Apa yang Baru di Beaver Builder 2.6?
Diterbitkan: 2022-08-31Simpan template pembuat halaman dan aset desain ke cloud! Mulai di Assistant.Pro


Pembaruan Beaver Builder 2.6 ada di sini, membawa serta beberapa fitur baru yang berguna dan pengoptimalan front-end. Dalam artikel ini, kami akan membahas fitur baru yang paling menonjol di pembaruan Beaver Builder 2.6 dan menunjukkan cara menggunakannya di situs Anda. Mari lihat!
Daftar Isi
Pengantar Beaver Builder 2.6
Kesimpulan
Pembaruan Beaver Builder 2.4 dan 2.5 yang lalu menambahkan banyak template dan modul baru ke dalam campuran. Apa yang menjadi fokus versi 2.6 adalah meningkatkan apa yang sudah ada. Salah satu perubahan tersebut adalah kemampuan untuk memanfaatkan sepenuhnya blok yang dapat digunakan kembali, tetapi ada sejumlah penyesuaian lain di bagian depan dan belakang yang harus Anda ketahui.
Beberapa peningkatan kualitas hidup penting yang mudah dihargai dalam pembaruan ini termasuk penambahan breakpoint perangkat Ekstra Besar dan pratinjau font Google. Anda juga akan melihat bilah pencarian baru di tab Tersimpan , dan kemampuan untuk mengimpor, mengekspor, dan mengatur ulang pengaturan global Beaver Builder.
Selain itu, ada beberapa perbaikan back-end yang akan membuat situs Anda lebih baik secara otomatis, seperti pengoptimalan database dan tweak UI. Ada juga beberapa perbaikan kecil, seperti yang Anda harapkan dalam pembaruan besar apa pun.
Meskipun ada daftar panjang peningkatan dan perbaikan yang disertakan dengan Beaver Builder versi 2.6, berikut adalah peningkatan paling menonjol yang dapat Anda nantikan:
Blok yang dapat digunakan kembali telah ada untuk sementara waktu sekarang di WordPress, tetapi dalam pembaruan Beaver Builder 2.6, blok tersebut sekarang dapat digunakan dan diperbarui secara otomatis. Dengan kata lain, ketika blok yang dapat digunakan kembali diperbarui di WordPress, itu juga akan diperbarui di tata letak Beaver Builder mana pun yang ada.
Apa itu blok yang dapat digunakan kembali?
Blok yang dapat digunakan kembali memungkinkan Anda menyimpan elemen atau grup elemen di Editor Blok WordPress untuk digunakan di postingan atau halaman mendatang. Jika Anda mendapati diri Anda membuat ulang elemen serupa berulang kali, atau ingin menambahkan elemen atau grup konten sebelumnya ke postingan atau halaman baru, fitur ini dapat menghemat banyak pekerjaan Anda.
Bagaimana cara membuat blok yang dapat digunakan kembali di WordPress?
Untuk membuat blok yang dapat digunakan kembali di WordPress, pertama-tama pilih elemen atau elemen yang ingin Anda ubah menjadi blok yang dapat digunakan kembali. Klik Opsi lainnya di sisi paling kanan menu pop-up, dan pilih Tambahkan ke Blok yang Dapat Digunakan Kembali . Kemudian beri nama dan simpan elemen baru untuk menambahkannya ke repositori blok Anda yang dapat digunakan kembali:

Bagaimana cara menambahkan blok yang dapat digunakan kembali ke pos di Beaver Builder?
