9 Pustaka Komponen Angular yang Bagus untuk Melompat-Memulai Pengembangan
Diterbitkan: 2023-03-16Angular adalah framework JavaScript open-source yang dibangun menggunakan TypeScript dan dioptimalkan untuk mengembangkan aplikasi web satu halaman. Ini terkenal karena keserbagunaannya, memungkinkan pengembang untuk berkonsentrasi pada fitur dan fungsionalitas. Menambahkan pustaka komponen ke dalam campuran menambah lapisan efisiensi lainnya, meningkatkan produktivitas pengembangan, dan kualitas keseluruhan aplikasi Anda.
Namun, memilih perpustakaan terbaik untuk proyek Anda bisa jadi sulit dengan banyaknya pilihan yang tersedia. Artikel ini membahas beberapa library komponen Angular yang paling berguna, cara kerjanya, dan bagaimana Anda dapat mengintegrasikan masing-masing library ke dalam aplikasi Angular Anda.
Mengapa Menggunakan Perpustakaan Komponen?
Apakah Anda membangunnya sendiri atau mengadopsi pustaka pihak ketiga, komponen menjadi fondasi aplikasi Angular. Setiap komponen mengandalkan template untuk elemen HTML dan CSS serta kode TypeScript yang mengontrol perilakunya.
Manfaat utama dari pustaka komponen adalah mereka menyediakan komponen UI siap pakai yang dapat digunakan kembali, mengurangi kebutuhan akan kode khusus dan membantu pengembang menyiapkan dan menjalankan aplikasi dengan cepat.
Pendekatan Angular terhadap komponen juga dapat meningkatkan kerja sama lintas tim antara pemrogram yang mungkin menulis kode TypeScript dan perancang web yang menyediakan HTML untuk templat.
Pustaka komponen biasanya ditambahkan ke proyek Angular menggunakan Node.js npm Node Package Manager atau menggunakan antarmuka baris perintah (CLI) Angular sendiri.
Apa yang Membuat Perpustakaan Komponen Bagus?
Pustaka komponen dalam daftar kami telah dipilih berdasarkan beberapa kriteria:
- Mereka menyediakan seperangkat komponen UI yang lengkap, memudahkan pengembang untuk membuat aplikasi yang cantik dan fungsional dengan cepat.
- Mereka mudah digunakan dan diintegrasikan dengan framework pengembangan web populer seperti Angular, React, dan Vue.
- Mereka menawarkan dokumentasi dan dukungan yang baik, memastikan pengembang bisa mendapatkan bantuan saat dibutuhkan.
- Mereka dipelihara dan diperbarui secara aktif, memastikan mereka tetap up to date dengan teknologi web terbaru dan standar keamanan.
9 Pustaka Komponen Sudut yang Bagus
Sekarang mari kita lihat lebih dekat pilihan kami.
1. Bahan Sudut
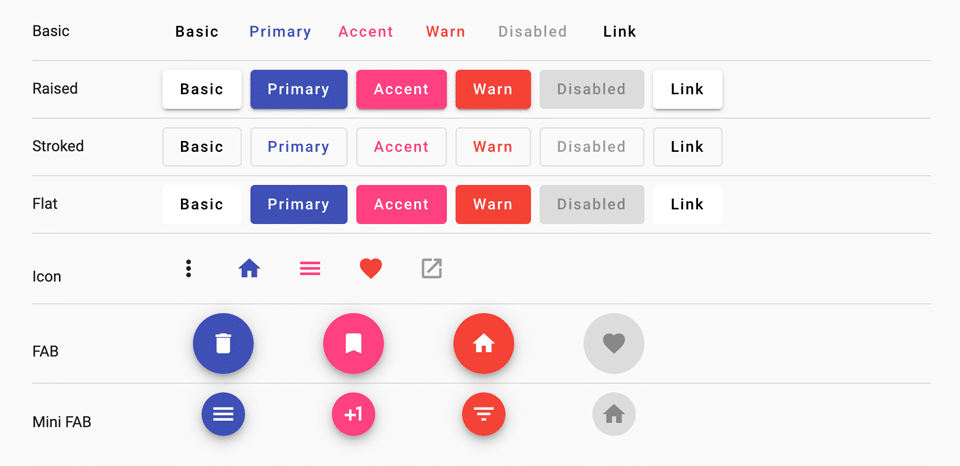
Angular Material adalah pustaka komponen Angular resmi, menawarkan koleksi UI yang komprehensif sambil tetap mengikuti perkembangan fitur Angular terbaru dan perubahan API. Ini juga menawarkan dukungan aksesibilitas bawaan, menghasilkan markup untuk mengaktifkan navigasi keyboard dan memandu teknologi bantuan seperti pembaca layar.

