Manfaat Menggunakan Pembuat Situs Web Berbasis React Untuk Performa WordPress
Diterbitkan: 2023-04-17Ini adalah posting tamu. Opini dan rekomendasi adalah milik penulis sendiri.
WordPress adalah sistem manajemen konten populer yang membantu bisnis membuat dan mengelola situs web mereka. Namun, salah satu kelemahan WordPress adalah lambat dan kikuk saat dipasangkan dengan banyak plugin, dan tema yang belum mengintegrasikan teknologi terbaru. Di sinilah React (juga dikenal sebagai React.js atau ReactJS) masuk.
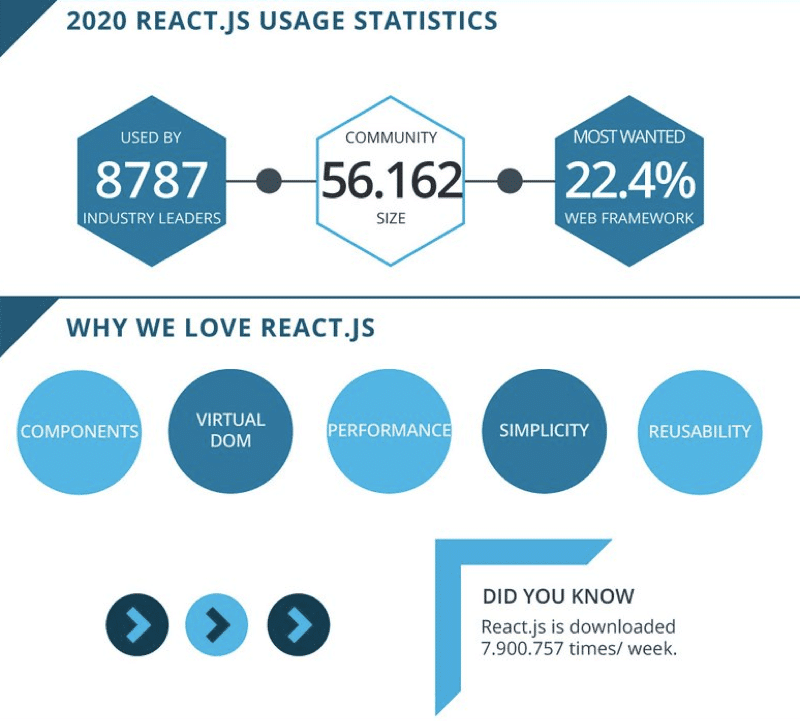
React adalah salah satu pustaka JavaScript (bahasa pemrograman) paling populer yang membantu membuat halaman web lebih responsif dan cepat. Banyak aplikasi web untuk WordPress, seperti Visual Composer, dibangun dengan React karena kelebihannya.
Dalam posting blog ini, kita akan membahas manfaat menggunakan pembuat situs web berbasis React untuk mencapai kinerja WordPress yang lebih baik sendirian dan dengan bantuan plugin pengoptimalan kinerja web WP Rocket.
Kelemahan Menggunakan WordPress Sendiri
Pertama, mari kita lihat beberapa alasan mengapa Anda harus mempertimbangkan untuk menggunakan produk WordPress yang menggunakan teknologi berbasis React.
Seperti yang kita ketahui, WordPress (.org) adalah salah satu sistem manajemen konten sumber terbuka paling populer di web. Lebih menarik lagi, WordPress sudah menggunakan React pada intinya – untuk Editor Gutenberg dan pengeditan situs lengkap. Meskipun WordPress adalah sistem manajemen konten yang populer dan banyak digunakan, ini bukan tanpa kekurangannya. Beberapa pengembang dan bisnis mungkin sedang mencari cara untuk meminimalkan waktu dan upaya yang diperlukan untuk membangun dan memelihara situs web WordPress.
