Gambar Latar Belakang WordPress: Cara Menambahkan, Mengubah, dan Mengoptimalkannya
Diterbitkan: 2024-06-26Apakah Anda ingin mempelajari lebih lanjut tentang gambar latar belakang WordPress? Besar! Gambar latar belakang dapat membuat perbedaan besar dalam menciptakan situs yang menarik dan menarik secara visual. Dalam panduan ini, kami akan membagikan beberapa tips mudah dan praktis untuk menggunakan dan mengoptimalkan gambar latar belakang di WordPress.
Kami siap membantu Anda, mulai dari menambahkan dan mengoptimalkan gambar latar belakang hingga memastikan gambar dimuat dengan cepat dan tampak bagus di semua perangkat.
Apa Itu Gambar Latar Belakang di WordPress?
Gambar latar belakang WordPress berfungsi sebagai latar belakang khusus penuh untuk situs web Anda. Ini dapat meningkatkan daya tarik visual situs Anda secara signifikan, menarik perhatian pengunjung, dan memberikan pengalaman pengguna yang menarik. Gambar latar belakang dapat diterapkan dalam berbagai gaya dan lokasi agar sesuai dengan tema dan konten situs Anda.
Mari kita bahas lebih detail.
Jenis Gambar Latar Belakang
Mari soroti jenis gambar latar belakang yang dapat Anda gunakan sesuai dengan kebutuhan desain Anda:
- Penuh Warna : Pilih satu warna latar belakang untuk menciptakan tampilan yang bersih dan sederhana. Ini sangat ideal untuk desain minimalis.
- Pola : Pilih desain yang berulang untuk menambah tekstur dan daya tarik visual, namun berhati-hatilah agar tidak membebani konten. Teks dan gambar harus tetap terlihat dan jelas.
- Gradien : Menerapkan gradien untuk transisi mulus antara dua warna atau lebih, menambah kedalaman dan sentuhan modern pada situs Anda.
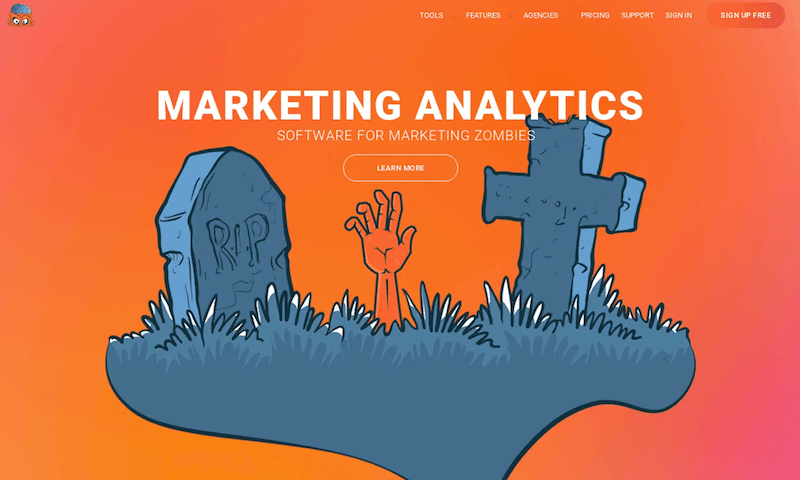
- Gambar : Tambahkan foto atau gambar untuk membuat tampilan website Anda lebih menarik dan profesional. Mereka juga melibatkan pengunjung dan menyampaikan identitas dan nilai merek Anda.
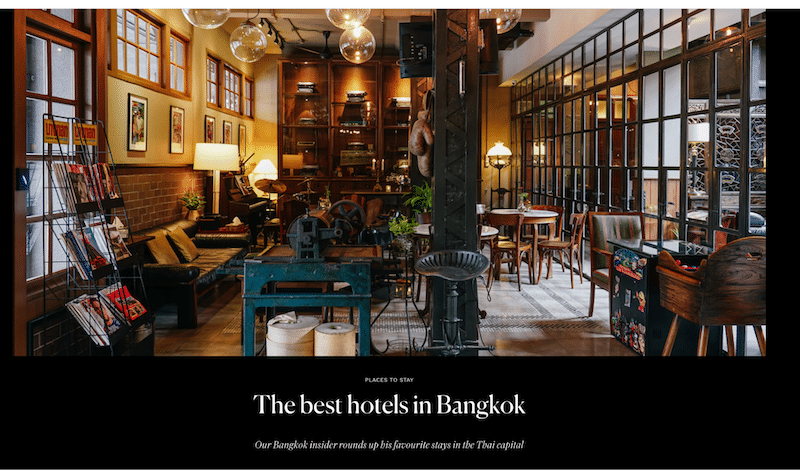
- Video : Pilih latar belakang video untuk meningkatkan pengalaman pengguna dan menambahkan gerakan ke situs web Anda. Video juga bagus untuk bercerita dan dapat menciptakan hubungan emosional dengan penonton Anda. Misalnya, Anda dapat menggunakannya untuk menunjukkan sesuatu yang istimewa kepada pengunjung Anda, seperti situs web tujuan perjalanan, atau menunjukkan cara kerja suatu produk.
Lokasi Gambar Latar Belakang
Gambar latar belakang dapat ditempatkan secara strategis di berbagai lokasi di situs WordPress Anda untuk meningkatkan daya tarik visual dan fungsionalitasnya. Berikut adalah beberapa lokasi umum di mana Anda mungkin menggunakan gambar latar belakang:
- Halaman penuh : Gambar latar belakang menutupi seluruh halaman web, memberikan tampilan situs yang kohesif.

- Header : Diposisikan di bagian atas halaman, di belakang teks header, menu navigasi, atau logo, meningkatkan kesan pertama.

- Di balik halaman atau postingan WordPress tertentu : Diterapkan ke halaman atau postingan individual yang menyoroti konten tertentu.

