Cara Memperbaiki Kesalahan Aksesibilitas "Warna Latar Belakang dan Latar Depan Tidak Memiliki Rasio Kontras yang Cukup".
Diterbitkan: 2023-05-25Pengoptimalan situs web bukan hanya tentang waktu pemuatan. Situs web yang cepat membuat orang senang, tetapi hanya jika pada saat yang sama menawarkan pengalaman pengguna yang luar biasa. Jika situs web Anda tidak dapat diakses, Anda mungkin melihat peringatan seperti "Warna latar belakang dan latar depan tidak memiliki rasio kontras yang memadai". Kesalahan khusus ini berarti pengguna mungkin kesulitan untuk melihat elemen tertentu di halaman.
Untungnya, masalah ini cukup mudah diselesaikan. Plus, jika Anda menguji situs web Anda di PageSpeed Insights, Anda bahkan akan mendapatkan beberapa petunjuk dasar tentang cara memperbaiki kesalahan dan meningkatkan aksesibilitas situs Anda.
Dalam artikel ini, kami akan menjelaskan apa arti kesalahan "Warna latar belakang dan latar depan tidak memiliki rasio kontras yang memadai" dan mengapa kontras sangat penting untuk aksesibilitas web. Kemudian, kami juga akan menunjukkan cara memperbaikinya menggunakan alat yang Anda inginkan. Ayo mulai!
Apa pesan "Warna latar belakang dan latar depan tidak memiliki rasio kontras yang memadai"?
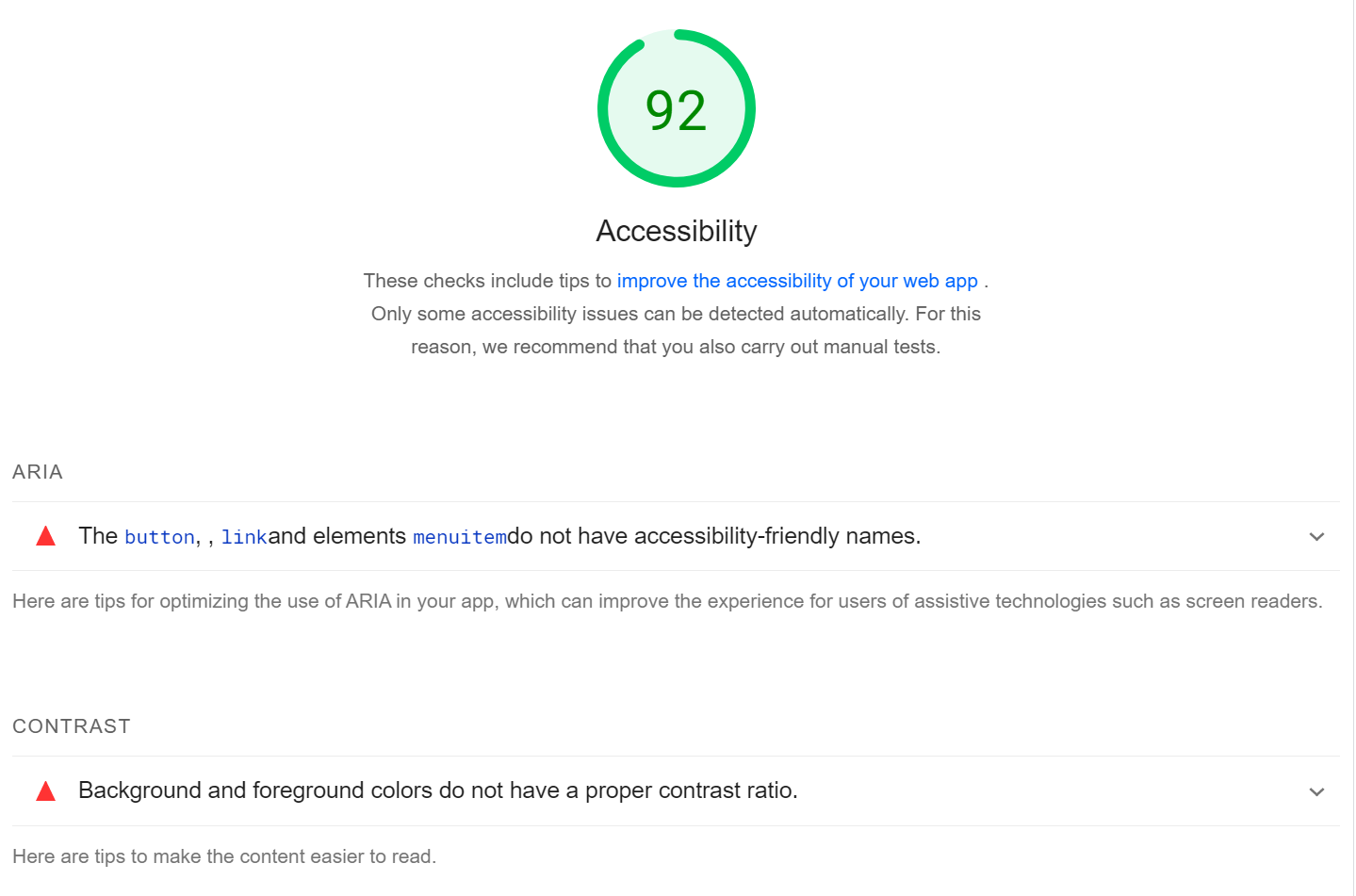
Jika Anda menggunakan Wawasan PageSpeed untuk memeriksa kinerja situs web, Anda akan melihat bahwa laman tersebut mengembalikan laporan dengan saran untuk mengoptimalkan konten Anda. Ini termasuk kiat untuk meningkatkan aksesibilitas di situs Anda:

