Cara Menambahkan dan Menggunakan Modul Menu Beaver Builder (Dalam 5 Langkah)
Diterbitkan: 2022-10-28Simpan template pembuat halaman dan aset desain ke cloud! Mulai di Assistant.Pro


Menu dapat menawarkan navigasi yang jelas bagi pengunjung situs Anda, yang sangat penting untuk menciptakan pengalaman pengguna (UX) yang optimal. Namun, pengaturan menu default WordPress memiliki keterbatasan. Untungnya, pembuat halaman Beaver Builder memiliki modul menu yang memungkinkan Anda membuat menu yang lebih canggih yang ramping dan mudah digunakan.
Dalam posting ini, kita akan membahas peran penting yang dimainkan menu dalam Pengalaman Pengguna (UX) situs web. Kemudian, kami akan memandu Anda melalui cara menambahkan, menggunakan, dan menyesuaikan modul Menu Pembuat Berang-berang. Ayo bekerja!
Daftar isi:
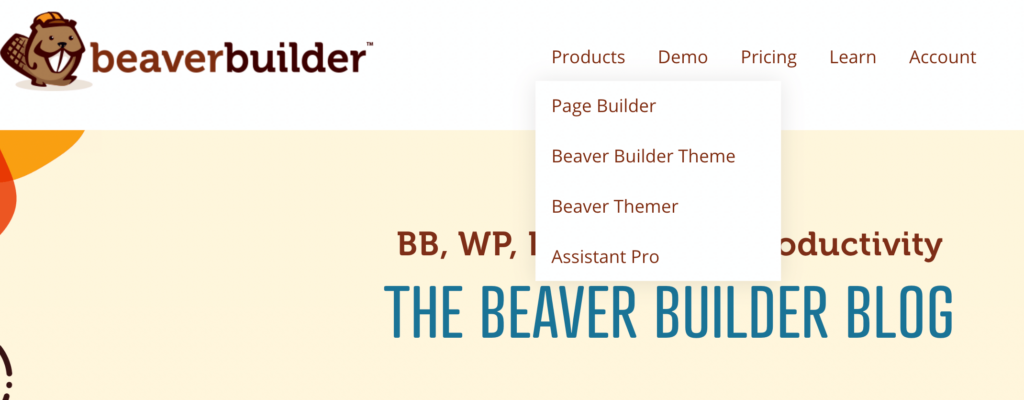
Menu di situs web adalah daftar kategori atau fitur yang biasanya disajikan bersama sebagai kumpulan tautan atau ikon. Ini memiliki desain yang jelas yang membuatnya berbeda dari halaman web Anda lainnya:

Ada berbagai macam menu yang bisa Anda pilih. Ini termasuk:
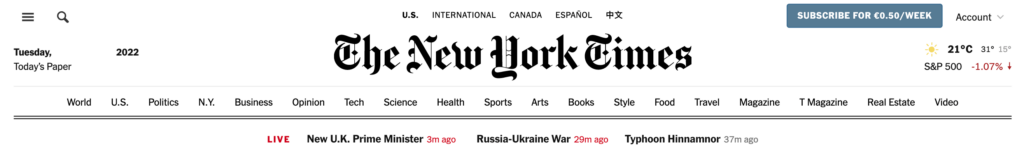
Menu dapat ditemukan di mana saja di situs web Anda, tetapi biasanya ditemukan di bilah navigasi di bagian atas halaman Anda. Ini membantu pengguna menjelajahi halaman situs Anda dengan mudah tanpa kerumitan:

Saat Anda membangun situs WordPress, Anda mungkin memerlukan sistem navigasi yang lebih kuat yang menampilkan konten Anda. Saat itulah menu bisa berguna.
Menampilkan konten situs Anda secara terorganisir meningkatkan UX bagi pengunjung dengan menyajikan informasi yang mereka cari dengan cara yang mudah diakses. Ini pada gilirannya dapat membantu mengurangi kebingungan atau frustrasi dan mendorong mereka untuk tetap berada di situs Anda lebih lama.
Oleh karena itu, UX yang ditingkatkan dapat membantu meningkatkan tingkat konversi Anda. Itu bahkan dapat menguntungkan Data Web Inti Anda dan meningkatkan peluang situs Anda ditampilkan di hasil pencarian teratas.
Sekarang setelah Anda mengetahui beberapa keuntungan menggunakan menu, saatnya mempelajari cara menerapkannya di situs web Anda. Untuk tutorial ini, Anda memerlukan pembuat halaman Beaver Builder yang diinstal di situs WordPress Anda. Mari selami!
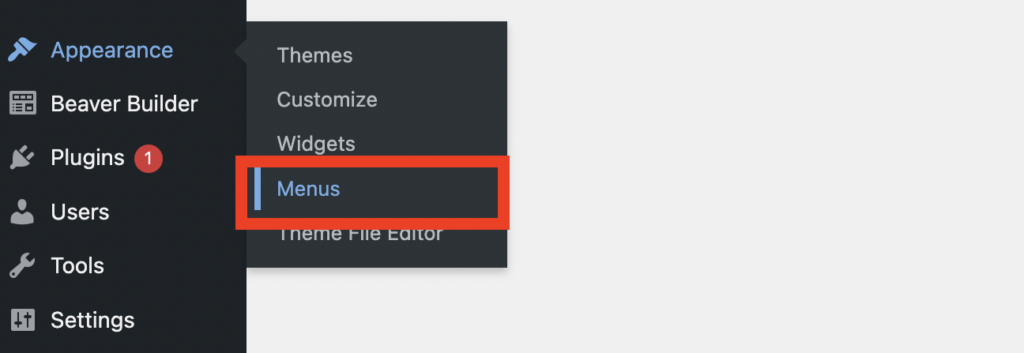
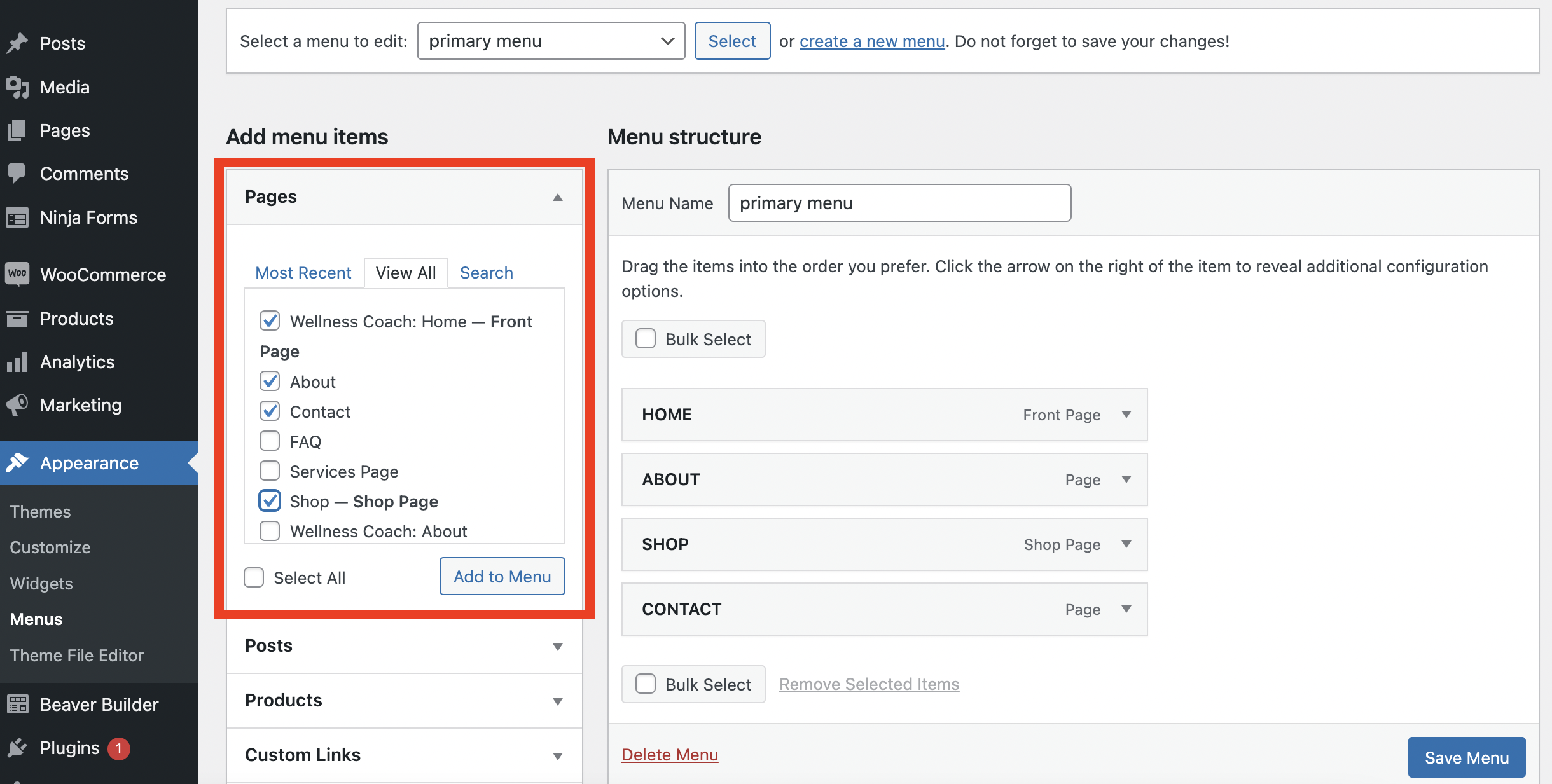
Sebelum Anda mulai, Anda harus memastikan bahwa Anda memiliki menu yang tersedia untuk modul Anda. Anda dapat melakukan ini dengan masuk ke Appearances > Menu di dashboard WordPress Anda:


Tergantung pada apa yang Anda inginkan di menu Anda, Anda dapat memilih dari halaman yang tersedia. Anda dapat menemukannya di kotak Halaman di bawah Tambahkan item menu :

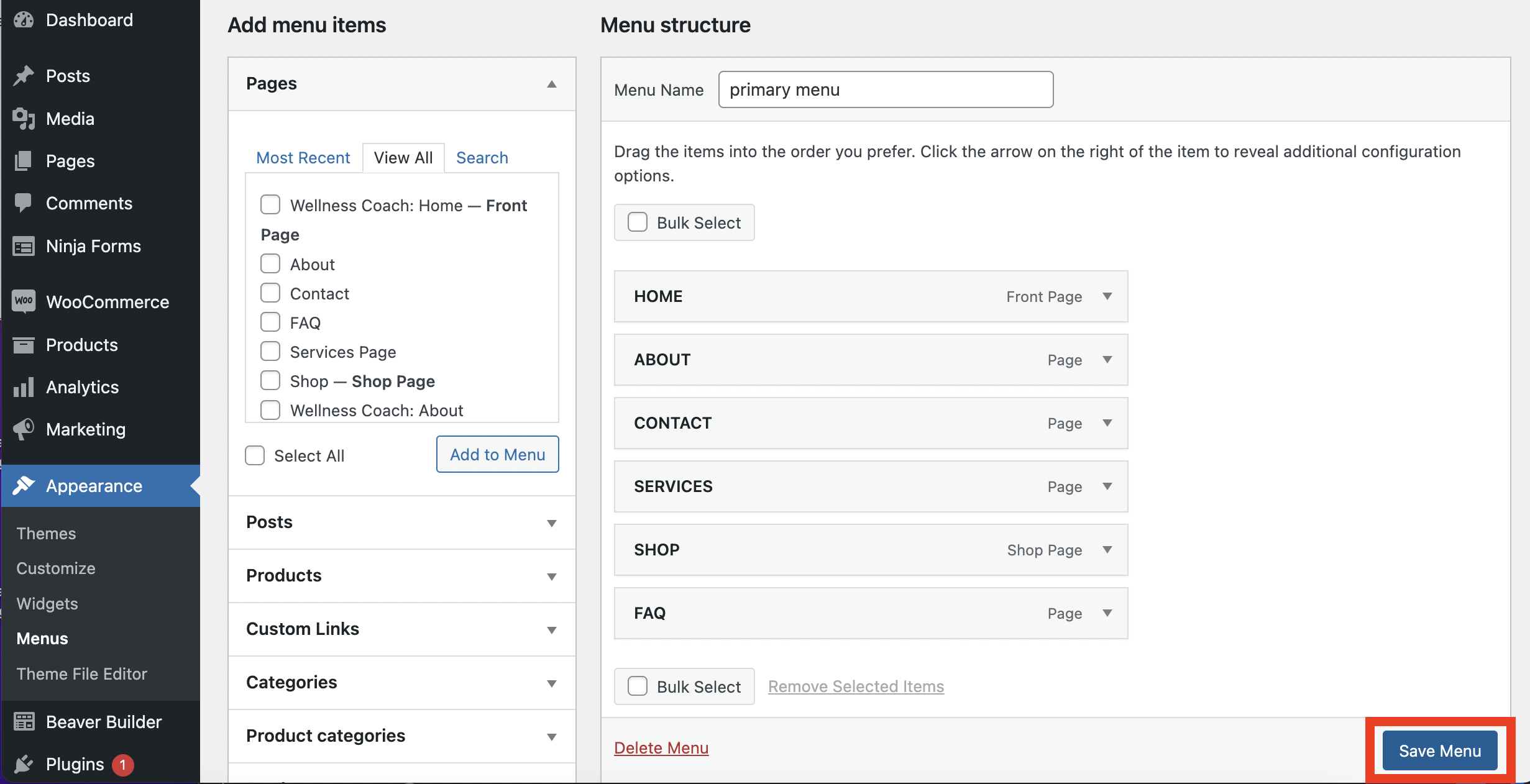
Dari sini, Anda dapat memilih salah satu halaman yang ingin ditampilkan di menu Anda. Setelah Anda membuat pilihan, klik Save Menu di kanan bawah halaman:

Sekarang Anda siap untuk menambahkan menu ke halaman Anda.
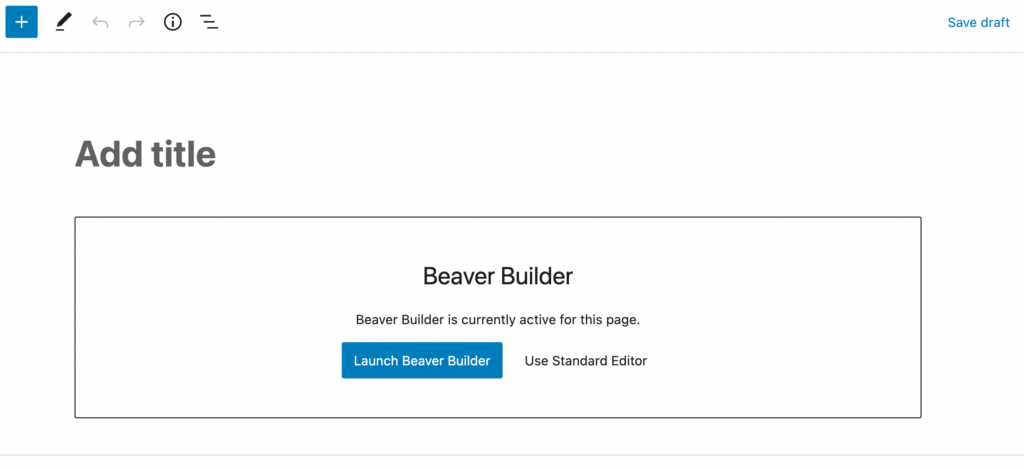
Dari dasbor WordPress Anda, buka PAGES , dan pilih halaman tempat Anda ingin menambahkan menu. Klik tombol Launch Beaver Builder untuk membuka editor:

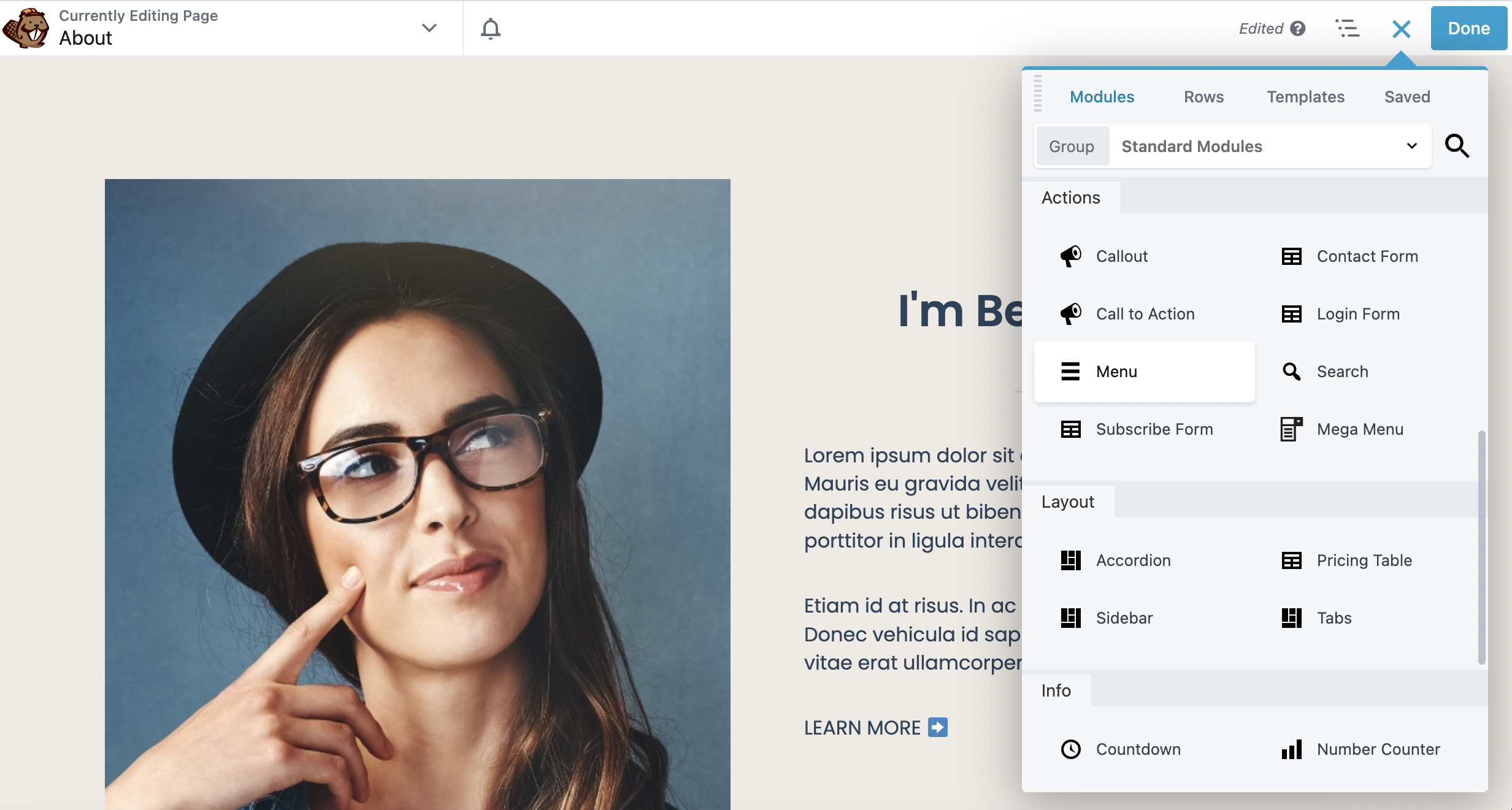
Di kotak editor, Anda akan melihat banyak pilihan modul. Anda akan dapat menemukan modul Menu di bawah tab Tindakan :

Setelah Anda menemukannya, cukup seret dan lepas modul ini ke halaman Anda. Anda dapat meletakkannya di mana pun Anda inginkan; namun, dalam contoh ini kita akan menempatkannya di bagian atas halaman:

Dengan cara ini, pengunjung situs Anda akan dapat mengaksesnya dengan mudah.
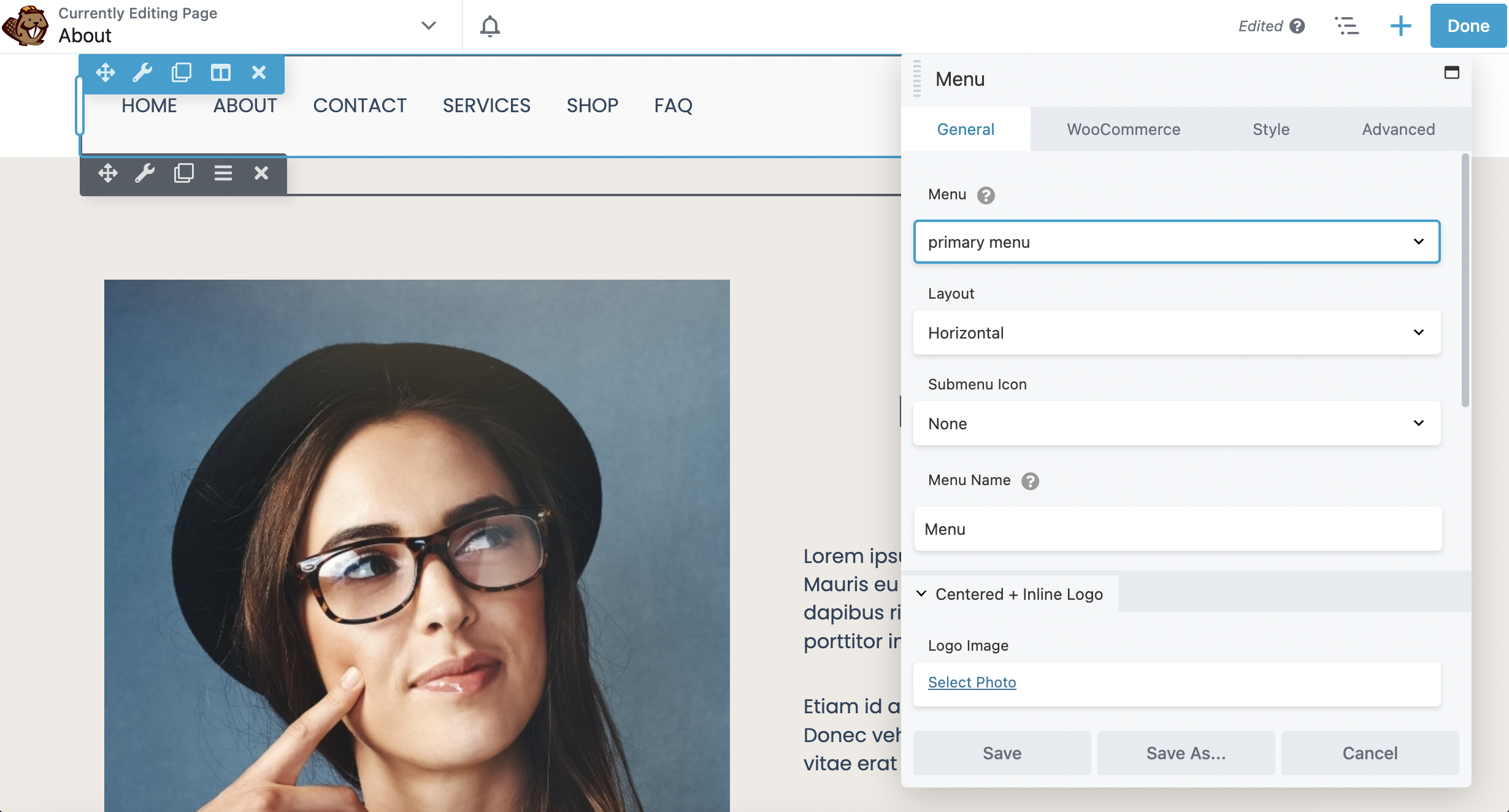
Pada titik ini, Anda siap untuk mengonfigurasi pengaturan menu Anda. Di kotak editor di bawah General , hal pertama yang ingin Anda lakukan adalah memilih menu mana yang akan ditampilkan. Kemudian Anda dapat mengubah tata letak, ikon submenu, dan nama menu.
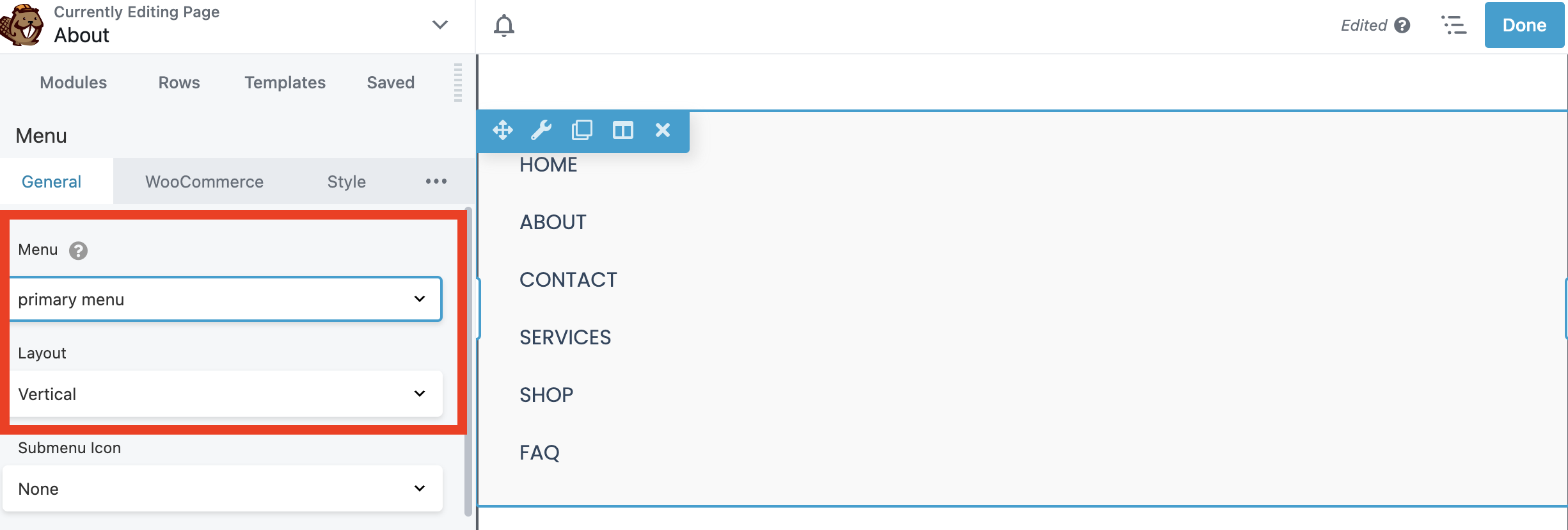
Tata letak default adalah horizontal. Namun, Anda dapat membuatnya vertikal jika Anda lebih suka tampilan itu:

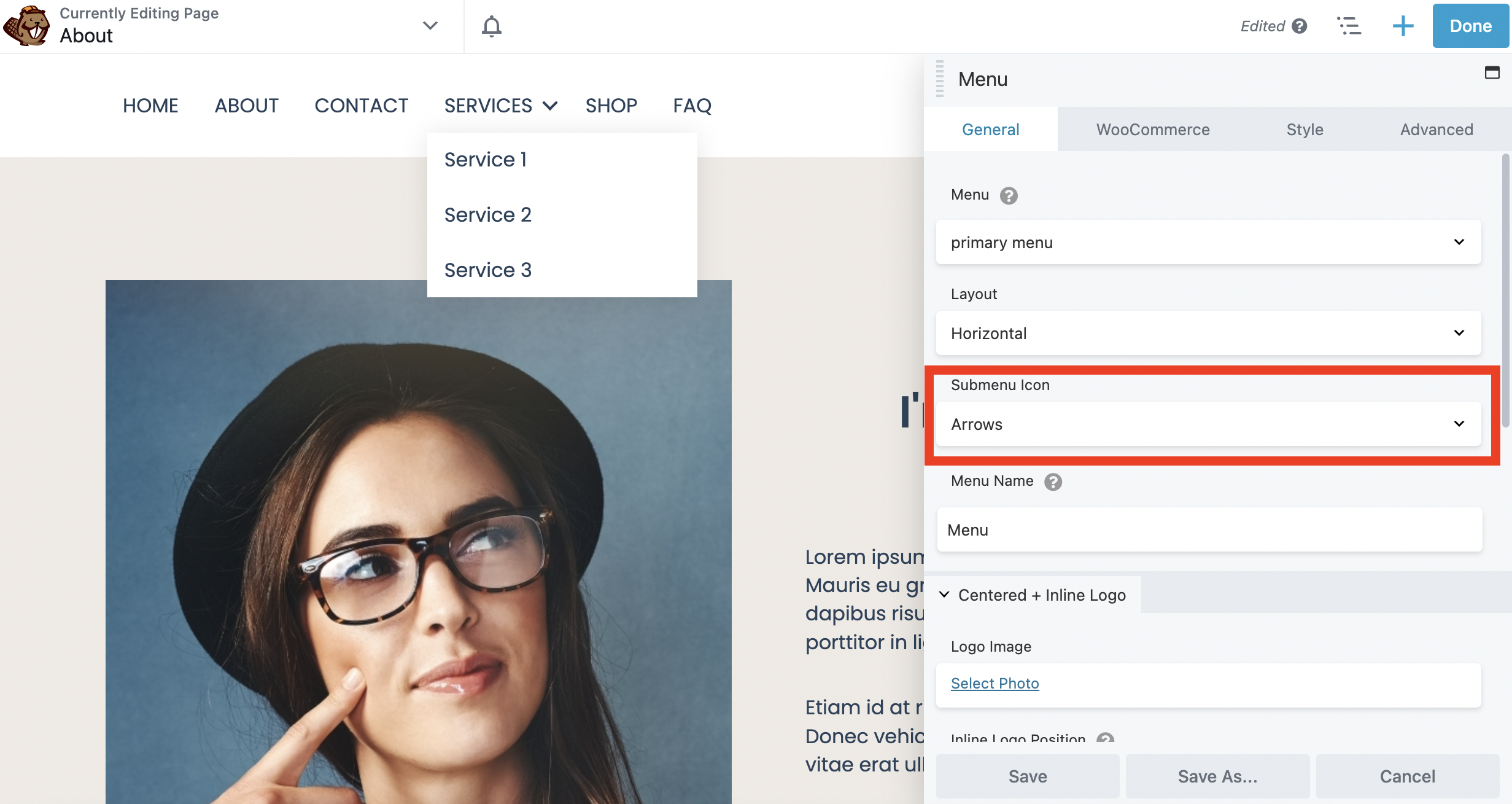
Anda juga dapat memilih jenis ikon yang ditampilkan di submenu Anda. Anda dapat memilih Arrow s, Plus sign , atau None :

