Cara Membuat Landing Page Aplikasi di WordPress (Cara Mudah)
Diterbitkan: 2022-05-04Ingin membuat halaman arahan aplikasi di WordPress?
Membangun aplikasi seluler cukup sulit. Sekarang Anda harus mencari cara untuk mendapatkan pemasangan. Ternyata, bahkan jika Anda membangun sesuatu yang luar biasa, Anda belum tentu mendapatkan banyak pengguna.
Membuat halaman arahan aplikasi adalah cara yang sangat bagus untuk meyakinkan dan mengubah pengunjung situs Anda menjadi pengguna aplikasi. Tapi bagaimana Anda melakukannya? Cara termudah untuk membuat halaman arahan adalah dengan membuat situs WordPress untuk mempromosikan aplikasi Anda. Kemudian, gunakan pembuat laman landas untuk meluncurkan laman landas aplikasi dengan konversi tinggi dengan cepat.
Pada artikel ini, kami akan menunjukkan kepada Anda cara meluncurkan halaman arahan aplikasi WordPress dengan cepat. Dan Anda tidak memerlukan pengalaman pemasaran atau pengkodean sebelumnya untuk melakukannya.
Mari selami.
Apa itu Halaman Landing Aplikasi?
Laman landas aplikasi adalah laman web mandiri yang dimaksudkan untuk meyakinkan pengunjung situs agar mengunduh aplikasi Anda.
Halaman arahan sangat fokus untuk mendapatkan konversi. Jadi, laman landas aplikasi Anda tidak harus yang tercantik dari semuanya. Selama itu menjelaskan manfaat aplikasi Anda dengan baik dan mengapa orang harus mengunduhnya, Anda sudah siap.
Membuat halaman arahan WordPress untuk aplikasi Anda dapat memiliki banyak manfaat untuk bisnis Anda:
- Promosikan kesadaran merek
- Tingkatkan konversi
- Kumpulkan data pemasaran
- Tingkatkan kredibilitas melalui bukti sosial
- Kumpulkan prospek untuk mempromosikan kampanye mendatang
Anda juga dapat melakukan banyak hal dengan halaman yang sangat sederhana.
Tetapi satu hal yang harus Anda ingat adalah bahwa semua halaman arahan yang sukses memiliki struktur dan alur yang serupa. Ini berarti bahwa ada elemen tertentu di halaman arahan mana pun untuk membuatnya sukses.
Apa yang Membuat Landing Page Aplikasi Berhasil Berhasil?
Sekarang setelah Anda mengetahui apa itu laman landas aplikasi dan mengapa Anda harus membuatnya, inilah saatnya untuk memeriksa elemen paling penting dari laman landas mana pun. Kami telah mengumpulkan beberapa contoh nyata untuk menunjukkan seberapa sukses laman landas aplikasi menggunakan elemen-elemen ini.
Mari lihat.
#1. Panggilan untuk bertindak
Ajakan bertindak atau CTA adalah tombol atau tautan yang mendorong pengunjung untuk mengambil tindakan. Laman landas aplikasi Anda dimaksudkan untuk mendapatkan unduhan untuk aplikasi Anda. Dan itulah tujuan paling mendasar untuk halaman arahan Anda.
Jadi, laman landas aplikasi Anda dapat memiliki tiga ajakan bertindak:
- Tombol unduh langsung
- Kode QR untuk unduhan yang dapat dipindai
- Formulir kontak untuk mengumpulkan prospek untuk pemasaran email
Dari ketiganya, formulir kontak adalah yang paling tidak populer. Anda akan menggunakan formulir kontak untuk mengumpulkan prospek jika aplikasi Anda belum diluncurkan. Untuk aplikasi seluler, kode QR sangat populer untuk versi desktop situs Anda. Untuk situs responsif, tombol unduh langsung adalah pilihan paling populer.
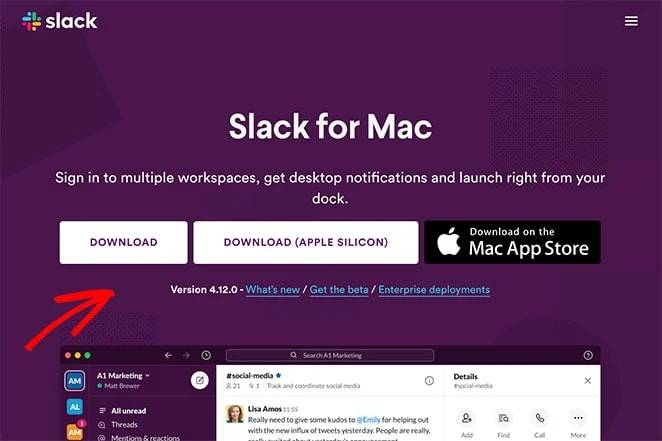
Berikut adalah contoh ajakan bertindak yang bagus dari Slack:

Lihat bagaimana seluruh halaman mendukung maksud tunggal itu untuk membuat pengunjung mengunduh? Seluruh fokus halaman adalah tombol unduh dan itulah yang menjadikannya halaman arahan aplikasi dengan konversi tinggi.
#2. Judul:
Judul halaman arahan Anda adalah hal pertama yang akan dilihat pengunjung Anda. Anda tidak harus cerdas dengan headline Anda. Faktanya, jika Anda bukan seorang copywriter profesional, tetaplah membuat judul utama tentang manfaat terbesar mengunduh aplikasi Anda.
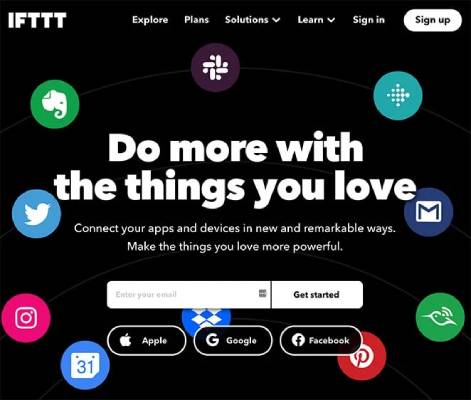
Lihatlah contoh yang bagus dari judul halaman arahan oleh IFTTT:

IFTTT bahkan tidak mencantumkan aplikasi yang dapat diintegrasikan dengan menggunakan judul. Anda dapat melihat semua aplikasi di gambar spanduk. Dan ketika Anda membaca judulnya, itu langsung masuk akal.
Biasanya, judul Anda adalah dorongan pertama menuju tombol unduh. Jadi, buatlah itu diperhitungkan!
#3. Salinan Tubuh
Tentu saja, akan ada banyak hal hebat tentang aplikasi Anda yang tidak dapat Anda masukkan ke dalam judul. Penjelasan rinci tentang manfaat masuk ke salinan tubuh Anda.
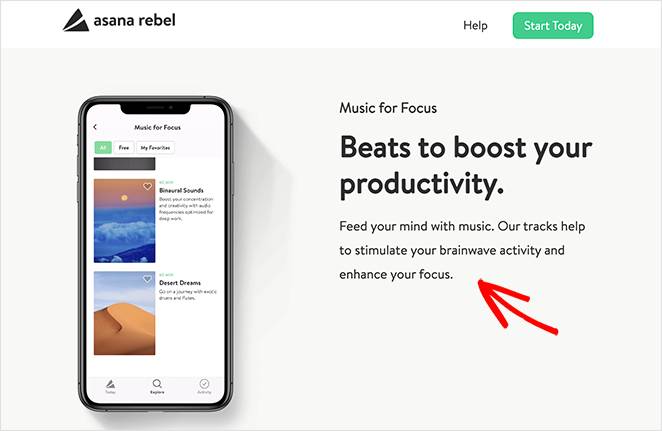
Body copy dimaksudkan untuk meyakinkan dan mengubah pengunjung biasa Anda menjadi pengguna. Berikut ini contoh dari Asana Rebel:

Template copywriting yang bagus yang dapat Anda gunakan adalah untuk membangkitkan rasa ingin tahu pada judul dan memuaskan rasa ingin tahu tersebut pada body copy. Rasa puas itu akan membuat orang menggulir ke bawah ke CTA Anda.
#4. Bukti sosial
Menyertakan bukti sosial di laman landas Anda menunjukkan kepada pengguna bahwa aplikasi Anda dapat dipercaya. Bukti sosial adalah asumsi bahwa Anda mengarahkan pengunjung Anda sehingga mereka mengetahui perilaku yang benar dalam hal itu. Ini seperti minum di pesta di mana semua orang minum meskipun Anda bukan peminum.
Ada 6 cara utama untuk menggunakan bukti sosial di halaman arahan Anda:
- Rekomendasi ahli (seperti bagaimana 9/10 dokter gigi merekomendasikan setiap merek pasta gigi lainnya)
- Dukungan selebriti (seperti Kevin Hart menggunakan Pencari Mobil)
- Ulasan dan testimoni pengguna (lebih lanjut tentang ini segera)
- Menampilkan sejumlah besar pengguna yang ada (seperti 10.000+ pemilik bisnis cerdas yang menggunakan PushEngage)
- Sertifikasi dan penghargaan industri (seperti lencana Pilihan Editor di Google Play atau masuk ke Shark Tank)
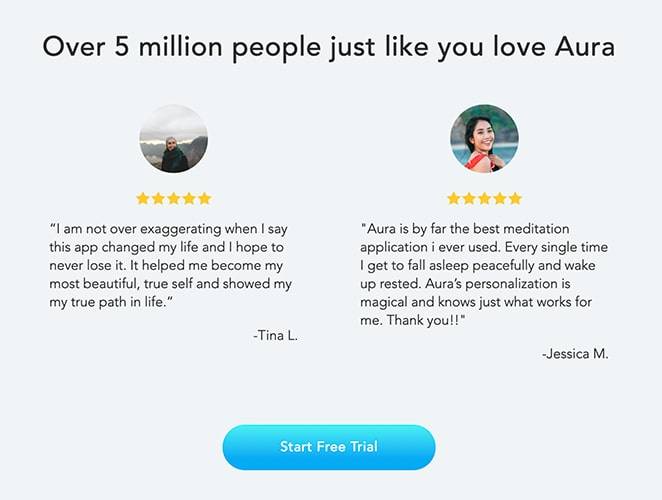
Dari semua jenis bukti sosial ini, yang paling mudah didapat adalah ulasan dan testimoni pengguna. Lihat contoh ini dari Aura:

Ini menggunakan kekuatan dalam jumlah besar bersama dengan ulasan dan testimonial untuk mengarahkan dengan indah ke tombol CTA mereka.
#5. Visual yang Menarik
Sebelum kita memulai bagian ini: Tujuan halaman arahan aplikasi Anda di WordPress BUKAN terlihat cantik. Itu hanya harus menjawab pertanyaan yang tepat dalam urutan yang benar dan memberi pengunjung Anda alasan untuk berkonversi.
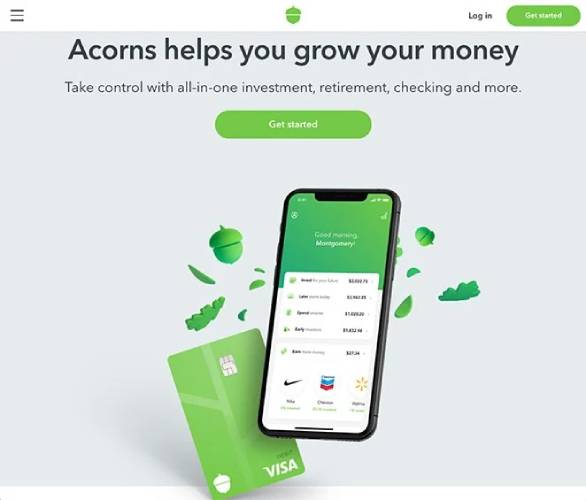
Konon, halaman arahan yang tampak cantik tidak ada salahnya. Jika laman landas aplikasi Anda menawarkan gaya visual yang menarik, orang secara otomatis berpikir bahwa kualitas keseluruhan produk Anda akan tinggi. Lihatlah halaman arahan aplikasi yang sangat keren ini oleh Acorn:

Anda dapat melakukan hal yang sama menggunakan gambar stok berkualitas tinggi tanpa harus menyewa seorang desainer.
Cara Membuat Halaman Landing Aplikasi di WordPress
Sekarang, Anda tahu apa itu laman landas aplikasi, mengapa Anda harus membuatnya, dan elemen laman apa yang paling pantas mendapat perhatian Anda.
Jadi, inilah saatnya untuk membangun halaman arahan aplikasi pertama Anda di WordPress. Sebelum kita mulai, Anda harus tahu bahwa ada BANYAK tema WordPress, pembuat tema, dan pembuat halaman arahan di luar sana. Tapi kami merekomendasikan menggunakan SeedProd.

SeedProd adalah pembuat halaman arahan visual yang membantu Anda membuat halaman arahan yang mengonversi dengan sangat baik.
SeedProd bukan pembuat situs web atau pembuat halaman web. Ini adalah pembuat halaman arahan. Pembuat halaman web sangat bergantung pada tema Anda dan hanya menggunakan gaya default tema Anda. Dan akibatnya, sangat sulit untuk memodifikasi header, footer, dan elemen halaman Anda di luar titik tertentu menggunakan pembuat situs web.
Pembuat halaman arahan sepenuhnya independen dari tema.
Ingin menghapus menu navigasi Anda sehingga pengunjung Anda terfokus sepenuhnya pada satu hal? Tidak masalah!
Butuh footer khusus untuk membantu pengunjung Anda berkonversi dengan lebih mudah? Cukup satu klik dan selesai.
Mungkin Anda ingin membuat laman landas yang berbeda di mana sumber lalu lintas yang berbeda memiliki tombol ajakan bertindak (CTA) khusus?
Dalam semua kasus ini, Anda memerlukan pembuat laman landas dan bukan pembuat situs web. Jika Anda membutuhkan halaman arahan yang mengonversi dan Anda tidak memiliki tim pengembangan yang besar, SeedProd adalah investasi yang sangat bagus.
Kami menggunakan SeedProd sendiri dan kami menulis ulasan lengkap. Anda dapat memeriksanya untuk detail lebih lanjut tentang fitur teratas. Atau, Anda dapat langsung membangun halaman arahan aplikasi Anda di WordPress.
Langkah #1: Instal Pembuat Halaman Arahan SeedProd
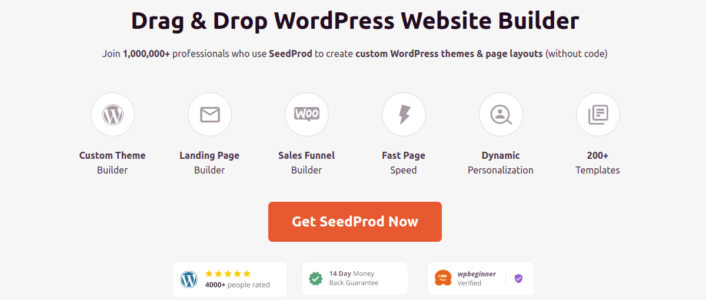
Pertama, Anda harus mengunjungi situs web SeedProd dan membeli plugin. Kemudian, Anda dapat mengunduh file plugin ke komputer Anda. Kemudian, salin kunci lisensi plugin dari dasbor SeedProd Anda.
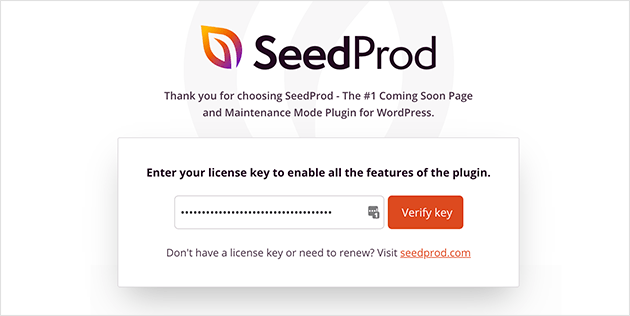
Selanjutnya, Anda harus masuk ke dasbor WordPress dan menginstal plugin. Jika Anda memerlukan instruksi terperinci, lihat panduan langkah demi langkah ini untuk menginstal plugin WordPress. Buka layar selamat datang plugin SeedProd di WordPress dan verifikasi kunci lisensi Anda:

Setelah akun Anda diverifikasi, Anda siap untuk membuat halaman arahan.
Langkah #2: Buat Halaman Arahan Baru
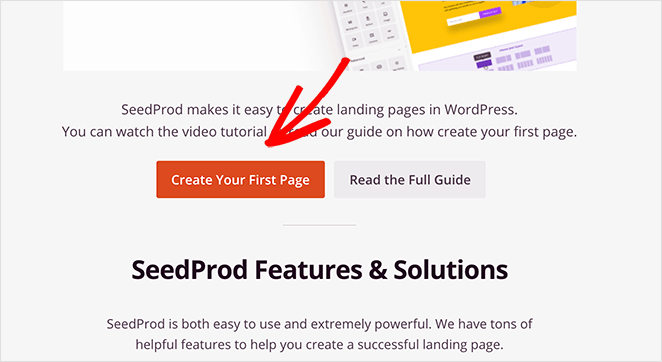
Di layar selamat datang SeedProd, gulir lebih jauh ke bawah dan klik tombol Buat Halaman Pertama Anda :

Kemudian, Anda akan melihat 5 jenis halaman arahan berbeda yang dapat Anda buat:


Menggunakan template SeedProd, Anda dapat dengan cepat meluncurkan halaman yang rumit seperti:
- Segera Hadir dan Halaman Mode Pemeliharaan
- Halaman Masuk
- 404 Halaman
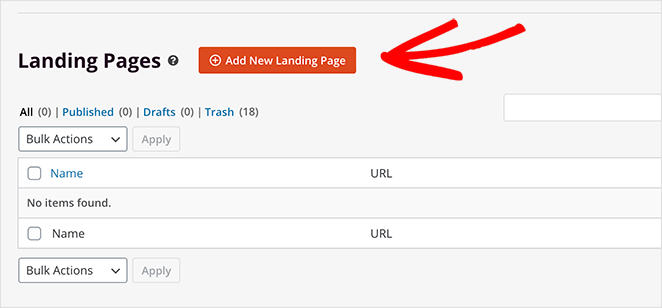
Dan jika Anda menggulir ke bawah sedikit lebih jauh, Anda dapat meluncurkan halaman arahan khusus dari templat yang dibuat sebelumnya. Klik Tambah Halaman Arahan Baru :

Kami akan menggunakan salah satu templat halaman arahan pra-bangun yang kuat dari SeedProd selanjutnya.
Langkah #3: Pilih Template Halaman Arahan
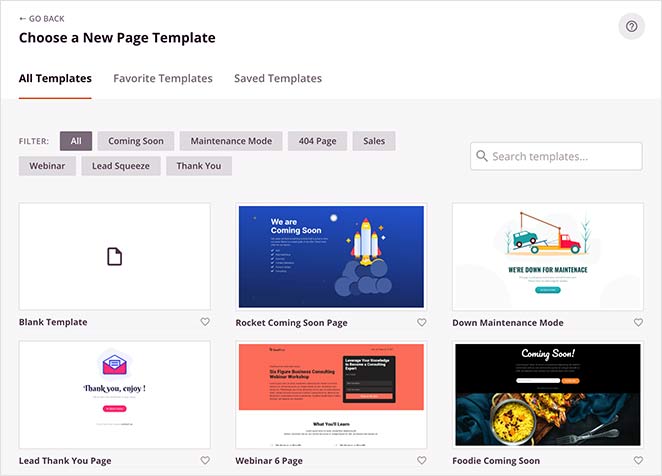
Pilih templat halaman arahan dari halaman arahan yang dibuat sebelumnya yang terdaftar di pembuat SeedProd:

Luangkan waktu Anda dan pilih template yang tepat untuk Anda. Untuk memilih template, cukup klik ikon tanda centang pada template.
Ingat, template hanyalah titik awal. Di bagian selanjutnya, kita akan melihat cara menyesuaikan halaman arahan Anda dengan mudah menggunakan pembuat drag-and-drop SeedProd.
Langkah #4: Tambahkan Konten Halaman Arahan Anda
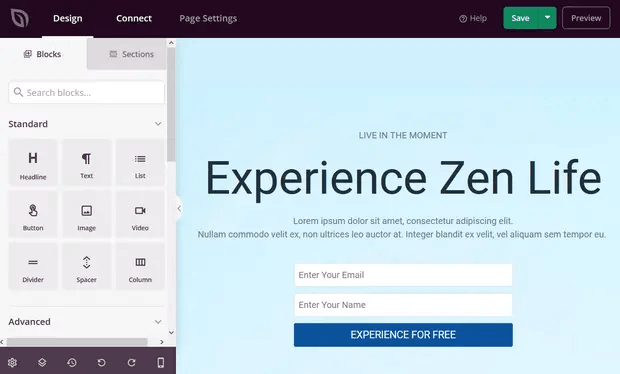
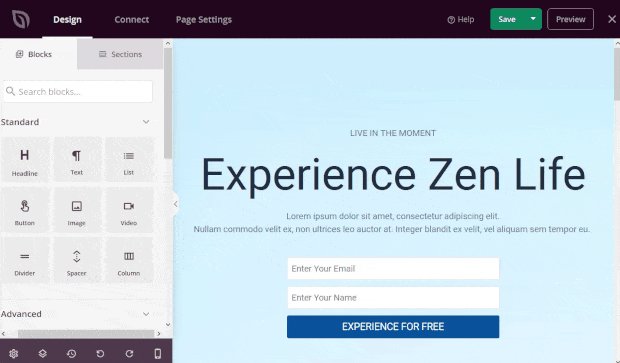
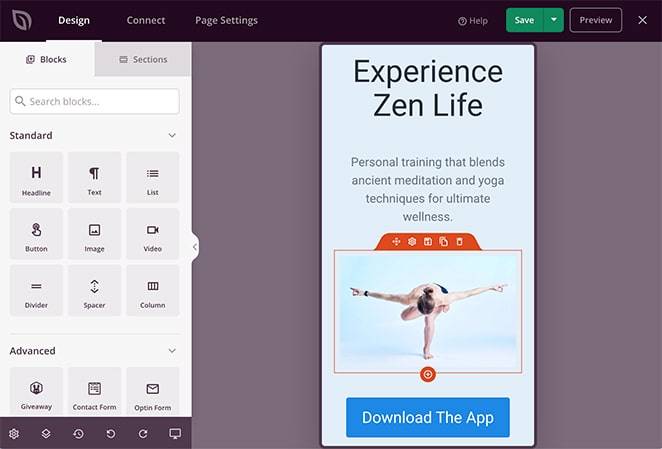
Setelah memilih template halaman arahan Anda, Anda akan diarahkan ke visual drag and drop builder SeedProd di mana Anda dapat menyesuaikan halaman arahan Anda. Di sisi kiri editor Anda mendapatkan daftar elemen desain yang dapat Anda gunakan untuk menyesuaikan halaman arahan Anda:

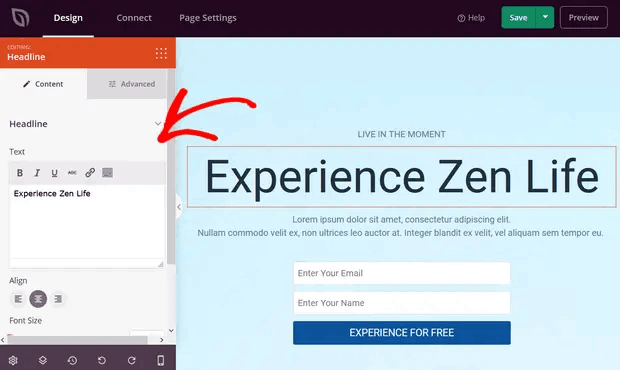
Klik salah satu elemen teks untuk mengedit salinan langsung di pembuat frontend:

Anda dapat mengubah teks, gaya, warna, perataan, dan tata letaknya agar sesuai dengan produk atau merek Anda secara keseluruhan.
Langkah #5. Sesuaikan Halaman Landing Aplikasi Anda
Selanjutnya, Anda ingin menyesuaikan halaman arahan aplikasi Anda. Hal kerennya adalah Anda dapat dengan mudah menambahkan blok baru seperti tombol, formulir optin, formulir kontak, profil sosial, dan lainnya ke templat halaman arahan Anda.
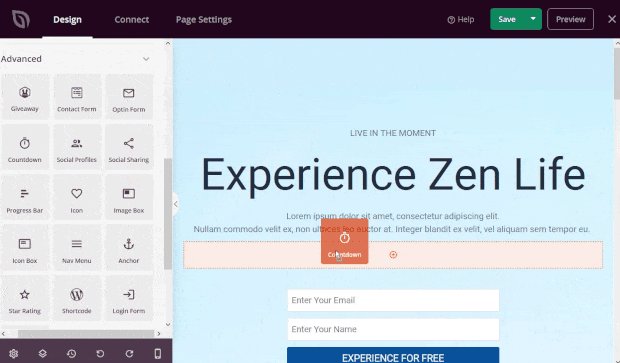
Elemen konten di SeedProd disebut blok halaman arahan. Mereka termasuk blok Standar , yang menyediakan desain dan fungsionalitas dasar, dan blok Lanjutan untuk elemen halaman penghasil prospek seperti:
- Tombol Media Sosial
- Pilih Formulir
- Hadiah
- Penghitung Waktu Mundur
- Peringkat Bintang
- Formulir Kontak
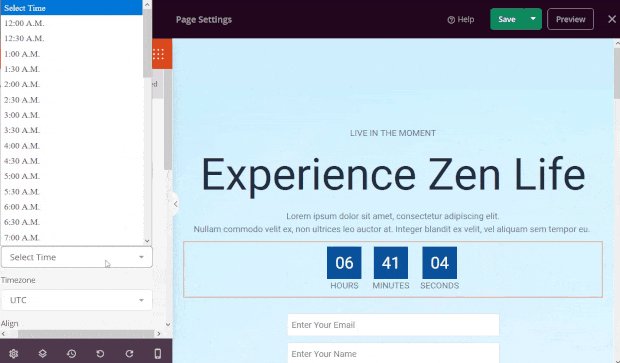
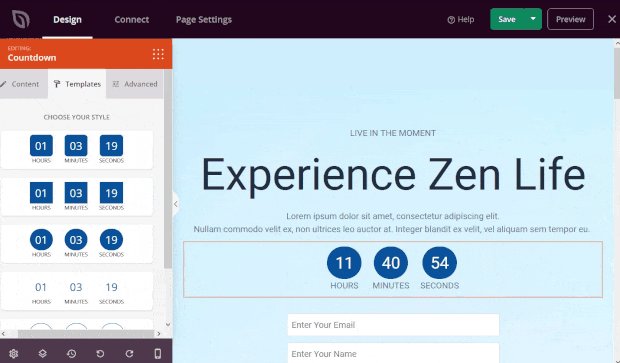
Dan banyak lagi. Misalnya, Anda dapat menarik dan melepas penghitung waktu mundur untuk meningkatkan urgensi:

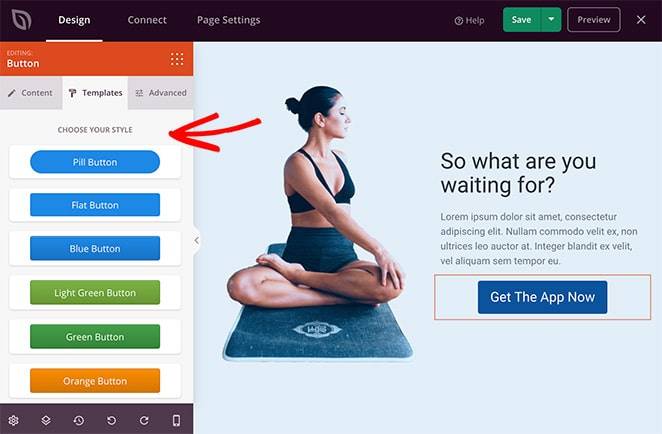
Anda akan menemukan bahwa banyak blok halaman arahan SeedProd juga dilengkapi dengan template yang sudah jadi. Cukup klik tab Template untuk melihat berbagai gaya yang dapat Anda terapkan dengan satu klik.

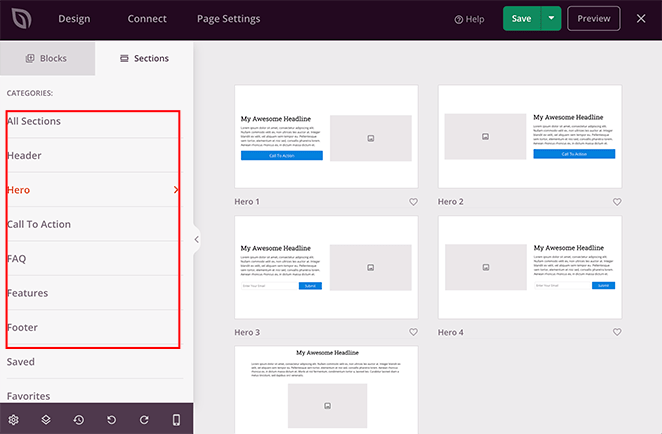
Ini adalah bagian halaman lengkap, termasuk:
- Area ajakan bertindak
- Fitur
- Header
- catatan kaki
- FAQ
- Daerah pahlawan
Hal hebat tentang bagian ini adalah Anda tidak perlu membuatnya blok demi blok. Anda cukup mengimpor bagian dengan satu klik.

