Review Kinerja Astra vs OceanWP: Mana yang Lebih Cepat? (2021)
Diterbitkan: 2021-08-19Apakah Anda ragu antara tema OceanWP dan Astra untuk proyek Anda berikutnya? Kami telah menyusun panduan singkat yang menunjukkan bagaimana dua tema yang bersaing ini dibandingkan dalam hal kecepatan.

Tidak mengherankan bahwa rata-rata orang menghabiskan kurang dari tiga detik di halaman web. Siapa yang mau menunggu halaman dimuat ketika situs lain tersedia hanya dengan satu klik?
Banyak faktor berbeda yang berkontribusi pada kinerja situs web. Beberapa situs menawarkan fitur lanjutan, sementara yang lain menawarkan konten sederhana. Yang benar adalah, tidak peduli seperti apa situs Anda, Anda menginginkannya cepat, sehingga pengunjung akan tetap berada di halaman Anda lebih lama dan memiliki pengalaman yang menyenangkan.
Seperti yang dijelaskan Google, untuk menawarkan pengalaman halaman yang luar biasa, Anda harus mencari tema WordPress yang berkinerja baik dari waktu ke waktu (bahkan ketika lalu lintas padat). Kabar baiknya adalah, Astra dan OceanWP keduanya adalah tema yang cukup ringan!
Tapi kenapa harus menggunakan tema yang ringan?
Tema ringan adalah pilihan terbaik Anda jika Anda mencari situs web yang dimuat dengan cepat dan mudah di server. File mereka berukuran lebih kecil daripada tema WordPress biasa karena hanya dilengkapi dengan fitur paling penting yang dibutuhkan oleh sebuah tema. Dan yang tak kalah pentingnya, tema yang lebih ringan menggunakan lebih sedikit sumber daya dari server karena kualitas kode yang lebih sederhana.
Tema WordPress Anda adalah landasan situs Anda. Ini menyiapkan kerangka kerja untuk seberapa cepat halaman dimuat, dan itu juga memengaruhi apa yang orang pikirkan tentang desain Anda saat mereka berkunjung.
Mari kita jalankan beberapa tes kinerja menggunakan teknologi Lighthouse untuk melihat mana yang lebih cepat antara Astra atau OceanWP! Audit kami akan membantu Anda memutuskan tema mana yang paling sesuai dengan kebutuhan Anda.
| Kedua tema hadir dengan add-on premium tingkat lanjut, tetapi kami akan fokus pada versi gratisnya di panduan kami. |
Metodologi untuk Menguji Kinerja Astra dan OceanWP
Untuk menguji kinerja Astra vs Ocean WP, kami akan menjalankan tiga tes kecepatan terpisah dengan pengaturan berikut:
- Tema yang akan kami uji: Astra dan OceanWP versi gratis
- Alat kinerja: Wawasan dan Pingdom Google PageSpeed (Server: Eropa, London)
Kami akan mengikuti tiga skenario:
️ Skenario #1: Kami hanya akan menguji kecepatan setelah aktivasi setiap tema, tidak ada konten yang ditambahkan, tidak ada WP Rocket.
️ Skenario #2: Kami akan membuat beranda biasa menggunakan Editor WordPress:
- Sebuah logo
- Header pahlawan dengan gambar (210 KB), judul, dan subjudul
- 4 kotak gambar (80 KB) dengan konten teks
- Beberapa poin-poin dengan teks
- 3 testimoni
- Satu tombol ajakan bertindak
Kemudian kita akan membandingkan hasil kinerja masing-masing saat menggunakan Astra dan OceanWP.
️ Skenario #3: Kami akan mengukur kinerja saat plugin cache WP Rocket diaktifkan. Ini akan memberi Anda gambaran tentang peningkatan kinerja yang bisa Anda dapatkan, berkat WP Rocket.
Berikut adalah KPI yang akan kami ukur dalam audit kinerja kami:
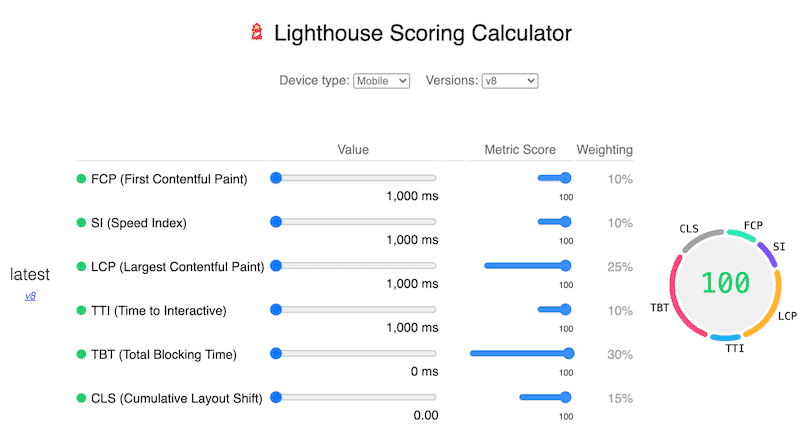
- Tingkat kinerja keseluruhan dari Lighthouse (X/100)
- Waktu muat beranda ( Pingom mengatakan bahwa "waktu muat situs web yang ideal tidak boleh lebih dari 2 detik." )
- Ukuran halaman total (dalam KB)
- Permintaan HTTP
- Indeks Kecepatan, Waktu untuk Interaktif, Waktu Pemblokiran Total, Cat Contentful Pertama
- Skor Core Web Vitals (Cat Contentful Terbesar dan Pergeseran Tata Letak Kumulatif)
Penting: Untuk audit kami, Data Web Inti ketiga — First Input Delay (FID) — tidak akan tersedia karena kami menggunakan situs uji yang tidak memiliki data yang berasal dari pengguna sebenarnya. Untungnya, Total Blocking Time (TBT), metrik terukur lab, berkorelasi dengan FID.

