20 Situs Web Portofolio Artis Terbaik (Contoh) 2023
Diterbitkan: 2023-01-13Apakah Anda memerlukan inspirasi ekstra dan ingin memeriksa situs web portofolio artis terbaik?
Tidak apa-apa! Kami selalu mencari desain web baru untuk memperluas pemikiran kreatif kami.
Setelah menganalisis 60+ situs web portofolio, kami mempersempit pilihan kami menjadi 20 terbaik.
Ini sederhana, bersih, minimal, kreatif, animasi, dll. Dengan meliput gaya situs web seni yang berbeda, kami memastikan untuk memenuhi semua selera Anda.
Tetapi Anda mungkin juga bertanya-tanya bagaimana cara membangun situs web semacam itu. Cara tercepat dan ramah pemula adalah menggunakan tema WordPress untuk artis.
Di sisi lain, Anda juga dapat memilih pembuat situs web untuk artis (yang merupakan perangkat lunak online all-in-one).
Situs Web Portofolio Artis Terbaik Untuk Inspirasi Anda
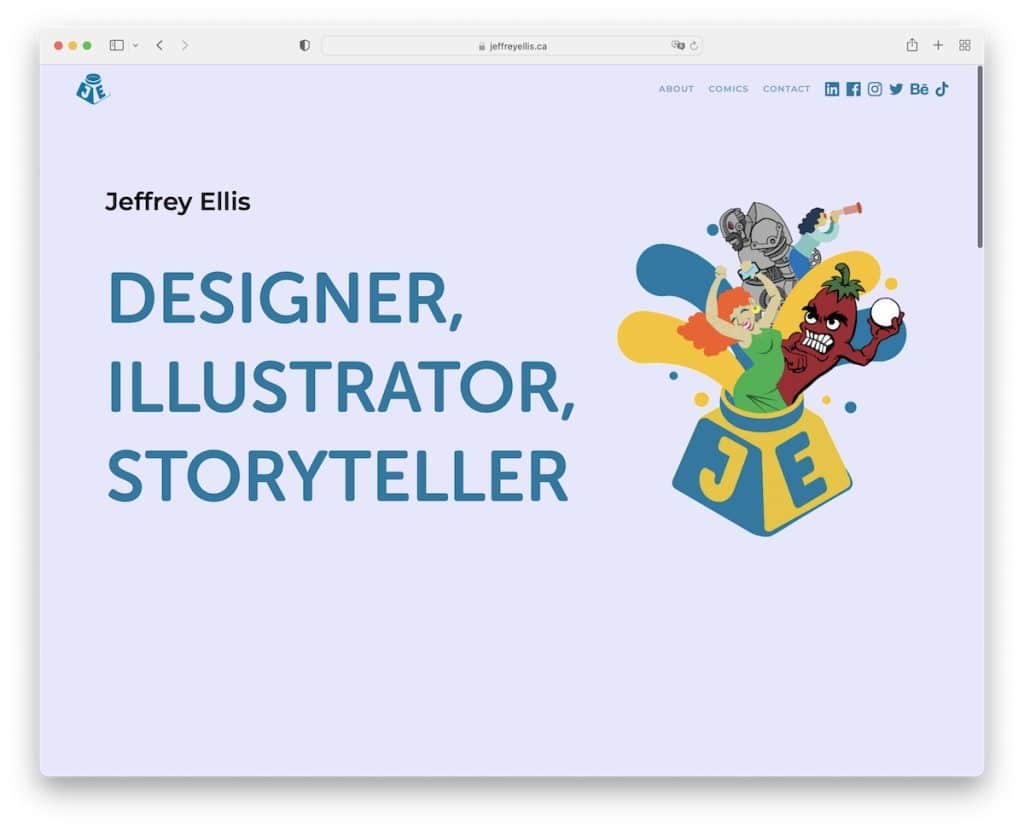
1.Jeffrey Ellis
Dibangun dengan: Aliran web

Situs web Jeffrey Ellis memberi Anda animasi melayang yang keren untuk memicu perhatian dan kegembiraan. Jeffrey juga menggunakan tipografi besar di bagian atas dengan header minimalis dan ikon media sosial di navbar.
Halaman beranda lainnya menampilkan portofolio dari beberapa karyanya, dengan bagian tentang dan email yang dapat diklik.
Catatan: Meskipun Anda menyukai kesederhanaan, Anda selalu dapat membumbui dengan animasi keren (yang dikontrol pengunjung saat melayang).
Anda juga akan menikmati memeriksa situs Webflow kelas atas ini.
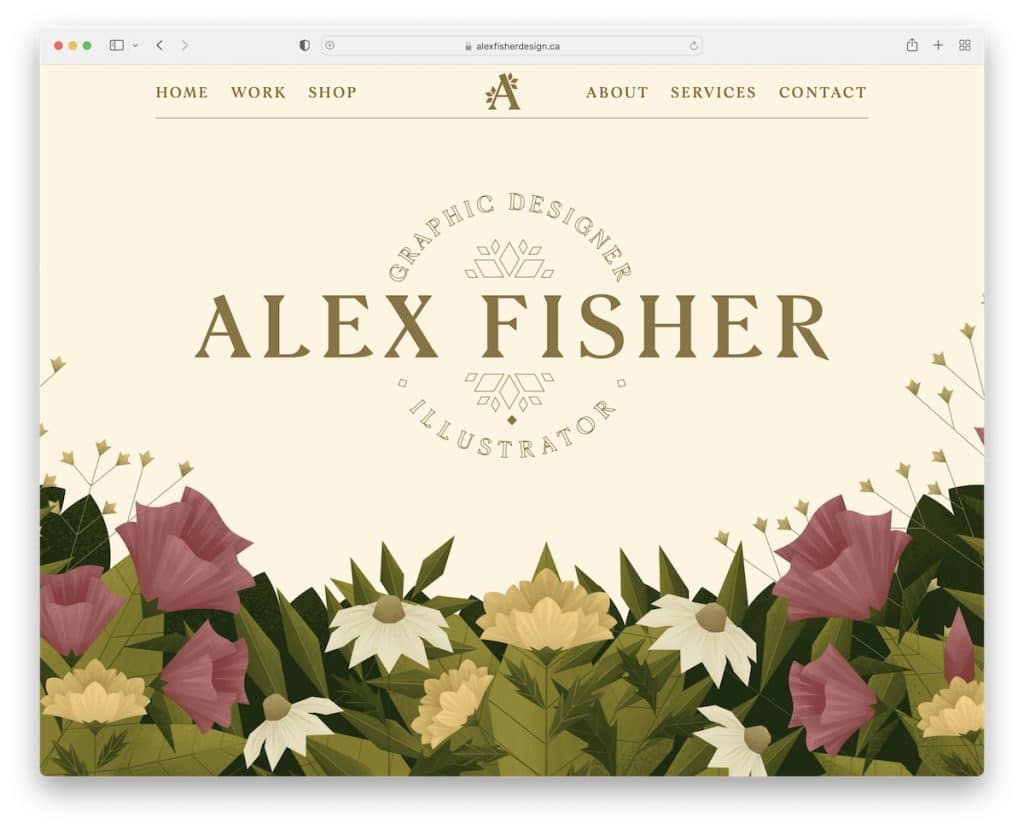
2.Alex Fisher
Dibangun dengan: Aliran web

