Panduan Mudah Membuat Website Responsif
Diterbitkan: 2020-10-13Pernahkah Anda bertanya-tanya berapa banyak situs web modern yang tampaknya 'cocok' dengan sempurna terlepas dari perangkat yang Anda gunakan untuk melihatnya? Pengkodean halaman web responsif adalah praktik umum yang sekarang banyak dilakukan di banyak situs web baru saat ini. Halaman web responsif melakukan trik cerdas dengan mengubah ukurannya sendiri agar sesuai dengan layar perangkat yang digunakan untuk melihat situs web. Itu berarti mereka tampak hebat di iPhone atau komputer desktop dan semua yang ada di antaranya.
'Ketanggapan' ini terjadi begitu mulus sehingga Anda mungkin tidak benar-benar menyadarinya. Desain web responsif yang hebat harus mengalir mulus dari perangkat ke perangkat sambil memastikan pengalaman penelusuran yang optimal dipertahankan. Situs web responsif telah berubah dari fitur yang 'bagus untuk dimiliki' menjadi sesuatu yang sekarang cukup wajib untuk situs web mana pun. Mengapa? Cukup sederhana karena jumlah orang yang sekarang menggunakan perangkat seluler untuk menjelajah online telah melonjak dalam beberapa tahun terakhir dan tren ke perangkat seluler ini (dan oleh karena itu layar yang lebih kecil) tidak menunjukkan tanda-tanda melambat.
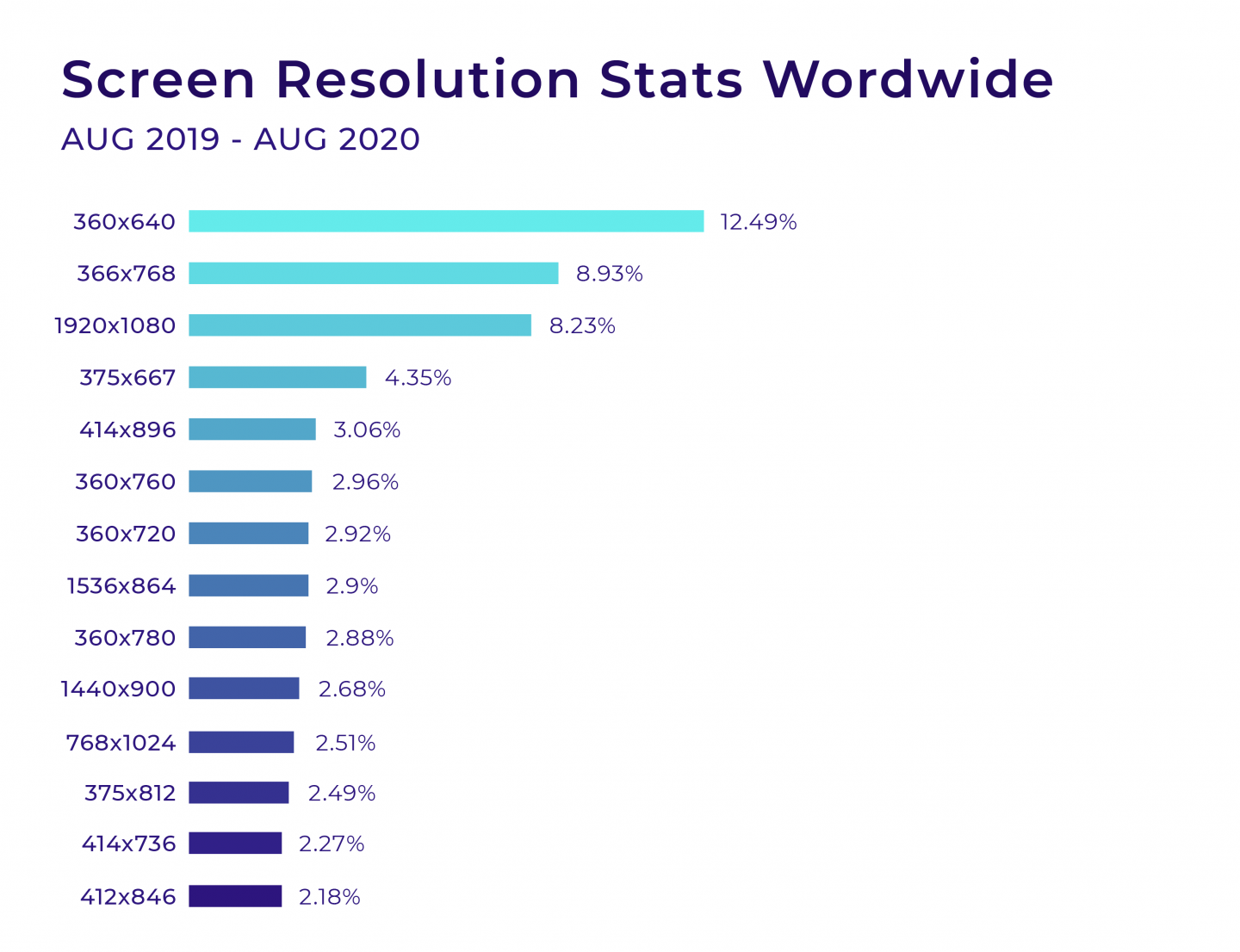
Lihatlah data di bawah ini (disediakan oleh statcounter.com). Anda akan melihat bahwa sejauh ini ukuran layar yang paling umum adalah kecil (yaitu layar ponsel).

Bayangkan jika jutaan pengguna ini harus melihat situs web yang tidak responsif di perangkat ini. Mereka akan sangat frustrasi karena akan melibatkan banyak tindakan 'cubit dan perbesar' untuk dapat melihat konten di situs web masing-masing secara memadai. Kemungkinan besar bahwa para pengguna ini akan meninggalkan situs web ini demi yang setara dengan responsif.
Jika kehilangan pelanggan potensial tidak cukup untuk meyakinkan Anda tentang nilai memiliki situs web yang responsif, maka mungkin pemikiran untuk kehilangan peringkat pencarian mungkin. Google telah beberapa waktu menghukum situs web yang tidak menawarkan beberapa bentuk desain responsif atau adaptif untuk pengguna seluler. Itu berarti jika situs web Anda tidak berfungsi dengan baik di seluler, maka Anda akan mendapatkan penalti peringkat. Apa yang dimaksud dengan 'bekerja dengan baik' di ponsel? Nah, konten perlu ditampilkan dengan cara yang ramah pengguna. Ini berarti harus dapat dibaca tanpa mencubit dan memperbesar. Itu juga perlu memuat dengan cepat (tertarik bagaimana WordPress Caching dapat membantu dengan tujuan kecepatan Anda, lihat artikel ini 'WordPress Caching - Cara Kerja dan Mengapa Anda Harus Menggunakannya !')
