31 Warna Terbaik Untuk Situs Web (Tahun 2023)
Diterbitkan: 2023-02-22Apakah Anda bertanya-tanya apa warna terbaik untuk situs web?
Meskipun konten, produk, dan layanan Anda adalah kuncinya, Anda juga harus menciptakan suasana yang hebat untuk pengalaman pengguna yang menyenangkan. Dan warna sangat penting untuk memastikan pengunjung Anda lebih menikmati situs web Anda.
Warna membangkitkan emosi kita dan mungkin membuat kita merasa baik atau buruk, meskipun kita mungkin tidak mengetahuinya.
Palet yang tepat dapat menjaga pengunjung Anda di situs web Anda lebih lama, berkontribusi pada kinerja keseluruhan halaman Anda.
Tip ramah : Jika Anda bukan seorang desainer, selalu lebih baik untuk tetap berpegang pada kesederhanaan dan tidak menggunakan terlalu banyak warna berbeda. Tetapi lebih lanjut tentang cara memilih kombo warna yang tepat di bawah ini.
Sekarang mari kita intip beberapa skema warna situs web terbaik.
Posting ini meliputi:
- Mengapa Palet Warna Situs Web Penting?
- Apa Skema Warna Situs Web Terbaik?
- Bagaimana Cara Memilih Skema Warna Situs Web yang Tepat?
Skema Warna Situs Web Berdampak Terbaik Untuk Dicoba
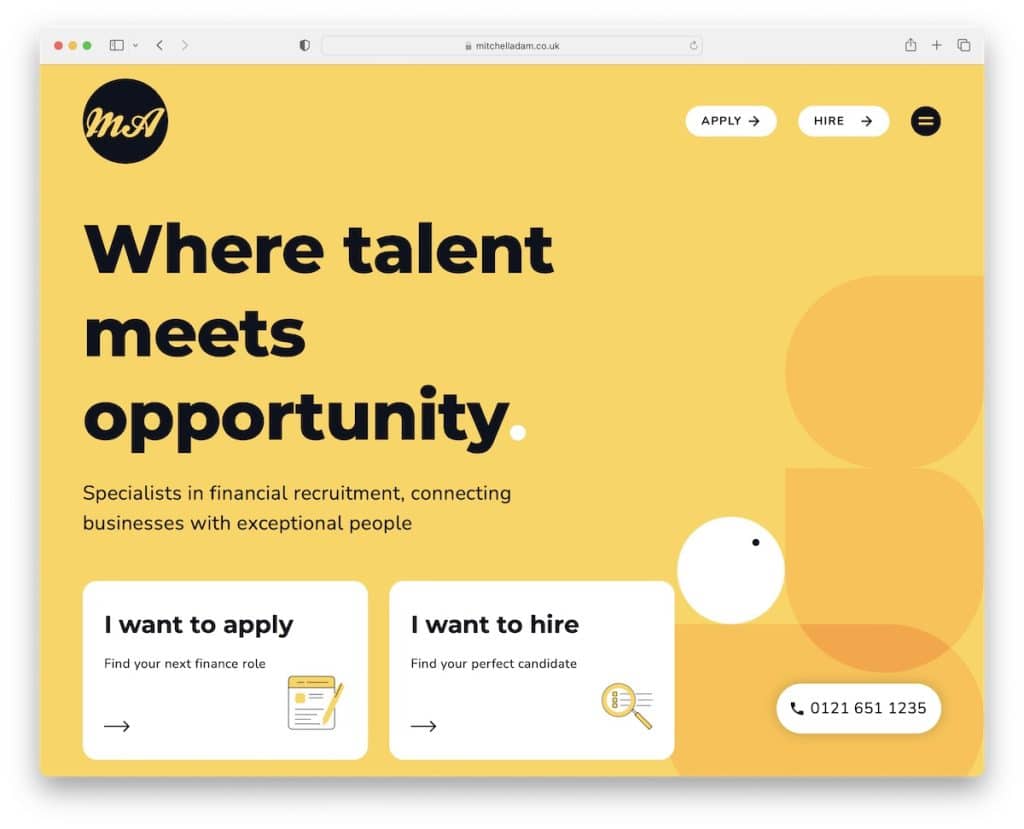
1. Mitchell Adam (Kuning, Hitam & Putih)
Dibangun dengan: Elementor

Ini adalah skema warna yang bagus untuk diadopsi jika Anda ingin mendapatkan kesan pertama yang kuat dan mudah diingat. Kuning memberikan nuansa yang bersemangat dan menarik (menarik perhatian!); hitam menciptakan keberanian dan putih membuat bagian dan elemen yang berbeda lebih menonjol.
Meskipun kombinasi warna cukup intens, penggunaan “ruang putih” memastikan suasana dan pengalaman yang menyenangkan.
Anda mungkin juga tertarik untuk melihat-lihat daftar situs web Elementor kami di mana Anda dapat menemukan lebih banyak palet menarik.
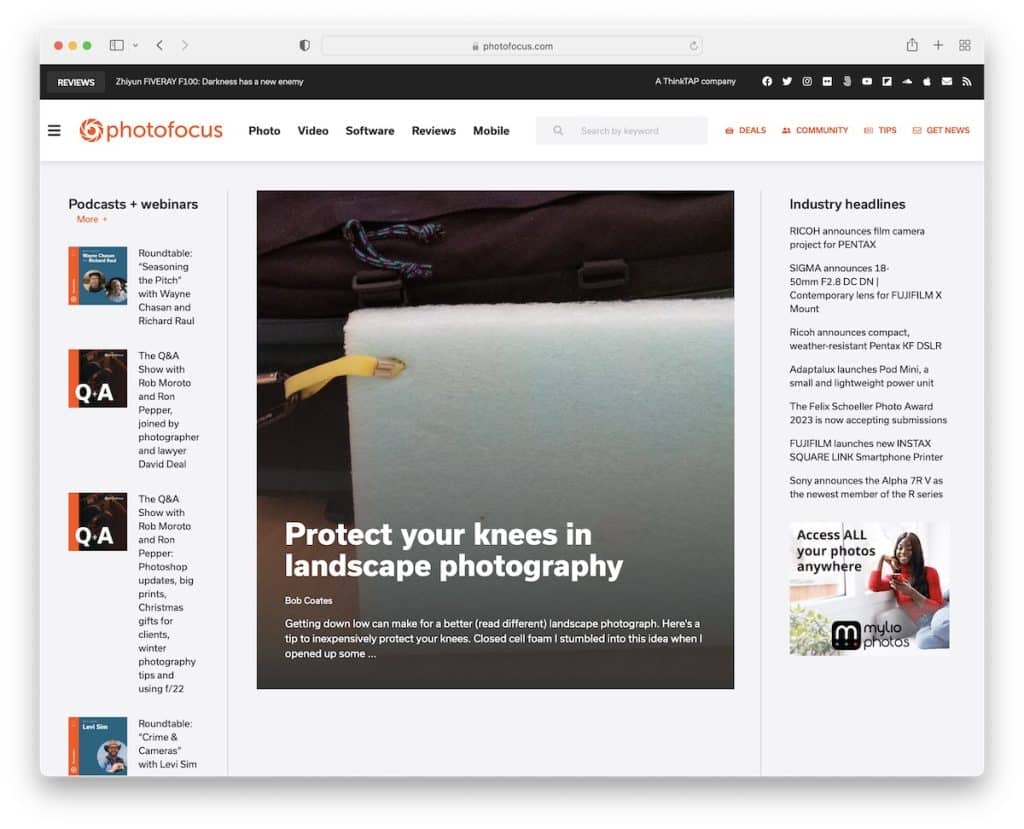
2. Fokus foto (Putih, Abu-Abu Muda & Tomat)
Dibangun dengan: Elementor

Mencampur putih dan abu-abu muda menciptakan hasil yang sangat profesional, yang dapat bekerja sangat baik untuk blog dan majalah online, membuat teks lebih mudah dibaca.
Namun, sentuhan tombol "tomat" untuk ajakan bertindak (CTA) dan beberapa latar belakang bagian menambahkan sentuhan yang bagus untuk membuat situs web tampil lebih menarik.
Selain itu, Photofocus juga menggunakan warna latar belakang lain untuk membuat berbagai bagian situs lebih menonjol, termasuk footer.
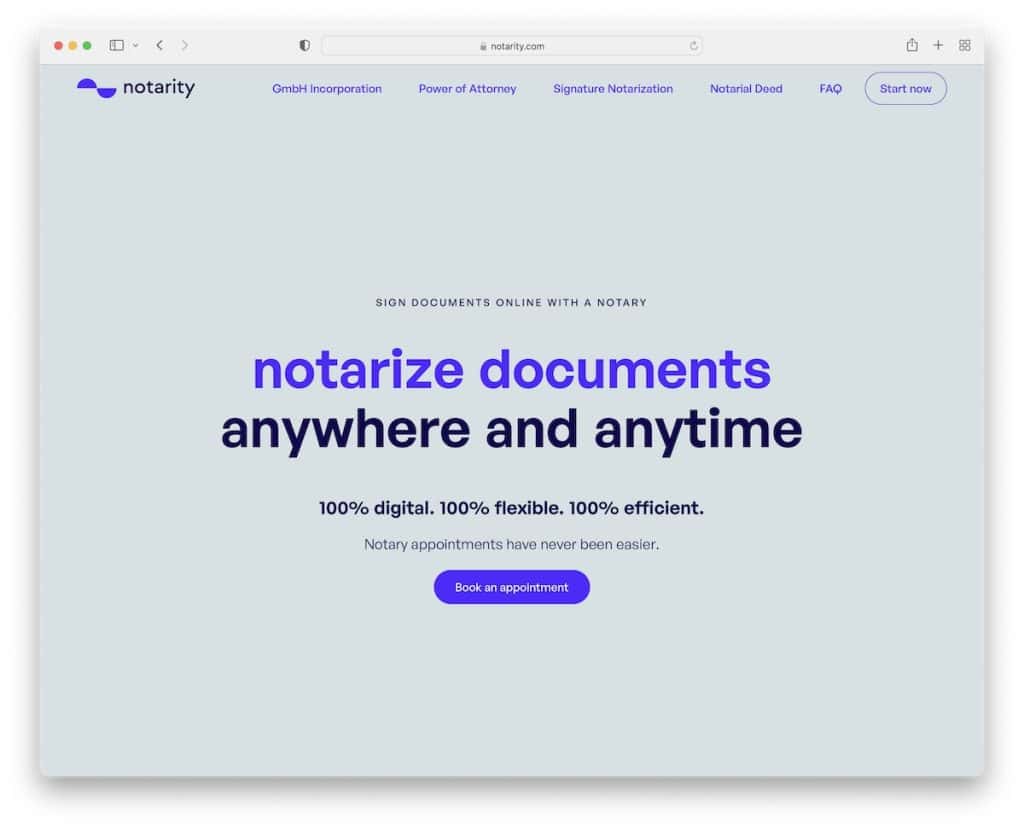
3. Notaris (Baja-biru & Biru-ungu )
Dibangun dengan : Elementor

Meskipun menjalankan bisnis notaris tampaknya sangat serius, Anda tidak perlu terlalu ketat dalam hal situs web Anda.
Notaritas menciptakan perpaduan yang bagus antara warna baja-biru dan biru-ungu yang menciptakan efek menarik perhatian, terutama dalam kombo dengan tipografi hitam. Selain itu, situs web lainnya sebagian besar terang, dengan elemen dan ikon dalam warna biru-ungu yang sejuk.
Jika Anda berada di industri yang sama, Anda tidak boleh melewatkan situs web notaris yang luar biasa ini.
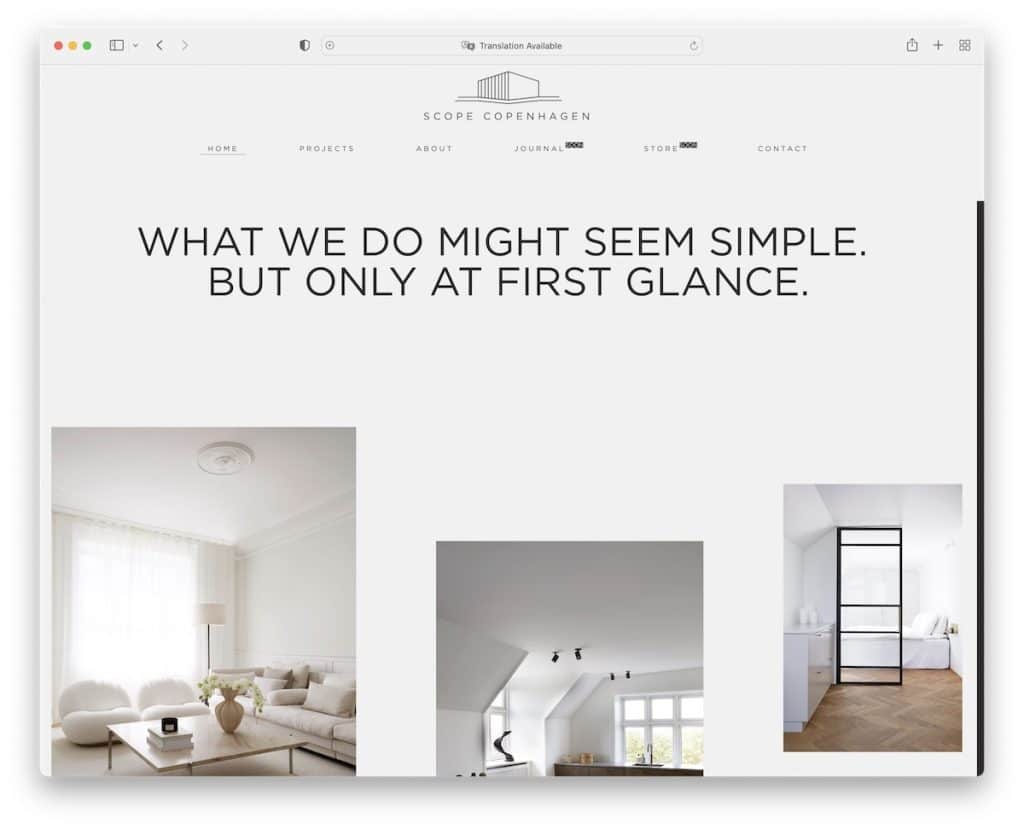
4. Lingkup Kopenhagen (Abu-abu muda & hitam)
Dibangun dengan : Elementor