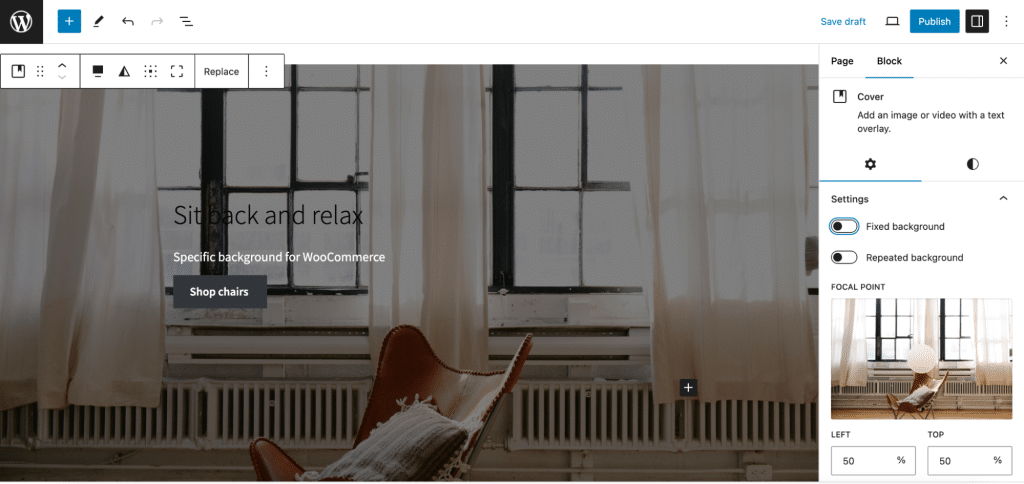
- Di halaman kategori WooCommerce : Meningkatkan pengalaman berbelanja dengan membedakan kategori produk secara visual.

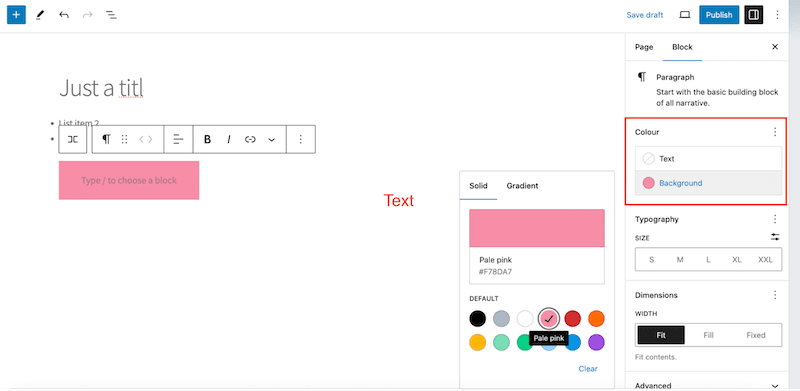
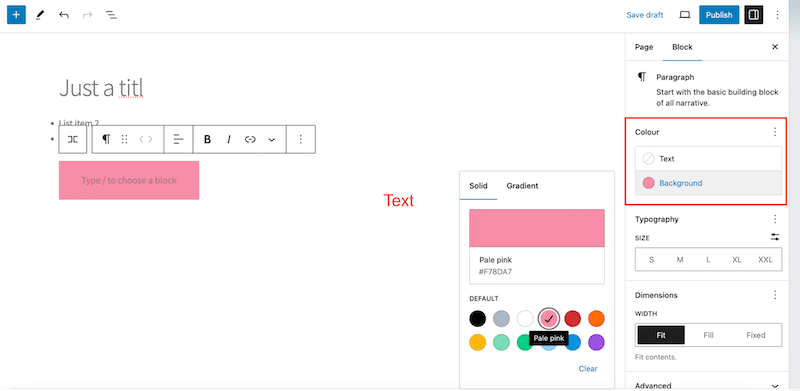
- Di dalam blok : Teks atau warna dapat digunakan dalam blok konten untuk menekankan bagian atau informasi tertentu.

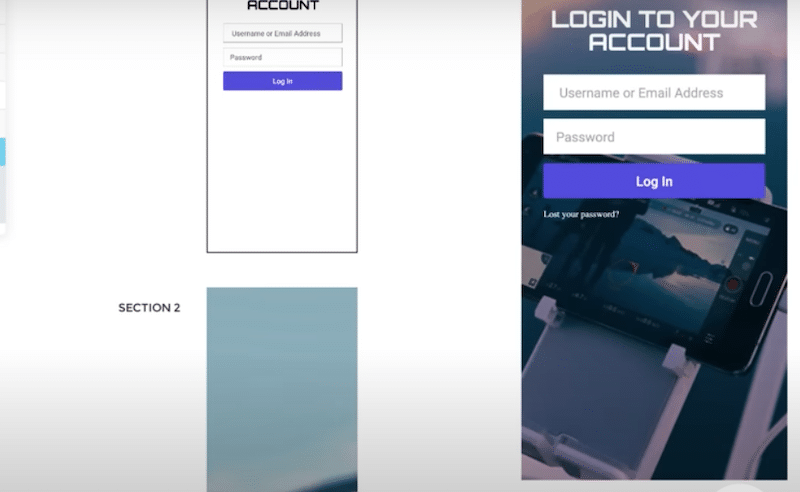
- Pada pop-up: Digunakan pada interstisial, seperti halaman login atau formulir untuk berlangganan buletin agar sesuai dengan merek dan gaya situs Anda.

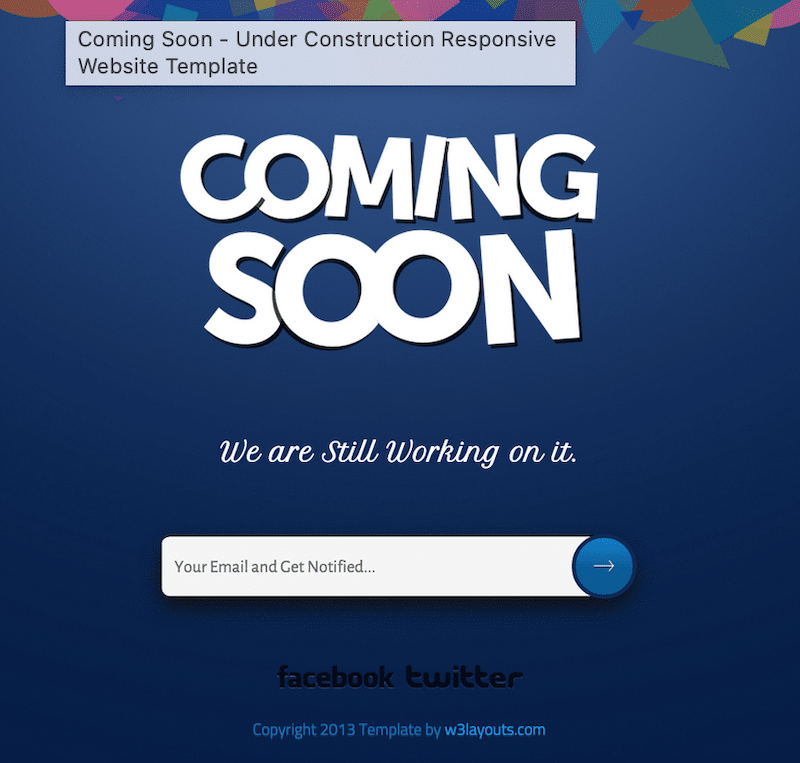
- Pada halaman pemeliharaan atau segera hadir : Menjaga situs Anda terlihat profesional dan menarik bahkan saat sedang dibangun.

