Cara menerapkan CSS menggunakan alat pengembang browser
Diterbitkan: 2021-11-25Mencari cara untuk menata situs Anda dengan sedikit CSS? Ada berbagai cara untuk melakukannya. Dalam panduan ini, kami akan menunjukkan cara menerapkan CSS menggunakan alat pengembang browser beserta beberapa contoh hal yang dapat Anda lakukan.
Saat mengembangkan aplikasi atau situs web, pengembang menggunakan berbagai macam alat yang membantu mereka melakukan pekerjaan mereka. Salah satu yang paling populer adalah alat pengembang browser. Tanpa itu, bekerja di situs web akan jauh lebih rumit.
Sebagian besar browser menyediakan alat pengembang bawaan mereka sendiri. Kebanyakan dari mereka serupa tetapi memiliki beberapa opsi berbeda. Mengingat hampir 66% pengguna menggunakan Chrome, dalam panduan ini, kami akan fokus pada![]() Alat pengembang Chrome. Ini adalah salah satu yang paling lengkap dan menonjol dari browser karena kinerja dan berbagai fiturnya.
Alat pengembang Chrome. Ini adalah salah satu yang paling lengkap dan menonjol dari browser karena kinerja dan berbagai fiturnya.
Sebelum masuk ke cara menerapkan CSS menggunakan alat pengembang browser, pertama-tama, mari kita kenali alat pengembang Chrome dan apa yang dapat Anda lakukan dengannya.
CATATAN : Kami akan menjelaskan beberapa konsep di sini, tetapi untuk mengikuti panduan ini, kami sarankan Anda memiliki pemahaman dasar tentang CSS dan cara kerjanya.
Alat pengembang Chrome
Pertama, Anda perlu membuka alat di Chrome. Untuk itu, ada 3 opsi:
- Tekan F12 pada kata kunci Anda
