6 Plugin Pengoptimalan Gambar WordPress Terbaik (Gratis + Berbayar)
Diterbitkan: 2021-07-29Apakah Anda mencari plugin pengoptimalan gambar terbaik untuk situs WordPress Anda?
Saya tahu, Anda mungkin pernah mendengar bahwa Anda harus selalu mengoptimalkan gambar Anda. Yah, mereka adalah hal pertama yang dilihat orang di situs Anda, dan merekalah yang menentukan tampilan dan nuansa merek Anda.
Mengoptimalkan gambar juga merupakan kunci untuk membuat situs web Anda memuat lebih cepat, meningkatkan jumlah tampilan halaman dan konversi.
Tapi bagaimana Anda tahu jika Anda melakukannya dengan benar?
Kita semua tahu betapa pentingnya memiliki situs web yang menarik secara visual, ramah pengguna dan sangat fungsional. Gambar adalah bagian integral dari ini, tetapi mereka bisa sulit untuk dioptimalkan tanpa bantuan plugin. Tahukah Anda bahwa gambar mewakili rata-rata 21% dari total berat halaman web?
Panduan kami juga akan membantu Anda memahami fitur utama yang harus dimiliki plugin yang bagus untuk meningkatkan kinerja.
Mari kita lihat enam plugin pengoptimalan gambar WordPress terbaik yang kami pilih untuk Anda!
Cara Memilih Plugin Pengoptimalan Gambar yang Tepat
Dengan mengoptimalkan gambar Anda di WordPress, Anda akan mempercepat waktu muat dan meningkatkan pengalaman pengguna.
Tapi apa yang Anda lakukan ketika Anda mengoptimalkan gambar Anda? Optimalisasi gambar web adalah tindakan memberikan gambar berkualitas tinggi dalam format, dimensi, dan resolusi yang tepat sambil menjaga ukurannya sekecil mungkin.
Optimalisasi gambar dapat dilakukan dengan berbagai cara: dengan mengubah ukuran gambar, mengompresi ukuran, atau menyimpannya dalam cache menggunakan lazy loading.
Ada banyak plugin di luar sana yang akan melakukan ini untuk Anda secara otomatis. Namun, tidak semua plugin dibuat sama. Di bagian ini, kami akan menunjukkan kepada Anda beberapa fitur utama yang harus Anda perhatikan saat memilih plugin pengoptimalan gambar.
- Fitur kompresi: proses encoding atau konversi file gambar sehingga memakan lebih sedikit ruang daripada file aslinya secara otomatis.
- Pastikan plugin dapat mengoptimalkan format yang ingin Anda gunakan: jpg, png, pdf, gif, dan WebP.
- Konversi WebP Otomatis untuk gambar Anda: WebP adalah format gambar modern yang memberikan kompresi lossless dan lossy yang superior untuk gambar di web. Plugin yang Anda pilih harus mendukung dan mengonversi format yang dioptimalkan ini yang banyak digunakan di web.
- Opsi Lazy Load: menampilkan gambar hanya ketika pengunjung melihatnya menghemat bandwidth.
- Pilih apakah Anda ingin gambar Anda dioptimalkan menggunakan algoritma kompresi lossless atau lossy. Kemudian, pastikan plugin tersebut memiliki kedua opsi tersebut sesuai dengan kebutuhan Anda.
| Ada dua jenis algoritma dalam hal kompresi gambar, yaitu lossless dan lossy. Lossless: kualitas gambar tidak akan berubah sama sekali. Lossy: sedikit penurunan kualitas tetapi sebagian besar waktu, itu tidak terlihat. |
- Opsi yang memungkinkan Anda untuk mengoptimalkan gambar yang sudah diunggah ke situs web Anda. Ini akan menghemat banyak waktu!
- Pengoptimalan massal vs pengoptimalan tunggal: kedua opsi ini sangat berguna karena Anda mungkin ingin mengoptimalkan perpustakaan media yang ada secara massal atau secara manual memilih gambar mana yang akan dioptimalkan.
- Opsi cadangan jika Anda perlu kembali ke gambar aslinya.
Sekarang kita telah melihat beberapa fitur terbaik yang harus Anda cari dalam sebuah plugin untuk mengoptimalkan gambar Anda, mari kita lihat lebih dekat enam plugin yang dapat membantu mencapai tujuan ini.
6 Plugin Pengoptimalan Gambar Teratas (dengan Tes Akhir)
- Bayangkan
- Ewww Pengoptimal Gambar
- Optimole (Optimasi gambar & Lazy Load oleh Optimole)
- Pengoptimal Gambar ShortPixel
- reSmush.it
- Kompres gambar JPEG & PNG
Dan masih ada lagi. Anda juga akan menemukan dua bonus konten:
- Bonus 1 : Tes perbandingan terakhir untuk plugin pengoptimalan gambar
- Bonus 2 : Plugin WP Rocket – Paket lengkap untuk mengoptimalkan gambar dan meningkatkan kinerja situs Anda
1. Bayangkan
Dengan 500 000+ instalasi aktif, Imagify adalah salah satu alat paling canggih untuk mengoptimalkan gambar Anda langsung di dasbor WordPress Anda. Dengan antarmuka yang sangat ramah pengguna, Imagify akan mengoptimalkan penyimpanan media Anda karena memampatkan gambar yang baru Anda unggah serta semua yang Anda miliki saat ini. Dan yang tak kalah pentingnya, itu dibuat (dengan cinta) oleh WP Rocket dengan tujuan yang sama lagi: membuat web menjadi tempat yang lebih cepat!

Fitur utama
- Mendukung PNG, JPG, GIF, PDF, dan WebP
- Kemampuan untuk mengonversi gambar ke format WebP dan juga menampilkannya dalam format WebP di situs WordPress Anda dengan dua cara menggunakan tag <picture> atau dalam file .htaccess
- Mengubah ukuran dan pengoptimalan dapat dilakukan secara otomatis saat mengunggah atau selama proses pengoptimalan pada gambar yang ada
- Tiga tingkat kompresi yang berbeda: Normal (kompresi lossless), Agresif (kompresi lossy), Ultra (kompresi lossy yang lebih agresif untuk penghematan file maksimum)
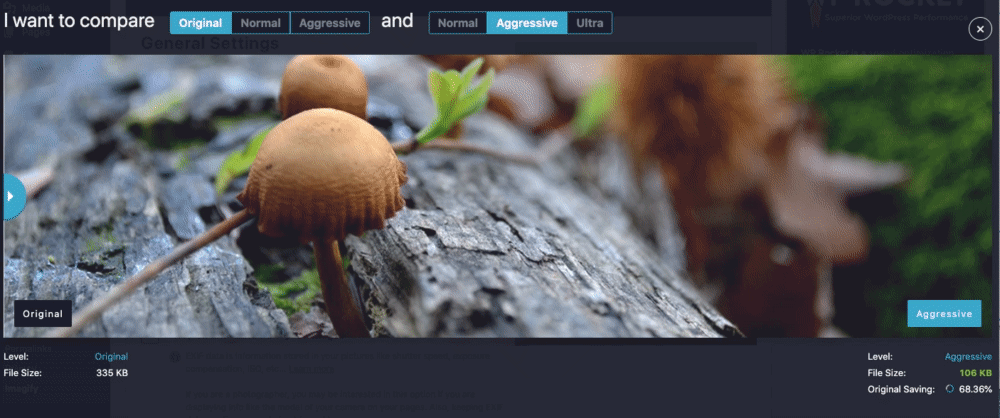
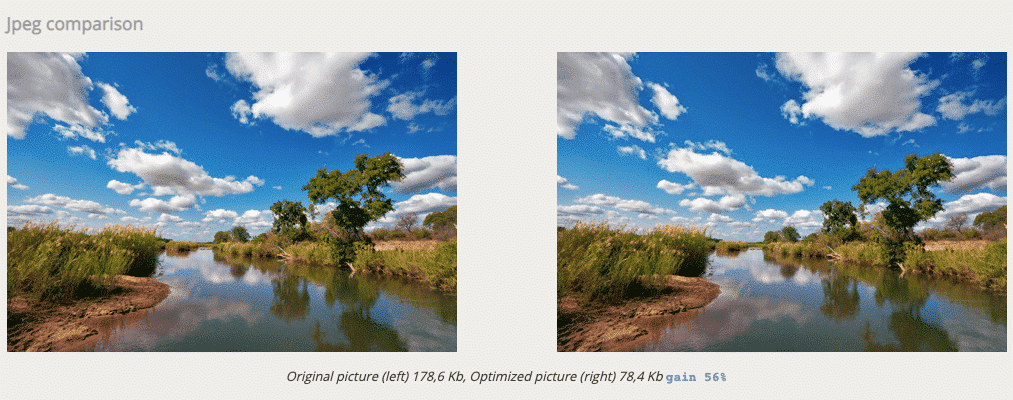
Dari dasbor WordPress Anda, Anda dapat membandingkan setiap tingkat kompresi menggunakan alat imagify. Kami mencobanya dan melihat bahwa kualitas gambar tidak terpengaruh, tetapi ukuran file berubah dari 336 KB menjadi 104 KB yang menunjukkan penghematan 66%!

