Tema Avada untuk WordPress: Panduan Lengkap
Diterbitkan: 2020-03-21Memilih tema yang tepat untuk situs Anda adalah keputusan yang sangat penting yang dapat berdampak besar pada kesuksesan situs Anda. Tidak peduli betapa menakjubkan konten Anda, tidak ada yang akan membacanya jika pengunjung menganggap situs Anda tidak menarik dan tidak profesional. Itulah mengapa Anda harus memastikan bahwa tema Anda menarik bagi pengguna Anda dan menyediakan fitur yang Anda butuhkan. Minggu lalu, kami melakukan tinjauan menyeluruh terhadap Divi by Elegant Themes, salah satu tema multiguna terbaik di luar sana. Dalam posting ini, kita akan menganalisis kelas berat lainnya: tema Avada untuk WordPress.
Mari kita lihat ulasan lengkap kami yang tidak bias di mana kami akan membahas cara mengaturnya, fitur utamanya, dan pro dan kontra.
Pengantar Tema Avada untuk WordPress

Avada adalah salah satu tema WordPress terlaris di pasar ThemeForest. Ini dikembangkan oleh ThemeFusion, perusahaan yang sangat terkenal dengan reputasi hebat di pasar yang merupakan penulis Power Elite di Envato (mereka menjual produk senilai lebih dari $1 juta melalui Envato).
Diluncurkan pada Agustus 2012, Avada adalah salah satu tema WordPress paling terkenal di luar sana karena alasan yang bagus. Pada Maret 2020, telah diunduh lebih dari 580.000 kali, menjadikannya tema #1!


Jadi sekarang kita memiliki sedikit konteks, mari kita lihat mengapa Avada untuk WordPress begitu populer dan dihormati oleh penggunanya.
Tema Avada Untuk WordPress – Fitur Utama
Ada ribuan tema jadi jika seseorang telah menghasilkan lebih dari 580 ribu penjualan, itu pasti sesuatu yang bagus. Di bagian ini, kami akan menunjukkan kepada Anda fitur utama dari tema Avada WordPress.
Panel Tema Tingkat Lanjut
Setiap tema WordPress teratas membutuhkan panel tema yang bagus agar Anda dapat dengan mudah membuat perubahan pada seluruh situs web Anda. Dalam hal ini, Avada menyediakan banyak opsi penyesuaian dalam beberapa klik.

Beberapa penyesuaian paling populer yang tersedia adalah:
- tata letak
- Responsif
- warna
- tajuk
- Tidak bisa
- Logo
- catatan kaki
- Bilah samping
- Yang lain
Seperti yang Anda lihat, Anda dapat menyesuaikan setiap aspek situs Anda. Cukup pilih opsi dari panel yang ingin Anda sesuaikan, pilih opsi yang Anda inginkan dan simpan perubahannya. Sesederhana itu.
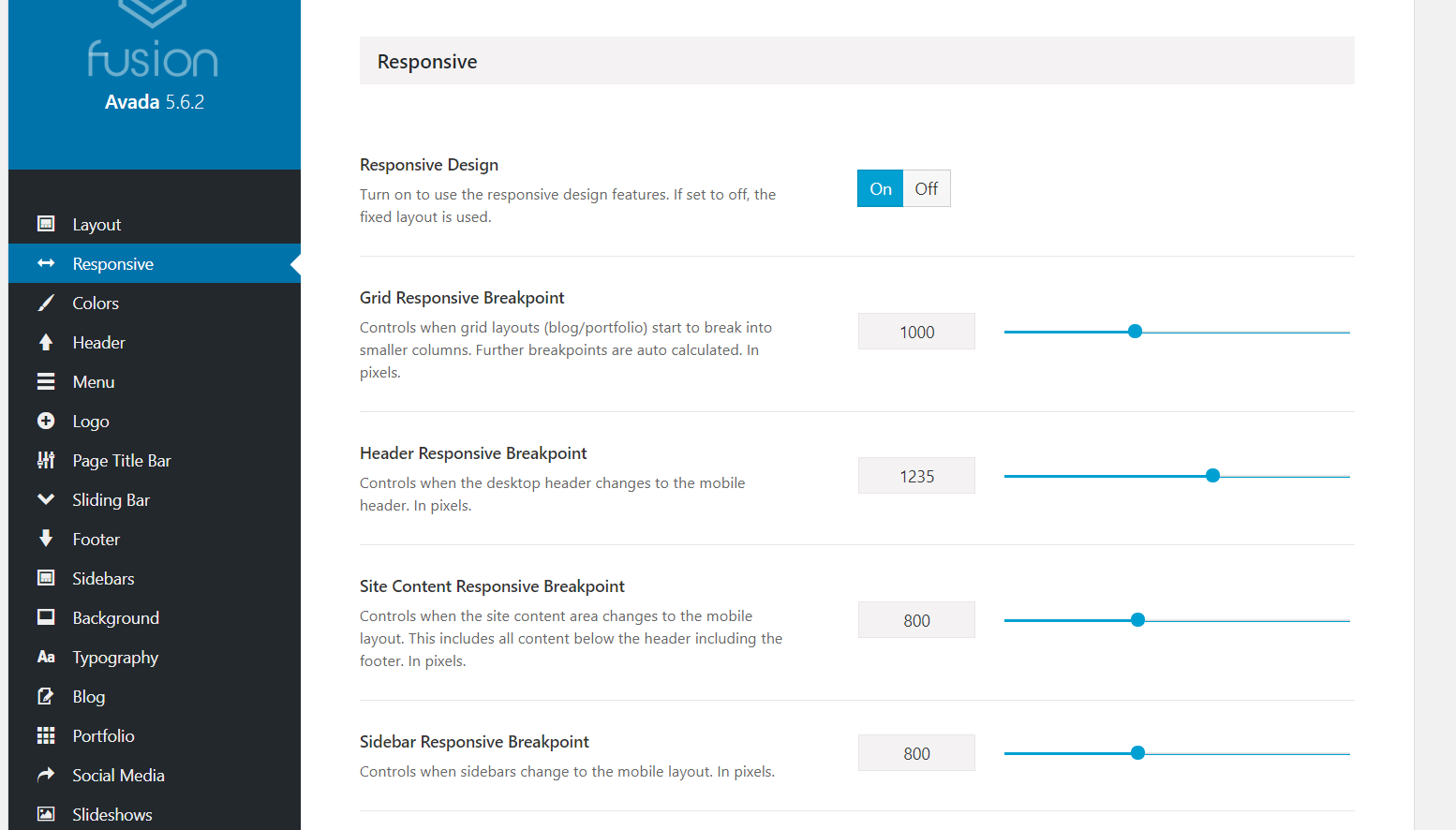
Desain responsif
Jumlah pengguna ponsel telah meningkat dalam beberapa tahun terakhir. Orang-orang menggunakan ponsel mereka untuk menjelajah daripada laptop sehingga saat ini situs Anda harus memiliki desain yang responsif. Ini berarti situs web Anda akan cocok dan akan terlihat bagus di setiap ukuran layar dan perangkat seluler.
Tema Avada untuk WordPress responsif dan juga menawarkan opsi penyesuaian di panel.

Pembuat Halaman
Pembuat Halaman membantu Anda mendesain beranda situs, halaman layanan, footer, dan apa pun yang Anda butuhkan. Ada banyak alat gratis dan premium di pasaran seperti Elementor, Beaver Builder, dan Visual Composer. Avada dapat diintegrasikan dengan mulus dengan semuanya sehingga Anda dapat memilih pembuat halaman favorit Anda tanpa batasan apa pun.
Namun, Anda juga dapat menggunakan Fusion Builder, pembuat halaman ThemeFusion. Ini sangat mudah digunakan dan dirancang untuk tema Avada untuk WordPress.
Dioptimalkan Untuk Kecepatan
Kecepatan merupakan faktor penting untuk mendapatkan peringkat tinggi di pencarian Google, jadi terlepas dari apakah Anda menjalankan toko online atau blog pribadi, Anda harus mengoptimalkan kecepatan situs web Anda. Ada banyak trik pengoptimalan kecepatan seperti mengompresi gambar, menggunakan CDN (Content Delivery Network), mengecilkan konten statis, menggunakan plugin caching WordPress, dan banyak lagi. Namun, tema Anda memainkan peran besar dalam kecepatan dan kinerja situs Anda.
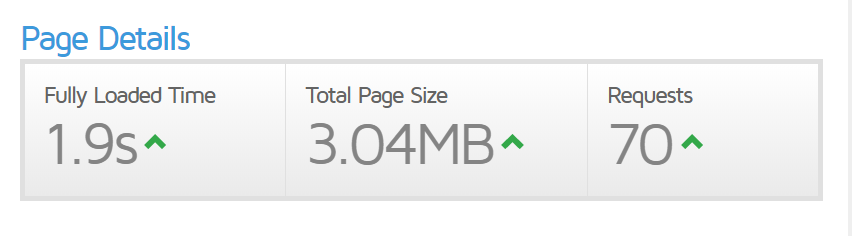
Jadi, bagaimana kinerja Avada untuk WordPress dalam uji kecepatan kami? Kami telah menguji situs web demo seperti yang ditunjukkan di bawah ini:


Halaman dimuat penuh dalam 1,9 detik, ukuran halaman total sekitar 3MB, dan halaman menghasilkan 70 permintaan. Mengingat halaman tersebut hanyalah halaman dummy dan tidak 100% dioptimalkan untuk kecepatan, hasilnya cukup bagus. Dan jika Anda mengoptimalkannya, skornya akan lebih baik.
Ini berarti bahwa tema WordPress Avada dioptimalkan untuk kecepatan dan kinerja.
Ramah SEO
SEO sangat penting untuk setiap situs sehingga plugin seperti Yoast SEO, Rank Math, atau All In One SEO Pack adalah suatu keharusan. Alat-alat ini akan membantu Anda mengoptimalkan konten situs web Anda untuk SEO pada halaman. Dengan cara ini, Anda dapat meningkatkan SEO WordPress Anda secara keseluruhan. Kabar baiknya adalah tema Avada WordPress hadir dengan markup Skema bawaan.
Ini berarti bot mesin pencari akan memahami konten Anda dengan lebih baik, dan mereka akan memberi peringkat yang sesuai. Anda dapat memverifikasi markup menggunakan Alat Pengujian Data Terstruktur Google.
Serba guna
Meskipun digambarkan sebagai tema WordPress perusahaan, Avada multiguna. Dengan itu, Anda akan dapat merancang berbagai jenis situs web tentang:
- kebugaran
- Makanan
- Hiburan
- Sekolah Mengemudi
- pekerja lepas
- Spa & Kesehatan
Dengan bantuan pembuat halaman, Avada memungkinkan Anda dengan mudah mendesain semua jenis beranda untuk blog Anda.
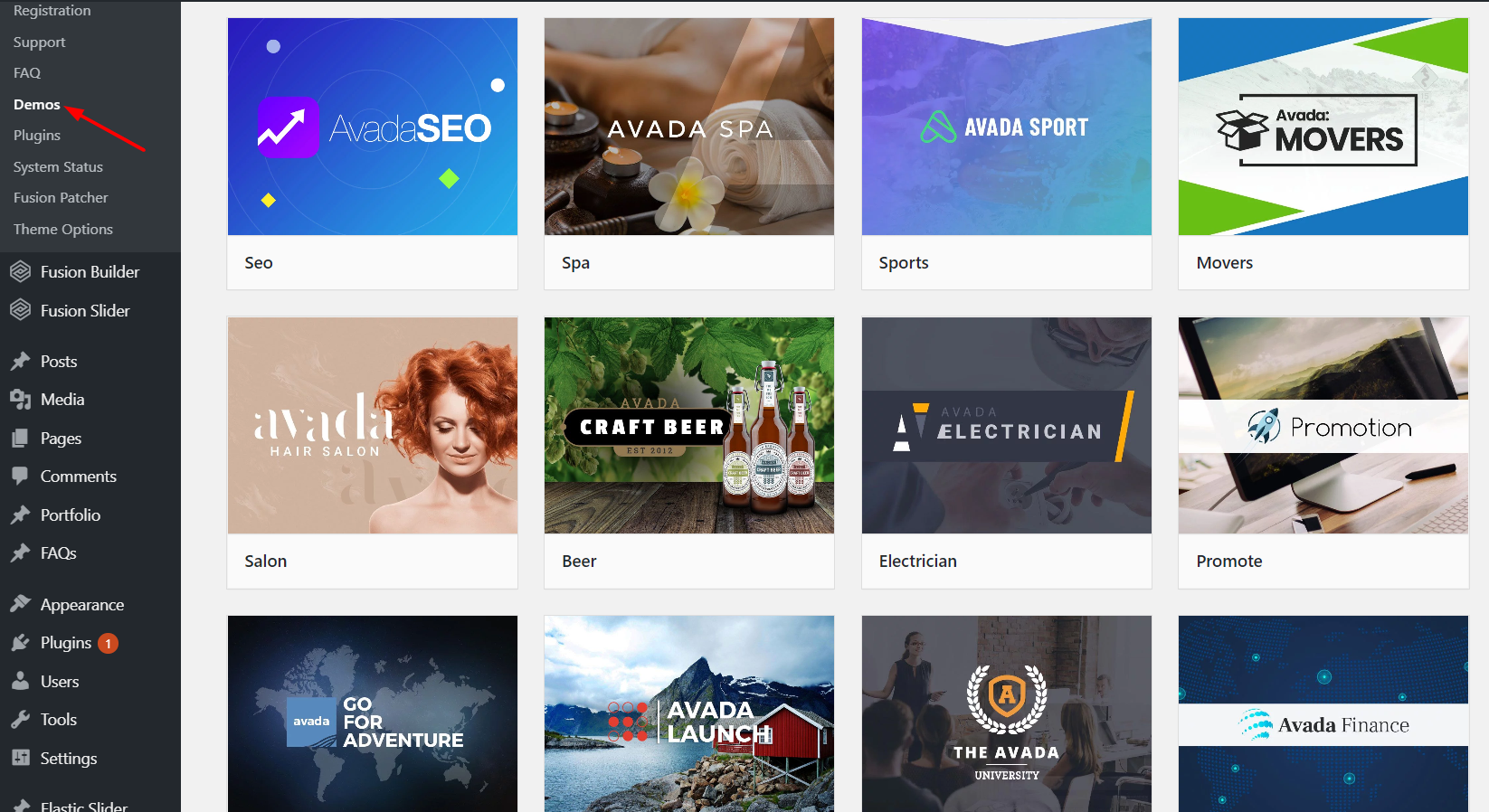
65+ Demo Untuk Dipilih!
Merancang beranda blog WordPress dari awal membutuhkan waktu. Namun, segalanya jauh lebih mudah jika Anda memiliki demo yang sudah dibuat sebelumnya. Avada hadir dengan lebih dari 65 demo yang dapat Anda impor ke situs Anda. Mereka datang dengan semua konfigurasi khusus dan opsi desain untuk situs web Anda.
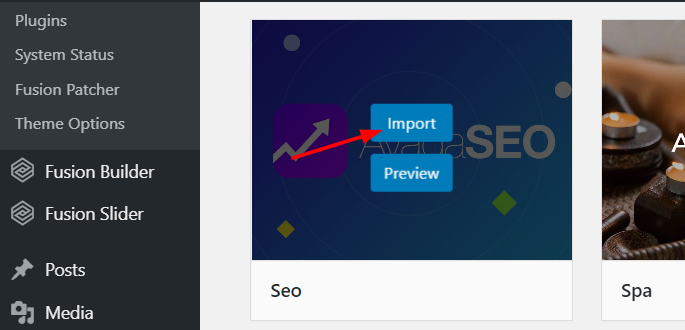
Untuk memeriksa demo, buka bagian Demo di panel Anda.

Ada 65+ opsi untuk dipilih. Cukup klik salah satu yang Anda suka dan Anda akan mendapatkan opsi untuk mempratinjau demo atau mengimpornya.

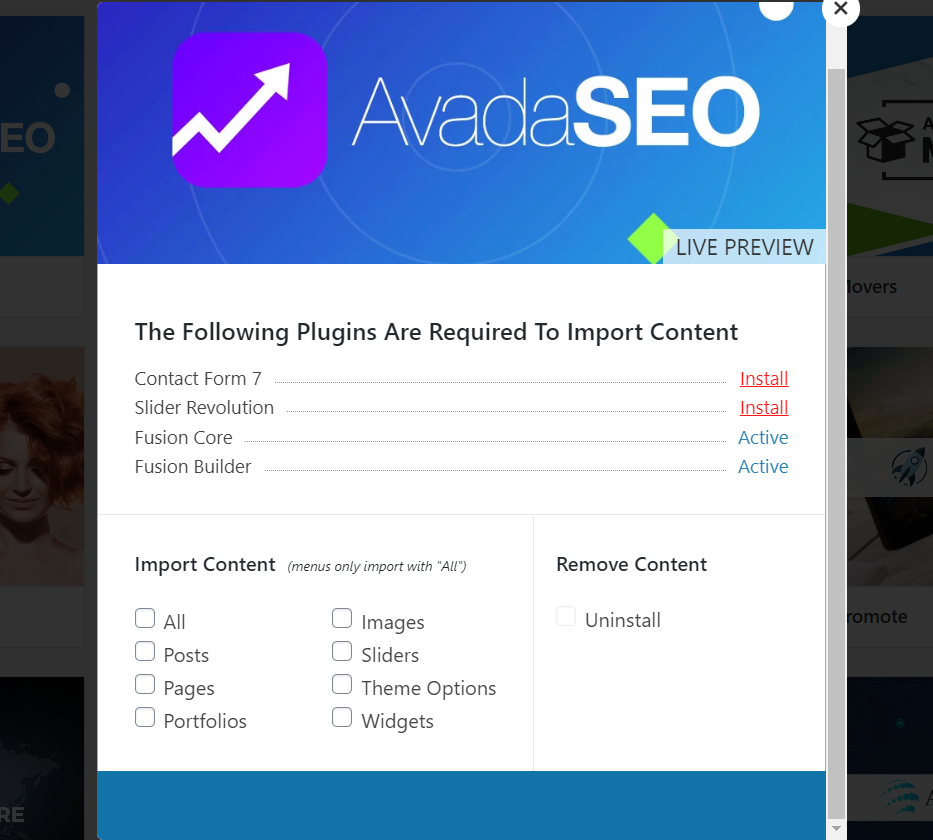
Jika Anda memilih Impor, sebuah pop-up akan menampilkan informasi tambahan mengenai demo yang Anda pilih dan apa yang ingin Anda impor.

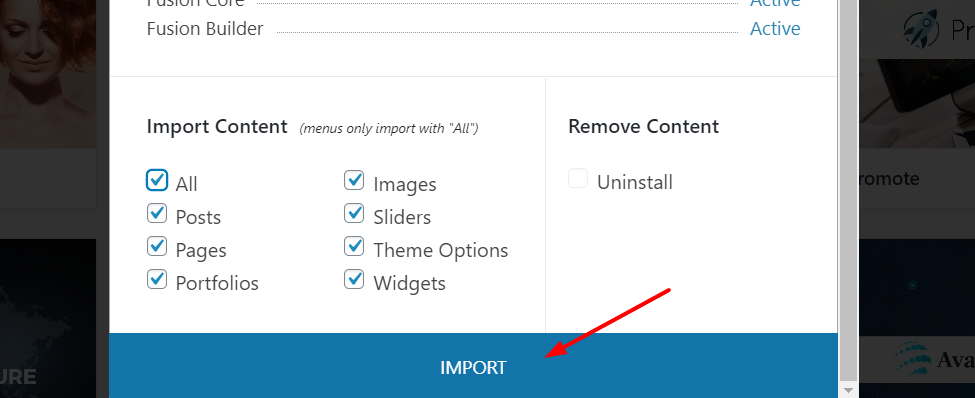
Setelah menginstal plugin dan konten yang diperlukan yang perlu Anda gunakan, pilih konten yang ingin Anda impor dan klik tombol Impor.

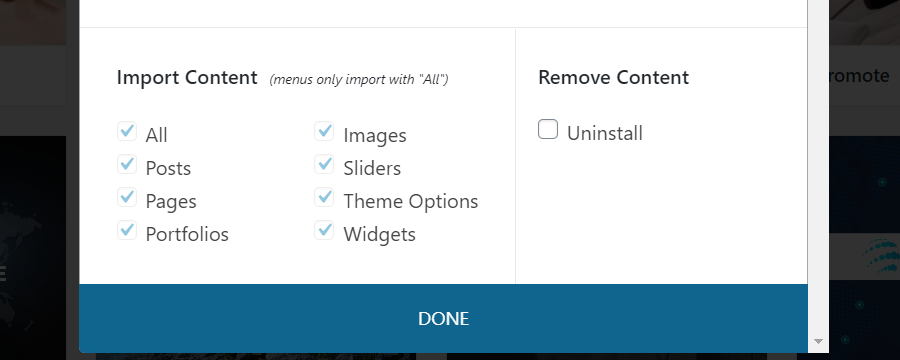
Kemudian, setelah beberapa detik, demo akan diimpor ke blog Anda dan siap digunakan.


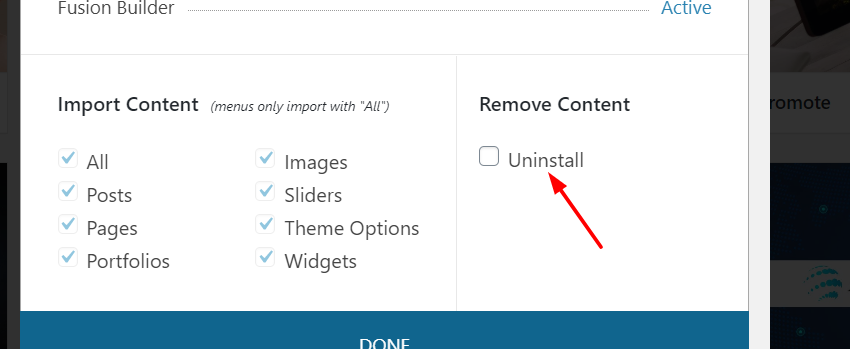
Jika setelah menguji demo Anda tidak puas dengannya, Anda dapat dengan mudah menghapusnya. Cukup buka demo yang Anda impor dan klik Uninstall.

Kustomisasi Tema Avada
Kustomisasi Tajuk
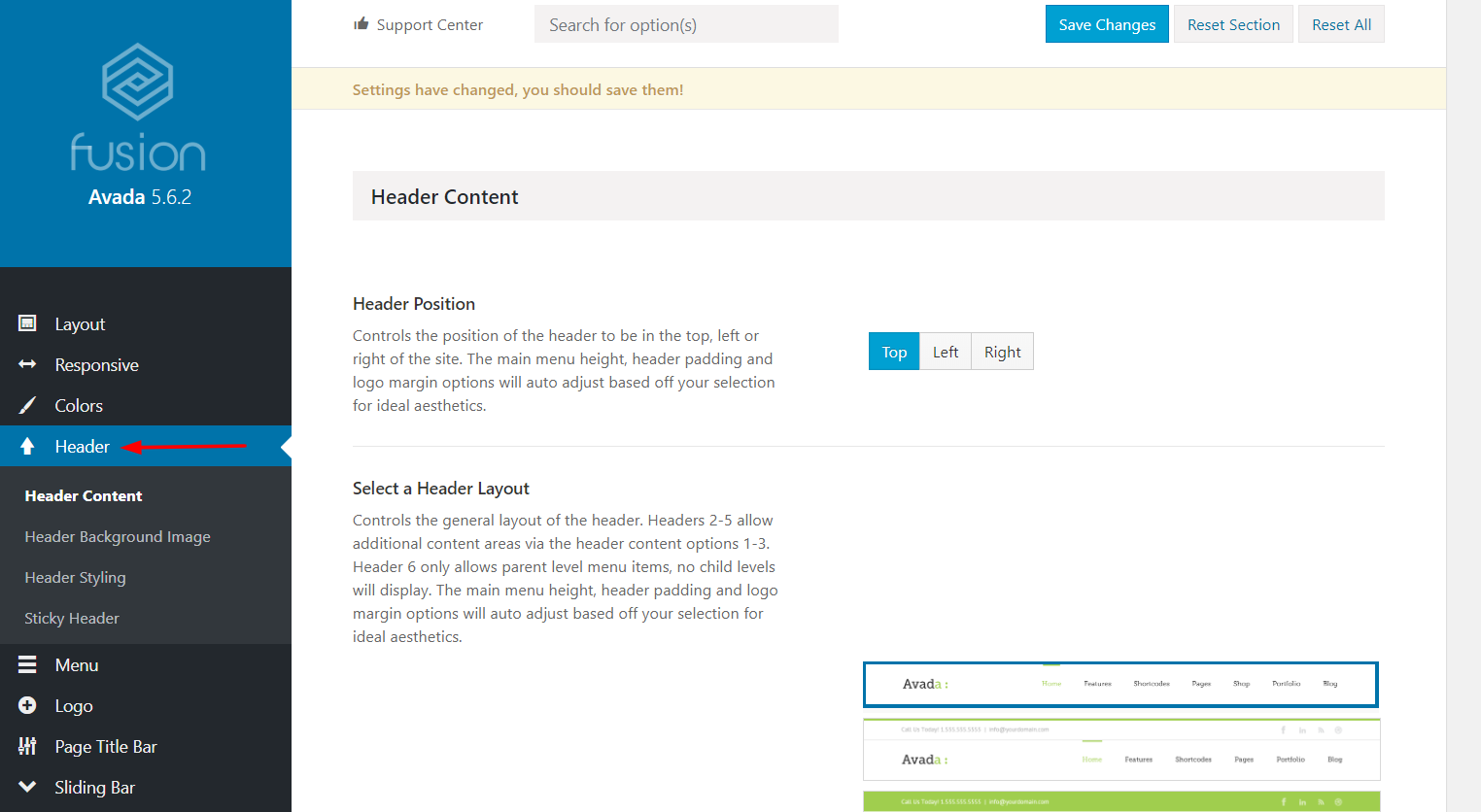
Tema Avada untuk WordPress juga memungkinkan Anda mengontrol seluruh header situs web Anda.