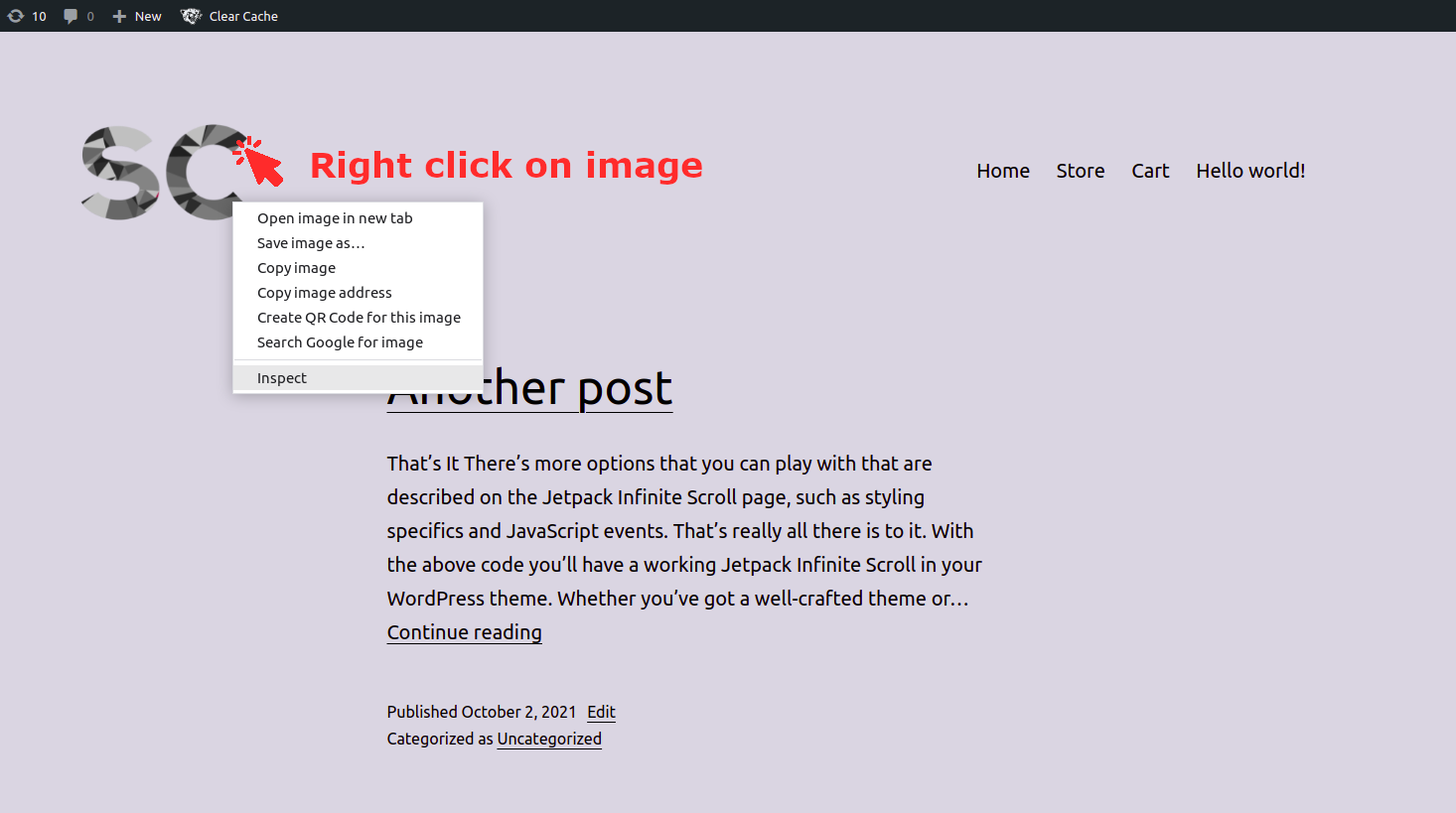
- Klik kanan di mana saja pada layar dan pilih Inspect
- Tekan ikon tiga titik di kanan atas di sebelah avatar pengguna Anda dan buka Alat Lainnya > Alat Pengembang
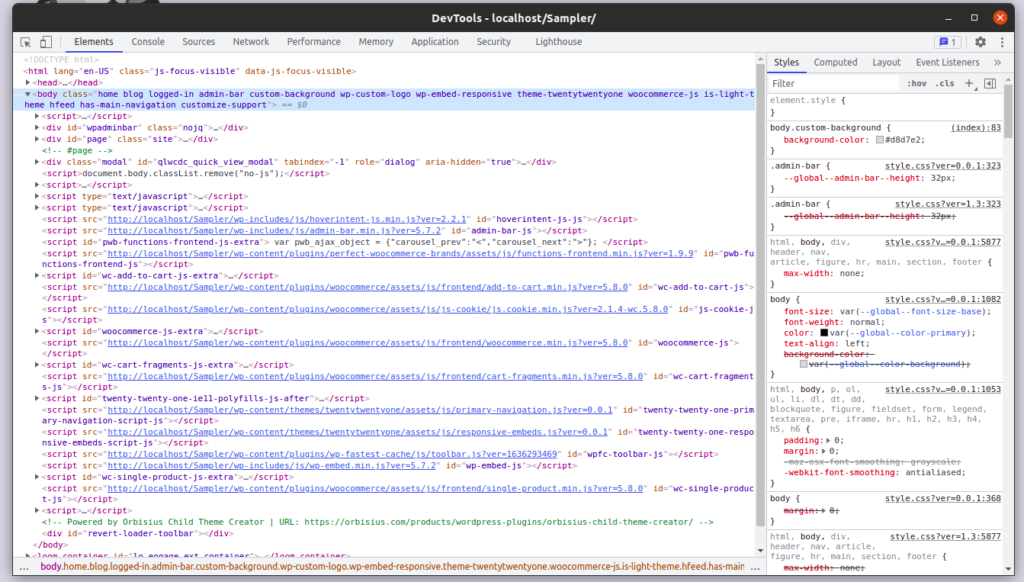
Salah satu dari tiga opsi tersebut akan membuka DevTools yang akan terlihat seperti ini. Alat pengembang Anda mungkin terlihat sedikit berbeda tetapi elemennya akan sama.

Seperti yang Anda lihat, ada beberapa tab, pastikan Anda berada di tab Elemen yang menunjukkan output HTML situs web. Perhatikan bahwa alat akan mengambil semua informasi mengenai jendela saat ini, yaitu tab aktif di browser saat Anda membuka DevTools.
Anda dapat membuka beberapa jendela alat pengembang secara bersamaan, masing-masing menampilkan informasi dari tab yang berbeda di browser.
Cara menemukan elemen HTML di alat pengembang browser
Jika Anda melihat lebih dekat pada elemen dalam alat, Anda akan melihat bahwa Anda dapat membuka sebagian besar elemen dengan mengkliknya. Selain itu, elemen yang bersarang di dalam elemen lain disorot di frontend saat Anda mengarahkan kursor ke atasnya.
Dengan melihat elemen yang berbeda, Anda dapat melihat elemen induk HTML. Anda dapat menyelami struktur HTML dengan membuka setiap elemen dengan satu klik. Di sebagian besar situs, kode HTML cukup panjang, sehingga bisa membosankan jika Anda perlu menemukan elemen tertentu. Terlebih lagi jika elemen yang Anda cari sangat bersarang di dalam daftar besar elemen induk HTML.
Namun, ada cara yang jauh lebih mudah untuk menemukan elemen tertentu.
