Hindari Pergeseran Tata Letak Besar: 4 Taktik yang Benar-Benar Berhasil
Diterbitkan: 2023-05-16Berjuang dengan cara menghindari perubahan tata letak yang besar di situs web Anda?
Pergeseran tata letak dapat menyebabkan pengalaman pengguna yang buruk di situs Anda. Mereka juga akan meningkatkan skor Pergeseran Tata Letak Kumulatif Anda, yang merupakan salah satu dari tiga metrik dalam inisiatif Data Web Inti Google.
Untungnya, ada beberapa praktik terbaik yang dapat Anda terapkan untuk mencegah pergeseran tata letak yang besar saat halaman dimuat. Dengan hanya menetapkan dimensi dan membuat placeholder struktural, Anda dapat meningkatkan waktu pemuatan situs secara drastis. Jika tidak berhasil, Anda dapat mencoba strategi tambahan seperti pramuat font.
👉 Dalam postingan ini, kami akan memperkenalkan Anda secara singkat tentang perubahan tata letak situs web dan mendiskusikan dampaknya terhadap kinerja situs Anda. Kemudian, kami akan membagikan empat cara untuk menghindarinya. Ayo mulai!
Pengantar pergeseran tata letak
Pergeseran tata letak yang besar persis seperti yang terdengar. Ketika situs web tidak dioptimalkan untuk kinerjanya, area konten yang luas dapat menjadi tidak stabil, melompat dan bergerak saat halaman dimuat.
Pergeseran ini dapat memengaruhi elemen halaman web apa pun termasuk spanduk, teks, panel samping, dan bahkan tombol. Ini bisa sangat mengganggu pengguna karena dapat menyebabkan mereka mengklik elemen yang salah atau kehilangan tempatnya di halaman:
Seperti yang Anda lihat, tata letak yang tidak stabil adalah masalah serius bagi pengguna frontend. Jika Anda memiliki toko online, mereka dapat membuat pelanggan Anda sangat tidak senang!
Terlebih lagi, Pergeseran Tata Letak Kumulatif (CLS) adalah salah satu metrik Google untuk Data Web Inti. CLS mengukur stabilitas visual dan merupakan salah satu dari tiga indikator utama kinerja situs web. Kumpulan metrik kunci ini secara langsung memengaruhi peringkat situs Anda di hasil penelusuran.
Sebagai pengembang WordPress, Anda mungkin akan menemui klien yang membutuhkan bantuan untuk masalah ini. Selain itu, Anda tidak ingin merusak SEO klien dengan mengabaikannya.