Cara Memilih Ukuran Terbaik untuk Gambar Latar Belakang
Memilih ukuran yang tepat untuk gambar latar belakang Anda sangat penting untuk memastikan gambar terlihat bagus dan dimuat dengan cepat. Ukuran gambar latar belakang terbaik untuk WordPress harus berukuran minimal 1024 x 768 piksel. Namun, resolusi 1920 x 1080 piksel lebih disukai untuk tampilan yang lebih halus dan berkualitas tinggi.
Tentu saja, selalu pertimbangkan lokasi spesifik dan tujuan gambar latar belakang saat menentukan ukurannya. Misalnya, apakah akan berupa potret atau lanskap?
Berikut pedoman umum:
- Latar belakang kecil : Untuk latar belakang di area yang lebih kecil seperti blok konten, targetkan lebar antara 1000 dan 1200 piksel.
- Latar belakang sedang : Untuk header atau bagian yang lebih kecil, gunakan gambar dengan lebar antara 1200 dan 1600 piksel.
- Latar belakang besar : Lebar antara 1920 dan 3000 piksel ideal untuk latar belakang satu halaman penuh.
| Petunjuk: Gambar yang lebih besar harus dioptimalkan untuk penggunaan web guna mencegah waktu pemuatan yang lambat, yang dapat memengaruhi pengalaman pengguna dan kinerja situs. |
Ada beberapa cara untuk menambahkan gambar latar belakang ke WordPress. Kami akan membahas empat teknik:
- Menambahkan Latar Belakang Situs Web Biasa
- Menambahkan Latar Belakang Gambar pada Blok atau Elemen (Menggunakan Pembuat Halaman atau Editor Situs)
- Menambahkan Latar Belakang untuk Kategori WooCommerce
- Menambahkan Latar Belakang Gambar dengan CSS (Menggunakan Elemen Pseudo ::before dan ::after di CSS)
Mari kita bahas setiap teknik sehingga Anda memiliki pengetahuan untuk memilih metode terbaik sesuai kebutuhan Anda:
1. Menambahkan Background Website Biasa
Cara termudah untuk menambahkan gambar latar belakang di WordPress adalah dengan mengikuti jalur ini:
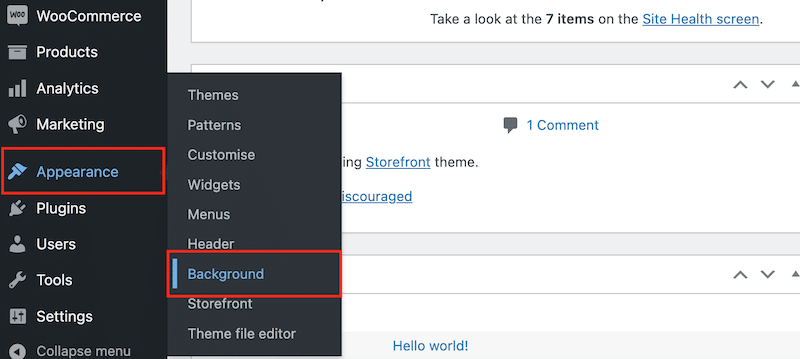
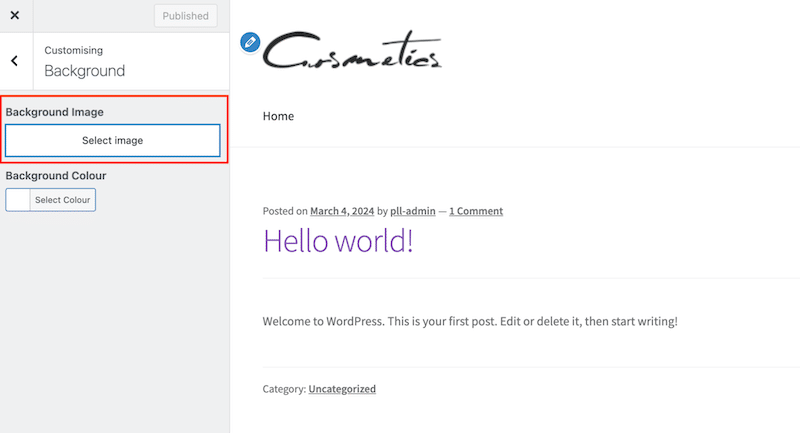
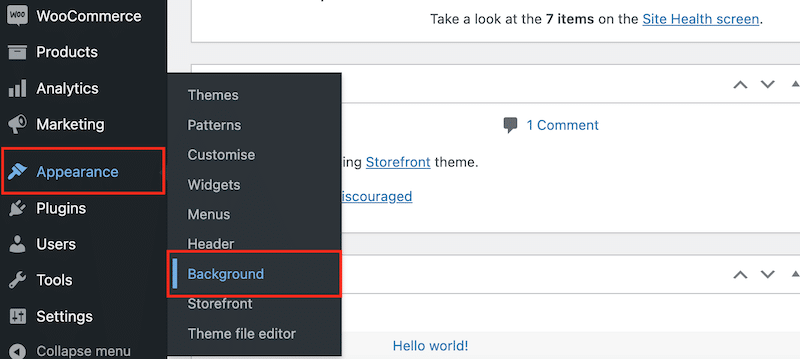
- Buka Penampilan > Latar Belakang dari admin.