Sesuaikan segala sesuatu tentang halaman arahan Anda sampai terlihat persis seperti yang Anda inginkan. Setelah selesai, klik Simpan .
Langkah #6: Hubungkan Layanan Pemasaran Email Anda
Langkah ini tidak wajib kecuali Anda menggunakan laman landas aplikasi untuk mengumpulkan prospek. Tetapi kami sangat menyarankan untuk mengumpulkan alamat email bahkan untuk unduhan aplikasi langsung. Satu-satunya waktu yang kami sarankan untuk tidak melakukannya adalah jika aplikasi Anda secara langsung mengumpulkan email selama proses pendaftaran.
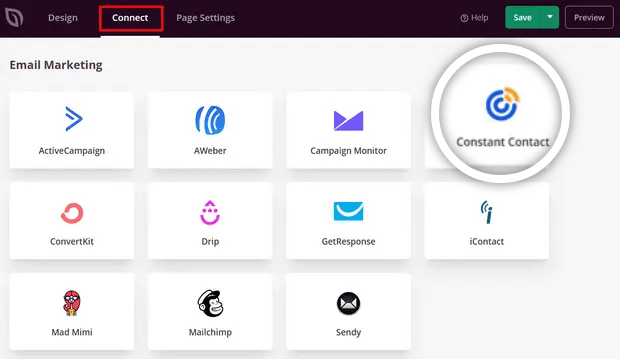
Jika Anda membuat halaman arahan untuk mengumpulkan prospek di situs Anda, maka Anda harus membuat optin. Kemudian, hubungkan pilihan Anda ke penyedia layanan email seperti Kontak Konstan.
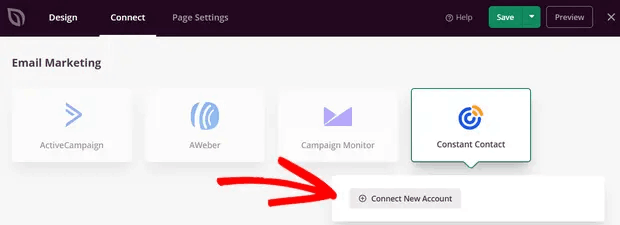
Untuk melakukan ini, buka tab Connect pada pembuat SeedProd dan pilih penyedia layanan email Anda dari daftar:

Selanjutnya, klik Hubungkan Akun Baru :

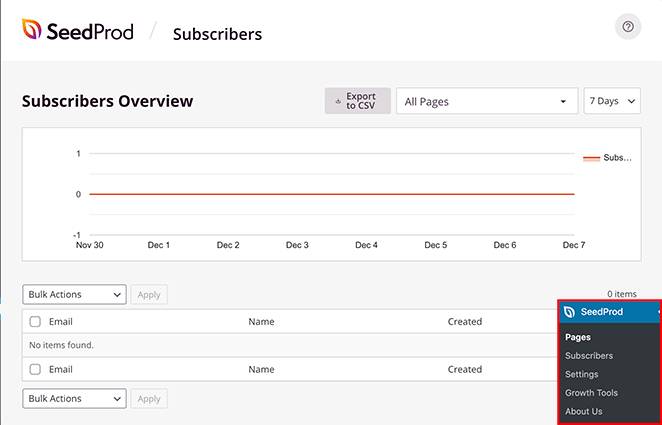
Setelah selesai, Anda harus mengonfigurasi layanan email Anda untuk mengumpulkan prospek. Jika Anda tidak memiliki penyedia layanan email atau tidak mampu untuk mendapatkannya segera, jangan khawatir. SeedProd menyimpan prospek email Anda di WordPress secara default. Buka SeedProd »Pelanggan dari dasbor WordPress Anda untuk melihat daftar email Anda.

Langkah #7: Konfigurasikan Pengaturan Halaman Landing Anda
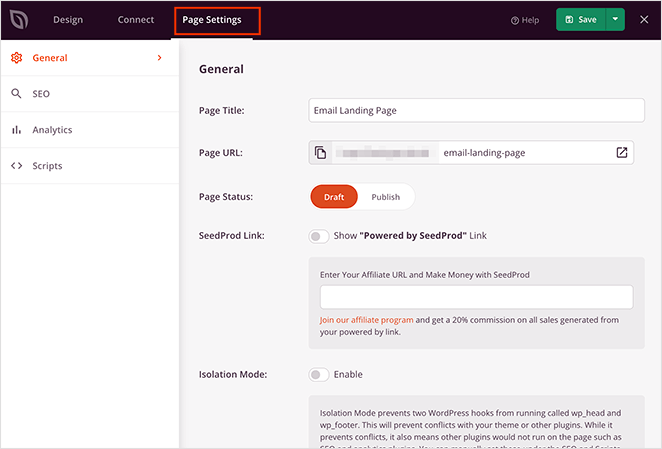
Langkah selanjutnya adalah menyesuaikan pengaturan halaman arahan aplikasi Anda. Anda dapat melihatnya dengan mengklik tab Pengaturan Halaman di bagian atas pembuat halaman.