Cara kerjanya: Material Angular memanfaatkan arahan dan layanan bawaan Angular untuk menyediakan sekumpulan komponen yang terikat data dan berkinerja di atas Angular, membuatnya mudah untuk menambahkan interaktivitas ke aplikasi web.
Kelebihannya: Angular Material unggul dalam menyediakan komponen UI bawaan yang mengikuti pedoman Desain Material. Ini menawarkan satu set komponen UI yang dirancang dengan baik dan dapat disesuaikan yang dapat diintegrasikan ke dalam aplikasi Angular dengan mudah. Komponen ini meliputi menu navigasi, tombol, formulir, kotak dialog, dan lainnya.
Misalnya, jika Anda ingin menambahkan komponen tombol ke aplikasi Anda, Anda cukup menggunakan direktif mat-button dan menyesuaikannya sesuai kebutuhan.
Berikut ini cuplikan kode contoh:
<button mat-button color="primary">Click me!</button>Kode ini akan menghasilkan komponen tombol dengan skema warna primer. Anda dapat menyesuaikan tombol lebih lanjut dengan menambahkan penangan acara, mengubah teks, dan tampilan ikon.
2. NG-Bootstrap
NG-Bootstrap adalah pustaka sumber terbuka yang dibangun di atas CSS Bootstrap, menyediakan komponen dan pola desain yang sudah dikenal banyak pengembang. Ini mengurangi kurva pembelajaran untuk proyek baru, menjadikannya pilihan yang andal untuk membangun aplikasi Angular dengan cepat dan efisien.

Cara kerjanya: NG-Bootstrap memperluas kemampuan komponen Bootstrap dengan mengizinkan pengembang untuk menggunakannya sebagai arahan Angular, dengan pengikatan data dua arah dan fitur khusus Angular lainnya. Hal ini memudahkan developer untuk membuat aplikasi web yang responsif dan mobile-friendly yang bekerja mulus dengan Angular.
Kelebihannya: Salah satu kekuatan utama NG-Bootstrap adalah dukungannya untuk fitur-fitur aksesibilitas, termasuk spesifikasi W3Cs untuk Accessible Rich Internet Applications (ARIA), sehingga memudahkan pengembang untuk membuat aplikasi yang dapat digunakan oleh penyandang disabilitas. NG-Bootstrap juga unggul dalam bidang dialog modal. Dengan komponen Modal ng-bootstrap , pengembang dapat dengan mudah membuat dialog modal dengan opsi yang dapat disesuaikan seperti ukuran, tampilan latar, dan dukungan keyboard.
Berikut adalah contoh cara membuat dialog modal dasar menggunakan NG-Bootstrap:
<ng-template #content let-modal> <div class="modal-header"> <h4 class="modal-title">Modal title</h4> <button type="button" class="close" aria-label="Close" (click)="modal.dismiss('Cross click')"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-body"> <p>Modal body text goes here.</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" (click)="modal.close('Close click')">Close</button> </div> </ng-template> <button class="btn btn-primary" (click)="open(content)">Launch demo modal</button> Dalam contoh ini, elemen ng-template berisi konten untuk modal dialog, termasuk header, body, dan footer. Elemen tombol di akhir cuplikan kode memicu pembukaan modal saat diklik. Metode open() digunakan untuk menampilkan modal dan mengambil elemen ng-template sebagai argumennya.
