Astra vs GeneratePress 2023: Performa & Fitur
Diterbitkan: 2023-05-22Apakah Anda tertarik dengan GeneratePress dan Astra untuk proyek web Anda berikutnya? Masuk akal untuk mempertimbangkannya karena keduanya adalah tema WordPress ringan yang mengutamakan kinerja.
Pada artikel ini, kita akan melihat kinerja GeneratePress dan Astra dan mengumpulkan data perbandingan dari skenario nyata. Kami juga akan membagikan beberapa teknik untuk meningkatkan kinerja dan meninjau fitur utamanya untuk membantu Anda memilih di antara keduanya.
Tema mana yang lebih cepat: GeneratePress atau Astra? Anda akan mengetahuinya!
Bagaimana Kami Menguji Performa GeneratePress vs. Astra (Pendekatan Seluler Penuh)
Untuk mengukur kinerja GeneratePress dan Astra, kami menggunakan pendekatan seluler penuh dengan server yang berlokasi di Prancis.
Alat Kinerja dan KPI
Tema: Kami membandingkan dua versi gratis dari tema GeneratePress dan Astra. Meskipun keduanya menawarkan add-on premium, kami belum menginstalnya untuk audit ini.
Alat dan metrik:
- GTmetrix (Ukuran halaman, waktu terisi penuh, dan jumlah permintaan HTTP di seluler – dari iPhone 12 di Paris )
- Google PageSpeed Insights (Untuk Core Web Vitals: Largest Contentful Paint dan metrik performa utama lainnya: Pergeseran Tata Letak Kumulatif – Indeks Kecepatan, Total Waktu Pemblokiran, dan First Contentful Paint)
Situs Uji
Agar semuanya seadil mungkin, kami membangun situs pengujian kami dengan blok Editor WordPress, dan kemudian kami menukar temanya. Kami telah merancang modul-modul berikut:
- Header pahlawan dengan gambar latar belakang
- Kotak teks dan gambar
- Ikon
- Galeri gambar (kami menggunakan gambar yang sama untuk keduanya)
| ️ Penafian: Pengujian kami telah dilakukan di server yang berbasis di Prancis, dan hasil yang kami sajikan berasal dari pengalaman kami sendiri. Mereka mungkin berbeda dari Anda sesuai dengan pengaturan teknis Anda dan konten yang Anda tambahkan ke situs Anda. |
GeneratePress vs Kinerja Astra Dibandingkan
Sekarang mari kita bandingkan kedua situs kita menggunakan PageSpeed Insights dan GTmetrix. Mari kita dapatkan datanya!
| Harus dibaca: Lihat panduan lengkap kami tentang cara menguji kinerja situs WordPress Anda. |
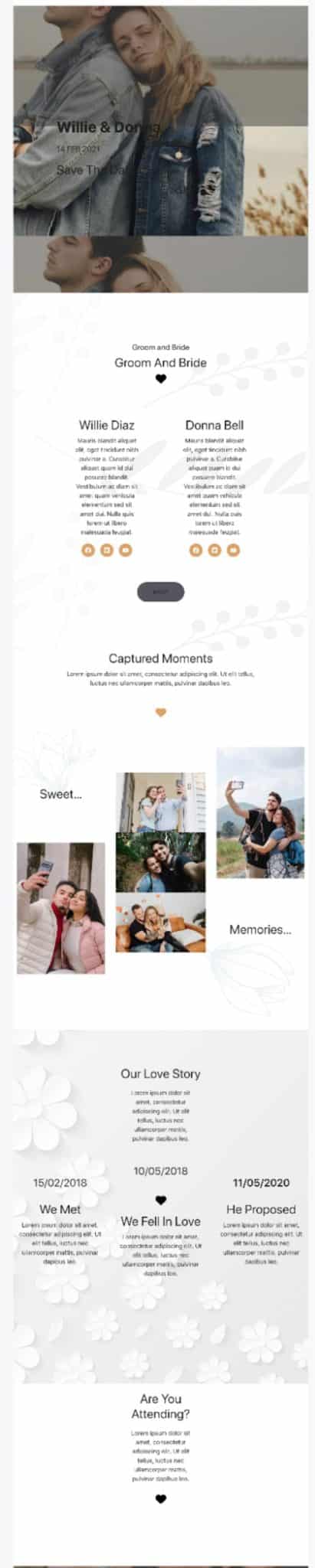
Sebagai referensi, seperti inilah tampilan kedua situs pengujian kami:
| Halaman kami dengan GeneratePress (modul yang sama) | Halaman kami dengan Astra (modul yang sama) |
 |  |
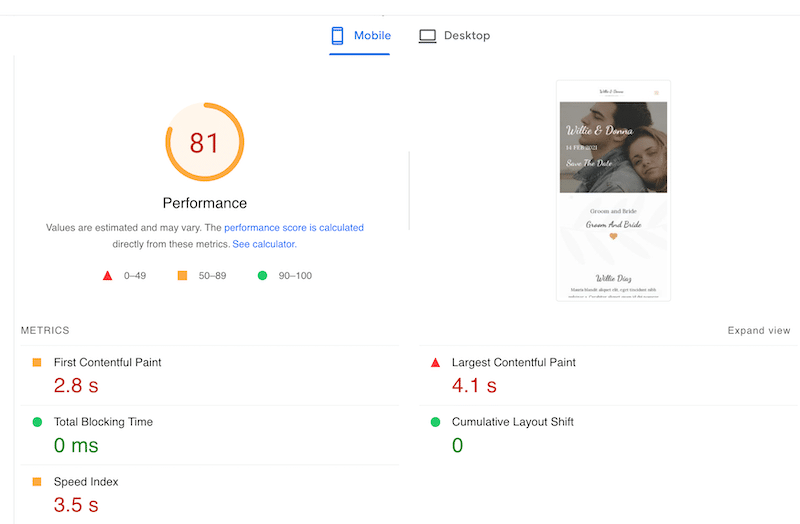
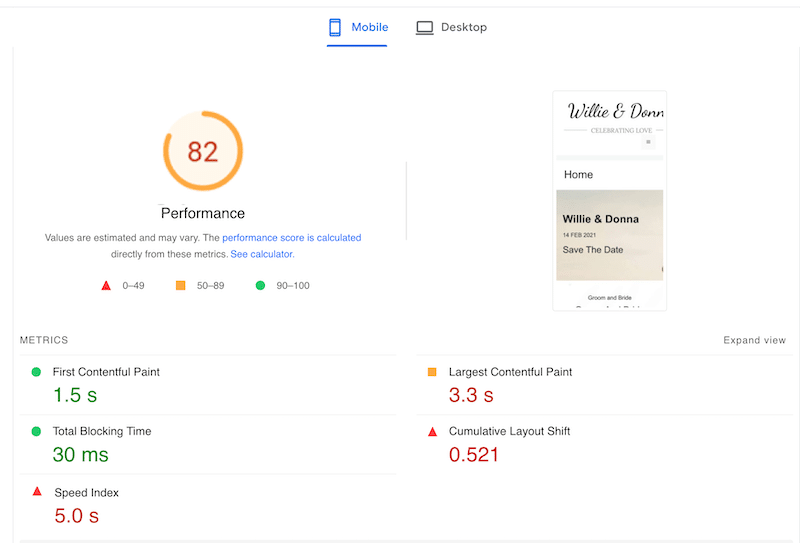
Mari kita mulai dengan metrik pertama, tingkat performa seluler: keduanya sangat mirip untuk kedua tema. Kami mendapatkan nilai oranye di Google PageSpeed Insights dengan 81/100 untuk Astra dan 82/100 untuk GeneratePress.