2. Klik tombol Pilih gambar , seperti yang Anda lihat di bawah.

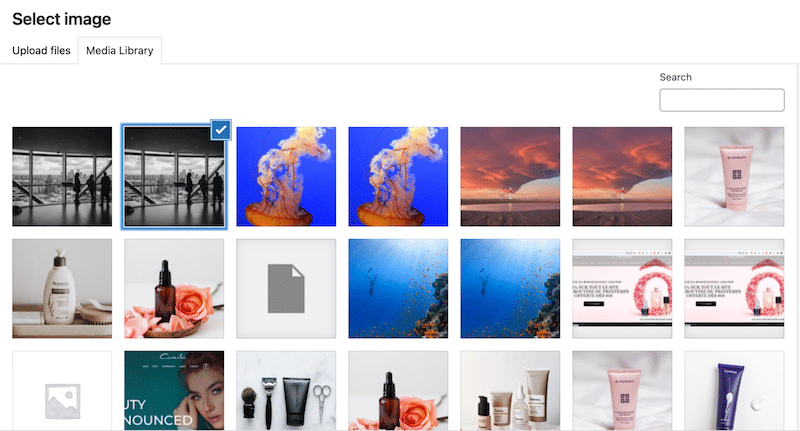
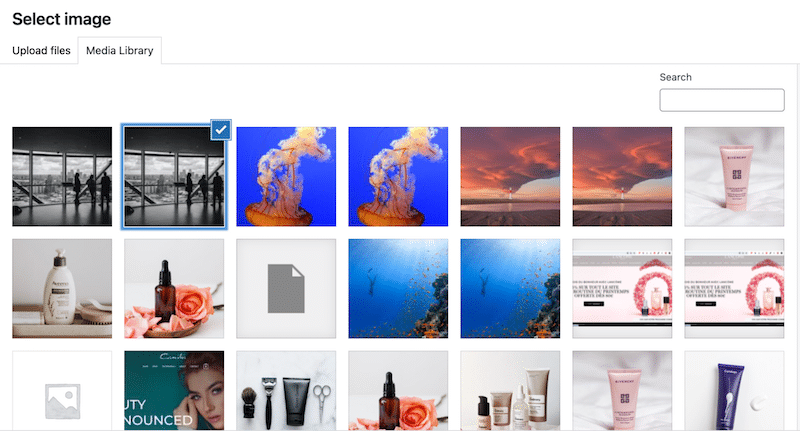
3. Cukup pilih gambar Anda dari perpustakaan WordPress:

4. Selesai, Anda telah menambahkan latar belakang ke situs Anda:

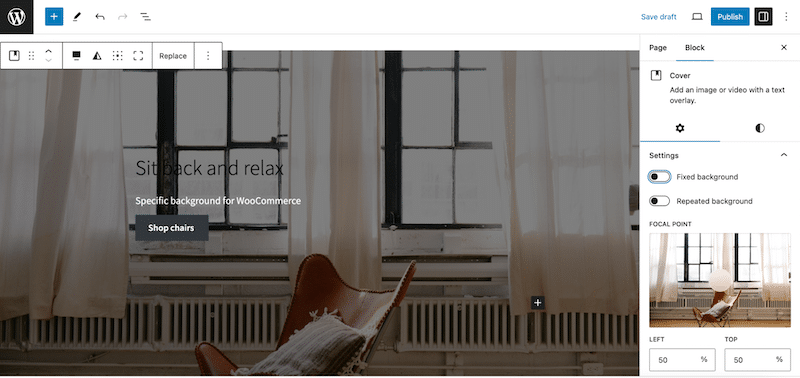
2. Menambahkan Latar Belakang Gambar pada Blok atau Elemen (Menggunakan Pembuat Halaman atau Editor Situs)
Berikut langkah-langkah yang harus Anda ambil:
- Buka halaman atau postingan yang ingin Anda edit.
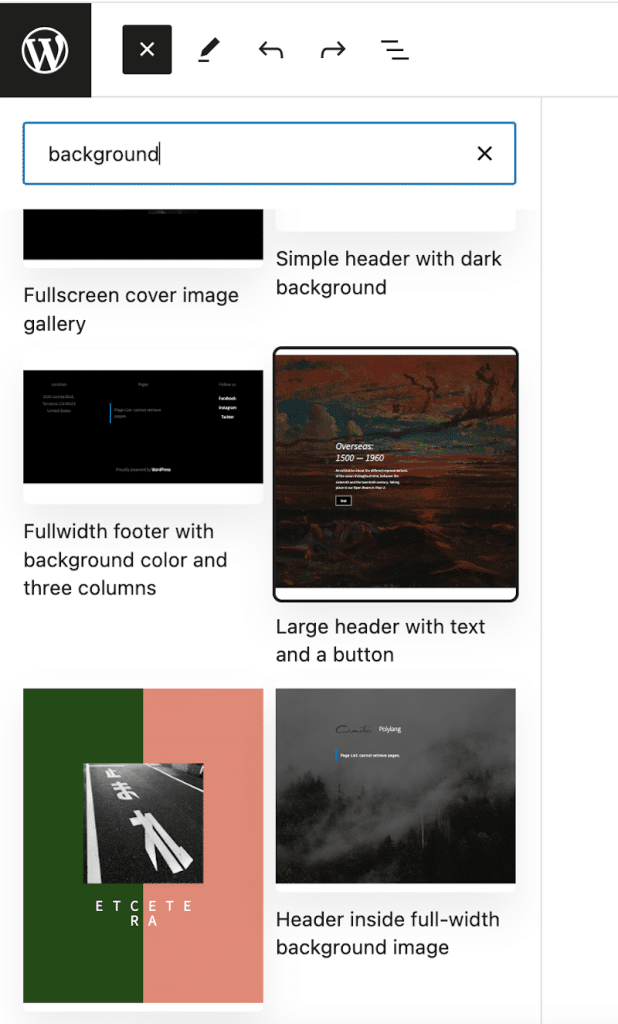
- Carilah beberapa latar belakang di bidang pola.