3. Kejelasan
Clarity adalah pustaka sumber terbuka yang menggunakan bahasa visual bersama di seluruh komponennya untuk menyediakan UI yang konsisten dan intuitif. Itu juga didokumentasikan secara ekstensif, dengan banyak panduan, tutorial, dan referensi API, membuatnya mudah dipelajari dan digunakan.

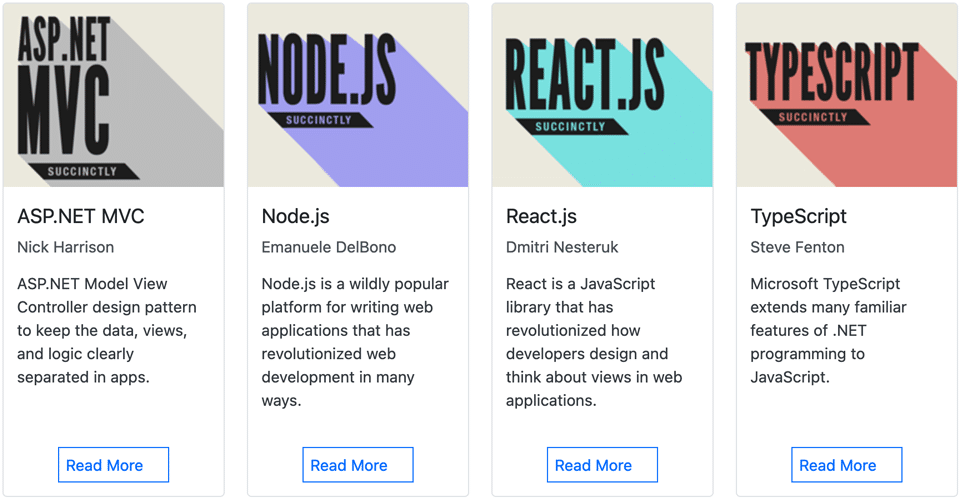
Cara kerjanya: Sistem desain Clarity didasarkan pada konsep "kartu", yang digunakan untuk mengelompokkan konten terkait. Kartu digunakan untuk mewakili setiap bagian konten dengan cara yang terstruktur dan terorganisir. Clarity menyediakan berbagai komponen kartu yang dapat menyajikan data dalam berbagai format. Komponen kartu ini mencakup header, footer, dan bagian konten, serta dapat dengan mudah disesuaikan dengan berbagai gaya dan tema.
Kartu juga dapat digabungkan dengan komponen lain — seperti modals, dropdown, dan tombol — untuk membuat desain UI yang lebih kompleks. Tujuan keseluruhan dari desain berbasis kartu adalah untuk menyediakan sistem yang fleksibel dan modular untuk membuat antarmuka yang kompleks dengan mudah.
Di mana keunggulannya: Kumpulan kontrol bentuk Clarity yang ekstensif adalah kekuatan yang pasti. Kontrol ini mencakup kolom input, kotak pilih, tombol radio, dan lainnya. Clarity juga menawarkan serangkaian visualisasi data, seperti bagan batang, bagan garis, dan bagan pai, untuk membantu menampilkan data secara jelas dan teratur.
Berikut adalah contoh cara menggunakan komponen kolom input Clarity dalam formulir HTML:
<clr-input-container> <label>Username</label> <input clrInput placeholder="Enter your username"> </clr-input-container> Kode ini akan membuat bidang input formulir dengan label dan teks placeholder. Direktif clr-input-container dan clrInput disediakan oleh library Clarity dan akan mengatur gaya bidang input sesuai dengan itu.
4. Kendo UI
Kendo UI adalah perpustakaan komersial yang dibangun dengan mengutamakan kinerja, memastikan waktu muat yang cepat dan pengalaman pengguna yang lancar. Ini juga menyediakan tema dan opsi gaya untuk menyempurnakan tampilan dan nuansa aplikasi Anda, serta dokumentasi ekstensif dan tim dukungan khusus.