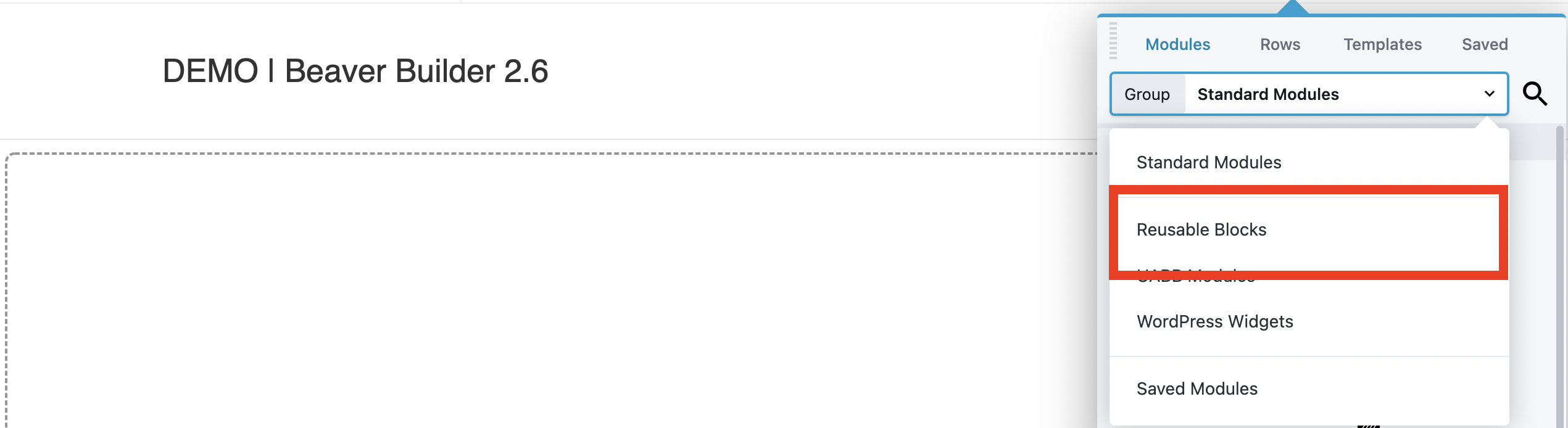
Untuk menambahkan blok yang dapat digunakan kembali ke pos di Beaver Builder 2.6, cukup pilih Blok yang Dapat Digunakan Kembali dari bagian Modul Standar di Panel Konten . Ini akan memberi Anda opsi yang dapat Anda seret dan lepas ke pos Anda seperti yang Anda lakukan untuk elemen apa pun:

Untuk mengedit blok yang dapat digunakan kembali, cukup berinteraksi dengannya seperti yang Anda lakukan dengan elemen normal pada halaman. Perhatikan bahwa setiap perubahan yang Anda buat akan tercermin di mana pun blok yang dapat digunakan kembali itu saat ini ada di situs Anda. Jika Anda ingin mengubahnya hanya untuk instance saat ini, pilih opsi Convert to regular block dari menu pop-up.

Beaver Builder hadir dengan sejumlah templat tata letak bawaan, yang dapat menjadi jalan pintas yang berguna untuk mendesain halaman situs web Anda. Beaver Builder 2.6 menambahkan template pendaratan mikro baru berikut:
Untuk menambahkan salah satu templat pendaratan mikro baru ke tata letak Anda, buka Panel Konten > Templat , dan pilih Halaman Mikro dari tarik-turun Kemudian, Anda dapat mengklik templat favorit Anda untuk mengganti tata letak yang ada atau menambahkan tata letak baru:

Gunakan templat tata letak yang mirip dengan desain yang Anda inginkan. Kemudian, ubah pengaturan yang ada, pindahkan elemen, dan tambahkan konten Anda untuk menyesuaikan desain. Atau coba saja berbagai template tata letak untuk mendapatkan inspirasi atau untuk mempelajari bagaimana desain itu dibuat.
Pembaruan Beaver Builder terbaru ini juga menambahkan opsi breakpoint tambahan untuk tata letak responsif di pengaturan global. Breakpoint mengukur jumlah lebar piksel yang ditampilkan perangkat, dan menetapkan tata letak yang berbeda bergantung pada lebar tersebut.
Secara default, ini adalah jumlah piksel berikut untuk perangkat yang berbeda:
Dengan kata lain, Anda dapat mengubah cara situs Anda ditampilkan pada layar yang lebarnya kurang dari 768 piksel dibandingkan dengan layar yang lebarnya lebih dari 1200 piksel. Ini penting untuk memastikan bahwa situs web responsif terlihat bagus apa pun perangkat yang digunakan pengunjung Anda.
