Beaver Builder 2.8: Modul Kotak, Gaya Global, dan Banyak Lagi!
Diterbitkan: 2024-02-09Diskon 25% Semua Produk Beaver Builder... Obral Cepat Segera Berakhir! Pelajari Lebih Lanjut


Peluncuran Beaver Builder 2.8 yang sangat dinanti-nantikan, juga dikenal sebagai “Alpine”, telah tiba!
Beaver Builder 2.8 menghadirkan kekuatan flexbox dan grid CSS ke Modul Box baru, bersamaan dengan pengenalan fungsionalitas Global Styles. Selain itu, rilis ini mencakup peningkatan penting, termasuk modul North Commerce dan integrasi dengan Pembuat Popup, dengan sedikit perbaikan pada modul utama seperti Menu, Post Carousel, Post Slider, dan Photo.
Dalam postingan ini, kami akan memperkenalkan pembaruan Beaver Builder 2.8 yang baru. Kemudian, kami akan menunjukkan kepada Anda beberapa fitur baru terbaik.
Daftar isi:
Di Beaver Builder, kami terus memperbarui plugin pembuat halaman yang mudah digunakan, menyederhanakan proses pembuatan dan penyesuaian situs web WordPress. Terlepas dari tingkat keahlian Anda, editor visual seret dan lepas, templat halaman pradesain, Pengaturan Global, dan lainnya memungkinkan Anda membuat proyek situs web dengan cepat:

Di Beaver Builder 2.7, kami menambahkan editor responsif baru untuk melihat pratinjau tampilan perangkat seluler. Kami juga mengganti menu dropdown breakpoint dengan ikon yang lebih ramah pengguna.
Pembaruan 2.7 menghadirkan kemampuan untuk menyesuaikan pengaturan kode untuk baris, kolom, atau modul tertentu. Kami juga memungkinkan untuk memilih beberapa jenis posting. Terakhir, Beaver Builder 2.7 terintegrasi penuh dengan ACF Blocks, memberi Anda akses ke pengalaman pengeditan konten tingkat lanjut.
Saat Anda memperbarui ke Beaver Builder 2.8, Anda akan membuka kekuatan flexbox, grid CSS, dan lapisan dalam Modul Box kami yang baru. Kami juga memungkinkan penerapan Gaya Global, menambahkan konten North Commerce tanpa kode pendek, dan berintegrasi lebih penuh dengan Pembuat PopUp, memberi Anda pengalaman pengeditan yang lebih mudah.
Beaver Builder 2.8 adalah pembaruan pertama kami untuk tahun 2024 dan mengemas beberapa fitur canggih di dalamnya. Mari jelajahi beberapa tambahan baru yang akan menjadikan pembaruan ini membawa perubahan besar.
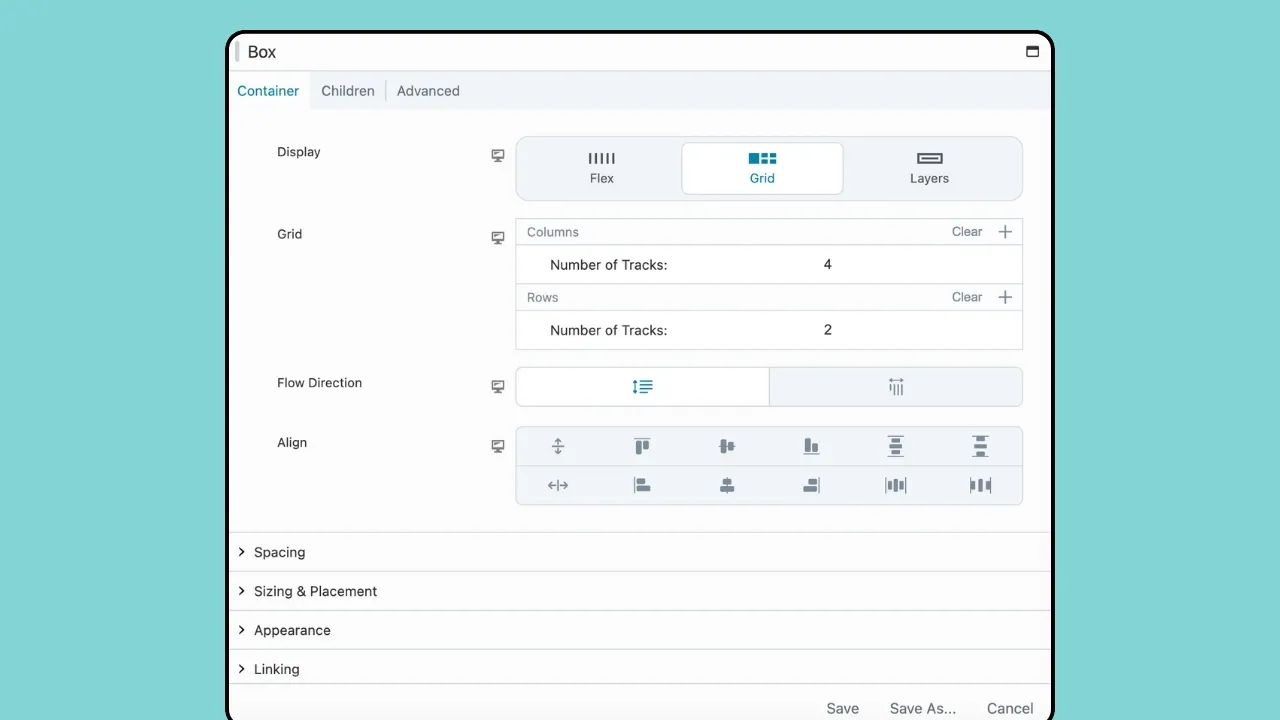
Dengan memperbarui ke Beaver Builder 2.8, semua pengguna pembuat halaman kami, termasuk versi Lite, akan memiliki akses ke opsi Flex , Grid , dan Layers tingkat lanjut dalam Modul Kotak:

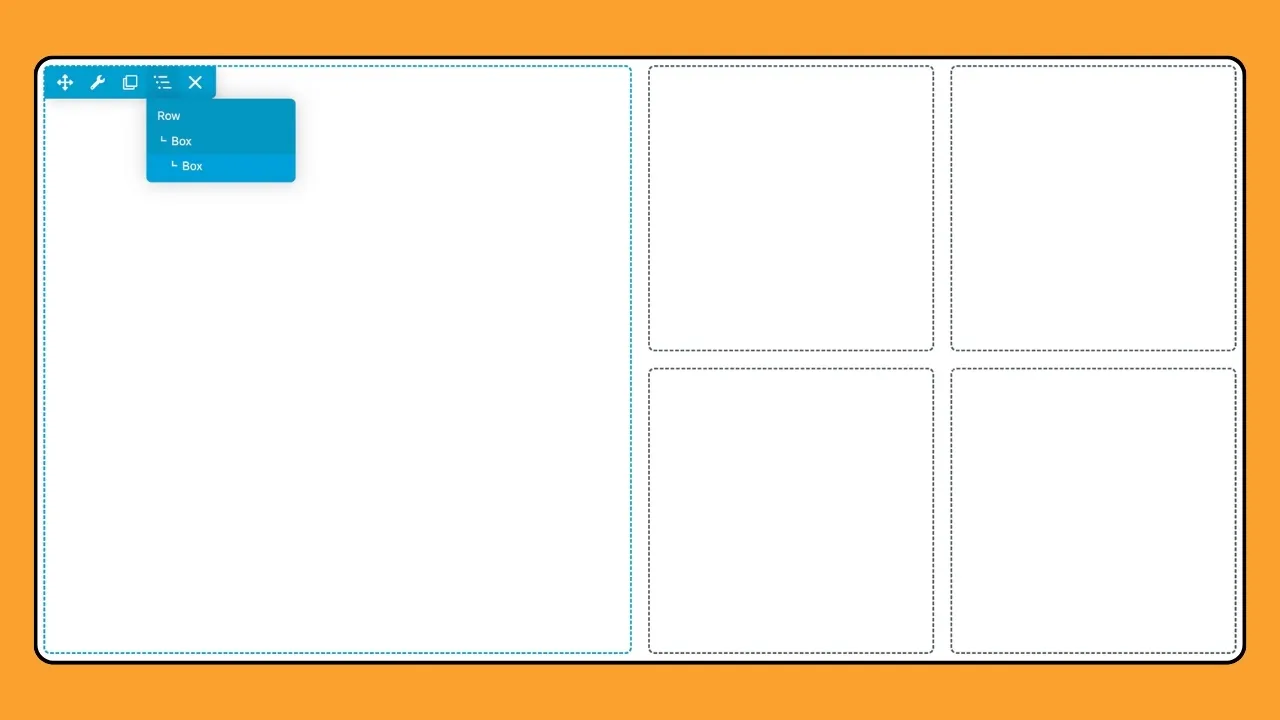
Modul Box berfungsi seperti baris atau kolom, berfungsi sebagai wadah. Ini menggunakan flexbox atau grid CSS, memungkinkan Anda membuat tata letak yang kompleks, lancar, dan fleksibel. Anda dapat menyusun, menumpuk, dan mengatur kotak dalam orientasi horizontal dan vertikal, serta dalam kisi.

