Masking Gambar Elementor Appy dalam 4 Langkah Mudah dengan ElementsKit
Diterbitkan: 2022-10-13Saat membuat situs WordPress, Anda perlu memanfaatkan setiap aspek untuk membangun situs web yang luar biasa. Masking gambar elemen adalah salah satu fitur paling praktis untuk menambahkan keunikan dan estetika ke situs WordPress Anda. Karena ini memungkinkan Anda untuk mengubah tampilan gambar secara keseluruhan dalam beberapa detik.
Sayangnya, Anda tidak akan menemukan pengaturan default untuk menambahkan masking gambar di Elementor. Namun, Anda dapat memanfaatkan peluang ini dengan menggunakan add-on Elementor lainnya, seperti ElementsKit, yang menawarkan fitur penyembunyian gambar.
Namun, Anda mungkin bingung saat menambahkan topeng gambar di Elementor tanpa mengikuti panduan yang tepat.
Pada akun itu, kami telah menunjukkan proses terbaik untuk menutupi foto di Elementor dalam posting blog ini dengan menggunakan addon Elementor terbaik — ElementsKit !
Apa itu masking gambar di Elementor?
Masking gambar adalah teknik yang sangat baik untuk mempercantik gambar WordPress Anda . Ini dapat memberikan bentuk unik pada gambar Elementor Anda dan membuatnya lebih menarik. Di WordPress, Anda akan mendapatkan Elemen terpisah untuk masking gambar. Dengan menggunakan itu, Anda dapat menutupi gambar tanpa pengetahuan atau keterampilan teknis apa pun. Selain itu, Anda dapat mengedit gambar WordPress dalam beberapa detik.
Selain membuat gambar WordPress Anda menarik, masking gambar Elementor memiliki manfaat lain untuk ditawarkan. Penasaran apa saja mereka? Terus gali untuk menjelajahi semua manfaat modul penyembunyian gambar.
Mengapa Anda harus menggunakan masking gambar di WordPress?
Elementor Image masking tidak hanya bagus untuk membuat gambar unik tetapi juga memperbaiki beberapa masalah yang terkait dengan gambar Anda. Misalnya, Anda tidak ingin menampilkan gambar lengkap di situs Anda, atau, menampilkan gambar penuh tidak sesuai dengan merek Anda. Dalam kasus seperti itu, Anda dapat menyembunyikan beberapa bagian dari gambar Anda dan menunjukkan bagian yang tepat yang ingin Anda bagikan.
Selain itu, masking gambar juga membantu karena alasan berikut:
- Ini dapat mengubah situs web Anda yang biasa dan membosankan menjadi situs menarik yang mampu membuat pesaing Anda tertinggal .
- Karena keterlibatan yang meningkat, penjualan juga akan meningkat .
- Fitur penyembunyian gambar dapat membawa perbedaan besar dalam kualitas. Ini dapat meningkatkan kualitas keseluruhan gambar WordPress Anda.
- Anda dapat mempromosikan produk dengan indah di situs Anda.
Sekarang, jika Anda ingin menggunakan fitur luar biasa ini, Anda dapat melanjutkan hingga akhir. Ini akan membantu Anda menutupi foto secara online tanpa keahlian teknis apa pun. Jadi, terus pelajari seluruh proses menutupi gambar WordPress.

Langkah-langkah menambahkan masking gambar di WordPress

Anda akan menemukan banyak plugin WordPress yang datang dengan fitur masking gambar. Seperti ElementsKit, addon Elementor all-in-one, memiliki fitur penyembunyian gambar bersama dengan 84+ elemen lainnya. Karena ElementsKit adalah plugin yang kompatibel dengan Elementor, Anda dapat memanfaatkan fitur apa pun dengan menyeret dan menjatuhkan termasuk masking gambar.
