Bagaimana menerapkan CSS pada halaman/posting tertentu
Diterbitkan: 2022-01-04Tahukah Anda bahwa Anda dapat menerapkan CSS pada halaman atau postingan tertentu di WordPress ? Ya, karena sifat WordPress yang ramah CSS, ini mungkin. Dan dalam panduan ini, kami akan menunjukkan kepada Anda berbagai cara untuk menambahkan CSS ke halaman atau postingan tertentu.
Semua tema WordPress biasanya menerapkan gaya yang berbeda untuk setiap jenis konten. Posting, halaman, taksonomi, profil, dan konten lainnya memiliki stylesheet yang berbeda di masing-masingnya. Dan hal yang sama berlaku untuk plugin dan semua aspek lain dari WordPress juga.
Namun, karena fleksibilitas WordPress, Anda juga dapat menggunakan stylesheet yang berbeda untuk halaman dan jenis posting tertentu. Tapi mari kita lihat mengapa Anda mungkin perlu menambahkan CSS ke dalamnya sebelum kita melalui prosesnya.
Mengapa menerapkan CSS ke Halaman atau Postingan Tertentu
Menambahkan CSS ke halaman dan posting tertentu sangat berguna jika Anda sedang membangun situs web atau mendesain situs web Anda . CSS umumnya digunakan untuk menyesuaikan tampilan visual situs web. Jadi, menggunakan CSS di situs web Anda secara keseluruhan bisa sangat membantu untuk menampilkan halaman web Anda persis seperti yang Anda inginkan untuk pengunjung situs web Anda.
Mungkin ada halaman atau jenis posting tertentu yang membutuhkan desain unik dibandingkan halaman atau posting lain di situs web Anda. Dalam hal ini, salah satu opsi terbaik Anda adalah menerapkan CSS pada halaman atau postingan tertentu. Halaman atau posting ini biasanya ditambahkan ke menu situs web Anda. Tetapi mereka juga dapat menyertakan halaman dan postingan unik lainnya seperti halaman toko, halaman produk, atau bahkan halaman beranda.
Misalnya, bahkan kami di QuadLayers telah menggunakan CSS pada halaman tertentu seperti Portofolio dan Tentang untuk membuatnya berbeda dari halaman atau jenis posting lainnya. Sekarang, tanpa basa-basi lagi, mari kita lanjutkan prosesnya.
Bagaimana menerapkan CSS pada Halaman atau Postingan Tertentu
Ada berbagai cara untuk menambahkan menerapkan CSS pada halaman atau postingan tertentu. Tapi, inilah 3 yang paling umum :
- Menggunakan id atau kelas HTML
- Menambahkan fungsi PHP
- Menyertakan file CSS pada halaman atau postingan tertentu
Semua pendekatan ini dapat digunakan untuk menerapkan CSS untuk berbagai tujuan. Kami akan membahas semua pendekatan ini dalam artikel ini dengan tutorial langkah demi langkah yang tepat.
1. Menggunakan id atau kelas HTML
Ini adalah salah satu pendekatan yang paling umum dan diterima secara luas jika Anda ingin menerapkan CSS pada halaman atau postingan tertentu. Yang perlu kita lakukan adalah mengambil pengidentifikasi unik yang akan dimiliki halaman atau postingan. Kemudian, kelas atau id HTML ini memungkinkan kita untuk menargetkan semua skrip CSS kita ke halaman atau postingan yang diinginkan.
1.1. Temukan kelas HTML atau id halaman
Pertama, Anda harus mengetahui id atau kelas yang akan digunakan untuk skrip CSS. Ini dapat dengan mudah ditemukan dengan bantuan alat inspeksi browser.