Perhatikan bahwa fitur ini akan ditampilkan di ujung depan situs Anda hanya ketika Anda memiliki submenu yang bersarang di bawah item menu utama Anda.
Selain itu, di tab Umum , Anda bahkan dapat menambahkan logo ke menu Anda untuk menyelaraskan dengan merek visual Anda. Untuk melakukan ini, gulir ke bawah ke bagian Gambar Logo dan klik Pilih Foto untuk memilih logo Anda dari Perpustakaan Media:

Terlepas dari jenis situs web apa yang Anda miliki, Anda juga ingin membuat menu Anda ramah seluler. Untuk melakukan ini, gulir ke bawah ke bagian bawah kotak editor Menu Module .
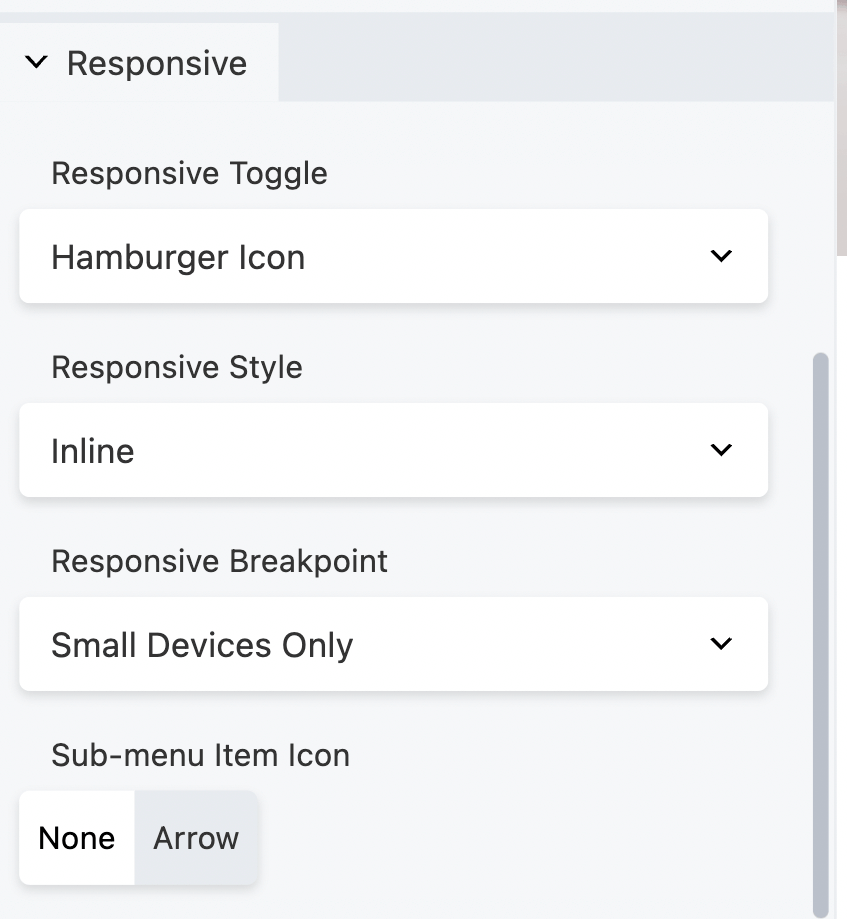
Di sini, Anda akan menemukan tab Responsif :

Default Toggle Responsif adalah Ikon Hamburger , yang mungkin sudah Anda kenal.
Ini adalah tiga garis horizontal yang ditumpuk satu sama lain, yang digunakan untuk menampilkan menu di perangkat seluler. Ikon ini akan mengoptimalkan menu Anda untuk mesin telusur saat pengguna menggunakan ponsel cerdas atau tablet mereka.
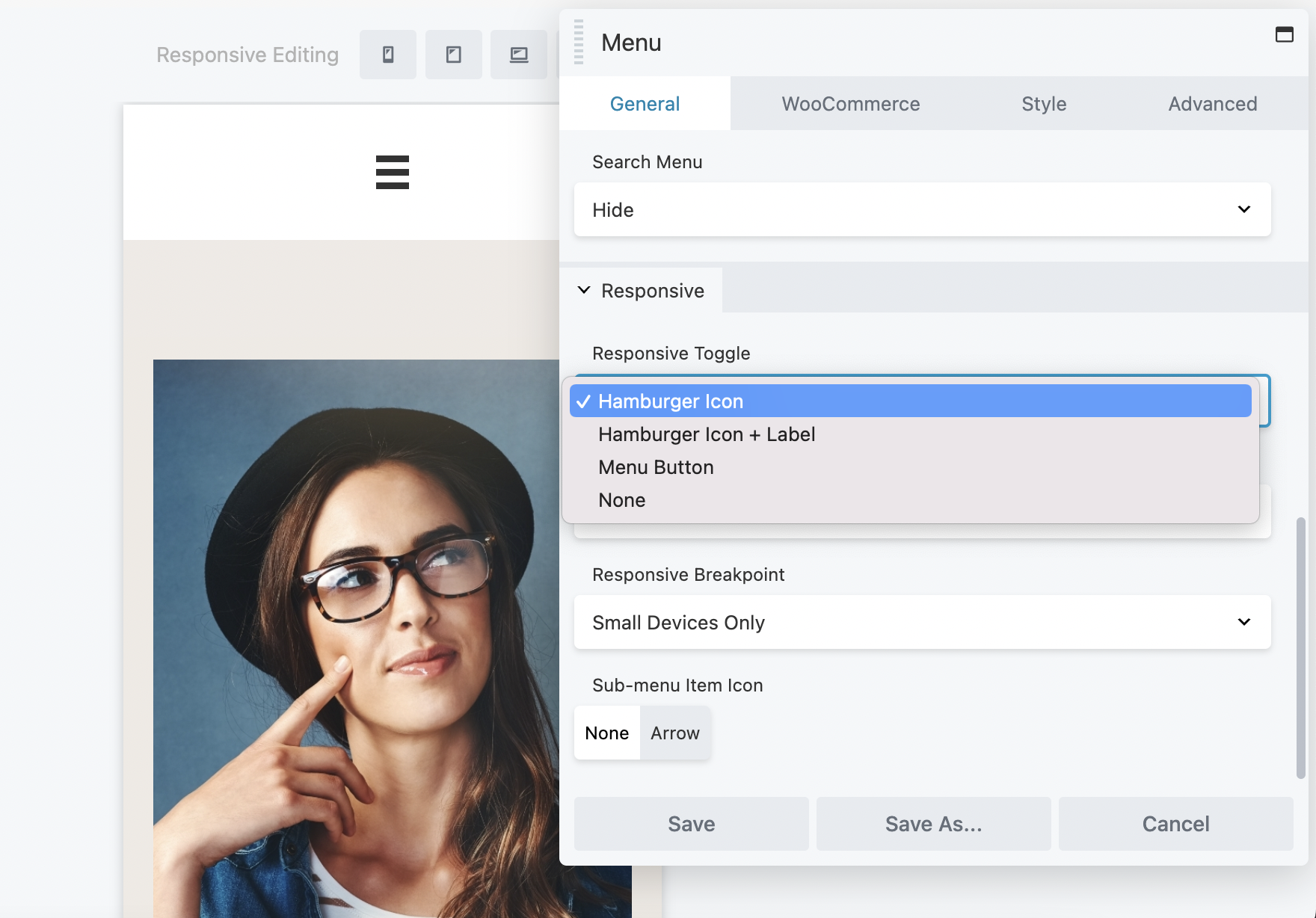
Di sini Anda dapat memilih dari opsi berikut: Ikon Hamburger , Ikon Hamburger + Label , Tombol Menu , atau Tidak Ada :