Oleh karena itu, jika Anda seorang pemula, Anda tidak perlu terlalu khawatir. Yang perlu Anda lakukan adalah mengikuti langkah-langkah yang disebutkan di bawah ini dan topeng kustom Elementor akan ditambahkan ke gambar Anda:
Langkah 1: Instal Elementor dan ElementsKit.
Pada langkah pertama, Anda perlu menginstal dan mengaktifkan dua plugin di situs Anda. Salah satunya adalah Elementor dan yang lainnya adalah ElementsKit . Selain itu, karena ini adalah fitur pro dari ElementsKit, Anda perlu mendapatkan versi pro-nya. Sekarang, setelah menginstal dan mengaktifkan plugin, lanjutkan ke langkah kedua.
Langkah 2: Aktifkan modul Masking gambar.
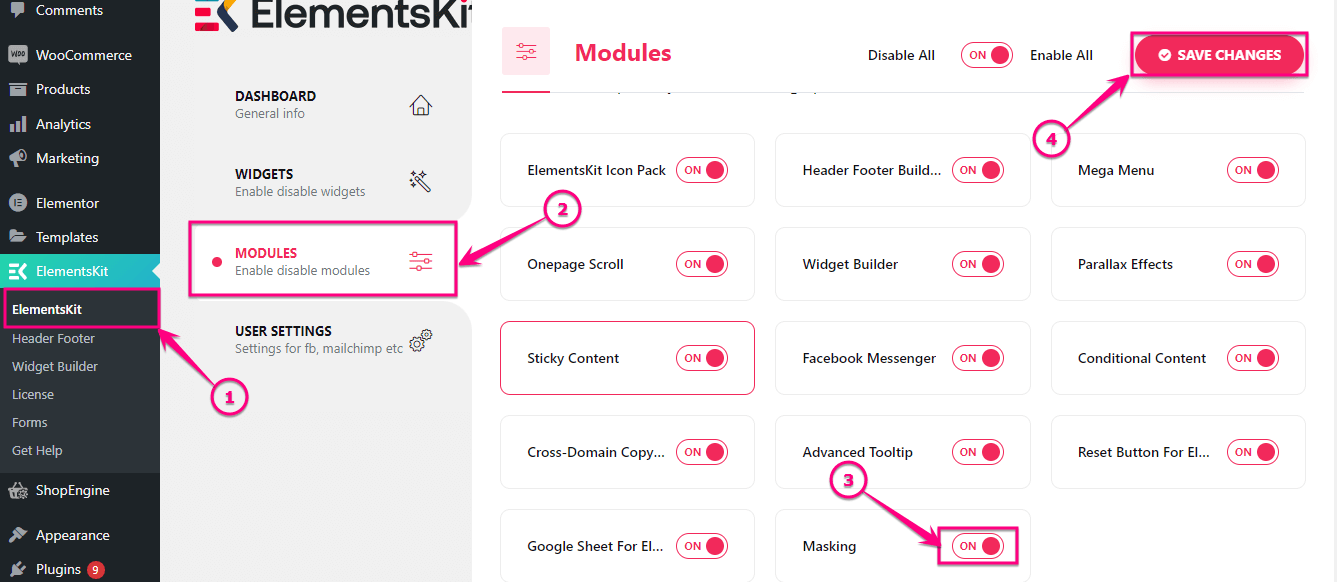
Saatnya untuk mengaktifkan modul masking ElementsKit. Pertama, kunjungi panel admin Anda dan klik (1.) ElementsKit. Lalu pergi ke tab (2.) Modules dan aktifkan modul Masking (3.) . Terakhir, klik tombol (4.) Simpan Perubahan .


Langkah 3: Tambahkan masking Elementor.
