12 Font Google Terbaik untuk Situs Web (dan Praktik Terbaik)
Diterbitkan: 2022-12-24Saat membuat situs web, pilihan font merupakan aspek penting dari keseluruhan tampilan dan nuansa situs Anda. Font harus mudah dibaca, tetapi juga menyenangkan secara estetika. Jika Anda salah memilih font, hal itu dapat mengganggu pengalaman pengguna, dan justru membuat konten Anda sulit dibaca. Berkat Google, ada banyak pilihan font yang tersedia untuk Anda. Sejak diluncurkan pada tahun 2010, font Google telah berkembang jauh dari 19 penawaran font mereka. Sekarang ada lebih dari 1450 pilihan yang tersedia saat ini, jadi memilih font yang tepat bisa menjadi sesuatu yang membingungkan. Dalam posting ini, kami akan membuat hidup Anda sedikit lebih mudah dengan menyediakan daftar font Google terbaik kami untuk digunakan di situs web Anda.
Apa itu Google Font?

Google Font adalah kumpulan font web berkualitas tinggi untuk digunakan pada proyek web. Selain itu, semua font dapat diunduh untuk dipasang di sistem lokal. Font ditarik ke situs web Anda melalui jaringan pengiriman konten (CDN) Google, dan akan dimuat secara otomatis setelah diinstal.
Mengapa Anda Harus Menggunakan Google Font?
Semua font gratis untuk penggunaan komersial, sehingga dapat digunakan di proyek web dan cetak. Selain itu, semua font diperbarui secara otomatis, jadi tidak perlu khawatir untuk memperbarui semuanya secara manual. Setelah terinstal di situs Anda, tidak ada lagi yang harus dilakukan. Seperti yang disebutkan sebelumnya, ada banyak pilihan dengan lebih dari 1450 jenis font. Terakhir, font Google menawarkan dukungan multi-bahasa, jadi jika situs Anda memasang lebih dari satu bahasa, Anda siap melakukannya.
12 Font Google Terbaik Tersedia (Dan Gratis!)
Dengan begitu banyak pilihan yang tersedia, mungkin agak membingungkan untuk mengetahui font mana yang harus dipilih untuk situs web Anda. Untungnya, kami akan membantu Anda menentukan jenis font yang paling populer dan sedang tren untuk Anda gunakan di situs web Anda. Mari kita mulai.
1. Robot

Roboto dianggap sebagai font tujuan ganda, dan merupakan font Google paling populer yang tersedia. Berbentuk geometris, ia juga memiliki lekukan yang bagus dan umumnya dianggap sangat mudah dibaca. Ini sebenarnya telah digunakan sebagai tipografi untuk sistem operasi Google Android sejak 2014.
Dapatkan Fontnya
2. Buka Sans

Open Sans menawarkan tampilan yang ramah pengguna dan sangat mudah dibaca. Ini bagus untuk judul dan teks isi. Karena mudah dibaca, ini digunakan sebagai font default di tema Divi.
Dapatkan Fontnya
3. Montserrat

Dengan lebih dari 30 gaya, Monsterrat cukup fleksibel. Itu terinspirasi oleh karya seni yang terlihat di lingkungan bersejarah Montserrat di Buenos Aires selama paruh pertama abad ke-20.
Dapatkan Fontnya
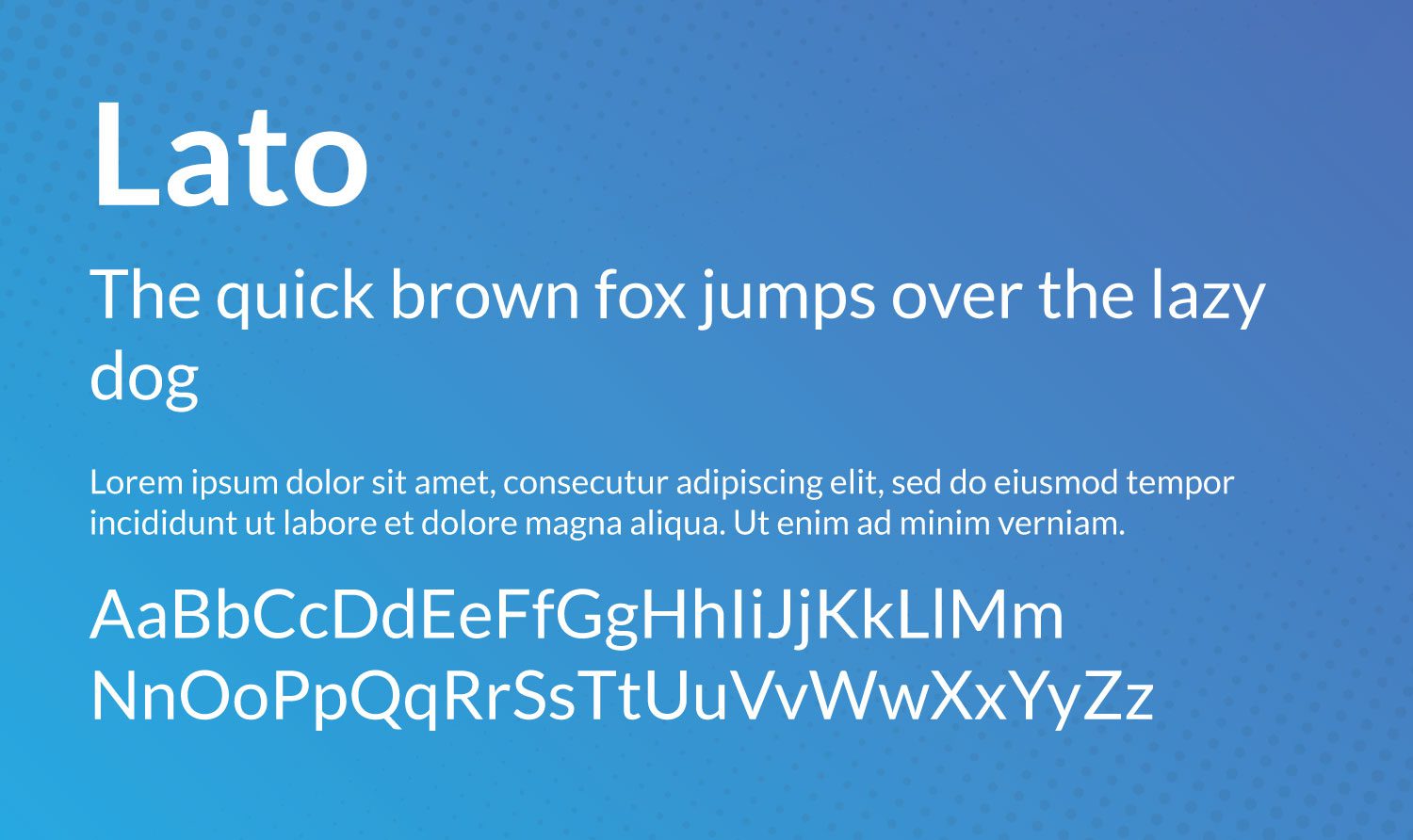
4.Lato

Google menggambarkan Lato sebagai font yang "serius tapi ramah". Bahasa Polandia untuk musim panas, Lato adalah font serbaguna yang umumnya mudah dibaca dan membangkitkan perasaan kesenangan musim panas.
Oh dan omong-omong, kami menggunakannya di blog kami.
Dapatkan Fontnya
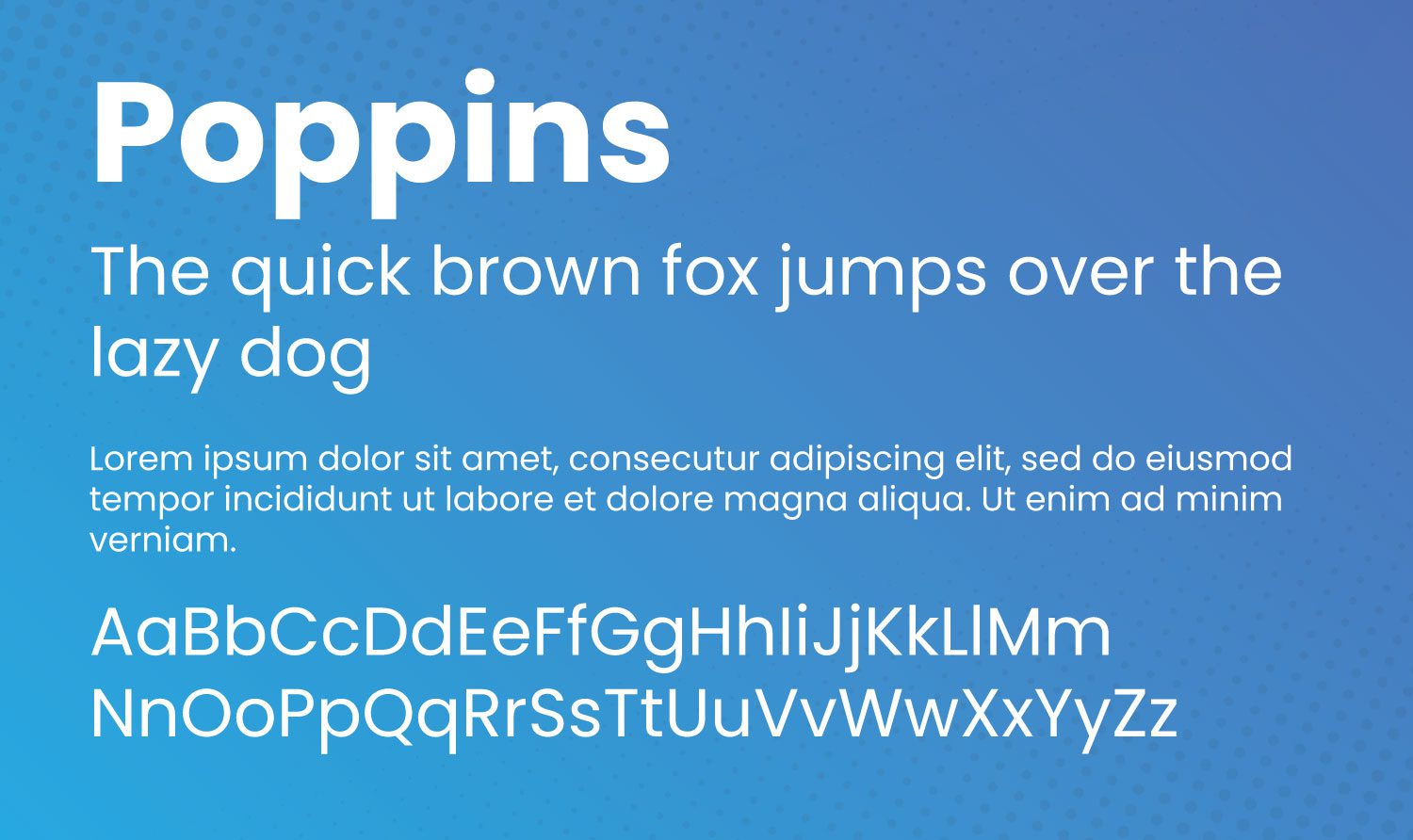
5. Poppin

Poppins adalah font bulat yang sangat populer yang cocok untuk judul dan teks isi. Dikembangkan pada tahun 2014 sebagai font sumber terbuka, Poppins didasarkan pada sistem penulisan Devanagari dan Latin.
Dapatkan Fontnya
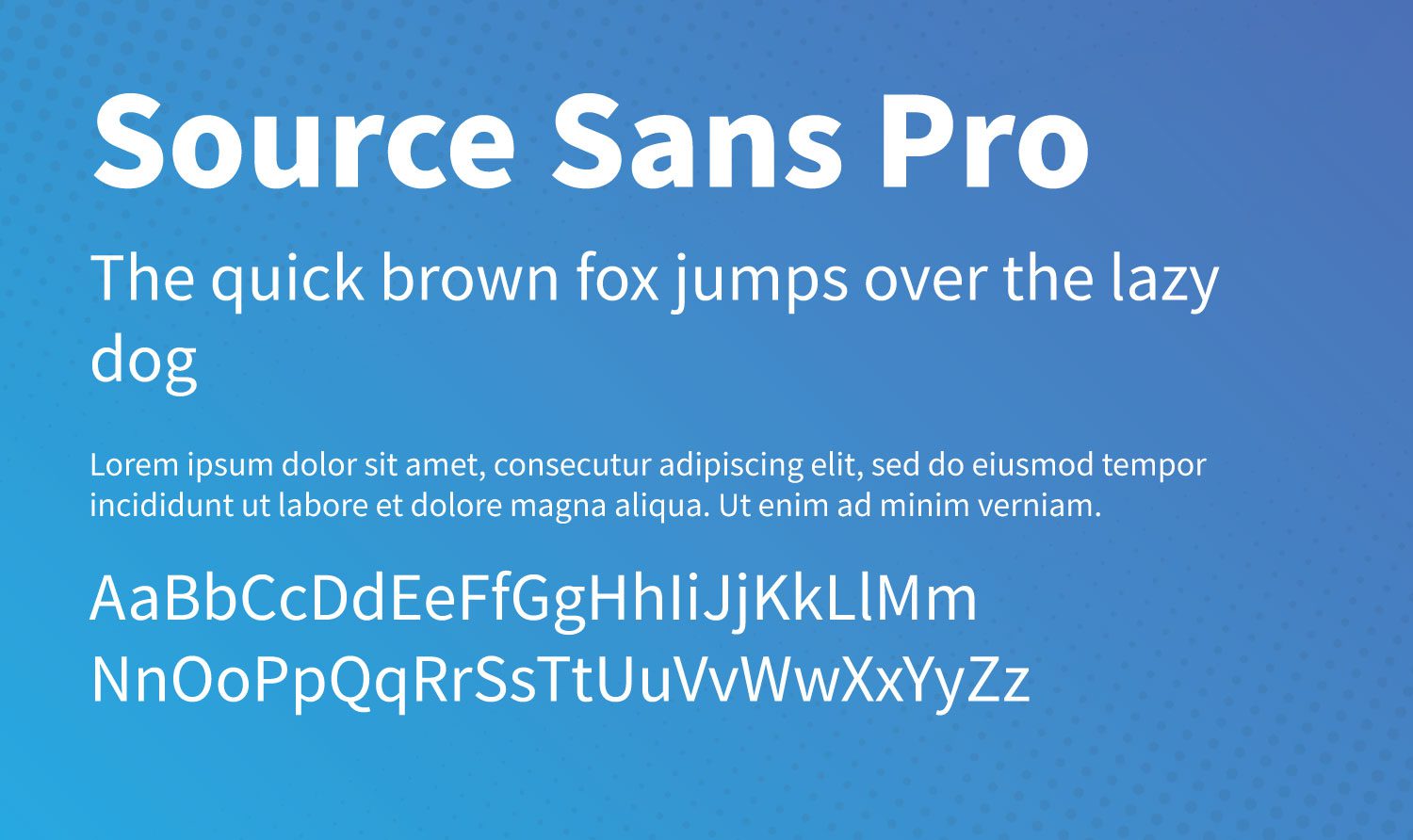
6. Sumber Sans Pro

Dirilis sebagai font open source pertama Adobe, Source Sans Pro cocok untuk semua desain antarmuka pengguna. Ini cukup serbaguna dan cocok dengan font lain di daftar kami seperti Montserrat, Open Sans, dan Work Sans.
Dapatkan Fontnya
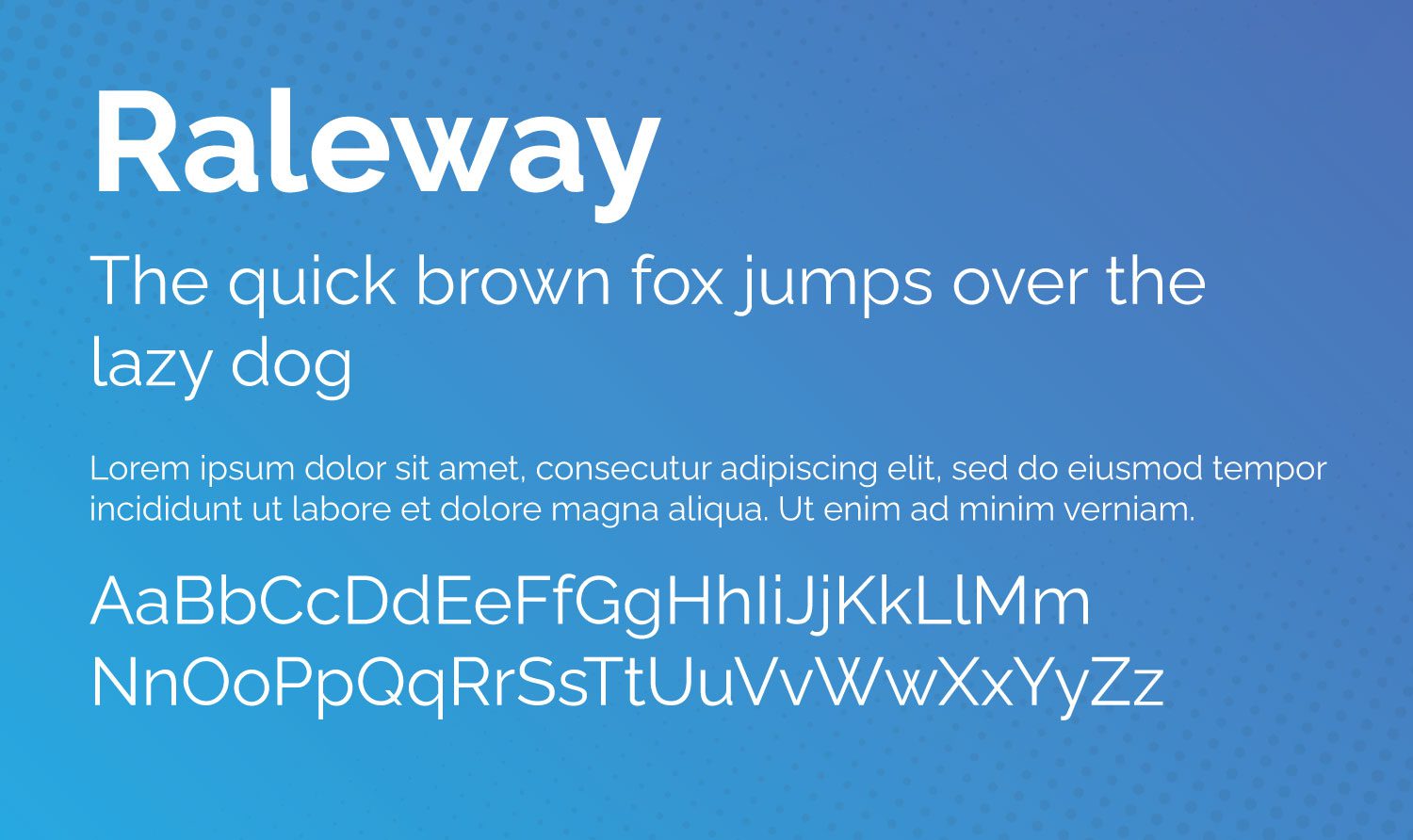
7. Jalan raya

Tipis dan elegan, Raleway adalah jenis huruf tampilan yang cocok untuk heading dan subheading. Awalnya dikembangkan pada tahun 2012 sebagai font tipis tunggal, telah diperluas hingga mencakup 9 varian.
Dapatkan Fontnya
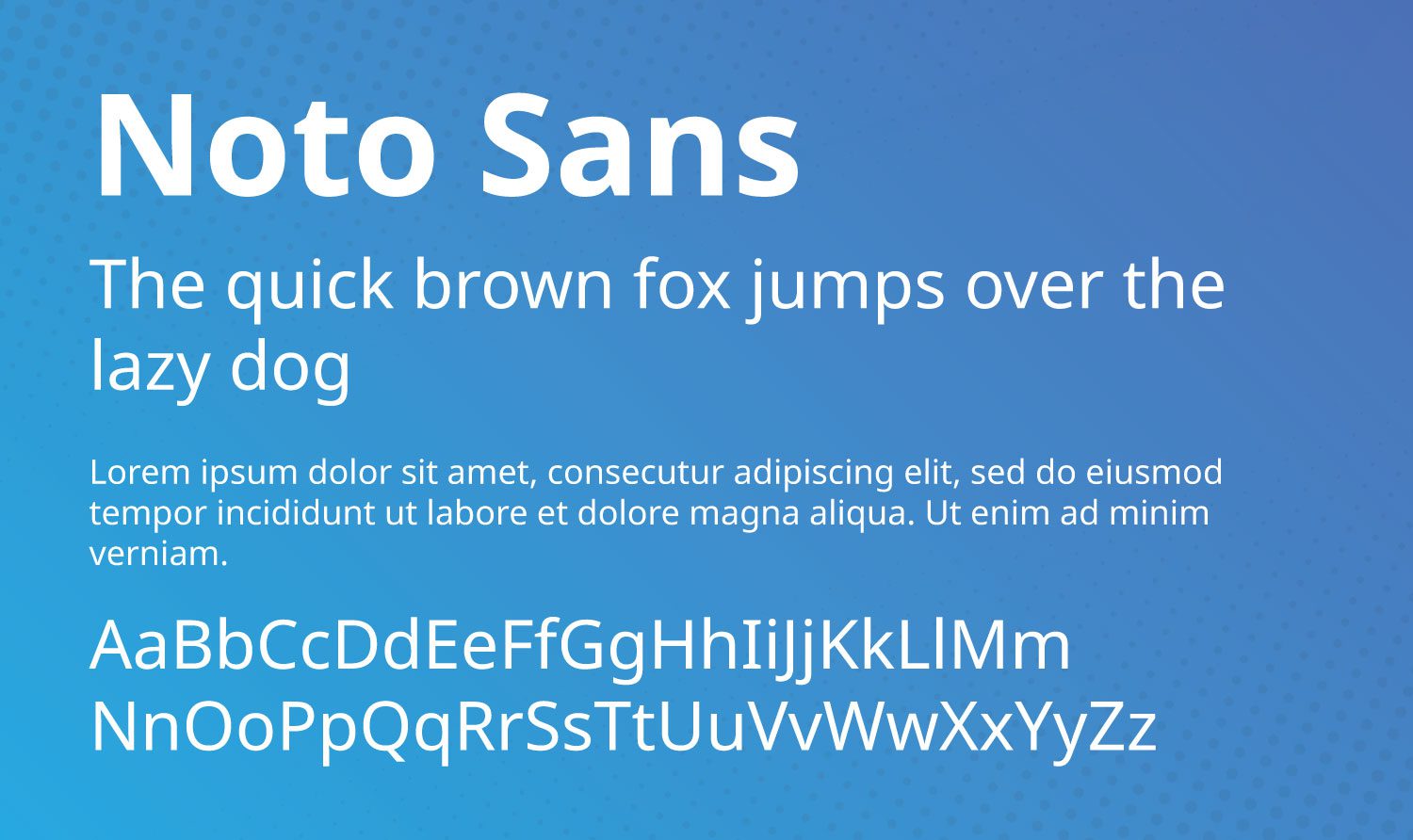
8. Noto Sans

Noto Sans cukup kuat dengan 18 varian fontnya. Selain itu, ada lebih dari 3.700 mesin terbang yang tersedia dengan jenis huruf yang luar biasa ini. Dengan lebih dari 18 varian termasuk berbagai bobot, lebar, dan miring, Noto Sans cocok untuk hampir semua desain.
Dapatkan Fontnya
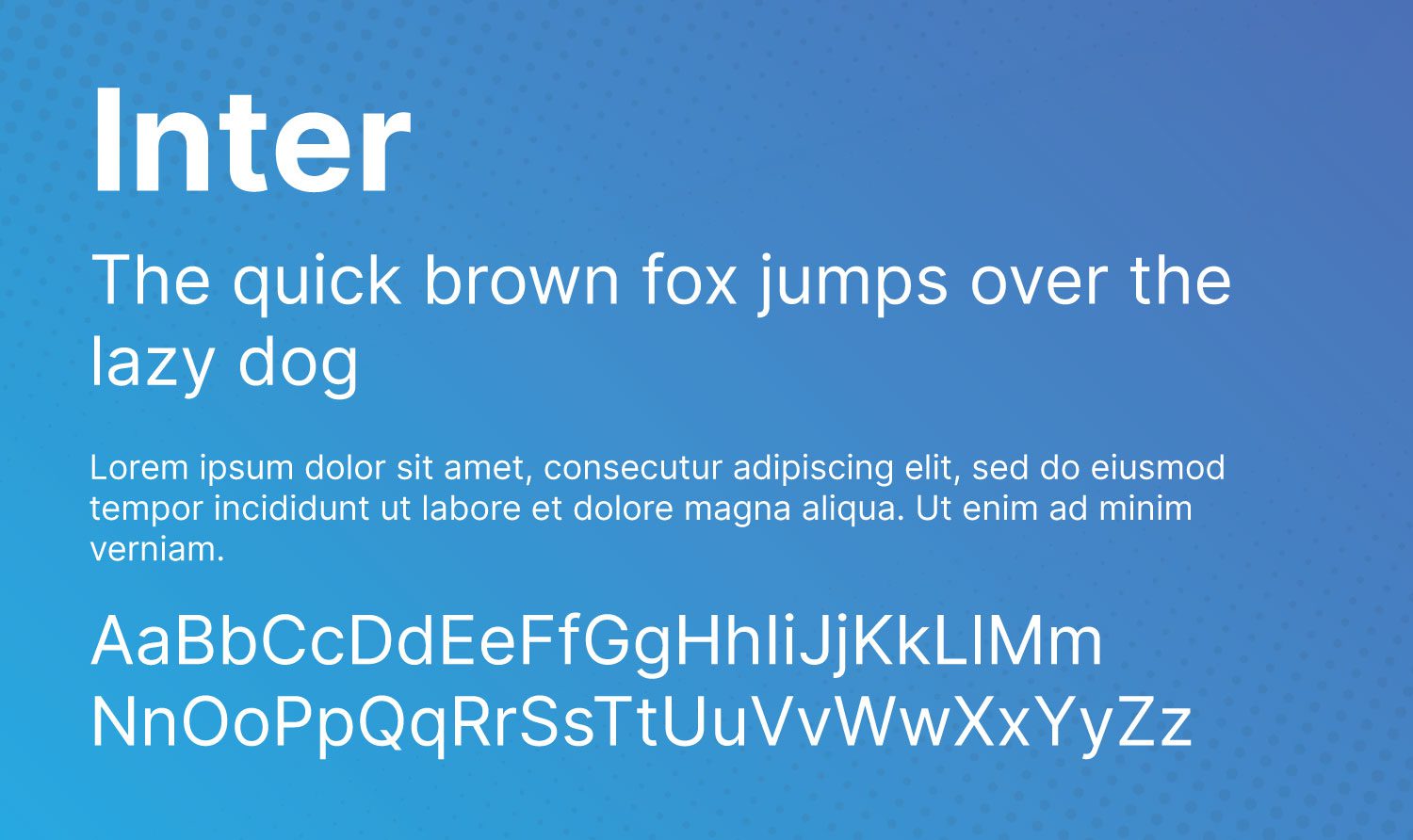
9. Antar

Didesain khusus untuk layar komputer, Inter adalah font terbaru dalam daftar kami. Awalnya dirilis dengan nama Interface, Inter muncul di tahun 2017. Ini sering disebut sebagai persilangan antara Helvetica dan San Fransisco Pro.
Dapatkan Fontnya
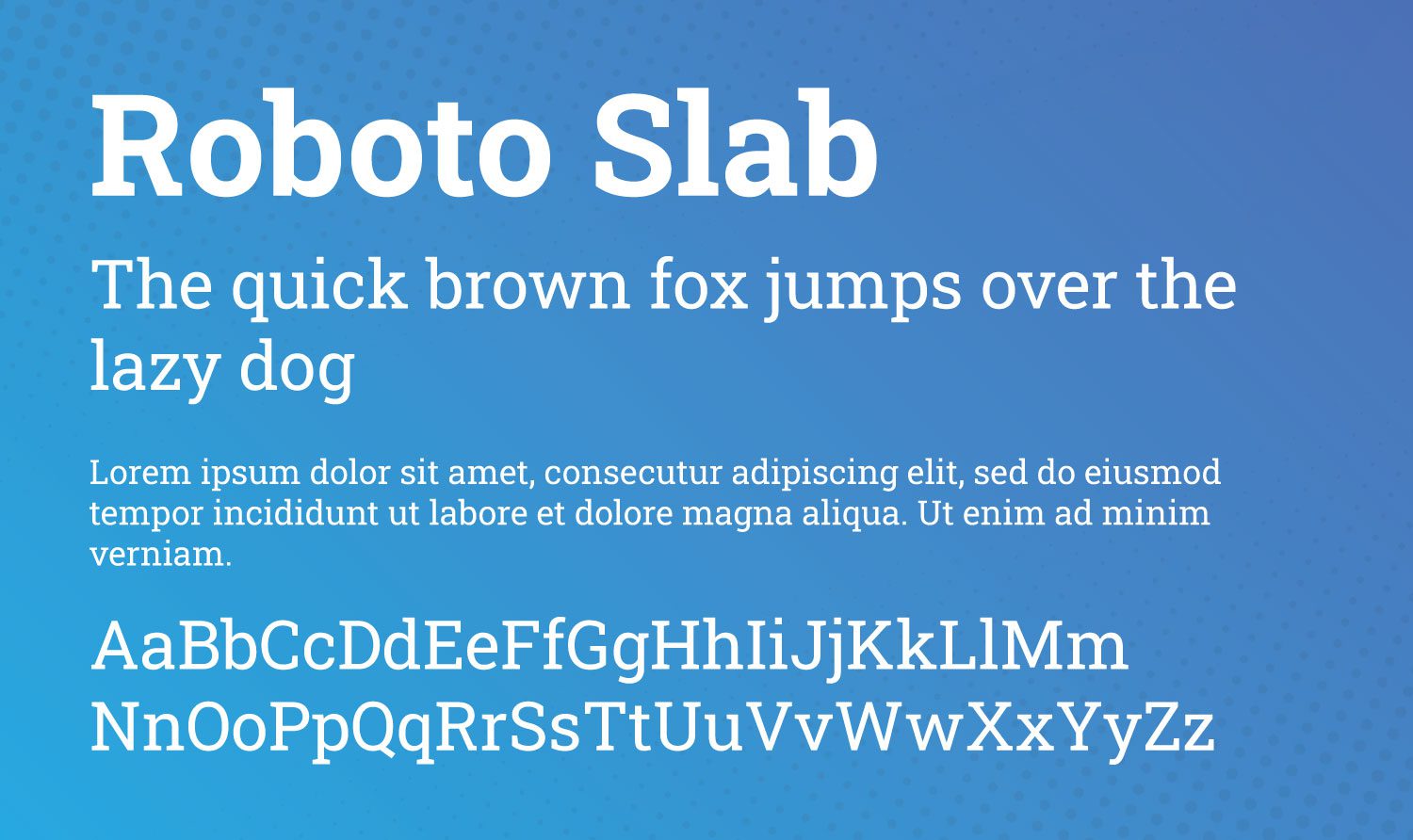
10. Lempengan Roboto

Berdasarkan Roboto yang sangat populer, variasi Slab tersedia dalam empat bobot – tipis, ringan, reguler, dan tebal.
Dapatkan Fontnya
11. Cuaca cerah

Sebagai satu-satunya tipografi serif dalam daftar kami, Merriweather menyenangkan, namun serius. Ini menampilkan huruf tinggi yang padat, namun mudah dibaca di semua layar ukuran. Ada juga font Merriweather Sans yang cocok dengan sepupu serifnya.
Dapatkan Fontnya
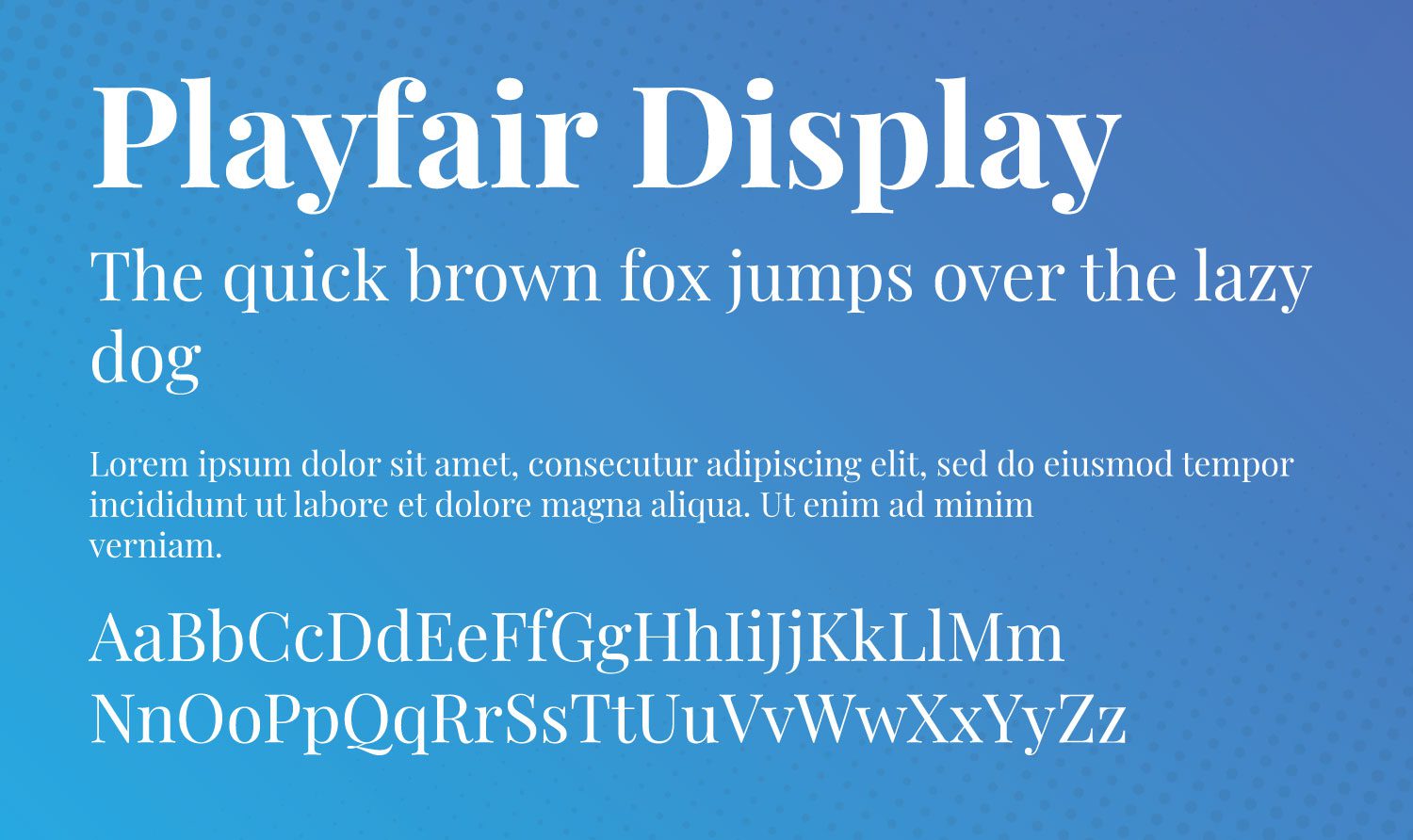
12. Tampilan Playfair

Tampilan Playfair memancarkan gaya dunia lama, namun menunjukkan bakat modern. Ini paling cocok untuk judul karena penampilannya yang memerintah. Saat menggunakan Tampilan Playfair, pertimbangkan untuk memasangkannya dengan font sans serif yang mudah dibaca seperti Roboto, Open Sans, Work Sans, atau Lato.
Dapatkan Fontnya
Praktik Terbaik Untuk Menggunakan Google Fonts di WordPress
Menggunakan font Google cepat dan mudah, tetapi ada beberapa hal yang harus diperhatikan agar situs Anda tetap lancar dan cepat. Untuk memaksimalkan penggunaan font ini, pengoptimalan situs adalah kuncinya.

Hanya Gunakan Font yang Anda Butuhkan
Saat mempertimbangkan kecepatan situs, sebaiknya Anda hanya menggunakan dua atau tiga jenis font di situs Anda. Keluarga font terdiri dari semua iterasi font. Misalnya, jika Anda menginstal keluarga Montserrat di situs Anda, sebenarnya Anda menginstal 8 font. Keluarga font berisi semua instance dari jenis font, yang dapat mencakup bobot yang berbeda (biasa, sedang, semi-tebal, tebal) dan transformasi termasuk huruf miring.
Gunakan Plugin Tipografi

Sebaiknya gunakan plugin tipografi untuk mengelola font yang dipasang di situs web Anda. Beberapa tema seperti Divi memiliki manajemen tipografi yang dibangun ke dalam kerangka kerjanya. Plugin tipografi dapat membantu Anda mengelola tidak hanya font Anda, tetapi tipografi, ikon, drop cap, dan banyak lagi.
Pilih Pasangan Font yang Baik

Saat memilih font, cobalah untuk memilih font yang bekerja sama dengan baik. Selain itu, Anda harus memasangkan judul serif dengan teks isi sans serif. Ini karena menggunakan dua font serif secara bersamaan membuat teks Anda sulit dibaca. Alternatifnya, sangat dapat diterima untuk menggunakan dua font san serif secara bersamaan, atau bahkan bobot yang berbeda dalam keluarga yang sama. Jika Anda tidak yakin pasangan font apa yang akan digunakan, Anda dapat menggunakan ekstensi browser praktis seperti Fontpair untuk mempermudah menemukan font apa yang digunakan situs web.
Gunakan Font Google yang Dihosting Sendiri
Jika Anda memilih untuk tidak menggunakan plugin tipografi di situs WordPress Anda, Anda dapat menghosting font di server Anda sendiri. Prosesnya cukup sederhana untuk dicapai dalam beberapa langkah.
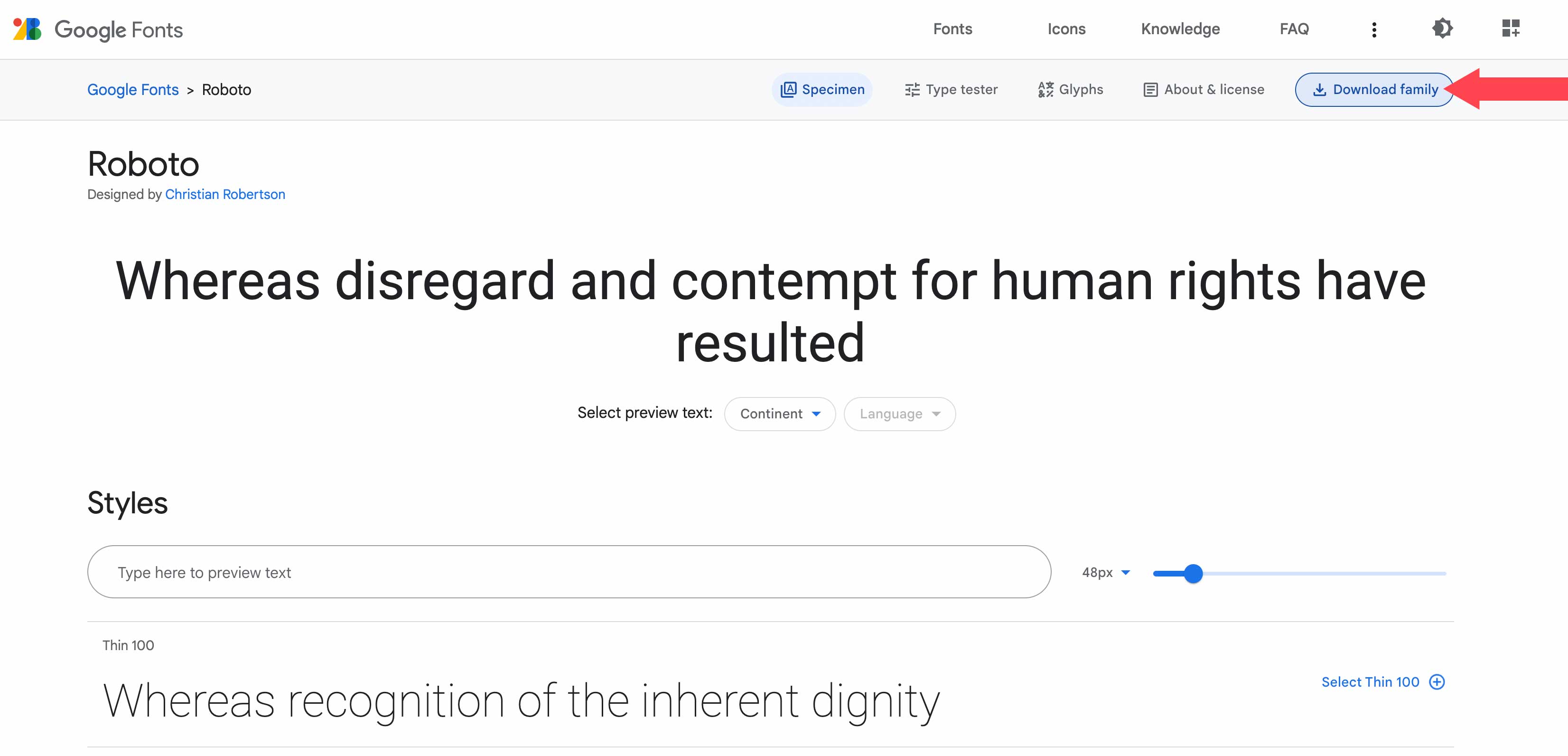
Langkah pertama adalah mengunduh font. Pilih font yang ingin Anda unduh, lalu klik tombol Unduh Keluarga di pojok kanan atas layar Anda. Perlu diingat bahwa ketika Anda mengunduh font dari Google, Anda secara otomatis menyetujui persyaratan layanan mereka.

Setelah font diunduh, Anda harus memindahkannya ke proyek Anda. Untuk contoh ini, kami akan menggunakan Mamp untuk mengunggahnya ke tema Twenty Twenty.
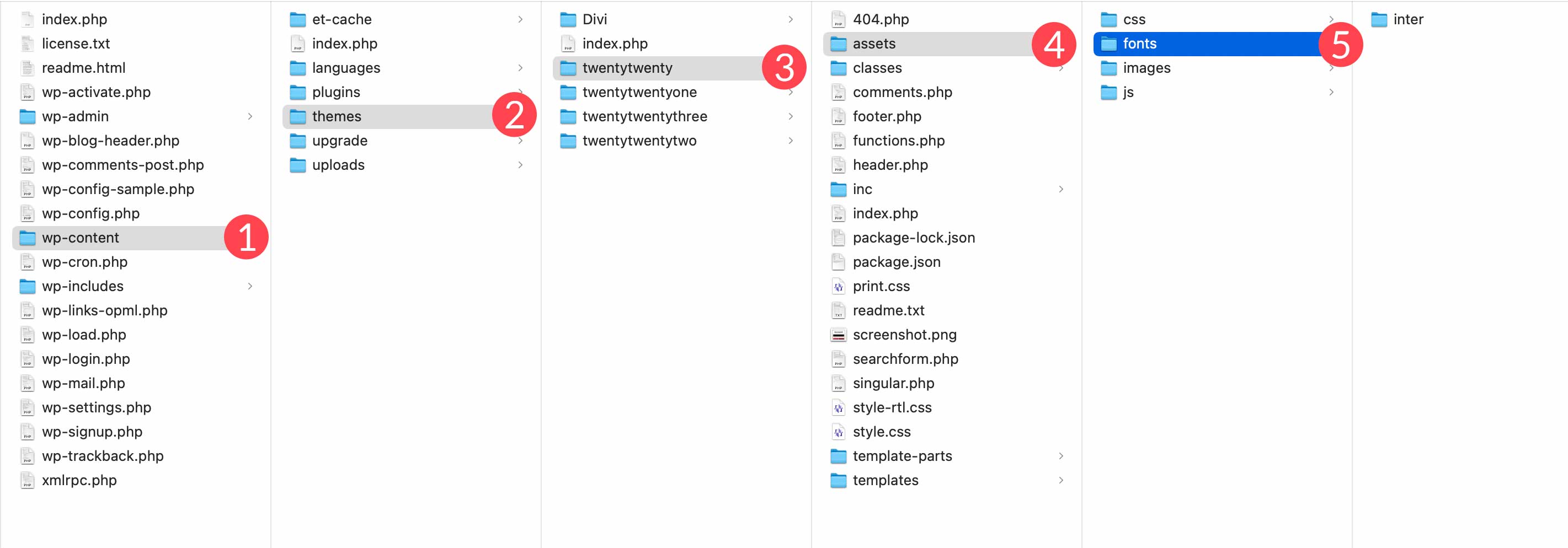
Saat menempatkan file font ke dalam proyek Anda, pastikan untuk mencatat lokasi file. Anda harus menambahkannya melalui CSS dalam beberapa langkah berikutnya. Untuk mengakses font untuk tema Anda, navigasikan ke /wp-content/themes/twentytwenty/assets/fonts/ . Jika Anda menggunakan tema yang berbeda, ganti twentytwenty dengan nama tema Anda. Seret file font yang Anda unduh (termasuk folder) ke folder font di situs WordPress Anda.

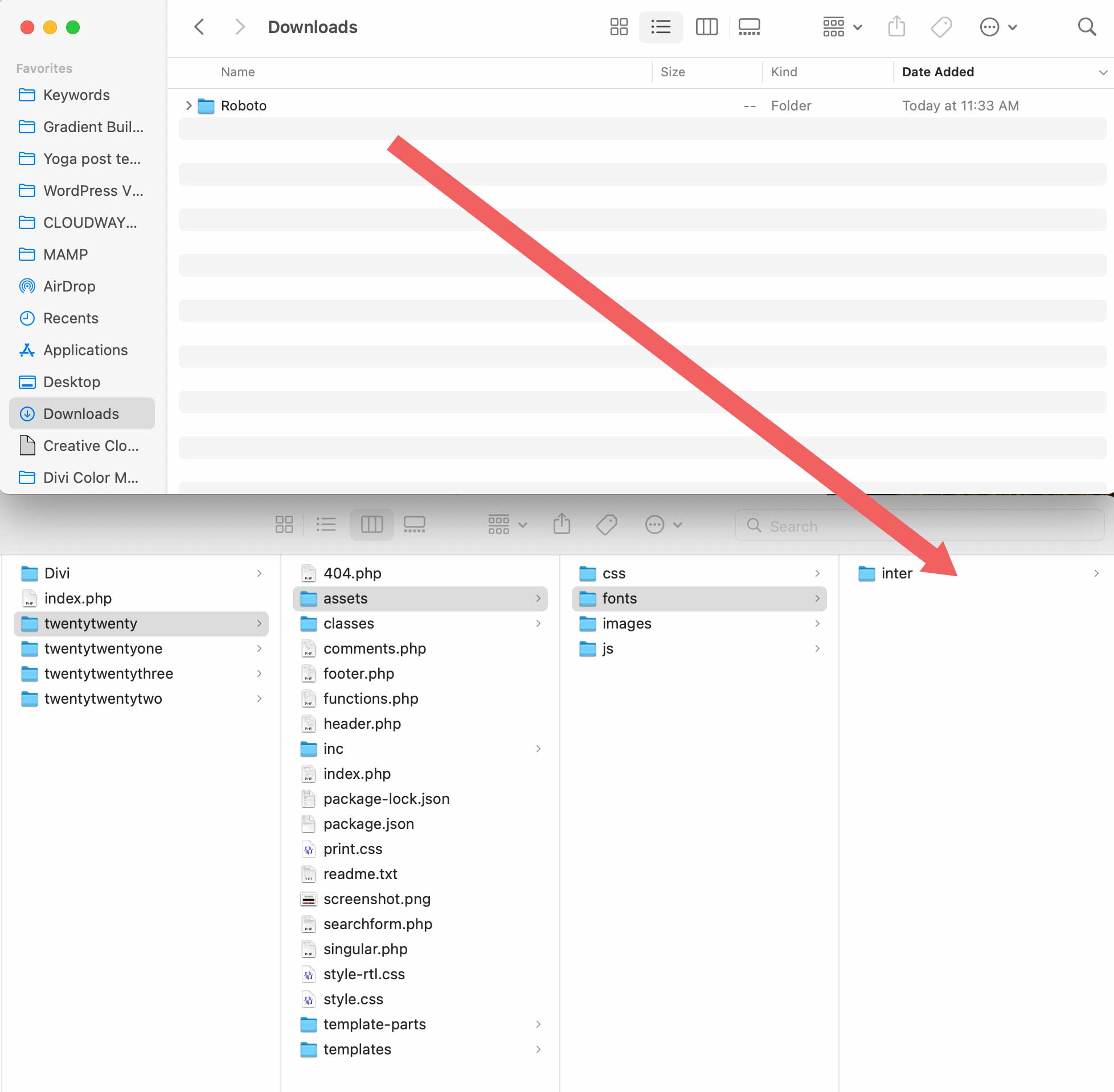
Selanjutnya, temukan font yang diunduh dan seret ke folder aset/font tema Anda.

Menambahkan CSS
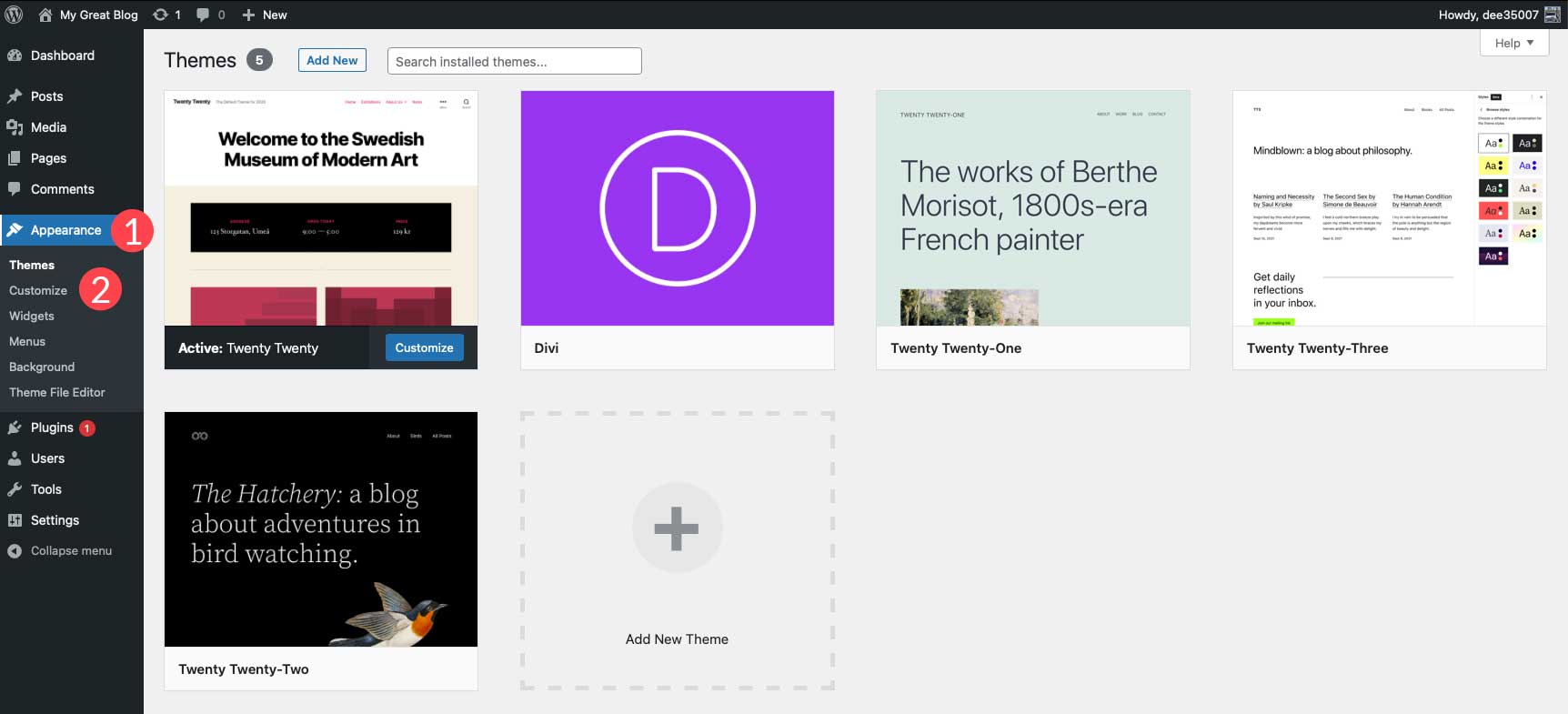
Selanjutnya, kita perlu menambahkan sedikit CSS ke penyesuai tema agar font kita dapat dikenali. Arahkan ke Penampilan > Sesuaikan .

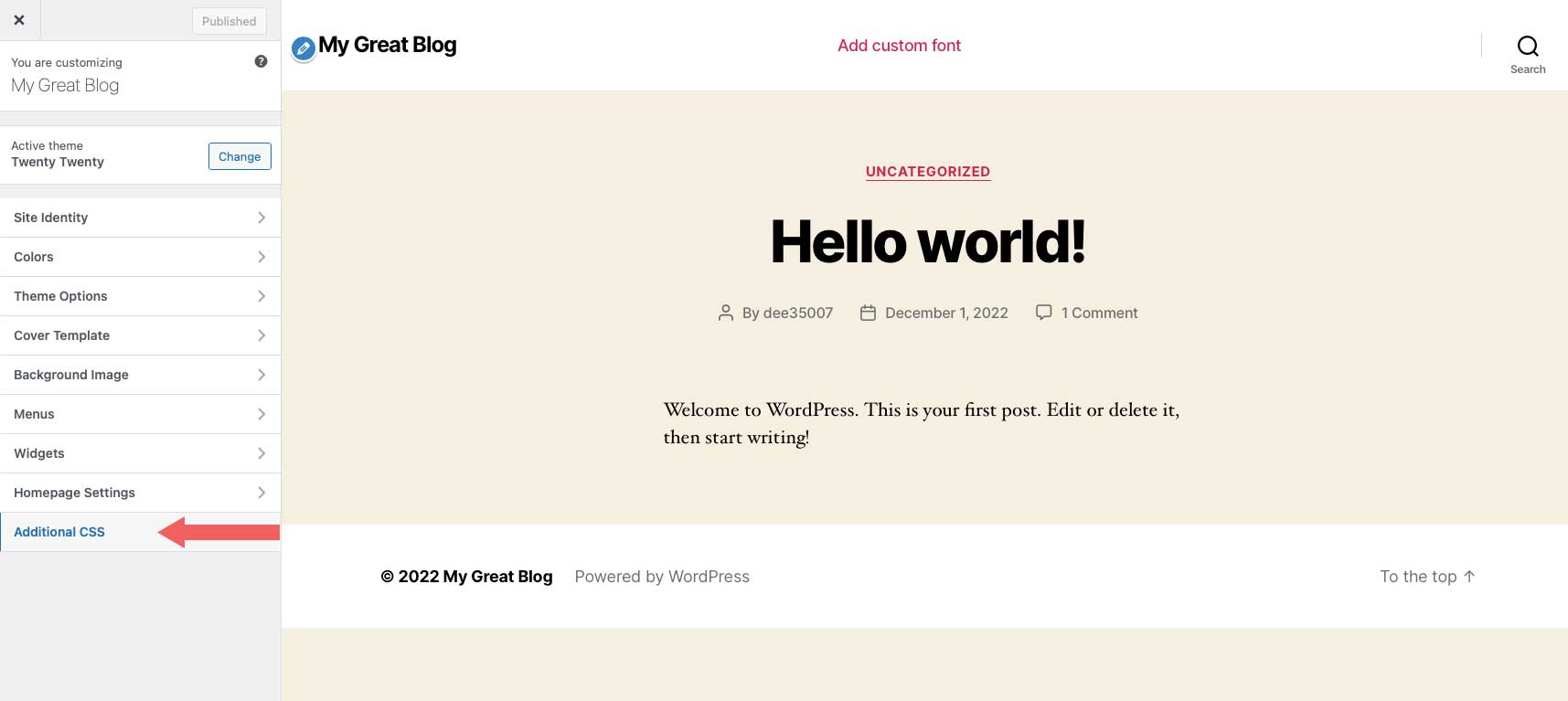
Klik CSS tambahan di penyesuai untuk membuka area input css.

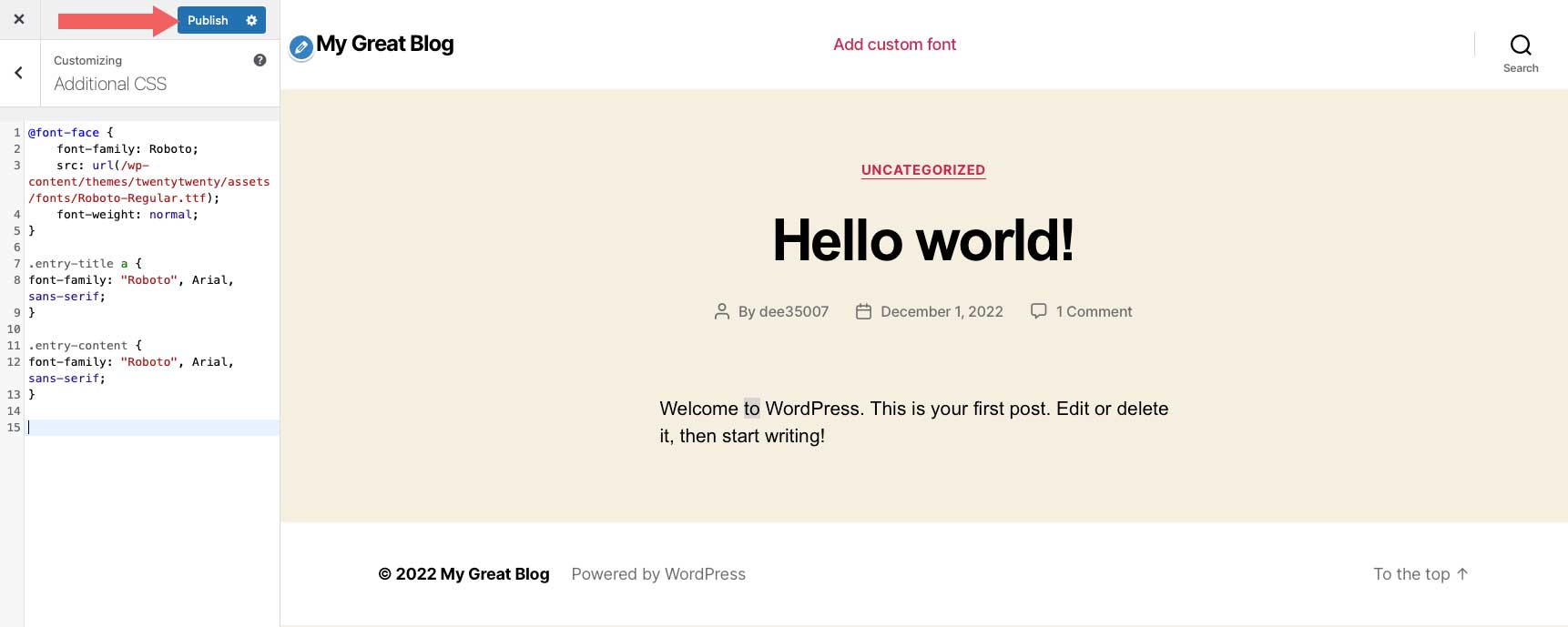
Selanjutnya, tambahkan kode berikut ke area CSS Tambahan:
@font-face {
font-family: Roboto;
src: url(/wp-content/themes/twentytwenty/assets/fonts/Roboto-Regular.ttf);
font-weight: normal;
}
Untuk menggunakan font baru Anda, cukup rujuk font menggunakan CSS. Anda dapat menggunakan alat inspektur browser untuk menerapkan font ke kelas css mana pun yang Anda suka. Dalam contoh ini, kami ingin judul situs, serta konten halaman menggunakan font baru kami. Untuk contoh ini, masukkan CSS berikut:
.entry-title a {
font-family: "Roboto", Arial, sans-serif;
}
.entry-content {
font-family: "Roboto", Arial, sans-serif;
}
Klik Terbitkan untuk menyimpan perubahan Anda.

