Cara Membuat Tautan Jangkar Beaver Builder (Dalam 3 Langkah)
Diterbitkan: 2022-09-23Simpan template pembuat halaman dan aset desain ke cloud! Mulai di Assistant.Pro


Postingan dan halaman yang memiliki banyak konten bisa jadi sulit untuk dinavigasi. Hari-hari ini, rentang perhatian pembaca menjadi lebih pendek, yang menempatkan konten Anda yang diterbitkan berisiko untuk dilewatkan. Untungnya, tautan jangkar dapat membantu Anda membuat pengunjung tetap terlibat. Beaver Builder memungkinkan Anda untuk mengirim pembaca ke bagian tertentu pada halaman sehingga mereka dapat menemukan apa yang mereka cari dengan lebih mudah.
Dalam posting ini, kita akan membahas apa itu tautan jangkar dan peran yang dimainkannya dalam mengoptimalkan situs. Kemudian, kami akan menunjukkan cara membuat dan menambahkannya di Beaver Builder. Ayo bekerja!
Daftar isi
Tautan jangkar adalah tautan di dalam halaman yang mengarahkan pengguna ke bagian lain di halaman itu. Seringkali, ini akan dalam bentuk daftar isi di bagian atas posting.
Ini bisa sangat berguna untuk posting panjang atau halaman dengan banyak judul. Pembaca tidak perlu menjelajahi halaman Anda untuk informasi yang mereka cari – mereka cukup mengeklik tautan untuk langsung menuju ke bagian itu.
Anda juga dapat menemukan tautan jangkar sebagai tombol yang mengarahkan Anda ke bagian bawah halaman, atau kembali ke atas. Selain itu, tautan jangkar dapat menjadi elemen yang membawa pengunjung ke bagian lain halaman:
Seperti yang Anda lihat, elemen ini dapat langsung mengarahkan pengunjung ke bagian tertentu dari halaman atau postingan. Oleh karena itu, mereka dapat membantu meningkatkan pengalaman pengguna dan mendorong pengguna untuk menghabiskan waktu lebih lama di situs Anda.

Ada banyak hal yang dapat Anda lakukan untuk mengoptimalkan situs Anda. Memastikan waktu muat yang cepat dan mengompresi gambar sering kali menjadi taktik utama untuk meningkatkan situs web Anda.
Namun, tautan jangkar juga memiliki peran dalam hal ini. Sebagai permulaan, mereka dapat membantu menurunkan rasio pentalan dengan membuat situs Anda lebih ramah pengguna.
Seiring dengan meningkatkan pengalaman pengguna, tautan jangkar juga dapat meningkatkan SEO Anda. Meskipun mereka tidak selalu berdampak langsung pada peringkat Anda, mereka memberikan jenis kejelasan yang dicari mesin pencari saat merayapi dan mengindeks halaman.
Saat mesin pencari seperti Google merayapi situs web, mereka mencari keterbacaan. Kata kunci yang Anda gunakan untuk tautan jangkar dapat membantu Google memahami jenis konten halaman Anda. Ini dapat membantu mendorong peringkat Anda naik.
Tautan jangkar juga membuat halaman Anda lebih mudah dinavigasi. Situs web yang berantakan, membingungkan, atau lebih panjang dari rata-rata dapat mendorong pengguna untuk meninggalkan halaman. Namun, tautan jangkar dapat berfungsi sebagai semacam peta situs yang memandu pengguna ke informasi yang mereka cari, yang dapat membuat mereka tetap berada di laman Anda lebih lama. Ini adalah pertanda baik untuk mesin pencari dan dapat membantu meningkatkan peringkat Anda lebih jauh.
Sekarang setelah Anda mengetahui apa itu tautan jangkar dan bagaimana tautan tersebut dapat bermanfaat bagi situs WordPress Anda, inilah saatnya untuk melihat bagaimana Anda dapat menerapkan fitur ini. Perhatikan bahwa kita akan menggunakan pembuat halaman Beaver Builder untuk tutorial ini.
Pertama, Anda harus memilih atau membuat halaman tempat Anda ingin meletakkan tautan jangkar dan membukanya di editor Beaver Builder:

Selanjutnya, pilih elemen target Anda. Ini akan menjadi tujuan yang ingin Anda tautkan.
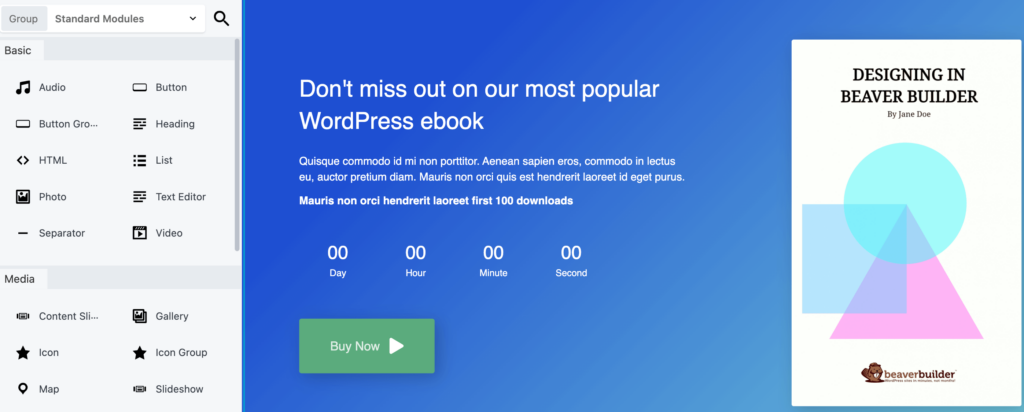
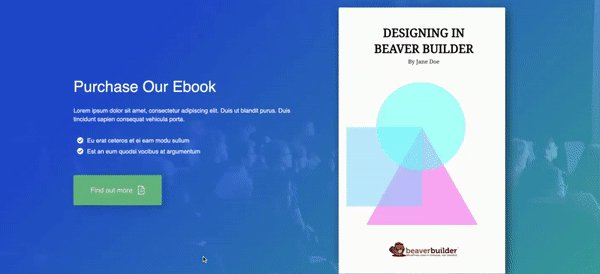
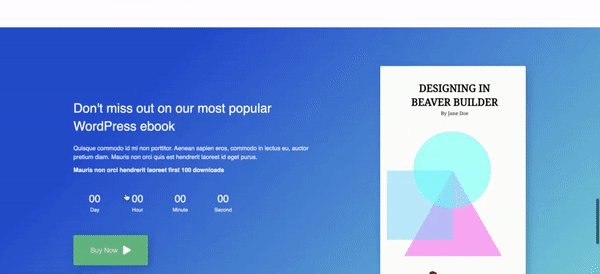
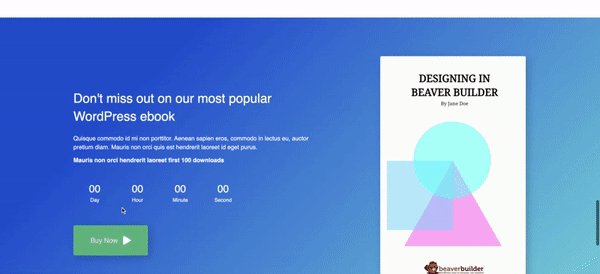
Dalam contoh kami, elemen target adalah bagian baris yang berisi teks Jangan lewatkan ebook WordPress terpopuler kami, yang ada di bagian bawah halaman:

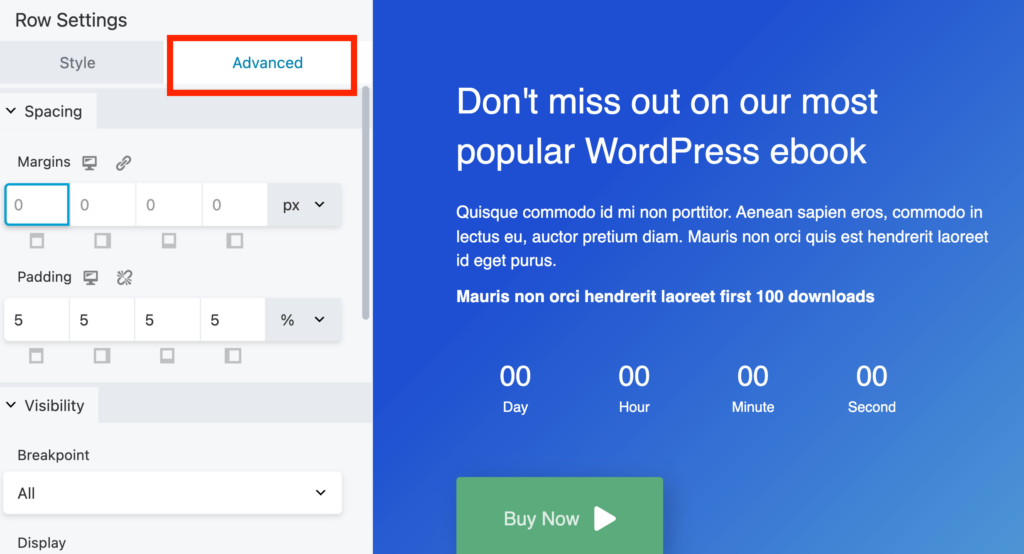
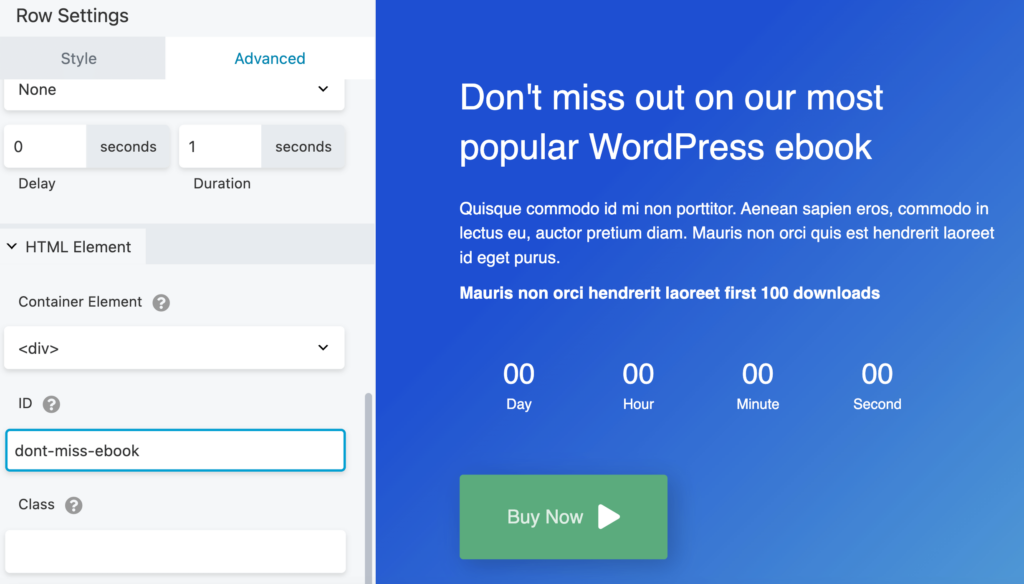
Klik elemen mana saja yang Anda pilih sebagai tujuan. Untuk contoh ini, kami telah memilih Baris sebagai tujuan target. Di popup Pengaturan Baris , pilih tab Lanjutan :

