Menganimasikan Tautan Menggarisbawahi Di WordPress
Diterbitkan: 2022-04-10Contoh link effect yang sedang kita buat.
Artikel ini akan membahas menambahkan gaya kustom ke hyperlink Anda di WordPress.
Hyperlink telah ada sejak awal Internet, dan tetap cukup standar hingga akhir 2010-an. Pada saat itu, desainer mulai menghapus garis bawah, menambahkan efek hover yang menarik, dan mengubah gaya umum <a>.
Hari ini, kami melihat kebangkitan kembali ke hyperlink standar, terutama karena pengguna sudah terbiasa dengannya, menghasilkan rasio klik-tayang yang lebih tinggi, dan itu hanyalah pengaturan default saat menggunakan WordPress.
Kami baru-baru ini menjalankan tes untuk melihat apakah menghapus garis bawah memengaruhi rasio klik-tayang di situs web WordPress kami. Kami menemukan bahwa ketika garis bawah dihapus, pengguna akan mengklik lebih sedikit tautan di situs web. Segera setelah garis bawah ditambahkan kembali, pengguna akhirnya mengklik lebih banyak tautan. Maksudnya adalah bahwa garis bawah adalah elemen penting dari setiap tautan online.
Namun, sebagai agensi desain, kami ingin sedikit merapikan hyperlink di situs web kami. Jika Anda masuk ke pena kode, dan mencari gaya hyperlink, Anda akan menemukan banyak potongan kode yang dapat Anda gunakan untuk Mengubah desain dan bentuk tautan di situs Anda. Namun, kami memperhatikan bahwa sebagian besar dari mereka melibatkan penambahan garis bawah saat pengguna mengarahkan kursor ke tautan. itu berarti bahwa tidak ada garis bawah untuk memulai, menghasilkan keserakahan rasio klik-tayang yang lebih rendah
Kami ingin membuat cuplikan kode yang dapat diterapkan di situs web WordPress mana pun yang akan menganimasikan garis bawah hyperlink saat pengguna mengarahkan kursor ke tautan.
Alih-alih menambahkan garis bawah, garis bawah akan dihapus. Ini dilakukan agar pengguna tetap tahu bahwa itu adalah tautan yang harus diklik, dan mendapatkan umpan balik visual saat mengarahkan kursor ke tautan.
Dengan menganimasikan garis bawah untuk digeser saat tautan diarahkan, situs web kami memiliki sedikit nuansa khusus. Kami memperhatikan bahwa beberapa situs web lain di niche kami melakukan hal yang sama. Mereka menggunakan hyperlink dengan garis bawah, tetapi ketika pengguna mengarahkan kursor ke atasnya, garis bawah menjadi animasi dalam beberapa cara.
Contoh favorit kami untuk ini adalah penataan tautan di Blog Kinsta. Kami memutuskan untuk menggunakan tautan di blog itu sebagai inspirasi. Inilah potongan CSS yang menerapkan efek hover yang cantik ke hyperlink. Ini mudah diinstal di situs WordPress, yang akan kita bahas di bawah.
CSS Untuk Gaya Hyperlink Di WordPress
Berikut diagram rapi yang menunjukkan kode dan menjelaskan apa yang dilakukan setiap baris, yang diposting ke Reddit. Itu menerima umpan balik yang sangat positif, serta beberapa saran tambahan tentang cara meningkatkan kode.
Berikut kode yang dapat Anda gunakan untuk menerapkan gaya serupa ke hyperlink Anda sendiri di situs WordPress Anda. Sebagai contoh, Anda dapat mengarahkan kursor ke tautan ini untuk melihat efek penerapan kode ini. Awalnya terinspirasi oleh tautan di Blog Kinsta.
a { color : #6699CC ; background-image : linear-gradient (transparent calc( 100% - 2px ), #6699CC 1px ); text-decoration : none; background-size : 100% 100% ; background-position : 100% ; position : relative; background-repeat : no-repeat; transition : all . 2s ; } a :hover { background-size : 0 100% ; } Bahasa kode: CSS ( css )Alasan kami menyukai kode ini adalah karena kode ini menerapkan efek hover ke semua jenis hyperlink, meskipun multiline (Anda dapat melihat ini beraksi Dengan mengarahkan kursor ke contoh di atas kode ini).
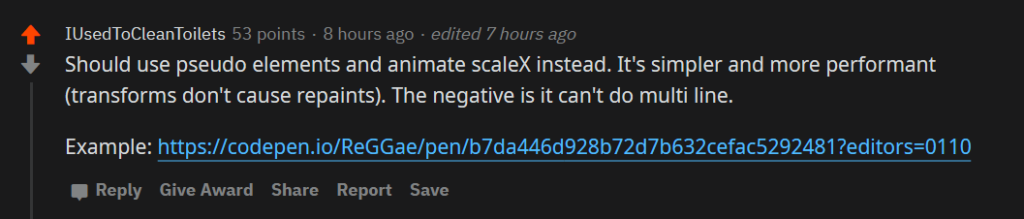
Ada beberapa kekhawatiran di subreddit bahwa kode ini mungkin agak berat untuk menganimasikan hyperlink (dan itu akan menyebabkan pengecatan ulang), dan cara lain untuk menambahkan efek hover hyperlink ke WordPress muncul.