Alex Fisher adalah contoh situs web portofolio artis dengan bagian pahlawan kreatif dengan efek paralaks dan tajuk mengambang.
Korsel geser memamerkan beberapa karyanya, dengan tombol "lebih banyak pekerjaan" yang membuka portofolio lengkap di halaman baru.
Beranda Alex Fisher juga menampilkan formulir kontak dan prapemuat yang cantik.
Catatan: Tambahkan formulir kontak di halaman beranda agar Anda lebih mudah dijangkau.
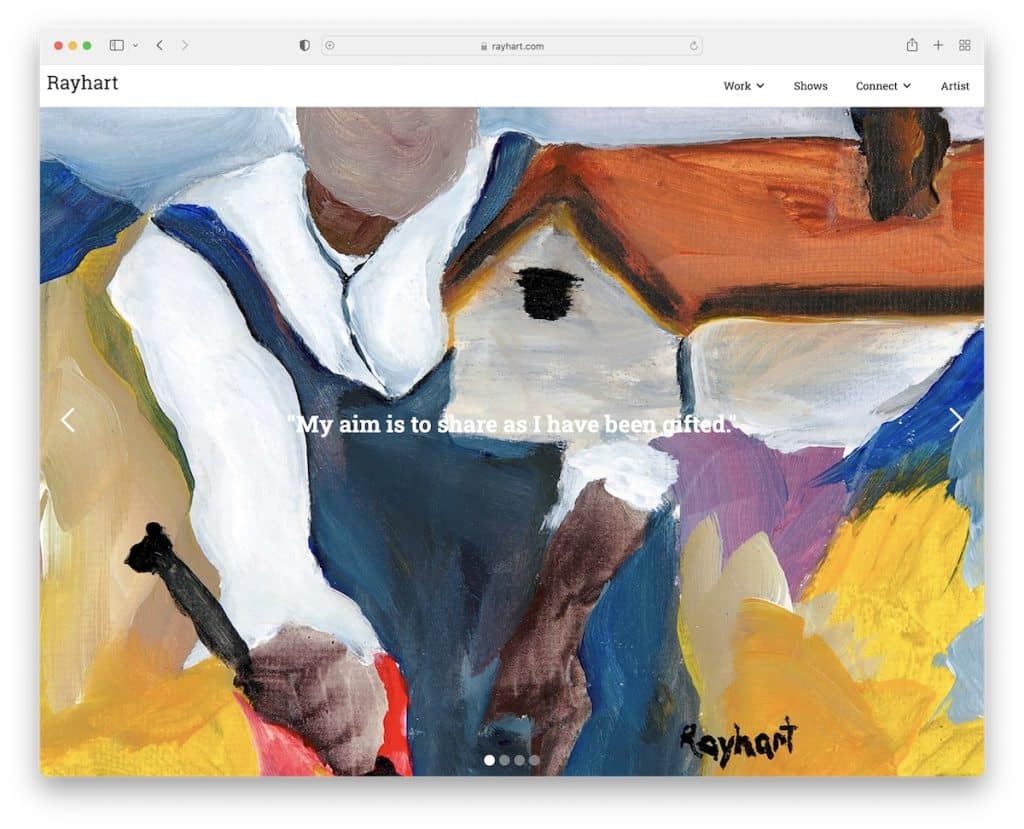
3.Ray Hart
Dibangun dengan: Aliran web

Situs web Ray Hart memiliki penggeser gambar layar penuh dengan hamparan teks dan tajuk lengket dengan menu tarik-turun. Selain itu, satu-satunya hal lain di halaman depan adalah bilah pencarian, tetapi di bawah tampilan slide, yang sangat tidak biasa.
Halaman-halaman lainnya cukup minimalis, yang berfungsi sangat baik untuk lebih menekankan karya.
Catatan: Gunakan tayangan slide besar untuk menampilkan karya Anda dengan segala kemegahannya.
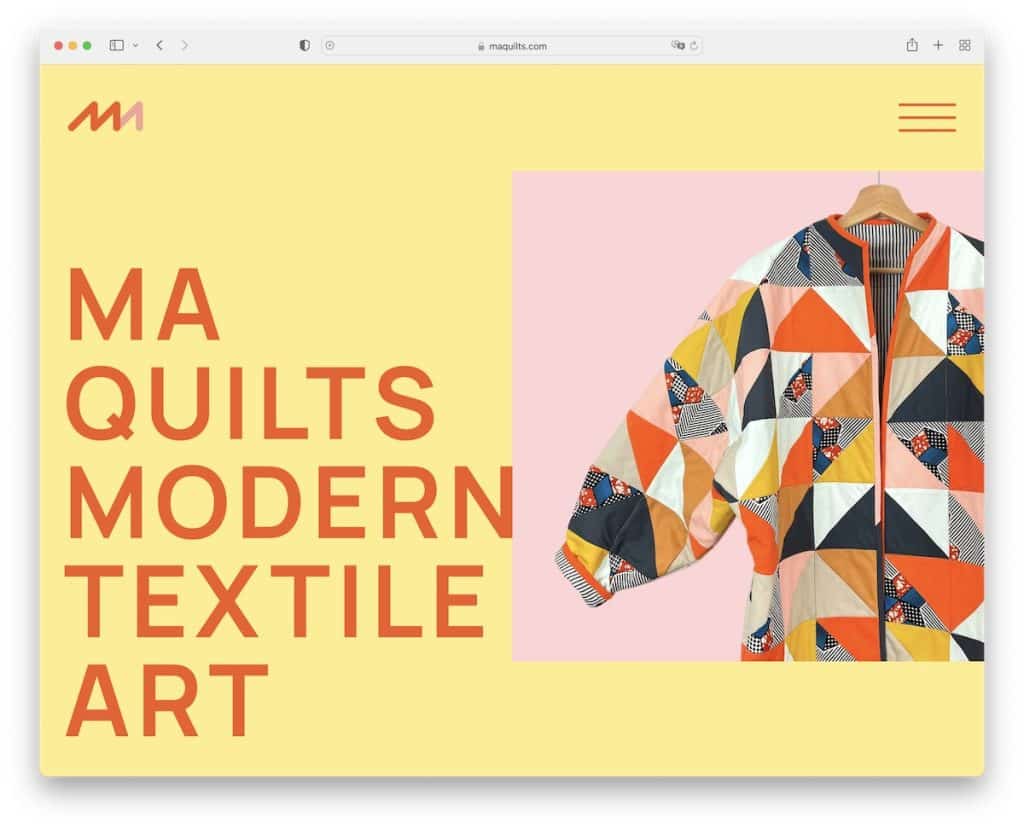
4. Selimut MA
Dibangun dengan: Aliran web

MA Quilts memiliki tata letak minimalis dan kreatif dengan teks besar, banyak ruang putih, dan elemen lengket. Ikon menu hamburger membuka navigasi di sidebar kanan, sedangkan footer sama sekali tidak terasa seperti footer.
Kami juga sangat menyukai grafik latar menarik yang membumbui semuanya dengan baik.
Catatan: Memadukan kesederhanaan dengan keunikan dapat menghasilkan keajaiban.
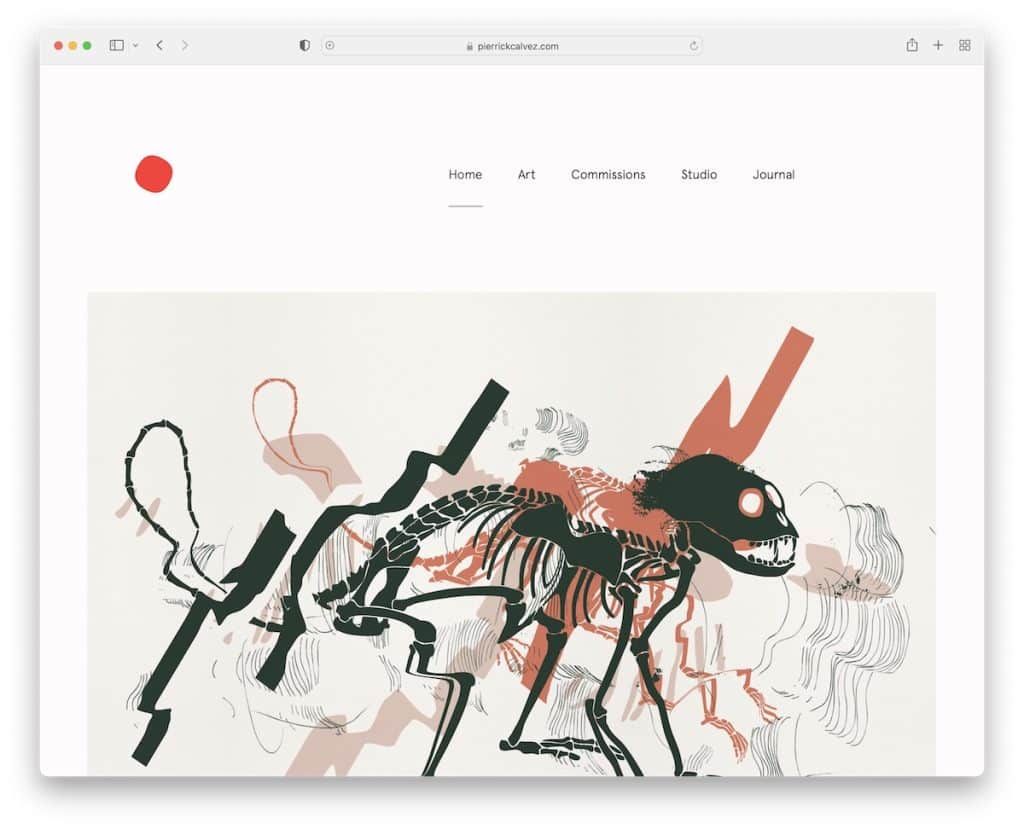
5.Pierrick Calvez
Dibangun dengan: Aliran web