- Kemungkinan untuk memilih jenis gambar yang ingin Anda optimalkan di antara thumbnail/sedang/besar
- Secara otomatis mengubah ukuran gambar ke maks tertentu. dimensi
- Imagify menggunakan servernya sendiri untuk mengoptimalkan foto Anda (yang memungkinkan Anda menggunakan lebih sedikit bandwidth dan menghemat waktu pemuatan halaman Anda)
- Back-up gambar asli (untuk mengembalikan gambar setelah kompresi)
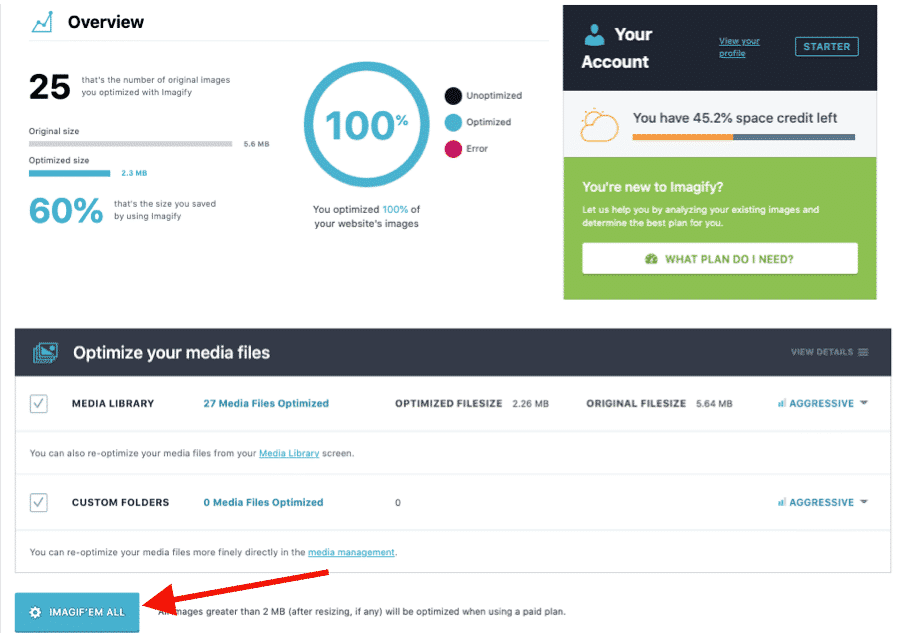
- Pengoptimal massal untuk mengoptimalkan perpustakaan media dalam satu klik:

Harga (berdasarkan jumlah gambar yang ingin Anda optimalkan)
Kunci API gratis akan memungkinkan Anda mengubah ukuran dan mengompresi gambar senilai 20 MB per bulan (sekitar 200 gambar). Anda kemudian dapat membayar $4,99 per bulan untuk 500 GB (sekitar 5.000 gambar) atau $9,99 per bulan untuk penggunaan tak terbatas.
Penting: Anda dapat menggunakan Imagify dengan kapasitas penuh menggunakan versi gratis . Versi premium hanya memungkinkan pemrosesan lebih banyak gambar.
2. Pengoptimal Gambar Ewww
Lebih dari 900.000 situs web menggunakan plugin Ewww Image Optimizer untuk mempercepat gambar mereka tanpa kehilangan kualitasnya. Ini secara otomatis mengoptimalkan gambar saat Anda mengunggahnya. Anda juga memiliki opsi untuk mengoptimalkan gambar JPG yang diunggah sebelumnya secara individual atau massal, dengan kompresi lossless.

Fitur utama
- Kompresi tersedia untuk kompresi untuk file JPG, PNG, dan PDF
- Gambar dikompresi secara otomatis, diskalakan agar sesuai dengan halaman, dimuat lambat, dan dikonversi ke format WebP generasi berikutnya.
- Ubah ukuran gambar yang ada
- Tambahkan dimensi yang hilang (atribut lebar/tinggi untuk mengurangi pergeseran tata letak dan meningkatkan pengalaman pengguna)
- Optimalkan semua yang ada di situs Anda, bukan hanya WordPress Media Library
- Biarkan Anda mengoptimalkan gambar menggunakan alat di server Anda sendiri
- Ukuran file tidak terbatas, jadi Anda tidak perlu khawatir dengan gambar yang besar dan tidak terkompresi
- Opsi massal tersedia: optimalkan semua gambar Anda dari satu halaman
Saat Anda menginstal plugin, mereka menanyakan apa tujuan Anda. Sebagai perbandingan, kami akan tetap menggunakan mode bebas:

Antarmukanya tidak terlalu ramah pengguna, tetapi berfungsi, dan hampir tidak ada pengaturan untuk diterapkan sebelum menggunakannya.
Harga (berdasarkan fitur yang dapat Anda akses)
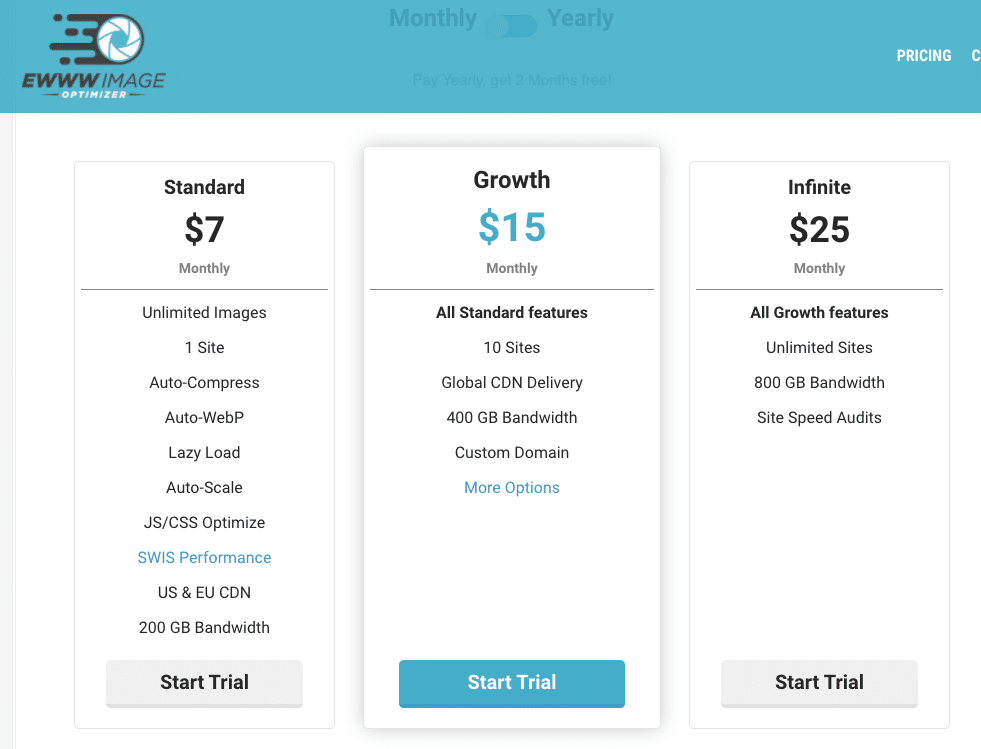
Pengoptimal gambar Ewww gratis untuk digunakan, tetapi jika Anda perlu lebih mengoptimalkan situs Anda, Anda dapat memilih paket premium. Paket premium mencakup pengoptimalan JS dan CSS, opsi caching, CDN, lebih banyak bandwidth, dan kapasitas pengoptimalan yang lebih baik.

3. Optimole (Optimalisasi Gambar & Lazy Load oleh Optimole)
Plugin pengoptimalan gambar Optimole menawarkan antarmuka yang bersih dengan alat yang berjalan di latar belakang tanpa perlu memeriksa opsi apa pun. Mengoptimalkan gambar memerlukan pembuatan akun dan memasukkan kunci API Anda, tetapi ini sangat cepat! Setelah selesai, lihat semua gambar yang dioptimalkan di dasbor untuk mengubah pengaturan tertentu seperti penggantian gambar, mengubah ukuran gambar besar, pemuatan lambat, atau kualitas kompresi. Ini termasuk laporan bulanan.

Fitur utama
- Mendukung jenis gambar berikut: format JPG, PNG, dan SVG
- Antarmuka yang ramah pengguna
- Algoritma lossy dan lossless
- 4 jenis tingkat kompresi: Otomatis, Tinggi, Sedang, Rendah
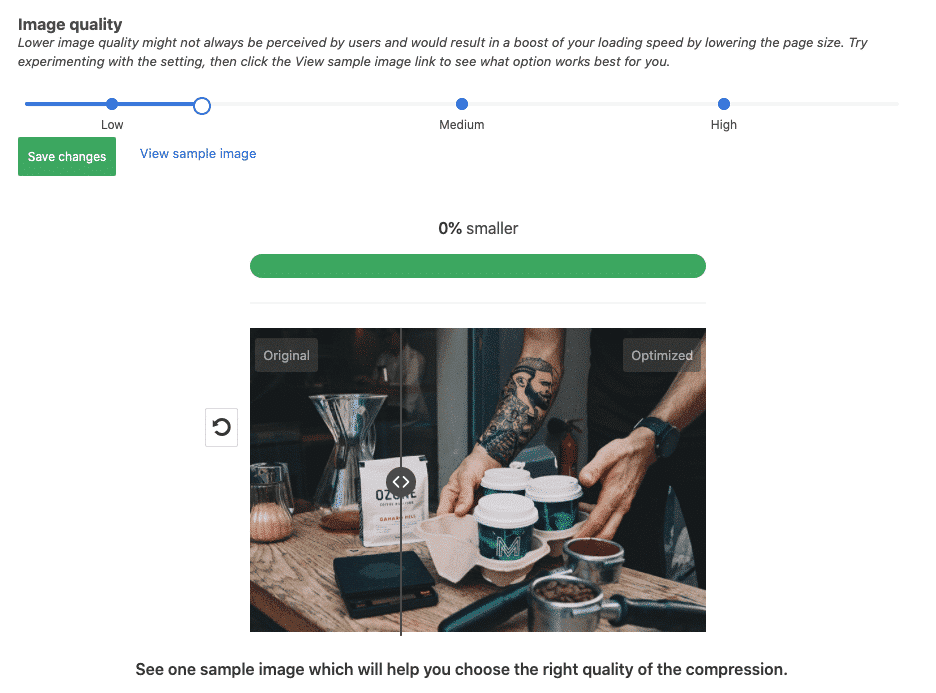
Anda memiliki alat yang tersedia (mirip dengan Imagify) untuk membandingkan kualitas gambar sebelum dan sesudah pengoptimalan:

- Mendukung gambar Retina dan WebP
- Menyajikan gambar dari CDN global (gratis!)
- Mengoptimalkan berdasarkan perangkat pengunjung yang sebenarnya
- Opsi pemuatan malas
- Tambahkan tanda air secara otomatis
- Pemotongan cerdas: simpan bagian paling menarik dari sebuah gambar tanpa mengurangi kualitas
- Laporan bulanan untuk pelacakan dan pemantauan
Harga (berdasarkan jumlah kunjungan)
Dengan paket gratis, Anda dapat mengoptimalkan jumlah gambar yang tidak diukur hingga 5rb kunjungan bulanan.

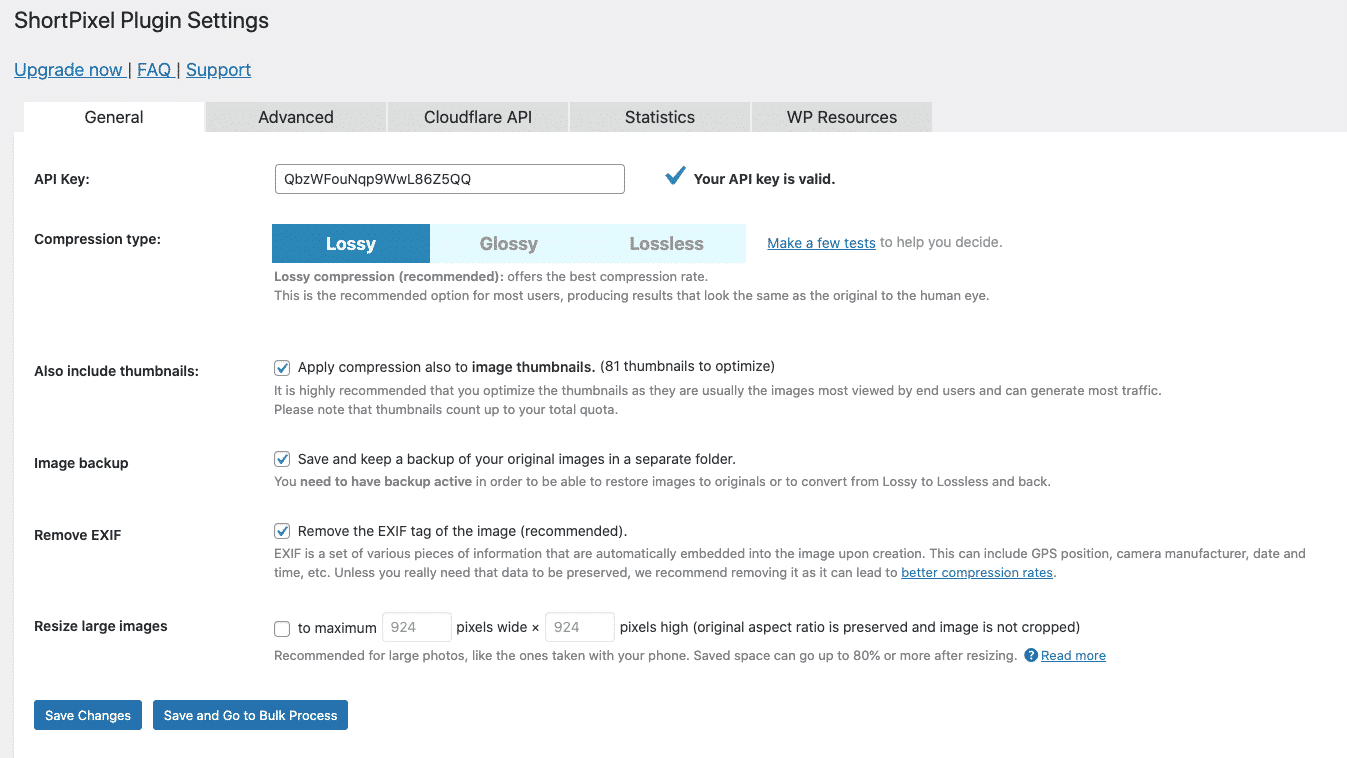
4. Pengoptimal Gambar ShortPixel
Dengan 300.000+ pemasangan aktif, janji mereka jelas: percepat situs web Anda. Plugin pengoptimalan gambar freemium, ShortPixel, menawarkan tiga algoritme kompresi gambar yang berbeda: lossless, lossy, dan glossy, sehingga Anda dapat memilih yang terbaik untuk proyek Anda.

