7 Tips Efektif Memilih Warna Terbaik Untuk Website yang Meningkatkan Penjualan
Diterbitkan: 2020-07-23Tahukah Anda 85 persen pembeli mengambil keputusan pembelian berdasarkan warna situs?- Namun sayangnya, sebagian besar pengembang dan pemilik situs masih belum mengetahui fakta ini.
Warna memainkan peran penting dalam bagaimana kita memandang dunia di sekitar kita. Itu dapat mempengaruhi pemikiran kita, mengubah tindakan, dan menyebabkan reaksi. Misalnya, warna mangga (hijau, kuning, atau oranye) menentukan persepsi pelanggan tentang tingkat kesegaran atau kemanisan apa yang akan mereka terima dari buah tertentu. Berdasarkan wawasan ini mereka akan memutuskan apakah mereka akan membelinya atau tidak.
Artinya warna dapat menentukan bagaimana Anda akan bereaksi terhadap peristiwa tertentu. Untuk itulah proses pemilihan warna website harus tertata dengan baik. Jika seorang desainer memilih warna situs web dengan benar, maka itu pasti akan mempengaruhi tingkat konversi dan pendapatan.
Dengan skema warna situs web terbaik, Anda dapat-
- membangun identitas merek Anda
- menarik perhatian lalu lintas
- mengubah pengunjung menjadi penasihat
- buat mereka lebih terlibat dengan situs Anda
Di blog ini, kami akan membahas semua yang perlu Anda ketahui tentang selera warna situs web. Dari pentingnya palet warna yang tepat hingga cara memilih warna terbaik untuk situs web - Anda akan mendapatkan segalanya untuk dipelajari!
Mengapa Anda Harus Peduli Tentang Warna?
Warna mempengaruhi otak manusia karena dapat sangat mempengaruhi fisiologi kita, karena mempengaruhi tekanan darah, kecemasan, denyut nadi, metabolisme, kelelahan mata, dll.
Kami juga tahu bahwa konten visual memengaruhi pembelian online, begitu juga warna.
Studi menunjukkan bahwa orang membuat penilaian bawah sadar tentang suatu produk dalam waktu 90 detik dari tampilan awal. Hingga 90% dari penilaian itu didasarkan pada warna saja.
Universitas Winnipeg di Kanada
Ingat, saat calon pelanggan tiba di situs web Anda, dia harus membuat banyak keputusan sebelum melakukan pembelian akhir. Dan yang lebih penting, setiap elemen situs web Anda memengaruhi tindakan mereka. Kombinasi warna platform Anda adalah aspek penting yang sangat penting tetapi sebagian besar diremehkan.
Jika saya meminta Anda untuk memikirkan Coca-Cola, apa hal pertama yang akan muncul di benak Anda?
Sebotol es Coca-Coca mungkin menjadi pilihan pertama.

Namun selanjutnya, mungkin logo merah ikonik yang akan muncul di benak Anda. Sekarang sangat sulit untuk memikirkan minuman populer ini tanpa melihat warna merahnya.
Tahukah Anda, Coca-Cola tidak menggunakan warna merah ini secara sembarangan sebagai warna merek mereka. Sebenarnya ada dua alasan utama di baliknya-
- Warna merah mobil pemadam kebakaran membuatnya unik di antara toko-toko pesaing lainnya.
- Setiap warna menyerupai emosi tertentu. Ketika orang melihat warna merah, mungkin membangkitkan perasaan cinta, kegembiraan, keberanian, dan gairah. Dan inilah tepatnya perasaan yang Coca-Cola ingin Anda kaitkan dengan minumannya.
Selain memberi tahu pengunjung tentang perusahaan Anda, desain situs web Anda dapat memainkan peran penting dalam penilaian cepat mereka tentang merek Anda.
Sebaliknya, adalah tugas Anda untuk menjaga lalu lintas Anda tetap aktif dan meyakinkan mereka untuk kembali. Oleh karena itu, Anda harus strategis di setiap bagian situs web Anda.

