Angular vs Vue: Perbandingan Head-to-Head
Diterbitkan: 2022-07-27Kerangka kerja telah berkembang secara substansial selama dekade terakhir, dengan beberapa di antaranya berfungsi sebagai pengubah permainan. Pertanyaan umum yang dimiliki setiap manajer proyek atau pemimpin proyek lainnya sebelum memulai proyek adalah, “Teknologi apa yang harus saya tangani selanjutnya?”
Pada artikel ini, kami akan menyajikan perbandingan yang adil dari dua kerangka kerja JavaScript yang kuat, Angular vs Vue, untuk pengembang.
Apa itu Sudut?

Angular adalah platform dan arsitektur berbasis HTML dan TypeScript untuk membuat aplikasi satu halaman. TypeScript digunakan untuk menulis Angular. Ini menyediakan fungsionalitas dasar dan tambahan sebagai kumpulan pustaka TypeScript yang Anda muat ke dalam aplikasi Anda. Selain itu, memungkinkan pengguna untuk membangun aplikasi besar yang mudah dikelola.
Sejarah
Angular dikenal sebagai AngularJS ketika Google pertama kali meluncurkannya pada tahun 2010. Ini dimulai sebagai proyek sampingan untuk Miko Hevery, pengembang senior Google. Tujuan awal dari proyek ini adalah untuk membuat pengembangan aplikasi web lebih mudah dengan menerapkan beberapa perubahan kecil.
Itu diperkenalkan sebagai proyek sumber terbuka, seperti proyek Google lainnya. Seiring waktu, upaya banyak pengembang yang menggunakan kerangka kerja baru ini terus membuatnya lebih baik dan lebih bermanfaat untuk berbagai proyek web.
Kelompok pengembang ini akhirnya membuat Angular 2.0, yang memiliki banyak fitur dan elemen baru selain manfaat AngularJS yang sudah ada. Versi baru Angular ini dibuat dari bawah ke atas untuk menghilangkan banyak keterbatasan dan kekurangan AngularJS lama.
Aplikasi Web Populer Dibangun Dengan Angular
Segera setelah Angular diperkenalkan, banyak perusahaan mulai menggunakannya untuk aplikasi mereka.
Karena pengembangan aplikasi ujung ke ujung yang lebih cepat, dan dukungan untuk aplikasi yang lebih besar dan lebih kecil, perusahaan berikut telah menggunakannya untuk waktu yang lama:
- Gmail
- Microsoft Xbox
- Forbes
- Paypal
- Bank Jerman
- WikiTongkat
- UpWork
- Penjaga
- Weather.com
- Microsoft Office
- Pengaduk
- Biru Muda
Apa Itu Vue?

Kerangka kerja web dapat berupa backend atau frontend. Vue adalah kerangka kerja JavaScript yang menyediakan alat web yang kuat untuk membangun proyek web frontend modern. Ini juga diakui sebagai kerangka kerja JavaScript yang dinamis dan progresif karena memungkinkan UI progresif dengan mengaktifkan modifikasi kode aplikasi tanpa memengaruhi fungsionalitas penting apa pun. Fleksibilitas Vue yang cukup besar memungkinkan penambahan modul kustom dan komponen visual ke aplikasi web.
Sejarah
Vue dibuat oleh Evan You setelah bekerja dengan Google di banyak proyek berbasis AngularJS. “Saya menyadari, bagaimana jika saya bisa mengambil sedikit Angular yang saya sukai dan membuat sesuatu yang sangat ringan,” dia kemudian menceritakan proses pemikirannya.
Vue dirilis pada bulan Februari tahun berikutnya, setelah komit kode sumber awal proyek pada Juli 2013.
Aplikasi Web Populer Dibangun Dengan Vue
Seperti yang Even You katakan, Vue dibangun dengan ide untuk mengekstrak fitur terbaik dari Angular sambil membuatnya ringan. Banyak perusahaan yang menunjukkan minat pada ide ini dan mulai menggunakan Vue untuk membangun aplikasi mereka.