Fitur utama
- Gambar baru secara otomatis diubah ukurannya / diskalakan dan dioptimalkan dengan cepat, di latar belakang
- Kompresi gambar lossy dan lossless tersedia dalam format berikut: file JPG, PNG, GIF, WebP, AVIF, dan PDF
- Antarmuka dengan opsi yang lebih canggih tersedia

- Ini kompatibel dengan galeri, penggeser, atau plugin eCommerce apa pun
- Perkecil gambar besar secara otomatis
- Secara otomatis mengonversi PNG ke JPG jika itu akan menghasilkan gambar yang lebih kecil
- Optimalkan gambar apa pun yang Anda miliki di situs web Anda, bahkan gambar yang tidak terdaftar di Perpustakaan Media
- Untuk fotografer: simpan atau hapus data Exif dan aktifkan kompresi JPEG glossy
Harga (berdasarkan jumlah gambar yang perlu Anda optimalkan)
Plugin itu sendiri gratis dan dilengkapi dengan 100 kredit gratis/bulan. Kredit tambahan dapat dibeli seharga $ 4,99 untuk 7.000 kredit gambar.

5. reSmush.it
Pengoptimal Gambar reSmush.it memungkinkan Anda mengoptimalkan gambar secara gratis. Anda juga dapat mengubah tingkat pengoptimalan gambar Anda tergantung pada kualitas yang mereka butuhkan atau mengecualikan beberapa gambar dari proses pengoptimalan jika diinginkan.

Fitur utama
- Format yang didukung: gambar PNG, JPG, GIF, BMP, dan TIF gratis hingga 5MB
- Operasi massal untuk mengoptimalkan semua gambar Anda hanya dalam 2 klik!
- WebP belum tersedia (tetapi mereka sedang mengerjakannya)
- Tersedia fitur "Optimalkan saat mengunggah"

harga
Gratis. Satu-satunya batasan adalah mengirim gambar di bawah 5MB.
6. Kompres Gambar JPEG & PNG
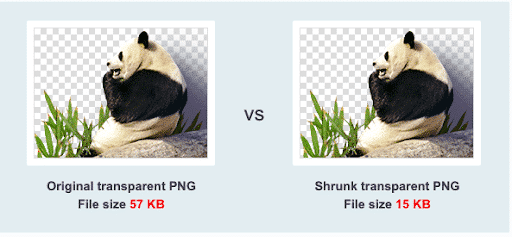
Plugin ini tetap berpegang pada dasar-dasar dan memungkinkan Anda untuk mengoptimalkan format JPEG dan PNG. Ini didasarkan pada layanan kompresi gambar TinyJPG dan TinyPNG. Kedua alat menganalisis konten gambar untuk memilih strategi kompresi yang terbaik untuk setiap foto tanpa mengurangi kualitasnya.

Fitur utama
- Opsi pengoptimalan massal untuk gambar JPEG dan PNG Anda yang ada sekaligus
- Dua jenis format yang didukung: PNG, JPEG

- Optimalkan gambar baru secara otomatis saat Anda mengunggahnya
- Optimalkan gambar individual yang sudah ada di perpustakaan media Anda
- Optimalisasi massal perpustakaan media Anda yang ada
- Ubah ukuran unggahan gambar besar secara otomatis dengan mengatur lebar dan/atau tinggi maksimum
- Encoding JPEG progresif: menampilkan gambar JPEG lebih cepat
- Kompresi PNG animasi
- Pilih ukuran thumbnail mana dari WordPress yang dapat dioptimalkan
- Lihat penggunaan Anda di halaman pengaturan dan selama pengoptimalan massal
- Ubah CMYK ke RGB untuk menghemat lebih banyak ruang
harga

Dengan instalasi WordPress reguler, Anda dapat mengoptimalkan sekitar 100 gambar setiap bulan secara gratis. Saat Anda menjadi pro ($25/pengguna/tahun), Anda dapat menarik dan melepas lebih dari 20 gambar sekaligus, meningkatkan 5 MB hingga 75 MB batas ukuran file Anda, dan mendapatkan akses ke statistik menggunakan alat Analyzer.
Bonus 1: Skor Tes Perbandingan Akhir untuk Plugin Pengoptimalan Gambar
Untuk menguji plugin kami, kami menjalankan pengujian menggunakan gambar JPG. Kami juga menggunakan versi gratis untuk semua plugin dengan pengaturan default.
Mari kita lihat plugin pengoptimal gambar WordPress mana yang berkinerja terbaik.
Itu file JPEG saya, dan ukuran file aslinya adalah 450 KB:

Hasil tes pada gambar JPG saya:
| Ukuran asli | Ukuran setelah pengoptimalan | Diselamatkan (%) | Metode (Lossless – Lossy) | |
| Bayangkan | 450 KB | 203 KB | 55% | rugi |
| Ewww Pengoptimal Gambar | 450 KB | 400 KB | 11% | rugi |
| optimol | 450 KB | 270 KB | 40% | rugi |
| Pengoptimal Gambar ShortPixel | 450 KB | 166 KB | 63,91% | rugi |
| reSmush.it | 450 KB | 396 KB | 12% | rugi |
| Kompres gambar JPEG & PNG | 450 KB | 239 KB | 47% | rugi |
Di posisi pertama, kami memiliki Shortpixel dengan penghematan 63,91%, diikuti oleh Imagify dengan 55%! Itu tidak buruk mengingat kami belum mengatur Imagify ke mode Ultra (pengaturan optimasi maksimal).
Bonus 2: WP Rocket – Paket Lengkap untuk Mengoptimalkan Gambar dan Meningkatkan Kinerja
WP Rocket bukan plugin pengoptimalan gambar, dan itulah mengapa kami belum memasukkannya ke dalam daftar dan pengujian terkait. Namun, ini adalah plugin caching WordPress terbaik dan menyertakan beberapa fitur pengoptimalan gambar yang kuat seperti pemuatan lambat. Perhatikan bahwa WP Rocket tidak memampatkan gambar Anda, jadi kami tetap menyarankan untuk menggunakan Imagify dengannya.
Gulir ke tes kecepatan untuk melihat bagaimana WP Rocket dan Imagify dapat mempercepat situs Anda saat digunakan bersama.
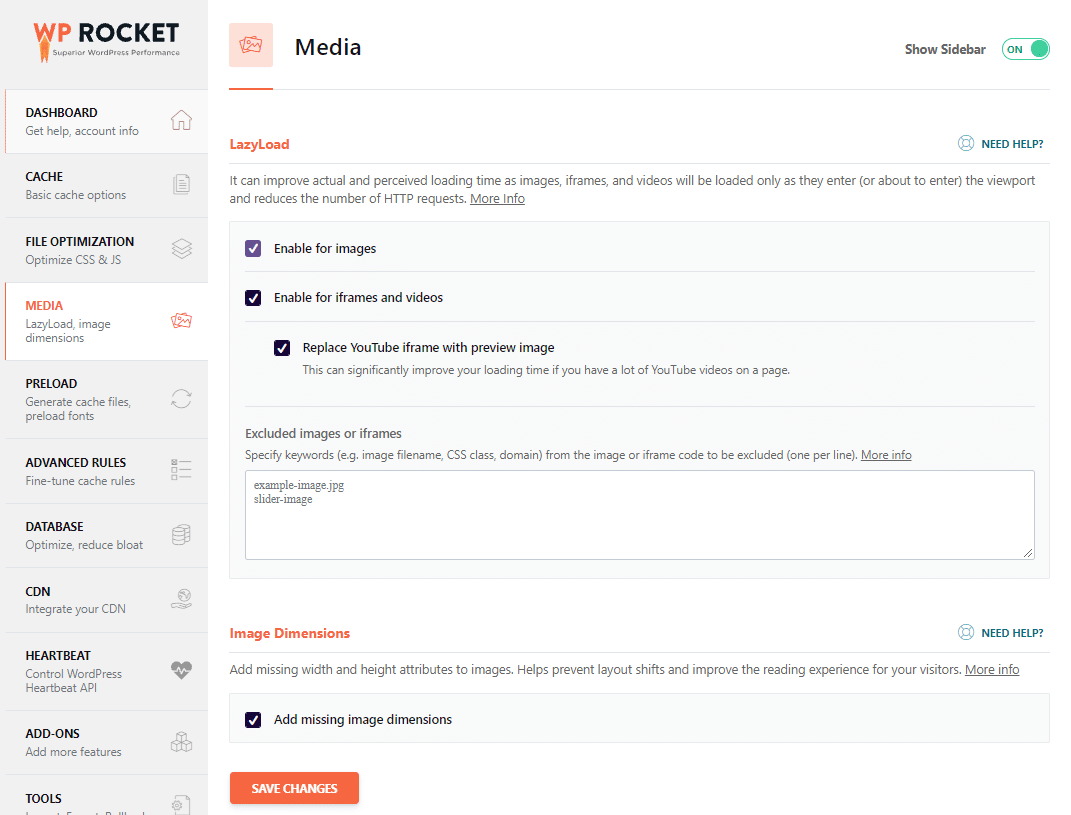
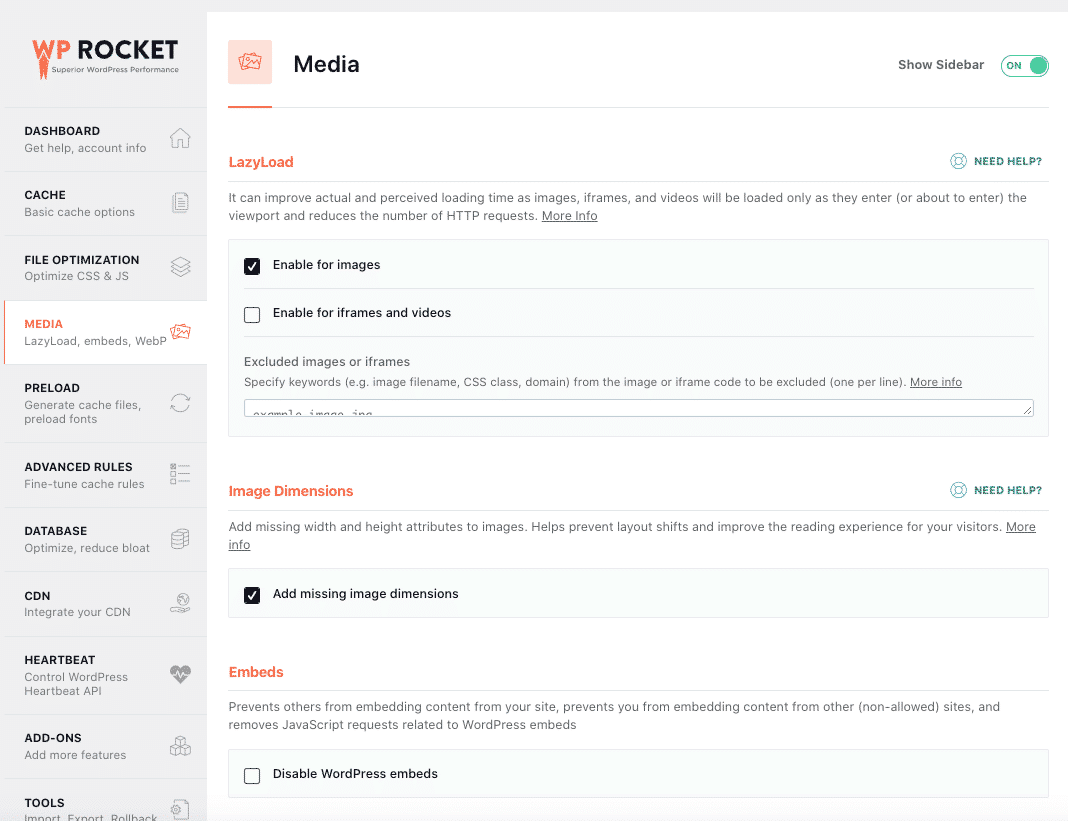
WP Rocket hadir dengan tab Media khusus di dasbor WordPress:

Fitur utama untuk pengoptimalan gambar
- Fitur Lazy Load: WP Rocket menunda pemuatan atau inisialisasi sumber daya (gambar atau video) hingga dilihat. Ini dapat mengatasi rekomendasi PSI "tunda gambar di luar layar di situs Anda".
- Dimensi gambar: Anda dapat secara otomatis menambahkan ukuran yang tepat ke gambar Anda, mencegah beberapa masalah untuk metrik Pergeseran Tata Letak Kumulatif.
- Sematan: WP Rocket mencegah orang lain menyematkan konten.
- Kompatibilitas WebP: WebP adalah format yang perlu diaktifkan agar dapat ditampilkan di browser yang kompatibel.
- Format WebP: WP Rocket merekomendasikan penggunaan Imagify untuk mengonversi semua gambar Anda ke WebP.
- Fitur lain (sangat mudah dikonfigurasi) untuk meningkatkan situs WordPress Anda: pemuatan JavaScript dan CSS yang ditangguhkan, minifikasi kode HTML, penggabungan, dan minifikasi file CSS dan JavaScript.
harga
Tidak ada versi gratis WP Rocket, dan harga mulai dari $49 setahun untuk satu situs web.

Cara Menggunakan Imagify dan WP Rocket untuk Mempercepat Situs WordPress Anda
Dalam audit kami, kami akan menguji halaman kami yang dibuat dengan pembuat halaman Elementor. Akan ada 6 foto dengan ukuran masing-masing 512 KB, 543 KB, 456 KB, 678 KB, dan 720 KB.