Cara Menggunakan Skema Warna yang Tepat untuk Meningkatkan Konversi Situs Web
Orang hanya membutuhkan beberapa detik untuk membentuk interaksi positif atau negatif dengan situs web Anda. Karena warna memiliki dampak besar pada pikiran manusia, Anda harus berhati-hati saat memilih warna untuk situs web Anda.
Pertama, cari tahu perusahaan di web yang mirip dengan Anda. Sekarang kunjungi situs web mereka dan perhatikan jenis warna apa yang telah mereka gunakan di situs mereka. Kemudian cobalah untuk mengidentifikasi alasan untuk memilih warna-warna tersebut. Ini memberi Anda ide utama tentang warna mana yang harus Anda mulai.
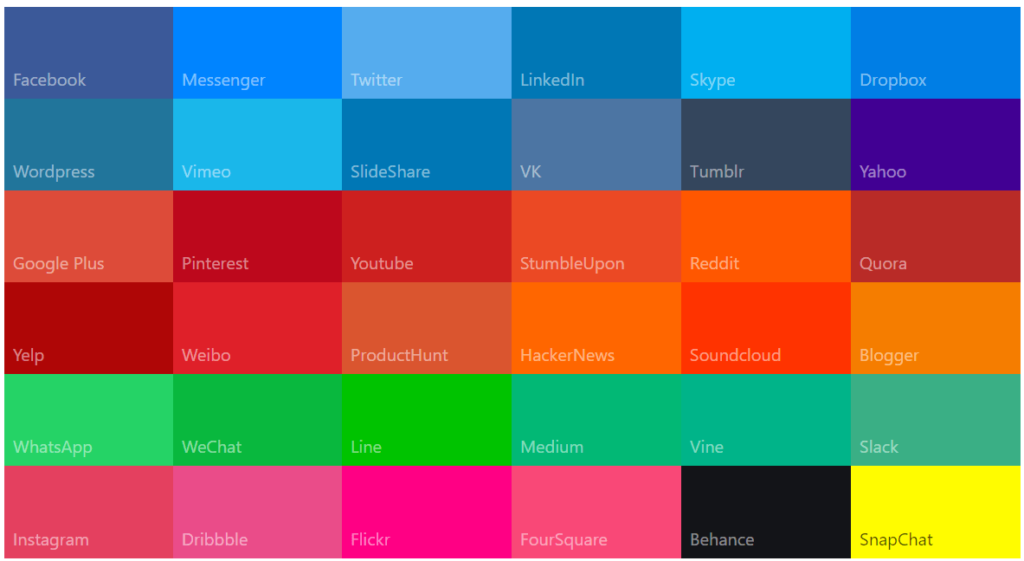
Anda dapat melihat grafik yang dibuat oleh Material UI yang menunjukkan semua warna yang digunakan oleh situs web top di seluruh dunia.

Ketika Anda menyadari cerita di balik mengapa mereka menggunakan warna-warna ini di atas yang lain, Anda dapat memahami bagaimana warna bekerja sama untuk membuat situs web yang menarik.
1. Warna Harus Mencerminkan Merek Anda
Warna membantu orang mengenali merek Anda.

Skema warna situs web Anda berfungsi sebagai pendorong dalam keputusan pembelian pelanggan Anda - bahkan jika mereka tidak dapat menyadarinya secara sadar. Untungnya, Anda dapat menggunakan konsep ini sesuai keinginan Anda. Manfaatkan warna dengan mempertimbangkan preferensi audiens Anda dan buat kesan pertama merek Anda berkesan.
Yang Anda butuhkan untuk membangun identitas merek yang solid. Karena itu penting untuk membangun kepercayaan dan melanjutkan hubungan jangka panjang dengan pelanggan Anda. Warna merek Anda harus tercermin di situs web Anda. Sehingga orang dapat dengan mudah menghubungkan situs web Anda dengan merek Anda.
Oral-B: Merek sikat gigi terbesar menggunakan warna biru sebagai warna mereknya. Mereka juga menggunakan warna biru sebagai warna dasar di situs web. Sehingga orang dapat dengan mudah mengkorelasikan merek dengan situs web.