- Teleo
- Pelabuhan Telepon: Manajer Nomor Telepon Virtual
- Gitlab
- Laravel Spark
- Habitika
- pemain daun
- Font Mengagumkan
- tata bahasa
- Behance
- Adobe
Fitur Utama Angular
Angular menyediakan beberapa fitur menarik yang cukup berharga dalam menjalankan dan menjalankan aplikasi bisnis. Beberapa fitur teratas Angular dijelaskan di bawah ini.
- Arsitektur MVC: MVC adalah singkatan dari Model-View-Controller. Model bertanggung jawab atas data aplikasi, sedangkan View bertugas menampilkan data. Di sisi lain, pengontrol berfungsi sebagai penghubung antara tampilan dan level model. Arsitektur MVC umumnya memungkinkan Anda untuk membagi aplikasi menjadi beberapa bagian dan membuat kode untuk menghubungkannya.
- Pengikatan Data Dua Arah yang Efisien: Angular memanfaatkan pengikatan dua arah, yang membuat pemeliharaan data di seluruh level menjadi lebih mudah. Ini memungkinkan transfer data dua arah antara komponen yang berbeda. Ini juga akan menjamin bahwa tingkat logika dan komponen tampilan selalu sinkron tanpa usaha tambahan. Angular membantu Anda mencapainya dengan menggunakan direktif ngModel.
- Kerangka Kode Lebih Sedikit: Dibandingkan dengan teknologi frontend lainnya, Angular memang merupakan kerangka kerja kode rendah. Pengguna tidak perlu menulis kode lagi untuk menghubungkan level MVC. Itu juga tidak memerlukan kode unik untuk diperiksa secara manual. Arahan juga dipisahkan dari kode aplikasi. Kombinasi semua fitur ini secara otomatis mengurangi waktu pengembangan.
- Angular CLI (Command Line Interface): Angular CLI mencerminkan praktik terbaik industri untuk membuat situs web dengan kemampuan bawaan yang unik seperti dukungan dan perutean SCSS. Selain itu, Angular CLI standar, seperti
ng-newataung-add, memudahkan pemrogram untuk menemukan fitur yang sepenuhnya disiapkan.