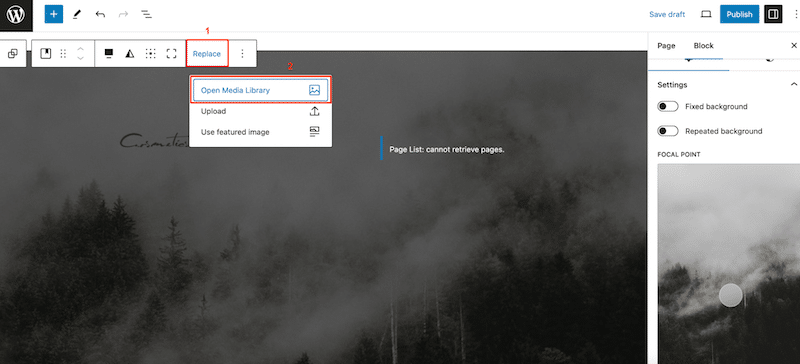
3. Masukkan pola latar belakang yang telah dibuat sebelumnya, dan klik tombol Ganti dan Buka Perpustakaan Media untuk menambahkan gambar Anda.

4. Anda juga dapat menambahkan latar belakang warna ke blok mana pun dengan membuka pengaturan “Blok” di sidebar kanan:

3. Menambahkan latar belakang untuk Kategori WooCommerce
- Buat halaman baru.
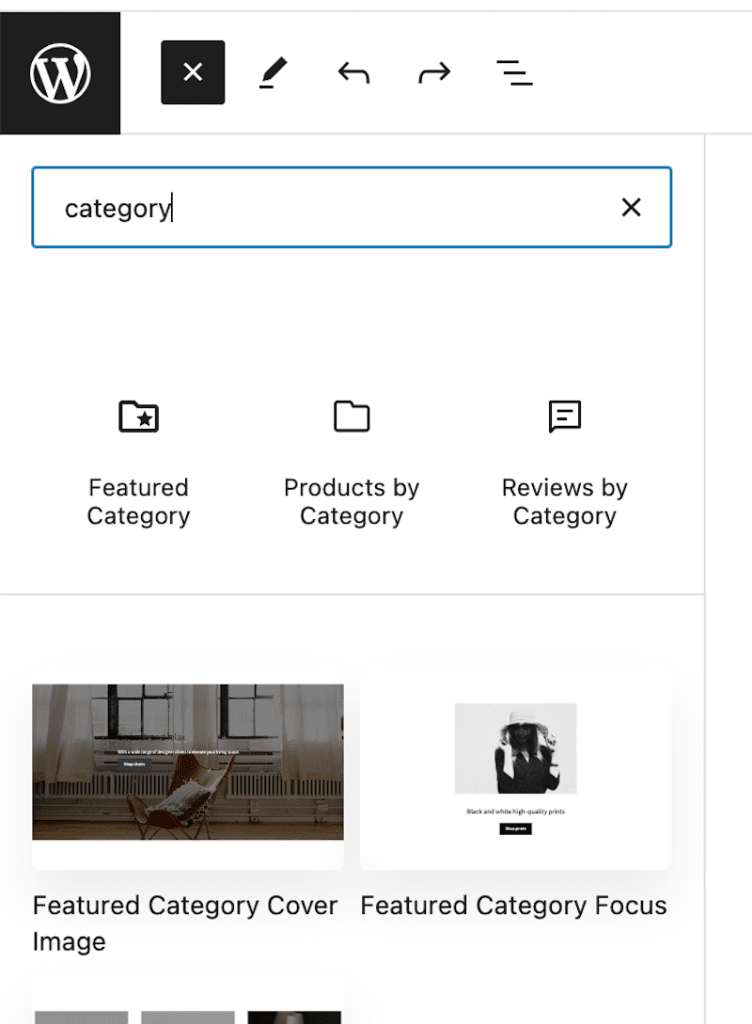
- Buka Editor Blok dan tambahkan gambar sampul kategori unggulan.

3. Ubah teks dan gambar dengan konten Anda.

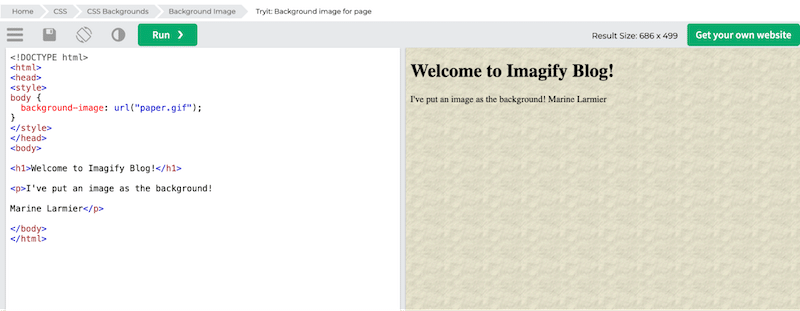
4. Menambahkan Latar Belakang Gambar dengan Properti CSS
Properti background-image memungkinkan Anda mengatur gambar sebagai latar belakang suatu elemen. Secara default, gambar berulang untuk menutupi keseluruhan elemen.

Berikut cuplikan kode untuk menambahkan latar belakang ke halaman Anda:

<!DOCTYPE html> <html> <head> <style> body { background-image: URL("paper.gif"); } </style> </head> </html> </body>| Penting untuk diketahui : Dengan menggunakan properti latar belakang, Anda dapat menambahkan warna latar belakang apa pun, ulangi, tanpa pengulangan, dan banyak atribut gambar lainnya. Jika Anda menggunakan properti gambar latar, Anda hanya dapat menambahkan gambar. |
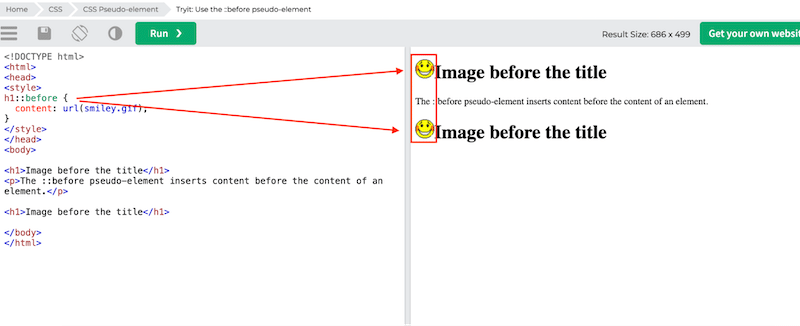
5. Menambahkan Background Gambar dengan CSS (Menggunakan Pseudo-Elements ::before dan ::after di CSS)
Elemen semu ::before dan ::after di CSS memungkinkan Anda menyisipkan konten ke halaman “di luar” HTML.
Misalnya, beginilah cara menampilkan gambar sebelum judul:

Jika Anda ingin menggunakan elemen semu tersebut untuk gambar latar belakang, Anda dapat mengaturnya sebagai “konten: URL (img.jpg), seperti yang ditunjukkan pada cuplikan di bawah ini:
::before{ content:URL(img/image.jpg) ; position:relative; left:-3px; top:8px; }| Kelebihan menggunakan elemen semu sebelum dan sesudah: Anda dapat mengatur lebar dan tinggi. Anda bahkan dapat mengubah ukuran ukuran latar belakang. |
Cara Mengubah Gambar Latar Belakang di WordPress
Cara termudah untuk mengubah gambar latar belakang di WordPress adalah dengan mengunjungi:
- Penampilan > Latar Belakang dari admin.