Aksesibilitas sangat penting untuk kesuksesan situs web apa pun. Jika situs Anda tidak dapat diakses atau mudah digunakan, Anda akan kehilangan pengunjung yang telah Anda peroleh dengan susah payah.
Ada banyak faktor yang membuat situs web dapat diakses. Misalnya, Anda ingin menggunakan font yang mudah dibaca, melabeli tautan dengan benar, dan mengaktifkan navigasi keyboard.
Anda juga harus menggunakan kontras yang cukup di situs Anda. Ini berarti memilih warna latar belakang yang memungkinkan pengguna melihat elemen kunci pada halaman.
Kesalahan "Warna latar belakang dan latar depan tidak memiliki rasio kontras yang memadai" berarti rasio kontras antara kedua elemen tidak memenuhi standar yang disarankan. Misalnya, Anda mungkin menggunakan warna abu-abu yang serupa untuk latar belakang dan teks.
Standar ini ditetapkan oleh Panduan Aksesibilitas Konten Web (WCAG) [1] . Ini adalah seperangkat pedoman yang diakui secara internasional untuk membuat konten web lebih mudah diakses. WCAG menyarankan rasio kontras minimum 4,5:1 untuk teks normal dan 3:1 untuk teks besar guna memastikan keterbacaan yang optimal.
Jika Anda tidak yakin bagaimana rasio ini bekerja, jangan khawatir. Kami akan melihat lebih dekat pada mereka di tutorial.
Pentingnya kontras dalam aksesibilitas web
Kontras memainkan peran penting dalam aksesibilitas web. Itu memudahkan pengguna untuk menemukan elemen paling penting di halaman.