Kinerja Rangkuman Pers Astra vs. Generate
Berikut adalah tabel ringkasan dengan semua KPI performa yang kami dapatkan untuk kedua tema. Ini akan membantu Anda membandingkan kedua tema secara visual:
| KPI (kinerja seluler) | HasilkanTekan | Astra |
| Skor seluler PageSpeed | 82/100 | 81/100 |
| Total waktu Pemuatan | 3,1 dtk | 2,9 dtk |
| Cat Konten Pertama | 1,5 dtk | 2,8 dtk |
| Cat Konten Terbesar* | 3,3 dtk | 4,1 dtk |
| Pergeseran Tata Letak Kumulatif* | 0,521 dtk | 0 detik |
| Indeks Kecepatan | 5 detik | 3,5 dtk |
| Total Waktu Pemblokiran | 30 mdtk | 0 mdtk |
| Ukuran halaman keseluruhan | 953KB | 788KB |
| permintaan HTTP | 20 | 21 |
*Vital Web Inti
Apakah Astra Lebih Cepat dari GeneratePress? – Kunci Jawaban
- Kedua tema ini memiliki kinerja yang sangat mirip karena mereka mendapatkan 81/100 (Astra) dan 82/100 (GeneratePress) di ponsel.
- Astra dan GeneratePress memiliki waktu loading penuh yang hampir sama yaitu sekitar 3 detik.
- Tentang Data Web Inti:
- Pergeseran Tata Letak Kumulatif: Astra berperforma lebih baik daripada GeneratePress dan menghindari perubahan tata letak yang tiba-tiba (dengan CLS 0 detik, dibandingkan dengan GeneratePress, yang berwarna merah dengan skor 0,521).
- Cat Konten Terbesar: Cat Konten Terbesar (LCP) GeneratePress adalah 3,3 detik melawan 4,1 detik untuk Astra (yang menempatkan Core Web Vital ini di posisi merah.
- Jumlah permintaan HTTP serupa (20 dan 21), tetapi ukuran halaman Astra lebih ringan: 788 KB (berbanding 953 KB untuk GeneratePress).
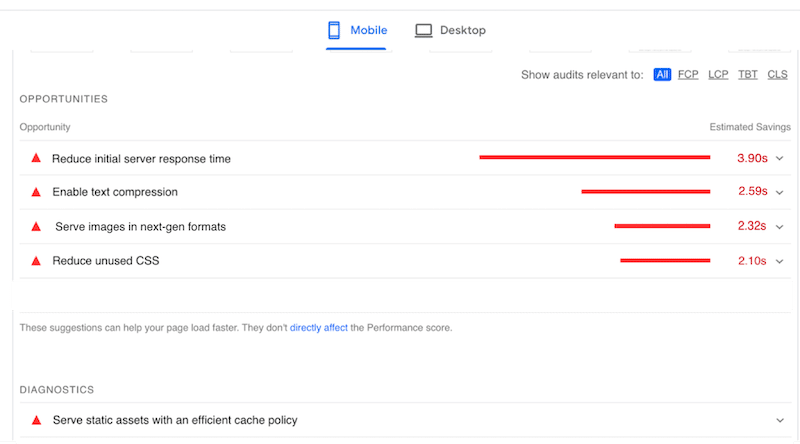
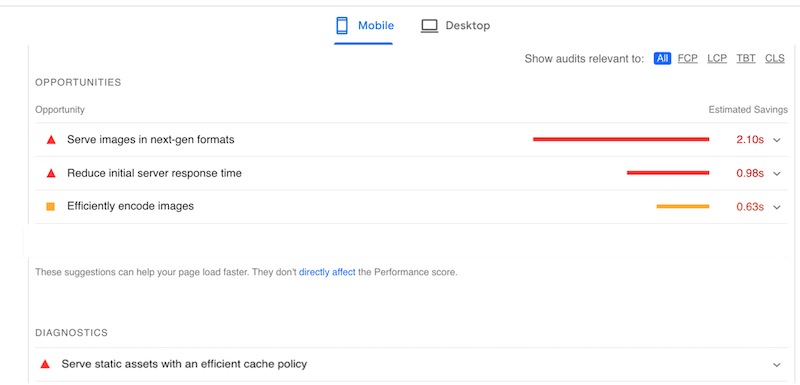
Untuk mendalami audit kinerja, mari kita lihat bagian diagnosis dan peluang Lighthouse di bawah ini.
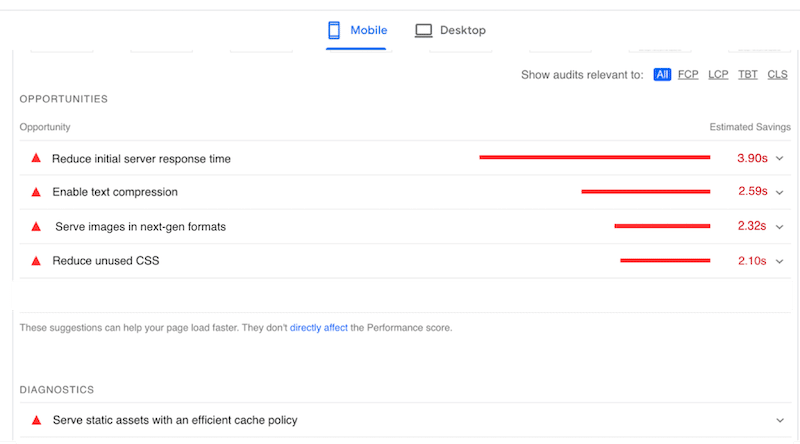
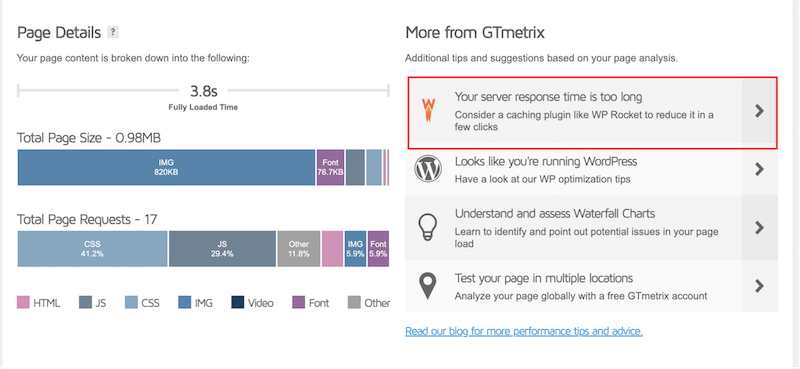
Bagian Peluang PageSpeed Insights untuk GeneratePress
Performa GeneratePress memuaskan, tetapi masih ada ruang untuk peningkatan di area berikut:
- Aktifkan kompresi teks – Dengan mengompresi konten Anda, Anda memastikan bahwa halaman Anda akan disajikan kepada pengunjung lebih cepat.
- Kurangi waktu respons server awal – Artinya kita harus mencoba menunda JS untuk mendapatkan respons server yang lebih cepat. Solusi utamanya adalah membersihkan basis data, menggunakan kode bersih, dan mengimplementasikan caching.
- Kurangi CSS yang tidak terpakai – Memangkas kode Anda dengan mengurangi CSS yang tidak terpakai akan berdampak positif pada waktu pemuatan halaman.
- Sajikan gambar dalam format generasi berikutnya – Lighthouse merekomendasikan penyajian gambar dalam WebP atau AVIF untuk menawarkan kompresi yang lebih baik saat menggunakan gambar online.
- Sajikan aset statis dengan kebijakan cache yang efisien – Ini semua tentang penggunaan plugin cache yang efisien.

