Cara Membuat Popup Beaver Builder (2 Metode)
Diterbitkan: 2022-10-07Simpan template pembuat halaman dan aset desain ke cloud! Mulai di Assistant.Pro


Membuat pengunjung situs web Anda untuk mengambil tindakan terkadang bisa menjadi tantangan. Meskipun Anda mungkin memiliki Call To Action (CTA) yang kuat atau tombol yang menonjol, beberapa pengguna akan mengabaikan elemen ini dan fokus pada tujuan awalnya. Untungnya, popup bisa menjadi cara yang efektif untuk mendorong konversi di situs WordPress Anda.
Dalam posting ini, kita akan membahas manfaat menggunakan popup. Kemudian kami akan menunjukkan cara membuatnya di Beaver Builder. Terakhir, kita akan melihat beberapa praktik terbaik untuk menggunakan popup. Mari kita mulai!
Daftar isi:
Popup bisa efektif, tetapi juga bisa mengganggu pengunjung Anda dan mengusir mereka. Jika Anda ingin membuat popup yang kuat di situs web Anda, ada beberapa praktik terbaik yang perlu diingat.
Pertama, Anda ingin menghindari penggunaan popup entri. Ini adalah jendela yang muncul segera setelah pengunjung tiba di halaman Anda. Mereka dapat mengganggu dan mungkin meminta pengguna untuk meninggalkan situs Anda.
Selain itu, Anda mungkin ingin menghindari penggunaan pesan yang sama untuk semua orang. Personalisasi popup Anda dapat membantu Anda menghasilkan lebih banyak konversi.
Anda dapat melakukan ini dengan mengelompokkan pengunjung Anda berdasarkan lokasi, minat, dan faktor lainnya. Dengan cara ini, Anda dapat menunjukkan kepada mereka pesan yang paling relevan:

Anda juga ingin menyimpan popup Anda pada merek. Mereka harus sesuai dengan tampilan dan nuansa situs web Anda secara keseluruhan. Menggunakan popup yang tidak selaras dengan merek visual Anda dapat membuat situs Anda tampak tidak profesional.
Selain itu, penting untuk selalu memperbarui konten Anda. Pengunjung dapat meninggalkan situs Anda tanpa mengonversi jika munculan berisi penawaran yang kedaluwarsa atau informasi yang kedaluwarsa.
Akhirnya, ingatlah bahwa lebih sedikit itu lebih. Menampilkan beberapa popup bisa sedikit berlebihan bagi pengunjung Anda. Anda juga ingin memastikan bahwa setiap popup memiliki satu fokus. Mencoba menyelesaikan terlalu banyak hal dengan satu popup hanya akan membingungkan pengunjung Anda.
Membuat popup dapat menjadi cara yang ampuh untuk mempromosikan konten Anda, melibatkan pelanggan, dan meningkatkan tingkat konversi. Mereka dapat digunakan untuk berbagai tujuan, seperti:
Jika Anda mencoba untuk mendapatkan lebih banyak pelanggan, Anda dapat membuat sembulan dengan formulir keikutsertaan. Anda mungkin juga ingin menyoroti manfaat bergabung dengan daftar email Anda (misalnya, penawaran reguler atau gratis) untuk meningkatkan konversi.

Popup mungkin sulit untuk diabaikan. Jika Anda ingin mempromosikan produk atau penawaran tertentu, mereka dapat membantu Anda menghasilkan lebih banyak penjualan di situs Anda.
Sekarang, mari kita lihat dua cara untuk membuat popup dengan konversi tinggi untuk situs Anda.
Metode pertama untuk menampilkan popup di situs Beaver Builder Anda adalah dengan menggunakan alat seperti Popup Maker. Setelah diaktifkan, plugin ini akan memberi Anda opsi untuk membuat popup pertama Anda:

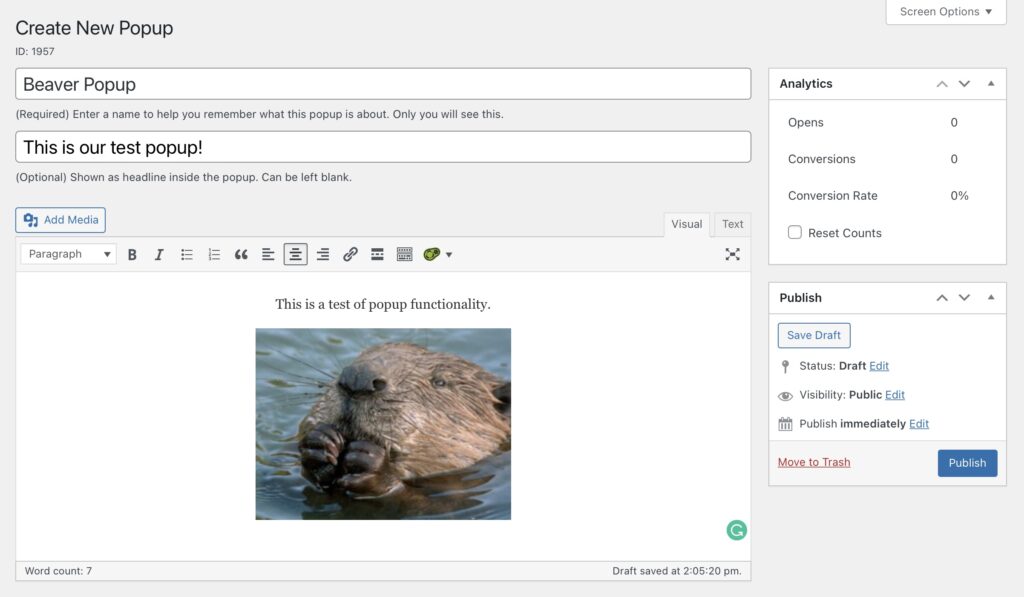
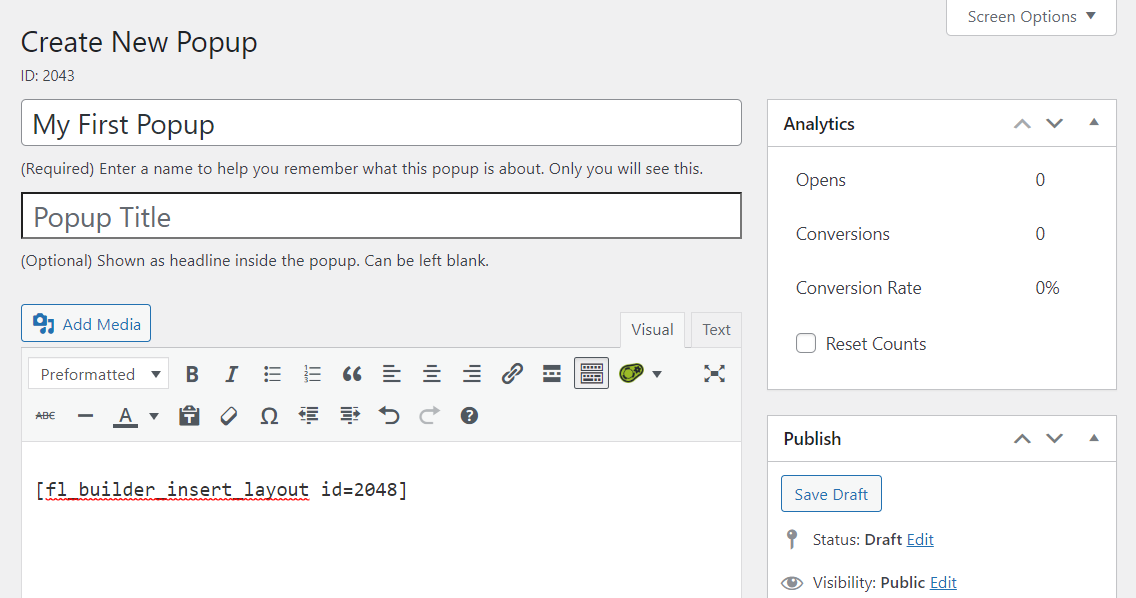
Anda dapat mulai dengan memasukkan nama untuk popup Anda. Kemudian Anda dapat membuat konten:

Selain itu, Anda dapat menyisipkan modul atau tata letak Beaver Builder yang disimpan dengan kode pendek. Misalnya, Anda dapat membuat desain sembulan di pembuat, lalu menambahkannya di sini.
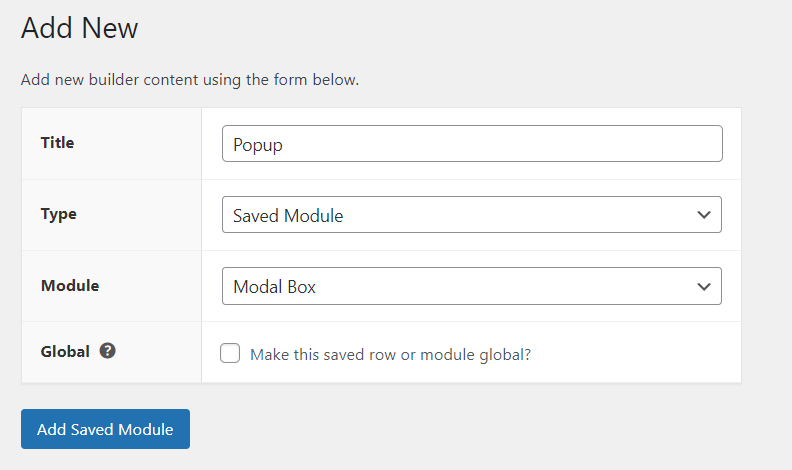
Anda dapat menggunakan shortcode Beaver Builder untuk menyimpan baris, kolom, tata letak, dan posting. Arahkan ke Beaver Builder > Saved Modules dan pilih Add New . Beri nama modul Anda, lalu pilih Modul Tersimpan di bawah Jenis dan Kotak Modal di bawah Modul :

Selanjutnya, klik Add Saved Module dan pilih Launch Beaver Builder untuk membuat popup Anda:

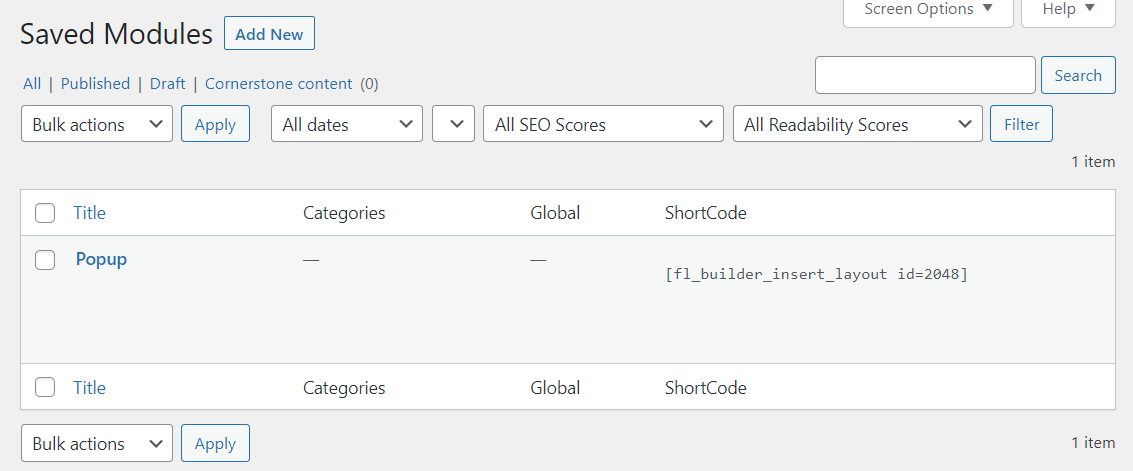
Saat Anda siap, klik Selesai dan Publikasikan . Kemudian, kembali ke Beaver Builder > Saved Module dan cari popup Anda. Di sini, Anda akan melihat kode pendek untuk modul Anda:

Anda sekarang dapat kembali ke popup Anda di Popup Maker, dan salin/tempel kode pendek itu:

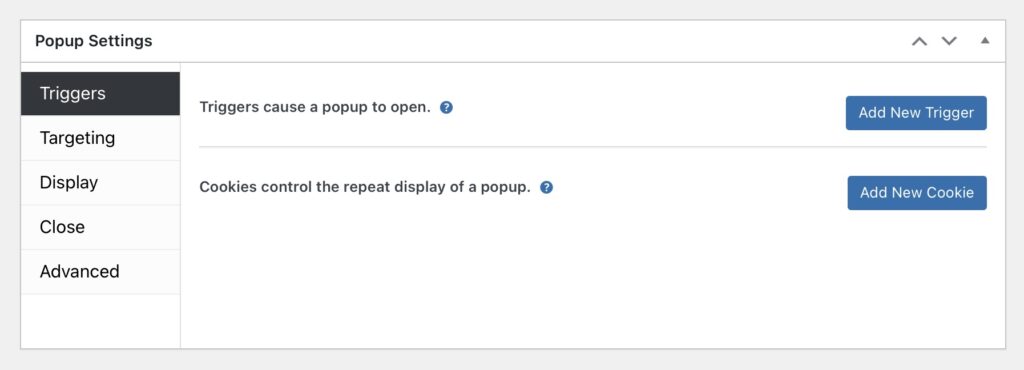
Jika Anda menggulir ke bawah ke Pengaturan Popup , Anda dapat mengatur pemicu untuk popup Anda:

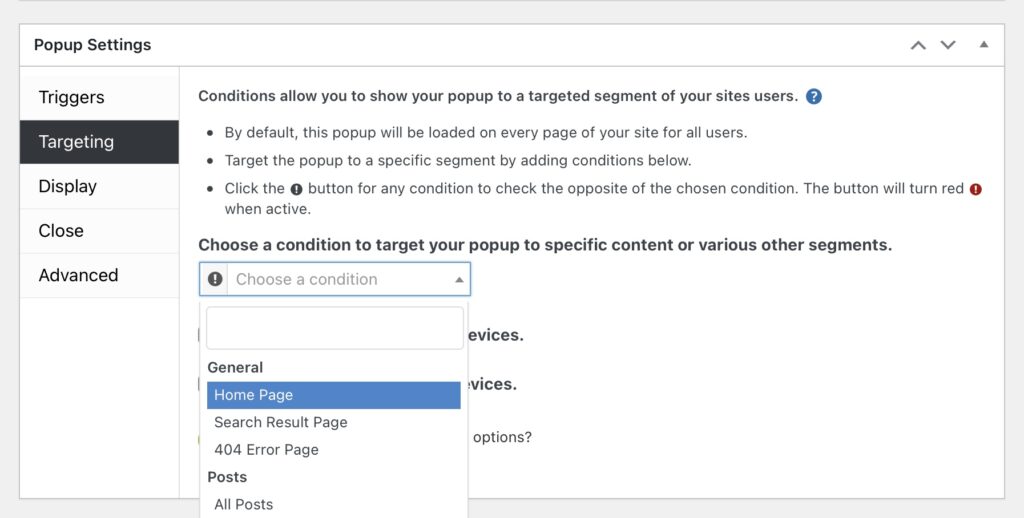
Di bagian Penargetan , Anda memiliki opsi untuk menampilkan munculan Anda kepada pengguna tertentu, berdasarkan kondisi yang dipilih:

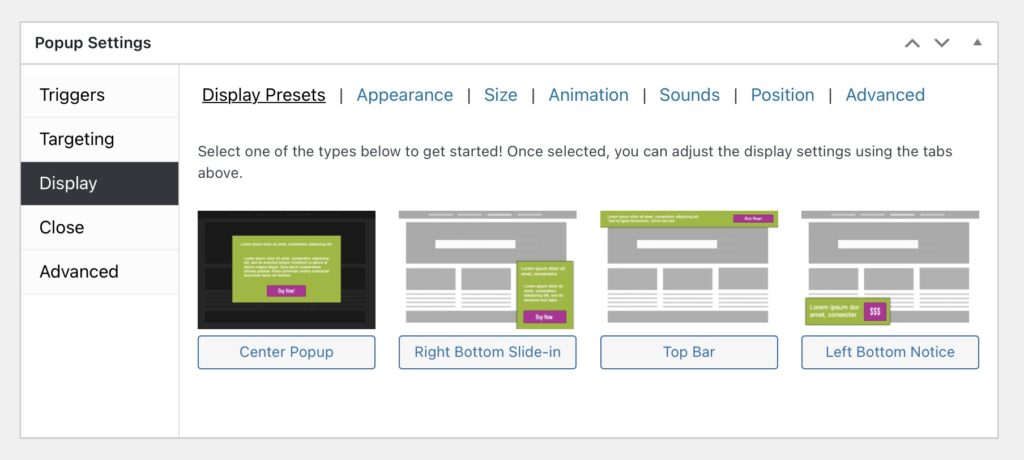
Di bagian Tampilan , Anda dapat memilih jenis munculan, mengubah tampilannya, mengubah ukuran, dan lainnya:

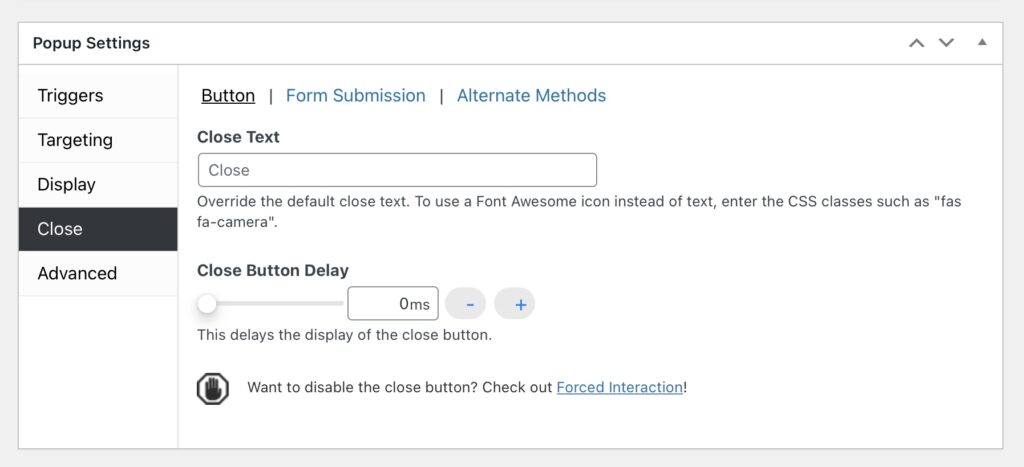
Jika Anda membuka tab Tutup , Anda akan menemukan beberapa pengaturan untuk tombol tutup:

Setelah Anda puas dengan perubahan Anda, klik Publikasikan !
Plugin Beaver Builder kami hadir dengan berbagai macam modul untuk dipilih. Namun, untuk opsi lebih banyak lagi, Anda dapat melihat ekstensi seperti PowerPack Addon. Itu menambahkan berbagai fitur baru ke pembangun, termasuk modul popup. Anda dapat memilih dari berbagai template yang telah dirancang sebelumnya atau membuat popup Anda dari awal.
Untuk mulai menggunakan metode kedua, Anda harus menginstal dan mengaktifkan Beaver Builder dan PowerPack Addon di situs Anda. Kemudian buka halaman di WordPress, dan pilih opsi Launch Beaver Builder .
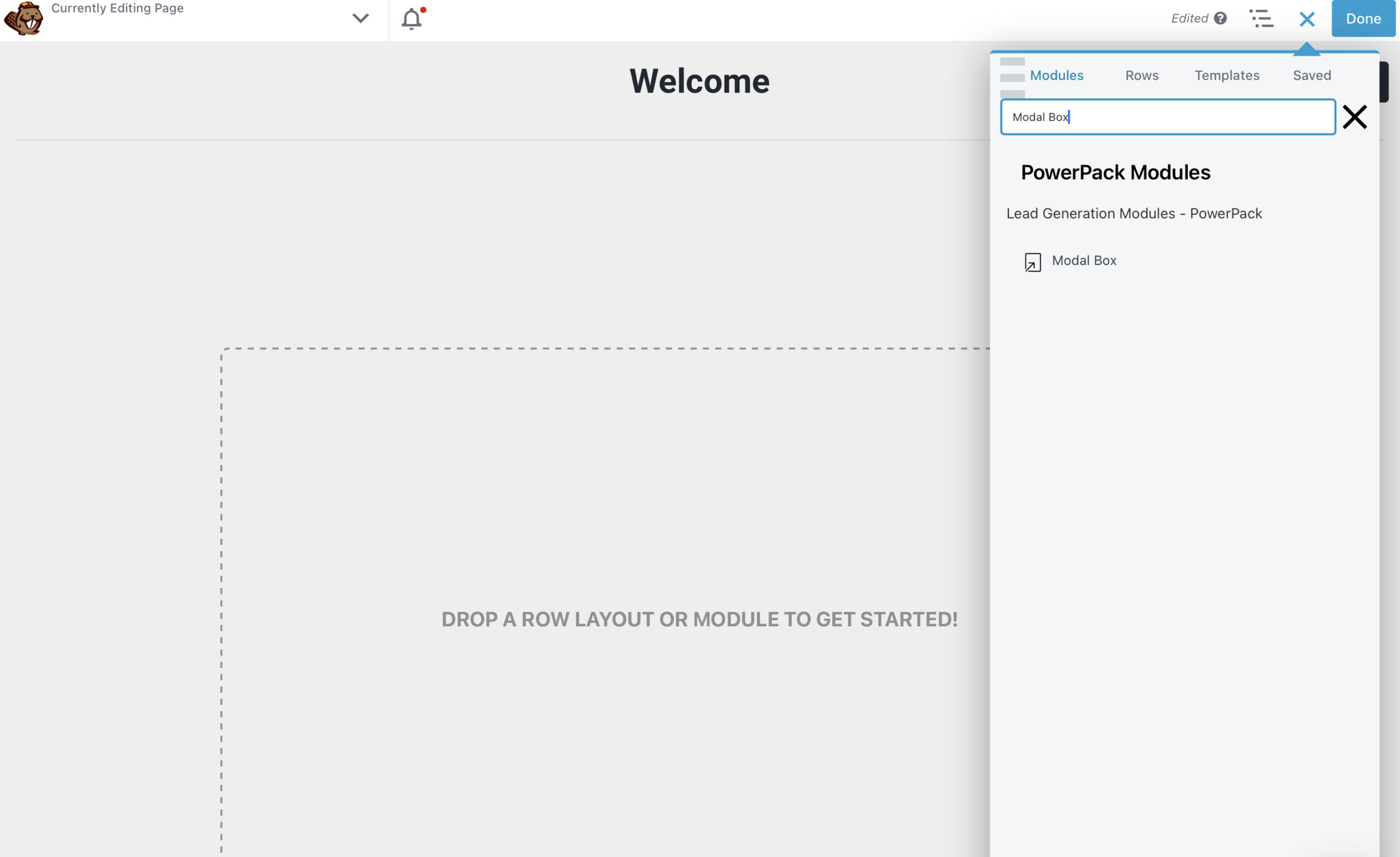
Klik tombol + di sudut kanan atas layar Anda. Di tab Modules , pilih PowerPack Modules dan cari Modal Box :

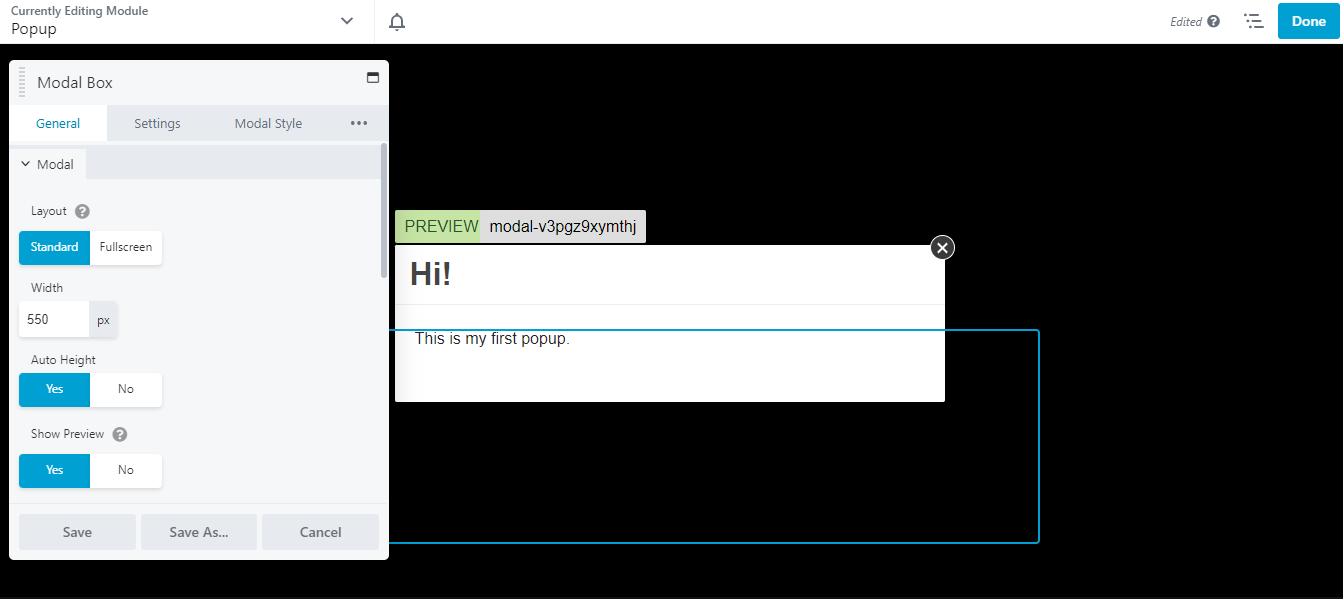
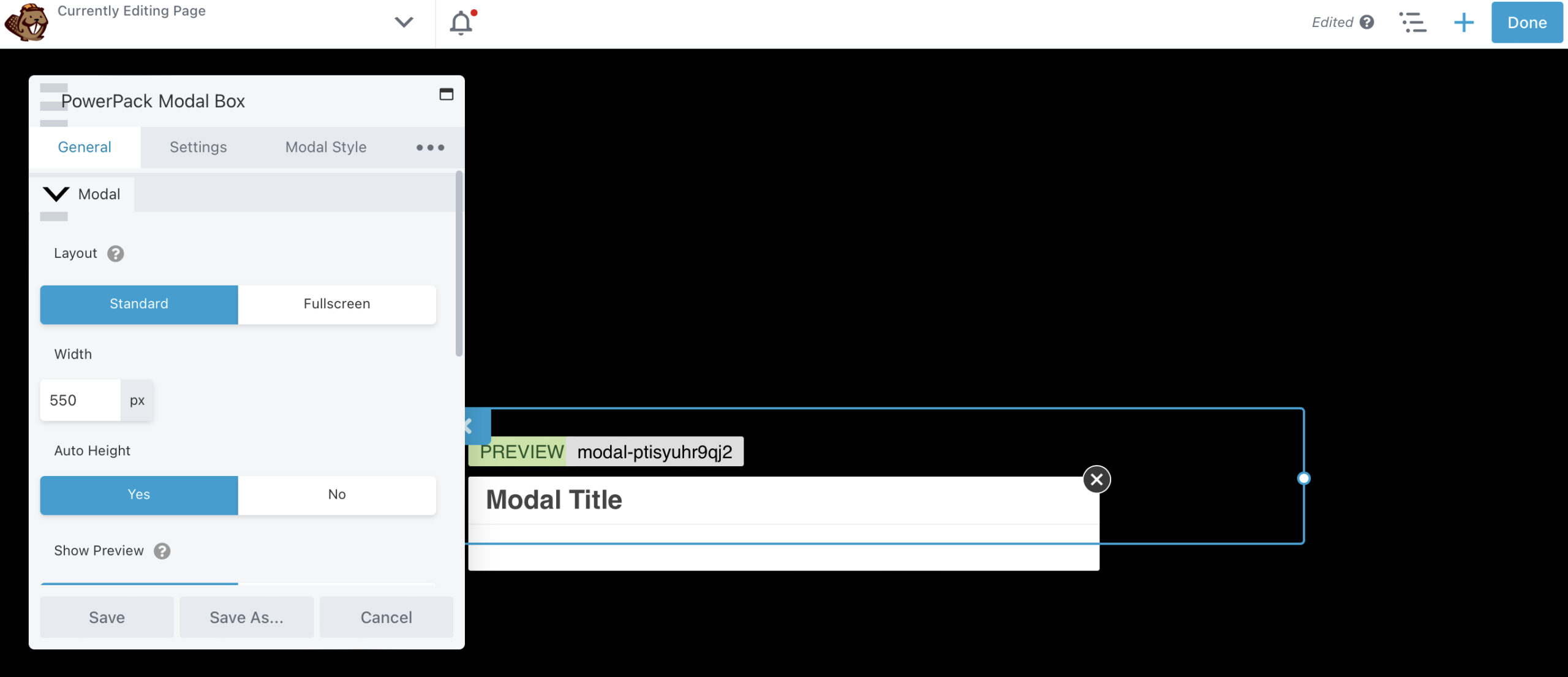
Seret dan jatuhkan Modal Box ke halaman, dan arahkan ke panel pengaturan di sebelah kiri:

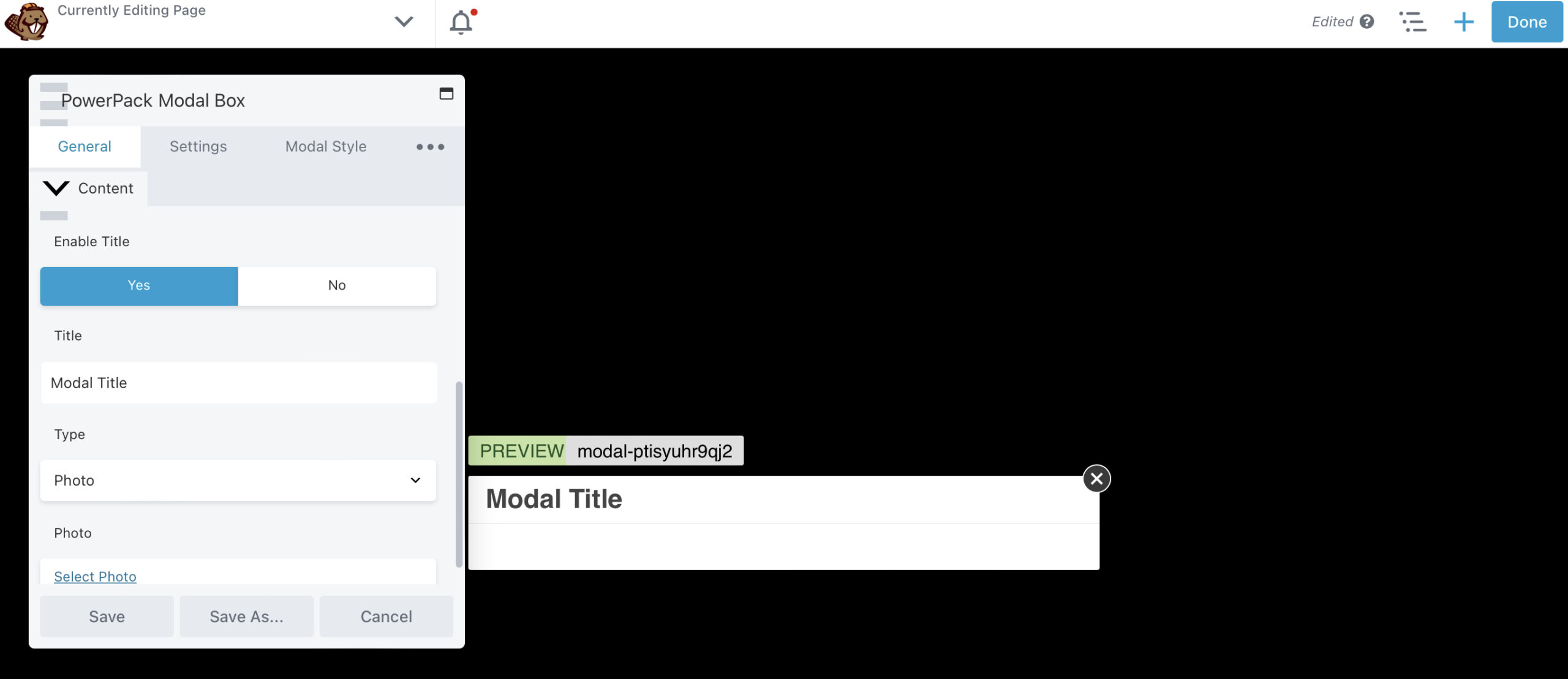
Di tab General , Anda dapat mengubah lebar dan tinggi popup. Jika Anda menggulir ke bawah ke bagian Konten , Anda dapat memilih jenis konten yang ingin Anda tampilkan:

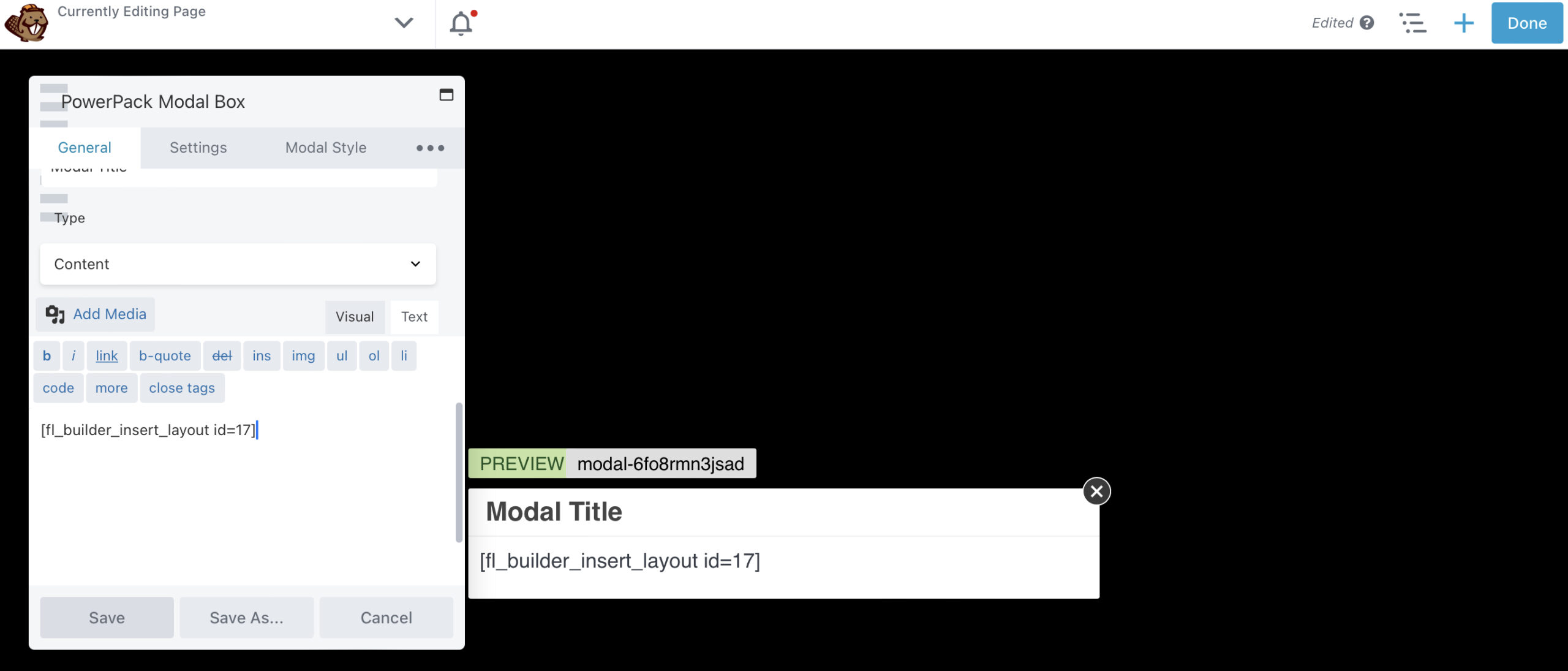
Untuk tutorial ini, kita akan membuat formulir opt-in. Cukup ubah Jenis menjadi Konten dan masukkan kode pendek untuk formulir Anda. Atau, Anda dapat menambahkan modul Formulir Berlangganan ke popup Anda:

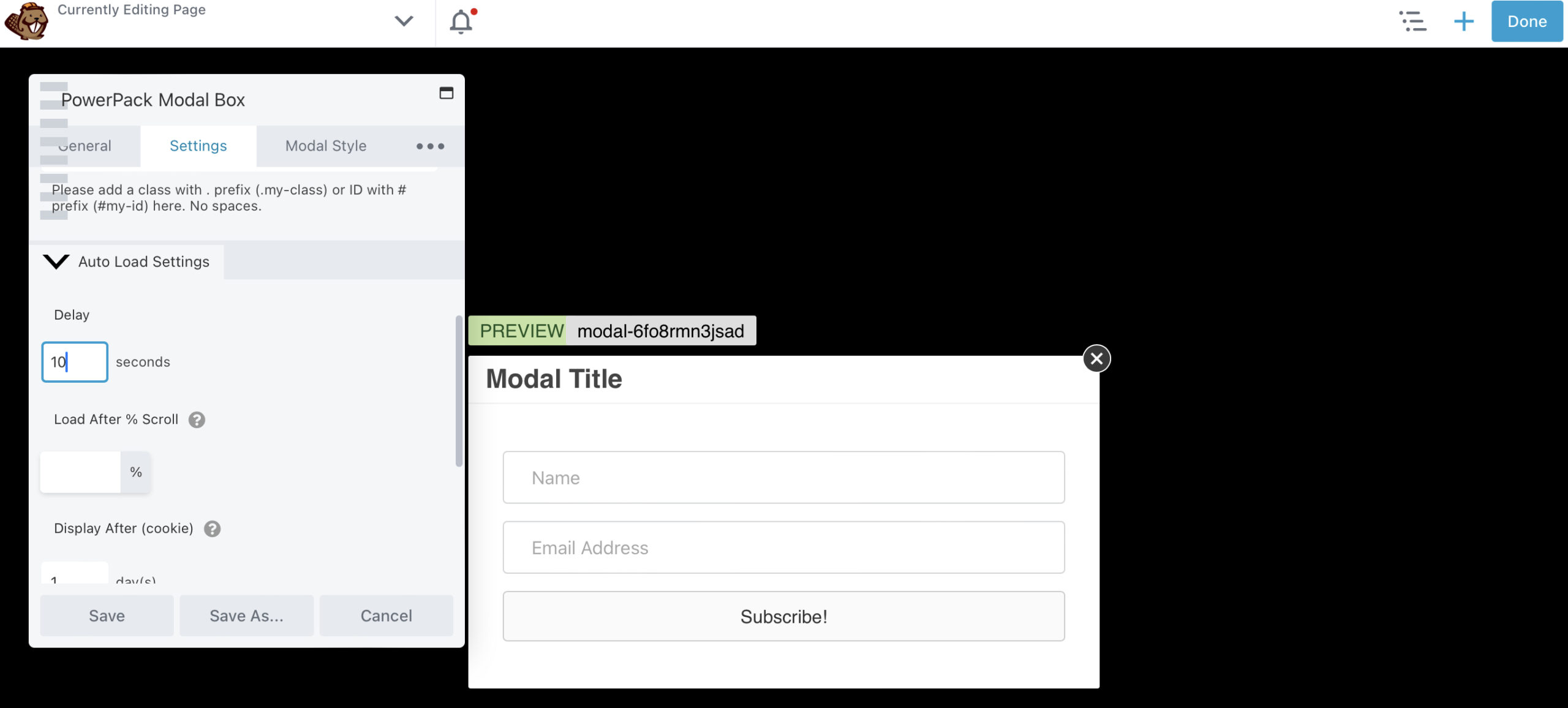
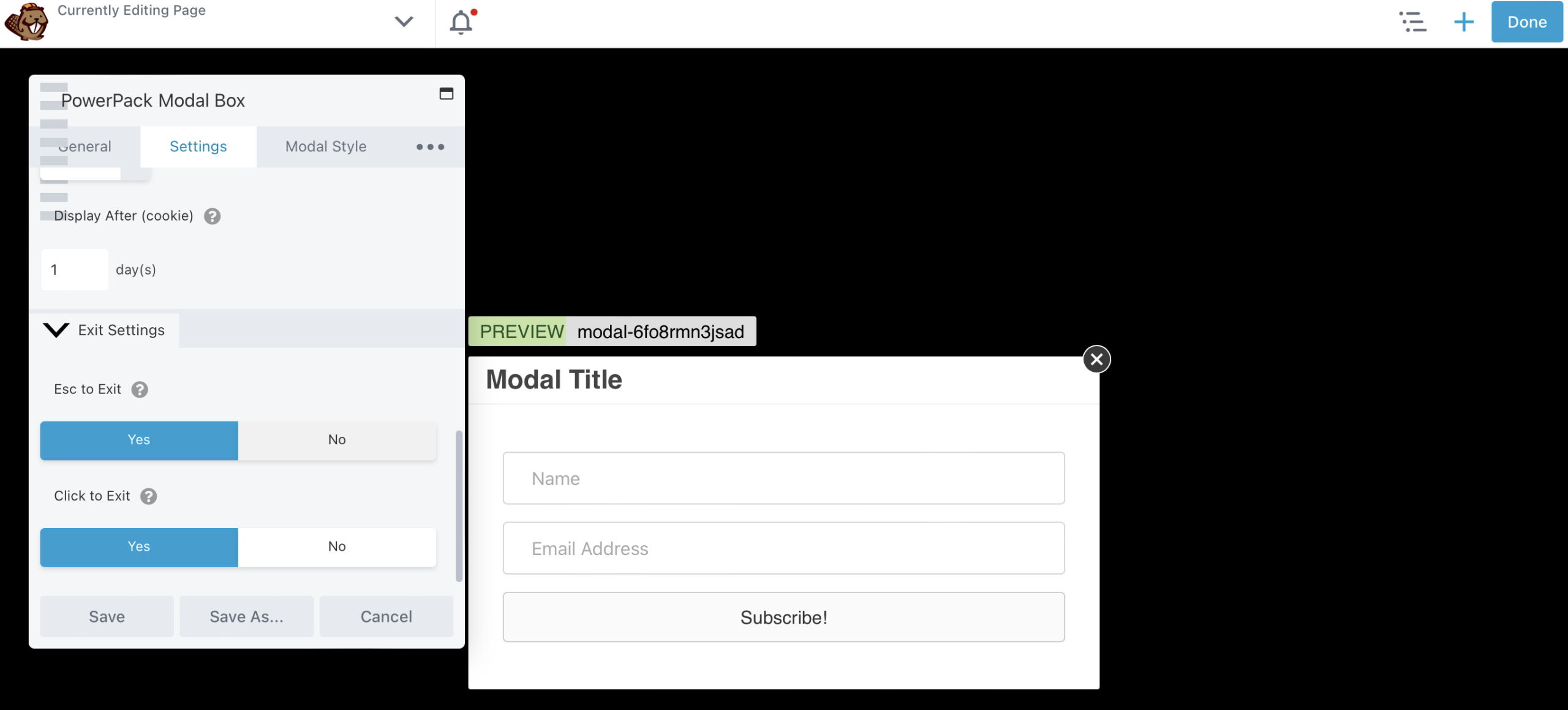
Di tab Pengaturan , Anda dapat mengatur beberapa kondisi untuk popup Anda. Misalnya, Anda dapat membuatnya muncul di halaman setelah 10 detik:

Anda mungkin juga memicunya saat niat keluar, atau saat pengguna menggulir ke bawah 50 persen halaman.
Di bawah Pengaturan Keluar , Anda dapat mengaktifkan pengguna untuk menutup munculan dengan tombol atau dengan menekan Escape di keyboard mereka:

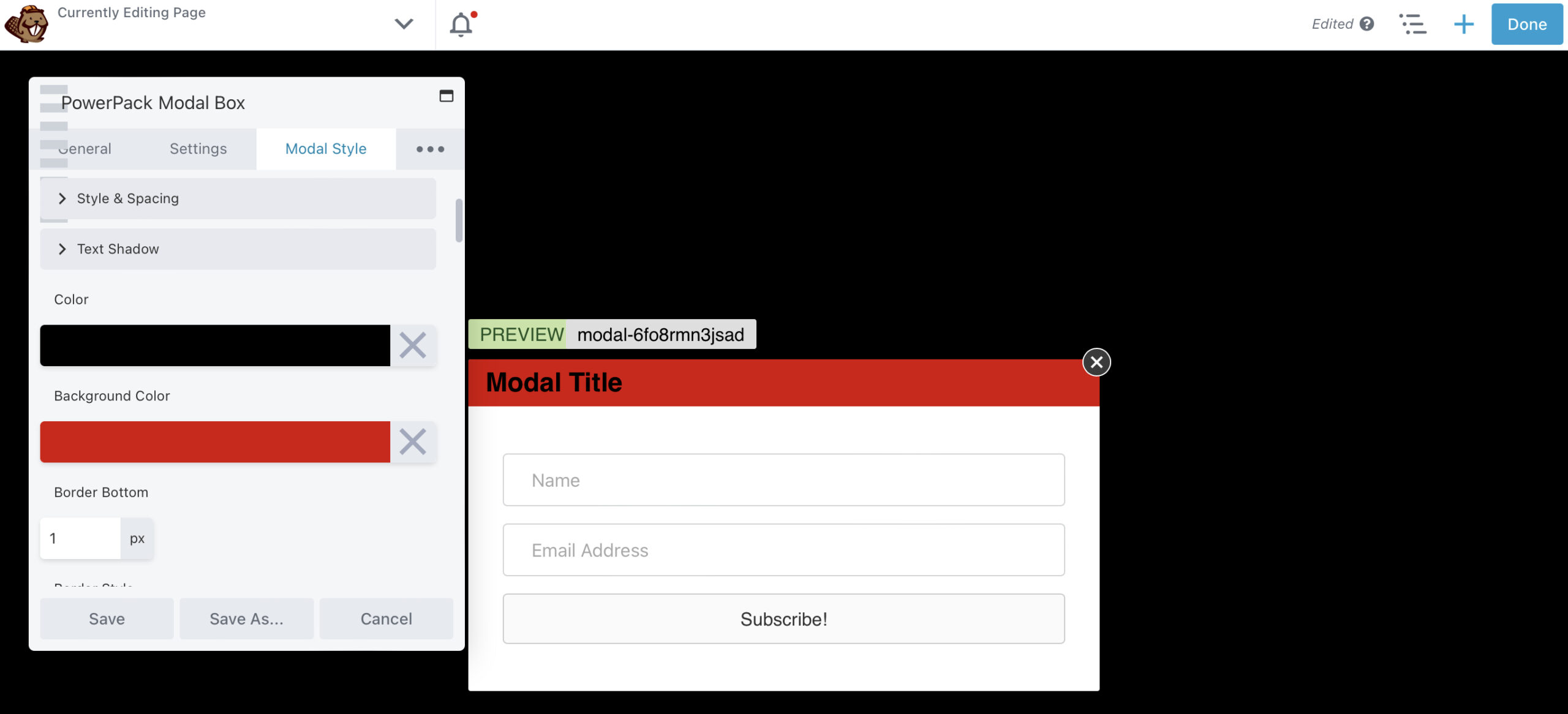
Di tab Modal Style , Anda dapat mengubah tampilan konten Anda, termasuk warna latar belakang:

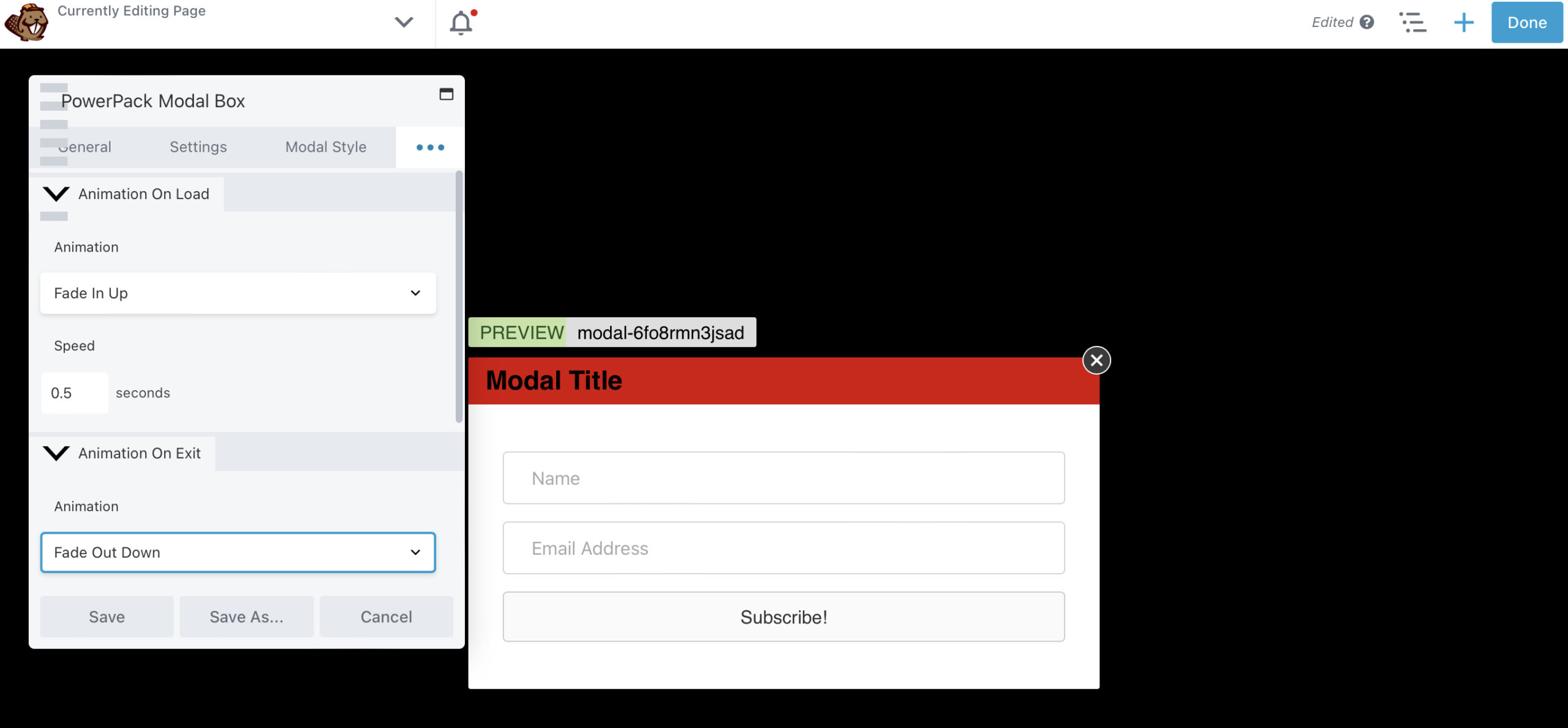
Anda juga dapat menyesuaikan tombol tutup untuk membuatnya lebih terlihat. Jika Anda mengklik tiga elips, Anda dapat menambahkan animasi ke popup Anda. Misalnya, Anda mungkin membuatnya memudar masuk dan keluar dari halaman:

Saat Anda siap, tekan Simpan , lalu pilih Selesai > Terbitkan . Itu dia: Anda telah membuat popup pertama Anda dengan Beaver Builder!
Jika Anda berjuang untuk terlibat dengan pengunjung Anda dan membuat mereka bertindak, popup mungkin jawabannya. Munculan mungkin sulit diabaikan oleh pengguna, dan jika disajikan dengan benar, itu dapat membawa hasil yang positif.
Dalam artikel ini, kami melihat dua cara untuk membuat popup Beaver Builder:
Untuk memicu Kotak Modal melalui URL saat menggunakan Beaver Builder dan modul Kotak Popup Modal yang ditemukan di plugin PowerPack Add-on, cukup buka Pengaturan Kotak Modal > Pengaturan > Pemicu > Metode Pemicu > Lainnya , dan salin Kelas CSS dari bidang. Kemudian, tambahkan kelas CSS ke URL yang ada. Misalnya: https://www.mysite.com/#[menempelkan kelas CSS]
Ada opsi untuk menghentikan prospek yang dikonversi agar tidak melihat munculan. Anda dapat melakukan ini melalui pengaturan cookie di plugin WordPress Popup Maker . Dengan menerapkan berbagai opsi kontrol cookie untuk popup setelah pengunjung melakukan tindakan, Anda dapat menghentikan mereka melihat popup asli lagi.