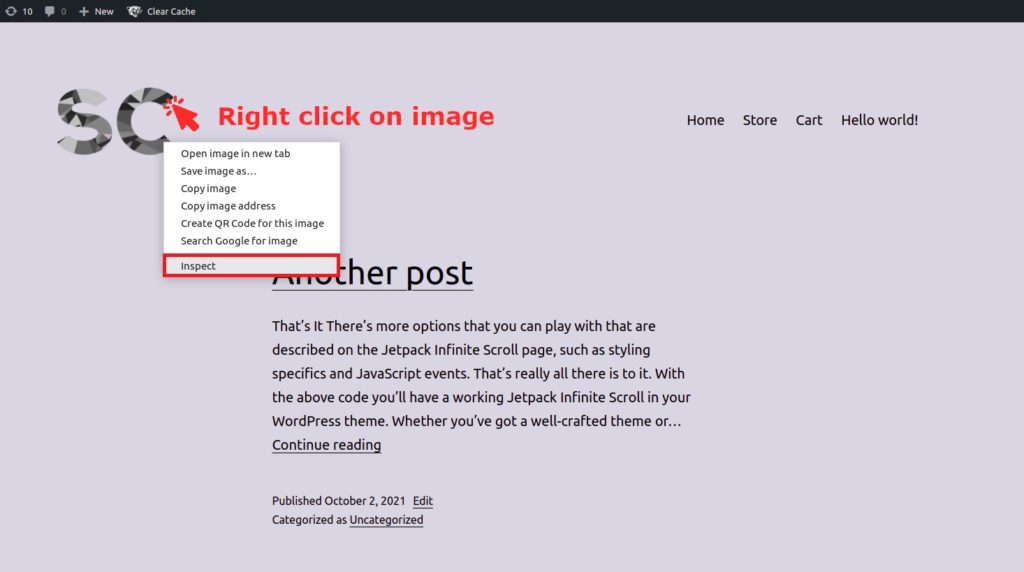
Cukup buka halaman tempat Anda ingin menerapkan CSS dan klik kanan pada elemen yang ingin Anda edit. Kemudian klik Inspeksi .

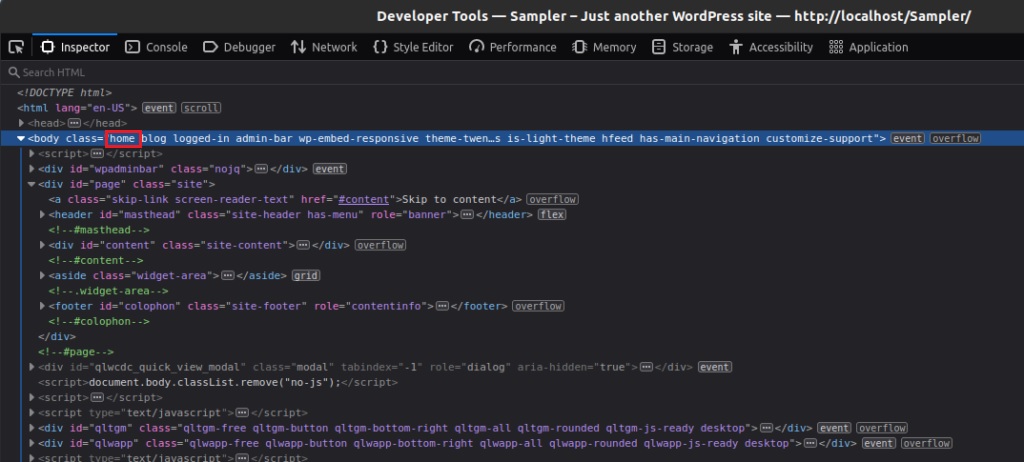
Di sini, periksa tag HTML tubuh. Ini akan bervariasi tergantung pada tema yang Anda gunakan.
Kami telah menggunakan tema Dua Puluh Dua Puluh dalam semua contoh berikut. Jadi, inilah yang akan Anda lihat saat memeriksa halaman beranda situs web menggunakan tema Twenty Twenty:

Dari tangkapan layar di atas, pengidentifikasi unik yang dimiliki halaman beranda adalah kelas " beranda ". Oleh karena itu, jika Anda ingin menerapkan beberapa aturan CSS hanya ke halaman beranda, Anda perlu menggunakan kelas ini di pemilih Anda.