Karena perubahan tata letak yang besar berdampak langsung pada CLS, Anda mungkin menerima peringatan tentangnya saat menguji situs Anda dengan PageSpeed Insights, Lighthouse, atau Chrome DevTools.
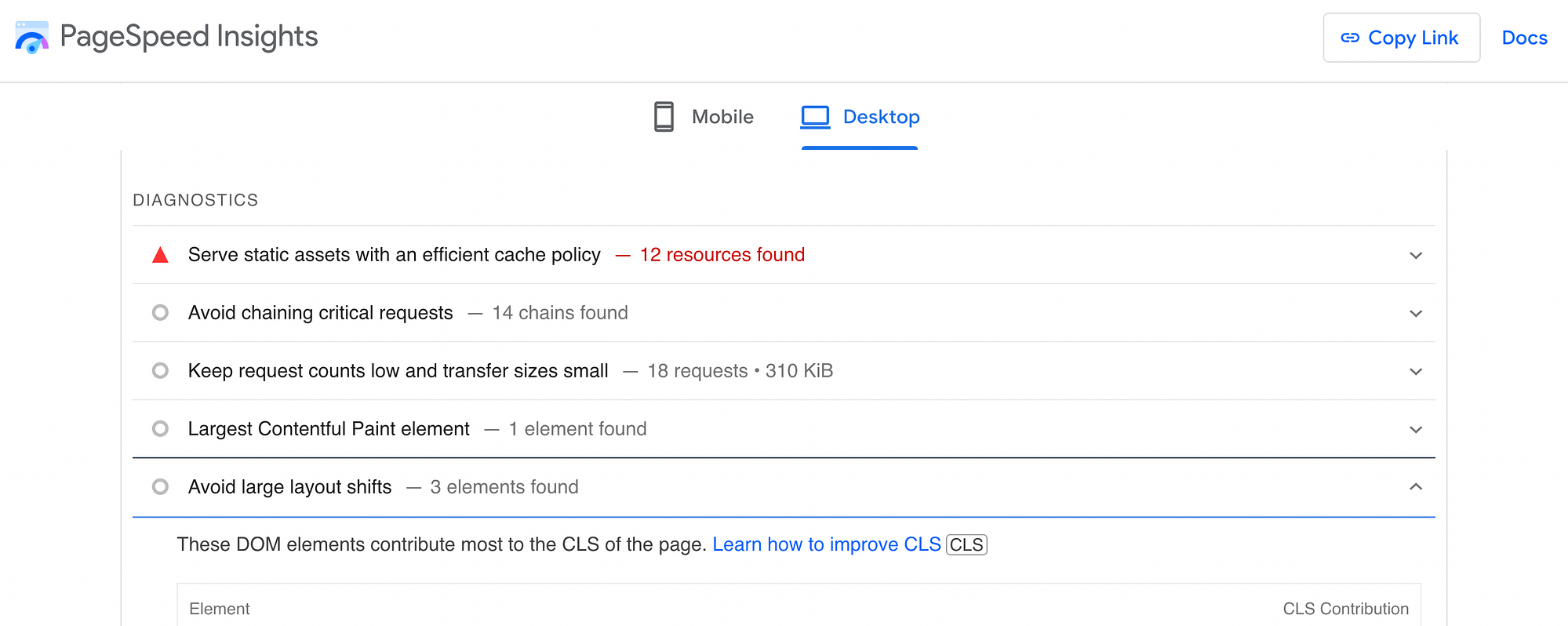
Saat situs Anda memiliki masalah tata letak, salah satu dari alat pemantauan kinerja ini akan mengembalikan hasil "hindari pergeseran tata letak yang besar":

Mereka mungkin juga memberi tahu Anda elemen halaman mana yang berada di balik masalah tersebut. Dengan pengetahuan ini, Anda akan dapat berfokus pada strategi yang tepat untuk menghindari perubahan tata letak yang besar. Jika Anda belum menjalankan pengujian kinerja untuk situs Anda, sekarang mungkin saat yang tepat untuk melakukannya.
Praktik terbaik untuk menghindari perubahan tata letak yang besar
Apakah Anda sedang membangun situs web dari awal atau membantu klien meningkatkan kinerja situs mereka secara keseluruhan, Anda pasti ingin memperhatikan perubahan tata letak. Berikut adalah empat cara Anda dapat menghindari mereka!
- Tetapkan dimensi ke gambar
- Buat placeholder untuk iklan dan penyematan
- Kelola pemuatan font dengan benar
- Optimalkan konten dinamis
1. Tetapkan dimensi pada gambar
Sebagian besar situs web berisi banyak gambar dalam berbagai ukuran. Ini bagus selama semua dimensi gambar ditentukan.
Saat Anda menyertakan atribut tinggi dan lebar untuk gambar, ini memberi tahu browser web berapa banyak ruang yang harus dicadangkan untuk gambar tersebut saat dimuat. Jika situs web klien Anda menggunakan banyak ukuran gambar yang berbeda dan dimensinya tidak ditentukan, browser harus memprediksi jumlah ruang yang dibutuhkan setiap gambar. Hal ini dapat mengakibatkan perubahan tata letak yang besar dan tidak sedap dipandang.
Untungnya, editor blok WordPress secara otomatis menentukan dimensi ini saat Anda menggunakannya untuk mengunggah file:

Jadi, jika Anda sedang membangun situs web baru, Anda dapat menggunakan editor blok untuk menghindari masalah tata letak (dan mendorong klien Anda untuk melakukan hal yang sama).
Di sisi lain, jika gambar telah ditambahkan secara manual atau dengan plugin, Anda mungkin perlu kembali untuk menetapkan dimensinya.