Menemukan elemen tertentu
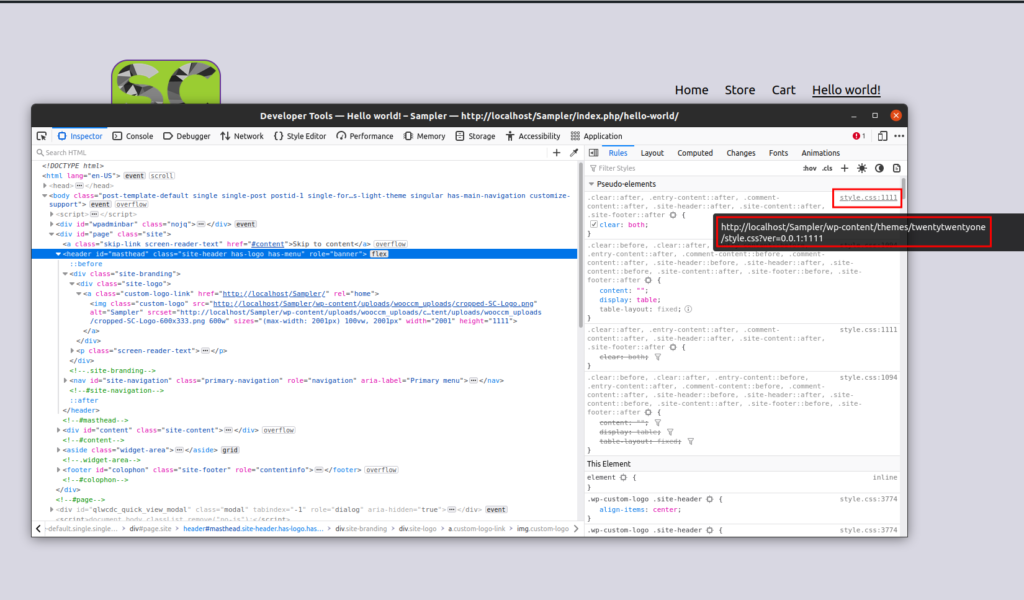
Cukup klik kanan pada elemen yang ingin Anda analisis dan pilih Inspect .

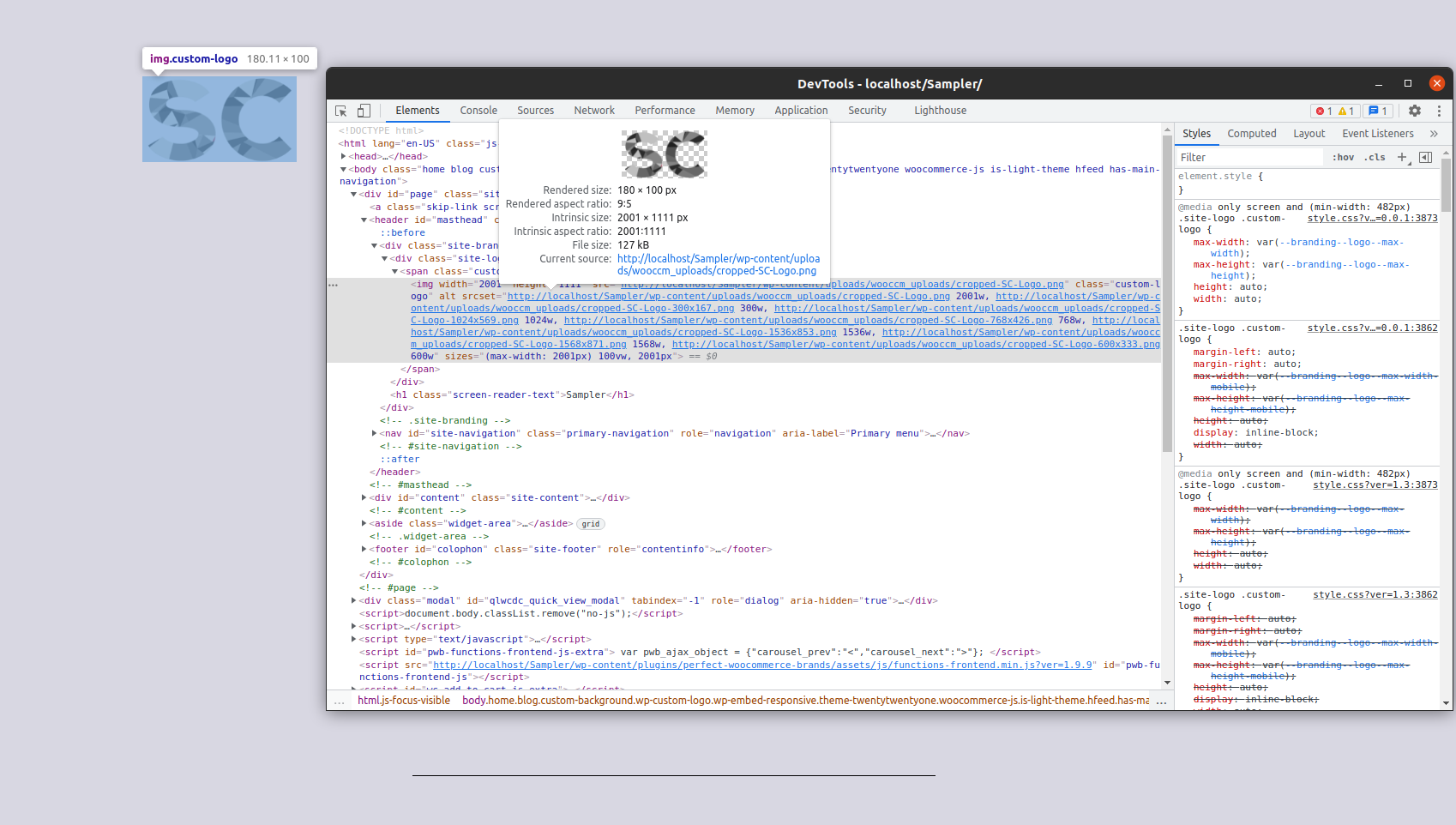
Saat inspektur terbuka, elemen itu akan dipilih dan tampak disorot di DevTools .