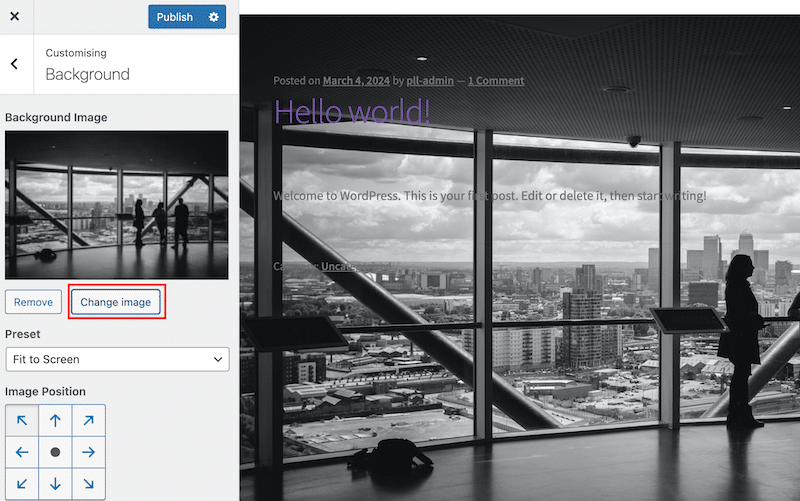
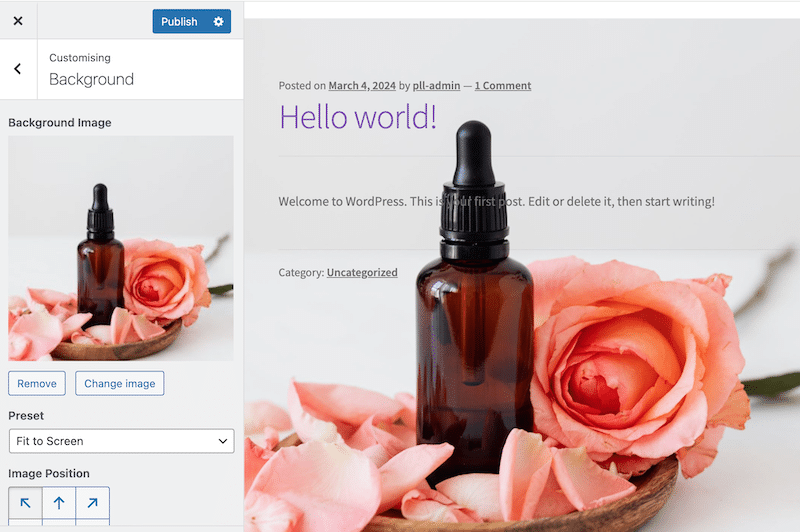
2. Kemudian Anda dapat mengklik tombol Ubah gambar seperti yang Anda lihat di bawah ini:

3. Pilih gambar lain dari perpustakaan WordPress.

4. Selesai, latar belakang diubah:

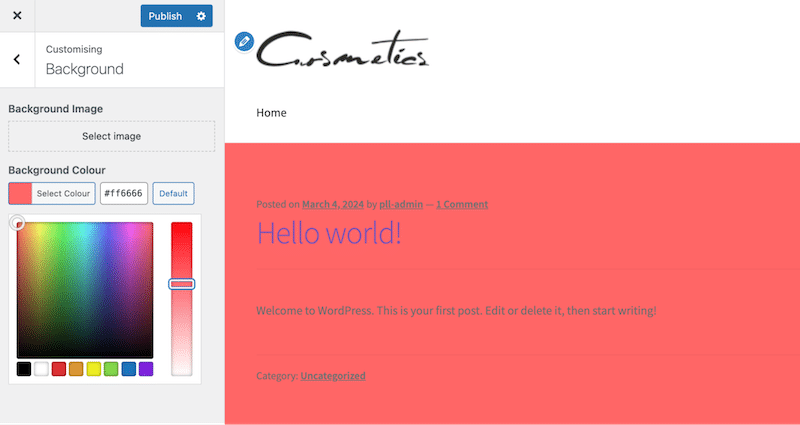
Cara Mengubah Warna Latar Belakang
Anda dapat mengikuti jalur yang sama dengan masuk ke Appearance > Background dari admin, tapi kali ini, klik tombol Select Color .

