Cara Membuat Penghitung Angka Animasi di WordPress (2 Metode)
Diterbitkan: 2022-11-03Apakah Anda ingin menambahkan penghitung nomor animasi ke situs web WordPress Anda?
Penghitung animasi adalah cara yang bagus untuk menambahkan minat dan arah ke situs Anda. Mereka dapat menggambarkan statistik penting, menyoroti pencapaian, dan membuat halaman web Anda lebih menarik.
Pada artikel ini, kami akan menunjukkan cara terbaik untuk membuat penghitung angka animasi dengan mudah di WordPress.
Apa itu Penghitung Angka Animasi?
Penghitung angka animasi adalah widget yang menghitung naik atau turun ke nomor tertentu.
Mereka mirip dengan penghitung waktu mundur karena dapat menghitung mundur secara bertahap hingga akhir penjualan atau promosi. Tetapi Anda juga dapat menyematkan widget penghitung yang menghitung untuk menyoroti statistik tertentu.
Anda dapat menggunakan penghitung angka animasi dalam beberapa cara berbeda:
- Tunjukkan berapa banyak pelanggan yang Anda miliki
- Tampilkan jumlah proyek yang telah Anda selesaikan
- Tampilkan total pelanggan email
- Rayakan jumlah tahun Anda dalam bisnis
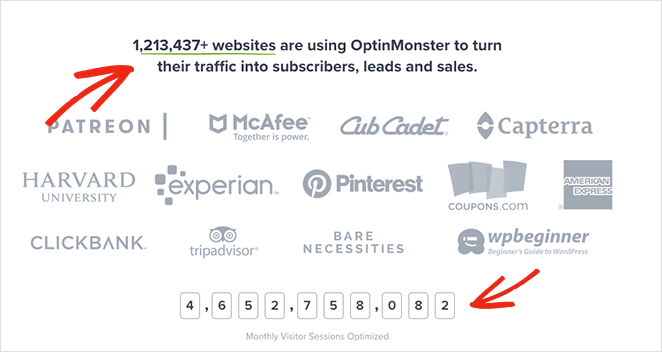
Statistik terukur seperti ini adalah jenis bukti sosial yang efektif. Konsumen umumnya menganggap statistik dan angka dapat dipercaya, yang dapat membantu mereka berkonversi lebih cepat dari biasanya.
Mana yang lebih Anda percayai: merek dengan 22 pelanggan atau merek dengan basis pelanggan 1.213.437+?

Dengan itu, berikut adalah 2 cara mudah untuk menambahkan penghitung nomor animasi ke situs web WordPress Anda.
- 1. Cara Membuat Penghitung Angka Animasi Kustom dengan SeedProd
- 2. Menggunakan Plugin WordPress Counter Number
1. Cara Membuat Penghitung Angka Animasi Kustom dengan SeedProd
Untuk metode pertama, kami akan menunjukkan cara menambahkan penghitung angka animasi ke situs WordPress Anda menggunakan SeedProd.

SeedProd adalah situs web drag-and-drop dan pembuat halaman arahan terbaik untuk WordPress. Editor visual langsungnya memungkinkan Anda dengan mudah membuat semua jenis tata letak WordPress tanpa kode.
Anda dapat menggunakan SeedProd untuk membuat yang berikut ini:
- Tema WordPress khusus
- Halaman arahan dengan konversi tinggi
- Halaman segera hadir
- Layar mode perawatan
- Halaman masuk WordPress
- Desain halaman 404 khusus
- Halaman konten seperti tentang, layanan, dan kontak
- Dan banyak lagi.
Memulai dengan cepat dan mudah dengan kit situs web lengkap dan templat halaman arahan. Plus, Anda dapat menyesuaikan desain apa pun secara visual dengan blok WordPress seperti penghitung angka animasi, animasi teks, tombol ajakan bertindak, galeri responsif, dan penyesuaian 1-klik.
Dengan dukungan penuh WooCommerce, integrasi pemasaran email, dan kompatibilitas dengan plugin dan tema WordPress populer, SeedProd adalah cara tercepat dan termudah untuk membuat desain WordPress khusus tanpa menyewa pengembang.
Jadi mari masuk ke tutorial ini dan pelajari cara membuat penghitung angka animasi dengan SeedProd.
Langkah 1. Instal dan Aktifkan SeedProd
Pertama, buka halaman harga SeedProd dan pilih paket Anda. Untuk panduan ini, kami akan menggunakan SeedProd pro untuk WordPress Theme Builder drag-and-drop.
Selanjutnya, masuk ke dasbor akun Anda dan klik tab Unduhan . Pada layar ini, klik tombol Unduh Plugin SeedProd , dan salin kunci lisensi Anda.