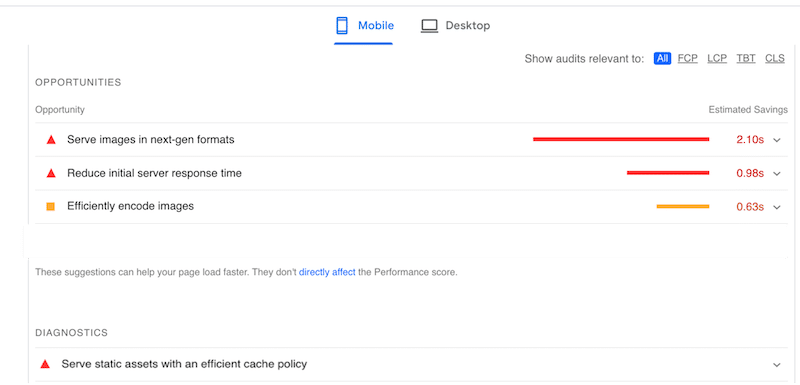
Bagian Peluang dan Diagnostik PageSpeed Insights untuk Astra
Secara keseluruhan, kami menemukan bahwa kurangnya caching dan gambar yang dioptimalkan dengan buruk adalah penyebab utama bendera merah di bawah ini. Berikut adalah perbaikan yang perlu kami terapkan untuk lokasi pengujian Astra kami:

| Petunjuk: Sebagian besar masalah kinerja yang disebutkan di atas dapat diperbaiki dengan WP Rocket dan plugin pengoptimal gambar seperti Imagify, yang sangat mudah digunakan karena mereka melakukan semua pekerjaan berat untuk Anda. Kami memperkenalkan mereka di bagian selanjutnya. |
Sekarang kita tahu posisi kita dalam hal performa untuk kedua tema, mari ikuti rekomendasi PageSpeed Insights dan manfaatkan WP Rocket (dan Imagify) untuk memperbaiki semua masalah performa ini dengan mudah.
Cara Mempercepat Astra Dan Menghasilkan Tekan
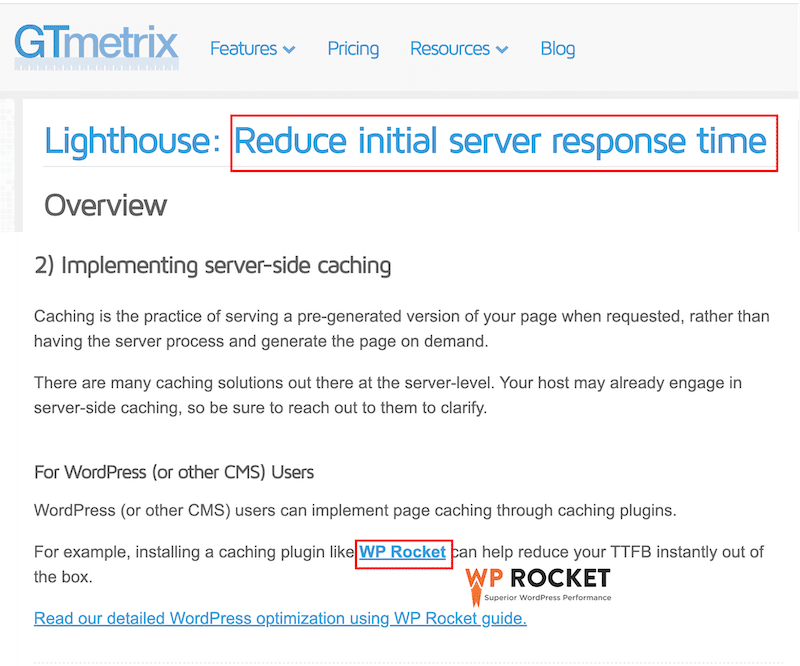
Untuk mempercepat Astra dan GeneratePress, rekomendasi pertama Lighthouse adalah menggunakan plugin caching seperti WP Rocket. Ini mengurangi waktu respons server dengan meng-cache konten, mengoptimalkan kode dan database, dan mengimplementasikan kompresi teks.
| WP Rocket adalah salah satu plugin caching terbaik yang meningkatkan kinerja dan membantu lulus audit di GTmetrix dan PageSpeed Insights. Ini adalah alat kinerja yang direkomendasikan oleh GTmetrix. |