Meskipun minimalis bekerja dengan sangat baik dalam desain web, itu tidak berarti Anda harus menggunakan latar belakang putih.
Lawan arus dengan abu-abu muda yang berbeda dari yang lain dan buat tipografi hitam menonjol tanpa terlalu menyakiti mata. (Hal ini dapat terjadi dengan terlalu banyak ruang putih (sebenarnya) saat pengguna memiliki kecerahan layar penuh.)
Jangan lupa cek koleksi lengkap contoh website minimalis terbaik kami.
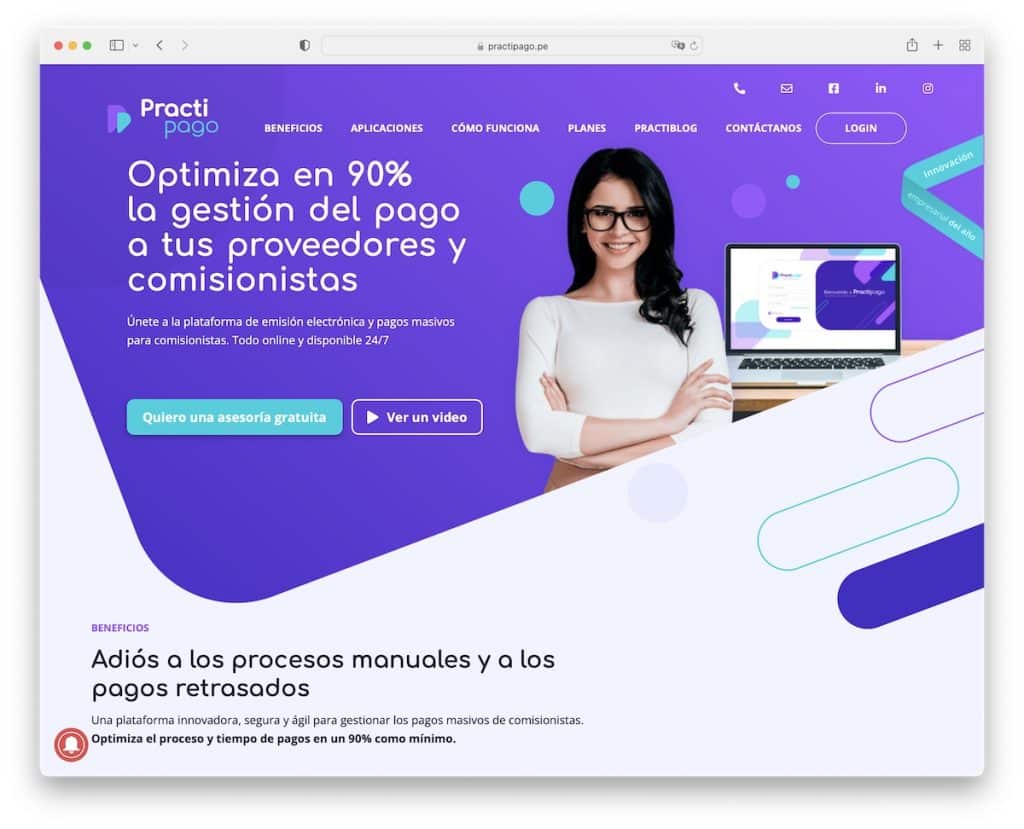
5. Practipago (Ungu, Pirus & Putih)
Dibangun dengan: Elementor

Practipago adalah ahli dalam memadukan warna-warna cerah dalam skema yang sangat enak dipandang. Dari ungu dan biru kehijauan hingga putih (dan abu-abu, dan merah muda, dan banyak lagi) – semuanya dilakukan secara strategis untuk mencapai profesionalisme tetapi dengan sentuhan kreatif. Selain itu, situs web bisnis ini juga menggunakan efek gradien untuk menambah keuletan.
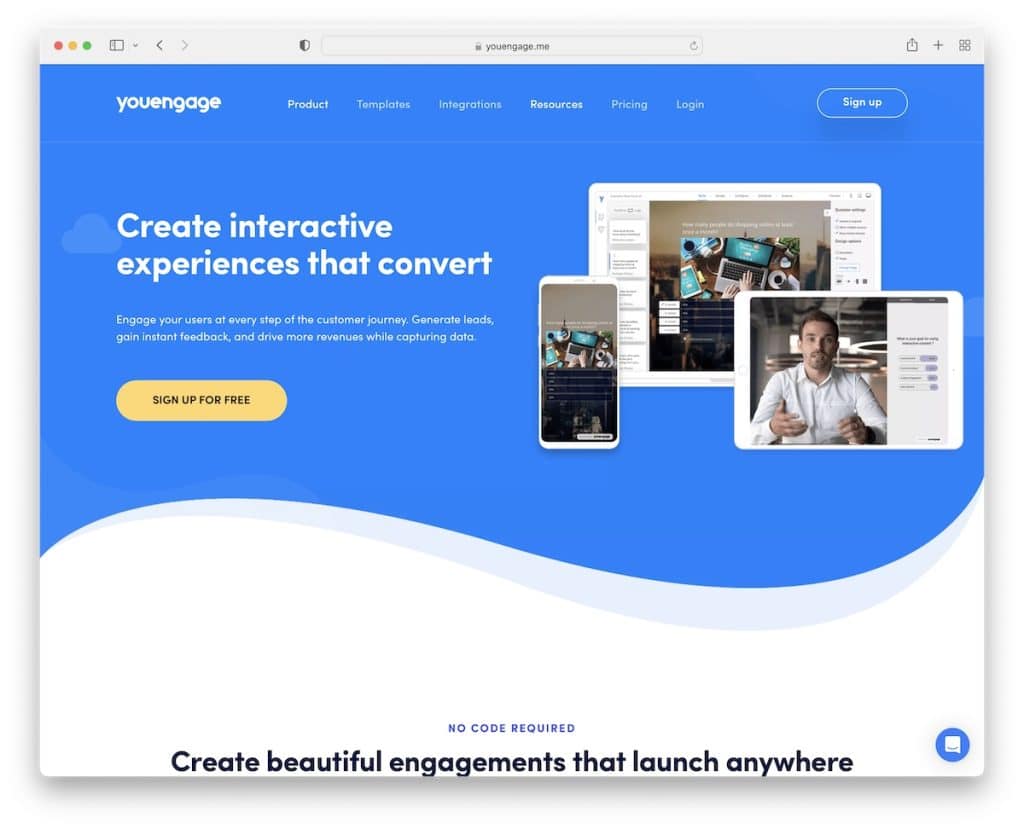
6. YouEngage (Biru & putih)
Dibangun dengan: Elementor

YouEngage memberi tahu Anda bahwa ini adalah situs web startup perangkat lunak dengan skema warna biru dan putih di paro atas dan CTA yang kontras. Itu berbicara keahlian sambil mencapai fokus besar pada konten dengan nuansa lain untuk bagian dan ikon. Pilihan warna lain yang mengejutkan adalah biru kehijauan yang merusak skema utama dengan menyenangkan.
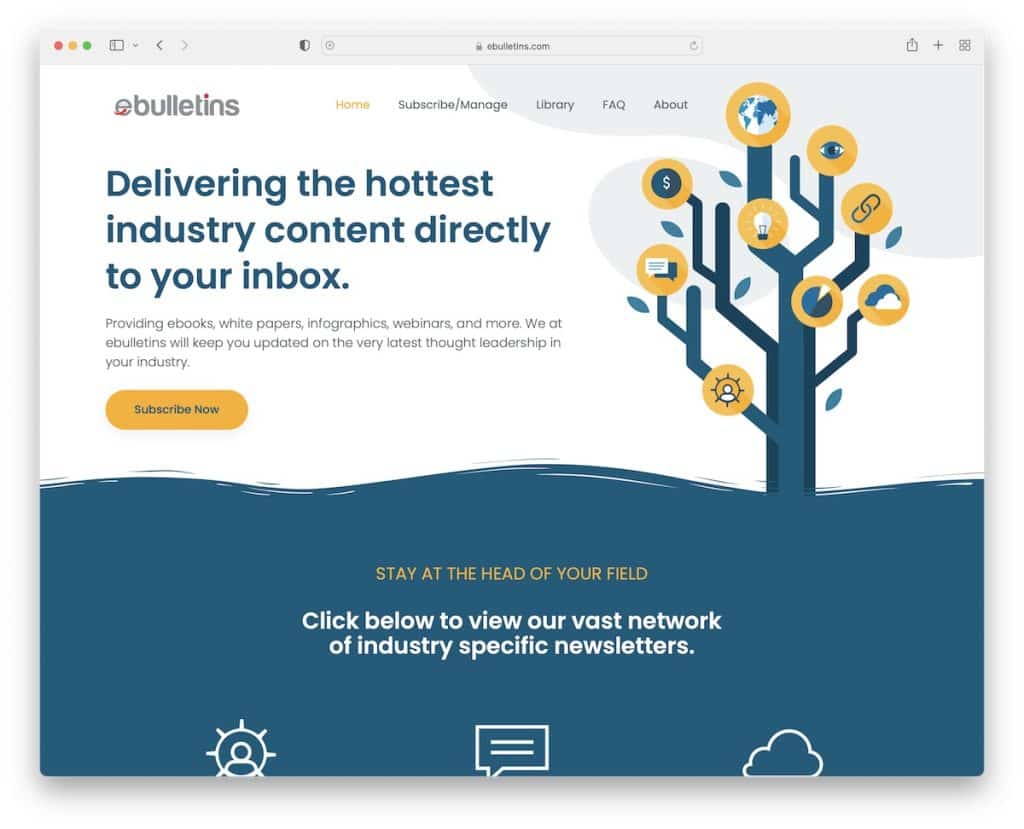
7. ebulletin (Putih, kuning & biru muda)
Dibangun dengan: Elementor

ebulletin menggunakan skema warna yang fantastis untuk situs webnya, menggunakan putih dan biru muda dengan detail kuning untuk branding. Ini adalah perpaduan warna yang menawan yang menciptakan pengalaman pengguna yang menyenangkan. Plus, menggunakan efek hover yang mengubah warna elemen adalah fitur yang bagus.
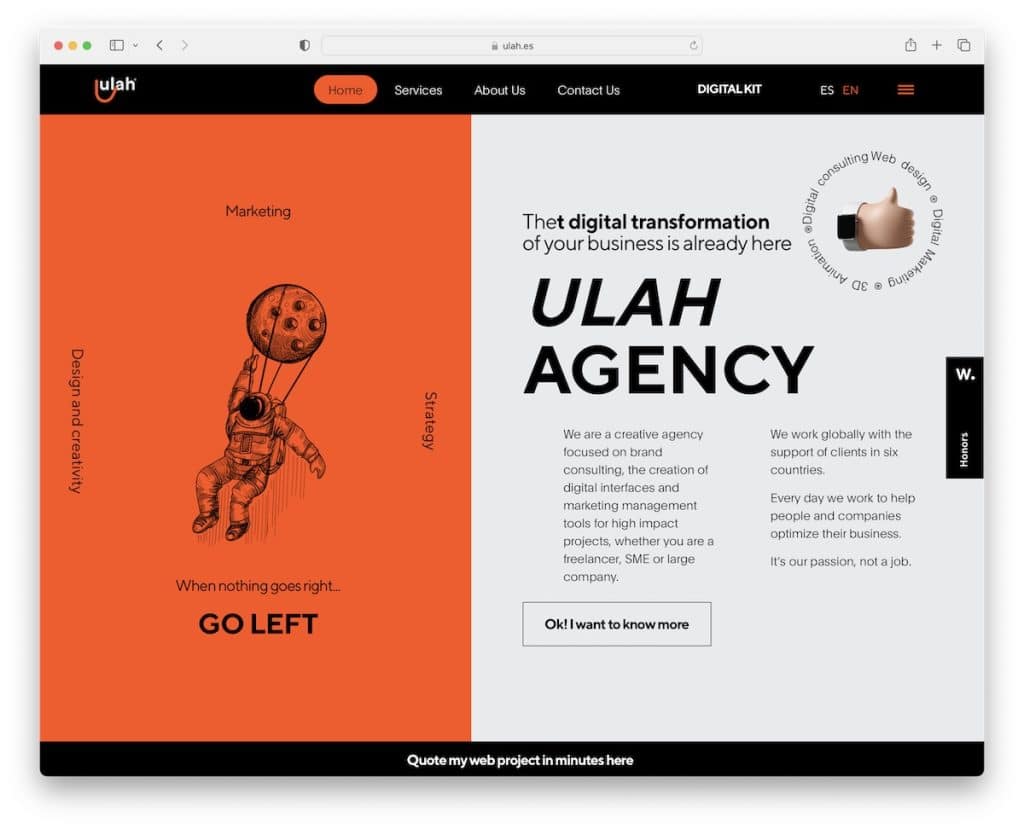
8. Ulah (Merah, hitam & abu-abu)
Dibangun dengan: Elementor

