11 Font Google Gratis Terbaik untuk Situs Web (2023)
Diterbitkan: 2023-06-20Apakah Anda mencari Google Font terbaik untuk proyek web Anda berikutnya?
Font adalah bagian penting dari keseluruhan identitas merek. Anda harus memilihnya dengan hati-hati sesuai dengan konteksnya karena itu memengaruhi perasaan audiens Anda (dan, oleh karena itu, proses keputusan pembelian). Beberapa merek terkenal, seperti Disney atau Coca-Cola, secara otomatis dikaitkan dengan font saat kami menyebutkannya.

Google memiliki lebih dari seribu font yang tersedia di katalognya, tetapi kami telah melakukan pekerjaan berat untuk Anda dan memilih 11 yang paling populer. Anda akan melihat bahwa selalu ada font yang sesuai dengan kebutuhan dan ceruk pasar Anda!
Apa itu Google Font?
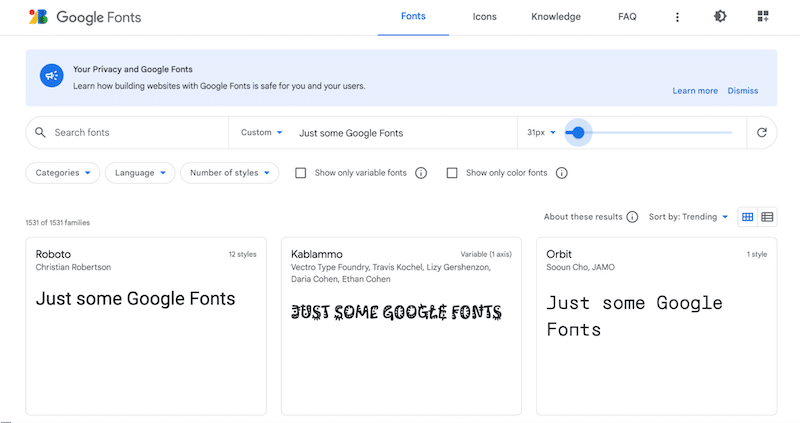
Google Fonts adalah kumpulan font web tangguh yang dapat Anda gunakan untuk proyek apa pun secara online dan offline. Mereka gratis dan bersumber terbuka, sehingga Anda dapat menggunakannya secara komersial untuk logo, cetak, aplikasi, bahan ajar, e-book, dll. Nilainya nyata: Anda tidak memerlukan biaya lisensi tambahan. Anda dapat menemukan Google Font yang sempurna langsung dari direktori dengan menggunakan kotak pencarian dan berbagai filter yang tersedia:

Google Font biasanya tidak terlalu memengaruhi kinerja karena diambil dari jaringan pengiriman konten (CDN) Google dan akan dimuat secara otomatis setelah diunggah ke situs Anda.
Cara Memilih dan Menggunakan Google Font di WordPress
Saat memilih Google Font terbaik untuk situs web, Anda harus mempertimbangkan keterbacaan dan tampilan serta nuansa berdasarkan konteks dan industri.
1. Keterbacaan & Aksesibilitas
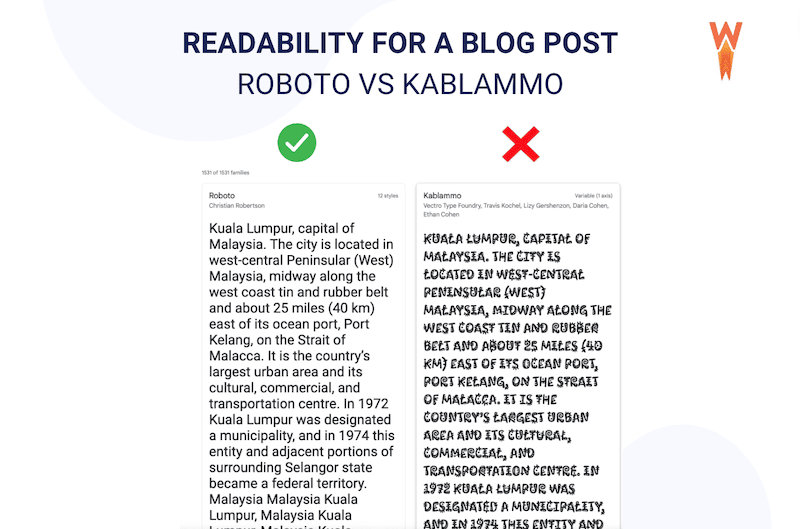
Keterbacaan menjelaskan betapa mudah dan menariknya bagi seseorang untuk membaca beberapa teks secara online. Font secara langsung memengaruhi keterbacaan dalam desain web, seperti yang dapat Anda lihat pada contoh kami di bawah ini. Artikel yang ditulis menggunakan font “Roboto” terlihat lebih mudah dibaca daripada artikel yang menggunakan font “Kablammo”.