Di area pengaturan, Anda dapat mengedit pengaturan halaman, Umum, SEO, Analytics, dan Skrip. Dari tab Umum , Anda dapat memilih nama dan URL. Jika Anda melihat masalah dengan halaman arahan Anda, kemungkinan tema WordPress Anda atau beberapa plugin lain bertentangan dengan SeedProd. Gunakan Mode Isolasi jika itu masalahnya.
Langkah #8: Pastikan Halaman Anda Ramah Seluler
Kami hampir selesai. Selanjutnya, Anda ingin melihat bagaimana halaman arahan Anda terlihat di perangkat seluler. Salah satu cara untuk melakukannya adalah dengan memublikasikan laman landas aplikasi Anda dan memeriksa versi langsung dari perangkat seluler.
Tapi itu cukup membosankan karena Anda harus kembali dan mengedit perubahan secara manual dan memeriksa setiap kali apakah itu memperbaiki masalah Anda.
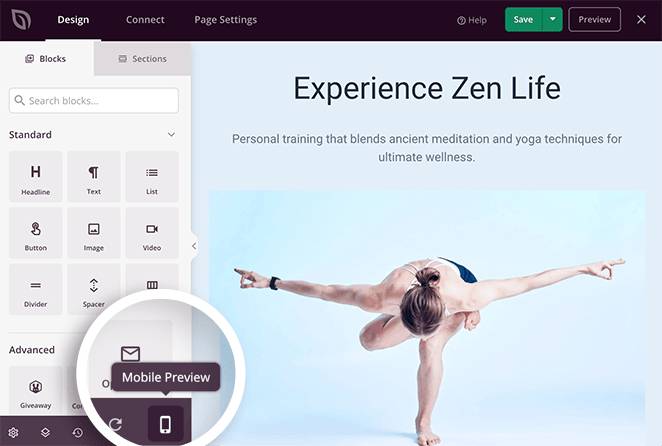
SeedProd memiliki cara yang lebih sederhana untuk memeriksa versi seluler dari halaman arahan aplikasi. Cukup klik ikon ponsel di kanan bawah layar Anda.

Dan Anda akan melihat pratinjau versi seluler langsung dari pembuat laman landas:

Anda dapat mengedit pengaturan Anda persis seperti yang Anda lakukan untuk versi desktop. Setiap perubahan yang Anda buat akan diterapkan secara otomatis ke tampilan desktop dan seluler.
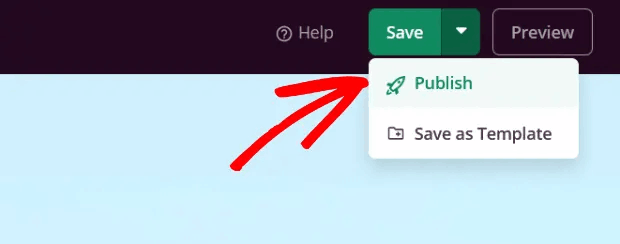
Langkah #9: Publikasikan Halaman Landing Aplikasi Anda di WordPress
Setelah selesai, ubah status halaman Anda dari draf menjadi diterbitkan.

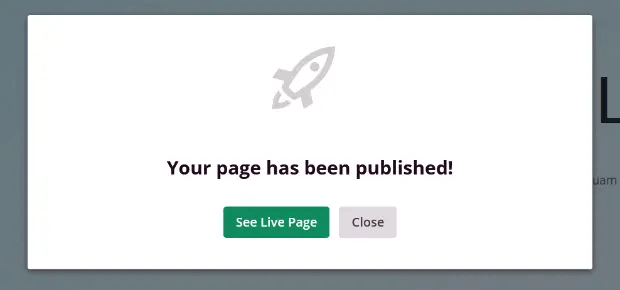
Anda akan melihat pesan sukses saat memublikasikan halaman Anda yang terlihat seperti ini:

Anda dapat mengklik tombol Lihat Halaman Langsung untuk melihat halaman arahan Anda. Dan Anda sudah selesai!
Apa yang Harus Dilakukan Setelah Membangun Halaman Landing Aplikasi di WordPress
Itu saja untuk yang satu ini, teman-teman!
Sekarang setelah halaman arahan Anda aktif, satu-satunya tantangan yang tersisa adalah mengirimkan lalu lintas ke halaman arahan Anda.
Dan jika Anda mencari cara yang terjangkau untuk meningkatkan lalu lintas Anda, sebaiknya gunakan pemberitahuan push. Pemberitahuan push dapat membantu Anda mendatangkan lebih banyak lalu lintas berulang dan keterlibatan situs. Anda juga dapat membuat kampanye pemberitahuan push otomatis yang menghasilkan penjualan.
Tidak meyakinkan? Lihat sumber daya ini:
- 7 Strategi Cerdas untuk Meningkatkan Keterlibatan Pelanggan
- Apakah Pemberitahuan Push Efektif? 7 Statistik + 3 Kiat Ahli
- Cara Mengatur Notifikasi Dorong Keranjang yang Terbengkalai (Tutorial Mudah)
Sebaiknya gunakan PushEngage untuk membuat kampanye pemberitahuan push Anda. PushEngage adalah perangkat lunak pemberitahuan push #1 di dunia. Jadi, jika Anda belum melakukannya, mulailah dengan PushEngage hari ini!