Cara kerjanya: Kendo UI menggunakan teknik seperti virtualisasi dan pemuatan lambat untuk memastikan waktu pemuatan yang cepat dan pengalaman pengguna yang lancar. Artinya, aplikasi yang dibangun dengan Kendo UI cepat dan responsif, bahkan saat menangani kumpulan data besar. Kendo UI juga mengikuti arsitektur modular yang memungkinkan pengembang untuk hanya menggunakan komponen yang mereka perlukan, mengurangi ukuran perpustakaan, dan meningkatkan kinerja.
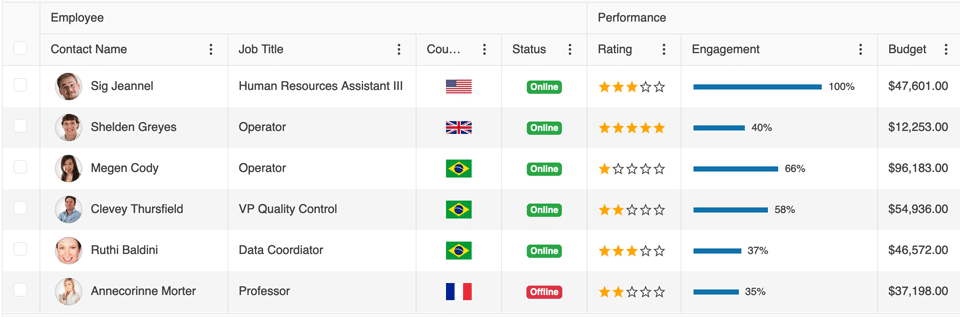
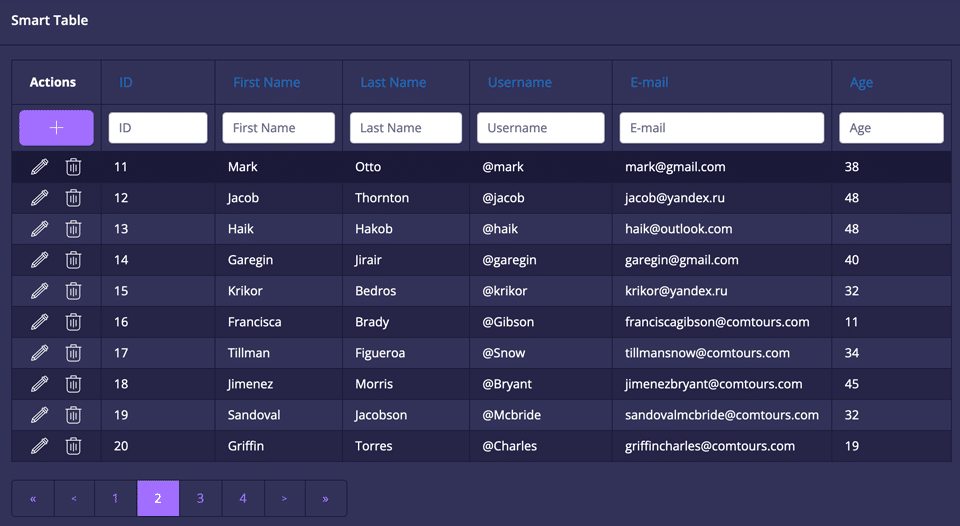
Keunggulannya: Kendo UI sangat cocok untuk aplikasi tingkat perusahaan yang memerlukan manajemen data ekstensif dan interaksi pengguna yang kompleks. Komponen gridnya, misalnya, mendukung fitur-fitur seperti pemfilteran, pengurutan, dan pengelompokan, memungkinkan pengembang menyajikan kumpulan data besar kepada pengguna dengan cara yang dapat dikelola.
Berikut cuplikan kode cara membuat kisi Kendo UI sederhana dalam HTML:
<kendo-grid [data]="gridData"> <kendo-grid-column field="ProductID" title="Product ID" width="120"></kendo-grid-column> <kendo-grid-column field="ProductName" title="Product Name" width="200"></kendo-grid-column> <kendo-grid-column field="UnitPrice" title="Unit Price" width="120"></kendo-grid-column> <kendo-grid-column field="UnitsInStock" title="Units In Stock" width="120"></kendo-grid-column> </kendo-grid> Kode ini akan menampilkan kisi Kendo UI di aplikasi Angular Anda. Anda dapat menyesuaikan kisi dengan meneruskan berbagai opsi konfigurasi ke komponen kendo-grid .