Sekarang buka situs WordPress Anda dan unggah file .zip plugin. Jika Anda memerlukan bantuan dengan langkah ini, ikuti petunjuk ini untuk menginstal dan mengaktifkan plugin WordPress.
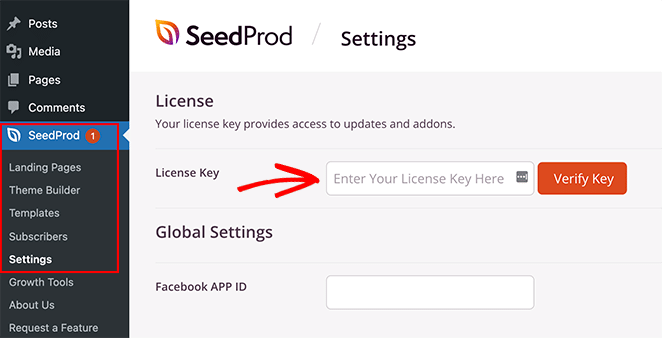
Setelah menginstal dan mengaktifkan plugin, buka SeedProd »Pengaturan dan masukkan kunci lisensi yang Anda salin sebelumnya.

Sekarang klik tombol Verifikasi Kunci untuk menyimpan detail lisensi Anda.
Langkah 2. Buat Tata Letak WordPress
Langkah selanjutnya melibatkan membuat tata letak baru di WordPress. Anda dapat melakukan ini dengan SeedProd dengan membangun tema WordPress baru dari awal atau membuat halaman arahan mandiri.
Kedua metode menggunakan pembuat halaman seret dan lepas yang kuat untuk menyesuaikan desain Anda. Dan Anda dapat menggunakan blok Penghitung SeedProd pada tema dan halaman arahan.
Untuk membantu Anda memutuskan, pikirkan tentang fungsi apa yang Anda inginkan untuk dimiliki situs web Anda.
Pembuat Tema adalah pilihan yang sangat baik untuk membuat desain situs web kustom lengkap dari awal tanpa kode.

Namun, jika Anda ingin mempertahankan tema WordPress Anda saat ini dan menggunakan SeedProd untuk membuat halaman individual, Pembuat Halaman Arahan adalah solusi terbaik Anda.

