Beaver Builder 1.7 – Sekarang Dengan Penyegaran Sebagian, Pengaturan Kode Per Halaman, dan… Kode Pendek Pertama Kami!?!
Diterbitkan: 2015-12-22Diskon 25% Produk Pembuat Berang-berang! Buruan Obral Berakhir... Lebih ramping!
Diskon 25% Produk Pembuat Berang-berang! Buruan Obral Berakhir... Lebih ramping!


Versi terbaru Beaver Builder kini dalam versi beta dan siap diuji! Jika Anda belum melakukannya, buka area akun Anda dan unduh salinan beta untuk memeriksanya.
Pembaruan ini berfokus pada beberapa hal, dengan yang terbesar adalah peningkatan kinerja melalui Partial Refresh. Mungkin kedengarannya tidak seseksi beberapa fitur lain dalam pembaruan ini (atau yang telah kami rilis sebelumnya), namun penerapannya memerlukan waktu yang cukup lama dan akan membuat pengalaman pengeditan menjadi lebih lancar.
Selain itu, kami telah menambahkan pengaturan tata letak baru, modul baru, memperbarui modul, menambahkan metode pembantu baru yang praktis, dan… kode pendek pertama Beaver Builder!

Apa sebenarnya Penyegaran Parsial itu?
Sebelum versi 1.7, setiap kali Anda membuat perubahan pada apa pun dalam tata letak Beaver Builder, semua CSS, JS, dan HTML untuk tata letak akan dirender ulang. Bahkan perubahan kecil pada teks akan memerlukan penyegaran seluruh tata letak. Terkadang hal itu tidak terlihat, namun dengan konten dinamis seperti video dan bilah geser, Anda akan melihatnya dimuat ulang berkali-kali, bahkan saat konten tersebut tidak sedang diedit secara langsung.
Itu tidak terlalu efisien atau ramah pengguna dan merupakan sesuatu yang ingin kami ubah. Sampaikan salam pada Penyegaran Sebagian!
Dengan Penyegaran Sebagian, hanya baris, kolom, atau modul yang sedang Anda edit yang diperbarui saat Anda mengeklik tombol simpan (atau penyegaran pratinjau dipicu). Sesederhana itu! Pendekatan ini mempercepat rendering aset CSS, JS, dan HTML di server dan mencegah pemuatan ulang hal-hal yang tidak perlu dimuat ulang.
Namun, masih ada saat-saat ketika penyegaran penuh diperlukan, namun kami mencoba membatasi situasi tersebut sebanyak mungkin. Situasi yang paling menonjol adalah ketika Anda mengedit modul khusus yang tidak mendukung penyegaran sebagian atau baris/kolom yang berisi modul tersebut.
Secara default, Penyegaran Sebagian dinonaktifkan untuk modul khusus dan harus diaktifkan agar dapat berfungsi. Mengaktifkannya mudah, tetapi pastikan untuk memeriksa dokumen modul khusus tentang penerapan Partial Refresh sebelum melakukannya untuk modul Anda. Ada beberapa hal yang perlu diperhatikan mengenai JavaScript yang perlu dipertimbangkan sebelum hal itu dilakukan.
Selain keajaiban Penyegaran Sebagian yang Anda lihat di bagian depan, kami juga menerapkan sejumlah penyempurnaan di bagian belakang untuk meningkatkan pengalaman pengeditan pembuatnya.

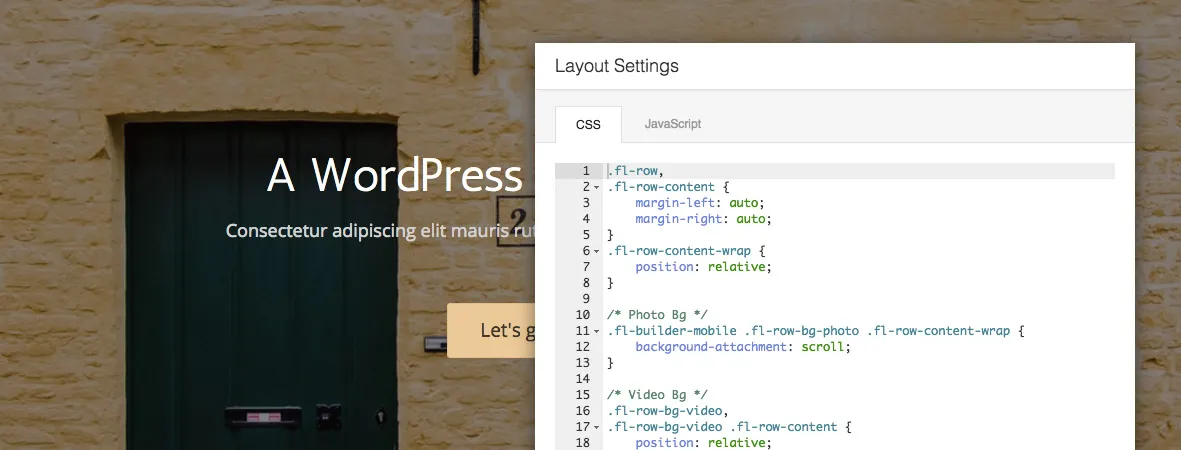
Saat Anda memperbarui ke 1.7 dan mengklik tombol Alat, Anda akan melihat opsi baru untuk Pengaturan Tata Letak tepat di atas tombol Pengaturan Global. Pengaturan ini berlaku untuk tata letak yang sedang diedit dan saat ini mencakup pengaturan untuk CSS dan JS.
