Cara menerapkan kupon WooCommerce secara otomatis
Diterbitkan: 2021-06-22Apakah Anda mencari cara untuk menambahkan diskon ke produk Anda untuk meningkatkan penjualan Anda? Anda telah datang ke tempat yang tepat. Dalam panduan ini, kami akan menunjukkan cara menerapkan kupon WooCommerce secara otomatis .
Kami sebelumnya telah melihat cara membuat kupon di WooCommerce dan beberapa contoh cara menerapkannya menggunakan kode. Kali ini, kami akan fokus pada cara menerapkan diskon ini secara otomatis untuk mengejutkan pembeli dan meningkatkan penjualan Anda.
Mengapa menerapkan kupon WooCommerce secara terprogram?
Menawarkan kupon kepada pengguna adalah cara yang bagus untuk meningkatkan penjualan Anda. Dengan memberikan diskon kepada pembeli saat mereka berpikir untuk membeli salah satu produk Anda, Anda akan mendorong mereka untuk menyelesaikan pembelian.
Mengubah pengunjung menjadi pelanggan dengan menawarkan diskon yang menarik adalah strategi pemasaran terbukti yang dimanfaatkan sebagian besar situs web eCommerce. Namun, perlu dicatat bahwa keberhasilan penawaran itu akan sangat bergantung pada saat Anda memberikan diskon.
Jika Anda menawarkan diskon kepada seseorang yang baru saja menjelajah, penawaran tersebut kemungkinan tidak akan berpengaruh apa pun. Demikian pula, jika Anda menurunkan harga kepada seseorang yang telah memutuskan di mana dan apa yang harus dibeli, Anda mungkin sudah terlambat untuk berubah pikiran atau mengurangi pendapatan Anda ketika Anda dapat membebankan harga penuh. Saat terbaik untuk memberikan kode kupon adalah ketika pembeli berpikir untuk membeli tetapi belum membuat keputusan akhir.
Diskon juga merupakan cara yang bagus untuk membangun hubungan yang kuat dengan pelanggan tetap Anda. Dengan memberi penghargaan kepada pelanggan Anda dengan diskon eksklusif, Anda memberi mereka lebih banyak alasan untuk kembali ke toko Anda dan menjadi pengguna setia.
Batasan kupon WooCommerce default
Fungsi kupon default yang ditawarkan WooCommerce berfungsi dengan baik, tetapi memiliki beberapa batasan. Yang terbesar adalah pengguna harus memasukkan kupon secara manual dan menyegarkan halaman untuk menerapkan diskon pada pesanan mereka. Seperti yang dapat Anda bayangkan, gesekan ekstra ini tidak ideal dan dapat membuat Anda kehilangan pelanggan.
Selain itu, tidak mungkin menerapkan kondisi logis apa pun di luar kondisi default yang terkait dengan tanggal kedaluwarsa dan cara diskon diterapkan. Itulah mengapa untuk memanfaatkan kupon sepenuhnya, Anda dapat menyesuaikan perilaku mereka dan mempelajari cara menerapkannya secara terprogram.
Dalam panduan ini, Anda akan mempelajari cara menerapkan kupon WooCommerce secara otomatis . Dengan cara ini, pengguna tidak perlu mengingat kupon, menyalin/menempelkannya, atau menyegarkan halaman keranjang. Ini akan meningkatkan pengalaman pelanggan dan membantu Anda meningkatkan penjualan baik dalam jangka pendek maupun jangka panjang.
Cara menerapkan kupon WooCommerce secara otomatis
Karena kami akan mengedit file functions.php , sebelum Anda memulai prosesnya, kami sarankan Anda melakukan backup penuh situs Anda dan menginstal child theme. Anda dapat membuat tema anak atau menggunakan plugin. Selain itu, kami sarankan Anda melihat panduan ini jika Anda tidak terbiasa dengan hook WooCommerce.
Setelah Anda melakukannya, mari kita mulai dengan membuat kupon.