Halaman Web Responsif vs Halaman Web Adaptif
Jika kita kembali ke satu atau dua dekade, ponsel hampir tidak lazim seperti sekarang. Tentu saja, yang melakukan pekerjaan yang baik memungkinkan Anda untuk menelusuri web tidak benar-benar mulai tiba sampai mungkin 2005 dan seterusnya (luar biasa seperti tampaknya iPhone bahkan tidak muncul di tempat kejadian sampai 2007). Jaringan seluler juga tidak dapat membawa banyak data yang berarti ada kesempatan terbatas untuk menjelajah web seluler. Itu semua telah berubah dengan cepat selama dekade terakhir dan situs web dibiarkan berjuang untuk mengejar ketinggalan untuk melayani pelanggan mereka dengan lebih baik di dunia berbasis seluler baru yang sekarang kita temukan sendiri.
Ada beberapa cara yang dilakukan desainer web untuk memecahkan masalah kebutuhan untuk menyesuaikan situs web 'desktop' di layar seluler. Pada hari-hari awal, situs web 'khusus seluler' yang berdiri sendiri dikembangkan yang dijalankan bersama dengan versi situs web 'desktop' utama. Ini biasanya cukup kasar dalam desain dan sering menawarkan pengalaman menjelajah yang dilucuti yang menghilangkan banyak fitur dari saudara desktop mereka yang lebih besar.
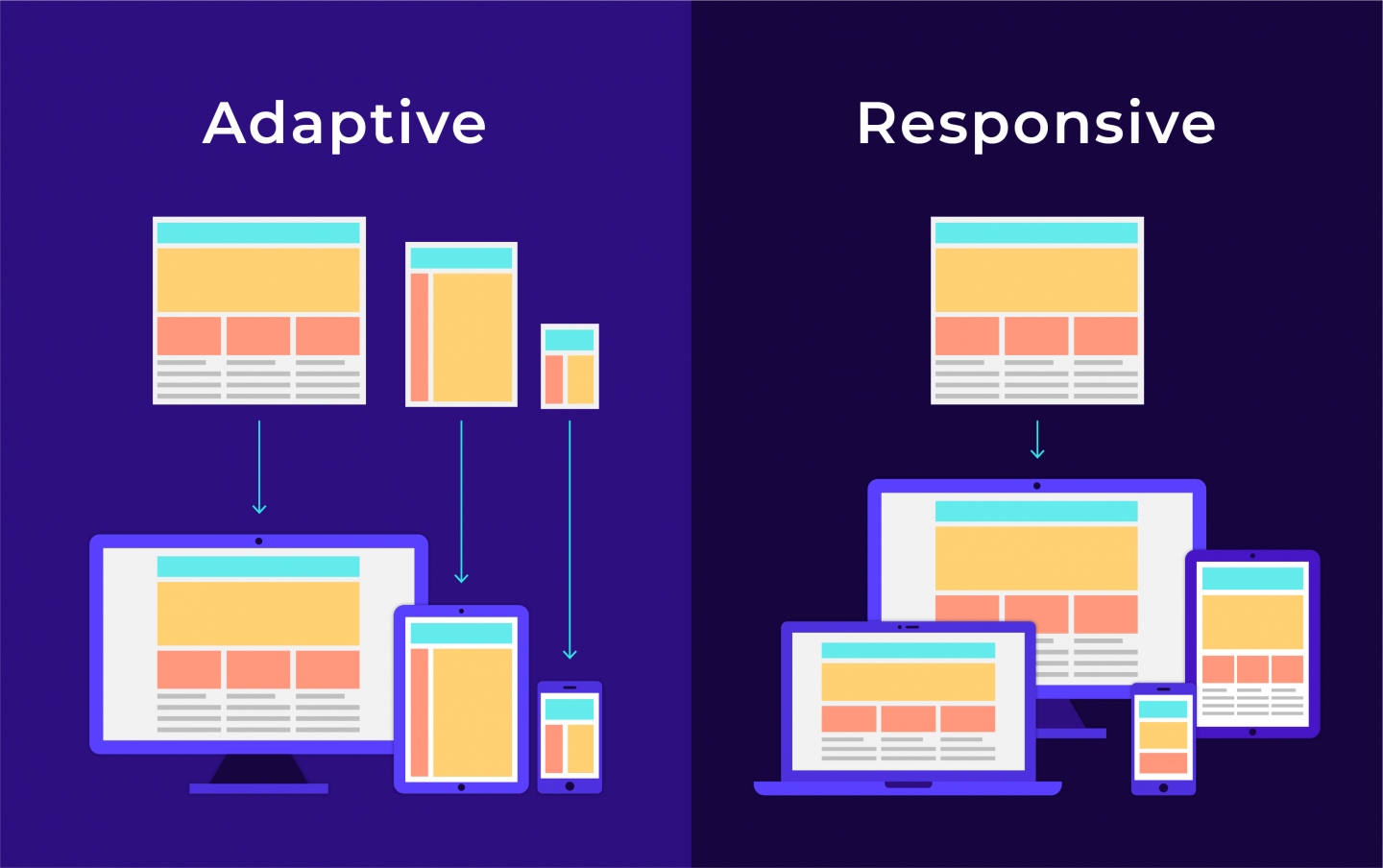
Setelah ini, Desain Adaptif muncul. Ini membuat versi seluler saja dalam menyajikan situs web seluler yang dirancang khusus selangkah lebih maju. Beberapa tata letak statis dibuat yang menawarkan pengalaman penelusuran seluler yang lebih menarik bagi pengguna. Ukuran layar perangkat yang menggunakan situs web dimuat dan ukuran yang paling sesuai disajikan. Biasanya enam ukuran akan dibuat untuk memenuhi layar mulai dari desktop besar hingga ponsel. Namun desain adaptif agak membatasi dan jelas bukan bukti masa depan karena gagal memenuhi ukuran layar yang tidak termasuk dalam 6 kategori yang telah dibuat. Ini juga intensif sumber daya dari perspektif desain karena 6 versi situs web harus dibangun.