Seperti yang Anda lihat pada tangkapan layar di atas, kami telah mengklik logo, jadi ketika kami memeriksa elemen di alat pengembang, gambar logo sudah dipilih dan disorot. Ini membantu kami memahami kedalaman elemen dalam kode sumber HTML lengkap situs web.
Sekarang setelah Anda mengetahui cara memilih elemen tertentu menggunakan alat pengembang, mari melangkah lebih jauh dan menambahkan sedikit CSS khusus.
Mengedit skrip CSS secara langsung
Jika Anda melihat sisi kanan jendela alat dev, Anda akan melihat semua aturan CSS yang diterapkan ke elemen yang Anda pilih diurutkan berdasarkan pewarisan.
Warisan adalah salah satu konsep CSS utama yang menggambarkan fungsionalitas CSS. Jangan khawatir jika Anda tidak sepenuhnya memahami apa itu, kami akan menjelaskannya di bagian selanjutnya.
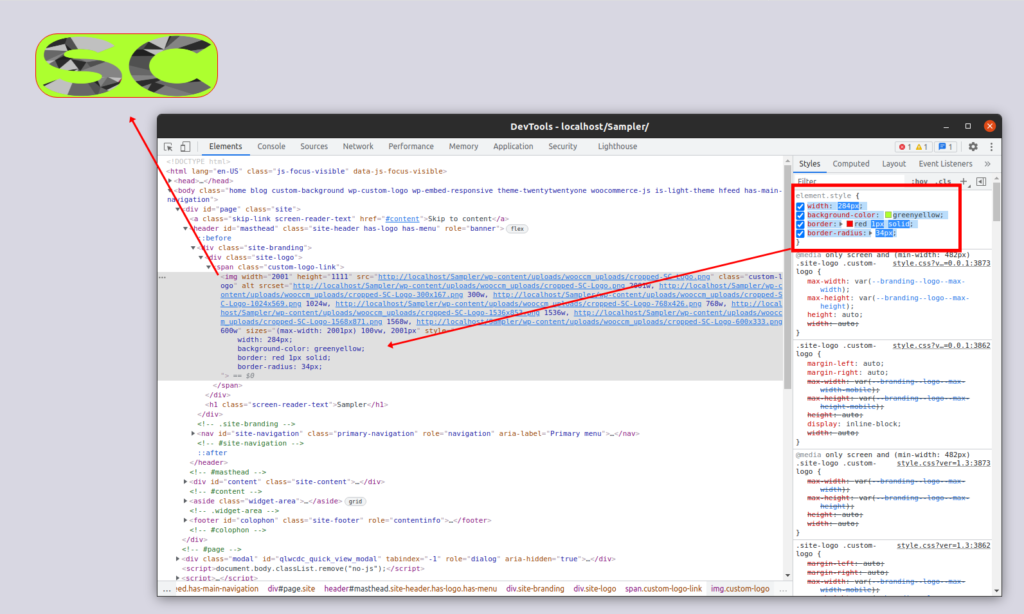
Untuk menerapkan aturan CSS Anda sendiri pada alat dev, Anda perlu mengetik atau menempelkannya di sana, tepat setelah deklarasi gaya elemen:

Dalam hal ini, mengikuti contoh kami, kami telah mengubah lebar, warna latar belakang, dan batas logo yang telah kami pilih sebelumnya.
Anda juga dapat menyisipkan skrip Anda pada salah satu aturan CSS di bilah sisi alih-alih melakukannya di pembungkus element.style .
Warisan CSS pada alat pengembang browser
Anda mungkin bertanya-tanya apa gunanya memiliki semua aturan CSS di sana jika Anda dapat menerapkan kode CSS Anda pada salah satu dari mereka dan tidak ada bedanya.
Seperti yang disebutkan sebelumnya, itu semua adalah aturan CSS yang diterapkan pada elemen yang dipilih yang diurutkan berdasarkan pewarisan.
Konsep pewarisan menjelaskan bagaimana CSS diterapkan pada dokumen HTML . Pada dasarnya, ini mengontrol apa yang terjadi ketika tidak ada nilai yang ditentukan untuk properti dari elemen tertentu.