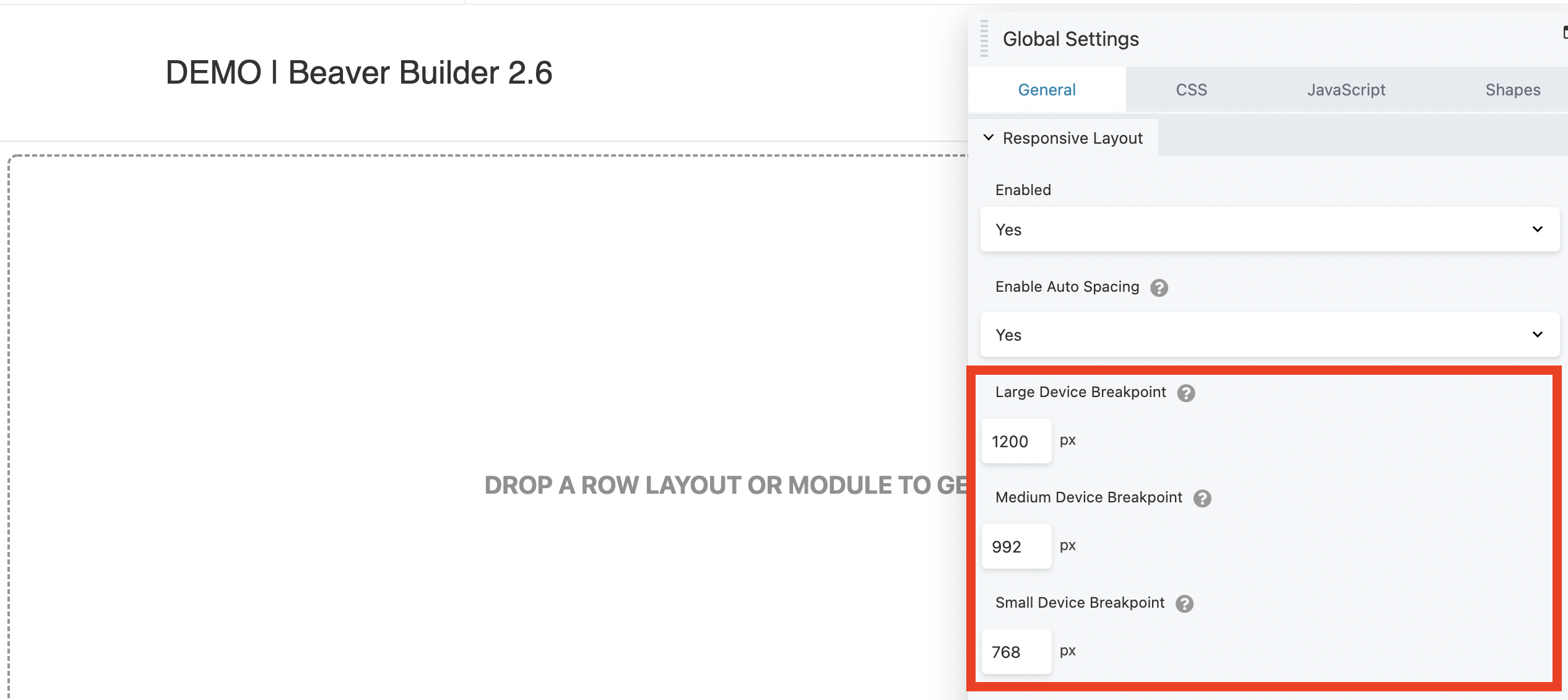
Untuk mengubah preset untuk breakpoint di situs Anda, buka Pengaturan Global dan gulir ke bawah ke Tata Letak Responsif di bawah tab Umum . Cukup masukkan lebar piksel untuk setiap kategori, dan klik tombol Simpan setelah Anda selesai:

Anda dapat mengatur nilai yang ingin Anda gunakan untuk setiap breakpoint. Plus, opsi ekstra besar baru memberi Anda kontrol lebih besar atas tampilan situs Anda di layar definisi tinggi (seperti TV 4K).