Situs web portofolio artis Pierrick Calvez memiliki header yang besar namun sederhana dengan navigasi yang bersih. Halaman ini memiliki banyak gambar dan sedikit teks dengan sangat memperhatikan detail. Semua ini menambah pengalaman menonton yang menyenangkan baik di ponsel maupun desktop.
Sebelum bagian footer adalah formulir berlangganan buletin besar yang tidak mungkin terlewatkan.
Catatan: Perkenalkan formulir berlangganan buletin dan kembangkan daftar email Anda.
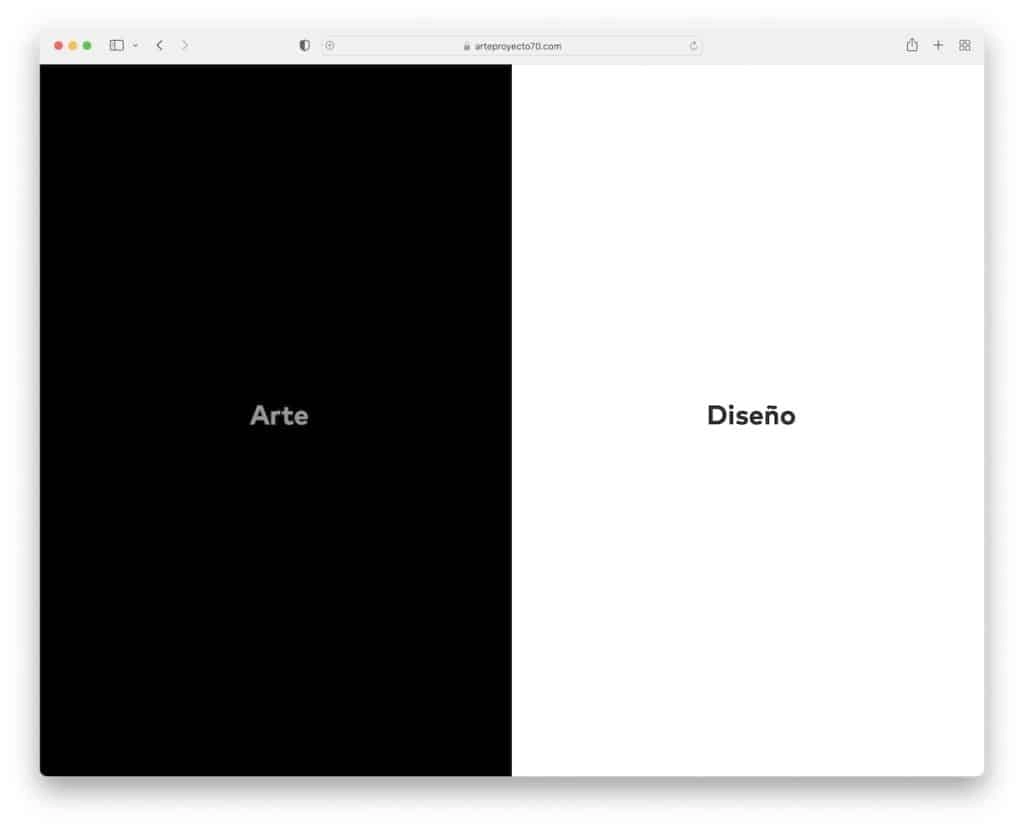
6. Arte Projecto 70
Dibangun dengan: Aliran web

Arte Proyecto 70 memiliki desain split yang unik, gelap di kiri dan terang di kanan. Beralih dari satu halaman ke halaman lainnya sangat mudah dengan tombol sidebar yang menempel di layar, baik di sisi kiri maupun kanan.
Kedua halaman memiliki kisi dua kolom, header minimalis, dan footer dasar. Posting individu memiliki gambar unggulan dan galeri sidebar yang membuka gambar di lightbox.
Catatan: Gunakan desain gelap dan terang untuk membuat situs web Anda lebih dinamis.
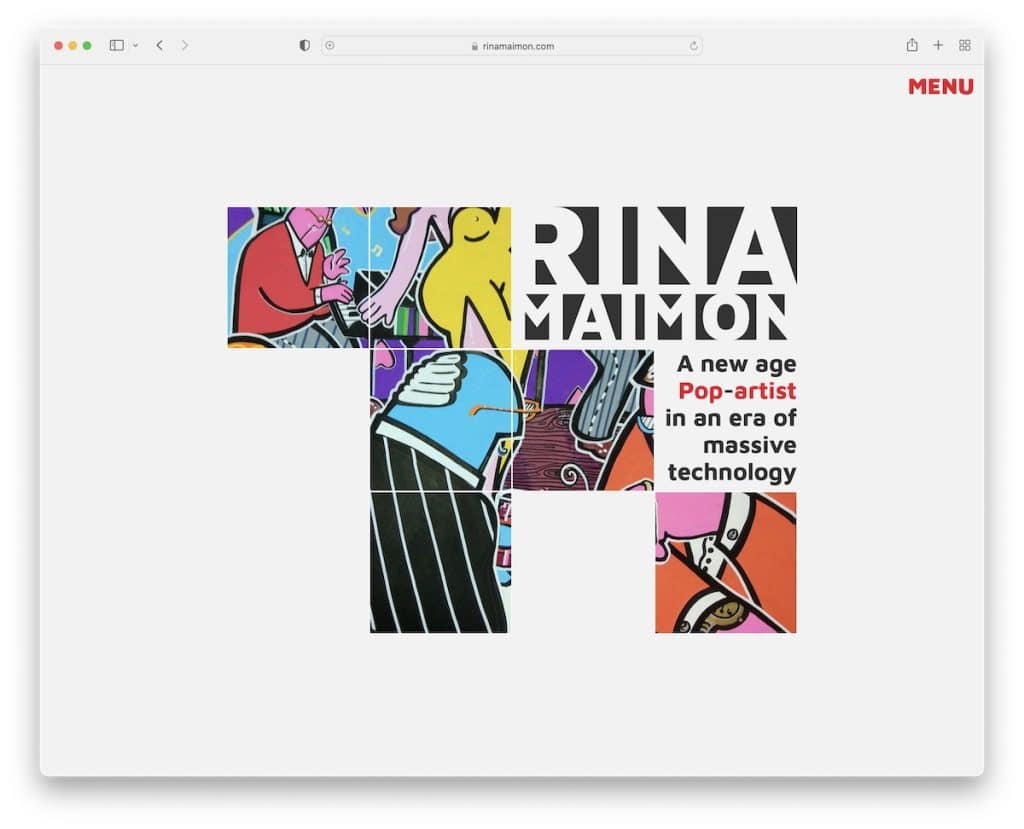
7.Rina Maimun
Dibangun dengan: Aliran web

Rina Maimon adalah situs web portofolio artis dengan beranda seperti kolase dengan efek hover dan ikon menu yang membuka navigasi hamburger.
Semua halaman internal dibuat dengan mempertimbangkan kesederhanaan, seperti halaman depan, untuk mempertahankan alur yang sama. Yang unik dari Rina Maimon adalah situsnya tidak memiliki header atau footer.
Catatan: Anda tidak selalu harus menggunakan header atau footer – gunakan saja!
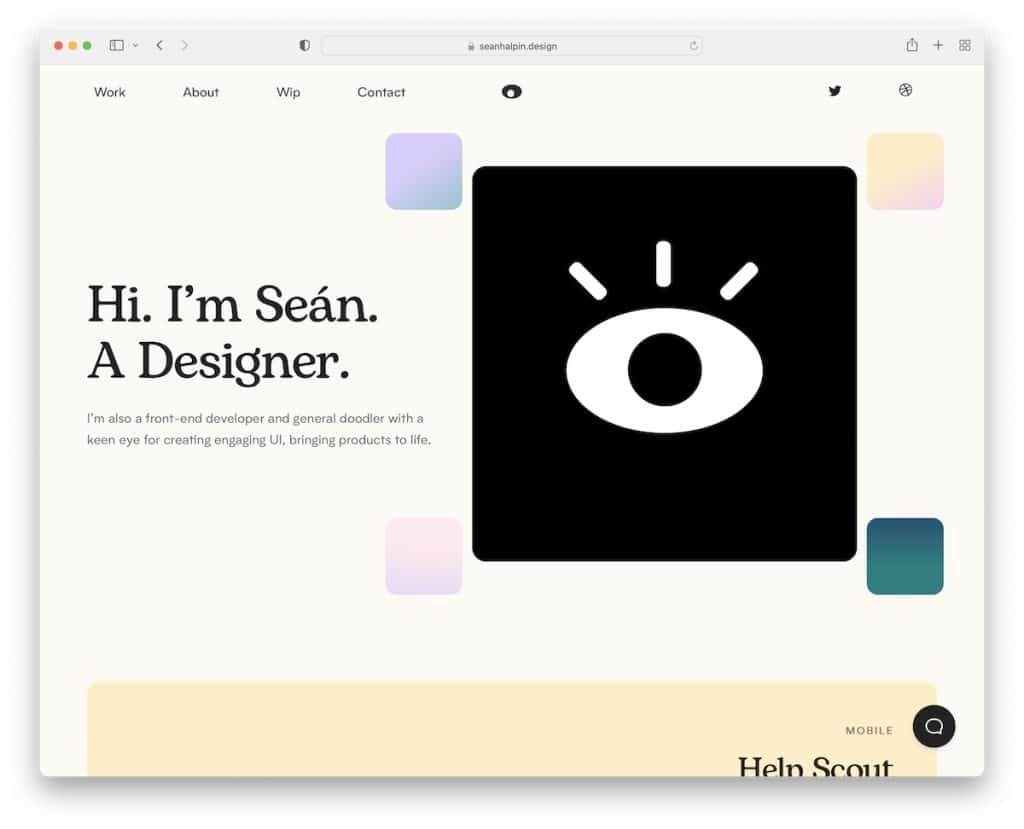
8.Sean Halpin
Dibangun dengan: Halaman GitHub