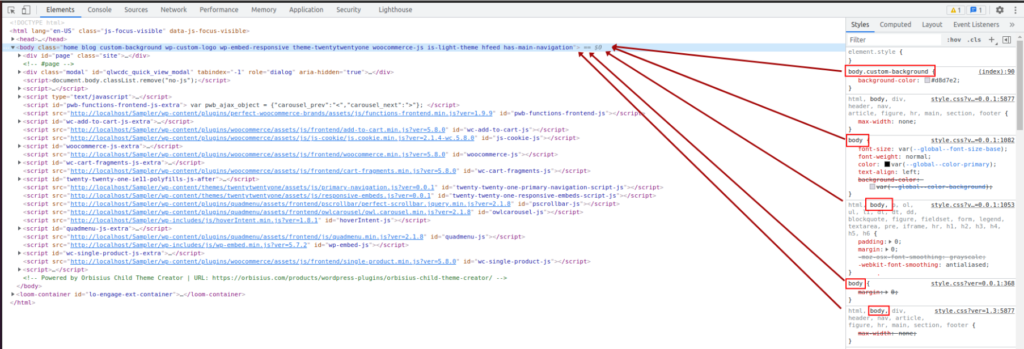
Jika Anda melihat lebih dekat pada tangkapan layar di bawah, Anda akan melihat bahwa semua pemilih CSS di bilah sisi menargetkan elemen yang sama: elemen yang Anda pilih di bagian utama.
Jika Anda menerapkan dua atau lebih aturan ke elemen yang sama, yang akan diterapkan adalah yang lebih spesifik. Ini akan menonaktifkan perilaku pewarisan, yang berlaku untuk properti tanpa definisi.

Pada tangkapan layar di atas, properti background-color dari elemen <body> diberikan oleh aturan berikut:
body.custom-background {
warna-latar belakang: #d8d7e2;
} Ini menimpa semua aturan lain yang berlaku untuk <body> karena memiliki pemilih yang lebih spesifik yang menyertakan kelas .custom-background .

Jika Anda ingin mempelajari lebih lanjut tentang pewarisan CSS, Anda dapat melihat dokumentasi ini.
Sekarang setelah Anda memiliki pemahaman yang lebih baik tentang elemen-elemennya, mari kita lihat bagaimana Anda dapat menerapkan CSS menggunakan alat pengembang browser.
Cara menerapkan skrip CSS menggunakan alat pengembang browser
Setelah bekerja dengan alat pengembang dan setelah Anda menulis skrip CSS, Anda perlu menyalin kode CSS dari alat pengembang dan menambahkannya ke file CSS situs web Anda. Di bagian ini, kami akan menunjukkan cara melakukannya selangkah demi selangkah.
1) Dapatkan pemilih CSS
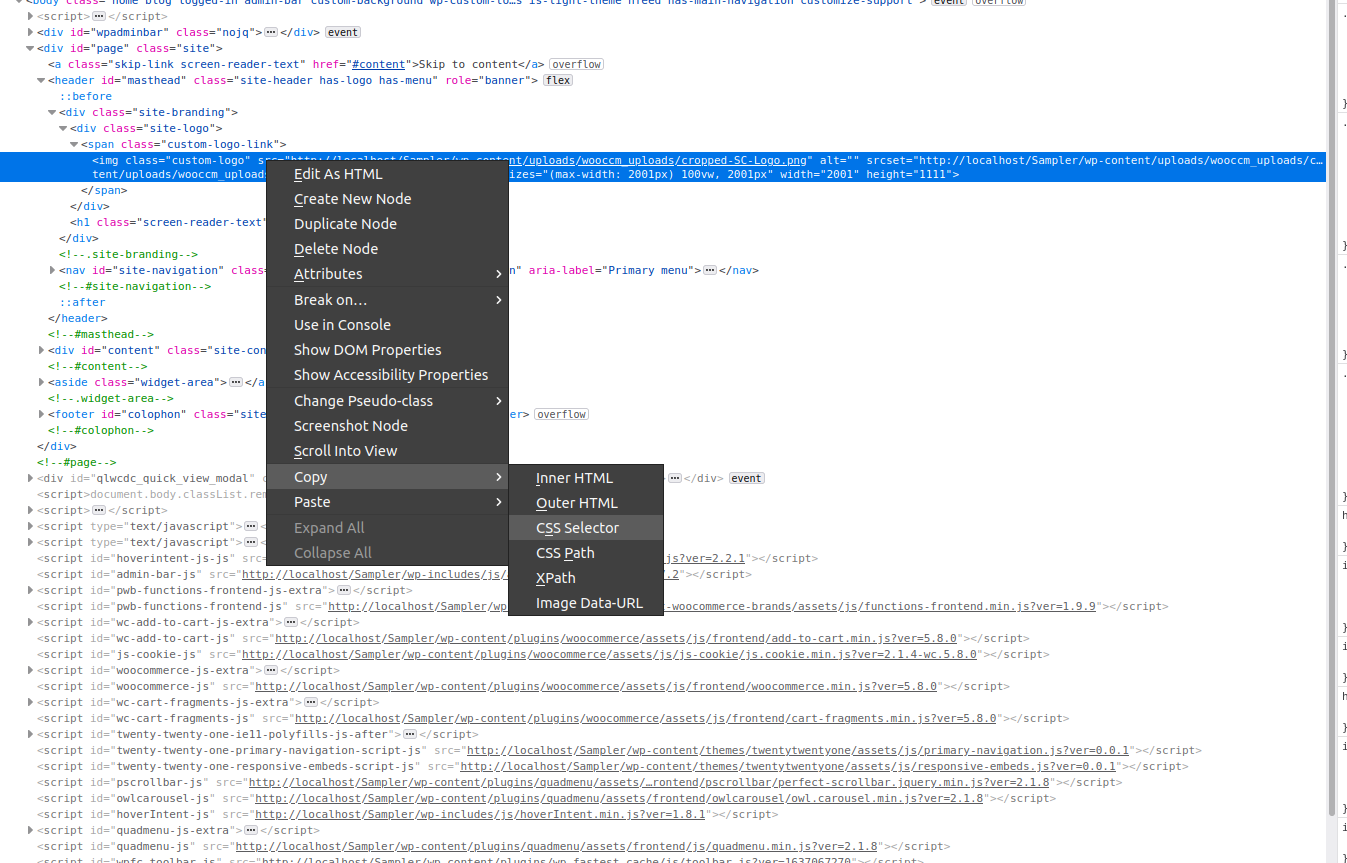
Pertama, Anda harus mengambil pemilih. Buka alat pengembang dan klik elemen HTML yang ingin Anda edit sehingga disorot. Kemudian, klik kanan pada elemen yang disorot dan pergi ke Copy > CSS selector .