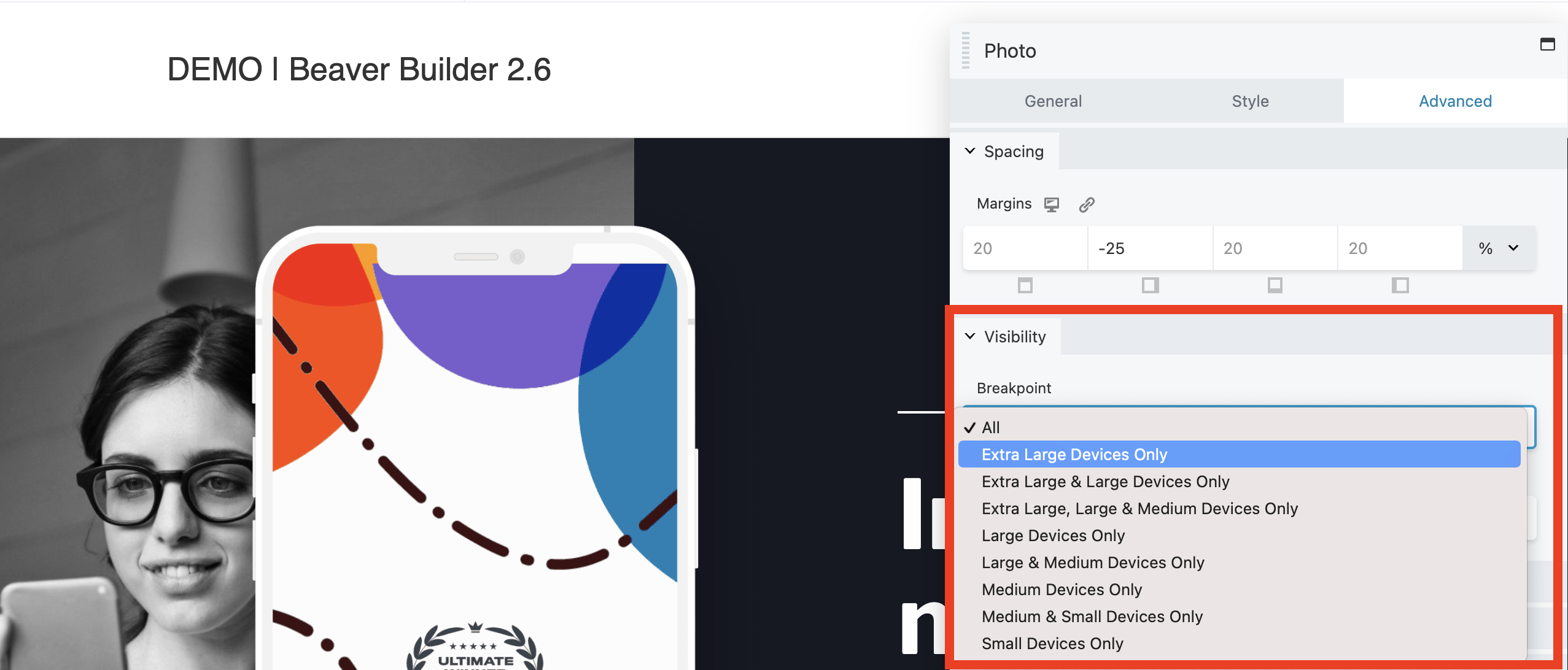
Ini berarti bahwa sekarang ada kategori yang lebih besar dari breakpoint Perangkat Besar, yang disebut Perangkat Ekstra Besar . Anda dapat melihat pilihan ini tercantum dalam pengaturan Breakpoint di bagian Visibilitas yang terletak di bawah tab Lanjutan baris, kolom, dan modul:

Perhatikan bahwa ketika Anda memperbarui plugin ke versi 2.6, perangkat apa pun yang disetel ke Hanya Besar akan secara otomatis dialihkan ke perangkat Ekstra Besar dan Besar.
Anda sekarang dapat melihat pratinjau font Google dari bagian Tipografi untuk melihat seperti apa tampilannya sebelum menerapkannya. Ini memungkinkan Anda dengan cepat menelusuri dan memilih font yang tepat dari jendela pemilihan, menghemat waktu Anda dan membantu Anda menemukan yang paling cocok.