Anda dapat mengikuti tutorial langkah demi langkah ini untuk setiap opsi:
- Cara Membuat Tema WordPress Kustom
- Cara Membuat Halaman Arahan WordPress
Kedua panduan akan memandu Anda dalam memilih template dan memahami editor visual. Setelah Anda terbiasa dengan cara kerjanya, kembali ke langkah 3 untuk instruksi tentang menambahkan blok Penghitung ke desain Anda.
Catatan: Kami akan menggunakan Pembuat Tema dengan kit situs web Headphone Shop untuk tutorial ini.
Langkah 3. Tambahkan Blok Penghitung SeedProd
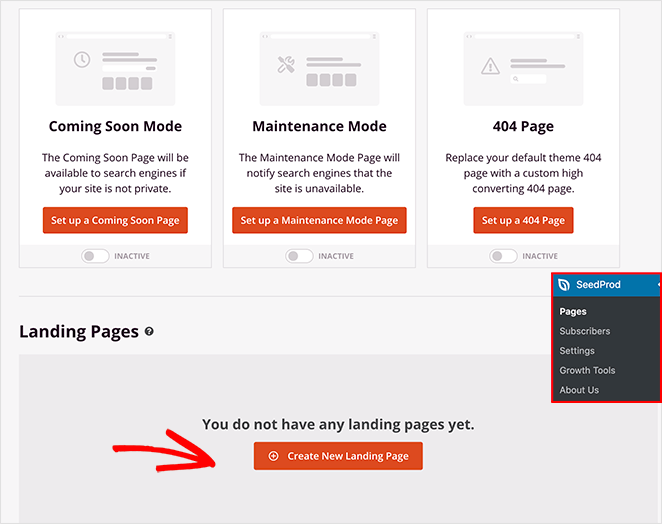
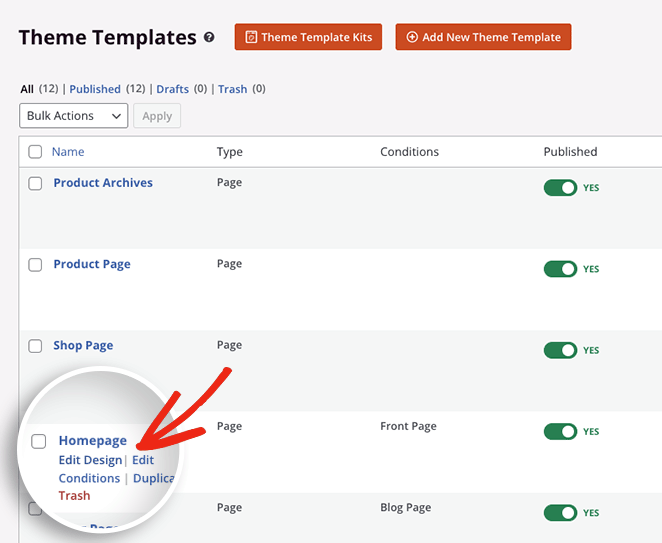
Langkah selanjutnya melibatkan menambahkan blok Counter ke halaman arahan Anda atau desain tema WordPress. Jadi klik Edit Desain pada halaman yang ingin Anda sesuaikan untuk membukanya di editor visual.
Karena kami menyesuaikan tema WordPress, kami akan mulai dengan mengedit template Beranda:

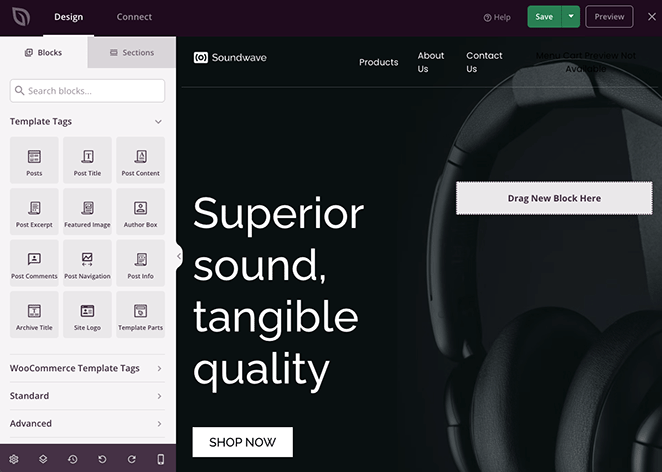
Saat Anda membuka desain Anda, Anda akan melihat tata letak yang mirip dengan tangkapan layar berikut:

Ini akan memiliki blok dan bagian di sebelah kiri dan pratinjau langsung halaman Anda di sisi kanan.
Anda dapat mengklik di mana saja pada pratinjau Anda untuk mengedit konten dan menyesuaikan salah satu elemen template.


