20 Situs Web Portofolio Seni Terbaik (Contoh) 2023
Diterbitkan: 2023-01-20Situs web portofolio seni yang menakjubkan ini akan mengisi Anda dengan inspirasi dan ide untuk membangun yang hebat juga.
Anda akan menemukan cara terbaik untuk mempresentasikan karya dan proyek Anda, cara membuat halaman tentang terbaik dan pendekatan ideal untuk menampilkan layanan Anda.
Selain itu, setiap situs web memiliki elemen dan detail unik, beberapa dengan pendekatan yang lebih minimalis dan lainnya lebih kreatif.
Keserbagunaan koleksi ini memberi semua orang sesuatu untuk dinikmati terlepas dari apa yang Anda gali lebih banyak.
Catatan : Anda memiliki dua opsi untuk membuat portofolio online profesional Anda. Anda dapat melakukannya dengan tema WordPress portofolio (kemungkinan tak terbatas) atau memilih pembuat situs web portofolio (solusi lengkap).
Situs Web Portofolio Seni Terbaik Untuk Menginspirasi Anda
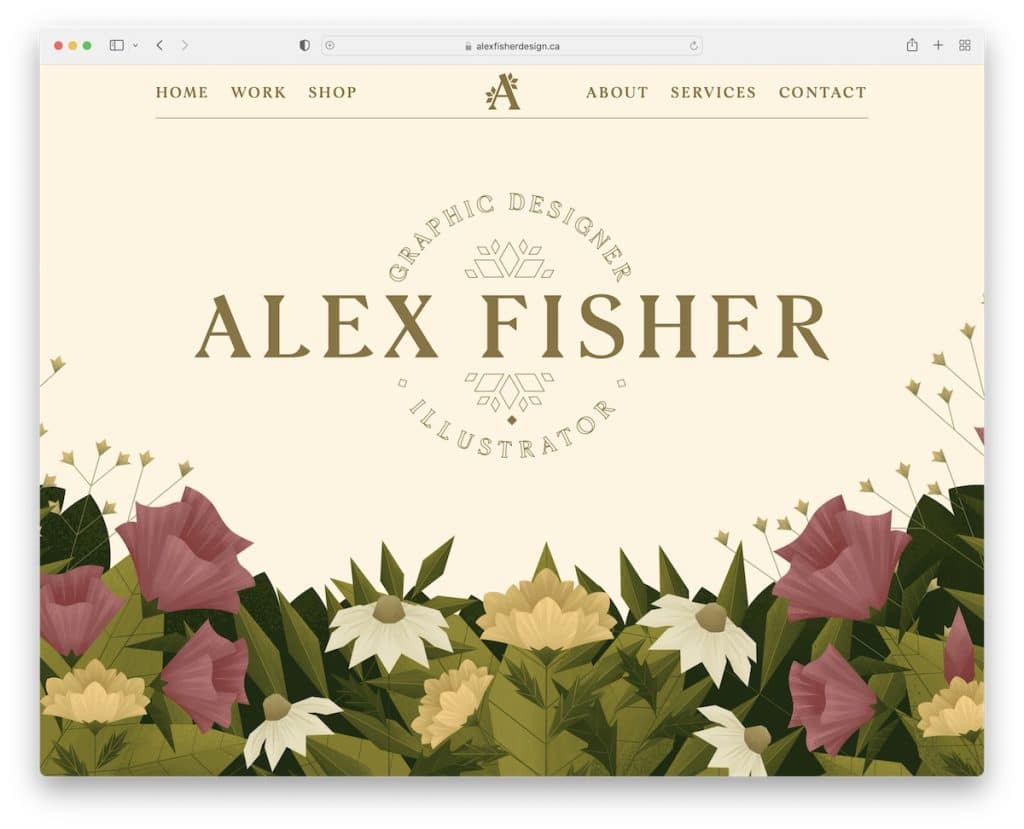
1. Alex Fisher
Dibangun dengan: Aliran web

Situs Webflow Alex Fisher langsung memukau Anda dengan nuansa artistik. (Anda mungkin juga ingin memeriksa situs web portofolio artis terbaik ini.)
Halaman beranda memiliki gaya situs web satu halaman dengan animasi bergulir dan formulir kontak di bagian bawah.
Namun, tautan menu mengarahkan Anda ke halaman internal lain tempat Anda dapat menemukan karya, detail tentang layanan, dan lainnya. Header mengapung, sehingga Anda selalu memiliki navigasi di ujung jari Anda.
Catatan: Gunakan formulir kontak di beranda sehingga semua orang yang tertarik dapat langsung menghubungi.
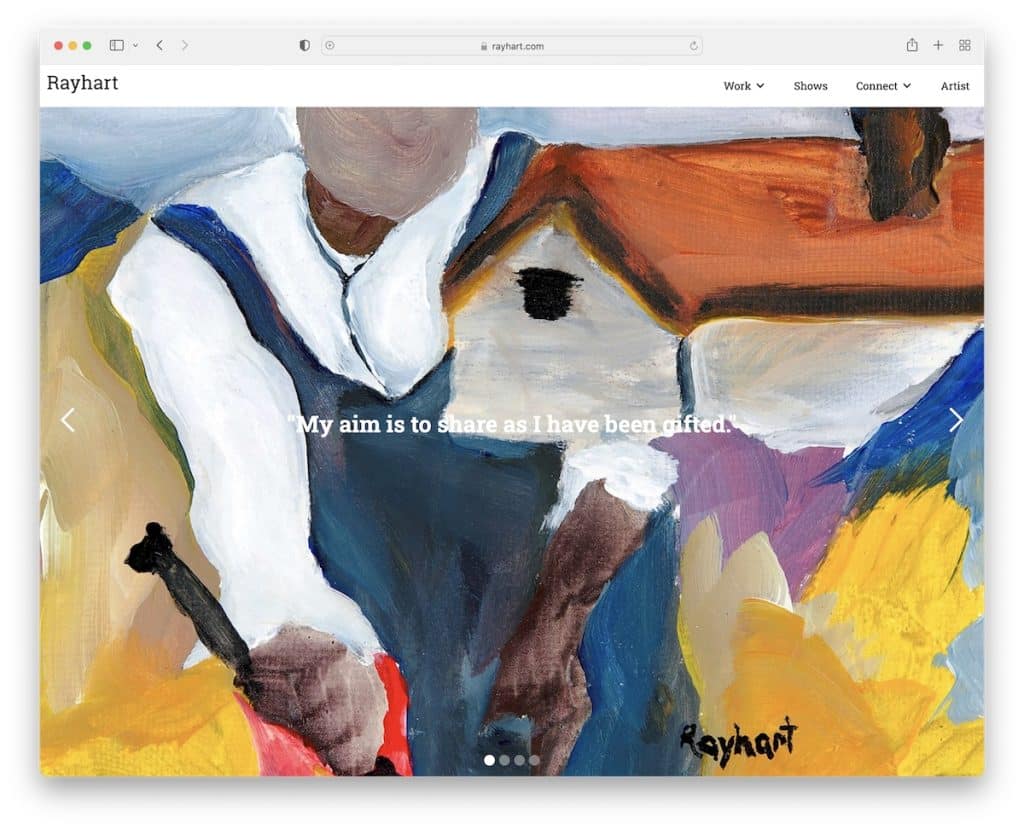
2.Ray Hart
Dibangun dengan: Aliran web