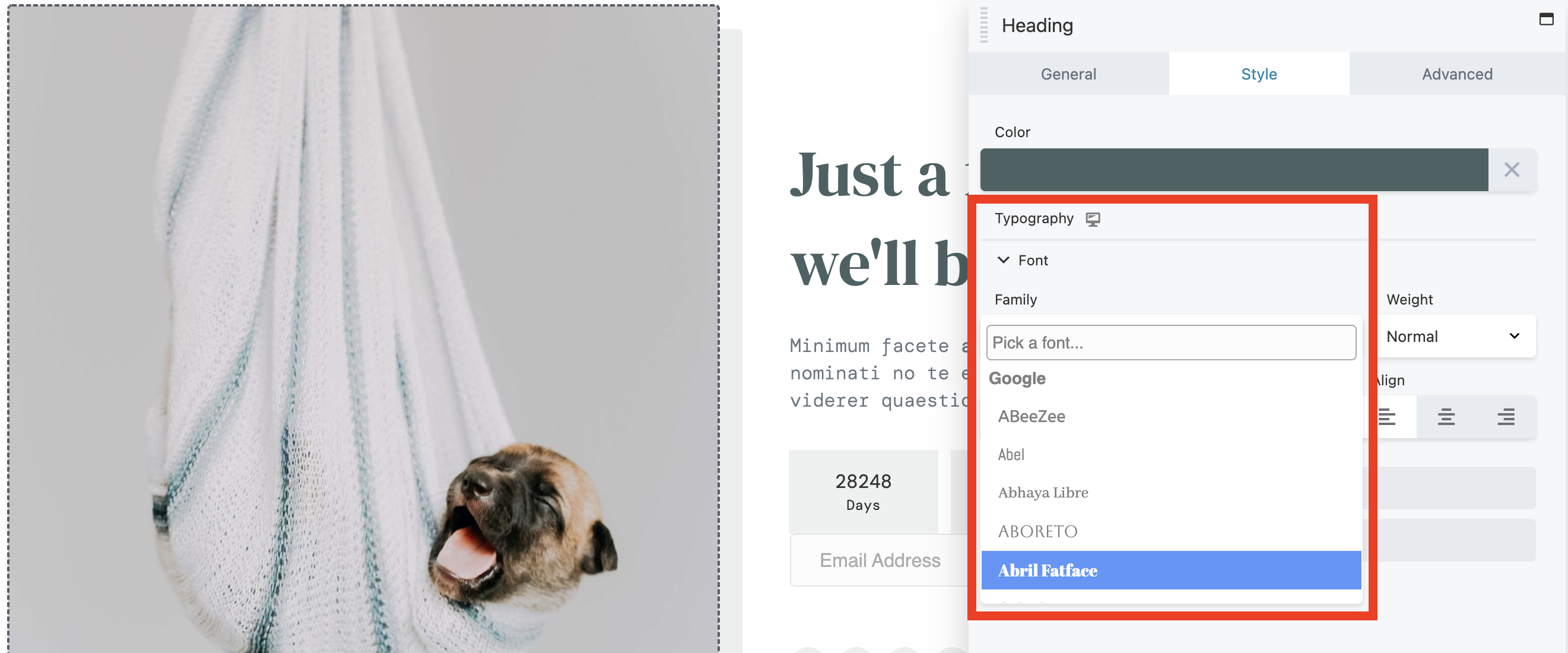
Untuk melihat pratinjau font Google di Beaver Builder 2.6, buka Tipografi > Font , lalu klik kotak tarik-turun Keluarga . Cukup arahkan kursor ke setiap font di bagian Google untuk melihat pratinjau:

Sebelumnya, Anda harus memilih font agar bisa berlaku sehingga Anda bisa melihat tampilannya. Fungsionalitas baru ini memungkinkan Anda mencari beberapa opsi untuk pilihan terbaik, tanpa memperlambat Anda.