Ya, benar, kini Anda dapat menyimpan CSS dan JS per halaman! Wah!
Salah satu manfaat terbesar untuk dapat menyimpan CSS dan JS per halaman adalah kemampuan untuk mengekspor CSS dan JS bersama dengan template Anda. Itu adalah fitur yang sangat canggih yang memungkinkan Anda membuat templat khusus yang dapat digunakan kembali dan dibagikan dengan mudah.
Meskipun pengaturan JS tidak menampilkan pratinjau langsung (yang akan sedikit berantakan), pengaturan CSS melakukannya. Buat perubahan CSS Anda dan lihat secara real-time sebagaimana perubahan tersebut tercermin pada tata letak yang Anda perbarui. Kami juga mengaktifkan penyelesaian kode untuk semua editor kode di pembuatnya (tidak hanya yang ada di Pengaturan Tata Letak).
Saat kami menambahkan pengaturan CSS dan JS ke panel Pengaturan Tata Letak yang baru, masuk akal jika Anda juga memungkinkan Anda melakukan pengeditan semacam itu di tingkat global. Meskipun hal tersebut mungkin tidak diperlukan bagi Anda yang menggunakan tema kami, bagi mereka yang tidak menggunakan tema kami, sekarang Anda dapat menambahkan CSS dan JS dengan panel Pengaturan Global yang akan diterapkan ke semua tata letak Beaver Builder Anda.
Merender tata letak Beaver Builder dalam file tema adalah teknik lebih canggih yang semakin populer tahun ini. Ada sejumlah alasan untuk melakukannya, namun yang paling umum adalah menyematkan header/footer yang dapat diedit secara global di seluruh situs.
Hingga saat ini, satu-satunya cara untuk berhasil melakukannya adalah dengan filter fl_builder_global_posts dan kueri khusus atau menggunakan plugin Sisipkan Halaman, namun hal tersebut tidak lagi terjadi.
Metode FLBuilder::render_query yang baru adalah metode yang sangat ampuh yang menghilangkan kerumitan rendering tata letak Beaver Builder dalam file tema. Mereka yang akrab dengan kelas WP_Query akan merasa betah menggunakannya. Dibutuhkan satu argumen (argumen yang sama yang akan Anda sampaikan ke WP_Query) dan merender semua postingan yang ditemukan. Pastikan untuk memeriksa dokumen untuk informasi lebih lanjut.
Dibangun di atas metode FLBuilder::render_query baru adalah kode pendek pertama Beaver Builder! Kami tahu bahwa kode pendek untuk tata letak bisa menjadi hal yang buruk, tetapi dalam kasus ini, menurut saya ini akan sangat berguna bagi Anda.
Kode pendek fl_builder_insert_layout yang baru memungkinkan Anda memasukkan sejumlah tata letak Beaver Builder ke dalam postingan, halaman, dan postingan khusus jenis apa pun!
Mengapa Anda ingin melakukan itu?
Katakanlah Anda membuat baris global yang tampak bagus untuk buletin Anda yang ditampilkan pada halaman yang Anda buat dengan Beaver Builder. Kelihatannya sangat bagus dan berfungsi dengan baik sehingga Anda ingin menggunakannya di postingan blog Anda. Cukup masukkan kode pendek fl_builder_insert_layout dengan ID baris global Anda dan bam! Masalah terpecahkan!