- Materi CDK dan Angular: Sebagai bahasa frontend terkemuka, Angular telah meningkatkan Component Development Kit (CDK) dengan pembaruan versi. Versi CDK Angular saat ini mencakup kemampuan seperti penyegaran dan pengguliran virtual. Ini membantu dalam pemuatan dan pembongkaran DOM yang berkelanjutan, yang membantu membuat daftar besar informasi berkinerja tinggi. Baik ScrollingModule dan DragDropModule dapat diimpor ke dalam aplikasi.
- Pengguliran virtual: Pengguliran Virtual Sudut memudahkan kode untuk merespons peristiwa gulir yang berbeda. Pengguliran virtual memungkinkan simulasi item yang sangat baik selain memuat dan membongkar elemen DOM yang terbuka.
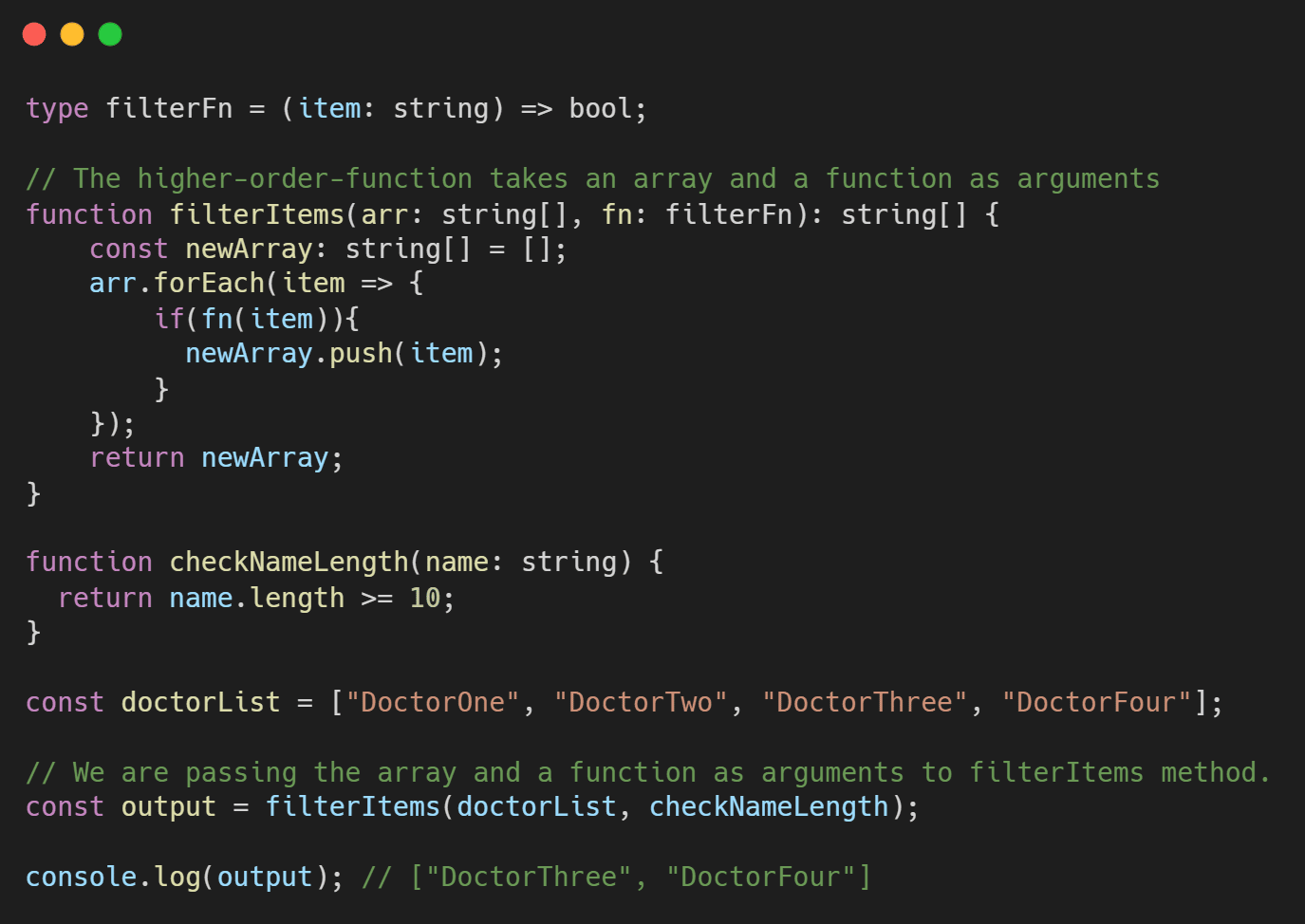
- TypeScript: TypeScript adalah bahasa pemrograman frontend yang sangat populer pada tahun 2019. Ini secara efektif mendeteksi masalah, yang menghemat waktu pengembangan. Selain itu, TypeScript secara otomatis mengisi konfigurasi file root untuk kompilasi cepat. Ini memiliki lebih banyak obat generik, enum, antarmuka, tipe hibrida, pengubah akses, tipe gabungan/persimpangan, dan fitur lain daripada JavaScript.

Contoh TypeScript Fungsional. - Injeksi Ketergantungan: Injeksi ketergantungan bawaan Angular memudahkan pengembang untuk membuat aplikasi. Itu hanya menanyakan tentang dependensi Anda. Cukup katakan, 'Saya membutuhkan y', dan kemudian itu menciptakan hal yang sama dan memberikannya kepada Anda.
- Arahan: Angular adalah yang pertama menawarkan arahan, dan aksesibilitasnya telah meningkat dengan setiap iterasi. Ini juga memungkinkan pengembang untuk memperluas fungsionalitas komponen HTML. Arahan ini paling efektif dalam memanipulasi fungsionalitas dan data pohon DOM (Document Object Model).
Fitur Utama Vue
Vue adalah kerangka kerja JavaScript progresif. Vue memiliki banyak fitur, dan ada banyak hal penting yang perlu diketahui tentang Vue.js.