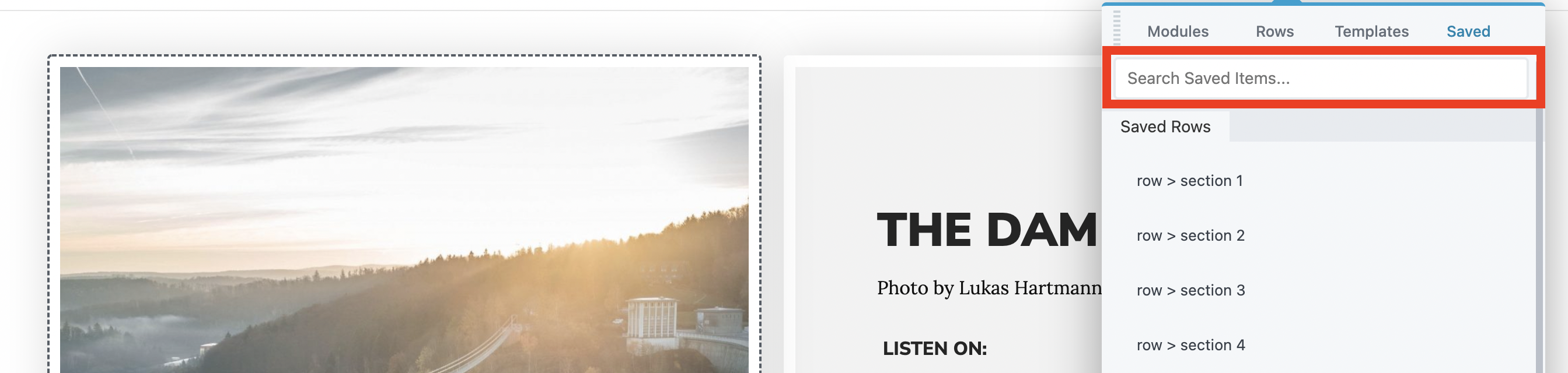
Sekarang ada fungsi pencarian di tab Tersimpan di panel Konten . Anda dapat menggunakannya untuk mempersempit hasil saat mencari item konten yang disimpan seperti baris, kolom, dan modul. Jika tab Tersimpan Anda membengkak dengan modul yang berguna dan elemen kisi yang umum digunakan, pencarian cepat dapat membantu Anda menemukan apa yang Anda butuhkan.
Untuk menggunakan fitur pencarian di Beaver Builder 2.6, klik tab Disimpan di sudut kanan atas panel Konten . Kemudian, Anda dapat menggunakan bilah pencarian baru untuk mempersempit hasil Anda:

Daripada menggulir banyak opsi, Anda dapat mengetikkan kata kunci seperti "teks" atau "baris" untuk memunculkan hasil paling relevan yang telah Anda simpan. Ini dapat menghemat waktu Anda dan membantu Anda menemukan item lebih cepat di tab Tersimpan .
Opsi lain yang dibawa pembaruan Beaver Builder 2.6 adalah kemampuan untuk mengimpor, mengekspor, dan mengatur ulang pengaturan global Beaver Builder. Gunakan ini untuk membuat cadangan pengaturan Anda, atau mentransfernya ke situs lain yang juga menggunakan Beaver Builder. Anda juga dapat mengatur ulang pengaturan Anda ke default.