Pastikan untuk memeriksa dokumen untuk informasi lebih lanjut tentang bekerja dengan kode pendek baru ini dan segala hal yang dapat dilakukannya.

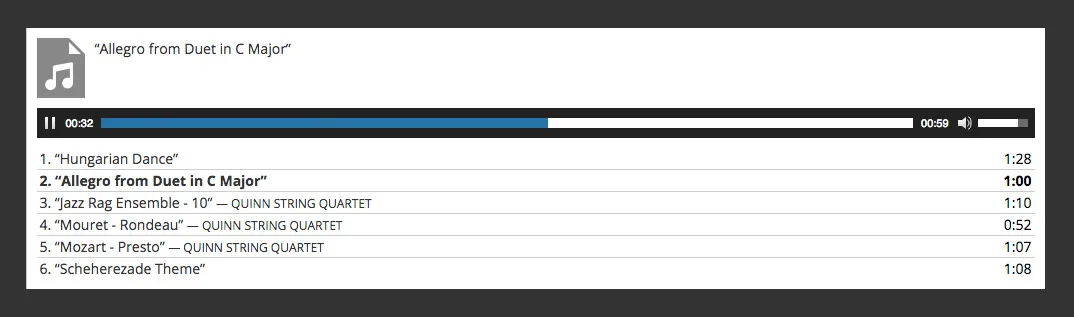
Jika Anda belum pernah bertemu Eugene, pastikan untuk mengunjungi postingan Robby di mana dia memperkenalkannya (itu sekitar setengah jalan). Modul Audio adalah proyek pertama Eugene di Beaver Builder (sejak itu ia menjadi bagian dari rilis kecil seperti integrasi modul Formulir Berlangganan baru-baru ini dan dukungan WebM untuk modul Video), dan menurut saya ia melakukan pekerjaan dengan baik!
Modul Audio pada dasarnya adalah pembungkus untuk kode pendek audio inti dan daftar putar WordPress. Ini memungkinkan Anda memasukkan pemutar untuk satu file audio atau pemutar untuk beberapa file audio (daftar putar) dengan sejumlah pengaturan penyesuaian.
Pembaruan ini juga mencakup bidang audio baru untuk pengembang modul khusus. Silakan periksa dokumen modul khusus untuk informasi lebih lanjut tentang cara kerjanya.

Modul Countdown adalah modul baru hasil karya pengembang Beaver Builder yang pasti sudah Anda kenal saat ini. Bintang rock pembaruan 1.6.4, Diego de Oliveira dari Favolla!
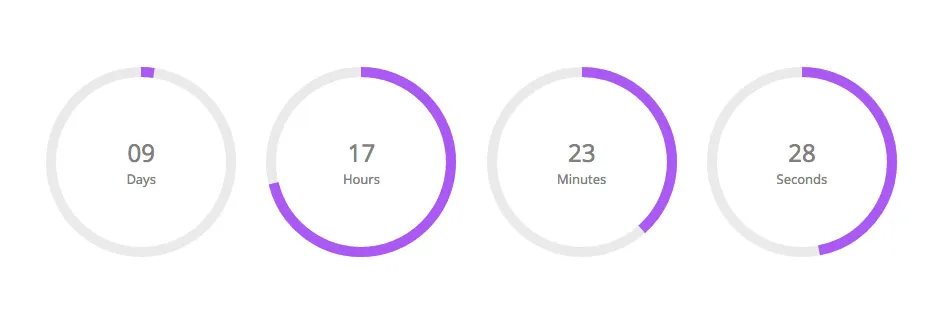
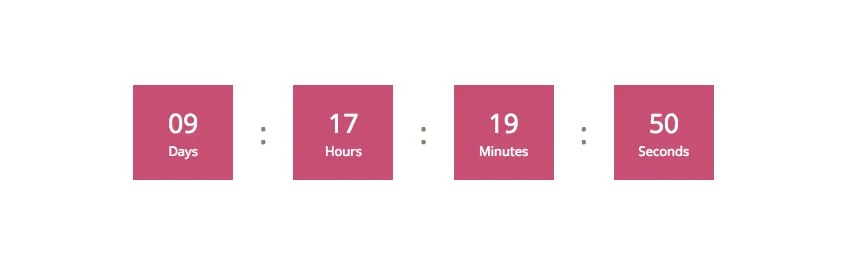
Modul Hitung Mundur memungkinkan Anda memasukkan penghitung waktu mundur ke dalam tata letak Anda yang menghitung mundur hingga nol dari tanggal dan waktu yang Anda tentukan. Ini memungkinkan Anda menentukan tanggal dan waktu yang tepat, termasuk memilih zona waktu yang akan digunakan dan memiliki sejumlah pengaturan gaya untuk menyesuaikan tampilan penghitung waktu mundur Anda.