1) Buat kupon WooCommerce
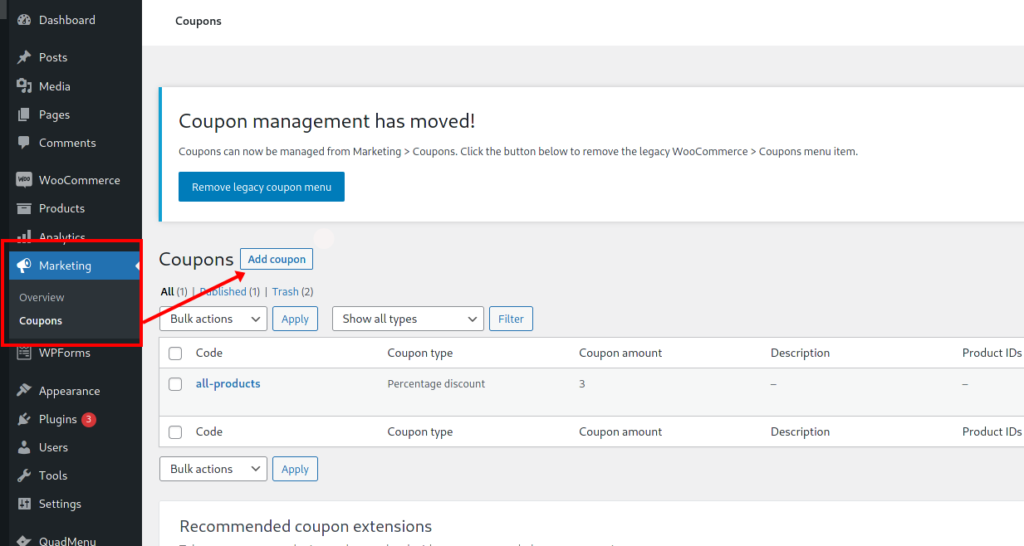
Pertama, di dasbor WordPress Anda, buka WooCommerce > Kupon/Pemasaran > Kupon dan klik Tambahkan kupon .

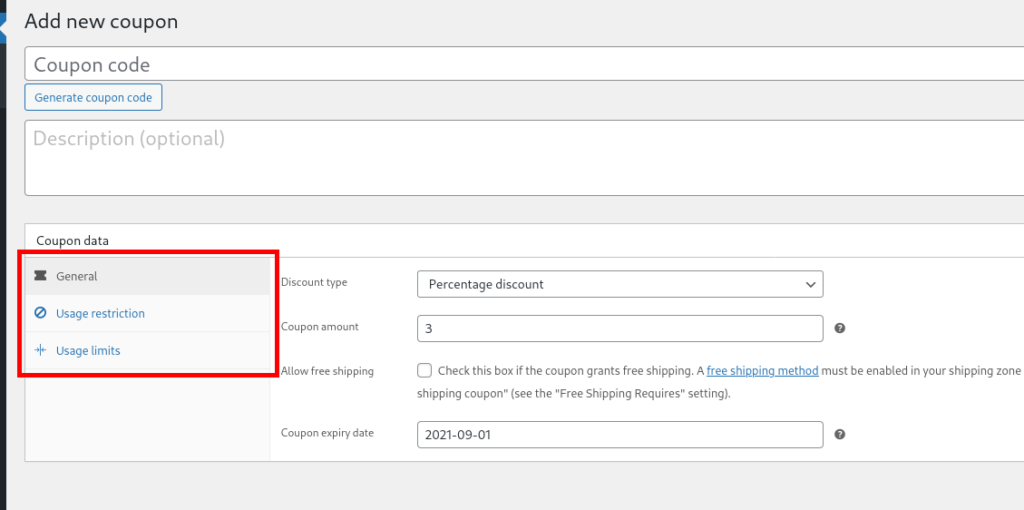
Kemudian, masukkan nama kupon. Karena inilah yang akan kami gunakan untuk memberikan diskon, kami merekomendasikan nama yang deskriptif dan sederhana.
Selain itu, Anda harus menentukan informasi penting lainnya:
- Jumlah diskon (tetap atau persentase)
- Jenis kupon
- Tanggal habis tempo
Anda juga dapat menambahkan beberapa opsi lain seperti batasan penggunaan, batasan per pengguna, dan sebagainya. Untuk informasi lebih lanjut tentang ini, lihat panduan kami tentang cara mengatur kupon WooCommerce.