Dengan menggunakan WordPress saja, Anda mungkin mengalami masalah kinerja, pelanggaran keamanan, dan masalah lainnya, yang umumnya disebabkan oleh:
- Menggunakan terlalu banyak plugin pihak ketiga – plugin perlu diperbarui secara berkala untuk menjaga keamanan yang optimal, tetapi dengan setiap pembaruan, selalu ada kemungkinan untuk mengalami masalah yang dapat membahayakan fungsionalitas situs Anda. Plus, plugin yang berbeda mungkin tidak kompatibel, yang dapat menyebabkan Anda mengalami masalah yang lebih besar, dan menggunakan terlalu banyak plugin bukanlah ide yang bagus.
- Menggunakan tema yang tidak sesuai dengan standar pengkodean WordPress – dengan ribuan tema WordPress di pasaran, Anda tidak akan pernah yakin apakah Anda memilih salah satu yang tidak akan membuat kecepatan halaman Anda terganggu dan menyebabkan waktu pemuatan yang lambat
Salah satu cara untuk memastikan Anda tidak mengalami masalah yang disebutkan di atas, adalah dengan memasukkan pembuat situs web React JS ke situs WordPress Anda, yang dapat membantu membuat halaman Anda lebih responsif, aman, dan cepat, dengan menghilangkan kebutuhan plugin dan tema yang tak terhitung jumlahnya. .
ReactJS Dengan WordPress (Manfaat Menggunakan Keduanya)
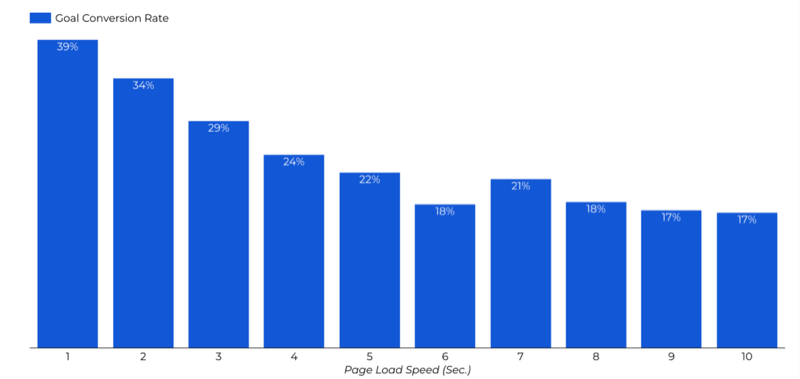
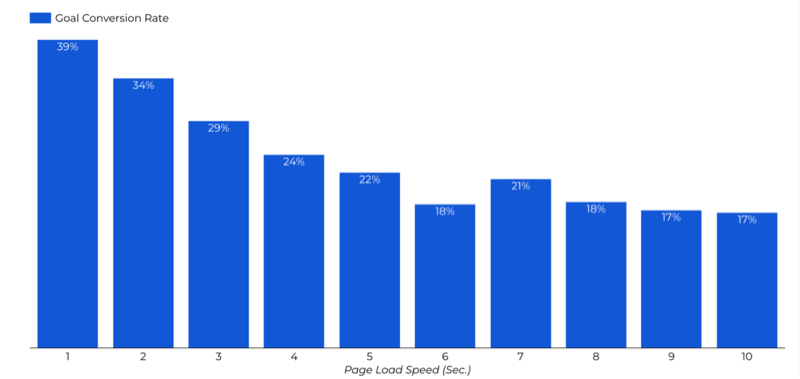
Bereaksi dapat meningkatkan kinerja situs web dengan mempercepat waktu pemuatan kode Anda. Ini sangat penting untuk tingkat konversi. Penelitian menunjukkan bahwa untuk setiap detik tambahan yang dibutuhkan situs untuk memuat, peluang konversi turun sebesar 29% – 40%. Untuk tingkat konversi tertinggi, Anda harus mengincar waktu pemuatan tidak lebih dari 2 detik.