Sejumlah besar bisnis dan bank menggunakan warna biru untuk menciptakan rasa aman dan kepercayaan pada merek. Ternyata, biru adalah warna nomor 1 yang disukai oleh pria maupun wanita.
2. Mengenal Dasar-dasar Psikologi Warna
Merek teratas tidak memilih merek/warna situs web mereka secara tidak sengaja. Mereka benar-benar meneliti setiap aspek industri mereka terlebih dahulu dan kemudian keluar dengan kesimpulan logis. Warna akhir telah digunakan dalam inisiatif branding dan pemasaran mereka.
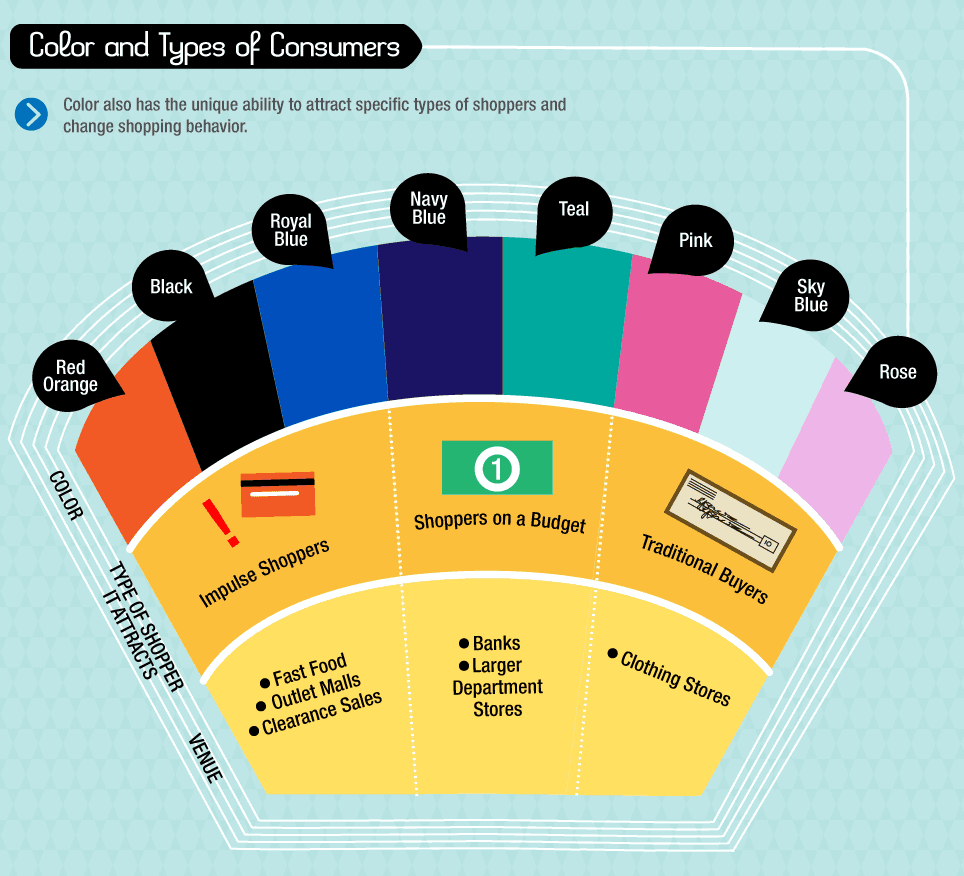
Ingat, warna yang berbeda memiliki kemampuan untuk menarik jenis pelanggan tertentu dan juga dapat mengubah perilaku konsumen.

Jadi, Anda harus memutuskan terlebih dahulu jenis pelanggan apa yang ingin Anda miliki di situs Anda. Bergantung pada kategori pelanggan Anda, Anda harus mengatur warna situs web Anda. Lagi pula, tanpa lalu lintas potensial, semua upaya Anda menjadi nol!
Preferensi Warna berdasarkan Jenis Kelamin
Jenis kelamin yang berbeda merespons warna dengan cara yang berbeda!
Dalam sebuah survei tentang warna dan jenis kelamin, 35% wanita mengklaim biru sebagai warna favorit mereka, diikuti oleh ungu (23%) dan hijau (14%). Sedangkan 33% wanita menandai oranye sebagai warna yang paling tidak disukai, diikuti oleh coklat (33%) dan abu-abu (17%).
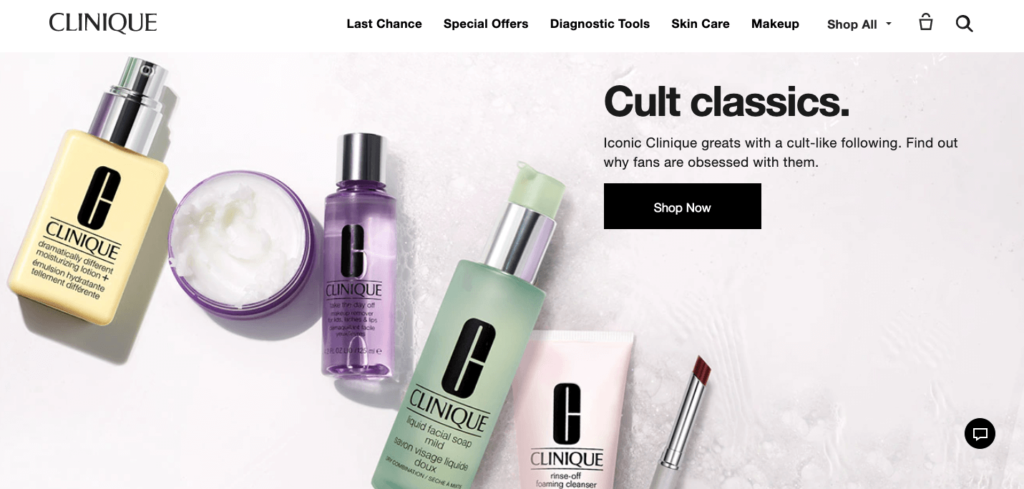
CLINIQUE- merek kosmetik terkemuka Amerika Serikat menggunakan ungu sebagai warna utama mereka. Karena mereka memiliki basis pelanggan wanita yang besar. Plus, mereka tidak menggunakan warna oranye, coklat, atau abu-abu di beranda mereka.