Apakah Anda ingin tahu bagaimana kinerja situs web Anda? Ikuti panduan lengkap kami tentang menguji situs WordPress Anda dan mengukur hasil kecepatan.
Hasil Tes Kecepatan Astra vs OceanWP
Dari waktu ke waktu, Anda mungkin terikat dan perlu membuat beberapa keputusan strategis untuk bisnis Anda. Tema WordPress mana yang lebih baik untuk situs Anda atau untuk klien Anda? Mana yang hadir dengan opsi terbanyak tanpa mengurangi kecepatan? Saya telah melakukan beberapa penelitian sehingga kita dapat menjawab pertanyaan-pertanyaan itu hari ini!
Mari gali data yang datang dengan tiga skenario.
️ Skenario #1 – Aktivasi tema (tanpa konten)
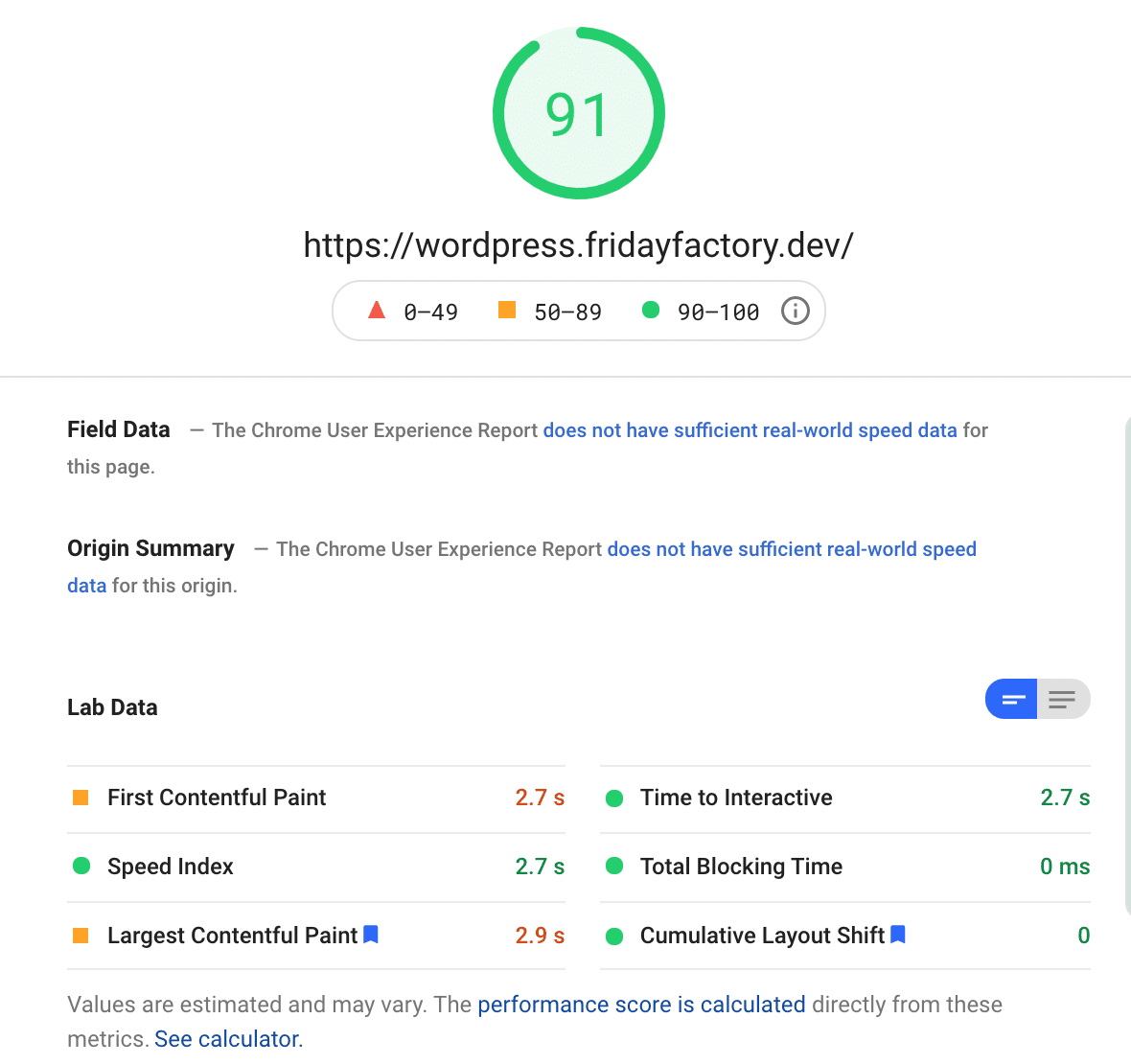
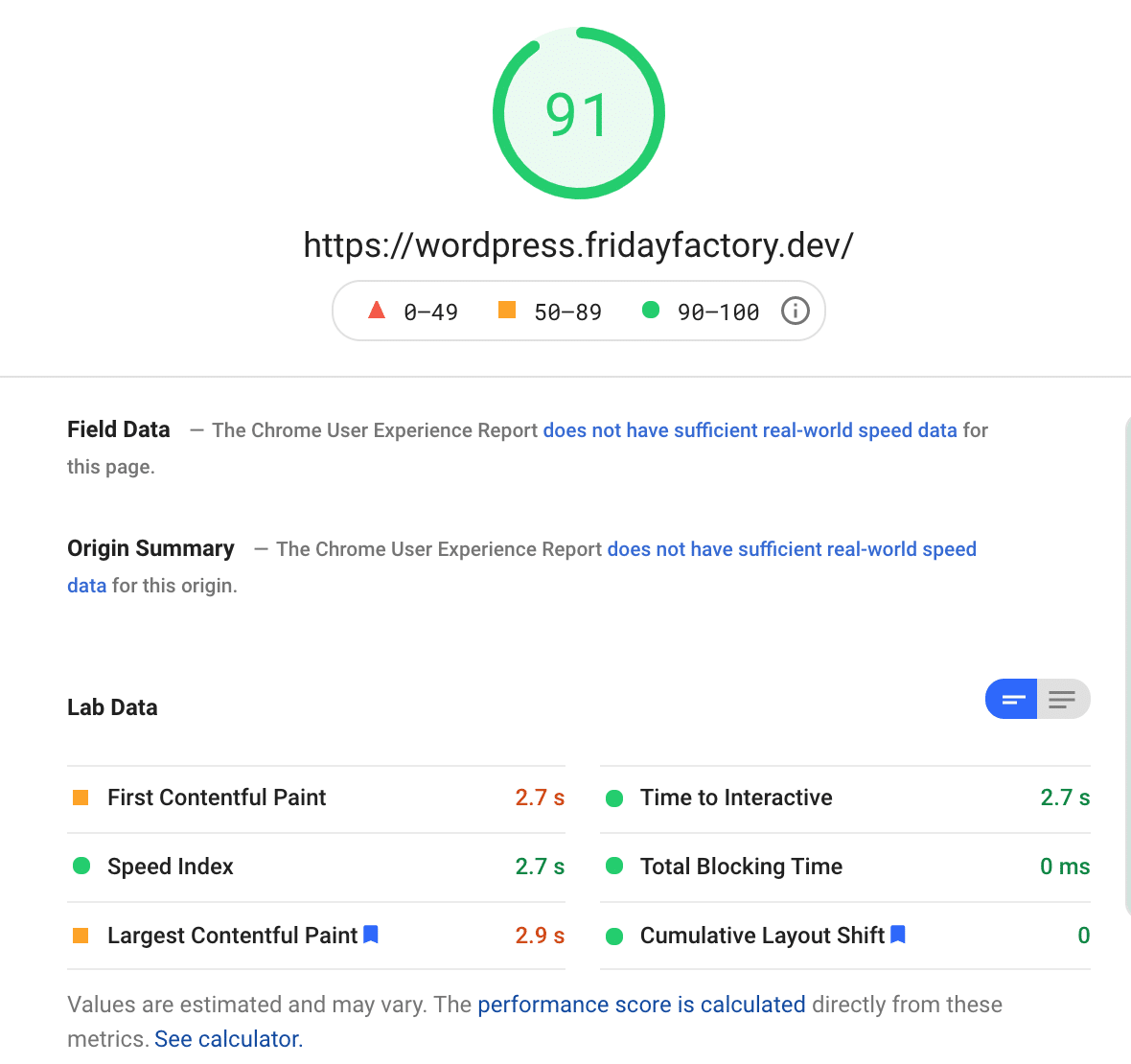
Mari kita mulai dengan skor seluler dengan tema Astra terpasang :

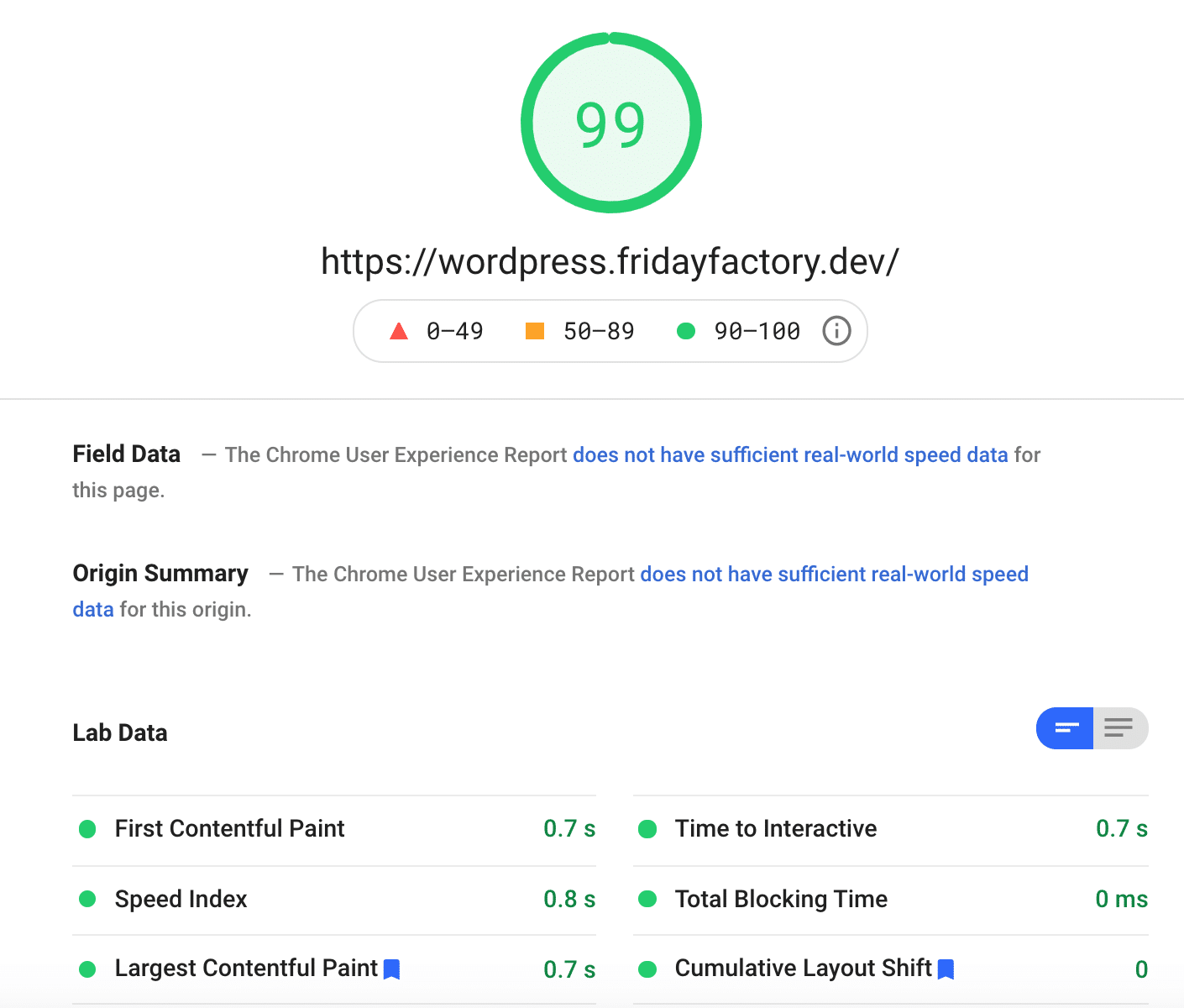
Setelah aktivasi Astra, skor saya berwarna hijau (91/100), dan Core Web Vitals saya tetap sehat. Itu menjadi lebih baik di desktop :