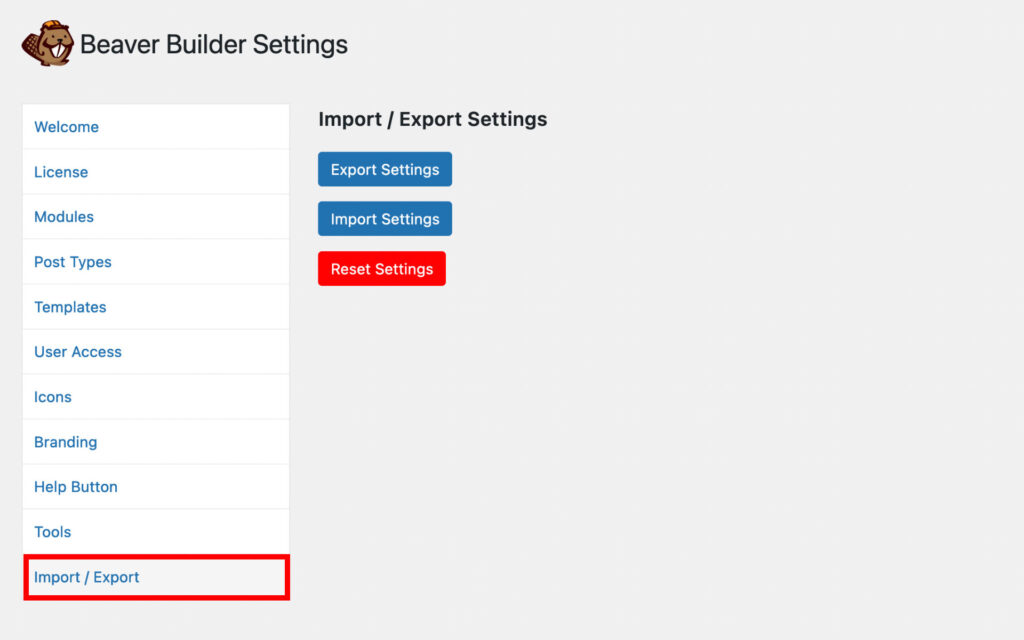
Opsi untuk mengekspor, mengimpor, dan mengatur ulang pengaturan Beaver Builder dapat ditemukan dengan membuka tab Pengaturan di dasbor admin WordPress dan memilih Beaver Builder . Di bagian paling bawah halaman Anda akan melihat tab baru bernama Impor/Ekspor .
Di tab itu Anda akan melihat tiga tombol: Export Settings , Import Settings , dan Reset Settings :

Opsi pertama, Export Settings , akan membuat file yang dapat Anda simpan sebagai cadangan atau gunakan di situs lain. Pengaturan Impor akan memungkinkan Anda untuk mengambil file yang diekspor dan menerapkannya ke situs saat ini. Terakhir, memilih Atur Ulang Pengaturan akan mengatur ulang pengaturan global Beaver Builder Anda ke default. Ini mungkin berguna jika Anda sedang memecahkan masalah atau ingin membatalkan perubahan terbaru.
Ada beberapa perbaikan front-end kecil yang mengotomatisasi proses umum, untuk menghemat waktu dan tenaga Anda. Mari kita lihat masing-masing secara singkat.
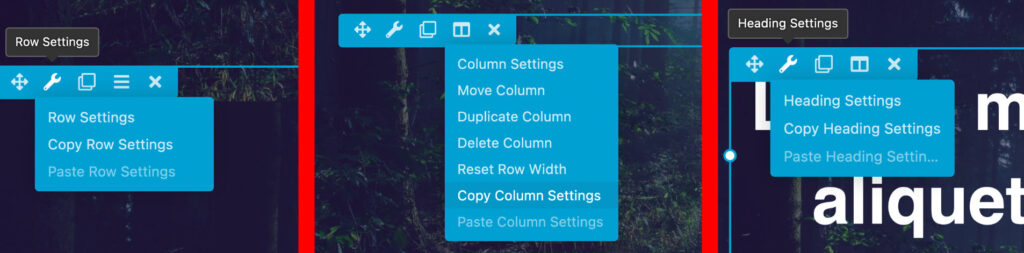
Anda sekarang dapat menyalin dan menempelkan pengaturan baris, kolom, dan modul. Ini akan menyelamatkan Anda dari keharusan mengonfigurasi ulang beberapa elemen satu per satu saat membuat penyesuaian pada tata letak halaman Anda. Bahkan ada menu tarik-turun UI yang memungkinkan Anda menyalin dan menempel pengaturan ini dengan cepat.
Cukup arahkan kursor ke ikon roda gigi pada baris, kolom, atau modul mana pun dan klik Salin Setelan untuk menyalin setelan untuk elemen tersebut:

Selanjutnya, arahkan kursor ke elemen yang ingin Anda perbarui pengaturannya. Klik ikon roda gigi dan klik Tempel Pengaturan untuk menerapkan perubahan.
Anda dapat memilih beberapa jenis posting (Postingan, Korsel Postingan, Slider Postingan) di tab Konten . Ada filter untuk setiap jenis, sehingga Anda dapat mengurutkan opsi berdasarkan kategori atau mencari posting dan halaman dengan fitur tertentu.