Anda dapat menyesuaikan opsi seperti:
- Posisi kepala
- Tata letak tajuk
- Posisi penggeser
- Lagi
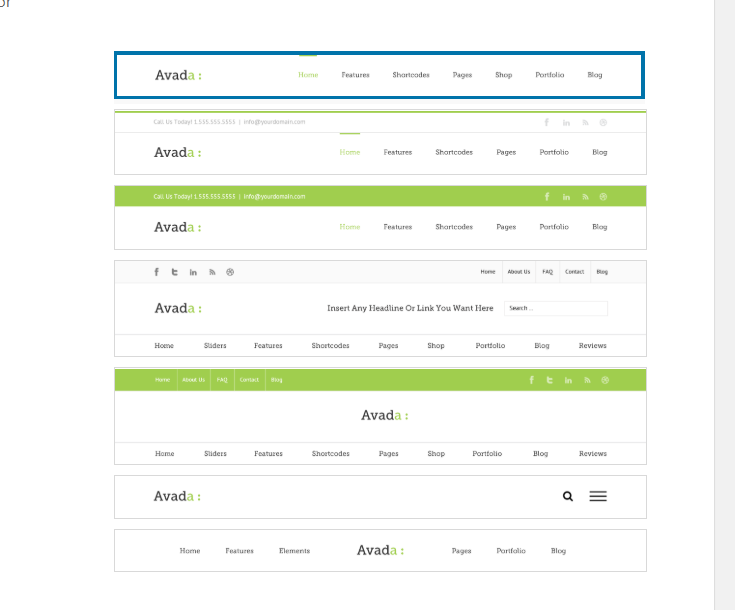
Jika Anda ingin menyesuaikan header, saat ini ada tujuh gaya yang dapat Anda pilih untuk memberikan tampilan yang paling sesuai dengan situs Anda.

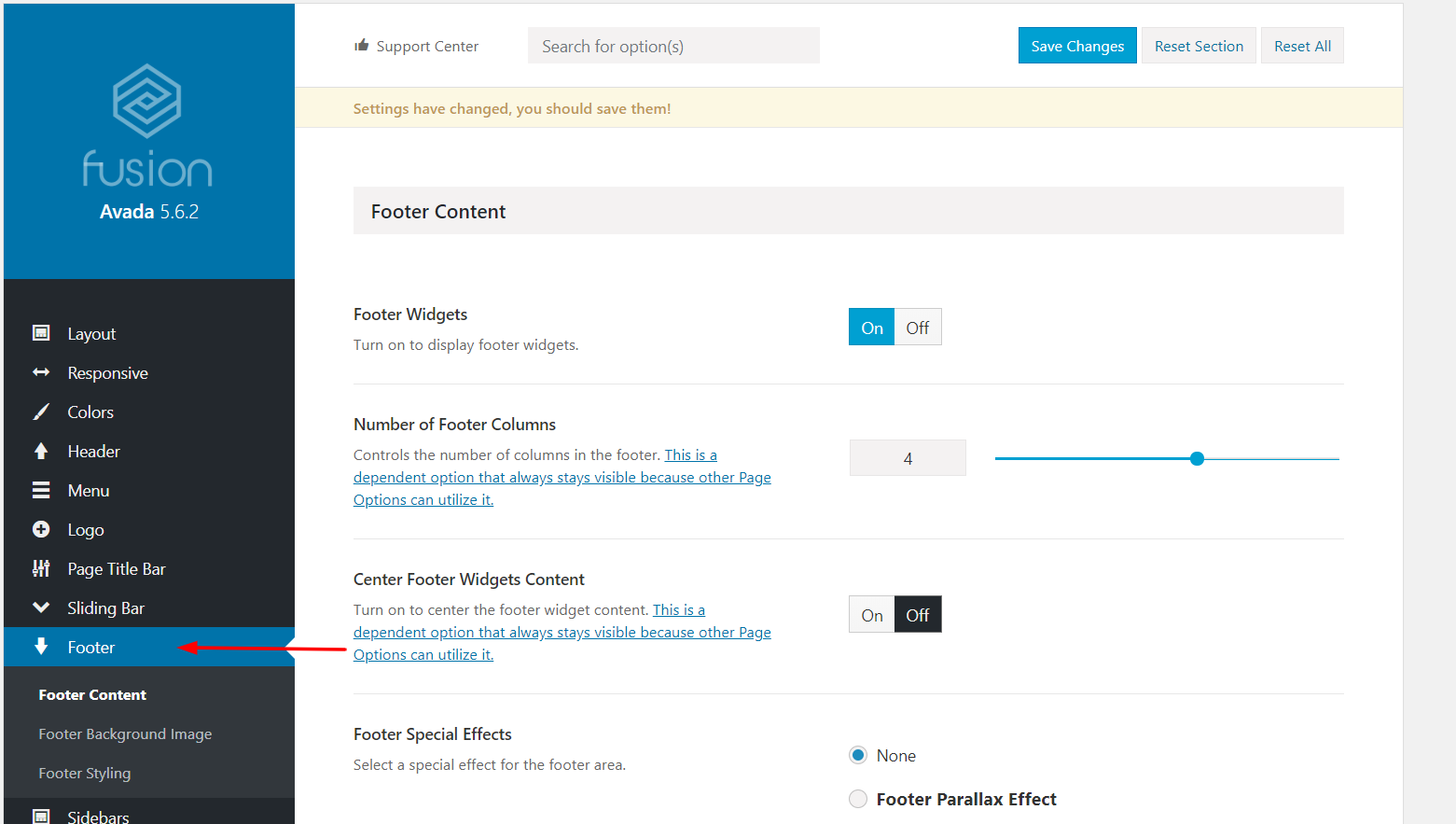
Kustomisasi Footer
Mirip dengan header, Avada memberi Anda kontrol penuh atas footer Anda.

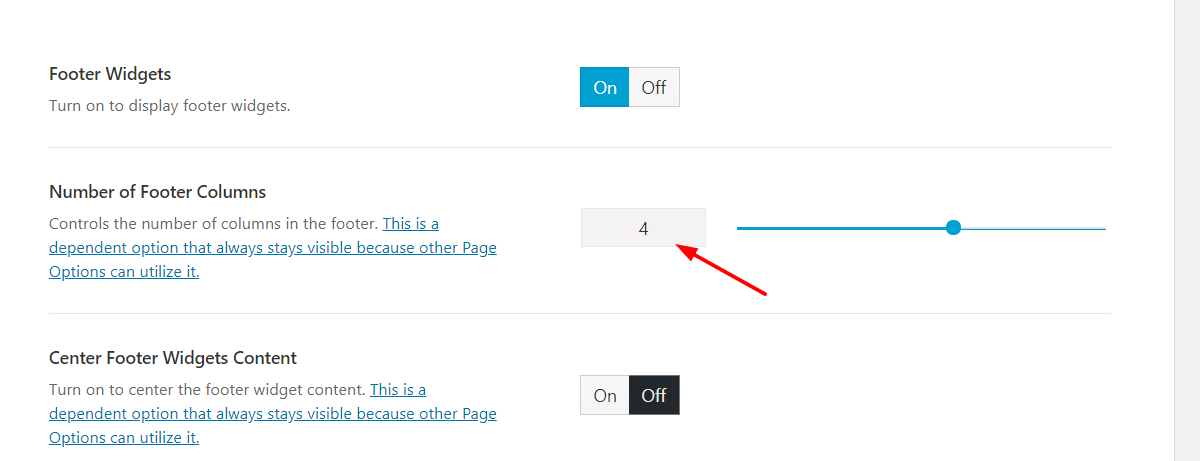
Secara default, Anda mendapatkan empat kolom footer dalam tema ini tetapi Anda dapat menyesuaikannya dengan menambah atau mengurangi nilainya.

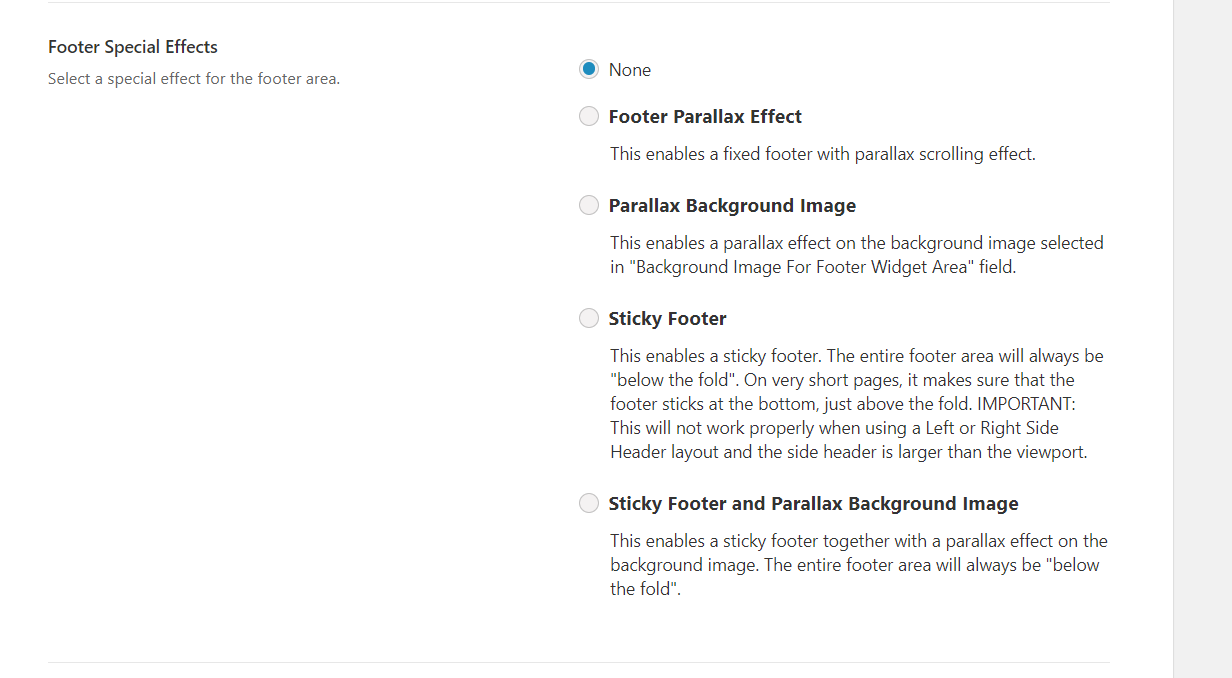
Selain itu, Anda dapat menambahkan efek khusus ke footer Anda. Cukup pilih efek yang Anda suka dan klik Simpan.