| ️ Kiat Pro: Jika Anda menggunakan WP Rocket dan menjalankan laporan di PageSpeed Insights, Anda akan melihat bahwa Lighthouse mengenali plugin tersebut. PageSpeed Insights memberi tahu Anda fitur WP Rocket mana yang harus Anda aktifkan untuk memperbaiki setiap masalah kinerja. Sangat berguna! |
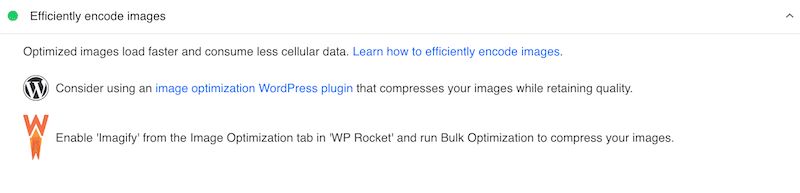
Mengenai pengoptimalan gambar, Lighthouse menyarankan untuk mengaktifkan Imagify untuk menyandikan gambar secara efisien dan memastikan performa. Imagify adalah plugin pengoptimal gambar yang mudah digunakan yang memampatkan gambar dan mengonversinya menjadi WebP.

Baiklah, saatnya untuk melihat bagaimana kinerja kedua tema sekarang setelah mengatasi semua masalah.
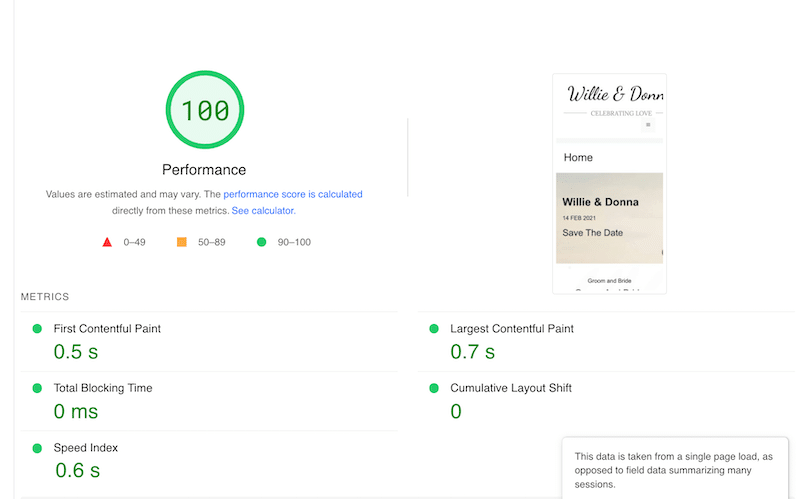
Peningkatan Hasil Kinerja Berkat WP Rocket (dan Imagify)
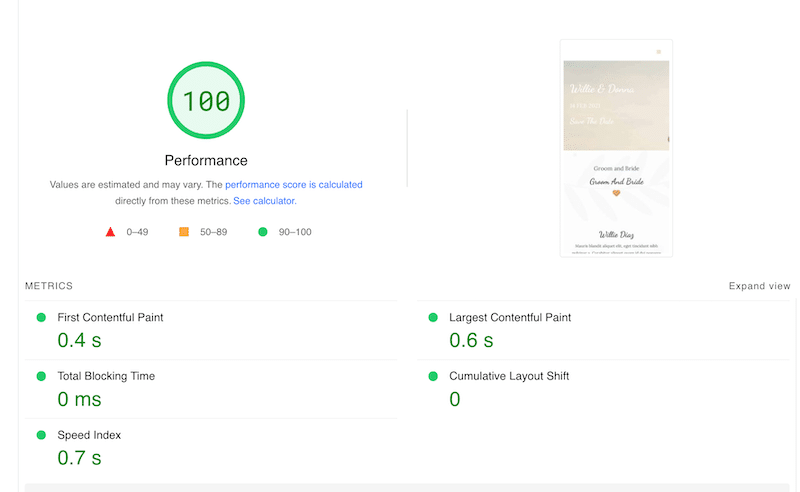
WP Rocket dan Imagify telah meningkatkan skor secara signifikan di Lighthouse untuk kedua tema tersebut. Kami sekarang mencetak 100/100 untuk GeneratePress dan Astra:
| HasilkanTekan + WP Rocket + Imagify (PSI) | Astra + WP Rocket + Bayangkan (PSI) |
 |  |
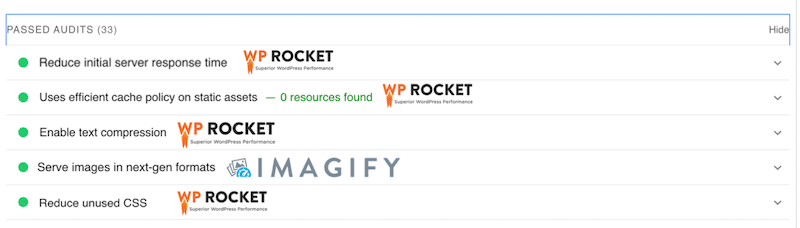
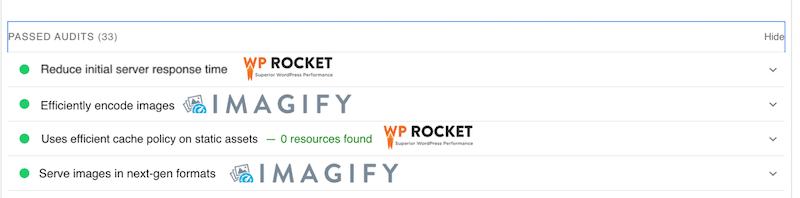
Berkat WP Rocket dan Imagify, kami sekarang lulus audit Wawasan PageSpeed! Kami memperbaiki semua masalah yang ditandai di bagian peluang dan diagnostik GeneratePress.
| Masalah GeneratePress ditandai oleh Lighthouse | WP Rocket dan Imagify memperbaiki semuanya! |
 |  |
Peningkatan dan perbaikan yang sama terjadi pada Astra:
| Masalah Astra ditandai oleh Lighthouse | WP Rocket dan Imagify memperbaiki semuanya! |
 |  |
Sebagai rangkuman, kami menyusun tabel perbandingan global yang menunjukkan kinerja kedua tema dengan dan tanpa WP Rocket + Imagify (pengoptimal gambar):
| KPI kinerja | HasilkanTekan Performa (tanpa WP Rocket) | HasilkanTekan Performa dengan WP Rocket + Imagify | Kinerja Astra (tanpa WP Rocket) | Performa Astra dengan WP Rocket + Imagify |
| Skor seluler PageSpeed | 82/100 | 100/100 | 81/100 | 100/100 |
| Total waktu Pemuatan | 3,1 dtk | 2,1 dtk | 2,9 dtk | 2,2 dtk |
| Cat Konten Pertama | 1,5 dtk | 0,5 dtk | 2,8 dtk | 0,4 dtk |
| Cat Konten Terbesar* | 3,3 dtk | 0,7 dtk | 4,1 dtk | 0,6 dtk |
| Pergeseran Tata Letak Kumulatif* | 0,521 dtk | 0 detik | 0 detik | 0 detik |
| Indeks Kecepatan | 5 detik | 0,6 detik | 3,5 dtk | 0,7 dtk |
| Total Waktu Pemblokiran | 30 mdtk | 0 mdtk | 0 mdtk | 0 mdtk |
| Ukuran halaman keseluruhan | 953KB | 547KB | 788KB | 588KB |
| permintaan HTTP | 20 | 15 | 21 | 16 |
*Vital Web Inti
Kesimpulan Kunci dengan WP Rocket
Berkat WP Rocket, kami melihat peningkatan kinerja yang besar untuk kedua tema, seperti:
- Nilai kinerja seluler di PageSpeed Insights naik menjadi 100/100 untuk keduanya.
- WP Rocket meningkatkan skor Data Web Inti kami, dan semuanya beralih ke hijau.
- Cat Konten Terbesar (LCP) naik dari 3,3 detik menjadi 0,7 detik untuk GeneratePress dan dari 4,1 detik menjadi 0,6 untuk Astra.
- Pergeseran Tata Letak Konten (CLS) berubah dari 0,524 menjadi 0 untuk Generatepress.
- Kami menghemat sekitar 1 detik dalam waktu pemuatan halaman untuk keduanya.
- Jumlah permintaan HTTP juga menurun untuk kedua tema: dari 21 menjadi 16 untuk Astra dan dari 20 menjadi 15 untuk GeneratePress.
- Indeks Kecepatan sekarang 0,6 detik untuk GeneratePress (sebelumnya 5 detik dan berwarna merah).
- Ukuran halaman jauh lebih kecil untuk kedua tema. Itu turun dari hampir 788 KB menjadi 588 KB untuk Astra dan dari 957 KB menjadi 547 KB untuk GeneratePress.
- Semua masalah yang ditandai di masalah wawasan PageSpeed kini telah lulus audit.
Kesimpulan Kunci dengan Bayangkan
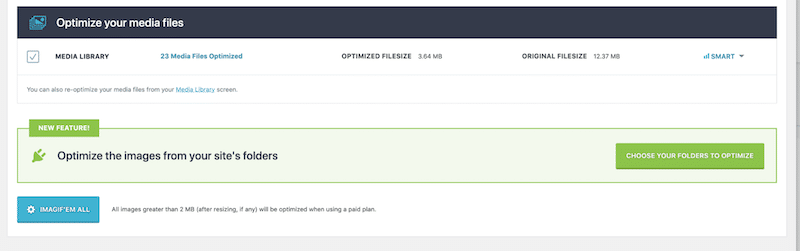
- Bayangkan memampatkan gambar kita dalam beberapa klik yang membuatnya sangat mudah digunakan.
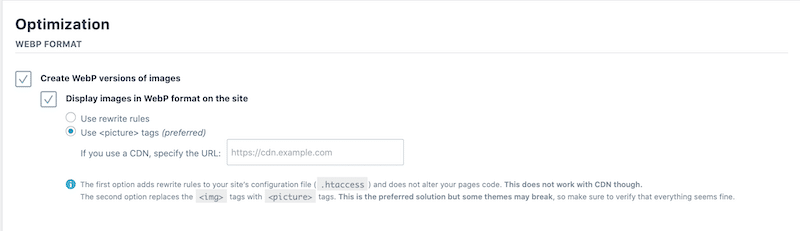
- Semua gambar kami dikompresi dan dikonversi ke WebP (format generasi berikutnya yang direkomendasikan oleh Google).
- Imagify membantu menyelesaikan masalah "sajikan gambar ke format generasi berikutnya" dan "kode gambar secara efisien" dari PageSpeed.
Di bawah ini adalah dua tombol yang kami tekan untuk mengoptimalkan gambar kami:

- Konversi WebP untuk membuat gambar lebih ringan.

- Kompresi gambar massal pintar – Kompresi semua gambar Anda secara otomatis bekerja di latar belakang dan melakukan pekerjaan untuk Anda.

| Dengan WP Rocket – apa pun tema yang Anda pilih – Anda meningkatkan peluang untuk lulus audit PageSpeed Insights. |
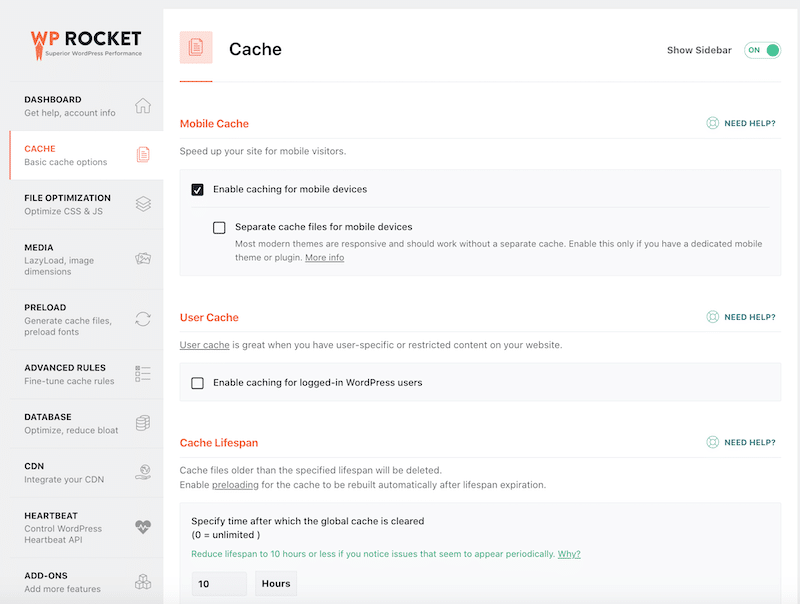
Mari temukan semua fitur WP Rocket yang membantu memberikan peningkatan kecepatan ekstra untuk kedua pembuat halaman:
- Caching dan GZIP dan kompresi teks – WP Rocket secara otomatis berlaku dengan caching dan kompresi GZIP setelah aktivasi.

