Bagaimana Cara Mengatur Apple Pay di WooCommerce?
Diterbitkan: 2022-11-11Apple Pay dengan cepat mendapatkan momentum sebagai alat pembayaran online yang populer, terutama karena orang menjadi lebih waspada dalam menggunakan rekening bank dan bahkan kartu kredit secara online. Menambahkan berbagai metode pembayaran menghilangkan banyak gesekan dari proses checkout, dan Anda pasti akan melihat peningkatan yang sesuai dalam konversi Anda.
Apple Pay tidak memiliki plugin sendiri untuk diintegrasikan dengan WooCommerce, tetapi ada banyak gateway pembayaran hebat yang memungkinkan Anda menambahkan Apple Pay sebagai opsi pembayaran di halaman checkout Anda. Ini sebenarnya solusi yang lebih baik karena Anda tidak ingin menambahkan plugin setiap kali pelanggan meminta metode pembayaran baru.
Pada artikel ini, kita akan berbicara tentang cara mudah menambahkan opsi pembayaran pembayaran apel WooCommerce . Kami akan berbicara tentang cara menyesuaikan tombol. Selain itu, jika Anda belum memilih gateway pembayaran untuk situs Anda, kami juga akan membantu Anda mengetahui cara memilih yang terbaik.
TL;DR : Stripe adalah gateway pembayaran paling serbaguna yang memungkinkan Anda menambahkan Apple Pay ke WooCommerce dengan menambahkan file ke file situs Anda. Pembayaran WooCommerce dibatasi oleh jumlah negara tempat mereka berfungsi, tetapi menambahkan Apple Pay ke WooCommerce semudah mencentang kotak. Either way, kami sarankan Anda membuat cadangan situs Anda dengan BlogVault sehingga Anda tidak perlu khawatir kehilangan situs Anda.
Sebelum Anda mulai mengatur Apple Pay ke WooCommerce, ada beberapa hal yang harus Anda miliki. Ini adalah persyaratan Apple Pay untuk memastikan situs Anda aman dan terlindungi untuk transaksi apa pun. Mungkin ada beberapa tumpang tindih dengan persyaratan yang sudah dimiliki plugin pembayaran Anda.
Persyaratan untuk mengatur WooCommerce Apple Pay
Beberapa di antaranya adalah persyaratan situs/server dan beberapa terkait dengan kompatibilitas pembayaran Apple. Either way, kami sarankan Anda memiliki semuanya. Mereka memastikan bahwa Anda dapat menguji metode pembayaran Anda dan mengamankan situs Anda untuk transaksi yang sebenarnya.
- Metode pembayaran yang kompatibel: Anda memerlukan rekening bank dan kartu yang kompatibel dengan Apple Pay. Jika Anda tidak yakin, hubungi penyedia kartu Anda untuk mencari tahu.
- Perangkat Apple yang Kompatibel: Seperti seluruh ekosistem Apple, Anda memerlukan perangkat Apple untuk menggunakan Apple Pay. Itu juga harus perangkat dengan iOS, macOS, iPad, atau watchOS versi terbaru. Berikut daftar perangkat yang kompatibel.
- Browser web Safari : Bergantung pada browser mana, Anda akan melihat Apple Pay atau Google Pay. Jadi, Anda memerlukan browser Safari untuk menguji tombol dan fitur.
- Sertifikat SSL: Bergantung pada perusahaan hosting yang Anda gunakan, Anda mungkin harus berinvestasi dalam sertifikat SSL. Meskipun ini merupakan persyaratan keamanan untuk Stripe dan Apple Pay, kami tetap menyarankan Anda untuk tetap mendapatkan sertifikat SSL. Berikut artikel tentang cara memasang sertifikat SSL.
- Persyaratan server: Situs harus dilayani melalui HTTPS, yang berarti Anda harus memiliki sertifikat SSL. Server Anda juga harus mendukung TLS 1.2 atau lebih tinggi. Ini adalah persyaratan keamanan yang mungkin perlu diaktifkan. Lihat artikel tentang cara memeriksa apakah situs Anda mendukung TLS 1.2. Server juga harus memiliki port 443 yang terbuka. Ini mengacu pada kemampuan server Anda untuk mentransfer data yang aman. Ini juga diaktifkan secara otomatis dengan server berkemampuan TLS.
- Akun Apple Pay: Meskipun Anda tidak perlu menjadi pedagang Apple Pay, kami sarankan Anda memiliki akun sehingga Anda dapat menguji metode pembayaran Apple Pay.
Bagaimana cara menambahkan Apple Pay ke WooCommerce? (2 cara)
Ada banyak gateway pembayaran yang dapat Anda integrasikan dengan situs Anda sehingga Anda dapat menawarkan metode pembayaran seperti Apple Pay kepada pelanggan Anda. Dua gateway pembayaran tersebut adalah:
- Garis
- Pembayaran WooCommerce
Bagaimana cara menambahkan Apple Pay ke WooCommerce dengan Stripe

Untuk menambahkan Apple Pay ke WooCommerce dengan Stripe, Anda harus mengaktifkan Checkout Ekspres. Metode ini memerlukan penambahan file ke server Anda, jadi kami sarankan Anda mencadangkan situs Anda dengan BlogVault sebelum melakukan apa pun. BlogVault memudahkan pencadangan situs Anda secara otomatis dan memulihkannya, hanya dalam beberapa klik.
Apa lagi yang dibutuhkan Stripe? Berikut adalah daftar periksa apa yang Anda butuhkan sebelum Anda mengintegrasikan situs Anda dengan Stripe:
- sertifikat SSL
- WooCommerce versi 2.2 dan di atasnya
Jika Anda sudah menjadi pedagang Stripe, Anda dapat melewati tiga langkah pertama. Jika tidak, bagian ini akan menunjukkan cara mengintegrasikan Stripe ke WooCommerce juga.
- Buat akun: Buka situs web Stripe, buat akun, dan tambahkan detail bisnis dan perbankan. Berikut daftar detail langkah-langkahnya.
- Instal dan aktifkan plugin: Kami menggunakan plugin WooCommerce Stripe Payment Gateway. Buka situs WooCommerce Anda. Arahkan kursor ke Plugin di bilah sisi kiri dan klik Tambah Baru . Selanjutnya, cari plugin dan klik Instal dan Aktifkan .
- Tautkan situs ke Akun Stripe : Di dasbor, klik WooCommerce di bilah sisi, klik Pengaturan dan klik Pembayaran . Kemudian, aktifkan opsi Stripe (Kartu Kredit) . Ini akan meminta Anda untuk masuk ke akun Stripe Anda dan mengarahkan Anda kembali ke dasbor situs setelah selesai.

- Aktifkan Checkout Kilat : Ini diperlukan untuk mengaktifkan opsi pembayaran seperti Apple Pay dan Google Pay. Di dasbor WooCommerce, pilih tab Pengaturan . Kemudian, klik Pembayaran dan kemudian Stripe. Opsi untuk Google Pay atau Apple Pay akan muncul tergantung pada jenis browser yang digunakan pelanggan. Safari adalah satu-satunya browser yang akan menampilkan opsi Apple Pay.
- Menambahkan domain ke dasbor Stripe: Kembali ke dasbor Stripe, klik Pengaturan dari bilah sisi. Kemudian pilih Apple Pay lalu Tambahkan Domain Baru . Kemudian, tambahkan domain situs Anda dan klik Unduh File Verifikasi . Anda akan melihat bahwa Apple Pay mengharuskan Anda untuk menambahkan file ini ke folder .well-known. Buat folder baru di desktop Anda dan beri nama ".well-known". Sebaiknya salin nama dari dasbor Stripe untuk memberi nama folder Anda untuk menghindari kesalahan ketik. Sekarang, tambahkan file verifikasi ke folder.
- Hubungkan ke server : Langkah selanjutnya adalah menambahkan folder ke file situs Anda. Kami menggunakan klien FTP yang disebut Cyberduck. Untuk melakukan ini, Anda perlu menginstal Cyberduck dan mendapatkan kredensial aplikasi Anda (nama pengguna, IP publik, dan kata sandi) dari host Anda. Klik Hubungkan , pilih FTP atau SFTP dan tambahkan kredensial Anda untuk terhubung ke server Anda.
- Tambahkan file ke folder root Anda: Setelah Anda terhubung ke server Anda, semua file Anda akan tersedia. Anda perlu menambahkan folder .well-known ke folder root Anda. Dalam kasus kami, folder root untuk situs kami adalah folder public_html. Anda dapat menyeret folder dari desktop ke folder root. Setelah selesai, kembali ke dasbor Stripe dan klik Tambah di sembulan.
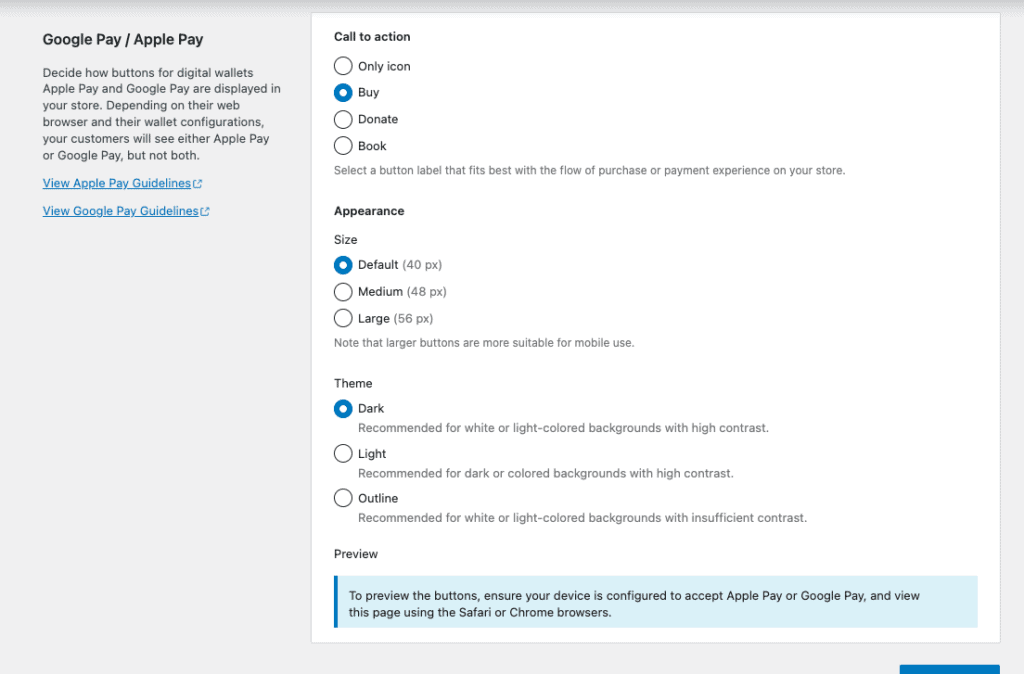
- Kustomisasi tombol Checkout Ekspres : Kembali ke panel admin WordPress Anda. Klik Sesuaikan Penampilan dan Anda dapat mengubah tampilan tombol. Misalnya, alih-alih tombol bertuliskan "Bayar Sekarang", itu bisa mengatakan "Bayar sekarang dengan Apple Pay" sebagai gantinya. Klik Simpan Perubahan setelah selesai.

- Aktifkan pengujian dan tambahkan peristiwa: Jika Anda baru menggunakan Stripe, Anda akan ingin mengaktifkan pengujian dan mengonfigurasi kunci API pengujian Anda. Ini membantu Anda menguji halaman checkout dan checkout bagaimana pelanggan akan melakukan pembayaran. Anda juga ingin menambahkan acara. Ini memberi Anda pembaruan waktu nyata di situs Anda. Lihat artikel ini untuk melakukan semua ini.
- Uji Apple Pay : Kami sarankan Anda mengujinya di iPhone atau perangkat tempat Apple Pay sudah diatur. Buat produk dengan jumlah minimal. Salin URL situs web Anda dan tempel di browser Safari perangkat Anda. Kemudian lanjutkan dan periksa apakah Apple Pay muncul sebagai opsi. Jika Anda mengalami masalah, periksa bagian kami tentang pemecahan masalah.
Stripe adalah gateway pembayaran yang luar biasa, serbaguna, dan diterima secara global. Kami telah menulis artikel tentang menambahkan Stripe ke WooCommerce yang mungkin berguna bagi Anda.
Cara mengatur Apple Pay dengan Pembayaran WooCommerce

Sementara Pembayaran WooCommerce hanya tersedia di beberapa negara, ia hadir dengan beberapa bonus besar. Dasbor terintegrasi dengan sangat baik dan memungkinkan Anda untuk mengelola semua hal terkait pembayaran langsung dari wp-admin. Selain itu, pelanggan Anda dapat membayar tanpa dialihkan ke situs lain, yang sering kali menyebabkan drop-off saat checkout.

Jika Pembayaran WooCommerce cocok untuk Anda, bagian ini akan membantu Anda menginstal plugin dan mengaktifkan WooCommerce Apple Pay. Dengan mengingat hal itu, mari kita bahas apa yang Anda butuhkan sebelum menginstal Pembayaran WooCommerce.
- sertifikat SSL
- PHP 7.0+
- WordPress 5.8+
- WooCommerce 6.6+
- Bisnis di negara yang didukung
Sangat mudah untuk menginstal dan mengatur Apple Pay dengan pembayaran WooCommerce. Jika Anda sudah menjadi pedagang, lewati 4 langkah pertama.
- Unduh plugin Pembayaran WooCommerce: Ini adalah plugin gratis yang tersedia dari situs WooCommerce, jadi Anda cukup mengunduh file ke komputer Anda.
- Unggah plugin: Di panel admin WordPress Anda, klik Plugin di bilah sisi. Klik Tambah Baru dan klik Unggah Plugin. Selanjutnya, unggah file dari komputer Anda dan klik Instal Sekarang.
- Aktifkan plugin: Setelah penginstalan selesai, klik Aktifkan untuk menyelesaikan penginstalan.
- Verifikasi detail bisnis: Klik Pembayaran dan kemudian Setup. Anda akan diminta untuk mengisi rincian tentang bisnis dan rekening bank Anda.
- Aktifkan Checkout Kilat: Di bagian Checkout Kilat, pilih Apple Pay/Google Pay. Perlu diperhatikan bahwa Anda hanya akan melihat Apple Pay sebagai opsi jika Anda menggunakan browser Safari.
- Sesuaikan Checkout Kilat: Klik Pembayaran lalu Setelan . Klik Sesuaikan di sebelah kanan untuk memutuskan di halaman mana tombol Checkout Kilat akan muncul. Anda dapat memutuskan untuk menaruhnya di keranjang saja, misalnya. Anda juga dapat mengubah ukuran dan warna tombol Anda.
- Aktifkan Mode Uji: Di tab Pengaturan , aktifkan Mode Uji sehingga Anda dapat menguji tombol Apple Pay Anda. Buat produk dengan jumlah minimal dan lanjutkan dan beli. Pastikan untuk menggunakan perangkat yang memiliki akun Apple Pay dan browser Safari.
Dan…..kau selesai. Anda telah berhasil mengatur Apple Pay dengan situs WooCommerce Anda.
Ada gateway pembayaran lain seperti Square yang dapat Anda gunakan untuk mengatur pembayaran apel WooCommerce namun Pembayaran Stripe dan WooCommerce adalah yang paling banyak digunakan. Jika Anda sudah menggunakan gateway pembayaran yang berbeda dan lebih memilih untuk mengintegrasikan Apple Pay ke dalamnya, Anda perlu menghubungi tim dukungan gateway.
Hal yang harus dilakukan setelah menambahkan Apple Pay ke situs WooCommerce
Menambahkan opsi pembayaran baru untuk pelanggan Anda adalah cara yang bagus untuk mengurangi gesekan saat checkout. Berikut adalah beberapa hal tambahan yang dapat Anda lakukan untuk meningkatkan pengalaman pelanggan:
- Sesuaikan halaman checkout: Mengubah halaman checkout agar lebih sesuai dengan alur pembelian Anda dapat membantu Anda melakukan konversi. Anda dapat menggunakan template WooCommerce atau pembuat halaman populer, Elementor untuk menambahkan bakat ke halaman penting ini.
- Beri tahu pelanggan Anda tentang tambahan baru: Kemungkinan Anda telah memutuskan untuk menambahkan WooCommerce Apple Pay sebagai opsi untuk menanggapi permintaan pelanggan. Kirimi mereka email untuk memberi tahu mereka bahwa Anda telah menanggapi permintaan tersebut. Ini berjalan jauh dalam membangun hubungan.
- Instal plugin cadangan: Kami merekomendasikan memiliki plugin cadangan yang mendukung toko WooCommerce dengan pencadangan waktu nyata, sehingga Anda tahu bahwa semua data toko Anda aman. Membuat perubahan pada toko Anda sebagai tanggapan terhadap audiens Anda adalah cara yang fantastis dan dinamis untuk menjalankan bisnis, tetapi semuanya bisa sia-sia jika kesalahan kecil dapat menghapus situs Anda. BlogVault memiliki cadangan WordPress terbaik yang tersedia dan Anda dapat fokus untuk menciptakan pengalaman berbelanja terbaik bagi pelanggan Anda.
Memecahkan masalah WooCommerce Apple Pay
Jika Anda mengalami masalah dalam mengatur Apple Pay ke WooCommerce dan masih tidak dapat menggunakan fitur tersebut, itu bisa membuat frustasi. Tapi itu pasti bisa diperbaiki. Berikut adalah beberapa hal yang dapat Anda lakukan:
Tidak dapat melihat tombolnya?
- Verifikasi domain Anda lagi
- Nonaktifkan mode pengembangan
- Memungkinkan Apple Pay di bagian Pembayaran di pengaturan WooCommerce Anda
- Arahkan kursor ke WooCommerce dan klik Pengaturan . Kemudian klik Akun dan Privasi . Aktifkan " Izinkan pelanggan melakukan pemesanan tanpa akun " atau " Izinkan pelanggan membuat akun saat checkout ". Jika Anda mengizinkan pelanggan membuat akun saat checkout, pastikan Anda juga mengaktifkan “ Saat membuat akun, kirimkan tautan kepada pengguna baru untuk menyetel kata sandi mereka ”.
- Pastikan Anda menguji pada perangkat yang valid. Itu harus perangkat Apple dan harus mengaktifkan Apple Pay di dalamnya.
- Pastikan situs Anda dilayani melalui HTTPS.
Tidak dapat melihat tombol Apple Pay di posisi yang benar?
- Produk mungkin tidak kompatibel dengan Apple Pay
- Tema Anda mungkin tidak kompatibel dengan kait WooCommerce.
Apakah Anda melihat pesan kesalahan?
Wilayah Pengiriman adalah bidang yang wajib diisi.
Wilayah Penagihan adalah bidang yang wajib diisi
Agar Apple Pay berfungsi, Anda juga memerlukan setidaknya satu zona pengiriman di area tempat pelanggan Anda membeli. Jadi, di Zona Pengiriman pengaturan, pastikan Anda telah mengaktifkan Everywhere .
Apakah Anda tidak dapat menggunakan tombol Apple Pay?
Kosongkan cache Anda. Terkadang, ini bisa menjadi masalah dengan cache Anda. Anda dapat menghapusnya sendiri atau meminta penyedia hosting untuk membantu Anda menghapusnya. Uji lagi dan lihat apakah itu berhasil.
Apple Pay cukup mudah dan mudah diatur. Jadi kecil kemungkinan Anda akan mengalami masalah. Tetapi jika Anda kesulitan, terlepas dari metode di atas, kami sarankan Anda menghubungi tim dukungan masing-masing plugin untuk bantuan yang lebih khusus.
Mengapa memilih Apple Pay?
Jika Anda ragu apakah perlu waktu untuk menyiapkan WooCommerce Apple Pay, berikut adalah beberapa alasan yang mungkin membantu Anda membuat keputusan itu:
- Keamanan: Semua transaksi aman dan memerlukan kode sandi atau keamanan biometrik seperti ID Wajah atau sidik jari. Hal ini membuat pelanggan merasa lebih aman bahwa pembayaran yang tidak sah hampir tidak mungkin dilakukan.
- Checkout lebih cepat: Hanya perlu satu klik bagi pelanggan Anda untuk membeli produk. Tidak perlu menambahkan detail bank atau kartu. Tidak ada yang membuat pengalaman berbelanja lebih baik daripada checkout cepat.
- Konversi yang lebih tinggi: Pembayaran yang lebih cepat berarti pengalaman berbelanja yang lebih baik. Pengalaman berbelanja yang lebih baik berarti bahwa pelanggan lebih mungkin untuk kembali dan berbelanja dari Anda.
- Berlaku untuk berbagai jenis produk: Apple Pay cukup fleksibel dalam hal jenis produk yang dapat dibeli pelanggan Anda. Selain produk sederhana, mereka juga memungkinkan untuk berlangganan dan memesan di muka. Berikut ini tautan yang berbicara tentang apa yang mereka izinkan.
Bagaimana cara memilih gateway pembayaran yang tepat?