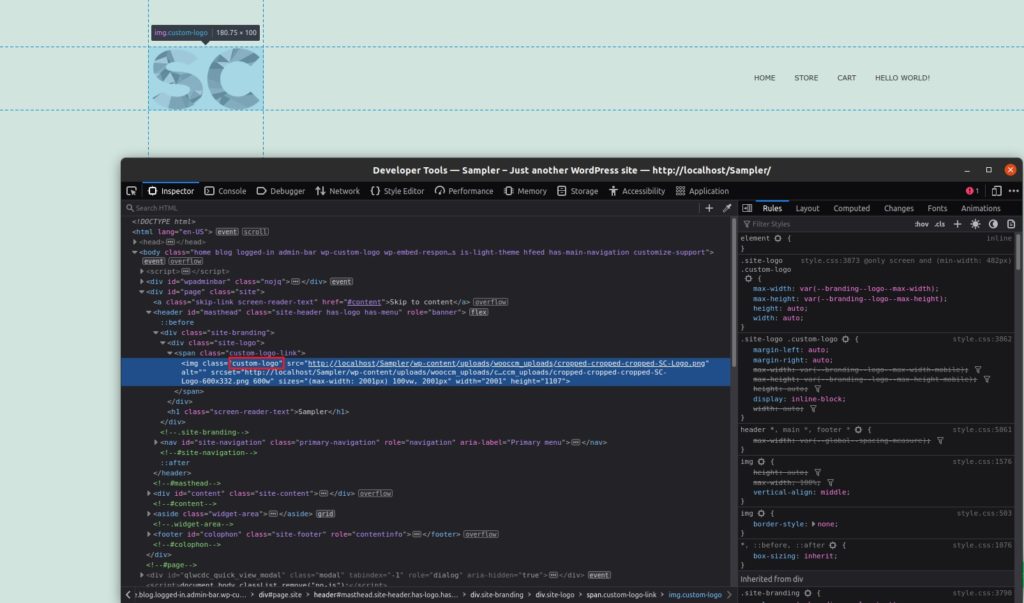
Misalnya, katakanlah kita ingin menerapkan beberapa gaya pada logo hanya di halaman beranda . Kemudian, selain home class, kita juga membutuhkan pemilih gambar logo. Sekali lagi, ini dapat diperoleh dari alat inspeksi browser.

Dalam hal ini, kami akan menggunakan kelas "logo kustom" untuk menerapkan gaya kami ke logo. Sekarang, mari kita gabungkan mereka dengan kelas yang diambil pada langkah sebelumnya. Akhirnya, kita dapat menerapkan skrip kita hanya di halaman beranda menggunakan pemilih CSS berikut:
.home .custom-logo{ /*your CSS here */}Catatan: Anda tidak perlu mengikuti semua tag HTML di antara dan memasukkannya ke pemilih Anda. Anda dapat melewati semuanya bahkan jika elemen yang ingin Anda gayakan jauh dari pemilih halaman yang unik.
Tentu saja, jika Anda membutuhkan pemilih yang lebih spesifik, Anda dapat menggunakan pemilih jalur CSS lengkap. Tapi ini cukup berlebihan dan tidak akan diperlukan dalam banyak kasus.