Portofolio seni Ray Hart menampilkan tayangan slide layar penuh di halaman beranda untuk menikmati karya-karyanya terlebih dahulu. Setiap penggeser juga memiliki beberapa informasi tambahan untuk mendapatkan lebih banyak wawasan.
Selain itu, tajuk mengapung di atas layar dengan menu tarik-turun yang memungkinkan Anda menemukan informasi yang tepat dengan lebih cepat.
Catatan: Gunakan penggeser besar dengan teks sederhana agar semua orang dapat lebih menikmati gambar.
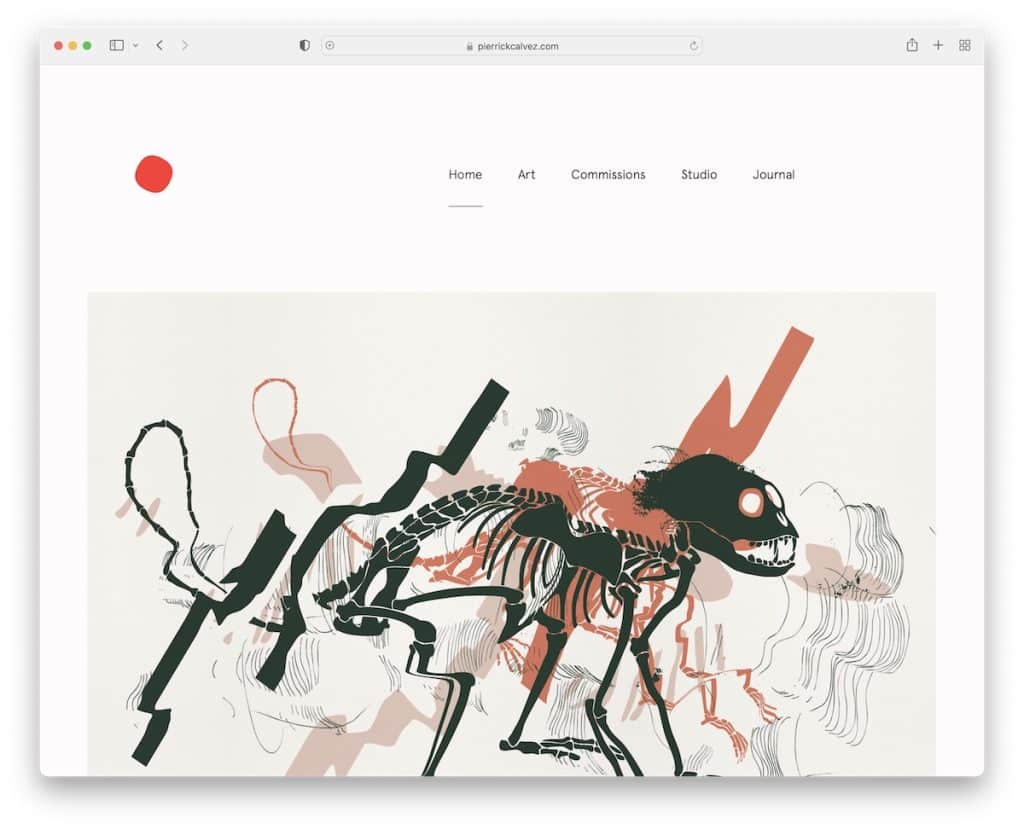
3.Pierrick Calvez
Dibangun dengan: Aliran web

Pierrick Calvez adalah situs web minimalis yang membuat semua karya seni dan konten lainnya lebih menonjol. Ini memungkinkan pengalaman pengguna yang lebih baik saat melihat visual dan membaca teks.
Situs web portofolio seni ini memiliki header dan footer sederhana untuk menjaga tampilan bersih tetap utuh. Kami juga menyukai tata letak halaman beranda seperti kisi portofolio acak dengan elemen yang dapat diklik yang membawa Anda ke masing-masing proyek.
Catatan: Gunakan tampilan minimalis untuk lebih menonjolkan karya Anda.
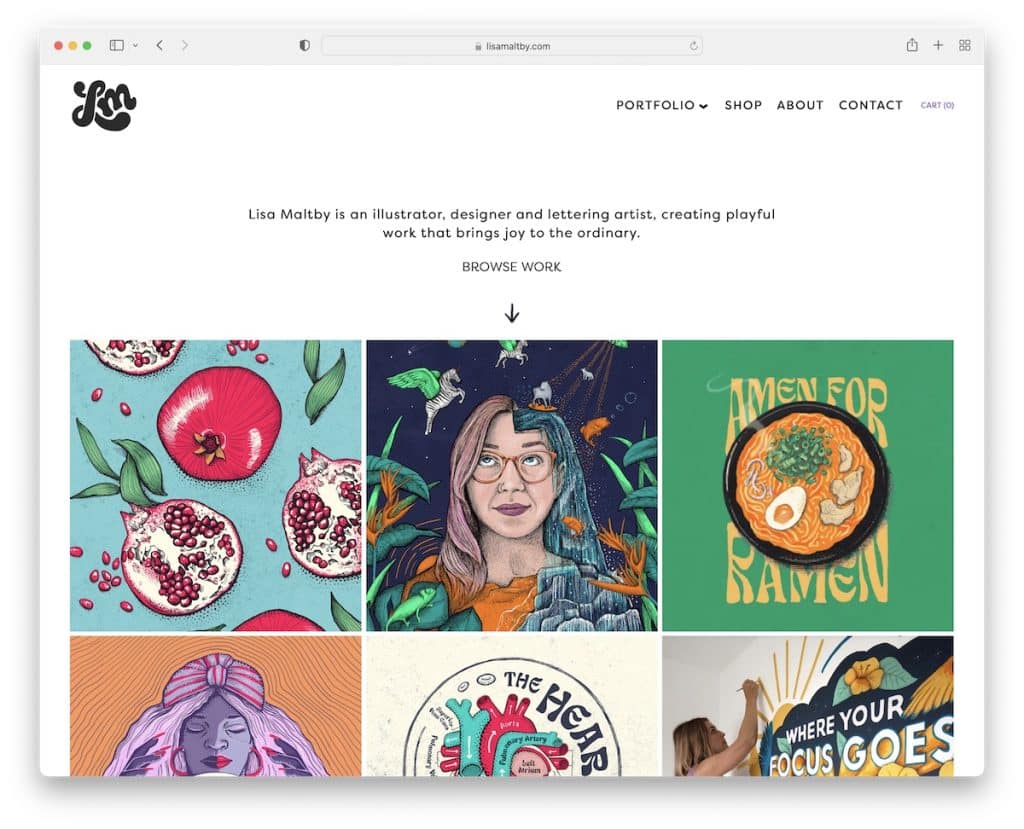
4.Lisa Maltby
Dibangun dengan: Squarespace

Lisa Maltby tahu cara memadukan kesederhanaan dengan kreativitas untuk memastikan lebih banyak interaksi yang berkontribusi pada UX yang lebih baik.
Header memiliki warna background yang sama dengan dasar website, membuatnya terlihat lebih sempurna.
Selain itu, kisi portofolio beranda memiliki campuran elemen animasi dan statis untuk memastikan fokusnya ada pada konten dan bukan di tempat lain.
Catatan: Buat portofolio beranda dan biarkan pekerjaan Anda yang berbicara.
Jangan lewatkan contoh situs web Squarespace terbaik kami untuk ide yang lebih kreatif.
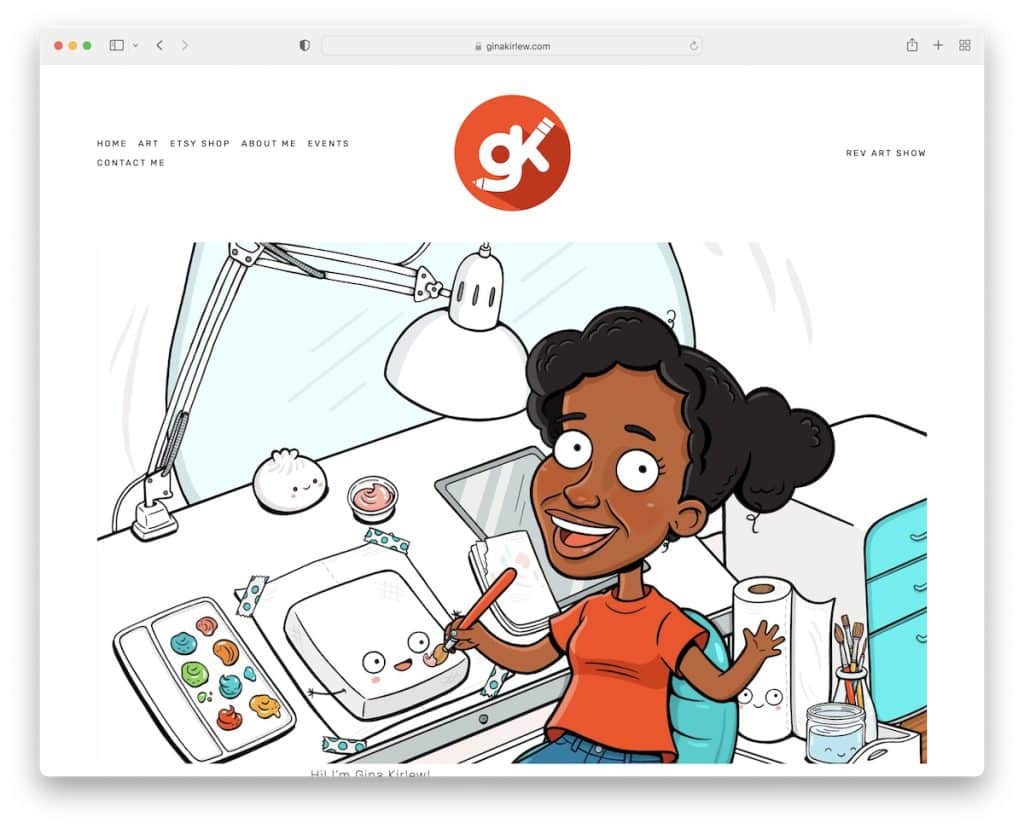
5.Gina Kirlew
Dibangun dengan: Squarespace