Aksesibilitas juga berkorelasi dengan ukuran font, warna, dan kontras yang akan Anda gunakan di halaman web Anda. Periksa pedoman aksesibilitas konten web untuk memastikan bahwa semua orang dapat membaca font Anda.
2. Tampilan dan Nuansa Berdasarkan Industri
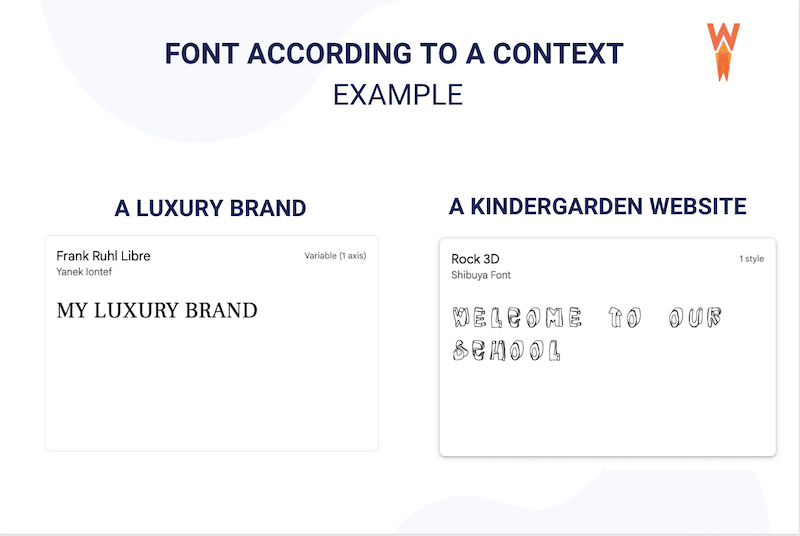
Setiap font memengaruhi dan memengaruhi emosi pelanggan Anda saat mereka membaca sesuatu secara online atau di jalan. Anda tidak dapat menggunakan font yang sama untuk bilah reggae dan pengacara: kode desainnya berbeda. Demikian pula, jika Anda ingin membuat situs web untuk taman kanak-kanak, Anda harus memilih font yang ramah dan santai. Tetapi jika klien Anda lebih merupakan merek mewah, maka font tersebut harus mengekspresikan keanggunan dan kecanggihan.

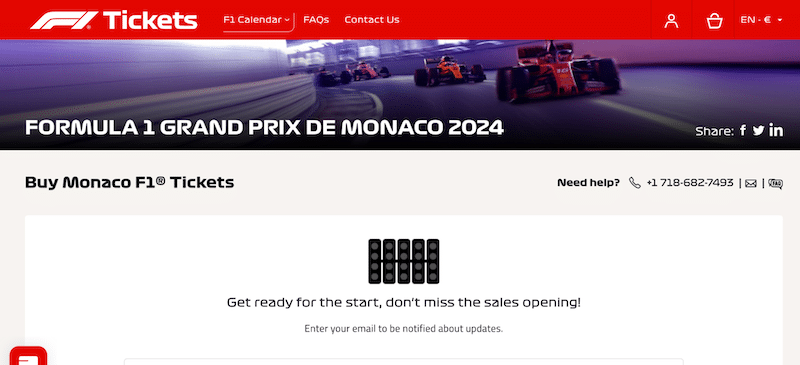
Untuk memberi Anda contoh kehidupan nyata, situs web Formula 1 memilih font yang sempurna untuk situs penjualan tiket mereka. Mereka menciptakan tampilan dan nuansa "balap" dan "otomotif" dengan memilih font yang tepat.

Bonus: Cara Mengidentifikasi Font di Situs Web
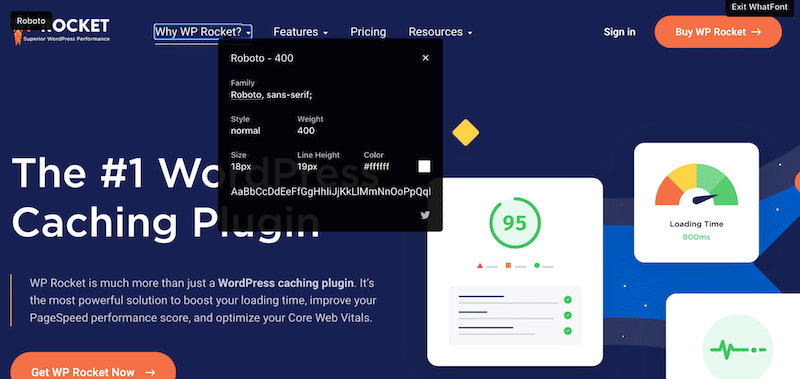
Anda dapat menginstal ekstensi Chrome gratis "Whatfont" dan arahkan mouse Anda ke font yang Anda suka, itu akan mengidentifikasi font keluarga, berat, ukuran, dan banyak lagi.