Selain bidang audio baru, pembaruan ini juga menghadirkan bidang waktu baru bagi pengembang modul khusus yang memungkinkan pengguna memilih waktu tertentu (saat ini dalam format 12 jam). Silakan periksa dokumen modul khusus untuk informasi lebih lanjut tentang cara kerjanya.

Selama tahun depan, Anda mungkin akan melihat kami merilis lebih sedikit modul baru (kami hanya merencanakan modul Tabel) dan sebagai gantinya, mulai mengerjakan penyempurnaan pada jajaran modul kami yang sudah ada. Kami telah memulai proses tersebut dengan pembaruan pada modul Formulir Kontak dan Video dan saat ini sedang mengerjakan beberapa pembaruan yang sangat bagus pada modul Testimonial.
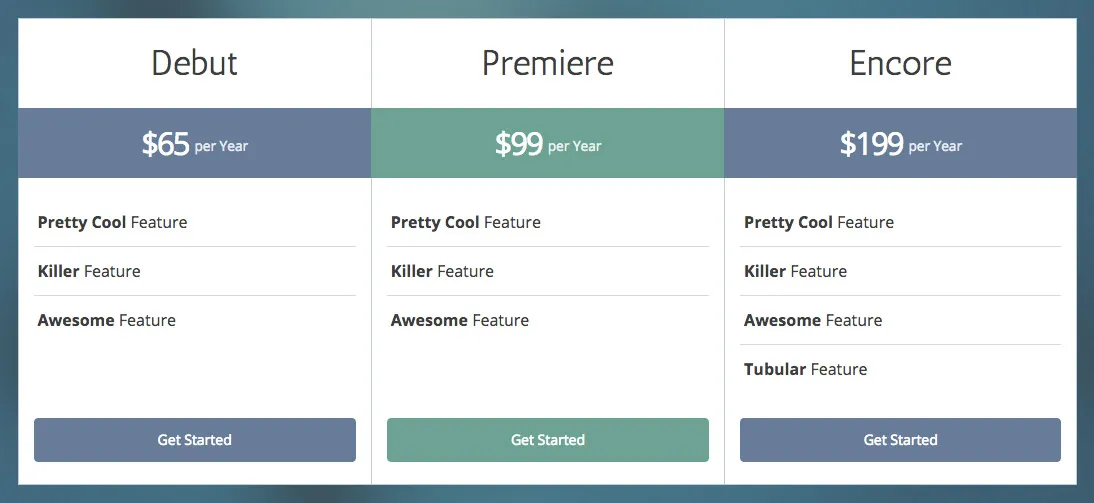
Sejauh pembaruan modul, dalam rilis ini kami fokus pada modul Tabel Harga, dan saya rasa Anda akan menyukai apa yang Anda lihat!
Penambahan baru pada modul Tabel Harga mencakup pengaturan gaya keseluruhan untuk sorotan (judul, harga, atau tidak sama sekali), gaya batas, dan tombol individual untuk setiap kotak harga. Ini mungkin tampak seperti perubahan kecil, tetapi melihat tangkapan layar di atas, Anda sudah dapat melihat bahwa sejumlah tampilan berbeda yang sebelumnya tidak mungkin dilakukan dengan pengaturan, kini dapat dilakukan.
Pastikan untuk memeriksanya sendiri dan beri tahu kami pendapat Anda tentang perubahan tersebut!
Jika Anda belum menyadarinya, bagian Modul Lanjutan pada antarmuka pembuatnya menjadi sedikit penuh (dan ada dua modul baru dalam pembaruan ini). Pada titik tertentu, kita mungkin akan membatasi pemikiran kita dan mempertimbangkan untuk mengelompokkan semua modul ke dalam beberapa bagian yang berbeda. Namun, ini adalah perubahan yang sangat besar dan kami rasa tidak perlu dilakukan saat ini kepada pengguna kami (mungkin tidak akan pernah, siapa tahu).
Untuk sedikit menyamakannya, kami memutuskan untuk mengkategorikan ulang dua modul yang ada ke dalam bagian Modul Dasar. Itu adalah modul Tombol dan modul HTML.