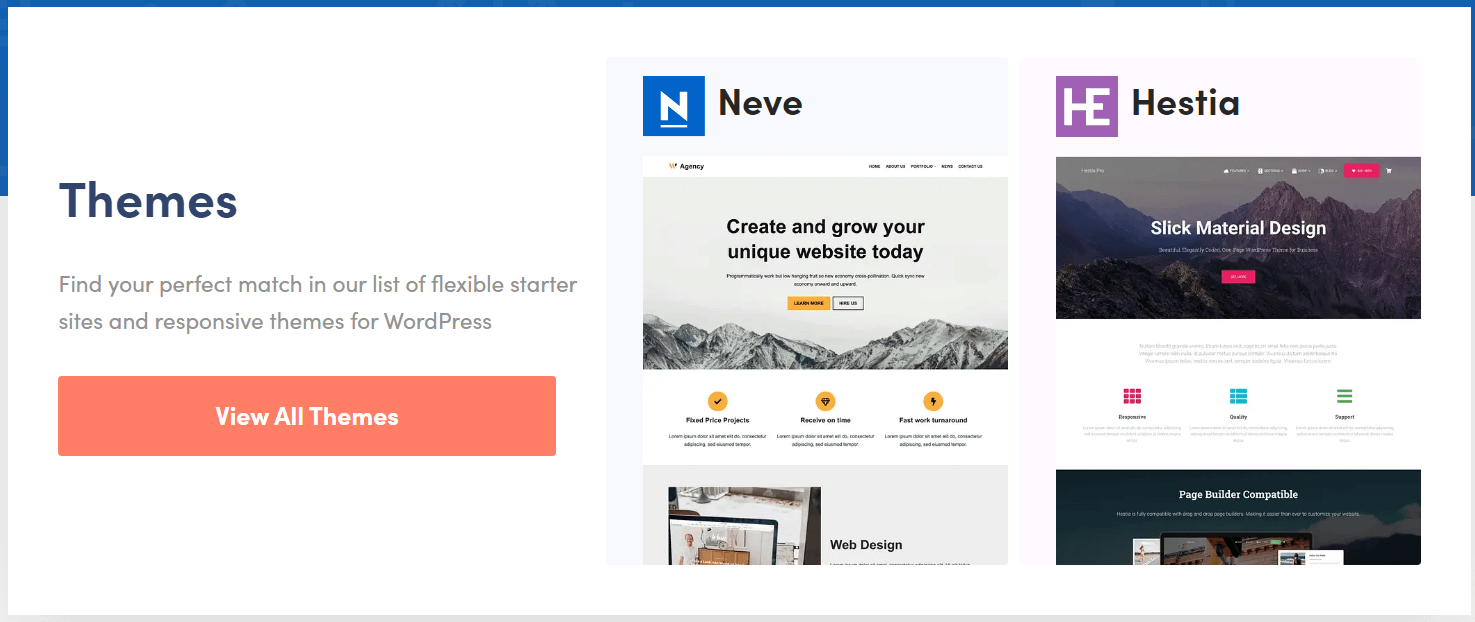
Ambil ajakan bertindak (CTA), misalnya. Elemen ini cenderung menggunakan warna yang menonjol dari latar belakang, sehingga lebih mudah dilihat.
Karena elemen tebal ini menarik perhatian Anda, Anda cenderung mengkliknya:

Namun, rasio kontras yang baik tidak hanya menguntungkan Anda dalam hal konversi atau keterlibatan. Itu juga membuat segalanya sedikit lebih mudah bagi pengguna dengan gangguan penglihatan.
Dalam kebanyakan kasus, mudah untuk menghindari kesalahan "Warna latar belakang dan latar depan tidak memiliki rasio kontras yang memadai". Misalnya, beberapa pembuat halaman menyertakan alat pemetik warna visual yang membantu Anda mengawasi kontras.
Cara memperbaiki kesalahan aksesibilitas "Warna latar belakang dan latar depan tidak memiliki rasio kontras yang memadai".
Rasio kontras yang buruk dapat mengasingkan sebagian dari pengunjung Anda. Plus, kurangnya aksesibilitas ini akan berdampak buruk pada bisnis Anda. Karena itu, mari kita lihat cara memperbaikinya.