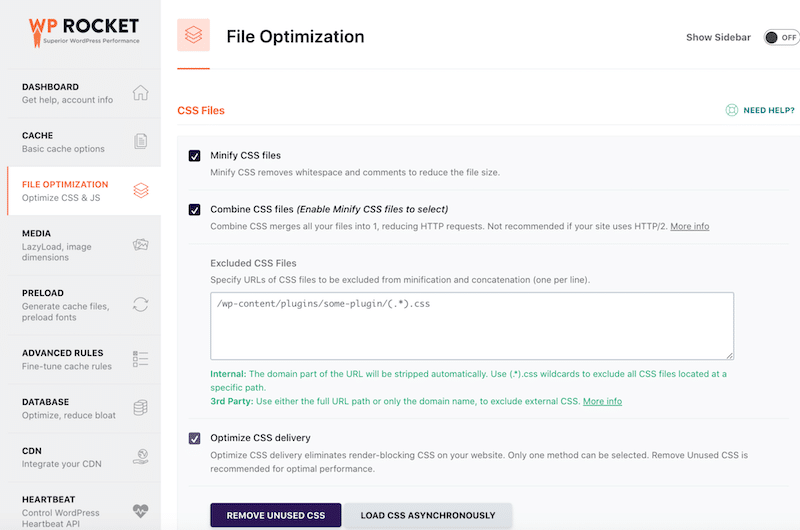
- Perkecil CSS, Gabungkan CSS, dan Hapus CSS yang Tidak Digunakan – Untuk mengoptimalkan pengiriman CSS.

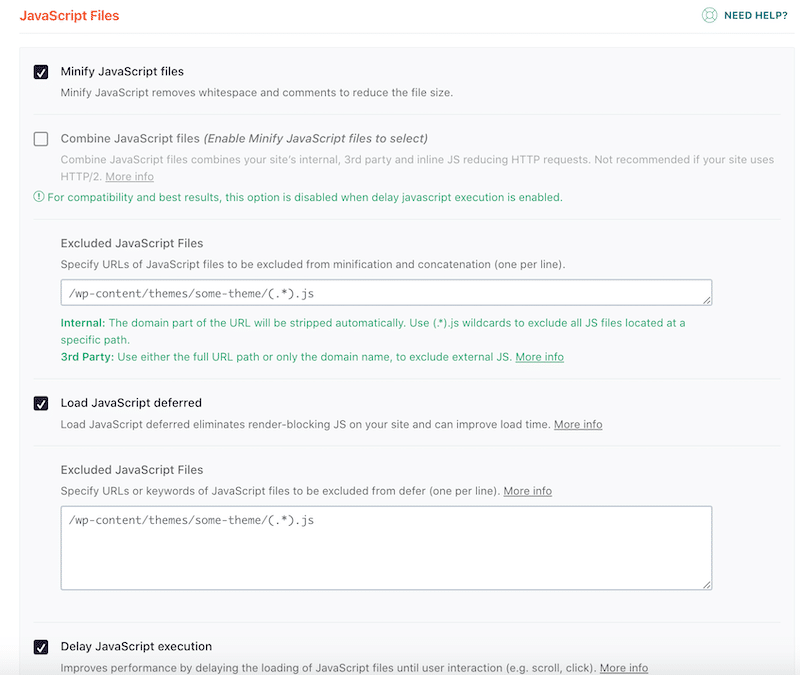
- Demikian pula, ada juga beberapa opsi untuk memperkecil, menunda, dan menunda JavaScript.

