11 CMS Terbaik Untuk React Pada Tahun 2023
Diterbitkan: 2023-11-24Apakah Anda sedang mencari CMS terbaik untuk React yang cocok dengan proyek Anda?
Anda berada di tempat yang tepat!
Baik Anda sedang membangun situs web dinamis, aplikasi keren, atau sekadar mencoba-coba dunia pengembangan web yang menarik, memilih CMS yang sesuai bisa terasa seperti mencari jarum di tumpukan jerami digital.
Dalam artikel ini, kita akan menyelami dunia CMS yang tidak hanya kompatibel dengan React, namun juga meningkatkan kekuatannya.
Dari fleksibilitas opsi tanpa kepala hingga pesona platform tradisional, kami mengeksplorasi yang terbaik.
Jadi, mari kita ikuti perjalanan ini bersama-sama untuk menemukan solusi CMS terbaik untuk proyek React Anda.
Peringatan spoiler : Anda akan membuat hidup pengembang Anda lebih mudah.
Postingan ini mencakup:
- CMS Terbaik Untuk Bereaksi
- tali
- Prismik
- Kontent.ai
- Puas
- Kosmik
- Flotiq
- Netlifikasi
- DataCMS
- Mentega
- Kewarasan
- blok cerita
- Apa CMS Terbaik Untuk React
- Bagaimana Memulai Dengan Strapi
- Pertanyaan yang Sering Diajukan (FAQ)
CMS Terbaik Untuk Bereaksi
Dengan menemukan CMS yang memenuhi persyaratan ini, Anda menyiapkan diri untuk pengalaman pengembangan yang lebih lancar dan menyenangkan.
Tapi inilah masalahnya: Tidak semua platform CMS diciptakan sama.
Jadi, apa yang harus Anda cari dalam pengalaman CMS terbaik Anda? Berikut adalah beberapa bahan utama:
- Pendekatan yang mengutamakan API : Carilah CMS yang menyukai API sama seperti React. Hal ini memastikan aliran dan integrasi data yang lancar.
- Fleksibilitas dan penyesuaian : CMS Anda harus seperti bunglon, mudah beradaptasi dan siap memenuhi kebutuhan unik proyek Anda.
- Kemudahan penggunaan : Anda menginginkan CMS yang ramah pengguna untuk pengembang dan pengelola konten. Kurangi sakit kepala, lebih banyak kreativitas!
- Manajemen konten yang kuat : Ini harus menawarkan alat yang ampuh untuk mengelola dan mengatur konten Anda dengan mudah.
- Skalabilitas : Seiring berkembangnya proyek Anda, CMS Anda harus mampu mengimbanginya tanpa harus bersusah payah.
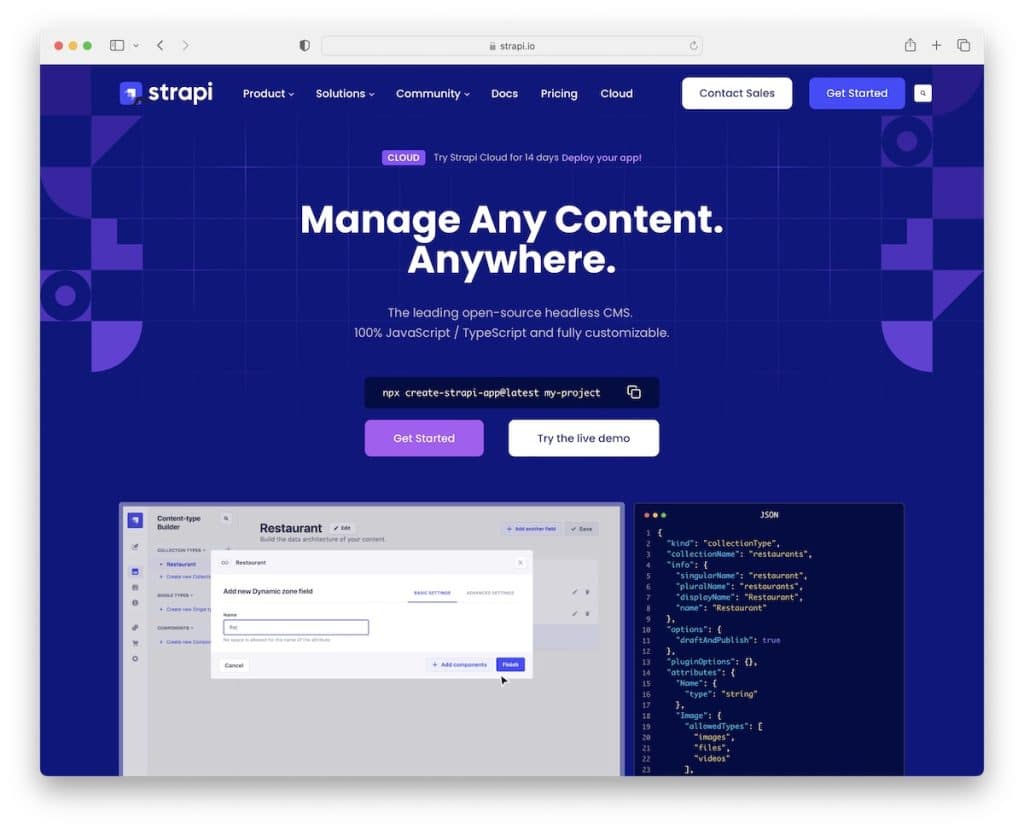
1. Tali

Pernahkah Anda memimpikan sebuah CMS yang terasa seperti dirancang hanya untuk React? Masukkan Strapi, CMS open-source tanpa kepala yang mewujudkan semua yang diminta oleh pengembang React.
DOM virtual React memastikan situs web Anda tetap secepat kilat, bahkan dengan banyak konten dinamis.
Kombinasi GraphQL dan React dengan Strapi memerlukan pengambilan data yang lebih cepat dan efisien. Hal ini meningkatkan kinerja aplikasi Anda, yang memengaruhi segalanya mulai dari keterlibatan pengguna hingga peringkat Google.
Strapi dan React unggul dalam mengelola konten terstruktur dengan mudah dan mudah dipahami, selaras dengan misi Strapi.
Di dunia React, komponen adalah rajanya. Ini adalah elemen penyusun aplikasi Anda, dan Strapi menganut filosofi berbasis komponen ini. Mengelola komponen daripada menduplikasi konten di halaman berbeda mengurangi redundansi dan meningkatkan efisiensi.
Strapi bukan sekadar alat; ini adalah mitra strategis untuk proyek React Anda.
Fitur Utama Tali:
- Strapi adalah CMS tanpa kepala yang berfokus pada penyediaan API yang kuat dan fleksibel. Pendekatan ini sempurna untuk aplikasi React, memungkinkan integrasi yang mulus serta pengambilan dan pengelolaan konten yang mudah.
- Mendukung GraphQL, bahasa kueri yang memungkinkan aplikasi React meminta dan menerima data yang dibutuhkan.
- Berkat Node.js, skalabilitas dengan peningkatan penggunaan dan konten menjadi lancar dengan Strapi.
Terbaik untuk:
Strapi diperuntukkan bagi pengembang yang mencari backend fleksibel dan mengutamakan API untuk melengkapi kemampuan frontend dinamis React. Ini ideal bagi mereka yang menghargai penyesuaian, skalabilitas, dan pengelolaan konten yang efisien di web dan aplikasi seluler mereka.
Harga: Solusi komunitas yang dihosting sendiri oleh Strapi gratis selamanya. Namun Anda juga dapat memilih paket cloud, mulai dari $99/bulan per proyek.
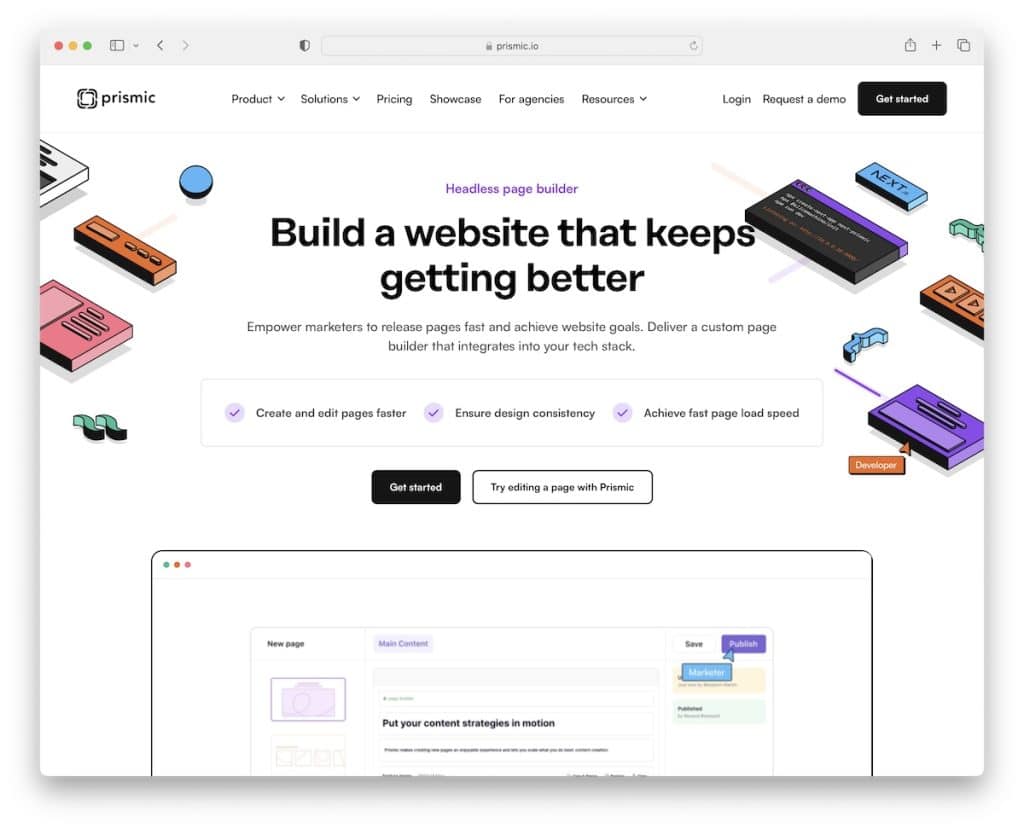
Dapatkan Strapi2. Prismik

Jika Anda mencari CMS yang terasa seperti baru saja “diklik” dengan React, izinkan saya memperkenalkan Anda pada Prismic.
Prismic menonjol dengan antarmukanya yang ramah pengguna, membuat pengelolaan konten menjadi mudah, bahkan bagi mereka yang tidak paham teknologi. Pembuat tipe khusus memungkinkan Anda merancang struktur konten yang selaras sempurna dengan komponen React Anda, memastikan integrasi yang lancar.
Selain itu, pendekatan berbasis API berarti aplikasi React Anda dapat mengambil konten secara dinamis, menjaga situs Anda tetap segar dan menarik.
Yang kami suka adalah fitur pratinjau. Ini memungkinkan pembuat konten melihat perubahan mereka secara real time, menjadikan proses pembuatan konten menjadi interaktif dan menyenangkan.
Dan bagi Anda yang menyukai situs web cepat, pengiriman konten Prismic yang efisien memastikan proyek React Anda tetap cepat dan responsif.
Singkatnya, Prismic bertujuan untuk meningkatkan alur kerja Anda, mulai dari pembuatan konten hingga pengiriman, menjadikannya pilihan tepat untuk membangun aplikasi web yang modern dan dinamis.
Fitur Utama Prismik:
- Integrasi yang lancar dengan React membuat pengambilan dan rendering konten dalam aplikasi React menjadi mudah. (Perpustakaan dan alat khusus React Prismic memfasilitasi integrasi ini.)
- Editor teks kaya memungkinkan pembuat konten memformat konten mereka dengan mudah. Ini mendukung berbagai format teks, tautan, dan media, yang dapat Anda masukkan dengan mudah ke dalam komponen React.
- Fitur pratinjau konten waktu nyata memungkinkan pembuat dan pengembang konten melihat tampilan konten dalam aplikasi React sebelum ditayangkan.
- Irisan Prismic memungkinkan pengembang membuat blok konten modular dan dapat digunakan kembali. Hal ini mempermudah pengelolaan dan penggunaan kembali konten di berbagai bagian aplikasi.
Terbaik untuk:
Prismic diperuntukkan bagi pengembang dan pembuat konten yang mencari platform intuitif dan mudah digunakan yang terintegrasi secara mulus dengan arsitektur berbasis komponen React. Tim yang bertujuan untuk membangun dan mengelola aplikasi web yang dinamis dan kaya konten secara efisien dan fleksibel adalah pengguna yang ideal.
Harga: Prismic menawarkan pengembang untuk membangun situs web pribadi dan PoC secara gratis, sementara paket berbayar tingkat awal mereka berharga $100/bulan per repositori.
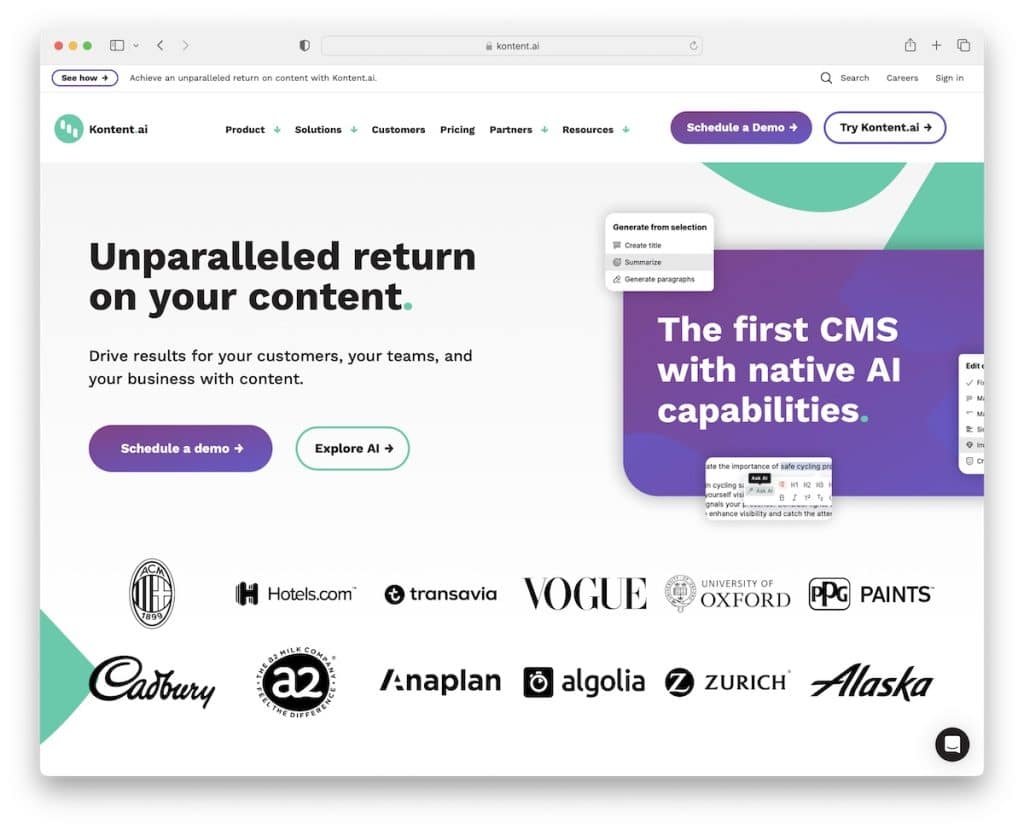
Dapatkan Prismik3. Kontent.ai

Kontent.ai menonjol dengan memasukkan AI ke dalam inti manajemen konten. Bayangkan memiliki asisten AI yang mempercepat proses pembuatan konten dan memastikannya selaras dengan proyek React Anda.
Fitur AI di Kontent.ai memberdayakan tim Anda untuk bertukar pikiran, mengembangkan, mengedit, dan mempersonalisasi konten secara efisien.
Ucapkan selamat tinggal pada peninjauan manual yang memakan waktu berjam-jam dan sambutlah lebih banyak waktu untuk fokus pada hal yang penting: membuat konten yang menawan untuk audiens Anda. Hambatan penulis sudah tidak ada lagi dengan saran dan ide berbasis AI yang menjaga kreativitas tetap mengalir dan meningkatkan hasil konten.
Selain itu, kemampuan AI Kontent.ai mencakup penyempurnaan konten dalam hitungan detik. Ini menyederhanakan proses pembuatan konten, mulai dari menghasilkan ringkasan singkat hingga menyusun draf pertama yang menarik dari garis besar.
Intinya, Kontent.ai selaras dengan merek Anda, meningkatkan produktivitas tim Anda, dan menjaga konten Anda tetap menarik.
Fitur Utama Kontent.ai:
- Kemampuan AI secara signifikan meningkatkan pembuatan dan pengeditan konten. Mereka membantu dalam bertukar pikiran, mengembangkan, mengedit, dan mempersonalisasi konten, menjadikan prosesnya lebih cepat dan efisien.
- Model kontennya didasarkan pada blok modular, selaras dengan arsitektur berbasis komponen React.
- Menjadi platform berbasis cloud, Kontent.ai memberikan skalabilitas dan fleksibilitas. Ini mengakomodasi kebutuhan proyek berbasis React yang terus berkembang tanpa perubahan infrastruktur yang signifikan.
Terbaik untuk:
Kontent.ai sangat cocok untuk tim dan pengembang yang mencari React CMS tingkat lanjut dengan kemampuan pembuatan dan manajemen konten berbasis AI. Ini ideal bagi mereka yang membangun aplikasi React yang dinamis dan dapat diskalakan yang mengutamakan penanganan konten yang efisien dan konsistensi merek.
Harga: Kontent.ai memberi Anda akses ke pengembangan proyek non-komersial gratis. Namun ia juga hadir dengan dua opsi berbayar lainnya, Skala dan Perusahaan, dengan harga khusus proyek.
Dapatkan Kontent.ai4. Puas

Contentful adalah platform konten cerdas yang dapat disusun dan mendefinisikan ulang manajemen konten aplikasi React. Ini semua tentang memberdayakan pengembang dan pemasar untuk membuat, mengelola, dan mempublikasikan konten di saluran digital apa pun dengan kecepatan dan skala.
Apa yang menjadikan Contentful permata untuk proyek React adalah antarmuka visualnya yang menarik. Mereka dirancang agar intuitif bagi semua orang – baik Anda membuat kode di balik layar atau menyusun narasi yang menarik di awal.
Selain itu, rangkaian alat bertenaga AI dari Contentful adalah yang terbaik. Mulai dari mengotomatiskan tugas rutin hingga menghasilkan konten dan gambar yang sesuai dengan merek, fitur-fitur ini meningkatkan produktivitas tim Anda.
Contentful bukan hanya CMS; ini adalah mitra kreatif yang meningkatkan keseluruhan proses konten Anda.
Integrasi bawaannya, Aplikasi Compose yang sederhana namun kuat, dan Indikator Kehadiran untuk kerja kolaboratif mengubah cara Anda mengelola konten dalam proyek React Anda.
Jika Anda ingin meningkatkan aplikasi React Anda dengan CMS yang cerdas dan ramah pengguna, Contentful adalah pilihan utama Anda.
Fitur Utama dari Contentful:
- Menyediakan sistem konten yang komprehensif dan terpadu yang memungkinkan pembuatan, pengelolaan, dan publikasi dengan mudah di berbagai saluran digital.
- Dirancang dengan antarmuka menarik secara visual yang disesuaikan untuk berbagai pengguna, termasuk pengembang, editor konten, pemasar, dan penulis.
- Contentful meningkatkan produktivitas dengan mengotomatiskan tugas berulang menggunakan AI. Hal ini mencakup konten yang dihasilkan AI yang sesuai dengan pedoman merek dan alat AI untuk menghasilkan gambar, mengurangi pekerjaan manual, dan mendorong inovasi.
- CMS menawarkan integrasi bawaan yang kuat untuk terhubung secara lancar dengan berbagai layanan pihak ketiga dan memperluas kemampuan aplikasi mereka.
Terbaik untuk:
Contentful sangat bagus untuk tim yang mencari CMS serbaguna dan terukur yang meningkatkan kolaborasi antara pengembang, pembuat konten, dan pemasar. Mereka yang memprioritaskan antarmuka intuitif, manajemen konten bertenaga AI, dan integrasi tanpa batas di berbagai saluran digital akan mendapatkan keuntungan besar darinya.
Harga: Membangun proyek individual tidak dikenai biaya dengan Contentful. Atau Anda dapat memilih paket pro apa pun, Dasar ($300/bulan) atau Premium (harga khusus), dan membawanya ke tingkat berikutnya.
Menjadi Puas5. Kosmik

Cosmic memiliki pemodelan konten yang fleksibel dan API yang kuat, memberikan pengalaman pengembangan konten yang kuat dan sederhana.
Dimulai hanya dengan satu baris kode, Anda dapat mengintegrasikan Cosmic ke dalam aplikasi JavaScript Anda, sehingga Anda tidak perlu repot lagi melakukan pemeliharaan infrastruktur CMS.
Namun Cosmic lebih dari sekadar kemudahan integrasi. Ini adalah kemungkinan yang sangat besar dengan pemodelan kontennya yang fleksibel.
Pikirkan Cosmic Buckets sebagai tempat bermain konten Anda, dapat beradaptasi untuk segala hal mulai dari situs web hingga aplikasi IoT. Selain itu, dasbor Cosmic menawarkan pengalaman yang menyenangkan dan sejahtera bagi pembuat konten.
Dan untuk pengembang? Cosmic adalah impian dengan fitur seperti pratinjau status draf, penerbitan terjadwal, dan webhook yang selaras sempurna dengan alur kerja modern.
Dengan kemampuan untuk terhubung ke API pihak ketiga mana pun melalui ekstensi, Cosmic memperluas batasan dari apa yang dapat Anda capai.
Baik Anda memulai dari awal dengan template atau membuat konten yang rumit, Cosmic membuat perjalanan menjadi lancar dan menyenangkan.
Fitur Utama Kosmik:
- Cosmic menyediakan opsi pemodelan konten yang fleksibel. Proyek di Cosmic berisi “Bucket” yang dapat diadaptasi untuk berbagai lingkungan.
- API, termasuk REST dan modul Cosmic NPM, dirancang agar intuitif dan mudah digunakan untuk koneksi yang cepat dan efisien.
- Mencakup fitur seperti pratinjau status draf, penerbitan terjadwal, dan webhook, yang penting untuk alur kerja konten modern.
- Dasbornya menyediakan antarmuka yang mudah digunakan bagi pembuat konten, menampilkan penerbitan konten intuitif, manajemen media, dan alat lainnya.
Terbaik untuk:
Cosmic diperuntukkan bagi tim yang mencari CMS yang menggabungkan kemudahan penggunaan bagi pembuat konten dengan alat pengembangan yang kuat dan fleksibel untuk pengembang React.
Platformnya yang skalabel dan intuitif menyederhanakan pengelolaan beragam konten di berbagai saluran dan lingkungan.
Harga: Cosmic menawarkan paket gratis yang ideal untuk proyek kecil. Untuk pekerjaan serius, Anda dapat memulai dengan paket Pemula, dengan biaya $299/bulan.
Dapatkan Kosmik6. Armada

Flotiq bertujuan membuat hidup Anda lebih mudah, dimulai dengan pengeditan konten yang mudah digunakan. Baik mengubah formulir atau mengelola versi konten, Flotiq menjadikannya mudah.
Keunggulan Flotiq terletak pada kemampuannya untuk memisahkan konten dari presentasi, memungkinkan Anda membentuk pengalaman pengguna aplikasi React sesuai keinginan Anda.
Flotiq adalah pembangkit tenaga listrik dalam hal integrasi dan manajemen. Kemampuan pencarian teks lengkapnya membuat pencarian konten yang tepat menjadi mudah. Dan dengan mengintegrasikannya dengan alat lain, generator API dan manajemen aset Flotiq menyederhanakan prosesnya.
Bagi mereka yang suka menyelami lebih dalam, sandbox API Flotiq, alur kerja khusus, dan SDK yang dihasilkan menawarkan arena bermain untuk eksperimen dan inovasi.
Flotiq adalah tentang meningkatkan seluruh proyek React Anda dengan CMS yang memahami pentingnya efisiensi dan fleksibilitas.
Fitur Utama Flotiq:
- Antarmuka yang ramah pengguna untuk pengeditan konten memudahkan pengguna membuat dan mengelola konten, yang ideal untuk tim dengan anggota non-teknis.
- Ini mendukung pembuatan versi konten, memungkinkan Anda melacak perubahan dan memutar kembali ke versi sebelumnya jika diperlukan.
- Memisahkan konten dari presentasi memungkinkan pengembang React mendesain UI/UX secara bebas tanpa dibatasi oleh struktur konten.
Terbaik untuk:
Flotiq adalah pilihan terbaik bagi pengembang yang mencari sistem manajemen konten yang lugas namun kuat dengan API yang fleksibel, ideal untuk aplikasi React yang memerlukan konten dinamis dan kemampuan integrasi yang kuat.
Harga: Flotiq memiliki paket gratis selamanya yang terbatas, dengan tiga paket berbayar: Basic ($20/bulan), Pro ($200/bulan) dan Perusahaan ($custom).
Dapatkan Flotiq7. Netlifikasi

Jika Anda mencari platform yang memenuhi tuntutan pengembangan web tingkat perusahaan sekaligus menawarkan kecepatan dan ketangkasan luar biasa, jangan lewatkan Netlify.
Platform web yang dapat disusun dirancang untuk memudahkan keselarasan konten dan menyatukan alur kerja pengembang untuk meningkatkan kecepatan situs web dan ketangkasan tim.
Ini berarti waktu pemasaran yang lebih cepat untuk proyek React Anda dan kebebasan untuk membangun apa pun dengan efisiensi yang disederhanakan. Selain itu, ini meningkatkan produktivitas pengembang untuk mencapai lebih banyak hal dalam waktu lebih singkat, mengubah cara Anda bekerja dengan React.

Namun keajaiban Netlify tidak terbatas hanya pada pengembang saja.
Anggota non-teknis dapat dengan mudah membuat pembaruan dan perubahan saat itu juga tanpa harus selalu mencari bantuan dari pengembang.
Selain itu, hal ini memungkinkan kombinasi mulus dari tumpukan web yang dipisahkan dalam satu alur kerja, mendorong inovasi Anda dan memungkinkan Anda menerapkan situs web lebih cepat dari sebelumnya.
Netlify menyatukan tim, mendorong transparansi organisasi, dan memungkinkan kerja kolaboratif yang efisien.
Fitur Utama Netlify:
- Platform ini menyederhanakan alur kerja pengembangan, mengintegrasikan berbagai aspek pengembangan web (seperti frontend, backend, dan lapisan data) ke dalam satu proses yang kohesif.
- Mengoptimalkan pengiriman konten, memastikan waktu muat konten web lebih cepat.
- Meningkatkan produktivitas pengembang dengan menyediakan alat dan fitur yang memungkinkan pembangunan, pengujian, dan penerapan aplikasi React secara efisien
- Mendukung arsitektur web yang dapat disusun bagi pengembang untuk mengintegrasikan dan mengelola berbagai layanan dan API dengan mudah.
Terbaik untuk:
Netlify diperuntukkan bagi pengembang dan tim yang mencari CMS fleksibel dan berkinerja tinggi yang menyederhanakan manajemen konten dan mempercepat alur kerja pengembangan untuk proyek berbasis React.
Ini sangat cocok untuk aplikasi tingkat perusahaan dan lingkungan kolaboratif.
Harga: Paket Pemula Netlify gratis, sedangkan solusi Pro berharga $19/bulan per anggota.
Dapatkan Netlify8. DataCMS

DatoCMS adalah platform yang bertujuan untuk memberdayakan setiap anggota tim Anda, mulai dari pengembang hingga pembuat konten. (Ini menonjol sebagai solusi komprehensif untuk bisnis yang mengelola konten dalam skala besar.)
Ini melambangkan efisiensi, memastikan seluruh tim Anda selaras dengan konten yang disimpan di hub terpusat. Ini berarti hasil edit dan pembaruan dapat dipublikasikan secara instan di semua saluran digital, sehingga semua orang memiliki pemahaman yang sama.
DatoCMS membuat alur kerja Anda cepat dengan model konten yang fleksibel dan kemampuan iterasi yang cepat. Ini sempurna untuk pembuatan prototipe instan dan membangun arsitektur yang dapat diulang.
Dan kapan pengirimannya? DatoCMS memiliki jaringan pengiriman global, memastikan konten Anda selalu dapat diakses, cepat, dan aman.
DatoCMS menyederhanakan arsitektur yang kompleks, menawarkan skalabilitas bawaan, dan berintegrasi secara mulus dengan produk digital apa pun.
Fitur Utama DatoCMS:
- CMS tanpa kepala mengelola konten secara terpisah dari lapisan presentasi, yang ideal untuk aplikasi React yang memerlukan rendering konten dinamis.
- Mendukung pengalaman omnichannel untuk mengirimkan konten dengan lancar di berbagai platform dan perangkat.
- Platform ini memfasilitasi iterasi cepat dan pembuatan prototipe instan untuk berpindah dari ide ke pasar dengan cepat.
- Model konten yang fleksibel untuk membuat struktur khusus yang sesuai dengan kebutuhan spesifik aplikasi React.
Terbaik untuk:
DatoCMS ditujukan untuk tim dan pengembang yang membutuhkan CMS serbaguna dan tanpa kepala untuk pembaruan konten cepat, pengiriman omnichannel, dan arsitektur skalabel untuk aplikasi React yang dinamis.
Harga: DatoCMS memungkinkan Anda mengujinya secara gratis. Sebaliknya, ia juga memiliki paket Profesional ($162/bulan) dan Perusahaan ($Kustom) bagi mereka yang siap membawa segalanya ke tingkat berikutnya.
Dapatkan DataCMS9. Mentega

Perkenalkan ButterCMS, CMS tanpa kepala yang dirancang secara eksplisit untuk React. Ini seperti angin segar di dunia CMS – mulus, sederhana, dan benar-benar nikmat dalam hal integrasi konten.
Yang membedakan ButterCMS adalah antarmuka adminnya yang intuitif. Ini sangat ramah pengguna dan dapat disesuaikan sehingga Anda akan langsung jatuh cinta padanya.
Selain itu, dengan API sederhana dan React SDK yang tersedia, Anda akan merasakan keajaiban ButterCMS di aplikasi Anda hanya dalam hitungan menit, bukan jam.
CMS ini adalah mimpi tanpa pemeliharaan yang menjadi kenyataan. Ucapkan selamat tinggal pada kekhawatiran tentang peningkatan keamanan, hosting, atau kinerja – ButterCMS akan menanganinya.
Ini memberdayakan tim pemasaran Anda dengan arahan dinamis, SEO, halaman pemasaran, dan banyak lagi, semuanya dibuat dengan fungsi drag-and-drop sederhana.
Dengan fitur seperti tipe halaman kustom, pemodelan konten, CDN untuk aset, dan webhook, ButterCMS adalah CMS terpadu yang memenuhi semua persyaratan konten React Anda.
Fitur Utama Mentega:
- Arsitektur berbasis komponen memungkinkan integrasi konten dinamis dalam komponen React dan mendukung pembuatan elemen konten yang dapat digunakan kembali.
- Menyediakan API langsung dan React SDK drop-in, memungkinkan integrasi yang lancar dan mudah dengan aplikasi React.
- Antarmuka seret dan lepas untuk penataan konten yang mudah agar sesuai dengan komponen React yang ada dan memudahkan pembuatan komponen baru.
Terbaik untuk:
Butter sangat cocok untuk proyek yang mengutamakan penerapan cepat, manajemen konten dinamis, dan tanpa pemeliharaan.
Harga: Butter memberi Anda paket pengembang gratis untuk proyek non-komersial. Atau Anda dapat memilih paket pro apa pun, dimulai dengan paket Mikro seharga $99/bulan.
Dapatkan Mentega10. Kewarasan

Sanity adalah CMS tanpa kepala yang mengirimkan konten ke mana saja dan meningkatkan kecepatan kreatif dan operasional Anda.
Dengan Sanity, Anda mendapatkan kemudahan dalam komposisi total – backend konten real-time yang sepenuhnya terpisah dan sepenuhnya dapat disesuaikan untuk mencerminkan kebutuhan konten unik bisnis Anda.
Sanity Studio adalah inti dari pengalaman ini. Ini menyediakan ruang kerja konten yang dibuat khusus untuk operasi Anda dan sumber terbuka untuk semua aktivitas konten Anda.
Hal ini meluas ke API yang kuat dan intuitif yang berintegrasi secara mulus dengan teknologi baru untuk inovasi berkelanjutan.
Masih ada lagi!
Sanity Content Lake menyinkronkan dan menyimpan konten sebagai data, sehingga mudah diakses untuk keterlibatan pelanggan multi-pengalaman yang terukur. Dan bagian terbaiknya? Sinkronisasi konten ini dihosting di cloud, dikelola sepenuhnya, dan didukung oleh caching cerdas dan CDN global.
Baik Anda menjalankan kampanye pemasaran dengan komposisi halaman arahan tanpa batas, mempersonalisasi pengalaman eCommerce, menyusun konten media, atau menyederhanakan solusi dukungan, Sanity membuat semuanya menjadi mungkin.
Fitur Utama Sanitas:
- Ini memungkinkan Anda menyesuaikan antarmuka pengeditan agar sesuai dengan cara konten mendorong bisnis Anda untuk proses pembuatan konten yang lancar.
- Kolaborasi waktu nyata memungkinkan banyak pengguna mengerjakan konten yang sama secara bersamaan.
- Pemotongan dan penskalaan gambar yang cerdas, menyederhanakan pengelolaan dan menampilkan konten visual dalam aplikasi React.
- Pengiriman konten yang cepat dan andal untuk aplikasi React, berkat caching dan CDN global.
Terbaik untuk:
Sanity diperuntukkan bagi tim yang memerlukan sistem manajemen konten kolaboratif real-time yang dapat disesuaikan untuk aplikasi React yang kompleks dan dinamis.
Ini adalah solusi luar biasa untuk proyek yang menuntut konten yang terukur dan terdistribusi secara global, menekankan pada penataan konten yang cerdas dan integrasi yang lancar.
Harga: Sanity memberi individu solusi gratis yang sesuai dengan proyek kecil. Untuk hal yang lebih besar, Anda bisa mendapatkan paket Pertumbuhan seharga $15/bulan per pengguna atau menyesuaikan dengan solusi Perusahaan.
Dapatkan Kewarasan11. Blok Cerita

Storyblok adalah CMS tanpa kepala cloud-native yang membuat gebrakan di dunia digital. Arsitekturnya memungkinkan Anda berintegrasi dengan teknologi apa pun dan mempublikasikan di setiap saluran yang dapat Anda pikirkan.
Selain itu, dengan API yang kuat, termasuk GraphQL, REST, dan API Manajemen, serta SDK frontend yang komprehensif, Storyblok memudahkan pengembang untuk berintegrasi dan mempublikasikan di mana saja.
Dari struktur konten yang fleksibel hingga ekstensi khusus dan Direktori Aplikasi yang beragam, Storyblok dirancang untuk menyesuaikan dengan keinginan kreatif Anda.
Tapi ini juga surganya pembuat konten. Editor Visual menawarkan pengalaman pengeditan langsung yang intuitif dan kolaboratif, meningkatkan alur kerja Anda dengan iterasi waktu nyata.
Kolaborasi disederhanakan dengan diskusi dan alur kerja yang terintegrasi, memungkinkan komentar tingkat komponen dan kerja tim yang efisien. (Fitur Pratinjau Langsung berarti Anda dapat langsung melihat perubahan sebelum dipublikasikan.)
Storyblok adalah platform pengalaman konten dinamis yang menjembatani kesenjangan antara pengembang dan pembuat konten.
Fitur Utama Blok Cerita:
- Arsitektur tanpa kepala memberikan fleksibilitas untuk berintegrasi dengan teknologi apa pun dan mempublikasikan konten di saluran mana pun.
- Ini memungkinkan struktur konten yang sepenuhnya dapat disesuaikan dan diperluas. Bangun proyek spesifik dengan aplikasi khusus, plug-in, dan jenis bidang.
- Keamanan dan kinerja tingkat tinggi, menghilangkan kekhawatiran tentang pembaruan dan skalabilitas perangkat lunak manual.
- Direktori aplikasi menyediakan serangkaian alat gratis untuk penyesuaian dan kemampuan untuk membuat ekstensi khusus.
Terbaik untuk:
Storyblok sangat ideal untuk pengembang dan tim konten yang mencari CMS yang fleksibel dan tanpa kepala dengan integrasi yang kuat, struktur konten yang dapat disesuaikan, dan editor visual yang intuitif.
Harga: Mulailah membangun proyek Anda dengan Storyblok secara gratis (termasuk satu pengguna; setiap tambahan dikenakan biaya $9,8/bulan). Atau langsung ke paket Entri seharga $108/bulan.
Dapatkan Blok CeritaApa CMS Terbaik Untuk React
Meskipun kami mengungkapkan banyak opsi di atas, yang berkinerja terbaik adalah Strapi, Prismic, dan Kontent.ai.
- Strapi adalah pilihan utama React karena sifatnya yang fleksibel dan bersumber terbuka. Pendekatan yang mengutamakan API memungkinkan integrasi yang mulus dengan komponen UI dinamis React untuk membawa segalanya ke tingkat berikutnya. Ini menawarkan opsi penyesuaian yang luas, memberi Anda kendali penuh atas struktur dan administrasi konten Anda.
- Prismic sangat dihormati di komunitas React karena sistem manajemen kontennya yang intuitif dan fitur pemotongan yang kuat. Antarmukanya yang ramah pengguna dan dukungan API yang kuat menjadikannya sempurna untuk membuat aplikasi kaya konten dengan cepat dan efisien.
- Kontent.ai unggul sebagai CMS untuk proyek React karena fokusnya yang kuat pada kolaborasi konten dan skalabilitas. Penekanannya pada konten terstruktur dan alur kerja yang dapat disesuaikan menjadikannya pilihan utama untuk menjaga konsistensi konten di berbagai platform.
Namun jika Anda mencari sesuatu yang lebih spesifik, hal lain yang tercantum di sini pasti bisa membantu.
| CMS | Harga awal | Paket gratis | |
|---|---|---|---|
| tali | $99/bulan | Ya | MENGUNJUNGI |
| Prismik | $100/bulan | Ya | MENGUNJUNGI |
| Kontent.ai | $Kustom | Ya | MENGUNJUNGI |
| Puas | $300/bulan | Ya | MENGUNJUNGI |
| Kosmik | $299/bulan | Ya | MENGUNJUNGI |
| Flotiq | $20/bulan | Ya | MENGUNJUNGI |
| Netlifikasi | $19/bulan | Ya | MENGUNJUNGI |
| DataCMS | $162/bulan | Ya | MENGUNJUNGI |
| Mentega | $99/bulan | Ya | MENGUNJUNGI |
| Kewarasan | $15/bulan | Ya | MENGUNJUNGI |
| blok cerita | $9,8/bulan | Ya | MENGUNJUNGI |
Bagaimana Memulai Dengan Strapi
Berikut panduan sederhana untuk mempersiapkan Anda membangun aplikasi React yang dinamis dan kaya konten yang didukung oleh Strapi CMS:
- Instal Strapi : Pertama, instal Strapi secara lokal atau gunakan instance cloud. Untuk instalasi lokal, jalankan “npx create-strapi-app my-project –quickstart” di baris perintah Anda.
- Siapkan proyek Strapi Anda : Setelah Strapi diinstal, akses panel admin (biasanya di http://localhost:1337/admin) dan buat pengguna admin. Kemudian, jelajahi dasbor untuk mengenal fitur-fiturnya.
- Buat tipe konten : Di Strapi, tentukan tipe konten Anda (seperti artikel, produk, dll.) menggunakan antarmuka intuitif. Tambahkan kolom dan konfigurasi sesuai kebutuhan untuk aplikasi React Anda.
- Memasukkan dan mengelola konten : Setelah menyiapkan tipe konten Anda, mulailah menambahkan konten. Anda dapat memasukkan data secara manual atau mengimpornya, tergantung kebutuhan Anda.
- Siapkan akses API : Pastikan tipe konten Anda memiliki izin yang benar untuk mengakses melalui API Strapi. Buka bagian “Peran & Izin” dan atur izin yang sesuai.
- Integrasikan dengan React : Dalam proyek React Anda, instal paket yang diperlukan untuk mengambil data dari Strapi, seperti Axios atau Fetch API. Gunakan variabel lingkungan untuk menyimpan titik akhir Strapi API Anda.
- Ambil data di React : Gunakan hook atau komponen React untuk mengambil data dari API Strapi. Format dan tampilkan data ini di komponen React Anda sesuai kebutuhan.
- Jalankan dan uji : Jalankan aplikasi React Anda dan pastikan konten dari Strapi ditampilkan dengan benar. Lakukan penyesuaian pada panggilan API atau komponen React jika diperlukan.
Bacaan lebih lanjut:
- 11 Perangkat Lunak Basis Data Sumber Terbuka Terbaik
- 11 Sistem Tiket Sumber Terbuka Terbaik
- 11 CMS Laravel Terbaik
- 12 CMS Sumber Terbuka Terbaik
Pertanyaan yang Sering Diajukan (FAQ)
Apa yang membuat CMS “terbaik” untuk React?
CMS dianggap terbaik untuk React jika ia menawarkan pendekatan yang mengutamakan API, integrasi tanpa batas dengan komponen React, kemudahan penggunaan, fleksibilitas, dan fitur manajemen konten yang tangguh.
Bisakah saya menggunakan CMS tradisional dengan React?
Ya, Anda dapat menggunakan CMS tradisional seperti WordPress dengan React, namun sering kali memerlukan konfigurasi tambahan dan mungkin tidak menawarkan tingkat fleksibilitas yang sama seperti CMS tanpa kepala.
Mengapa opsi CMS tanpa kepala populer di kalangan pengembang React?
CMS tanpa kepala sangat populer karena menawarkan fleksibilitas lebih besar, kinerja lebih baik, dan dirancang khusus untuk bekerja dengan kerangka kerja front-end modern seperti React.
Seberapa pentingkah dukungan API dalam CMS untuk React?
Dukungan API sangat penting karena memungkinkan CMS berkomunikasi secara efektif dengan komponen React, memastikan kelancaran penanganan dan rendering data.
Bisakah saya menggunakan CMS di React untuk aplikasi web dan seluler?
Ya, sebagian besar CMS modern, terutama yang tanpa kepala, dapat menyajikan konten ke aplikasi React web dan seluler dengan lancar.
Bagaimana pengaruh CMS terhadap kinerja aplikasi React?
CMS yang terintegrasi dengan baik dapat memberikan dampak positif terhadap kinerja dengan mengelola dan mengirimkan konten secara efisien, mengurangi waktu muat, dan meningkatkan pengalaman pengguna.
Apakah mungkin menggunakan CMS untuk situs eCommerce yang dibuat dengan React?
Ya! Platform CMS seperti Strapi atau Contentful dapat diintegrasikan dengan solusi eCommerce untuk mengelola daftar produk, deskripsi, dan gambar, memberikan backend yang kuat untuk situs web eCommerce berbasis React.
Bagaimana kontribusi CMS terhadap skalabilitas proyek React?
CMS, terutama yang tanpa kepala, dapat berkontribusi besar terhadap skalabilitas proyek React. Ini menyederhanakan manajemen konten, mendukung semakin banyak pengguna atau tipe konten, dan berintegrasi dengan mudah dengan layanan dan API lain agar aplikasi React dapat berkembang dan berkembang secara efisien.
Pertimbangan keamanan apa yang harus dipertimbangkan ketika memilih CMS untuk React?
Pilih CMS yang menawarkan fitur keamanan tangguh seperti akses API yang aman, autentikasi pengguna, enkripsi data, dan pembaruan rutin. Pastikan itu mematuhi protokol keamanan standar untuk melindungi aplikasi React Anda dari kerentanan.