Kelemahan utama di sekitar desain Adaptif diselesaikan dengan Desain Responsif. Alih-alih menyajikan tata letak bawaan berdasarkan ukuran layar, desain responsif menyesuaikan cara mereka merender bergantung pada perangkat. Ini berarti Anda harus mendapatkan situs web yang terlihat bagus dan ramah pengguna tidak peduli perangkat apa (dan ukuran layar yang sesuai) yang digunakan untuk melihat situs web.

Desain responsif sekarang dianggap sebagai standar industri untuk situs web seluler. Saya sebenarnya, Google sendiri merekomendasikan Desain Web Responsif. Dalam tutorial ini kita akan melihat desain responsif untuk pemula dan bagaimana ini dapat diterapkan pada tata letak situs web Anda.
Bagaimana Cara Kerja Situs Web Responsif?
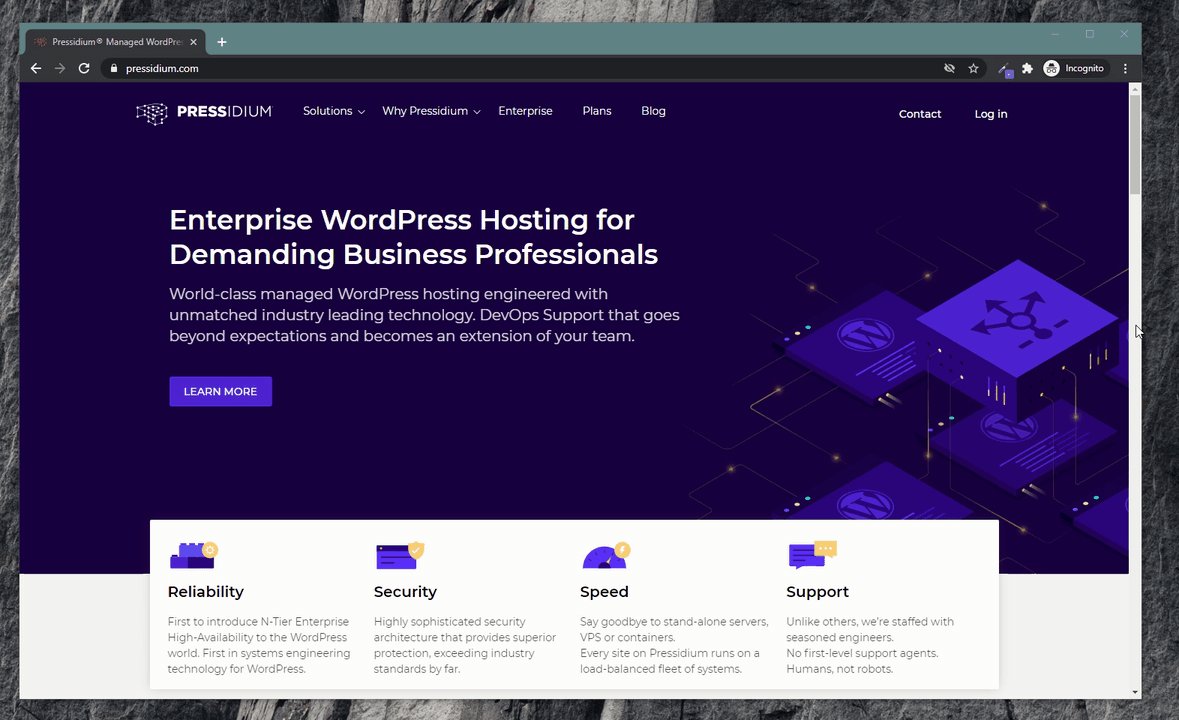
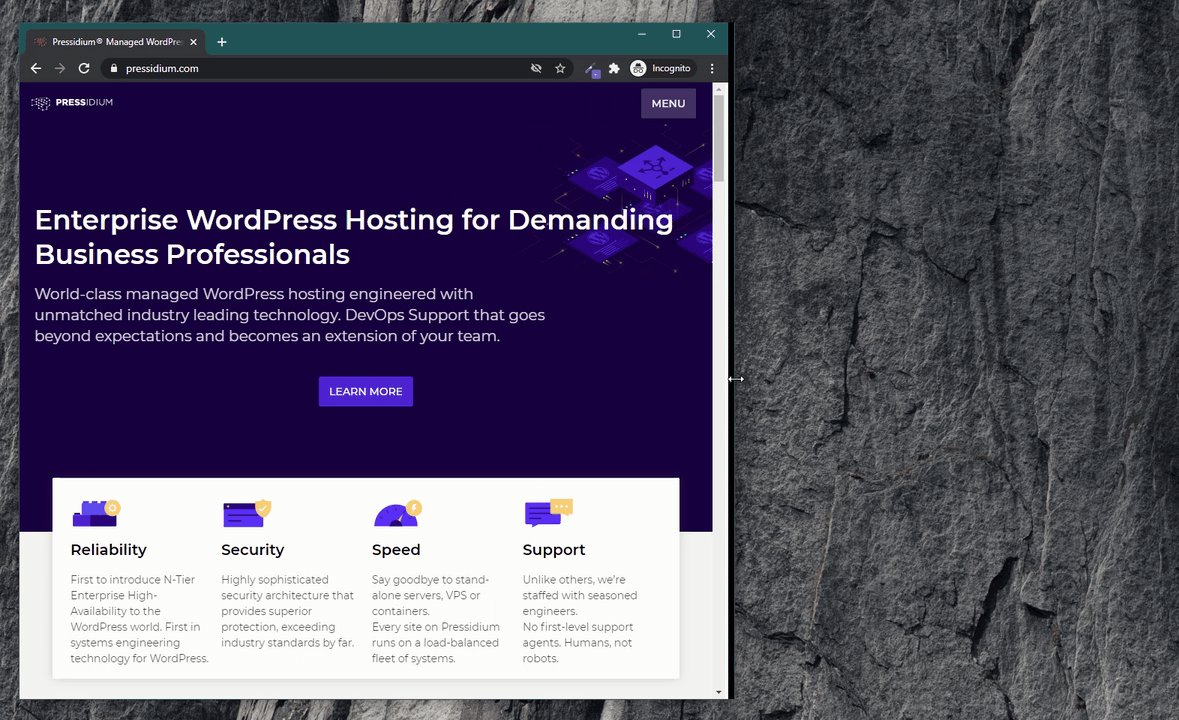
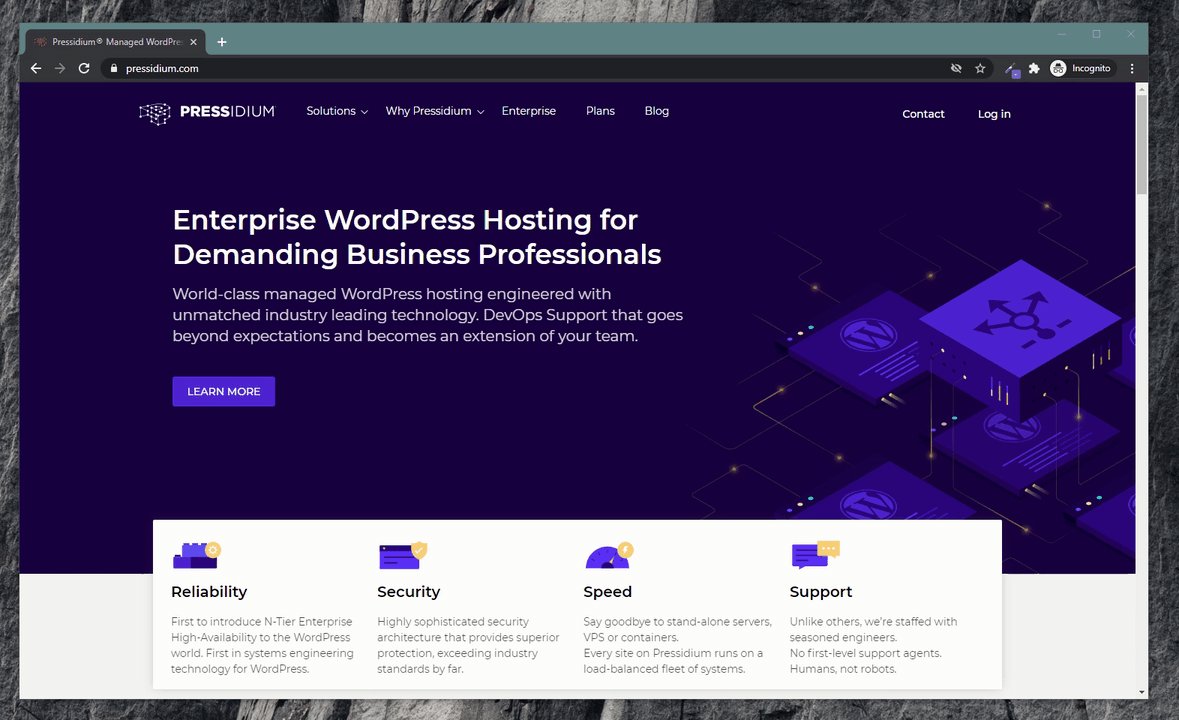
Situs web responsif menggunakan apa yang disebut dengan Kueri Media CSS untuk mengubah tata letak situs web berdasarkan lebar layar. CSS Media Query adalah alat yang ampuh yang