15 Font Divi Terbaik untuk Dicoba pada tahun 2024 (Pemasangan Teratas & Tips Pro)
Diterbitkan: 2024-02-01Divi adalah sahabat seorang desainer web. Pembuat halaman visual menyederhanakan proses desain dan dilengkapi dengan ekosistem produk dan layanan Divi yang mengesankan, termasuk Divi Cloud, Divi Teams, Divi AI, dan banyak lagi. Namun, terlepas dari hype saat ini seputar fitur-fitur ini, dalam dunia desain web, tipografi adalah elemen desain dasar yang tidak dapat diabaikan. Di sinilah perpustakaan font Divi yang sangat besar (berkat Integrasi Google Font kami) dan opsi gaya teks yang kuat berperan.
Dalam postingan ini, kami akan menyoroti lima belas font dan kombinasi Divi terbaik untuk Anda coba tahun ini, serta tips dan praktik terbaik untuk menggunakannya di situs Divi Anda.
- 1 Tentang Font Divi dan Opsi Gaya Teks
- 2 15 Font Divi & Kombinasi Font Terbaik
- 2.1 1.Alegreya Sans
- 2.2 2. SECEPATNYA
- 2.3 3. Pahit
- 2.4 4.Fira Sans
- 2.5 5. IBM Plex Mono
- 2.6 6. Antar
- 2.7 7. Kanit
- 2.8 8. Gratis Franklin
- 2.9 9. Pembaca berita
- 2.10 10.Noto Serif
- 2.11 11.Nunito
- 2.12 12. PT Sans
- 2.13 13. Pertanyaan
- 2.14 14. Rekursif
- 2.15 15. Volkorn
- 2.16 Sebutan Yang Terhormat
- 3 Tips dan Praktik Terbaik Menggunakan Font Divi
- 3.1 Unggah Font Khusus dengan drag-and-drop
- 3.2 Tambahkan Desain Gradien Teks dengan Divi AI
- 3.3 Aktifkan Caching Font Google
- 4 Font Divi Terbaik: Ringkasan dan Kesimpulan
Tentang Opsi Font dan Gaya Teks Divi
Divi menawarkan beragam pilihan gaya font dan teks yang memungkinkan Anda menyesuaikan tampilan dan nuansa konten Anda. Anda dapat dengan mudah menyesuaikan gaya teks seperti ukuran, berat, tinggi garis, spasi huruf, dan kelompok font untuk elemen teks apa pun di situs web Anda.
Anda dapat memperluas opsi desain teks Divi dengan plugin pihak ketiga dari Divi Marketplace, seperti Text-On-A-Path, Divi Next Text Plugin, Divi Sensei Fancy Text, dan Divi Sensei Typing Text.
15 Kombinasi Font & Font Divi Terbaik
Mungkin sulit untuk mendekati daftar 800+ font dan mencoba memutuskan mana yang tepat untuk proyek Anda. Mudah-mudahan, daftar ini (dalam urutan abjad) akan membantu Anda mengatasi kebisingan dan membuat pilihan desain yang kuat.
Saya telah melakukan yang terbaik untuk menyorot font yang belum pernah kami bahas di blog kami sebelumnya. Dalam postingan kami 12 Font Google Terbaik untuk WordPress, kami membahas banyak Google Font populer yang cenderung direkomendasikan. Beberapa Google Font paling populer untuk situs web meliputi:
- Lato (itulah font yang sedang Anda baca saat ini)
- cuaca gembira
- Poppins (lihat demo)
- Tampilan Playfair
- Montserrat
- dan banyak lagi.
Daftar di bawah ini terdiri dari font populer tambahan (serta beberapa permata tersembunyi) yang dapat Anda coba saat mendesain situs web Divi Anda. Mereka tersedia di pembuat Divi, dan banyak juga yang telah dimasukkan ke dalam 250+ paket tata letak Divi siap pakai kami.
Font Divi Terbaik Tercantum Secara Berurutan
- Alegreya Sans
- secepat mungkin
- Pahit
- Fira Sans
- IBM Plex Mono
- Antar
- Kanit
- Bebas Franklin
- Pembaca berita
- Noto Serif
- Nunito
- PT Sans
- pertanyaan
- Rekursif
- Volkorn
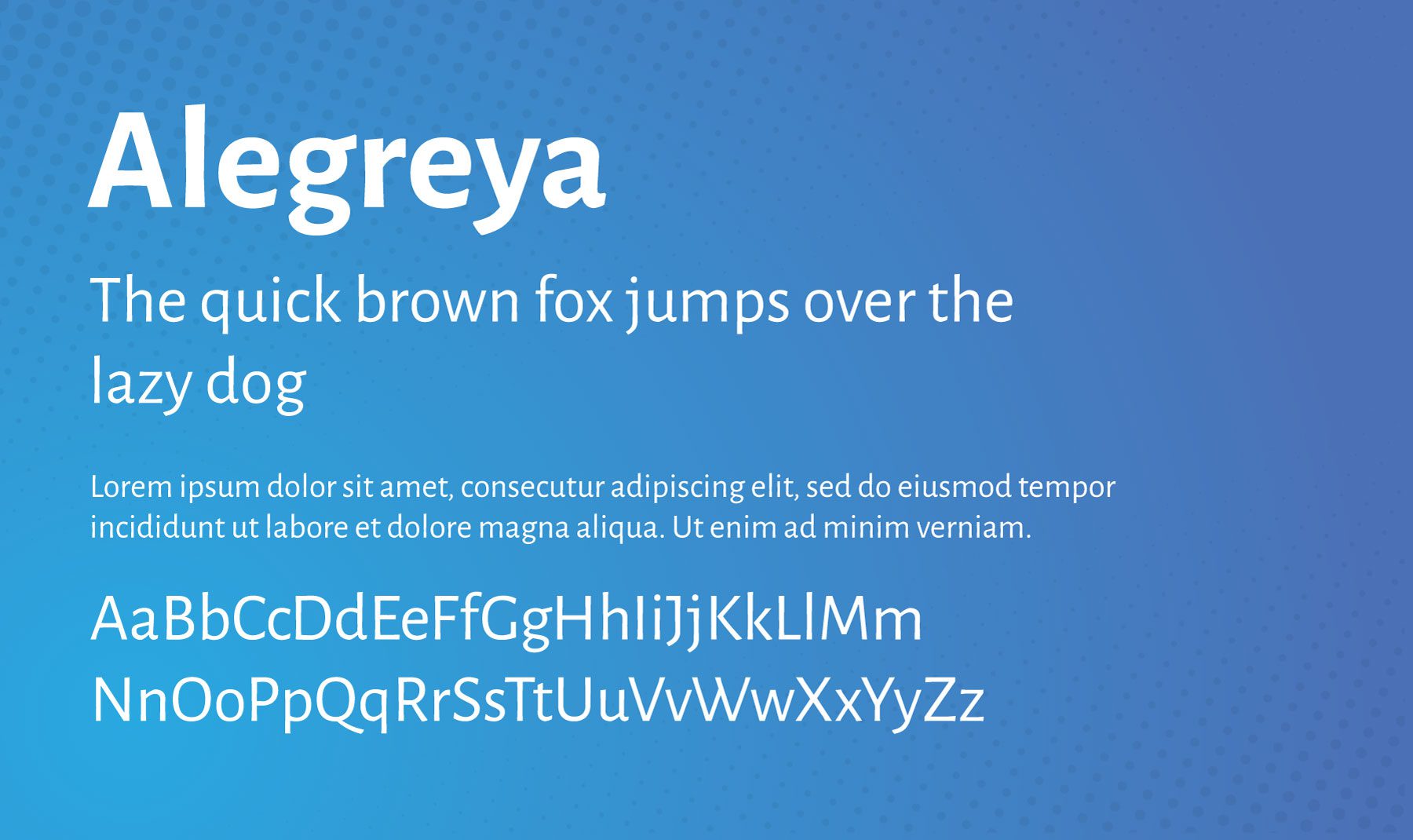
1.Alegreya Sans