Flexbox dan CSS Grid keduanya merupakan model tata letak dalam CSS, namun memiliki tujuan berbeda dan memiliki karakteristik berbeda:
Dalam banyak kasus, model tata letak ini dapat saling melengkapi. Misalnya, seseorang mungkin menggunakan flexbox dalam masing-masing item kisi untuk menangani struktur internalnya, menggabungkan kekuatan kedua model untuk solusi tata letak komprehensif seperti ini:

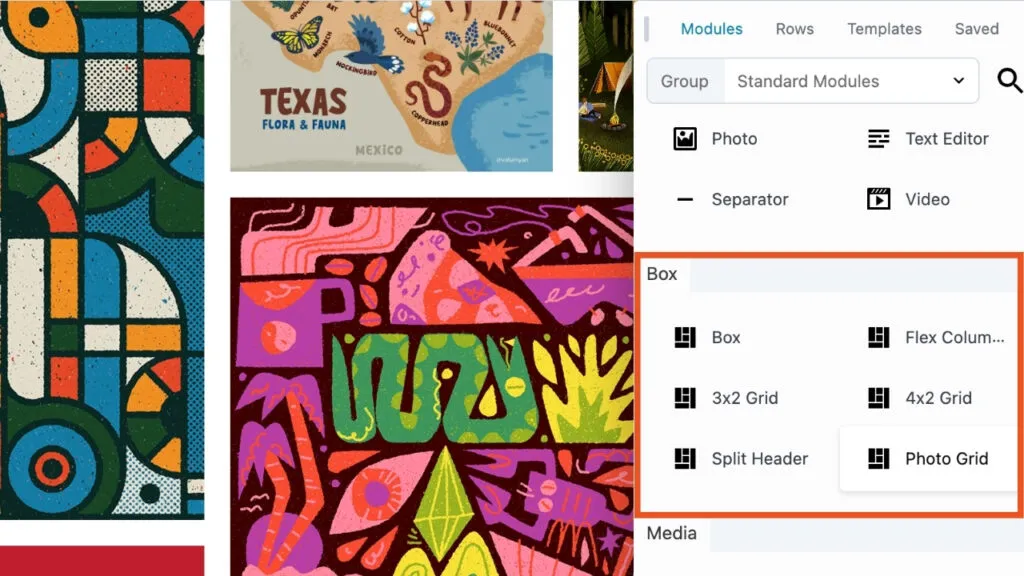
Untuk menambahkan Modul Kotak saat mengedit dengan Beaver Builder, klik simbol Plus (+) yang terletak di bilah Atas untuk membuka Panel Konten . Klik pada tab Modul untuk mengakses semua Modul Standar dan gulir ke bawah ke bagian “Kotak”:

Bersamaan dengan Modul Kotak itu sendiri, Anda akan melihat bahwa kami telah menambahkan beberapa preset yang memudahkan untuk memulai:
Meskipun kami bertujuan untuk membuat modul Box semudah mungkin digunakan, kami sangat menyarankan agar Anda memiliki pemahaman yang kuat tentang Flexbox dan CSS Grid. Dengan menggunakan modul kotak baru kami, Anda dapat mengembangkan desain web Anda lebih jauh lagi!