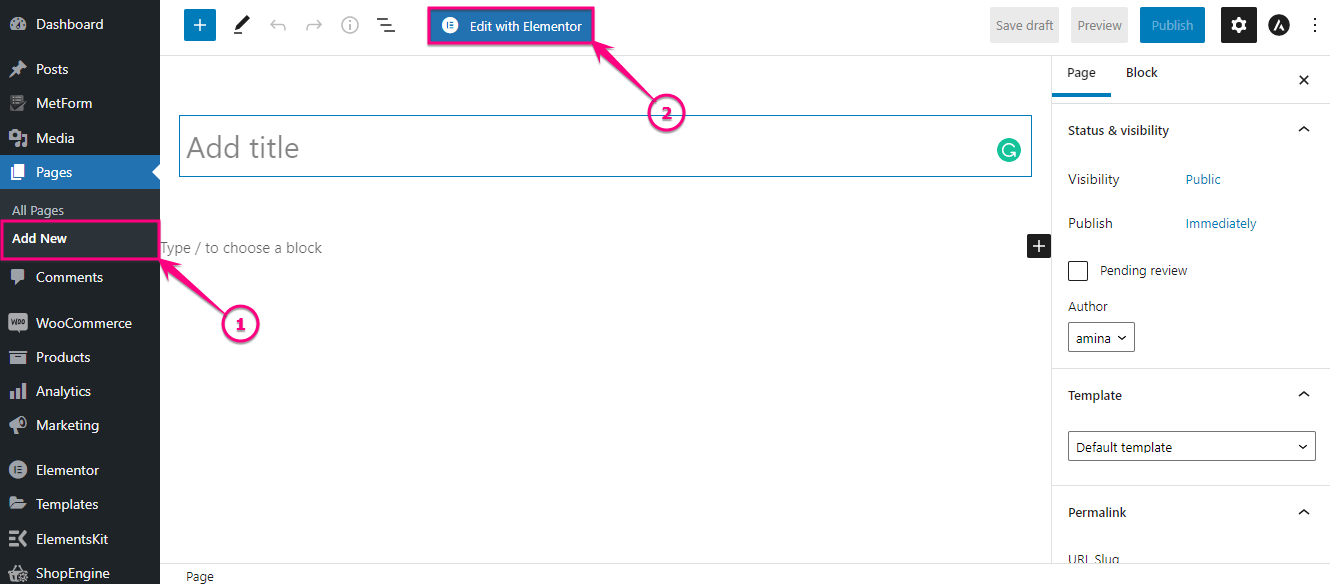
Setelah mengaktifkan modul masking, tambahkan halaman baru dengan mengklik (1.) Opsi Add New di bawah tab Pages. Kemudian tekan tombol (2.) Edit dengan Elementor untuk menambahkan topeng kustom.

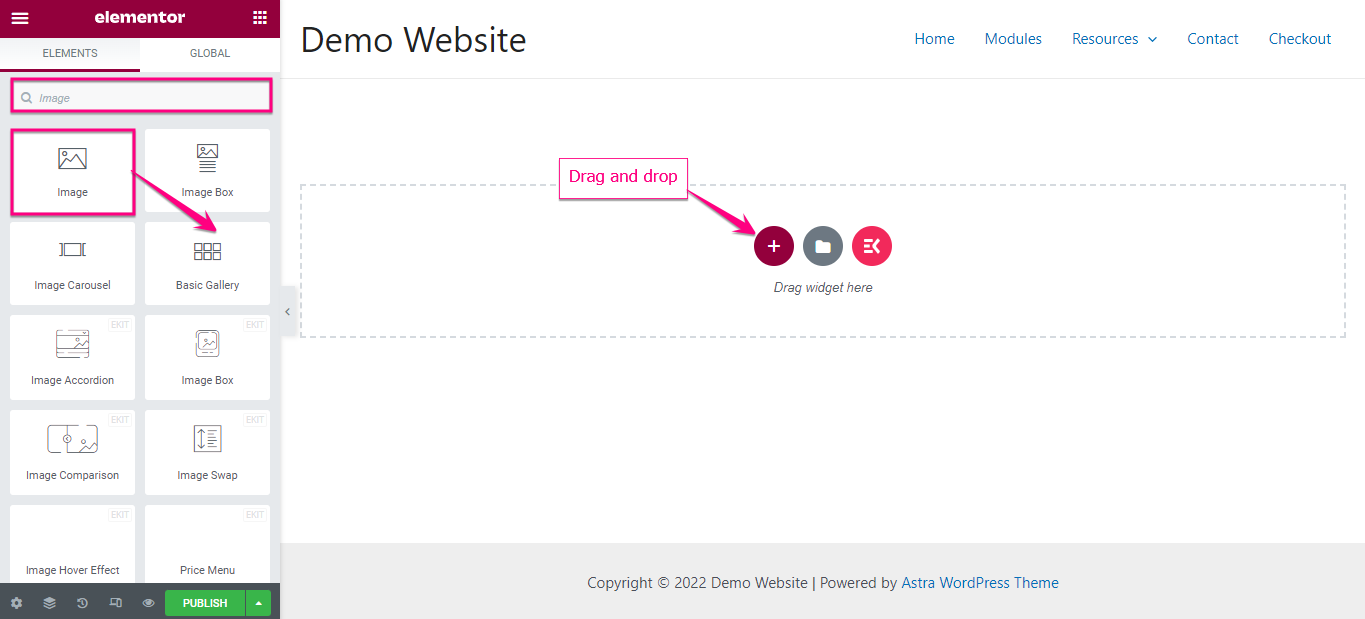