Bereaksi bekerja dengan merender komponen sesuai kebutuhan. Anda bahkan dapat mengatakan bahwa React dibuat khusus untuk menyelesaikan masalah pengembangan web tradisional, karena membuatnya lebih mudah untuk memelihara kode (dengan membaginya menjadi komponen yang dapat digunakan kembali) dan mempercepat rendering ulang DOM (singkatan dari Document Object Model). Plus, DOM virtual yang digunakan React, dirancang dengan kinerja yang ditingkatkan.
Sebelum kita mendalami React, penting untuk diketahui bahwa ini biasa digunakan dengan REST API (juga dikenal sebagai RESTful API), untuk mengambil data dari server. Pada dasarnya, ini memastikan pembagian data antara dua atau lebih sistem , melalui permintaan HTTP, yang sangat penting untuk pengembangan situs web dan perangkat lunak.
WordPress REST API menjadi lebih umum digunakan untuk memisahkan konten dari ujung depan, yang memungkinkan pengembang untuk menggunakan WordPress sebagai CMS (Sistem Manajemen Konten) tanpa kepala.
Bereaksi JS dengan WordPress paling sering digunakan untuk mengembangkan antarmuka pengguna untuk aplikasi web modern. Dalam kasus lain, seperti yang kami sebutkan, itu digunakan untuk membuat situs WordPress tanpa kepala, yang terutama menggunakan WordPress untuk mengelola konten, dan teknologi lain, seperti Bereaksi, untuk membangun ujung depan (antarmuka) situs web dan menampilkan kontennya.
Selain itu, React di WordPress biasa digunakan di berbagai plugin dan tema pihak ketiga. Ini memudahkan untuk memasukkan fitur lain yang diperlukan ke situs Anda sambil tetap mempertahankan kinerja yang baik.

Untuk tujuan yang disebutkan di atas, beberapa framework React paling populer, yang biasa digunakan bersamaan dengan proyek WordPress, adalah: Next.js, Frontity, Gatsby.js, dan Create React App (CRA).
Manfaat Menggunakan Pembuat Situs Web Berbasis React
Sebelum kita menyelami manfaatnya, perlu dicatat bahwa tidak ada jawaban pasti apakah situs web yang dibuat dengan React akan lebih cepat daripada yang dibuat tanpa React. Faktor-faktor seperti kompleksitas situs web, jumlah halaman, dan browser tempat situs web dilihat semuanya dapat berperan dalam seberapa cepat situs web tersebut. Jadi, selalu merupakan ide bagus untuk menguji kinerja situs web dan melakukan pengoptimalan yang diperlukan.
Namun, pembuat situs web berbasis React memiliki beberapa keunggulan berbeda yang dapat meningkatkan kinerja situs web WordPress. Beberapa manfaat utama berpotensi mencakup peningkatan kecepatan dan kinerja situs web, peningkatan pengalaman pengguna, dan keamanan yang lebih andal melalui pembaruan dan rendering komponen yang efisien, kode yang dapat digunakan kembali, dan fitur keamanan bawaan seperti validasi input dan sanitasi.
Dibandingkan dengan pembuat WordPress tradisional, pembuat situs web berbasis React menawarkan waktu pemuatan yang lebih cepat dan peningkatan kinerja, memungkinkan Anda memberikan pengalaman pengguna yang lebih baik kepada pengunjung Anda.
Selain itu, mereka lebih efisien dalam menangani volume lalu lintas dan data yang besar berkat desainnya yang dapat diskalakan.
Selain itu, menggunakan pembuat berbasis React dapat membantu memastikan keamanan situs web Anda, karena alat ini dibuat dengan teknologi modern yang mutakhir dan membantu melindungi dari ancaman online.

Jadi, mari selami lebih dalam setiap manfaat menggunakan pembuat situs web React dan cara kerjanya, untuk membantu Anda mencapai hasil yang lebih baik. Untuk contoh ini akan menggunakan website builder Visual Composer.