Sementara merah dan hitam menciptakan kehadiran yang sangat berdampak, penggunaan ruang abu-abu dan putih membuat halaman Ulah terasa ringan dan nyaman untuk di-scroll (terutama karena animasinya yang keren). Semuanya seimbang yang menciptakan hasil yang menarik.
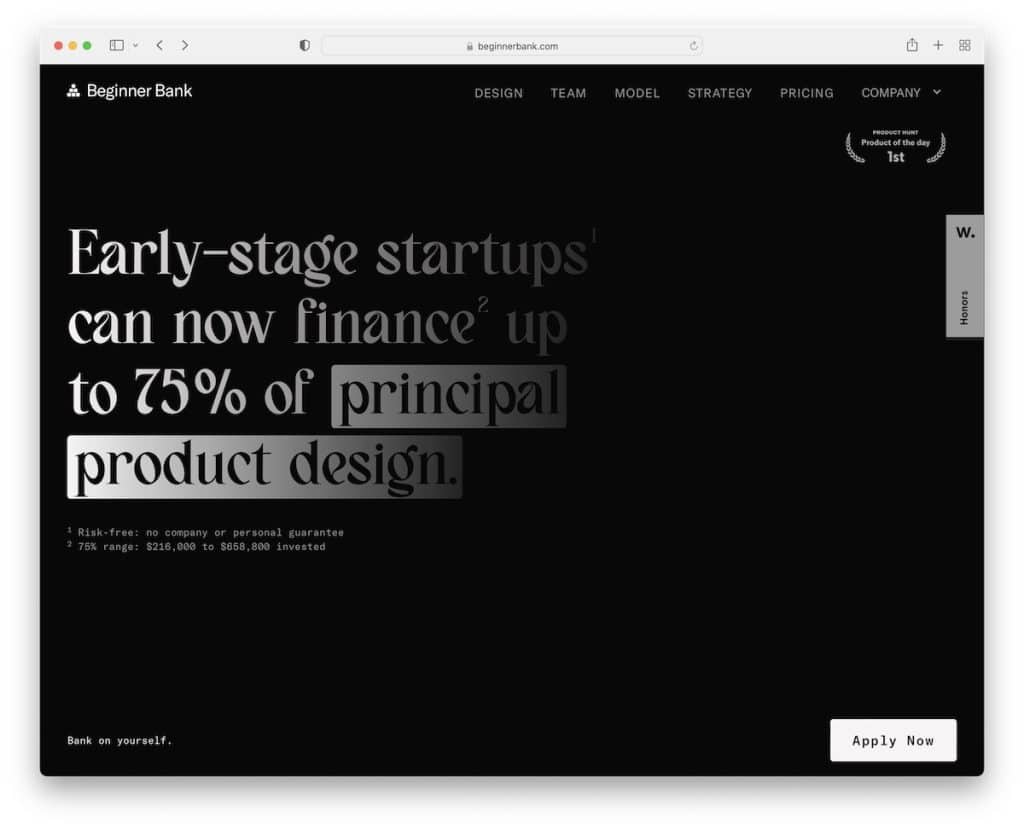
9. Bank Pemula (Hitam & putih)
Dibangun dengan : Webflow

Menggunakan latar belakang gelap/hitam secara instan memberikan kesan yang lebih premium pada situs web. Dan kemudian, menggunakan tipografi putih dan footer ringan memastikan kontras yang diperlukan selalu bekerja dalam harmoni yang sempurna.
Ini adalah skema warna yang akan memberi Anda keunggulan.
Kami juga memiliki situs Webflow yang lebih indah dengan skema warna yang luar biasa.
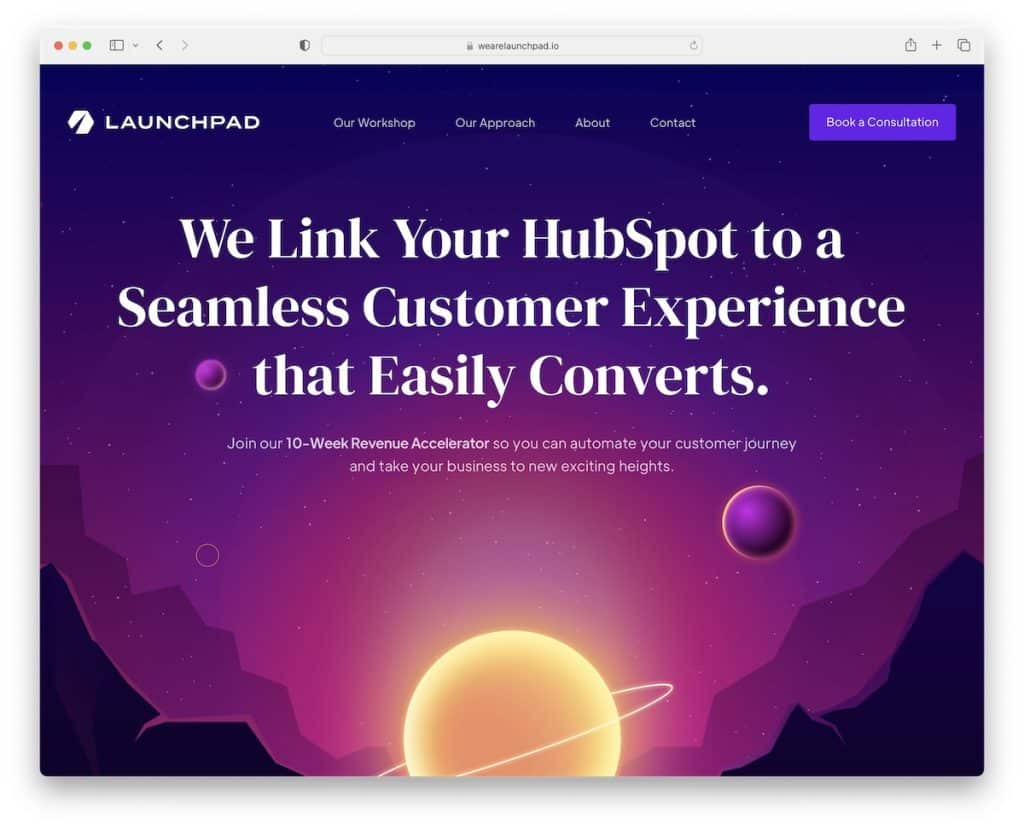
10. Launchpad (Ungu, merah muda, biru & gelap)
Dibangun dengan: Aliran web

Launchpad adalah campuran dari banyak rona dengan warna yang sama, menyerukan hasil yang unik, imersif, dan sedikit futuristik (ya, animasi berkontribusi sangat besar).
Ini adalah kombinasi warna modern dan ramping yang membawa kesadaran pengguna ke konten dan, pada akhirnya, untuk mengklik tombol CTA.
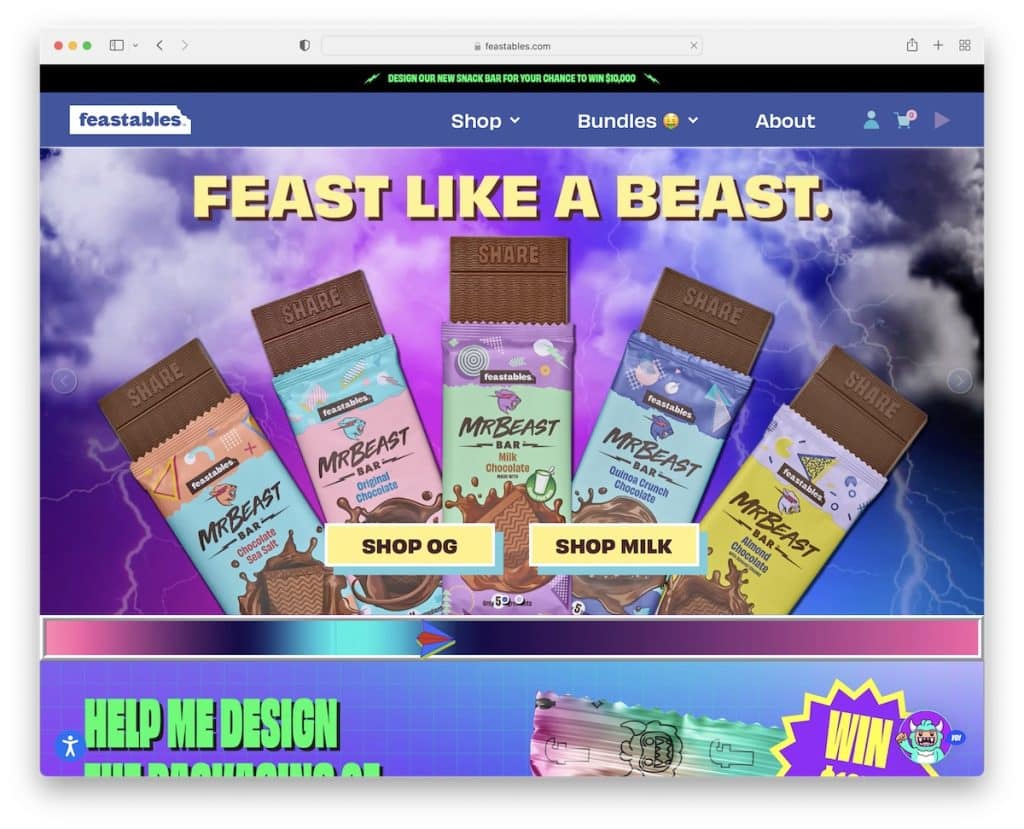
11. Pesta (Hitam, biru, merah muda, kuning, dll.)
Dibangun dengan : Shopify

Oke, kami menambahkan Feastables karena unik, bersemangat, dan sangat menarik. Tentu saja, pilihan warna sangat berkontribusi pada pengalaman halaman asli yang hanya sedikit yang berani mewujudkannya.
Meskipun variasi warna yang ekstrem tidak disarankan, Anda bebas melakukan apa yang terasa menyenangkan – selalu. Dan Feastables adalah contoh bagus dari skema warna "jahat".
Terakhir, periksa situs web eCommerce ini untuk kombinasi warna yang lebih inspiratif.
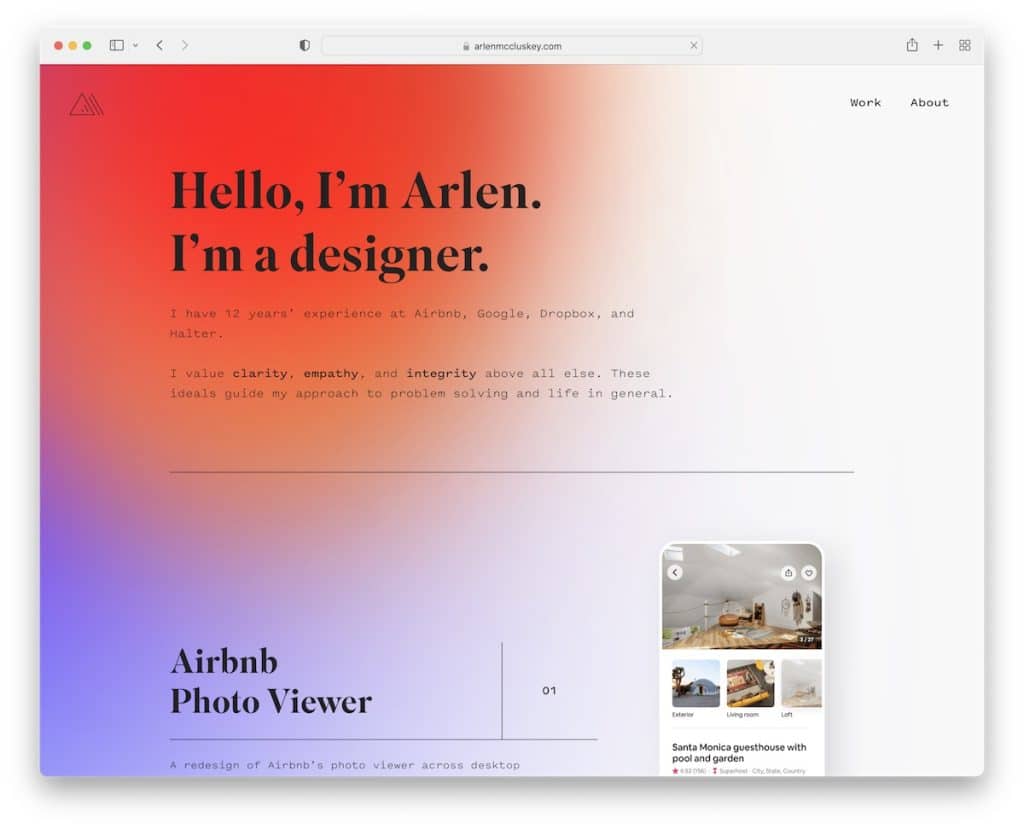
12. Arlen McCluskey (Gradien & putih)
Dibangun dengan : Webflow