| Lanjutkan perjalanan pengoptimalan kinerja Anda dan terapkan lebih banyak praktik terbaik pengoptimalan kecepatan halaman WordPress. |
Audit kinerja kami sekarang telah selesai. Mari kita lihat fitur utama setiap tema untuk membantu Anda memutuskan tema mana yang merupakan pilihan yang tepat untuk kebutuhan Anda.
GeneratePress vs. Astra: Fitur Utama dan Harga
Astra dan GeneratePress memiliki pendekatan yang sama: versi gratis mereka adalah kerangka kerja dasar yang memungkinkan Anda membangun apa pun di atasnya tanpa memengaruhi kinerja.
- Tema ringan populer – Baik Astra maupun GeneratePress adalah tema ringan populer yang merupakan fondasi yang bagus untuk memiliki situs yang memuat cepat. Instalasi baru GeneratePress menambahkan kurang dari 10kb (gzip) ke ukuran halaman Anda, dan Astra hanya menambahkan 50KB di bagian depan. Astra digunakan di lebih dari 1 juta situs, dan GeneratePress baru-baru ini melewati 500.000 instalasi.
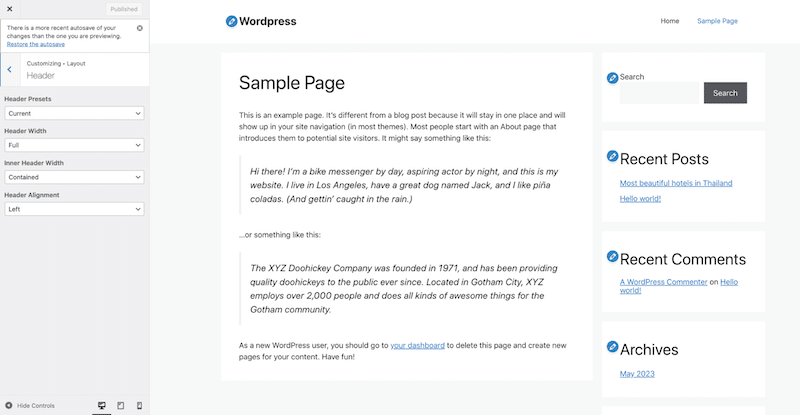
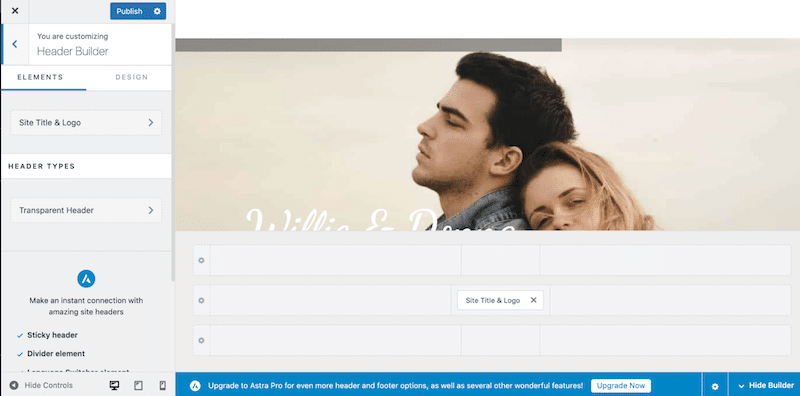
Penggunaan Penyesuai untuk menyesuaikan tema – Mereka mengandalkan Penyesuai WordPress untuk menyesuaikan opsi dan membuat perubahan secara visual.
| GeneratePress + Penyesuai WordPress Asli | Astra + Penyesuai WordPress Asli |
 |  |
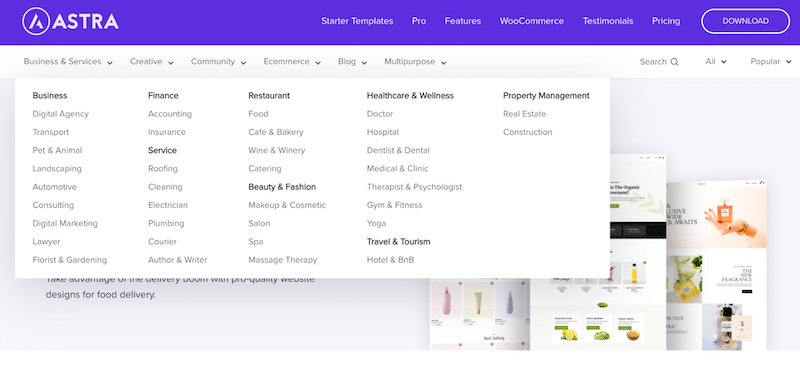
- Pustaka situs pemula – Keduanya memiliki antarmuka intuitif yang sangat mudah digunakan. Yang perlu Anda lakukan hanyalah memilih dan mengimpor template yang ingin Anda gunakan di situs WordPress Anda. Anda tidak perlu menjadi pengembang tingkat lanjut untuk menggunakan kedua alat tersebut, dan templatnya dirancang dengan sangat baik.
Cara Menggunakan Perpustakaan Untuk Astra:
- Instal plugin "Template Pemula" gratis.
- Pilih templat pilihan Anda, Anda dapat mengurutkan berdasarkan kategori dan menambahkan filter "premium".
- Impor akan dimulai secara otomatis..
Cara Menggunakan Perpustakaan Untuk GeneratePress:
- Anda harus mengaktifkan GP Premium dan modul pustaka situs .
- Buka Penampilan > GeneratePress > Perpustakaan Situs.
- Pilih tata letak Anda untuk memulai impor.
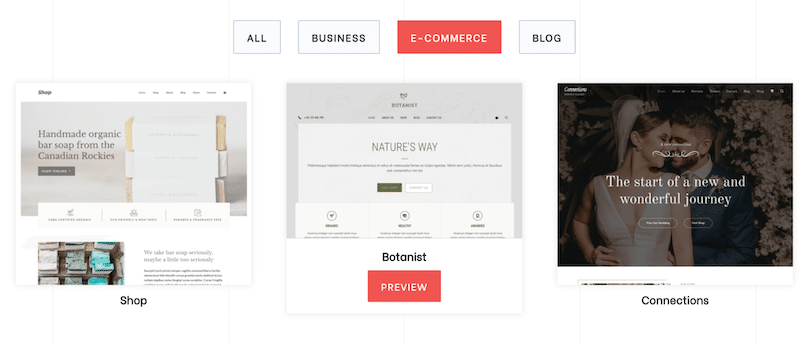
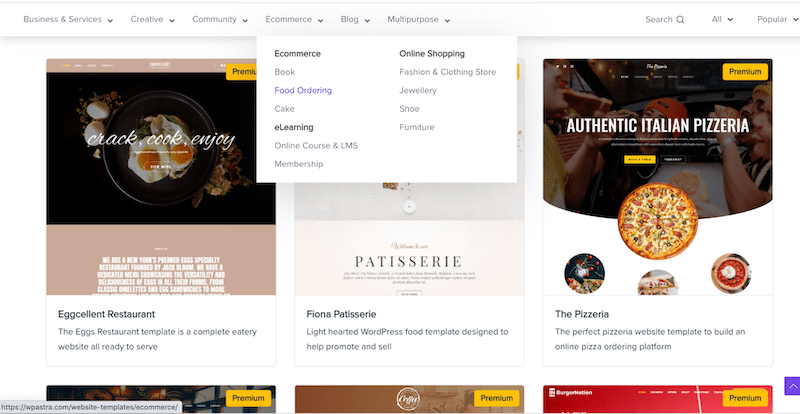
| Hasilkan Perpustakaan Situs Pers | Perpustakaan Situs Astra |
 |  |
- Kompatibilitas dengan pembuat halaman – GeneratePress dan Astra kompatibel dengan pembuat halaman paling populer, dan keduanya menawarkan template siap pakai yang dibangun di atas Elementor, Beaver Builder, dan Editor WordPress.
| Templat GeneratePress siap pembuat halaman (Contoh: Elementor + GeneratePress) | Templat Astra siap pembuat halaman (Contoh: Elementor + Astra) |
 |  |
- tambahan premium – Kedua tema tersebut adalah freemium, artinya jika Anda ingin membuka beberapa fitur lanjutan, template, dan integrasi, Anda harus membeli add-on premium.
| Apa yang Ada di GeneratePress Premium? | Apa yang Ada di Astra Pro? |
 |  |
- Kompatibilitas WooCommerce – kedua tema kompatibel dengan WooCommerce, dan mereka menawarkan beberapa fitur khusus. Keduanya memiliki template siap pakai yang dibuat dengan WooCommerce untuk membangun toko online di atas fondasi yang kokoh.
| Demo khusus berbasis WooCommerce GeneratePress (ekstrak) | Demo khusus berbasis WooCommerce Astra (ekstrak) |
 |  |
- Komunitas internasional – keduanya memiliki komunitas hebat di seluruh dunia dengan grup Facebook yang menarik (10K untuk GeneratePress dan 54K untuk Astra). Namun, Anda lebih mungkin bertemu dengan tim Astra (dipimpin oleh Sujay Payar) di WordCamp karena mereka terlihat lebih terlibat dalam komunitas WordPress.
GeneratePress vs. Astra: Perbedaan Utama
- Penyesuai kurang detail untuk GeneratePress – yang masuk akal untuk pendekatannya yang ringan dan bebas gembung – tetapi kurang ramah bagi pemula dibandingkan Astra, di mana penyesuaian tampaknya lebih mudah. Misalnya, jika kita perlu memodifikasi footer, ada representasi visual dari tata letak:

- Pustaka template lebih kaya untuk Astra – Astra hadir dengan banyak pre-made block yang bisa digunakan, seperti header, testimonial, tabel harga, dan ajakan bertindak. GeneratePress memiliki perpustakaan dengan halaman yang dibuat sebelumnya, tetapi bloknya tidak begitu mengesankan dari perspektif desain. Astra menyediakan lebih banyak header premade, jadi ada baiknya jika Anda seorang pemula atau tidak ingin memulai dari awal.
- Pelabelan putih (khusus Astra) – Astra Pro memberi Anda opsi untuk melakukan pelabelan putih yang menarik jika Anda berencana untuk menyerahkan situs ke klien dan menambahkan penyesuaian Anda.
- GeneratePress lebih dekat mengikuti teori "less is more" dan memang menawarkan tema yang lebih minimalis daripada Astra: semuanya terintegrasi ke dalam antarmuka WordPress, dan ketika mengaktifkan opsi lanjutan, semuanya sangat mudah.
- Astra memiliki integrasi yang lebih erat dengan plugin populer seperti Learndash atau LifterLMS yang memungkinkan Anda, misalnya, meluncurkan kursus online lengkap dalam beberapa klik.
GeneratePress vs. Harga Astra
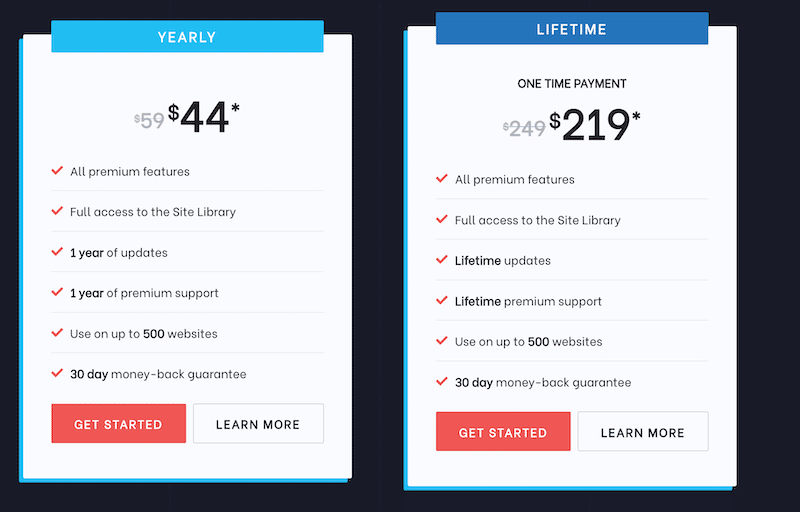
GeneratePress menawarkan dua harga dengan akses ke fitur yang sama. Entah Anda membayar $59/tahun, atau Anda mendapatkan lisensi seumur hidup seharga $249. Dalam kedua kasus tersebut, Anda akan mendapatkan fitur premium, pustaka, pembaruan, dan dukungan. Satu-satunya batasan adalah menggunakan GeneratePress hingga 500 situs web.

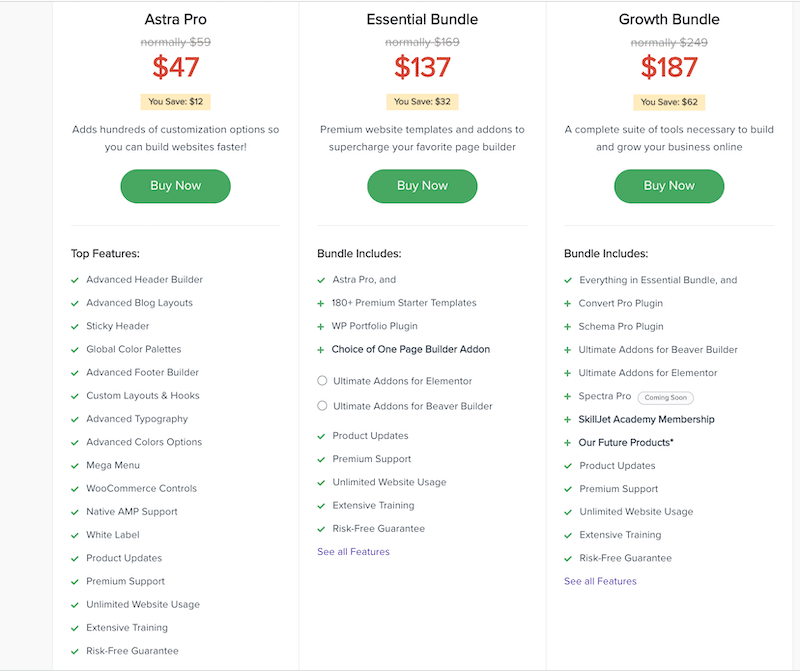
Astra juga menawarkan harga seumur hidup dan tahunan. Harganya mulai dari $47, tetapi Anda memerlukan "Essential Bundle" seharga $137 untuk mengakses perpustakaan. Nilai terbaik adalah "Growth Bundle" karena memberi Anda akses ke banyak blok dan add-on SEO serta pelatihan lanjutan.

Membungkus
Dalam hal kecepatan, kedua tema mendapatkan hasil yang serupa, waktu pemuatan seluler hampir sama, begitu pula waktu pemuatan halaman. Pilihan terakhir akan bergantung pada kebutuhan Anda dan seberapa besar Anda membutuhkan tema yang terintegrasi dengan ekosistem WordPress lainnya.
Bagaimanapun, Anda dapat membangun situs lanjutan dan melengkapinya dengan fitur premium yang kuat dari kedua tema.
Jika Anda menemukan beberapa masalah kinerja selama proses pengembangan, Anda dapat menggunakan WP Rocket dan Imagify untuk mengatasinya.
WP Rocket direkomendasikan oleh GTmetrix untuk mengurangi waktu respons server, misalnya.

Jadi, tema apa yang Anda pilih? Apakah saat ini Anda menggunakan tema yang memperlambat situs Anda? Ingatlah bahwa WP Rocket dan Imagify telah meningkatkan performa secara signifikan dan membuat skor kami 100/100 di PageSpeed Insights. Gunakan WP Rocket untuk meningkatkan kecepatan situs WordPress Anda, dan Anda juga dapat mencoba Imagify secara gratis. Anda tidak mengambil risiko apa pun karena jika Anda tidak melihat peningkatan apa pun, kami memberikan pengembalian dana dalam waktu 14 hari sejak pembelian Anda.