1. Peningkatan Kinerja dan Kecepatan Halaman
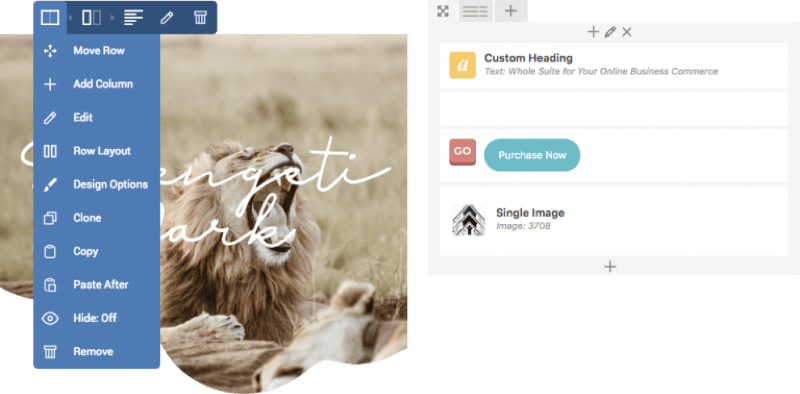
Hal pertama yang perlu diperhatikan tentang penggunaan teknologi terbaru dalam Visual Composer adalah ini adalah pembuat situs web lengkap tanpa kode pendek, artinya memungkinkan Anda membangun situs lengkap dengan, kurang lebih, satu kode rendah, alat seret dan lepas.

Ini termasuk halaman, posting, elemen situs web kustom (menggunakan API), dan sampai taraf tertentu bahkan tema Anda sendiri dengan menggunakan kombo Layout Builder dan Font Manager. Cara kerjanya, adalah Anda dapat menggunakan tema minimalis untuk dasar situs web Anda, yang tidak menggembungkan situs Anda dengan kode yang tidak perlu, dan cukup mengganti desain default tema dengan milik Anda.
Hal berikutnya yang membantu kinerja adalah Visual Composer Hub – perpustakaan cloud yang menawarkan ratusan elemen situs web, kuil, tambahan, dan stok gambar gratis. Puncaknya adalah, Anda memiliki semua yang Anda butuhkan untuk sebuah situs web di dalam Hub, plus Anda hanya dapat mengunduh aset yang Anda perlukan – menjaga halaman Anda tetap ringan dan cepat.
Memiliki semua komponen penting yang Anda perlukan untuk membangun toko online, portofolio, atau situs web pribadi dalam satu alat berarti Anda tidak perlu mengunduh banyak plugin pihak ketiga tambahan. Ini terkait dengan apa yang kami sebutkan sebelumnya – lebih banyak plugin, lebih banyak masalah.
2. SEO, Responsif, dan Aksesibilitas yang Lebih Baik
Selanjutnya, kami memiliki manfaat pengoptimalan mesin telusur (SEO) yang hadir dengan pembuat situs web modern. Bagaimana kinerja terkait dengan SEO itu sederhana – kecepatan memuat halaman adalah salah satu faktor penentu utama untuk algoritme Google, yang akan membuat peringkat atau tangki situs web Anda. Dan, meskipun WordPress sendiri adalah CMS yang ramah SEO, Anda mungkin selalu memerlukan bantuan tambahan.
Selain SEO, Visual Composer juga membantu meningkatkan aksesibilitas website Anda. Artinya, situs Anda tidak hanya dapat diakses oleh semua pengunjung, tetapi juga memiliki kontras warna, visibilitas, dan keterbacaan yang optimal. Ini penting untuk UX, karena apa gunanya situs web yang memuat cepat jika tidak dapat diakses oleh semua pengunjung ?
Di sinilah Wawasan masuk. Ini adalah alat analisis konten WordPress bawaan, yang menganalisis halaman Anda, dan menilainya berdasarkan Standar Aksesibilitas Web dan praktik SEO terbaik saat bepergian. Dengan demikian, Anda dapat meningkatkan waktu muat halaman dengan menyesuaikannya berdasarkan skenario cerdas yang disediakan Insight, seperti menambahkan deskripsi meta yang hilang, mengoptimalkan ukuran gambar, dan sebagainya.