Saat menggunakan latar belakang putih untuk dasar halaman, termasuk efek gradien, yang digunakan Arlen McCluskey di bagian lipatan atas dan untuk footer, dapat mengubah tampilan sepenuhnya. Gradien memungkinkan Anda menggunakan lebih banyak nada warna untuk membuat situs web pribadi Anda lebih menarik dan berkesan.
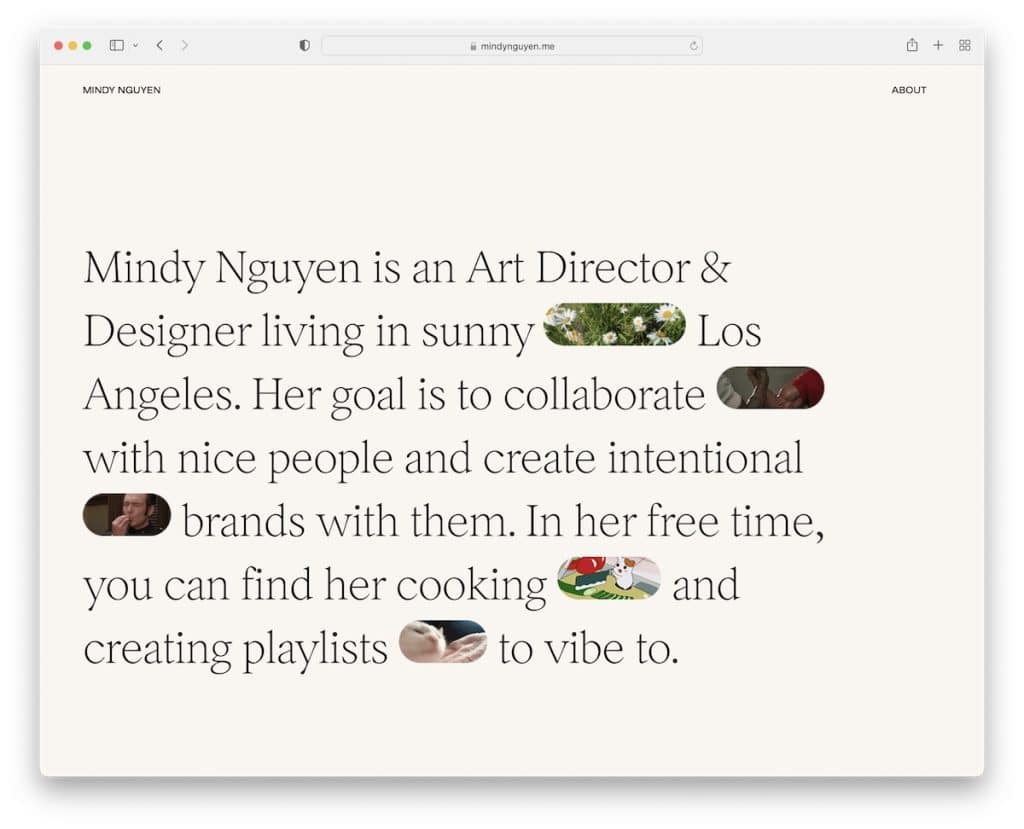
13. Mindy Nguyen (Krem & hitam)
Dibangun dengan: Squarespace

Menggunakan beige sebagai warna latar dasar yang dikombinasikan dengan tipografi hitam menciptakan suasana yang menenangkan dan memuaskan. Mindy Nguyen menggunakannya untuk keuntungannya, memastikan keterlibatan yang menyenangkan dalam item portofolionya.
Terakhir, semua contoh situs web Squarespace ini akan memberi Anda lebih banyak ide tentang cara membuat palet yang sempurna untuk halaman Anda.
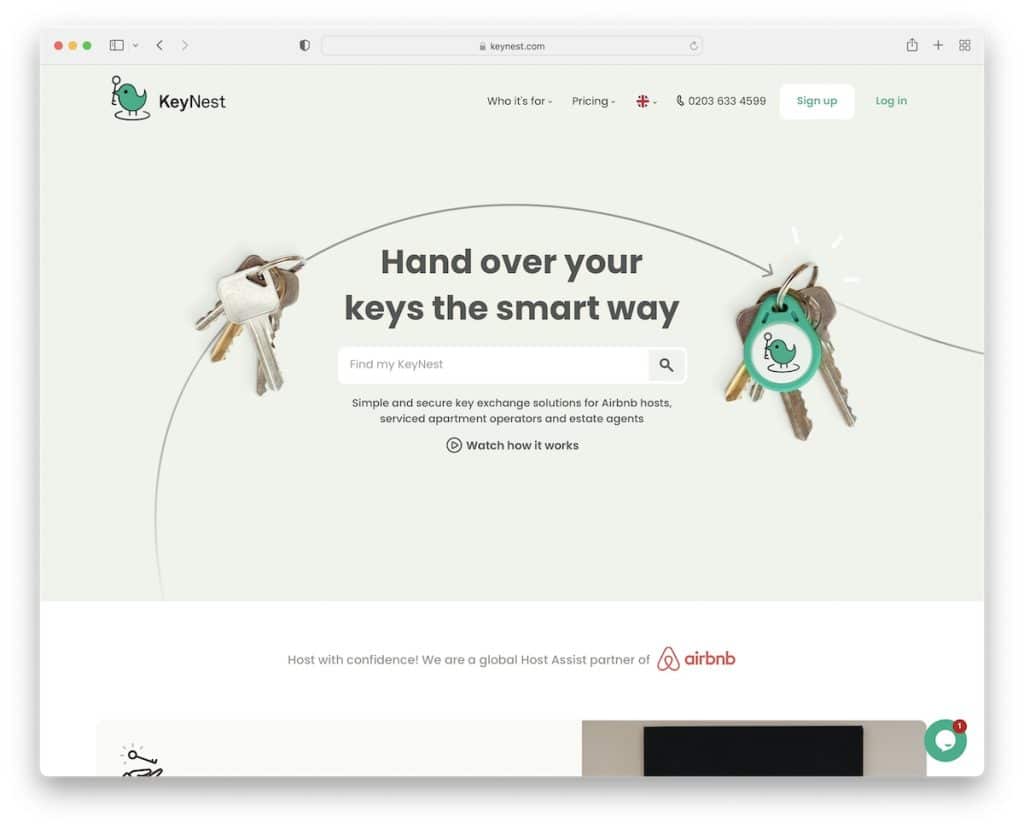
14. KeyNest (Krem, hijau & putih)
Dibangun dengan: Squarespace

Dari hijau halus hingga krem halus, KeyNest memastikan situs web bisnis mereka terlihat profesional tetapi tidak terlalu serius. Lalu, ada tombol CTA hijau solid dan bagian latar belakang putih, membuat seluruh halaman mengikuti branding KeyNest hingga detail terakhir.
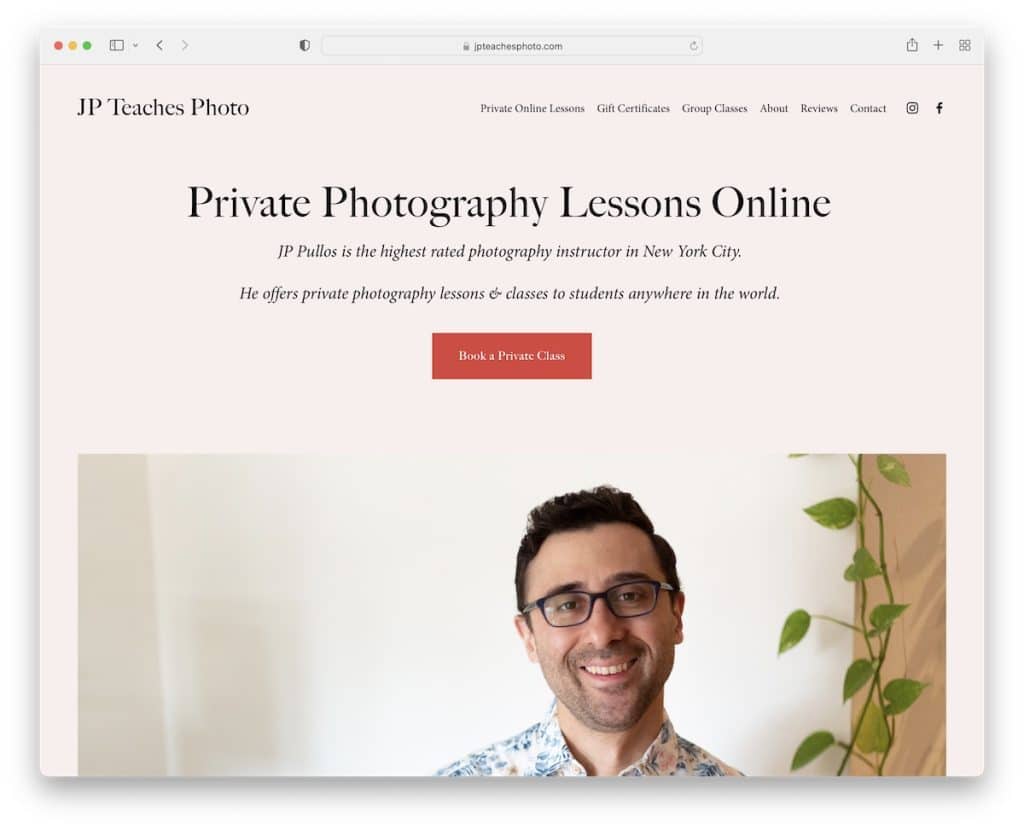
15. Foto JP Teaches (Pastel pink & merah)
Dibangun dengan : Squarespace

Warna latar merah muda pastel memberi kesan lembut pada situs web JP Teaches Photo tetapi, pada saat yang sama, membuat tipografi hitam lebih mudah dibaca. Juga, tombol CTA merah bekerja sangat baik dengan latar belakang, memberi mereka semua kilau ekstra yang layak mereka dapatkan.
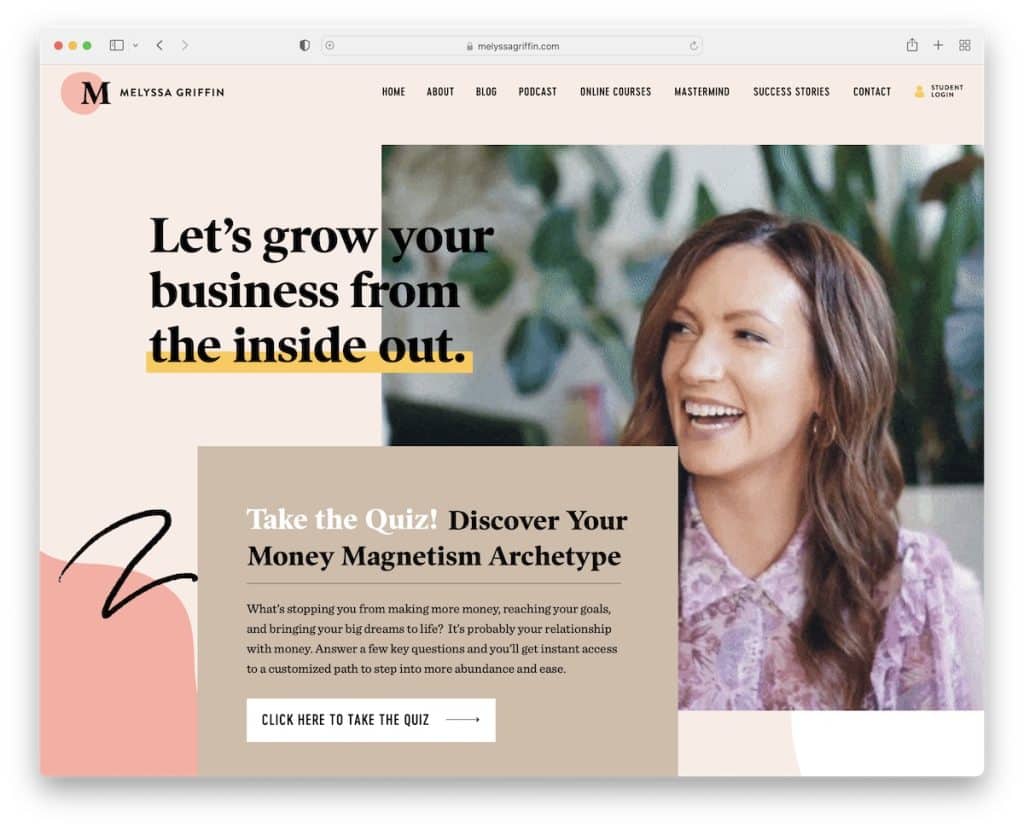
16. Melyssa Griffin (Merah Muda, Tan, Kuning & Merah Pastel)
Dibangun dengan: Showit