Sekarang cari widget Gambar di kotak pencarian dan setelah menemukan widget, seret dan lepas di ikon plus.

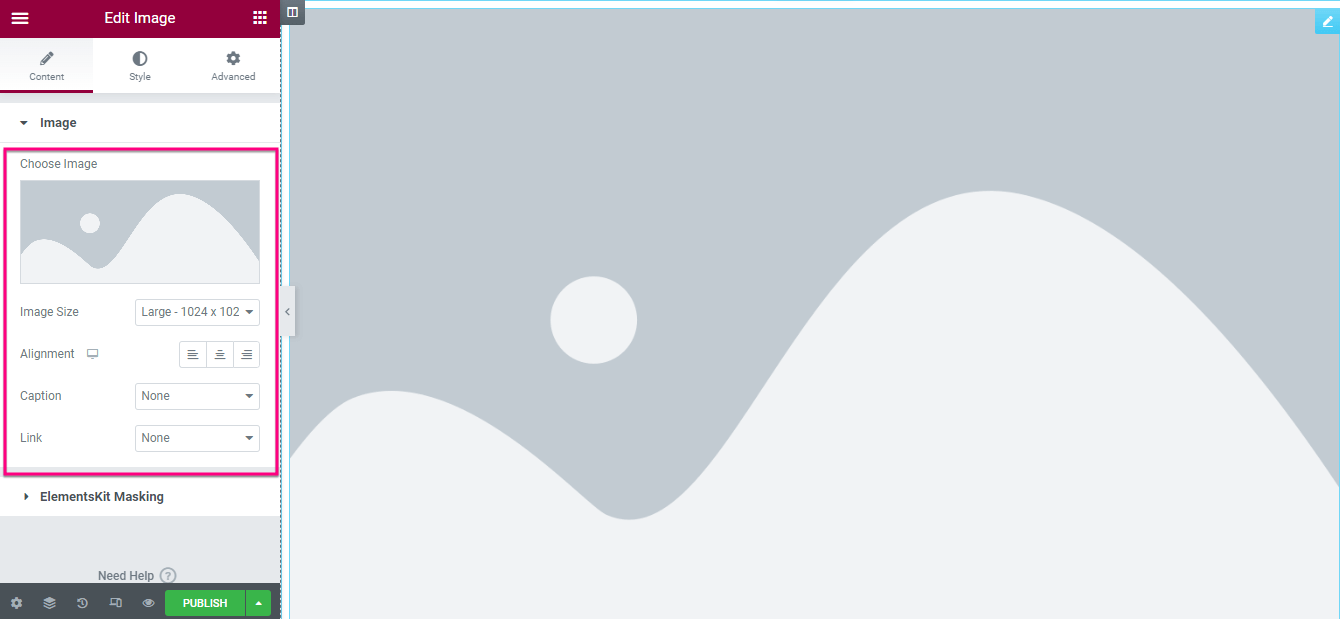
Di sini Anda harus menambahkan gambar khusus dengan menyesuaikan area berikut:
- Pilih Gambar: Pilih gambar dari perpustakaan media Anda atau unggah file dari sini.