Meskipun karya Gina Kirlew sangat minimalis, ilustrasinya membuatnya ceria dan menyenangkan. Halaman beranda tidak berisi banyak, menampilkan header dan footer yang bersih, grafik dirinya, dan pengantar singkat/bio.
Semua halaman internal lainnya mempertahankan tata letak yang sederhana, membuat karya seni dan semua informasi lainnya lebih menonjol.
Catatan: Buat situs web portofolio seni bebas gangguan, sehingga semua orang dapat berfokus pada hal yang penting: karya Anda!
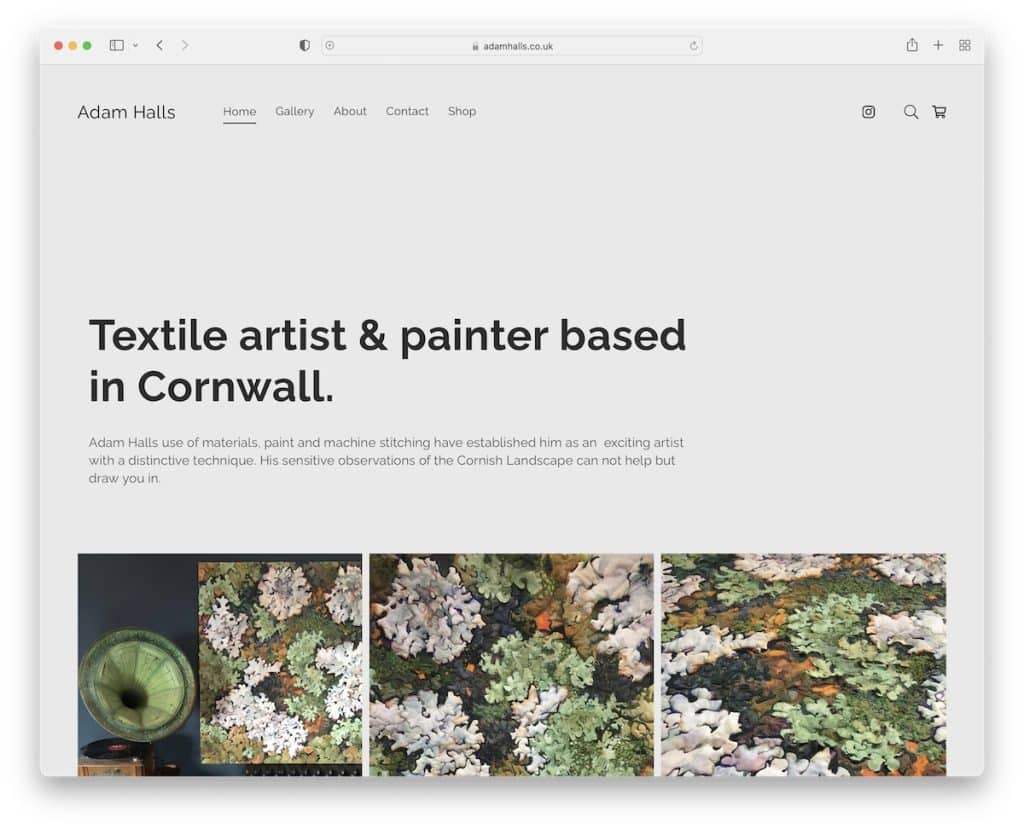
6. Adam Hall
Dibangun dengan: Pixpa

Halaman Adam Halls secara menarik dimulai dengan banyak ruang putih, judul, dan teks sebelum Anda mendapatkan kisi-kisi indah dari berbagai proyek. Portofolio menampilkan lightbox, sehingga pengunjung tidak perlu meninggalkan halaman saat ini untuk melihat konten.
Selain itu, header mengambang memastikan mengunjungi halaman lain tanpa perlu menggulir kembali ke atas.
Catatan: Header/menu mengambang dapat meningkatkan pengalaman pengguna halaman Anda.
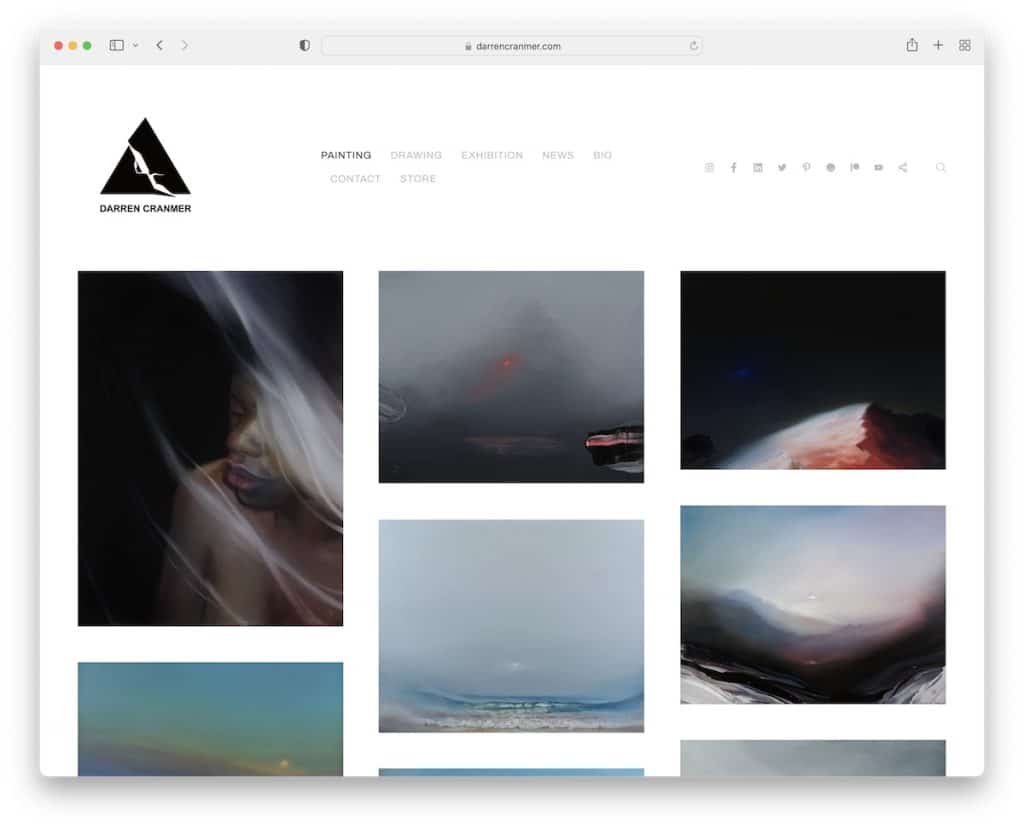
7.Darren Cranmer
Dibangun dengan: Pixpa