Beaver Builder sudah mendukung Pengaturan Global yang memungkinkan Anda mengonfigurasi nilai default untuk opsi seperti lebar maksimal baris, margin/padding, breakpoint, dan kode khusus (CSS & JavaScript) yang kemudian diterapkan secara global di situs Anda. Selain itu, Anda dapat mengganti sebagian besar pengaturan ini berdasarkan baris, kolom, dan modul melalui pengaturannya.
Fitur Gaya Global baru, tersedia secara eksklusif dalam versi premium pembuat halaman Beaver Builder, memberi Anda kemampuan untuk menentukan preferensi gaya untuk elemen dan warna di seluruh Beaver Builder:
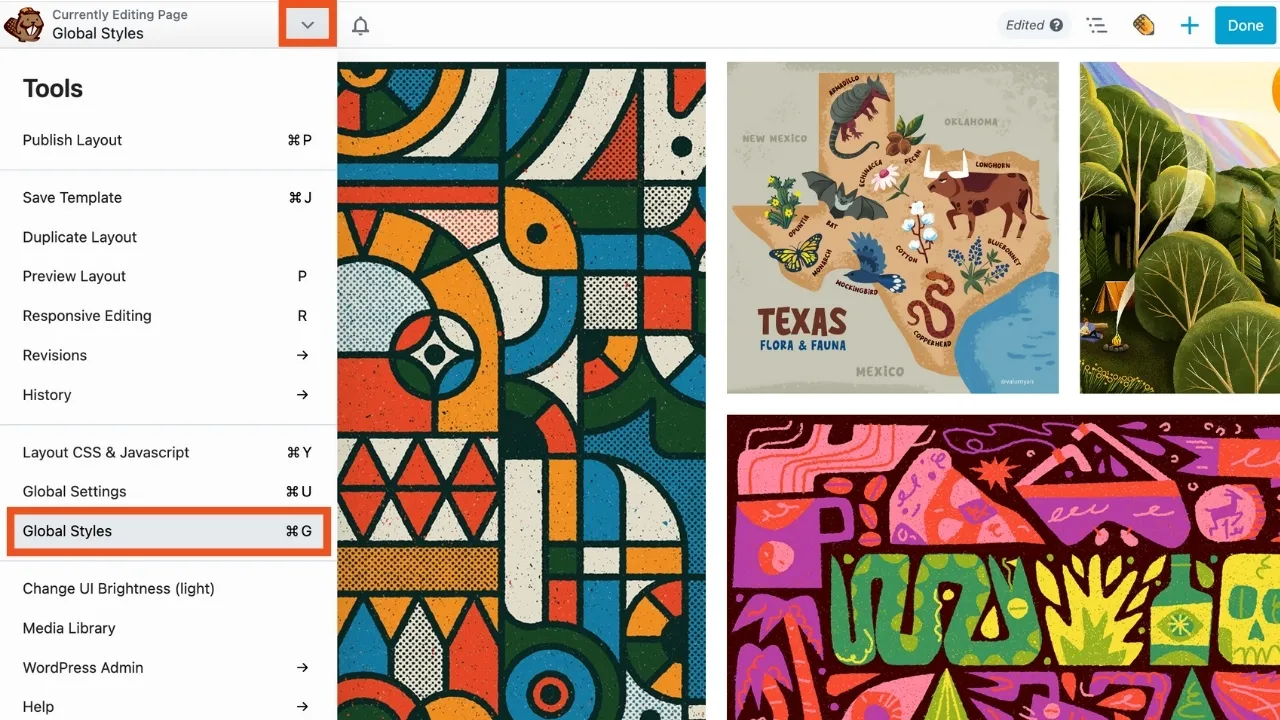
Untuk mengakses Gaya Global, buka menu Alat dengan mengklik panah di Bilah Atas di sudut kiri atas layar pengeditan Anda, dan pilih “Gaya Global” seperti yang ditunjukkan:

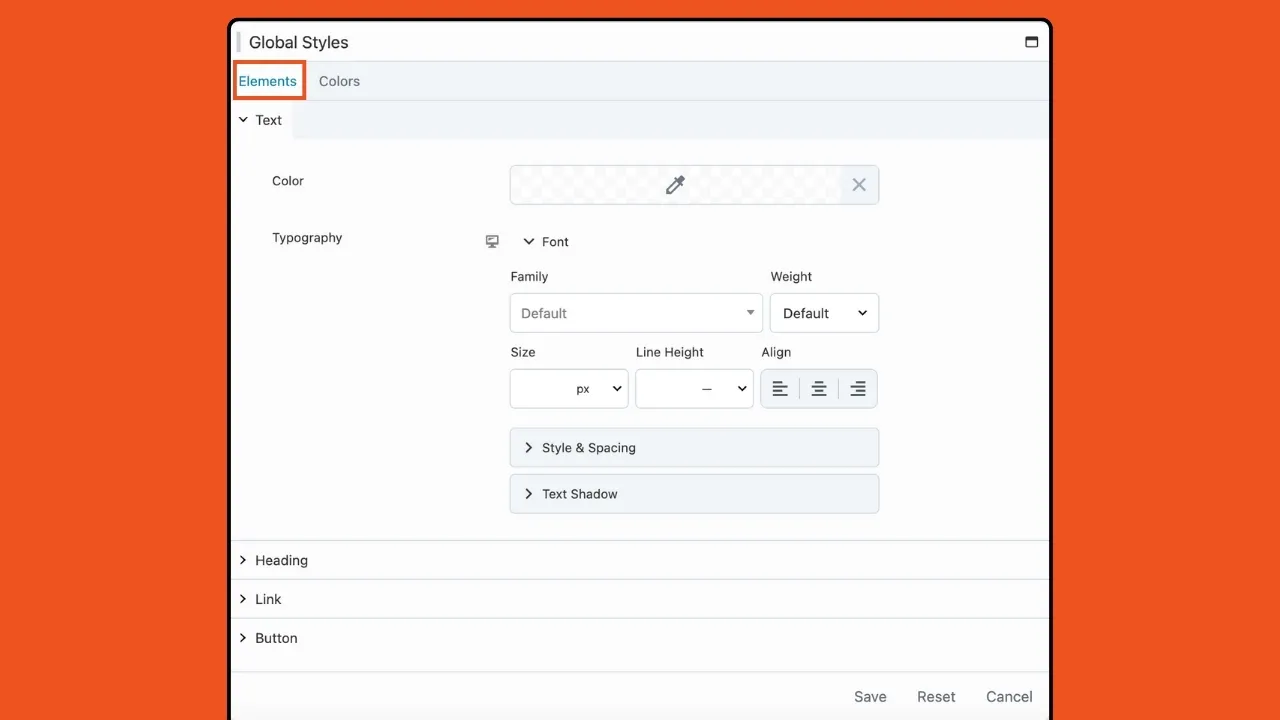
Tab Elemen memungkinkan Anda menentukan gaya global untuk elemen seperti teks, judul, tautan, dan tombol:

Semua modul di situs web Anda yang tidak memiliki opsi gaya yang telah dikonfigurasi sebelumnya mewarisi gaya global. Anda dapat mengganti opsi penataan gaya ini berdasarkan kasus per kasus menggunakan opsi penataan gaya modul.
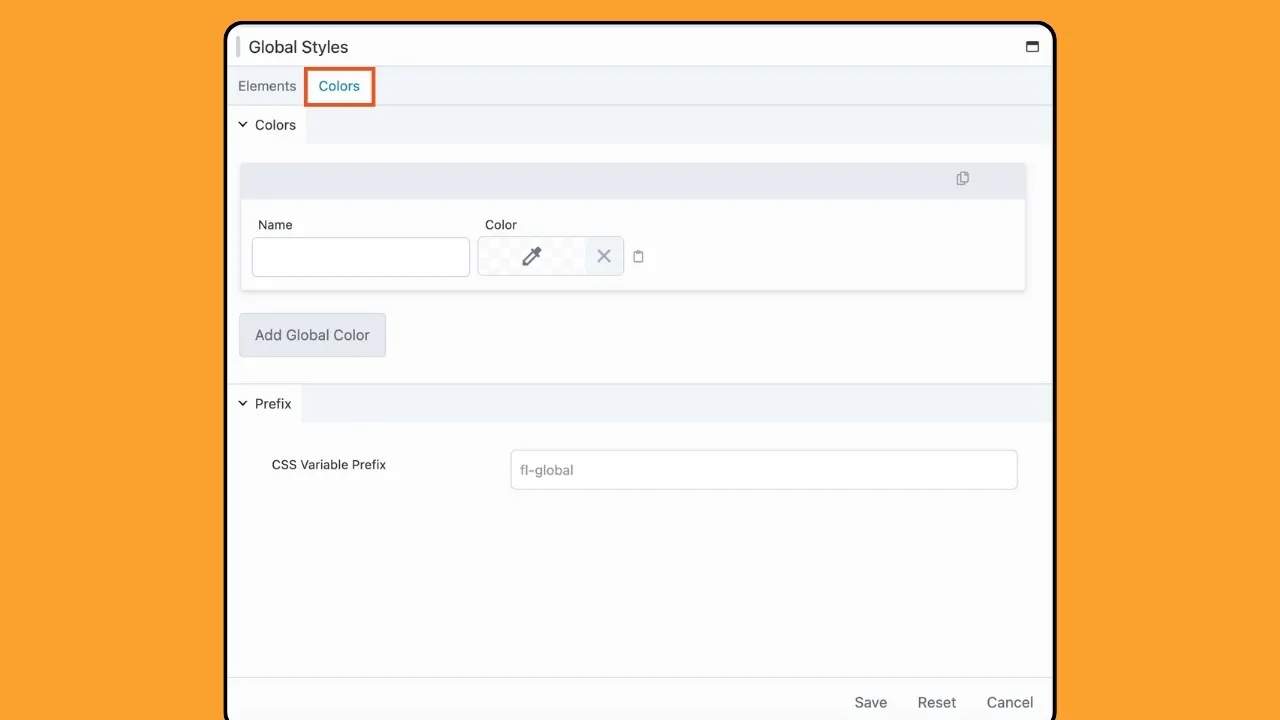
Tab Warna memungkinkan Anda membuat palet warna global yang tersedia di seluruh situs web Anda:

Anda dapat dengan mudah mengakses warna-warna ini dalam tata letak Beaver Builder melalui alat pemilih warna. Selanjutnya, warna yang Anda buat diubah menjadi Variabel CSS, memungkinkan integrasinya ke dalam CSS khusus.
Dengan pembaruan ini, Anda dapat dengan mudah menyesuaikan elemen dan warna situs web Anda dalam skala global. Gaya global ini tetap dapat diakses di seluruh situs web Anda, sehingga meningkatkan alur kerja pembuat halaman Anda.
Sejauh ini, kita telah membahas bagaimana Beaver Builder 2.8 memperkenalkan dua fitur baru, Modul Kotak dan Gaya Global, untuk membuat tata letak bangunan yang kompleks menjadi lebih ramah pengguna.
Beaver Builder 2.8 juga memperkenalkan modul untuk North Commerce, sebuah plugin e-commerce untuk WordPress yang membantu pengguna membangun toko online dengan konversi tinggi dengan cepat dan mudah:

Misalnya, Anda kini dapat menampilkan hasil shortcode North Commerce tanpa harus memasukkan atau menggunakan shortcode apa pun. Sebagai gantinya, Anda dapat menggunakan modul North Commerce yang baru, mirip dengan modul WooCommerce kami, untuk menampilkan konten Anda dengan mudah.
Modul baru ini akan memberi Anda kontrol lebih besar dan mempercepat alur kerja Anda saat bekerja dengan NorthCommerce.
Di Beaver Builder 2.8, kami juga memperkenalkan integrasi dengan Popup Maker, sebuah plugin yang dirancang untuk situs WordPress yang memungkinkan pengguna membuat dan mengelola popup:

Intinya, Anda sekarang dapat menggunakan pembuat halaman kami untuk mendesain konten popup Anda
Ini juga akan menampilkan popup di dalam Beaver Builder saat mengedit serta kemampuan untuk memilih popup di bidang tautan untuk memicu popup ketika tautan diklik.
Setelah Anda menginstal dan mengaktifkan plugin Popup Maker, jenis postingan Popup Maker (popup) akan secara otomatis diaktifkan dalam pengaturan Beaver Builder.
Terakhir, Beaver Builder 2.8 menyertakan tambahan kecil berikut:
Memperbarui ke Beaver Builder 2.8 membuka pengalaman pembuatan halaman yang lebih kuat dan dapat disesuaikan. Modul Kotak memperkenalkan opsi tata letak tingkat lanjut dengan Flexbox dan CSS Grid, sementara Gaya Global menyederhanakan manajemen warna.
Singkatnya, inilah yang dapat Anda nantikan di Beaver Builder 2.8:
Tingkatkan ke Beaver Builder 2.8 hari ini untuk memanfaatkan fitur-fitur baru yang menarik ini. Seperti biasa, tim dukungan kami siap membantu jika Anda memiliki pertanyaan atau memerlukan bantuan.
Mulai Februari 2024, Beaver Builder 2.8 adalah versi terbaru dari plugin kami. Ini mendukung integrasi dengan plugin NorthCommerce dan Popup Maker. Anda juga akan menemukan Modul Kotak baru yang memungkinkan Anda membuat tata letak dengan mudah menggunakan flexbox, kisi CSS, dan lapisan.
Beaver Builder adalah rangkaian produk desain web untuk WordPress yang terdiri dari Framework Theme, plugin Page Builder, dan Theme Builder yang memungkinkan pengguna membuat dan menyesuaikan situs web dengan mudah melalui fungsionalitas drag-and-drop. Buat situs web kelas profesional yang menakjubkan tanpa memerlukan keahlian coding.
Apakah peningkatan dari BB 2.7.4.4 ke 2.8 memerlukan penggunaan modul Box/Grid baru untuk konten saat ini?
Berita yang luar biasa! Saya telah menantikan cara yang lebih intuitif untuk menata botol di halaman BB.