Sekarang setelah Anda mengetahui cara menambahkan atau memodifikasi gambar latar belakang dengan mudah di situs WordPress Anda, penting untuk memastikan bahwa gambar ini dioptimalkan. Meskipun latar belakang yang indah dapat meningkatkan estetika situs Anda, hal itu tidak akan memengaruhi kecepatannya. Bagian berikut ini menawarkan beberapa tip pengoptimalan dan plugin yang mudah digunakan yang dapat membantu Anda mencapai kinerja terbaik.
Cara Mengoptimalkan Gambar Latar Belakang
Berikut enam tip untuk mengoptimalkan gambar latar belakang untuk memastikan kecepatan halaman Anda tidak terpengaruh:
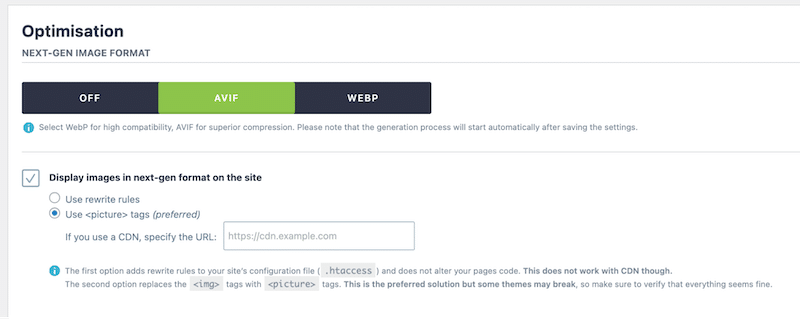
1. Pilih Format yang Tepat
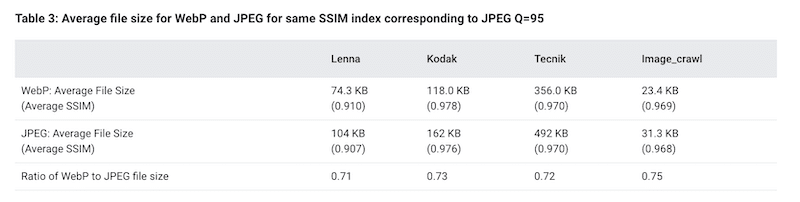
Memilih format gambar yang sesuai sangat penting untuk menjaga kualitas tanpa ukuran file yang tidak perlu. WebP dan AVIF adalah pilihan yang sangat baik, karena menawarkan kompresi yang unggul dibandingkan format JPEG atau PNG tradisional sekaligus mencapai kualitas yang sama.
Menurut penelitian yang dilakukan oleh Google, kita dapat melihat bahwa WebP menawarkan keunggulan kompresi tambahan sebesar 25%-34% dibandingkan JPEG:

Solusi dengan plugin WordPress
Plugin Imagify dapat dengan mudah mengonversi semua gambar Anda ke WebP atau AVIF. Imagify mengonversi semua gambar Anda, termasuk gambar latar belakang, dalam beberapa klik langsung dari admin WordPress Anda. Anda tidak perlu melakukan apa pun, dan tidak diperlukan keahlian teknis.

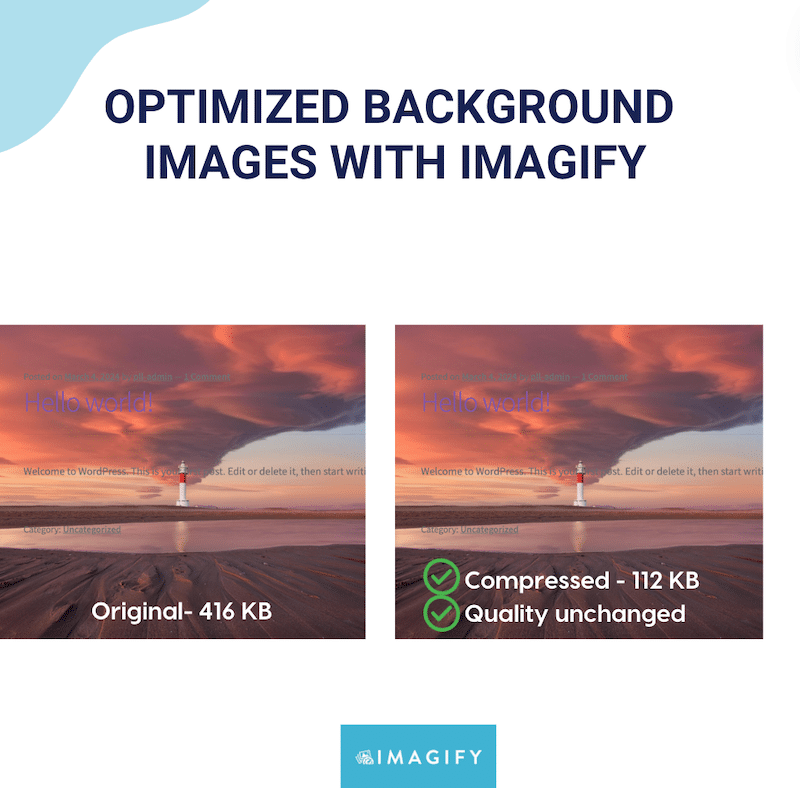
2. Kompres dan Ubah Ukuran
Mengompresi dan mengubah ukuran gambar latar belakang akan mengurangi ukuran filenya dengan tetap menjaga kualitas visual. Plugin seperti Imagify dapat membantu mengecilkan gambar agar dimuat lebih cepat tanpa penurunan kualitas yang nyata, sehingga meningkatkan kinerja situs secara keseluruhan dalam hitungan menit.

Solusi dengan plugin WordPress
Sekali lagi, Imagify adalah pengoptimal gambar termudah, menghemat waktu Anda dan meminimalkan langkah-langkah yang diperlukan untuk membuat gambar lebih terang. Plugin ini juga membantu mempercepat situs Anda dengan menyajikan gambar yang lebih kecil kepada pengunjung. Ia menggunakan mode kompresi Cerdas untuk mengompres secara maksimal tanpa mempengaruhi kualitas.
3. Gunakan Gambar Responsif
Menyajikan ukuran gambar berbeda untuk berbagai perangkat memastikan tampilan dan kinerja optimal.
Solusi Manual
Gunakan atribut srcset dalam HTML atau teknik CSS responsif untuk menyediakan gambar yang disesuaikan untuk desktop, tablet, dan perangkat seluler, sehingga meningkatkan waktu muat dan pengalaman pengguna di semua ukuran layar.
4. Menerapkan Pemuatan Lambat
Pemuatan lambat menunda pemuatan gambar hingga diperlukan, seperti saat gambar tersebut muncul di layar pengguna. Teknik pengoptimalan ini menunda pemuatan gambar latar belakang CSS, mengurangi waktu muat awal, dan menghemat bandwidth.