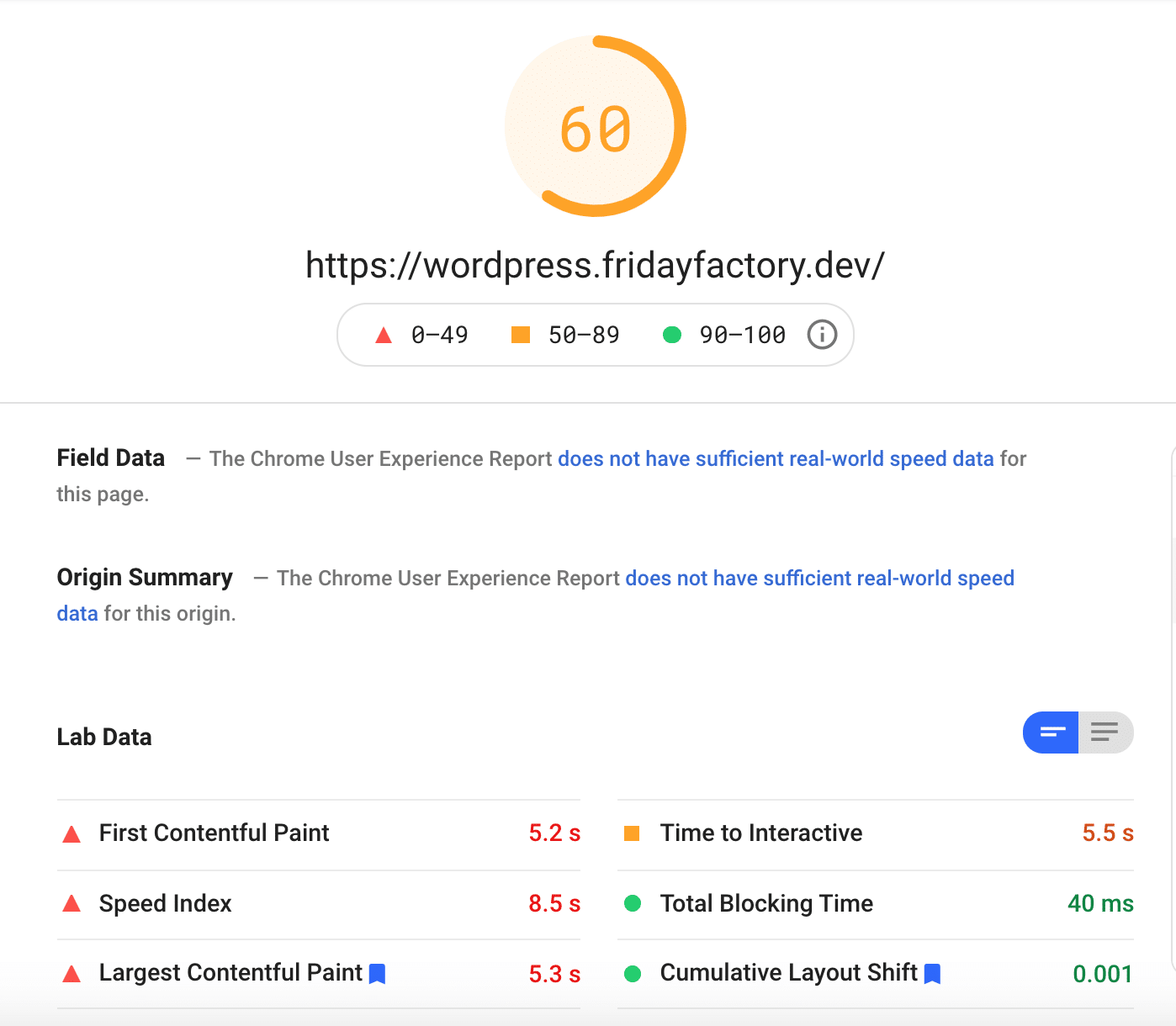
Sekarang mari kita lihat bagaimana kinerja OceanWP .
Saya dapat melihat beberapa masalah pada ponsel, dengan skor 60/100:

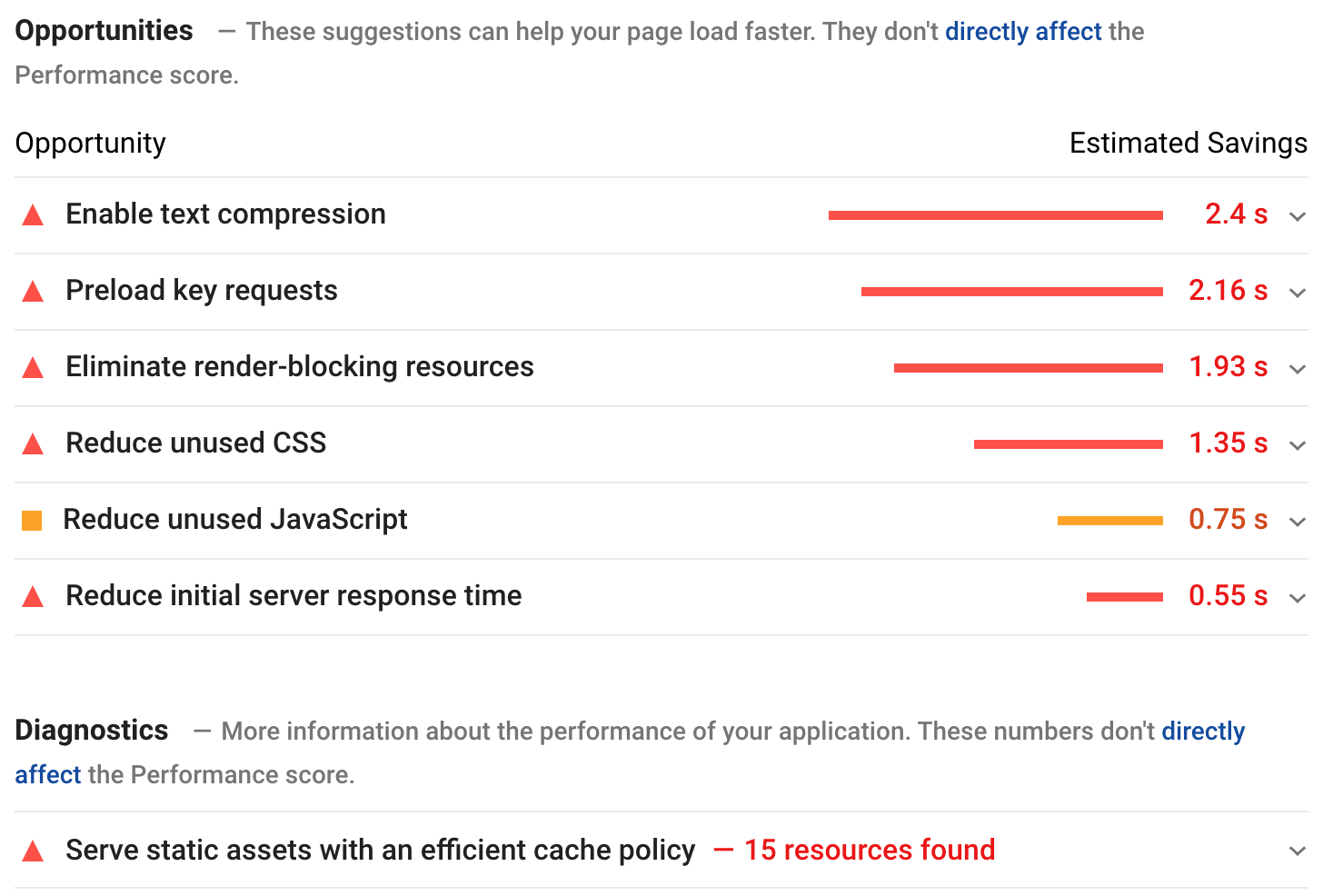
Mercusuar menandai beberapa masalah yang perlu ditangani untuk meningkatkan kecepatan . Anda dapat melihatnya di bawah ini:

| Tetap bersama kami atau gulir ke bagian berikutnya untuk melihat bagaimana WP Rocket membantu Anda memperbaiki semua masalah yang ditandai oleh PSI. |
Di sisi lain, skor kinerja di desktop lebih menjanjikan:

Jadi, inilah saatnya untuk melihat apa yang telah kita dapatkan sejauh ini!
| Kinerja Astra | Kinerja OceanWP | |
| Tingkat Kinerja Keseluruhan | 91/100 di ponsel 100/100 di desktop | 60/100 di ponsel 99/100 di desktop |
| Ukuran halaman | 276,9 KB | 734.5 KB |
| Waktu Muat Penuh dari Beranda | 805 mdtk | 734,5 mdtk |
| Permintaan HTTP | 8 | 17 |
| Cat Contentful Terbesar | 0,6 detik | 0,8 detik |
| Cat Berpuasa Pertama | 0,6 detik | 0,8 detik |
| Pergeseran Tata Letak Kumulatif | 0 detik | 0 detik |
| Indeks Kecepatan | 0,7 detik | 1,0 detik |
| Saatnya Interaktif | 0,6 detik | 0,8 detik |
| Total Waktu Pemblokiran | 0 ms | 0 ms |
Kesimpulan tentang data yang dikumpulkan pertama:
Astra memiliki dampak yang lebih kecil pada kinerja daripada OceanWP di seluler.
Skor seluler Astra berwarna hijau (91/100), bertentangan dengan OceanWP, yang melihat skor seluler Lighthouse-nya turun menjadi 60/100.
Ukuran halaman dan permintaan HTTP juga lebih besar saat menggunakan OceanWP.
Sekarang mari kita membumbui banyak hal dengan membangun beranda dengan Editor WordPress. Kami akan mengukur hasil kinerja menggunakan Astra dan kemudian menggunakan OceanWP.
️ Skenario #2: Tema diaktifkan – Konten di Beranda – Tanpa WP Rocket
Kami membangun beranda menggunakan blok Editor WordPress (Kotak gambar, header pahlawan, testimonial, ajakan bertindak, dan teks). Mari kita lihat bagaimana pengaruhnya terhadap kinerja saya.
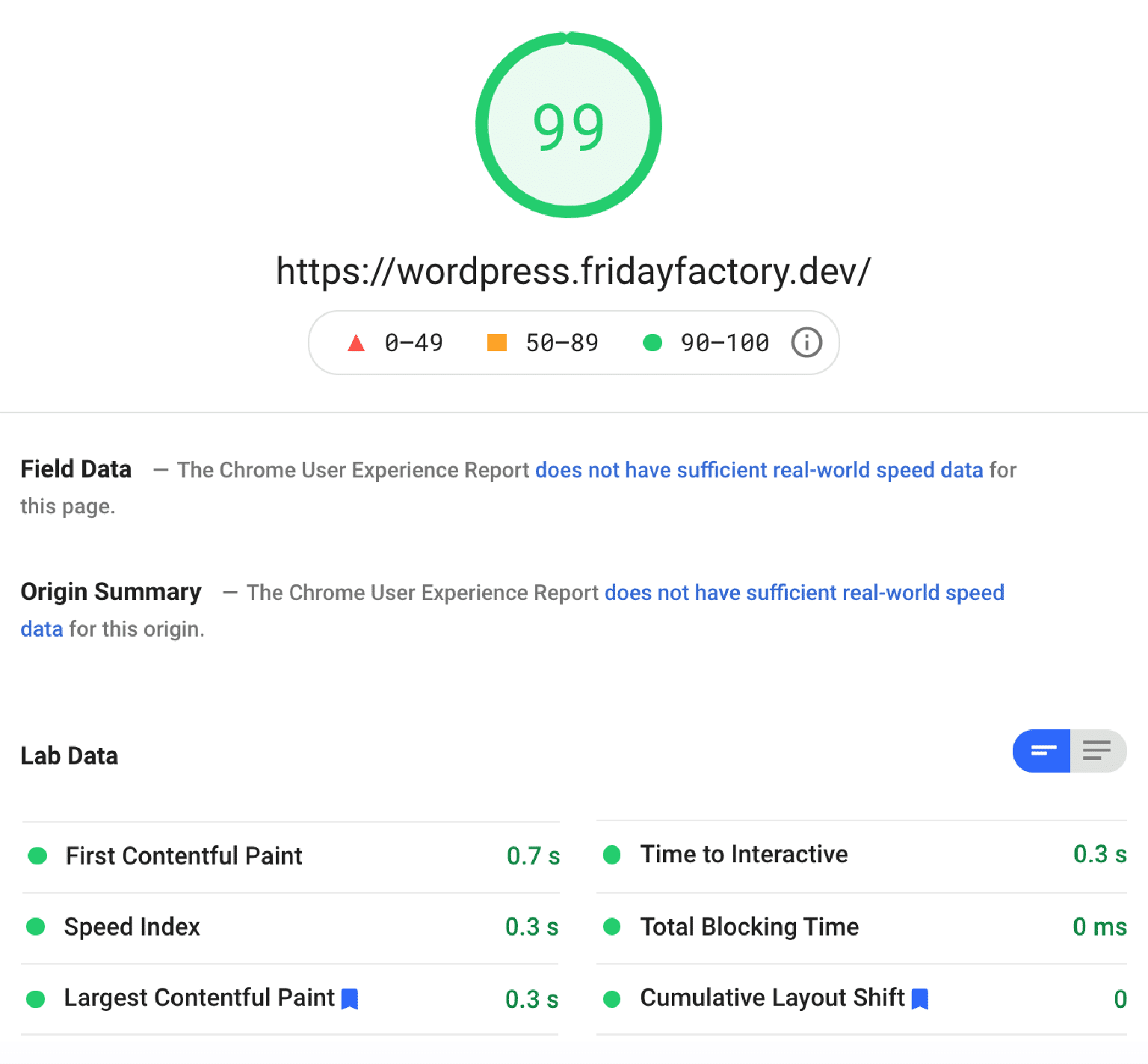
️ Hasil Kinerja Astra Dengan Beberapa Konten
Nilai kinerja saya secara keseluruhan dan Data Web Inti saya tetap hijau di desktop dan seluler. Skor saya tidak banyak berubah dengan beberapa konten ditambahkan.
Skor seluler sekarang 91/100:

Nilai dari desktop tidak terpengaruh sama sekali:

Situs web saya tidak menjadi lebih lambat di seluler dan desktop setelah menambahkan beberapa konten.
Mari kita lihat bagaimana situs web saya berperilaku dengan konten yang sama ini, dan OceanWP diaktifkan.
️ Hasil Kinerja OceanWP Dengan Beberapa Konten
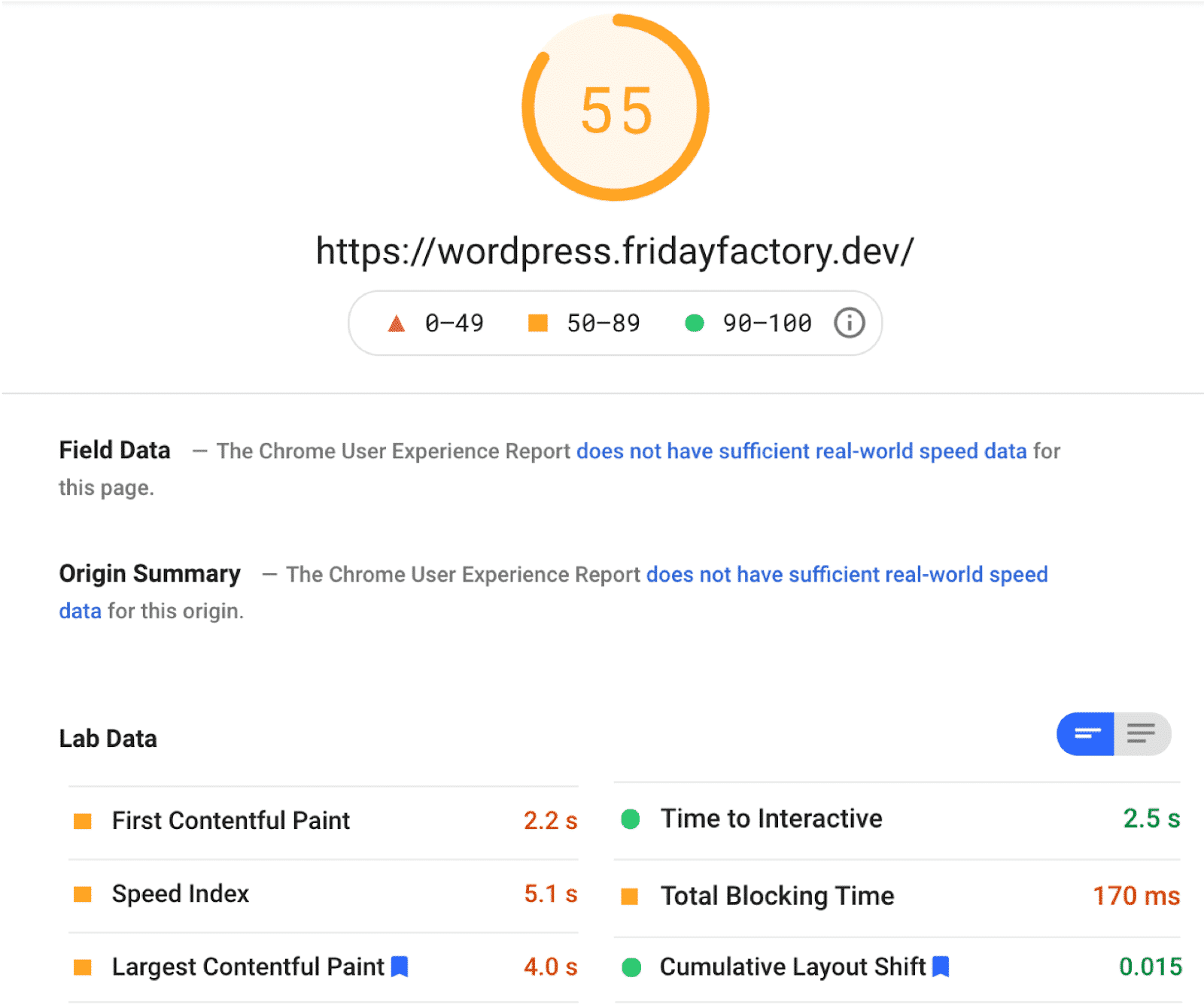
Berikut nilai performa dari seluler:

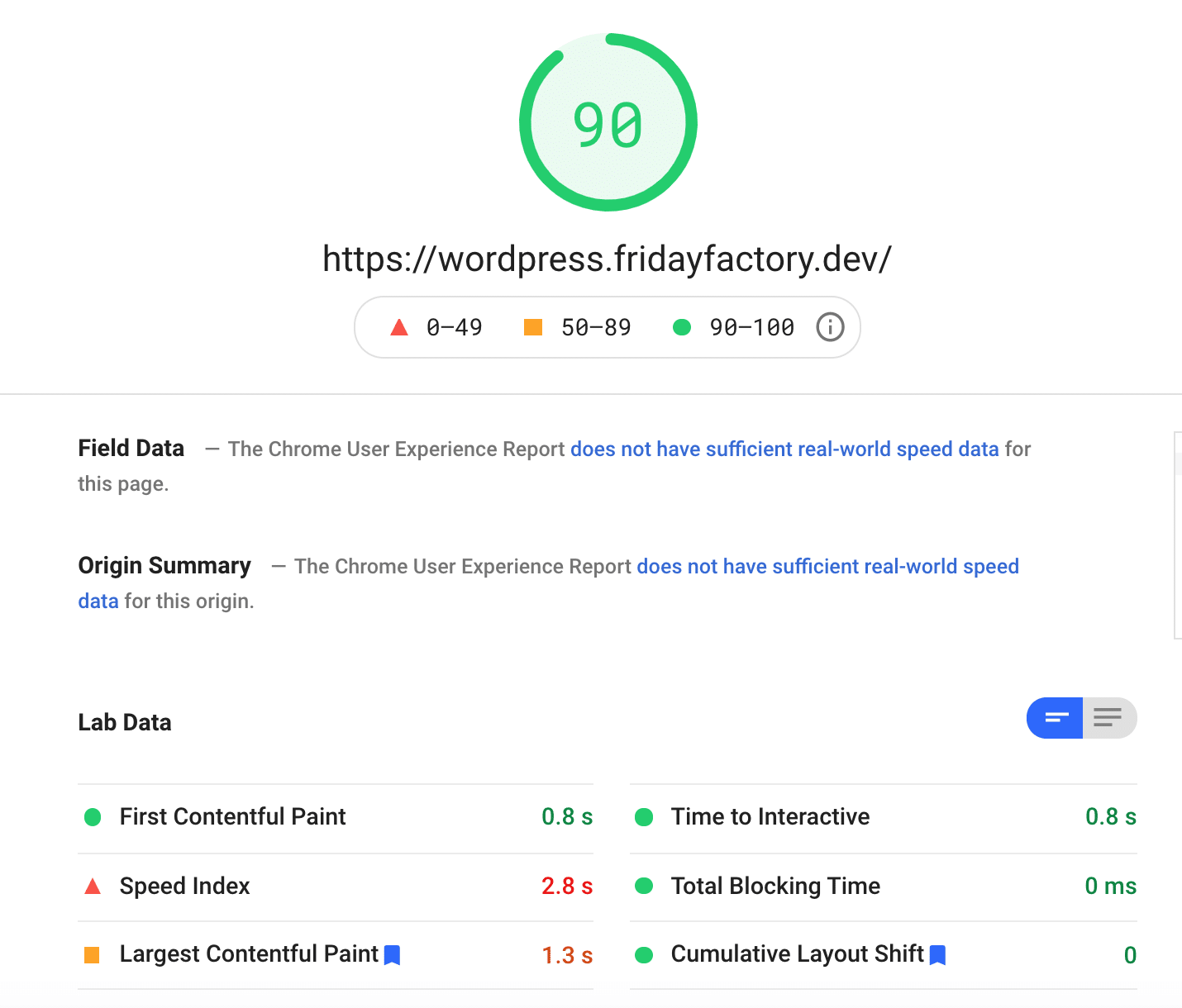
Dan inilah yang saya dapatkan untuk desktop:

Dengan menguji beranda yang sama, saya kehilangan hampir 10% dari kecepatan saya menggunakan OceanWP (dari 99 menjadi 90).