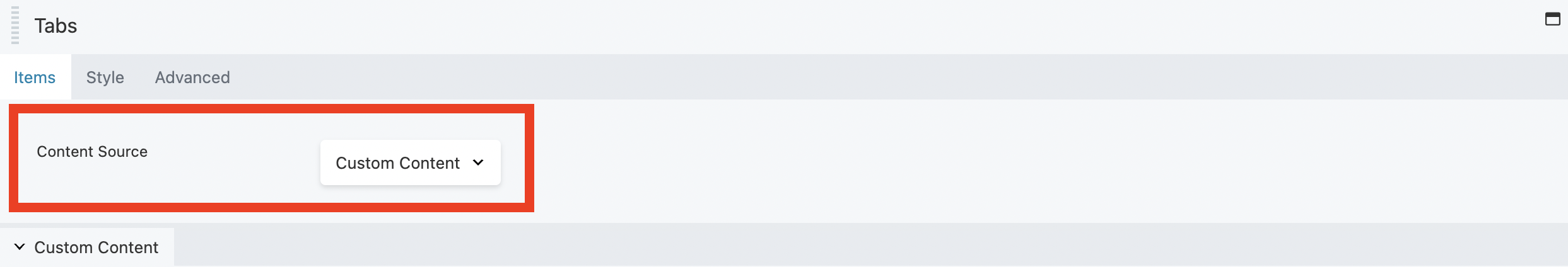
Sekarang dimungkinkan untuk secara otomatis mengisi item dalam modul Tab dan Accordion dengan jenis posting apa pun, atau menggunakan elemen yang disimpan di dalamnya seperti baris, kolom, dan templat. Opsi Konten Kustom baru di kedua menu tarik-turun membantu Anda mencapai ini:

Last but not least, pembaruan Beaver Builder ini membuat beberapa peningkatan penting di balik layar untuk meningkatkan kinerja dan fungsionalitas situs Anda. Ini bukan fitur yang akan Anda lihat segera, tetapi fitur ini akan meningkatkan pengalaman Beaver Builder secara keseluruhan. Mereka termasuk perubahan berikut:
Pemfaktoran ulang CSS UI menambahkan konsistensi ke properti kustom seperti font, warna, dan ukuran. Overlay UI juga telah disempurnakan, meningkatkan fitur sorotan di area kanvas dan nuansa UI overlay builder.
Beberapa masalah dengan pengaturan visibilitas breakpoint baru telah diperbaiki. Ini memastikan bahwa pengaturan apa pun sebelum pembaruan Beaver Builder 2.6 akan diterjemahkan ke dalam hierarki pengaturan baru.
Anda akan melihat panel baru di tab Advanced dari pengaturan Beaver Builder yang memungkinkan Anda untuk mengaktifkan dan menonaktifkan banyak opsi yang sebelumnya memerlukan kode kustom. Ini dapat membantu Anda bertransisi ke pembaruan baru dengan mulus, tanpa harus membersihkan kode lama secara manual untuk menghindari konflik.
Pengaturan lanjutan meliputi:
Sekarang, ketika Mode Data Kecil diaktifkan di tab Pengaturan Lanjut, bidang yang kosong/kosong tidak akan disimpan ke database. Ini berarti bahwa setiap simpul tanpa nilai atau yang disetel ke nol tidak akan dilacak. Hasilnya adalah pengurangan post meta data sebanyak 50%. Ukuran file yang lebih kecil berarti waktu muat yang lebih cepat dan kinerja halaman yang lebih baik, yang bahkan dapat meningkatkan SEO Anda.
Sekarang setelah Anda mengetahui apa yang diharapkan dari Beaver Builder 2.6, Anda dapat mulai merencanakan cara meningkatkan situs Anda dengan fitur-fitur baru ini.
Untuk rekap, pembaruan dan fitur baru yang paling menonjol di Beaver Builder versi 2.6 meliputi:
Untuk daftar lengkap pembaruan, Anda mungkin ingin membaca tentang rilis ini di basis pengetahuan kami.