Darren Cranmer menjalankan situs web portofolio seni bebas bulu dengan tajuk bersih dengan tautan menu dan ikon media sosial. Portofolio memiliki banyak jarak antar elemen, membuat berkonsentrasi pada setiap segmen menjadi lebih mudah.
Sedangkan footer menempel clean dengan background yang sama dengan base dan header.
Catatan: Memperoleh tampilan yang lebih minimalis dengan latar belakang yang sama, termasuk header dan footer, jauh lebih mudah.
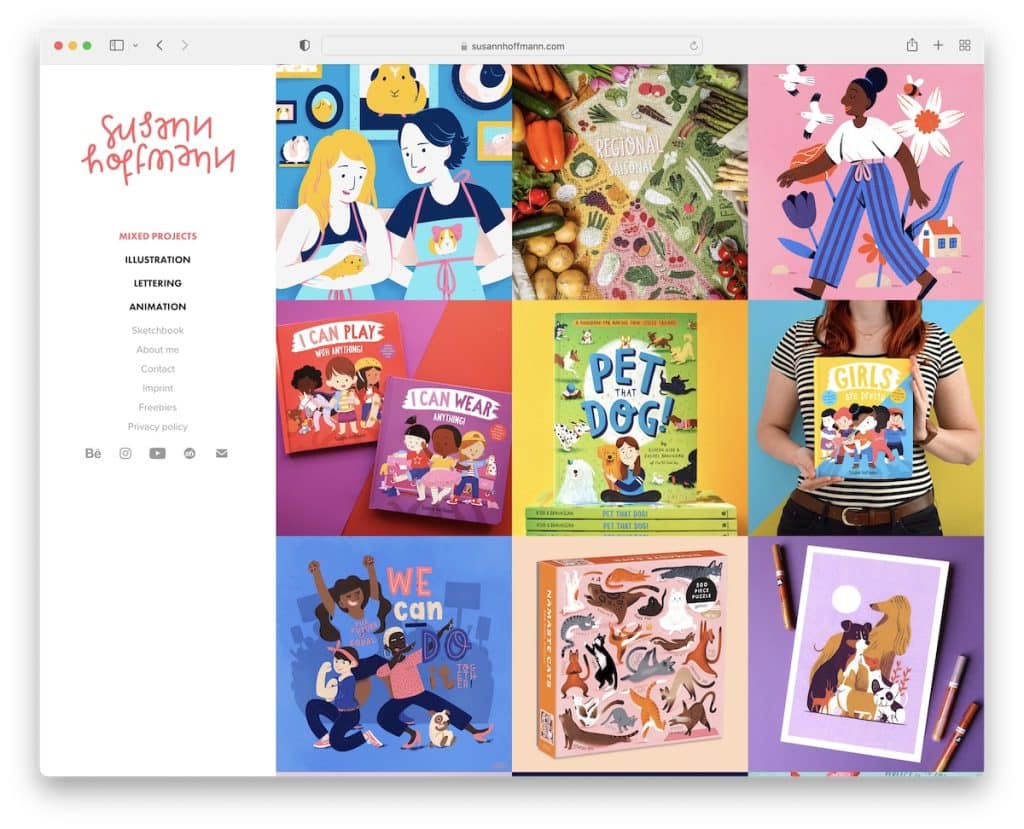
8. Susann Hoffmann
Dibangun dengan: Portofolio Adobe

Apa yang membedakan situs web Susann Hoffmann dari yang lain adalah header/menu sidebar kiri. Dan di sebelah kanan adalah kisi portofolio besar dengan efek hover yang menampilkan nama proyek. Setiap item portofolio dapat diklik, mengungkapkan lebih banyak detail tentang proyek.
Apalagi footer hanya memiliki tombol media sosial, namun ada juga tombol back-to-top untuk menghindari scrolling.
Catatan: Penguat UX lainnya adalah tombol kembali ke atas.
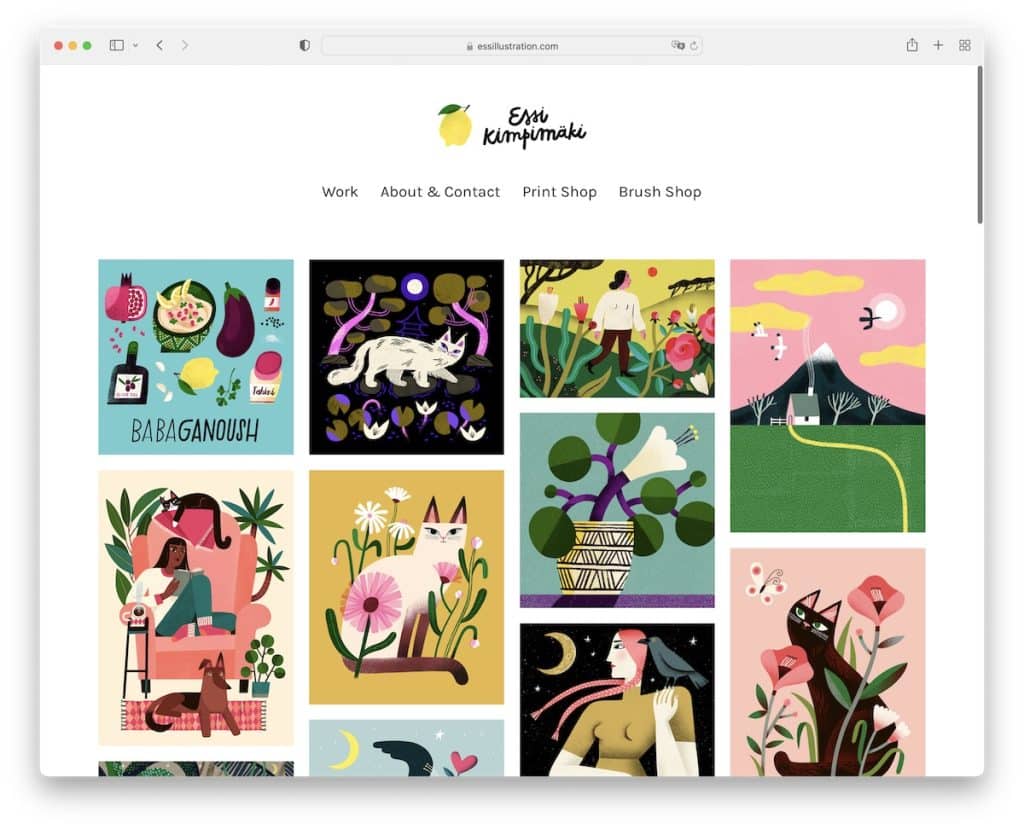
9. Essi Kimpimaki
Dibangun dengan: Kargo

Faktor minimalis Essi Kimpimaki sangat tinggi, memastikan semua karya seni keren tersebut mendapatkan kemilau yang diperlukan.
Header dan footer menempel pada kesederhanaan, dan pilihan tipografi yang lebih besar memastikan pembacaan yang lebih menyenangkan.
Catatan: Ada aturan sederhana yang harus diikuti saat ragu tentang cara mendekati desain web: pertahankan agar tetap sederhana.
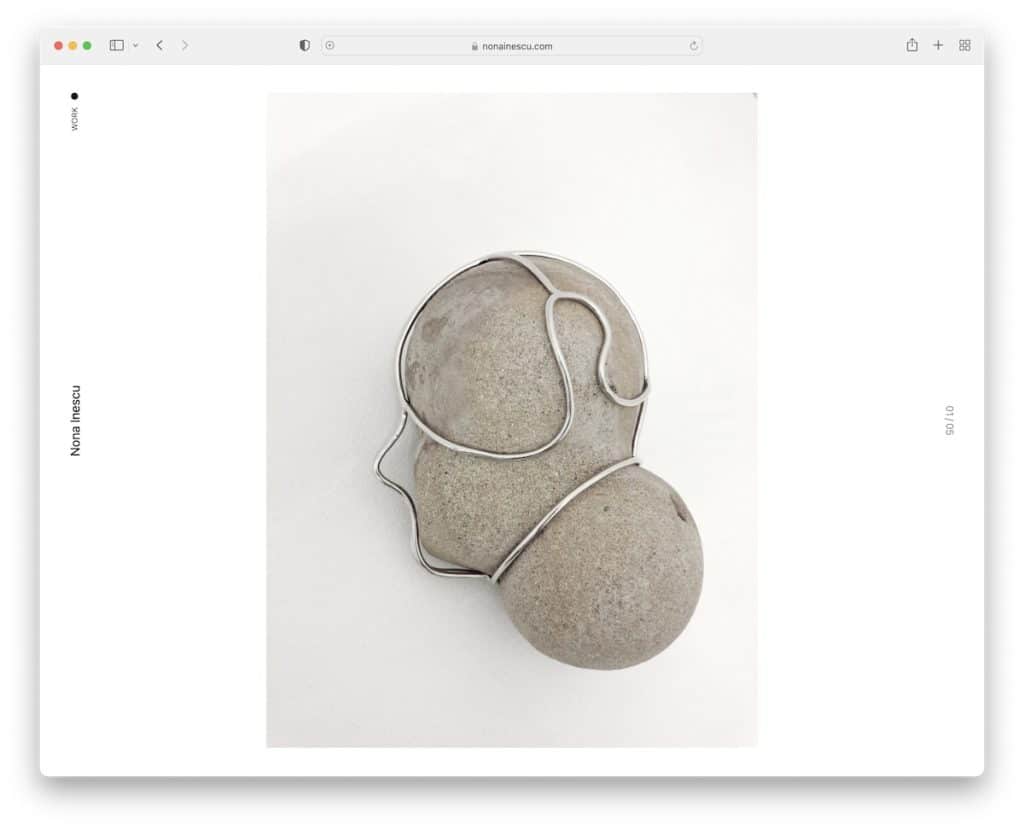
10. Nona Inescu
Dibangun dengan: Folio Tak Terlihat

Nona Inescu memiliki tampilan layar penuh dengan slider minimalis yang menampilkan gambar besar. Anda dapat menavigasi tayangan slide dengan keyboard, dengan mengeklik panah atau menggesek.
Yang unik dari situs web portofolio seni ini adalah navigasi melalui karya yang menampilkan thumbnail saat melayang karena judulnya mungkin tidak terlalu banyak terungkap. Selain itu, halaman ini tidak memiliki footer, tetapi headernya pun sangat ringan.
Catatan: Anda tidak perlu menggunakan footer jika Anda tidak ingin menambahkannya.
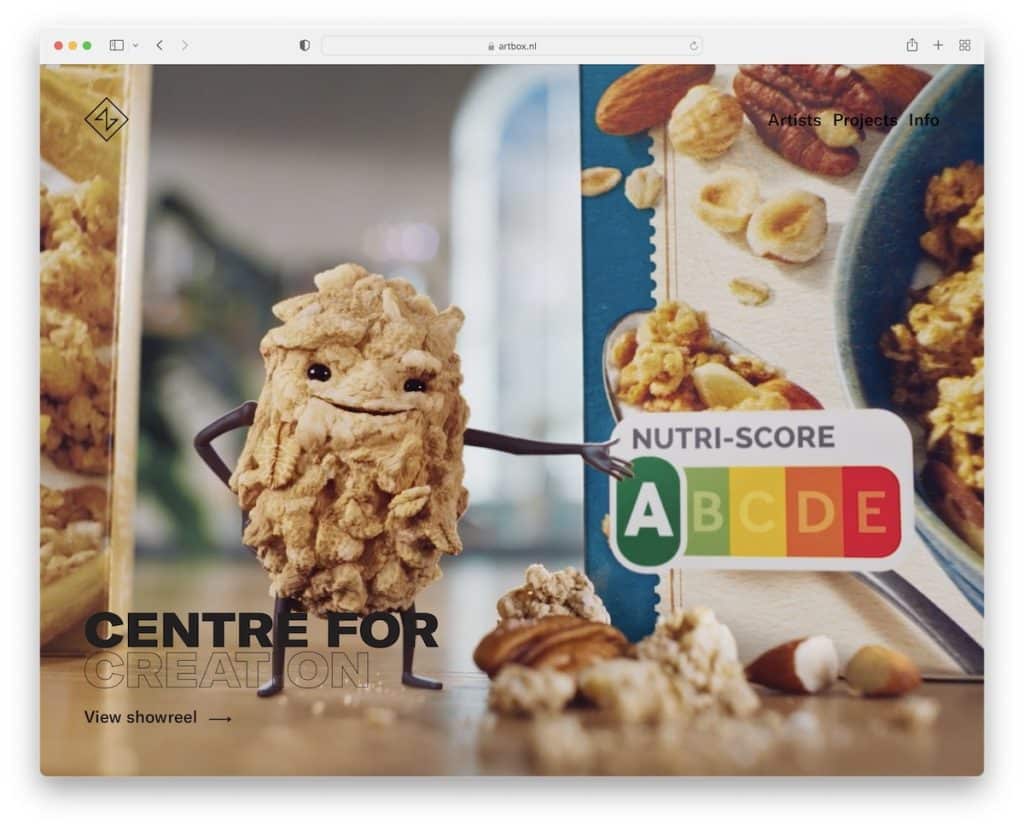
11. Kotak seni
Dibangun dengan: Kerajinan CMS

Artbox memiliki latar belakang video layar penuh yang luar biasa yang akan segera menarik perhatian Anda. Mereka memindahkan teks dan tautan ke pojok kiri bawah sambil menjaga navbar sesederhana mungkin sehingga pengunjung fokus pada video/showreel tanpa gangguan.

Sisa dari situs web portofolio ini berpegang pada minimalis dengan pemuatan konten on-scroll yang berfungsi sangat baik untuk beranda yang sangat panjang.
Catatan: Gunakan video layar penuh di paruh atas untuk langsung menarik minat.
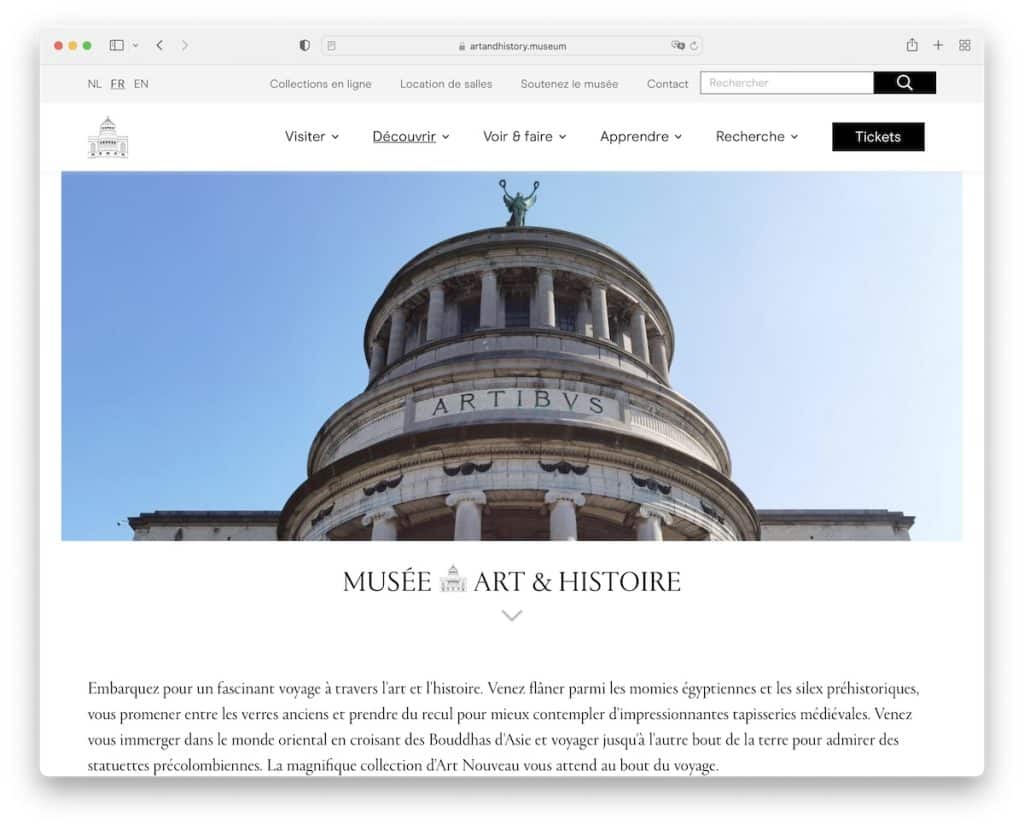
12. Musee Art & Histoire
Dibangun dengan: Drupal

Musee Art & Histoire menampilkan bagian tajuk dua bagian; bilah atas dengan pengalih bahasa, tautan dan bilah pencarian, serta tajuk dengan menu tarik-turun dan tombol ajakan bertindak untuk menjual tiket.
Halaman beranda menyertakan ikon media sosial, formulir berlangganan buletin, catatan kaki sederhana, dan tautan bermanfaat lainnya.
Catatan: Apakah Anda merasa tajuk tidak memiliki cukup ruang untuk kategori dan tautan Anda? Gunakan bilah atas.
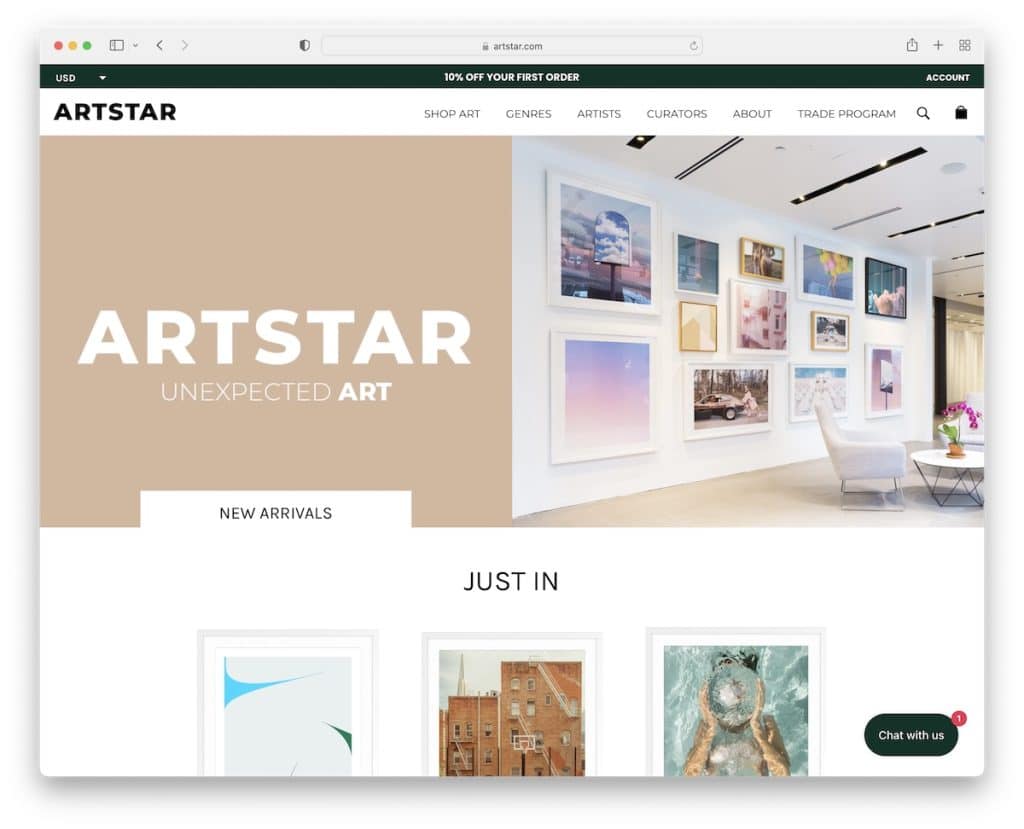
13. Bintang seni
Dibangun dengan: Shopify

Artstar memiliki gambar pahlawan layar terbagi yang menarik, dengan animasi bagian kiri dan bagian kanan statis untuk membumbui segalanya.
Notifikasi bilah atas juga memiliki pengalih mata uang dan tautan ke halaman akun. Apalagi Artstar memiliki notifikasi penjualan, mega menu minimalis, dan widget live chat.
Bagian besar juga menampilkan ulasan dan peringkat klien, yang membangun kepercayaan.
Selain itu, footer empat kolom memiliki beberapa tautan tambahan, tombol media sosial, dan formulir berlangganan buletin.
Catatan: Gunakan kesaksian dan ulasan di situs web portofolio seni Anda sebagai bukti sosial.
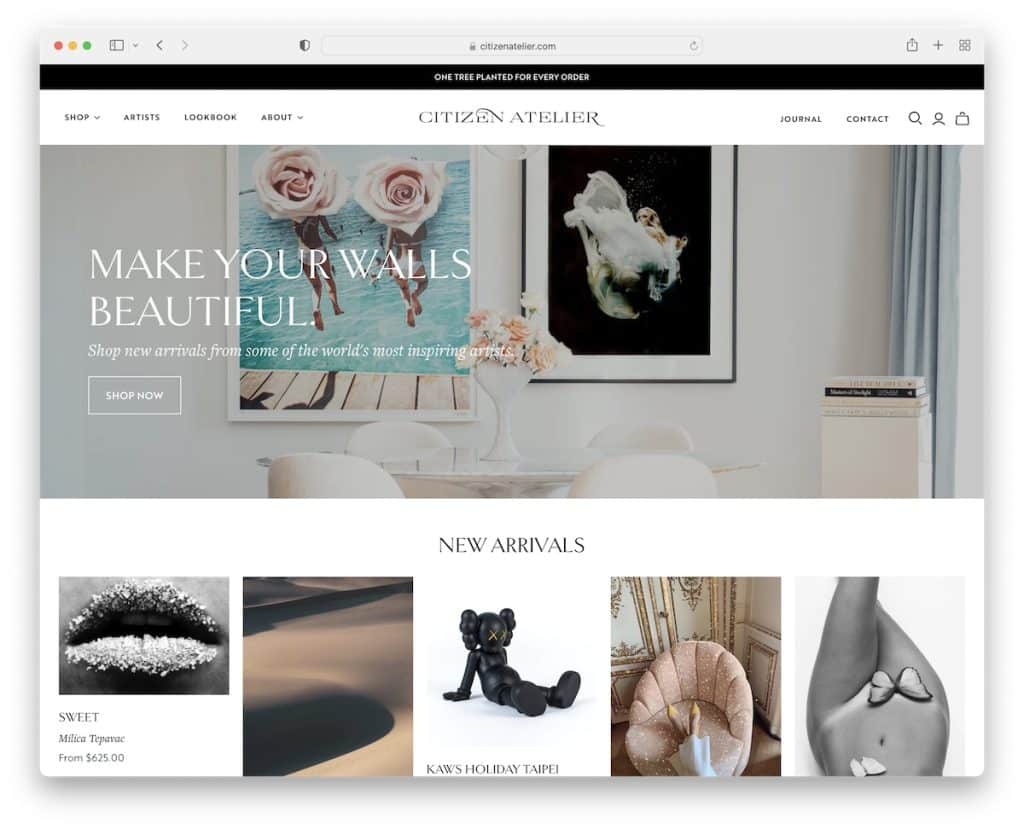
14. Atelier Warga
Dibangun dengan: Shopify

Citizen Atelier memiliki spanduk yang lebih sempit di paro atas dengan teks dan tombol CTA yang membawa Anda langsung ke toko online.
Selain itu, situs web ini menggunakan jendela sembulan yang mempromosikan diskon dengan imbalan email. Citizen Atelier memiliki tajuk mengambang dengan menu mega dan notifikasi bilah atas yang dapat diklik dengan latar belakang hitam agar lebih menonjol.
Selain itu, Citizen Atelier mengintegrasikan umpan Instagram dengan lebar penuh dan membuat seluruh bagian untuk "fitur terbaru" dengan tautan ke konten yang dipublikasikan.
Catatan: Apakah Anda ingin menambahkan lebih banyak konten ke situs web Anda? Tambahkan umpan IG.
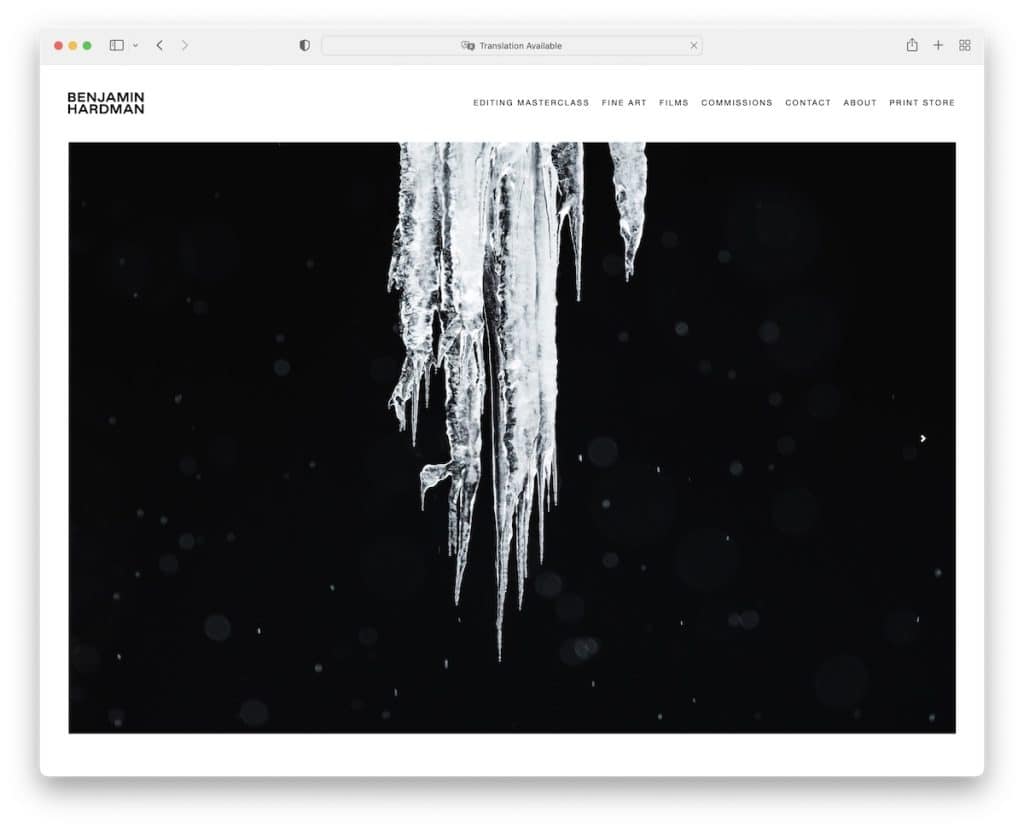
15. Benyamin Hardman
Dibangun dengan : Squarespace