5.PrimeNG
PrimeNG adalah pustaka sumber terbuka yang dirancang untuk kemudahan penggunaan dan penyesuaian. Ini juga mencakup fitur aksesibilitas lanjutan dan dukungan internasionalisasi, menjadikannya pilihan tepat untuk aplikasi global.

Cara kerjanya: Pustaka PrimeNG menyediakan satu set komponen UI pra-bangun yang dapat diintegrasikan dengan mudah oleh pengembang ke dalam aplikasi Angular mereka. Ini menggunakan arahan bawaan dan kait siklus hidup Angular untuk menyediakan integrasi tanpa batas dengan kerangka kerja. Ini juga mendukung berbagai opsi konfigurasi dan penyesuaian sehingga pengembang dapat menyesuaikan komponen dengan kebutuhan khusus mereka.
Keunggulannya: Salah satu fitur utama PrimeNG adalah dukungan internasionalisasinya. Perpustakaan mendukung banyak bahasa dan menyediakan layanan terjemahan untuk sebagian besar komponennya. Ini dicapai melalui penggunaan framework lokalisasi dan file pesan Angular, yang dapat dengan mudah dikustomisasi dan diperbarui.

Untuk menggunakan internasionalisasi di PrimeNG, Anda perlu membuat file terjemahan untuk bahasa yang ingin Anda dukung. File-file ini harus berisi terjemahan untuk semua komponen yang ingin Anda gunakan dalam aplikasi Anda. Untuk mengaktifkan internasionalisasi di PrimeNG, Anda perlu menyetel atribut translate komponen ke true . Komponen kemudian akan menggunakan file terjemahan untuk menampilkan teks dalam bahasa pilihan pengguna.
Berikut adalah contoh cara menggunakan komponen p-calendar dengan dukungan internasionalisasi di PrimeNG:
<p-calendar [(ngModel)]="date" [showIcon]="true" [readonlyInput]="true" [monthNavigator]="true" [yearNavigator]="true" yearRange="2000:2030" [locale]="en"></p-calendar> Dalam contoh ini, komponen p-calendar memiliki atribut translate yang disetel ke true , dan atribut [locale] disetel ke kode bahasa untuk bahasa Inggris (en). Ini memastikan kalender ditampilkan dalam bahasa Inggris untuk pengguna yang telah memilih bahasa tersebut.
6. Nebula
Nebular adalah kumpulan lebih dari 40 komponen UI Sudut yang tersedia dalam empat tema yang dapat disesuaikan. Pustaka, dibuat oleh perusahaan pengembangan web Akveo, juga dilengkapi dengan modul otentikasi pengguna dan modul keamanan berbasis ACL untuk mengontrol akses yang lebih terperinci ke sumber daya tertentu. Akveo juga dapat membantu Anda memulai aplikasi dasbor admin Anda sendiri dengan kit ngx-admin yang dibangun menggunakan modul Nebular.

Cara kerjanya: Pendekatan UI Nebular didasarkan pada spesifikasi Sistem Desain Eva Akveo, yang juga menyediakan aset untuk tim yang pekerjaannya dimulai dengan alat desain seperti Sketsa atau Figma.
Desainer yang bekerja dengan CSS Nebular umumnya dapat mengacu pada opsi gaya secara semantik — seperti variabel warna primary , success , info , warning , dan danger . Tetapi pengguna dapat melampaui apa yang telah diputuskan oleh Akveo dengan mengimpor penyesuaian gaya tingkat lanjut sebagai file Sass.
