Beaver Builder 1.6.4, Menampilkan Pemilih Warna Baru, Baris Tinggi Penuh, Modul Penghitung Angka, dan Banyak Lagi!
Diterbitkan: 2015-09-15Diskon 25% Produk Pembuat Berang-berang! Buruan Obral Berakhir... Lebih ramping!


Saya sangat gembira mengumumkan bahwa plugin Beaver Builder versi 1.6.4 kini dalam versi beta dan siap untuk dicoba! Jika Anda belum melakukannya, buka area akun Anda dan unduh salinan beta untuk mengujinya.
Berikut ini detail dari apa yang telah kami kerjakan dan apa yang diharapkan dalam versi beta.
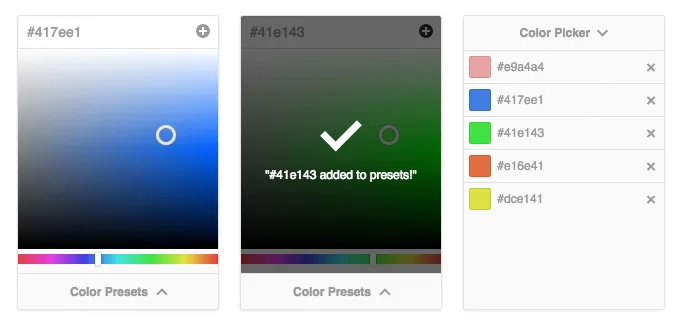
Pemilih warna lama memenuhi tujuannya, tetapi agak rumit dan memiliki beberapa bug. Pemilih warna baru (gambar di bawah) dibuat berdasarkan pemilih warna Iris Automattic, jadi Anda tahu itu akan sah. Lagi pula, pemilih warna inti WordPress juga dibangun di atasnya!

Pemilih warna baru memiliki antarmuka yang jauh lebih bersih dengan satu masukan untuk kode hex, area untuk menyesuaikan saturasi/kecerahan, dan penggeser untuk rona. Selain itu, ia juga memiliki fitur baru yang biasanya tidak Anda lihat pada pemilih warna di web. Kemampuan untuk menyimpan preset!
Menyimpan preset itu mudah. Pilih warna yang Anda suka, klik ikon plus dan sebuah pesan akan muncul memberitahu Anda bahwa preset Anda telah ditambahkan. Untuk menggunakan preset, klik tombol Color Presets di bagian bawah pemilih warna dan daftar preset Anda akan meluncur ke atas. Setelah panel preset muncul, Anda dapat mengklik preset untuk memilihnya, atau mengklik ikon hapus untuk menghapusnya dari daftar.

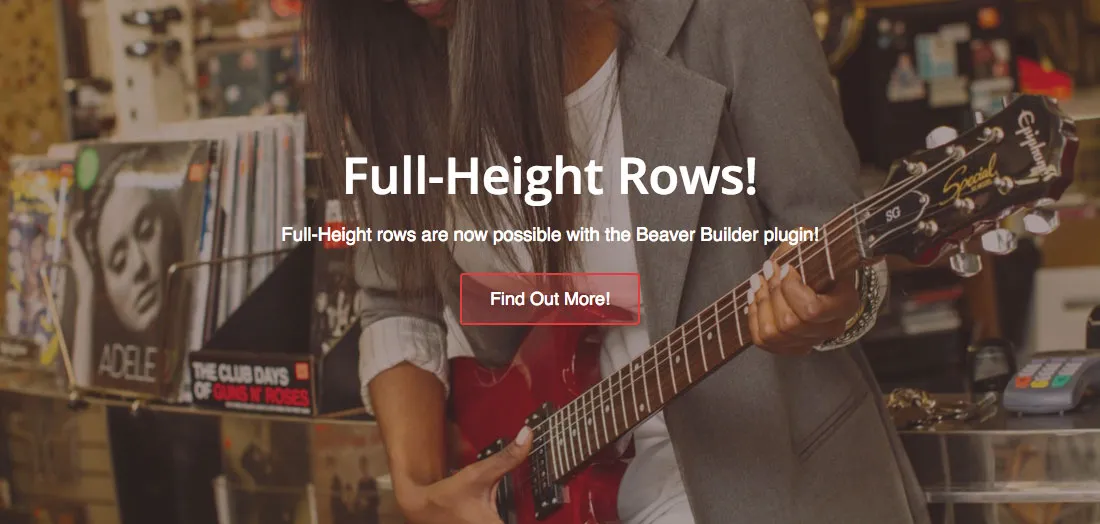
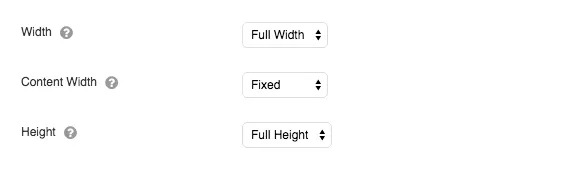
Jika Anda pernah ingin membuat baris yang memenuhi tinggi jendela browser, baris dengan tinggi penuh cocok untuk Anda! Untuk membuat baris menjadi tinggi penuh, buka pengaturan untuk baris dan ubah pengaturan Tinggi baru menjadi Tinggi Penuh (seperti gambar di bawah). Semudah itu!

