Apa yang Baru di Beaver Builder 2.7?
Diterbitkan: 2023-04-20Diskon 25% Semua Produk Beaver Builder... Obral Cepat Segera Berakhir! Pelajari Lebih Lanjut


Pembaruan Beaver Builder 2.7 sudah ada di sini! Jadi, Anda mungkin bertanya-tanya fitur baru apa yang diharapkan dari pembuat halaman kami.
Beaver Builder 2.7 akan memperkenalkan antarmuka pengeditan responsif baru, UI visibilitas, dan pengeditan kode per node. Anda juga dapat memilih beberapa jenis posting dan mengintegrasikan ACF Blocks Pro.
Dalam postingan ini, kami akan memperkenalkan pembaruan Beaver Builder 2.7 yang baru. Kemudian, kami akan menunjukkan kepada Anda beberapa fitur barunya. Mari kita mulai!
Daftar isi:
Di Beaver Builder, kami telah membuat plugin pembuat halaman yang mudah digunakan yang memudahkan pembuatan dan penyesuaian halaman WordPress. Apa pun keahlian Anda, Anda dapat dengan cepat mendesain situs web Anda dengan editor visual seret dan lepas, templat halaman yang telah dirancang sebelumnya, Pengaturan Global, dan banyak lagi:

Beaver Builder sudah menjadi alat yang berharga bagi pemula dan pengembang web. Namun, kami secara konsisten memperbarui perangkat lunak kami dengan perbaikan dan perbaikan bug.
Di Beaver Builder 2.6, kami menambahkan peningkatan kegunaan pada front-end dan back-end editor visual kami. Pembaruan ini memperkenalkan blok yang dapat digunakan kembali, templat halaman mikro, dan pratinjau Google Fonts. Selain itu, Anda dapat mengimpor dan mengekspor Pengaturan Global dan menambahkan nilai breakpoint baru.
Saat Anda mengira Beaver Builder tidak bisa menjadi lebih baik lagi, kami telah meluncurkan pembaruan baru! Beaver Builder 2.7 menghadirkan editor responsif baru untuk melihat pratinjau tampilan perangkat seluler. Kami juga mengganti menu dropdown breakpoint dengan ikon yang lebih ramah pengguna.
Saat memperbarui ke 2.7, Anda akan dapat menyesuaikan pengaturan kode untuk baris, kolom, atau modul tertentu. Kami juga memungkinkan untuk memilih beberapa jenis posting. Terakhir, Beaver Builder 2.7 terintegrasi penuh dengan ACF Blocks, memberi Anda akses ke pengalaman pengeditan konten tingkat lanjut.
Karena ini adalah pembaruan pertama kami di tahun 2023, mari selami lebih dalam tentang Beaver Builder 2.7. Dengan cara ini, Anda akan mengetahui semua fitur utama dan perbaikan bug sebelum menginstal versi baru.
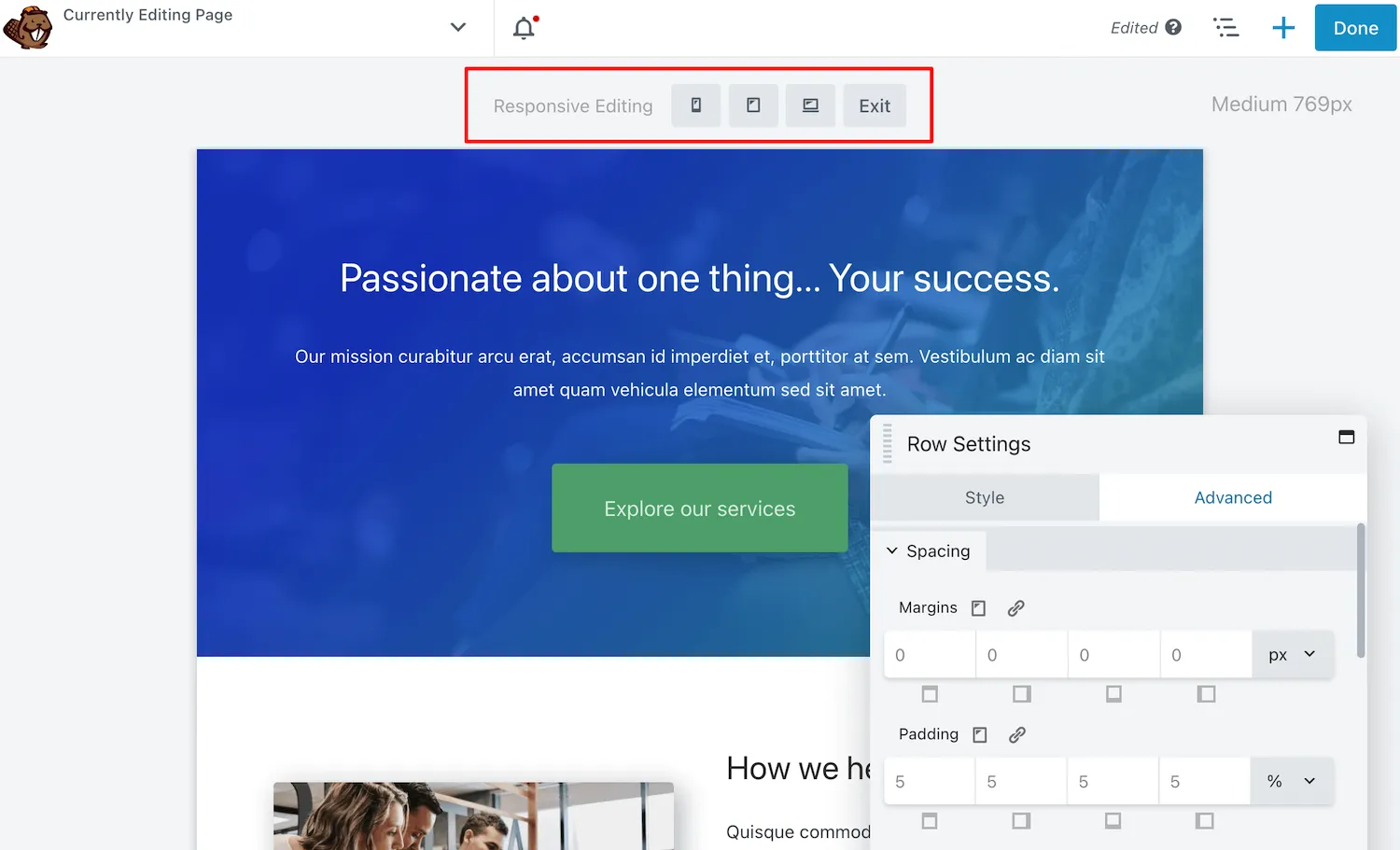
Di Beaver Builder versi sebelumnya, Anda dapat menggunakan mode pengeditan responsif untuk mengubah ukuran halaman untuk berbagai layar serta melihat dan mengedit desain Anda di perangkat seluler dan tablet. Beaver Builder 2.7 menyertakan fitur baru berikut untuk membuat desain Anda lebih presisi di semua ukuran perangkat:

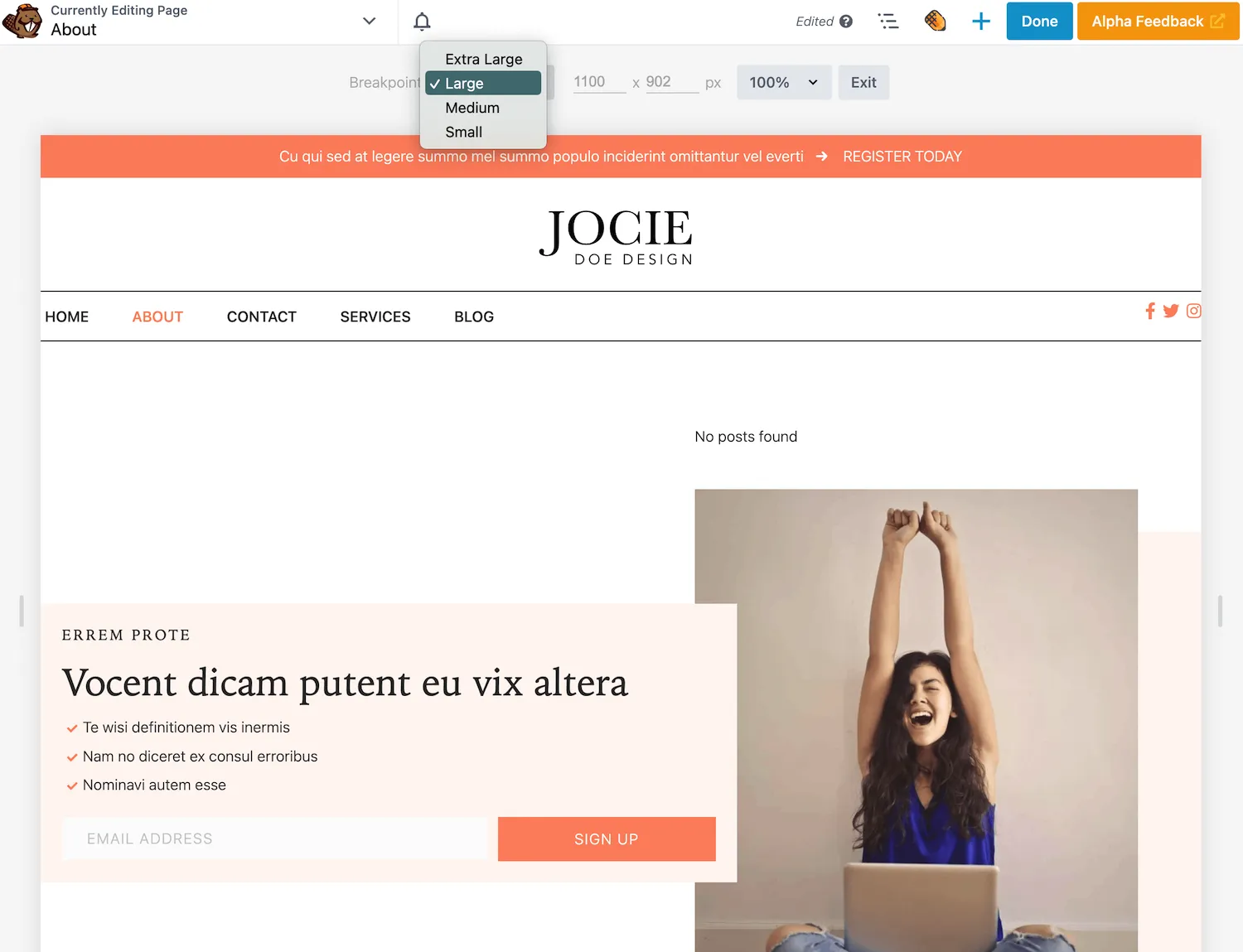
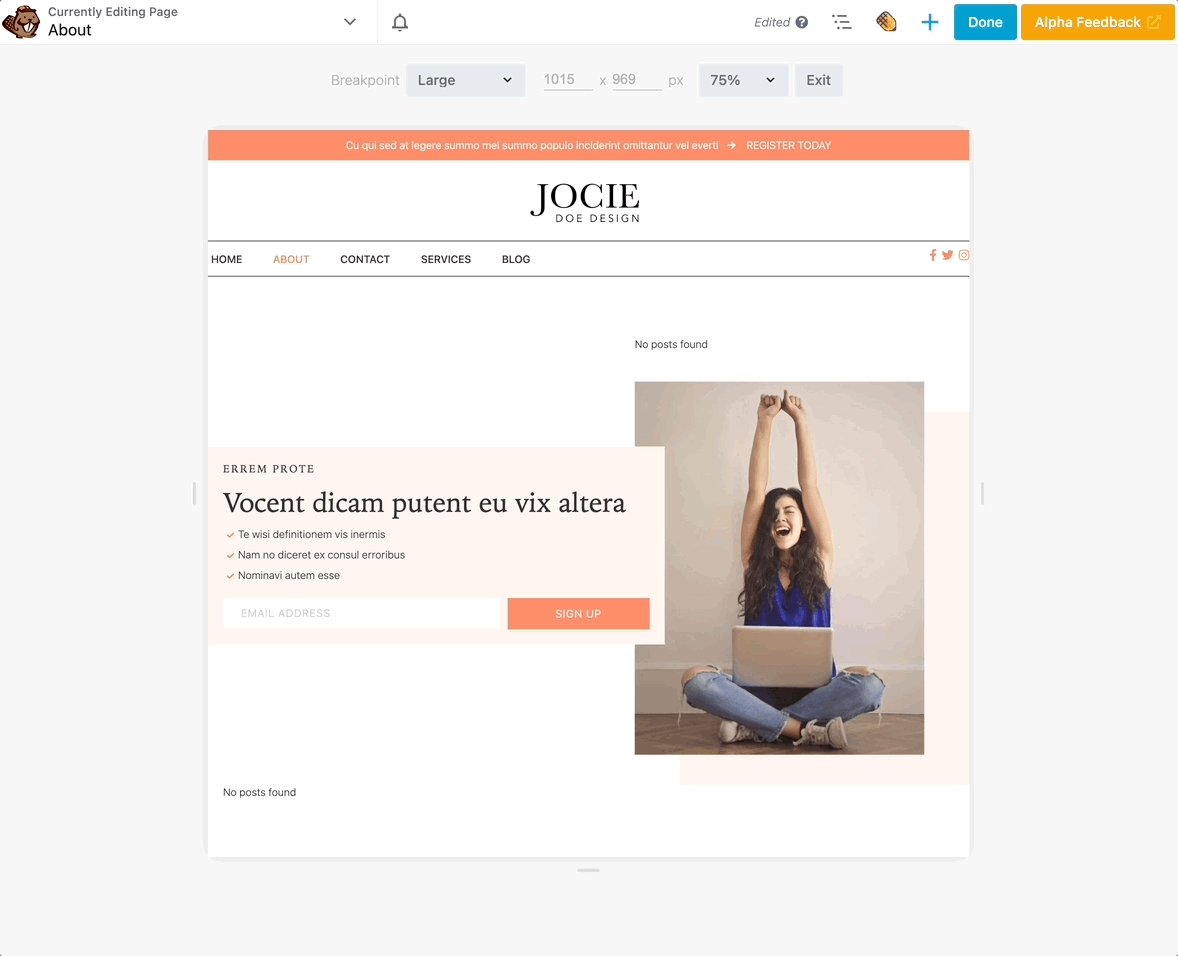
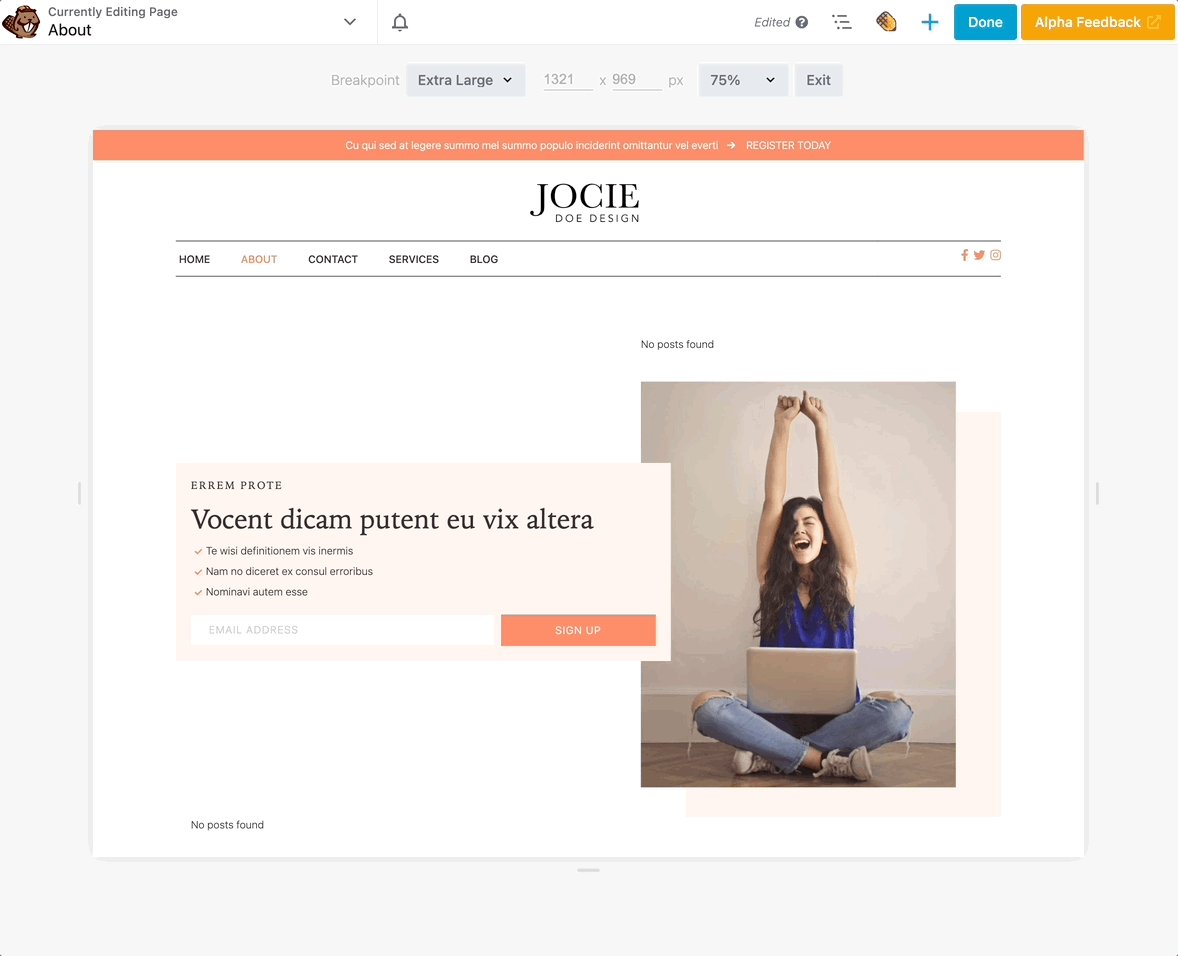
Dengan memutakhirkan ke Beaver Builder 2.7, Anda akan memiliki akses ke opsi pengeditan responsif tingkat lanjut. Pertama, Anda dapat melihat halaman dalam empat ukuran berbeda: ekstra besar, besar, sedang, dan kecil:

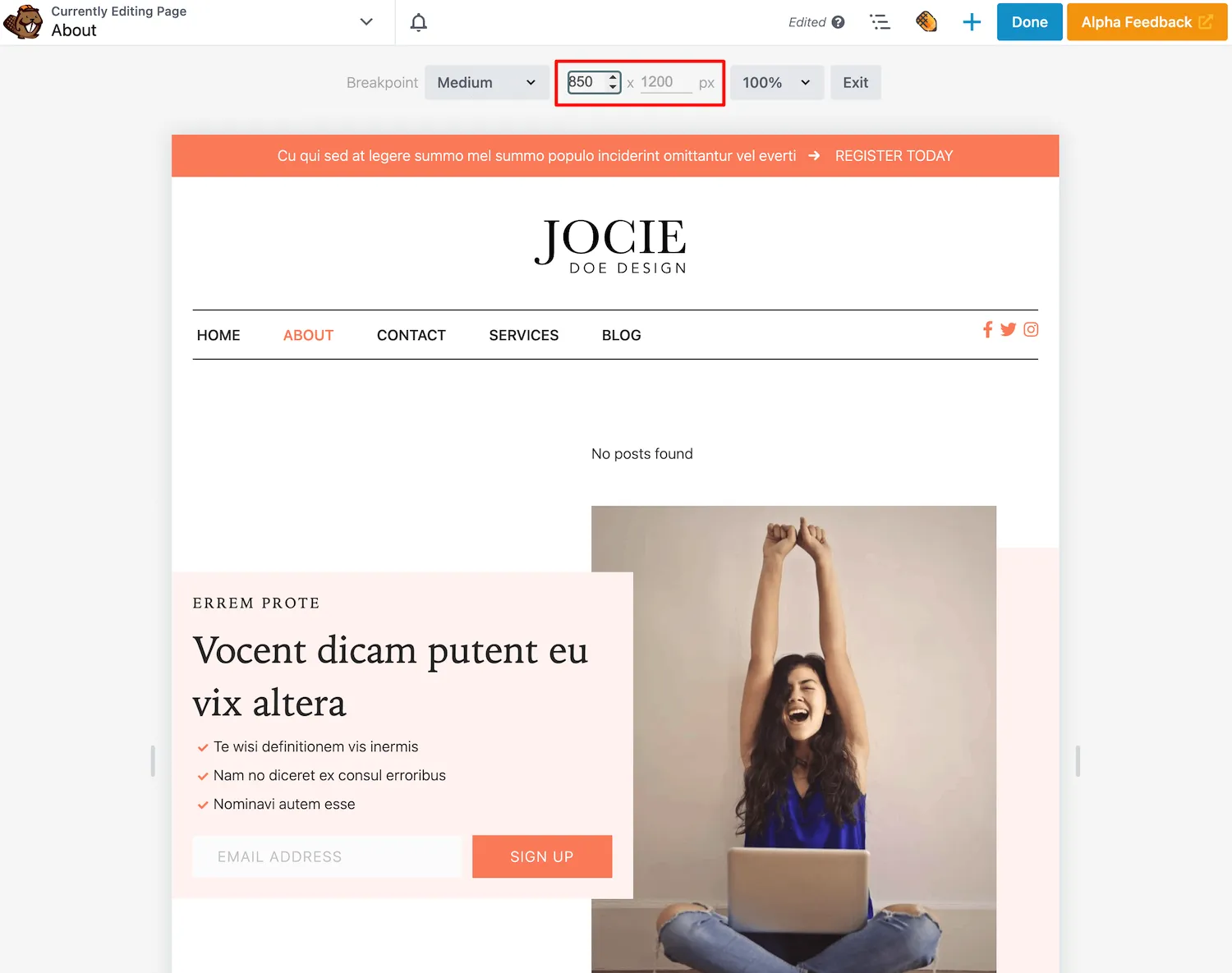
Selain itu, editor responsif memungkinkan Anda mengatur tinggi dan lebar khusus. Cukup masukkan kombinasi piksel tertentu, dan layar pengeditan akan diperbarui secara otomatis:

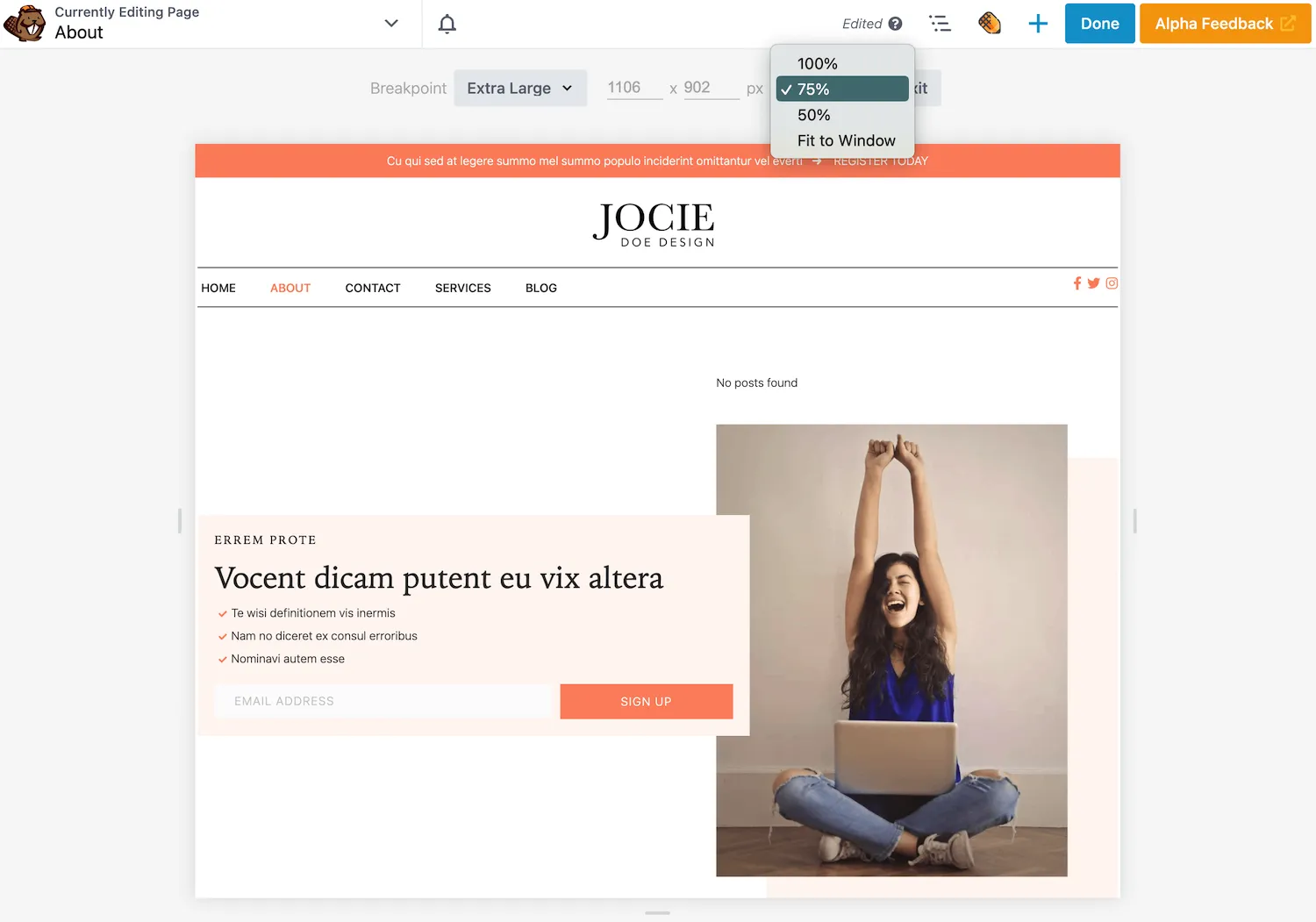
Selanjutnya ada menu dropdown untuk mengubah zoom. Pengaturan ini memungkinkan Anda melihat layar pengeditan pada 100%, 75%, atau 50%. Alternatifnya, Anda dapat memilih Fit to Window :