Sean Halpin memiliki situs web portofolio kreatif dengan animasi menarik di bagian atas yang memicu minat semua orang.
Header menampilkan menu drop-down, ikon media sosial, dan mata interaktif mengikuti kursor mouse.
Keistimewaan lainnya adalah live chatbot yang mengapung di pojok kanan bawah layar. Widget ini juga terbuka jika Anda mengeklik tautan kontak di bilah navigasi.
Catatan: Perkenalkan fungsi obrolan langsung tetapi pastikan Anda membuatnya jelas bahwa itu adalah bot jika Anda tidak akan menjawab pesan sendiri.
Anda mungkin juga ingin memeriksa situs web animasi ini jika Anda menyukai efek khusus.
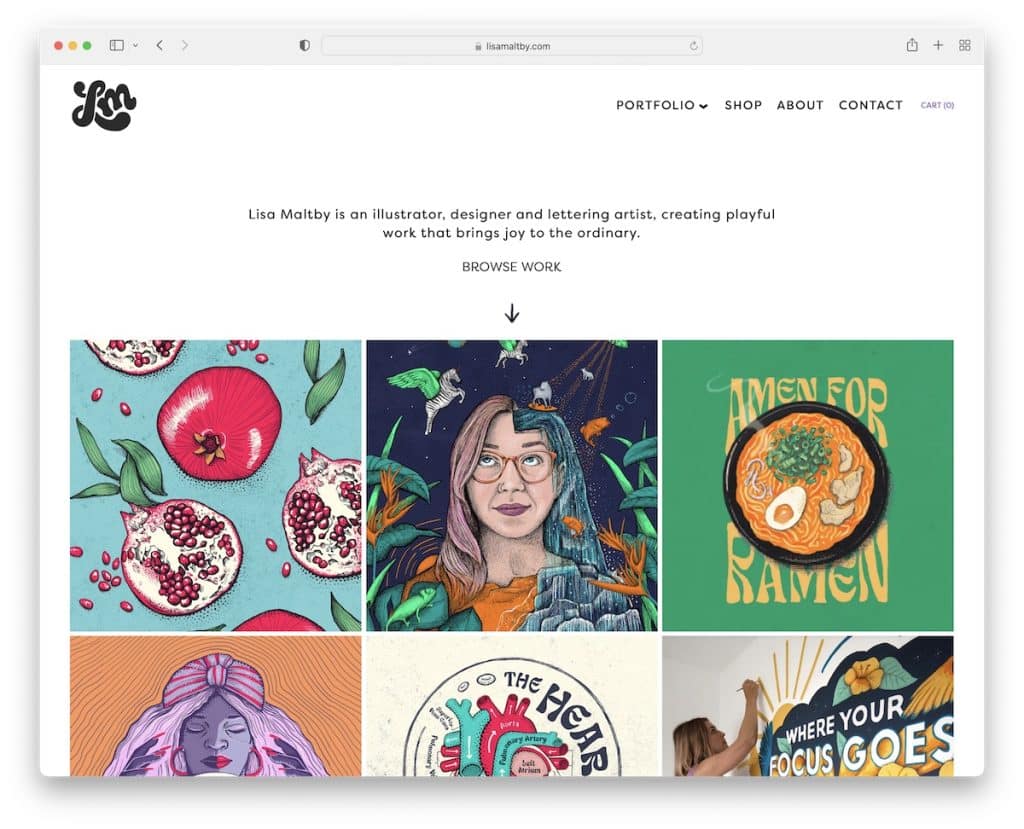
9.Lisa Maltby
Dibangun dengan: Squarespace

Lisa Maltby memiliki halaman beranda kisi portofolio yang berani dengan beberapa elemen statis dan beberapa elemen animasi untuk membumbui semuanya.
Halaman ini juga dimulai dengan teks agar semua orang tahu apa yang terjadi. Header menampilkan logo animasi di sebelah kiri, navigasi drop-down di sebelah kanan, dan ikon gerobak.
Selain itu, meski diperkaya dengan gambar-gambar cantik, halaman tersebut tetap memiliki tampilan yang sederhana dan bersih.
Catatan: Pertahankan desain minimalis di seluruh situs web Anda untuk menonjolkan karya Anda.
Omong-omong, jangan lupa tentang koleksi lengkap contoh situs web Squarespace terbaik kami.
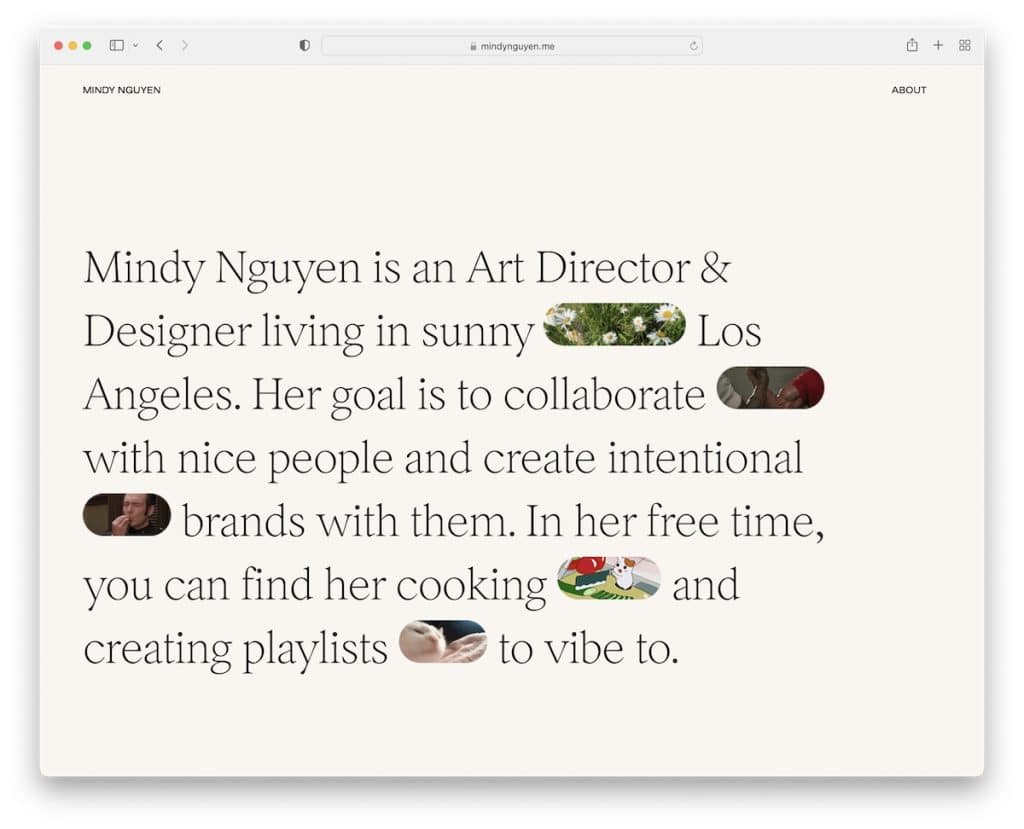
10. Mindy Nguyen
Dibangun dengan: Squarespace

Pendekatan bagian pahlawan yang menarik dari Mindy Nguyen dapat mengisi Anda dengan ide-ide baru. Alih-alih menggunakan gambar, video, atau penggeser paruh atas, Mindy menampilkan teks yang dicampur dengan GIF. Tidak, bukan sesuatu yang Anda lihat setiap hari.
Header dan footer minimalis memiliki warna background yang sama dengan dasar halaman untuk mendapatkan tampilan yang lebih rapi.
Yang juga kami sukai adalah alih-alih menampilkan karya di halamannya, Mindy menautkan ke proyek langsung sehingga Anda dapat mengalaminya secara langsung.