Banyak orang mengira warna pink adalah warna yang paling disukai wanita. Tetapi skenario sebenarnya sangat berbeda. Meskipun merah muda mewakili feminitas dalam psikologi warna tetapi itu menarik semua wanita atau sebagian besar wanita. Jadi gunakan warna selain pink seperti biru, ungu, atau hijau akan meningkatkan peluang Anda untuk mendapatkan respon positif dari audiens wanita Anda. Dan itu mungkin, pada akhirnya, meningkatkan konversi.
Preferensi warna pria sedikit berbeda dari wanita- itu cukup jelas!
Jika audiens target Anda adalah laki-laki maka Anda harus memilih warna biru, hijau, dan hitam. Warna-warna ini umumnya diperlakukan sebagai warna maskulin. Hindari warna-warna seperti ungu, oranye, dan coklat.

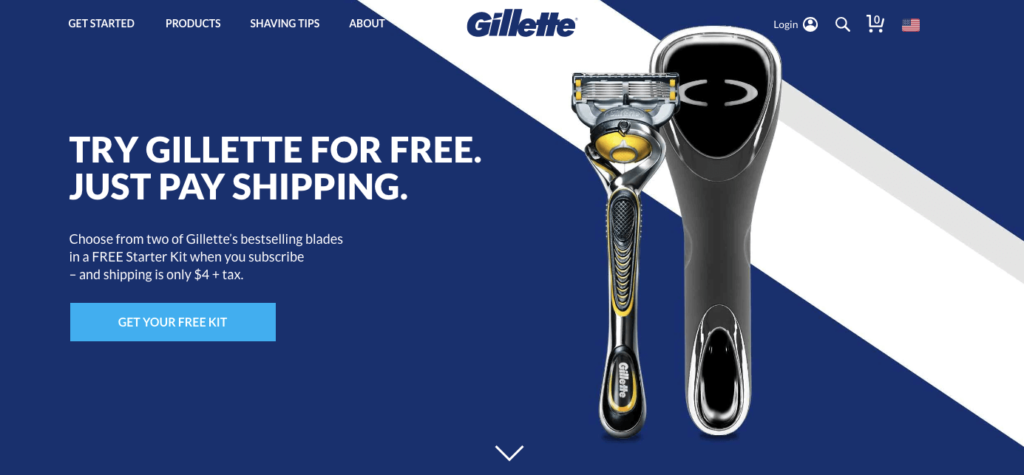
Gillette menggunakan warna biru tua sebagai warna dasar untuk menarik pelanggan pria.
Jadi, dengan menggunakan kombinasi warna yang tepat, Anda dapat mengubah persepsi orang terhadap merek Anda secara tidak sadar.
Misalnya, dari statistik di atas, Anda dapat melihat bahwa biru adalah warna favorit bagi pria dan wanita. Dan keduanya tidak menyukai oranye dan coklat. Jadi, jika Anda bermaksud menargetkan kedua jenis kelamin untuk pemasaran Anda, maka Anda akan mempertimbangkan warna biru atau hijau untuk mengecat situs web Anda.
Preferensi Warna berdasarkan Kelompok Umur
Mungkin Anda heran bahwa preferensi warna orang dapat berubah seiring bertambahnya usia. Jadi, usia audiens target Anda dapat memengaruhi persepsi materi pemasaran Anda.
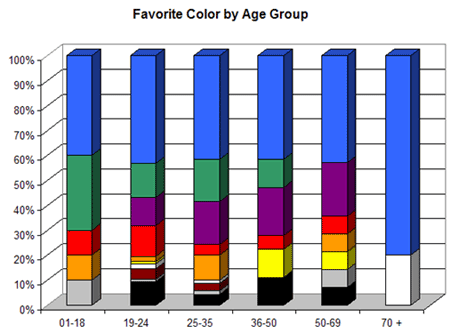
Berikut adalah warna favorit orang berdasarkan kelompok umur:

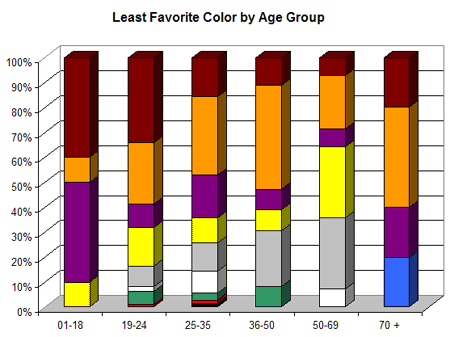
Berikut adalah warna yang paling tidak disukai orang berdasarkan kelompok usia:

Jika pelanggan Anda termasuk dalam kelompok usia tertentu maka ini juga akan menjadi faktor yang perlu dipertimbangkan.
Cukup meyakinkan! Benar? Mari kita beralih ke poin berikutnya.
3. Manfaatkan Diri Anda dengan Teori Warna
Seperti yang kami katakan, setiap warna mewakili makna tertentu dan memiliki kemampuan untuk mengubah suasana hati Anda ke arah tertentu.
Mari kita lihat bagaimana warna dapat membantu Anda untuk mewakili merek Anda berdasarkan jenis bisnis Anda dan audiens yang dituju dengan beberapa contoh kehidupan nyata.
Warna Hangat
Warna-warna ini memiliki efek energik pada pengunjung. Tetapi jika Anda menggunakannya sendiri di situs web Anda, itu mungkin terlalu terstimulasi. Sebaiknya padukan dengan warna sejuk dan netral untuk keseimbangan.

| Warna_Nama | Apa Singkatan dari | Banyak Digunakan untuk | Merek teratas |
| Kuning | Keremajaan, Optimisme & Keceriaan | menarik perhatian pembeli jendela | DHL, CAT, Hertz, McDonald's, dll. |
| jeruk | Keramahan, antusiasme & kreativitas | menciptakan rasa tergesa-gesa atau impuls | Amazon, bing, Fanta, Firefox, dll. |
| merah | Gairah, energi, urgensi, kegembiraan, aktif, cinta, intensitas, & bahaya | memicu reaksi emosional yang kuat seperti merangsang nafsu makan | Netflix, Toyota, YouTube, Coca-Cola, dll. |
| Merah Jambu | feminin, manis, polos, lembut, romantis | mempromosikan produk wanita | Barbie, pink – rahasia victoria, dll. |
Warna Keren
Menyebarkan efek menenangkan dan menenangkan pada pengunjung. Itulah alasan sejumlah besar merek menggunakannya di situs web mereka. Namun ingat penggunaan warna-warna tersebut secara berlebihan bisa membuat lalu lintas Anda bosan.
| Warna_Nama | Apa Singkatan dari | Banyak Digunakan untuk | Merek teratas |
| Hijau | Kekayaan, kesehatan, ketenangan & alam | produk lingkungan dan luar ruangan | Tropicana, Planet Hewan, Kopi Starbucks, Spotify, dll. |
| Ungu | royalti, sukses, glamor, ambisi, spiritual | produk kecantikan & anti penuaan | Mahkota Royal, Cadbury, Hallmark, Yahho, dll. |
| Biru | kepercayaan, keamanan, stabilitas, kedamaian & ketenangan | bisnis komersial & bank | Oral-B, American Express, Dell, dll. |