Kami menyadari bahwa meskipun ini adalah perubahan kecil, ini adalah perubahan besar dalam banyak hal bagi mereka yang telah menggunakan Beaver Builder selama beberapa waktu. Pastikan untuk memeriksanya dan beri tahu kami pendapat Anda tentang keputusan ini.
Seperti yang mungkin banyak dari Anda ketahui dari postingan saya di grup pengguna Facebook, kami mulai mengerjakan beberapa pembaruan untuk tema tersebut. Sudah lama tidak ada hal besar, namun kami berencana mengubahnya pada tahun 2016.
Meskipun pembaruan tema (versi 1.4) sudah keluar pada 9 Desember 2015, kami tidak menulis blog tentang hal itu, jadi saya pikir saya akan membahas beberapa hal penting di sini…
Saat kami beralih ke Penyesuai dari halaman pengaturan tema khusus kami, salah satu hal yang harus kami tinggalkan adalah editor kode bagus yang kami miliki di sana. Meskipun (belum) menjadi layar penuh, ini jauh lebih baik daripada pengalaman pengeditan kode sebelumnya yang kami alami di Customizer. Bidang CSS juga melakukan pratinjau langsung sekarang tanpa harus menyegarkan tata letak!
Kami akan menambahkan sejumlah pengaturan baru pada tahun 2016. Untuk memulainya, kami telah menambahkan dua pengaturan yang sangat diminta di pembaruan 1.4. Pengaturan untuk bobot font badan dan pengaturan untuk opasitas latar belakang header.
Kami juga menambahkan sejumlah tindakan baru di pembaruan 1.4 untuk menyesuaikan tema Beaver Builder dalam tema anak Anda. Berikut daftar lengkap tindakan baru tersebut. Untuk informasi lebih lanjut tentang cara kerjanya, silakan lihat basis pengetahuan.
Sebagian besar tema Beaver Builder dapat diganti dalam tema anak, namun hingga versi 1.4, masih ada beberapa bagian yang sangat penting yang tidak dapat diganti. Bagian berikut sekarang dapat dengan mudah diganti dalam tema anak dengan menyalin file PHP yang sesuai.
Anda mungkin memperhatikan bahwa nomor versi untuk pembaruan ini (dan pembaruan tema) hanya menggunakan dua nomor. Itu karena setelah menggunakan tiga angka untuk pembaruan besar dan empat untuk pembaruan kecil, kami memutuskan untuk mengadopsi Versi Semantik untuk semua pembaruan di masa mendatang (karena begitulah cara WordPress melakukannya).
Maksudnya itu apa?
Singkatnya, ini berarti ke depan, pembaruan besar akan menggunakan dua nomor versi (misalnya 1.7) sedangkan pembaruan kecil akan menggunakan tiga nomor versi (misalnya 1.7.1).
Selain itu, mulai rilis ini, kami juga akan membuat versi beta sehingga lebih mudah untuk mengetahui versi beta apa yang sedang Anda gunakan saat pengujian. Saat Anda mengunduh beta ini, Anda akan melihat bahwa itu versi 1.7-beta.1. Saat kami memperbaruinya, nomor versi akan berubah menjadi 1.7-beta.2 dan terus meningkat hingga versi resmi 1.7 dirilis.
Seperti semua rilis beta kami, kami berencana untuk memilikinya dalam versi beta selama dua minggu ke depan kecuali ada masalah besar yang muncul. Tujuan kami adalah menyebarkan masalah ini sesegera mungkin, namun kami membutuhkan bantuan Anda! Semakin banyak penguji beta berarti kami dapat menemukan dan memperbaiki bug lebih cepat. Jika Anda belum melakukannya, pastikan untuk mengunduh versi beta baru dari area akun Anda dan mengujinya! Jika Anda mengalami masalah apa pun, pastikan untuk memberi tahu kami di forum.
Apa bagian favorit Anda dari pembaruan ini? Pastikan untuk memberi tahu kami di komentar di bawah! Dan seperti biasa, jangan ragu untuk memberi tahu kami jika Anda memiliki masukan atau jika Anda mengalami masalah.

Hai Ron, saya tidak sepenuhnya yakin dan belum pernah melihat orang melaporkan kesalahan 508 sebelumnya, jadi menurut saya ini mungkin tidak terkait dengan Beaver Builder. Namun, penyegaran sebagian akan menggunakan lebih sedikit sumber daya karena hanya baris, modul, atau kolom yang Anda edit yang dirender, bukan keseluruhan tata letak. Cobalah versi beta dan beri tahu kami jika itu membantu.