- Ukuran Gambar: Pilih ukuran yang sesuai untuk gambar Anda.
- Alignment: Pilih perataan gambar Anda.
- Keterangan: Anda dapat menambahkan keterangan untuk gambar Anda dari sini.
- Tautan: Anda dapat menambahkan tautan ke gambar dari sini.

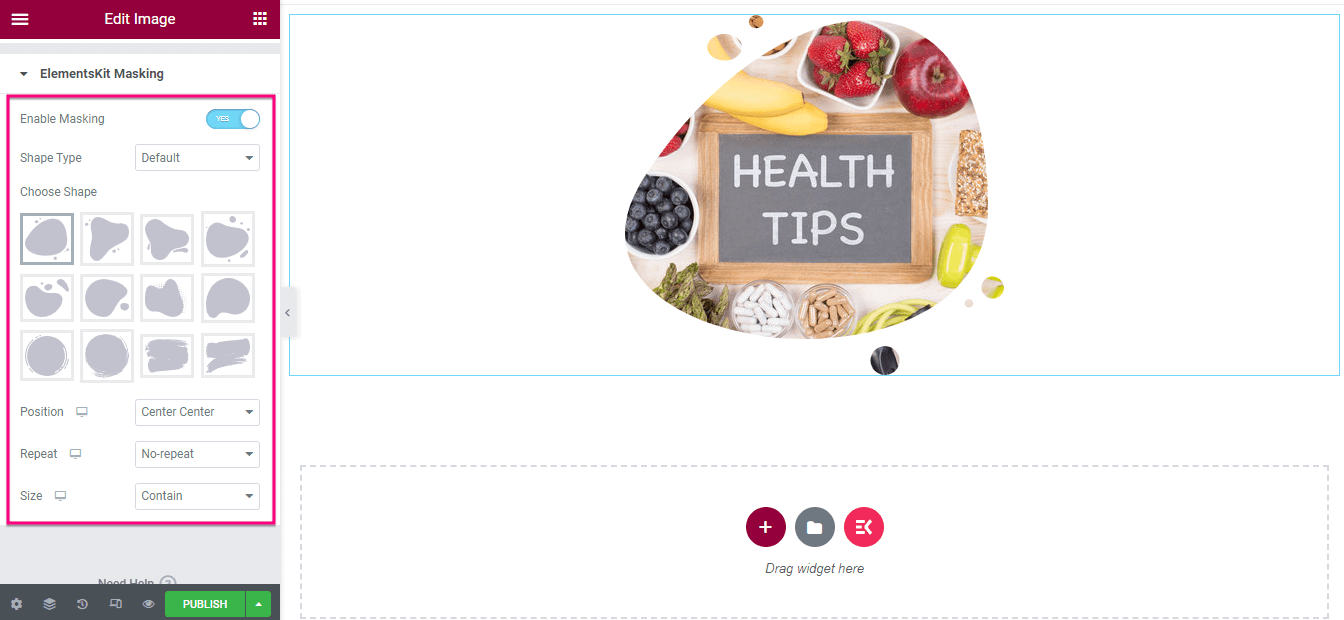
Setelah memasukkan dan mengedit gambar, klik tab ElementsKit Masking dan aktifkan opsi "Masking" . Kemudian edit area berikut:
- Jenis Bentuk: Pilih jenis bentuk untuk gambar Anda.