Jika Anda merasa nyaman, Anda dapat menambahkan dimensi gambar yang hilang ini menggunakan kode. Atau, jika Anda lebih suka solusi yang lebih otomatis, Anda juga dapat menemukan plugin WordPress yang memungkinkan Anda menambahkan dimensi gambar yang hilang.
Untuk plugin khusus fitur, Anda dapat mempertimbangkan plugin Specify Missing Image Dimensions gratis.
Atau, Anda dapat mempertimbangkan plugin seperti Optimole, yang menawarkan cara yang jauh lebih komprehensif untuk mengoptimalkan gambar situs Anda, termasuk kompresi/pengubahan ukuran waktu nyata, gambar adaptif, pemuatan lambat, dan CDN. Sebagai bagian dari itu, Optimole secara otomatis akan mengatur dimensi untuk semua gambar Anda.

Terakhir, sebagian besar plugin kinerja WordPress serba guna juga menawarkan ini sebagai fitur, termasuk Perfmatters, FlyingPress, dan WP Rocket.

2. Buat placeholder untuk iklan dan penyematan
Jenis media lain juga dapat memengaruhi perubahan tata letak situs Anda. Namun, spanduk untuk iklan dan penyematan seperti video YouTube adalah beberapa penyebab paling umum.
Salah satu cara cepat untuk menghindari perubahan besar tata letak yang disebabkan oleh iklan bergambar dan untuk meningkatkan CLS adalah dengan menerapkan pemuatan lambat. Namun, ini mungkin tidak akan menyelesaikan masalah sepenuhnya.
Cara terbaik untuk mengurangi pergeseran tata letak untuk iklan dan penyematan adalah dengan membuat placeholder secara manual menggunakan CSS khusus. Pengembang Google merekomendasikan untuk mengatasi ini dengan atribut min-height dan min-width sederhana.
Dengan menggunakan pendekatan ini, Anda dapat mengatur gaya iklan bergambar Anda seperti ini:
<div></div>Ini akan membuat wadah, menghemat ruang minimum untuk elemen desain ini. Namun, itu masih memungkinkan browser untuk menambah wadah ini bila diperlukan.
Iklan dinamis dapat membuat ini sedikit lebih rumit karena Anda belum tentu mengetahui dimensi persis iklan sebelum dimuat.
Jika Anda ingin sepenuhnya menghilangkan pergeseran tata letak yang besar untuk iklan, Anda harus menyediakan ruang yang cukup untuk dimensi iklan sebesar mungkin. Namun, ketahuilah bahwa ini dapat menyebabkan ruang kosong jika ukuran iklan yang lebih kecil dimuat.
3. Kelola pemuatan font dengan benar
Bagaimana pemuatan font situs Anda juga dapat menyebabkan masalah dengan pergeseran tata letak yang besar karena FOIT (flash of invisible text) dan/atau FOUT (flash of unstyled text).
Di masa lalu, memuat font sebelumnya adalah cara yang cepat dan mudah untuk menghindari perubahan tata letak yang besar. Namun, hari ini, Google memperingatkannya dan menyarankan strategi lain yang lebih efektif untuk mengelola font web dengan benar.
Hal pertama yang dapat Anda lakukan adalah menggunakan deklarasi font inline. Secara khusus, Anda harus menggunakan deklarasi @font-face dan font-family , yang memberi Anda kontrol lebih besar atas cara pemuatan font situs Anda.

Tapi pertama-tama, penting untuk memahami cara kerjanya.
Sederhananya, @font-face dan font-family dapat menunjukkan nama dan lokasi file font:
@font-face {
font-family: "Comic Sans";
src: url("/fonts/ComicSans-Regular-webfont.woff2") format("woff2");
}
Namun, Anda harus menambahkan deklarasi ini ke <head> dokumen utama sebagai kebalikan dari stylesheet eksternal:
@font-face {
font-family: "Comic Sans";
src: url("/fonts/ComicSans-Regular-webfont.woff2") format("woff2");
}
h1 {
font-family: "Comic Sans"
}
Anda juga harus menetapkan elemen apa yang dirujuk oleh deklarasi ini. Pada contoh di atas, @fontface hanya akan dipicu saat halaman berisi judul h1 .
