maka Anda akan kehilangan visibilitas dan lalu lintas.
Elementor memungkinkan Anda membangun desain luar biasa dalam sekejap mata. Tetapi tanpa audiens yang tepat, upaya Anda tidak akan dihargai. AMP untuk Elementor akan memungkinkan Anda memastikan posisi yang lebih tinggi di SERP.
Meskipun, Google mendorong halaman AMP dengan memberi mereka dorongan dalam pencarian seluler. Jadi, jika sebagian besar lalu lintas Anda berasal dari penelusuran seluler, Anda pasti mendapat manfaat dari menambahkan dukungan AMP untuk meningkatkan dan mempertahankan SEO Anda.