Warna Netral
Ini bagus untuk memastikan keseimbangan dalam desain web. Anda dapat menggunakannya dengan warna hangat dan dingin untuk mengurangi warna primer.
| Warna_Nama | Apa Singkatan dari | Banyak Digunakan untuk | Merek teratas |
| Abu-abu | hormat, kebijaksanaan, kesabaran, modern, panjang umur, & cerdas | teknologi & industri | Apel, BOSCH, TESLA |
| Hitam | Kekuatan, kemewahan, kecanggihan, kekuatan & presisi | merek mewah | JALUR, Louis Vuitton, L'Oreal Paris, Lamborghini, dll. |
| cokelat | persahabatan, bumi, di luar rumah, keamanan, daya tahan | industri makanan | UPS, Hershey's, Cotton, JP Morgan, M&Ms dll. |
Sekarang Anda memiliki gagasan yang lebih baik tentang arti warna tertentu, warna mana yang paling cocok untuk bisnis Anda, atau bagaimana perasaan pengunjung saat menggulir di situs Anda.
Biarkan saya membantu Anda dengan contoh cepat!
Jika Anda menjual handuk dapur, maka Anda harus memilih warna seperti hijau (kesehatan, ketenangan), kuning (hidup, segar), biru (damai, tenang), atau bahkan merah (gairah, energi). Alih-alih menggunakan warna cokelat (persahabatan, daya tahan) atau hitam (kekuatan, kemewahan).
4. Tambahkan Warna Primer, Sekunder & Netral
Mudah-mudahan, Anda telah memilih warna utama Anda. Sekarang mencocokkan warna utama Anda dengan warna pelengkapnya dapat membuatnya lebih menarik bagi pemirsa Anda.
Dapatkan beberapa ide tentang cara mencampur warna dengan benar dan di mana menggunakannya.
- Warna primer: Gunakan warna tersebut ke tempat yang paling sering dilihat di situs web Anda. Seperti tajuk, pemberitahuan, spanduk, tombol CTA, formulir unduhan, dll. Warna-warna berani dan cerah ini akan menarik perhatian pengunjung dan mendorong mereka untuk mengambil tindakan yang diperlukan.
- Warna Sekunder: Warna -warna ini digunakan di bagian situs web yang kurang penting. Seperti subjudul, tombol sekunder, item menu aktif, bilah sisi, atau bagian pendukung seperti FAQ dan Ulasan.
- Warna Netral: Warna seperti Putih, Hitam Abu-abu banyak digunakan sebagai background pada sebuah website. Anda juga dapat menggunakannya beberapa bagian berwarna-warni dari situs Anda hanya untuk mengurangi atau memfokuskan kembali mata.
Luangkan waktu sejenak, pikirkan lebih banyak tentang apa yang sebenarnya Anda inginkan, dan kemudian keluarkan beberapa ide yang produktif.
5. Mengembangkan Tint & Shades
Setelah Anda menyelesaikan warna dasar Anda, sekarang Anda dapat melanjutkan untuk mengerjakan skema warna. Beberapa situs web bekerja dengan hanya satu warna untuk mendesain situs web mereka tetapi sebagian besar lebih baik untuk bekerja dengan setidaknya beberapa corak atau warna. Jadi, Anda dapat menurunkan warna primer atau mencerahkan warna sesuai keinginan. Ini memungkinkan Anda menambahkan flamer berbeda di situs web Anda dengan mempertahankan warna dasar yang sama.
Misalnya, jika Anda menggunakan versi warna yang lebih terang sebagai latar belakang di situs web Anda, maka Anda dapat mendesain tombol CTA dengan warna utama atau lebih cerah agar lebih terlihat oleh pemirsa.
Berikut adalah desain UI Maniac- yang telah mengikuti teknik yang sama saat mendesain template ini.

Anda bisa mendapatkan bantuan dari Adobe Color Wheel. Ini adalah alat yang andal untuk memilih warna untuk situs web Anda. Atur pemilih tengah ke warna dasar Anda dan jelajahi beberapa kombinasi eksklusif dengan mengikuti aturan warna.
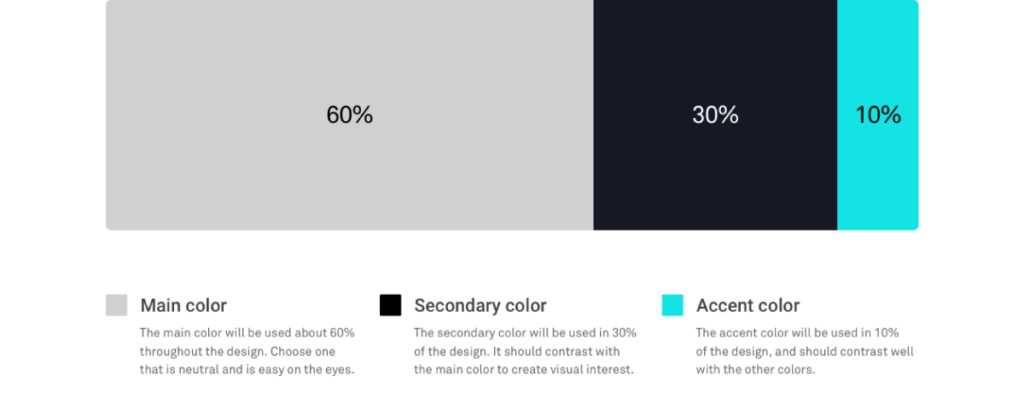
6. Terapkan Aturan 60-30-10
Ini adalah praktik sekolah lama untuk menyeimbangkan warna di situs web Anda. Meskipun sulit untuk memilih warna dasar, juga sulit untuk menentukan berapa banyak warna yang harus diterapkan pada ilustrasi Anda. Teknik ini membantu Anda mencampur warna dalam proporsi yang tepat.
Anda dapat mengikuti rasio 60-30-10 untuk membentuk situs web dan skema warna aplikasi yang efektif. Artinya warna utama akan diterapkan pada 60% website, warna sekunder akan menutupi 30% berikutnya dan 10% terakhir akan digunakan sebagai warna aksen yang kontras dengan dua warna utama.