Solusi dengan plugin WordPress
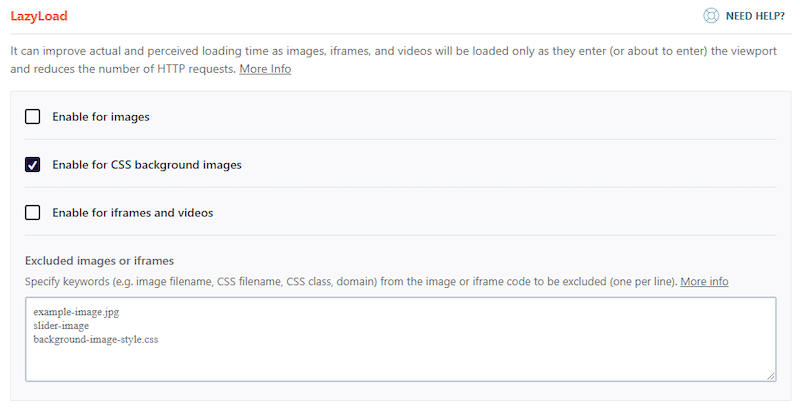
WP Rocket adalah plugin kinerja paling kuat untuk WordPress. Itu melakukan semua pekerjaan berat untuk Anda, menghemat waktu dan tenaga Anda. Apa pun pengetahuan teknis Anda, plugin ini membantu Anda memecahkan masalah kinerja dan mempercepat situs web Anda dengan mudah menggunakan caching, pemuatan lambat, dan pengoptimalan kode.
WP Rocket dapat dengan lambat memuat gambar, video, dan fitur gambar latar belakang CSS Anda:

5. Pramuat Gambar LCP
Memuat gambar terlebih dahulu yang digunakan dalam elemen Largest Contentful Paint (LCP) dapat meningkatkan kecepatan memuat halaman.
Solusi Manual
Konsepnya sederhana: tambahkan tag <link rel=”preload” href=”image.jpg” as=”image”> di HTML <head> sehingga Anda dapat memastikan gambar penting diprioritaskan dan dimuat lebih cepat. Berikut tutorial tentang cara melakukan pramuat Cat Konten Terbesar Anda.
Solusi dengan plugin WordPress
WP Rocket hadir dengan fitur yang disebut “Optimalkan Gambar Kritis” yang secara otomatis mengoptimalkan gambar di paro atas, termasuk gambar latar belakang, dengan mengecualikannya dari pemuatan lambat. Hasilnya, gambar dimuat lebih cepat.
Fitur ini, yang diaktifkan secara default, melakukan dua tindakan utama:
- Ini secara otomatis mengidentifikasi gambar Largest Contentful Paint (LCP) pada halaman dan memuatnya terlebih dahulu sebagai prioritas menggunakan atribut Fetchpriority=”high”.
- Pengecualian dari pemuatan lambat: Gambar LCP dikecualikan dari pemuatan lambat sama seperti semua gambar di paro atas.
6. Jangan Gunakan Sprite Gambar
Sprite gambar, yang menggabungkan banyak gambar menjadi satu file, perlu diperbarui dan lebih efektif untuk desain responsif modern. Sebaliknya, fokuslah pada pengoptimalan masing-masing gambar untuk kinerja yang lebih baik dan pemeliharaan yang lebih mudah.
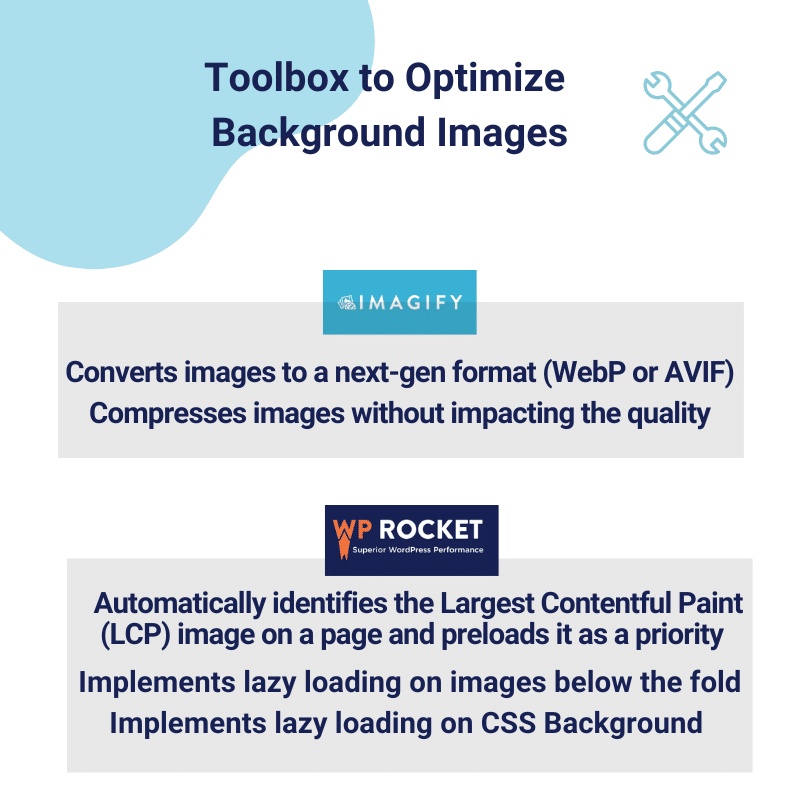
Salah satu cara terbaik untuk mengoptimalkan gambar latar belakang adalah dengan menggunakan plugin seperti Imagify atau WP Rocket. Alat-alat ini menangani semua aspek teknis pengoptimalan gambar, memungkinkan Anda fokus pada bisnis Anda tanpa mengkhawatirkan masalah kinerja.

Membungkus
Sekarang, Anda memiliki tip untuk menggunakan gambar latar belakang secara efektif di situs WordPress Anda, termasuk di mana menempatkannya dan cara menambahkan atau memodifikasinya. Bagian terpentingnya adalah Anda juga mengetahui cara mengoptimalkan gambar-gambar ini untuk memastikan situs Anda tetap cepat dan ramah pengguna dengan plugin seperti WP Rocket dan Imagify.
Tim yang sama mengembangkan kedua plugin; mereka mudah digunakan dan menangani semua aspek teknis. Ini adalah kombinasi terbaik untuk mengoptimalkan gambar:
WP Rocket adalah sekutu terbaik Anda untuk melakukan caching, melakukan pramuat, dan menambahkan pemuatan lambat ke gambar, termasuk latar belakang CSS.
Imagify mengonversi gambar ke format WebP dan AVIF dan mengompresnya tanpa memengaruhi kualitas. Bagian terbaiknya adalah Anda tidak mengambil risiko apa pun karena Anda dapat mencoba Imagify secara gratis!