Pengaturan Ketinggian baru untuk baris.
Dengan pengaturan Tinggi diatur ke Tinggi Penuh , tinggi baris Anda akan secara otomatis menyesuaikan berdasarkan ukuran jendela browser dan kolom Anda akan dipusatkan secara vertikal.

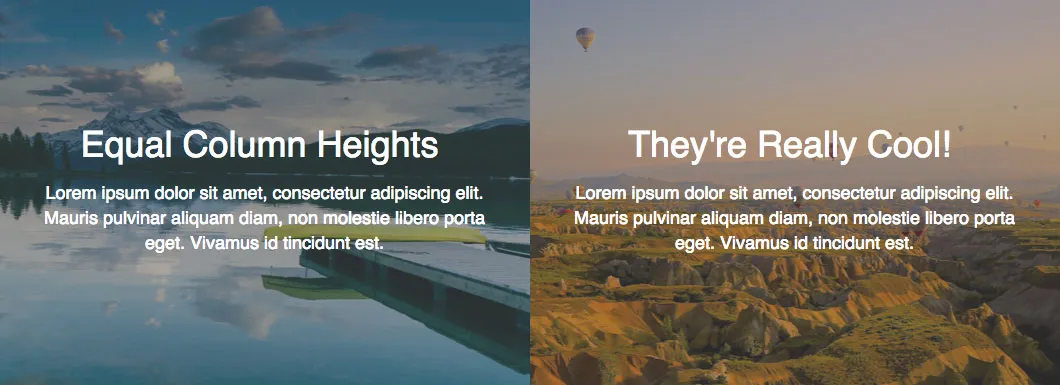
Selain baris dengan tinggi penuh, sekarang dimungkinkan untuk membuat sekelompok kolom yang semuanya memiliki tinggi yang sama. Itu adalah teknik yang sangat berguna jika Anda memiliki beberapa kolom yang memiliki latar belakang (seperti gambar di atas). Untuk membuat sekelompok kolom memiliki tinggi yang sama, ubah pengaturan Equalize Column Heights yang baru menjadi Yes di pengaturan kolom (seperti gambar di bawah).

Pengaturan Equalize Column Heights yang baru untuk kolom.
Dengan Equalize Column Heights diatur ke Yes , tinggi kolom Anda akan selalu sama, berapa pun banyaknya konten di dalamnya!

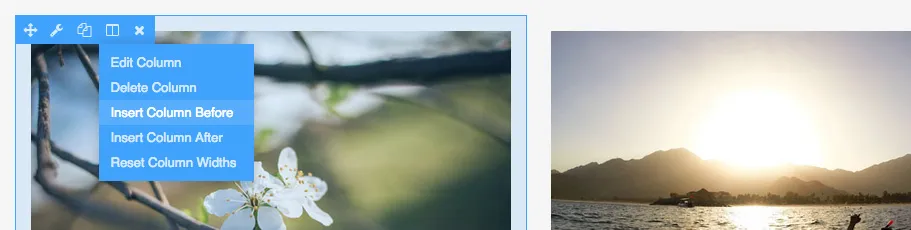
Bekerja dengan kolom di Beaver Builder selalu terbatas. Mulai hari ini, hal itu tidak ada lagi! Saat mengklik ikon pengaturan untuk sebuah kolom, Anda sekarang akan melihat dropdown (seperti gambar di atas) yang memiliki sejumlah opsi baru termasuk kemampuan untuk mengedit, menghapus, dan menyisipkan kolom apakah kolom tersebut memiliki modul di dalamnya atau tidak.
Mengklik Sisipkan Kolom Sebelum akan menyisipkan kolom baru sebelum kolom yang disorot, sedangkan mengklik Sisipkan Kolom Setelah akan menyisipkan kolom baru setelah kolom yang disorot. Hingga 12 kolom kini dapat ditambahkan ke satu baris dengan fitur baru ini!
Opsi terakhir dalam daftar, Atur Ulang Lebar Kolom , memungkinkan Anda mengatur ulang lebar semua kolom dalam grup agar sama. Ini berguna bila digunakan bersamaan dengan fitur berikutnya dalam postingan ini, mengubah ukuran kolom dengan menyeret…