Benjamin Hardman ingin Anda menikmati situs web portofolio seninya dengan tampilan slide besar yang tidak memiliki teks atau CTA yang dapat menyebabkan gangguan.
Bahkan tajuknya sangat minimalis! Dan situs web ini tidak memiliki catatan kaki untuk menjaga kesederhanaan tetap tinggi.
Catatan : Biarkan pekerjaan Anda yang berbicara dengan mengintegrasikan penggeser yang indah (tanpa teks, tautan, atau CTA).
16. Shantel Martin
Dibangun dengan: Django

Bagian hero Shantell Martin akan langsung menarik perhatian Anda, terutama karena efek hover keren yang mengubah grafik latar belakang menjadi animasi. Jadi. Keren.
Yang unik dari situs web portofolio seni ini adalah menu hamburger hanya muncul saat Anda mengarahkan kursor ke namanya, tetapi ada bilah navigasi lain dengan tautan media sosial di footer.
Kami juga sangat menyukai halaman karya/portofolio satu-satunya yang membuat melihat proyek menjadi pengalaman yang menyenangkan.
Catatan: Gabungkan efek hover dengan animasi untuk membuat halaman Anda lebih menarik.
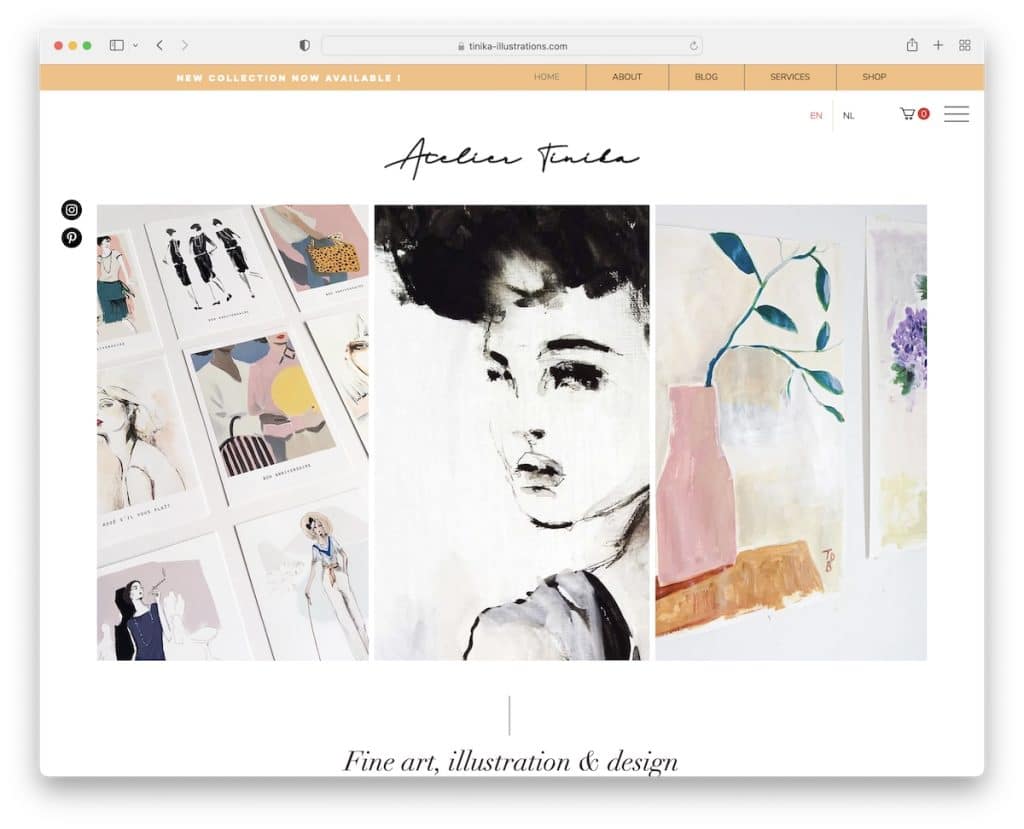
17. Atelier Tinika
Dibangun dengan: Wix

Desain web Atelier Tinika bersih dan sederhana, dengan perhatian yang kuat terhadap detail. Ini memiliki header yang tipis tetapi footer yang jauh lebih besar yang menampilkan formulir berlangganan buletin.
Selain itu, menu sticky hamburger di pojok kanan atas menggeser navigasi dari kanan, sehingga tidak perlu menggulir kembali ke atas. Dan di sisi lain ada ikon Instagram dan Pinterest mengambang, membuka profil Tinneke di tab baru.
Catatan: Gunakan formulir berlangganan untuk mengembangkan daftar email Anda.
Perlu lebih banyak ide? Maka jangan lupa untuk mengintip koleksi situs web terbaik kami yang dibangun di atas platform Wix.
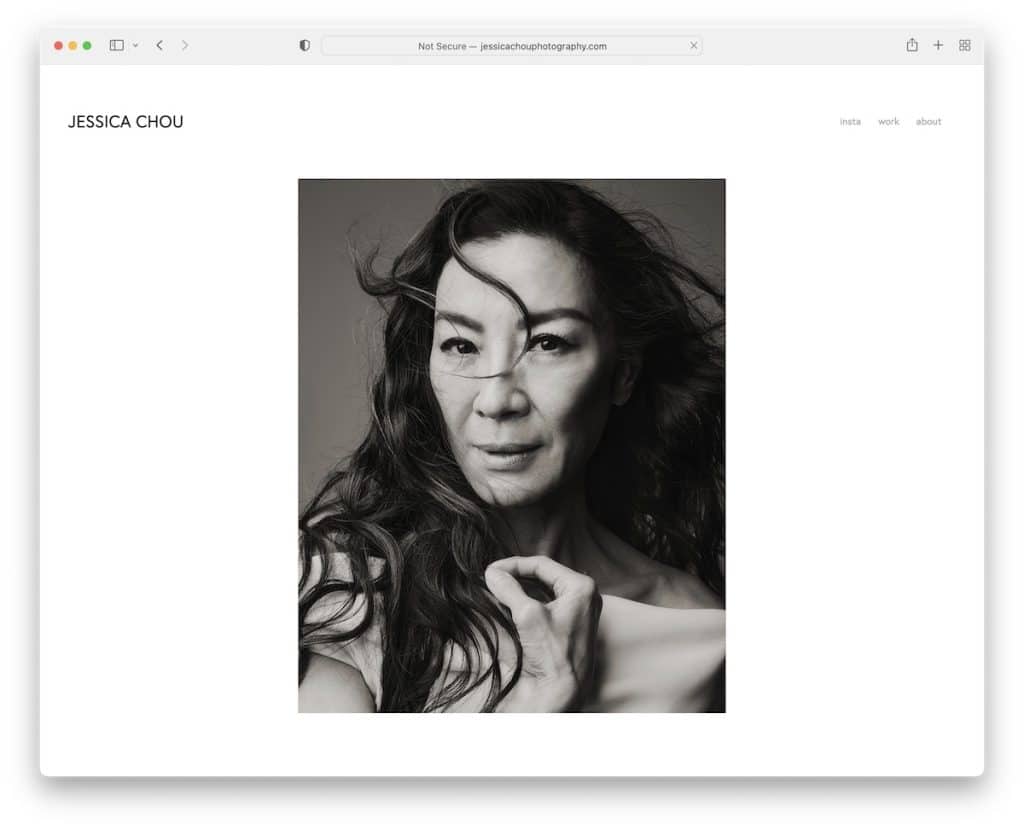
18.Jessica Chou
Dibangun dengan: Squarespace