Kode pendek – Woohoo!! Kami baru saja menyelesaikan postingan blog tentang penggunaan peningkatan konten untuk blog tetapi tidak menyertakan Beaver Builder karena agak rumit dan Anda harus menggunakan pembuat halaman untuk postingan tersebut. Sekarang saya pikir saya akan memperbaruinya untuk menyertakan modul kode pendek baru!
Terima kasih banyak!
Sama-sama, Evielyn! Pastikan untuk memposting beberapa contoh saat Anda menjalankannya
Hal yang luar biasa! Komitmen Anda terhadap kecepatan BB luar biasa!
Kode pendek adalah fitur yang sangat luar biasa dan akan memudahkan pembuatan perpustakaan modul mengagumkan yang dapat digunakan kembali yang dapat digunakan di seluruh situs web. Tim kerja yang bagus!
Terima kasih, Simon!
Pilih favorit – tidak mungkin! Ada terlalu banyak hal bagus di sini, tapi jika saya memahami fitur kode pendek, ini akan membuat perbedaan BESAR. Saya sangat bersemangat.
Saya sudah memainkannya dan itu brilian. Jason – kamu adalah pahlawanku!
Satu hal yang saya ingin tahu adalah bagaimana cara terbaik untuk menggunakan font Google sekarang kami memiliki modul tata letak. Saya telah menggunakan plugin CSS untuk menambahkan @import ke halaman yang berbeda, tetapi melakukan penataan gaya lainnya di lembar gaya tema anak (tidak sesuai dengan apa yang dirancang tetapi berfungsi untuk saya dalam produksi)
jika saya memindahkan @import ke bagian Tata Letak, gaya font akan berlaku saat saya menerbitkannya (muncul hingga saat itu). Pasti ada hubungannya dengan urutan pemuatan. Saya yakin saya akan memecahkannya.
Terima kasih, David! Kami juga bersemangat tentang kode pendek ini dan berharap dapat melihat bagaimana kode tersebut digunakan di alam liar.
Mengenai font Google, kami tidak mengujinya, namun saya telah menambahkannya ke daftar masalah yang perlu diperhatikan untuk versi beta ini. Beri tahu saya jika Anda mengetahui sesuatu di pihak Anda.

Ini sangat besar! Saya baru saja menginstal versi beta dan saya harus mengatakan bahwa fitur-fitur baru ini memberikan rasa hormat yang besar. Tidak sabar menunggu rilis finalnya.
--------------------------------
Catatan: Ada masalah yang saya temukan dengan Plugin BB 1.6.4.5. Jika pengguna tidak memiliki kemampuan untuk mempublikasikan halaman, Dia mendapatkan opsi untuk 'Kirim Untuk Ditinjau' di dashboard WordPress tetapi segera setelah pengguna beralih ke pembuat halaman dia dapat mempublikasikan halaman tersebut dan saya pikir itu harus diperbaiki.
Terima kasih, Jay! Saya senang mendengar Anda melihat perbedaannya. Terkadang sulit untuk melihat dampak penyegaran sebagian, terutama pada mesin/koneksi yang cepat, namun kami melihat diperlukan waktu yang cukup lama untuk mengetahui bahwa hal ini dapat membuat perbedaan besar.
Mengenai masalah penerbitan, hal itu pastinya tidak boleh terjadi. Saya telah membuat catatan untuk memperbaikinya. Terima kasih telah menunjukkannya!
Kedengarannya seperti pembaruan yang luar biasa. Waktu yang tepat pada opsi kode pendek untuk baris yang disimpan. Tidak sabar menunggu rilis finalnya. Pertahankan kerja bagus Anda!
Terima kasih, Sam!
Pembaruan ini luar biasa! Penyegaran Sebagian! Ya!
Saya sangat berharap fitur “acak” yang kecil namun mengagumkan ini merupakan salah satu peningkatan dalam modul testimonial yang Anda sebutkan. Itu akan mengguncang duniaku.
Terima kasih atas komitmen kuat Anda terhadap Beaver Builder. Ia terus berkuasa dan dominasinya semakin meningkat.
Terima kasih, Bodie! Acak untuk testimonial tidak ada dalam radar kami, tapi kami pasti akan memeriksanya.
Justin, oh tolong, oh tolong oh tolong! Bantu saya mengacak! Ha ha. Saya telah menggunakan maksimal 3 suara saya pada layanan jadi pertimbangkan suara ini 4-1000. Terima kasih banyak.