Yang disebutkan bukan satu-satunya warna yang digunakan Melyssa Griffin di situs webnya, tetapi itu adalah beberapa yang pertama Anda lihat. Ini adalah palet yang cukup unik, terutama dengan warna cokelat di tengahnya, menciptakan kedalaman dan kehangatan untuk menyempurnakan sisi pribadi situs web.
Ini adalah contoh yang bagus jika Anda ingin melihat situs web yang penuh warna dan mendapatkan ide baru.
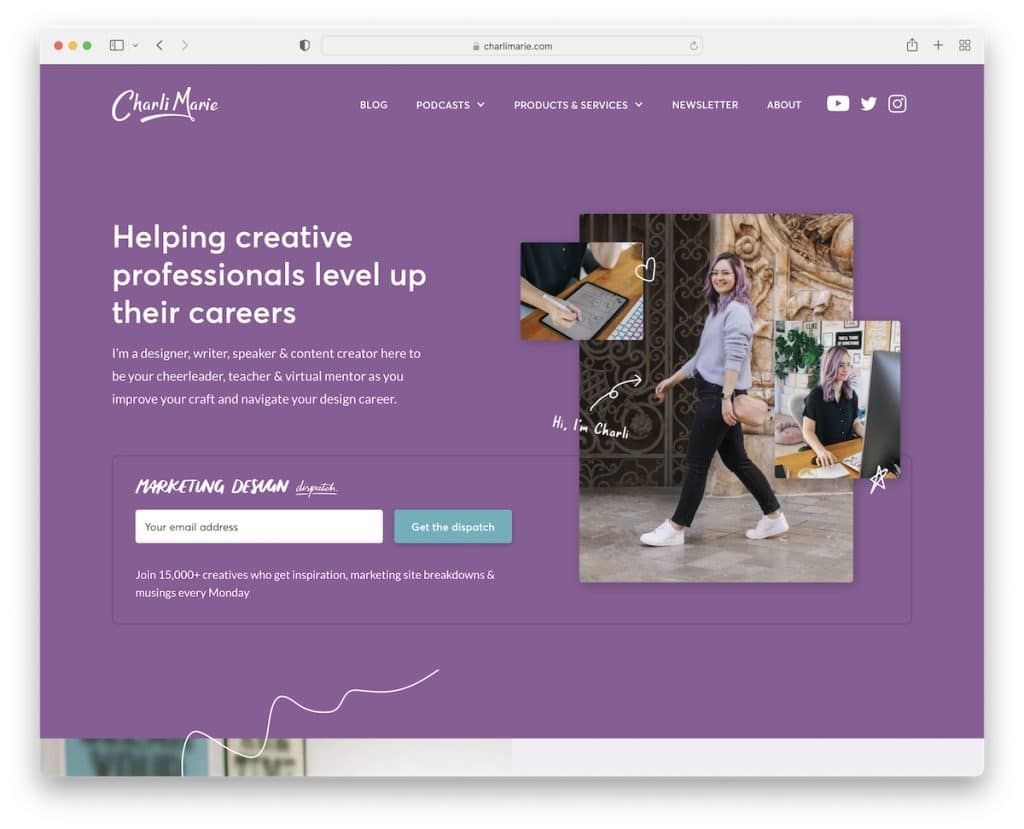
17. Charlie Marie (Ungu, lavender & teal)
Dibangun dengan: Aliran web

Sementara warna ungu dan lavender menciptakan suasana yang harmonis, tombol ajakan bertindak berwarna hijau muda muncul di depan dan tengah, membuatnya lebih mudah diklik. Ini adalah strategi yang bagus untuk membuat CTA lebih terlihat.
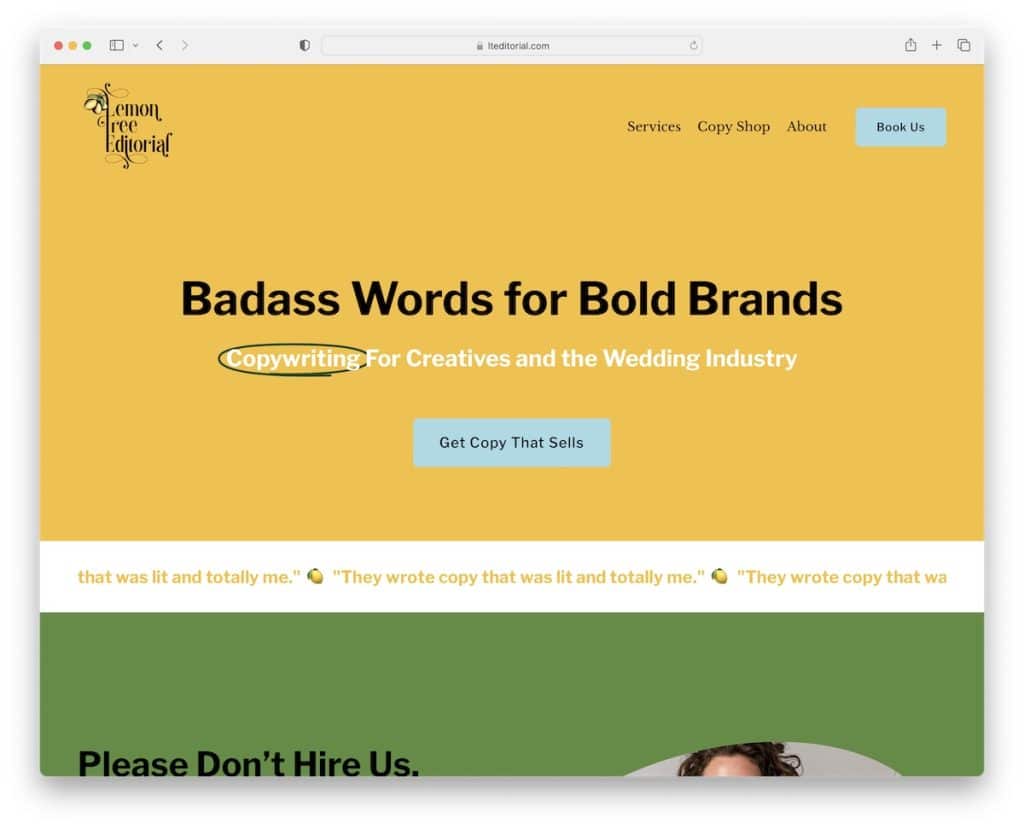
18. Editorial Pohon Lemon (Kuning & hijau)
Dibangun dengan: Squarespace

Kuning tidak hanya menarik minat dan membuat desain web terlihat lebih segar, tetapi juga sangat cocok dengan nama situs web ini, Lemon Tree Editorial.
Di sisi lain, hijau hampir kebalikannya, menenangkan pengunjung (dan juga cocok dengan namanya). Semuanya seimbang, kata mereka.
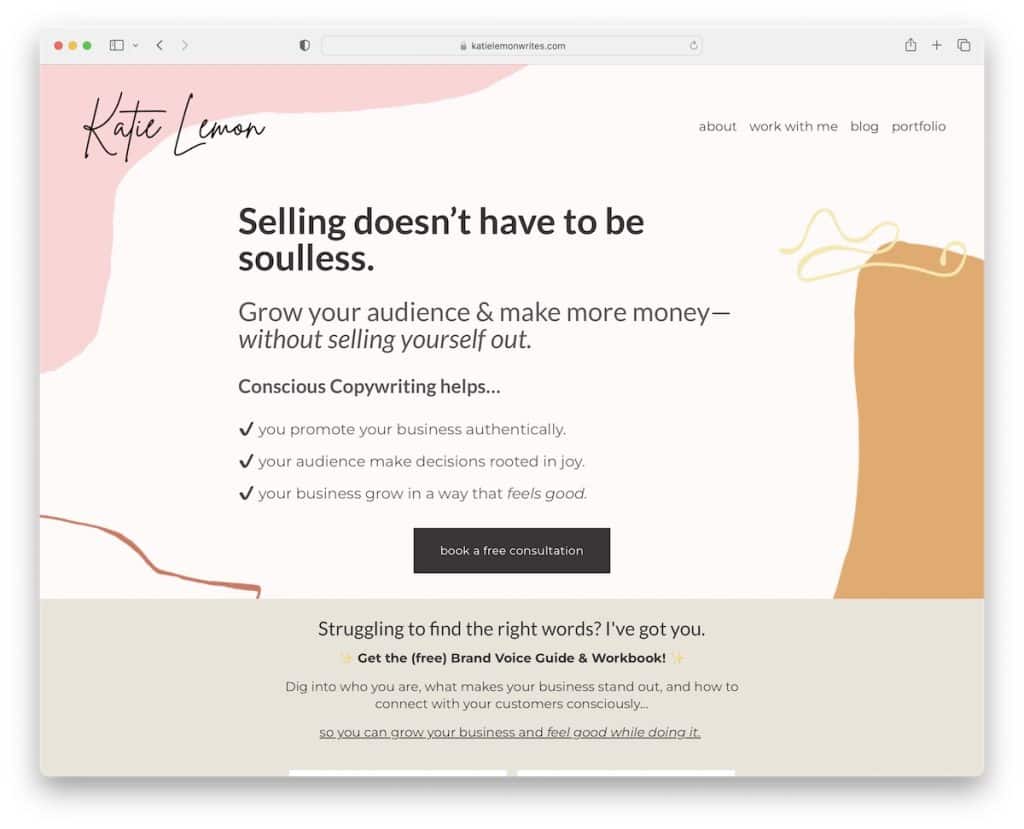
19. Katie Lemon (Merah Muda, Coklat Berpasir & Hitam)
Dibangun dengan: Squarespace

Katie Lemon mengekspresikan kepribadiannya dengan nada feminin yang ringan. Dia juga menggunakan latar belakang warna solid dan alternatif kreatif untuk bagian secara bergantian untuk meningkatkan dan merevitalisasi getaran situs webnya.

Apa yang juga dilakukan Katie adalah menggunakan warna latar belakang yang berbeda (hitam, coklat & abu-abu) untuk tombol CTA, yang tidak terlalu sering terjadi tetapi berfungsi dengan baik dalam kasusnya.
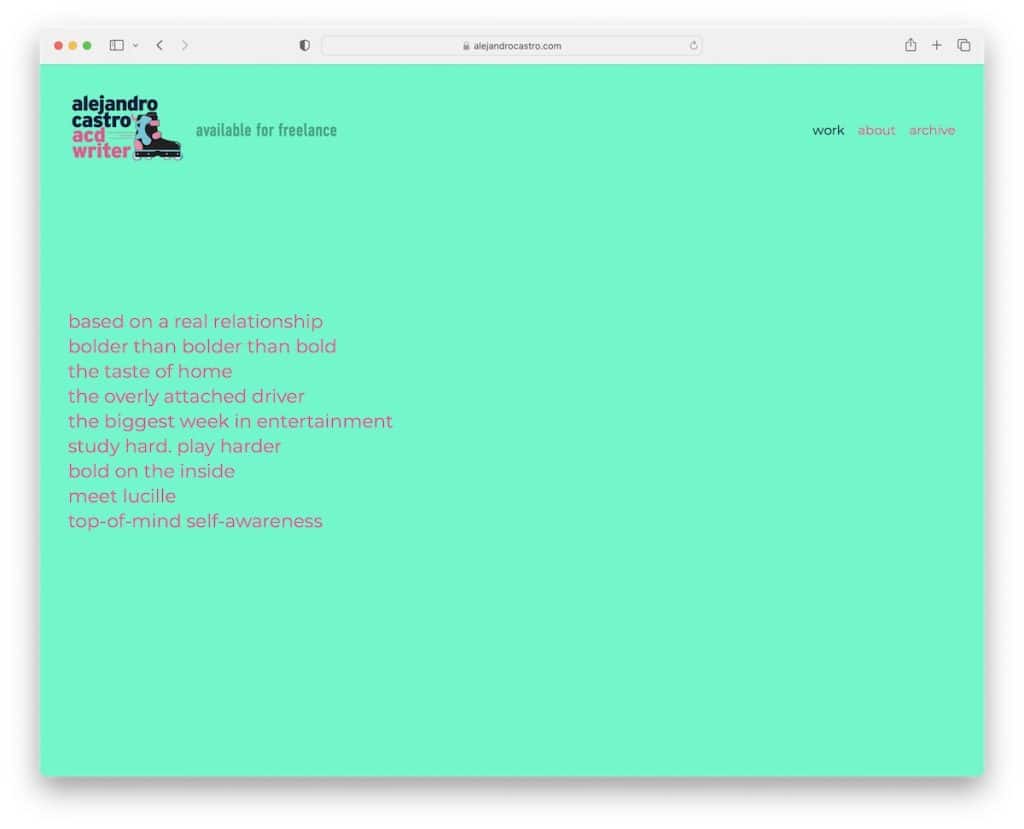
20. Alejandro Castro (Hijau cerah & merah muda)
Dibangun dengan: Squarespace