2) Perbaiki pemilih
Pada tangkapan layar di atas, pemilih CSS yang kami salin ke clipboard adalah:
.branding situs > div:nth-child(1) > span:nth-child(1) > img
Dalam beberapa kasus, pemilih ini mungkin tidak berfungsi, jadi Anda perlu memperbaikinya untuk membuatnya lebih spesifik. Misalnya, Anda dapat menggunakan pemilih berikut yang jauh lebih spesifik dan akan menimpa yang sebelumnya:
div.site-branding > div.site-logo > span.custom-logo-link > img.custom-logo
3) Salin aturan CSS
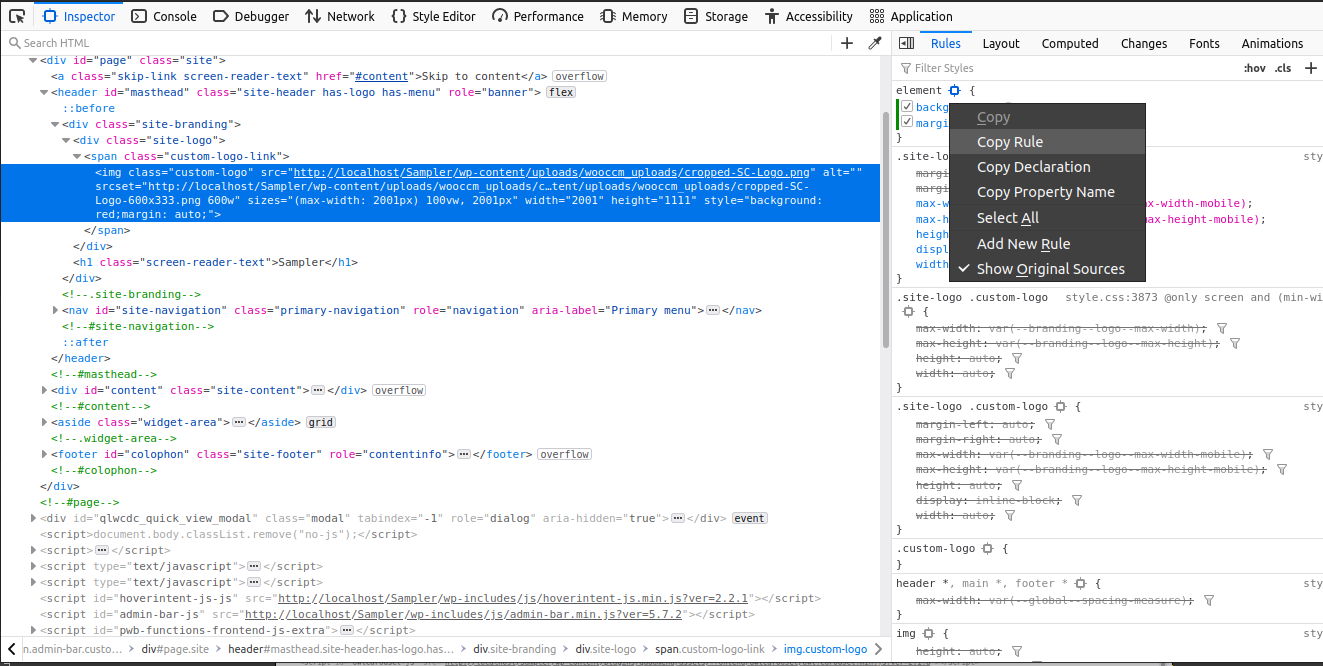
Setelah Anda menyesuaikan pemilih dan mengonfirmasi bahwa itu berfungsi, salin deklarasi yang Anda butuhkan dari bilah sisi kanan alat dev.