Kami akan memasukkannya ke dalam pembaruan. Belum ada ETA karena pengembang yang mengerjakannya telah terikat dengan proyek lain, tetapi kami telah membuat kemajuan yang baik pada beberapa perubahan keren pada modul testimonial.
Perkembangan hebat lagi kawan!!
Terima kasih, Marcel!
Pembaruan BESAR lainnya, terima kasih kawan. Penyegaran sebagian sangat bagus, kecepatan internet di pedesaan AUS bukan yang terbaik dan pengeditan pada halaman besar bisa lambat. Hal ini tampaknya memperbaiki keadaan secara signifikan.
Sama-sama, Dekan! Beri tahu kami jika penyegaran sebagian meningkatkan pemuatan untuk Anda.
Halo teman-teman!
Kerja bagus sekali lagi!
Saya sangat menyukai fitur penyegaran sebagian. Sungguh menjengkelkan ketika seluruh halaman harus disegarkan. Saya harap ini meningkatkan waktu pemuatan saat mengedit halaman. Saya senang Anda sedang mengerjakan kinerja BB.
Hal lain yang bagus untuk performa adalah ukuran gambar. Akan lebih bagus jika gambar dapat diseret ke ukuran yang diinginkan daripada hanya memiliki 3 ukuran yang ditetapkan (ini memungkinkan lebih banyak fleksibilitas), dan kemudian dipotong secara otomatis oleh BB. Saya pikir ini bisa banyak membantu dan harapan sudah direncanakan.
Kode pendeknya terdengar luar biasa, dan dapat membantu banyak klien untuk menambahkan elemen desain mereka sendiri melalui situs mereka.
Fungsionalitas header dan footer yang dapat diedit adalah sesuatu yang sangat saya sukai. Saya sangat berharap BB mencapai titik di mana segala sesuatu dapat diedit dengan editor, sehingga klien benar-benar dapat mengontrol setiap bagian situs mereka dengan editor. Saya pikir Anda semakin dekat dengan setiap rilis.
Pertahankan kerja bagus kalian. Terima kasih!
Terima kasih, Carlos! Mengenai ukuran gambar, secara teknis Anda dapat melakukannya sekarang karena ukuran kolom dapat diubah seperti itu. Apakah itu berhasil untuk Anda?
Mengenai pembaruan tema: Apakah ada rencana untuk membagi theme.less menjadi beberapa file dan mengizinkan beberapa tingkat pengecualian sebelum kompilasi?
Tidak ada rencana untuk itu tetapi kami terbuka terhadap saran jika ada sesuatu yang spesifik yang ingin Anda lihat. Beritahu kami!
Peningkatan yang luar biasa, sangat menantikan untuk menggabungkannya. Mengetahui kapan rilis baru akan tersedia (dapat menunda beberapa hal!)
Terima kasih! Kami agak ketinggalan dalam menerapkan masukan/perbaikan untuk rilis ini, jadi mungkin perlu waktu beberapa minggu lagi. Harapkan untuk melihat pembaruan ke beta sebelum versi resmi diluncurkan
Dave, bisakah Anda memberi tahu saya plugin apa yang Anda gunakan untuk font Google di halaman berbeda? Saya menguji pengaturan tata letak dan sepertinya @import tidak berfungsi karena menimbulkan kesalahan lintas domain karena @imports Anda dimuat di file cache BB (pratinjau langsung memuatnya secara inline, itulah mengapa ini berfungsi). Terima kasih!
Hai, terima kasih atas pembaruan ini.
Apakah mungkin untuk menambahkan beberapa pembaruan ke modul tabel harga?
https://Gist.github.com/thierrypigot/2bbf41368d3e82da15eb
Hai Thierry, apakah Anda ingin mengirimkan PR ke repo kami? Jika iya, kirimi saya email di justin [at] fastlinemedia [dot] com. Terima kasih!
bisakah Anda memperbaiki masalah dengan pembuat di situs RTL?
Post Slider – tidak berfungsi, juga merekomendasikan dan carousel pot
Hai amirs122! Bisakah Anda memberi tahu kami masalah spesifik apa yang Anda alami dengan RTL? Kami pasti dapat memeriksanya untuk Anda.
terima kasih atas jawaban Anda. Pertama, izinkan saya mengatakan bahwa beaverbuilder (+ tema berang-berang) adalah alat yang luar biasa dan ketika saya melihatnya… hmmmm itu adalah cinta sejak pandangan pertama
Saya menggunakan versi Ibrani dan wordpress
* Modul Post Slider – tidak berfungsi!