Alegreya Sans adalah jenis huruf sans-serif yang dirancang oleh Juan Pablo del Peral untuk pengecoran Spanyol Huerta Tipografica. Ia memiliki karakter ramah, santai, dan mudah didekati sehingga ideal untuk proyek desain web dengan suara merek yang lebih lembut. Keluarga font terdiri dari 8 bobot mulai dari Tipis hingga Hitam, yang masing-masing mencakup huruf kecil dan miring.
Terbaik Untuk: postingan blog, halaman arahan, dan konten web panjang apa pun yang memerlukan nuansa lebih lembut dan mudah dibaca.
Kombinasikan dengan: Eczar, Open Sans, Lato, Merriweather, Source Sans 3, dan Gowun Batang.
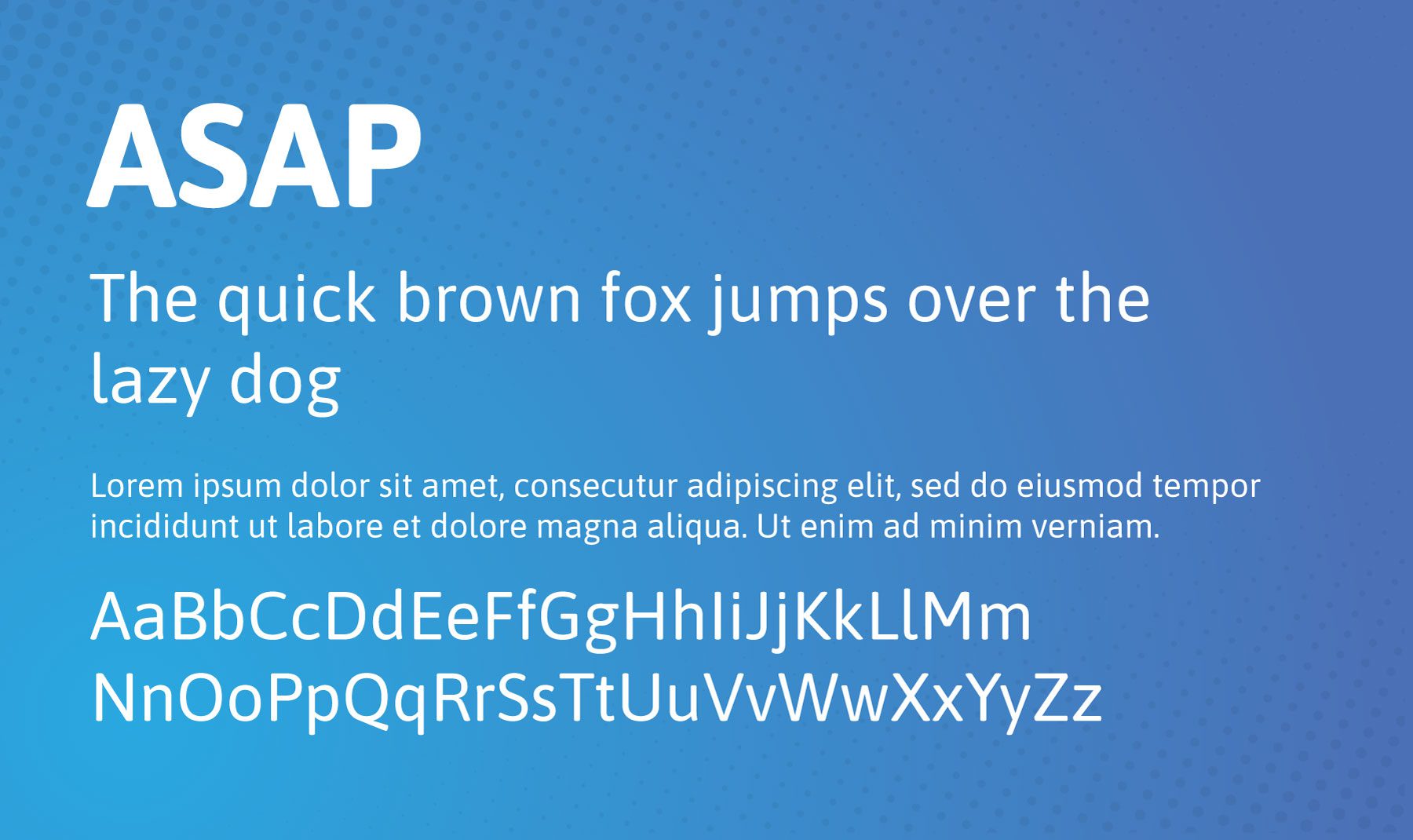
2. secepatnya

ASAP adalah jenis huruf sans-serif modern yang dirancang oleh Dušan Jelesijevic. Gayanya yang bersih dan minimalis menjadikannya sempurna untuk situs web yang ingin menyampaikan suara merek yang kontemporer namun abadi. Keluarga font terdiri dari 8 bobot mulai dari Tipis hingga Hitam, yang masing-masing mencakup huruf kecil dan miring.
Terbaik Untuk: judul dan teks isi. Karena tampilannya yang bersih dan modern, ini sangat efektif dalam desain web yang berhubungan dengan teknologi dan kontemporer.
Kombinasikan dengan: Flamenco.
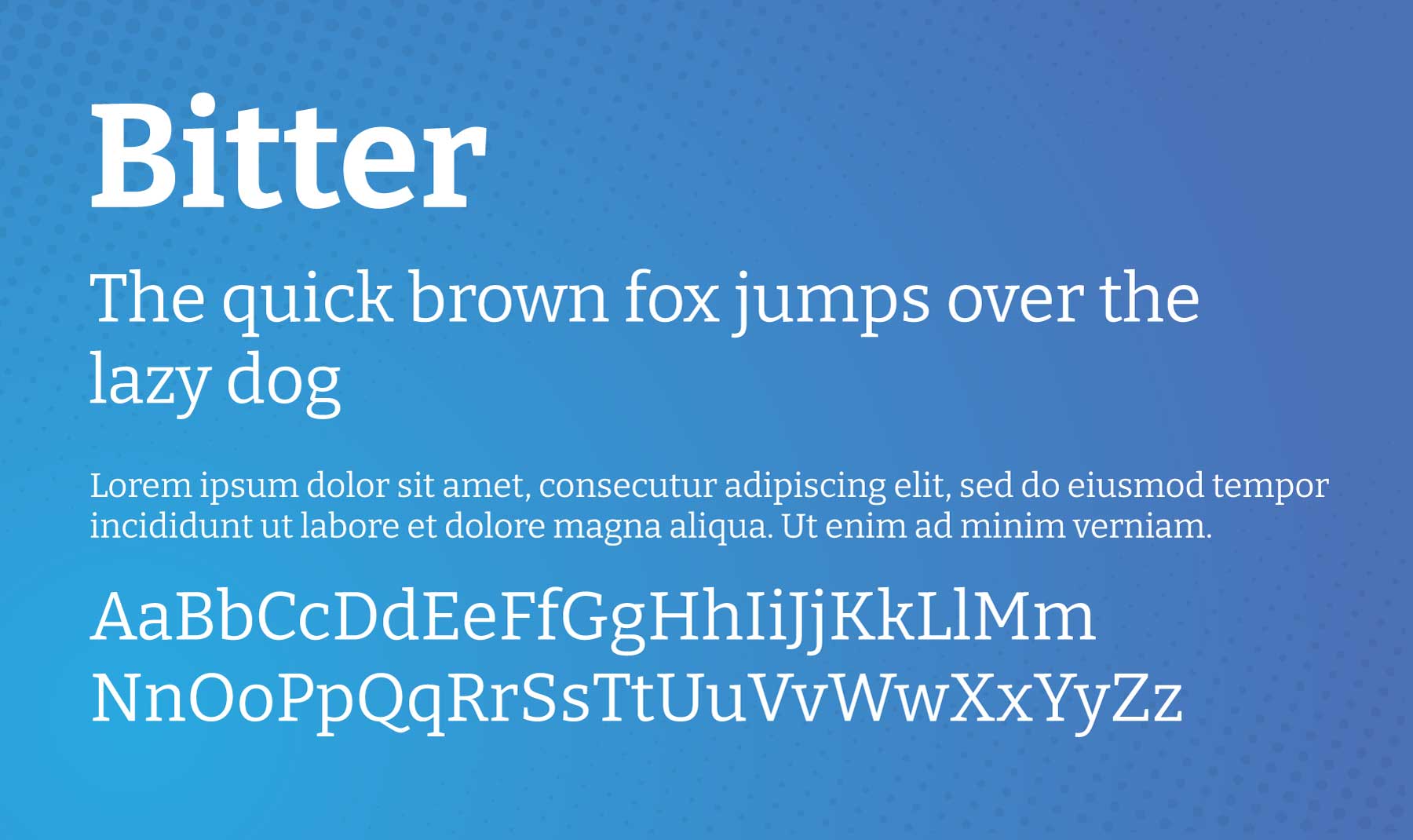
3. Pahit

Bitter adalah jenis huruf serif yang dirancang oleh Sol Matas untuk Huerta Tipografica. Ini memiliki nuansa elegan dan klasik dengan sedikit keunikan, menjadikannya ideal untuk situs web yang ingin mempertahankan suara merek yang canggih namun mudah didekati. Keluarga font terdiri dari 8 bobot mulai dari UltraLight hingga Hitam, yang masing-masing mencakup huruf kecil dan miring.
Terbaik Untuk: teks isi. Dapat digunakan untuk heading juga, namun sangat menonjol bila digunakan untuk postingan blog atau salinan halaman.
Kombinasikan dengan: Duru Sans, Montserrat, Arimo, Raleway, Roboto, Rubik, PT Sans.
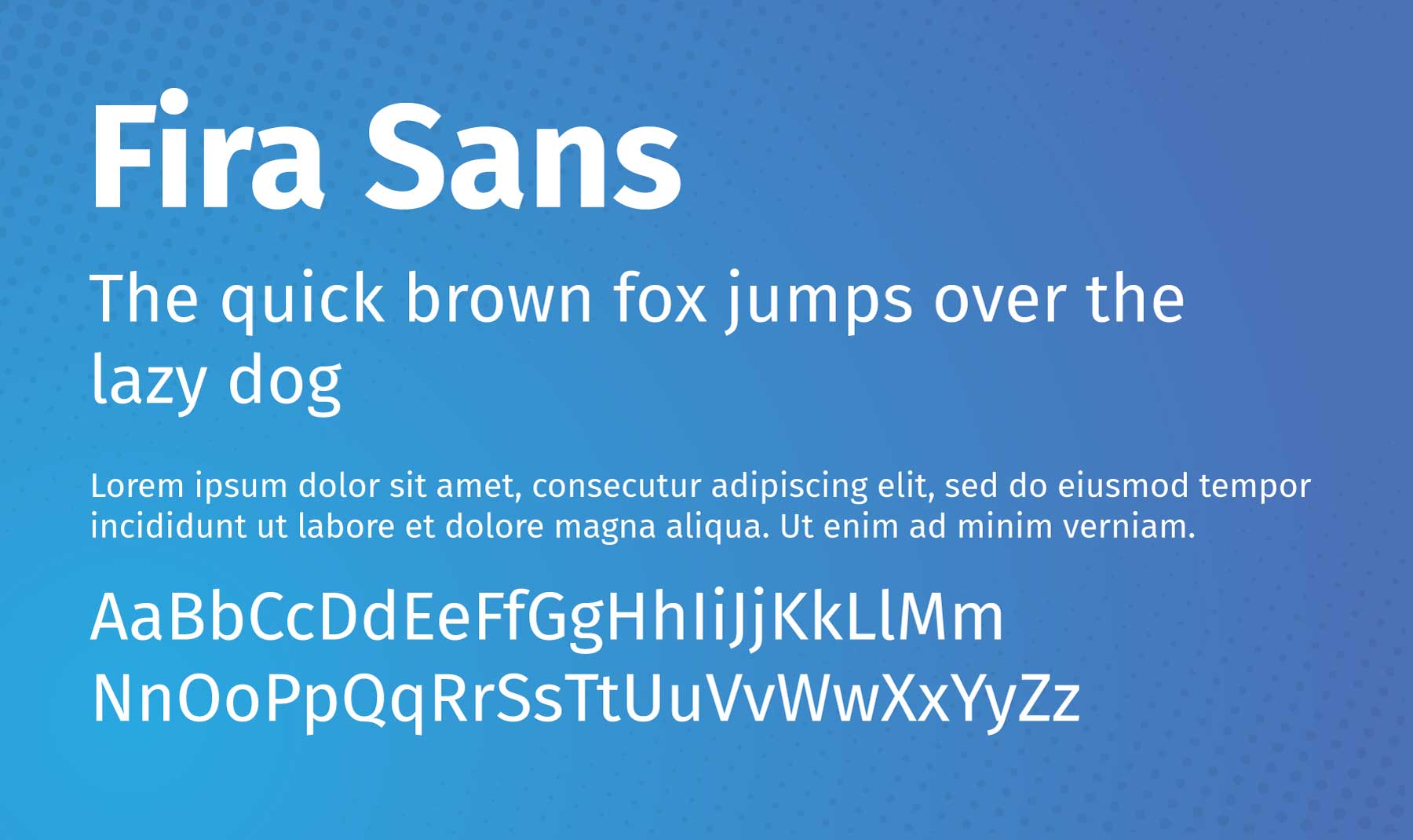
4.Fira Sans