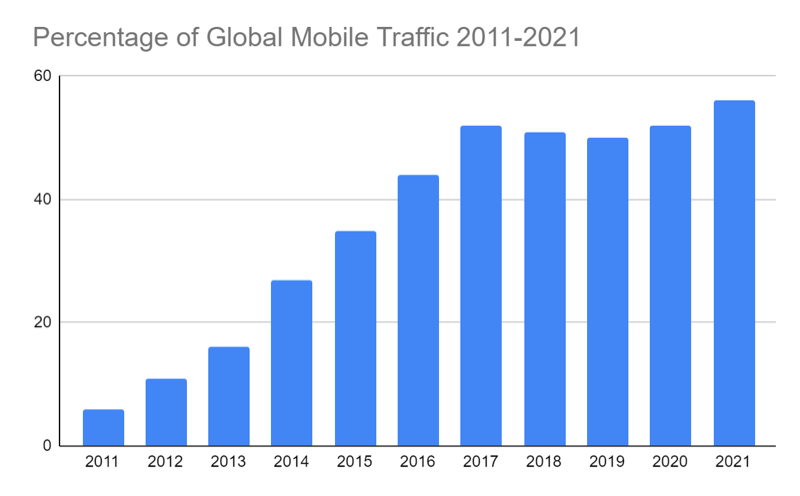
Hal terakhir yang sama pentingnya dengan kecepatan untuk pengalaman pengguna adalah memiliki situs web yang responsif di semua perangkat. Misalnya, studi terbaru menunjukkan bahwa penggunaan internet seluler telah meningkat hampir 25% dalam 5 tahun terakhir. Untungnya, pembuat modern, seperti Visual Composer, menyesuaikan daya tanggap secara otomatis, dan juga menawarkan opsi daya tanggap khusus untuk semua elemen di situs web Anda.

Selain pengoptimalan gambar, sebaiknya gunakan lazy loading untuk media di website Anda. Semua gambar di Visual Composer dioptimalkan dengan menggunakan beban lambat asli WordPress. Ini berarti media dimuat hanya ketika pengguna benar-benar mendarat di gambar. Misalnya, jika semua citra Anda ada di bagian bawah halaman, pemuatan lambat tidak akan memuatnya kecuali jika pengguna benar-benar menggulir ke bawah – memastikan waktu pemuatan halaman yang lebih cepat secara keseluruhan.
3. Peningkatan Keamanan
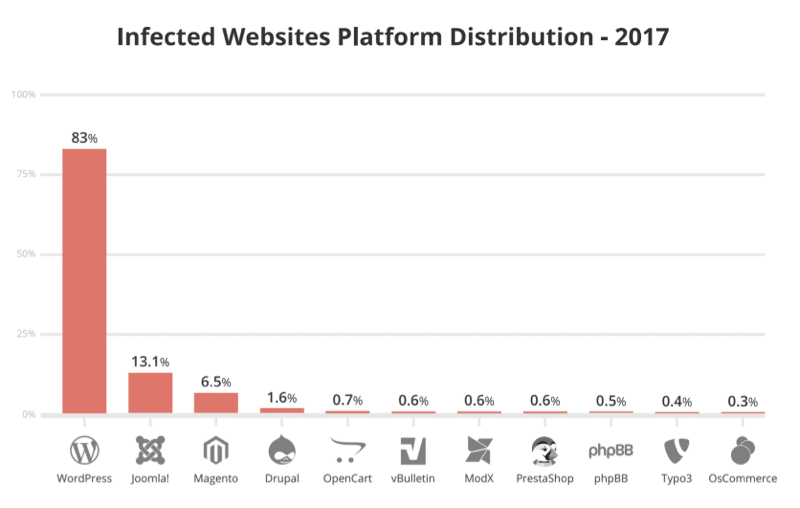
Secara umum, situs WordPress lebih rentan terhadap ancaman keamanan daripada situs web lain. Bereaksi mempersulit penyerang untuk meretas situs Anda karena mereka perlu melewati fitur keamanan Anda untuk mencoba dan meretasnya. Selain itu, React.js jauh lebih aman dan memiliki titik serangan lebih sedikit daripada kerangka kerja lainnya.