Sebagai contoh, ini adalah pemilih yang jauh lebih spesifik untuk menata elemen logo yang sama yang telah kita lihat sebelumnya:
html body.home div#page.site header#masthead div.site-branding div.site-logo span.custom-logo-link img.custom-logo{ /*your CSS here */}1.2. Temukan kelas HTML atau id postingan
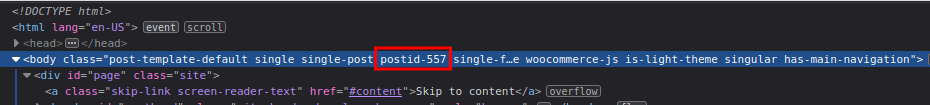
Mirip dengan halaman, harus ada kelas HTML unik untuk setiap posting juga. Sekali lagi, cukup periksa elemen pada posting yang ingin Anda terapkan CSS dengan bantuan alat pengembang browser. Kemudian, Anda akan dapat melihat pengidentifikasi unik seperti atribut postid .
Untuk postingan berikutnya dengan tema Twenty Twenty, kelas yang mengidentifikasi postingan ini adalah postid -557.

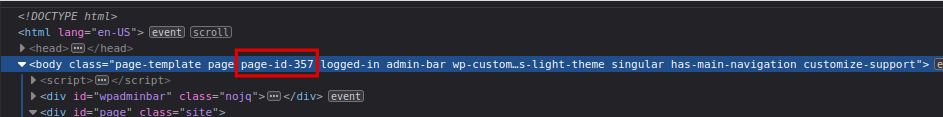
Demikian pula, Anda dapat melakukan hal yang sama dengan halaman situs web lainnya. Menggunakan kelas unik yang mengidentifikasi halaman. Jika Anda melihat tangkapan layar berikut, Anda dapat melihat bahwa kelas yang mengidentifikasi halaman tersebut adalah page-id-357 .

Terakhir, buat pemilih CSS Anda sendiri yang sesuai dengan kebutuhan situs web Anda seperti contoh logo kustom. Kemudian, Anda dapat menerapkan CSS pada halaman atau postingan tertentu dengan menambahkannya di Appearance > Customize > Additional CSS . Jika Anda memerlukan bantuan lebih lanjut, Anda dapat melihat panduan kami tentang cara menerapkan CSS ke WordPress atau menerapkan CSS menggunakan alat pengembang browser.
2. Menambahkan fungsi PHP
Metode sebelumnya cukup untuk menerapkan CSS khusus kami ke posting atau halaman tertentu. Ini akan cukup untuk sebagian besar penyesuaian yang mungkin Anda perlukan. Tetapi dalam beberapa kasus, mungkin ada batasan:
- Tema Anda tidak memiliki kelas atau id HTML unik untuk konten yang Anda perlukan untuk ditata.
- Anda memiliki daftar besar aturan CSS dan perlu menyimpannya dalam file terpisah.
- Anda ingin menerapkan beberapa kondisi lain selain halaman saat ini.
Jika Anda memiliki masalah serupa saat ingin menerapkan CSS ke halaman atau postingan tertentu, menggunakan fungsi PHP akan lebih baik.

Tetapi sebelum kita mulai, pastikan Anda membuat cadangan situs WordPress Anda atau membuat tema anak untuk pendekatan ini. Kami akan mengedit beberapa file rumit di situs web Anda. Jadi, setiap perubahan yang tidak perlu dapat menyebabkan masalah lebih lanjut dengan situs web Anda.
Jika Anda memerlukan bantuan, Anda bahkan dapat menggunakan salah satu plugin tema anak terbaik untuk WordPress untuk membuat tema anak.
2.1. Temukan halaman/postingan id
Langkah pertama adalah memeriksa id halaman atau posting tempat kita ingin menerapkan gaya kita. Anda mungkin memperhatikan bahwa nilai id sama dengan langkah sebelumnya. Namun, ini bukan id HTML yang sama yang kami gunakan sebelumnya.
Id yang kita maksud sekarang adalah variabel PHP yang mengidentifikasi posting dan halaman. Padahal, id dalam pendekatan sebelumnya mengidentifikasi kelas HTML.