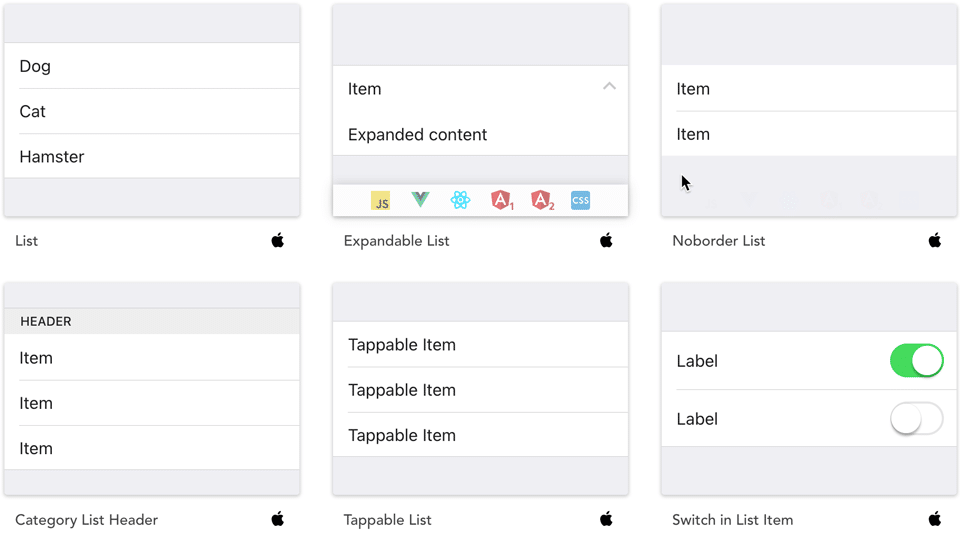
Pustaka komponen Nebular mencakup tata letak, kartu, daftar, akordeon, alat bantu navigasi, elemen formulir, tabel data, modals, dan overlay, ditambah widget seperti pemintal, pemetik tanggal, dan bilah kemajuan.
Metadata untuk komponen akordeon Nebular mungkin terlihat seperti ini TypeScript:
import { Component, ChangeDetectionStrategy } from '@angular/core'; @Component({ selector: 'nb-accordion-demo', templateUrl: './accordion-demo.component.html', changeDetection: ChangeDetectionStrategy.OnPush, }) export class AccordionDemoComponent {}Dan templatnya mungkin terlihat seperti ini:
<nb-accordion> <nb-accordion-item> <nb-accordion-item-header>First Item Heading</nb-accordion-item-header> <nb-accordion-item-body> Toggled content for First Item. </nb-accordion-item-body> </nb-accordion-item> <nb-accordion-item> <nb-accordion-item-header>Second Item Heading</nb-accordion-item-header> <nb-accordion-item-body> Toggled content for Second Item. </nb-accordion-item-body> </nb-accordion-item> </nb-accordion>Keunggulannya: Pustaka Nebular dan kit dasbor admin ngx-admin bebas digunakan, jadi itu nilai tambah yang besar untuk koleksi alat yang begitu canggih. Modul autentikasi dan keamanan mencerminkan fokus Akveo pada komponen panel administrasi tersebut.
Nebular juga memiliki dukungan kuat untuk bahasa yang dibaca dari kanan ke kiri (RTL). Pengguna akan menemukan markup CSS untuk mendukung tata letak RTL (dan LTR), dan metode — seperti getDirection() dan setDirection() — untuk mendeteksi dan mengubah arah tata letak saat runtime.
7. NG-Petir
NG-Lightning adalah tambahan yang menarik untuk jajaran pustaka komponen, menjadi implementasi rasa Sudut dari Salesforce Lightning Design System (LDS). Sistem itu menyediakan elemen HTML dan CSS — cetak biru — dan pedoman desain untuk pengembang Salesforce yang menggunakan kerangka kerja Lightning platform tersebut. Elemen kunci LDS tercermin dalam kumpulan widget Angular sumber terbuka ini, termasuk HTML dan CSS.

Cara kerjanya: NG-Lightning memiliki dependensi yang membedakannya dari beberapa pustaka komponen lainnya. Selain bergantung pada Angular Component Dev Kit resmi, aplikasi NG-Lightning terhubung ke repositori CSS yang sama yang digunakan oleh Salesforce LDS. CSS tersebut dapat diunduh dari repositori resmi Salesforce UX atau ditautkan melalui CDN.