Inilah kodenya (dibuat oleh poster komentar itu):
body{ padding : 1.5 rem; } a{ position : relative; text-decoration: none; color: purple; &:after{ content : '' ; position: absolute; bottom: 0 ; left: 0 ; width: 100 %; height: 0.1 em; min-height: 1 px; background-color: currentColor; transform-origin: right; transition: transform .25 s ease; } &:hover{ &:after{ transform : scaleX( 0 ); } } } Bahasa kode: JavaScript ( javascript )Dan inilah yang dilakukannya:
Contoh tautan yang ditata dengan metode ini.
Metode ini sedikit lebih ringan dan tidak menyebabkan pengecatan ulang, tetapi masalah utamanya adalah metode ini tidak akan berfungsi pada tautan yang mencakup banyak baris. Jika ada jeda dalam teks tautan, garis bawah hanya akan berlaku untuk baris paling bawah. Anda dapat melihatnya jika Anda mengarahkan kursor ke contoh ini.
Menurut pendapat kami, ini pasti bisa menjadi pemecah kesepakatan, itulah sebabnya kami lebih memilih cuplikan kode pertama.
Cara Menata Tautan Di WordPress
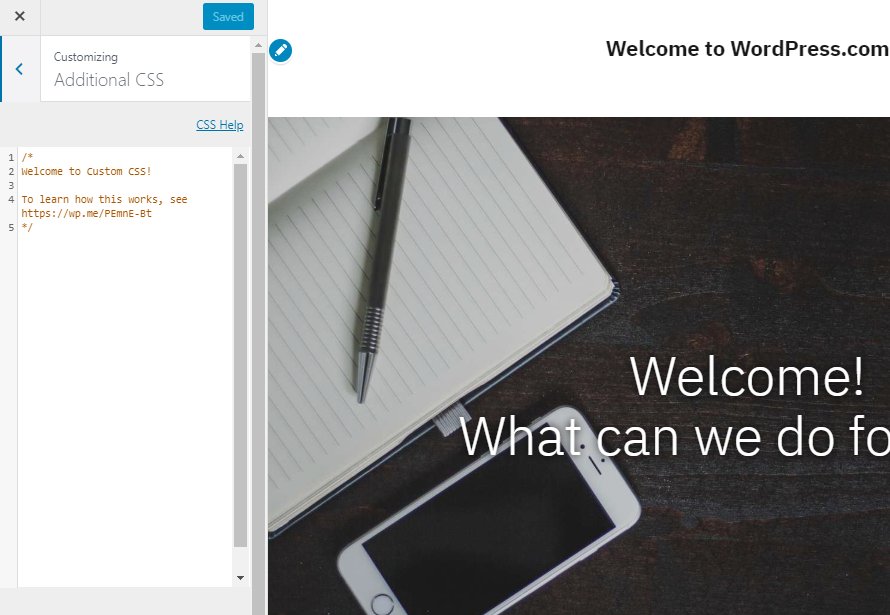
Sebenarnya menata hyperlink di Word press cukup mudah. Yang perlu Anda lakukan adalah menyalin dan menempelkan kode ke editor CSS yang menerapkannya ke gaya di situs web WordPress Anda. Anda dapat melakukan ini dengan beberapa cara, tetapi metode paling sederhana dan termudah untuk menerapkan CSS khusus ke WordPress adalah menggunakan editor CSS bawaan yang dapat ditemukan di bawah Penampilan -> Sesuaikan.
(Anda juga dapat menggunakan plugin ini yang akan menerapkan CSS meskipun tema Anda berubah.)

Setelah antarmuka penyesuai muncul, cukup klik pada tab CSS khusus (biasanya ini adalah tautan terendah di menu) dan tempel kode Anda. Klik tombol terbitkan, dan gaya hyperlink harus diterapkan ke situs web WordPress Anda.
Perlu diingat, kode dasar akan menerapkan gaya garis bawah tautan ke keseluruhan situs WordPress Anda. Dalam beberapa kasus, inilah yang Anda inginkan, tetapi dalam kasus lain Anda hanya ingin gaya hyperlink diterapkan ke Konten.
Di situs web kami, kami telah menetapkan (menggunakan CSS) bahwa gaya hyperlink hanya boleh diterapkan pada konten posting blog.
Kami melakukan ini dengan secara khusus memilih konten posting dengan menggunakan ID elemen seperti:
#post-content a {kode Anda di sini}Melakukan ini bervariasi dari satu tema ke tema lainnya, karena beberapa akan benar-benar menandai pembungkus yang mengelilingi konten posting, sementara yang lain tidak. Metode dan pemilih sebenarnya yang Anda gunakan unik untuk situs web Anda sendiri. Anda dapat menggunakan toolkit pengembang seperti Chrome Dev Tools untuk mencari tahu pemilih apa yang mengelilingi konten posting Anda dan menerapkannya ke kode.
Kesimpulan
Artikel ini seharusnya memperkenalkan Anda pada konsep mengubah dan menghidupkan hyperlink di situs WordPress Anda. Ini adalah cara yang bagus untuk menambahkan sentuhan khusus ke situs mana pun, kodenya cukup sederhana dan mudah diterapkan, dan berfungsi secara universal.
Jika Anda memiliki pertanyaan tentang penerapan gaya CSS ke hyperlink di WordPress, silakan hubungi di komentar.