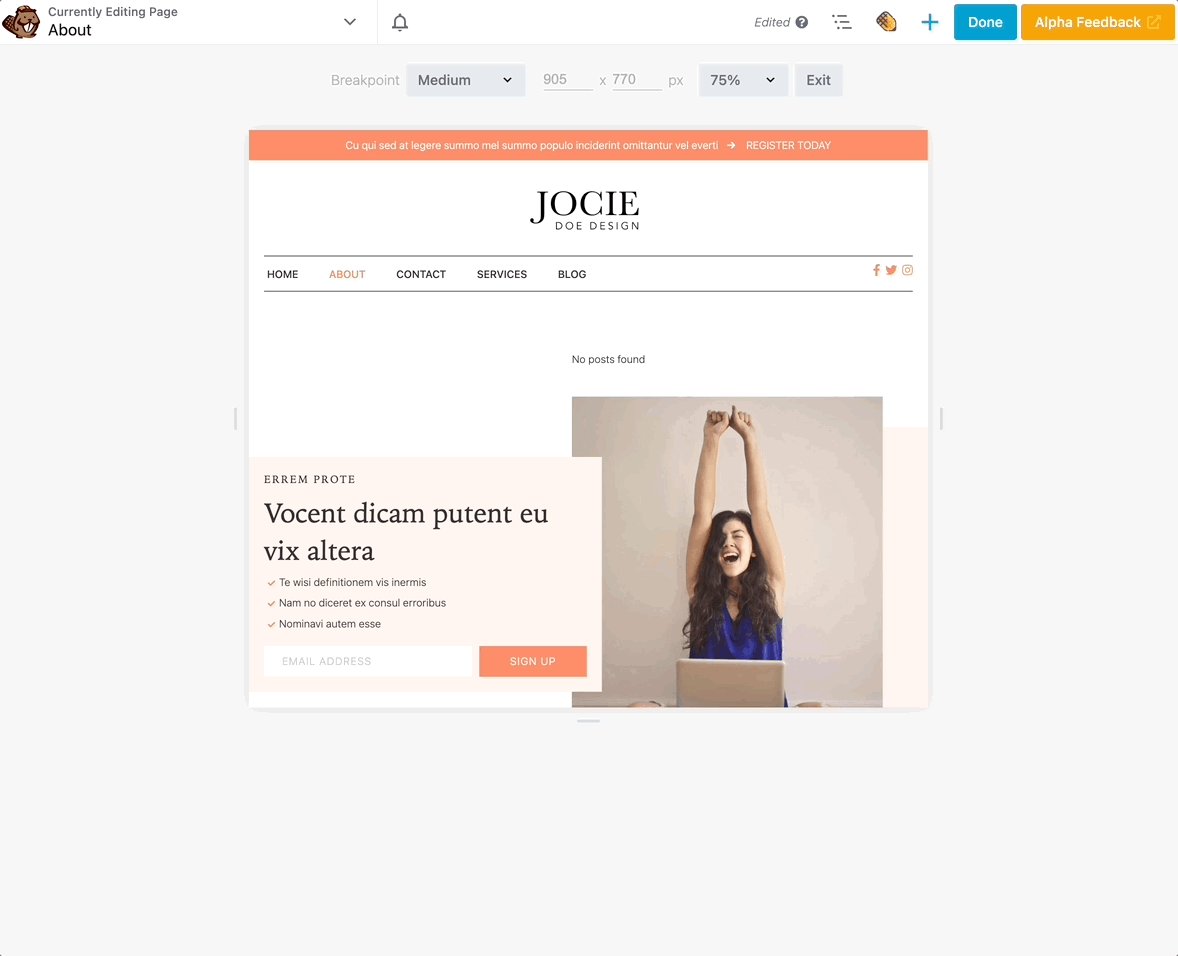
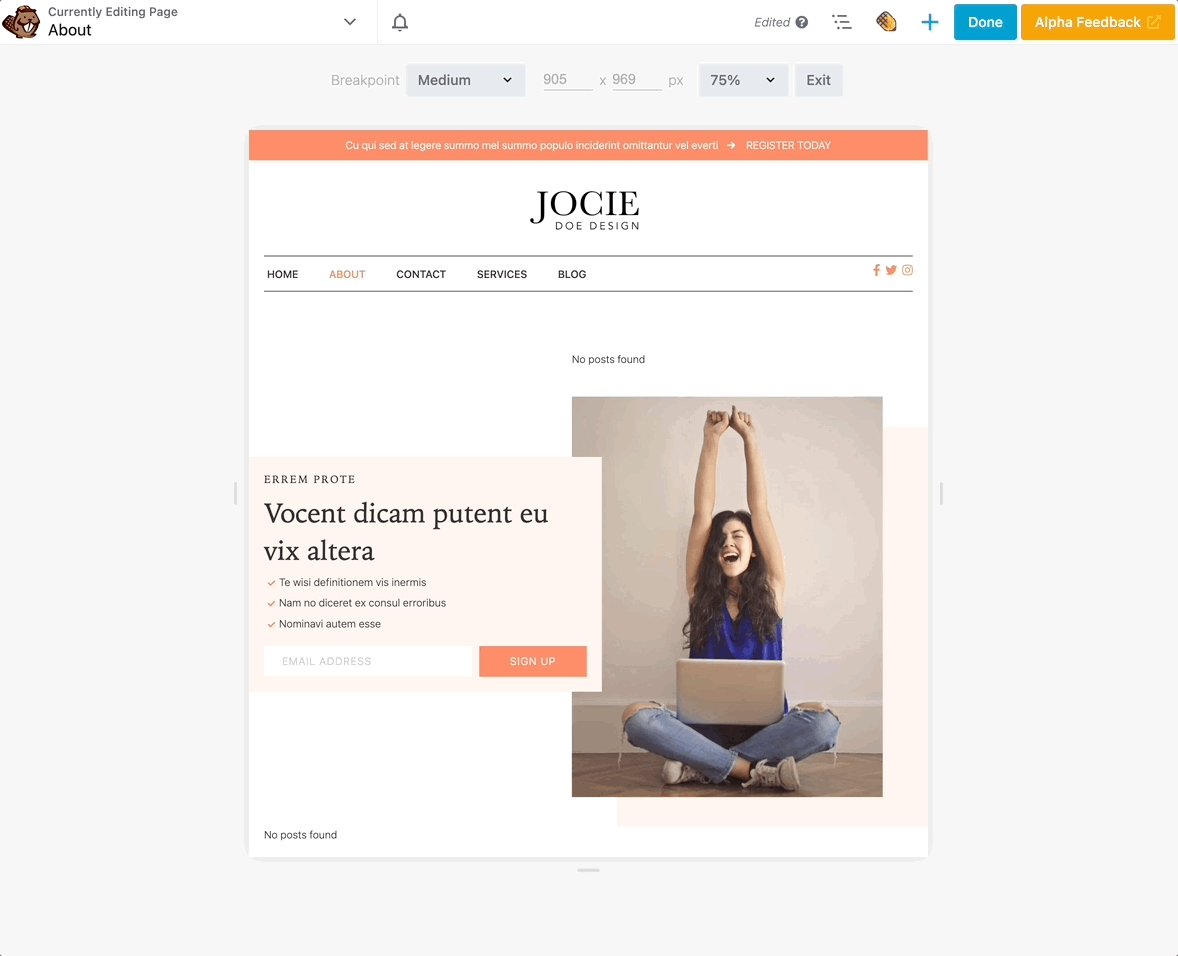
Untuk menyesuaikan editor lebih lanjut, kami telah menambahkan panah pengubah ukuran di bagian bawah dan samping layar. Elemen berikut dapat memberikan lebih banyak fleksibilitas saat Anda mendesain halaman:

Beaver Builder kini memudahkan untuk mengakomodasi berbagai ukuran perangkat. Dengan menggunakan fitur pengeditan baru kami, Anda dapat memastikan setiap halaman situs WordPress Anda responsif dan ramah seluler!