Fira Sans adalah jenis huruf sans-serif yang dirancang oleh Erik Spiekermann, Ralph du Carrois, Anja Meiners, dan Botio Nikoltchev dari Carrois Type Design. Awalnya dibuat untuk FirefoxOS Mozilla dan bertujuan untuk memberikan keterbacaan di berbagai perangkat.
Terbaik Untuk: baik judul atau teks isi. Karena tampilannya yang bersih dan modern, ini sangat efektif pada situs web yang berhubungan dengan teknologi. Namun jangan biarkan hal itu menghentikan Anda untuk mencobanya di berbagai jenis situs web. Terutama karena sangat cocok dipadukan dengan banyak font Divi lainnya.
Kombinasikan dengan: Inconsolata, Playfair Display, Montserrat, Lato, Source Sans 3, dan Merriweather.
5. IBM Plex Mono

IBM Plex Mono adalah jenis huruf monospace dan bagian dari keluarga IBM Plex, yang dirancang untuk mewujudkan semangat dan sejarah merek IBM. Keluarga jenis huruf dibuat oleh Mike Abbink dan Bold Monday dan dirilis pada tahun 2017. Varian Mono mengambil inspirasi dari mesin tik IBM Selectric.
Terbaik Untuk: judul, teks isi, dan cuplikan kode. Karena sifatnya yang monospace, yang memastikan setiap karakter menempati jumlah ruang yang sama, karakter ini mudah dibaca dan dipahami di layar. Semuanya membuatnya sempurna untuk posting blog. Jika Anda memiliki tema teknologi retro, lebih baik lagi!
Kombinasikan dengan: Roboto, Oswald, dan Playfair Display.
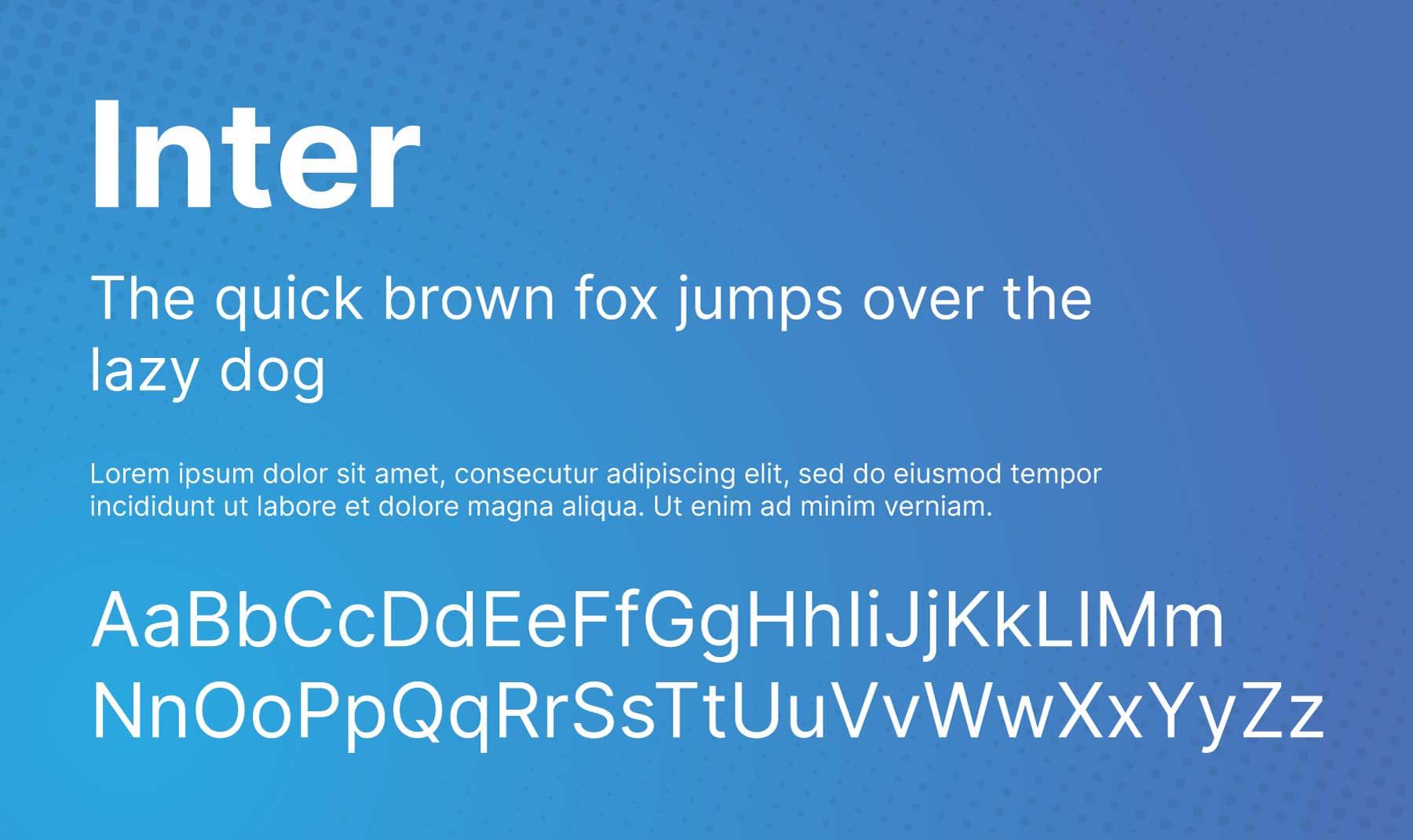
6. Antar