Setelah Anda membuat kupon, mari kita lihat berbagai cara untuk menerapkannya secara otomatis.
2) Cara menambahkan kupon WooCommerce secara otomatis
Sebelum masuk ke kode, perhatikan bahwa kami menggunakan kode kupon “ all-products ” yang sama di semua skrip contoh berikut. Kode ini akan menerapkan diskon 3% pada subtotal.
Menggunakan kupon ini dalam semua kasus mungkin tidak masuk akal untuk bisnis Anda, jadi pastikan Anda menyesuaikan setiap skrip dan mengedit variabel $coupon_code dengan kode kupon Anda.
Sekarang mari kita lihat beberapa contoh bagaimana menerapkan kupon secara otomatis di WooCommerce.
2.1) Terapkan kupon untuk pelanggan yang kembali
Ini akan berlaku untuk kupon diskon hanya jika pelanggan sebelumnya telah menyelesaikan pesanan.
// Pelanggan yang kembali
add_action( 'woocommerce_before_cart', 'QuadLayers_returning_customers_coupon' );
fungsi QuadLayers_returning_customers_coupon(){
$coupon_code = 'semua produk';
# Dapatkan pesanan pelanggan
$user_id = wp_get_current_user();
$pesanan_pelanggan = [];
foreach ( wc_get_is_paid_statuses() sebagai $paid_status ) {
$pesan_pelanggan += wc_get_orders( [
'Tipe
' => 'pesan_toko',
'batas' => - 1,
'customer_id' => $user_id->ID,
'status' => $paid_status,
] );
# terapkan kupon jika ada pesanan yang ada
if(count($customer_orders)>0){
printf('<div class="woocommerce-message">Pesanan ini berlaku untuk diskon karena Anda adalah pelanggan yang kembali!</div>');
if ( WC()->cart->has_discount( $coupon_code ) ) kembali;
WC()->cart->apply_coupon( $coupon_code );
wc_print_notices();
merusak;
}
}
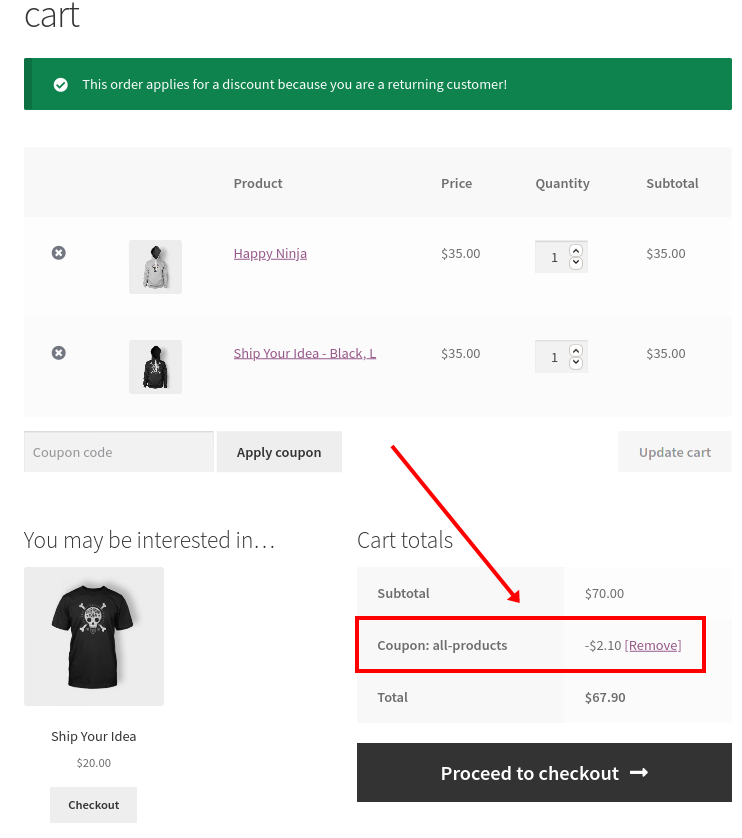
}Ini adalah hasil pada halaman keranjang:

Seperti yang dapat Anda bayangkan, ini mengharuskan pengguna untuk masuk ke akun mereka, karena kami perlu mendapatkan ID pengguna mereka untuk memeriksa apakah mereka memiliki pesanan yang sudah ada.