Untuk melakukannya, klik kanan pada aturan CSS yang telah Anda tambahkan ke alat dev, dan pilih Salin aturan .

4) Tambahkan kode CSS Anda ke situs web Anda
Langkah terakhir adalah menambahkan kode CSS khusus yang baru saja Anda buat menggunakan alat pengembang browser ke file gaya situs web Anda dengan menyatukan pemilih dan deklarasi.
Mungkin ada beberapa cara untuk menyertakan CSS khusus di situs Anda tergantung pada penyiapan Anda. Banyak plugin dan tema menyediakan kotak editor CSS mereka sendiri, dan Anda juga dapat menambahkan skrip langsung ke file CSS tema. Mari kita lihat beberapa opsi berbeda.
4.1) Editor CSS tambahan untuk penyesuai tema
Metode langsung untuk menerapkan CSS menggunakan editor CSS tambahan dari penyesuai tema. Ini adalah opsi yang disediakan WordPress secara default untuk menambahkan CSS khusus dan ada di semua situs web.
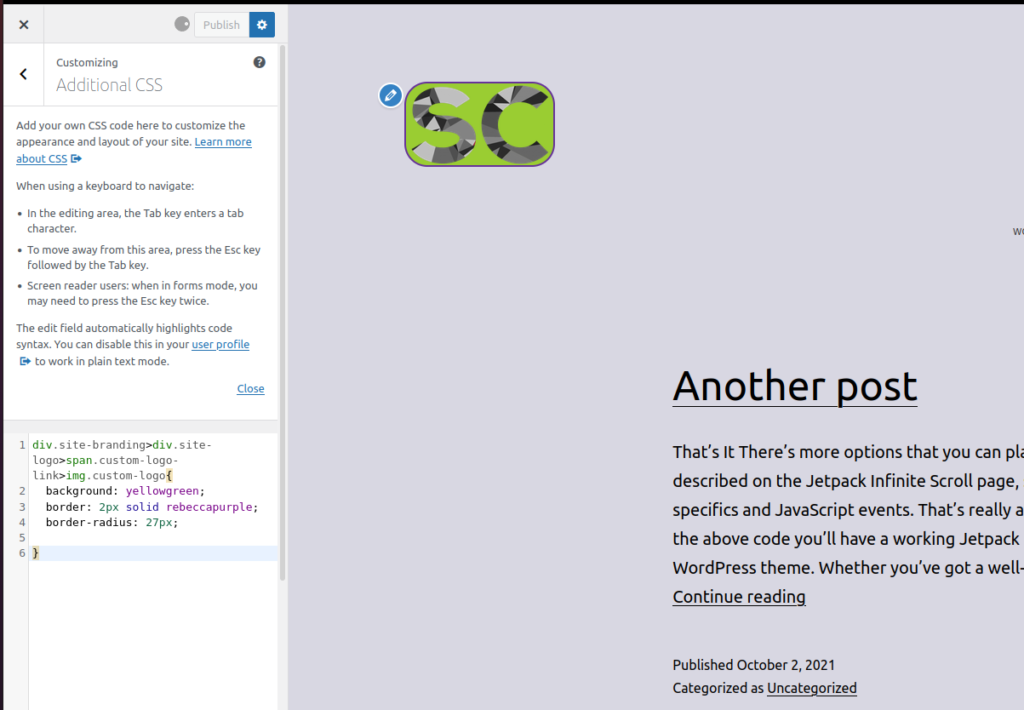
Untuk menambahkan kode CSS ke situs Anda, di dasbor Anda, buka Appearance > Customize > Additional CSS. Rekatkan aturan CSS Anda ke dalam editor dan tekan Publish .
Keuntungan dari metode ini adalah Anda tidak memerlukan alat tambahan dan Anda dapat melihat pratinjau langsung kode sebelum ditayangkan.

4.2) File CSS dari tema anak
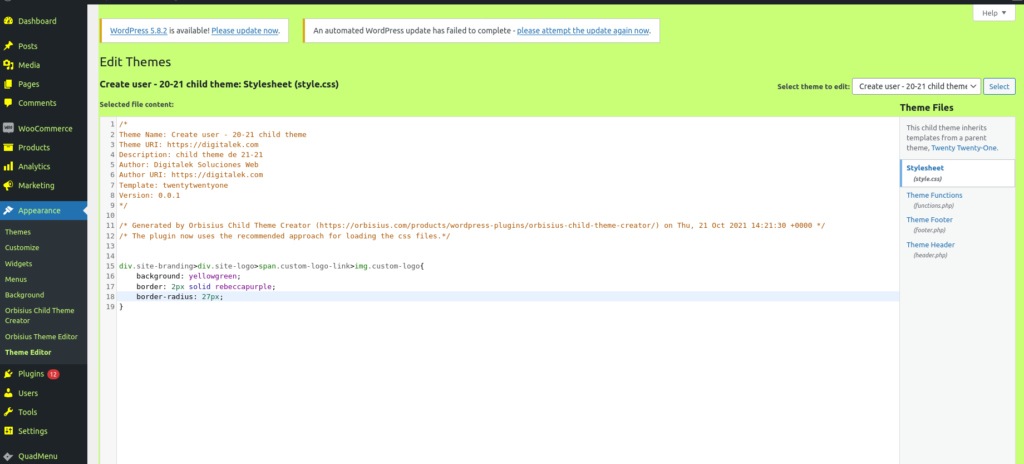
Jika Anda menggunakan tema anak, Anda dapat menambahkan skrip khusus ke file style.css . Ini adalah pilihan yang baik jika Anda memiliki banyak kode CSS.