Salah satu cara Visual Composer membantu mengamankan situs Anda dari potensi ancaman adalah dengan memungkinkan Anda mengatur peran pengguna untuk pengguna berbeda yang memiliki akses ke situs web Anda. Ini memungkinkan Anda untuk memastikan, tidak ada perubahan oleh klien, desainer, penulis konten, dll., yang dilakukan tanpa izin Anda.
Selain itu, selalu memiliki cadangan otomatis situs WordPress Anda memastikan Anda tidak akan kehilangan data jika terjadi pelanggaran. Meskipun Visual Composer tidak menawarkan cadangan otomatis itu sendiri, itu kompatibel dengan semua plugin cadangan populer WordPress teratas seperti BlogVault, dan penyedia hosting. Misalnya, Cloudways adalah salah satu penyedia cloud-hosting teraman yang memungkinkan Anda mengatur pencadangan otomatis sesering mungkin.
Jadi jika Anda sedang mencari cara untuk mempercepat situs WordPress Anda, pertimbangkan untuk memasukkan pembuat situs web ReactJS ke dalam pengaturan Anda yang sudah ada, serta menggunakan alat seperti WP Rocket, sebuah plugin caching WordPress, untuk lebih meningkatkan kecepatan dan kinerja situs Anda.
Menguji Performa Website Dengan Visual Composer dan WP Rocket: 2 Contoh
Pada bagian ini, kami akan menguji dan menganalisis hasil performa situs web berikut menggunakan GTMetrix – salah satu alternatif PageSpeed Insights untuk mengukur performa situs Anda.
Tentang GTmetrix
Alasan perbedaan hasil alat kinerja yang berbeda (GTmetrix, PageSpeed Insights, Pingdom) adalah karena mereka menggunakan metodologi pengujian, parameter, dan konfigurasi yang berbeda, seperti lokasi, browser, perangkat, dll.
Dalam hal ini, Skor Kinerja GTmetrix adalah ukuran seberapa baik kinerja situs web berdasarkan pengukuran yang dilakukan menggunakan Google Lighthouse.
Untuk mendapatkan skor GTmetrix yang bagus untuk situs web WordPress Anda, atau situs apa pun, Anda harus memastikan bahwa indikator Anda berada di ambang berikut:
| Metrik – Berat | Goog, tidak ada hubungannya di sini | Oke, tapi pertimbangkan peningkatan | Lebih lama dari yang direkomendasikan | Jauh lebih lama dari yang direkomendasikan |
| Cat Konten Pertama – 10% | 0 – 0,934 dtk | 0,934 – 1,205 detik | 1,205 – 1,6 detik | > 1,6 dtk |
| Indeks Kecepatan – 10% | 0 – 1.311 dtk | 1.311 – 1.711 detik | 1,711 – 2,3 detik | > 2,3 detik |
| Cat Konten Terbesar – 25% | 0 – 1,2 dtk | 1,2 – 1,666 detik | 1,666 – 2,4 detik | > 2,4 detik |
| Waktu untuk Interaktif – 10% | 0 – 2,468 dtk | 2.468 – 3.280 detik | 3,280 – 4,5 detik | > 4,5 detik |
| Total Waktu Pemblokiran – 30% | 0 – 1,5 dtk | 1,5 – 2,24 detik | 2,24 – 3,5 detik | > 3,5 detik |
| Pergeseran Tata Letak Kumulatif (dihitung menggunakan pergeseran yang terdeteksi di browser) – 15% | 0 – 0,1 | 0,1 – 0,15 | 0,15 – 0,25 | > 0,25 |
Menguji Kinerja Pembuat Situs Web Berbasis React (Dengan Plugin Caching)
Pada paragraf ini, kita akan membahas bagaimana kombinasi pembuat situs web dan plugin caching dapat meningkatkan kinerja situs WordPress. Secara khusus, kami akan fokus pada hasil penggunaan Visual Composer dan WP Rocket untuk mengilustrasikan bagaimana alat ini dapat memberikan peningkatan kinerja ekstra.