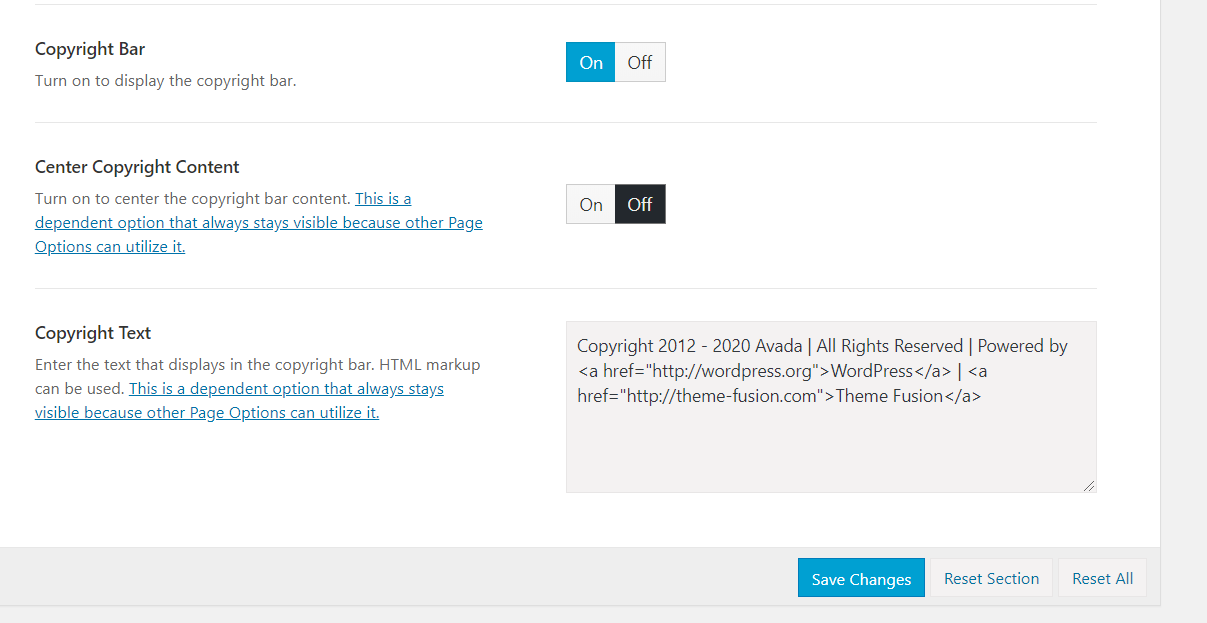
Selain itu, tanpa mengedit file tema footer.php Anda atau melakukan pengkodean apa pun, Anda dapat menambahkan teks khusus.

Setelah melakukan perubahan, klik tombol Simpan Perubahan.
Kustomisasi Warna
Jika Anda perlu membuat merek Anda menonjol dari orang lain, mungkin Anda perlu mendesain blog Anda secara profesional, pilih opsi Jika Anda ingin menonjol dari pesaing Anda, Anda memerlukan situs yang terlihat profesional. Dan warna yang Anda gunakan berperan besar dalam hal itu, jadi pilihlah dengan bijak. Berita buruknya adalah untuk menyesuaikan gaya dan warna blog Anda, Anda perlu mengetahui sedikit CSS dan menambahkannya ke Customizer > Additional CSS .
Tetapi apa yang dapat Anda lakukan jika Anda tidak tahu cara membuat kode CSS? Tema Avada untuk WordPress telah Anda liput karena membuat penyesuaian warna menjadi sederhana.
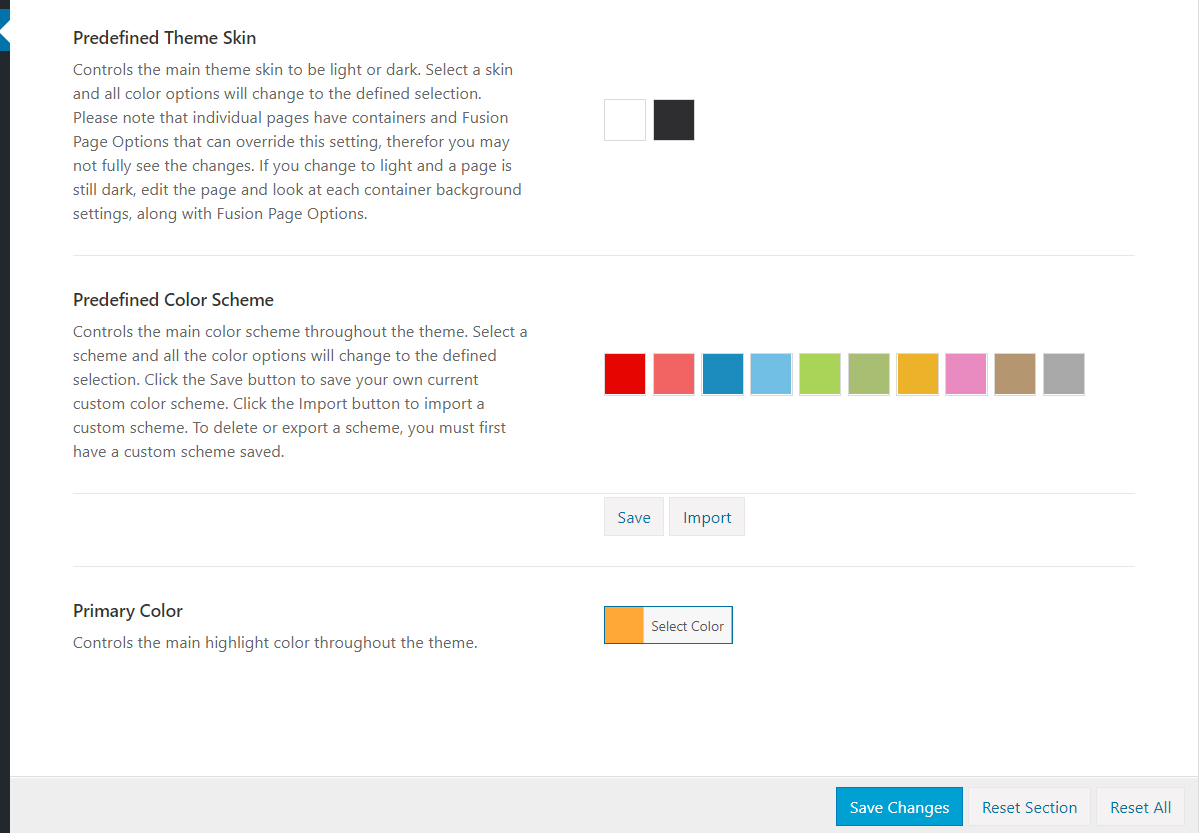
Di panel tema Anda, Anda akan menemukan opsi untuk mengubah warna situs web Anda.

Dengan cara ini, Anda dapat menyesuaikan:
- Kulit Tema
- Skema warna
- Warna Dasar
Jika Anda ingin melakukan perubahan tambahan, Anda harus menggunakan kode CSS khusus.
Bonus : Jika Anda perlu menata situs web Anda tanpa menulis satu baris kode pun, Anda dapat mencoba CSS Hero. Dengan alat ini, Anda dapat memilih elemen yang Anda butuhkan untuk ditata dari tampilan depan situs web dan mengubah warna dengan beberapa klik.
Penyisipan CSS Kustom
Untuk menambahkan CSS ke blog WordPress Anda, Anda memiliki dua opsi utama.
- Mengedit style.css tema
- Penyesuai > CSS Tambahan
Dengan Avada untuk WordPress, Anda dapat dengan mudah menambahkan kode CSS khusus ke situs web Anda dari panel tema. Cukup buka panel tema > CSS Kustom.

Di sana Anda harus memasukkan kode Anda dan menyimpannya untuk mengganti gaya default tema. Perlu diingat bahwa jika perubahan tidak terlihat di frontend, mungkin ada masalah dengan caching. Untuk memperbaikinya, cukup bersihkan cache WordPress Anda, dan Anda siap melakukannya.
Ekspor Impor
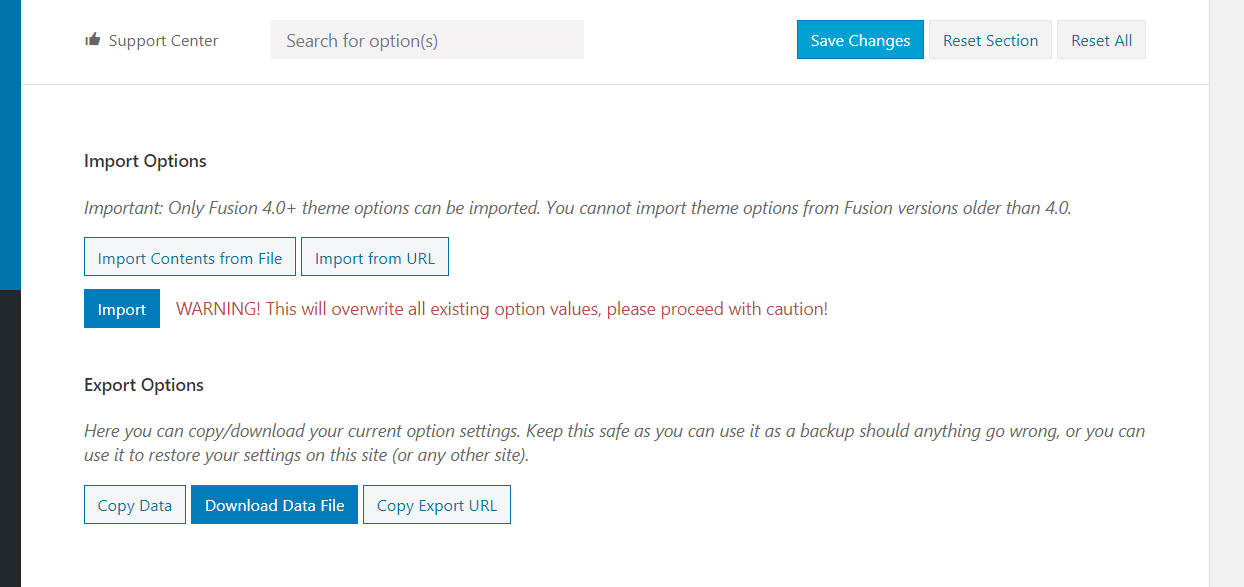
Fitur menarik lainnya dari tema Avada untuk WordPress adalah kemungkinan untuk mengimpor atau mengekspor kustomisasi Anda. Ini sangat berguna bagi mereka yang memiliki lebih dari satu situs web dan ingin memiliki gaya yang sama di kedua situs (keduanya harus menggunakan Avada).


Dari bagian Impor/Ekspor, Anda dapat membuat file dengan semua penyesuaian situs Anda. Demikian pula, Anda dapat memilih opsi Impor jika Anda sudah mengekspor file.
Logo
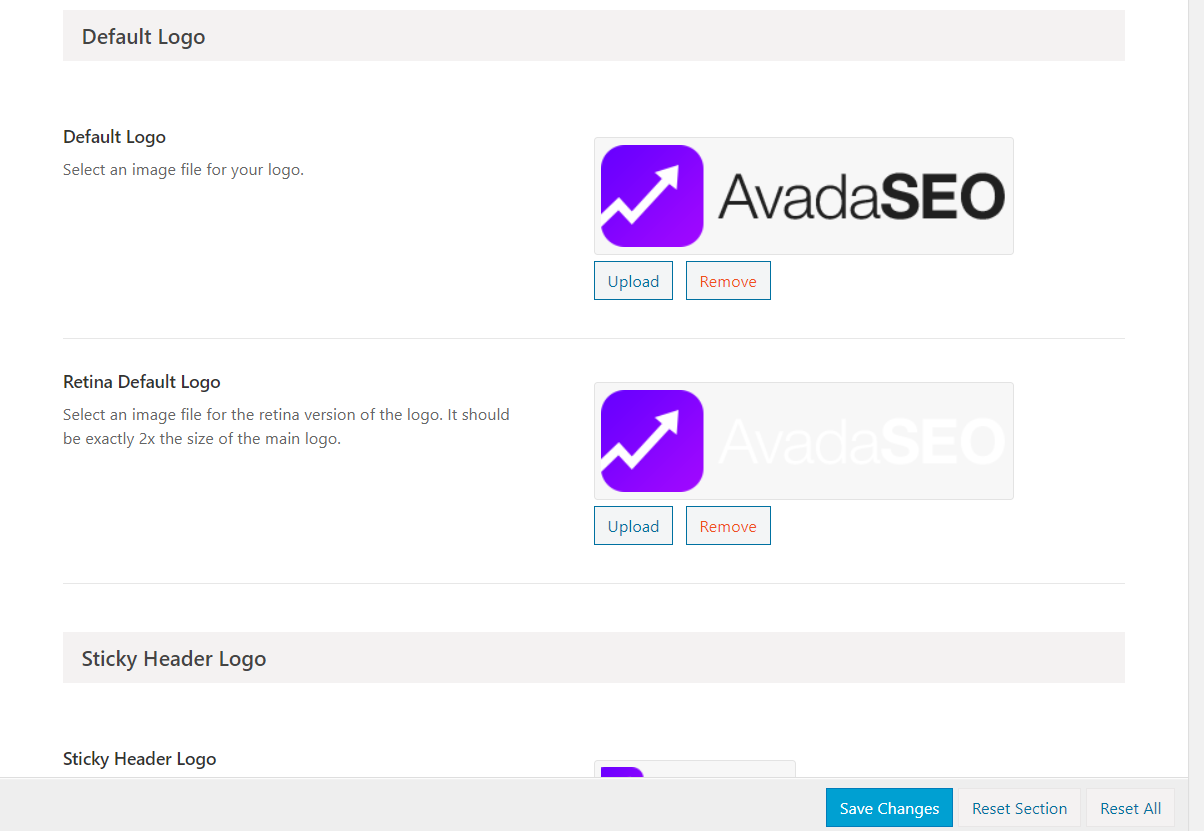
Setiap situs web membutuhkan logo yang bagus dan Avada untuk WordPress memungkinkan Anda menyesuaikannya dari panel tema.

Kustomisasi utama yang akan Anda lihat di bagian ini adalah:
- Penyelarasan
- Margin
- Latar belakang
- URL Tautan Khusus
Selain itu, Anda dapat mengunggah logo default dan retina default situs web Anda dengan mengunggah logo secara langsung atau memilih gambar dari perpustakaan media.
Terjemahan Siap
Salah satu keuntungan utama internet adalah Anda dapat menjangkau audiens internasional. Meskipun bahasa Inggris diterima secara luas sebagai bahasa internasional, menerjemahkan situs Anda ke lebih banyak bahasa adalah kunci untuk menjangkau pemirsa lokal dan menghasilkan lebih banyak lalu lintas dari mesin telusur. Ini bahkan lebih penting jika Anda memiliki bisnis online.
Kabar baiknya adalah bahwa tema Avada untuk WordPress sepenuhnya siap diterjemahkan. Ini berarti Anda akan dapat menampilkan situs Anda dalam berbagai bahasa tanpa perlu mengkodekan apa pun.
Avada juga kompatibel dengan sebagian besar plugin terjemahan seperti Polylang, WPML, atau Weglot.
Bidang Kode
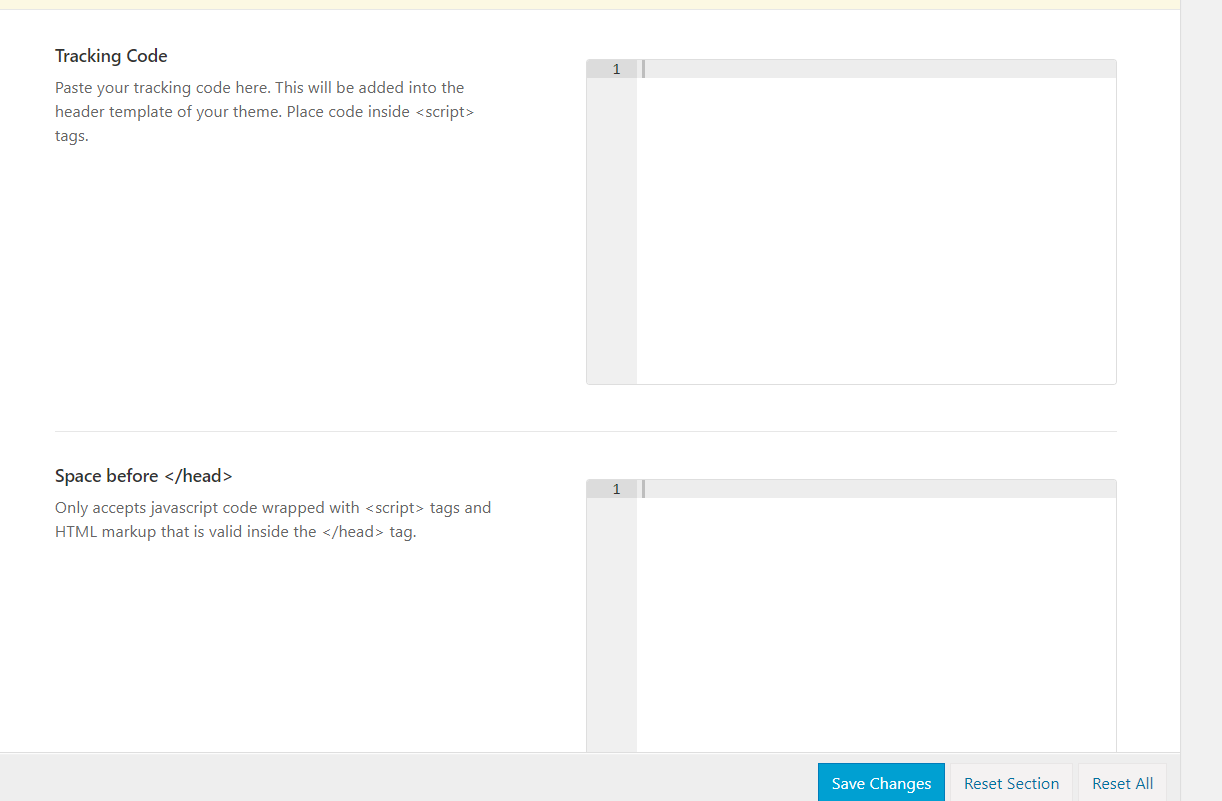
Apakah Anda perlu menambahkan kode Google Analytics ke situs web Anda? Kebanyakan orang lebih suka plugin seperti MonsterInsights untuk mengintegrasikan Google Analytics dengan WordPress. Namun, jika Anda tidak ingin menambah jumlah plugin yang telah Anda instal dan Anda lebih suka mengkodekannya, Avada for WordPress memiliki sesuatu untuk Anda. Tema ini memberi Anda opsi untuk menambahkan kode GA di header atau body.

Cukup tambahkan kode ke bagian cuplikan kode panel tema dan simpan perubahannya. Ini akan tercermin di frontend dalam waktu singkat.
Kontrol Tipografi
Setiap tema dilengkapi dengan font terintegrasi. Namun, untuk menambahkan font baru ke situs web Anda, Anda dapat mengubah kode atau mengandalkan plugin WordPress khusus seperti Font Kustom. Jika Anda memilih metode pengkodean, Anda mungkin juga ingin mengedit header WordPress Anda untuk memasukkan skrip font dan menambahkan CSS khusus. ke file style.css Anda untuk menatanya.
Jika Anda tidak tahu cara membuat kode tetapi tidak ingin menambahkan plugin lagi ke situs Anda, Avada untuk WordPress memiliki opsi untuk Anda.
Di bawah panel tema, ada opsi untuk tipografi.

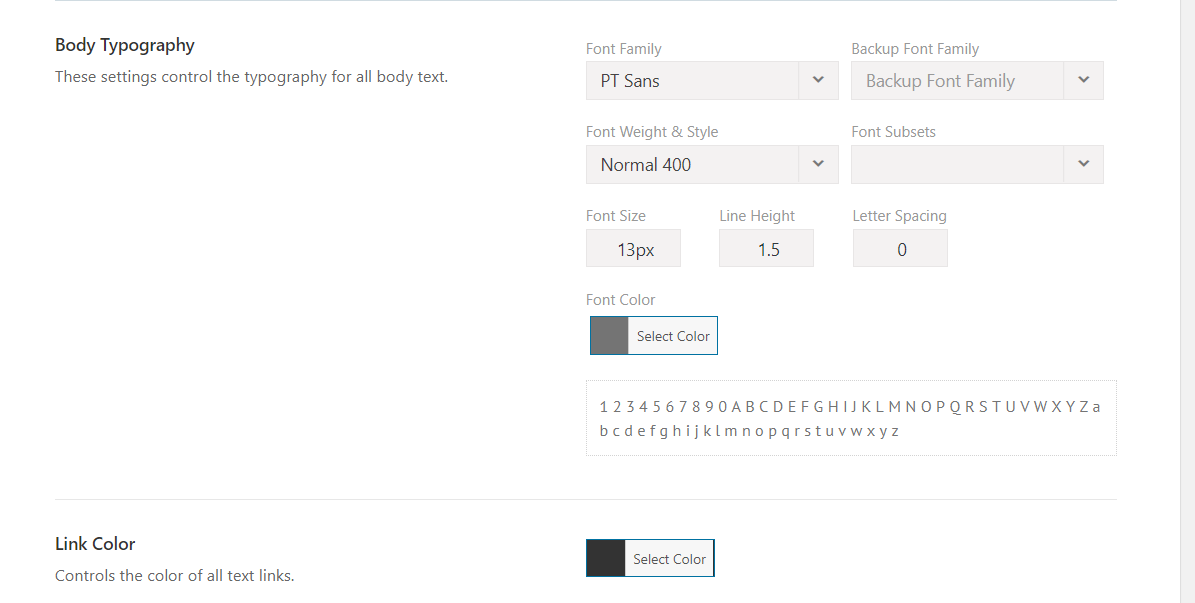
Anda dapat membuat perubahan pada font header atau body tanpa menambahkan atau mengedit satu baris kode pun.

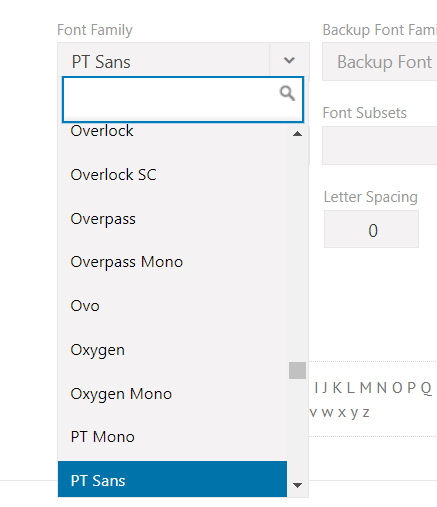
Cukup pilih keluarga font dari menu tarik-turun.

Terlepas dari keluarga font, Anda juga dapat mengubah berat font, gaya, ukuran, tinggi garis, spasi huruf, dan banyak lagi. Hal baiknya adalah Anda dapat melihat pratinjau semua yang Anda lakukan tepat di bawah wizard konfigurasi.

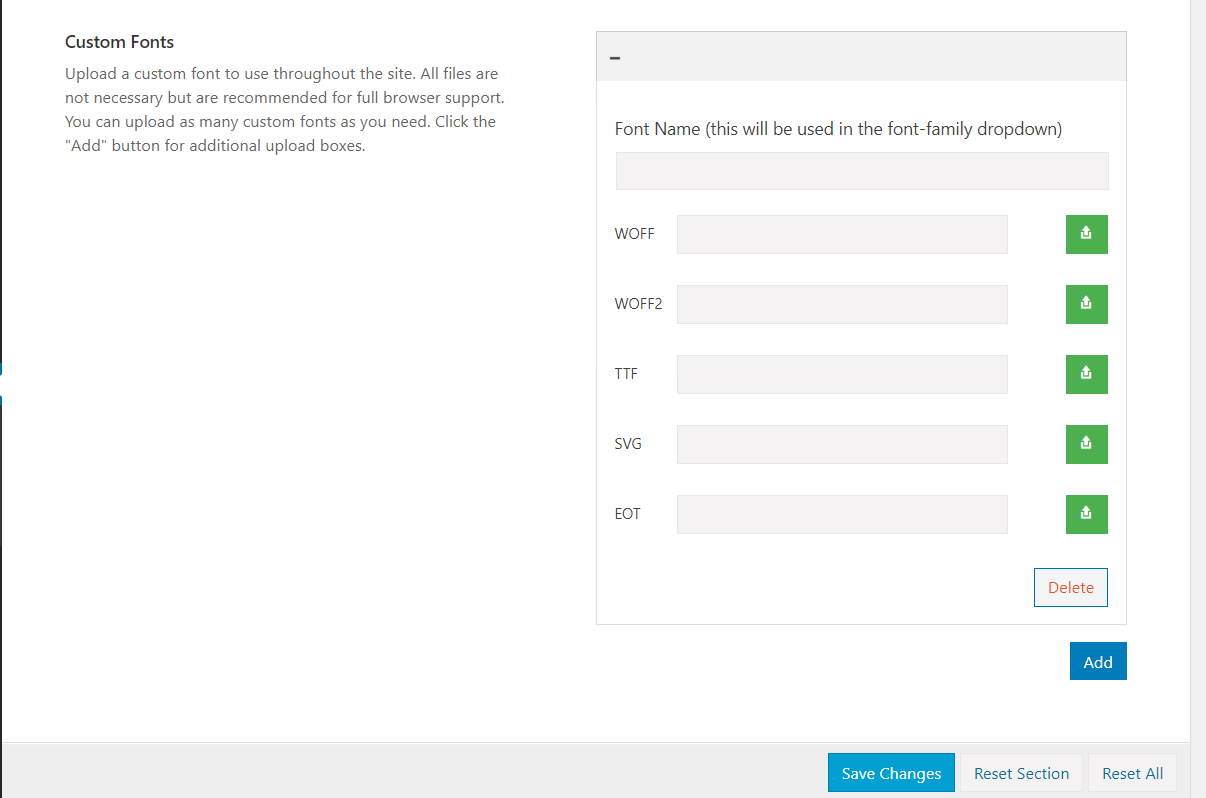
Selain itu, Anda dapat menambahkan font khusus ke situs web Anda jika Anda memiliki file font.