Catatan: Selain membuat situs web portofolio online, tambahkan tautan ke proyek langsung sehingga klien potensial dapat merasakan kualitas pekerjaan Anda dengan lebih baik.
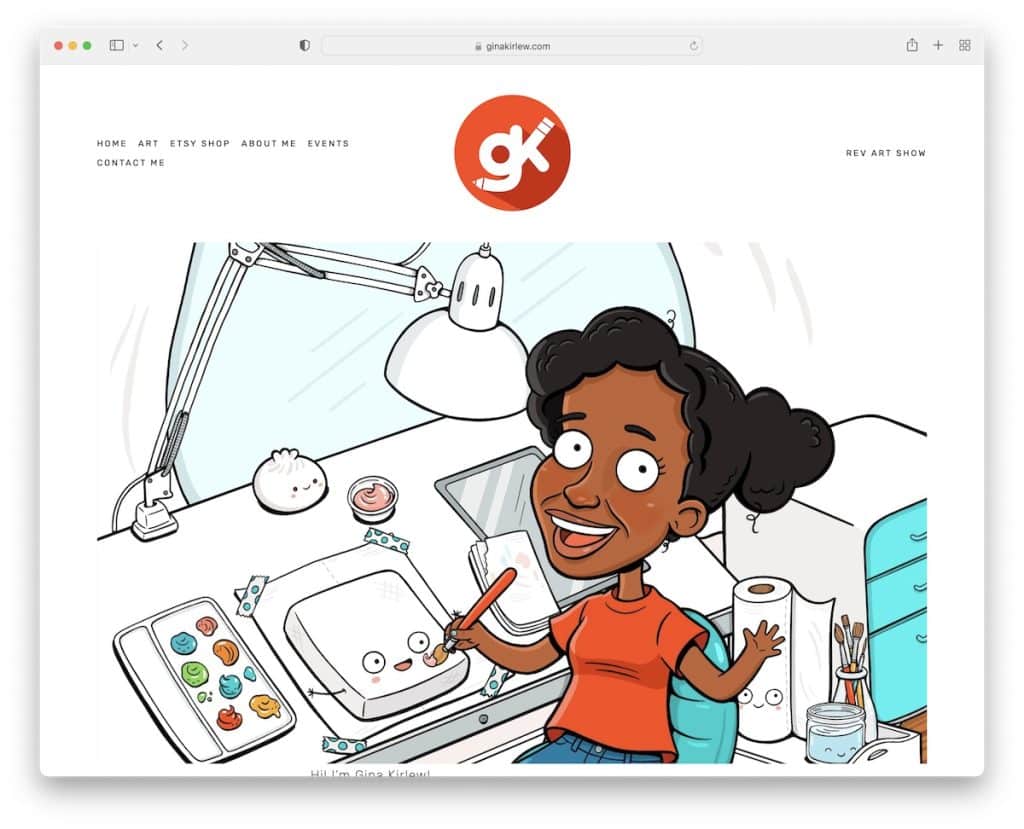
11.Gina Kirlew
Dibangun dengan: Squarespace

Gina Kirlew tahu bagaimana memadukan desain web minimalis dengan seni cerianya untuk mendapatkan pengalaman menonton yang luar biasa.
Dia juga menjaga halaman rumahnya sangat sederhana, dengan header, footer (itu hanya tiga ikon sosial) dan presentasi kartun tentang dirinya sendiri.
Catatan: Situs web portofolio artis minimalis akan lebih menonjolkan karya.
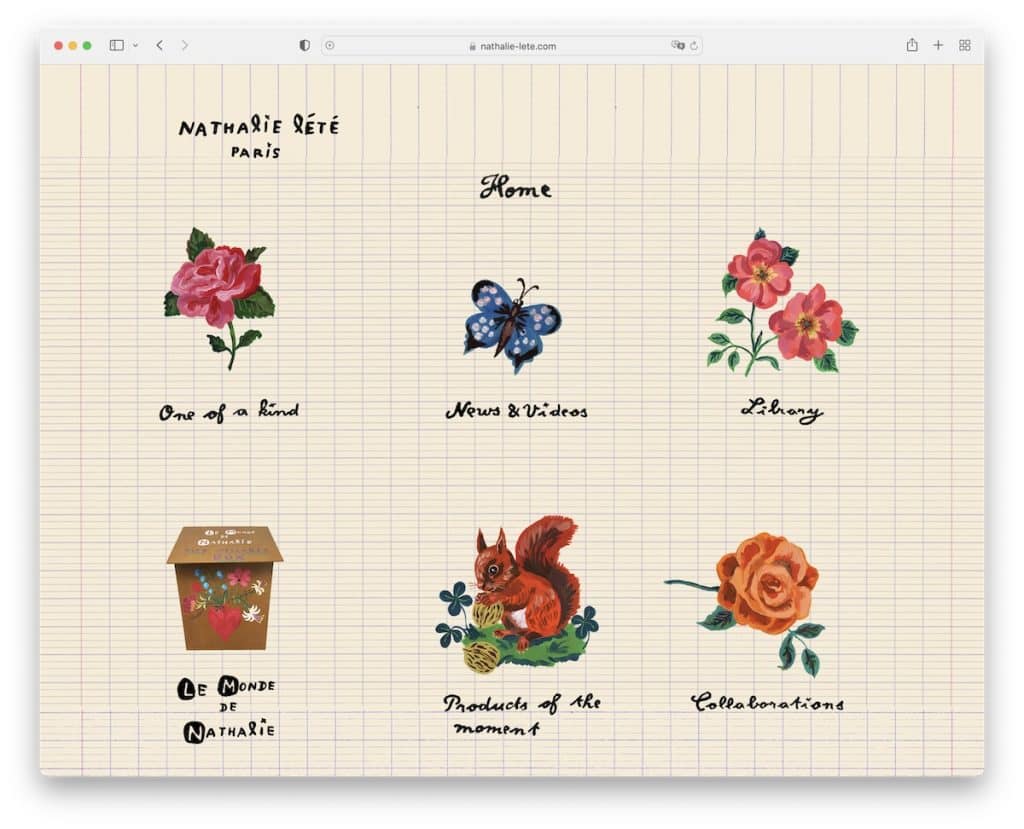
12. Nathalie Lete
Dibangun dengan: Wix

Situs web Nathalie Lete adalah salah satu yang lebih unik yang pernah kami lihat saat meneliti contoh terbaik.
Ini memiliki beranda yang sangat orisinal dengan grafik dan teks buatan tangan yang berfungsi sebagai navigasi melalui situs webnya.
Selain itu, dasar tajuk dengan "logo", nama halaman saat ini, dan tombol beranda. Tapi tidak ada catatan kaki untuk kesan rapi.
Catatan: Kreativitas tidak mengenal batas, dan situs Nathalie Lete adalah bukti yang sangat baik.
Perlu lebih banyak ide? Kemudian intip situs web ini yang dibangun di atas platform Wix.
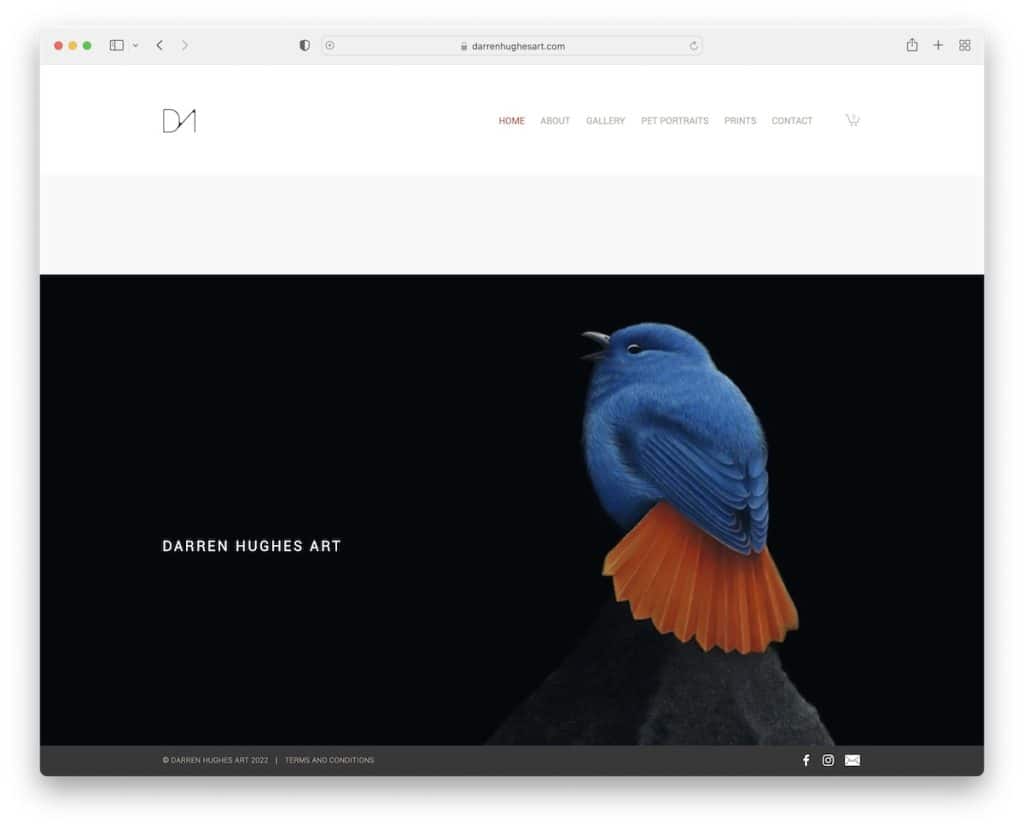
13. Darren Hughes
Dibangun dengan: Wix

Situs web portofolio artis Darren Hughes mengguncang halaman beranda dasar dengan gambar besar dan tajuk minimalis.
Yang menarik adalah sticky footer bar yang memastikan ikon Facebook, Instagram, dan email selalu terlihat.
Darren juga menggunakan situs webnya untuk menjual cetakan dan memiliki formulir langganan buletin yang menawarkan diskon sebagai ganti email.
Catatan: Tambahkan formulir berlangganan buletin ke situs web Anda dan kembangkan daftar email Anda.
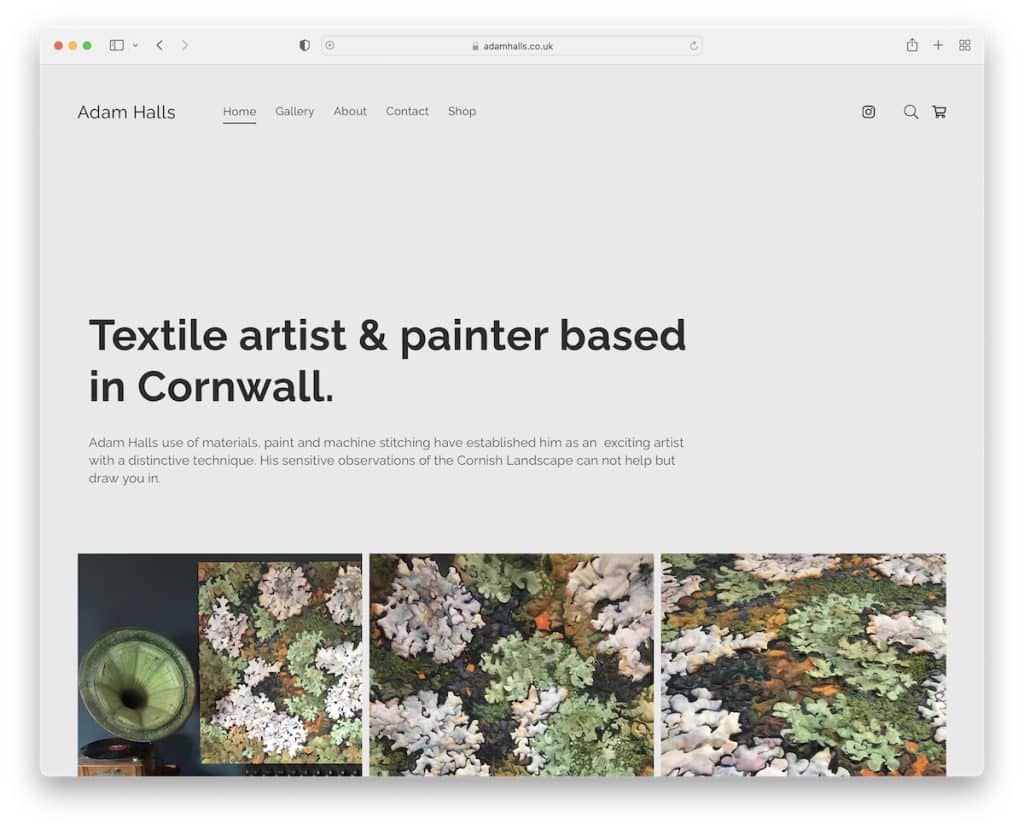
14. Adam Halls
Dibangun dengan: Pixpa

Adam Halls memulai situs web portofolio artisnya dengan judul dan teks, diikuti dengan portofolio kisi dengan fitur lightbox praktis untuk lebih menikmati setiap gambar.
Halaman ini memiliki tajuk yang melekat, sehingga tidak perlu menggulir kembali ke atas untuk mengunjungi halaman internal lainnya. Ini juga memberi Anda akses konstan ke bilah pencarian, yang terbuka sebagai overlay layar penuh.
Catatan: Gunakan bilah tajuk/navigasi mengambang dan tingkatkan pengalaman pengguna laman Anda.
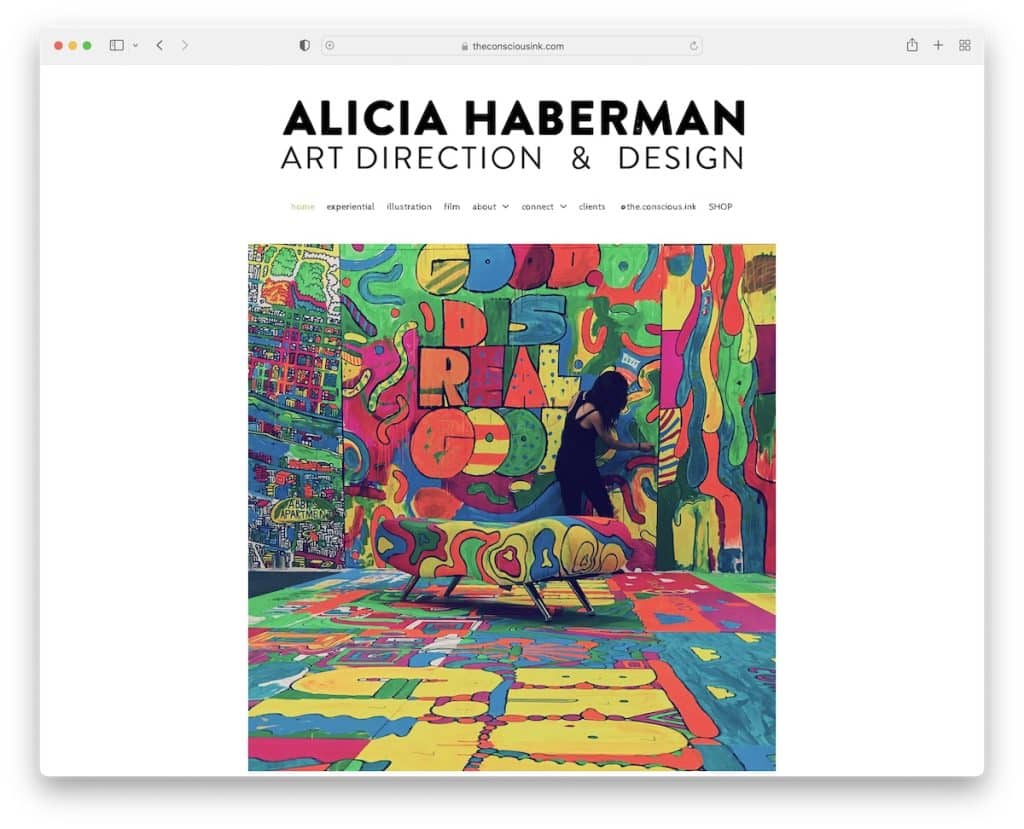
15. Alicia Haberman
Dibangun dengan: Pixpa

Situs web Alicia Haberman segera memberi tahu Anda bahwa dia adalah seorang seniman dengan judul, bilah navigasi tarik-turun, dan gambar besar dirinya sedang beraksi.
Bagian footer kecil, dengan ikon sosial dan fungsi berbagi sosial untuk membantunya mengembangkan profilnya sementara orang lain menyebarkan berita di luar sana.
Dan galeri lightbox memastikan Anda memiliki pengalaman yang lebih baik memeriksa karyanya dengan sangat detail.
Catatan: Gunakan fungsi lightbox agar orang dapat melihat konten tanpa meninggalkan halaman saat ini.
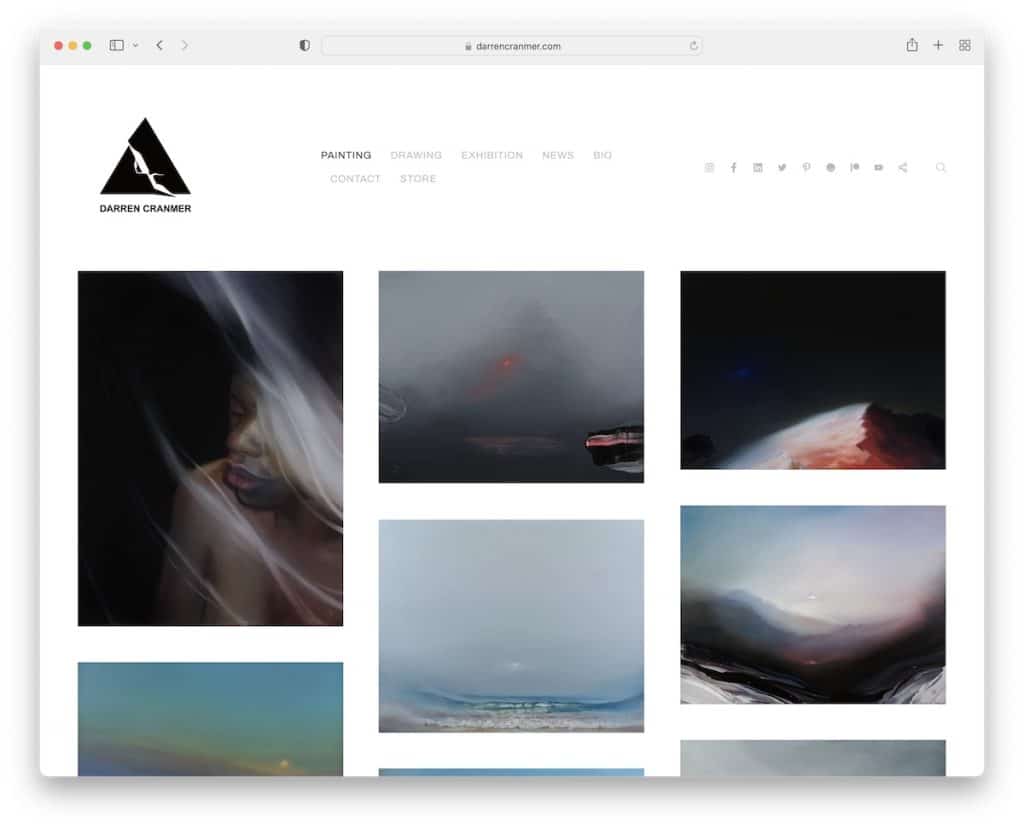
16. Darren Cranmer
Dibangun dengan: Pixpa

Darren Cranmer memberi Anda sekilas tentang karyanya hanya dengan mengunjungi halaman rumahnya. Kisi memiliki jarak ekstra antara elemen yang dapat diklik yang membawa Anda ke halaman individual dengan konten tambahan.
Header mengambil bagian yang cukup besar dari real estate tetapi tetap low profile untuk menjaga tampilan minimalis tetap utuh. Darren juga melakukannya dengan menggunakan warna latar belakang yang sama untuk header, footer, dan dasar situs web.
Catatan: Buat latar belakang header dan footer sama dengan bagian situs lainnya untuk gaya yang lebih halus.
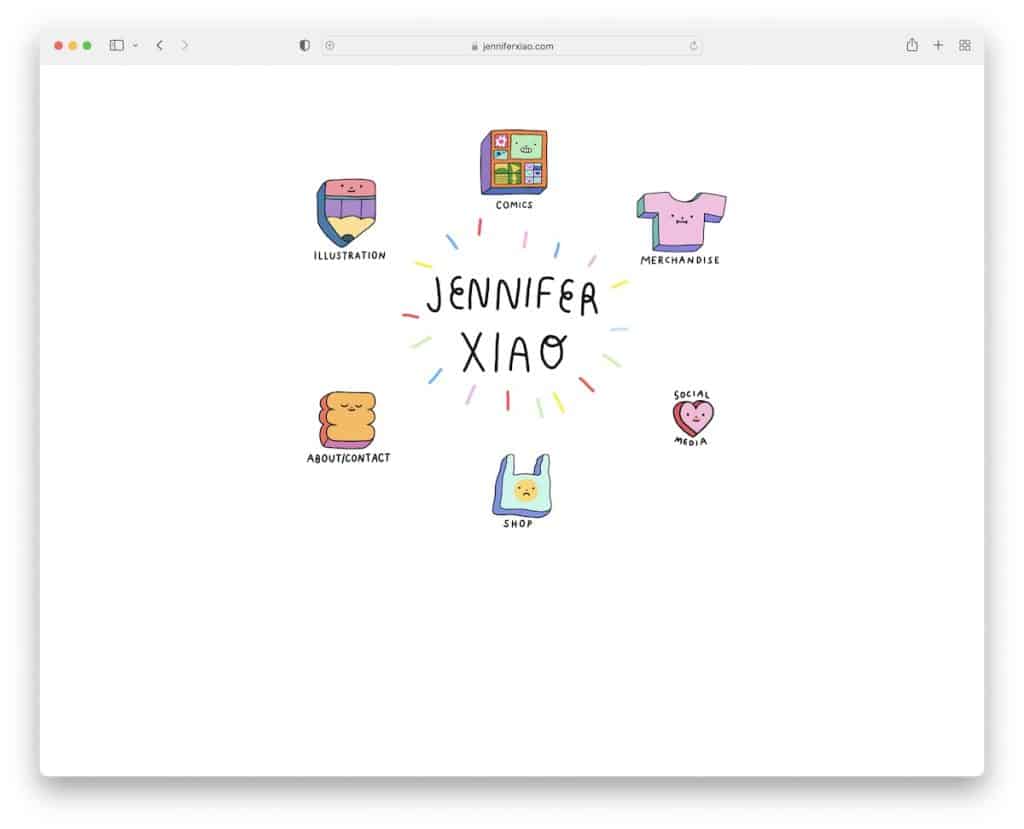
17.Jennifer Xiao
Dibangun dengan: Wix

Begitu Anda masuk ke situs web Jennifer Xiao, efek COOL-nya sangat tinggi. Selain animasi tengah, semua grafik terasa seperti Anda menekan tombol begitu Anda mengarahkan kursor ke atasnya.
Anda juga akan melihat tidak ada header atau footer. Ditambah lagi, level minimalisnya juga lumayan tinggi, jadi kamu lebih menikmati kesejukan.
Catatan: Berikan sentuhan yang dipersonalisasi pada situs web Anda dengan elemen unik dan kreatif Anda.
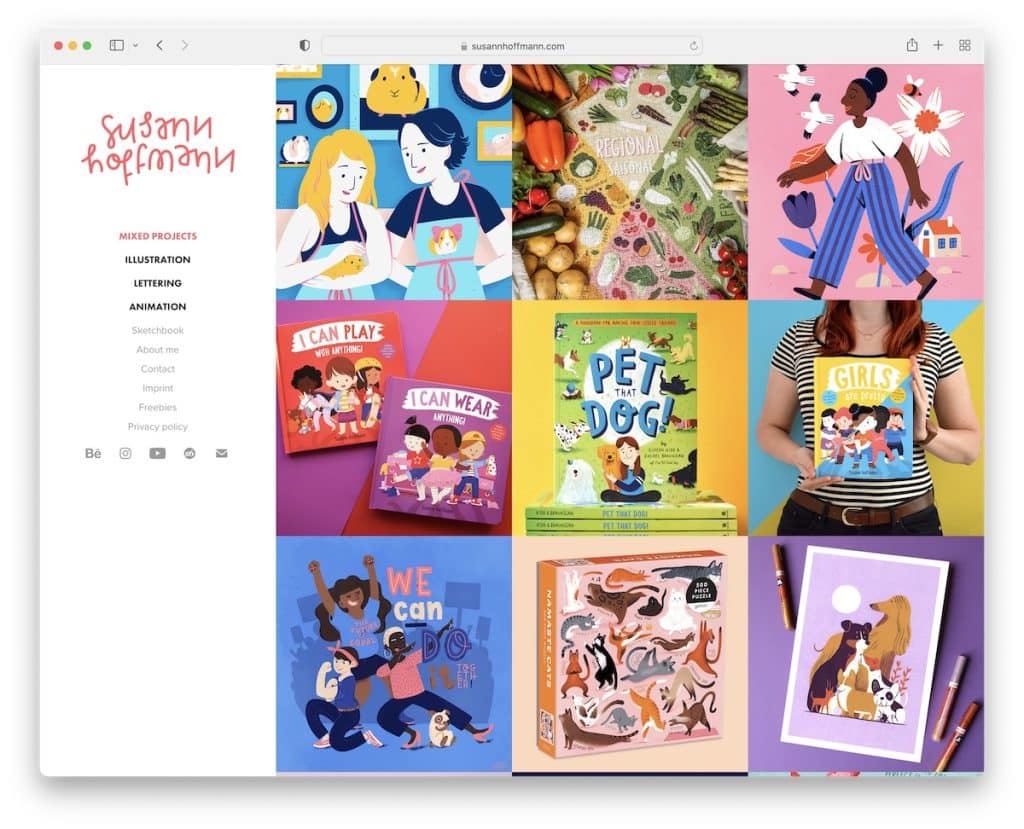
18. Susann Hoffmann
Dibangun dengan: Portofolio Adobe