- Virtual DOM: Vue menggunakan DOM virtual. Komponen DOM virtual pada dasarnya adalah replika dari elemen DOM utama yang tersedia dalam bentuk struktur data Js dan menyerap semua perubahan DOM. Kemudian struktur data awal dibandingkan dengan modifikasi yang diperkenalkan pada struktur data Js. Hanya modifikasi terakhir yang akan terlihat oleh pemirsa yang akan muncul di DOM asli. Ini adalah solusi unik yang dapat diimplementasikan dengan cepat dan hemat biaya.
- Data Binding: Fungsionalitas ini menggunakan arahan pengikatan di Vue yang disebut v-bind. Ini memungkinkan pengguna untuk mengedit atau menetapkan nilai ke properti HTML, memodifikasi format, dan menetapkan kelas.
- Transisi dan Animasi CSS: Fungsionalitas ini menyediakan banyak metode untuk melakukan transisi ketika elemen HTML diperkenalkan, diubah, atau dihapus dari DOM. Muncul dengan komponen transisi bawaan yang mengelilingi item yang bertanggung jawab atas kembalinya efek transisi. Pengembang juga dapat dengan mudah menggunakan perpustakaan animasi pihak ketiga untuk meningkatkan pengalaman pengguna.
- Template: Seperti yang telah dibahas sebelumnya, fitur ini menyediakan template berbasis HTML yang menghubungkan DOM ke data instance Vue. Ini mengubah template menjadi fungsi Render DOM Virtual. Pengembang dapat menggunakan template dari fungsi render, sedangkan fungsi render dapat digunakan sebagai pengganti template.
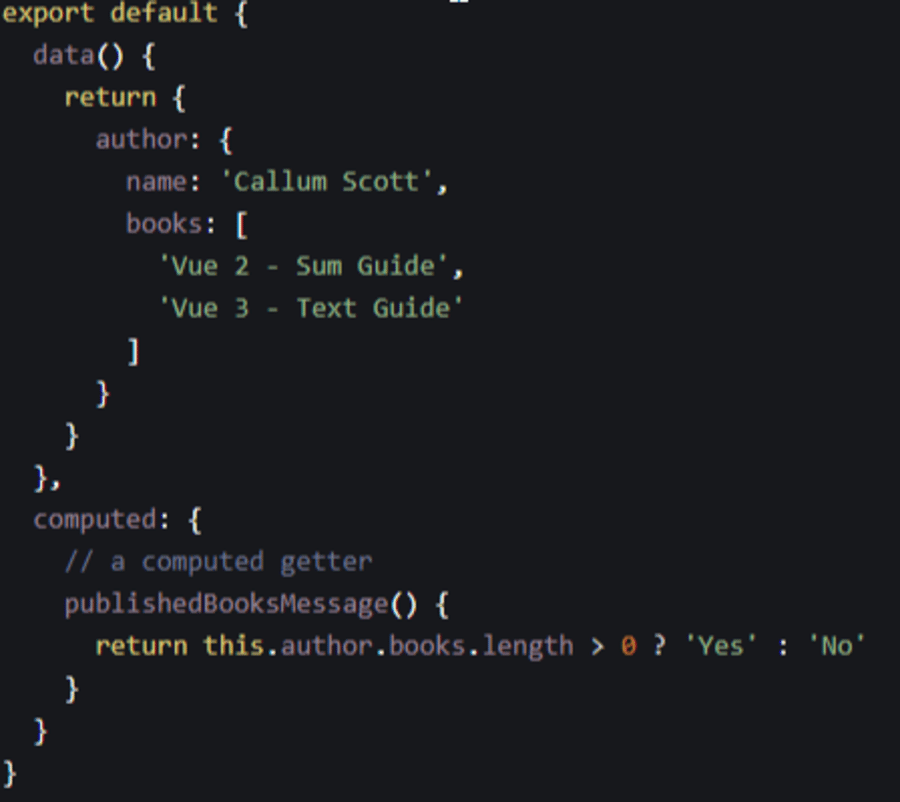
- Computed Properties: Computed properties membantu dalam mendengarkan perubahan yang dibuat pada elemen UI dan melakukan logika yang relevan, menghilangkan kebutuhan untuk pengkodean lebih lanjut. Kita harus menggunakan properti terhitung jika kita ingin mengubah parameter yang bergantung pada variabel lain yang diubah. Properti data tambahan sangat memengaruhi properti yang dihitung. Setiap perubahan pada properti dependen juga akan menyebabkan logika properti terhitung terpicu. Karena properti yang dihitung di-cache tergantung pada dependensinya, properti hanya akan berjalan jika salah satu dari dependen tersebut berubah.