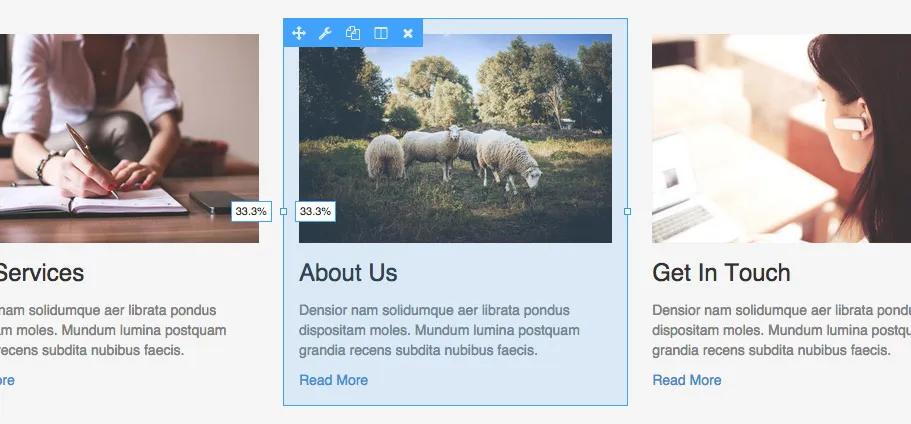
Fitur lain yang sangat diminta di halaman UserVoice kami yang disertakan dalam rilis ini adalah kemampuan untuk mengubah ukuran kolom dengan menyeret. Anda sekarang memiliki kemampuan untuk menyeret tepi kiri atau kanan kolom atau modul hingga Anda puas dengan lebar barunya. Saat Anda mengubah ukuran kolom dengan cara ini, Anda juga akan melihat dua indikator muncul (seperti yang ditunjukkan di atas) yang memberi tahu Anda lebar baru dari kolom yang sedang diubah ukurannya.
Kolom yang dapat diseret dan diubah ukurannya akan hadir di @BeaverBuilder! https://i.imgur.com/56p7iJW.jpg Bagikan di XMeskipun relatif kecil, kami melakukan beberapa perubahan kecil untuk membersihkan UI yang mungkin Anda perhatikan pada tangkapan layar di atas. Secara khusus, kami membersihkan ikon tindakan di baris, kolom, dan overlay modul dengan sedikit mengurangi ukuran font, memperketat spasi, dan menghilangkan nama modul.
Hal ini dilakukan dalam upaya untuk membuat segala sesuatunya terlihat tidak terlalu berantakan karena kami memiliki lebih sedikit ikon tindakan saat kami pertama kali mendesain overlay tersebut (pengaturan duplikat dan kolom tidak ada). Selain itu, semua ikon di hamparan modul cenderung berkumpul dan turun ke baris kedua di kolom yang lebih kecil. Meskipun hal ini masih bisa terjadi pada kolom yang jauh lebih kecil, tampilannya jauh lebih bagus sekarang karena nama modul telah dihilangkan.
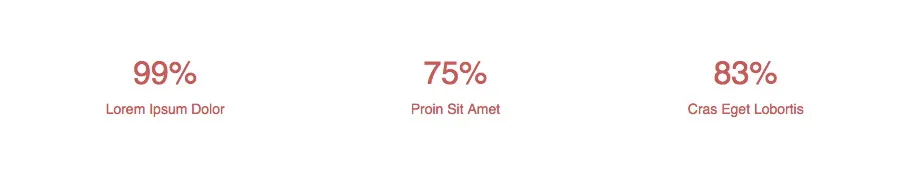
Sementara kami sibuk mengerjakan penyempurnaan pada pembuat inti, kami juga memutuskan untuk memasukkan modul baru. Modul itu adalah modul Angka Animasi dan cukup keren! Cukup masukkan angka dan lihat animasinya dari nol ke angka yang Anda masukkan saat modul digulir ke halaman.

