Panduan untuk Debugging WordPress Dasar Dengan Lokal
Diterbitkan: 2022-07-13Lingkungan WordPress lokal sangat cocok untuk mengembangkan proyek baru, menguji pembaruan, dan men-debug situs. Bergantung pada jenis lingkungan lokal yang Anda gunakan, Anda bahkan mungkin mendapatkan akses ke alat debug yang tidak disediakan oleh host web Anda. Namun, Anda mungkin tidak tahu cara menggunakannya secara efektif jika Anda baru memulai.
Opsi gratis seperti Lokal menawarkan sumber daya yang berguna yang memungkinkan Anda memecahkan masalah situs web WordPress Anda. Ini memberi Anda akses ke alat untuk menguji fungsionalitas email keluar, memuat ulang langsung, dan bahkan pemeriksa tautan.
Pada artikel ini, kami akan menjelaskan mengapa Anda mungkin ingin menggunakan lingkungan lokal saat men-debug situs WordPress Anda. Kemudian, kami akan menunjukkan cara menyelesaikan tiga tugas debug WordPress dasar menggunakan Lokal. Mari kita lakukan!
Mengapa Anda Mungkin Ingin Menggunakan Lingkungan Lokal untuk Debugging WordPress
Jika Anda mengelola situs web WordPress, Anda mungkin akan mengalami kesalahan cepat atau lambat. Itu bukan karena WordPress adalah perangkat lunak dengan kode yang buruk, tetapi karena itu kompleks. Tambahkan lalu lintas yang padat; beberapa plugin dan tema; kode kustom; konfigurasi server yang kompleks, dan masalah pasti akan muncul dari waktu ke waktu.
Oleh karena itu, debugging situs web Anda sangat penting jika Anda ingin memastikannya tetap berjalan dengan lancar. Namun, pemecahan masalah WordPress di situs web langsung bisa jadi rumit. Dalam banyak kasus, Anda mungkin perlu menonaktifkan sementara fitur atau mengubah bagian situs Anda yang akan memengaruhi pengalaman pengguna. Alih-alih melakukan itu di lingkungan langsung, pengaturan lokal menawarkan alternatif yang lebih aman.
Lingkungan pengembangan WordPress lokal adalah solusi hebat dalam hal pemecahan masalah. Di lingkungan lokal, tidak masalah jika Anda merusak bagian situs saat mencoba memperbaikinya. Plus, lingkungan lokal kemungkinan akan memuat lebih cepat daripada situs pementasan. Anda bahkan dapat mengatur beberapa salinan dari situs yang sama untuk pengujian.
Ada banyak jenis lingkungan pengembangan WordPress lokal untuk dipilih. Namun, Lokal memiliki keuntungan karena gratis, dan menyertakan beberapa alat bawaan untuk debugging. Anda tidak perlu menjadi pengguna WP Engine atau Flywheel untuk memanfaatkan Lokal.
3 Cara Men-debug Situs WordPress Anda Dengan Lokal
Sekarang setelah Anda mengetahui lebih banyak tentang keuntungan debugging dengan lingkungan WordPress lokal, Anda mungkin ingin tahu bagaimana melakukannya. Hal pertama yang harus Anda lakukan adalah mengatur lingkungan Lokal Anda. Sekarang, mari kita bahas tiga cara Anda dapat men-debug WordPress menggunakan Lokal!
1. Analisis Log Kesalahan Lokal
Lokal secara otomatis mengatur log kesalahan untuk PHP, perangkat lunak server lokal Anda (baik NGINX atau Apache), dan database MySQL Anda. Log tersebut tersedia berdasarkan situs per situs dan Anda dapat mengaksesnya secara manual kapan saja.
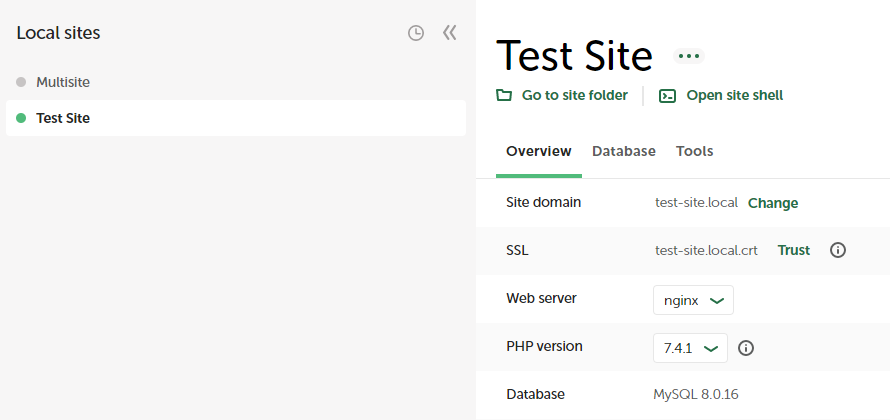
Untuk mengakses server web Anda dan log kesalahan PHP, cukup pilih situs web dan klik opsi Buka folder situs di bagian atas layar di Lokal:

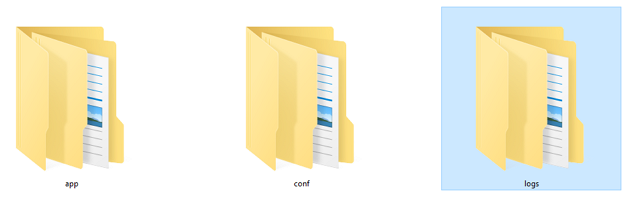
Ini akan membuka direktori yang berisi folder root situs web pengujian Anda. Untuk mengakses folder ini, Anda dapat masuk ke app/public_html . Namun, jika Anda ingin mengakses PHP dan log server situs Anda, Anda harus membuka folder log sebagai gantinya:

Di dalam direktori logs , Anda akan menemukan satu folder untuk server web Anda dan satu lagi untuk instalasi PHP. Folder server web akan disebut nginx atau apache tergantung pada konfigurasi yang Anda pilih saat mengatur situs web lokal Anda.
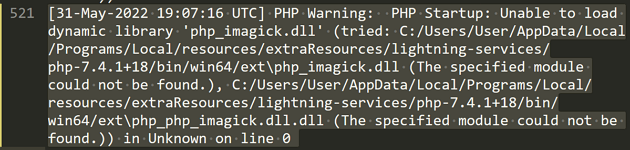
Mengakses salah satu folder akan membawa Anda ke file teks error.log yang berbeda. Buka file menggunakan editor teks lokal Anda dan Anda akan melihat ikhtisar komprehensif tentang semua kesalahan yang direkam Lokal sejak Anda menyiapkan situs web:

Dengan begitu banyak data, menganalisis log kesalahan tidak selalu mudah. Oleh karena itu, kami menyarankan untuk berfokus pada entri di sekitar waktu ketika kesalahan mulai terjadi di situs web Anda.
Anda akan ingin membaca server dan log kesalahan PHP dan melihat file apa yang mereka tuju di sekitar tanggal dan waktu tersebut. Setelah Anda mengidentifikasi kesalahan yang menyebabkan gangguan pada fungsionalitas situs Anda, Anda akan dapat mengatasinya dengan lebih mudah.

2. Gunakan MailHog untuk Memecahkan Masalah Email WordPress
Secara default, WordPress menggunakan PHP untuk mengirim email. Namun, PHP bukanlah metode yang optimal untuk mengirim email transaksional seperti konfirmasi pendaftaran atau pesan pencarian kata sandi yang hilang. Idealnya, Anda ingin menggunakan layanan Simple Mail Transfer Protocol (SMTP) untuk mengelola jenis email penting tersebut.
Bahkan, beberapa web host bahkan tidak mengizinkan Anda mengirim email menggunakan PHP. Jika Anda mengalami situasi di mana email WordPress tidak sampai, Anda dapat menggunakan MailHog untuk mengetahui apakah email terkirim dengan benar.
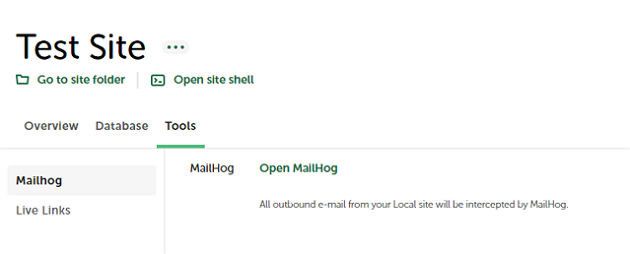
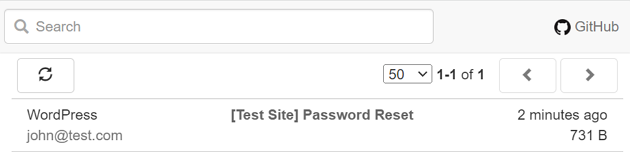
MailHog adalah alat Lokal yang 'menangkap' semua email keluar dari situs web Anda. Alat ini kemudian memungkinkan Anda untuk mengakses email tersebut dari dasbor Lokal:

Untuk mengakses MailHog, pilih situs web Lokal dan buka tab Alatnya. Kemudian, klik Open MailHog dan alat akan terbuka di browser Anda. Dari sini, Anda dapat menavigasi dan menjelajahi kotak masuk MailHog seperti yang Anda lakukan dengan email lainnya:

Jika email keluar Anda muncul di kotak masuk MailHog tetapi tidak berfungsi saat Anda menggunakan situs web langsung, host web Anda kemungkinan menyebabkan masalah. Dalam hal ini, Anda mungkin ingin menggunakan penyedia email pihak ketiga untuk menangani email WordPress.
3. Periksa Tautan Rusak Menggunakan Add-On Pemeriksa Tautan
Lokal menawarkan sejumlah add-on, beberapa di antaranya dapat Anda gunakan untuk keperluan debugging. Add-on Pemeriksa Tautan memungkinkan Anda untuk memeriksa semua tautan situs Anda dan menemukan entri yang 'rusak'. Artinya, tautan yang tidak lagi berfungsi.
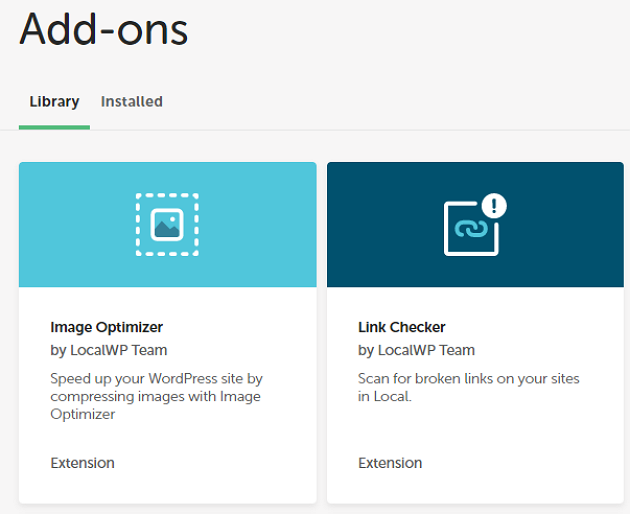
Untuk mengaktifkan add-on, Anda memerlukan akun Lokal gratis. Buka aplikasi Lokal dan buka tab Pengaya . Kemudian, pilih opsi Pemeriksa Tautan :

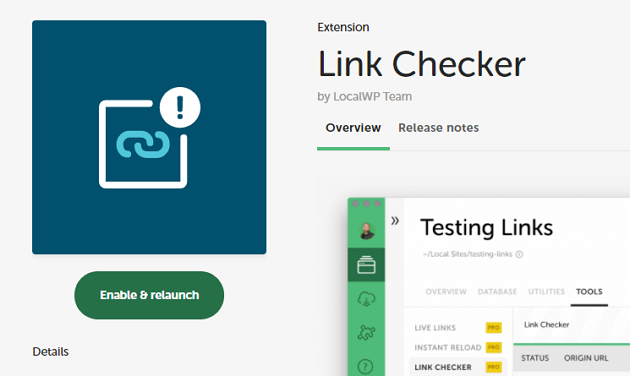
Pada halaman berikutnya, klik Instal Add-on dan tunggu prosesnya selesai. Selanjutnya, klik Enable & Relaunch untuk memulai add-on:

Opsi itu akan memulai ulang Lokal dengan add-on berjalan. Untuk menggunakan Pemeriksa Tautan, pilih situs web, mulai, lalu buka tab Alat .
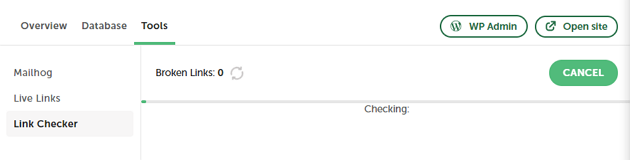
Sekarang, harus ada opsi yang disebut Pemeriksa Tautan di dalamnya. Buka tab itu dan klik SCAN FOR LINKS . Pada contoh di bawah ini, Anda dapat melihat add-on berjalan:

Prosesnya bisa memakan waktu cukup lama tergantung pada berapa banyak halaman di situs Anda. Add-on akan mengembalikan daftar tautan yang rusak termasuk halaman tempat mereka berada, sehingga Anda dapat menghapus atau memperbaruinya jika menyebabkan masalah.
Kesimpulan
Menggunakan lingkungan WordPress lokal untuk men-debug situs web selalu merupakan pilihan yang lebih aman daripada melakukannya dalam produksi. Sejauh alat pengembangan WordPress lokal berjalan, beberapa aplikasi menawarkan alat debugging bawaan sebanyak Local. Plus, Anda tidak perlu membayar perangkat lunak atau menjadi pelanggan WP Engine atau Flywheel untuk menggunakannya.
Untuk meninjau, berikut adalah tiga cara Anda dapat menggunakan Lokal untuk membantu Anda men-debug situs web WordPress:
- Analisis log kesalahan lokal untuk mengidentifikasi masalah.
- Gunakan MailHog untuk memecahkan masalah kegagalan pengiriman email WordPress.
- Periksa tautan yang rusak menggunakan add-on Pemeriksa Tautan.
Apakah Anda memiliki pertanyaan tentang bagaimana melakukan debugging WordPress dasar menggunakan Lokal? Tanya kami di bagian komentar di bawah!