- Langkah 1: Identifikasi elemen mana yang menunjukkan kontras rendah
- Langkah 2: Tentukan rasio kontras elemen Anda
- Langkah 3: Sesuaikan warna untuk memenuhi rasio kontras yang disarankan
Langkah 1: Identifikasi elemen mana yang menunjukkan kontras rendah
Wawasan PageSpeed dapat membantu Anda menentukan elemen di laman Anda dengan kontras yang tidak memadai. Untuk memulai, Anda harus membuat laporan untuk halaman yang ingin Anda uji. Kemudian, gulir ke bawah ke bagian Aksesibilitas dan lihat rekomendasinya.
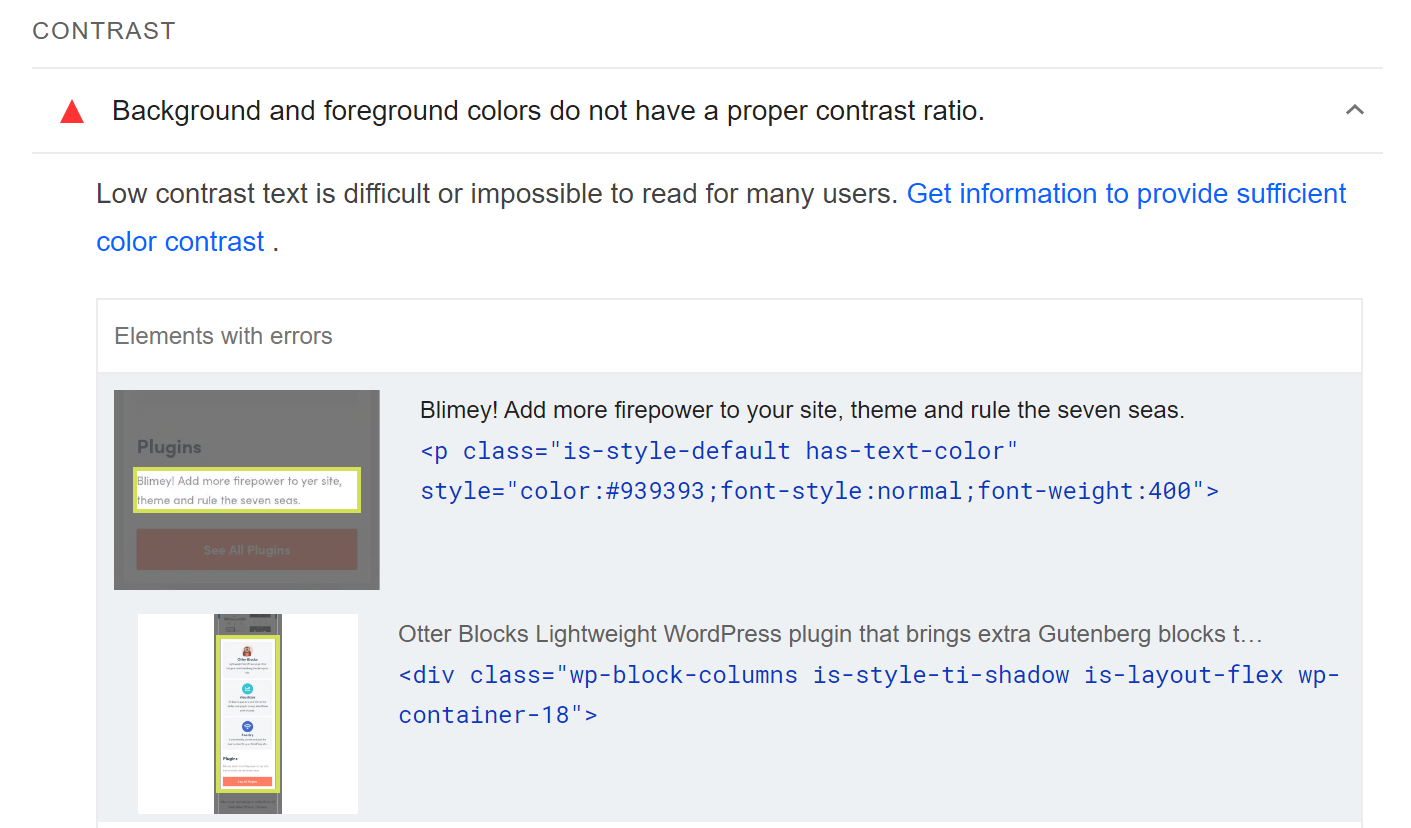
Jika Anda melihat pesan “Warna latar belakang dan latar depan tidak memiliki rasio kontras yang memadai”, Anda dapat mengekliknya untuk melihat daftar elemen yang dimaksud, termasuk kelas CSS-nya:

Karena Wawasan PageSpeed hanya memungkinkan Anda menguji satu laman dalam satu waktu, elemen ini harus mudah diidentifikasi. Namun, jika Anda tidak yakin, Anda dapat menggunakan alat pemeriksaan browser untuk mencari kode elemen tersebut di dalam laman Anda.