Alih-alih header klasik, Susann Hoffmann menggunakan versi bilah sisi dengan tautan menu dan tombol media sosial.
Bagian kanan dari situs web portofolio artis ini adalah kisi tiga kolom tanpa spasi tetapi dengan efek hover yang menampilkan nama proyek. Setiap halaman proyek memiliki galeri lightbox untuk memuja gambar tanpa gangguan.
Catatan: Apakah Anda ingin melakukan sesuatu yang berbeda tetapi tidak yakin bagaimana mewujudkannya? Pindahkan tajuk ke samping.
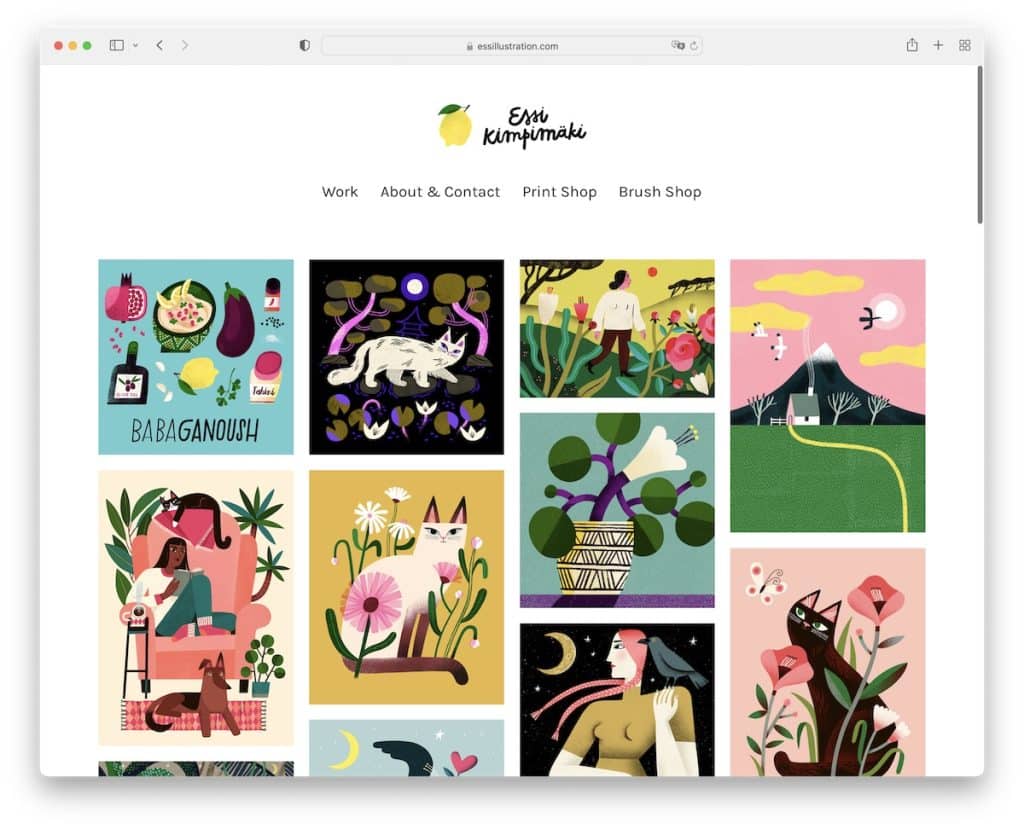
19. Essi Kimpimaki
Dibangun dengan: Kargo

Kami sangat menyukai Essi Kimpimaki karena kesederhanaannya dan pilihan tipografi yang lebih besar yang menciptakan pengalaman yang menyenangkan saat menelusuri karya.
Header memiliki logo dan navigasi empat tautan, sedangkan footer menjaga kebersihan hanya dengan ikon media sosial.
Selain itu, item portofolio memiliki efek hover dengan nama karya seni (membuka gambar yang lebih besar di setiap halaman).
Catatan: Font yang lebih besar bekerja sangat baik dalam kombinasi dengan desain web responsif minimalis.
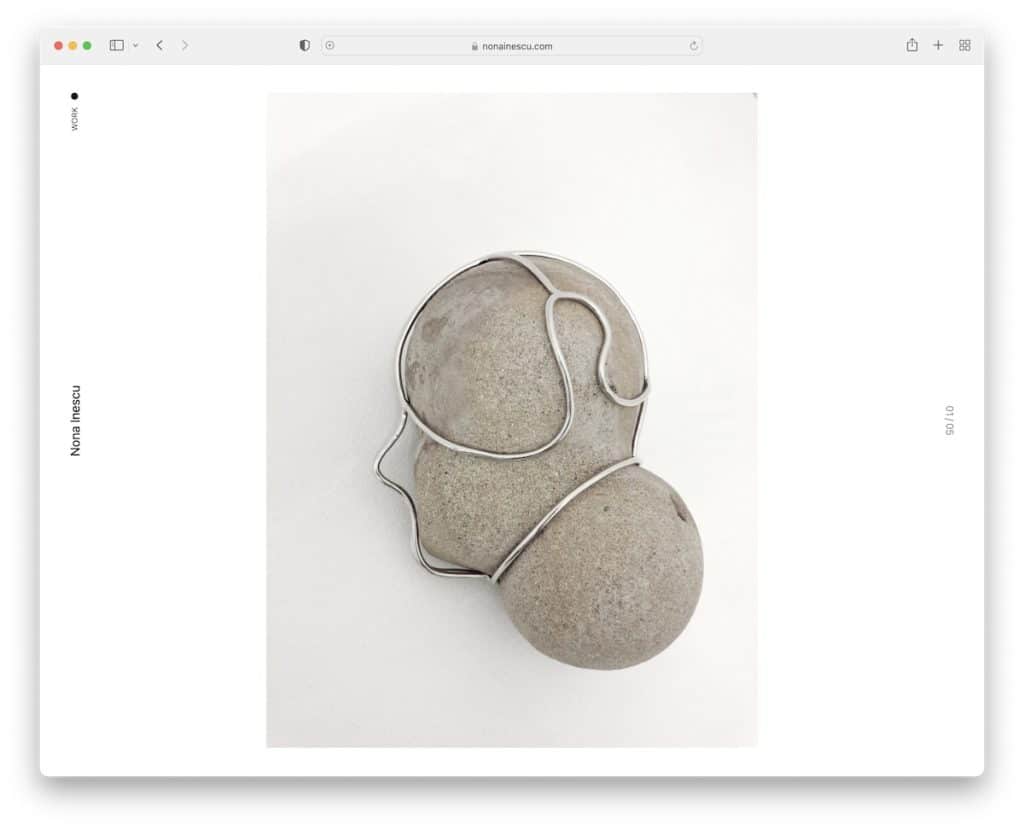
20. Nona Inescu
Dibangun dengan: Folio Tak Terlihat

Nona Inescu adalah situs web portofolio artis satu-satunya dengan bilah geser besar di beranda dan "tajuk" sidebar terbersih yang pernah kami lihat.
Fitur unik lainnya adalah daftar karya, di mana masing-masing memberi Anda pandangan sekilas tentang hover, sehingga Anda dapat menemukan hal-hal yang menarik bagi Anda dengan lebih mudah.
Catatan: Jadikan beranda Anda satu tayangan slide raksasa dan biarkan gambar yang berbicara.