Contoh skema warna situs web ini sangat ekstrem dengan warna hijau dan merah muda yang cerah (hampir berpendar). Keduanya bekerja sama dengan sangat baik dan menyerang pengunjung dengan hal yang tidak terduga. Tapi begitu Anda mengarahkan kursor ke teks, gambar latar muncul untuk menenangkan mata Anda.
Jika Anda ingin memberikan dampak yang kuat pada pengguna, cobalah sesuatu yang VIVID.
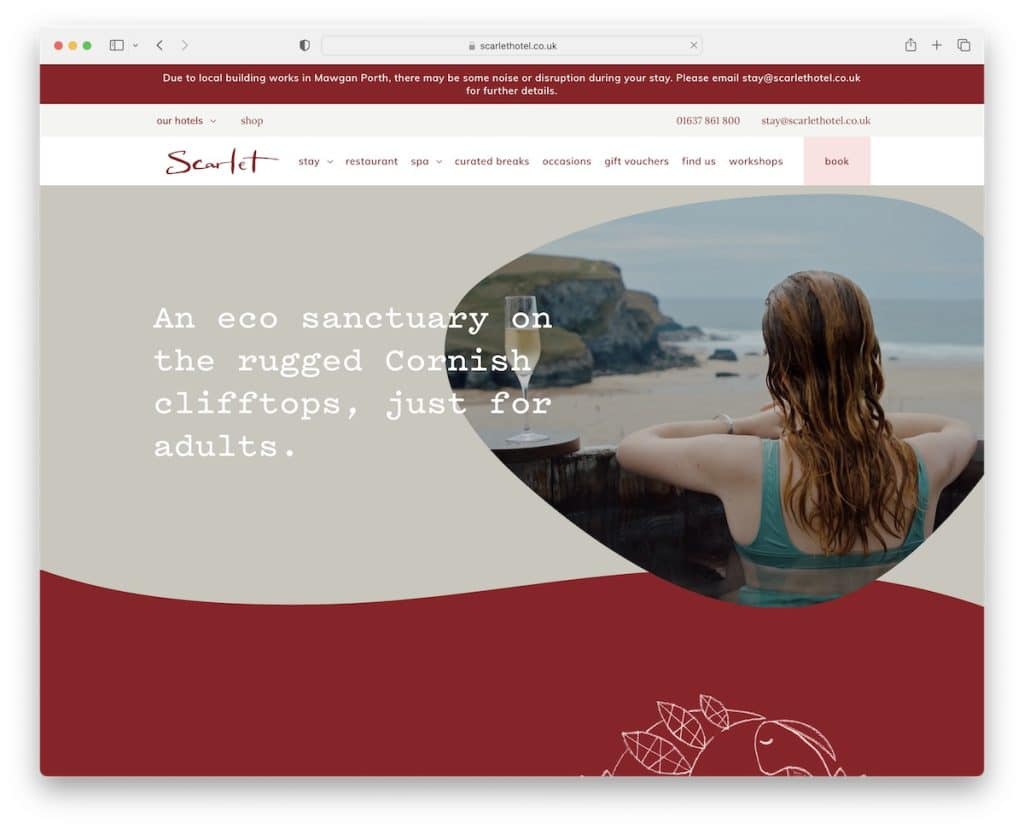
21. Scarlet (Merah tua, abu-abu muda & putih)
Dibangun dengan: Kerajinan CMS

Mewah dan elegan adalah dua karakteristik palet warna situs web hotel Scarlet. Merah tua, abu-abu terang, dan putih membawa Anda dalam perjalanan mengalami lokasi dan layanan mereka secara imersif melalui kehadiran online mereka yang luar biasa (namun bersih).
Ketiga warna saling melengkapi dengan cerdas, dengan sedikit "salmon" merah muda, hijau, dan gelap.
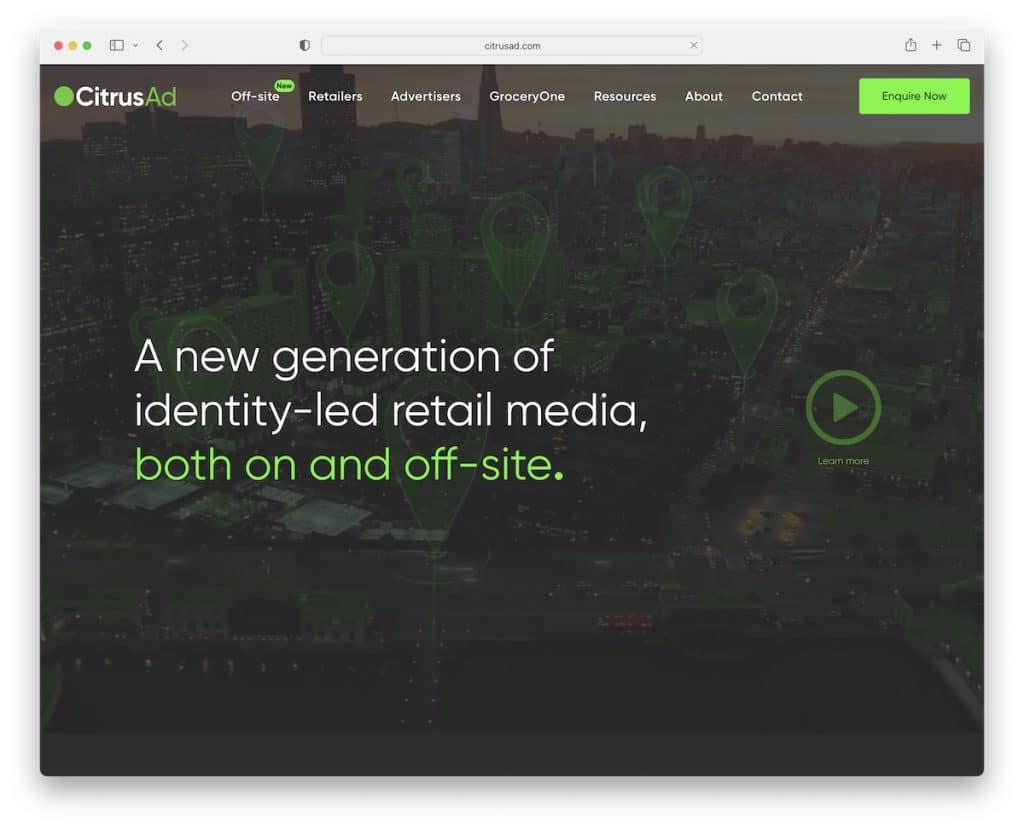
22. CitrusAd (Keabu-abuan, kapur & putih)
Dibangun dengan: Elementor

Jika Anda menggunakan perincian secara strategis, Anda dapat meningkatkan pengalaman pengguna situs web Anda secara luar biasa. Dalam kasus CitrusAd, itu akan menjadi hijau limau yang sangat cocok dengan bagian keabu-abuan dan putih. Sementara dua yang terakhir lebih membosankan, warna hijau limau membuat halaman lebih menarik untuk digulir.
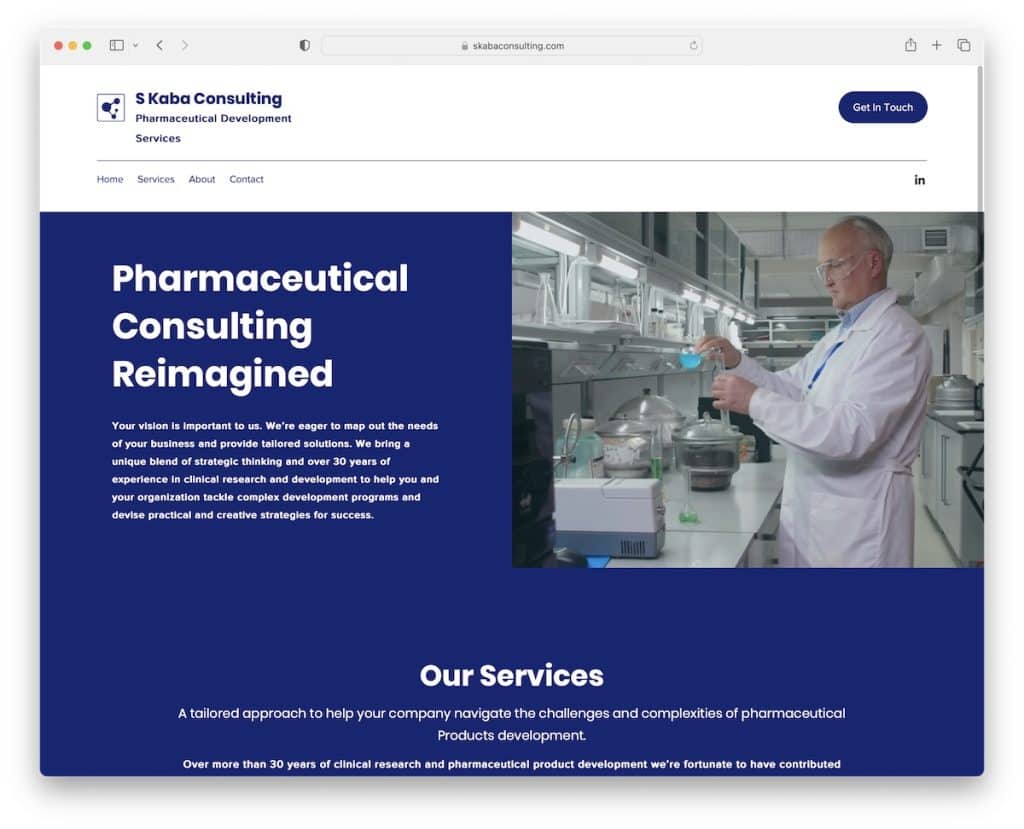
23. S Kaba Consulting (Putih & Biru)
Dibangun dengan: Wix

Putih dan biru sangat terkait dengan industri medis, dan S Kaba Consulting mengetahuinya dengan sangat baik.
Mereka menjaga desain tetap sederhana, hanya menggunakan dua warna (kecuali footer, yang berwarna abu-abu terang). Bahkan untuk teks, warnanya putih dengan latar belakang biru dan sebaliknya.
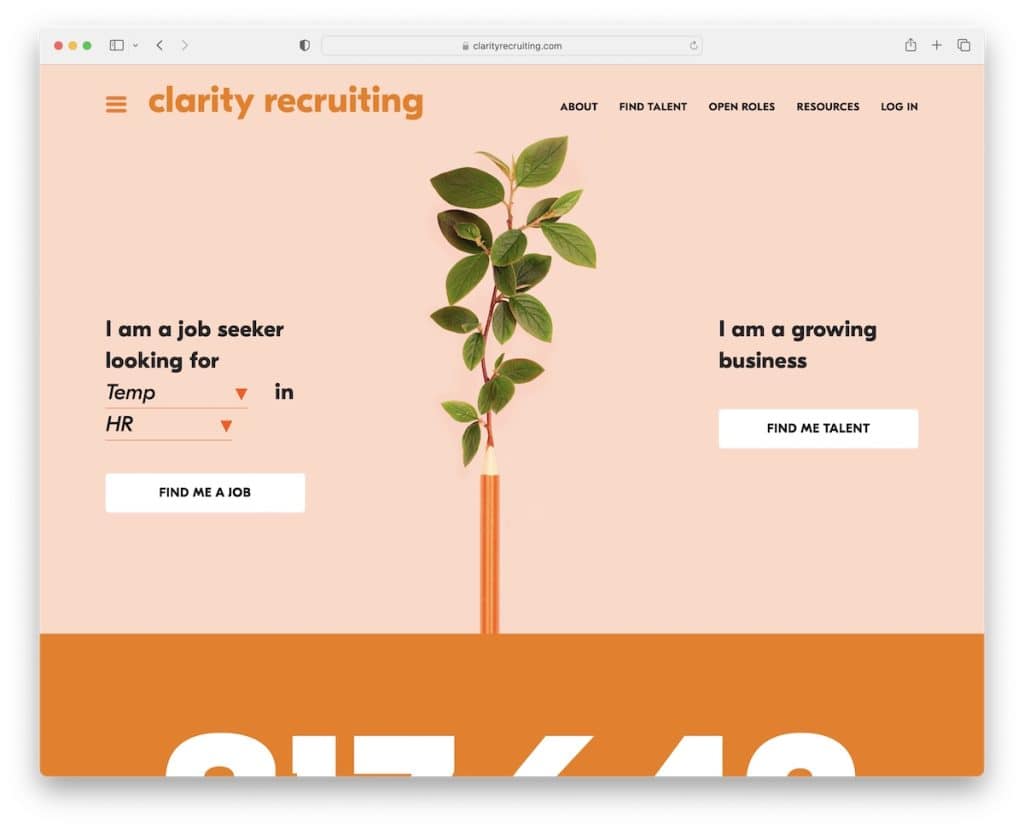
24. Perekrutan Kejelasan (Persik, oranye & putih)
Dibangun dengan: Garis bawah

Dengan warna persik dan oranye di satu sisi dan putih di sisi lain, Clarity Recruiting menciptakan suasana ceria yang menempatkan semua kontennya di depan dan di tengah. Branding Anda harus berbicara melalui semua saluran Anda, termasuk situs web Anda, dan skema warna yang cerah dan menenangkan dapat membuat perbedaan besar.
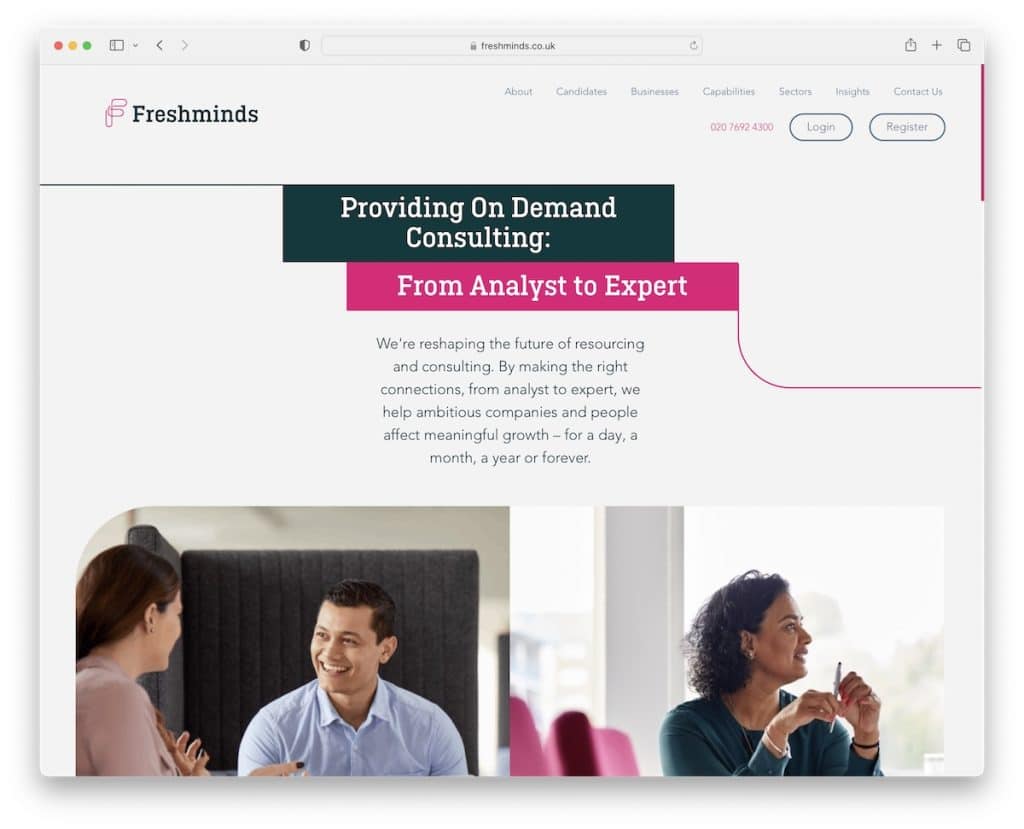
25. Freshminds (Merah muda tua, abu-abu muda & teal tua)
Dibangun dengan: Ruby On Rails