sebenarnya cukup sederhana untuk digunakan jika Anda memiliki pemahaman dasar tentang CSS. Tempat untuk memulai sebelum Anda terjun ke dalam proses membangun situs web responsif adalah dengan melihat beberapa contoh langsung. Cara terbaik untuk melakukannya adalah di layar desktop atau laptop. Buka browser, seperti Chrome dan buka situs web populer. Anda mungkin ingin mencoba sendiri di pressidium.com.

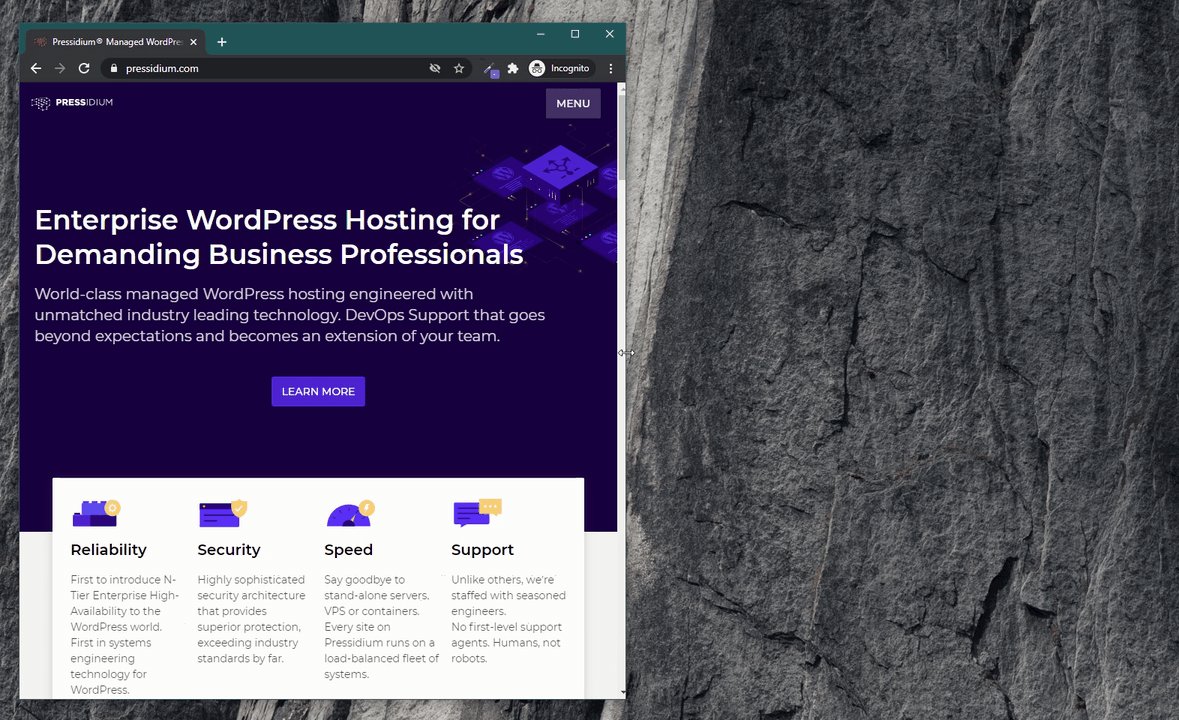
Kurangi ukuran jendela browser dan kemudian, dengan mengarahkan kursor ke tepi kanan jendela browser, mulailah menggeser jendela sehingga menjadi lebih sempit. Anda akan melihat bahwa semakin kecil, tata letak situs web berubah. Apa yang terjadi adalah saat situs web mencapai ukuran yang telah ditentukan sebelumnya (misalnya lebar 1.000 piksel), Kueri Media CSS dipicu yang memberi tahu browser untuk menggunakan gaya CSS yang terkait dengan lebar layar ini. Situs web kemudian dengan anggun mengalir atau merespons ukuran layar baru ini dan menampilkannya sesuai dengan itu. Cukup pintar!