Inter adalah jenis huruf sans-serif serbaguna yang dirancang oleh Rasmus Andersson. Ini dioptimalkan untuk keterbacaan di antarmuka pengguna, menjadikannya pilihan populer untuk desain digital. Salah satu ciri khasnya adalah tinggi x yang besar, yang meningkatkan keterbacaan dalam ukuran kecil. Ini juga mendukung berbagai bahasa dan skrip, termasuk Latin, Yunani, dan Sirilik.
Terbaik Untuk: elemen desain antarmuka pengguna. Gunakan font ini untuk menu, meta-teks, remah roti, CTA, dan banyak lagi. Coba pasangkan dengan font di bawah ini untuk melihat mana yang paling cocok untuk Anda.
Kombinasikan dengan: Domine, IBM Plex Serif, Source Sans 3, Ovo, Rosarivo, Work Sans, dan Favorit.
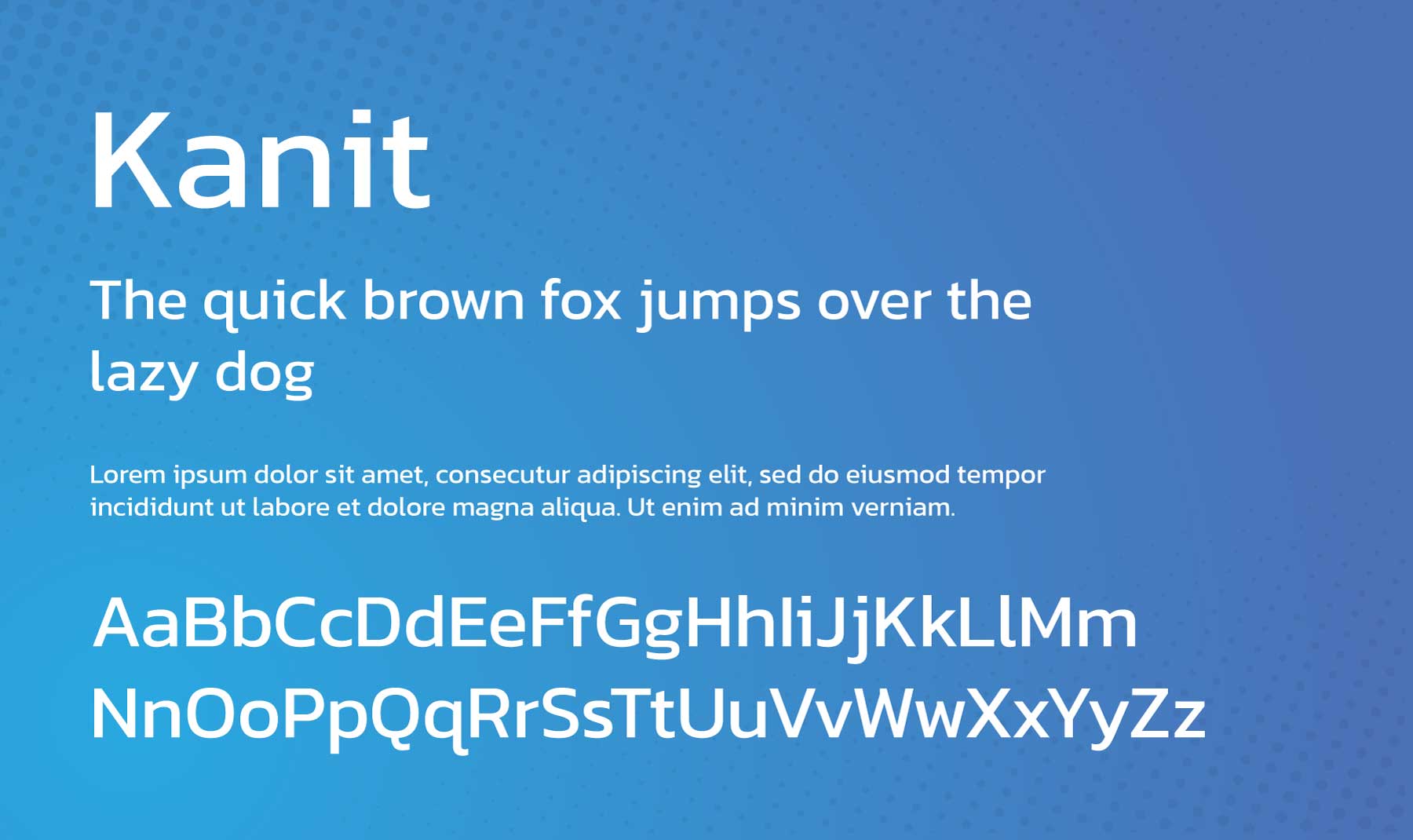
7. Kanit


Kanit adalah jenis huruf sans-serif yang dirancang oleh Cadson Demak, sebuah pengecoran tipe Thailand. Nama Kanit berarti “matematika” dalam bahasa Thailand, yang menunjukkan dasar desain geometrisnya. Ini adalah font yang modern dan tampak futuristik dengan kepribadian unik, menampilkan sudut membulat dan spasi huruf semi lebar. Ini mendukung skrip Latin dan Thailand, menjadikannya pilihan yang sangat baik untuk lingkungan multibahasa.
Terbaik Untuk: berita, sains, keamanan, dan jenis merek lainnya dengan nada serius daripada santai. Ini cocok untuk judul dan teks isi.
Kombinasikan dengan: Hind, Montserrat, Maitree, Archivo.
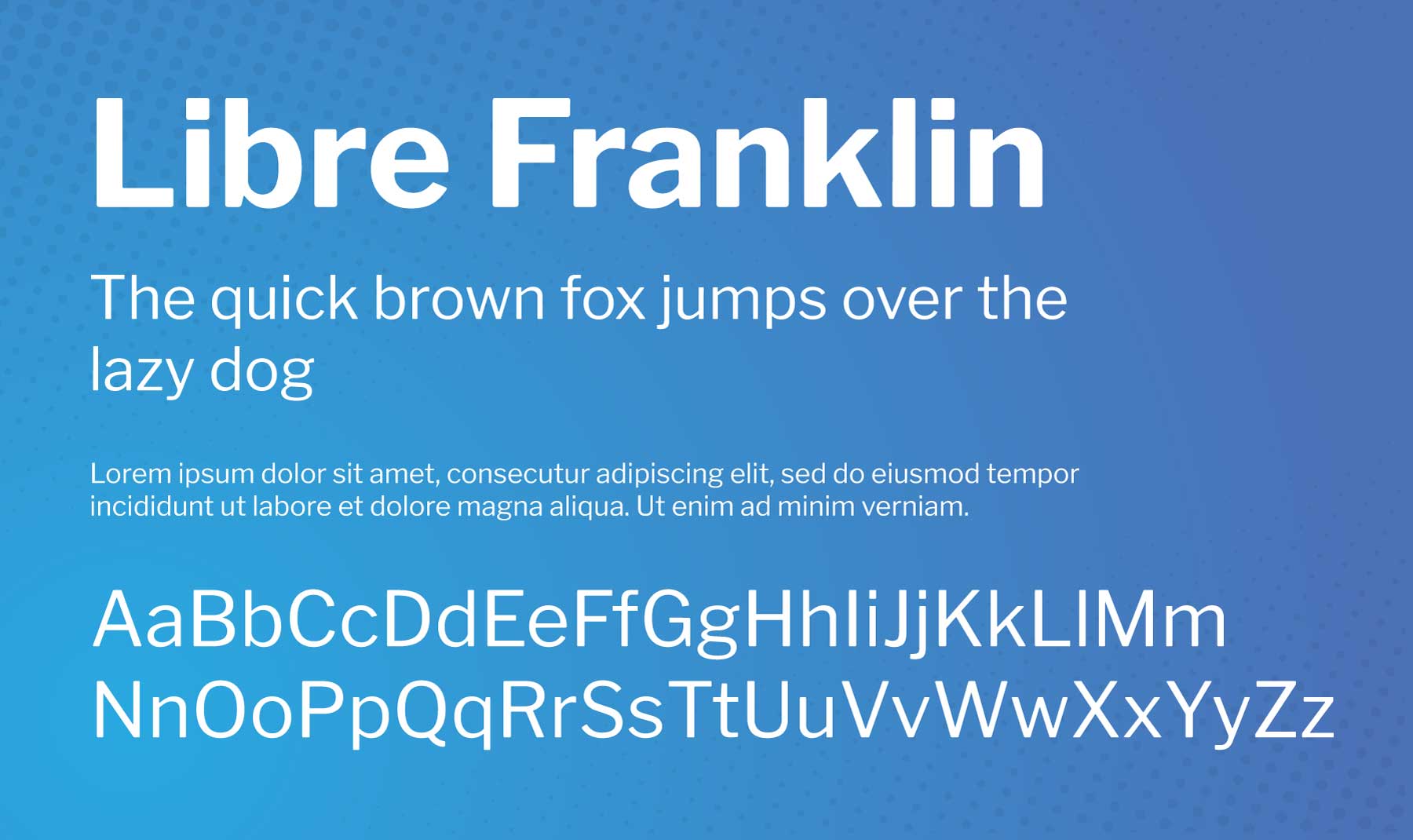
8. Bebas Franklin

Libre Franklin adalah interpretasi ulang dan perluasan jenis huruf klasik tahun 1912 oleh Morris Fuller Benton, Franklin Gothic. Proyek ini dipimpin oleh Impallari Type, dengan tujuan menciptakan alternatif sumber terbuka. Libre Franklin adalah font sans-serif ramah yang mendukung proyek branding dan desain web yang kompleks, menjadikannya sempurna untuk aplikasi teknologi dan modern.
Terbaik Untuk: antarmuka digital, teks, dan judul karena tampilannya yang kuat dan netral. Berbagai macam bobot font juga memungkinkan banyak fleksibilitas saat membuat hierarki visual dalam desain Anda. Menjadikannya font yang bagus untuk menyusun konten seperti postingan blog.
Kombinasikan dengan: Neuton, Libre Baskerville, Public Sans.
9. Pembaca berita