Mendistribusikan warna dengan proporsi ini akan membuat website Anda secara visual menyenangkan mata pengunjung.
7. Kontraskan Warna Anda
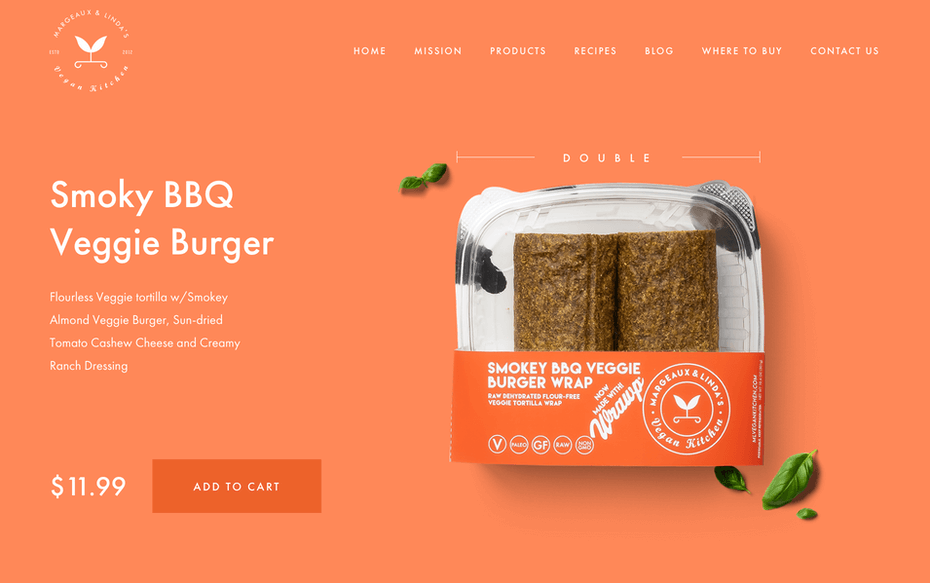
Kontras warna adalah elemen penting lain yang perlu dipertimbangkan saat membuat skema warna situs web Anda. Penting untuk mengarahkan pengunjung Anda ke tindakan tertentu. Misalkan Anda ingin lalu lintas Anda memberi perhatian khusus ke area tertentu di situs web Anda (seperti tombol CTA, tombol pendaftaran, dll.). Dalam hal ini, Anda dapat menggunakan dua warna yang sangat kontras bersama-sama seperti oranye dan hijau atau hitam dan merah untuk latar belakang dan tombol Anda.