Untuk melakukannya, buka file style.css dari tema anak dan tempel aturan CSS Anda di sana. Tergantung pada tema anak Anda, file tersebut mungkin memiliki nama yang berbeda atau mungkin ada beberapa file lain. Bagaimanapun, pastikan bahwa file tersebut memiliki ekstensi .css dan Anda mengedit file yang benar.
Alternatif lain untuk mengedit file WordPress dari tema anak Anda adalah dengan menggunakan editor tema di bawah tab Penampilan di dasbor WordPress.

Skrip CSS yang Anda tambahkan di sini akan bekerja dengan cara yang sama seperti menambahkannya ke penyesuai tema, tetapi mungkin memiliki kinerja yang sedikit lebih baik.
Periksa file CSS di alat pengembang browser
Di bagian sebelumnya, kami telah menjelaskan cara menambahkan skrip CSS ke situs WordPress Anda. Seperti yang dapat Anda bayangkan, semua aturan CSS yang Anda lihat di alat pengembang berasal dari file CSS. File-file ini mungkin dibuat oleh situs web secara dinamis, dimuat dari server, atau dari file cache browser klien.
Jika Anda melihat lebih dekat, Anda akan melihat bahwa nama file yang berisi aturan CSS ditampilkan tepat setelah aturan, di bilah sisi CSS alat dev.

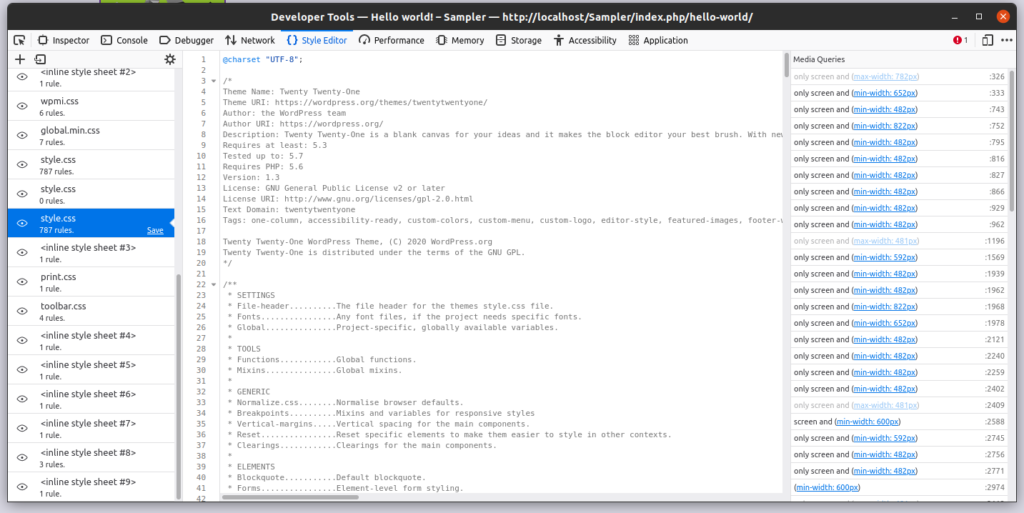
Jika Anda mengklik nama file ( style.css ) Anda akan pergi ke layar editor gaya alat dev di mana Anda akan melihat semua file CSS aktif dan kontennya.

Ini dapat berguna untuk memiliki pemahaman yang lebih baik tentang semua file CSS yang ada di situs web Anda.
Kesimpulan
Secara keseluruhan, sebagian besar browser menyertakan alat pengembang yang sangat kuat yang digunakan pengembang setiap hari. Dalam panduan ini, kami telah menunjukkan kepada Anda salah satu fitur utama alat pengembang browser. Kami telah melihat cara menemukan elemen HTML tertentu pada alat dev dan cara mengedit CSS secara langsung. Selain itu, kami telah menjelaskan warisan CSS dan mengapa itu penting.
Terakhir, kami telah menunjukkan kepada Anda cara menerapkan skrip CSS menggunakan alat pengembang browser selangkah demi selangkah dan berbagai cara untuk menambahkannya ke situs Anda.
Jika Anda menemukan tutorial ini menarik, bagikan dengan teman-teman Anda di media sosial. Untuk panduan yang lebih berguna untuk meningkatkan situs Anda, lihat artikel berikut:
- Cara menyesuaikan menu Divi dengan CSS
- Cara mengedit Halaman Toko WooCommerce dengan PHP dan CSS