Contoh Properti yang Dihitung. 
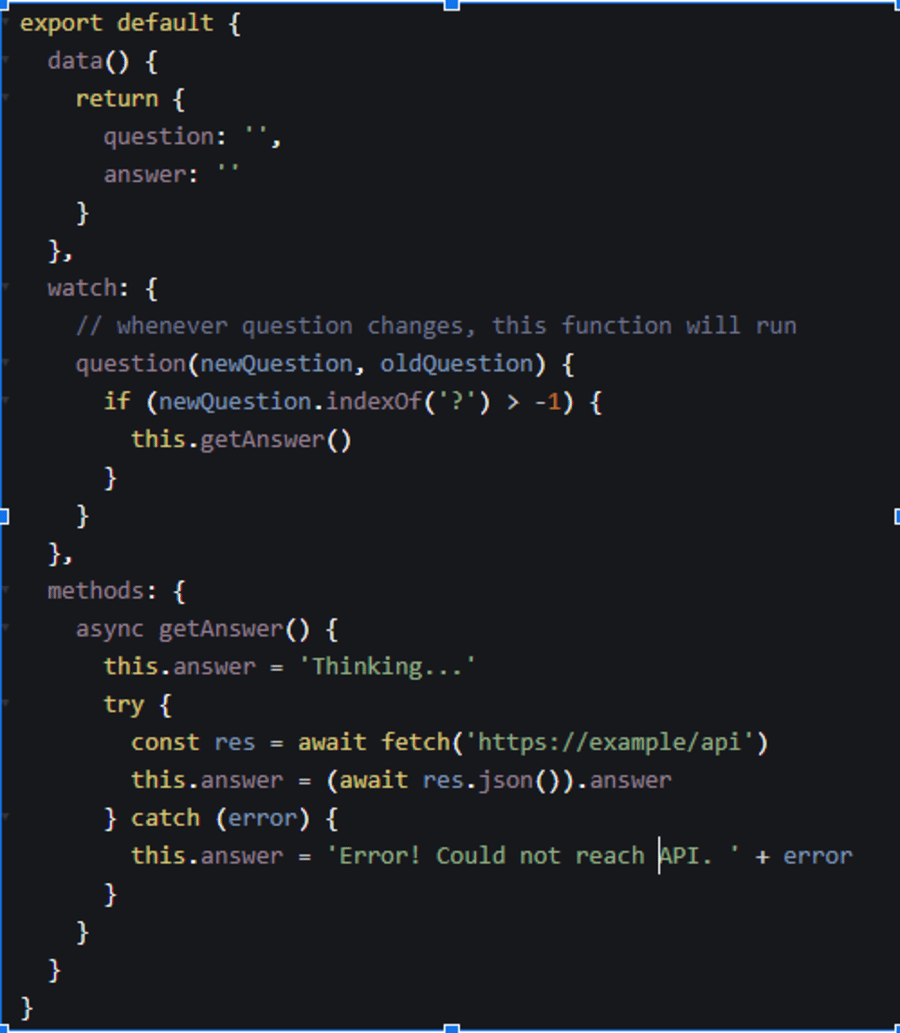
- Pengamat: Pengamat digunakan pada data yang cenderung sering berubah. Seorang programmer tidak perlu melakukan tindakan tambahan apa pun dalam kasus ini. Watcher menangani pembaruan data apa pun sambil tetap menjaga kode tetap sederhana dan cepat. Ada tiga pendekatan dasar untuk mengeksploitasi sifat reaktif dari komponen Vue. Ketiga jenis ini adalah Computed Properties, Methods, dan Watchers. Kami menggunakan pengamat setiap kali kami ingin melakukan perhitungan karena perubahan atribut data tertentu. Ini adalah opsi terbaik jika Anda perlu melakukan operasi asinkron atau mahal berdasarkan perubahan data.