Anda juga dapat mengubah gaya responsif dan breakpoint di tab ini. Setelah selesai membuat pilihan, klik Simpan .
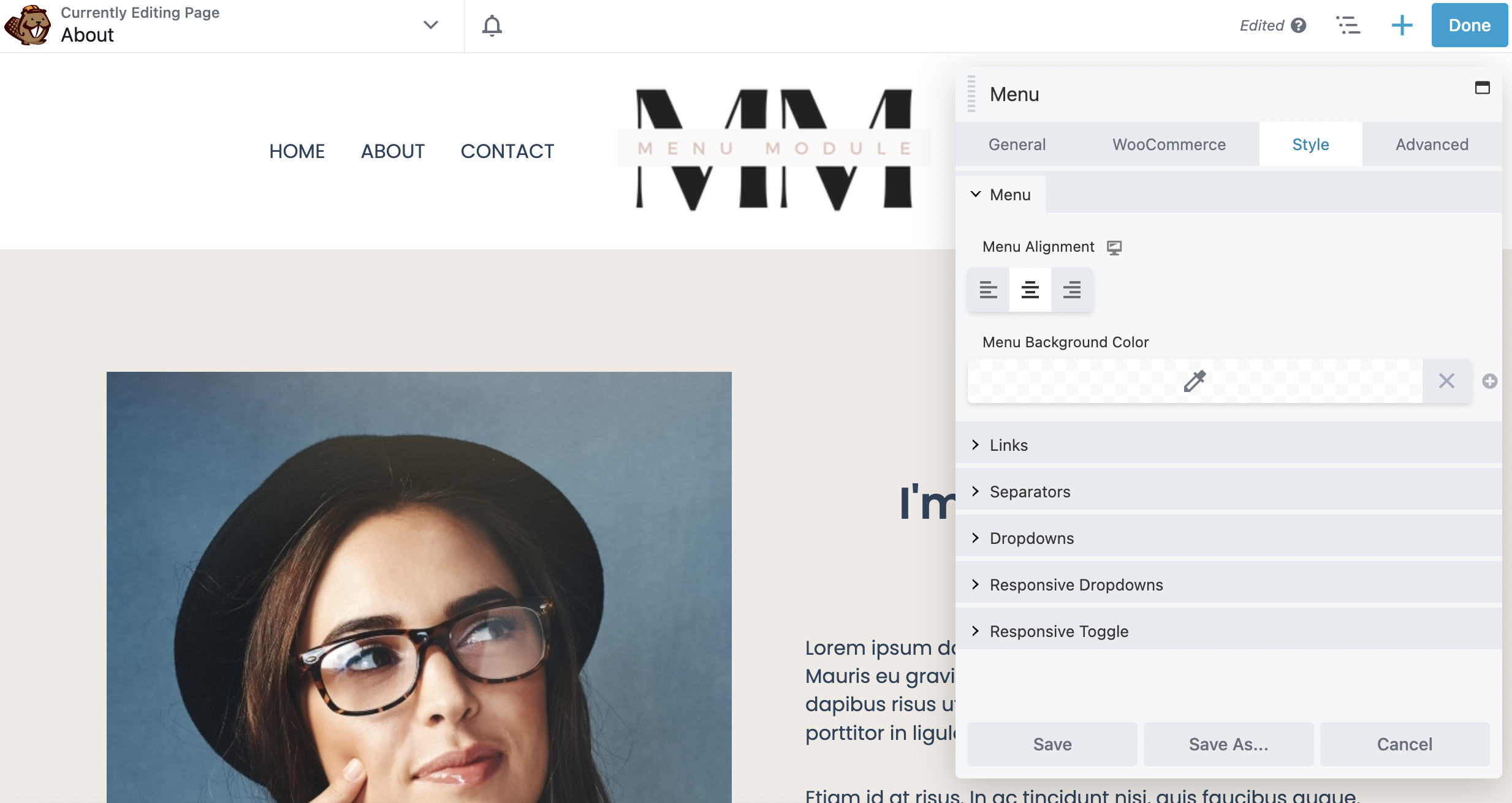
Sekarang saatnya untuk menyesuaikan menu Anda. Untuk memulai, klik pada tab Style di kotak editor Menu Module.
Tab ini memungkinkan Anda untuk mengedit menu sesuai keinginan Anda. Anda bisa memulainya dengan mengatur Menu Alignment . Di sini Anda dapat memilih dari perataan kiri, tengah, atau kanan:

Selanjutnya, jika Anda mau, Anda dapat memilih warna latar belakang untuk menu Anda.
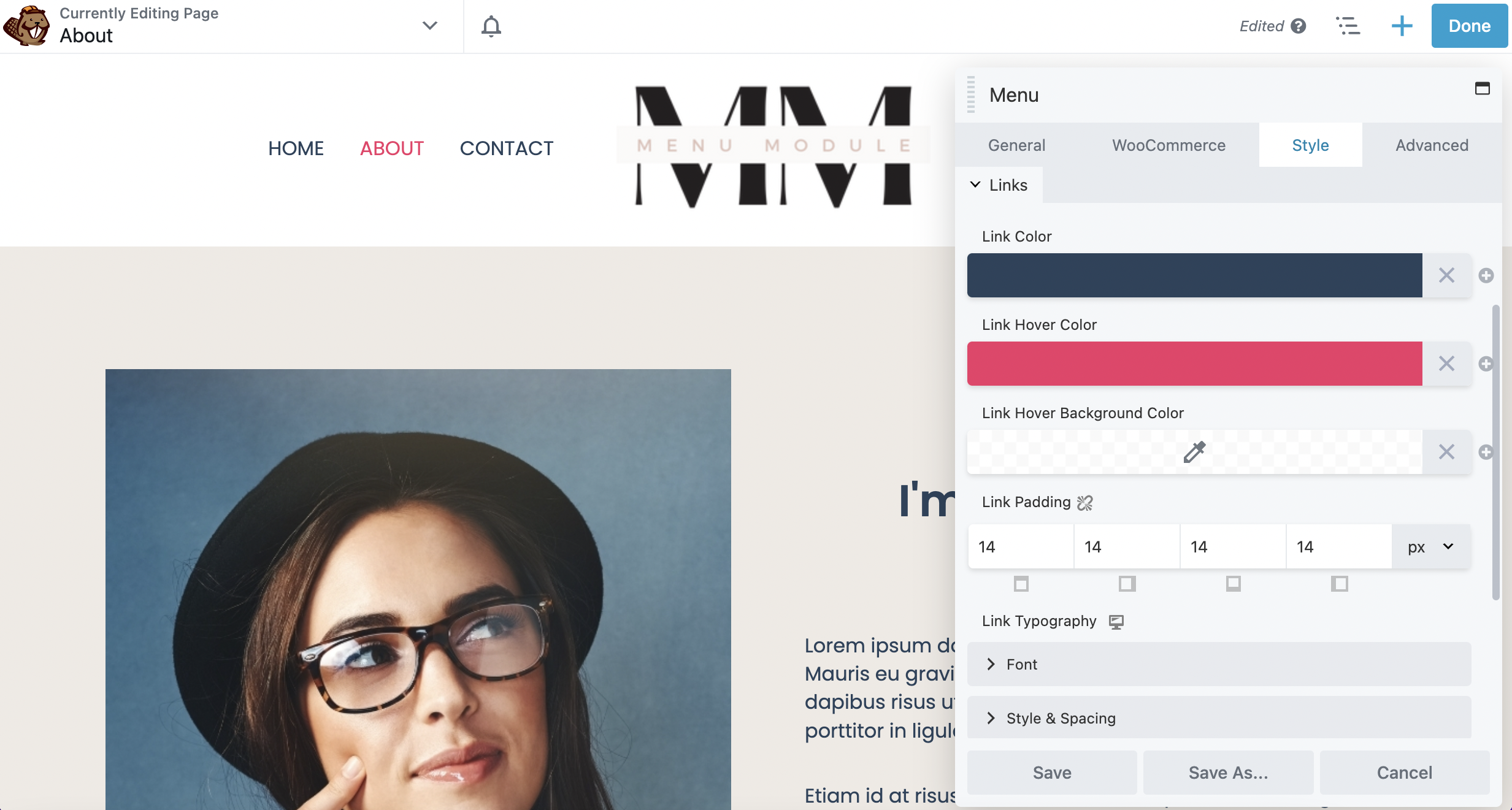
Tepat di bawah bagian ini, klik Tautan untuk mengedit warna tautan, warna kursor tautan, dan warna latar belakang kursor tautan:

Perhatikan bahwa Anda hanya dapat melihat warna hover di bagian depan situs Anda. Link Padding mengubah jarak antar item menu Anda. Gulir ke bawah dan Anda juga dapat mengubah keluarga font, ukuran, gaya, dan spasi di bagian Font .
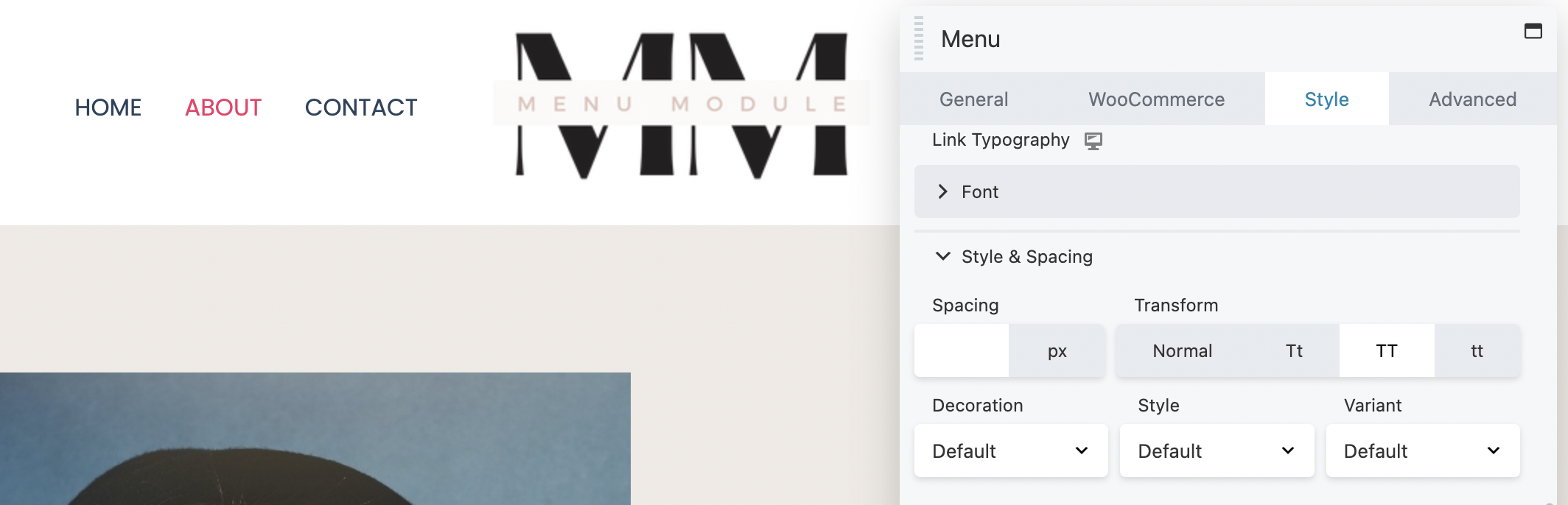
Jika Anda ingin mengedit gaya lebih lanjut, Anda dapat melakukannya di bawah Style & Spacing . Misalnya, Anda dapat mengganti font ke semua huruf besar atau kecil di bawah Transform :

Selain itu, Anda dapat menambahkan garis bawah atau memiringkan teks menggunakan Decoration dan Style .
Anda juga memiliki kapasitas untuk mengedit aspek lain dari menu Anda. Misalnya, bagian Dropdown memungkinkan Anda untuk menata item submenu termasuk warna, warna kursor tautan, warna latar belakang, dan bantalan.
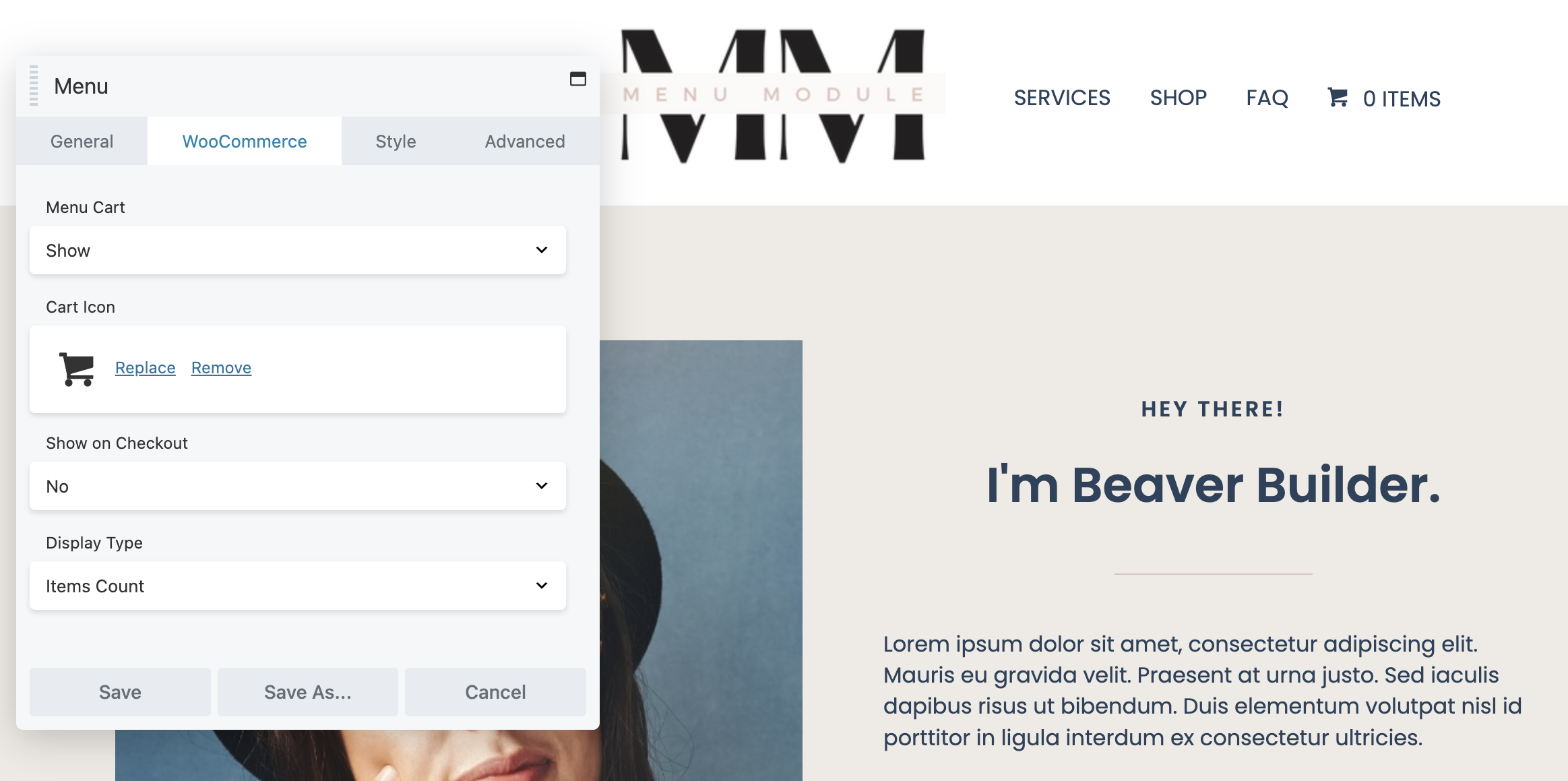
Selain itu, jika Anda memiliki toko WooCommerce dan ingin menampilkan item keranjang di menu Anda, buka tab WooCommerce :
Di sini, dari menu tarik-turun Keranjang Menu , Anda dapat memilih Tampilkan atau Sembunyikan . Dalam contoh ini, kami memilih untuk Menampilkan fitur ini. Anda dapat memodifikasi elemen keranjang menu Anda, termasuk ikon keranjang dan jenis tampilan:

Setelah Anda mengedit menu sesuai keinginan Anda, cukup klik Simpan di bagian bawah kotak editor. Untuk instruksi yang lebih mendetail tentang menambahkan modul Menu Beaver Builder, Anda dapat melihat dokumentasi kami tentang masalah ini.
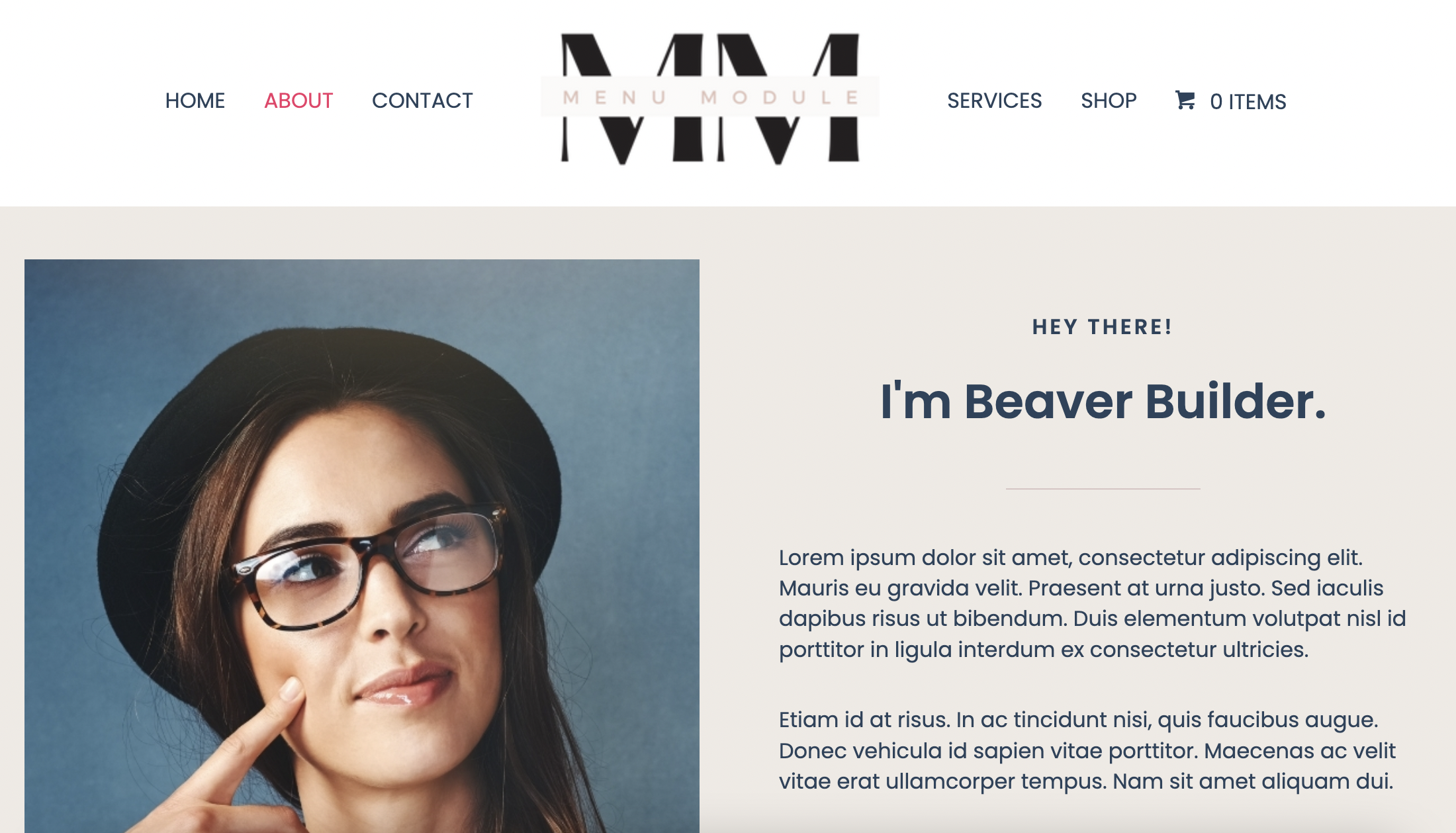
Terakhir, jika Anda puas dengan menu Anda, Anda dapat melanjutkan dan mengklik Selesai dan Terbitkan di kanan atas halaman:

Anda dapat mengklik beberapa item menu navigasi untuk memastikan mereka membuka halaman yang benar. Mungkin juga merupakan ide bagus untuk menguji tautan keranjang belanja Anda.
Jika Anda mencari opsi penyesuaian yang ditingkatkan, Anda dapat mempertimbangkan untuk menggunakan modul Menu dengan Beaver Themer. Menggabungkan dua alat canggih ini akan memberi Anda lebih banyak kontrol atas desain menu Anda.
Misalnya, Anda dapat menambahkan modul Menu ke template Beaver Themer Header. Ini memungkinkan Anda untuk dengan mudah memilih halaman mana yang akan menampilkan menu Anda.
Itu dia! Anda sekarang harus memiliki menu yang berfungsi penuh. Fitur baru ini akan membantu pengunjung situs Anda menemukan apa yang mereka cari dengan lebih mudah.
Saat Anda menambahkan menu ke situs WordPress Anda, Anda dapat dengan mudah menyajikan konten kepada pengunjung dengan cara yang terorganisir dan profesional. Modul Menu Beaver Builder memungkinkan Anda membuat halaman web yang mudah digunakan dan dapat diakses. Ini dapat menghasilkan kinerja SEO yang lebih baik dan pengalaman pengguna yang lebih lancar.
Untuk rekap, berikut cara menambahkan dan menggunakan modul Menu Beaver Builder dalam lima langkah:
Modul adalah blok pembangun dasar yang Anda gunakan di pembuat halaman Beaver Builder untuk membuat halaman. Plugin premium kami memiliki banyak pilihan modul yang sesuai dengan hampir semua tata letak, dari teks dasar dan foto hingga penggeser lanjutan dan elemen Ajakan Bertindak (CTA).
Plugin Beaver Builder Page Builder membantu Anda membuat halaman di WordPress. Beaver Themer adalah add-on Beaver Builder yang memungkinkan Anda membuat template tema, bagian tema, dan banyak lagi. Artinya, Anda dapat sepenuhnya mengontrol dan menyesuaikan tampilan desain situs web Anda.