- Pilih Bentuk: Di sini Anda akan menemukan berbagai bentuk untuk gambar yang Anda unggah. Klik pada bentuk di mana Anda ingin melihat gambar WordPress Anda.
- Posisi: Pilih posisi dari sini.
- Ulangi: Opsi ini memungkinkan Anda untuk menambahkan pengulangan ke topeng gambar Elementor yang Anda buat.
- Ukuran: Pilih ukuran untuk gambar Anda dari opsi ini.

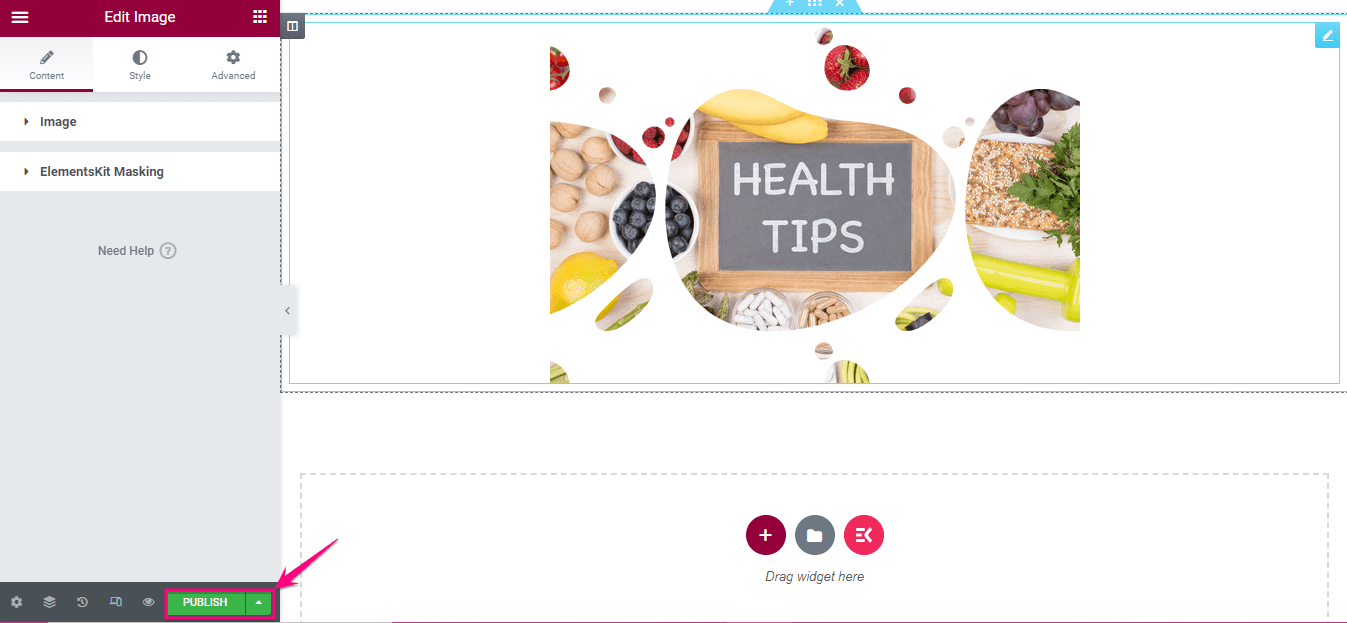
Langkah 4: Publikasikan gambar masking.
Inilah langkah terakhir — tekan tombol “Terbitkan” untuk membuat masking gambar Elementor Anda menjadi hidup!