Jadi, sekarang kita memiliki pemahaman dasar tentang apa yang terjadi, mari selami seluk beluknya dan lihat bagaimana kita bisa membangun halaman web yang responsif sendiri.
Membangun Halaman Web yang Responsif
Kami tidak akan menggunakan kode backend apa pun dalam tutorial ini sehingga tidak perlu mengakses server untuk mencobanya. Cukup buat folder di desktop Anda dan tambahkan file kerja Anda ke ini.
Langkah 1: HTML
Buat file index.html di dalam folder baru Anda. Buka file ini dengan editor teks/kode favorit Anda dan kemudian masukkan kode berikut:
<!DOCTYPE html> <html lang="en-US"> <head> <link rel="stylesheet" type = "text/css" href = "style.css" /> </head> <body> <div> <div> <h1>My website</h1> <div> <div class="post"> <h3 class="post-title">Post 1 title</h3> <p><b>post 1 content.</b> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> </div> <div class="post"> <h3 class="post-title">Post 2 title</h3> <p><b>post 2 content.</b> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> </div> <div class="post"> <h3 class="post-title">Post 3 title</h3> <p><b>post 3 content.</b> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> </div> <div class="post"> <h3 class="post-title">Post 4 title</h3> <p><b>post 4 content.</b> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> </div> <div class="post"> <h3 class="post-title">Post 5 title</h3> <p><b>post 5 content.