Kami dapat menelusuri situs web portofolio seni Jessica Chou selamanya karena betapa menyenangkannya pengalaman itu.
Meskipun situs ini SANGAT panjang, pemuatan konten satu kolom pada gulungan memastikan suasana yang hebat, lebih menekankan setiap gambar.
Selain itu, tajuknya sangat sederhana, dengan tiga tautan, dan tidak ada catatan kaki, yang membuat situs web menjadi lebih bersih.
Catatan: Buat kisi portofolio satu kolom untuk lebih menyinari setiap gambar.
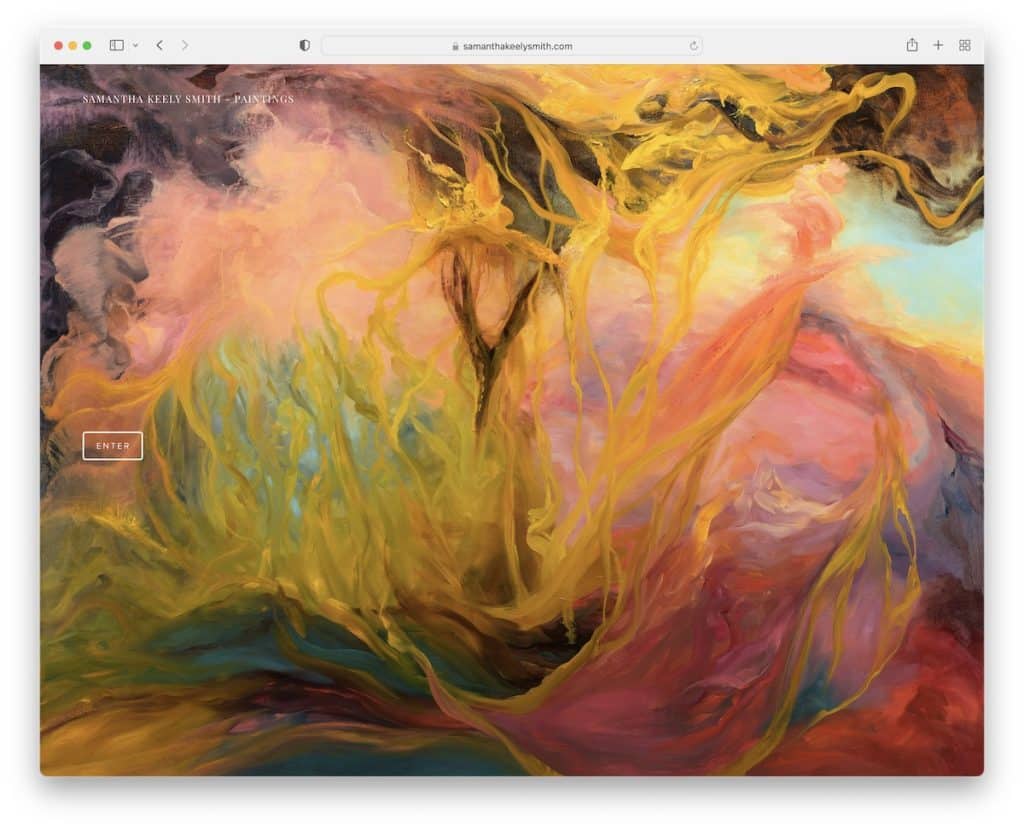
19. Samantha Keely Smith
Dibangun dengan: Squarespace

Beranda Samantha Keely Smith adalah penggeser gambar layar penuh dengan tombol "masuk". Ini adalah situs web portofolio seni dengan header/menu sidebar lengket tanpa footer.
Ukuran teksnya kecil, tetapi bekerja sangat baik dengan desain minimalis dan gambar besar.
Salah satu fitur praktisnya adalah Anda dapat beralih dari tampilan penggeser ke tampilan kisi dengan menekan tombol "tampilkan thumbnail" di pojok kiri bawah.
Catatan: Berikan pengunjung kesempatan untuk memilih bagaimana mereka ingin melihat konten Anda.
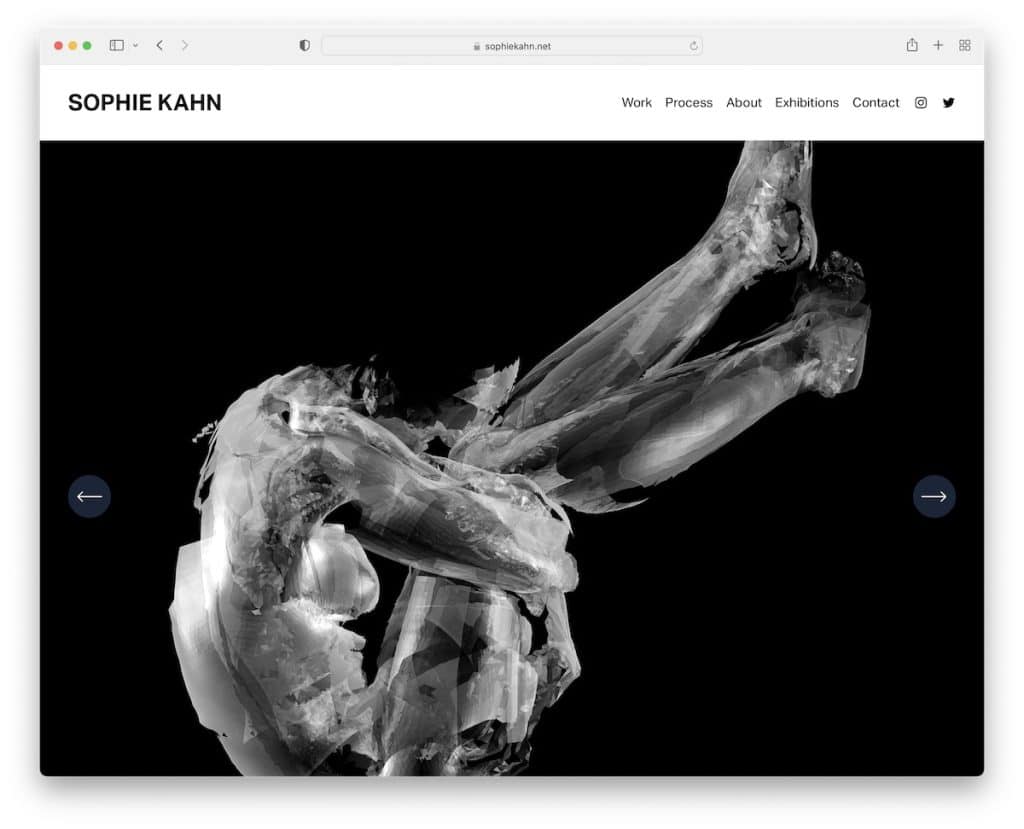
20.Sophie Kahn
Dibangun dengan: Squarespace

Sophie Kahn memungkinkan Anda menikmati karya-karyanya tepat setelah situs webnya dimuat dengan slideshow besar-besaran. Slide tidak memiliki teks atau overlay CTA sehingga Anda dapat lebih memperhatikan pekerjaan itu sendiri.
Anda dapat menavigasi situs web portofolio seni ini menggunakan menu drop-down di header dan berlangganan buletin melalui footer.
Tampilan keseluruhan dari desain web responsif ini polos, artinya konten akan lebih banyak bermunculan.
Catatan: Gunakan menu tarik-turun untuk menambahkan tautan situs web internal yang lebih berguna.