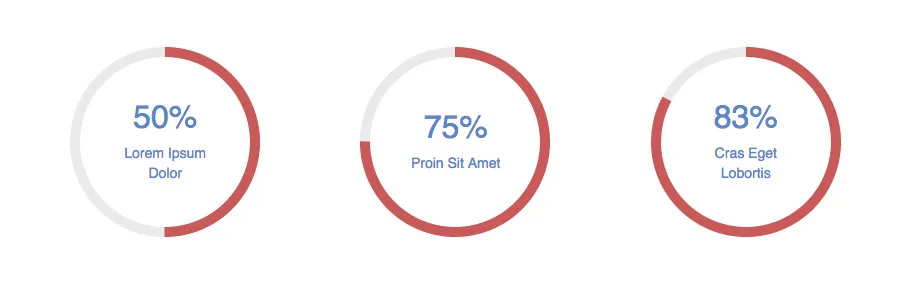
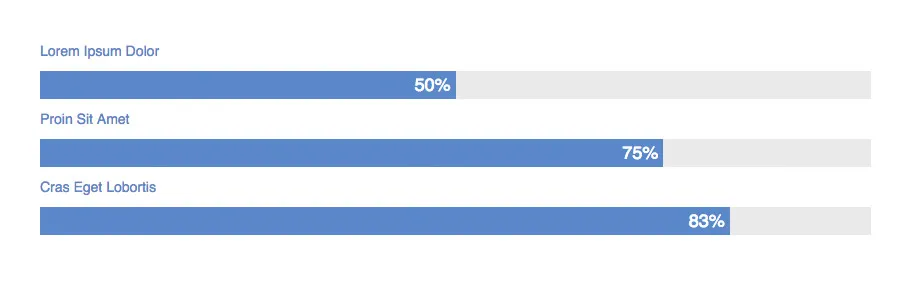
Selain beragam pengaturan gaya dan teks, modul Angka Animasi memungkinkan Anda menampilkan angka saja, angka yang dikelilingi lingkaran animasi, atau angka dalam bilah animasi.


Jika Anda tidak ingin menampilkan persentase, tidak masalah! Anda juga dapat memilih untuk menampilkan angka standar dan memasukkan total yang akan digunakan untuk menghitung persentase animasi. Misalnya, melakukan hal itu akan memungkinkan Anda memasukkan angka 250 dan 500 yang akan menganimasikan teks menjadi 250 tetapi lingkaran atau batang menjadi 50%. Fitur modul Angka Animasi tersebut membuat jenis data yang dapat Anda animasikan hampir tidak ada habisnya!
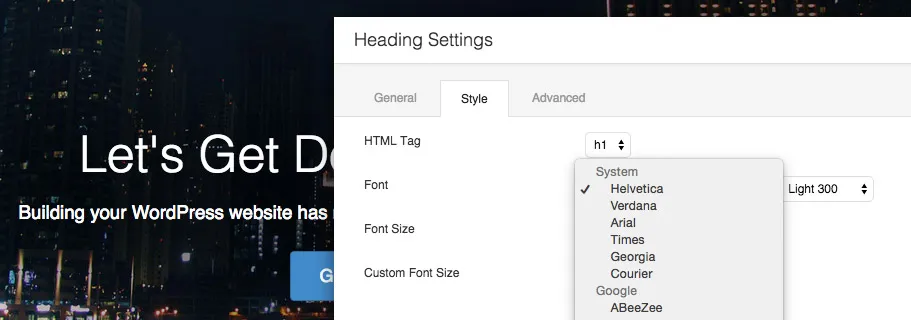
Yang terakhir namun tidak kalah pentingnya dalam rilis ini adalah pengaturan font baru. Ini adalah pengaturan khusus yang dapat digunakan pengembang untuk menampilkan pilihan font-family dan font-weight (seperti yang ditunjukkan di bawah) dalam modul mereka dengan dukungan bawaan dan pratinjau langsung untuk font Google.