</b> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> </div> </div> <div> <div> <h3>Menu title</h3> <ul> <li>item 1</li> <li>item 2</li> <li>item 3</li> <li>item 4</li> </ul> </div> </div> </div> </div> </body> </html>Langkah 2: CSS Eksternal
Anda perlu menambahkan file style.css eksternal. Untuk melakukan ini, buat file bernama style.css dan letakkan ini di folder yang sama dengan file index.html Anda. Kemudian, tambahkan kode berikut:

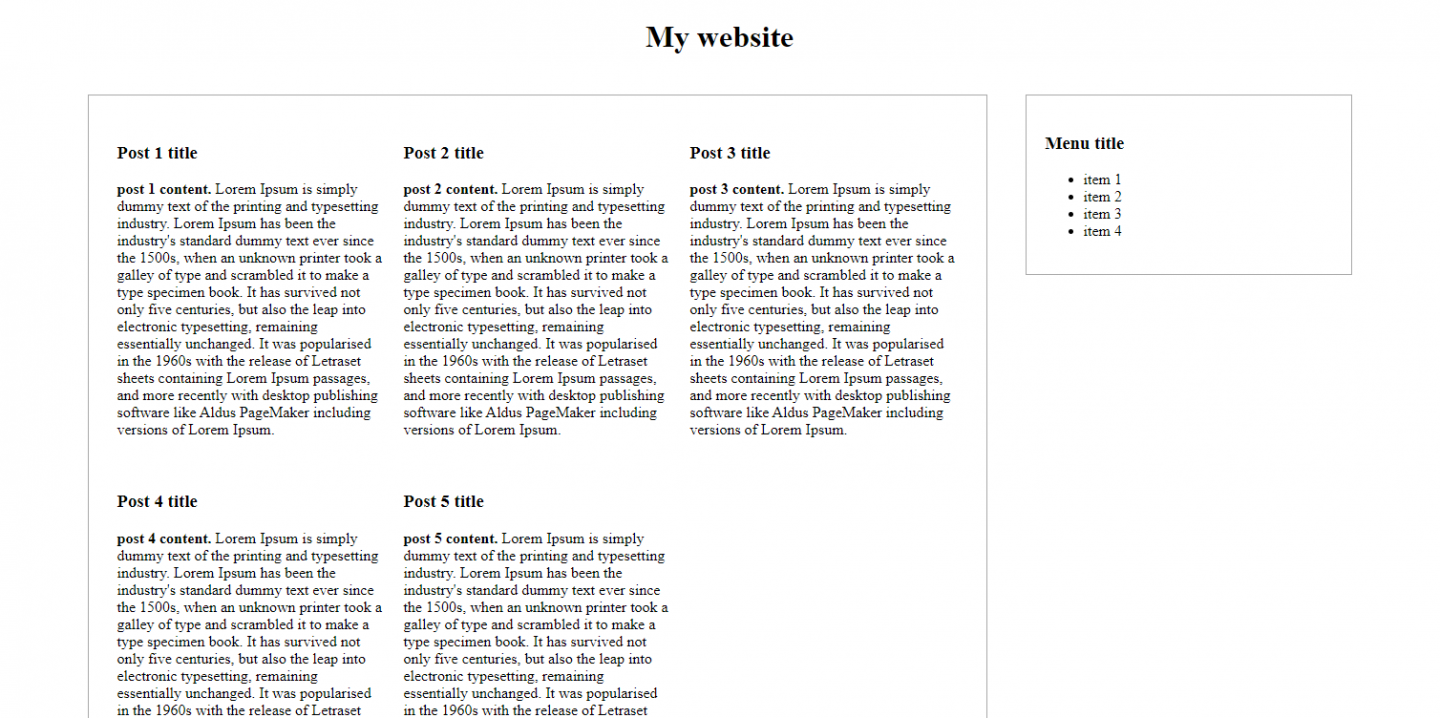
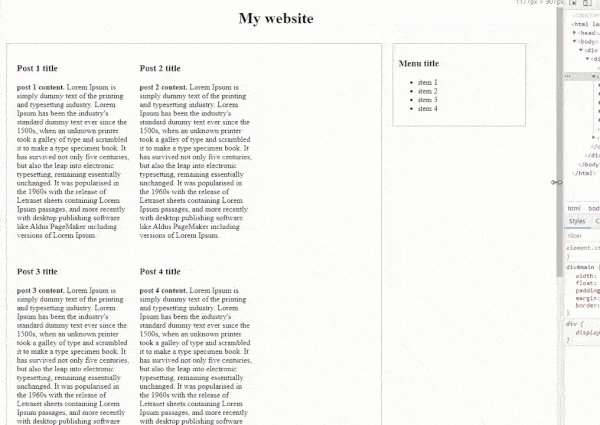
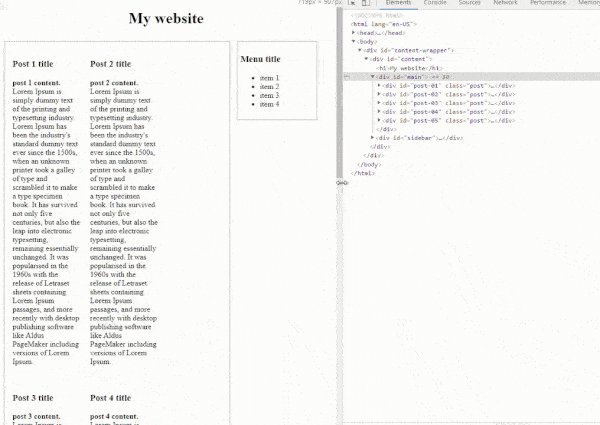
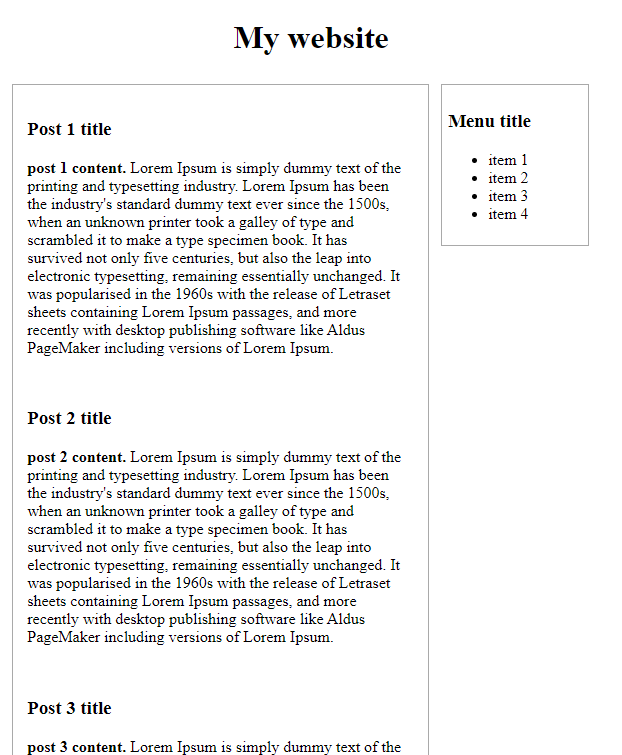
h1 { text-align: center; } div#content { margin: 0 auto; display: table; } div#main { width: 900px; float: left; padding: 20px; margin: 20px; border: 1px solid darkgrey; } div#sidebar { width: 300px; float: left; padding: 20px; margin: 20px; border: 1px solid darkgrey; } div.post { width: 31.1%; float: left; padding: 10px; }Pada titik ini, jika Anda membuka file index.html dengan browser internet Anda (kami menggunakan Chrome dalam contoh ini), apa yang akan Anda lihat di halaman Anda adalah seperti ini:

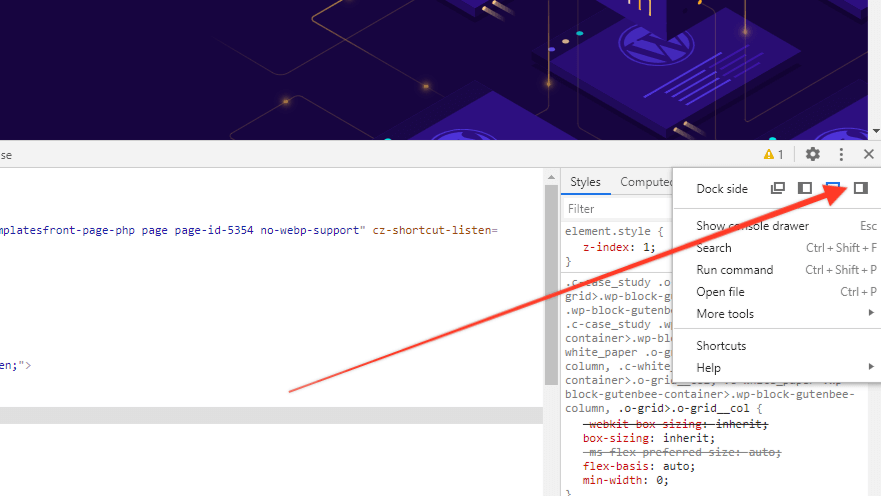
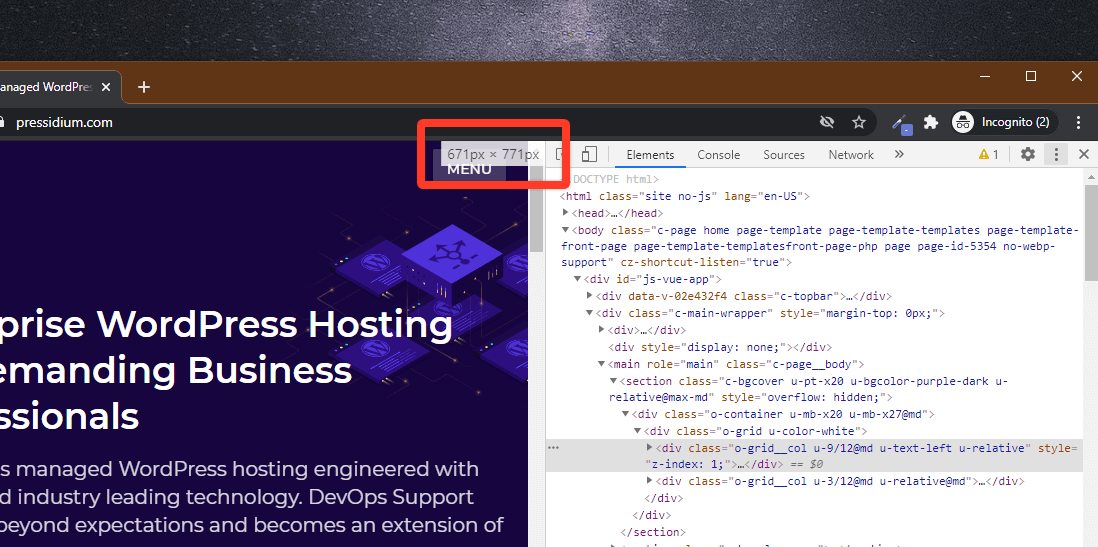
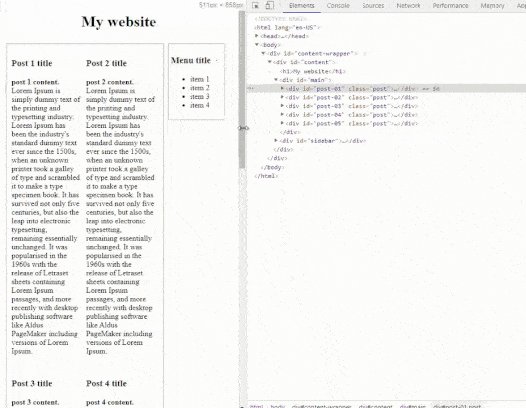
Sekarang mari kita lihat alat pengembang browser kita (sekali lagi, kita menggunakan Chrome untuk contoh ini). Buka Chrome dan tekan F12 dan atur untuk melihat di sisi kanan.