Pembaca berita adalah jenis huruf serif unik yang dirancang oleh Production Type. Google Fonts menugaskannya untuk digunakan untuk membaca terus menerus di layar di lingkungan yang kaya konten seperti situs web berita. Pembaca berita sangat serbaguna dan hadir dalam berbagai gaya, dari Extra Light hingga Extra Bold. Ini terutama ditujukan untuk bacaan yang lebih panjang, menjadikannya pilihan yang sangat baik untuk blog, artikel, dan buku digital.
Terbaik Untuk: postingan blog panjang, studi kasus, laporan, atau apa pun yang memerlukan banyak bacaan.
Kombinasikan dengan: Arimo.
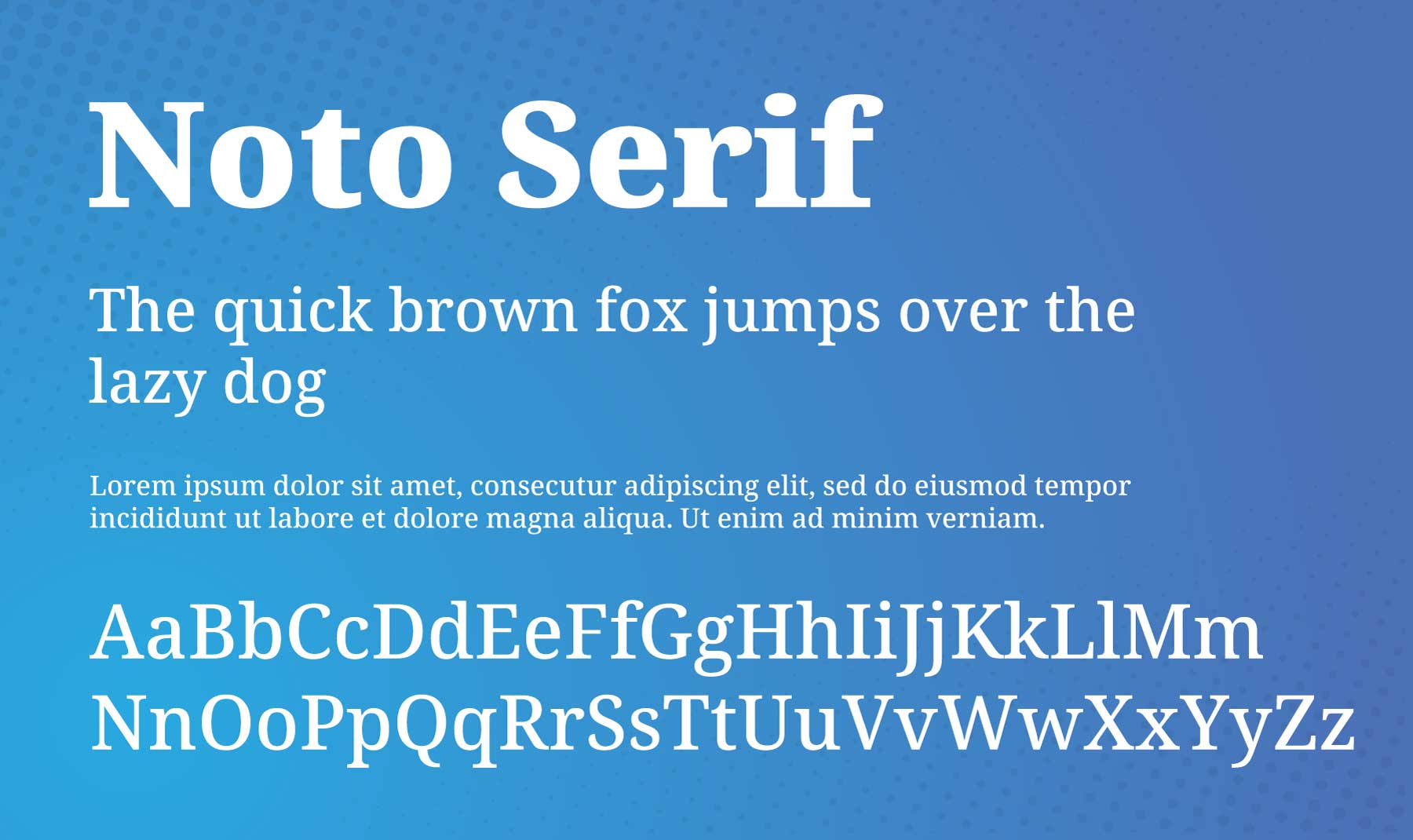
10.Noto Serif

Noto Serif adalah keluarga font serbaguna dan komprehensif yang dikembangkan oleh Google. Font serif termodulasi ini (artinya ketebalan guratan bervariasi di setiap karakter) mendukung skrip Latin, Sirilik, dan Yunani, sehingga cocok untuk berbagai bahasa dan aplikasi. Noto Serif dikenal karena kemampuan beradaptasinya, menyediakan sistem tipografi yang harmonis.
Terbaik Untuk: teks isi dan judul, menawarkan keterbacaan yang baik dan daya tarik estetika. Jika Anda memiliki situs web multibahasa dengan audiens yang berbicara bahasa Yunani atau Sirilik, ini adalah pilihan yang tepat.
Kombinasikan dengan: Noto Sans JP, Open Sans, Source Sans 3, Bebas Neue, Lato, dan Oswald.
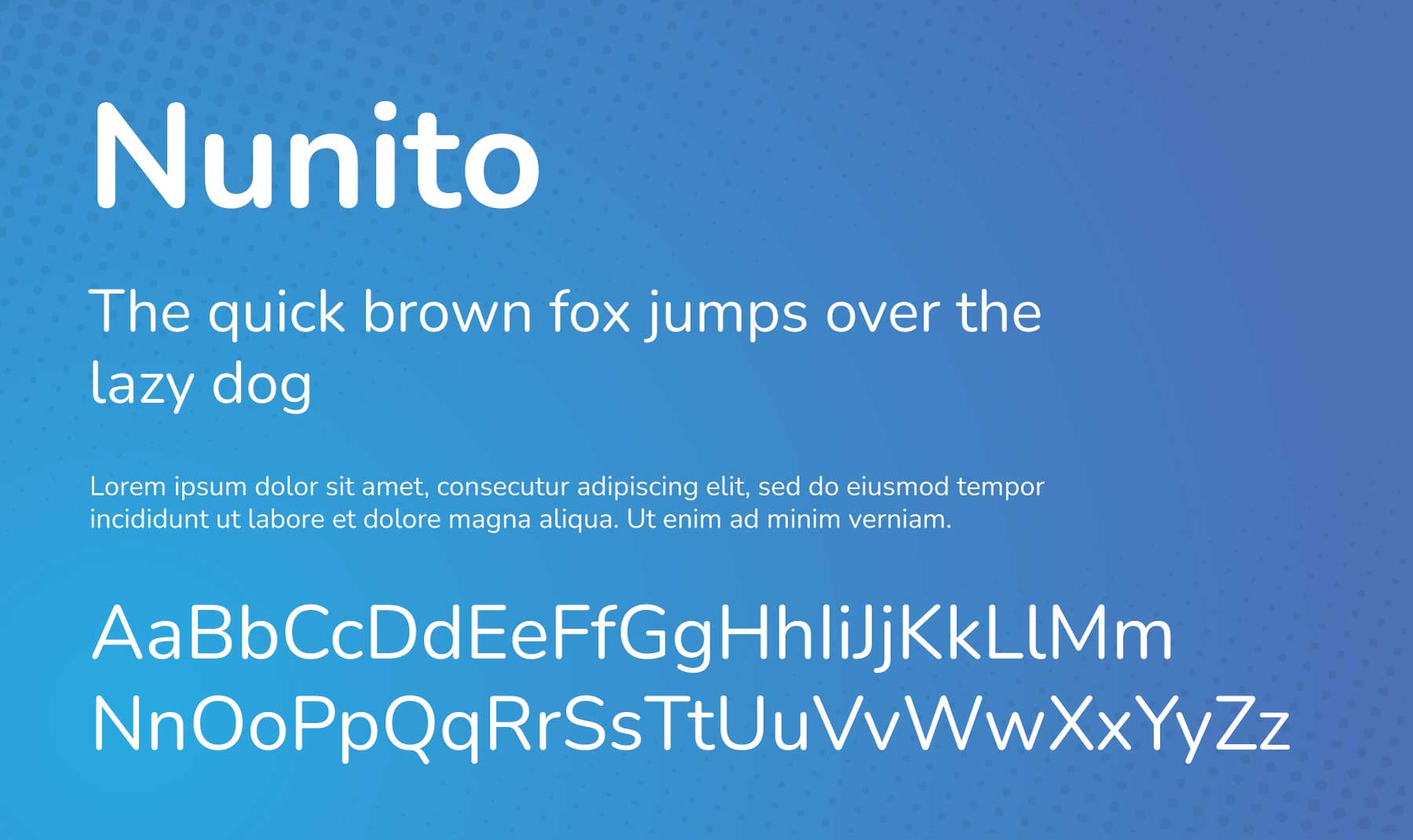
11.Nunito

Nunito adalah superfamili jenis huruf sans-serif yang seimbang dan dibuat oleh Vernon Adams. Ini menampilkan desain terminal sans bulat dan dikenal karena lebar guratannya yang tipis dan seragam, membuatnya sangat mudah dibaca dan cocok untuk salinan bodi dan tampilan.
Terbaik Untuk: menampilkan teks dan judul–seperti kutipan, ulasan, atau uraian singkat di halaman arahan. Ini juga bagus untuk portofolio desain, keuangan, pengembangan, dan situs web agensi.
Kombinasikan dengan: Asul, Domine, Teko, Vampiro One, Montserrat, Marcellus, Oswald.
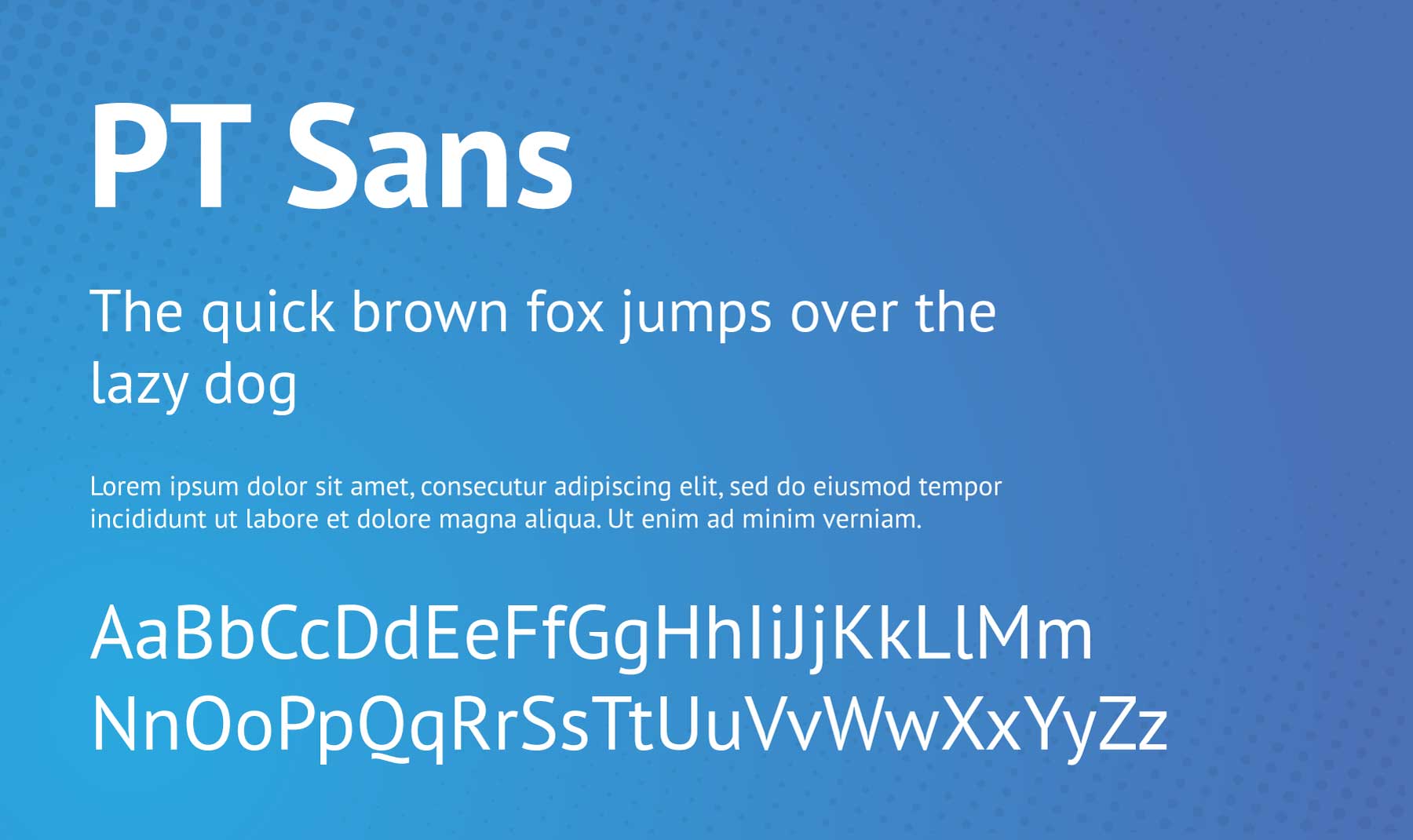
12. PT Sans