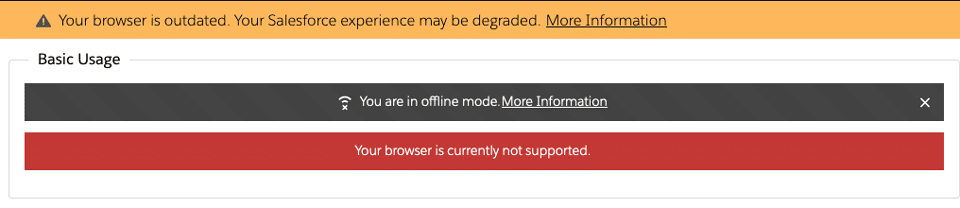
Namun, pendekatan berbasis TypeScript untuk membangun tampilan sudah tidak asing lagi bagi developer Angular. Contoh ini akan memulai metadata untuk komponen lansiran yang ditampilkan di atas:
import { Component } from '@angular/core'; @Component({ selector: 'app-demo-alert-basic', templateUrl: './basic.html', }) export class DemoAlertBasic { showTopAlert = false; onClose(reason: string) { console.log(`Closed by ${reason}`); } }Templat komponen untuk contoh resmi NG-Lightning adalah:
<div class="slds-notify_container"> <ngl-alert *ngIf="showTopAlert" variant="warning" iconName="warning" (close)="onClose($event); showTopAlert = false;"> <h2 class="slds-text-heading_small"> Your browser is outdated. Your Salesforce experience may be degraded. <a href="javascript:void(0);">More Information</a> </h2> </ngl-alert> </div> <ngl-alert class="slds-theme_alert-texture" variant="offline" iconName="offline" (close)="onClose('click')"> <h2>You are in offline mode.<a href="javascript:void(0);">More Information</a></h2> </ngl-alert> <ngl-alert class="slds-m-top_small" variant="error">Your browser is currently not supported.</ngl-alert> <button class="slds-m-top_medium" type="button" [disabled]="showTopAlert" nglButton (click)="showTopAlert = true">Show alert in container</button>Keunggulannya: Mencerminkan landasan mereka di Salesforce LDS, pengembang NG-Lightning menganggap serius aksesibilitas web. Antarmuka yang dihasilkan secara dinamis yang merupakan ciri khas kerangka kerja seperti Angular seringkali dapat menjadi tantangan bagi pengguna akhir dengan disabilitas visual atau mobilitas. NG-Lightning mematuhi pedoman spesifikasi ARIA W3C, menghasilkan markup web yang dirancang untuk mendukung teknologi bantu seperti pembaca layar.
8. Antarmuka Sinkronisasi
Syncfusion UI adalah pustaka modular ringan yang memungkinkan pengembang memilih hanya komponen yang diperlukan untuk aplikasi mereka dan mengurangi ukuran keseluruhan paket akhir. Hal ini memudahkan pemeliharaan, perluasan, dan pembaruan pustaka dengan menambahkan komponen baru atau memodifikasi komponen yang sudah ada tanpa memengaruhi yang lain.

Cara kerjanya: Saat halaman dimuat, pustaka Syncfusion UI menginisialisasi dan membuat komponen yang diperlukan berdasarkan opsi markup dan konfigurasi. Misalnya, komponen kisi memungkinkan pengguna untuk mengurutkan, memfilter, dan mengelompokkan data, sedangkan komponen bagan dapat menampilkan data dalam berbagai format, termasuk bagan garis, batang, dan pai.
Pustaka ini juga menyertakan seperangkat fungsi dan alat utilitas yang dapat digunakan untuk menyederhanakan tugas-tugas umum, seperti manipulasi dan validasi data. Pustaka mencakup pengelola data yang dapat digunakan untuk bekerja dengan struktur data yang kompleks dan mesin validasi yang dapat digunakan untuk memvalidasi input pengguna.