Praktik Terbaik untuk Menggunakan Google Fonts di WordPress
Untuk membantu Anda menemukan Google Fonts terbaik di WordPress dan memasangnya di situs Anda, ikuti 3 praktik terbaik kami di bawah ini.
1. Less Is More: Hanya Gunakan Font Yang Anda Butuhkan
Kami tidak menyarankan Anda menggunakan lebih dari 2 atau 3 font untuk identitas merek Anda, dan juga pastikan untuk membatasi bobot font. Reguler dan tebal adalah yang paling populer, tidak perlu memiliki seluruh variasi dari ekstra tipis hingga ekstra tebal dari perspektif performa. Semua bobot font yang tidak digunakan akan memperlambat permintaan dari server Google.
2. Padu padankan: Pastikan Font Cocok Bersama
Ketika Anda telah memilih font Google terbaik tetapi ingin menambahkan yang lain, pastikan itu cocok.
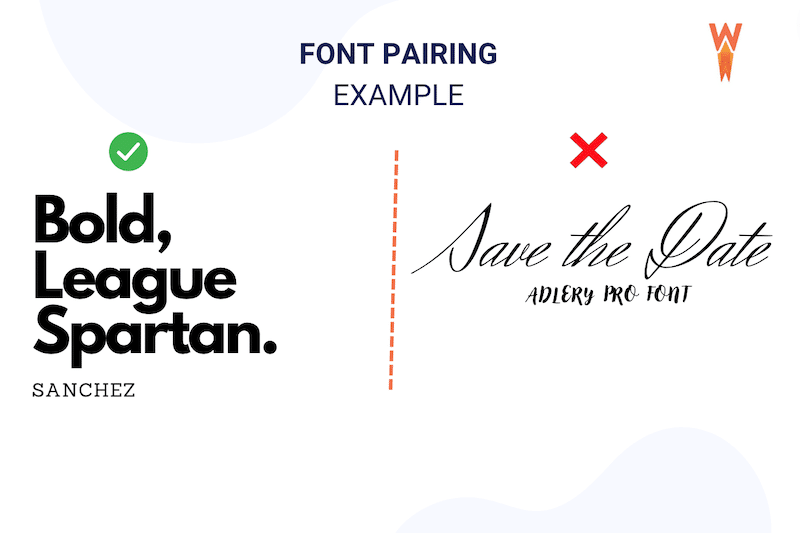
- Pilih font yang berbeda (tetapi tidak terlalu berbeda). Yang ini sulit dijelaskan, jadi inilah gambarnya:

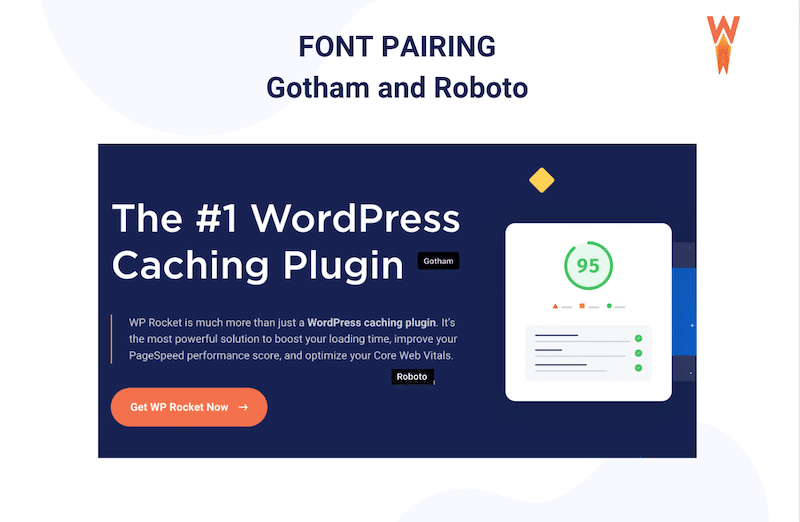
Perhatikan hierarki informasi: Gunakan font tebal dan lebih besar untuk judul dan font yang lebih kecil untuk paragraf. Inilah cara WP Rocket mengomunikasikan hierarki visual melalui pemasangan font:

- Saat Anda memasangkannya, tip umumnya adalah menggabungkan judul serif dengan teks isi sans-serif. Menggunakan dua font serif secara bersamaan membuat teks Anda sulit dibaca. Jika Anda ingin mempelajari lebih lanjut, Webflow menjelaskan kombinasi font utama yang dapat Anda gunakan dalam karya desain Anda.
3. Menginstal Font Google Dengan Plugin
Setelah Anda memilih font Google favorit Anda, Anda dapat menggunakan plugin tipografi untuk menggunakannya di situs WordPress Anda.
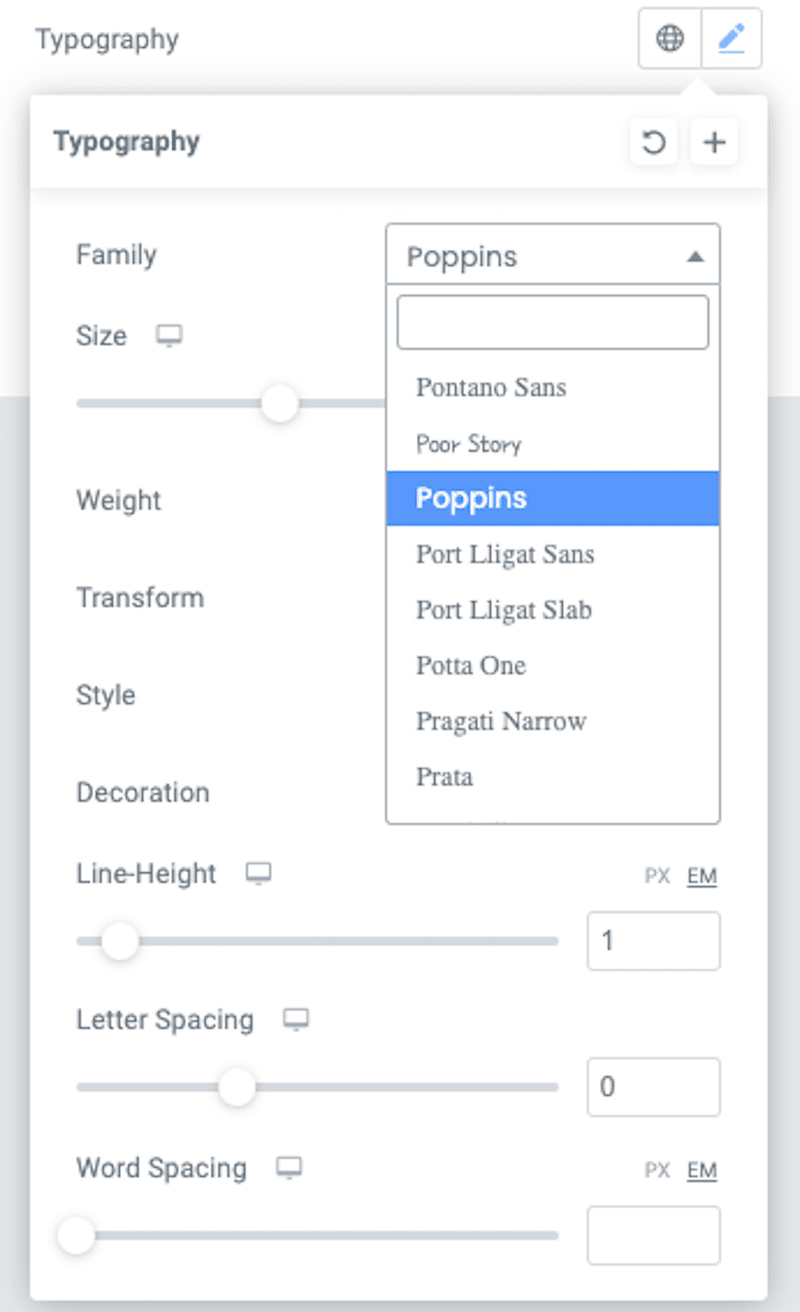
Yang paling populer adalah plugin Google Fonts Typography gratis, membuka kunci semua font Google situs WordPress Anda. Itu juga dilengkapi dengan fitur pratinjau langsung yang berguna saat memasangkan font:

Perlu diketahui sebelum memasang plugin tipografi: Pembuat halaman populer seperti Divi atau Elementor menawarkan Google Fonts di setiap elemen pembuatnya masing-masing. Sebagian besar tema WordPress juga menggunakan Google Font pada intinya untuk memungkinkan Anda menggunakan font dari pustaka mereka.

Sekarang setelah Anda tahu apa yang harus dicari dalam sebuah font, mari kita lihat font Google teratas tahun 2023!
Font Google Terbaik dan Terpopuler Tahun 2023
Pada tahun 2023, 11 Font Google terbaik dan terpopuler untuk situs WordPress adalah sebagai berikut:
- Robot
- Buka Sans
- Montserrat
- Lato
- Poppin
- Roboto Terkondensasi
- Antar
- Robot Mono
- Oswald
- Noto Sans
- Raleway
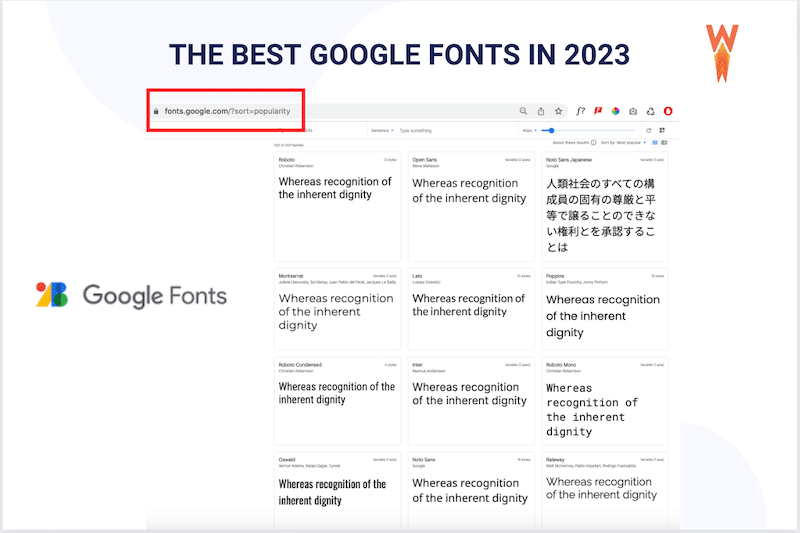
Petunjuk: Anda dapat menemukan daftar itu langsung dari situs web Google Fonts dan mengurutkan font berdasarkan popularitas:

Mari kita lihat daftar font Google gratis terbaik yang tersedia untuk digunakan di semua proyek pribadi dan komersial Anda (bebas hak cipta).
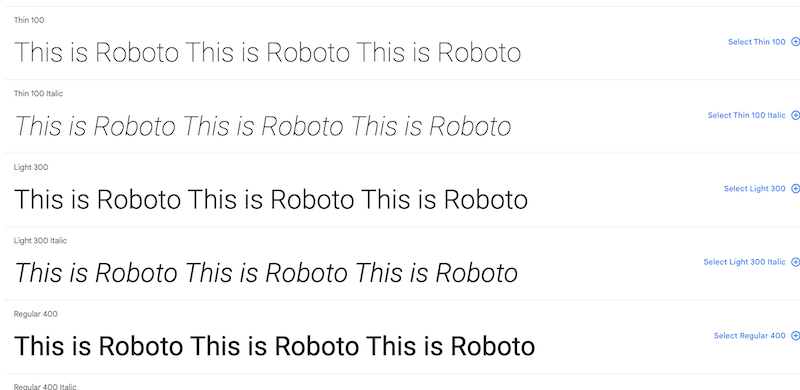
1. Robot
Roboto memiliki keduanya geometris tetapi dengan beberapa kurva terbuka yang ramah.

- Contoh situs web yang menggunakannya: Roboto adalah font default di Android dan layanan Google lainnya seperti Google Play, YouTube, Google Maps, dan Google Images.
- Jenis situs web atau industri yang menggunakannya: Teknologi, aplikasi web.
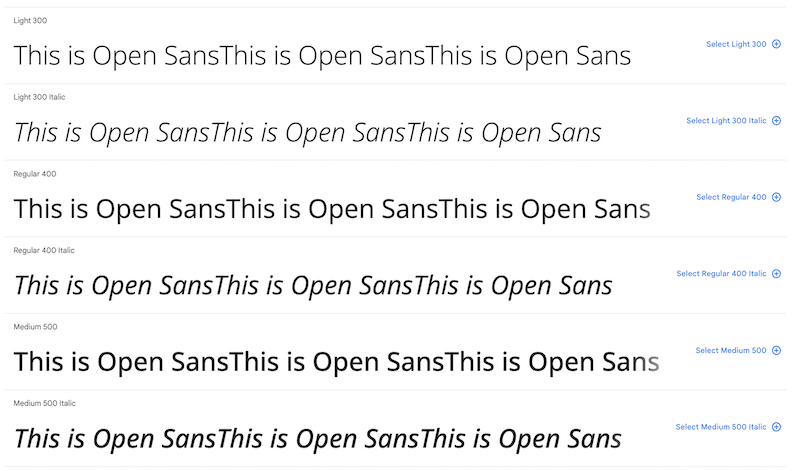
2. Buka Sans
Tampilan yang sangat mudah dibaca dan font serbaguna.

- Contoh situs web yang menggunakannya: WordPress, Dolce and Gabbana, Ikea
- Jenis situs web atau industri yang menggunakannya: Serbaguna dari teknologi ke mode
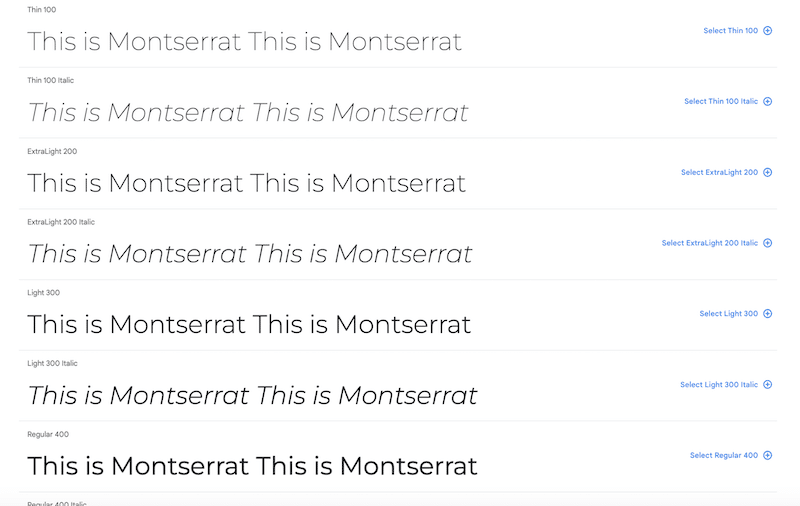
3. Montserrat
Dari Argentina, terinspirasi oleh poster, tanda, dan jendela yang dicat.

- Contoh situs web yang menggunakannya: hustlerblueprint.com
- Jenis situs web atau industri yang menggunakannya: Elegan dan stabil, Montserrat sangat bagus untuk membuat desain web yang sederhana dan tampak bersih
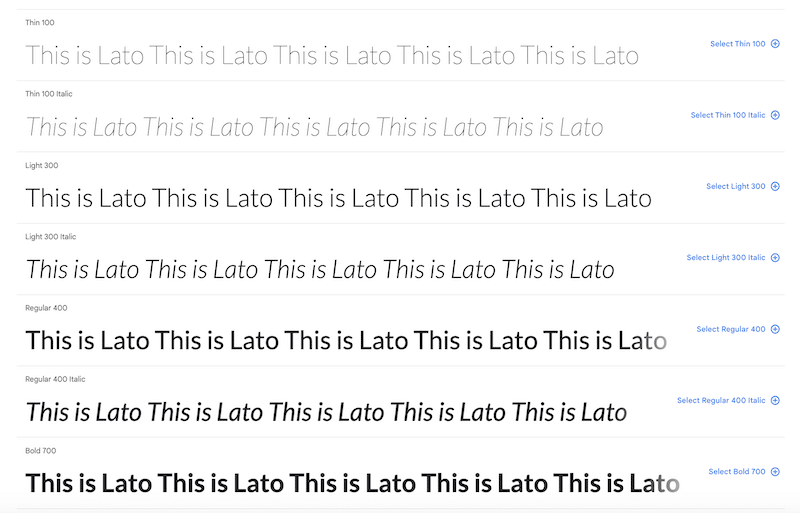
4.Lato
Keluarga font sans-serif dimulai pada musim panas 2010 di Polandia. ("Lato" berarti "Musim Panas" dalam bahasa Polandia).

- Contoh situs web yang menggunakannya: Practical-ui.com
- Jenis situs web atau industri yang menggunakannya: Sangat serbaguna, ini adalah font yang bagus untuk situs web karena mudah dibaca dan hadir dengan gaya yang berbeda. Ini juga bagus untuk dicetak dan dapat digunakan di mana saja karena kesederhanaan geometris dengan tinggi-x besar (tipografi yang menggabungkan tinggi-x besar umumnya melakukannya dalam upaya untuk meningkatkan keterbacaan dan keterbacaan).
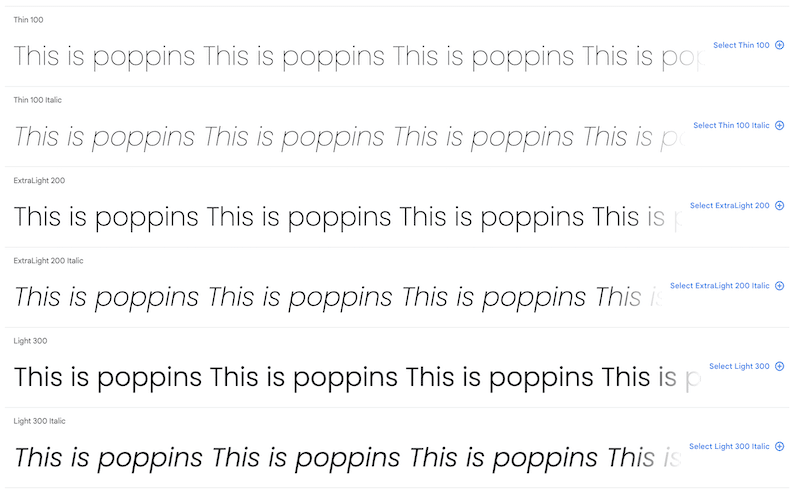
5. Poppin
Bentuk geometris Poppins membuat konten tetap dapat dibaca dalam format kecil, sementara lekuknya terlihat tebal saat ditampilkan di header, layar besar, atau perangkat seluler.

- Contoh situs web yang menggunakannya: monday.com
- Jenis situs web atau industri yang menggunakannya: Sempurna untuk desain web dan UI yang membutuhkan gaya, kejelasan, dan keterbacaan.
6. Roboto Padat
Ini adalah anggota keluarga jenis huruf sans-serif geometris terbesar yang dikenal sebagai Roboto Font. "Padat" berarti karakter yang sempit dan lebih tinggi.


- Contoh situs web yang menggunakannya: Nintendo Switch
- Jenis situs web atau industri yang menggunakannya: Karakter tinggi dan ruang yang dikurangi di antara mereka menciptakan efek visual yang memungkinkan situs web Anda menonjol dan lebih mudah diingat (sempurna untuk tagline atau judul utama).
7. Antar
Keluarga font variabel lain yang dirancang khusus untuk layar komputer karena menampilkan tinggi x tinggi untuk membantu keterbacaan teks campuran huruf besar dan huruf kecil.

- Contoh situs web yang menggunakannya: Jetpack
- Jenis situs web atau industri yang menggunakannya: Sempurna untuk desain responsif karena memastikan konten Anda mudah dibaca di perangkat yang lebih kecil.
8. Robot Mono
Roboto Mono adalah tambahan monospace untuk keluarga tipe Roboto.

- Contoh situs web yang menggunakannya: Kumpulan font yang sama dengan aplikasi Google.
- Jenis situs web atau industri yang menggunakannya: Font dioptimalkan untuk keterbacaan dan desain yang responsif. Ini juga sangat baik untuk tujuan pemrograman. Ini adalah font "kutu buku".
9.Oswald
Desain ulang gaya klasik yang secara historis diwakili oleh tipografi sans serif 'Alternate Gothic'.