Meskipun secara umum kami merasa bahwa jenis font harus ditentukan berdasarkan tema, kami menambahkan pengaturan baru ini ke modul Heading karena masuk akal untuk menempatkannya di sana untuk membuat judul satu kali. Kami akan memantau masukan untuk melihat apakah masuk akal untuk menambahkan pengaturan ini ke modul lain, namun perlu diingat, jika Anda selalu mengatur font-family di modul Beaver Builder, Anda mungkin lebih baik mengaturnya itu di tema saja.
Saya ingin mengucapkan terima kasih kepada tim Diego dan warga Thailand di Favolla atas kerja luar biasa yang mereka lakukan untuk membantu mewujudkan pelepasan ini. Sementara kami memberikan sentuhan akhir pada pembaruan templat Baris/Modul, kami juga sedang mengerjakan banyak fitur yang Anda lihat di sini. Apakah saya menyebutkan bahwa mereka baru saja bertunangan? Dapat dikatakan bahwa keduanya sedang sukses!
Jika Anda belum pernah mendengarnya, Robby dan saya akan hadir di CaboPress minggu depan untuk belajar dari beberapa individu brilian di komunitas WordPress. Kami sangat gembira tentang bagaimana pengalaman tersebut akan membantu kami berkembang sebagai bisnis dan membentuk visi kami tentang masa depan Beaver Builder. Oleh karena itu, periode beta ini mungkin akan lebih lama dari dua minggu biasanya pada rilis lainnya. Jika tidak ada masalah besar, saya memperkirakan ini akan diluncurkan pada minggu tanggal 5 Oktober.
Meskipun kami telah menyelesaikan banyak item pada postingan peta jalan terakhir kami, masih banyak yang harus dilakukan! Saya mungkin akan membuat postingan peta jalan lainnya dalam waktu dekat, namun sementara itu, inilah yang sedang kami kerjakan…
Apa bagian favorit Anda dari pembaruan ini? Milik saya mungkin adalah pemilih warna baru atau peningkatan kolom. Pastikan untuk memberi tahu kami di komentar di bawah! Dan seperti biasa, jangan ragu untuk memberi tahu kami jika Anda memiliki masukan atau jika Anda mengalami masalah.
Fitur baru yang mengagumkan. Selalu bekerja dengan proyek yang membutuhkan Baris Tinggi Penuh.
Saya memiliki pertanyaan yang sama dengan @Desmond. Mau full di bagian atas, dikurangi tinggi header.
Btw, terima kasih atas fitur baru ini. Teruslah bekerja dengan baik!
Berita bagus!
Saya menyukai peningkatan baris dan kolom. Sekarang agar hampir sempurna hanya perlu mengizinkan kolom di dalam kolom seperti yang disarankan di sini https://wpbeaverbuilder.uservoice.com/forums/270594-general/suggestions/6694111-columns-inside-columns
Kerja bagus kawan! Kamu keren!
Saya sangat bersemangat menjadi bagian dari komunitas ini!
Salam
Fantastis, aku terkesima lagi. Saya rasa favorit saya di sini adalah Equal Column Heights. Terima kasih.
Hai Justin, bagus sekali! Apakah Anda punya perkiraan kapan 100% akan tersedia dan aman untuk kami gunakan di lokasi produksi fitur-fitur baru ini?
Fitur-fitur baru ini luar biasa!!!
Pekerjaan saya menjadi lebih mudah dan mudah dengan setiap pembaruan BB!
Rilisan yang luar biasa semuanya! Kerja bagus!
Terima kasih telah memiliki visi, mendengarkan semua masukan yang bagus, dan yang paling penting telah menjadikan BeaverBuilder sebagai solusi terbaik untuk pembuatan situs di WordPress.
Justin, aku harus bilang….setiap kali kalian merilis pembaruan baru, aku merinding. Investasi saya sepertinya membuahkan hasil berulang kali. Saya melakukan pelatihan dengan klien beberapa hari yang lalu tentang cara memperbarui situs web mereka dengan pembuat berang-berang dan yang biasanya memakan waktu 2 jam melalui skype membutuhkan waktu 30 menit. Saya kagum dan klien sangat bersemangat. Saya hanya ingin mengatakan bahwa kalian keren….Saya akan mengunduh versi beta dan memainkannya.
Pengaturan font di header harus default untuk menggunakan tema dan kemudian memberikan opsi untuk mengatur font – cukup mengujinya di situs pementasan dan judul yang semuanya cocok dengan tema lainnya langsung diubah menjadi helvetica. Itu bukan perilaku yang diharapkan yang tidak saya pikirkan untuk pengguna yang sudah ada
Selain itu sepertinya fitur yang berguna.
WOWzers, pembaruan yang luar biasa. Banyak hal yang telah saya retas/tunggu-tunggu! Kerja bagus – menyukainya.
SAYA.Cinta. Pembangun Berang-berang.