Jika kondisi itu terpenuhi, diskon akan diterapkan dan pesan akan ditampilkan di keranjang.
Untuk mengubah pesan, cukup edit baris printif di skrip.
2.2) Terapkan kupon WooCommerce pada informasi pengguna akun
Anda juga dapat menerapkan kupon tertentu tergantung pada detail akun pengguna. Dalam contoh skrip berikut, kami akan menerapkan kupon hanya untuk pelanggan yang telah memasuki Amerika Serikat (AS) sebagai negara di akun mereka. Ini bisa menjadi pilihan menarik untuk promosi yang ditargetkan untuk meningkatkan penjualan di pasar atau negara tertentu.
// Terapkan kupon di negara penagihan (AS)
add_action( 'woocommerce_before_cart', 'QuadLayers_customer_information_coupon' );
fungsi QuadLayers_customer_information_coupon(){
$coupon_code = 'semua produk';
$pengguna = wp_get_current_user();
$data = get_user_meta( $user->ID, 'billing_country', true );
if($data=="KAMI"):
printf('<div class="woocommerce-message"> Pesanan ini berlaku untuk diskon bagi pelanggan AS ! </div>');
if ( WC()->cart->has_discount( $coupon_code ) ) kembali;
WC()->cart->apply_coupon( $coupon_code );
wc_print_notices();
kalau tidak:
WC()->cart->remove_coupons( sanitize_text_field( $coupon_code ));
wc_print_notices();
WC()->cart->calculate_totals();
berakhir jika;
}Selain menambahkan kupon jika negara penagihan pengguna disetel ke Amerika Serikat, kami juga menghapus kupon jika negara tersebut bukan AS. Jika kami tidak melakukannya, pengguna dapat mengedit alamat penagihan untuk mendapatkan kupon, dan kupon akan tetap ada setelah kembali ke negara asal.
2.3) Terapkan kupon sesuai jadwal
Opsi WooCommerce default memungkinkan kami membuat kupon yang berlaku untuk tanggal tertentu, atau pada jadwal tanggal. Tetapi bagaimana jika Anda perlu menerapkan kupon pada jadwal harian? Cukup gunakan skrip berikut untuk menerapkan kupon yang ditentukan hanya dari pukul 06:00 hingga 10:00, misalnya.
Ini adalah opsi menarik untuk meluncurkan penjualan kilat dan secara otomatis menerapkan kupon di WooCommerce.
// Terapkan kupon pada jadwal waktu harian (06:00/10:00)
add_action( 'woocommerce_before_cart', 'QuadLayers_timer_scheduled_coupon' );
fungsi QuadLayers_timer_scheduled_coupon(){
$blogtime = current_time( 'mysql' );
list( $today_year, $today_month, $today_day, $hour, $minute, $second ) = preg_split( "([^0-9])", $blogtime );
$coupon_code = 'semua produk';
if($jam>=06&&$jam<10){
printf('<div class="woocommerce-message">Anda mendapatkan diskon selamat pagi dari kami (dari pukul 6 hingga 10 pagi) </div>');
if ( WC()->cart->has_discount( $coupon_code ) ) kembali;
WC()->cart->apply_coupon( $coupon_code );
wc_print_notices();
}
}Perhatikan bahwa kami mengambil waktu situs web unik dalam kondisi kami dan itu berasal dari server, jadi itu akan menjadi jam yang sama terlepas dari zona waktu di mana pelanggan berada. Untuk menyetel waktu tertentu per zona waktu, Anda perlu menyertakan logika tambahan.

2.4) Terapkan kupon pada taksonomi tag produk
Ini adalah fungsi yang lebih kompleks, di mana kami mengambil semua tag produk yang ditambahkan ke troli dan memeriksa apakah ada tag tertentu.