* modul penggeser konten – Tidak berfungsi!
* modul rekomendasi – Tidak berfungsi!
* kekacauan pasca carousel – Tidak berfungsi
(mungkin masalah yang sama dengan penggeser – bekerja di situs RTL)
Menu pada plugin juga tidak berfungsi dengan benar
btw: kenapa menu pada tema tidak memiliki seluruh pilihan seperti menu plugin/?
Terima kasih Amir! Kami akan menyelidiki permasalahan ini.
Teman-teman – telah menggunakan plugin kecil yang cantik ini dari Matthew Restorff untuk menarik konten halaman ke pembuatnya juga: http://wptavern.com/buckets-a-wordpress-widgets-alternative-for-placing-content-anywhere
Terima kasih atas tipnya!
Luar biasa, barang bagus!
Yang benar-benar ingin saya lihat lebih lanjut adalah integrasi penuh Bidang Kustom Tingkat Lanjut.
Saya mengetahui semua komentar terbaru di forum mengenai hal ini, dan pembaruan terbaru ini sepertinya merupakan langkah maju yang besar, namun kurangnya integrasi dengan ACF dan berbagai kaitan tema pihak ketiga tetap menjadi batasan pada Beaver.
Pertahankan kerja bagusnya, terima kasih!
Terima kasih kawan! Kami akan segera mengerjakan hal-hal seputar meta pos/bidang khusus dan akan memeriksa ACF juga. Pantau terus!
Apa plugin formulir bagus yang berfungsi dengan BB?
Semua plugin formulir populer seharusnya berfungsi baik dengan Beaver Builder. Bentuk Ninja dan Bentuk Tangguh adalah pilihan bagus. Beri tahu kami jika Anda mengalami masalah apa pun.
Jadi di mana seseorang membuat tata letak untuk digunakan dengan kode pendek? Draf halaman? Posting draf lalu simpan tata letak? Apakah ada kotak pasir di backend tempat kita bisa bertani dan mengembangkan tata letak?
Di mana pun Anda suka Kode pendek dapat menarik tata letak dari jenis kiriman apa pun, jadi bisa berupa kiriman, halaman, templat, atau jenis kiriman khusus yang Anda buat. Jika Anda mencari kotak pasir, saya akan mempertimbangkan untuk mencari jenis posting khusus, jika tidak, templat Beaver Builder adalah pilihan yang bagus.
Pembaruan hebat yang luar biasa! Senang melihat kalian masih berevolusi! Akan melihat fitur-fitur baru secepatnya.
Berita bagus! Semuanya luar biasa, tetapi yang paling saya sukai adalah penyegaran sebagian dan mengetahui bahwa kalian juga mengkhawatirkan kinerja seperti saya, sehingga mengurangi jumlah permintaan aset! Suka sekali! BBnya keren!
Ya, fitur penyegaran sebagian memperbaiki masalah yang sangat mengganggu yang saya alami. Saya telah menyematkan kode untuk formulir yang ditempelkan ke dalam modul HTML, dan setiap kali saya membatalkan editornya atau editor di sekitarnya, salinan formulir akan muncul di bawahnya, dan saya harus memuat ulang halaman tersebut ke memperbaikinya. Itu bukan masalah besar karena hanya terjadi dalam mode pembuat, tapi saya senang hal itu tidak terjadi lagi. Terima kasih!
Hai KT! Terima kasih telah memberi tahu kami. Ada banyak cara yang berbeda dan berbeda untuk fitur ini dalam meningkatkan alur kerja. Sulit untuk mengungkapkannya dengan kata-kata, tapi saya sangat senang telah memperbaikinya untuk Anda! =)
Buletin kami ditulis secara pribadi dan dikirim sebulan sekali. Itu tidak sedikit pun mengganggu atau berisi spam.
Kami berjanji.

Saya punya pertanyaan terkait penyegaran sebagian. Mungkinkah selama pengeditan halaman pada plugin saat ini dengan penyegaran halaman penuh hal ini dapat menyebabkan banyak koneksi Proses Entri server? Saya bertanya karena saya sedang menyelidiki beberapa situs yang mendapatkan kesalahan batas sumber daya 508 dan selalu karena batas Proses Entri terlampaui. Hal ini tentu saja dapat terjadi dengan cara lain, tetapi saat ini saya sedang berjuang untuk menemukan penyebabnya karena masalahnya hanya terjadi sesekali. Saya ingin mendengar pandangan dan pendapat Anda mengenai hal ini.