Keunggulannya: Syncfusion menyediakan seperangkat alat yang tangguh untuk penyesuaian dan tema, memungkinkan pengembang untuk membuat UI yang konsisten dan terlihat profesional dengan cepat. Pustaka mencakup kumpulan API dan kejadian yang kuat yang dapat digunakan untuk membuat fungsionalitas dan interaktivitas khusus, serta dukungan untuk sumber data populer seperti REST API, OData, dan SignalR.
Berikut adalah contoh menyertakan komponen grid Syncfusion dalam aplikasi Angular:
<ejs-grid [dataSource]="data"> <e-columns> <e-column field="OrderID" headerText="Order ID" textAlign="Right" width="120"></e-column> <e-column field="CustomerID" headerText="Customer Name" width="150"></e-column> <e-column field="Freight" headerText="Freight" textAlign="Right" format="C2" width="120"></e-column> <e-column field="ShipCity" headerText="Ship City" width="150"></e-column> </e-columns> </ejs-grid> Kode ini membuat kisi sederhana yang menampilkan data dari sumber data. Properti dataSource diatur ke data yang akan ditampilkan, dan elemen e-columns digunakan untuk menentukan kolom dalam kisi. Setiap elemen e-column menentukan kolom dalam kisi, termasuk bidang yang akan ditampilkan, teks header, dan lebar kolom. Contoh ini juga menunjukkan cara memformat data yang ditampilkan di kisi menggunakan atribut format .
9. UI Onsen
Onsen UI adalah library UI open-source yang populer untuk membuat aplikasi mobile hybrid dan web. Ini memberikan integrasi yang lebih baik dengan kerangka kerja frontend populer daripada perpustakaan pihak ketiga lainnya, membuatnya mudah untuk membuat UI interaktif berkualitas tinggi dengan sedikit usaha.

Cara kerjanya: UI Onsen didasarkan pada filosofi Desain Material Google, yang memastikan bahwa UI aplikasi menyenangkan secara estetika dan ramah pengguna. Ini menyediakan serangkaian tema bawaan yang luas yang dapat diterapkan ke komponen untuk menyempurnakan tampilan dan nuansa aplikasi.
Keunggulannya: Onsen UI unggul dalam kemudahan penggunaan dan kemampuannya untuk membuat aplikasi lintas platform yang terlihat dan terasa seperti aplikasi asli. Ini menyediakan serangkaian komponen UI yang dirancang sebelumnya yang dioptimalkan untuk perangkat seluler dan dapat disesuaikan agar sesuai dengan kebutuhan aplikasi. Ini juga mencakup fitur-fitur seperti dukungan FastClick, yang membantu menghilangkan penundaan dalam acara sentuh, dan pemuatan lambat, yang memungkinkan waktu pemuatan aplikasi lebih cepat.
Berikut adalah cuplikan kode contoh yang menunjukkan cara membuat tombol sederhana menggunakan Onsen UI:
<ons-button modifier="large--cta">Click me!</ons-button> Kode ini akan membuat tombol dengan teks "Klik saya!" dan kelas pengubah large--cta , yang akan mengubah tampilan tombol menjadi lebih besar dengan warna yang sesuai untuk tombol ajakan bertindak.
Ringkasan
Pustaka komponen sekarang diterima secara luas sebagai praktik standar dalam pengembangan web. Pustaka komponen telah membantu Angular menjadi salah satu kerangka kerja pengembangan frontend yang paling populer dan banyak digunakan dengan menyediakan cara yang nyaman dan efisien untuk mengembangkan komponen UI.
Pustaka di atas menyediakan komponen UI siap pakai dan dapat disesuaikan yang membantu developer membuat antarmuka pengguna berkualitas tinggi dan konsisten dengan sedikit usaha. Pada akhirnya, pilihan perpustakaan akan bergantung pada kebutuhan khusus proyek dan preferensi pengembang.
Butuh rumah untuk proyek Angular Anda berikutnya? Platform Application Hosting dan Database Hosting Kinsta adalah solusi yang siap melayani aplikasi Anda ke seluruh dunia.