Jika Anda siap untuk mengaktifkan pembayaran apel WooCommerce, gateway pembayaran mana yang harus Anda gunakan? Seperti yang kami sebutkan sebelumnya, ada banyak integrasi gateway yang tersedia, tetapi bagaimana Anda memilih mana yang akan digunakan? Mari kita bicara tentang itu.
Melakukan riset untuk menentukan gateway pembayaran mana yang cocok untuk Anda, dapat menjadi sangat penting bagi bisnis Anda. Berikut adalah beberapa faktor yang dapat mempengaruhi keputusan Anda:
- Negara bisnis: Dari mana Anda menjual? Di mana Anda menjual ke? Ini akan menentukan gateway pembayaran mana yang tersedia untuk Anda dan pelanggan Anda. Setiap gateway pembayaran memiliki daftar negara tempat mereka bekerja. Periksa itu sebelum Anda membuat keputusan.
- Biaya: Berapa biaya setiap transaksi? Berapa banyak yang keluar dari saku? Apakah biaya bervariasi tergantung pada transaksi? Apakah Anda mampu menanggung biaya tersebut? Ini adalah pertanyaan dasar yang perlu Anda pertimbangkan.
- Keamanan: Pembayaran Stripe dan WooCommerce keduanya merupakan opsi pembayaran yang aman. Mereka berdua membutuhkan sertifikat SSL, misalnya. Mereka juga telah memberikan dokumentasi tentang bagaimana data sensitif ditangani. Mereka juga sesuai dengan PCI DSS. Jadi, Anda dapat yakin bahwa data pelanggan sedang ditransfer ke situs Anda dengan aman.
- Kelola transaksi: Bagaimana Anda mengelola transaksi? Stripe, misalnya, membutuhkan dasbor Stripe. Pembayaran WooCommerce memungkinkan Anda untuk mengelolanya dari dasbor situs Anda. Kamu lebih suka yang mana?
- Metode pembayaran yang diterima: Apa perilaku belanja pelanggan Anda? Apakah negara tempat Anda berbisnis lebih menyukai jenis metode pembayaran tertentu? Mungkin mereka tidak menggunakan Apple Pay tetapi metode pembayaran yang lebih lokal. Dalam hal ini, apakah gateway pembayaran Anda menawarkan metode tersebut?
- Batas waktu penyelesaian: Berapa lama waktu yang dibutuhkan, antara pelanggan Anda menyelesaikan transaksi dan uang masuk ke rekening Anda? Bagaimana dengan pengembalian uang? Apakah gateway pembayaran Anda menawarkan penyelesaian cepat?
Pikiran terakhir
Menambahkan Apple Pay sebagai metode pembayaran ke situs WooCommerce Anda mudah, aman, dan pasti akan meningkatkan konversi. Bergantung pada gateway pembayaran yang Anda gunakan, ada sedikit pengeditan yang perlu dilakukan pada situs Anda. Jadi, kami sarankan untuk mencadangkan situs Anda dengan BlogVault. BlogVault adalah selimut keamanan dan asuransi yang Anda cari.
FAQ
Bagaimana cara mengaktifkan Apple Pay di Stripe WooCommerce?
Untuk mengaktifkan Apple Pay dengan Stripe WooCommerce, aktifkan Checkout Ekspres di halaman Pengaturan Pembayaran. Anda kemudian dapat melanjutkan dan menyesuaikan tombol sesuai keinginan. Pastikan Anda memenuhi semua persyaratan untuk Apple Pay.
Bagaimana cara mengintegrasikan Apple Pay di situs web saya?
Instal dan atur gateway pembayaran seperti Pembayaran Stripe atau WooCommerce. Kemudian, aktifkan Checkout Ekspres untuk menambahkan Apple Pay atau Google Pay sebagai metode pembayaran untuk pelanggan Anda.
Bagaimana cara menambahkan metode pembayaran di WooCommerce?
Anda memerlukan gateway pembayaran seperti Stripe untuk menambahkan metode pembayaran ke situs WooCommerce Anda. Pilih gateway pembayaran yang menawarkan metode yang Anda butuhkan. Berikut daftar 11 gateway pembayaran yang perlu dipertimbangkan.
Apakah Stripe mengizinkan Apple Pay?
Ya. Itu tidak. Anda harus mengaktifkan Checkout Ekspres pada plugin Stripe untuk mengaktifkan metode pembayaran Apple Pay atau Google Pay di situs WooCommerce Anda. Buka pengaturan pembayaran Anda untuk mengaktifkannya.