Selain itu, jika situs yang sedang Anda kerjakan perlu memuat font dari sumber pihak ketiga, Anda mungkin ingin membuat koneksi tersebut terlebih dahulu. Anda dapat melakukan ini menggunakan petunjuk sumber daya preconnect dan mekanisme Cross-Origin Resource Sharing (CORS).
Ini akan terlihat seperti ini:
<head>
<link rel="preconnect" href="https://testfonts.com">
<link rel="preconnect" href="https://testfonts.com" crossorigin>
</head>
Baris pertama di sini menyiapkan koneksi untuk memuat lembar gaya font, sedangkan baris kedua (dengan atribut crossorigin ) khusus untuk font. Perlu diingat bahwa beberapa penyedia font menyediakan stylesheet dan font dari sumber yang berbeda.
4. Optimalkan konten dinamis
Masalah besar lainnya terkait pergeseran tata letak adalah konten dinamis. Materi non-statis ini sering datang dalam bentuk spanduk yang berisi "konten terkait", formulir pendaftaran buletin, atau bahkan pemberitahuan GDPR.
Meskipun jenis konten ini sangat efektif dalam membantu Anda melibatkan pengunjung, konten ini juga dapat membuat mereka takut jika menyebabkan ketidakstabilan visual. Misalnya, jika pengguna mencoba mengklik sebuah artikel di bagian Berita Dunia di halaman ini, spanduk “Artikel Terkait” yang dimuat dengan lambat mungkin akan mengganggu:
Oleh karena itu, Anda ingin mengoptimalkan konten dinamis apa pun untuk menghindari pergeseran tata letak yang besar.
Salah satu cara Anda dapat melakukannya adalah dengan menerapkan beberapa praktik terbaik dalam proses desain Anda. Misalnya, Anda mungkin ingin tindakan pengguna tertentu memicu elemen halaman dinamis seperti formulir pendaftaran, alih-alih memintanya untuk langsung dimuat.
Misalnya, Anda dapat menunggu hingga pengguna mengklik tombol untuk menampilkan formulir keikutsertaan buletin.
Seperti jenis media lainnya, Anda dapat menggunakan CSS sederhana untuk membuat wadah yang berfungsi sebagai tempat penampung untuk setiap konten dinamis yang dapat menyebabkan perubahan tata letak. Ini mungkin disarankan untuk elemen dinamis yang muncul di dekat bagian atas halaman Anda.
Terakhir, jika Anda benar-benar perlu memicu suatu elemen secara otomatis, pertimbangkan untuk memuatnya dari bagian bawah layar. Misalnya, memuat bilah notifikasi secara otomatis di bagian atas jendela akan menyebabkan pergeseran tata letak yang besar dengan menekan semua konten lainnya ke bawah.
Dengan memuat bilah notifikasi di bagian bawah jendela, Anda dapat menghindarinya.
Ini bisa sangat relevan untuk pemberitahuan izin cookie, itulah sebabnya Anda akan melihat banyak situs memuat pemberitahuan ini di bagian bawah layar.
Hindari pergeseran tata letak yang besar untuk selamanya 🎯
Pemuatan yang lambat dan halaman yang bermasalah dapat menciptakan pengalaman pengguna yang negatif, membuat pengunjung Anda frustrasi atau bingung.
Pergeseran tata letak yang besar bisa sangat mengganggu karena dapat menyebabkan kesalahan pengguna atau menyebabkan orang kehilangan tempat di halaman.
Oleh karena itu, Anda perlu menerapkan beberapa praktik yang baik dalam proses desain Anda untuk membantu mencegah masalah ini.
Sebagai rangkuman, berikut adalah empat cara untuk menghindari pergeseran tata letak yang besar:
- Tetapkan dimensi untuk semua gambar.
- Buat placeholder untuk iklan dan penyematan.
- Kelola pemuatan font dengan benar.
- Optimalkan konten dinamis.
👉 Untuk beberapa cara lain untuk mengoptimalkan kinerja situs Anda, Anda mungkin juga tertarik dengan panduan kami tentang caching WordPress dan cara membuat lebih sedikit permintaan HTTP.
Apakah Anda memiliki pertanyaan tentang cara menghindari pergeseran tata letak yang besar? Beri tahu kami di bagian komentar di bawah!