Pada contoh berikut, tag yang kami gunakan adalah “ freeweek ”, jadi sebelum Anda melakukannya, Anda perlu membuat tag dan melampirkannya ke beberapa produk. Atau, Anda dapat menggunakan salah satu tag yang sudah dilampirkan ke produk Anda.
// Terapkan kupon ke taksonomi tag produk (freeweek)
//
add_action( 'woocommerce_before_cart', 'QuadLayers_tag_coupon' );
fungsi QuadLayers_tag_coupon() {
$coupon_code = 'semua produk';
$id_a=array();
foreach ( WC()->cart->get_cart() as $key => $cart_item ) {
untuk ($i=0; $i < $cart_item['quantity'] ; $i++) {
$produkId = $cart_item['data']->get_id();
array_push($id_a,$produkId);
}
}
untuk($t=0;$t<count($id_a);$t++){
$terms = wp_get_post_terms( $id_a[$t], 'product_tag' );
foreach($terms sebagai $term){
$istilah_nama = $istilah->nama; // Nama tag produk
if($term_name=='minggu bebas'):
printf('<div class="woocommerce-message">Sebuah produk ditandai dengan diskon !</div>');
if ( WC()->cart->has_discount( $coupon_code ) ) kembali;
WC()->cart->apply_coupon( $coupon_code );
wc_print_notices();
merusak;
kalau tidak:
WC()->cart->remove_coupons( sanitize_text_field( $coupon_code ));
wc_print_notices();
WC()->cart->calculate_totals();
berakhir jika;
}
}
}
Diskon ini akan diterapkan ke semua produk yang ditambahkan ke troli yang memiliki tag yang ditentukan.
Sekali lagi, pastikan untuk mengganti nama tag “ freeweek ” pada kode dengan tag produk Anda.
2.5) Terapkan kupon pada parameter URL
Aplikasi menarik lainnya dari kode kupon adalah menggunakan parameter URL untuk membuat tautan khusus. Di browser, parameter URL dan nilainya muncul seperti ini:
https://my.website.com/cart?parameter=value
Dengan cara ini, Anda dapat membuat tautan khusus dan mengirimkannya ke pelanggan Anda melalui email atau telepon. Kupon akan secara otomatis diterapkan ke pesanan ketika ada yang mengikuti tautan. Pengguna yang menerima tautan dapat membagikannya dengan pengguna lain, jadi Anda mungkin ingin menambahkan beberapa ketentuan lain untuk memastikan bahwa hanya pelanggan yang Anda inginkan yang memiliki akses ke diskon.
// Terapkan kupon pada parameter URL (?co=custom-link)
add_action( 'woocommerce_before_cart', 'QuadLayers_url_coupon' );
fungsi QuadLayers_url_coupon() {
$coupon_code = 'semua produk';
if(isset($_GET['co'])&&!empty($_GET['co']) ):
$url_p=$_GET['co'];
if($url_p=='tautan khusus'):
printf('<div class="woocommerce-message">Produk berlaku untuk diskon !%lt;/div>');
if ( WC()->cart->has_discount( $coupon_code ) ) kembali;
WC()->cart->apply_coupon( $coupon_code );
wc_print_notices();
kalau tidak:
WC()->cart->remove_coupons( sanitize_text_field( $coupon_code ));
wc_print_notices();
WC()->cart->calculate_totals();
berakhir jika;
berakhir jika;
} Seperti yang Anda lihat, tautan khusus yang kami gunakan di atas adalah https://my.web?co=custom-link .
Bonus: Terapkan kupon untuk produk tertentu
Opsi yang menarik adalah menerapkan kupon WooCommerce secara otomatis ke produk tertentu . Dengan cara ini, Anda dapat membuat beberapa produk lebih menarik untuk memikat pelanggan pada awalnya dan kemudian mencoba menjualnya dengan barang lain.
