Cara Membuat Tombol Gulir Kembali ke Atas di WordPress
Diterbitkan: 2022-07-11Dalam hal mempertahankan dan memperluas pembaca situs WordPress Anda, mempertahankan Pengalaman Pengguna (UX) yang baik sangat penting. Dengan demikian, jika konten Anda panjang, Anda mungkin ingin menambahkan tombol 'scroll back-to-top' sebagai penghemat waktu yang praktis.
Untungnya, menambahkan ini ke situs WordPress Anda sederhana. Anda dapat mengambil pendekatan manual dan menggunakan kode, atau memilih plugin WordPress khusus. Pada akhirnya, tombol gulir kembali ke atas dapat dikonfigurasi untuk berfungsi pada perangkat apa pun yang digunakan untuk melihat situs Anda.
Pada artikel ini, kita akan melihat lebih dekat apa itu scroll back-to-top link (dan mengapa ini bagus untuk UX). Kami kemudian akan membawa Anda melalui kedua metode untuk menambahkannya ke situs WordPress Anda. Mari selami!
Tombol Kembali ke Atas
Bukan rahasia lagi bahwa konten berdurasi panjang semakin populer di web. Ini masuk akal, karena konten berdurasi panjang menghadirkan lebih banyak peluang untuk menyampaikan informasi mendetail, menampilkan lebih banyak gambar, dan meningkatkan Search Engine Optimization (SEO). Namun, hanya menghasilkan konten yang panjang dan mengabaikan UX kemungkinan akan membuat pembaca Anda kecewa.
Menambahkan tombol back-to-top dapat membantu Anda menghindari hal ini. Seperti namanya, setelah diklik, ini hanya membawa pengguna Anda kembali ke bagian atas halaman tempat mereka berada. Mereka cocok untuk semua perangkat dan layar, dan biasanya mengapung di sudut kanan bawah layar.
Jika Anda menggunakan konten berdurasi panjang, sangat disarankan untuk memasukkan tombol gulir kembali ke atas. Bagian ini akan membahas dengan tepat bagaimana melakukan ini.
Menambahkan Tombol Gulir Kembali ke Atas dengan HTML
Metode ini sangat ideal jika Anda ingin secara langsung mengubah tampilan dan perilaku tombol gulir halaman kembali ke atas secara manual (dan menahan diri untuk tidak membebani situs Anda dengan plugin menu WordPress tambahan).
Sebelum Anda mulai, ingat Anda akan bermain-main dengan kode di bawah tenda. Karena itu, sebaiknya gunakan tema anak saat menambahkan tombol melalui HTML (serta mencadangkan situs Anda). Mari lihat!
Langkah 1
Langkah pertama adalah mengakses file situs WordPress Anda melalui File Transfer Protocol (FTP) untuk menemukan folder JavaScript Anda. Untuk contoh ini, kami akan menggunakan solusi FTP FileZilla, karena mudah digunakan, aman, dan tersedia untuk setiap platform.
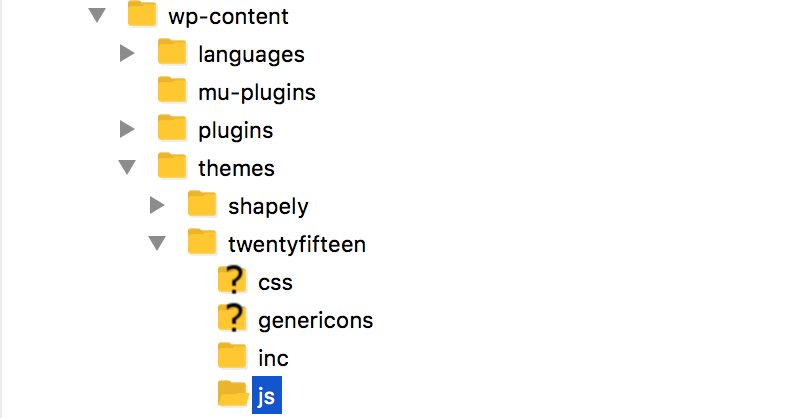
Setelah Anda menambahkan kredensial situs Anda, navigasikan ke wp-content > themes > yourtheme > js (tema Anda adalah tema yang Anda pilih untuk situs Anda):

Di folder ini, kita perlu membuat file skrip yang akan menentukan bagaimana tombol Anda akan berperilaku di situs Anda.
Langkah 2
Selanjutnya, Anda ingin membuat file baru bernama topbutton.js di dalam folder js Anda. Untuk melakukannya di FileZilla, klik kanan kuadran kanan bawah dan pilih Create new file . Setelah file terbuka di editor teks favorit Anda, rekatkan kode berikut:
jQuery(dokumen).siap(fungsi($){
var offset = 100;
kecepatan var = 250;
var durasi = 500;
$(jendela).scroll(fungsi(){
if ($(ini).scrollTop() < offset) {
$('.topbutton') .fadeOut(durasi);
} kalau tidak {
$('.topbutton') .fadeIn(durasi);
}
});
$('.topbutton').on('klik', fungsi(){
$('html, body').animate({scrollTop:0}, kecepatan);
kembali salah;
});
});Anda dapat menyesuaikan pengaturan kecepatan dan durasi dalam kode ini untuk memenuhi kebutuhan Anda karena keduanya mewakili satuan waktu, tetapi ini tidak diperlukan saat ini.