Dan setelah menambahkan font, Anda bisa menyebutkannya dari menu dropdown.
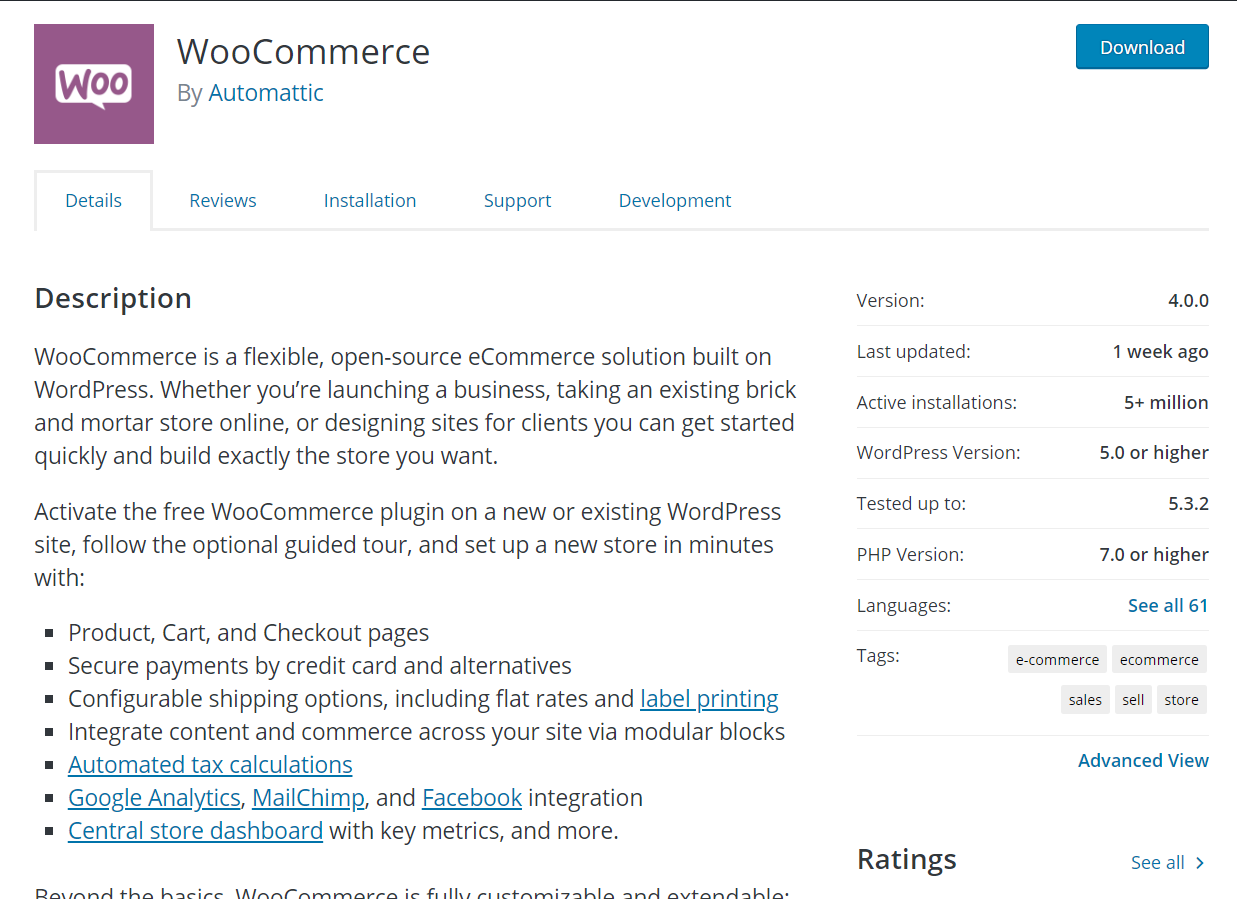
WooCommerce Siap
WooCommerce adalah salah satu plugin paling populer di pasar yang dibuat oleh tim Automattic. Pada Maret 2020, lebih dari 5 juta blogger WordPress menggunakan plugin yang dirancang untuk eCommerce ini.

Jika Anda ingin mengintegrasikan toko online dengan WordPress, ini adalah pilihan yang sangat baik. Jadi jika Anda menggunakan WooCommerce, Anda harus memastikan bahwa tema Anda dioptimalkan untuk WooCommerce. Banyak tema WordPress dirancang untuk WooCommerce tetapi jika Anda memiliki toko online, Anda juga dapat menggunakan Avada.
Tema Avada untuk WordPress bersifat multiguna sehingga Anda juga dapat menggunakannya di toko eCommerce.

Dioptimalkan Untuk Gutenberg
WordPress 5.0 dan versi di atasnya hadir dengan editor blok baru bernama Gutenberg. Dan bagian terbaiknya adalah tema Avada untuk WordPress 100% dioptimalkan untuk Gutenberg. Ini berarti Anda tidak akan memiliki masalah dengan tema dan intinya.
Sekarang setelah kita melihat fitur utama Avada, mari kita lihat bagaimana Anda dapat mengaturnya di instalasi WordPress.
Cara Mengatur Tema Avada untuk WordPress
Karena Avada adalah tema WordPress premium, Anda tidak akan dapat menginstalnya langsung dari repositori tema WordPress. Pertama, Anda perlu membeli tema dari pasar ThemeForest menggunakan akun PayPal atau kartu kredit Anda. Kemudian, tema akan tersedia di akun Anda sehingga Anda dapat mengunduh file tema.
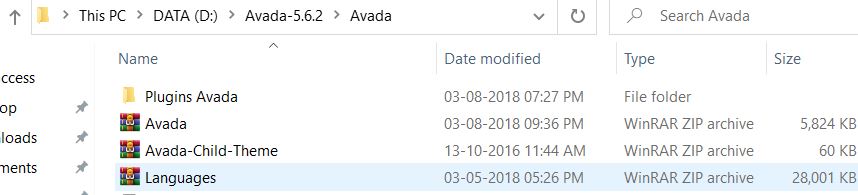
Setelah Anda selesai melakukannya, ekstrak file. Di dalam folder, Anda akan melihat file bernama Avada.zip . Itulah file yang perlu Anda instal di blog Anda – tema inti.

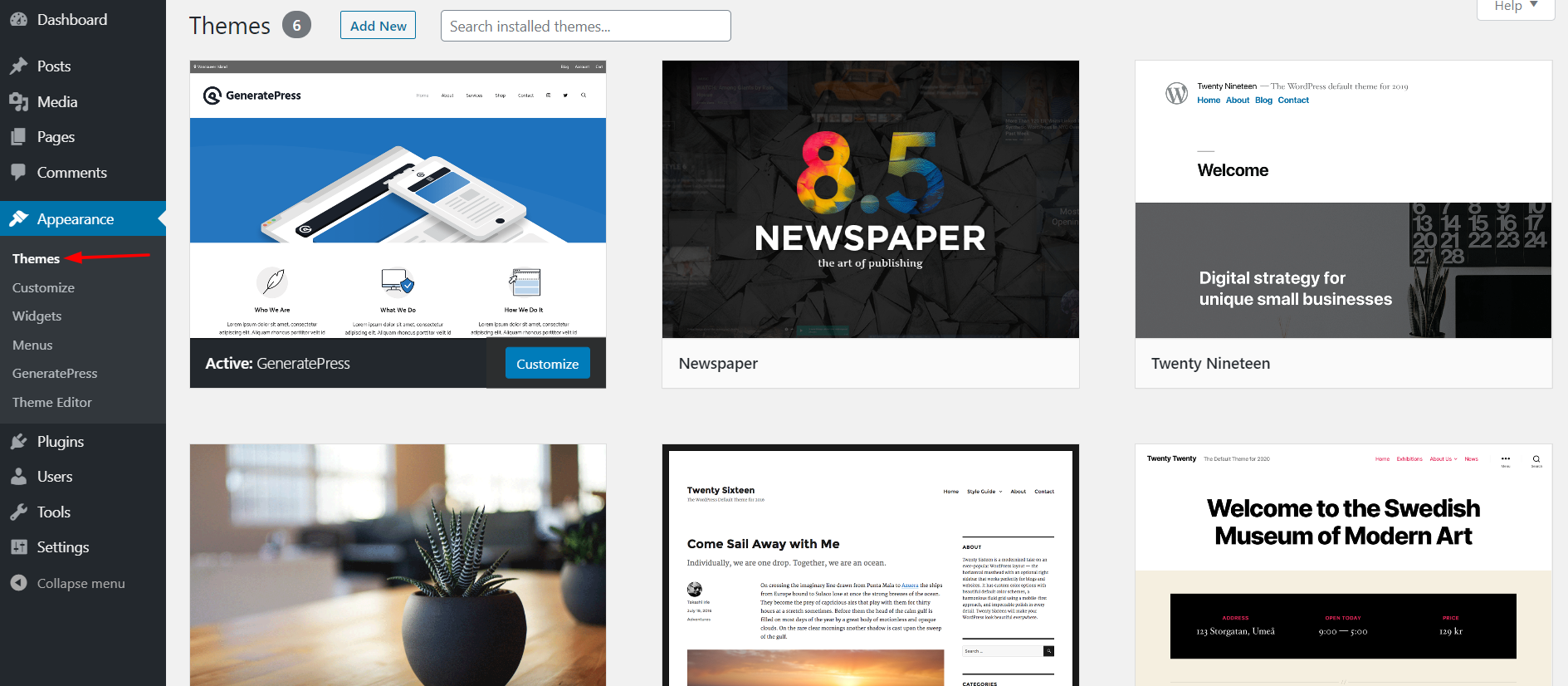
Setelah itu, masuk ke dashboard WordPress Anda dan pergi ke Appearance > Themes. Di sana, Anda akan melihat semua tema yang Anda miliki di situs web Anda.

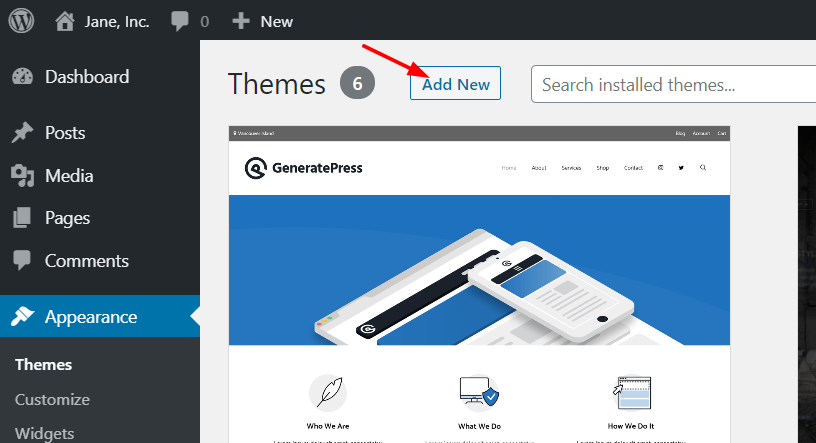
Untuk menambahkan tema baru, klik tombol Tambah Baru.