Juga sangat mudah untuk menambahkan elemen baru ke halaman Anda dengan drag and drop. Kami akan menunjukkan cara melakukannya dengan blok Counter.
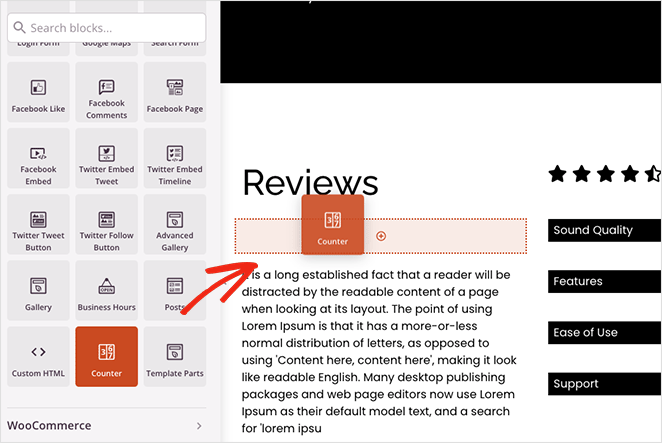
Dari panel sebelah kiri, cari blok Counter dan seret ke desain WordPress Anda.

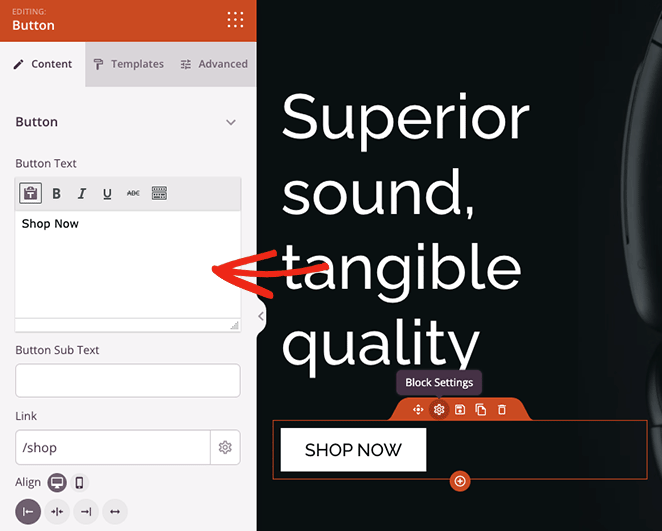
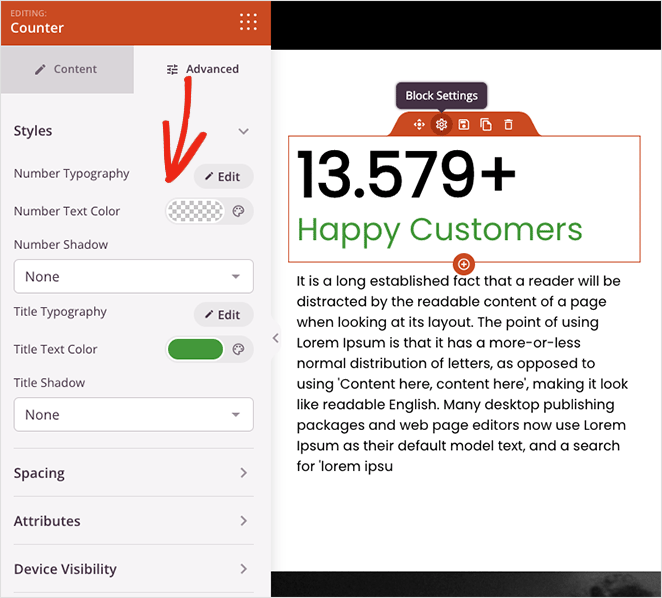
Setelah blok terpasang, Anda dapat mengkliknya untuk melihat opsi penyesuaian yang berbeda.