Kami memilih dua situs web B2C sebagai contoh, diuji pada 17 April 2023, dari Vancouver, Kanada, menggunakan Chrome (Desktop) 103.0.5060.134, Lighthouse 9.6.4:
- Situs web pertama memiliki total ukuran halaman 1,98MB, dengan 819KB (atau 40,4%) berupa gambar.
- Situs web kedua memiliki ukuran halaman 1,92MB, dengan gambar 737KB (atau 37,6%).
Perhatikan mengapa pengoptimalan gambar merupakan faktor yang sangat penting untuk dipertimbangkan dalam konteks kinerja situs web, karena gambar dapat menjadi bagian yang signifikan dari keseluruhan ukuran halaman situs web.
Kedua situs web tersebut memiliki plugin Visual Composer dan WP Rocket aktif pada saat pengukuran dilakukan, dan telah mencapai hasil kinerja yang luar biasa dengan melakukannya.
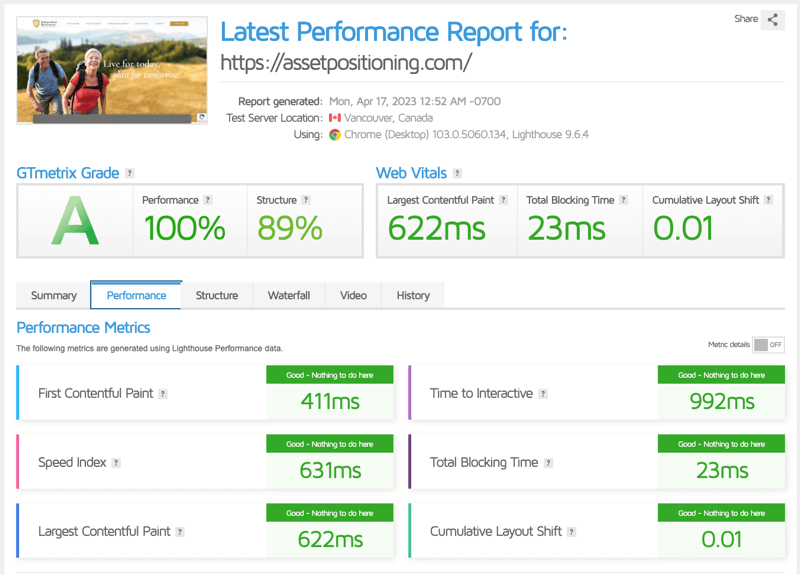
Contoh 1
Yang pertama adalah situs web perusahaan Independent Retirement Professionals. Mereka menawarkan layanan keuangan dan memungkinkan orang merencanakan masa depan mereka dengan strategi yang menawarkan kebebasan finansial.
Situs mereka mengikuti praktik terbaik dan lulus penilaian Web Vitals. Nilai GTmetrix, yang merupakan penilaian kinerja halaman Anda secara keseluruhan, adalah A sempurna, dengan skor kinerja 100/100 dan skor struktur 89/100, yang menunjukkan seberapa baik halaman Anda dibangun untuk kinerja yang optimal.