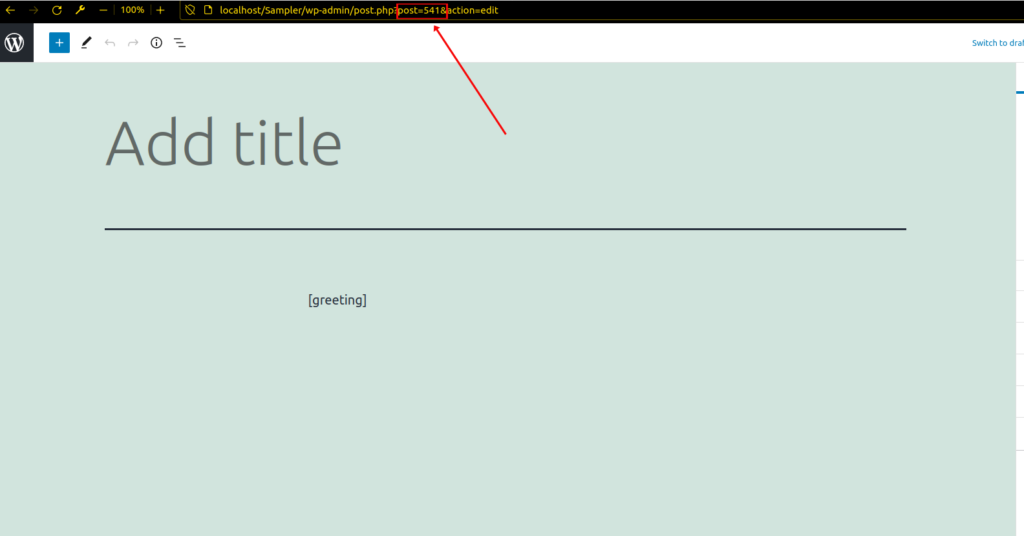
Untungnya, sangat mudah untuk menemukan halaman dan id posting di situs web Anda. Anda dapat melihat id halaman dan posting di dasbor admin backend saat Anda membuka editor . Posting atau id halaman disebutkan di URL browser Anda.

Cara lain untuk mendapatkan id halaman atau posting adalah menggunakan skrip berikut pada file functions.php dari tema anak. Buka saja Appearance > Theme Editor dan buka file functions.php .
Kemudian, rekatkan cuplikan berikut di editor dan Perbarui file. Ini akan mencetak id halaman di ujung depan.
add_action('wp_head',fungsi(){
$halaman_id = get_queried_object_id();
echo $halaman_id;
});

Setelah Anda mengetahui pengidentifikasi PHP untuk posting atau halaman yang Anda perlukan untuk menerapkan CSS, Anda cukup mencetak CSS di kepala. Anda dapat menggunakan pengait yang sama yang telah kita gunakan sebelumnya, yaitu wp_head() .
Cukup tempelkan cuplikan berikut pada file functions.php sekali lagi.
add_action('wp_head','my_head_css');
fungsi my_head_css(){
$halaman_id = get_queried_object_id();
if($page_id==97){
echo "<style> /* CSS anda disini */ </style>";
}
}
Pastikan Anda menambahkan CSS Anda di bagian "CSS Anda di sini" dan Perbarui file.
3. Menyertakan file CSS di Halaman atau Postingan Tertentu
Metode sebelumnya baik-baik saja untuk menambahkan potongan-potongan kecil CSS untuk penyesuaian dasar yang diperlukan oleh posting atau halaman tertentu. Tetapi untuk skrip CSS yang lebih besar, Anda harus mengikuti praktik yang baik dan mengunggah file CSS yang terpisah. di mana semua CSS khusus Anda harus dikumpulkan.
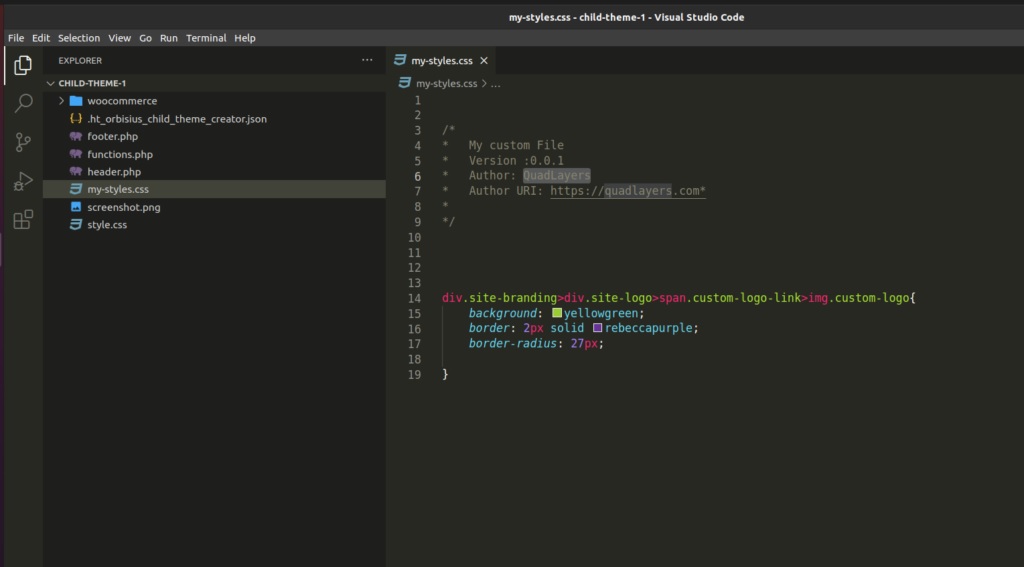
3.1. Buat file CSS menggunakan Editor Kode
Pertama, Anda perlu membuat file CSS terpisah dengan semua skrip CSS yang diperlukan menggunakan editor kode. Editor seperti Visual Studio Code, Sublime text, atau lainnya yang mendukung file CSS dapat digunakan.
Kemudian, buat file baru dengan ekstensi CSS dan tempel kode Anda di sini. Kami telah menamai file my-style.css untuk tutorial ini.

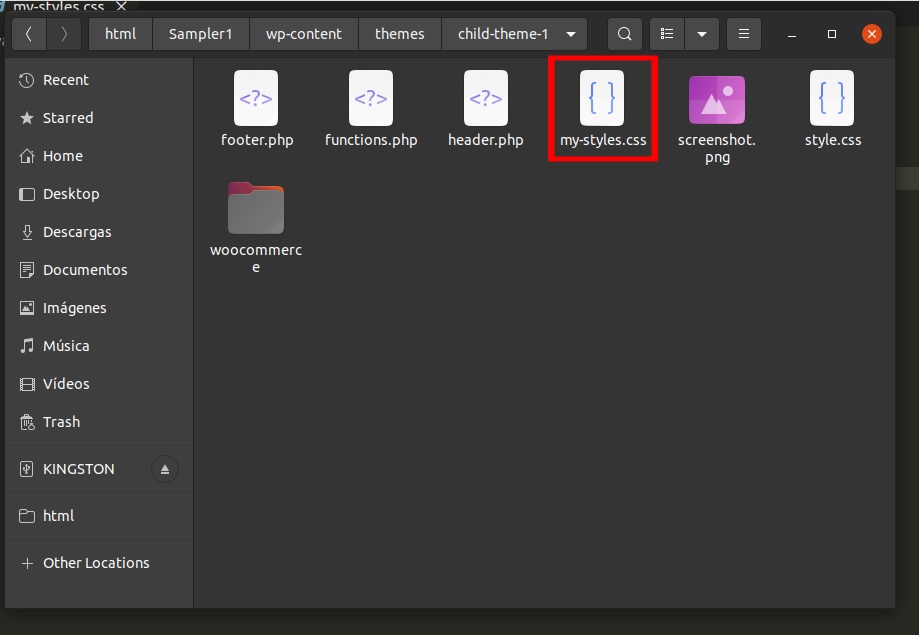
3.2. Unggah File CSS ke Folder Tema Anak
Sekarang, file CSS yang Anda buat harus diunggah ke direktori tema anak. Untuk ini, Anda dapat menggunakan klien FTP seperti FileZilla untuk mengunggah file. Anda bahkan dapat mengunggahnya di direktori tema anak utama itu sendiri.

3.2. Enqueue File CSS Kustom Anda
Sekarang, Anda dapat mengantrekan file CSS khusus ke situs WordPress Anda dengan menambahkan cuplikan kode pada file functions.php Anda .
Dalam skrip berikut, kita akan menggunakan kait wp_enqueue_script() , yang merupakan cara yang benar untuk menerapkan file CSS ke situs web WP. Di dalam fungsi, kita mendaftar dan mengantrekan file CSS kita ( my-styles.css ) hanya jika kondisinya terpenuhi. Ini adalah penggunaan yang sama seperti contoh sebelumnya.
Kemudian, fungsi get_queried_object_id() akan mengambil id dari halaman atau postingan saat ini. Yang harus Anda lakukan adalah menambahkan skrip berikut ke file functions.php sekali lagi dan Perbarui .
add_action( 'wp_enqueue_scripts', 'my_theme_styles' );
function my_theme_styles() {
if(get_queried_object_id()==97){
wp_register_style( 'gaya-saya', get_stylesheet_directory_uri() . '/gaya-saya.css');
wp_enqueue_style( 'gaya-saya', get_stylesheet_directory_uri() . '/gaya-saya.css');
}
}
Catatan: Dalam contoh skrip di atas, kami mengacu pada referensi ID yang sama dengan yang kami gunakan pada contoh sebelumnya, yaitu 97.
Jika Anda ingin informasi lebih lanjut tentang menambahkan file CSS, silakan lihat panduan terperinci kami untuk menerapkan CSS ke WordPress.
Kesimpulan
Ini semua adalah berbagai metode di mana Anda dapat menerapkan CSS ke halaman atau posting tertentu. Ini dapat banyak membantu Anda untuk membuat desain unik untuk halaman dan posting tertentu untuk situs web Anda. Untuk meringkas, ada 3 cara paling umum untuk menambahkan CSS ke halaman dan posting tertentu:
- Menggunakan id atau kelas HTML
- Menambahkan fungsi PHP
- Menyertakan file CSS pada halaman atau postingan tertentu
Pendekatan yang paling mudah dari mereka adalah menggunakan id HTML atau kelas untuk pemilih CSS. Namun, jika tema Anda memiliki batasan untuk itu, opsi terbaik Anda berikutnya adalah menambahkan fungsi PHP untuk menerapkan CSS. Terakhir, jika Anda harus menerapkan skrip CSS besar untuk halaman atau postingan tertentu, memasukkannya ke dalam file CSS adalah pendekatan yang paling cocok untuk Anda.
Jika Anda ingin menggunakan lebih banyak CSS di situs web Anda, kami juga memiliki tutorial untuk menyesuaikan menu Divi dengan CSS atau mengedit toko WooCommerce secara terprogram. Demikian pula, Anda juga dapat menyesuaikan halaman dan posting Anda lebih banyak lagi dengan bantuan panduan kami untuk membuat posting dan halaman secara terprogram, mengubah posting menjadi halaman, membuat jenis posting khusus, atau bahkan menambahkan posting ke halaman di WordPress.
Jadi, bisakah Anda menerapkan CSS ke halaman atau postingan tertentu sekarang? Apakah tutorial ini membantu? Beri tahu kami di komentar. Sementara itu, berikut beberapa artikel lain yang mungkin ingin Anda kunjungi:
- Cara mengonversi/mengubah jenis posting di WordPress
- Buat jenis posting kustom WordPress secara terprogram
- Cara Menyesuaikan Halaman Keranjang WooCommerce