PT Sans adalah jenis huruf sans-serif universal yang dirancang oleh Alexandra Korolkova, Olga Umpeleva, dan Vladimir Yefimov. Dirilis oleh ParaType pada tahun 2009, ini dikembangkan sebagai bagian dari proyek “Jenis Publik Federasi Rusia”. PT Sans berguna dalam banyak aplikasi, mulai dari web hingga pencetakan, karena keterbacaannya yang tinggi dan desainnya yang bersih.
Terbaik Untuk: bahan bacaan panjang seperti postingan blog, studi kasus, atau laporan. Berbagai bobotnya juga memungkinkan fleksibilitas saat membuat hierarki visual dalam desain web Anda.
Kombinasikan dengan: Rubik, Playfair Display, Lato, Inconsolata, Poppins, Tenor Sans, IBM Plex, Vollkorn SC, dan Nunito.
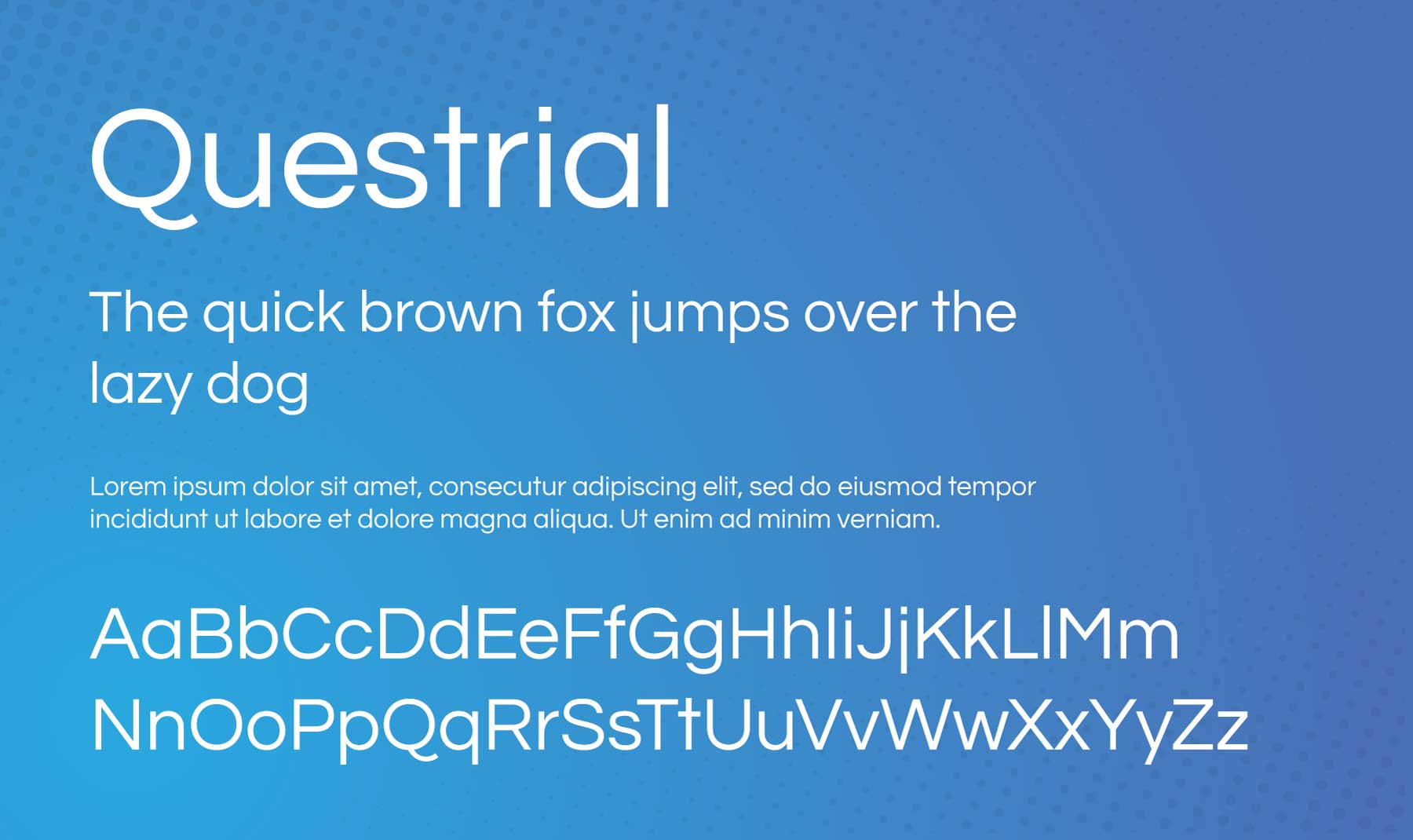
13. Pertanyaan

Questrial adalah jenis huruf sans-serif yang dirancang oleh Joe Prince. Ia menawarkan gaya modern yang dilengkapi dengan karakteristik tipografi klasik. Questrial memiliki bentuk huruf yang pendek dan memanjang, yang dapat berguna dalam berbagai konteks desain.
Terbaik Untuk: teks dan judul posting atau halaman. Estetikanya yang bersih dan netral menjadikannya ideal untuk proyek desain web yang perlu mengomunikasikan keanggunan, kelas, dan sedikit imajinasi. (Lihat saja “Q” yang tampak lucu itu!)
Kombinasikan dengan: Quattrocento.
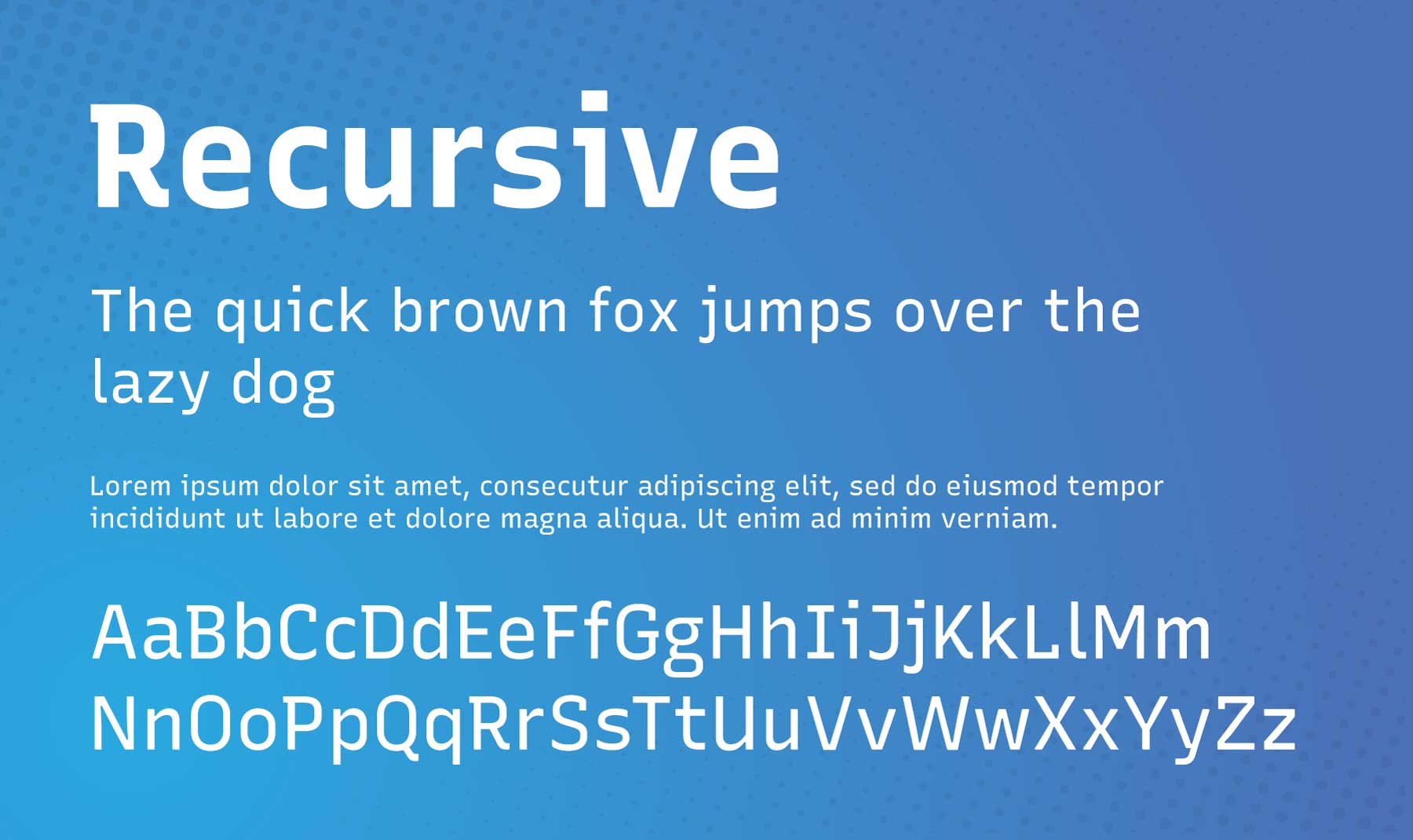
14. Rekursif