Langkah 2: Tentukan rasio kontras elemen Anda
Di sinilah segalanya menjadi menyenangkan. Setelah Anda mengetahui elemen apa yang perlu Anda periksa, Anda akan ingin menggunakan alat atau ekstensi pemilih warna di dalam browser Anda. Ini adalah alat yang memungkinkan Anda mengklik bagian tertentu dari halaman dan melihat kode hex uniknya.
Jika Anda menggunakan Chrome, Anda dapat mempertimbangkan ekstensi Chrome seperti Smart Color Picker atau Geco. Untuk macOS, Anda dapat mencoba ColorSlurp. Alat apa pun yang Anda pilih, Anda dapat menggunakannya untuk mendapatkan kode hex untuk elemen latar depan dan latar belakang yang menunjukkan kontras yang tidak memadai.
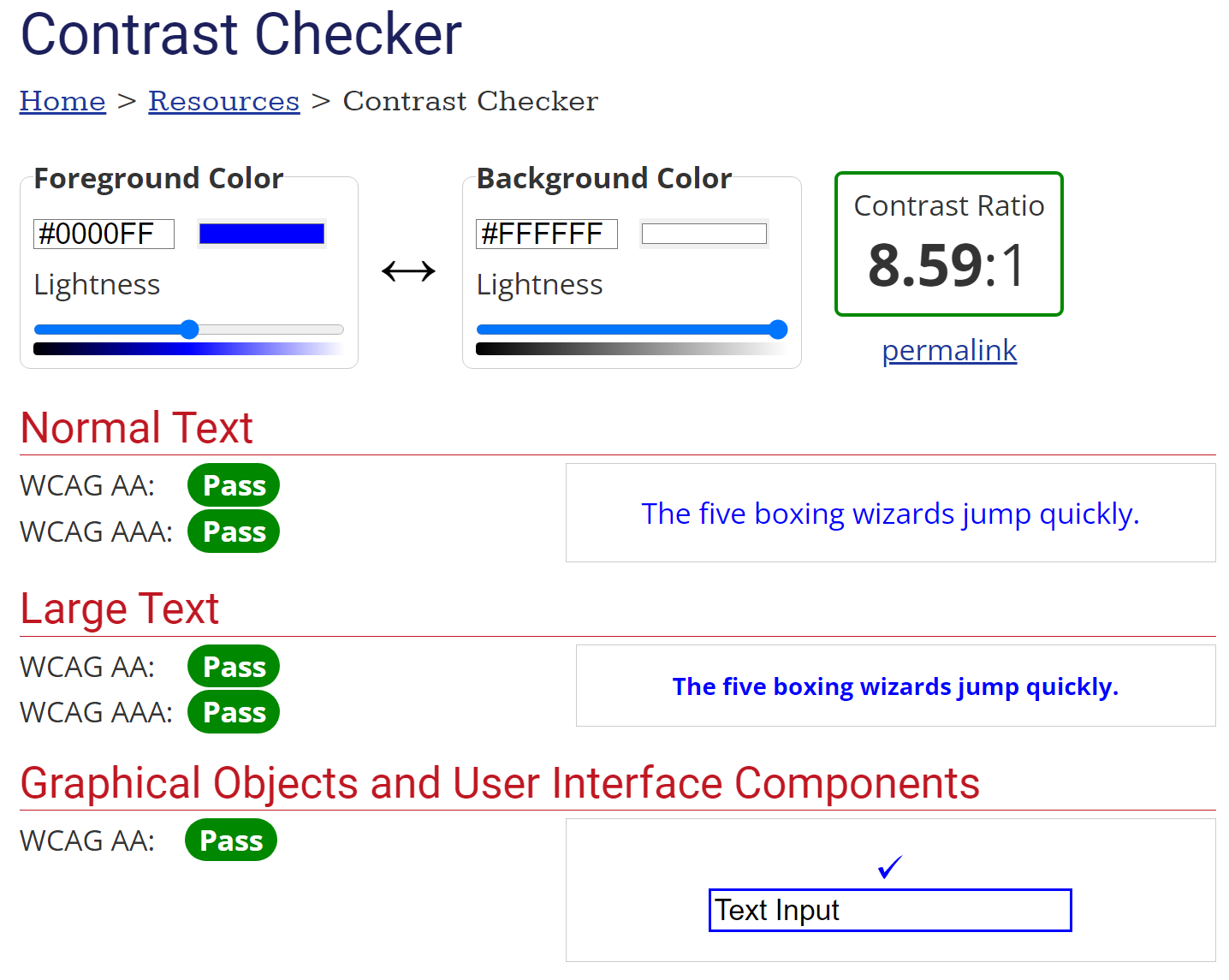