Hai,
belum menjadi pelanggan tetapi saya mencoba demo dan mengikuti blog Anda untuk mendapatkan pembaruan, serta meneliti ulasan dan pembuat lainnya untuk membuat keputusan yang tepat.
harus kukatakan aku yakin!!!
sepertinya kalian merancang dan membangun plugin/pembuat tema ini hanya untuk saya.
semuanya tampak sangat intuitif dan dipikirkan dengan matang.
saya suka pengalaman yang sangat sederhana dan bersih.
saya tidak bisa cukup menekankan pada "SEDERHANA".
pada akhirnya sebagian besar pengguna akhir dan pemilik situs/bisnis bukanlah pengembang dan penggunaannya harus semudah mungkin.
Produk SANGAT BAIK!!!
Statistiknya terlihat bagus, geng. Sepertinya saya tidak perlu lagi memperbarui modul saya sendiri. Sangat bersemangat tentang kolom dan pemilih warna juga. Ini adalah pembaruan yang luar biasa.
[…] Untuk informasi tentang pembaruan ini, Anda dapat menemukan postingan Justin di Blog Beaver Builder. […]
Pembaruan yang bagus kawan! Suka kolom yang sama! Bersyukur!
Peningkatan yang luar biasa! Saya juga punya sedikit masalah dengan pemilih warna. Seberapa jauh jarak ETA?
Saya sekarang sedang menguji versi Beta dan saya tidak yakin ke mana harus melaporkan bug, ya? Pemilih warna tidak berfungsi di safari saya (Versi 8.0.4 (10600.4.10.7)). Ketika saya mengklik kotak warna untuk mengaktifkan pemilih warna, kotak itu terbuka di sisi paling kanan selama beberapa detik dan kemudian menghilang. Apakah ada orang lain yang melaporkan hal itu? beri tahu saya jika Anda memerlukan video screencast untuk Anda lihat jika belum. Selain itu saya belum menemukan masalah lain. Rilisan ini luar biasa, saya sangat senang dengan itu!
kawan – maaf jika saya melewatkannya – tetapi apakah pembaruan/penulisan ulang pemilih warna baru memungkinkan transparansi alfa – suka rilis beta terbaru – sangat kuat seperti biasa!!
Sekarang kita membutuhkan modul video yang dibuat dengan baik. Itu akan sangat membantu.
Hai, Teman-Teman Hebatku!
Saya dengan putus asa dan cemas menunggu 1.6.4. dengan semua fitur baru dan yang disempurnakan yang menakjubkan dan indah.
Anda telah mengubah saya menjadi seorang fanatik BB dan saya tidak bisa berhenti menyukainya.
Pertahankan kerja bagus Anda.
Kamu yang terbaik!
Itu luar biasa Justin. Ironisnya pagi ini saya sedang mengerjakan CSS khusus untuk membuat baris setinggi penuh dengan konten yang diposisikan secara mutlak.
Beberapa pertanyaan:
Apakah baris dengan tinggi penuh memiliki cadangan untuk browser lama? Apakah ia juga menghitung tingginya dengan mempertimbangkan elemen halaman lainnya? Contoh:
.awesome-masthead {
tinggi minimum: 600 piksel;
tinggi minimum: kalk(100vh – 300px);
}
Bagaimanapun, pembaruan yang bagus. Masih berharap untuk templat posting/arsip. Mampu mengatur ketinggian tertentu pada elemen struktur (daripada harus menggunakan padding/margin) juga akan menjadi hal yang bagus!
Kalian keren.