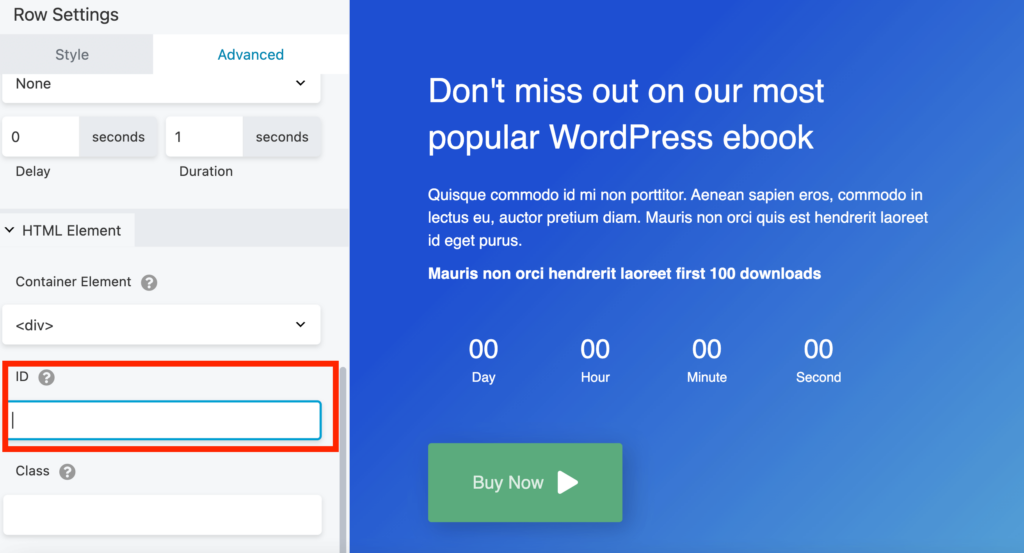
Selanjutnya, gulir ke bawah ke bagian berlabel Elemen HTML dan cari bagian ID :

Di sini, Anda harus menambahkan nilai unik ke elemen. Ini bisa menjadi deskripsi singkat dari elemen target, menggunakan tanda hubung untuk memisahkan setiap kata:

Saat Anda siap, klik Simpan .
Sekarang, saatnya memilih elemen tautan. Inilah yang akan diklik pengguna untuk pergi ke bagian tertentu pada halaman.
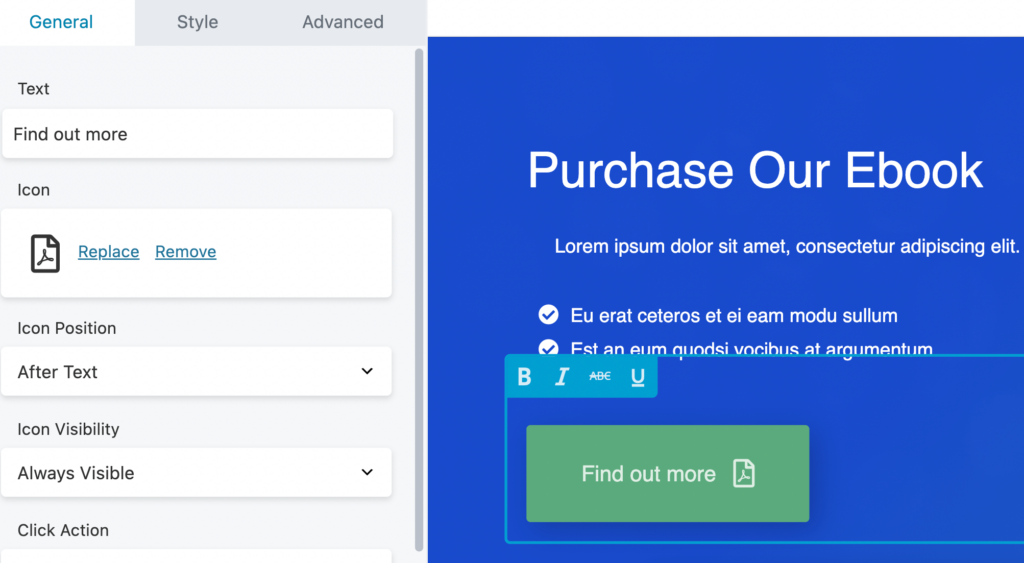
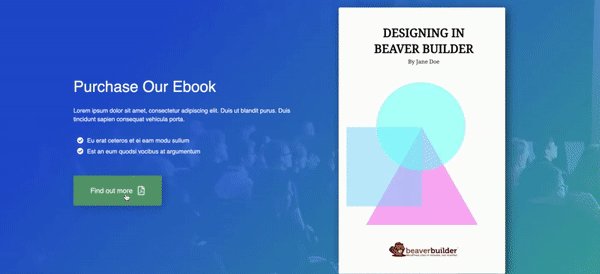
Pilih teks yang ingin Anda tautkan ke elemen target. Kami akan menggunakan tombol Cari tahu lebih lanjut di bagian atas halaman:

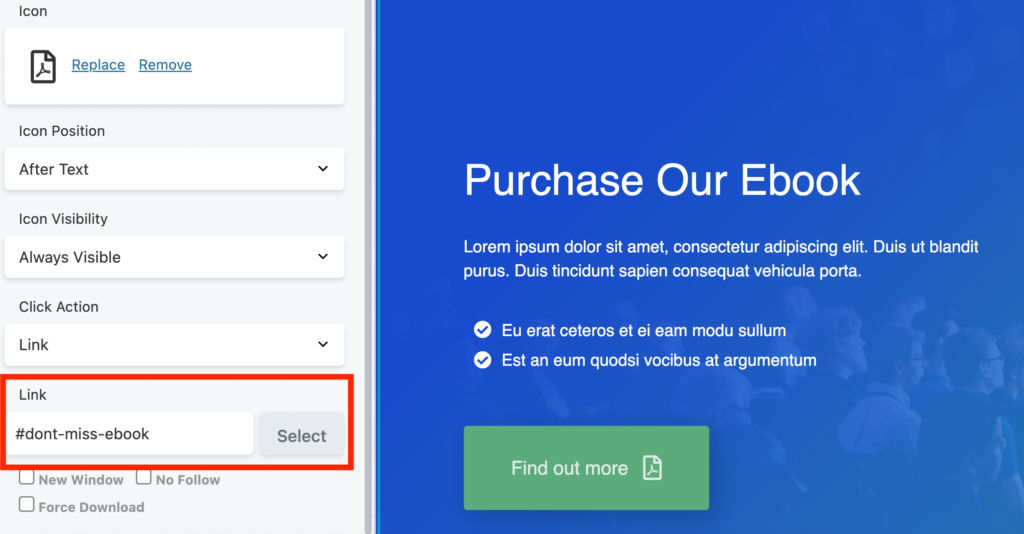
Selanjutnya, pergi ke kotak editor. Di bawah tab Umum , Anda akan melihat bidang berlabel Tautan. Di sini, Anda harus memasukkan ID unik yang sama dan menambahkan hashtag di depannya. Dalam contoh kita, itu akan menjadi #dont-miss-ebook:

Ingatlah untuk menyimpan perubahan Anda setelah selesai.
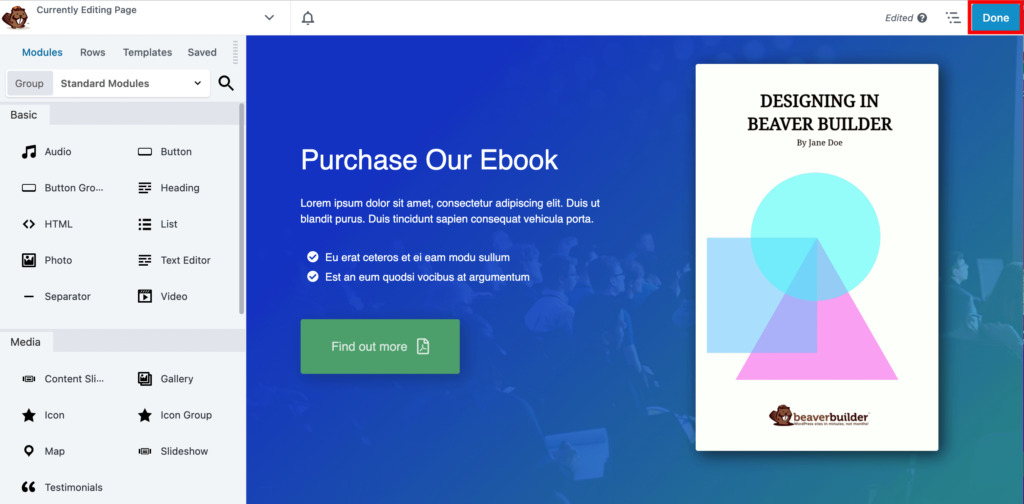
Itu saja – Anda baru saja membuat tautan jangkar. Silakan dan klik Selesai dan Publikasikan di sudut kanan atas halaman:

Sekarang, Anda dapat melanjutkan dan menguji tautan jangkar Anda:

Anda dapat mengatur tautan jangkar dengan elemen apa pun yang Anda inginkan di situs WordPress Anda. Ini akan membantu pengunjung situs Anda dengan mudah menavigasi halaman Anda.
Pembaca tidak selalu ingin menavigasi halaman yang rumit atau posting yang panjang. Tautan jangkar memberikan solusi dengan mengarahkan pengunjung situs langsung ke konten yang mereka cari. Menggunakan Beaver Builder, Anda akan dapat membuat tautan jangkar untuk daftar isi, artikel panjang, dan banyak lagi.
Untuk rekap, berikut cara membuat tautan jangkar Beaver Builder dalam tiga langkah sederhana:
Apakah Anda mencari lebih banyak fitur untuk mengoptimalkan halaman Anda? Plugin Beaver Builder kami dapat membantu Anda membuat halaman yang disesuaikan dalam hitungan menit menggunakan editor drag-and-drop.
Beaver Builder dapat membantu Anda membuat situs web yang dioptimalkan untuk SEO, termasuk situs yang responsif. Ini berarti halaman Anda akan beradaptasi dengan layar yang berbeda, apakah itu desktop atau perangkat seluler. Ini juga tidak akan memperlambat halaman Anda, yang menjadi pertanda baik untuk peringkat Anda di mesin pencari.
Ada banyak elemen yang dibangun ke dalam pembuat halaman Beaver Builder yang dapat mengoptimalkan pengalaman pengunjung situs Anda. Bersama dengan modul standar seperti foto, tombol, dan audio, Beaver Builder juga dilengkapi dengan elemen lanjutan seperti galeri dan formulir berlangganan yang dapat Anda tambahkan dengan mudah ke halaman Anda. Ini memungkinkan Anda untuk menciptakan pengalaman unik bagi pengguna Anda.
Beaver Builder memungkinkan Anda untuk menyesuaikan hampir setiap aspek situs WordPress Anda. Anda akan mendapatkan font khusus, lusinan elemen modul, dan template siap pakai, yang semuanya dapat Anda edit menggunakan pembuat halaman seret dan lepas intuitif kami. Plugin addon Beaver Themer memungkinkan Anda membuat tata letak yang dapat Anda terapkan di mana saja di halaman termasuk halaman header, footer, sidebar, dan 404 Anda.
Anda mungkin juga menyukai video ini, Cara Menambahkan Tautan Jangkar Menu ke Bagian Halaman menggunakan Tema Beaver Builder: