5 Template Portofolio Elementor Terbaik untuk Anda di tahun 2022
Diterbitkan: 2022-06-25Setiap orang pasti memiliki website portofolio pribadi di era modern ini. Anda dapat menggunakan situs web jenis ini untuk memamerkan ide, proyek, dan keterampilan Anda.
Membuat situs web dari awal sangat memakan waktu. Jika Anda tidak memiliki keterampilan teknis maka Anda perlu menyewa seorang ahli dan menghabiskan uang.
Tetapi Anda dapat dengan mudah mengatasi hambatan ini dengan bantuan pembuat halaman Elementor. Muncul dengan banyak templat situs web portofolio yang dibuat sebelumnya. Anda dapat menggunakan template ini untuk mendesain situs web Anda.
Pada artikel ini, kami telah mencantumkan 5 Template Portofolio Elementor terbaik. Bersamaan dengan itu kami akan membagikan panduan langkah demi langkah tentang cara membuat situs web portofolio dengan mengikuti dua metode mudah.
Kenapa menunggu? Mari selami daftar dan temukan template portofolio yang sesuai.
5 Template Portofolio Elementor Terbaik Yang Dapat Anda Gunakan Untuk Membuat Website
Perpustakaan Elementor Kit adalah kumpulan 100+ templat situs web yang dibuat sebelumnya untuk membuat situs web dalam hitungan menit. Termasuk template ini, Anda akan mendapatkan 15+ template situs web portofolio. Tapi di sini, di bagian blog kami berikutnya, kami telah memilih 5 template portofolio eksklusif yang mudah digunakan, responsif, dan fleksibel. Anda dapat menggunakan dan menyesuaikan template dengan cara Anda sendiri. Berikan tampilan yang menakjubkan ke situs web pribadi Anda.
- Templat Situs Web Blog Penasihat Bisnis
- Templat Situs Web Desainer 3D
- Templat Situs Web Elemen Portofolio CV
- Templat Situs Web Portofolio Desainer UX/UI
- Template Portofolio Ilustrator
Mari kita periksa setiap template dan temukan yang tepat untuk situs web Anda.
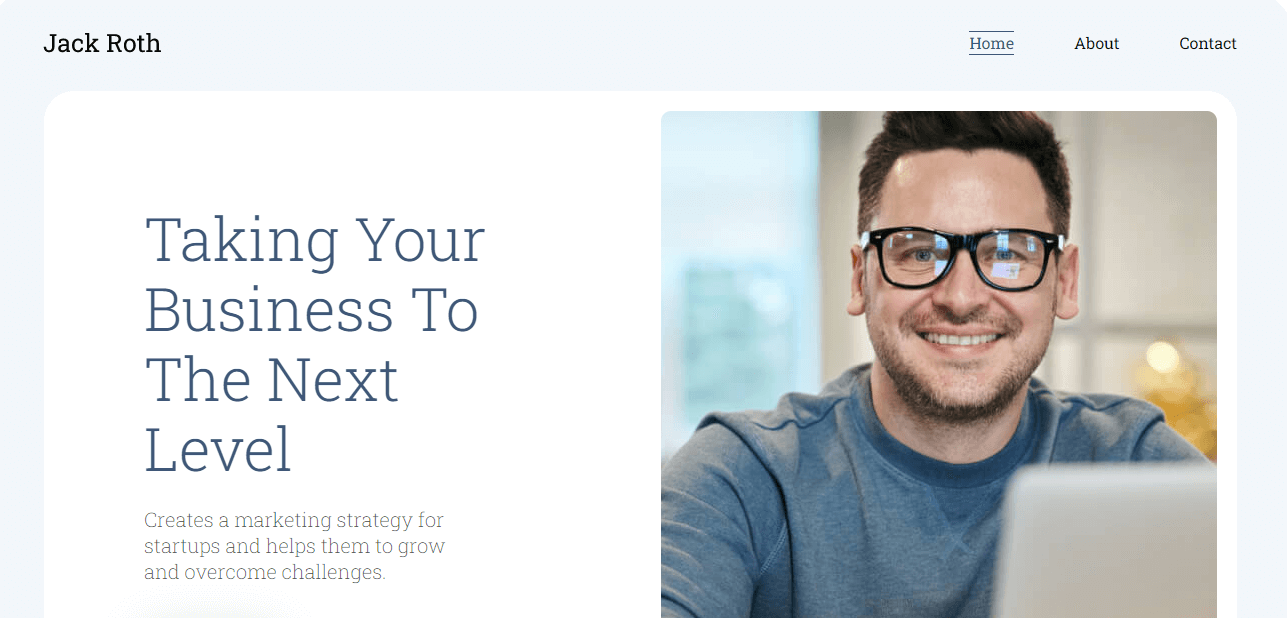
1. Template Situs Web Blog Penasihat Bisnis

Template pertama untuk ini adalah Situs Web Blog Penasihat Bisnis. Template ini minimal, dirancang dengan baik, dan dilengkapi dengan halaman yang diperlukan seperti halaman Tentang, halaman 404, dan banyak lagi. Hal ini sangat fleksibel. Anda cukup mengubah konten default template dan menambahkan konten Anda sendiri untuk membuat situs web Anda unik. Ini juga menawarkan halaman Single Post khusus di mana Anda dapat mempublikasikan posting blog Anda.
Fitur utama
- Tawarkan beberapa desain halaman
- Gunakan sebagai fitur Elementor Global Design
- Fokus pada desain responsif
- Memiliki menu navigasi yang mudah digunakan
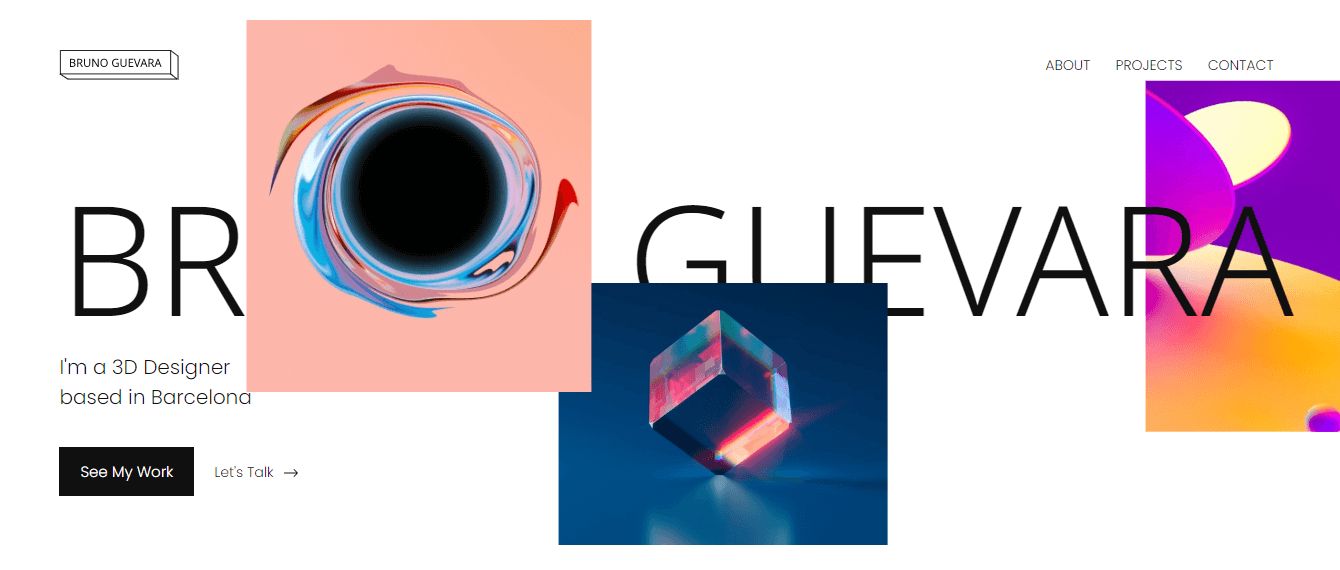
2. Templat Situs Web Desainer 3D

Templat situs web ini dibuat dengan baik dan dibuat khusus untuk desainer dan seniman 3D. Muncul dengan galeri tempat Anda dapat memamerkan foto Anda. Anda dapat menambahkan semua karya Anda ke halaman Proyek khusus dan menampilkan satu di halaman Proyek Tunggal. Ini juga menawarkan halaman kontak yang menakjubkan sehingga klien dapat dengan mudah berkomunikasi dengan Anda.
Fitur Utama
- Mampu menampilkan ikon sosial
- Miliki panah navigasi di bagian footer
- Sepenuhnya fleksibel dan minimal
- Tawarkan halaman 404 khusus
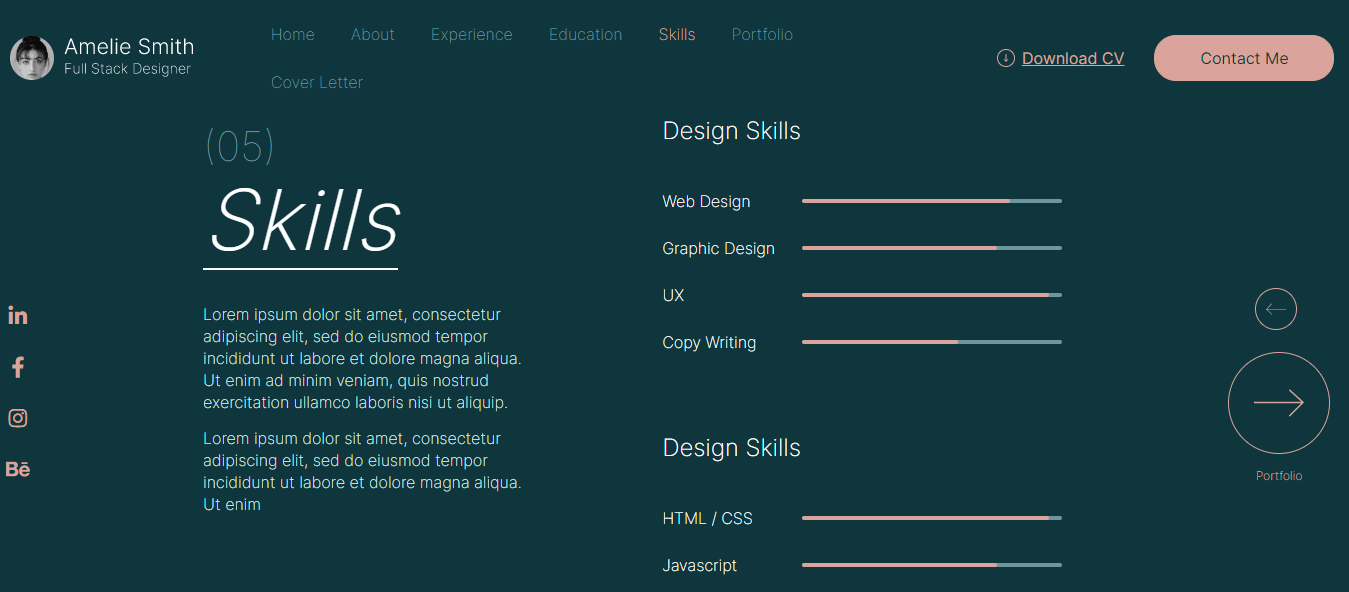
2. Templat Situs Web Elemen Portofolio CV

Mencari template situs web yang indah untuk menambahkan CV atau portofolio Anda? Lihatlah templat situs web CV Portfolio Elementor ini. Templat CV yang bersih dan terstruktur dengan baik ini membantu Anda menciptakan kesan positif dan membuka peluang untuk dipekerjakan. Anda dapat menampilkan surat lamaran Anda di halaman Surat Lamaran dan dapat membagikan pengalaman kerja Anda di halaman Pengalaman. Bahkan klien Anda dapat dengan mudah mendownload CV Anda menggunakan menu navigasi 'Download CV link.
Fitur Utama
- Tawarkan formulir kontak yang dirancang dengan baik
- Tambahkan bilah kemajuan
- Dapat menampilkan CV atau Resume Anda
- Miliki halaman surat lamaran khusus
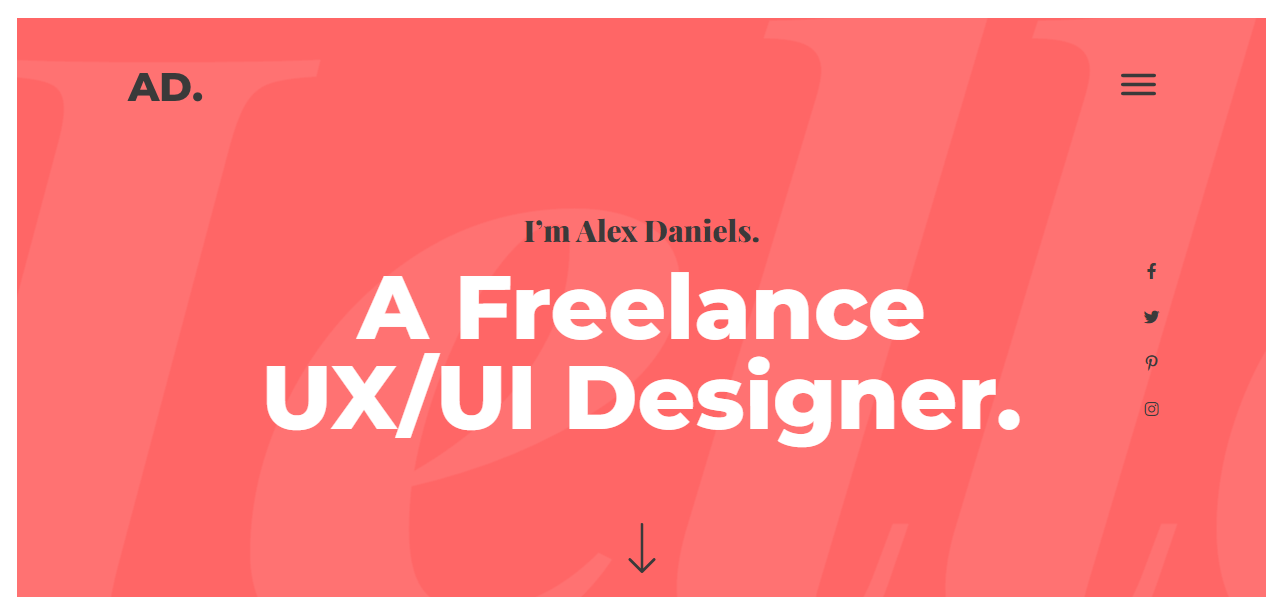
4. Templat Situs Web Portofolio Desainer UX/UI

Anda adalah desainer lepas UX/UI dan Anda ingin dipekerjakan secara global atau lokal sehingga Anda memerlukan situs web portofolio tempat Anda menampilkan karya atau pengalaman Anda. Jika Anda menggunakan template Elementor ini, Anda dapat dengan mudah mendesain situs web kustom Anda sendiri. Templat situs web portofolio yang elegan ini hadir dengan beberapa desain interaktif. Ini memiliki bagian portofolio yang luar biasa di mana Anda dapat berbagi karya eksklusif Anda. Juga, ia datang dengan bagian posting untuk menampilkan posting terbaru Anda. Footer template memiliki dua warna dengan dua bagian. Anda dapat menggunakan satu bagian untuk menambahkan info kontak Anda dan dapat menggunakan yang lain untuk menampilkan akun sosial Anda.
Fitur Utama
- Datang dengan opsi Menu Popup
- Memiliki opsi tampilan saluran sosial sidebar yang layak
- Tawarkan halaman tentang yang elegan
- Dapat menambahkan Google Map
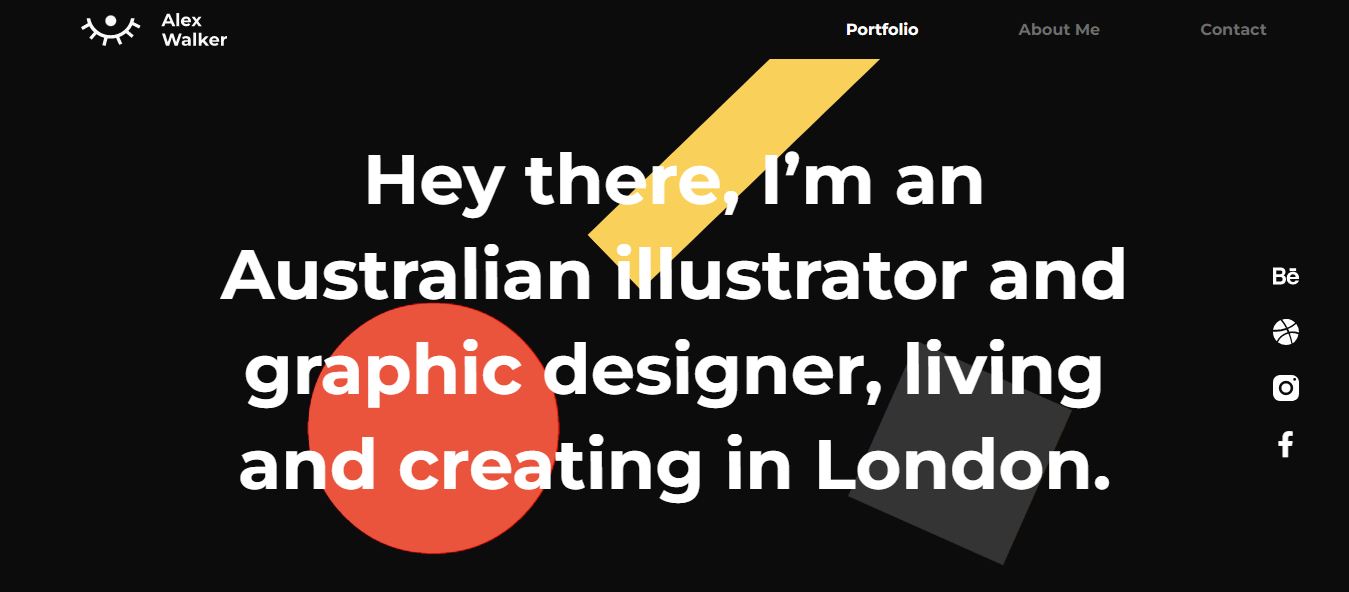
5. Template Portofolio Illustrator

Template portofolio pro Elementor lainnya dirancang dengan cermat untuk ilustrator dan desainer grafis. Templat latar belakang berwarna hitam ini dengan galeri untuk menampilkan proyek desain Anda. Anda mendapatkan halaman Kontak yang sudah jadi. Ini juga menawarkan halaman 404 sehingga Anda tidak perlu mendesain halaman 404 khusus untuk situs web Anda.
Fitur Utama
- Datang dengan opsi Popup
- Gunakan warna & font khusus
- Mampu menampilkan proyek tunggal Anda
- Tawarkan halaman kontak yang praktis
Juga, periksa templat halaman arahan Elementor terbaik.
Cara Membuat Website Portofolio Menggunakan Elementor Premium Template
Di bagian artikel kami ini, kami ingin membagikan panduan yang solid tentang cara membuat situs web portofolio dengan Elementor.
Pilih Template Portofolio Elementor Pro
Dalam metode pertama ini, kami akan menunjukkan cara membuat situs web portofolio menggunakan template Elementor pro di atas. Jadi Anda harus menginstal dan mengaktifkan Elementor versi premium di situs web Anda.
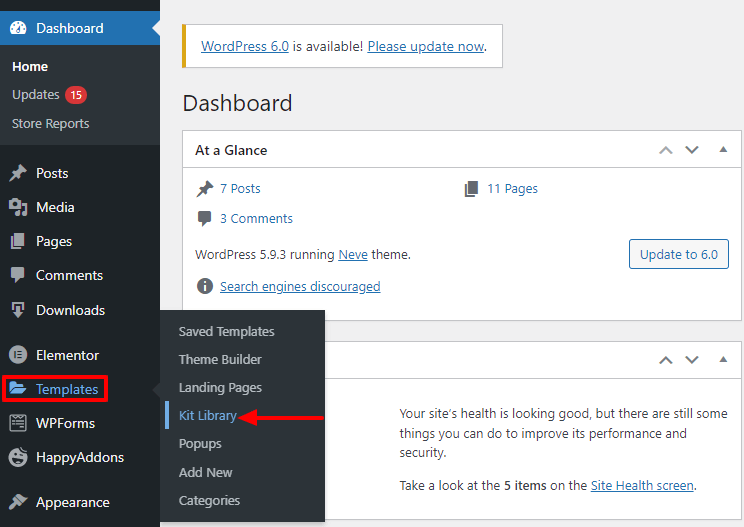
Pertama, Anda harus pergi ke area Templates->Kit Library .

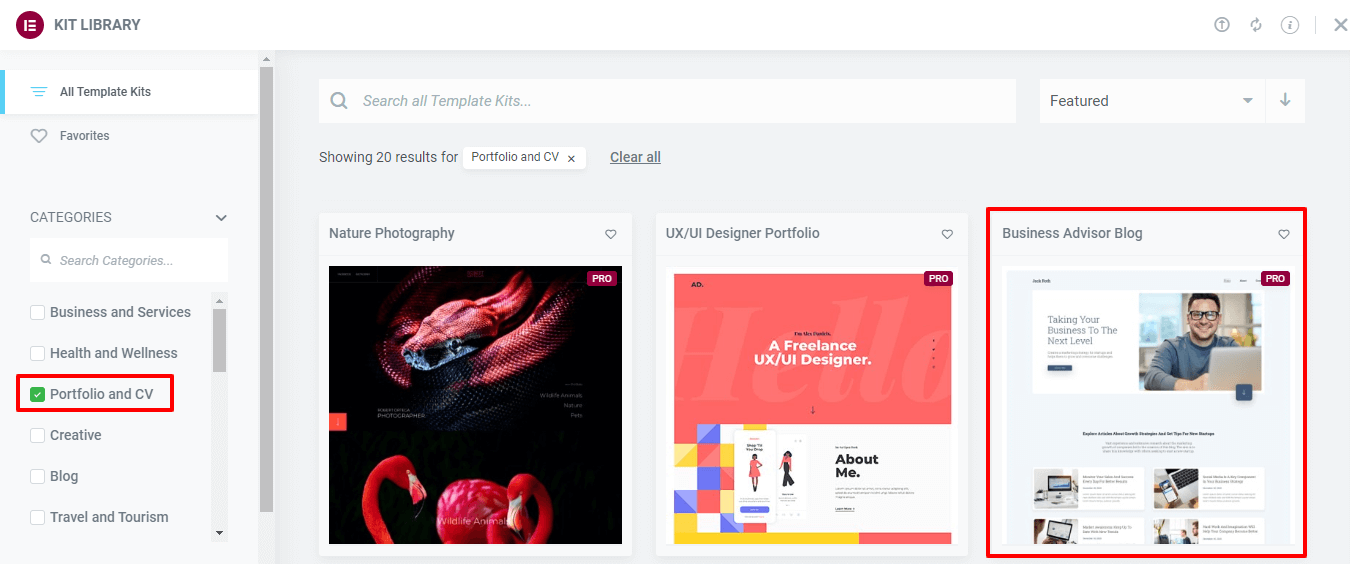
Pada halaman berikut, Anda akan menemukan semua template Elementor. Tetapi Anda harus memilih template Portofolio dan CV dari Kategori sebelah kiri.
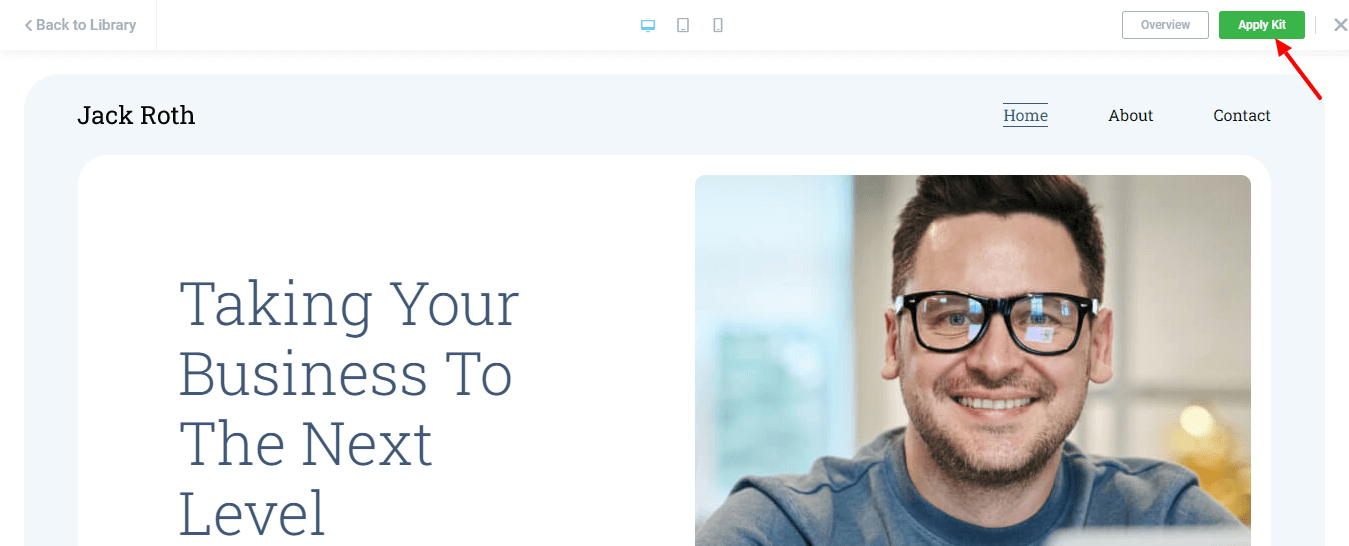
Maka Anda harus memilih template yang sesuai dengan situs web Anda. Di sini, kami telah memilih template Blog Penasihat Bisnis . Klik template sekarang untuk membukanya.

Setelah itu, Anda perlu mengklik tombol Apply Kit untuk menginstal template di website Anda.

Itu dia.
Cara Membuat Website Portofolio Menggunakan Versi Gratis Happy Addons and Elementor
Ini adalah prasyarat untuk membuat situs web portofolio Anda:
- Elemen (Gratis)
- Selamat Addons (Gratis)
Happy Addons hadir dengan banyak templat & blok situs web gratis. Anda dapat menggunakan sumber daya gratis tersebut saat mendesain situs web Anda.
Dalam metode ini, kami telah membangun situs web portofolio menggunakan widget gratis Elementor dan Happy Addons. Juga, gunakan blok Happy Addons gratis.
Ini adalah sumber daya berikut yang kami gunakan untuk membuat situs web.
- Tentang Blok
- Widget Judul Elemen
- Blok Galeri
- Widget Testimoni Selamat Addons
- Selamat Addons Logo Grid Widget
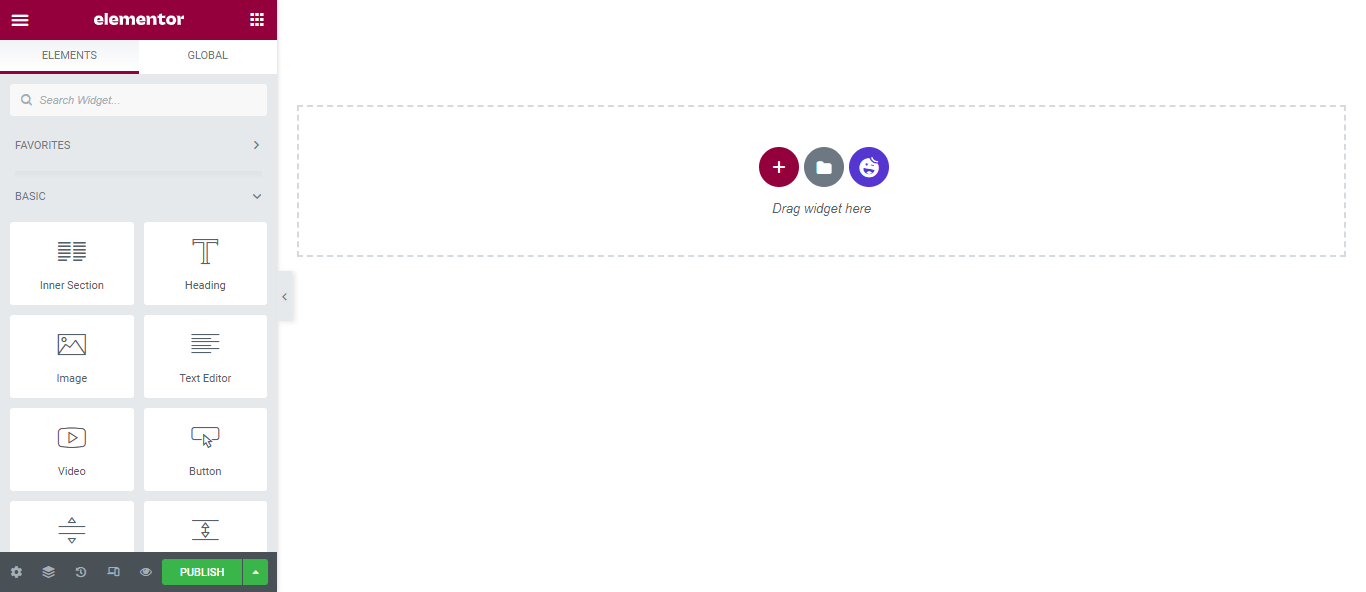
Pertama, kita telah membuat halaman baru dan mengatur Page Layout->Elementor Canvas .


Baca artikel untuk mempelajari cara membuat halaman baru di WordPress.
Instal Gratis Tentang Blok
Bagian tentang adalah elemen situs web portofolio yang umum. Jadi kami ingin menambahkan tentang bagian atas halaman web kami. Lucky Happy Addons hadir dengan banyak blok Tentang gratis sehingga Anda tidak perlu mendesain bagian ini secara manual.
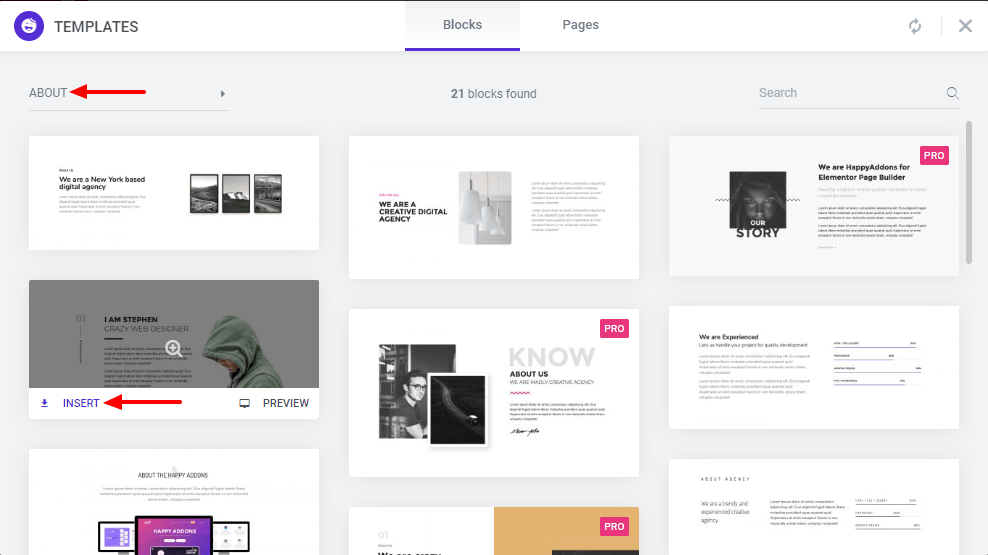
Cukup klik ' Happy Addons Templates Library Icon ' untuk membuka Library. Kemudian gunakan opsi Filter atau Cari untuk menemukan blok Tentang .
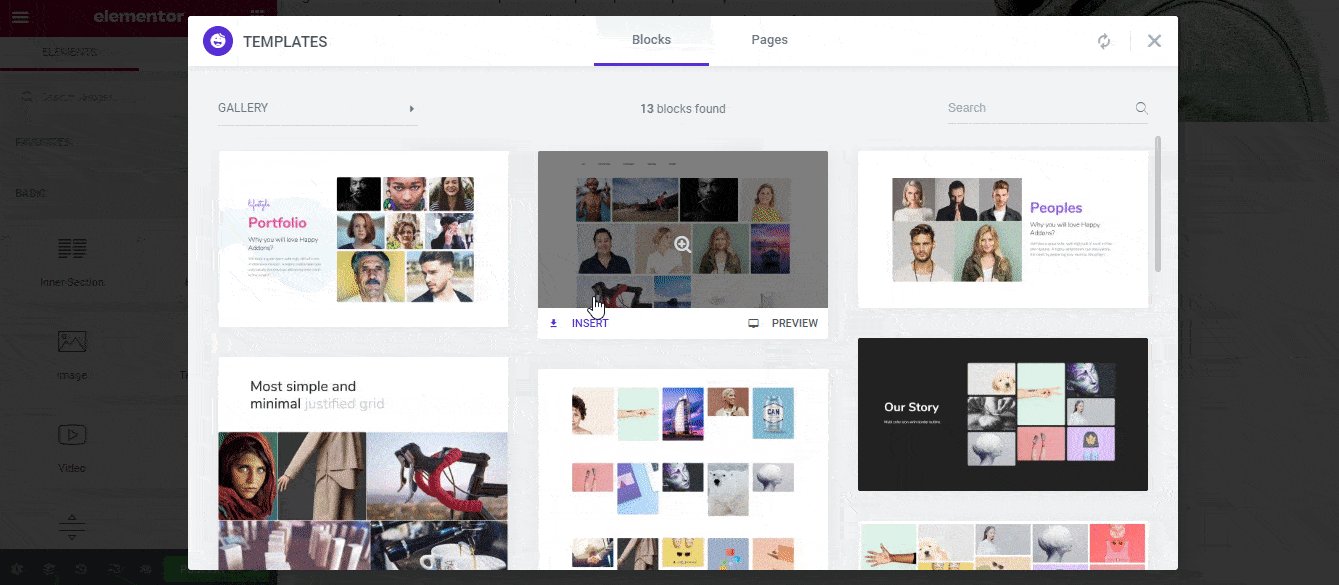
Terakhir, Anda harus memilih blok yang sesuai dan klik tautan Sisipkan untuk menambahkannya ke halaman web Anda.

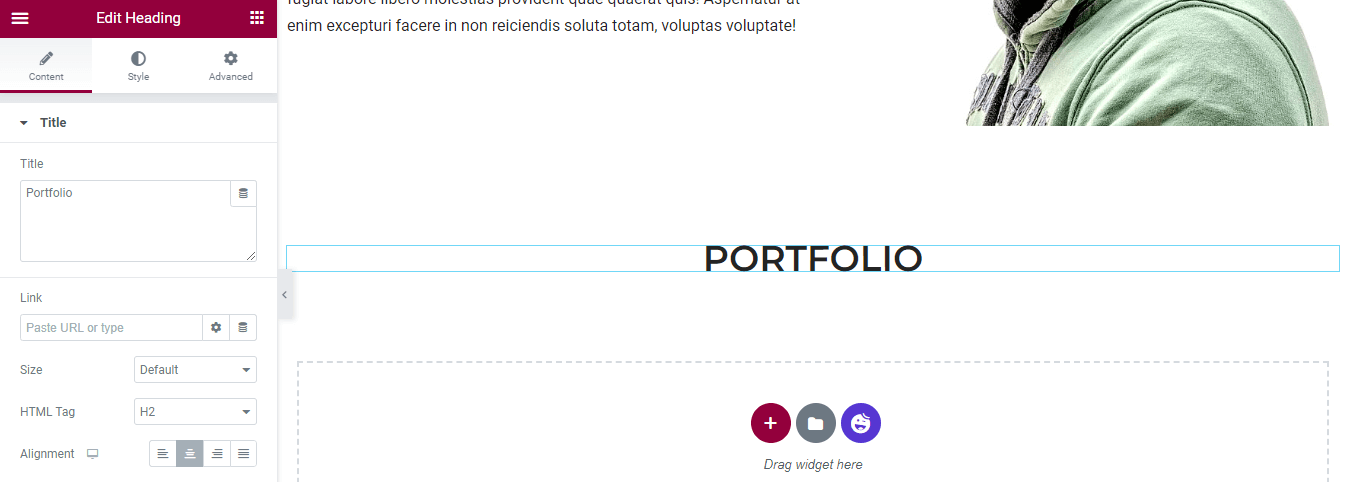
Tambahkan Widget Judul Elemen
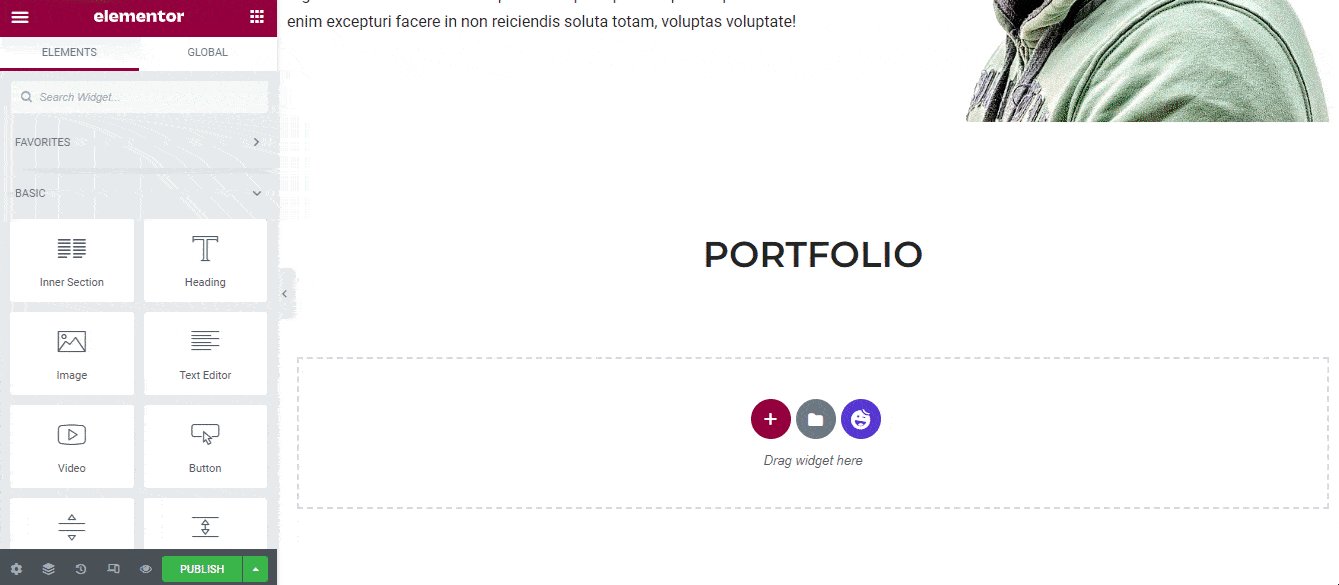
Di bagian ini, kita telah menambahkan widget Elementor Heading untuk menulis heading. Anda dapat menemukan widget dari galeri widget sisi kiri.
Anda dapat mengatur Judul Judul, Tautan, Ukuran, Tag HTML, dan Perataan dari area Konten .
Anda dapat menyesuaikan desain heading di bagian Style .

Tambahkan Blok Galeri Gratis
Mari tambahkan Blok Galeri gratis dari perpustakaan Happy Addons karena galeri adalah salah satu kriteria penting dari situs web portofolio. Anda dapat memeriksa gambar di bawah ini.

Juga, Anda mungkin di bawah ini untuk membuat galeri gambar dengan Elementor.
Tambahkan Widget Kesaksian Happy Addons
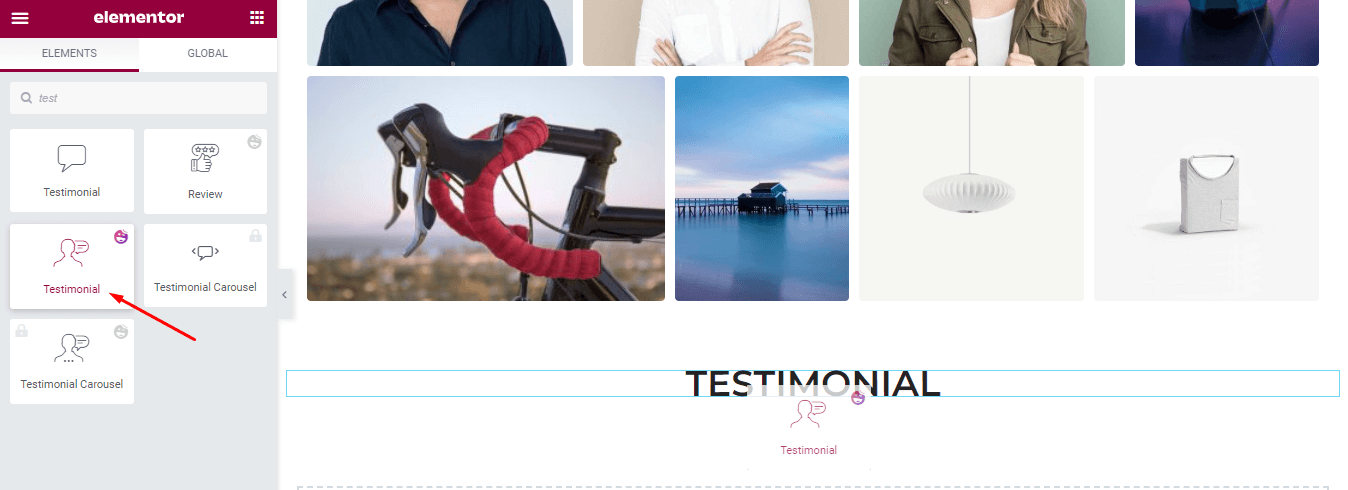
Kami telah menambahkan widget Heading lain dan menamai judul Testimonial. Sekarang kita akan menambahkan widget Testimonial gratis dari Happy Addons. Cukup seret & lepas widget dari area widget Elementor.

#Kelola Konten Testimonial
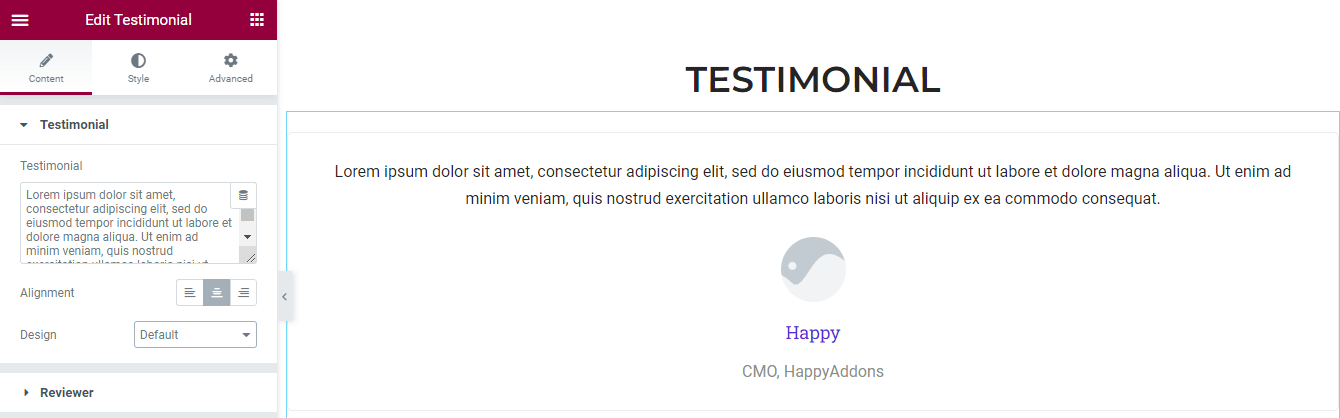
Setelah menambahkan widget, Anda akan mendapatkan antarmuka seperti gambar di bawah ini. Mari kita sesuaikan widget dengan gaya kita sendiri.
Pergi ke area Konten-> Testemonial . Di sini, Anda dapat menulis Testimonial , mengatur Alignment konten, dan menentukan format Desain .

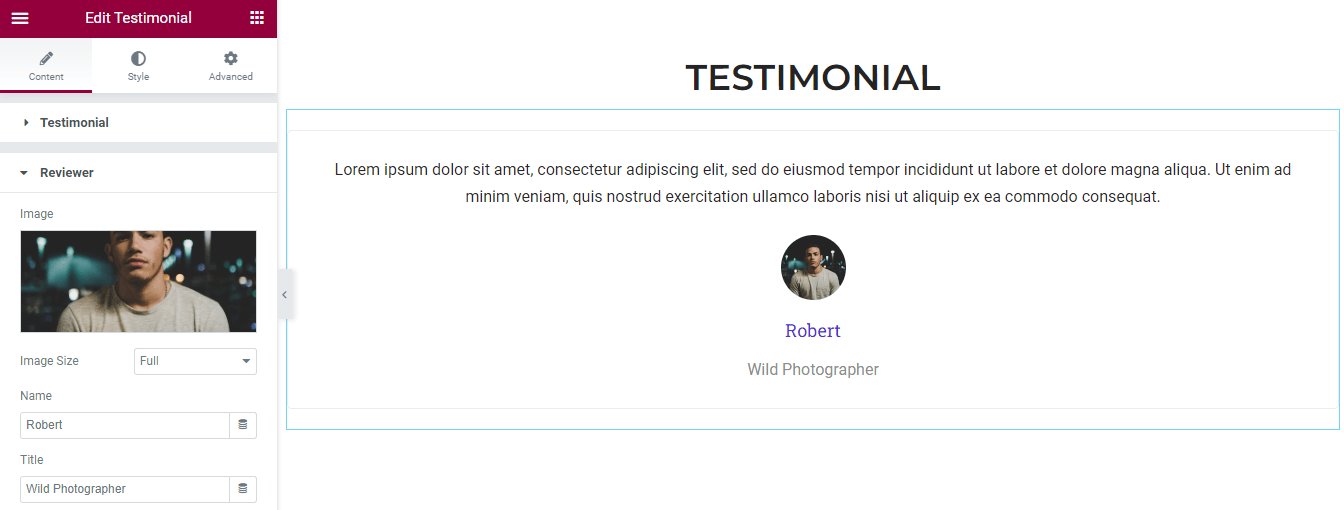
#Kelola Konten Peninjau
Anda dapat menangani konten Reviewer. Kunjungi bagian Content->Reviewer. Kemudian Anda dapat menambahkan Gambar , mengelola Ukuran Gambar , menulis Nama , dan Judul pengulas.

Tambahkan & Kelola Konten Kotak Logo
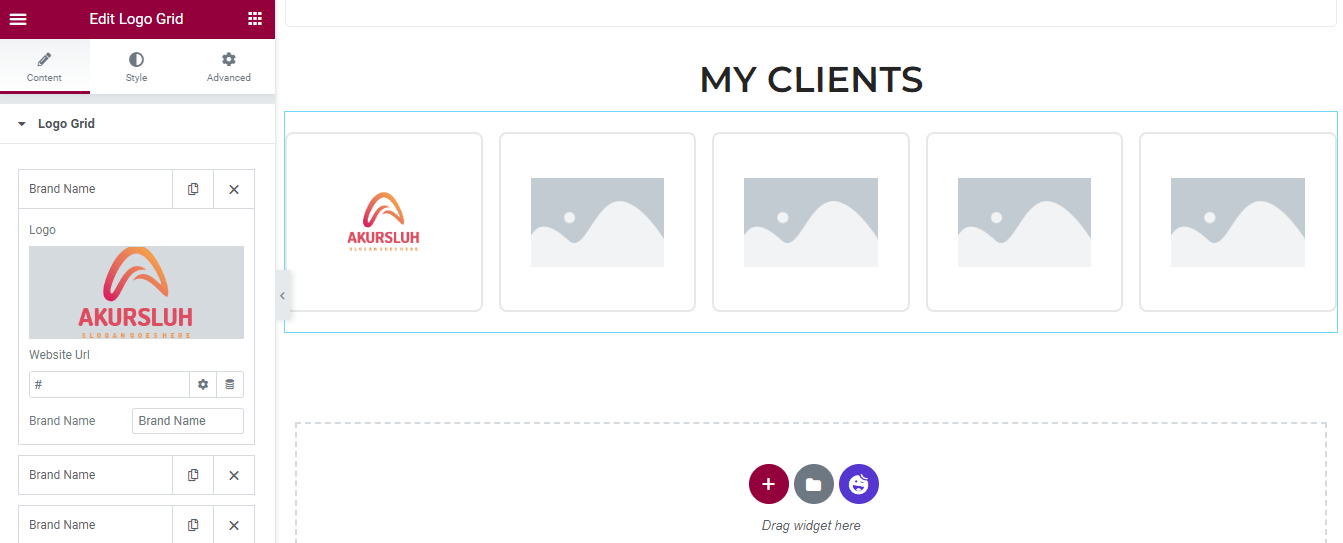
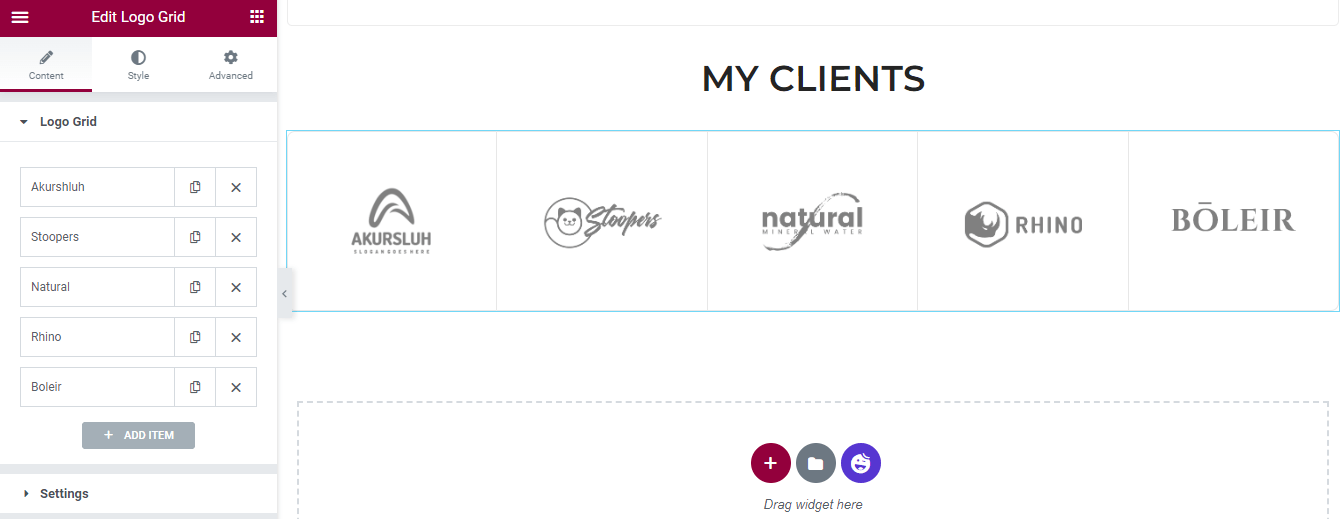
Terakhir, kami telah menambahkan nama widget Happy Addons gratis lainnya, Logo Grid untuk menampilkan logo klien kami.
Di area Content->Logo Grid , Anda dapat mengelola konten widget. Di sini, Anda dapat menambahkan Logo , memasukkan URL Situs Web , dan menulis Nama Merek .

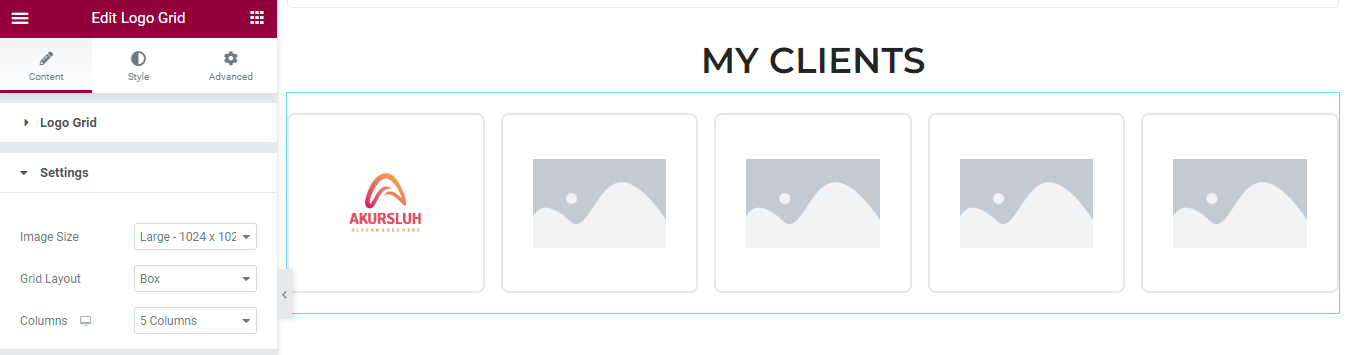
#Pengaturan Konten Grid Logo
Konten->Pengaturan memungkinkan Anda untuk mengontrol Ukuran Gambar logo, Tata Letak Kotak, dan Kolom .

#Daftar Klien
Kami telah menambahkan sisa logo klien kami ke grid.

Lihat artikel untuk mempelajari cara menggunakan template Happy Addons.
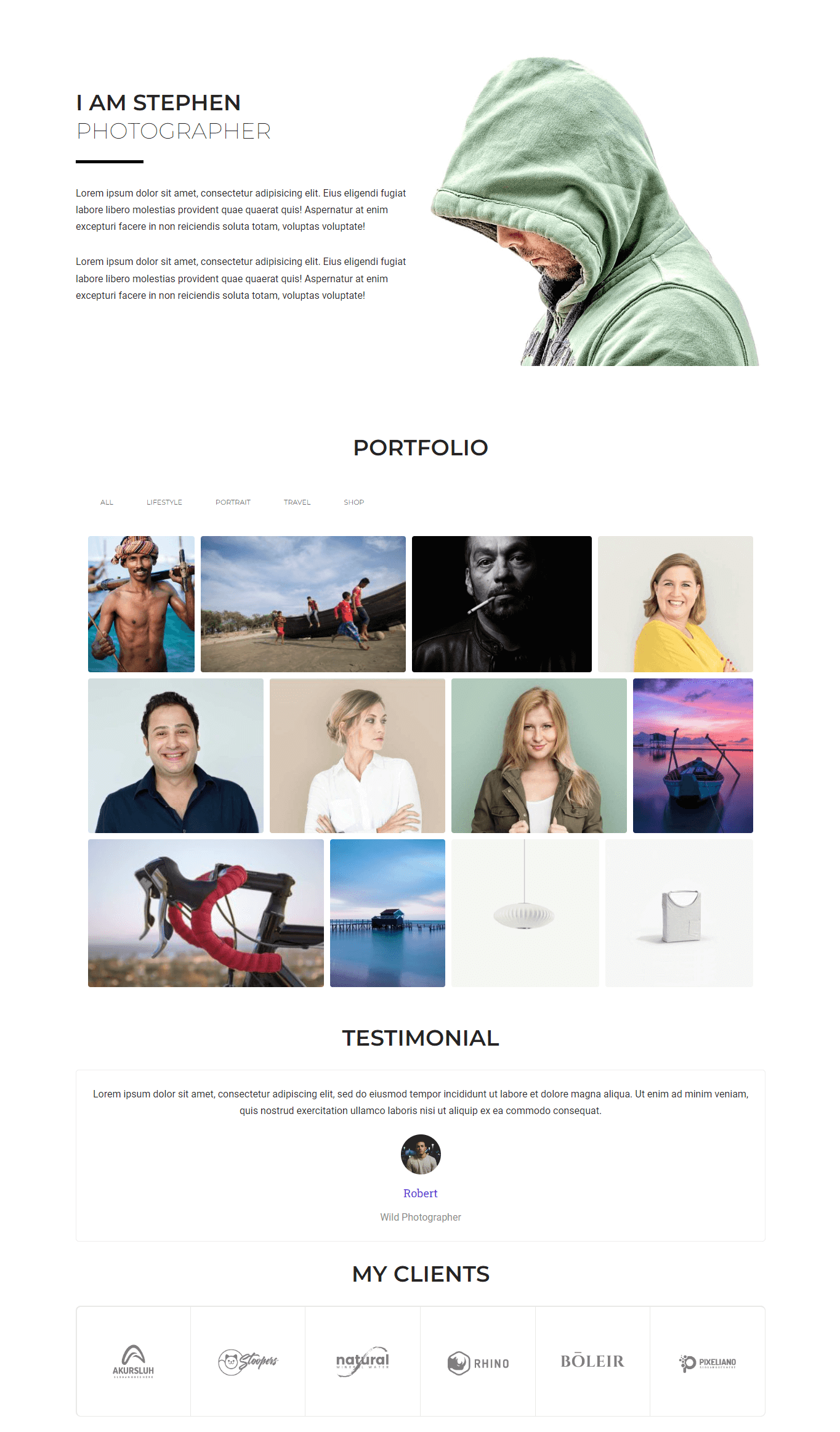
Pratinjau Akhir
Setelah menyesuaikan template, berikut adalah tampilan situs web portofolio kami saat ini.

Anda juga dapat memeriksa blog tutorial berikut.
Cara membuat website portofolio menggunakan Elementor.
Template Mana yang Ingin Anda Gunakan Untuk Situs Web Anda?
Dengan bantuan templat situs web Elementor, desain situs web Anda akan lebih mudah diakses dari sebelumnya. Dalam daftar di atas, kami telah membahas 5 templat portofolio Elementor eksklusif yang responsif, mudah digunakan, dan dilengkapi dengan fitur-fitur canggih yang harus dimiliki oleh situs web portofolio.
Kami berharap blog ringkasan ini membantu Anda menemukan template yang cocok untuk situs web Anda. Kami juga telah membagikan panduan utama untuk membuat situs web portofolio menggunakan situs web Elementor.
Jika Anda membutuhkan bantuan lebih lanjut, Anda dapat mengomentari kami dan bergabung dengan buletin kami untuk mendapatkan lebih banyak artikel segar tentang Elementor dan WordPress.
Berlangganan newsletter kami
Dapatkan berita & pembaruan terbaru di Elementor