Untuk mengukur kinerja, kami akan menggunakan Google PageSpeed Insights, alat canggih yang didukung oleh Lighthouse.
| Dua bacaan yang bermanfaat: Semua yang perlu Anda ketahui tentang meningkatkan skor kinerja Lighthouse 19 tips untuk optimasi kecepatan halaman di WordPress |
Kami akan membahas tiga skenario:
- Audit #1: Kami akan mengukur kecepatan situs web kami tanpa pengoptimalan apa pun (tanpa Imagify – tanpa WP Rocket)
- Audit #2: Audit kedua adalah untuk mengukur kinerja situs web kami setelah mengoptimalkan gambar dengan Imagify (Imagify – tanpa WP Rocket)
- Audit #3: Akhirnya, tes kecepatan akan dilakukan menggunakan Imagify dan WP Rocket
Mari kita mulai!
Pertama-tama, Anda perlu membuka Google PageSpeed Insights dan menempelkan URL situs web Anda seperti yang ditunjukkan pada contoh kami di bawah ini:

Audit #1 – Tanpa Bayangan – Tanpa WP Rocket
Mari kita jalankan analisis untuk situs web saya. Seperti yang bisa kita lihat, skor saya oranye (59/100), dan Data Web Inti saya tidak terlalu sehat.

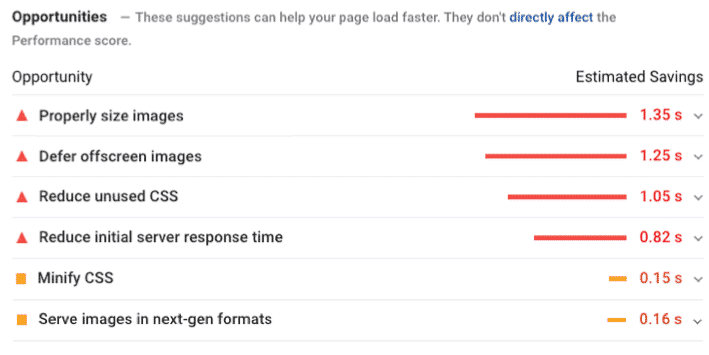
Terlebih lagi, saya memiliki beberapa masalah terkait gambar yang harus ditangani:
- Ukuran gambar yang benar
- Tunda gambar di luar layar
- Sajikan gambar dalam format generasi berikutnya (seperti WebP!)

Dalam audit kedua kami, kami akan melihat apakah Imagify dapat memperbaiki beberapa masalah yang disebutkan di atas.
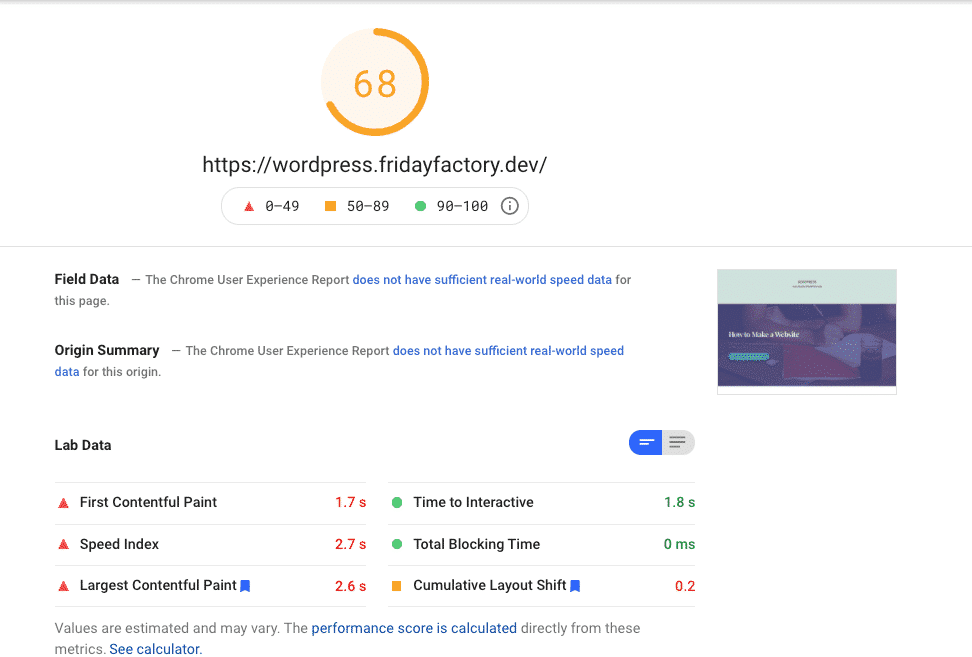
Audit #2 – Bayangkan saja – Tanpa WP Rocket
Temuan pertama adalah Imagify membuat gambar saya lebih ringan:
| Ukuran File Sebelum Membayangkan | Ukuran file setelah Imagify (mode Ultra) | Tabungan (%) |
| 512 KB | 296 KB | 42% |
| 543 KB | 342 KB | 37% |
| 456 KB | 282 KB | 38% |
| 678 KB | 400 KB | 41% |
| 720 KB | 345 KB | 52% |
Optimalisasi gambar saya meningkatkan skor dan bagian audit saya di PSI:
| Sebelum Membayangkan | Setelah Imagify (+10% lebih cepat) |
Kabar baik lainnya adalah bahwa bagian diagnosis saya yang terkait dengan masalah gambar sekarang berada di bagian audit yang "lulus" :
| Bagian diagnosis saya sebelum Imagify | Audit saya lulus setelah Imagify |
Apakah Anda ingin mengikuti jalan saya untuk mengoptimalkan gambar Anda dan mengonversinya ke WebP?
Berikut daftar pengaturan Imagify yang telah saya aktifkan untuk mendapatkan hasil seperti itu:
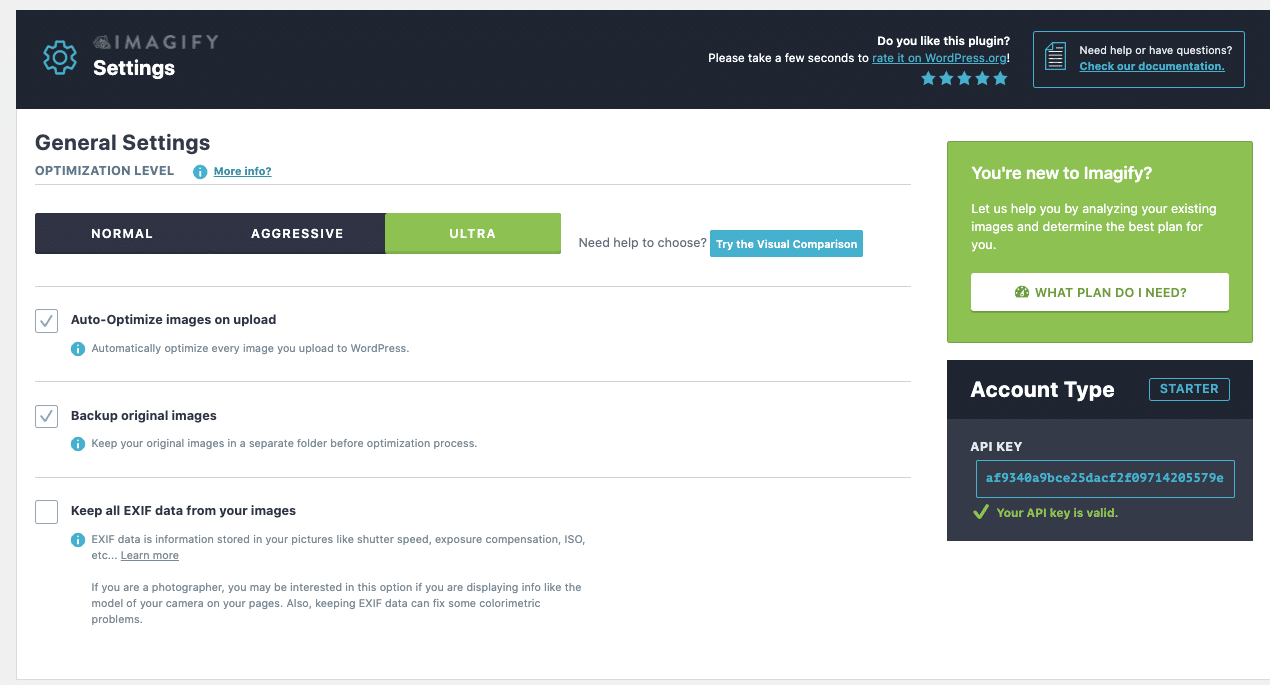
Pengaturan Umum
- Jenis tingkat pengoptimalan: Ultra
- Optimalkan gambar secara otomatis saat diunggah
- Cadangkan gambar asli