Secara global, situs web saya menjadi sedikit lebih lambat setelah membangun beranda, tetapi saya masih memiliki skor hijau di desktop (91/100). Kami juga memperhatikan bahwa Indeks Kecepatan saya sekarang berwarna merah, dan LCP saya berwarna oranye.
Yang lebih penting lagi, skor ponsel saya berubah dari 60 menjadi 55/100: ini perlu dioptimalkan.
Pada tabel berikut, Anda dapat dengan mudah memvisualisasikan perbedaan antara Astra dan OceanWP:
️ Astra vs OceanWP – Hasil Performa dengan Konten yang Sama
| Kinerja Astra | Kinerja OceanWP | |
| Tingkat Kinerja Keseluruhan | 91/100 di ponsel 99/100 di desktop | 55/100 di ponsel 90/100 di desktop |
| Ukuran halaman | 334,4 KB | 746 KB |
| Waktu Muat Penuh dari Beranda | 955 mdtk | 638 mdtk |
| Permintaan HTTP | 9 | 19 |
| Cat Contentful Terbesar | 0,7 detik | 1,3 detik |
| Cat Berpuasa Pertama | 0,7 detik | 0,8 detik |
| Pergeseran Tata Letak Kumulatif | 0 detik | 0 ms |
| Indeks Kecepatan | 0,8 detik | 2,8 detik |
| Saatnya Interaktif | 0,7 detik | 0,8 detik |
| Total Waktu Pemblokiran | 0,07 detik | 0 ms |
Out-of-the-box, Astra cenderung lebih cepat dan lebih ringan dari OceanWP . Saat menggunakan Astra, ada lebih sedikit permintaan HTTP yang dibuat ke server, Core Web Vitals saya lebih baik, dan begitu juga kinerja saya secara keseluruhan di desktop dan seluler.
Itu membawa kita ke skenario terakhir: apakah ada dampak positif pada OceanWP dan Astra saat menggunakan WP Rocket? Apakah kita akan melihat peningkatan kinerja? Bagaimana dengan bagian diagnosis dari Lighthouse?
Skenario #3 Astra vs OceanWP dengan WP Rocket
Sebelum menjalankan audit menggunakan WP Rocket, kami melihat bagian Peluang/Diagnostik, dan kami dapat melihat beberapa ruang untuk perbaikan.
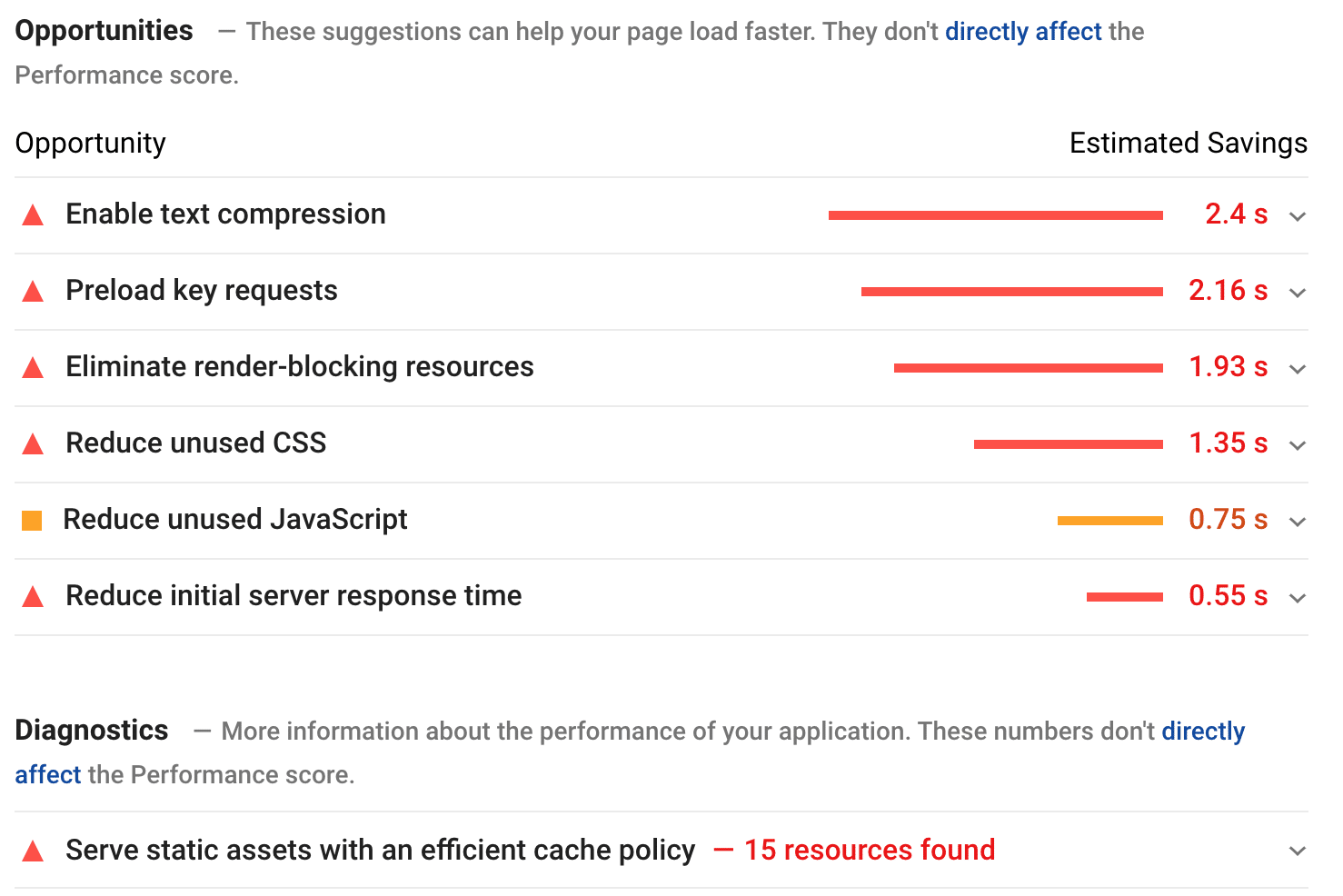
Sebagai contoh, saat menggunakan OceanWP, kami mendapatkan masalah berikut yang ditandai oleh Lighthouse:

| Ingin mempelajari lebih lanjut tentang diagnostik Lighthouse? Lihat cara meningkatkan skor kinerja Lighthouse Anda dan membuat situs web Anda lebih cepat. |
Umumnya, Google menyarankan Anda mengikuti taktik di bawah ini untuk mendapatkan peringkat kinerja hijau:
- Gunakan kebijakan caching yang efisien: Anda akan membuat situs web Anda lebih cepat bagi pengunjung dengan men-cache konten Anda. Masa pakai cache yang lama dapat mempercepat kunjungan berulang ke halaman Anda.
- Pertimbangkan untuk mengirimkan JS/CSS penting sebaris dan menangguhkan semua JS/gaya non-kritis (untuk menghilangkan sumber daya yang memblokir render)
- Kurangi CSS yang tidak digunakan (misalnya, kurangi aturan yang tidak digunakan dan tunda CSS yang tidak digunakan untuk konten paruh atas untuk mengurangi byte yang dikonsumsi oleh aktivitas jaringan) dan kurangi JS yang tidak digunakan
- Sajikan berbasis teks dengan kompresi (Gzip, misalnya) untuk meminimalkan total byte jaringan.
- Pramuat permintaan kunci
| Fitur WP Rocket memungkinkan Anda untuk mengatasi hampir semua masalah yang ditandai oleh Lighthouse. Kami akan menunjukkan kepada Anda nanti opsi yang Anda butuhkan untuk mengoptimalkan situs WordPress Anda, atau Anda dapat langsung melompat ke bagian tersebut. |
Oke, sekarang saatnya mengaktifkan WP Rocket untuk melihat cara meningkatkan skor kinerja saya.
Mari kita lihat hasilnya:
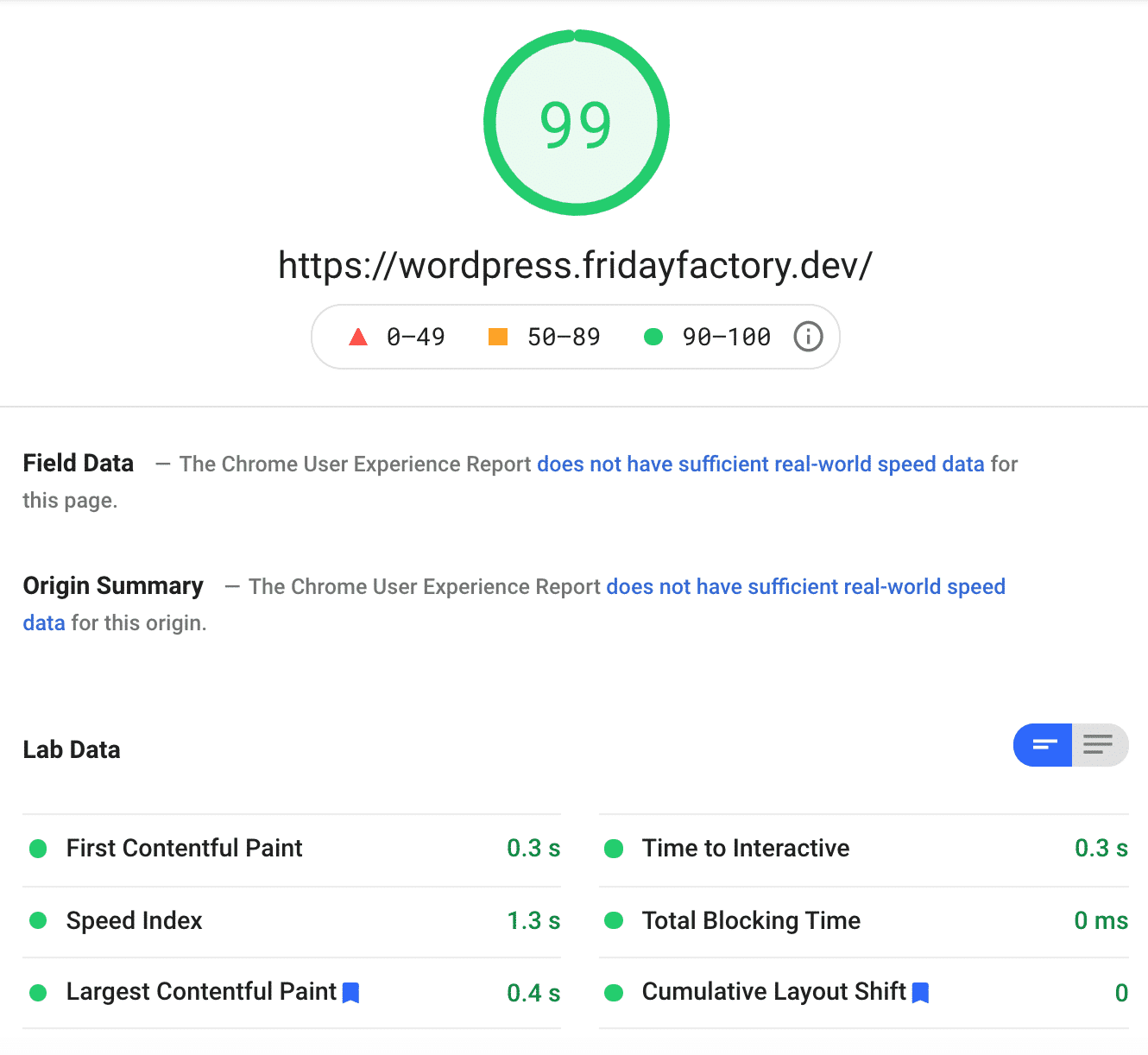
Kinerja Astra Dengan WP Rocket
Astra tidak membutuhkan optimasi sebanyak OceanWP. Skor kinerja situs web kami berada di zona hijau di seluler dan desktop.
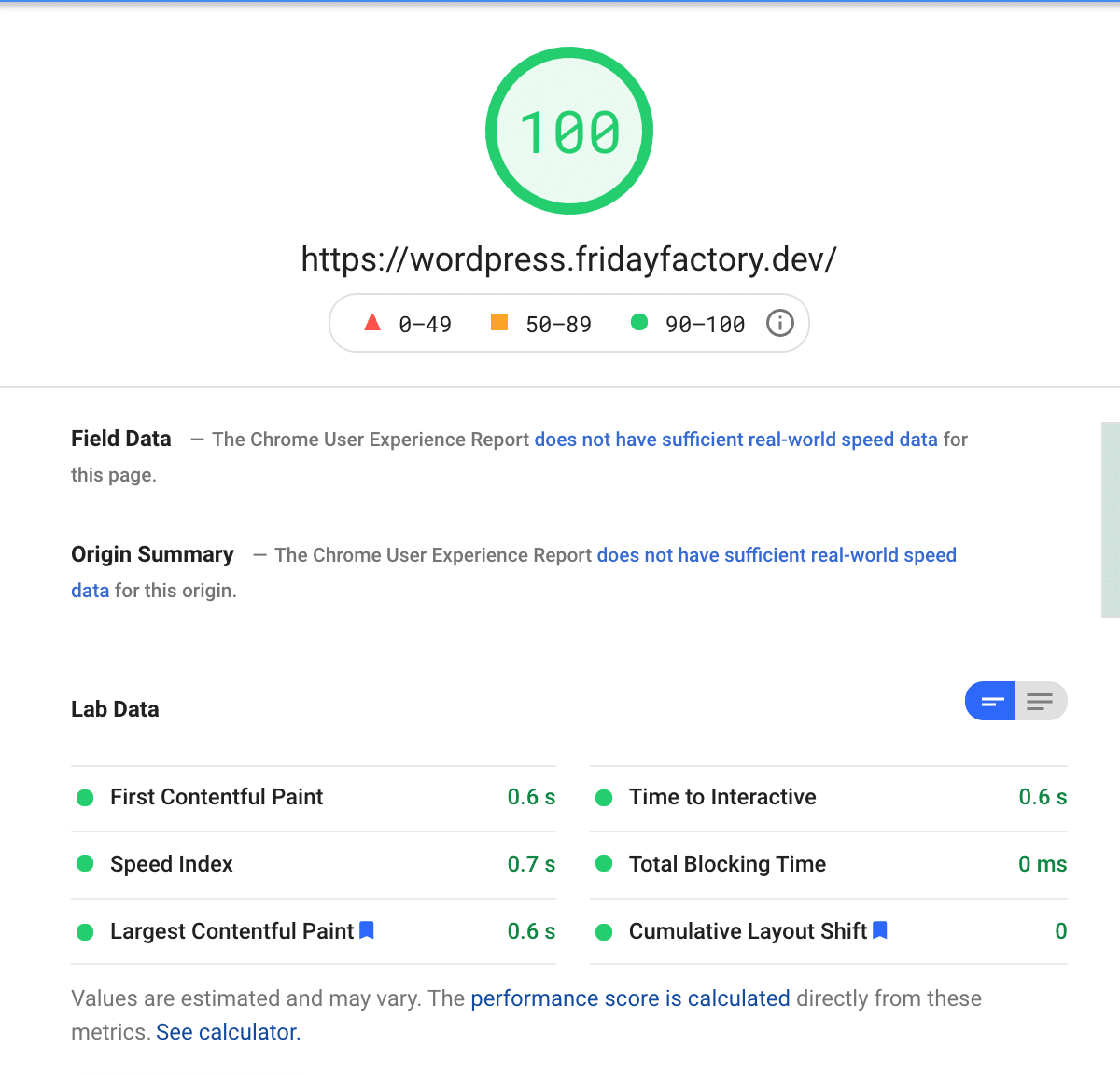
Di ponsel, nilai saya naik dari 91 menjadi 99 berkat WP Rocket:

Di desktop, Astra mempertahankan nilai yang sama: 99/100:

Secara keseluruhan, situs web kami lebih cepat dengan WP Rocket. Semua KPI telah meningkat secara signifikan, dan nilai ponsel saya mendekati 100!
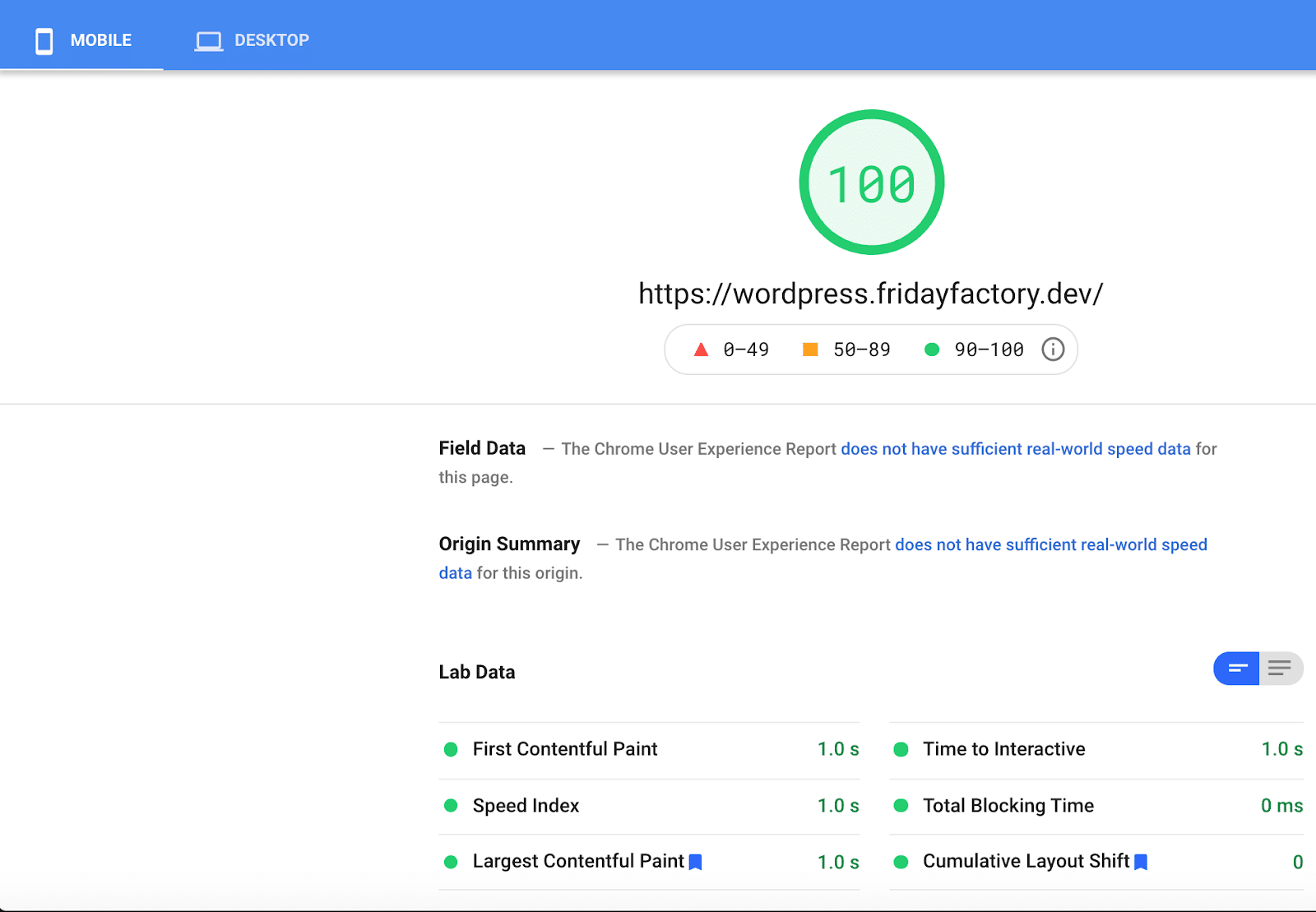
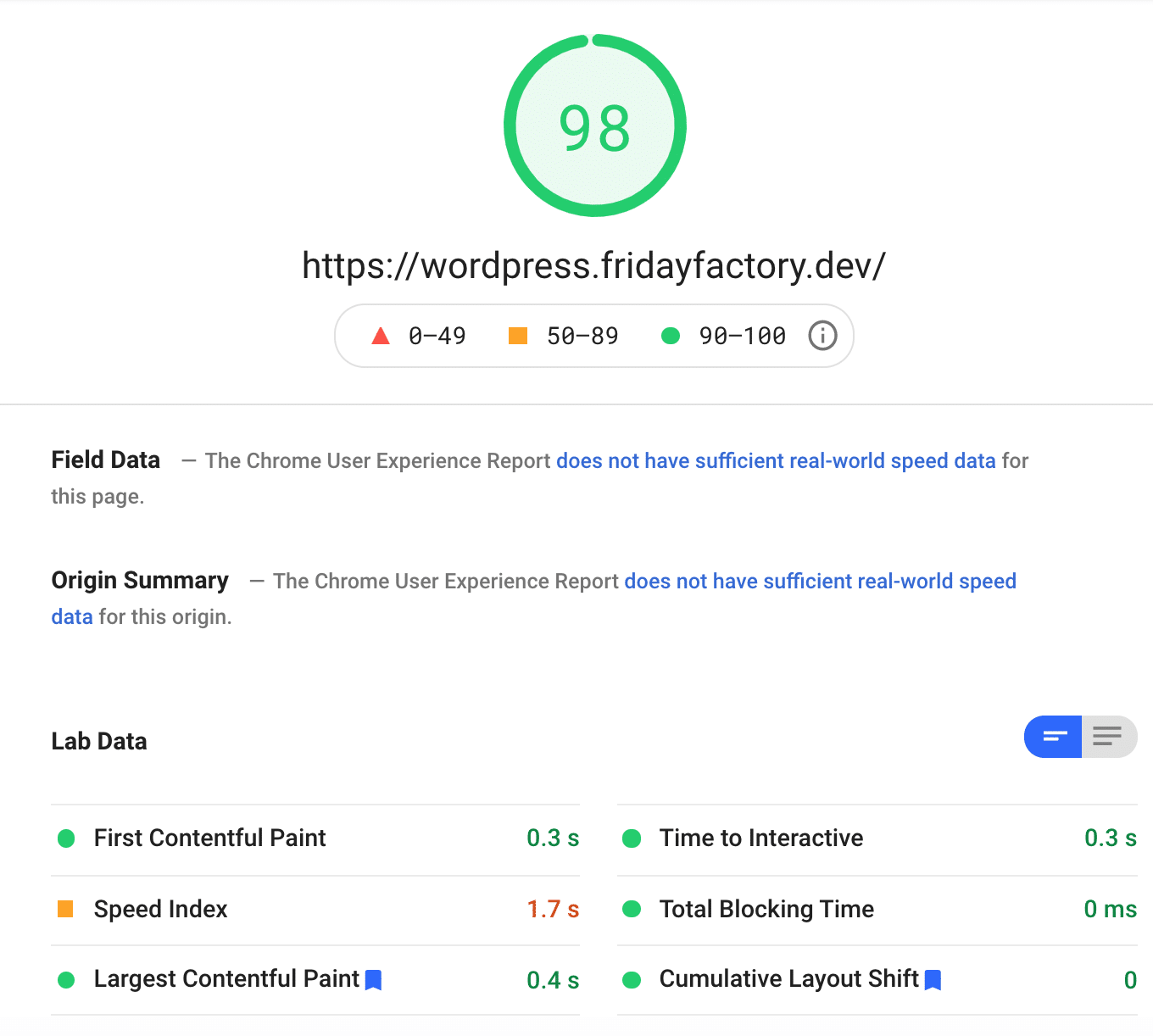
Kinerja OceanWP Dengan WP Rocket
Berkat WP Rocket, nilai ponsel saya berubah dari 60/100 menjadi 100/100, seperti yang Anda lihat di bawah:

Skor desktop saya juga lebih baik. Itu berubah dari 91 menjadi 98!

WP Rocket melakukan pekerjaan yang luar biasa di seluler dan bahkan memberi saya skor 100/100 di Lighthouse! Semua KPI saya dalam kondisi yang lebih baik, dan nilai kinerja saya secara keseluruhan di seluler telah didorong ke 100 (itu 55/100).
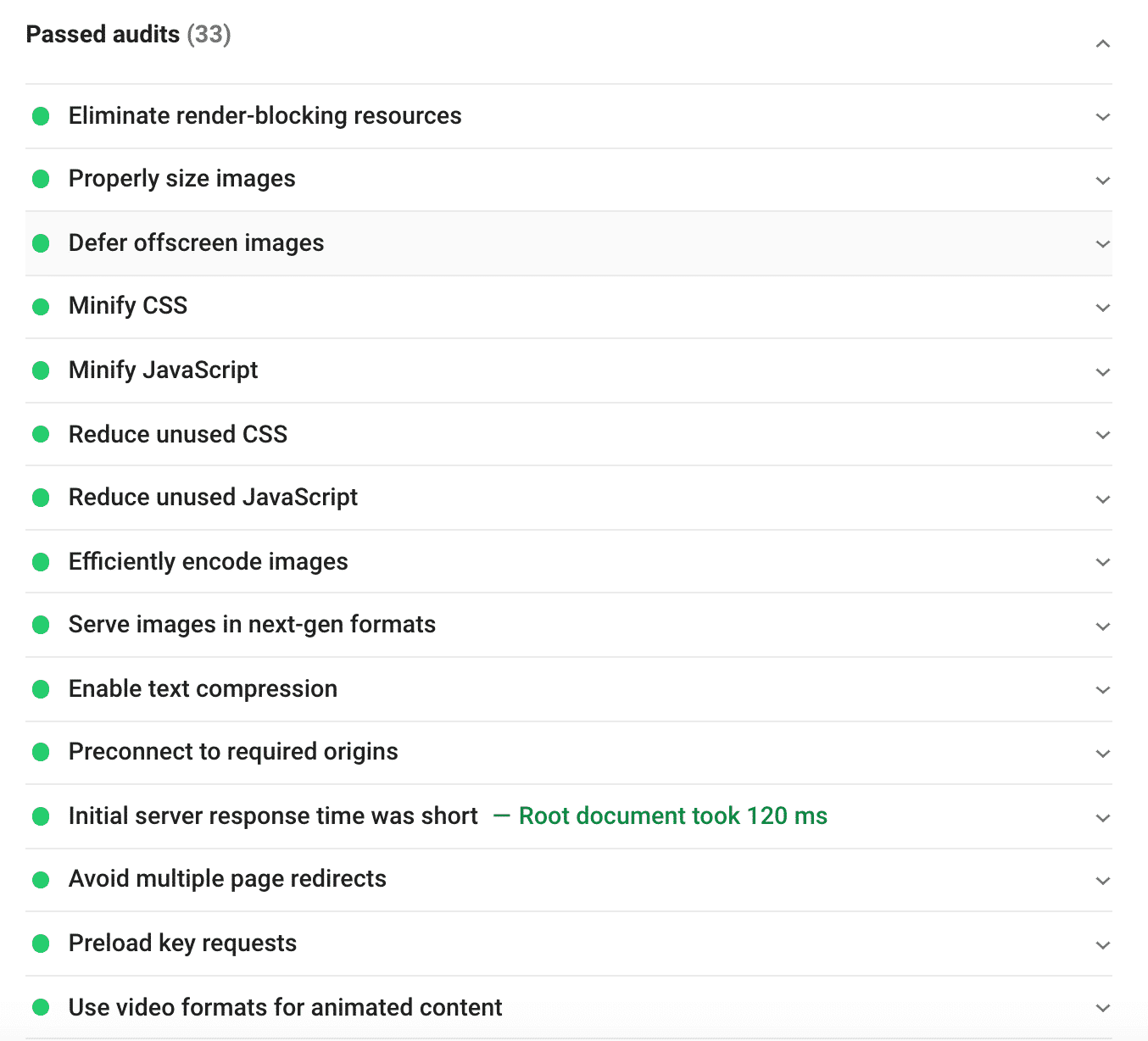
Akhirnya, semua masalah yang ditandai oleh Lighthouse sekarang ada dalam daftar audit saya yang lulus:

Astra vs OceanWP: Mana yang Lebih Baik untuk Performa?
Baik Astra dan OceanWP adalah tema yang cukup cepat, namun out-of-the-box, Astra memimpin .
Kami juga mengetahui bahwa WP Rocket dapat melakukan keajaiban dan mempercepat situs Anda dalam beberapa menit. Ini adalah plugin yang harus dimiliki jika Anda ingin meningkatkan Data Web Inti dan skor kinerja Anda di perangkat seluler.
Kami telah merangkum data dari semua skenario dalam tabel di bawah ini sehingga Anda dapat melihat dampak positif dari WP Rocket di situs web kami:
| Astra | Astra + WP Roket | OceanWP | OceanWP + WP Roket | |
| Tingkat Kinerja Keseluruhan | 91/100 di ponsel 99/100 di desktop | 99/100 di seluler dan desktop | 55/100 di ponsel 90/100 di desktop | 100/100 di ponsel 98/100 di desktop |
| Ukuran halaman | 334,4 KB | 112 KB | 746 KB | 281,7 KB |
| Waktu Muat Penuh dari Beranda | 955 mdtk | 233 mdtk | 638 mdtk | 211 mdtk |
| Permintaan HTTP | 9 | 6 | 19 | 8 |
| LCP | 0,7 detik | 0,4 detik | 1,3 detik | 0,4 detik |
| FCP | 0,7 detik | 0,3 detik | 0,8 detik | 0,3 detik |
| CLS | 0 detik | 0 detik | 0 ms | 0 ms |
| SI | 0,8 detik | 1,3 detik | 2,8 detik | 1,7 detik |
| TTI | 0,7 detik | 0,3 detik | 0,8 detik | 0,3 detik |
| TBT | 0,07 detik | 0 detik | 0 ms | 0 ms |
Cara Mempercepat Astra dan OceanWP Menggunakan WP Rocket (Bonus)
Apakah Anda bermimpi mencapai skor seluler 100/100 di Lighthouse dengan Astra atau OceanWP? Bagian ini akan mengajarkan Anda bagaimana saya melakukannya menggunakan WP Rocket.
Setelah aktivasi WP Rocket, saya membuka setiap tab di dasbor WordPress untuk mengaktifkan opsi berikut:
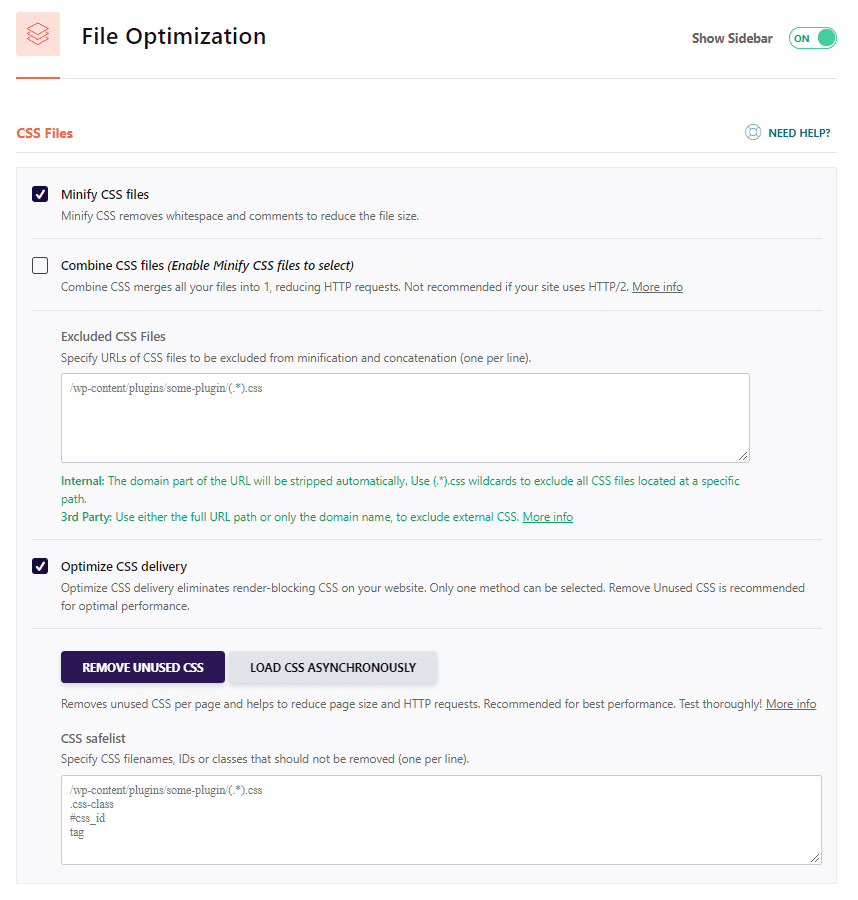
- Tab Pengoptimalan File – Perkecil CSS, Optimalkan pengiriman CSS, dan Hapus CSS yang Tidak Digunakan.

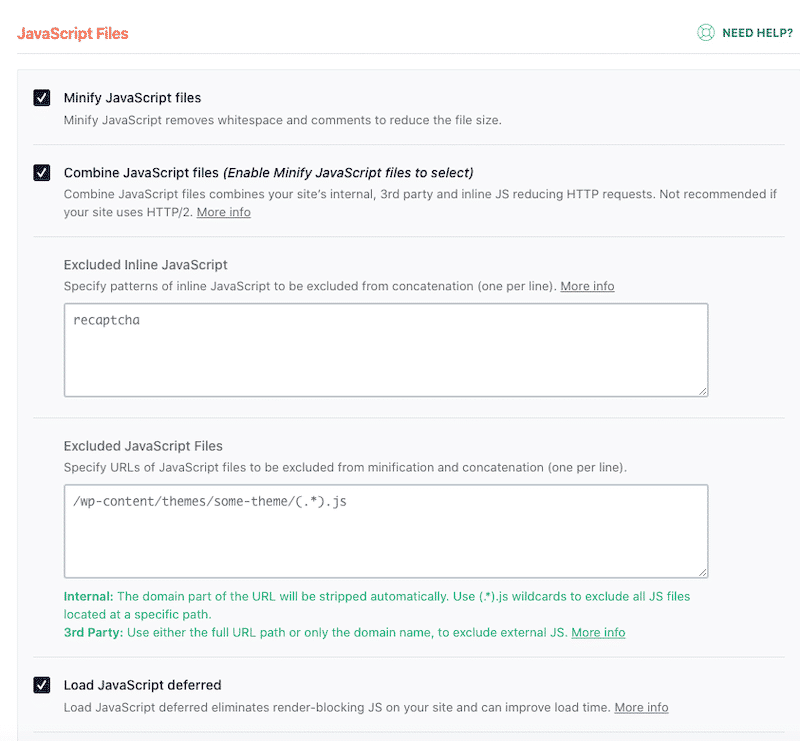
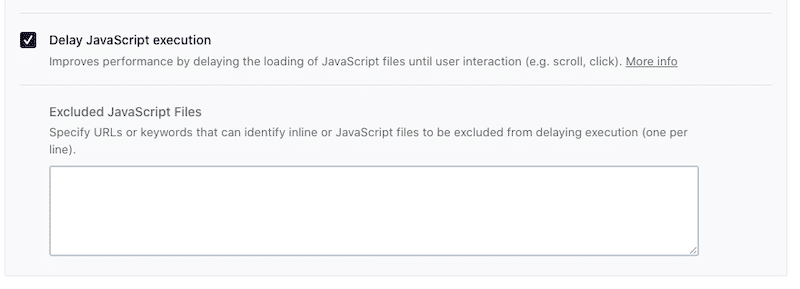
- Tab Pengoptimalan File – Perkecil JS, Gabungkan file JS, Muat JS yang ditangguhkan, dan Tunda JS (yang juga memungkinkan saya untuk menghapus/mengurangi JS yang tidak digunakan):


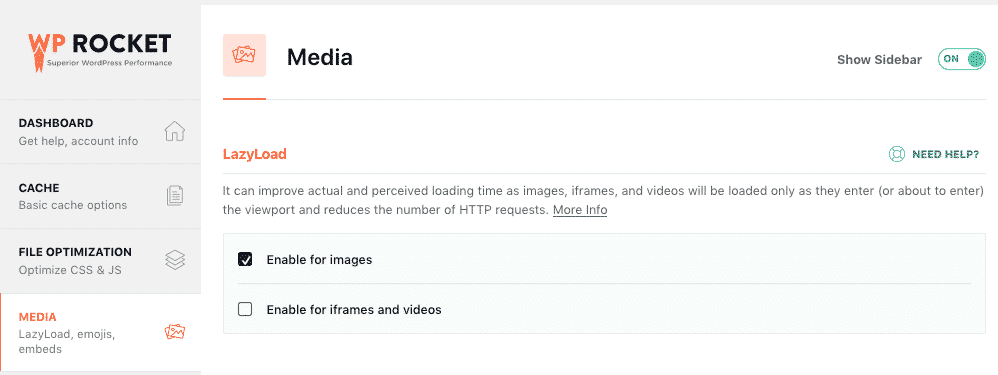
- Tab Media – Aktifkan LazyLoad pada gambar

Membungkus
Kesimpulannya, tingkat kinerja Astra secara keseluruhan sedikit lebih baik daripada OceanWP. Namun, selama Anda menggunakan WP Rocket, Anda tidak perlu khawatir.
Seperti yang Anda lihat dalam analisis kami di atas, WP Rocket dapat membuat peningkatan besar dan membantu Anda mencapai skor Lighthouse 100/100 di seluler.
Cobalah dan mulai tingkatkan kinerja situs Anda dengan WP Rocket sekarang juga! Jika Anda memiliki pertanyaan tentang tes kinerja atau fitur WP Rocket, tanyakan saja kepada kami di komentar.