Freshminds tahu cara membuat situs web yang semarak dengan warna pink tua, abu-abu muda, dan teal tua. Skema warna memberi halaman tampilan profesional namun tetap memiliki sentuhan menyenangkan yang membuatnya sangat menarik. Situs web profesional tidak harus membosankan.
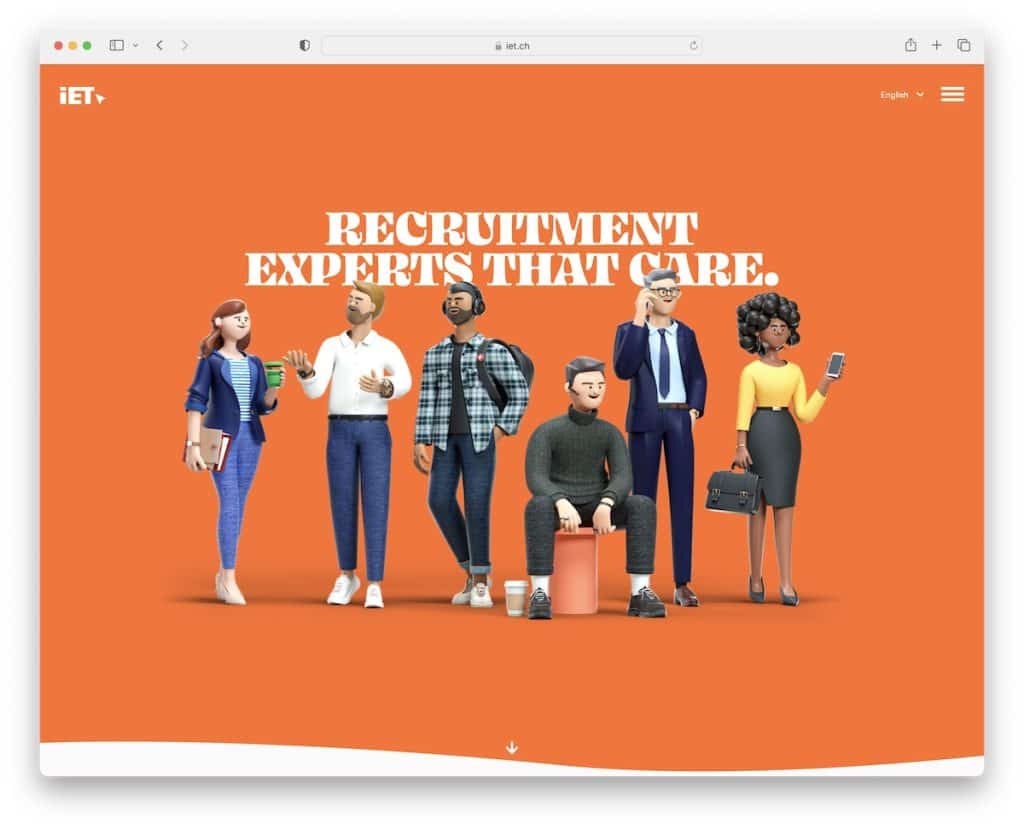
26. iET SA (Oranye, putih & biru)
Dibangun dengan: Kerajinan CMS

Anda dapat sangat memengaruhi pengunjung Anda saat menggunakan warna oranye, yang dikenal sebagai warna penyemangat dan kepercayaan diri. Selain itu, warna putih akan membuat teks apapun lebih menonjol, sedangkan warna biru memberikan sensasi rileks dan tenang. iET SA menggunakan palet warna yang tepat untuk pengalaman situs web yang memuaskan.
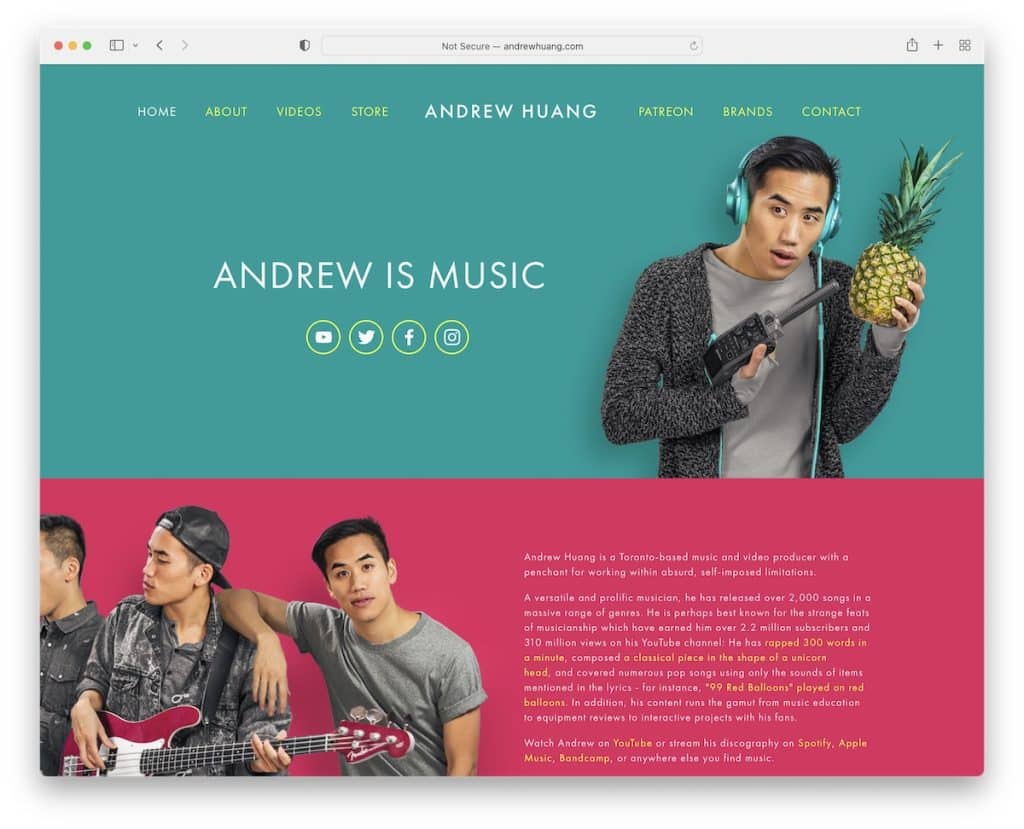
27. Andrew Huang (Teal, pink tua & kuning)
Dibangun dengan: Squarespace

Ini adalah skema warna yang jarang Anda lihat dan juga salah satu alasan mengapa situs web musisi Andrew Huang menarik begitu banyak perhatian.
Alih-alih memulai dengan warna kuning untuk menarik perhatian, situs web dimulai dengan warna hijau untuk membuka dan memulai komunikasi. Ini diikuti oleh warna pink tua yang menyerupai kebaikan dan cinta dan kemudian menyerang Anda dengan warna kuning.
Ini adalah perkembangan penting yang, pada saat yang sama, mengekspresikan kepribadian Andrew.
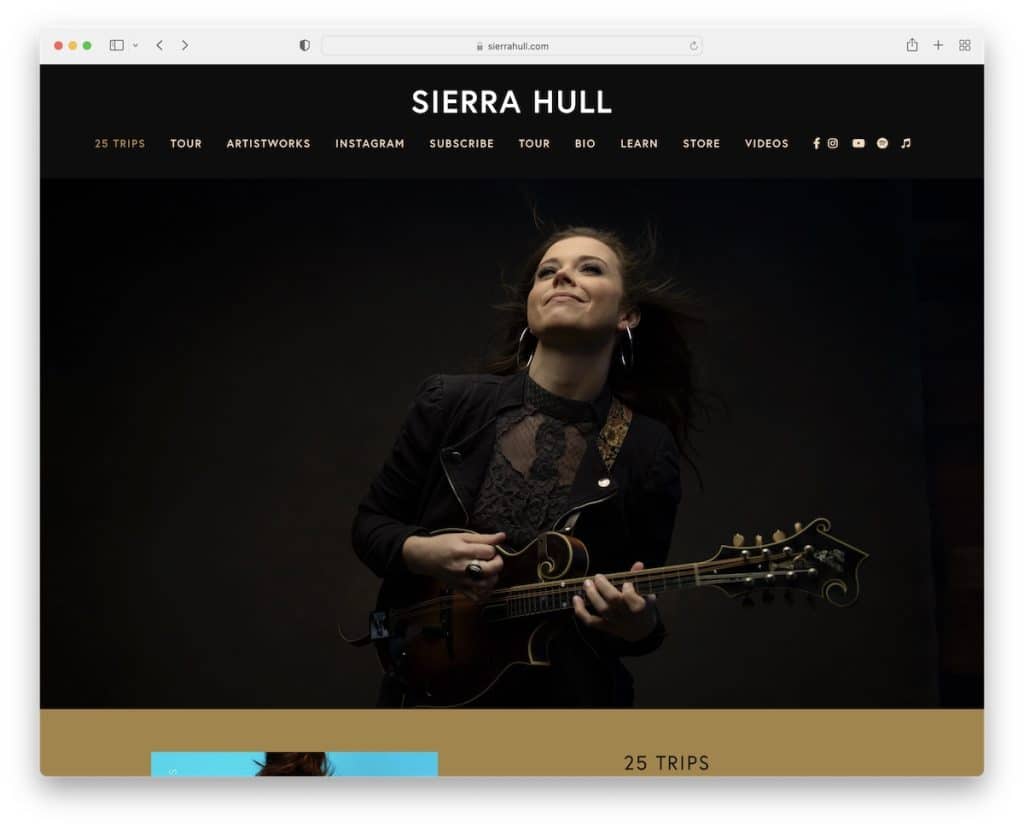
28. Sierra Hull (Hitam & emas)
Dibangun dengan: Squarespace

Hitam dan emas memberikan sentuhan mewah dan gaya pada situs web, yang dapat mencapai kesan kuat yang sama seperti menggunakan palet yang hidup. Namun, Sierra juga menggunakan nada almond untuk tanggal turnya untuk membuat detail dan CTA tampil lebih depan dan tengah.
Setiap kali ada warna gelap/hitam yang terlibat dalam desain web, halaman tersebut langsung tampak lebih premium.
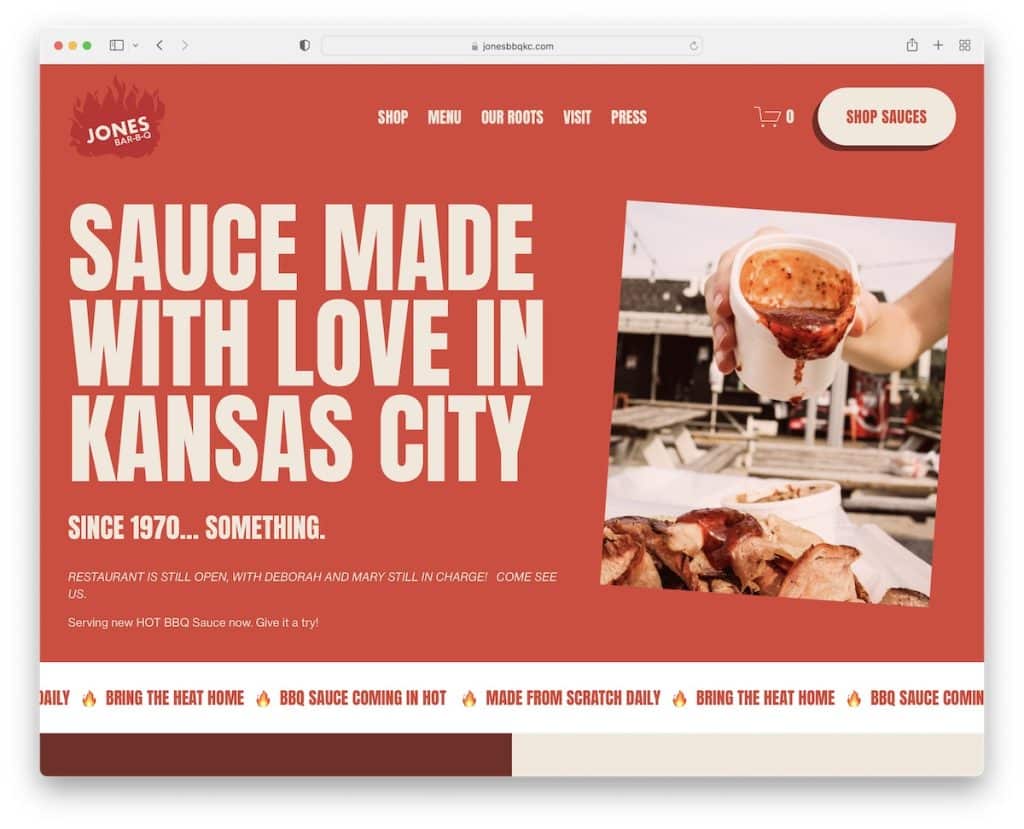
29. Jones Bar-BQ (Oranye terbakar, cokelat muda & putih)
Dibangun dengan: Squarespace

Jalur warna oranye yang terbakar sangat cocok dengan merek saus BBQ. Dan dalam kasus Jones Bar-BQ, nada oranye mereka menyerupai saus mereka, membuatnya terlihat lebih enak – ya, situs webnya.
Di sisi lain, nuansa alami, seperti tan dan putih, memastikan kehadiran online lebih dinamis dan elemen lebih menonjol.
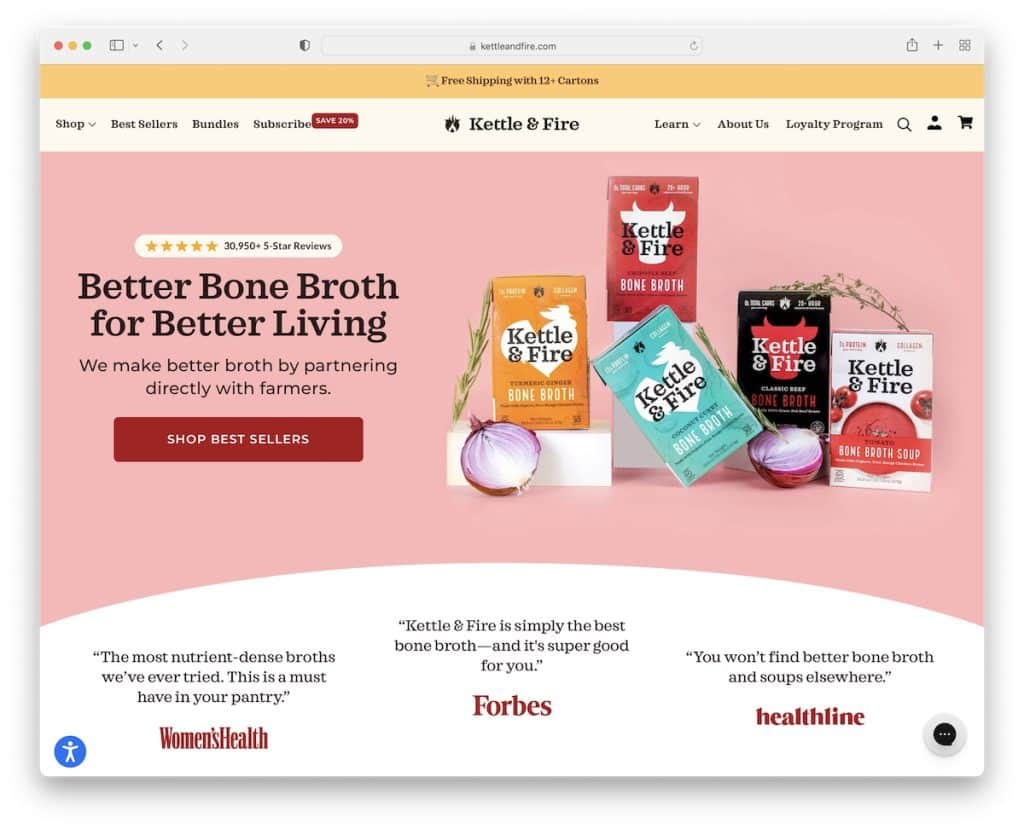
30. Ketel & Api (Merah, pink & putih)
Dibangun dengan: Shopify

Kombinasi merah, merah muda, dan putih Kettle & Fire yang berkilauan (ditambah nada menenangkan lainnya) memastikan setiap pengunjung diperlakukan dengan halus. Agak damai namun, pada saat yang sama, "intens" untuk membuat pelanggan fokus.
Palet juga bekerja secara harmonis dengan setiap desain kemasan produk, memastikan pengalaman belanja online yang lebih mudah dan menyenangkan.
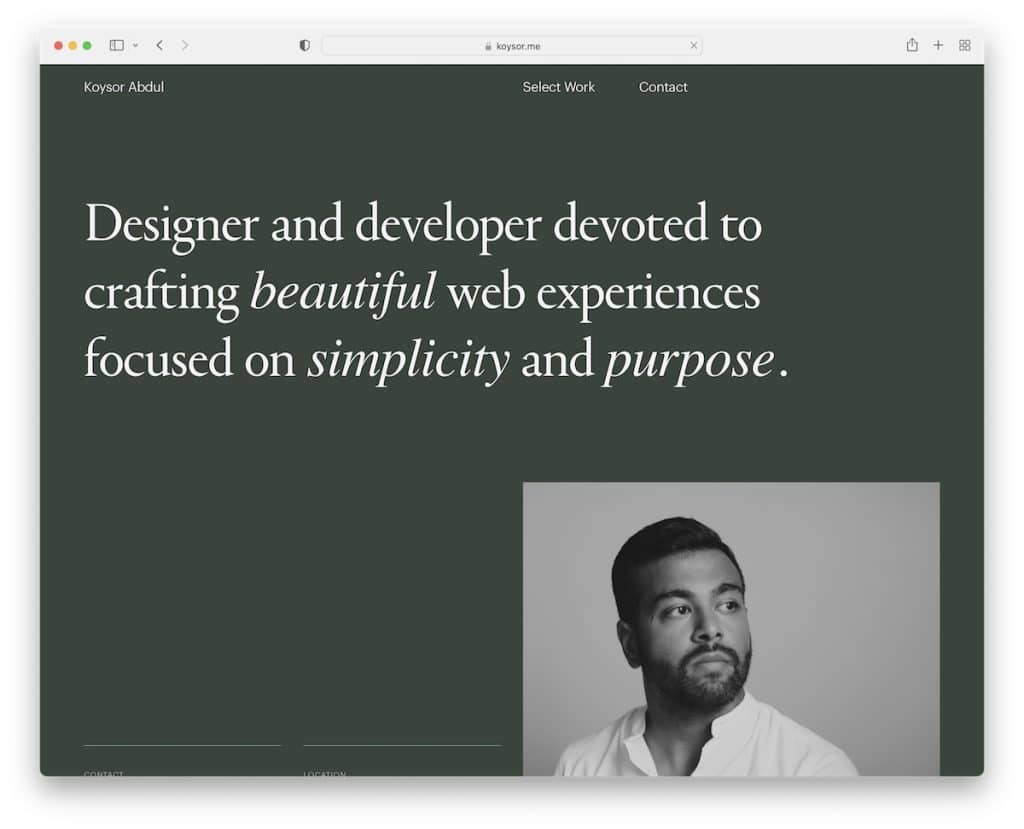
31. Koysor Abdul (zaitun tua, hijau muda & oranye terbakar)
Dibangun dengan: Aliran web

Selain melihat website portofolio online Koysor Abdul untuk menikmati karyanya, ia juga menerapkan pengalamannya di websitenya.
Menggunakan hijau zaitun tua dengan banyak ruang putih mempromosikan kesederhanaan, keanggunan dan kebumian. Dia kemudian menggunakan hijau muda untuk latar belakang elemen portofolio, memberi mereka kilau yang diperlukan tanpa gangguan.
Dan kemudian jeruk bakar menyambut Anda dengan hangat untuk menghubunginya.
Mengapa Palet Warna Situs Web Penting?
Salah satu jawaban paling sederhana adalah karena kita adalah makhluk visual.
Namun, penelitian juga menunjukkan bahwa orang tidak hanya membuat keputusan berdasarkan warna produk tetapi juga skema warna situs web.
Saat itulah psikologi warna berperan – memahami bagaimana perbedaan warna dan kombinasi warna memengaruhi pengguna.
Ketika semuanya diklik, situs web Anda akan jauh lebih menarik dan menarik perhatian, sehingga menghabiskan waktu lebih lama di halaman Anda – yang merupakan nilai tambah BESAR.
Mengapa? Karena itu bisa berarti rasio pentalan yang lebih rendah, dan itu bagus untuk SEO.
Apa Skema Warna Situs Web Terbaik?
1. Warna Monokromatik Untuk Website
Salah satu cara termudah untuk mendekati pembuatan skema warna situs web adalah dengan menggunakan warna monokromatik.
Apa itu?
Palet warna monokromatik berisi semua variasi dari satu warna. Ini bisa merah muda, merah tua, merah pastel, merah tua, "salmon", dll.
Ini adalah pendekatan yang aman karena Anda hanya bermain dengan nuansa berbeda dari rona yang sama yang bekerja secara harmonis dan tidak saling bertentangan.
2. Warna Pelengkap Untuk Website
Jika Anda tidak yakin tentang warna pelengkap mana yang harus dipilih untuk palet situs Anda, sebaiknya gunakan roda warna untuk menyederhanakan hidup Anda. Dengan cara ini, juga (hampir) tidak mungkin membuat pilihan yang salah.
Aturan umumnya adalah memilih warna pada sisi berlawanan dari roda warna.
Misalnya, Anda memilih kuning dan ungu, oranye dan biru, merah dan hijau, dll. Ini menciptakan kontras yang menyenangkan, membuat situs web Anda lebih dinamis.
Rekomendasi kami : Pilih warna apa pun yang Anda inginkan sebagai dasar, lalu gunakan warna komplementer (yang ada di sisi lain roda warna) untuk detailnya. Tapi Anda masih bisa memasukkan putih dan hitam jika Anda mau.
3. Warna Analog Untuk Website
Sementara warna komplementer duduk bersebelahan di roda warna, warna analog adalah warna yang bersebelahan.
Setelah memilih warna dominan, Anda juga dapat memilih warna di kiri dan kanan, dan Anda langsung memiliki tiga warna untuk dikerjakan.
Jika memilih kuning, Anda juga bisa memilih kuning-oranye dan kuning-hijau. Atau dalam kasus merah, dua warna analog adalah merah-oranye dan merah-ungu.
4. Warna Triadik & Tetradik Untuk Situs Web
Ini adalah pendekatan yang lebih maju saat memilih warna terbaik untuk situs web Anda tetapi tidak dapat diurungkan.
Warna triadik : Pilih bayangan pada roda warna lalu gambar segitiga. Tiga warna pada sudut segitiga adalah warna triadik.
Warna tetradik : Titik awal yang sama seperti sebelumnya, hanya saja Anda menggambar persegi, setiap sudutnya merupakan warna yang termasuk dalam kategori warna tetradik.
5. Warna Pisahkan-Pelengkap Untuk Situs Web
Sementara warna komplementer berada di sisi berlawanan dari roda warna, nuansa komplementer terpisah berada di kiri dan kanan warna di sisi lainnya.
Dalam bahasa Inggris sederhana: Anda akan memilih warna biru dan oranye untuk palet pelengkap. Tapi Anda akan memilih biru, merah-oranye dan kuning-oranye untuk skema split-complementary.
Bagaimana Cara Memilih Skema Warna Situs Web yang Tepat?
Anda hanya perlu mengikuti beberapa aturan umum saat membuat skema warna yang ideal untuk situs web Anda.
Tidak masalah.
Tetapi jika Anda sudah memiliki rangkaian produk dan branding, pertahankan itu karena konsistensi branding di berbagai saluran adalah HARUS. Anda tidak boleh menyimpang darinya.
Mari kita kembali ke "aturan:"
- Pilih salah satu dari lima kombinasi warna di atas karena sudah teruji dan terbukti.
- Biarkan warna yang Anda pilih menyempurnakan pesan bisnis Anda . Jika Anda memiliki bisnis yang ramah lingkungan, Anda mungkin ingin fokus menggunakan warna alami (hijau, cokelat), dan jika Anda menjalankan toko jam tangan mewah, gunakan warna yang berani dan mewah (hitam, emas).
- Tetap sederhana . Dua hingga tiga warna sudah lebih dari cukup. Tentu, Anda dapat menggunakan lebih banyak, tetapi tidak perlu terlalu rumit kecuali Anda tahu persis apa yang Anda inginkan.
- Pikirkan merek Anda. Jadikan warna yang Anda pilih mengingatkan orang akan merek Anda. Anda mungkin akan memikirkan warna merah ketika seseorang menyebut Coca-Cola.
- Kenali dasar-dasar psikologi warna . Contoh: Hijau adalah harmoni, biru adalah keandalan, ungu adalah royalti, hitam adalah kemewahan, putih adalah kesucian, dll.
Itu dia!
Anda sekarang memiliki semua kebutuhan untuk membuat skema warna terbaik untuk situs web Anda. Ciptakan kesan yang kuat dan abadi pada pengunjung Anda!