Setelah Anda puas dengan pengaturan tombol Anda, simpan file dan lanjutkan ke langkah berikutnya.
Langkah #3
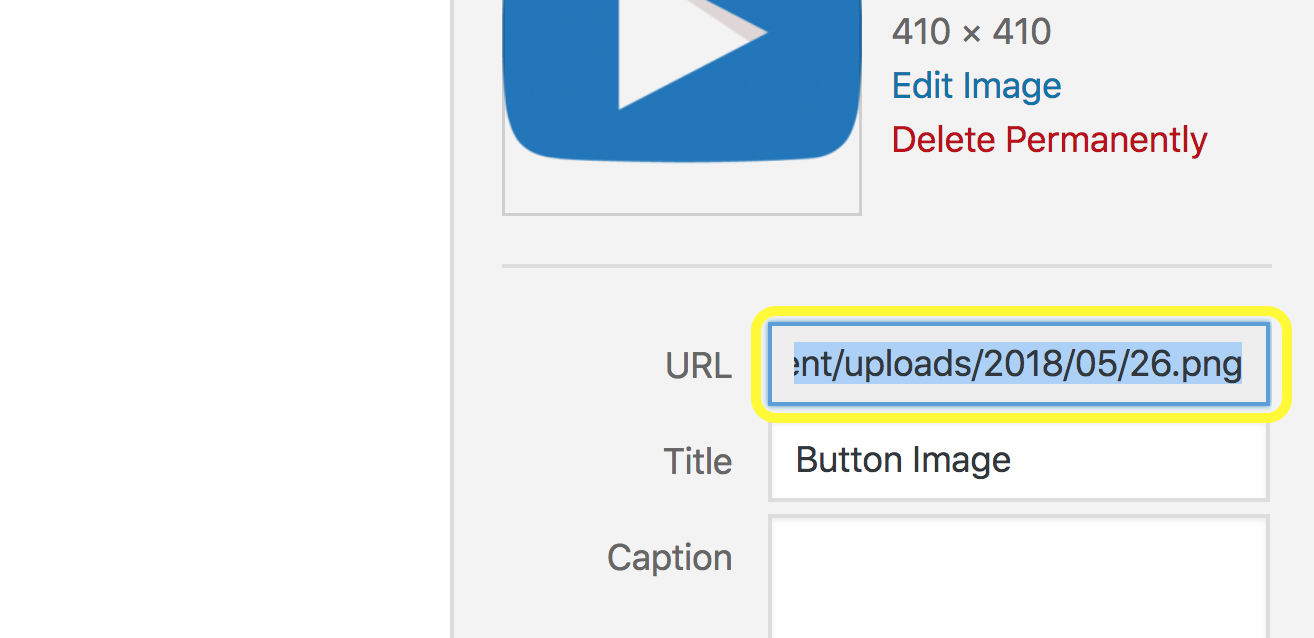
Anda sekarang harus membuat tombol Anda. Anda dapat membuatnya dari awal atau mengunduhnya dari situs seperti Font Awesome. Selanjutnya, unggah gambar Anda ke WordPress melalui Media Library , dan salin URL-nya:

Anda harus menempelkan URL ini ke file style.css Anda untuk menggunakannya di situs Anda, yang membawa kita ke langkah berikutnya.
Langkah #4
File style.css Anda berisi semua elemen desain situs Anda, seperti font, warna, dan banyak lagi. Untuk mengaksesnya, navigasikan ke Appearance > Editor di dalam WordPress, dan buka tab Stylesheet . Anda kemudian harus menempelkan cuplikan berikut:
.tombol atas {
tinggi:50 piksel;
lebar:50 piksel;
posisi: tetap;
kanan:5px;
bawah:5px;
Z-indeks: 1;
background-image:url("http://example.com/wp-content/uploads/2015/01/topbutton.png");
background-repeat:tidak-ulangi;
tampilan: tidak ada;
}Pastikan untuk mengganti URL tautan gambar dalam cuplikan ini dengan URL yang Anda salin di langkah sebelumnya. Kemudian pilih Perbarui File , yang akan mengatur agar tombol Anda muncul.
Langkah #5
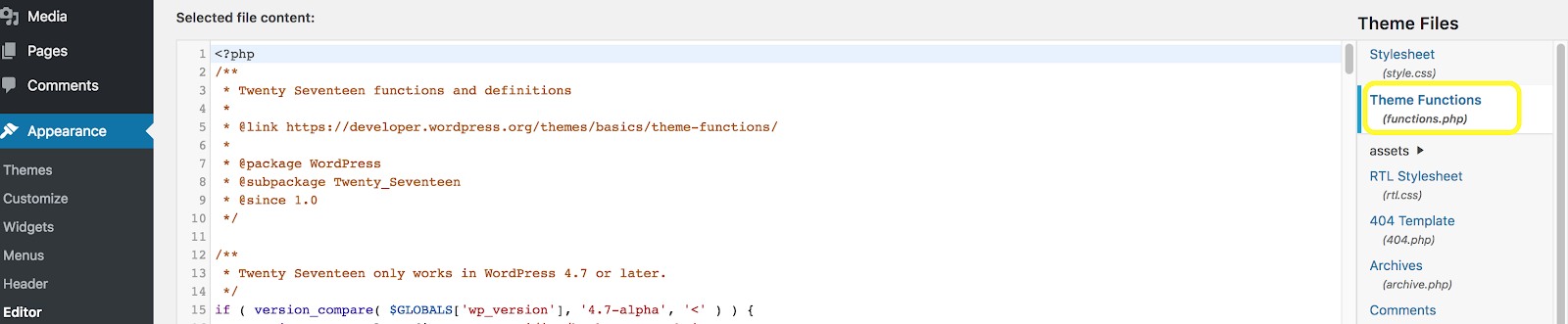
Anda sekarang harus memberi tahu WordPress bahwa Anda ingin menggunakan file JavaScript yang Anda buat. Tetap berada di halaman Editor , buka tab Theme Functions (functions.php) :