Rekursif adalah jenis huruf unik dan serbaguna yang dibuat oleh Arrow Type. Ini menawarkan berbagai gaya yang telah ditentukan sebelumnya, mengambil inspirasi dari gaya kasual satu goresan, gaya tulisan kuas yang digunakan dalam lukisan tanda, tetapi terutama dirancang untuk memenuhi kebutuhan layar digital.
Terbaik Untuk: elemen desain antarmuka pengguna, teks tampilan, cuplikan kode, infografis, dan judul. Contohnya mencakup menu, remah roti, cuplikan kode dalam postingan blog, studi kasus, ulasan pelanggan, dan banyak lagi.
Kombinasikan dengan: Nunito, Rubik, dan IBM Plex Sans.
15. Volkorn

Vollkorn adalah jenis huruf serif yang dirancang oleh Friedrich Althausen. Ini adalah salah satu font paling awal yang disertakan dalam Google Font pada tahun 2010. Vollkorn, yang berarti “gandum utuh” dalam bahasa Jerman, dimaksudkan sebagai jenis huruf yang tenang, sederhana, dan fungsional untuk penggunaan luas.
Terbaik Untuk: teks isi, judul, uraian singkat, dan CTA. Ini adalah font yang dapat melakukan semuanya. Karakteristiknya yang halus menjadikannya pilihan tepat ketika Anda membutuhkan font yang mudah dibaca dan praktis, namun tetap memberikan sedikit kepribadian ke dalam situs web Anda.
Kombinasikan dengan: PT Sans, Poppins, Lato, Montserrat, Source Sans 3.
Sebutan Terhormat
Saat menangani ratusan font, mungkin sulit untuk menentukan font yang “terbaik”. Font di bawah ini membuat daftar finalis saya untuk posting ini. Jika Anda tidak menemukan font yang Anda cari di atas, ini layak untuk dicoba.
- Arimo
- tidak menyenangkan
- Rosario
- tanda
- Spektral
- Ubuntu
Tip dan Praktik Terbaik untuk Menggunakan Font Divi
Setelah font (atau font) Anda dipilih, kami merekomendasikan beberapa tip dan praktik terbaik untuk memaksimalkannya dalam Divi.
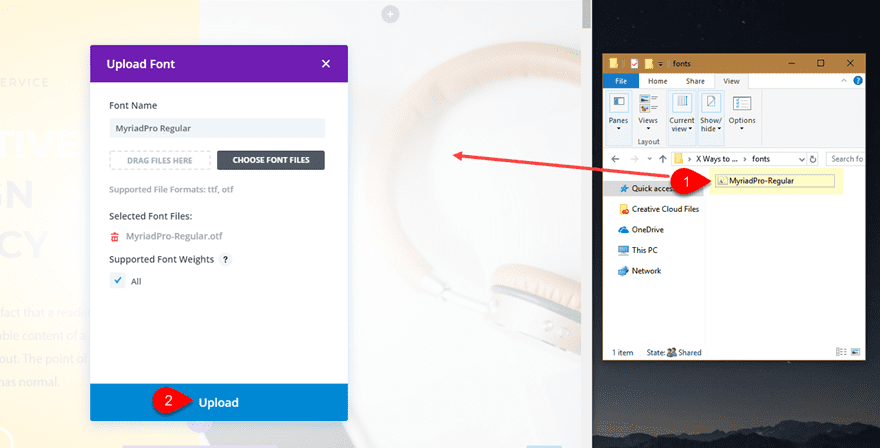
Unggah Font Khusus dengan drag-and-drop

Jika Anda tidak menemukan font dalam opsi font ekstensif Divi, Anda selalu dapat menggunakan fungsionalitas Seret dan Lepas Divi untuk mengunggah font khusus Anda.
Yang harus Anda lakukan adalah menyeret file font OTF atau TTF ke halaman tempat Divi Builder diaktifkan. Kotak dialog akan otomatis muncul, meminta Anda untuk mengunggah font. Bahkan memungkinkan Anda mengganti font yang ada dengan yang baru diunggah!
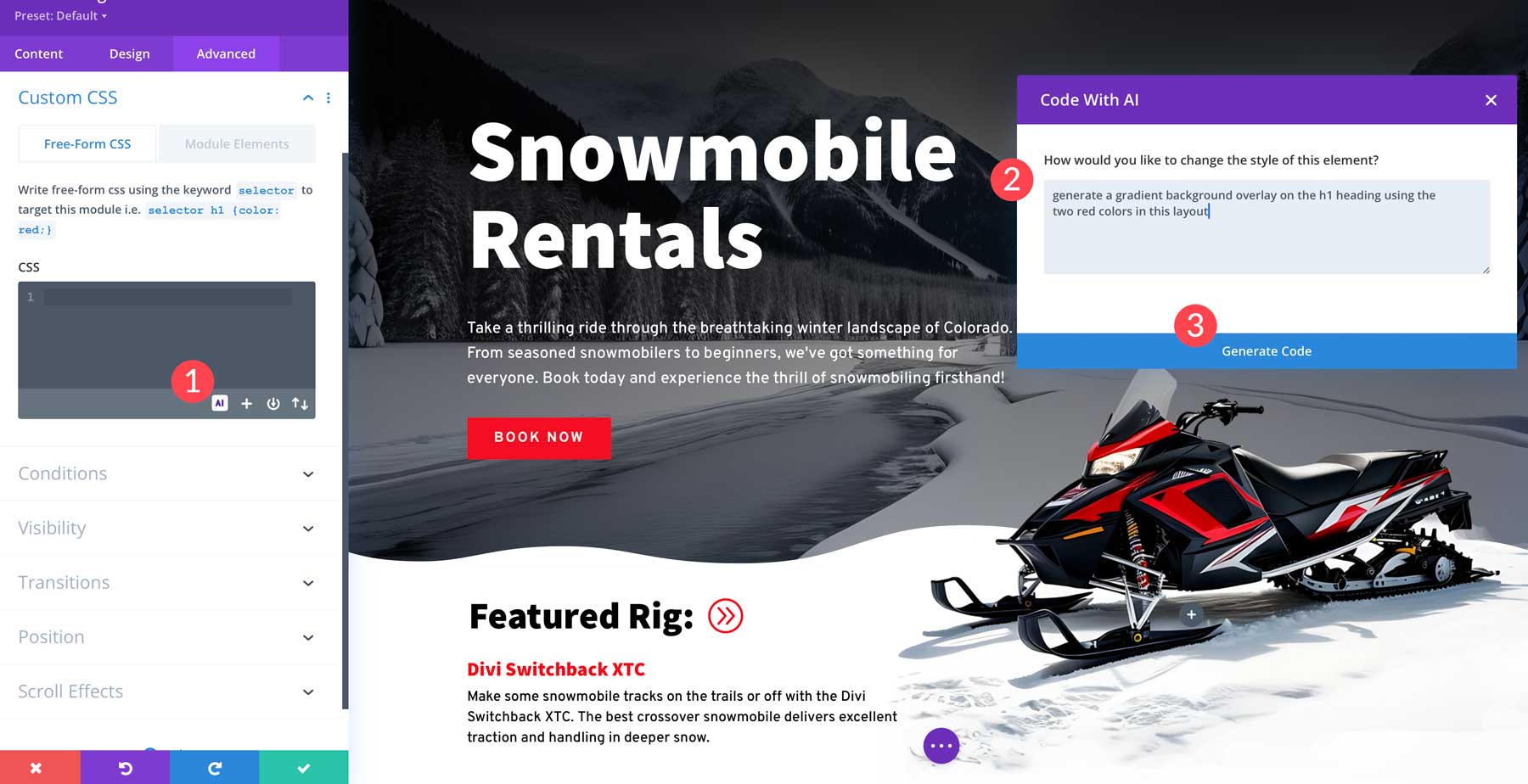
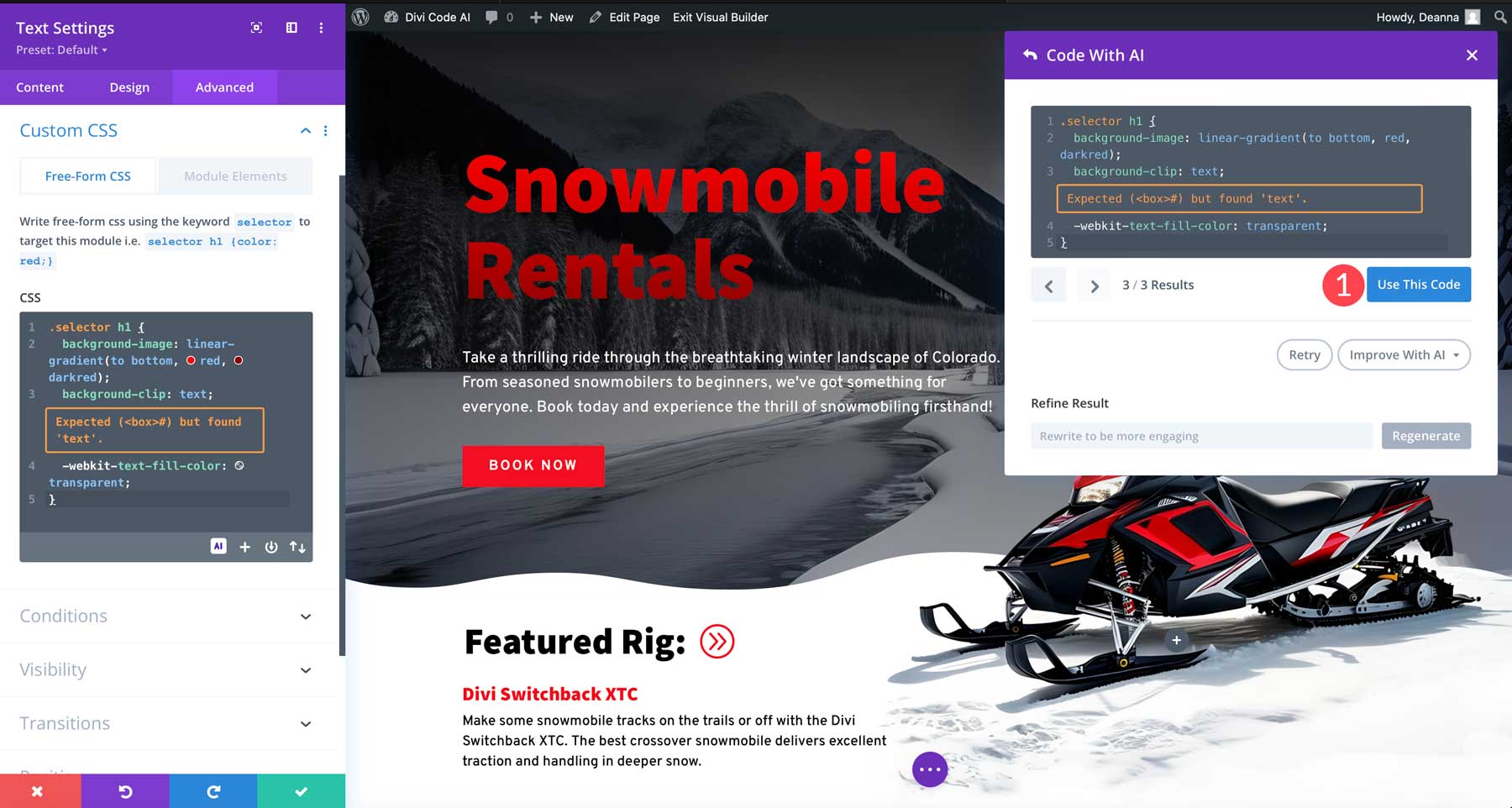
Tambahkan Desain Gradien Teks dengan Divi AI