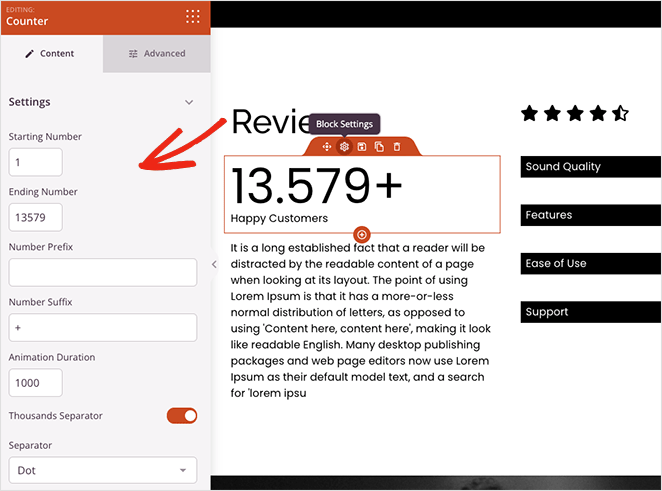
Dengan blok Penghitung, Anda dapat:
- Tambahkan nilai hitungan awal dan akhir
- Masukkan awalan dan akhiran angka
- Atur durasi animasi
- Pilih pemisah desimal atau spasi
- Tambahkan judul penghitung
- Edit perataan di seluler dan desktop
Plus, mengklik tab Advanced menawarkan lebih banyak pengaturan untuk menata penghitung Anda. Misalnya, Anda dapat mengubah font dan warna penghitung dan judul, menambahkan efek bayangan, menyesuaikan jarak, dan memilih opsi visibilitas untuk perangkat seluler dan desktop.

Hal terbaiknya adalah tidak memerlukan CSS khusus, HTML, Jquery, atau Javascript agar penghitung Anda terlihat persis seperti yang Anda inginkan. Cukup arahkan dan klik untuk menata penghitung nomor Anda, dan lembar gaya Anda diperbarui secara otomatis.
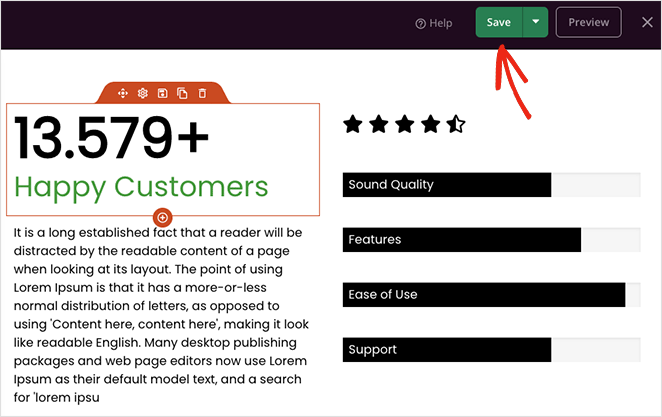
Lanjutkan menyesuaikan halaman Anda sampai Anda puas dengan tampilan semuanya. Kemudian klik tombol Simpan di sudut kanan atas untuk menyimpan penyesuaian Anda.