Batasi Bobot Font
Demikian pula untuk menjaga keluarga font Anda seminimal mungkin, Anda harus membatasi jumlah bobot font yang Anda gunakan di situs web Anda. Jika Anda hanya berencana menggunakan huruf biasa, sedang, dan tebal, tidak ada alasan bagus untuk menyertakan 18 variasi font. Memanggil Google untuk mengirimkan bobot font tambahan yang tidak digunakan hanya akan menambah waktu yang diperlukan untuk memuat font dari server Google.
Menggunakan Google Font di Divi

Divi menyediakan font Google secara default. Font tersedia di setiap modul yang memiliki teks. Anda memiliki kemampuan untuk memilih dari ratusan font web dari pustaka font Google.
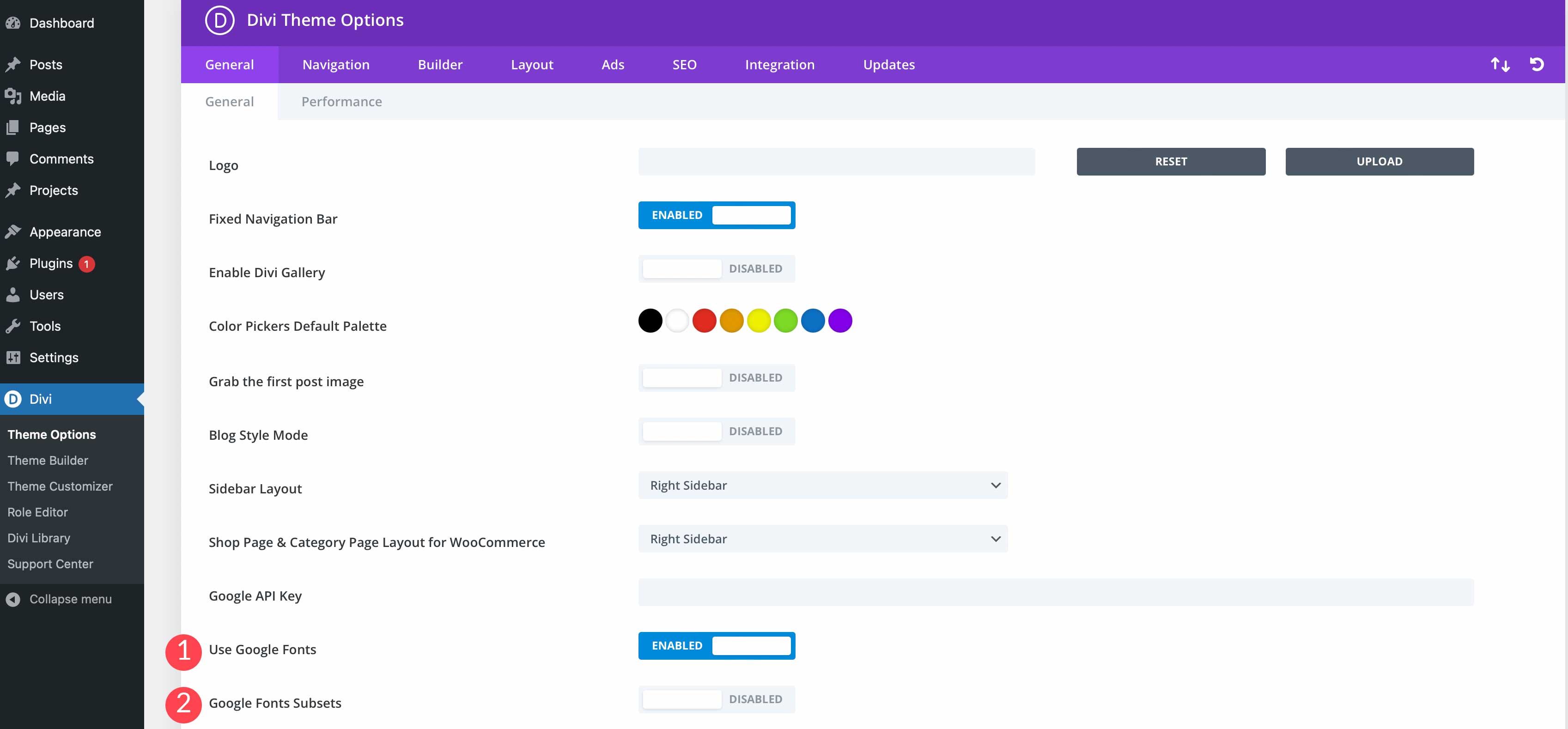
Di opsi tema Divi, Anda dapat memilih untuk mengaktifkan Google Fonts, bersama dengan subset font.

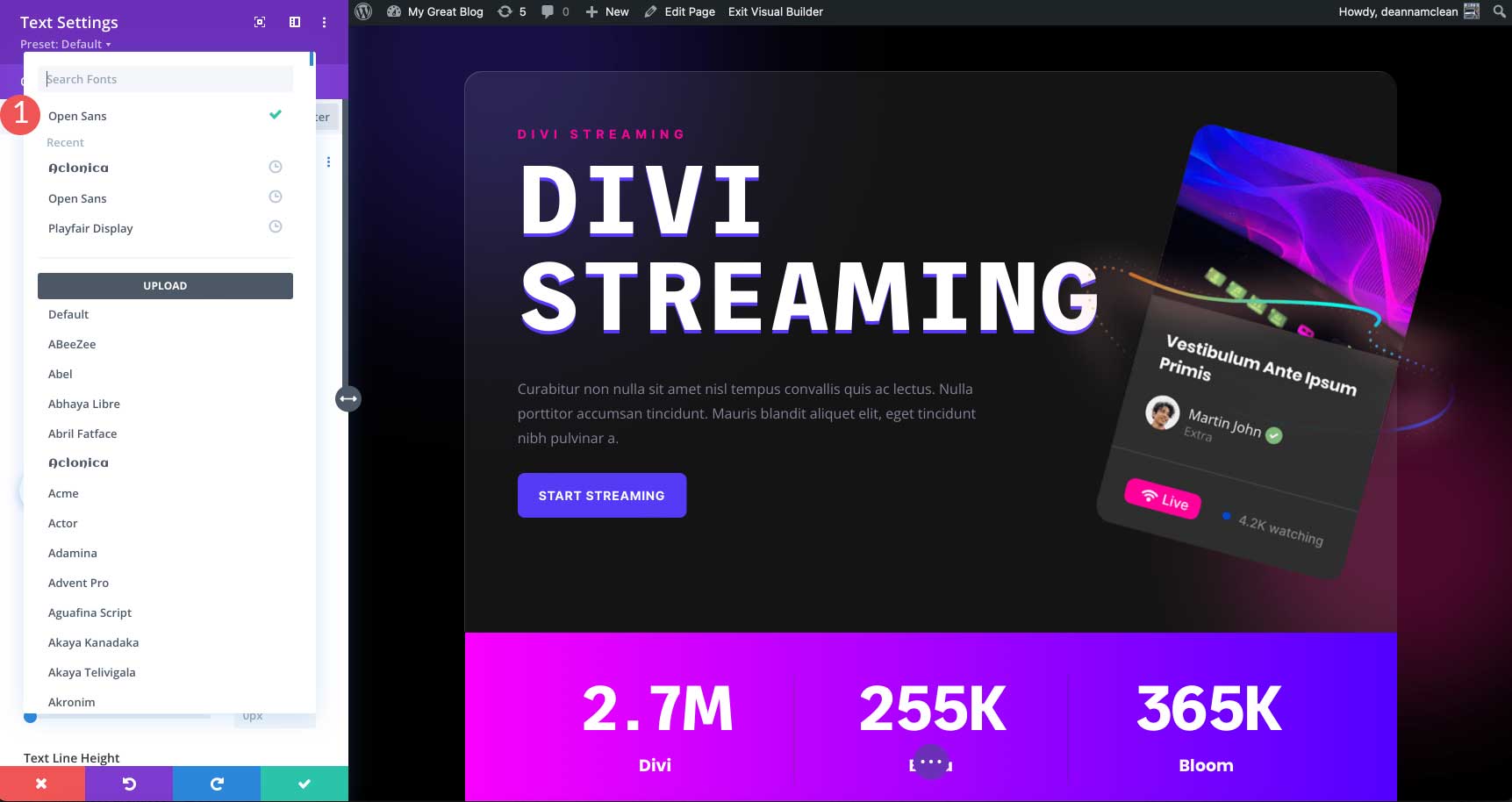
Berkat fitur pencarian font Divi, mudah untuk mencari dan menemukan font Google apa pun yang Anda inginkan. Fitur hebat lainnya dari Divi adalah kemampuan untuk melihat font yang baru digunakan di bagian atas untuk memudahkan akses.

Anda juga dapat memasukkan kunci Google API sehingga Divi tetap mendapatkan versi font terbaru, serta font baru apa pun yang ditambahkan di repositori font Google.
Pikiran Akhir
Memilih font yang tepat untuk situs web Anda bisa menjadi proses yang luar biasa karena banyaknya pilihan yang tersedia untuk Anda. Ingatlah untuk memilih font yang mudah dibaca, dan terlihat bagus dengan suasana desain Anda. Pasangkan font yang saling melengkapi, dan cobalah untuk tidak menggunakan terlalu banyak font.
Apa beberapa font Google favorit Anda? Beri tahu kami di bagian komentar di bawah.