Selanjutnya, rekatkan di skrip enqueue berikut:
fungsi my_scripts_method() {
wp_enqueue_script(
'skrip khusus',
get_stylesheet_directory_uri() . '/js/topbutton.js',
array('jquery')
);
}
add_action( 'wp_enqueue_scripts', 'my_scripts_method' );Jangan khawatir jika Anda tidak memahami teks – WordPress akan mengerti, yang merupakan hal yang penting! Saat Anda siap, tekan Perbarui File .
Langkah #6
Terakhir, untuk menambahkan tombol Anda ke footer halaman web Anda, navigasikan ke file Theme Footer (footer.php) di dalam layar Editor , dan tempelkan cuplikan kode berikut (idealnya sebelum tag div penutup untuk memastikan jarak yang optimal):
<a href="#" class="topbutton"></a>
Pilih Perbarui File dan Anda sudah siap! Tombol menu back-to-top Anda sekarang akan ditampilkan di halaman situs WordPress Anda.
Menambahkan Tombol Gulir Kembali ke Atas dengan Plugin
Meskipun metode manual akan sederhana untuk pengembang berpengalaman, semua orang mungkin ingin menggunakan plugin WordPress khusus. Mari kita kumpulkan beberapa opsi gratis terbaik yang tersedia saat ini.
Ke atas

Plugin ringan ini akan menambahkan tombol mengambang yang dapat disesuaikan ke halaman Anda, membiarkan pembaca Anda meluncur kembali ke bagian atas halaman. Dengan To Top, Anda dapat menyesuaikan ukuran, warna, dan posisi ikon tombol dengan mudah menggunakan menu tarik-turun. Bahkan ada opsi untuk mengoptimalkan tombol menu Anda untuk perangkat seluler.
Terlebih lagi, Anda juga dapat mengatur kapan tombol muncul di halaman Anda, mengurangi kekacauan, dan meningkatkan UX.
WPfront Gulir Atas

Meskipun tidak seberat fitur To Top, WPFront Scroll Top adalah opsi serbaguna untuk dipertimbangkan. Anda dapat mengatur hampir semua gambar untuk tombol Anda, menambahkan elemen Font Awesome, dan bahkan menyesuaikan bentuk ikon.
Selain itu, sementara WPFront Scroll Top dikonfigurasi untuk menampilkan ikon responsif yang akan terlihat bagus di perangkat seluler apa pun, Anda juga mendapatkan opsi untuk tidak menampilkan tombol di layar yang lebih kecil.
Gulir halaman ke id

Gulir halaman ke id – sama seperti solusi lain dalam daftar ini – mudah digunakan dan diterapkan. Namun, ini unik karena Anda juga dapat menambahkan tombol untuk pengguliran horizontal dan kustom. Ini akan ideal untuk situs WordPress satu halaman yang dirancang untuk pengguliran mulus pada layar yang lebih kecil.
Plugin ini juga dilengkapi dengan banyak pilihan penyesuaian dan konfigurasi. Anda dapat menggunakannya untuk menyesuaikan durasi dan perilaku gulir dengan cepat, mengubah animasi tombol, menetapkan target titik jangkar, dan banyak lagi.
Dukungan WordPress yang Andal dan Terjangkau Dengan WP Engine
Di WP Engine, tim ahli kami berkomitmen untuk membantu Anda menjaga kedudukan UX situs WordPress Anda. Pusat sumber daya khusus kami berisi banyak artikel, pengumpulan tip, dan wawasan untuk meningkatkan kinerja dan tampilan situs Anda. Jika Anda memiliki pertanyaan atau masalah khusus, staf dukungan kami dapat membantu 24/7.
Untuk mengetahui lebih lanjut tentang paket hosting berkualitas kami, atau mencari tahu bagaimana kami dapat meningkatkan kinerja situs WordPress Anda, jangan ragu untuk menghubungi kami hari ini!