Langkah 4. Publikasikan Perubahan Anda
Setelah menambahkan penghitung nomor animasi Anda ke halaman kustom Anda dan menyimpan perubahan Anda, Anda siap untuk membuatnya hidup untuk pengunjung situs Anda.
Jika Anda membuat laman landas mandiri, cukup klik panah bawah pada tombol Simpan dan pilih Terbitkan . Tetapi jika Anda menggunakan Pembuat Tema, ada satu langkah lagi.
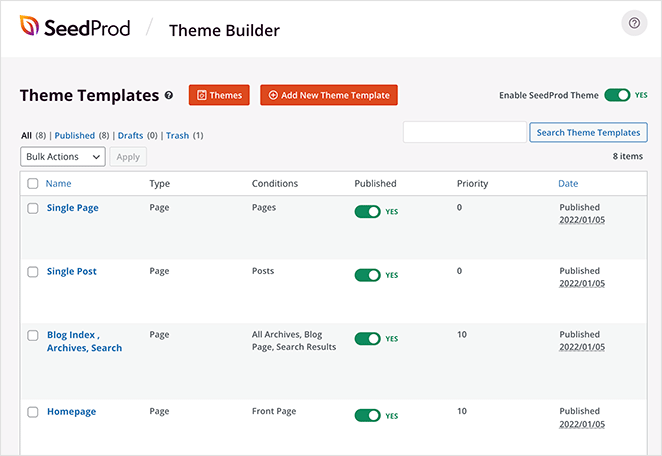
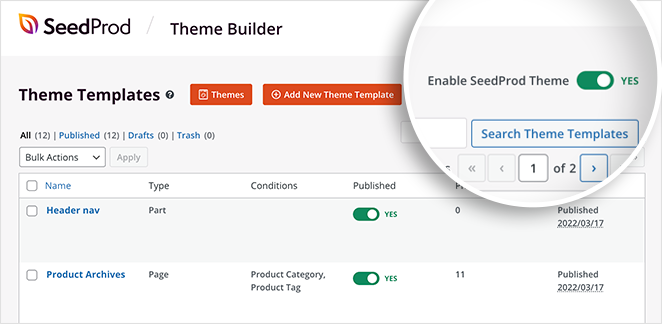
Keluar dari pembuat halaman dengan mengklik ikon X, lalu dari dasbor pembuat tema, alihkan sakelar Aktifkan Tema SeedProd ke posisi "Ya".

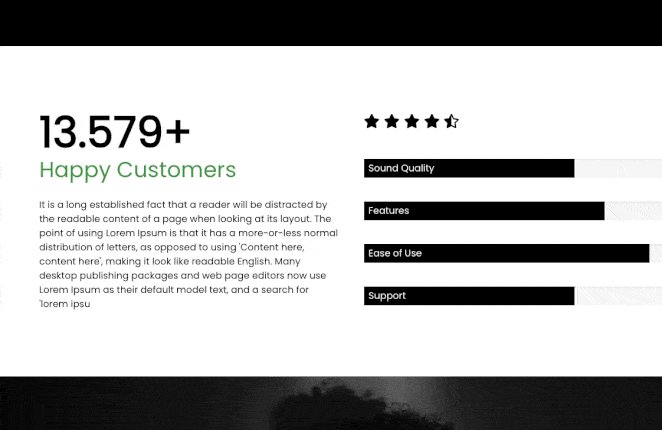
Itu dia! Anda sekarang dapat melihat pratinjau desain Anda untuk melihat animasi penghitung nomor Anda beraksi:

2. Menggunakan Plugin WordPress Counter Number
Jika Anda tidak tertarik menggunakan pembuat halaman seret dan lepas untuk menyesuaikan situs WordPress Anda, ada cara lain untuk menambahkan penghitung angka animasi ke situs Anda tanpa menulis kode.
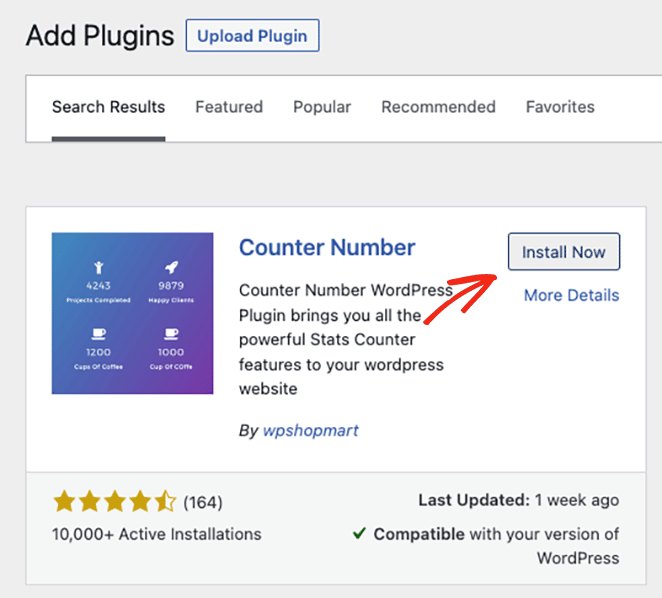
Dalam hal ini, Anda dapat menggunakan plugin penghitung nomor WordPress gratis seperti plugin Nomor Penghitung dari WPShopMart. Ini memungkinkan Anda menambahkan penghitung yang sepenuhnya responsif ke situs web Anda untuk menampilkan statistik angka pada posting, halaman, dan area bilah sisi.
Metode ini tidak menyertakan banyak opsi penyesuaian seperti yang sebelumnya, tetapi ini adalah cara mudah untuk menambahkan penghitung angka animasi sederhana ke situs web Anda dengan kode pendek.
Untuk memulai, unduh, instal, dan aktifkan plugin Counter Number ke situs WordPress Anda.