Ubah ukuran jendela dengan menggerakkan kursor pemisah dan lihat resolusi layar berubah secara waktu nyata.

Langkah 3: Unit Relatif CSS
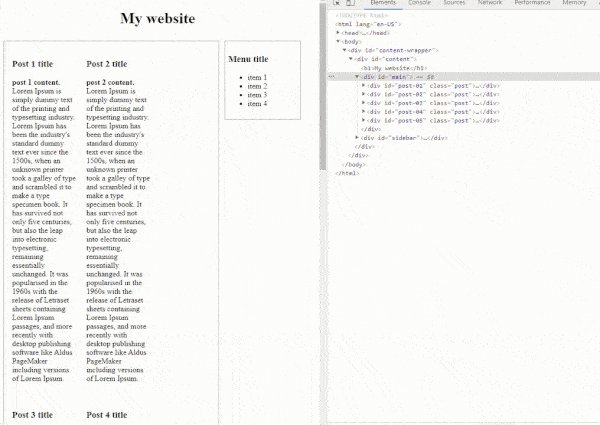
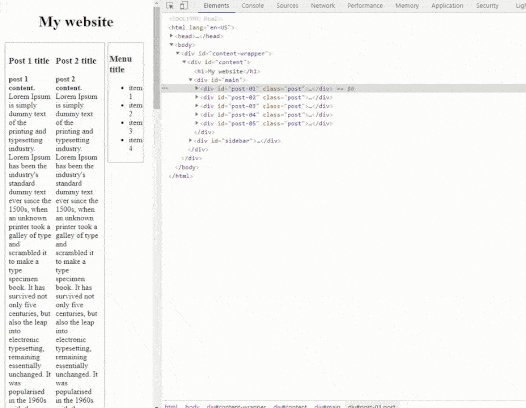
Dalam contoh kami, Anda akan melihat bahwa jika Anda menyeretnya ke lebar 1396px, Anda akan melihat bahwa bilah sisi kanan dengan menu akan bergerak di bawah konten utama karena tidak muat lagi.

Itu terjadi karena kita telah menetapkan lebar tetap 900px pada div#main dan 300px pada div#sidebar . Mari kita ubah format nilai-nilai ini dan gunakan persentase sebagai gantinya. (Harap diperhatikan bahwa padding dan margin juga dihitung berdasarkan lebar sehingga nilai ini juga harus dikonversi ke persentase.)
Setelah Anda melakukan pengeditan ini, style.css akan terlihat seperti ini:
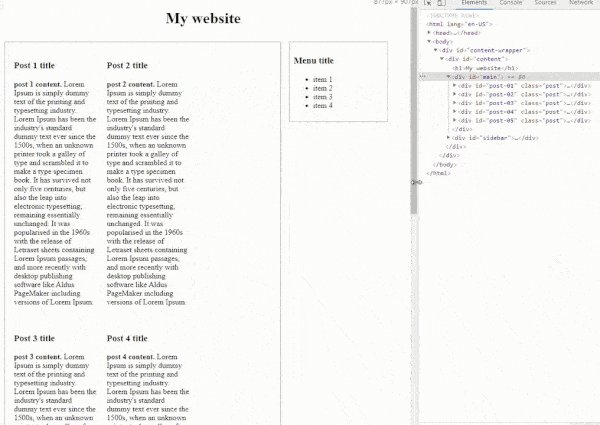
h1 { text-align: center; } div#content { margin: 0 auto; display: table; } div#main { width: 66%; float: left; padding: 1%; margin: 1%; border: 1px solid darkgrey; } div#sidebar { width: 22%; float: left; padding: 1%; margin: 1%; border: 1px solid darkgrey; } div.post { width: 31.1%; float: left; padding: 10px; }Ini sekarang semakin menarik karena kami memiliki halaman yang sekarang menjadi lebih responsif!

Meskipun banyak hal yang terbentuk, area posting membutuhkan lebih banyak pengeditan CSS. Semakin kecil lebarnya, semakin "buruk" kotak pos itu. Untuk menyiasatinya, kita perlu mengedit CSS postingan agar mendapatkan tata letak yang lebih cantik dan responsif.
Anda akan melihat bahwa masalah visual hanya terjadi ketika layar menyempit. Untuk mengatasi masalah ini, kita harus menggunakan beberapa kueri media CSS sehingga di luar titik tertentu, CSS alternatif yang menghasilkan tata letak yang tampak lebih baik dapat digunakan.
Apa yang akan kita coba dan lakukan adalah mengubah area posting 3 kolom 'layar lebar' menjadi area 2 kolom yang akan lebih cocok dengan layar yang lebih sempit. Untuk mencapai ini, kami menggunakan kueri media CSS.
Langkah 4: Kueri Media CSS
Untuk mode 'layar lebar', kami akan memperkenalkan kueri media CSS seperti ini: seperti ini @media screen and (min-width: 1396px) . Kueri ini berada di bagian atas lembar gaya CSS kami dan menyertakan seluruh rangkaian CSS yang ingin kami jalankan saat layar kami memiliki lebar minimal 1396px.
Kami sekarang dapat menyalin semua kode ini dan menduplikasinya di lembar gaya CSS kami (salin dan tempel di bawah CSS saat ini sehingga Anda memiliki dua versi identik dalam satu file). Sekarang, edit kueri media CSS di bagian atas kumpulan kedua CSS untuk membaca @media screen and (max-width: 1395px) . Ini sekarang memberitahu browser kita bahwa jika lebih kecil dari 1395px maka harus menjalankan CSS ini. Sekarang ini selesai, kita dapat mengubah CSS di bagian 'lebih kecil' ini sehingga mengubah tata letak halaman web kita agar lebih pas di layar yang lebih kecil. Dalam contoh ini kita akan mengubah dan di sana kita harus mengubah persentase div.post dari 31,1% menjadi 45%.