Divi AI membuka kemungkinan tak terbatas untuk efek desain khusus. Misalnya, Anda dapat menggunakan Divi AI untuk menambahkan CSS khusus ke elemen tipografi. Dalam contoh ini, kami menggunakan Divi AI untuk menambahkan hamparan gradien ke judul ini melalui perintah sederhana: “Buat hamparan latar belakang gradien pada judul h1 menggunakan dua warna merah di tata letak ini.”

Aktifkan Divi Builder di halaman mana pun untuk mencobanya sendiri. Kemudian, pilih modul teks dengan judul, navigasikan ke tab Advanced > Custom CSS, dan klik tombol AI. Setelah itu, ketik perintah Anda di kotak dialog baru dan lihat Divi AI mulai bekerja.
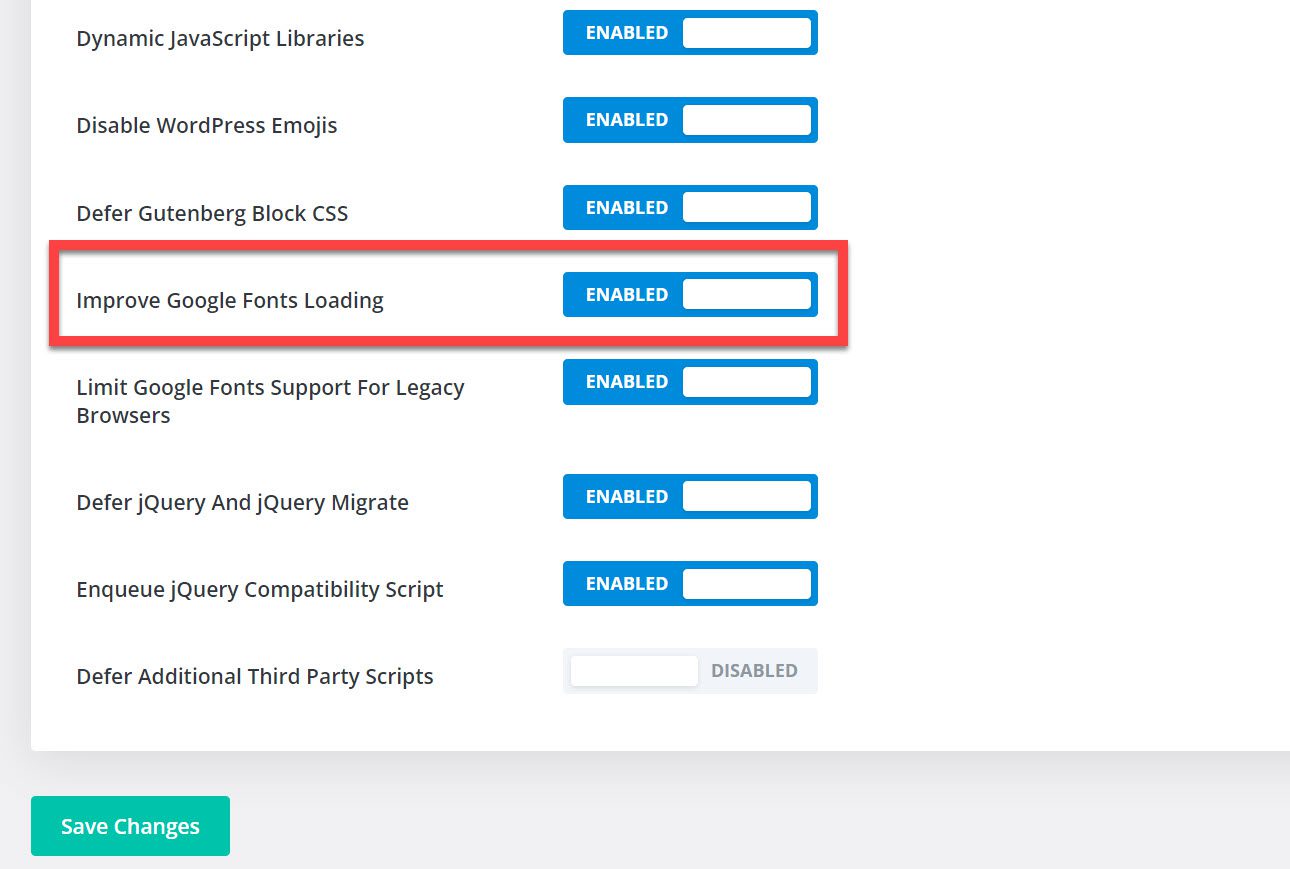
Aktifkan Caching Font Google

Terakhir, untuk memastikan situs Anda beroperasi pada tingkat kinerja optimal, pastikan Anda telah mengaktifkan cache Google Font di Opsi Tema Divi. Untuk melakukannya, navigasikan ke Opsi Tema Divi > Umum > Kinerja . Kemudian, pastikan Anda mengaktifkan sakelar di sebelah “Tingkatkan Pemuatan Google Font”.
Font Divi Terbaik: Ringkasan dan Kesimpulan
Divi hadir dengan lebih dari 800 font, pengaturan desain teks yang mudah digunakan, dan alat canggih seperti Divi AI yang membuka kemungkinan desain tanpa batas. Dalam posting ini, kami telah membahas lima belas font terbaik yang tersedia di Divi dan beberapa sebutan terhormat, semuanya layak dipertimbangkan untuk proyek Anda berikutnya.
Anda mungkin juga ingin melihat apa lagi yang bisa dilakukan dengan Divi dan desain berbasis teks. Tutorial ini adalah tempat yang bagus untuk memulai:
- Cara Membuat Desain Teks Melengkung di Divi
- Cara Membuat Desain Teks Menakjubkan Menggunakan Pembagi Bagian di Divi
- Cara Menganimasikan Huruf untuk Desain Teks Unik di Divi
- Cara Menggunakan Teks sebagai Elemen Desain Abstrak di Divi
- Panduan Lengkap Membuat Tipografi Fluida di Divi (6 Metode)
Anda dapat melangkah lebih jauh dengan ekstensi berbasis teks dari Divi Marketplace.
Gambar Unggulan melalui Vladimir Ivankin / shutterstock.com