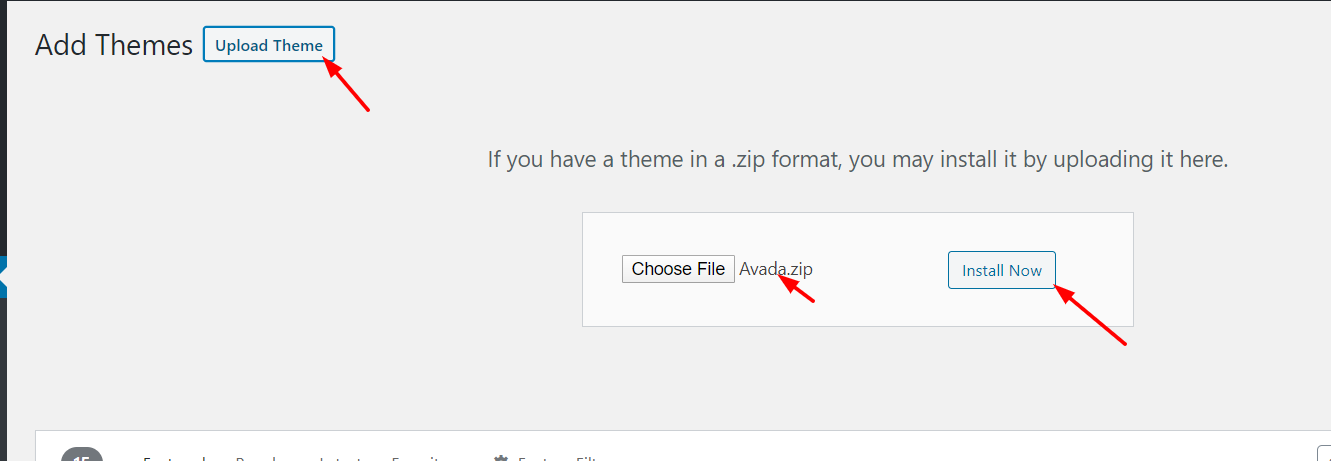
Kemudian, pilih file tema Avada dari penyimpanan lokal Anda dan klik Instal.

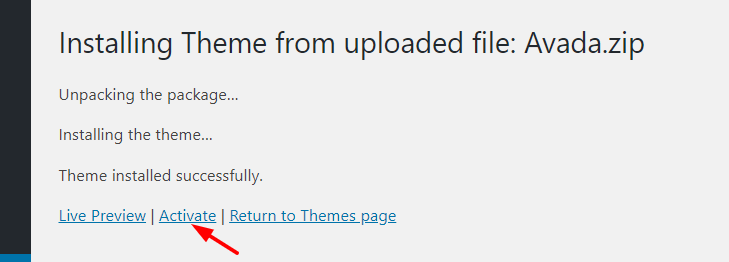
Setelah Anda menginstal tema, aktifkan.

Itu dia! Anda baru saja menyiapkan Avada untuk WordPress!
Sekarang setelah Anda menginstal dan mengatur tema, mari kita lihat bagaimana menggunakannya untuk memaksimalkannya.
Cara Menggunakan Tema Avada untuk WordPress
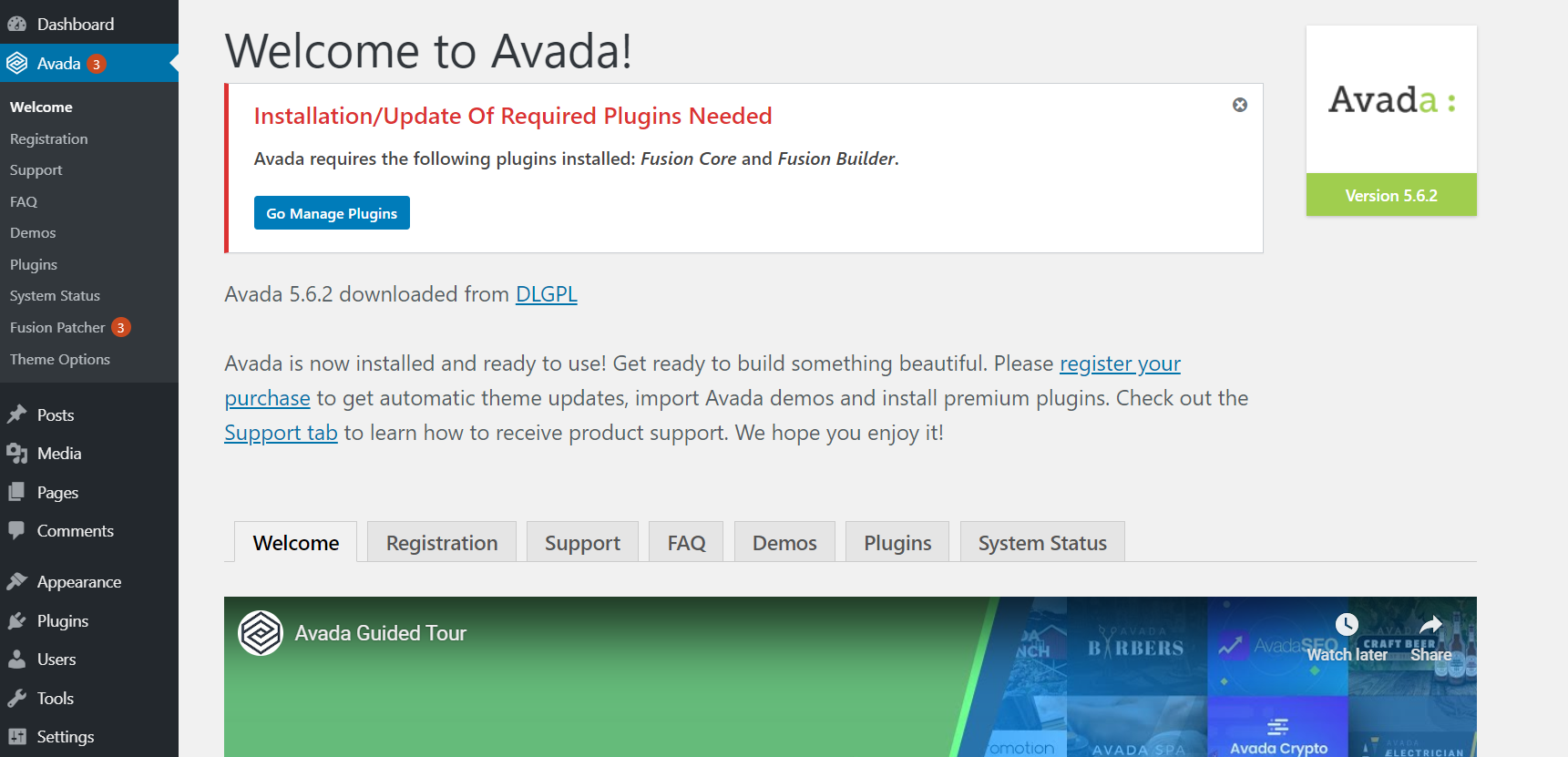
Sebagian besar tema WordPress baru menawarkan panel tema untuk konfigurasi yang mudah dan Avada tidak berbeda.

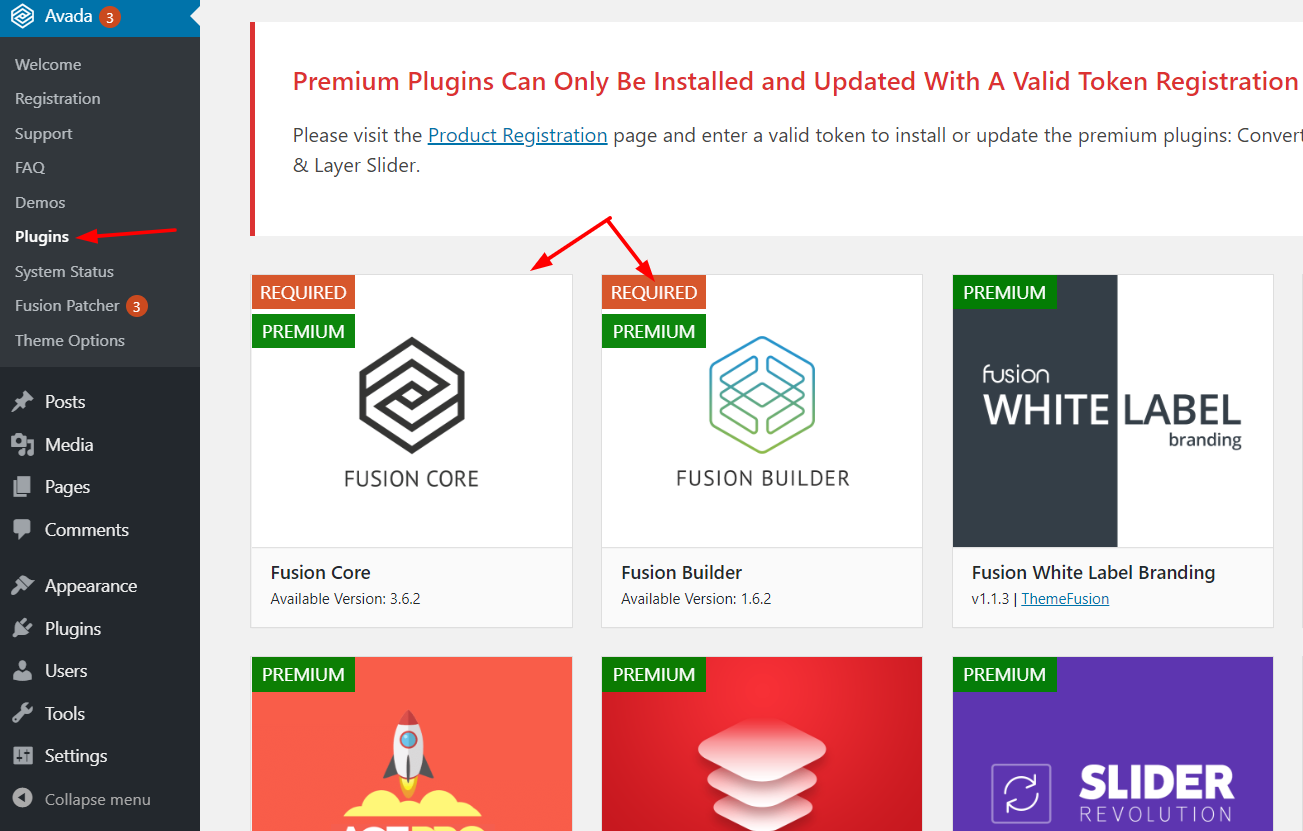
Setelah menginstal tema, Anda perlu menginstal plugin yang diperlukan. Saat ini, Avada membutuhkan plugin Fusion Core dan Fusion Builder untuk kinerja yang lebih baik.

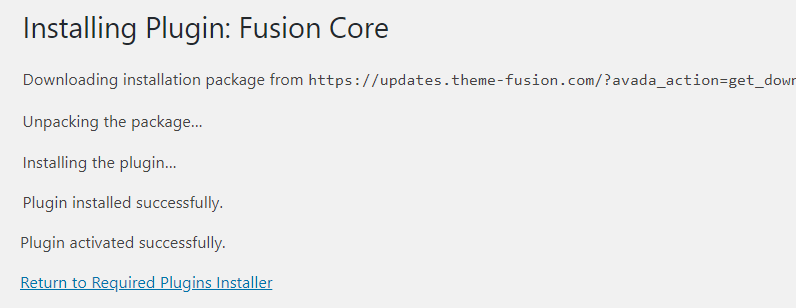
Untuk melakukan itu, cukup klik tombol Instal dan aktifkan.

Di sisi lain, Anda selalu dapat menginstal plugin premium dan plugin versi gratis. Beberapa yang kami rekomendasikan adalah:
- Konversi Ditambah
- Revolusi Slider
- Bidang Kustom Tingkat Lanjut
- WooCommerce.
- Formulir Kontak 7
- SEO Yoast
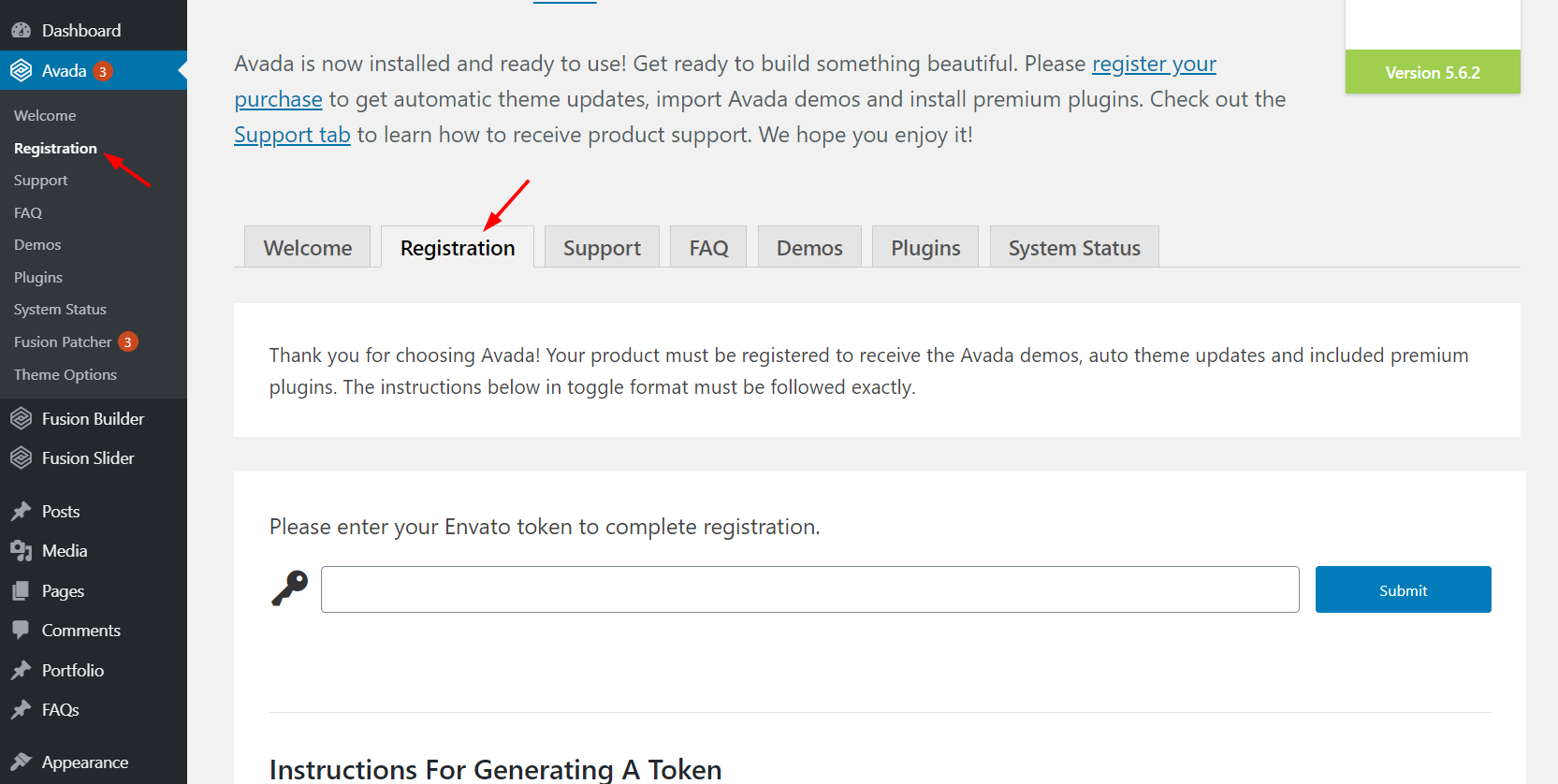
Selain itu, jika Anda ingin menerima dukungan dan pembaruan, Anda harus memverifikasi tema dengan kunci lisensi yang valid. Untuk melakukan ini, buka Pendaftaran di bawah pengaturan tema dan masukkan kunci pendaftaran Anda.

Jika Anda belum memiliki kunci, Anda dapat membuat token menggunakan tautan ini. Cukup masuk ke akun Envato yang Anda gunakan untuk membeli tema Avada untuk WordPress dan buat token akun itu. Setelah mengirimkan token yang valid di halaman ini, Anda akan mendapatkan setiap pembaruan tema dan plugin.
Ini adalah langkah yang sangat penting karena memperbarui tema Anda ke versi terbaru sangat penting untuk menghindari peretasan.
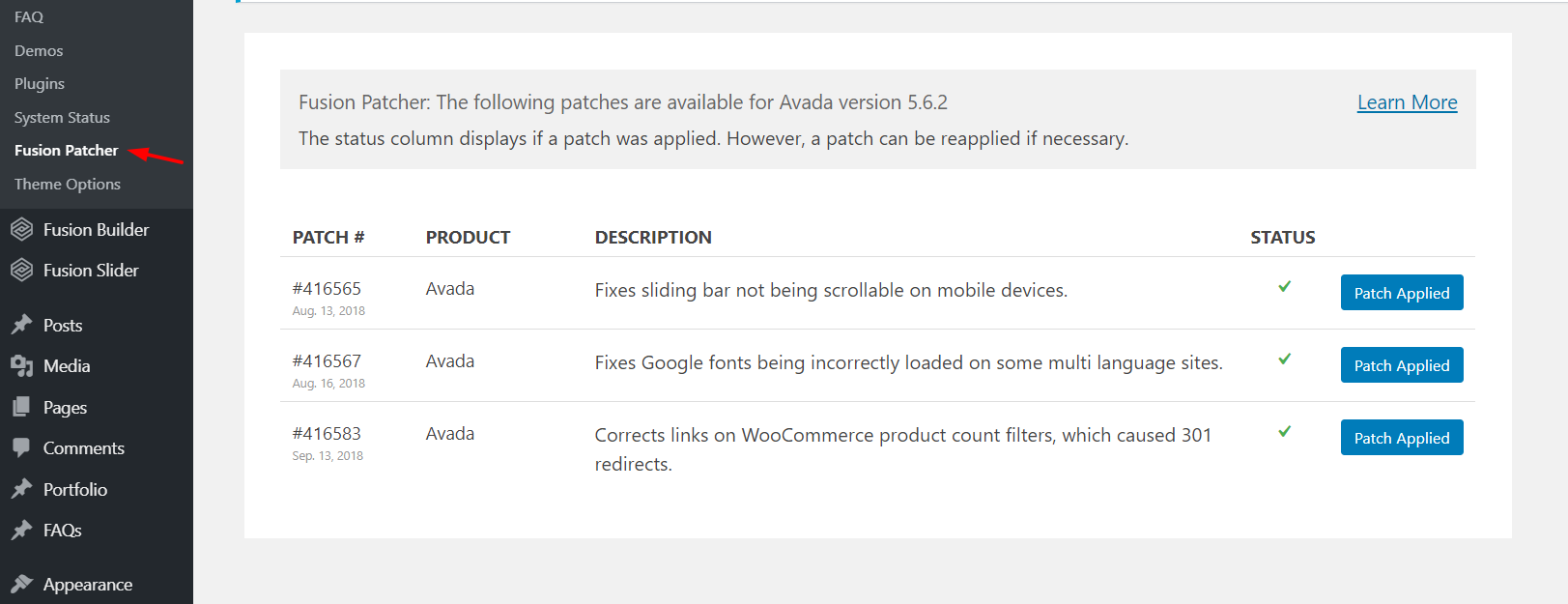
Terakhir, Anda juga dapat menambahkan patch kecil melalui pengaturan Fusion Patcher.

harga
Meskipun Avada untuk WordPress adalah salah satu tema terbaik di luar sana dan hadir dengan banyak fitur, itu bukan alat yang mahal.
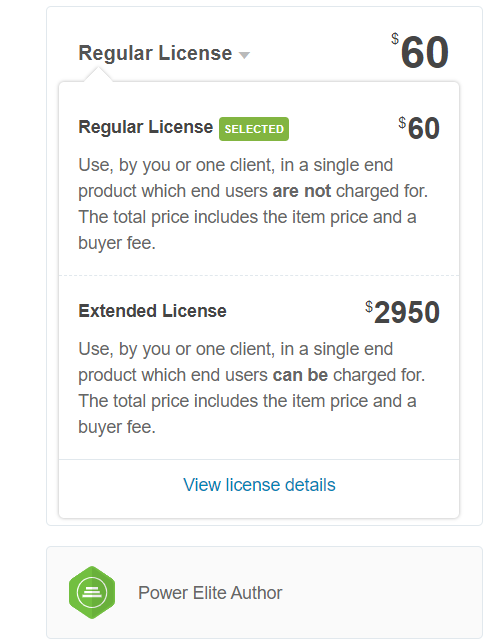
Pada Maret 2020, ada dua opsi harga.

- Lisensi Reguler – 60 USD (pembayaran satu kali)
- Lisensi yang Diperpanjang – 2950 USD (pembayaran satu kali)
Jika Anda membeli tema ini untuk satu situs, Lisensi Reguler adalah yang Anda butuhkan. Jadi, Anda akan mendapatkan semua fitur hanya dengan pembayaran satu kali sebesar 60 USD.
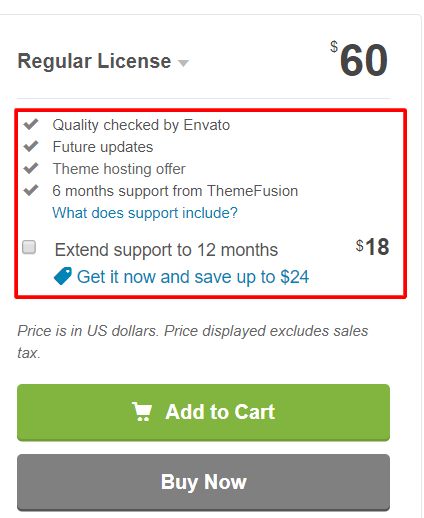
Dukungan dan Pembaruan
Jika Anda membeli tema Avada untuk WordPress dari pasar ThemeForest, Anda akan mendapatkan pembaruan seumur hidup. Selain itu, Anda akan mendapatkan dukungan gratis selama enam bulan. Jika Anda ingin memperpanjang periode dukungan hingga 12 bulan, Anda harus membayar ekstra sebesar 18 USD.

Selain itu, enam bulan dukungan gratis ditambahkan ke produk. Anda selalu dapat memperpanjang periode dukungan dengan membayar sejumlah uang ekstra.
Pro kontra
Jadi sekarang kita memiliki gambaran yang jelas tentang apa yang ditawarkan Avada untuk WordPress, mari kita simpulkan pro dan kontra dari tema ini.
kelebihan
- Terjangkau: Hanya dengan 60 USD Anda mendapatkan akses seumur hidup untuk satu situs
- Panel tema hebat yang membuatnya mudah untuk dikelola
- Banyak fitur canggih dan opsi penyesuaian
- Ratusan tema
- Dokumentasi yang sangat bagus
- Dukungan luar biasa
- Integrasi dengan WooCommerce
Kontra
- Hanya 6 bulan dukungan. Untuk memperpanjangnya, Anda perlu membayar ekstra
- Lisensi adalah per situs sehingga bisa mahal jika Anda memiliki beberapa situs web
- Fusion Page Builder berbasis kode pendek. Artinya, jika Anda berhenti menggunakan Avada dan mengubah tema, Anda harus memulai dari awal.
Tema Avada untuk WordPress: Kesimpulan
Secara keseluruhan, Avada untuk WordPress adalah tema paling populer untuk alasan yang bagus. Muncul dengan banyak fitur canggih dan tren, opsi penyesuaian hebat dan dukungan luar biasa. Dan bagian terbaiknya adalah harganya 60 USD. Jika Anda tidak yakin apakah Avada adalah tema yang tepat untuk Anda, Anda dapat melihat salah satu versi demonya secara gratis. Dengan cara ini Anda dapat memastikan bahwa ia memiliki semua fungsi yang Anda butuhkan sebelum menghabiskan uang.
Jadi jika Anda mencari tema WordPress multiguna untuk bisnis Anda, Avada adalah pilihan utama yang harus Anda pertimbangkan. Jika Anda masih tidak yakin, Anda juga dapat melihat Divi, tema menakjubkan lainnya.
Sudahkah Anda mencoba Avada? Apa yang Anda pikirkan? Beri tahu kami pendapat Anda di bagian komentar di bawah.