- Contoh situs web yang menggunakannya: secupress.me
- Jenis situs web atau industri yang menggunakannya: Karena bentuknya memanjang, selalu kontras dengan kombinasi tipografi dan membuatnya ideal untuk mendesain logo.
10. Noto Sans
Ini adalah desain yang bersih dan tanpa hiasan dengan nada netral yang paling cocok untuk membaca online dan salah satu font terbaik untuk dipasangkan.

- Contoh situs web yang menggunakannya: dimano.rs
- Jenis situs web atau industri yang menggunakannya: Sempurna untuk deskripsi produk atau teks pendek.
11. Jalan raya
Font tipis dan elegan dengan bobot tipis – 'W' yang terkenal benar-benar membuatnya menonjol.

- Contoh situs web yang menggunakannya: Storespark.co
- Jenis situs web atau industri yang menggunakannya: Sempurna untuk judul, subjudul, atau bahkan badan teks dengan kesan elegan.
Sekarang kami telah meninjau Font Google terbaik tahun 2023, mari kita lihat cara mengoptimalkannya agar tidak memperlambat situs WordPress Anda.
Cara Mengoptimalkan Google Font
Cara terbaik untuk mengoptimalkan Google Fonts di WordPress adalah dengan menggunakan plugin kinerja yang kuat seperti WP Rocket yang menerapkan praktik terbaik pengoptimalan langsung setelah aktivasi. Jika Anda paham teknologi, Anda dapat melakukannya secara manual dengan atribut font-display dan beberapa CSS khusus.
Namun sebelum kita menyelami teknik pengoptimalan, itulah perjalanan pengoptimalan yang kami sarankan untuk Anda ikuti:
- Pahami bagaimana Google Font berkorelasi dengan kinerja.
- Audit situs WordPress Anda di PageSpeed Insights untuk melihat posisi situs web Anda terkait font dan kinerja.
- Optimalkan font yang membutuhkan pengoptimalan secara manual atau dengan WP Rocket.
Mari kita membahas langkah-langkah utama untuk proses pengoptimalan font yang lengkap.
Langkah 1 – Mengapa Mengoptimalkan Font Google Penting untuk Kinerja
Google Font sering kali merupakan file berukuran besar dengan waktu muat yang lambat, memengaruhi kinerja yang dirasakan dan pengalaman pengguna. Data Web Inti Anda dapat terpengaruh, artinya peringkat Anda juga dapat terpengaruh. Di bawah ini, kami menjelaskan konsekuensi font yang tidak dioptimalkan terhadap kinerja.
- Situs web yang lebih lambat – Font Google yang tidak dioptimalkan dapat berdampak negatif pada kinerja situs web Anda dan kecepatan memuat halaman Anda. Ini mungkin kurang penting daripada pengoptimalan gambar, tetapi ingat bahwa setiap permintaan yang dibuat situs WordPress Anda berarti pengguna menunggu lebih lama untuk melihat halaman tersebut.
- Largest Contentful Paint (LCP) – Ini menghitung kapan konten utama halaman selesai dimuat. Jika LCP Anda berupa string teks, Anda perlu memastikan bahwa font Anda diunduh dan dirender secepat mungkin.
- First Contentful Paint (FCP) – Ini mengukur kecepatan halaman yang dirasakan karena menandai titik pertama dalam waktu pemuatan halaman di mana pengguna dapat melihat apa pun. Jadi, jika font web belum dimuat, browser biasanya menunda rendering teks, sehingga menghasilkan skor FCP yang buruk. Sebaliknya, memiliki FCP yang bagus meyakinkan pengunjung bahwa sesuatu sedang terjadi di layar, dan mereka akan cenderung menunggu.
- Pergeseran Tata Letak Konten (CLS) – Ini mengukur stabilitas visual halaman. Font web yang tidak dioptimalkan dapat berdampak negatif pada skor CLS karena string teks yang menggunakan font dan konten di sekitarnya dapat bergeser saat font web dimuat.
| Ingin meningkatkan Core Web Vitals dan meningkatkan kinerja situs WordPress Anda? Baca panduan khusus kami, di mana kami memberi Anda 16 Tips untuk meningkatkan SEO dan meningkatkan Core Web Vitals. |
Sekarang setelah Anda mengetahui dampak dari Google Fonts yang dioptimalkan dengan buruk pada kinerja dan SEO, Anda harus menjalankan audit Anda sendiri menggunakan Lighthouse.
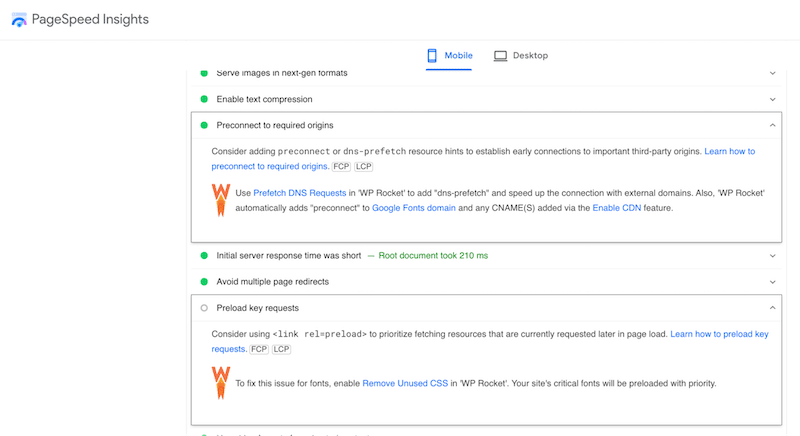
Langkah 2 – Diagnosis Google Font Pada Wawasan PageSpeed
Setelah Anda menginstal font Google, kami sarankan Anda menjalankan audit kinerja di PageSpeed Insights. Dalam laporan tersebut, Lighthouse memastikan Anda mengikuti praktik terbaik pengoptimalan font web. Secara umum, jika font tidak dioptimalkan, kelima peringatan tersebut kemungkinan akan terpicu:
- Pramuat permintaan kunci
- Prasambungkan ke asal yang diperlukan
- Sajikan aset statis dengan kebijakan cache yang efisien
- Semua teks tetap terlihat selama webfont dimuat
- Hilangkan resource yang memblokir render
Kelima masalah di atas berdampak langsung pada kecepatan halaman, jadi Anda mungkin ingin memperbaikinya sesegera mungkin untuk menghindari penurunan performa.
Langkah 3 – WP Rocket Mengoptimalkan Font Google Secara Otomatis
Setelah Anda memilih Google Font terbaik untuk proyek desain web Anda, Anda dapat menggunakan WP Rocket untuk memastikan bahwa halaman Anda mengikuti praktik terbaik pengoptimalan font web dari waktu ke waktu.
| Fitur "Optimalkan Google Fonts" diaktifkan secara otomatis setelah instalasi WP Rocket. Anda tidak ada hubungannya! |