Contoh pengamat. - Metode: Kami menggunakan metode saat kami berusaha mengubah status komponen atau jika terjadi peristiwa yang tidak selalu terhubung ke data instans yang diubah. Meskipun metode menerima argumen, mereka tidak melacak dependensi apa pun. Ini menyebabkan perbedaan di dalam komponen. Metode akan dieksekusi setiap kali komponen dimuat ulang.
- Kompleksitas: Vue lebih mudah digunakan dalam hal API dan desain. Ini memungkinkan pengembang web untuk mengembangkan aplikasi sederhana hanya dalam satu hari.
- Fleksibilitas dan Modularitas: Ini adalah pengganti modular dan serbaguna untuk itu. Anda dapat menggunakan template paket web Vue jika Anda tidak ingin mengkodekan setiap komponen UI aplikasi. Ini memungkinkan Anda untuk terhubung ke fitur-fitur canggih seperti memuat ulang modul panas, ekstraksi CSS, linting, dll. Paket pihak ketiga apa pun dapat ditambahkan ke vue.js dengan mudah.
- Direktif vs. Komponen: Peran arahan dan komponen dibedakan dalam Vue dengan perbedaan reflektif. Komponen adalah entitas mandiri dengan tampilan dan logika datanya sendiri, sedangkan Directive merangkum perubahan DOM.
- Optimalisasi: Vue melacak dependensi komponen saat merender. Akibatnya, sistem mengenali komponen mana yang perlu dirender ulang setiap kali formulir berubah. Setiap komponen akan diizinkan untuk menggunakan shouldComponentUpdate untuk menghilangkan kesalahan komponen bersarang.
Angular vs Vue: Persamaan dan Fitur Umum
Vue adalah kerangka kerja JavaScript yang merupakan anak dari kerangka kerja Angular. Jadi, tidak mengherankan bahwa kerangka kerja ini memiliki banyak kesamaan.
Berikut adalah beberapa kesamaan yang dapat ditemukan antara kedua kerangka kerja ini:
- Pembuatan template
- Model Binding: Sintaksnya mirip, hanya atributnya saja yang berbeda.
- Loop
- Kondisional: Kode ini serupa kecuali untuk awalan
ng-danv-. - Even Binding: Nama event yang berbeda di Angular termasuk
ng-click,ng-mouseover,ng-mousedown, dll. Hanya ada satu properti event-binding di Vue yang disebutv-on. Nama acara muncul dalam string yang mendefinisikan pengikatan.
Angular vs Vue: Mana yang Lebih Baik?
Angular dan Vue berjalan beriringan dalam hal atribut dan fitur yang berbeda. Di bagian ini, kami akan memberikan perbandingan menyeluruh dari beberapa fitur umum.
Popularitas dan Pasar Kerja
Angular memiliki komunitas signifikan yang terus berkembang sejak rilis awalnya. Ini menerima sekitar 500.000 unduhan setiap minggu dan memiliki lebih dari 70.000 bintang di GitHub. Dalam hal peluang kerja, Angular memiliki pasar yang lebih luas. Jauh lebih mudah untuk menjadi pengembang web dengan Angular. Kesederhanaannya memungkinkan Anda merancang dan mengelola aplikasi web yang besar dan rumit, itulah sebabnya sebagian besar perusahaan besar memilih Angular.
Pada kenyataannya, kami memanfaatkan kerangka kerja Angular untuk menghasilkan solusi tingkat perusahaan sebagai bisnis pengembangan web Angular. Anda akan mendapatkan berbagai solusi dari orang yang berbeda karena popularitas Angular yang sangat besar. Anda juga dapat menerima bantuan dari pengembang ahli tanpa proses dukungan teknis yang panjang.
Vue adalah komunitas yang berkembang pesat. Meskipun dengan cepat menjadi framework yang banyak digunakan, Vue masih memiliki pasar yang kecil. Jadi, perlu beberapa tahun bagi Vue untuk menyediakan kemungkinan pekerjaan yang memadai.