Ingat, jika Anda menggunakan kontras tinggi di seluruh situs web maka akan sulit untuk membaca teksnya. Jadi, terapkan kontras tingkat menengah ke bagian maksimum dan gunakan kontras tinggi hanya saat Anda ingin menyorot beberapa elemen kunci.
Warna dengan konversi tertinggi untuk ajakan bertindak adalah warna yang lebih cerah – seperti merah, hijau, oranye, kuning. Di sisi lain, warna yang lebih gelap memiliki tingkat konversi yang sangat rendah- seperti hitam, abu-abu tua, coklat, atau ungu.
Bagaimana Warna Situs Web Dapat Mempengaruhi Konversi & Penjualan Anda
Warna bekerja sebagai pengaruh psikologis yang kuat pada otak manusia. Jadi, itu dapat mempengaruhi tingkat konversi Anda secara signifikan. Meskipun banyak orang berpikir bahwa warna tidak akan membuat perbedaan dalam tindakan pembeli. Tetapi beberapa penelitian telah membuktikan bahwa ada hubungan antara warna yang dilihat seseorang dan tindakan yang mereka lakukan sesudahnya.
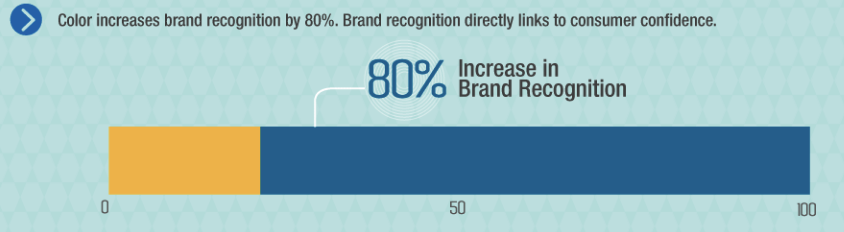
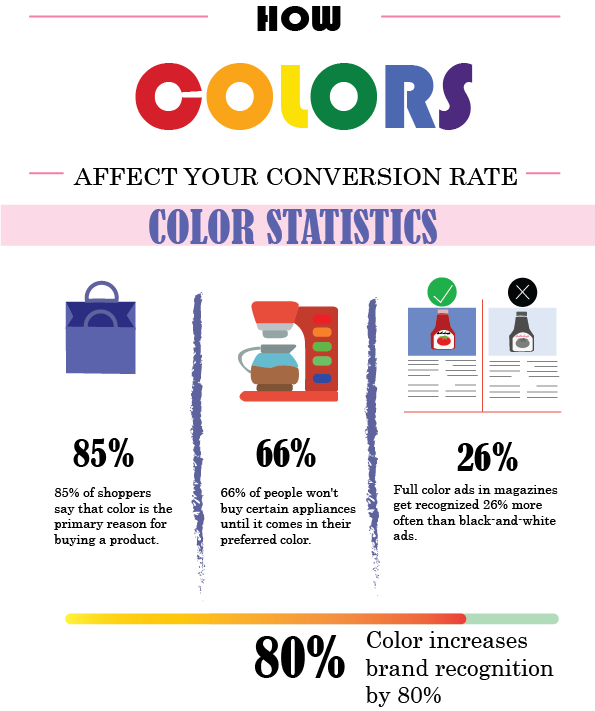
Peningkatan pengenalan merek sebesar 80% saat menggunakan warna. Pengenalan merek secara langsung berhubungan dengan kepercayaan konsumen.
85% pembeli menempatkan warna sebagai alasan utama mengapa mereka membeli produk tertentu.
Warna adalah elemen kunci dari "kepribadian" merek atau produk. Misalnya, beberapa produk makanan datang dalam kemasan yang berbeda dengan beberapa warna meskipun rasanya sangat mirip. Mereka melakukan itu karena orang mungkin bias oleh warna favorit mereka dan itu memicu nafsu makan mereka.
Sebuah studi kasus baru-baru ini menunjukkan bahwa menyesuaikan warna, di antara elemen lainnya, dapat meningkatkan konversi sebanyak 24%.
Saat ditanya, kebanyakan orang merespon dengan cepat untuk menceritakan tentang warna favorit mereka. Preferensi mereka sebagian besar tergantung pada bagaimana warna membuat mereka merasa atau bagaimana hal itu terkait dengan memori masa lalu. Warna, bagaimanapun, mempengaruhi banyak keputusan kita sehari-hari secara sadar atau tidak sadar dari apa yang kita makan hingga apa yang kita kenakan.
Ini meluas ke desain situs web juga.

Pikiran Terakhir
Selama membangun situs web, Anda mungkin menyimpan semuanya dengan mudah diakses oleh pengunjung Anda. Anggaplah Anda memiliki situs dengan navigasi sederhana, waktu pemuatan cepat, kinerja hebat, dan konten yang menarik. Selain kualitas-kualitas ini, situs web Anda harus berisi warna yang menyerupai merek Anda dan mengubah lebih banyak orang menjadi pelanggan tetap.
Anda harus memikirkan:
- Kelompok usia dan jenis kelamin mana yang ingin Anda targetkan?
- Apa jenis produk/layanan yang Anda sediakan?
- Apa yang sedang dilakukan pesaing Anda?
- Warna mana yang mewakili merek Anda dengan baik?
- Dengan warna apa pengunjung Anda dapat berinteraksi dengan cepat?
Setelah Anda yakin tentang tujuan Anda, itu akan mudah dijangkau.
Namun, memilih skema warna yang tepat bukanlah tugas yang mudah. Karena Anda harus memilih dari 1,8 juta warna saat mendesain situs web. Dan ketika Anda mulai mencampur warna bersama, berbagai kemungkinan langsung menjadi tak terbatas. Tapi tidak semua warna cocok untuk bisnis Anda!
Ingat, ketika Anda memilih warna yang tepat untuk situs web Anda, Anda tidak hanya membuat situs web Anda menarik bagi pengunjung Anda- Anda juga membuat merek Anda luar biasa.