Beaver Builder sudah mendukung breakpoint khusus untuk berbagai ukuran layar. Artinya, Anda dapat mengatur lebar piksel yang mengubah perilaku responsif dari perangkat besar, menengah, hingga kecil.
Saat Anda menentukan breakpoint, penting untuk mengingat nilai default berikut:
| Besar | Sedang | Kecil | |
| Nilai breakpoint default untuk lebar browser | belum diartikan | 992 piksel | 768 piksel |
| Rentang lebar browser | 993px dan lebih tinggi | 769-992 piksel | 768px dan lebih rendah |
Misalnya, sebagian besar iPad memiliki orientasi lanskap 1024 x 768 piksel, sedangkan orientasi potret 768 x 1024 piksel. Dalam hal ini, orientasi lanskap cocok untuk perangkat besar, dan nilai potret cocok untuk perangkat kecil.
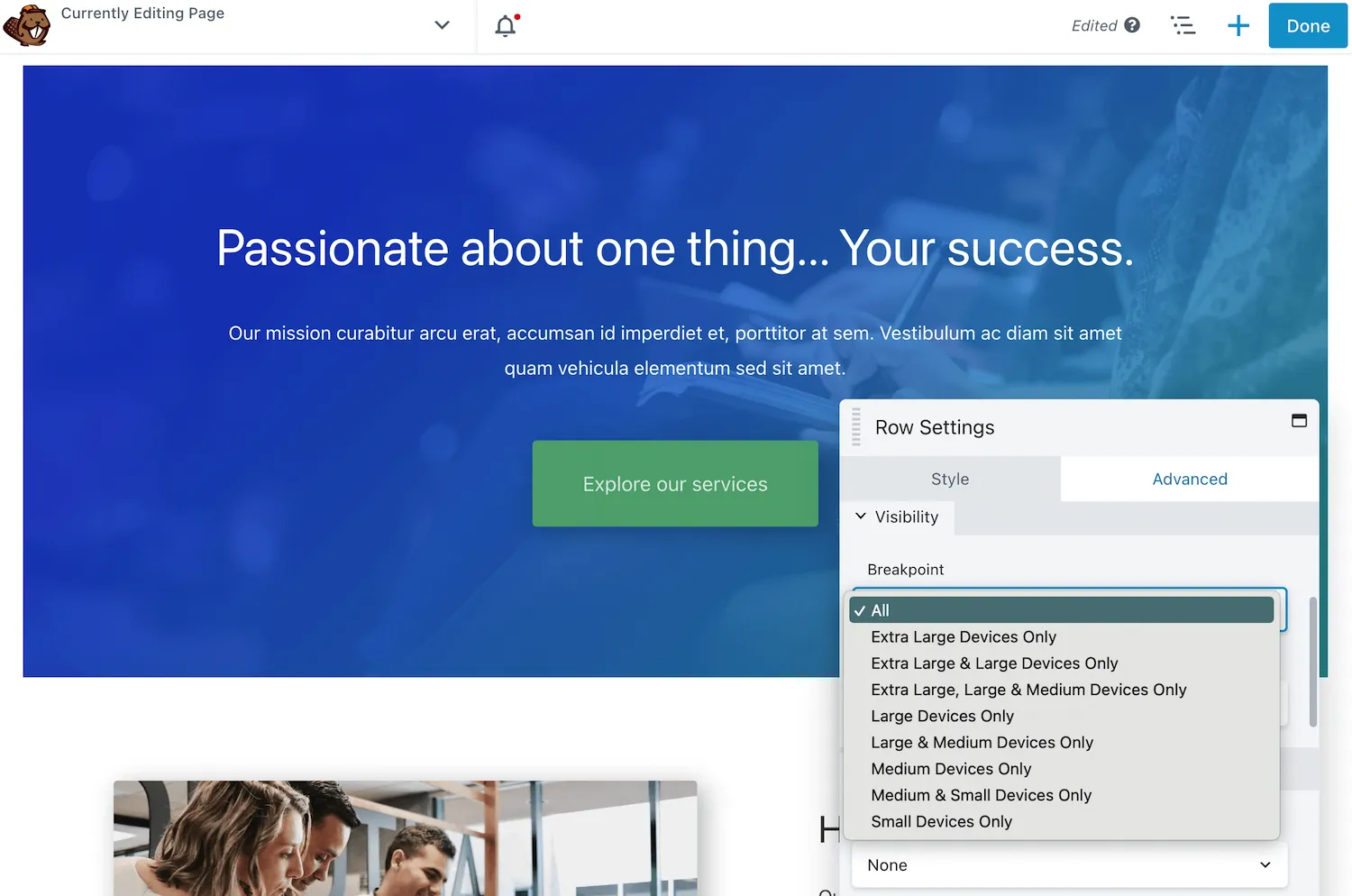
Di Beaver Builder, pengaturan breakpoint ini berada di bawah Visibilitas di tab Tingkat Lanjut . Dengan menggunakan pembuat halaman kami versi sebelumnya, Anda akan melihat opsi seperti Hanya Perangkat Besar & Sedang atau Hanya Perangkat Kecil :

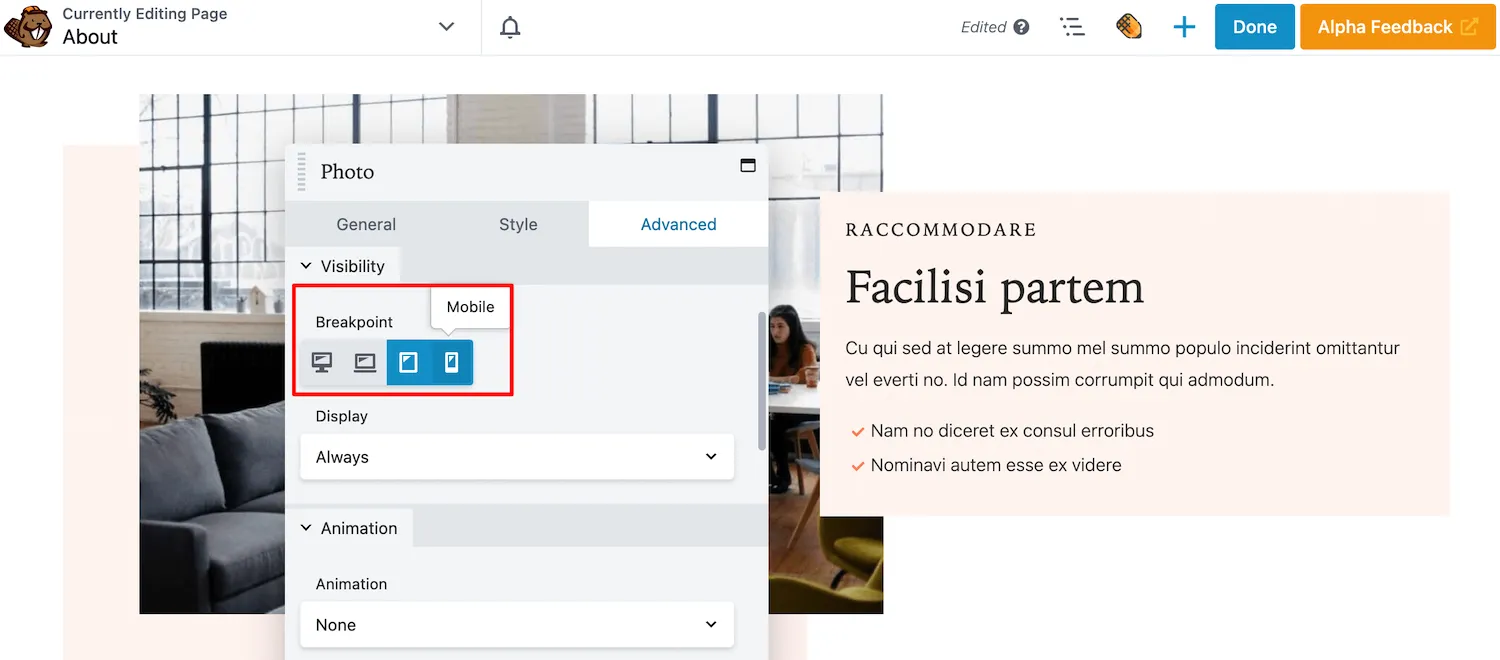
Beaver Builder 2.7 memperbarui pengaturan ini dengan ikon yang mudah digunakan. Daripada memilih dari menu tarik-turun yang besar, Anda cukup memilih atau membatalkan pilihan ikon ukuran perangkat tertentu:

Perubahan sederhana ini mempermudah penyesuaian baris, kolom, atau modul mana yang ditampilkan di layar berbeda. Menggunakan Beaver Builder 2.7, Anda dapat menyesuaikan visibilitas tata letak Anda dengan cepat dan mudah!
Sejauh ini, kita telah membahas bagaimana Beaver Builder 2.7 memperbarui beberapa pengaturan yang sudah ada sebelumnya untuk membuat antarmuka lebih ramah pengguna. Namun, kami juga memperkenalkan beberapa opsi pengeditan baru!
Misalnya, kini Anda dapat mengedit kode untuk node tertentu. Setiap baris, kolom, dan modul menyertakan editor CSS dan JavaScript di tab Tingkat Lanjut .
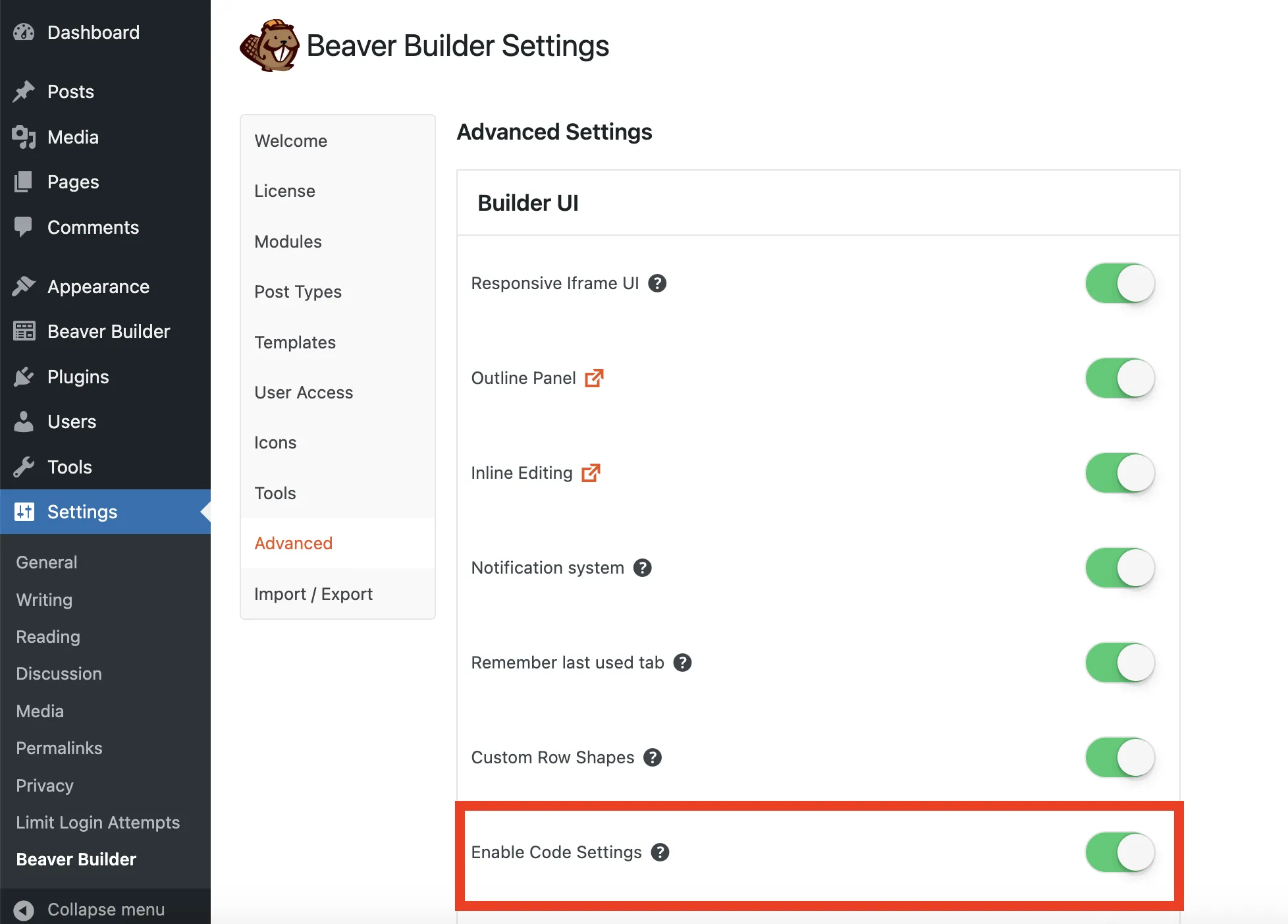
Bahkan setelah memperbarui ke 2.7, Anda harus mengaktifkan CSS dan JavaScript per node. Karena pengaturan ini dinonaktifkan secara default, navigasikan ke Settings > Beaver Builder > Advanced . Kemudian aktifkan Aktifkan Pengaturan Kode :

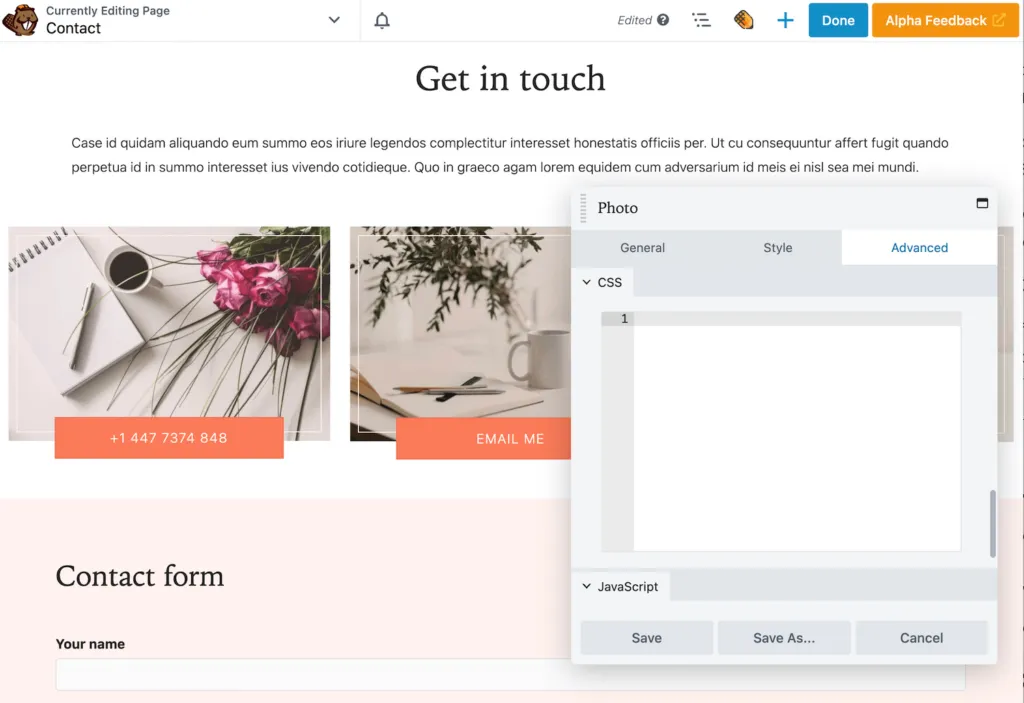
Setelah ini, buka pengaturan untuk modul, baris, atau kolom tertentu yang ingin Anda edit. Klik pada tab Advanced dan gulir ke bawah. Di sini Anda akan melihat editor CSS dan JavaScript baru:

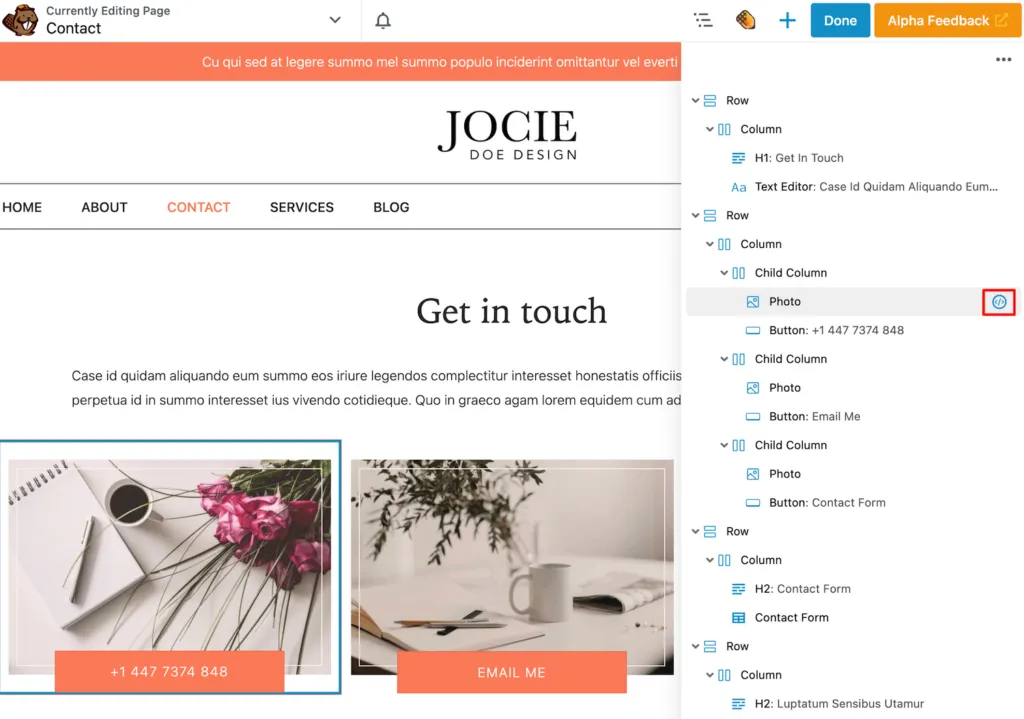
Anda dapat menambahkan CSS dan JavaScript khusus langsung ke setiap baris, kolom, atau modul menggunakan fitur ini. Kemudian Anda akan melihat ikon kode yang melekat pada node di panel outline:

Fitur ini akan memberi Anda kontrol lebih besar atas tampilan dan fungsionalitas situs Anda. Saat Anda menambahkan CSS dan JavaScript per node, perlu diingat bahwa semua pengkodean akan dicakup ke node yang sedang Anda kerjakan.
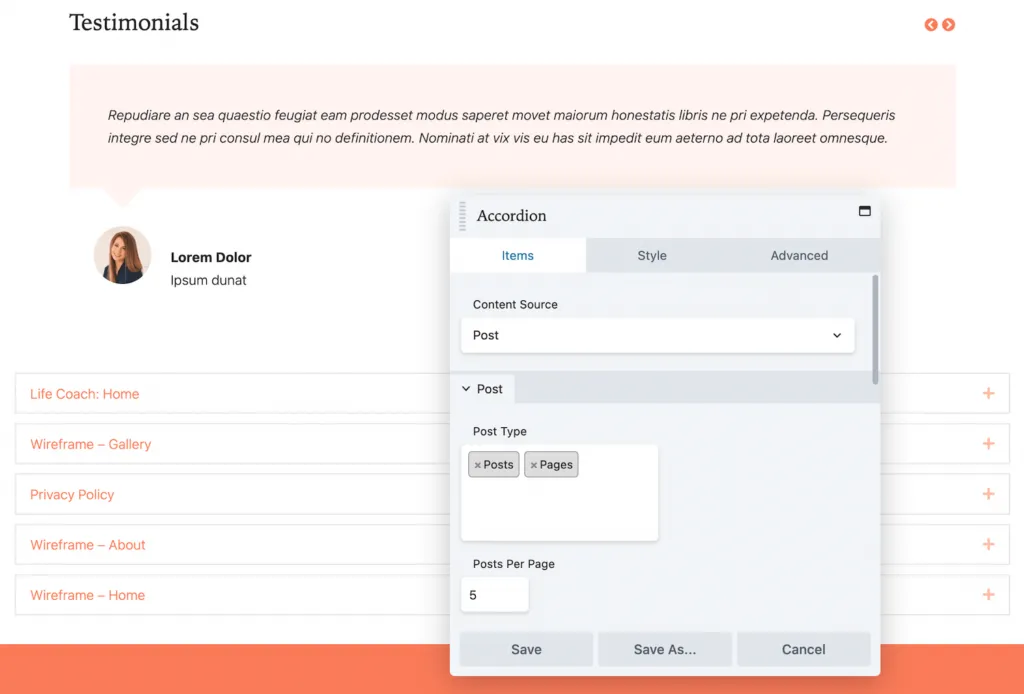
Di Beaver Builder 2.7, kami juga meningkatkan modul Accordion. Pada dasarnya, Akordeon menampilkan daftar item dengan bagian yang dapat diperluas. Sebelumnya, modul ini dapat menyertakan postingan atau halaman Anda, namun tidak keduanya sekaligus:

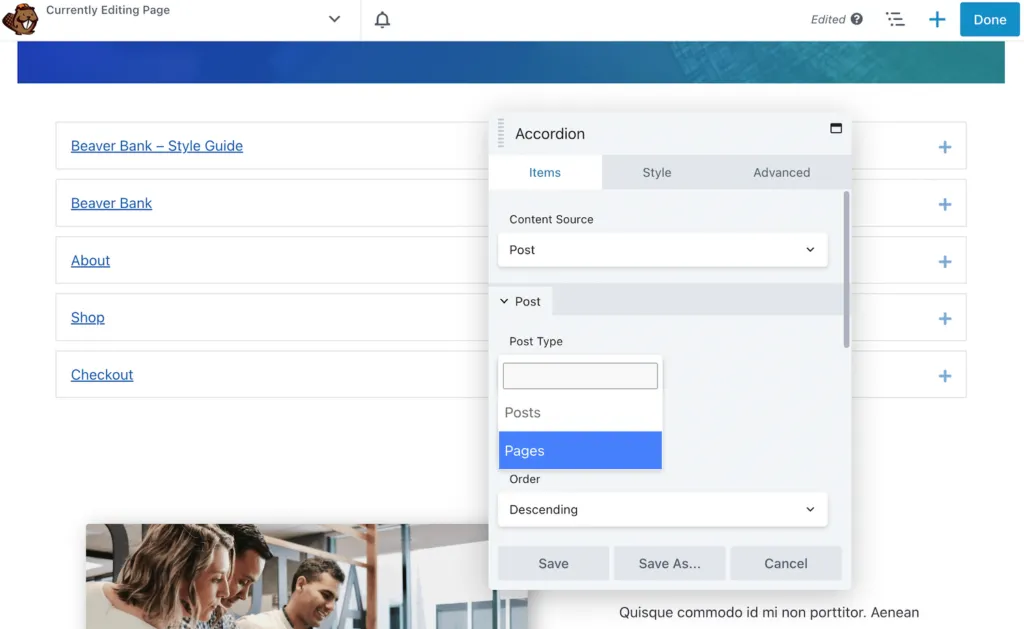
Dengan Beaver Builder 2.7, modul Accordion baru mendukung multi-pilihan jenis posting. Setelah memasukkan modul, pilih Posting sebagai Sumber Konten . Kemudian, Anda dapat memilih Postingan dan Halaman sebagai Jenis Postingan :

Untuk menampilkan konten yang tepat, pastikan untuk memfilter hasilnya dengan kategori dan tag. Seperti Beaver Builder versi lama, Anda masih dapat menyesuaikan urutan dan jumlah item yang ditampilkan.
Jika Anda ingin mulai menggunakan blok khusus di Block Editor dan Beaver Builder, kami punya solusinya! Pembaruan 2.7 kami sepenuhnya terintegrasi dengan Blok ACF:

Blok ACF memungkinkan Anda membuat jenis blok khusus. Setelah Anda mendaftarkan blok baru, blok tersebut akan tersedia untuk dimasukkan ke dalam postingan WordPress atau halaman Beaver Builder. Ini akan menjaga desain web Anda tetap konsisten di seluruh situs web Anda.
Untuk memulai, Anda harus mendaftarkan blok ke Blok ACF. Dalam file block.json , tambahkan detail tentang blok khusus Anda:
{ "name": "acf/bb-example-acf-block", "title": "ACF Example Block", "description": "An example ACF block that can be used in Beaver Builder.", "category": "bb-example-acf-blocks", "icon": "admin-appearance", "script": "file:./js/scripts.js", "style": "file:./css/styles.css", "supports": { "jsx": false }, "acf": { "mode": "preview", "renderTemplate": "template.php" }, "beaverBuilder": { "group": "ACF Blocks" } }Setelah ini, buka file PHP tema Anda. Kemudian, Anda dapat mengonfigurasi output untuk konten blok:
<?php $heading = get_field( 'heading' ); $content = get_field( 'content' ); ?> <div> <h3><?php echo $heading; ?></h3> <p><?php echo $content; ?></p> </div>Sekarang Anda harus memuat blok menggunakan fungsi. Ini akan membuat blok khusus tersedia di ACF:
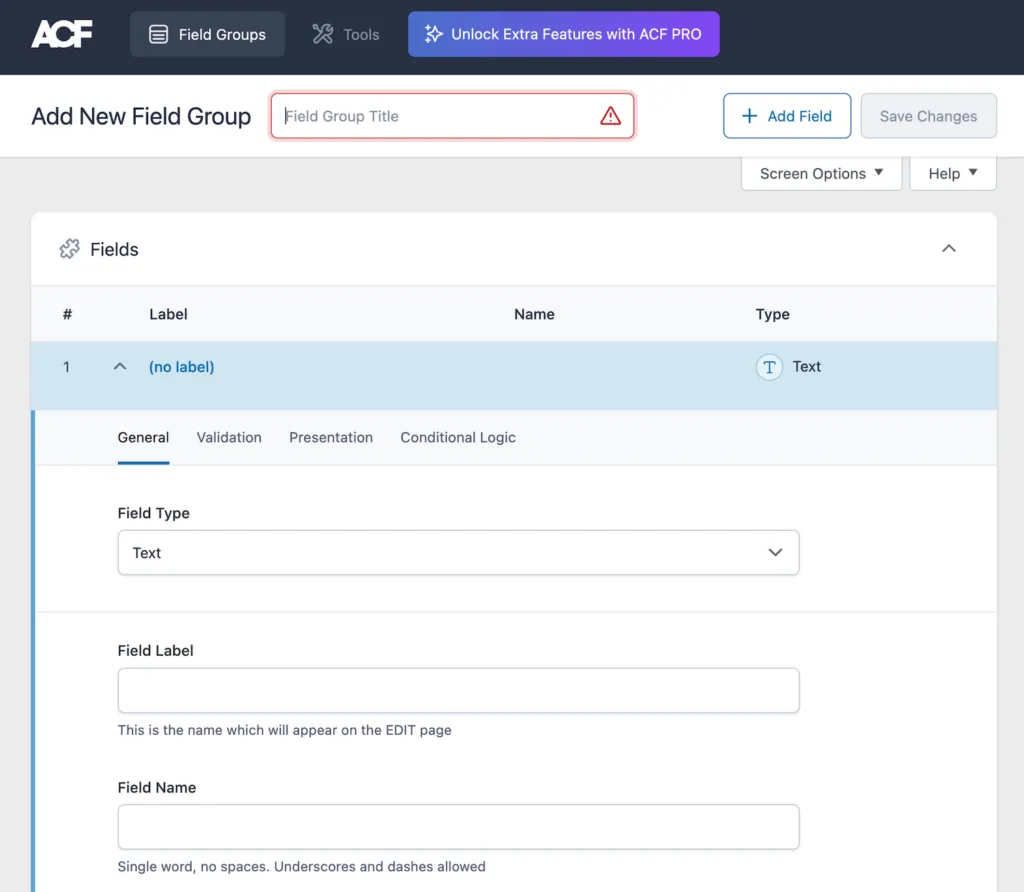
add_action( 'init', function() { register_block_type( 'path/to/block.json' ); } );Terakhir, buka Bidang Kustom di WordPress dan tambahkan grup bidang baru. Anda dapat menggunakan bidang ACF apa pun, namun pastikan memilih Blokir sebagai lokasi:

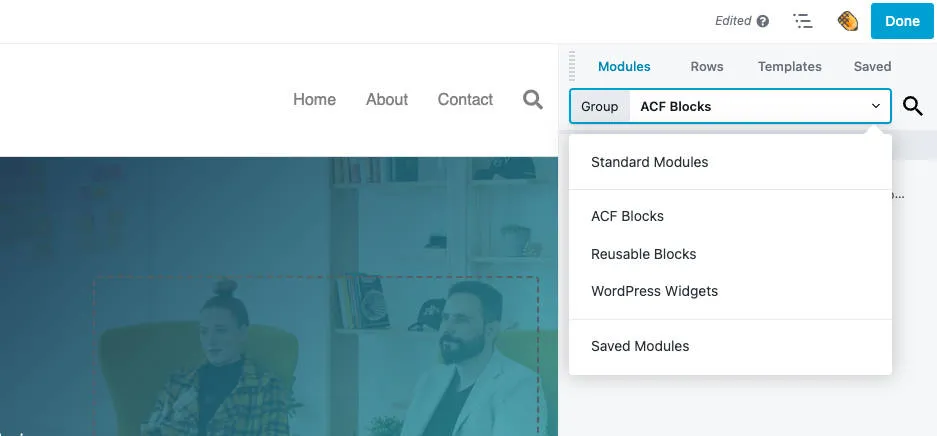
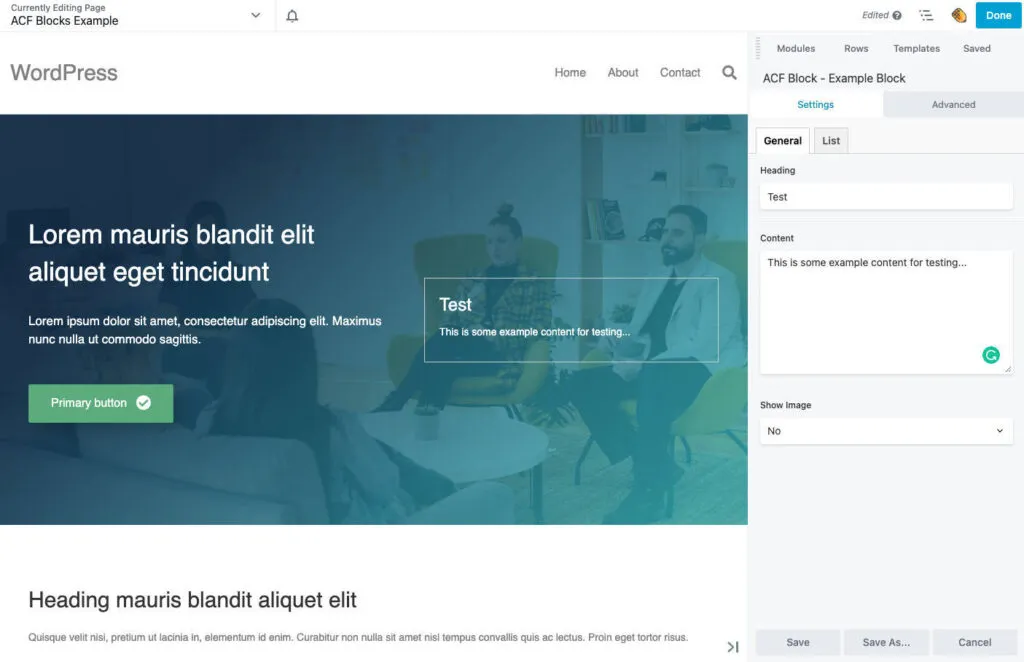
Setelah Anda membuat blok khusus, Anda dapat mulai menggunakannya! Di Beaver Builder, kelompokkan modul yang tersedia berdasarkan Blok ACF:

Kemudian, cukup masukkan blok Anda. Sama seperti modul Beaver Builder, Anda dapat menarik dan melepasnya ke halaman dan menyesuaikan pengaturannya:

Dengan menggunakan integrasi ini, Anda dapat membuat blok yang dapat digunakan kembali yang berfungsi di editor asli WordPress dan Beaver Builder. Ini memungkinkan Anda untuk menstandarkan konten desain pada postingan dan halaman Anda.
Dengan meningkatkan ke Beaver Builder 2.7, Anda akan memiliki akses ke versi pembuat halaman kami yang lebih responsif dan fleksibel. Sekarang, Anda dapat menyesuaikan halaman untuk perangkat seluler, menambahkan kode untuk node tertentu, dan banyak lagi.
Untuk mengulasnya, inilah yang dapat Anda harapkan dari Beaver Builder 2.7:
Beaver Builder 2.7 adalah versi terbaru dari plugin kami. Ini mendukung integrasi dengan ACF Blocks Pro, multi-pilihan jenis posting, dan CSS dan JavaScript per node. Anda juga akan menemukan peningkatan pengeditan responsif yang menjadikan Beaver Builder lebih akurat dan lebih mudah digunakan.
Beaver Builder adalah pembuat halaman yang dapat menyesuaikan situs WordPress Anda secara visual. Plugin kami mencakup modul konten seret dan lepas, templat halaman yang telah dirancang sebelumnya, pelabelan putih, dan pengaturan lanjutan. Fitur-fitur ini menjadikannya alat yang fleksibel untuk pemula dan pengembang!