WP Rocket mengimplementasikan caching dan meningkatkan skor Core Web Vitals Anda. Ini adalah salah satu plugin caching terbaik untuk WordPress dan akan meningkatkan kecepatan dan Data Web Inti Anda hanya dengan beberapa klik. Itu juga bisa menjadi sekutu terbaik Anda untuk mengoptimalkan Google Font dan memperbaiki masalah terkait font di PageSpeed Insights:

Penasaran dengan apa yang terjadi di balik layar? WP Rocket menerapkan praktik terbaik berikut untuk mengoptimalkan permintaan dari Google Fonts Anda:
- Satu permintaan HTTP tunggal untuk banyak font. WP Rocket menggabungkan beberapa permintaan ke Google Fonts di halaman menjadi satu.
- Menambahkan parameter “ display=swap” ke permintaan . Ini menyelesaikan peringatan "pastikan teks tetap terlihat selama pemuatan font web" dari PageSpeed Insights.
- Pramuat dan muat file Google Font secara asinkron . Ini dilakukan tanpa pemblokiran render, jadi ini juga memperbaiki peringatan "Hilangkan sumber daya pemblokiran render".
- Menambahkan petunjuk sumber daya “ prasambungan” ke permintaan. Ini bertujuan untuk meningkatkan waktu muat Google Font, meningkatkan kinerja, dan Data Web Inti.
Melangkah Lebih Jauh: Beberapa Plugin Lain Yang Mengoptimalkan Font Google
Beberapa alat lain juga tersedia untuk mengoptimalkan Google Fonts, seperti:
- OMGF – Ini mengurangi pencarian DNS berkat caching dan mengurangi skor Pergeseran Tata Letak Kumulatif. Anda dapat memilih untuk memuat atau membongkar font yang tidak digunakan di situs web Anda.
- Google Fonts Typography – Ini memungkinkan Anda memuat Google Font apa pun ke situs WordPress Anda. Ini juga menawarkan beberapa Petunjuk Sumber Daya prakoneksi.
Membungkus
Anda dapat menelusuri lebih dari 1400 font secara manual, atau Anda dapat menghemat waktu berharga dan menggunakan panduan kami untuk memilih Google Font terbaik untuk proyek Anda berikutnya! Ingatlah bahwa font Anda harus selaras dengan kepribadian merek Anda: font serif populer dengan merek yang ingin menggambarkan citra yang elegan dan canggih. Sebaliknya, jika Anda ingin menampilkan citra yang lebih modern dan edgy, sans serif adalah pilihan Anda.
Aturan utamanya adalah tidak menggunakan terlalu banyak font dan mengoptimalkannya sebanyak mungkin. Jika Anda menyajikan font yang tidak dioptimalkan, akan ada dampak ganda pada kinerja dan pengalaman pengguna karena rendering teks yang tertunda dan perubahan tata letak yang penting.
Gunakan WP Rocket untuk memastikan Core Web Vitals Anda sehat dan Google Fonts yang dipilih tidak memperlambat halaman Anda. Ini adalah salah satu cara termudah dan paling dapat diandalkan untuk mengoptimalkan font dan memperbaiki peringatan Wawasan PageSpeed.
Selain itu, Anda tidak mengambil risiko apa pun dengan jaminan uang kembali 30 hari.