Saat Anda memiliki kedua kode hex, Anda harus menggunakan Pemeriksa Kontras WebAIM untuk memeriksanya. Alat ini akan secara otomatis menampilkan rasio kontras antara warna-warna ini:

Ini juga akan memberi tahu Anda apakah warna yang Anda gunakan memenuhi pedoman aksesibilitas WCAG. Jika Anda mendapatkan semua tiket masuk, Anda siap melakukannya. Jika tidak, sebaiknya sesuaikan warna menggunakan bilah di bawah kode hingga Anda menemukan media yang menyenangkan.

Langkah 3: Sesuaikan warna untuk memenuhi rasio kontras yang disarankan
Langkah terakhir ini sederhana, terutama jika Anda menggunakan WordPress (yang merupakan platform yang sangat mudah diakses). Langkah-langkah yang tepat akan bervariasi tergantung pada bagaimana Anda mengedit halaman Anda.
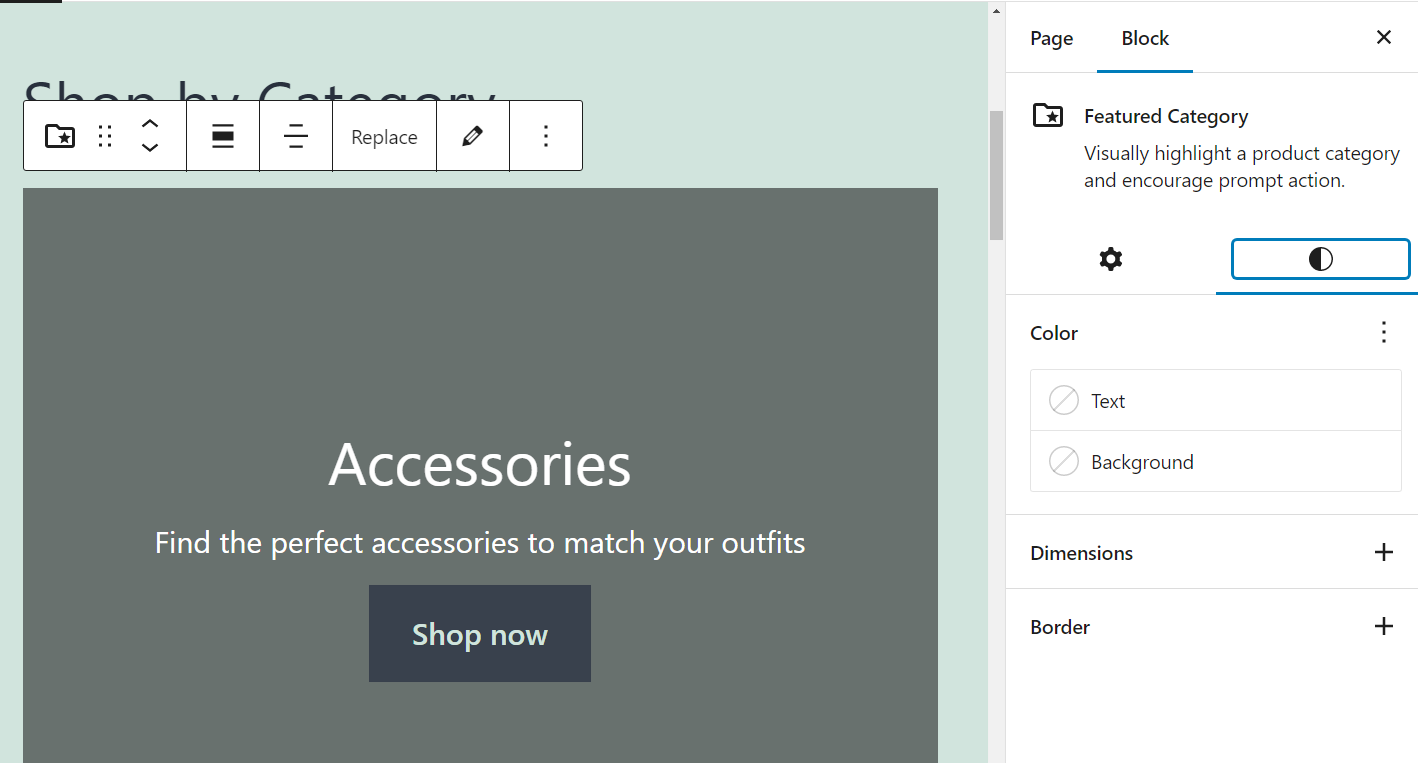