Untuk melakukannya, gunakan skrip berikut dan ubah array $products_id() dengan ID produk Anda sendiri.
add_action( 'woocommerce_before_cart', 'QuadLayers_apply_matched_id_products' );
function QuadLayers_apply_matched_id_products() {
// kupon yang dibuat sebelumnya;
$kode_kupon = 'kupon_otomatis';
// ini adalah larik ID produk Anda
$produk_id = array( 664.624.619 );
// Terapkan kupon. Defaultnya salah
$terapkan=salah;
// ditambahkan ke loop produk keranjang
foreach ( WC()->cart->get_cart() sebagai $cart_item_key => $cart_item ) {
if ( in_array( $cart_item['product_id'], $product_ids )):
// Id kecocokan produk
$terapkan=benar;
merusak;
berakhir jika;
}
// terapkan & hapus kupon
jika($menerapkan==true):
WC()->cart->apply_coupon( $coupon_code );
wc_print_notices();
kalau tidak:
WC()->cart->remove_coupons( sanitize_text_field( $coupon_code ));
wc_print_notices();
WC()->cart->calculate_totals();
berakhir jika;
}Untuk lebih banyak contoh seperti ini, lihat panduan kami untuk membuat dan menerapkan kupon secara terprogram.
Cara mengecualikan produk dari kupon
Atau, Anda dapat mengecualikan produk tertentu dari kupon sehingga diskon tidak berlaku untuk produk tersebut. Ini bisa menjadi pilihan yang menarik jika Anda menjual barang yang sudah memiliki diskon seperti produk bundle atau produk yang memiliki margin rendah.
Kabar baiknya adalah Anda dapat melakukan ini dari dasbor admin WordPress. Buka Produk > Semua Produk , arahkan kursor ke produk yang ingin Anda kecualikan dari kupon, dan tulis ID produk .
Lalu, buka Appearance > Theme Editor > Theme functions dan buka file functions.php . Setelah itu, paste kode berikut menggantikan PRODUCT_ID dengan ID produk Anda.
add_filter( 'woocommerce_coupon_is_valid_for_product', 'quadlayers_exclude_product_from_product_promotions', 9999, 4 );
function quadlayers_exclude_product_from_product_promotions( $valid, $product, $coupon, $values ) {
// GANTI ID PRODUK (EG 145)
if ( PRODUCT_ID == $produk->get_id() ) {
$valid = salah;
}
kembali $valid;
}Itu dia! Produk yang Anda pilih tidak akan terpengaruh oleh kupon.
Ini adalah contoh sederhana tetapi masih banyak lagi yang dapat Anda lakukan. Untuk informasi lebih lanjut tentang ini, lihat tutorial kami untuk mengecualikan produk WooCommerce dari kupon.
Kesimpulan
Secara keseluruhan, menawarkan kupon kepada pembeli Anda adalah cara terbaik untuk meningkatkan pengalaman pelanggan dan meningkatkan penjualan Anda. Selain itu, dengan memberikan diskon eksklusif kepada pelanggan Anda, mereka kemungkinan besar akan menjadi loyal kepada toko Anda.
Namun, pastikan Anda menawarkan diskon pada waktu yang tepat. Memberi kode kupon terlalu dini atau terlambat mungkin tidak memberikan efek yang Anda harapkan, jadi gunakanlah dengan bijak.
Dalam panduan ini, kami telah melihat bahwa opsi kupon yang dimiliki WooCommerce secara default memiliki beberapa batasan. Dengan mempelajari cara menerapkan kupon WooCommerce secara otomatis, Anda akan membuat hidup pengguna Anda lebih mudah dan meningkatkan pengalaman berbelanja mereka di situs Anda.
Kami telah melihat contoh berbeda untuk menerapkan kupon secara otomatis dalam situasi berbeda yang akan membantu Anda membawa toko Anda ke tingkat berikutnya. Untuk panduan lebih lanjut tentang kupon WooCommerce, pastikan untuk membaca posting berikut:
- Cara mengatur kupon di WooCommerce
- Cara membuat kupon WooCommerce secara terprogram (dengan contoh)
- Edit bidang kode kupon WooCommerce
Sudahkah Anda mencoba salah satu skrip di atas di situs Anda? Apakah mereka bekerja seperti yang diharapkan? Ceritakan pengalaman Anda di bagian komentar di bawah!