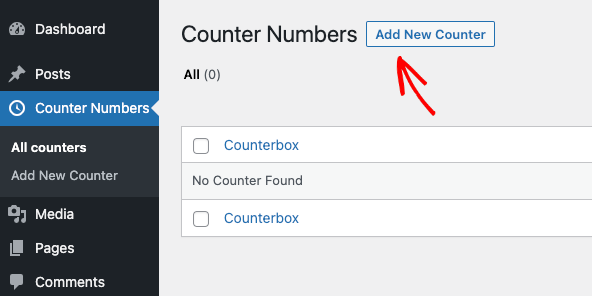
Lalu pergi ke Counter Numbers » All Counters dari area admin WordPress Anda, dan klik tombol Add New Counter .

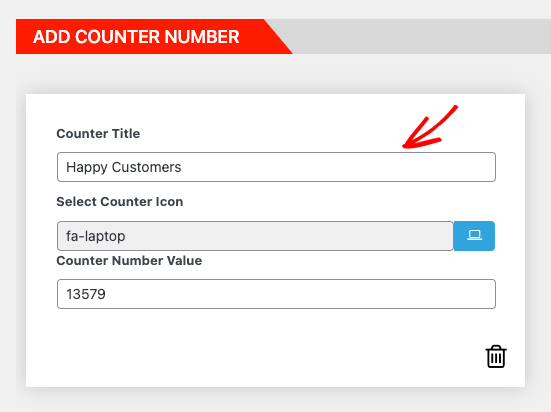
Di layar berikutnya, Anda akan melihat pembuat penghitung seret dan lepas sederhana. Jadi masukkan judul untuk penghitung Anda, lalu gulir ke bawah ke bagian Tambahkan Nomor Penghitung .
Secara default, sudah ada 3 penghitung yang disiapkan. Kami akan menghapus 2 dari mereka dengan mengklik ikon tempat sampah, lalu mengedit penghitung yang tersisa.
Dalam pengaturan penghitung, Anda dapat menambahkan judul, memilih ikon penghitung, dan memasukkan nilai angka.

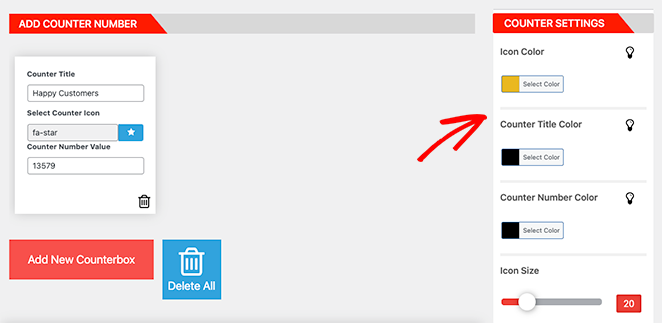
Kemudian, di sisi kanan, Anda dapat mengubah yang berikut:
- Warna dan ukuran ikon
- Warna dan ukuran judul kontra
- Warna nomor counter, dan ukuran
- Bobot font
- Keluarga font