Jika Anda menggunakan Editor Blok, Anda dapat mengeklik blok mana saja untuk mengakses pengaturannya. Dari sana, Anda dapat mengedit warna:

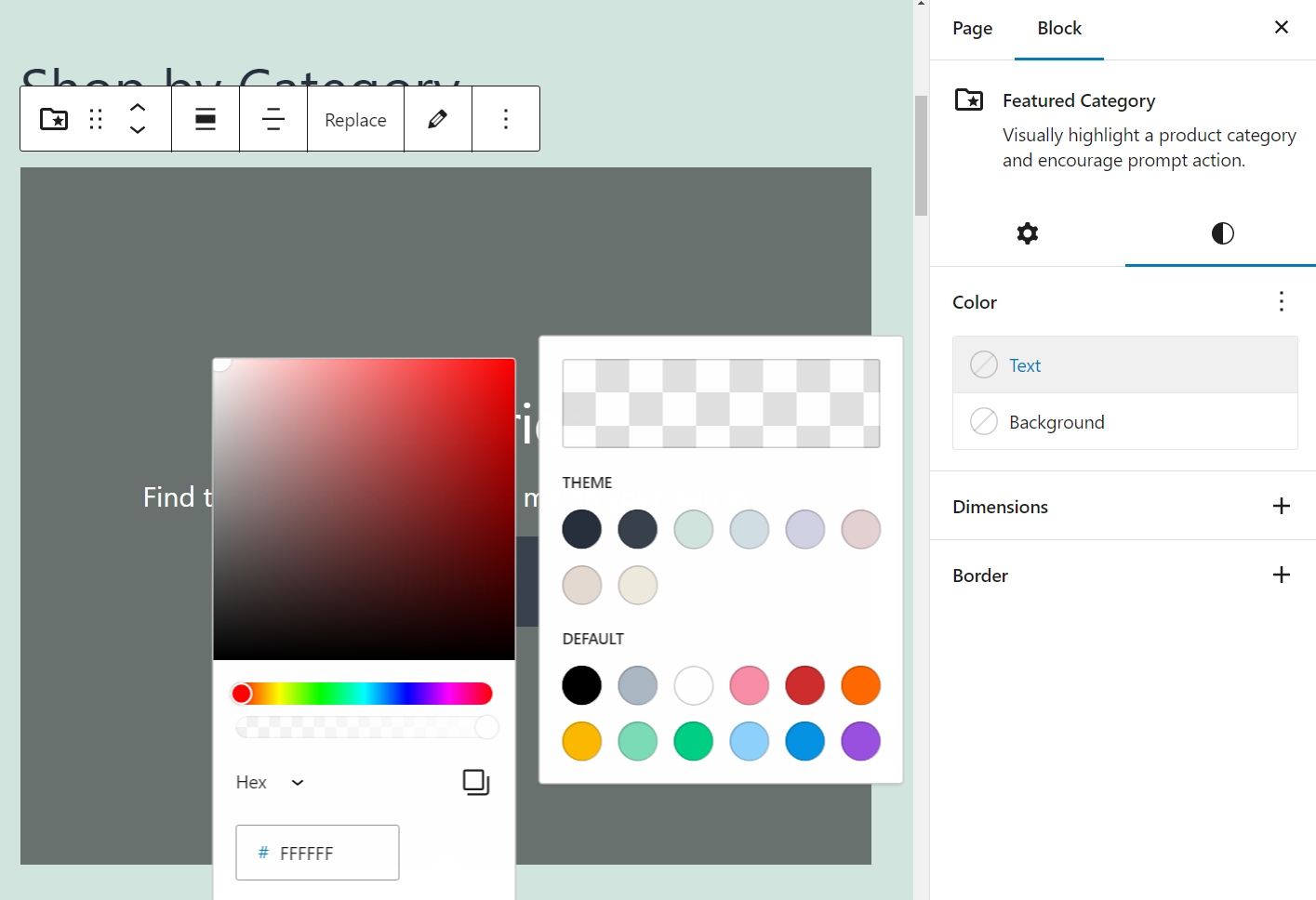
Setiap opsi di bawah menu Warna memungkinkan Anda untuk memodifikasi elemen tertentu di dalam blok, seperti teks atau latar belakang. Saat Anda memilih opsi, pemilih warna akan muncul.
Sekarang, klik gradien dan masukkan kode hex yang ingin Anda gunakan:

Setelah Anda siap, simpan perubahan ke halaman dan uji menggunakan Wawasan PageSpeed. Jika warna baru memiliki rasio kontras yang cukup, pesan error tidak akan muncul lagi.
Untuk konten lain, Anda mungkin perlu menyesuaikan beberapa hal menggunakan pengaturan tema Anda di Penyesuai atau mungkin beberapa kode CSS khusus.
Perbaiki kesalahan rasio kontras warna Anda untuk selamanya
Saat menggunakan Wawasan PageSpeed untuk menguji kinerja situs, Anda juga akan mendapatkan laporan aksesibilitas. Jika Anda melihat peringatan “ Warna latar belakang dan latar depan tidak memiliki rasio kontras yang memadai ”, artinya pengguna dengan gangguan penglihatan mungkin kesulitan melihat elemen di halaman.
Inilah yang perlu Anda lakukan jika Anda mengalami kesalahan ini:
- Identifikasi elemen mana yang menunjukkan kontras rendah.
- Tentukan rasio kontras elemen Anda, menggunakan alat seperti Pemeriksa Kontras WebAIM.
- Sesuaikan warna pada halaman untuk memenuhi rasio kontras yang disarankan.
Apakah Anda masih memiliki pertanyaan tentang cara memperbaiki kesalahan “Warna latar belakang dan latar depan tidak memiliki rasio kontras yang memadai” di Wawasan PageSpeed? Beri tahu kami di komentar!