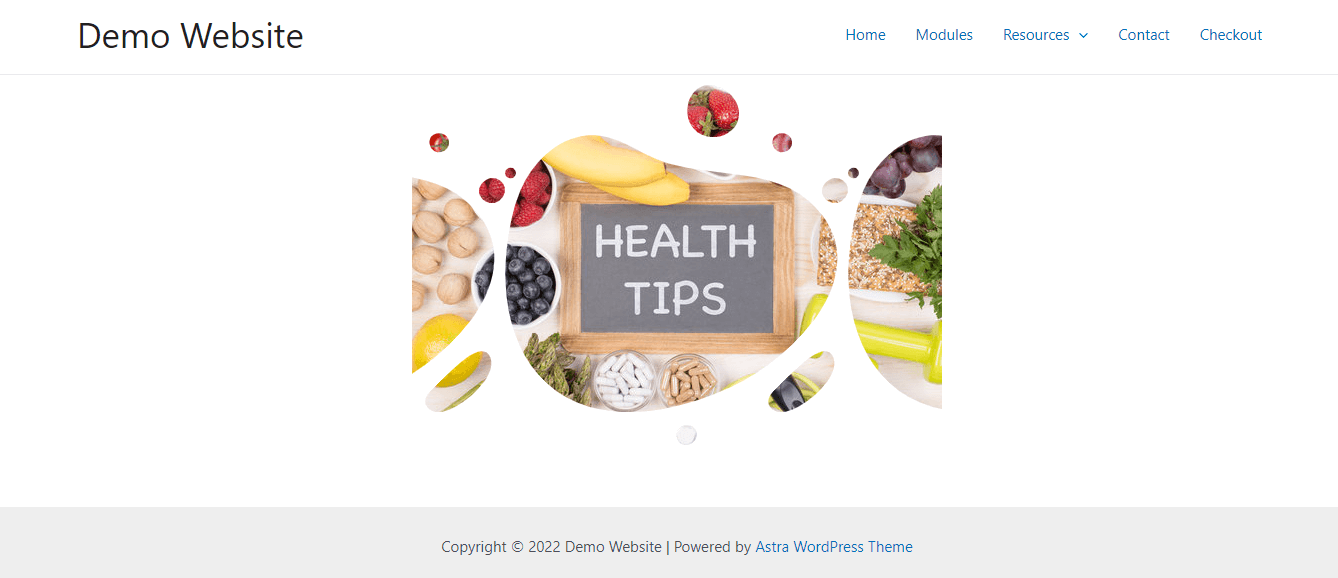
Sekarang, pratinjau gambar WordPress bertopeng. Berikut adalah tampilan akhir dari gambar masking Anda:

Jadi, ini adalah bagaimana Anda dapat menyesuaikan bentuk gambar WordPress dengan menggunakan fitur masking gambar dari ElementsKit. Seluruh proses ini tidak akan memakan waktu lebih dari beberapa menit. Anda juga dapat memeriksa video tutorial berikut untuk menambahkan masking gambar di Elementor:
Tutupi gambar WordPress Anda
Baik itu untuk tujuan bisnis atau penggunaan pribadi, setiap orang memiliki situs web saat ini. Jadi, masih ada kemungkinan yang lebih tinggi untuk membuat situs web umum yang tidak mampu menarik perhatian. Tapi, sekarang semuanya berubah karena peluang yang semakin besar. Image masking adalah salah satu fitur unik yang dapat digunakan untuk membuat gambar WordPress Anda lebih indah dan menggoda.
Anda telah mempelajari cara memanfaatkan fitur luar biasa ini dengan cara termudah dan sesingkat mungkin. Cukup ikuti langkah-langkah yang disebutkan satu per satu dan buat gambar bertopeng yang elegan untuk situs Anda. ElementsKit juga menawarkan fitur unggulan lainnya seperti hotspot gambar , kompatibilitas WPML , rapat Zoom , penghitung waktu mundur , modal popup , dll. Melalui fitur ini, Anda dapat membangun situs yang kompetitif dan berkonversi tanpa pengetahuan teknis apa pun.