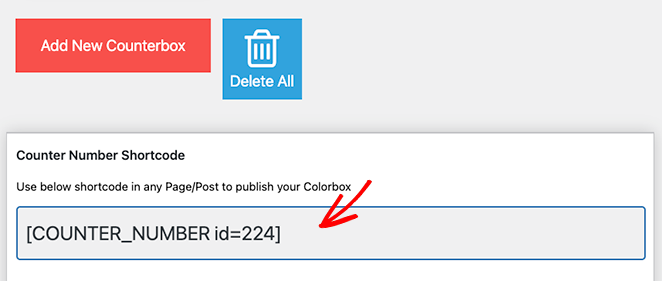
Anda juga dapat menyembunyikan ikon penghitung jika Anda mau. Saat Anda puas dengan tampilan penghitung Anda, salin kode pendeknya, lalu klik Terbitkan.

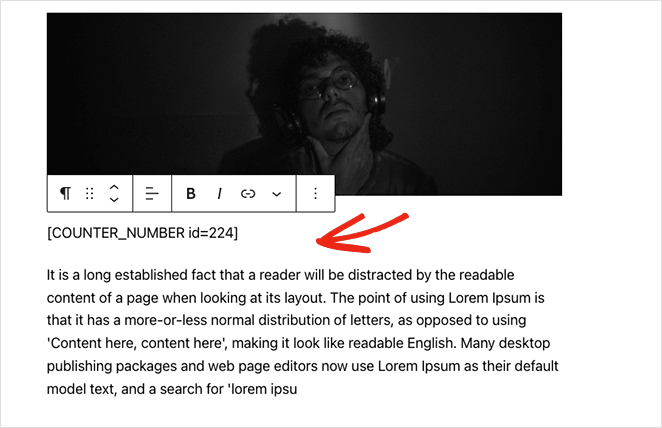
Sekarang Anda siap untuk menambahkan penghitung ke postingan atau halaman, jadi buat atau edit halaman atau postingan WordPress. Kemudian, temukan bagian halaman yang Anda inginkan, dan tempelkan kode pendek Anda langsung ke blok paragraf baru.

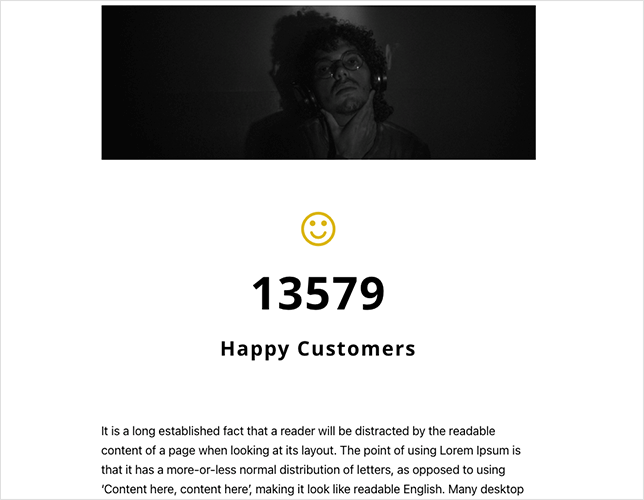
Terakhir, klik Perbarui atau Publikasikan. Saat Anda mempratinjau halaman Anda, penghitung nomor akan otomatis menghitung.

Di sana Anda memilikinya!
Kami harap panduan ini membantu Anda menemukan metode terbaik untuk menambahkan penghitung angka animasi ke WordPress.
Siap membuat penghitung nomor khusus tanpa kode?
Anda mungkin juga senang membaca tutorial WordPress berikut:
- Cara Menambahkan Jam Kerja ke WordPress
- Cara Meredupkan Gambar Latar Belakang Tanpa CSS
- Cara Menambahkan Widget Twitter ke Situs WordPress Anda
Terima kasih sudah membaca. Ikuti kami di YouTube, Twitter, dan Facebook untuk konten bermanfaat lainnya guna mengembangkan bisnis Anda.