Vue terutama berfokus pada komunitas open-source. Namun, berbagi informasi saat ini terbatas di Angular.
Kurva Pembelajaran
Anda harus mempelajari HTML, MVC, dan TypeScript untuk menggunakan kerangka kerja pengembangan frontend Angular untuk membuat aplikasi. Namun, tidak demikian halnya dengan Vue.
Vue lebih mudah digunakan daripada Angular karena memiliki templat aplikasi bawaan dan memungkinkan lebih banyak fleksibilitas. Selain itu, mudah untuk mengintegrasikan solusi mobilitas berbasis Angular atau React ke dalam platform Vue karena Vue.js dibuat dengan menggabungkan Angular dan React.
Kinerja (Kecepatan)
Tingkat kinerja dalam pengembangan aplikasi online dan mobile berhubungan langsung dengan DOM (Document Object Model). Angular menggunakan DOM nyata, yang merender seluruh halaman web/aplikasi bahkan ketika satu komponen diubah.
Di sisi lain, Vue.js menggunakan DOM Virtual, yang hanya merender DOM asli pada komponen yang telah diubah. Pendekatan ini meningkatkan kinerja aplikasi, menjadikan Vue kerangka kerja JavaScript pilihan daripada Angular.
Komponen dan Ekstensibilitas
Angular menawarkan arsitektur aplikasi yang jauh lebih jelas. Hal ini sangat berguna ketika bekerja pada aplikasi besar. Banyak perusahaan skala besar menggunakan sudut di atas kerangka kerja lain karena menyediakan arsitektur umum untuk semua pengembang.
Vue tidak terlalu terstruktur, yang menawarkan banyak fleksibilitas kepada pengembang. Ini menawarkan dukungan resmi untuk sejumlah besar metode pembuatan, memungkinkan Anda untuk menyesuaikan aplikasi sesuai keinginan. Tidak ada pendekatan satu ukuran untuk semua untuk desain aplikasi. Anda dapat menggunakan file HTML atau JavaScript untuk membuat template Anda.
Manajemen Negara
Angular menangani semuanya sendiri dan memiliki sebagian besar fitur bawaan tanpa memerlukan sumber daya eksternal. Namun tidak ada yang mengalahkan toko NgRx dalam hal merampingkan prosedur dalam proyek skala besar dengan peta yang tepat. Manajemen status reaktif untuk program Angular disediakan oleh NgRx, kumpulan perpustakaan Angular.
Vuex, perpustakaan manajemen negara oleh Vue, membantu dalam mengembangkan dan mengelola aplikasi yang rumit, tidak seperti kerangka kerja lainnya. Pustaka ini membantu dalam penyimpanan dan berbagi data reaktif di seluruh aplikasi tanpa penurunan kinerja. Ini adalah faktor yang paling penting untuk dipertimbangkan ketika memilih kerangka JavaScript.
Ekosistem
Struktur bagian dalam kerangka kerja dan komunitasnya membantu pengembang memahami lingkungannya dan memanfaatkannya dengan sebaik-baiknya. Pemahaman tentang kerangka kerja khusus dan kemampuan untuk menggunakannya dengan lancar dan profesional memengaruhi kecepatan pengembangan.
Angular dikelola oleh tim spesialis perusahaan, sedangkan Vue memiliki tim yang berkomitmen dan komunitas sumber terbuka. Angular menyediakan solusi bawaan dan dokumentasi yang lebih menyeluruh. Selain itu, kerangka kerja ini lebih tua, dengan komunitas profesional yang luas.
Kelebihan Vue termasuk sejumlah besar add-on dan plugin pihak ketiga, arsitektur yang ringan, dan skalabilitas dengan berbagai teknologi.
Keamanan
Vue dan Angular keduanya memiliki fitur pertahanan bawaan terhadap kerentanan tertentu dan serangan berbahaya. Fitur-fitur ini termasuk pemfilteran konten HTML dan pengikatan atribut untuk Vue. Angular melakukan fungsi yang mirip dengan sanitasi. Ini juga mencegah pemalsuan permintaan lintas situs (XSRF), skrip lintas situs, dan penyertaan skrip lintas situs (XSSI).
Namun, penting untuk dicatat bahwa keamanan kode paling sering penting dalam kendali programmer. Metode terbaik untuk melindungi produk Anda dan konsumennya adalah dengan mengikuti praktik terbaik seperti pembaruan kerangka kerja yang tepat waktu; hanya menggunakan templat, API, dan plugin tepercaya; dan sanitasi dan mematuhi dokumentasi keamanan.
Pengujian dan Debugging
Angular adalah opsi yang lebih baik daripada Vue dalam hal pengujian. Ini memiliki metodologi pengujian yang sangat baik dan menyediakan banyak alat, seperti Jasmine dan Karma, yang menguji seluruh kode pengembangan satu per satu.
Di sisi lain, Vue tidak memiliki aturan pengujian yang tepat, sehingga menyulitkan pengembang untuk menyediakan aplikasi bebas bug. Dalam hal pengujian kinerja, Anda dapat menemukan banyak alat pengujian kinerja untuk aplikasi yang dibuat dengan salah satu dari kerangka kerja ini.
Dukungan dan Komunitas
Tidak seperti Angular, yang didukung oleh Google, Vue sepenuhnya didorong oleh komunitas sumber terbuka. Akibatnya, ia membuntuti Angular dan banyak kerangka kerja lain mengenai komit dan kolaborator meskipun memiliki jumlah bintang, pengamat, dan garpu yang lebih tinggi di GitHub.
Selain itu, alat bantu migrasi Vue tidak efektif untuk aplikasi skala besar karena kurangnya rencana yang berfokus untuk terus memperbarui rencana mereka. Semua indikator ini menunjukkan bahwa Angular mengungguli Vue dalam hal dukungan komunitas.
Kekurangan Angular vs Vue
Seperti kata pepatah terkenal, setiap hal baik memiliki kekurangannya sendiri. Kedua framework ini juga memiliki kekurangannya masing-masing. Berdasarkan ini, pengguna dapat memutuskan apakah itu kerangka kerja yang paling tepat untuk digunakan.
Kelemahan terbesar dari Angular meliputi:
- Opsi terbatas untuk perayap mesin telusur
- Kurva belajar yang curam
- Terlalu banyak versi yang tersedia, memperumit migrasi
- Terlalu canggih dan bertele-tele untuk aplikasi kecil
- Dipasangkan erat dengan JavaScript atau TypeScript
- Pengikatan dua arah yang dapat menyebabkan pengorbanan kinerja, terutama di perangkat lama
- Arsitektur berbasis komponen yang menantang untuk dipelajari
- Popularitas menurun karena munculnya kerangka kerja baru
Seperti yang Anda lihat dari daftar di atas, Angular memiliki kurva belajar yang curam. Lebih penting lagi, Angular tidak ideal untuk aplikasi kecil, terutama dengan kedatangan kerangka kerja baru. Selain itu, Angular menghadapi penurunan popularitas karena kerangka kerja baru seperti Vue.
Kelemahan terbesar Vue meliputi:
- Keterbatasan kegunaan komunitas
- Kurangnya skalabilitas
- Plugin langka
- Defisit profesional berkualifikasi tinggi
- Masalah dengan dukungan seluler
- Pengikatan dua arah yang sulit
- Fleksibilitas yang berlebihan dalam kode
Kelemahan utama Vue adalah tidak memiliki banyak sumber daya untuk dipelajari karena masih baru muncul. Namun, kami juga dapat memprediksi bahwa kelemahan ini akan teratasi seiring waktu karena Vue masih merupakan kerangka kerja yang baru muncul, dan ada banyak peluang untuk perbaikan.
Ringkasan
Kedua framework tersebut memiliki kelebihannya masing-masing. Angular kokoh dan teruji, sedangkan Vue sederhana dan cepat. Namun, kerangka kerja atau pustaka yang dibutuhkan bisnis Anda sepenuhnya bergantung pada persyaratan dan tujuan aplikasi Anda.
Kerangka kerja mana — Angular vs Vue — yang Anda rencanakan untuk digunakan untuk proyek Anda berikutnya, dan mengapa? Bagikan pemikiran Anda di komentar di bawah.
