Desain Kotak Bento di WordPress dengan Modul Kotak Beaver Builder
Diterbitkan: 2024-07-20Diskon 25% Semua Produk Beaver Builder... Obral Cepat Segera Berakhir! Pelajari Lebih Lanjut


Ingin menambahkan kesan menarik pada situs WordPress Anda? Lihat Desain Kotak Bento! Tata letak yang ramping dan penuh gaya ini menarik perhatian dan fungsional, sempurna untuk menyempurnakan tampilan situs web Anda. Dengan Modul Kotak Beaver Builder, menyiapkan desain ini tidak pernah semudah ini.
Desain Kotak Bento dengan mulus menggabungkan garis-garis yang rapi, proporsi yang seimbang, dan pengaturan yang intuitif, mengambil inspirasi dari kotak bento Jepang. Modul Kotak Beaver Builder memudahkan penerapan tata letak canggih ini. Cukup seret dan lepas modul Box untuk menyusun kisi Anda, sesuaikan setiap bagian dengan teks, gambar, atau ikon, dan pastikan desain Anda terlihat bagus di perangkat apa pun.
Pada artikel ini, kami akan memandu Anda dalam membuat Desain Kotak Bento yang menakjubkan menggunakan modul Kotak Beaver Builder. Bersiaplah untuk mengesankan pengunjung Anda dan tingkatkan tampilan dan nuansa situs web Anda!
Sebelum kita mendalami aspek teknisnya, mari kita pahami dulu apa yang membedakan Desain Bento Grid. Terinspirasi oleh kotak bento Jepang, pendekatan desain ini menekankan garis yang bersih, proporsi yang seimbang, dan penataan yang mulus. Hasilnya? Tata letak kotak yang menarik secara visual yang menampilkan konten dengan mudah sambil menjaga kejelasan dan koherensi.
Desain Kotak Bento mengambil contoh dari kotak bento klasik Jepang – di mana setiap hidangan diatur dengan cermat untuk menciptakan pengalaman yang seimbang dan menyenangkan:

Dalam desain web, Bento Grid mencerminkan pendekatan ini, dengan fokus pada kesederhanaan, keseimbangan, dan pengaturan yang tepat untuk membangun tata letak yang benar-benar terhubung dengan pengguna.
Desain Kotak Bento adalah tentang garis yang bersih. Sama seperti kotak bento yang terbagi rapi, tata letak ini menjaga batasan yang jelas antar elemen konten. Gaya minimalis ini meningkatkan kejernihan visual dan menambahkan sentuhan kecanggihan.
Keseimbangan adalah segalanya dalam Bento Grid Design. Setiap elemen, mulai dari ukuran gambar hingga blok teks dan spasi, proporsional secara cermat. Kalibrasi yang cermat ini menciptakan tampilan harmonis yang nyaman dipandang dan mempertahankan pengalaman visual yang kohesif.
Seperti penataan indah dalam kotak bento, Desain Kotak Bento berfokus pada pengorganisasian yang mulus. Konten terstruktur secara logis dan intuitif, sehingga memudahkan pengguna untuk bernavigasi. Baik itu portofolio proyek atau galeri produk, tata letak ini memastikan pengguna menemukan apa yang mereka butuhkan tanpa kerumitan.
Menggabungkan prinsip-prinsip ini menghasilkan tata letak kotak yang menarik secara visual dan lebih dari sekadar terlihat bagus. Terinspirasi oleh keanggunan dan presisi kotak bento, Desain Bento Grid menyeimbangkan bentuk dan fungsi. Ini menampilkan konten dengan indah sekaligus meningkatkan kegunaan dan pengalaman pengguna.
Dengan mengadopsi pendekatan ini, desainer web dapat membangun situs web yang tidak hanya memukau secara visual tetapi juga menawarkan pengalaman pengguna yang lancar dan intuitif, seperti membuka kotak bento yang dikurasi dengan sempurna.
Memasukkan Bento Grid Design ke dalam proyek desain web Anda dapat meningkatkan pengalaman pengguna secara keseluruhan, memberikan kejelasan dan ketertarikan visual. Contoh berikut menunjukkan fleksibilitas dan kreativitas yang dapat dibawa oleh gaya tata letak ini ke desain Anda. Setiap contoh menyoroti pendekatan dan teknik yang berbeda, menunjukkan bagaimana tren desain ini dapat diadaptasi agar sesuai dengan berbagai konten dan tujuan.

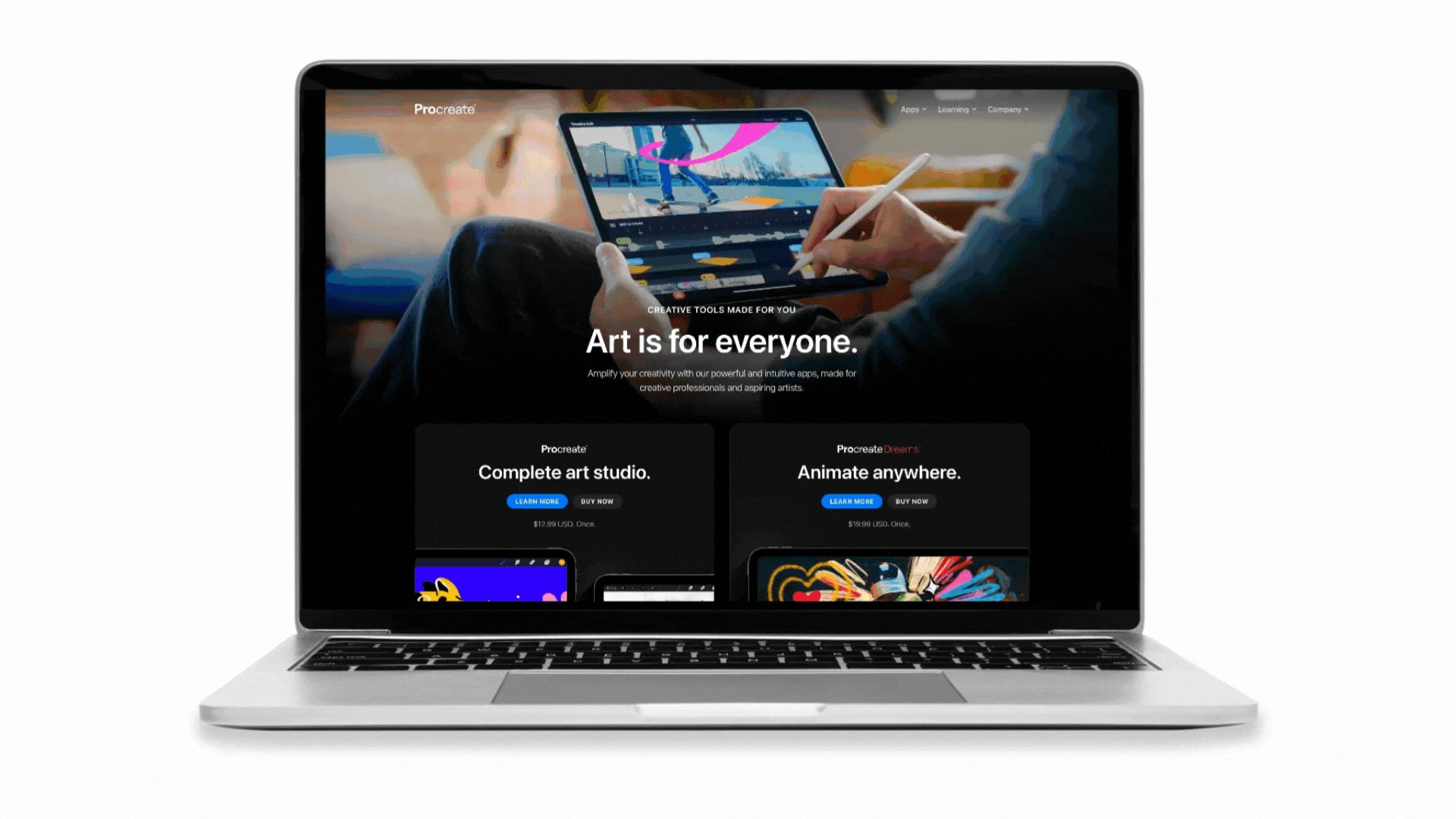
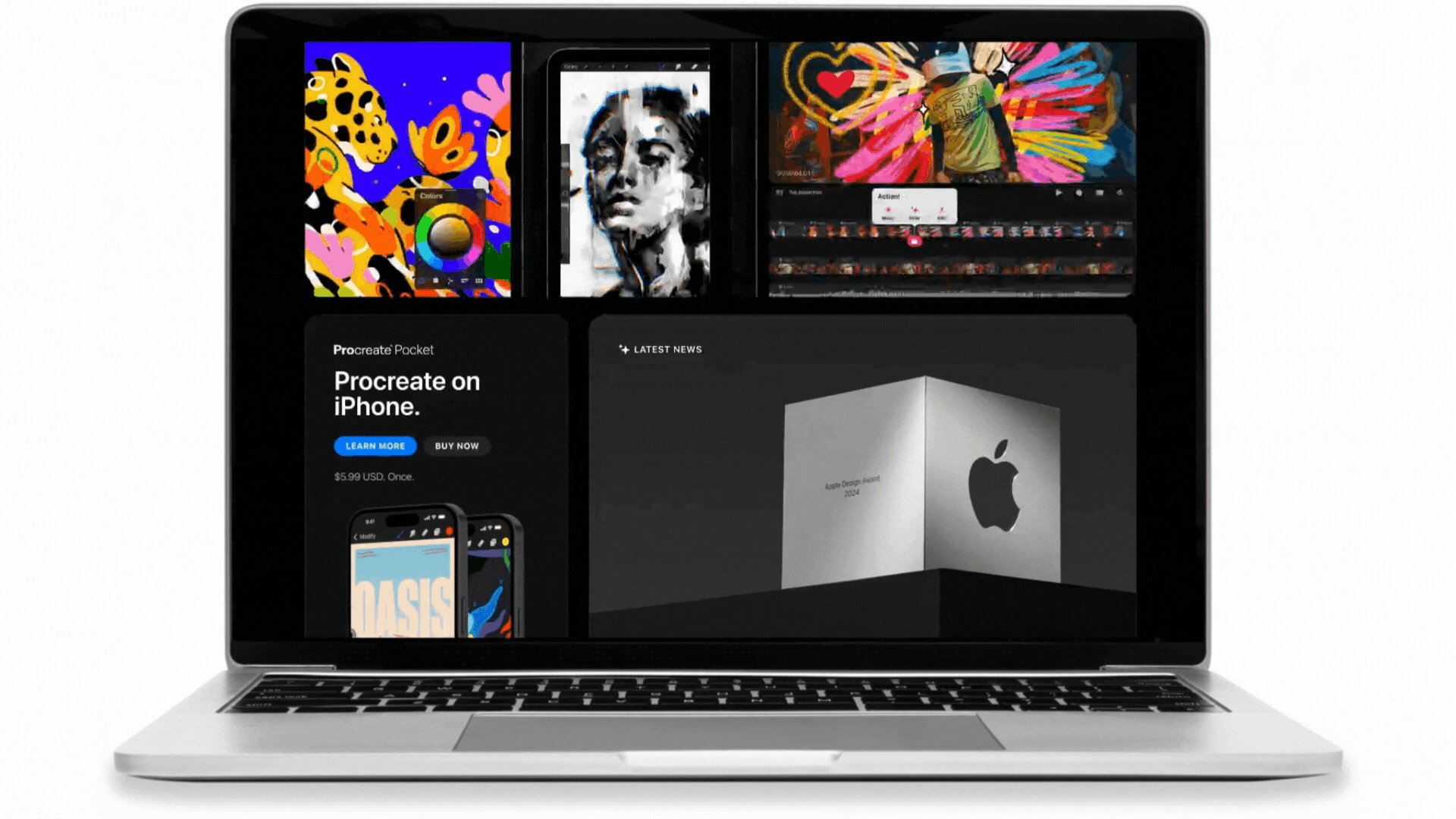
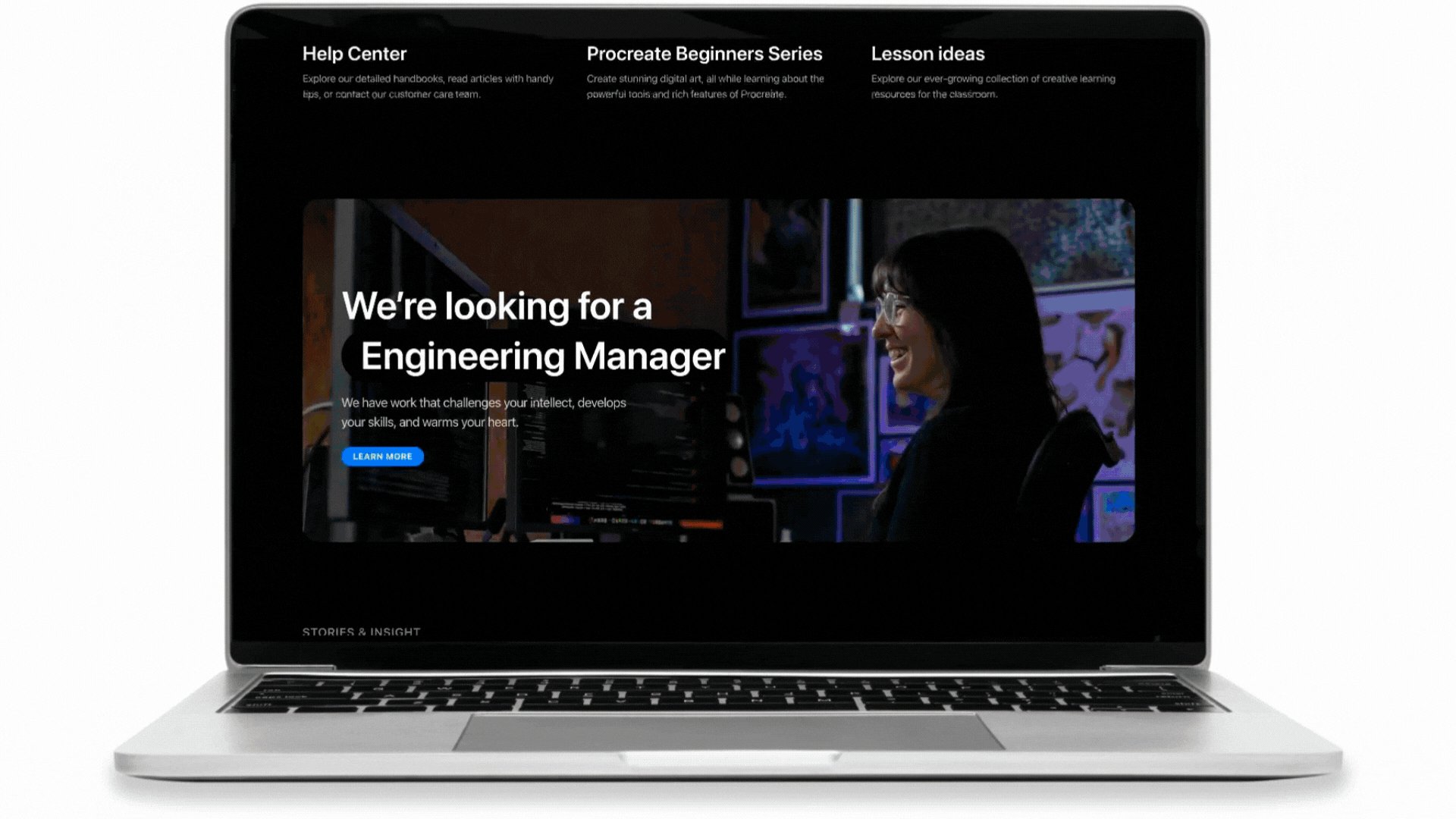
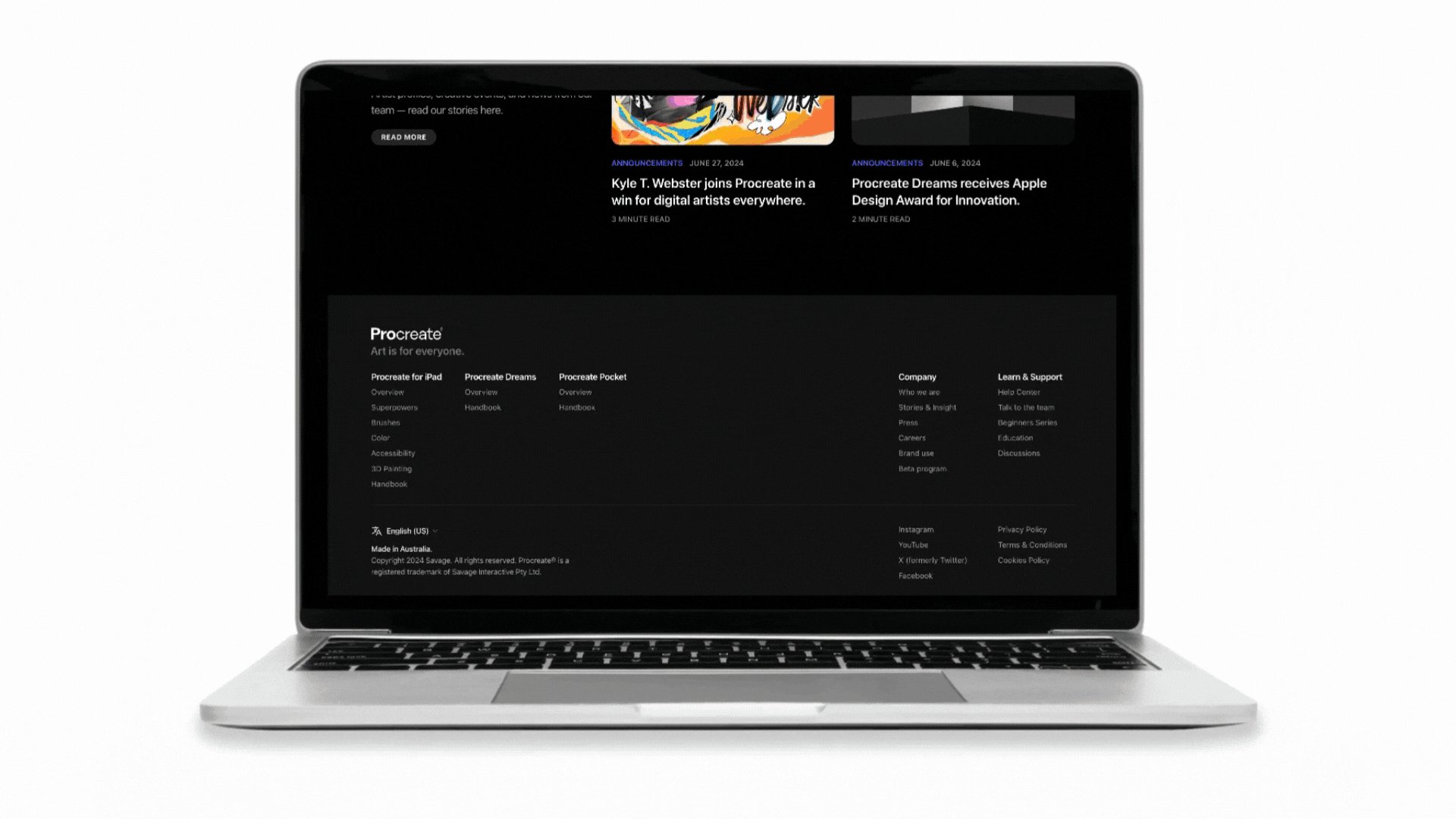
Situs web Procreate secara efektif menggunakan desain kotak bento untuk menyajikan informasi dengan cara yang bersih dan terorganisir. Beranda menampilkan bagian-bagian berbeda, masing-masing memiliki kompartemennya sendiri, menampilkan berbagai aspek produk, seperti alat, sorotan galeri, dan tutorial. Bagian-bagian ini dipisahkan secara visual namun tetap mempertahankan alur yang kohesif, sehingga memudahkan pengguna untuk bernavigasi dan menyerap informasi. Penggunaan berbagai ukuran kompartemen dalam tata letak kisi meningkatkan hierarki visual, menarik perhatian ke fitur-fitur utama dan pembaruan, sekaligus mempertahankan tampilan yang seimbang dan harmonis secara keseluruhan.

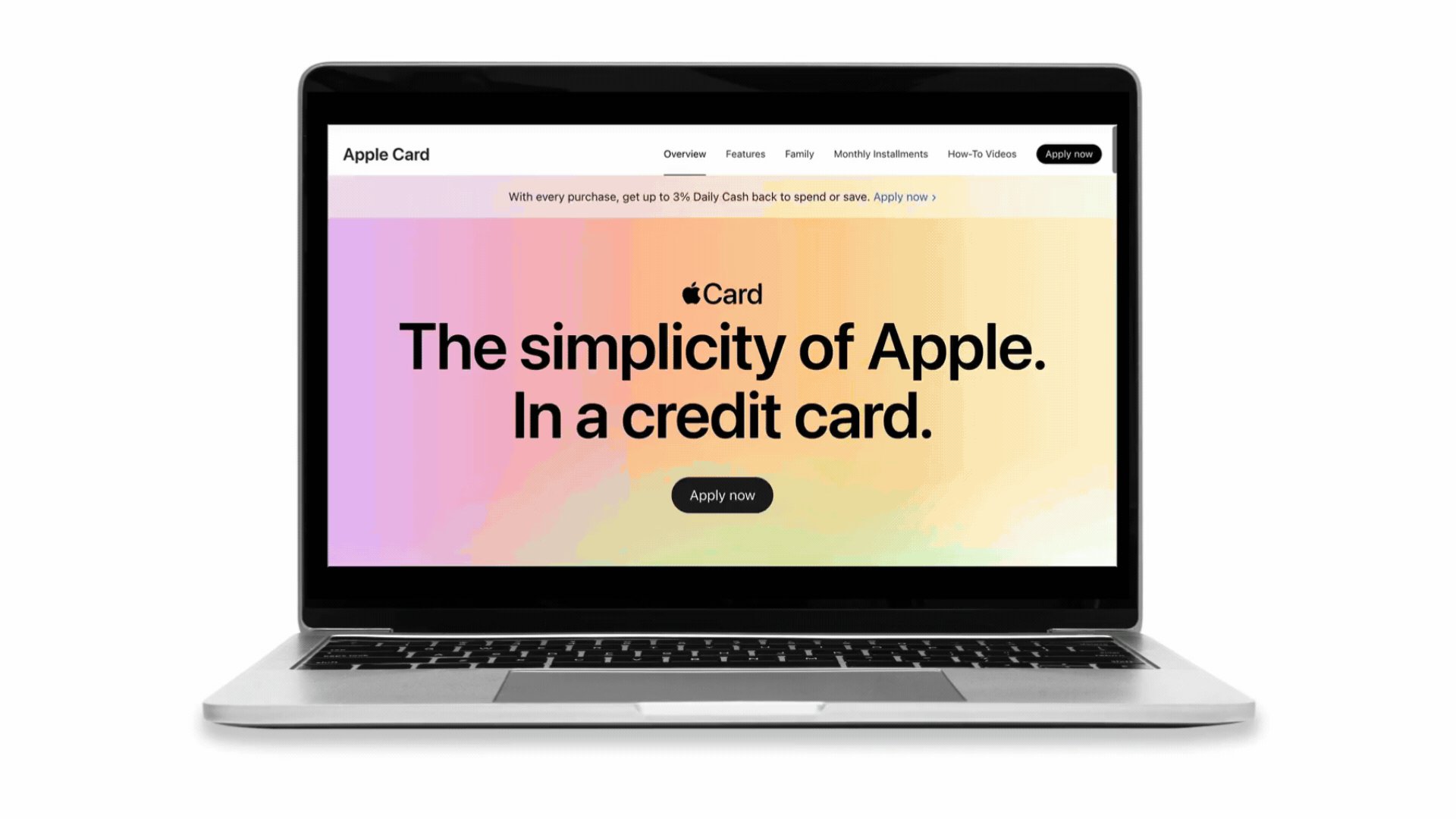
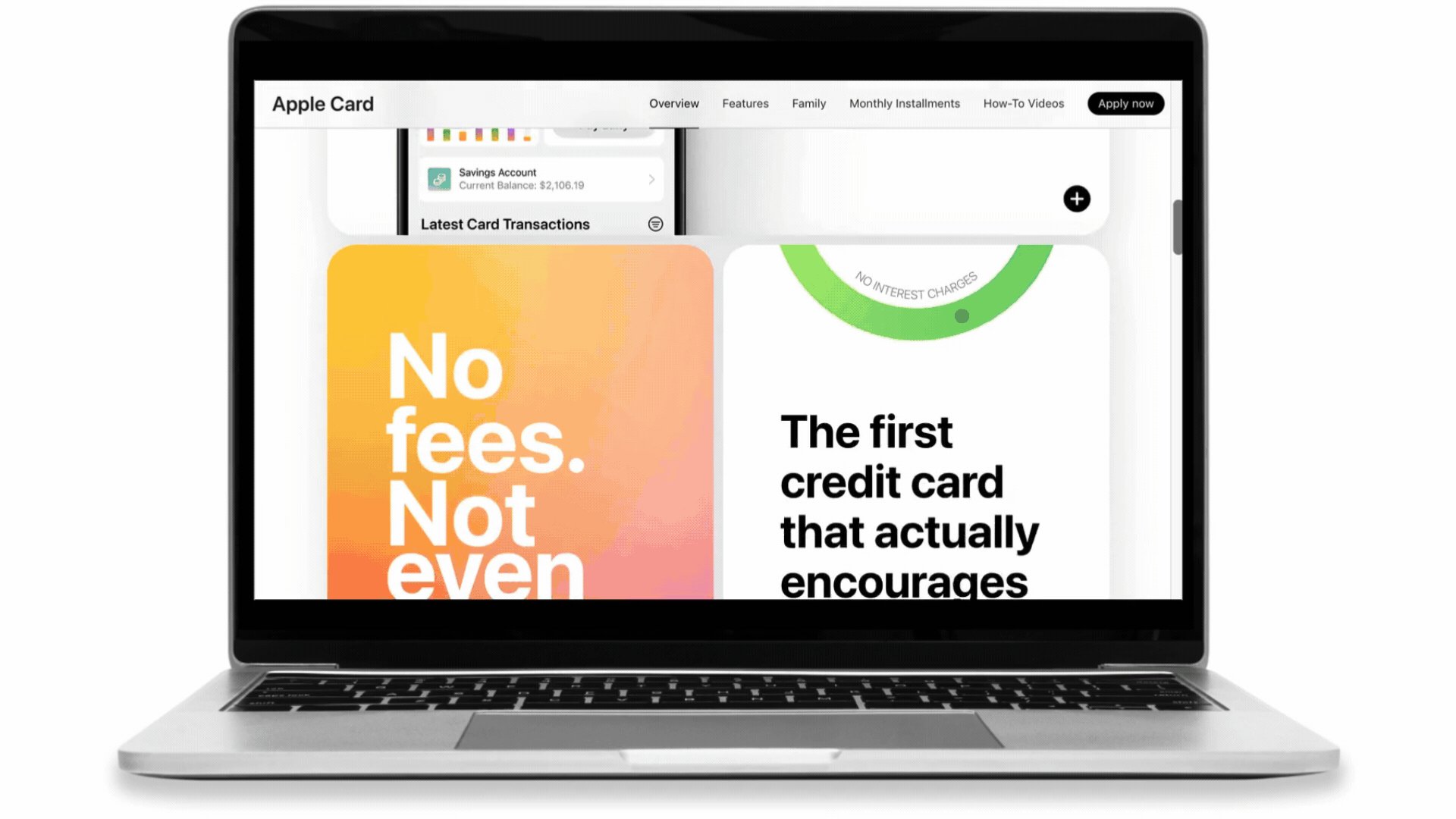
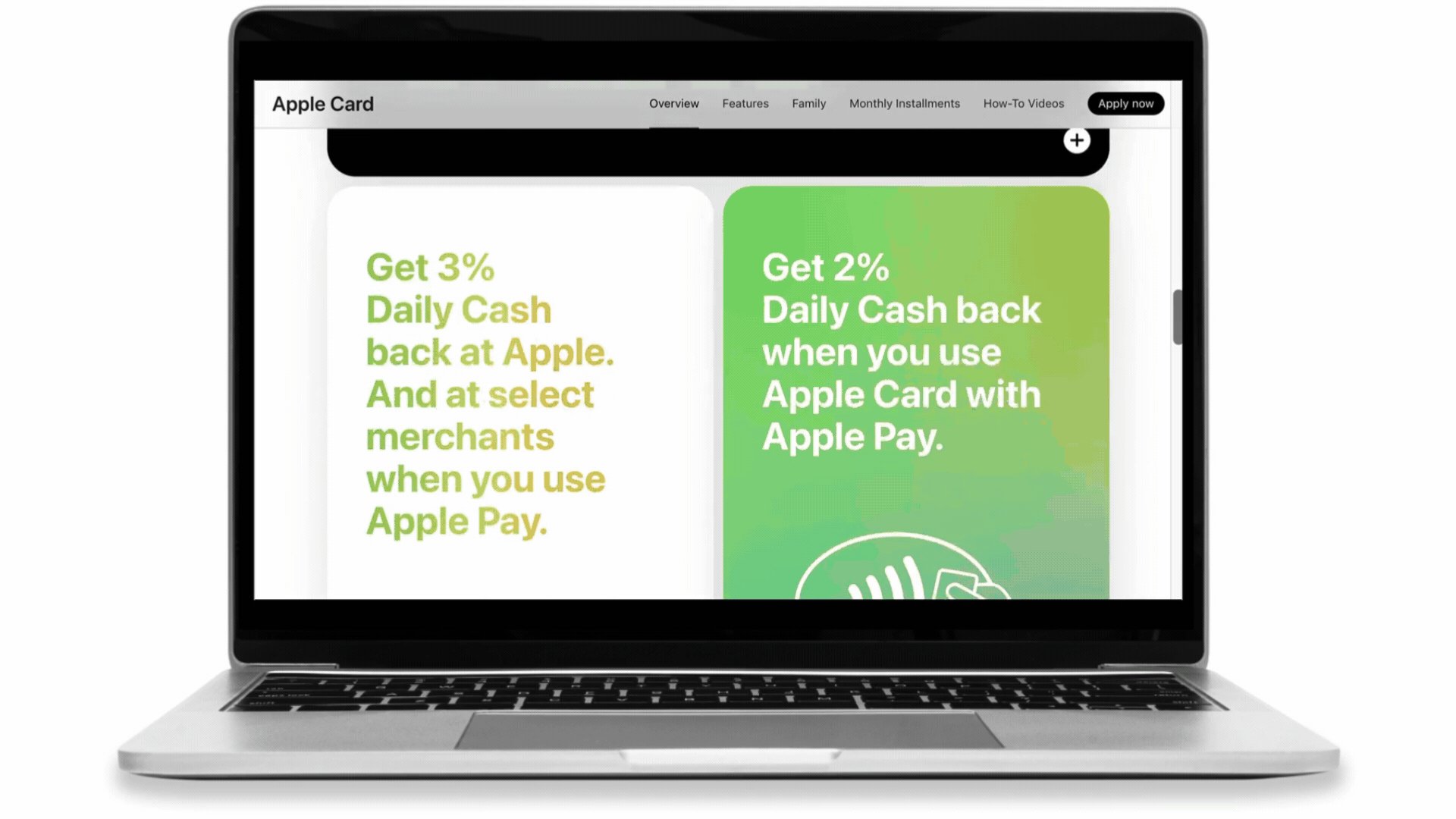
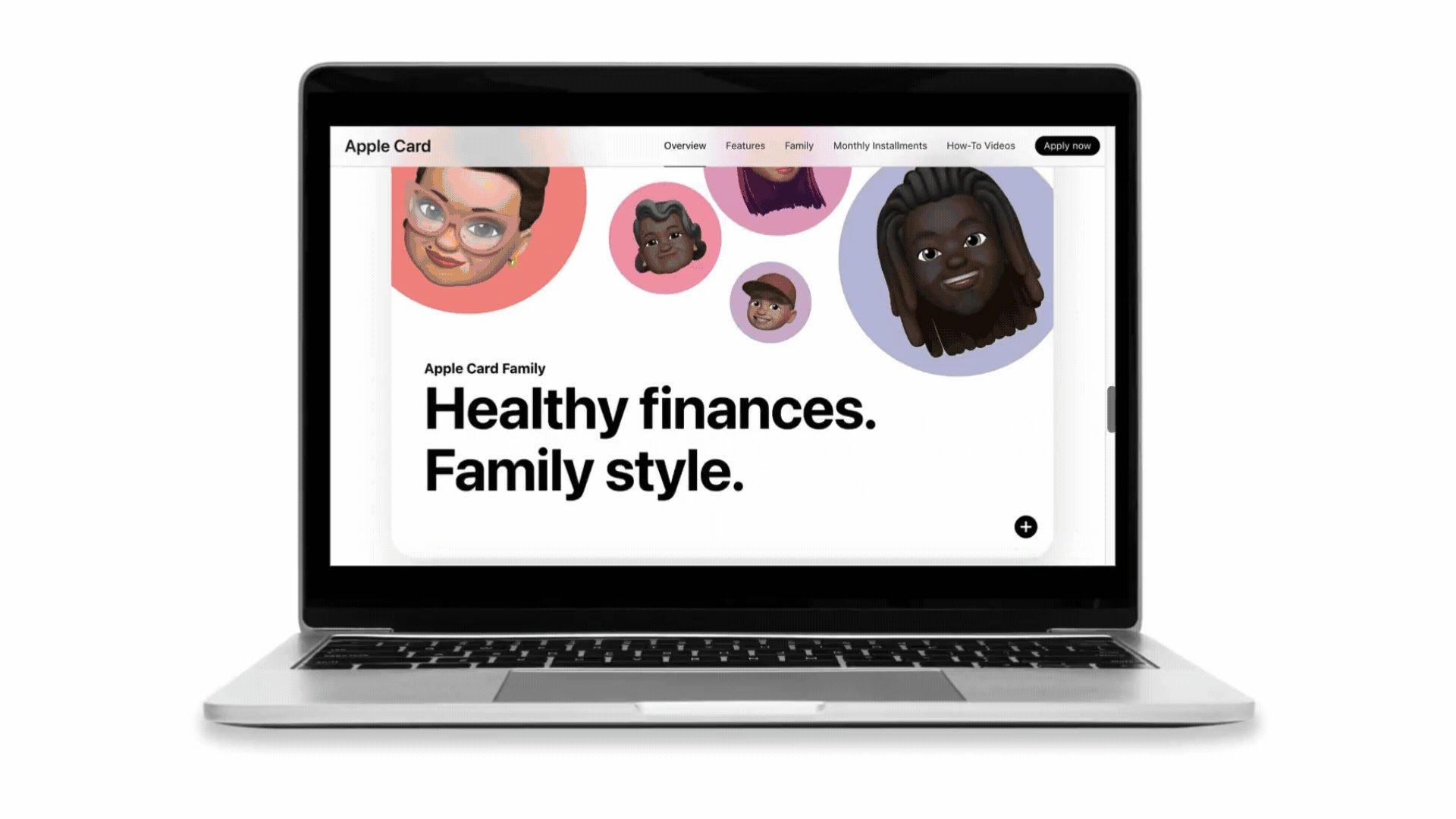
Halaman web Apple Card menggunakan desain kotak bento untuk menciptakan tata letak yang menarik secara visual dan terorganisir dengan membagi halaman menjadi beberapa bagian berbeda, masing-masing menyoroti aspek kartu yang berbeda. Memvariasikan ukuran kompartemen dalam bagian ini, seperti gambar besar yang dipadukan dengan kotak teks yang lebih kecil, membentuk hierarki visual yang jelas dan menarik perhatian ke informasi penting. Margin, padding, dan penyelarasan yang konsisten menjaga keseimbangan dan harmoni secara menyeluruh, meningkatkan pengalaman pengguna dengan memudahkan navigasi dan menyerap informasi.

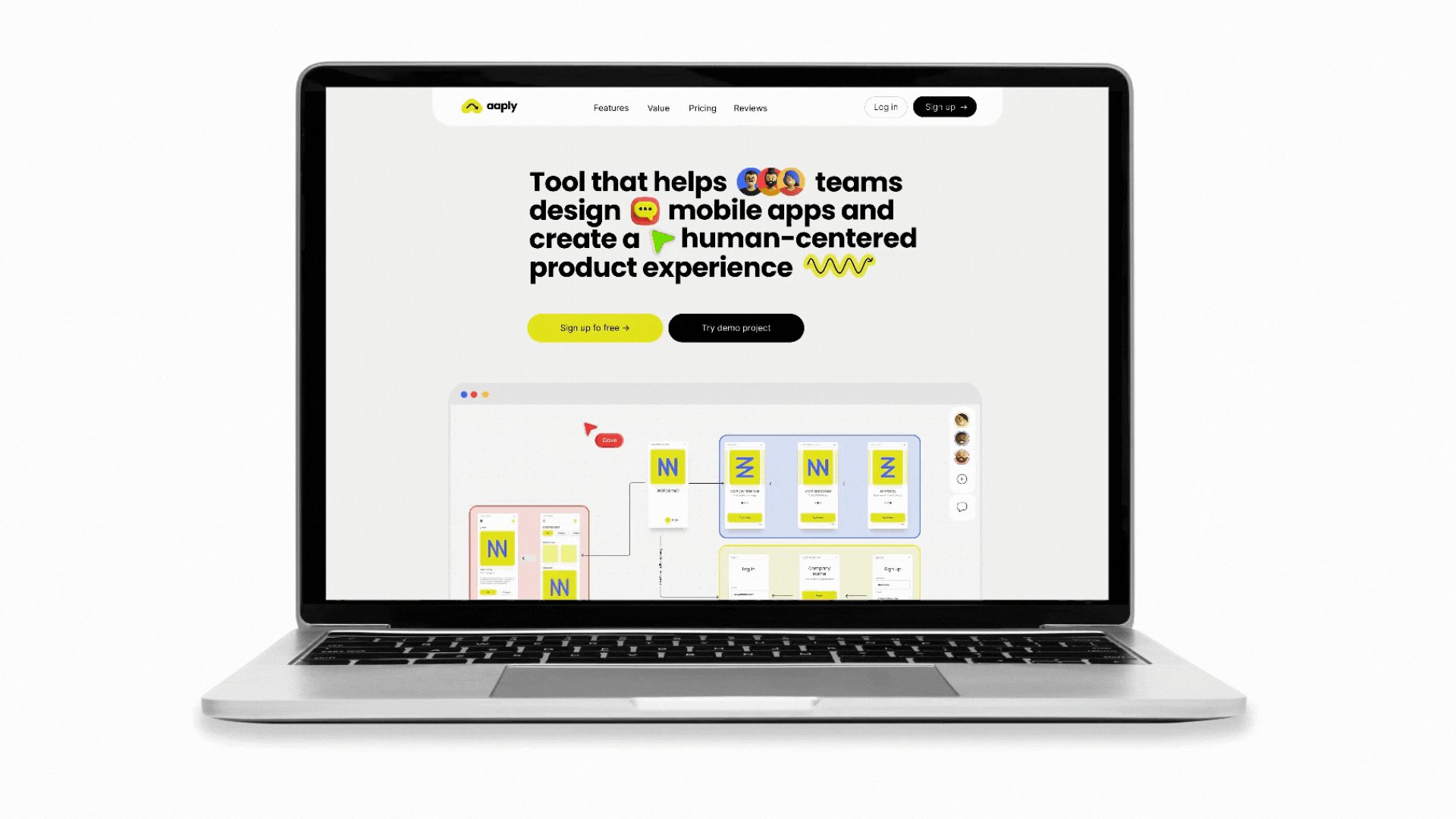
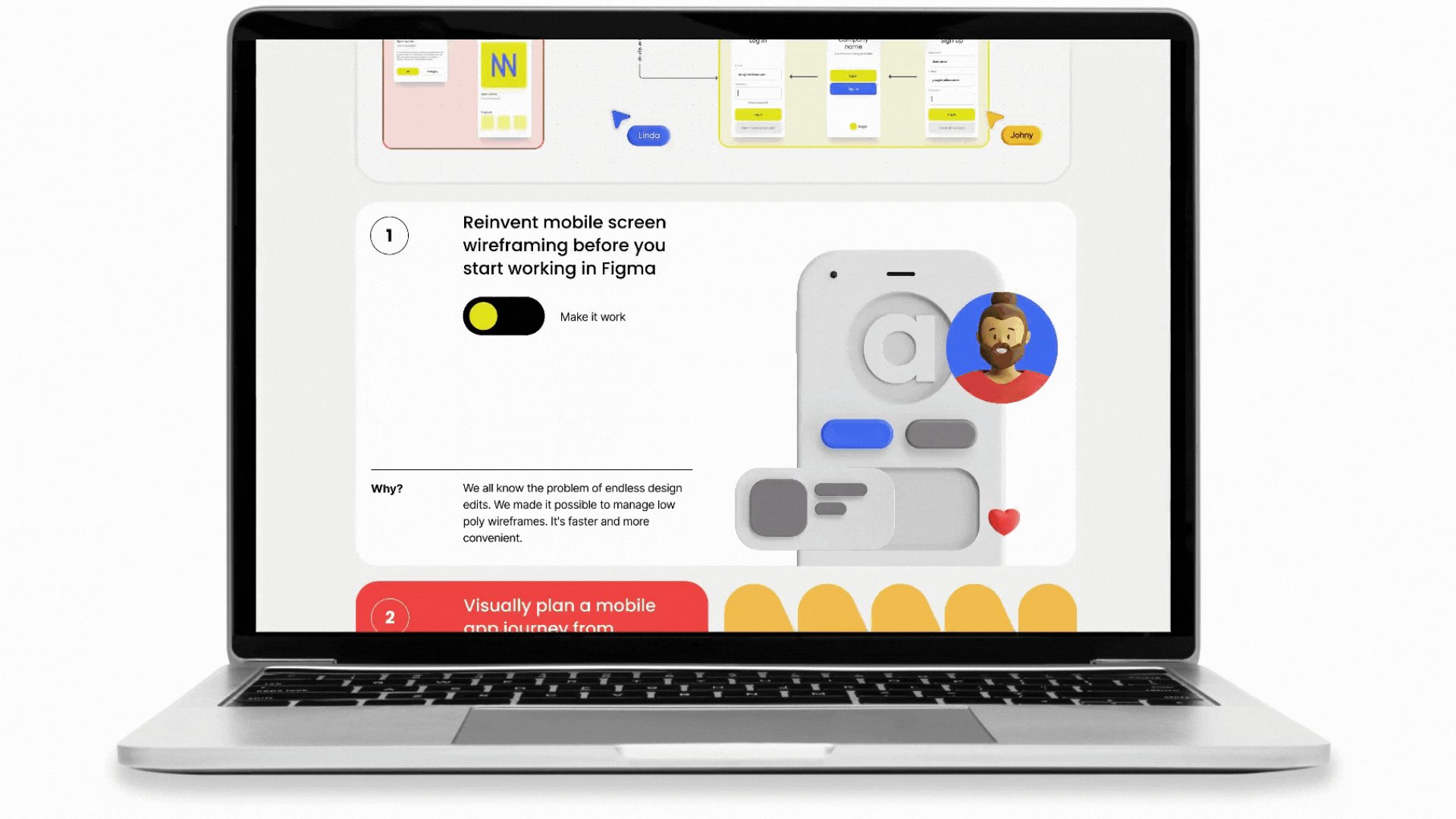
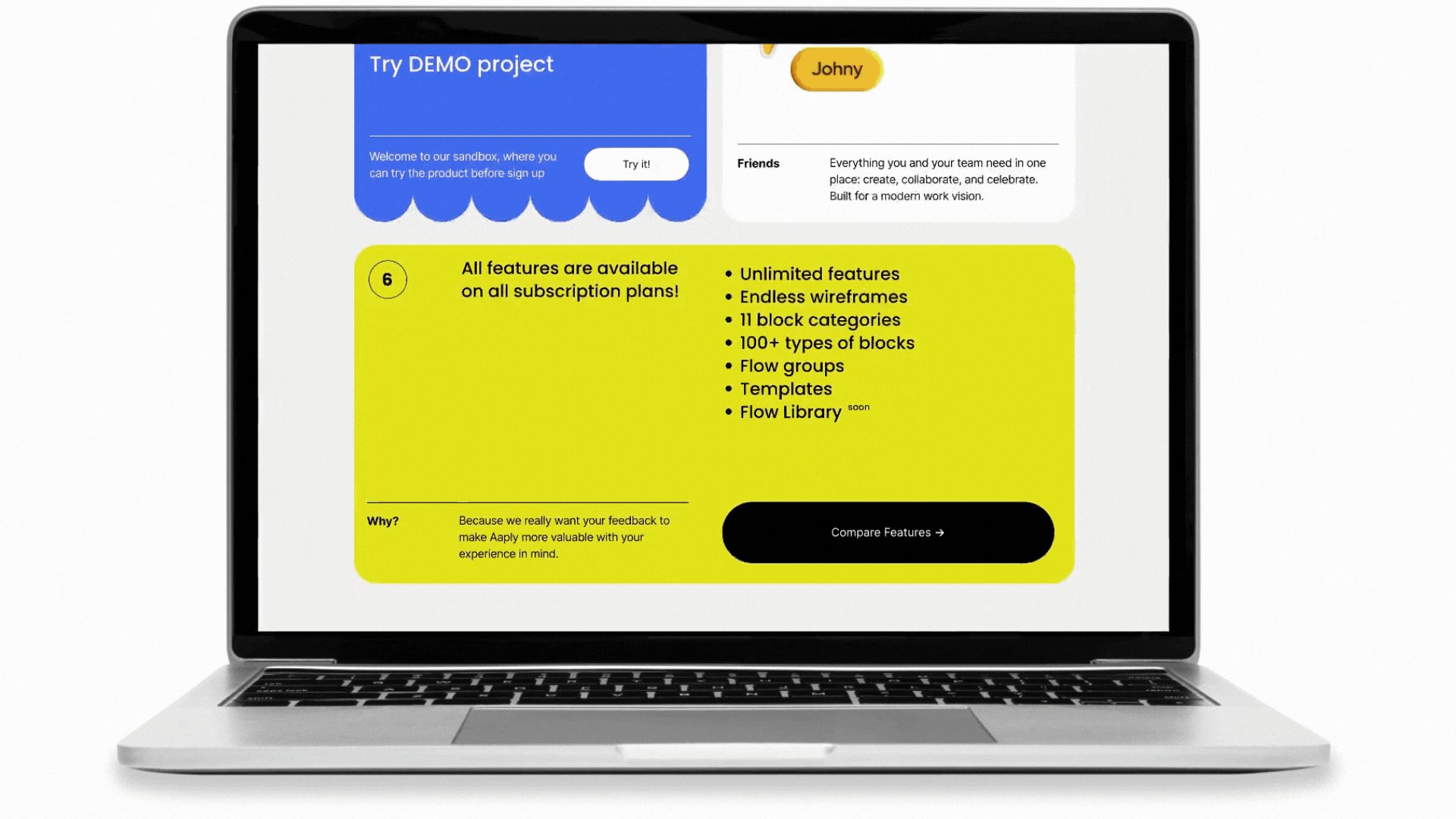
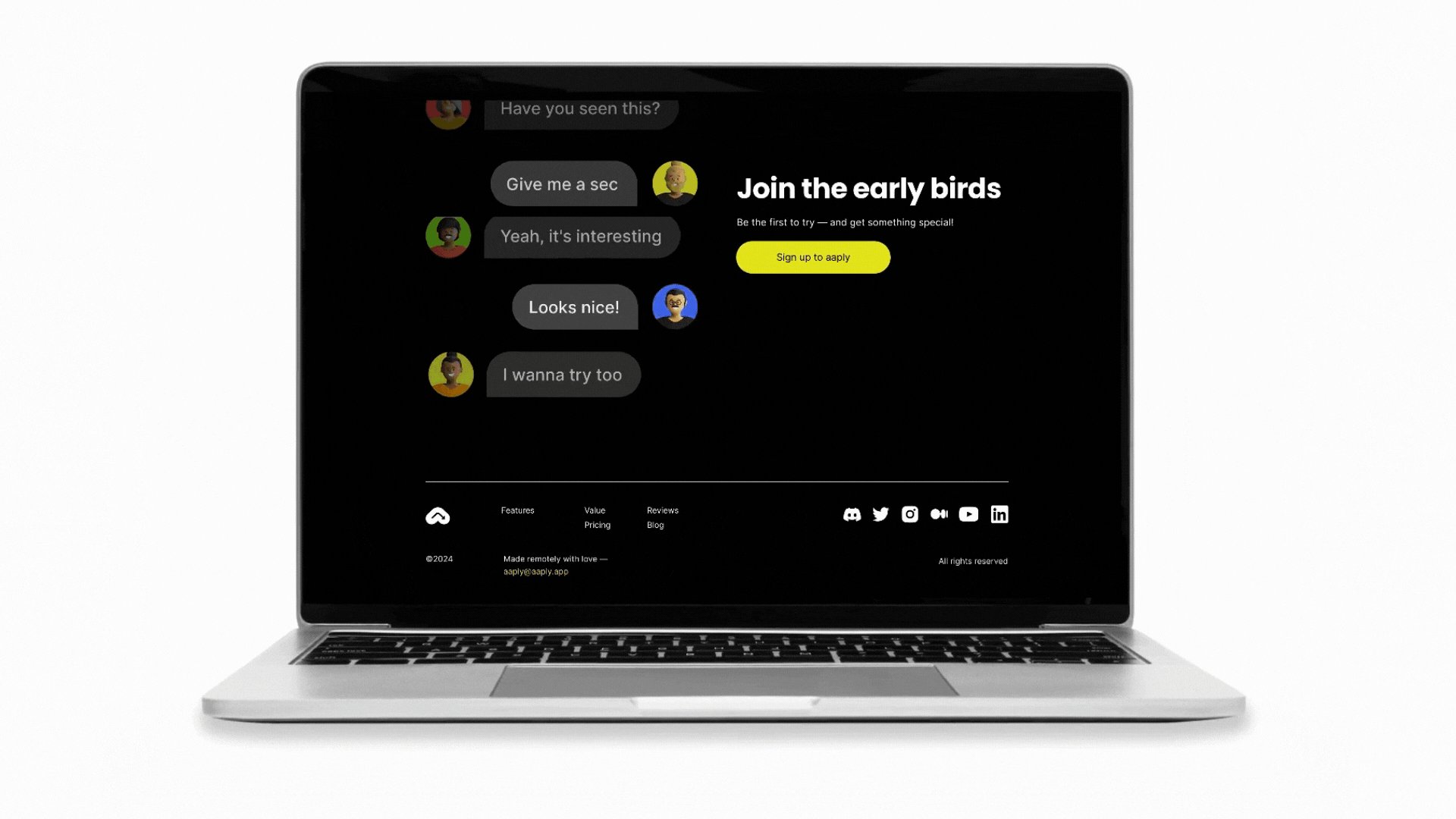
Halaman web Aaply menggunakan desain kotak bento untuk menyajikan kontennya secara terstruktur dan menarik secara visual. Situs ini dibagi menjadi beberapa bagian berbeda, masing-masing membahas aspek aplikasi yang berbeda, seperti fitur, manfaat, dan harga. Dalam bagian ini, berbagai ukuran dan elemen kompartemen, seperti gambar, kotak teks, dan ikon, menciptakan hierarki visual yang dinamis. Tata letak yang terorganisir ini meningkatkan navigasi pengguna dan memastikan bahwa informasi penting mudah diakses, berkontribusi pada pengalaman yang kohesif dan ramah pengguna.

Sekarang kita telah memperkenalkan konsep Desain Kotak Bento, mari selami pembuatan contoh kita sendiri menggunakan Modul Kotak Beaver Builder:
Jika Anda baru mengenal Beaver Builder, jangan khawatir – antarmuka drag-and-drop yang intuitif membuat perancangan menjadi mudah. Pertimbangkan untuk menonton video ini dari Kursus Online Dasar-Dasar Modul Kotak kami untuk mendapatkan ikhtisar singkat tentang cara menggunakan fitur kisi Modul Kotak untuk membuat kisi foto berwarna:
Modul Kotak Beaver Builder menyederhanakan pembuatan Desain Kotak Bento dengan antarmuka seret dan lepas, opsi penyesuaian yang fleksibel, dan kontrol tata letak tingkat lanjut. Modul Box memungkinkan Anda dengan mudah menambahkan dan mengatur berbagai tipe konten—seperti teks, gambar, dan ikon—dalam setiap kotak.
Dengan pengaturan Grid dan Flex yang kuat, modul ini memberikan kontrol yang tepat atas penyelarasan, jarak, dan pemosisian, memastikan tata letak yang kohesif dan menarik secara visual. Kombinasi alat desain yang mudah digunakan dan kemampuan penyesuaian yang kuat memungkinkan Anda dengan cepat dan efisien membuat Desain Bento Grid dinamis yang meningkatkan keseluruhan estetika dan fungsionalitas situs web Anda.
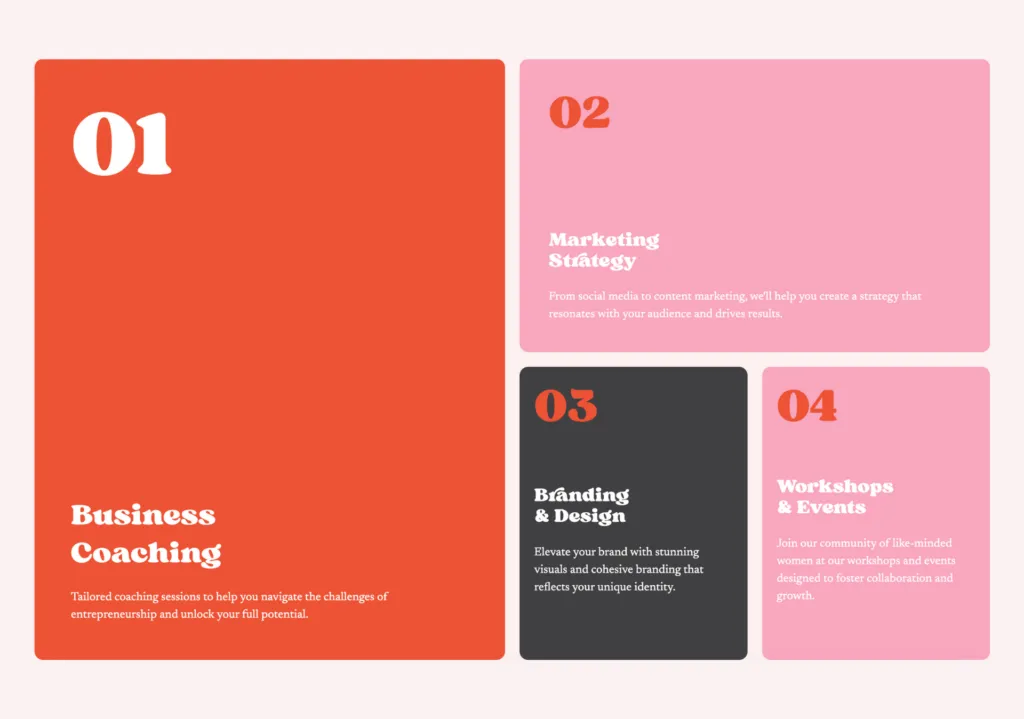
Mari kita lihat bagaimana membuat desain grid warna-warni ini menggunakan modul Beaver Builder's Box:

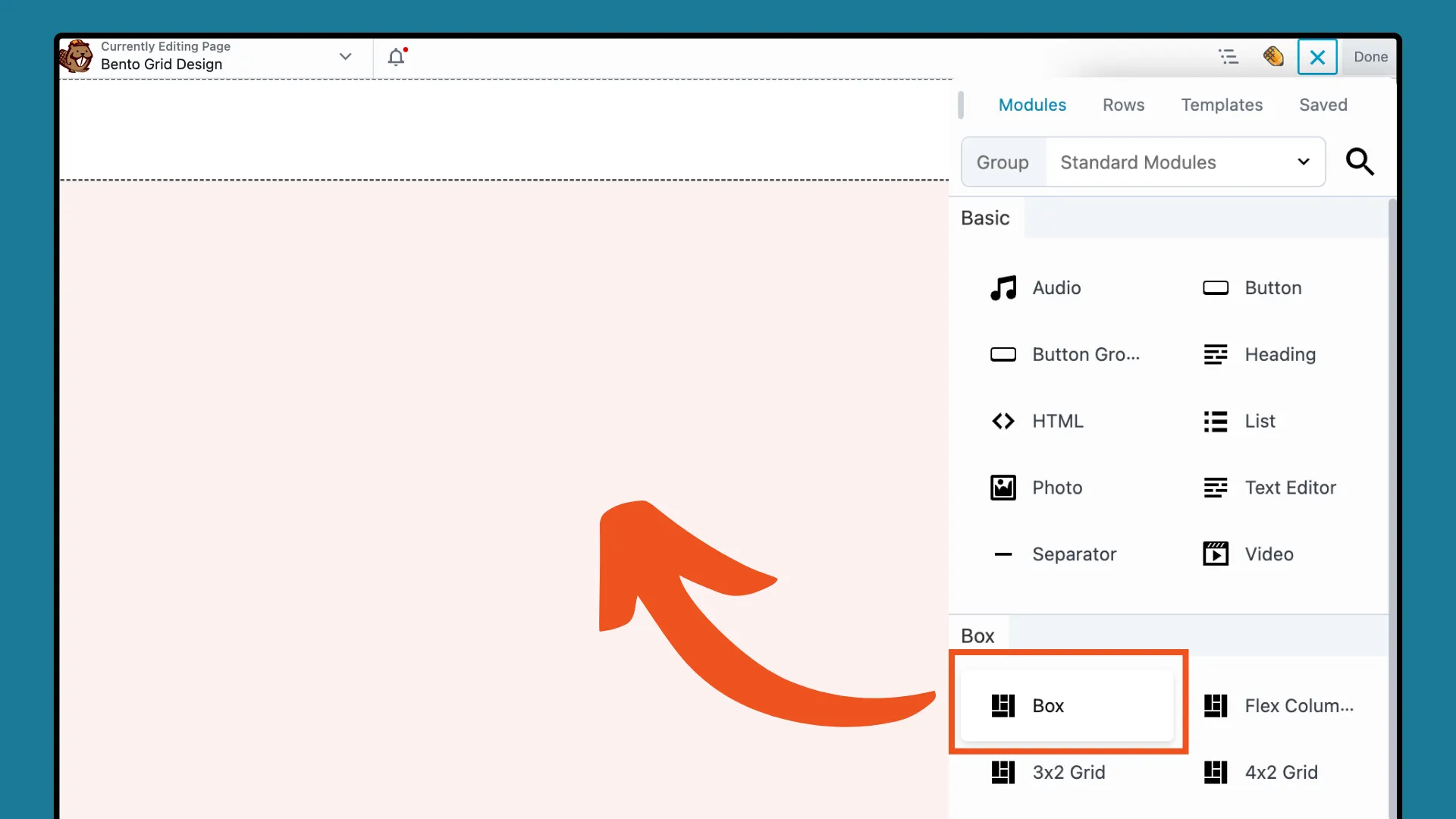
Mulailah dengan membuka WordPress dan meluncurkan Beaver Builder untuk memulai. Klik ikon “ + ” di pojok kanan atas untuk membuka panel Konten, lalu seret modul Kotak ke halaman:

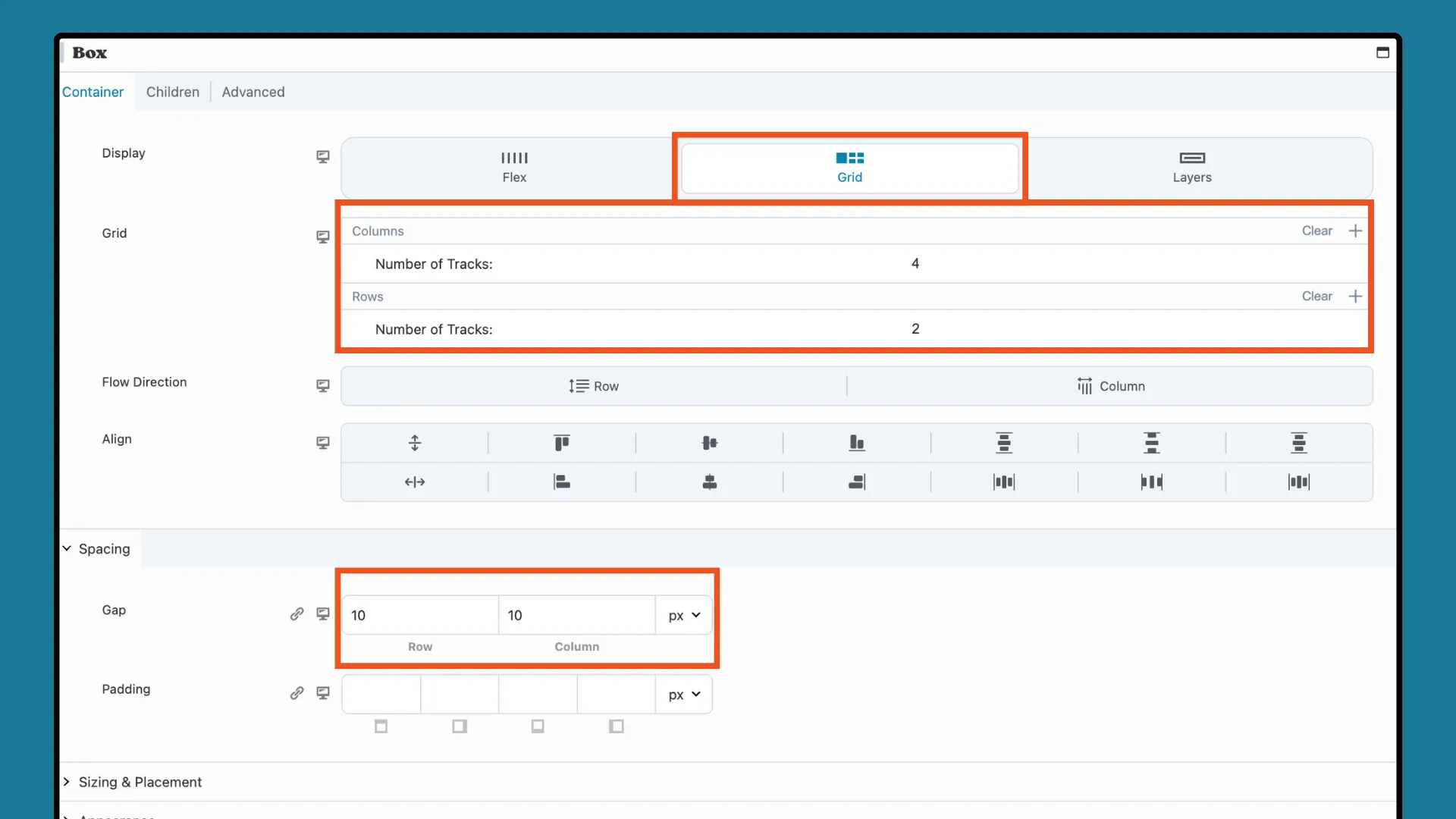
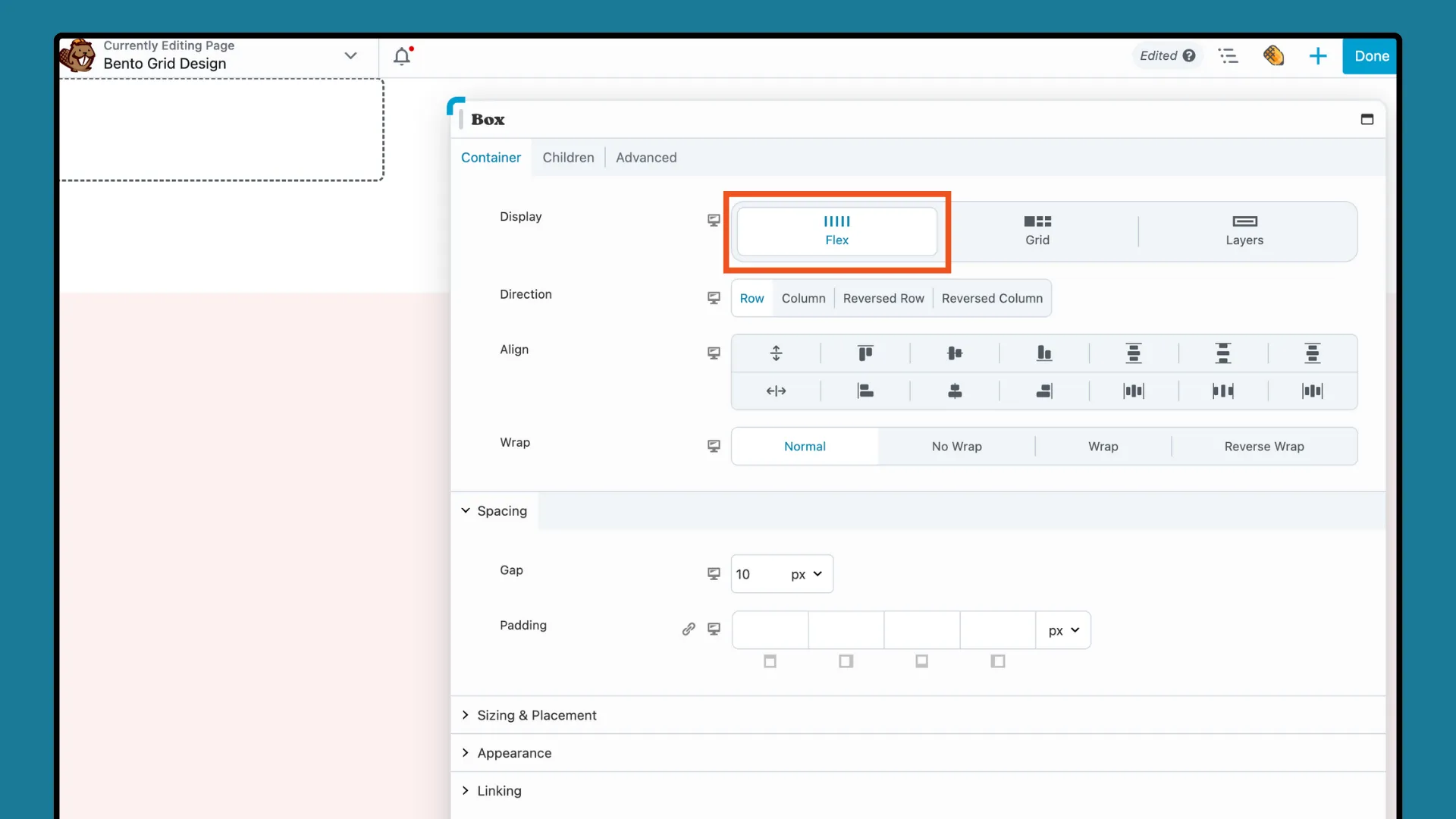
Siapkan tata letak kisi Anda dengan menyesuaikan pengaturan baris dan kolom. Di popup pengaturan Box Module, buka tab CONTAINER dan atur Display ke Grid .
Tindakan ini akan menampilkan opsi grid CSS. Untuk grid 4×2, atur Jumlah Kolom Track ke “ 4 ” dan Jumlah Baris Track ke “ 2 ” seperti yang ditunjukkan di sini:

Selanjutnya pada bagian Spacing , Anda dapat menambah atau mengurangi Gap dan Padding untuk memperhalus tata letak. Ingatlah bahwa Anda selalu dapat melakukan penyesuaian nanti saat grid Anda mulai terbentuk.
Sekarang, kita akan menambahkan wadah anak Flex untuk membentuk kisi terstruktur, yang mencerminkan kompartemen kotak bento. Seret modul Kotak ke halaman dan letakkan di dalam modul Kotak kisi. Di kotak pengaturan popup, pastikan kotak ini diatur ke Flex :

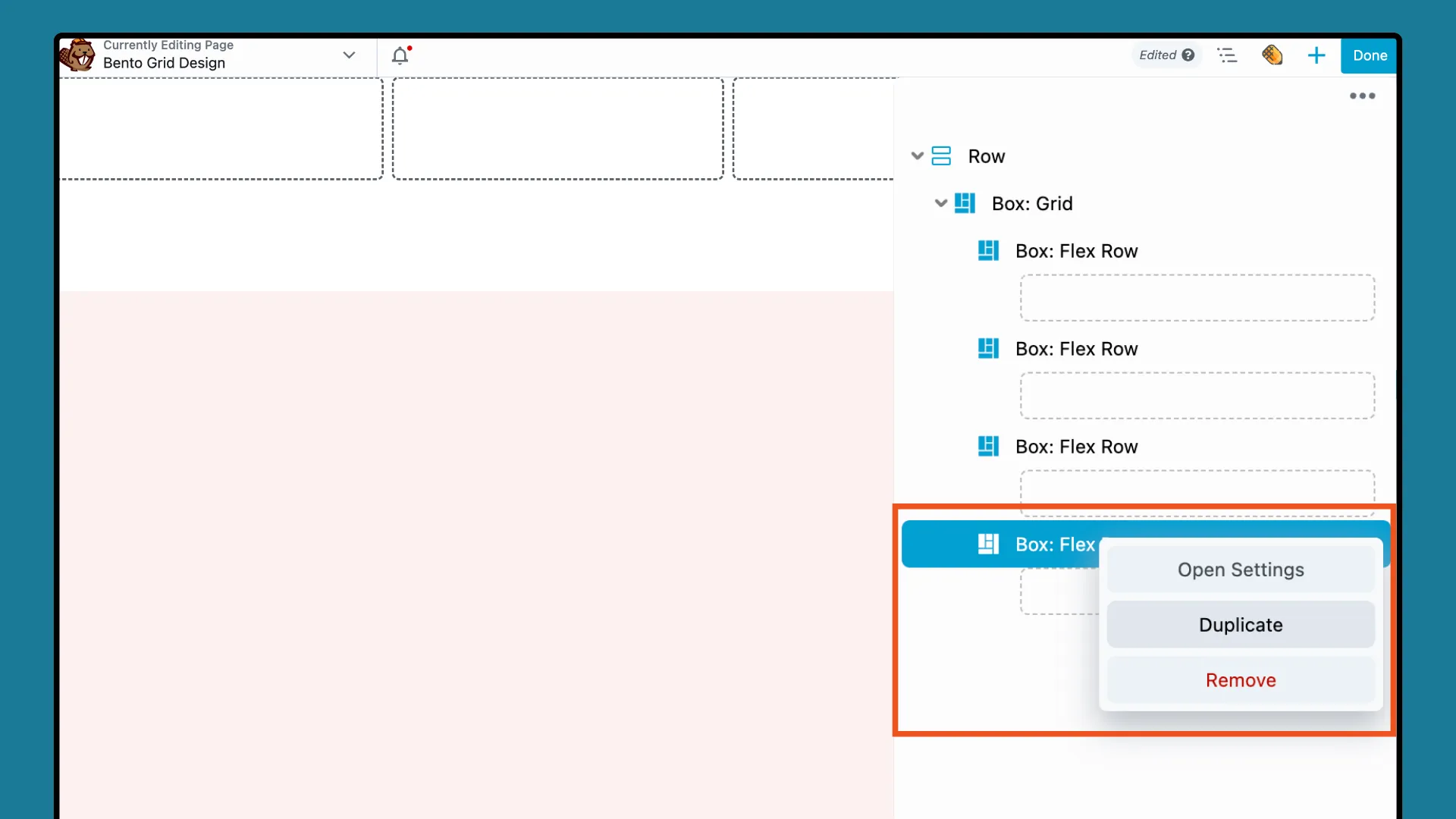
Kemudian, navigasikan ke Outline Panel, klik kanan pada “ Box: Flex Row ” dan pilih DUPLICATE . Ulangi tindakan ini hingga Anda membuat 4 salinan, yang mewakili jumlah kontainer yang ingin Anda tampilkan:

Sekarang kita siap untuk menyesuaikan tampilan setiap Box dan menambahkan konten.
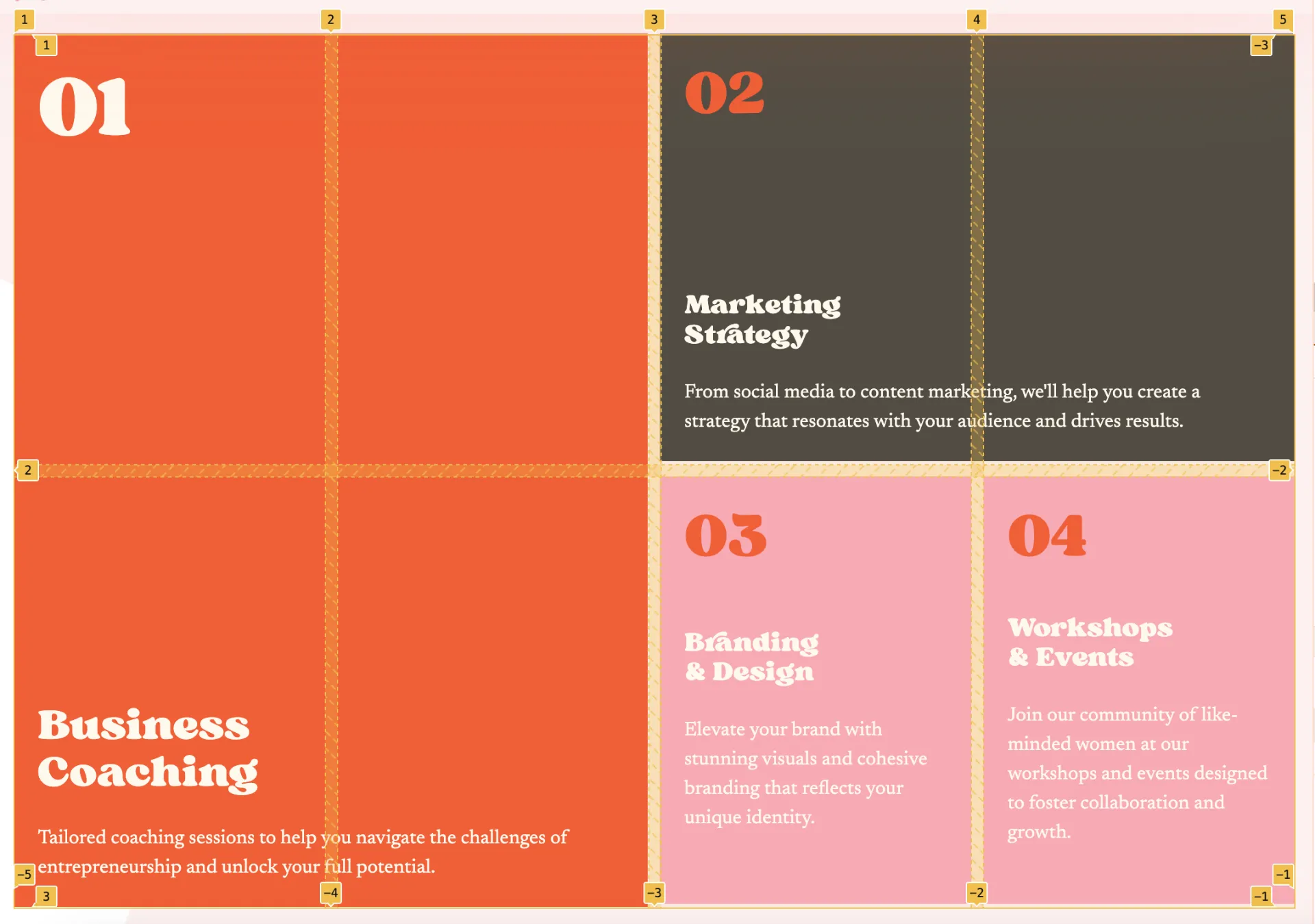
Setiap modul Box berfungsi sebagai wadah konten. Pada langkah ini, kami akan menyesuaikan setiap modul Flex Box. Kita akan bekerja dari kiri ke kanan dan atas ke bawah, dimulai dengan wadah oranye 2×2 di sebelah kiri:

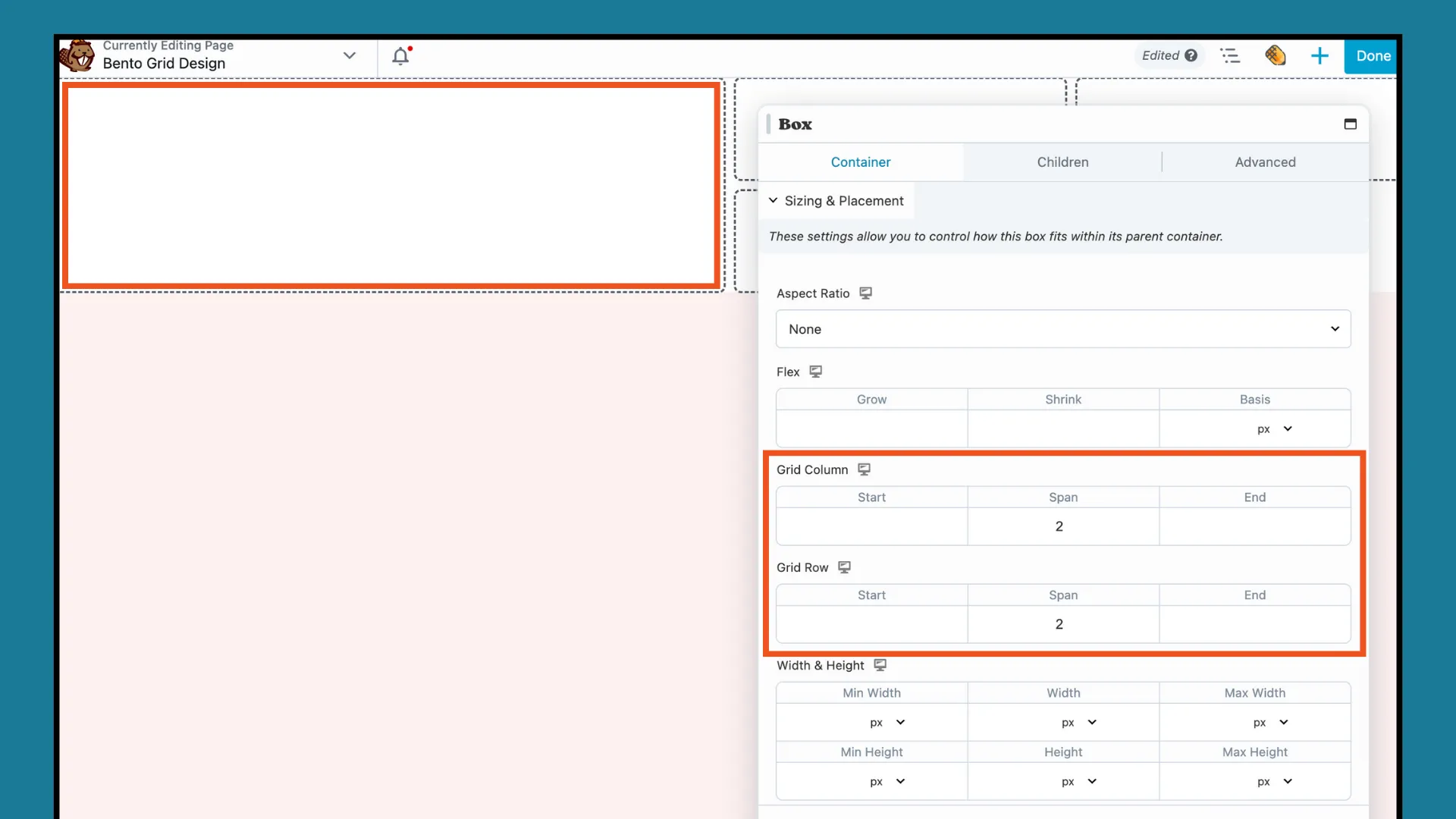
Untuk mendapatkan tampilan ini, klik modul Box pertama untuk membuka popup pengaturan. Di bawah tab CONTAINER , gulir ke bawah ke Sizing & Placement . Tingkatkan Span menjadi “2” untuk Kolom Grid dan Baris Grid untuk mendapatkan kotak 2 x 2 seperti ini:

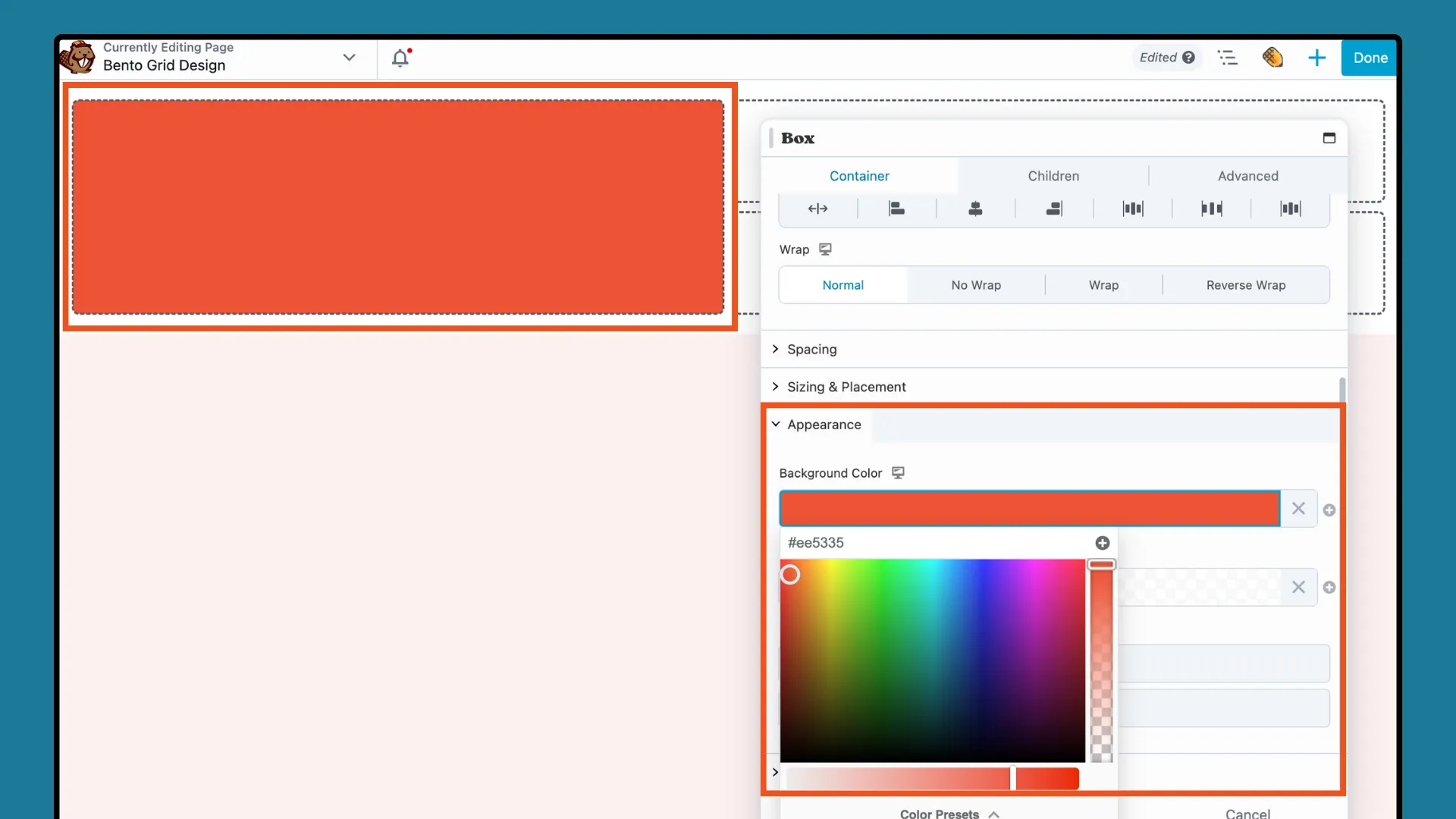
Selanjutnya, gulir ke bawah ke bagian PENAMPILAN dan klik untuk menambahkan Warna Latar Belakang:

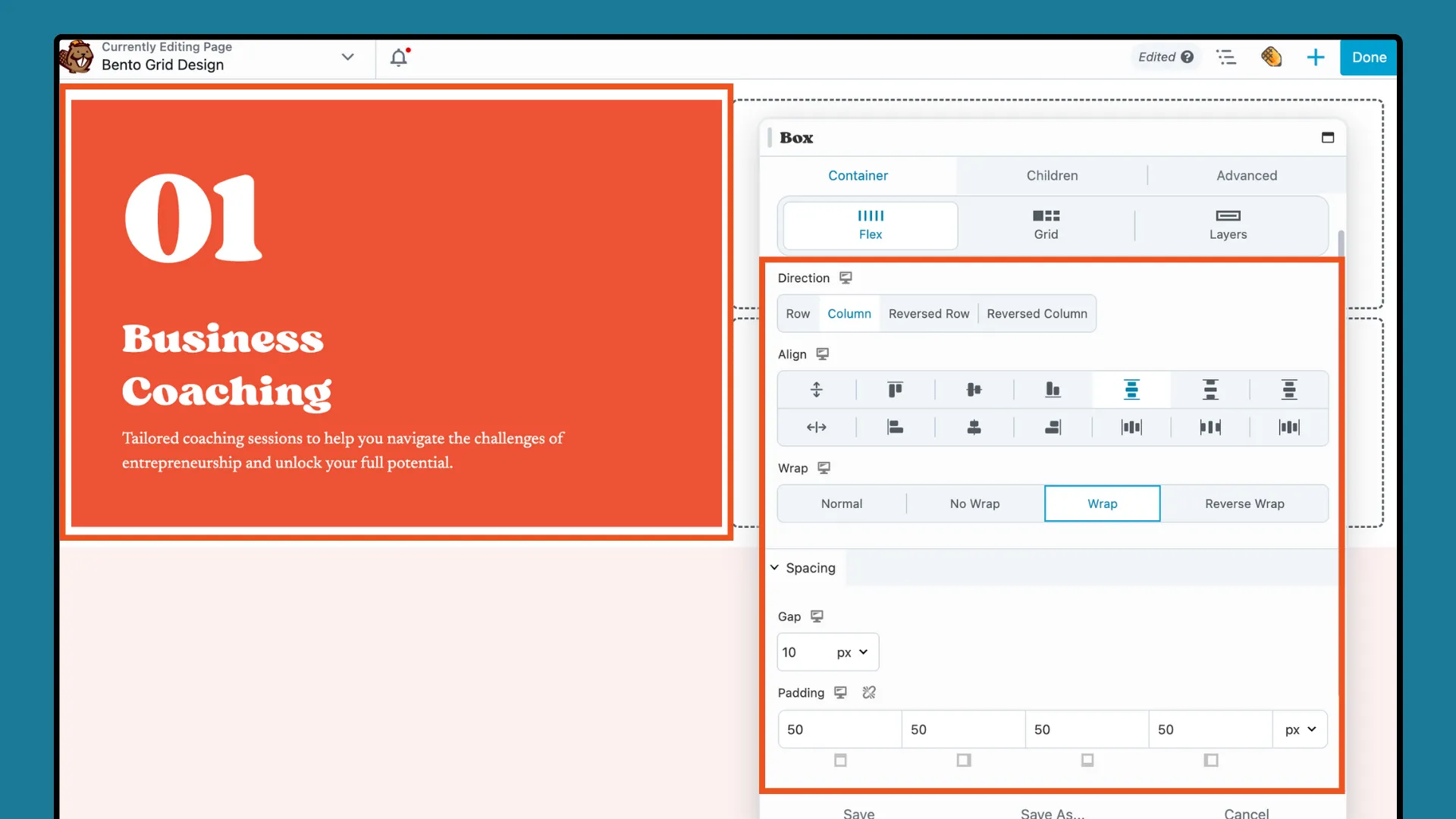
Seret modul Judul dan Editor Teks ke dalam modul Kotak, dan tambahkan konten yang Anda inginkan ke dalam setiap modul. Untuk mengaturnya seperti gambar di bawah ini, sesuaikan pengaturan Flex (Direction, Align, Wrap) di popup modul Box:

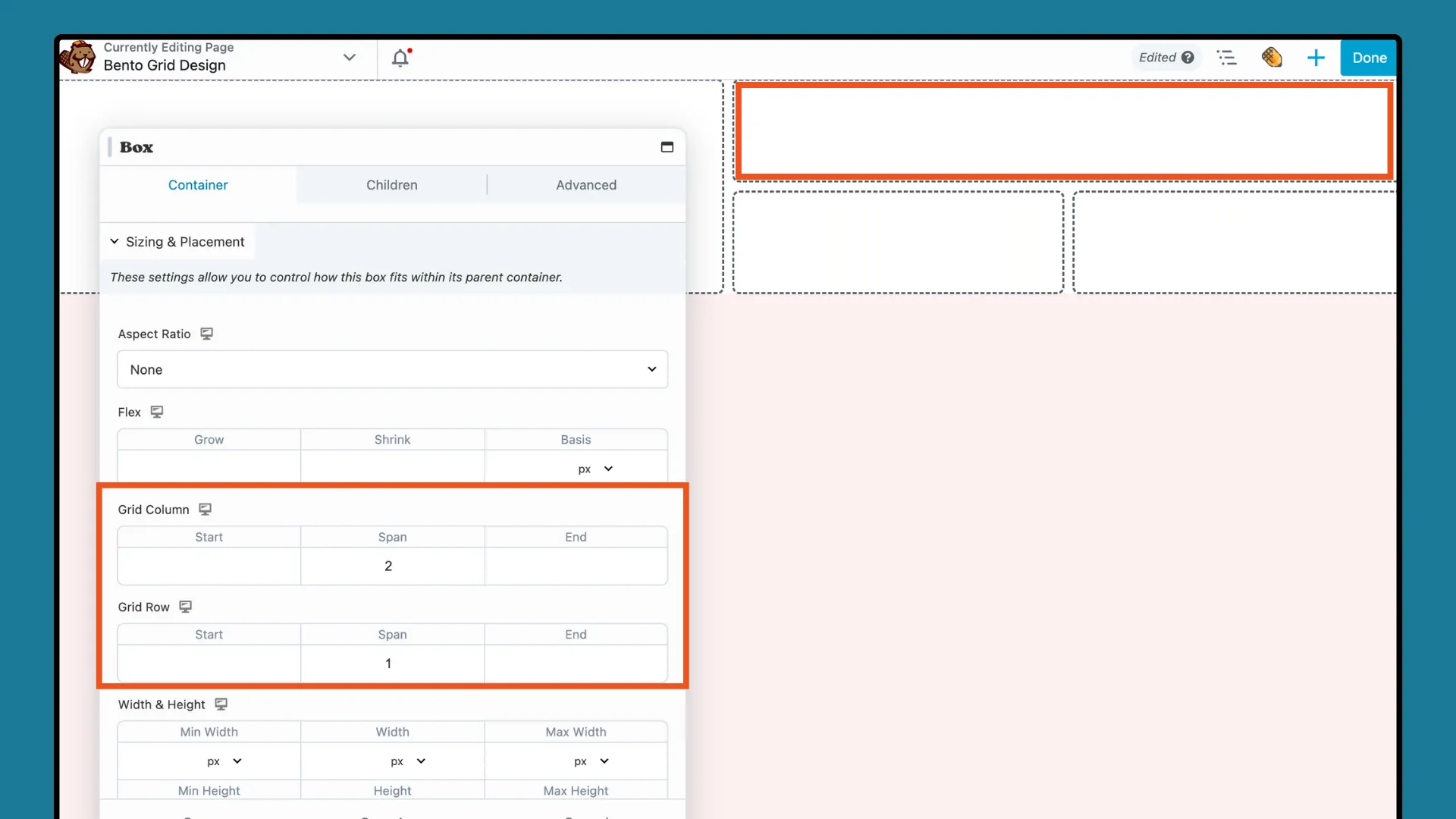
Setelah Anda selesai dengan modul kotak pertama, klik modul Kotak berikutnya. Buat grid 2 x 1 dengan mengatur Sizing & Placement ke “2” untuk Kolom Grid dan “1” untuk Baris Grid :

Kemudian, seperti yang Anda lakukan pada kotak pertama, tambahkan warna latar belakang, modul judul, dan modul teks. Sesuaikan pengaturan Flex untuk setiap modul kotak tambahan untuk menciptakan tata letak yang menarik secara visual dan seimbang.
Langkah berikutnya adalah memastikan desain grid Anda beradaptasi dengan baik pada berbagai ukuran layar. Gunakan alat responsif Beaver Builder untuk menjaga integritas visual Bento Grid di berbagai perangkat.
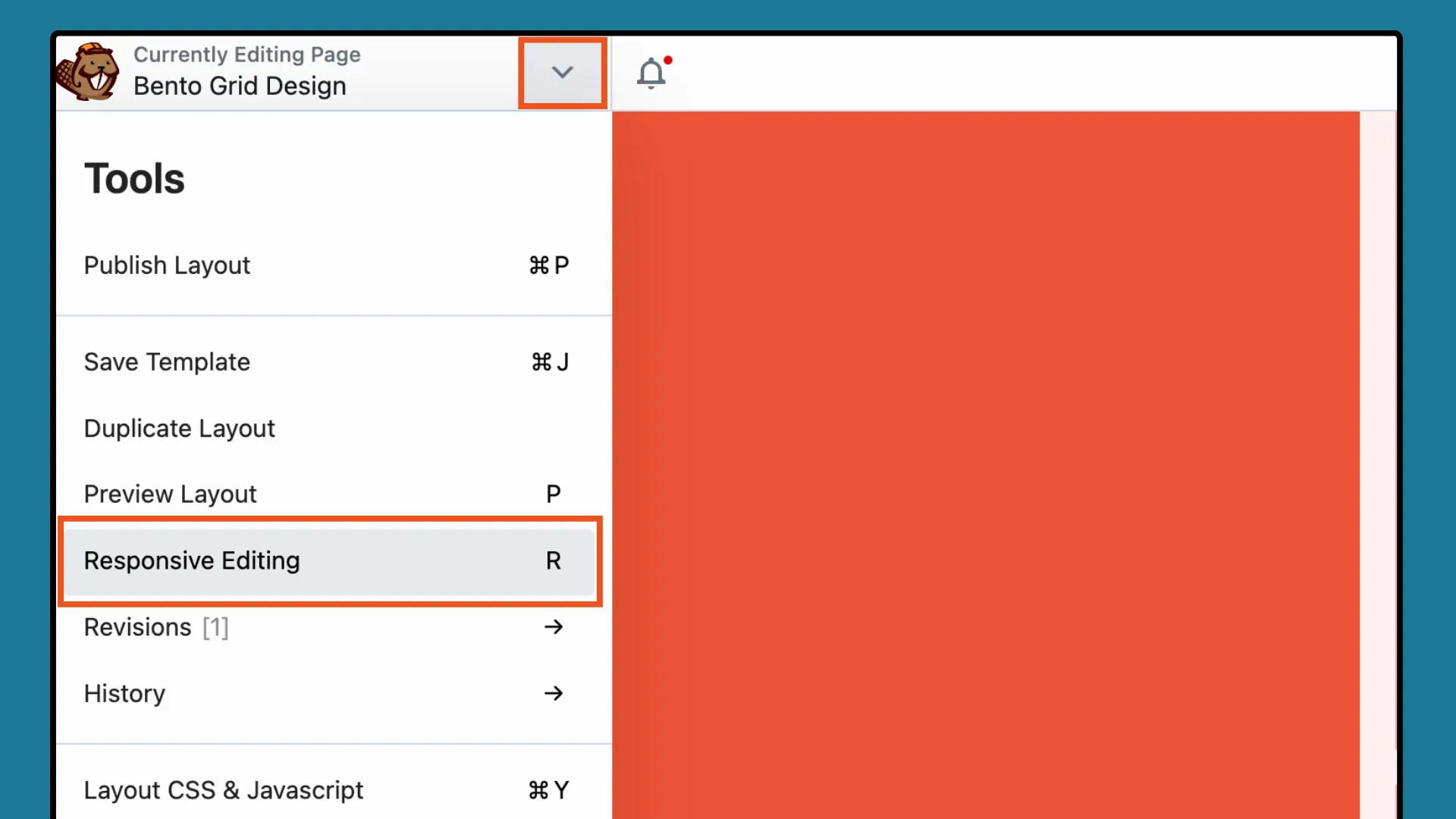
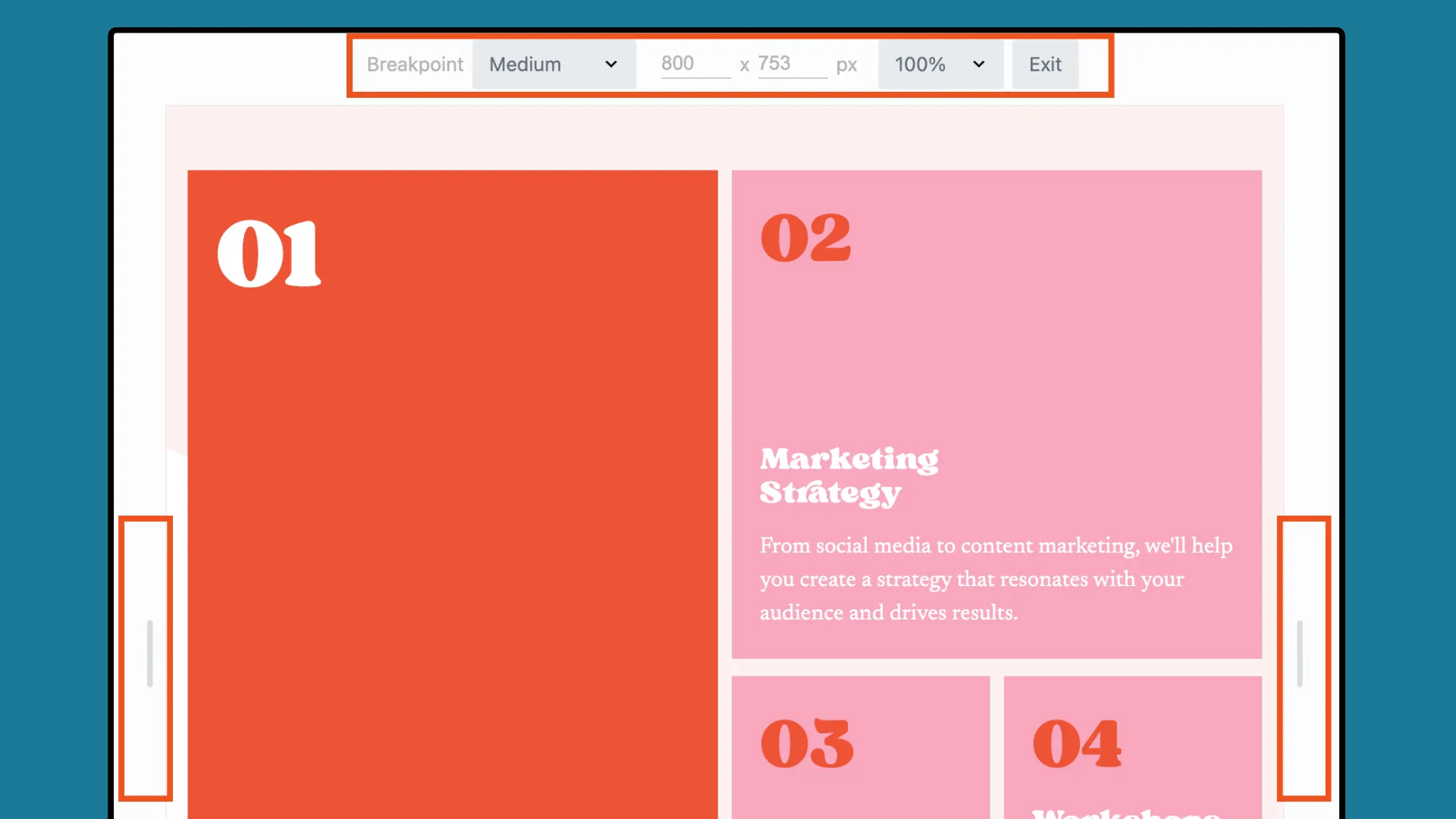
Buka menu Alat dengan mengeklik panah di bilah atas layar pengeditan Anda dan pilih Pengeditan Responsif dari tarik-turun. Alternatifnya, gunakan pintasan keyboard “R”:

Editor Responsif menawarkan pratinjau tata letak Anda secara tepat di berbagai perangkat. Anda dapat melihat desain dalam berbagai ukuran menggunakan opsi Lebar dan Tinggi atau Tarik Pegangan :

Perhatikan bahwa Editor Responsif tidak membuat tata letak terpisah untuk setiap ukuran perangkat. Sebagai gantinya, Anda dapat menyesuaikan desain untuk setiap perangkat menggunakan opsi Visibilitas dan Responsive Toggle .
Bergantung pada tujuan desain Anda, Anda mungkin ingin menggabungkan fitur interaktif seperti efek hover, tautan yang dapat diklik, atau animasi dalam setiap modul Box. Meskipun beberapa penyempurnaan mungkin memerlukan keterampilan pengkodean dasar, penyempurnaan lainnya mudah diterapkan.
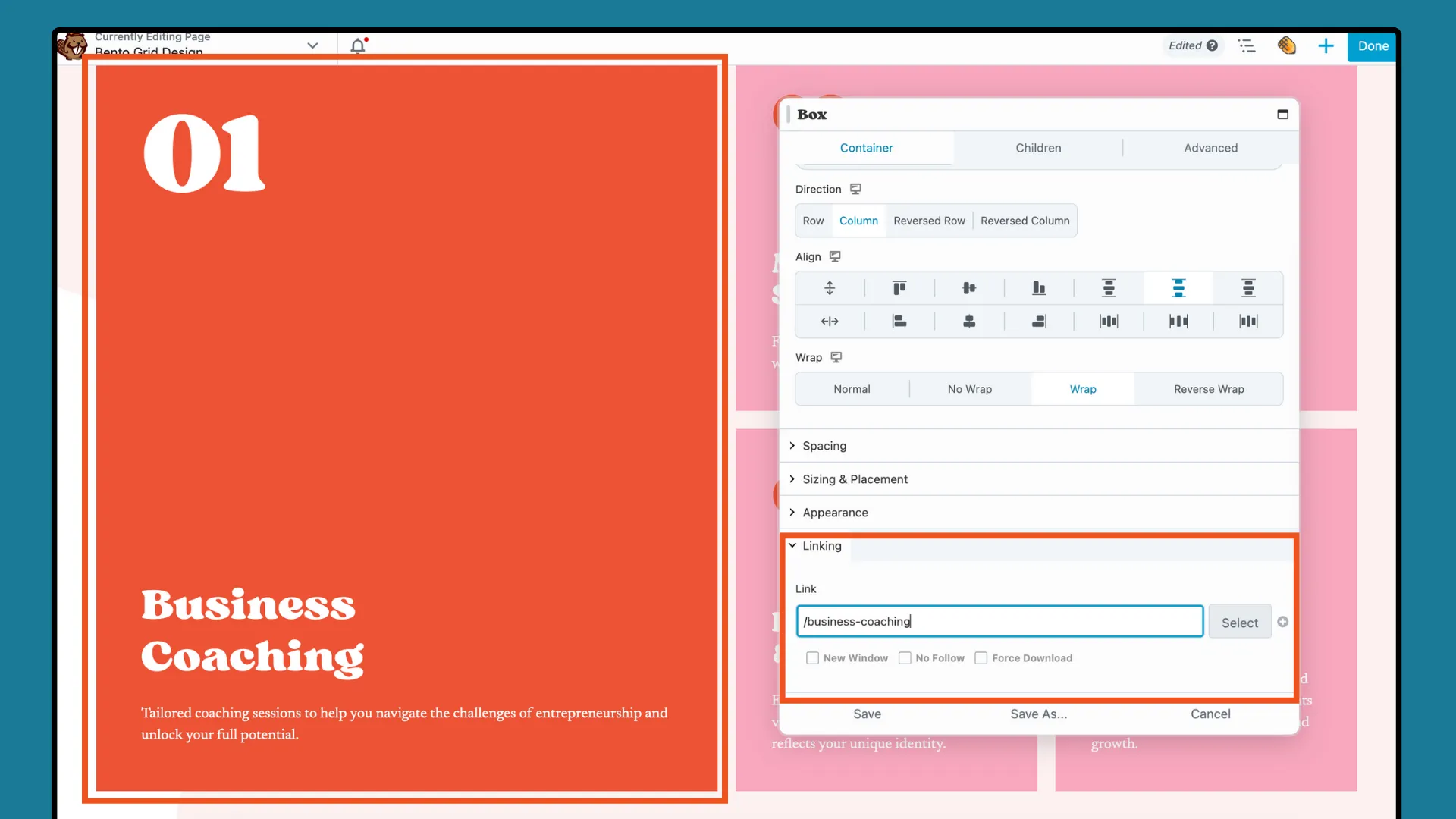
Misalnya, pengaturan Penautan pada modul Box memungkinkan Anda menambahkan tautan ke seluruh kotak, yang mencakup semua modul anak di dalamnya:

Terakhir, setelah desain Anda selesai, klik SELESAI lalu pilih SAVE DRAFT or PUBLISH untuk menyimpan atau memposting karya Anda.
Dengan mengikuti langkah-langkah ini, Anda dapat secara efektif membuat Desain Bento Grid yang terorganisir secara visual dan menarik menggunakan modul Box, cocok untuk menyempurnakan proyek situs WordPress Anda.
Singkatnya, menguasai Desain Bento Grid di WordPress dengan Modul Kotak Beaver Builder akan membuka potensi tak terbatas bagi pembuat web. Dengan memadukan prinsip desain Jepang dengan antarmuka Beaver Builder yang ramah pengguna, Anda juga dapat menyajikan konten Anda dengan cara yang fleksibel dan menarik secara visual.