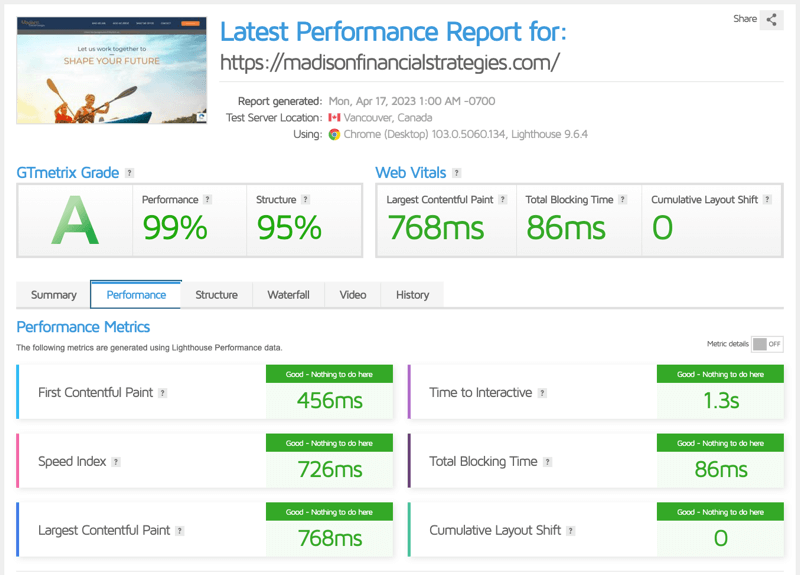
Contoh #2
Situs kedua mencakup industri serupa, yaitu situs web perusahaan Madison Financial Strategies, yang juga menyediakan nasihat keuangan.
Tidak mengherankan bahwa dengan WordPress yang digunakan oleh 64,3% dari semua situs web yang sistem manajemen kontennya diketahui, WordPress memiliki komunitas pengembangan besar-besaran di belakangnya, di semua jenis industri yang berbeda, dengan opsi penyesuaian menjadi salah satu faktor terpenting saat memilih sebuah CMS.
Manfaat terbesar secara keseluruhan adalah opsi untuk memilih dari banyak plugin berbeda, yang dioptimalkan untuk kinerja, seperti WP Rocket, dan Visual Composer.
Situs mereka juga mengikuti praktik terbaik di atas dan lulus penilaian Web Vitals. Nilai GTmetrix kembali menjadi A sempurna, dengan skor kinerja 99/100 dan skor struktur 95/100.

Inilah alasan mengapa penting untuk menggunakan plugin caching khusus, seperti WP Rocket, untuk mempercepat waktu pemuatan situs web lebih jauh daripada yang dapat dilakukan pembuat situs web sendiri.
WP Rocket adalah plugin kinerja web sumber terbuka untuk WordPress yang menawarkan fitur-fitur canggih untuk mengoptimalkan kinerja situs web Anda melalui pengaturan otomatis dan khusus, termasuk caching, pengoptimalan CSS dan JS, pemuatan gambar yang lambat, dan banyak lagi.
Kesimpulan
Untuk meningkatkan kinerja situs web WordPress, ada berbagai opsi yang tersedia.
Salah satu solusi efektif adalah dengan menggunakan plugin WP Rocket, yang menawarkan fitur-fitur seperti pemuatan gambar yang lambat, caching, dan minifikasi kode untuk mempercepat waktu pemuatan dan meningkatkan pengalaman pengguna.
Pilihan lainnya adalah menggunakan pembuat berbasis React seperti Visual Composer, yang dirancang dengan mempertimbangkan pengembang, untuk membuat situs web yang cepat dan responsif sambil menawarkan berbagai opsi penyesuaian.
Manfaat utama menggunakan pembangun berbasis React termasuk peningkatan kinerja pembaruan berkat DOM virtual React, komponen yang dapat digunakan kembali untuk pengodean yang lebih efisien, dan perpustakaan yang ringan untuk waktu pemuatan halaman yang lebih cepat.
Jadi, apakah Anda bekerja dengan situs WordPress yang sudah ada atau membangun yang baru dari awal, pembangun berbasis React dapat membantu Anda mencapai hasil yang lebih baik tanpa mengorbankan opsi penyesuaian atau kemudahan penggunaan.
Dan yang terbaik, WP Rocket terintegrasi secara mulus dengan Visual Composer, memungkinkan pengembang untuk menggunakan kedua alat tersebut secara bersamaan untuk kinerja dan fleksibilitas yang optimal.