Anda sekarang harus memiliki file CSS yang terlihat seperti ini:
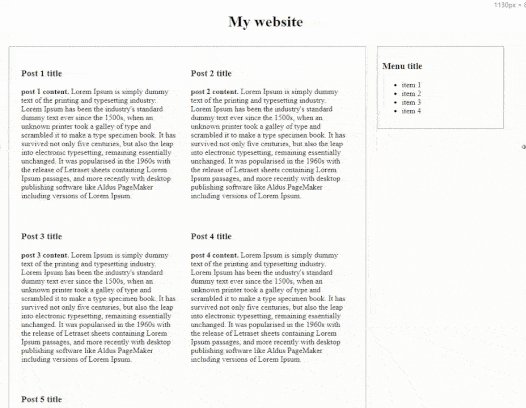
@media screen and (min-width: 1396px) { h1 { text-align: center; } div#content { margin: 0 auto; display: table; } div#main { width: 66%; float: left; padding: 1%; margin: 1%; border: 1px solid darkgrey; } div#sidebar { width: 22%; float: left; padding: 1%; margin: 1%; border: 1px solid darkgrey; } div.post { width: 31.1%; float: left; padding: 10px; } } @media screen and (max-width: 1395px) { h1 { text-align: center; } div#content { margin: 0 auto; display: table; } div#main { width: 66%; float: left; padding: 1%; margin: 1%; border: 1px solid darkgrey; } div#sidebar { width: 22%; float: left; padding: 1%; margin: 1%; border: 1px solid darkgrey; } div.post { width: 45%; float: left; padding: 2%; } }Sekarang kotak posting memiliki gaya yang berbeda untuk layar dengan lebar lebih kecil dari 1395px, mari kita lihat bagaimana hal ini tercermin dalam tindakan:

Bagus!
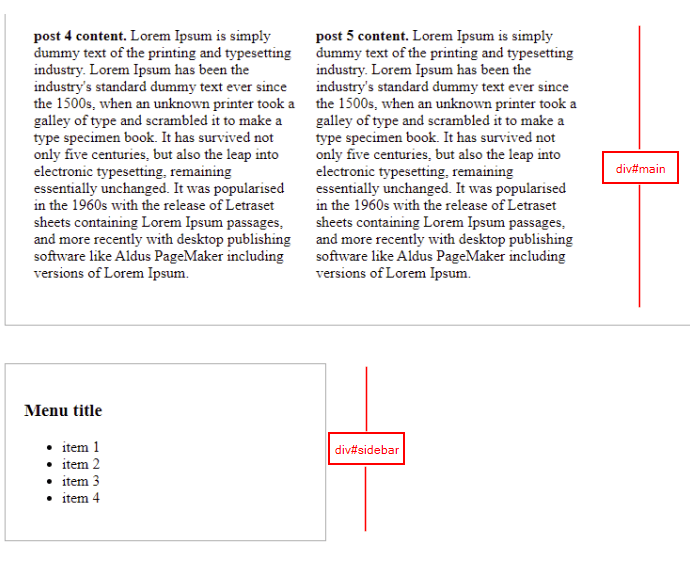
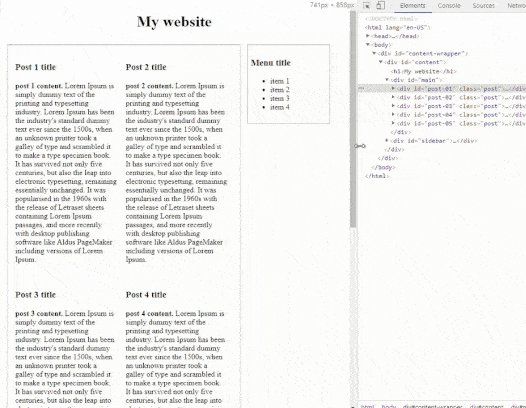
Anda akan melihat bahwa segala sesuatunya masih menjadi aneh saat mengecilkan dan setelah melewati lebar 760px.
Untuk mengurutkan ini kita dapat menggunakan trik yang sama yang kita gunakan untuk pergi dari 3 kolom ke 2. Kali ini meskipun kita akan menggunakan 'break point' dari 760px dan akan mengubah div.post CSS kita menjadi 94%. Jika kita melakukan ini, kita akan memiliki tiga kueri media CSS yang akan terlihat seperti ini:
@media screen and (min-width: 1396px) { } @media screen and (min-width: 761px) and (max-width: 1395px) { } @media screen and (max-width: 760px) { } @media screen and (max-width: 760px) CSS kami akan menyertakan div.post yang telah kami edit yang akan terlihat seperti ini:
div.post { width: 94%; float: left; padding: 2%; }Semuanya baik-baik saja, Anda sekarang akan melihat sesuatu seperti berikut ini ketika Anda mengurangi lebar browser Anda menjadi di bawah lebar 760px:

Dan itu saja! Kami sekarang telah membuat halaman web responsif yang berfungsi di layar, tablet, dan ponsel yang lebih besar!
Menggunakan template ini memiliki lebih banyak permainan dan eksperimen dengan gaya CSS lainnya. Ada banyak hal yang bisa dipelajari dengan bermain-main dengan contoh ini dan menerapkan berbagai aturan CSS yang nantinya dapat digunakan untuk membangun situs web yang indah DAN responsif.
Kesimpulan
Jika Anda menggunakan CMS seperti WordPress, Anda mungkin bertanya-tanya mengapa perlu menggali CSS yang mendasari dan kueri media yang mendukung halaman web responsif. Bagaimanapun, setiap tema WordPress yang dikodekan dengan baik seharusnya sudah memiliki desain responsif bawaan. Meskipun ini benar, memahami mengapa sebuah situs web bertindak seperti itu berdasarkan lebar browser tertentu dapat sangat membantu. Mungkin ada kalanya, untuk beberapa alasan, desain responsif awal yang ditambahkan oleh pembuat tema tidak berfungsi seperti yang Anda butuhkan juga. Dengan mengetahui cara menerapkan kueri media untuk mengubah CSS mana yang ditampilkan pada titik jeda tertentu, Anda bebas untuk melanjutkan dan menerapkan perubahan yang menghasilkan tampilan dan fungsi yang Anda perlukan.
Dan jika Anda pernah berencana untuk membangun tema WordPress Anda sendiri, maka pemahaman yang kuat tentang kueri media adalah keharusan mutlak! Semoga artikel ini memberi Anda gambaran sekilas tentang apa yang terjadi di balik layar dengan situs web responsif saat ini. Selamat coding responsif!