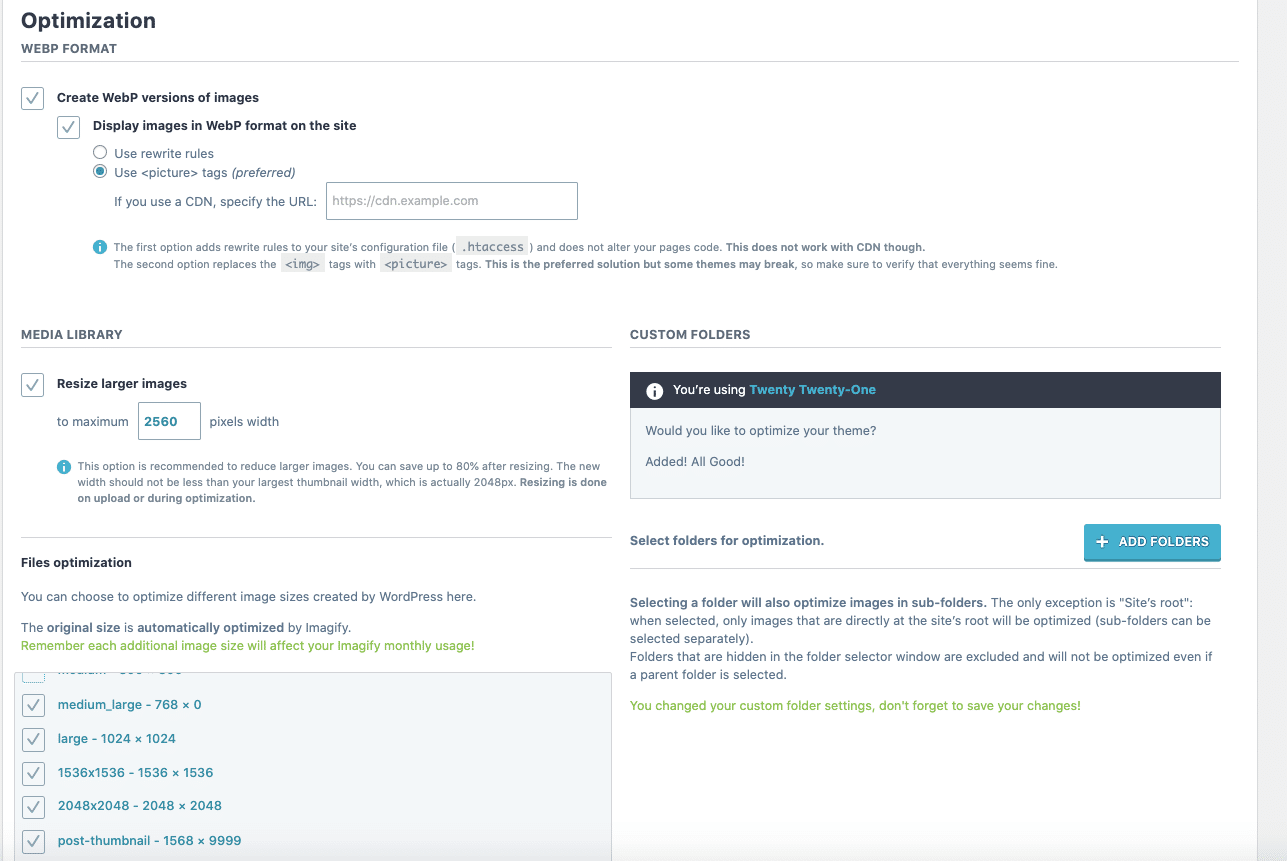
Pengaturan pengoptimalan
- Konversikan semua gambar ke WebP (seperti yang direkomendasikan oleh Lighthouse)
- Tampilkan gambar dalam format WebP di situs
- Saya juga telah mengoptimalkan tema saya
- Ubah ukuran gambar yang lebih besar menjadi maks. Lebar 2560 piksel (itulah pengaturan default yang disediakan oleh Imagify)

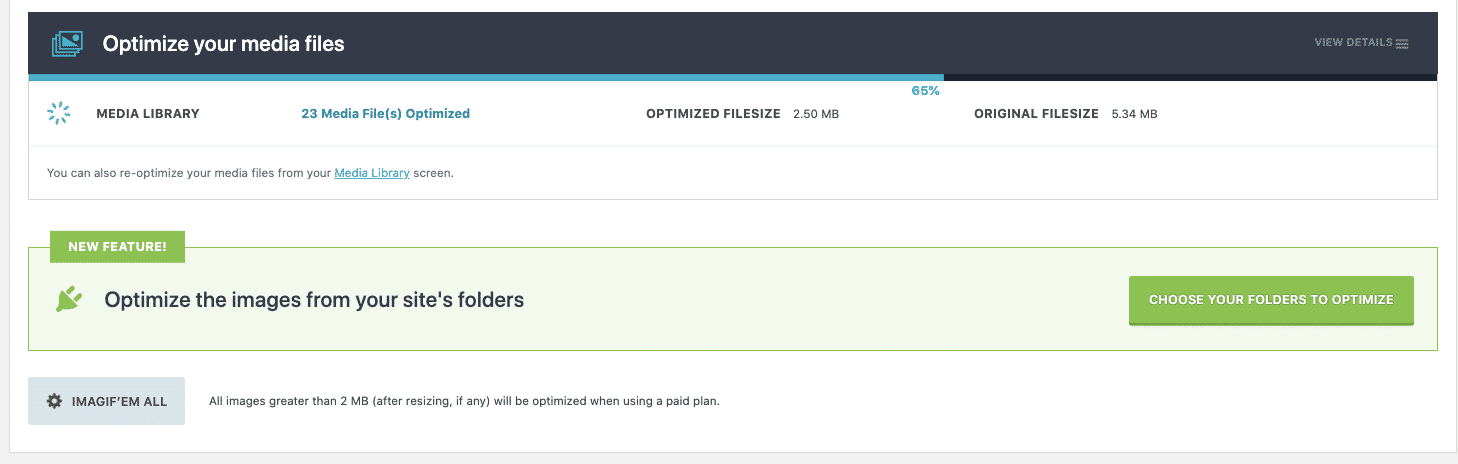
Akhirnya, saya telah mengoptimalkan (dalam jumlah besar) semua gambar saya. Anda dapat melihat bagaimana proses optimasi terlihat seperti di bawah ini:

Mengompresi dan mengubah ukuran gambar Anda adalah tindakan penting yang harus dilakukan. Tapi apa yang terjadi setelah gambar yang dioptimalkan diunggah? Apakah masih ada margin peningkatan dalam hal kinerja? Bagaimana Anda bisa mendapatkan sedikit lebih banyak kecepatan , bahkan ketika Anda harus meng-host beberapa gambar pada halaman sekaligus?
Teknik pemuatan malas menawarkan peluang untuk beberapa pengoptimalan ekstra , dan jika Anda menambahkan beberapa fitur WP Rocket, Anda dapat meroketkan situs Anda. Itu membawa kita ke skenario #3.
Audit #3 – Bayangkan dan WP Rocket
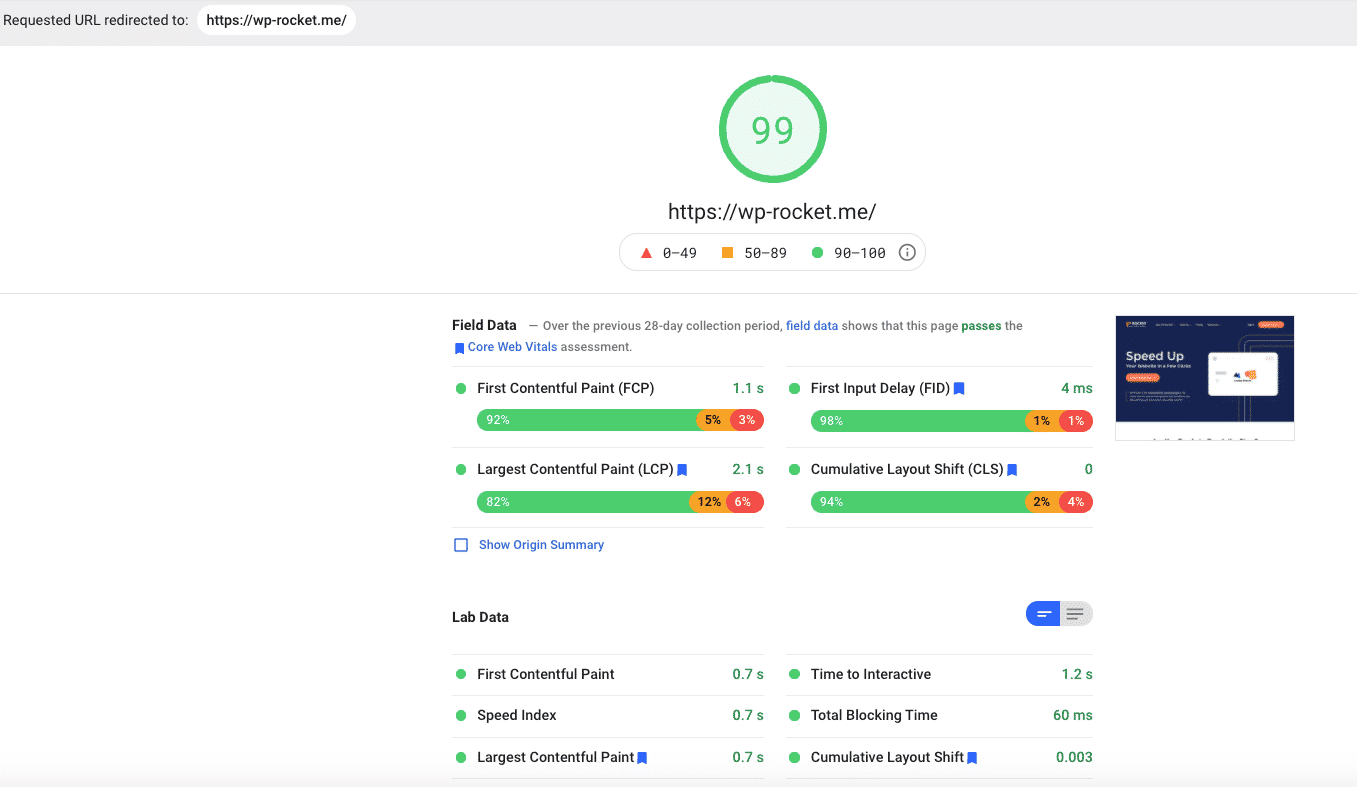
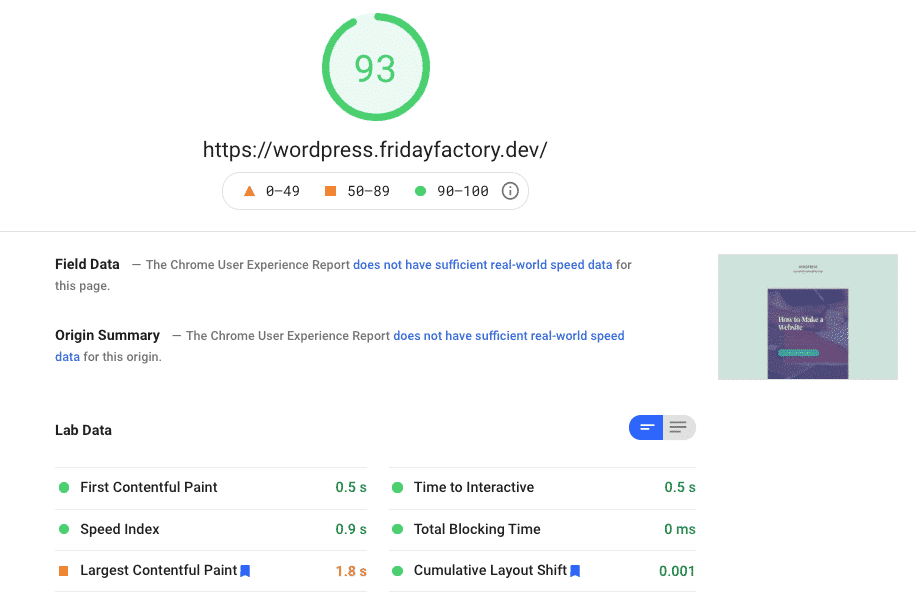
Untuk audit terakhir, kami telah mengaktifkan WP Rocket dan mengubah beberapa opsi. Kabar baiknya, skor PSI saya sekarang hijau:

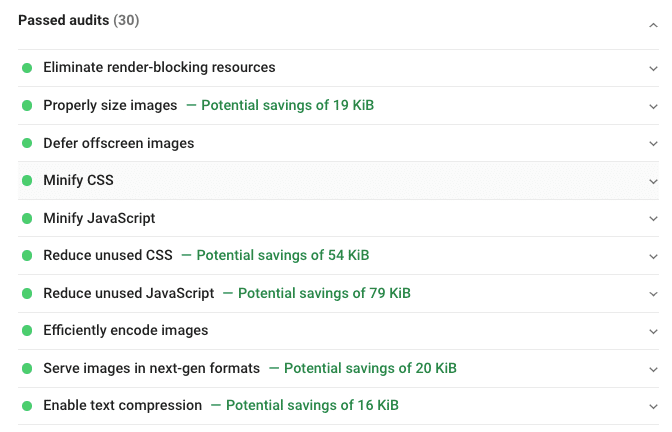
Bagian audit saya yang telah lulus telah berkembang, dan semua masalah utama telah hilang:

Sekali lagi, jika Anda juga ingin mengoptimalkan situs Anda, pastikan opsi berikut diaktifkan:
- Tab optimasi media – Lazy load dan opsi “tambahkan dimensi gambar”:

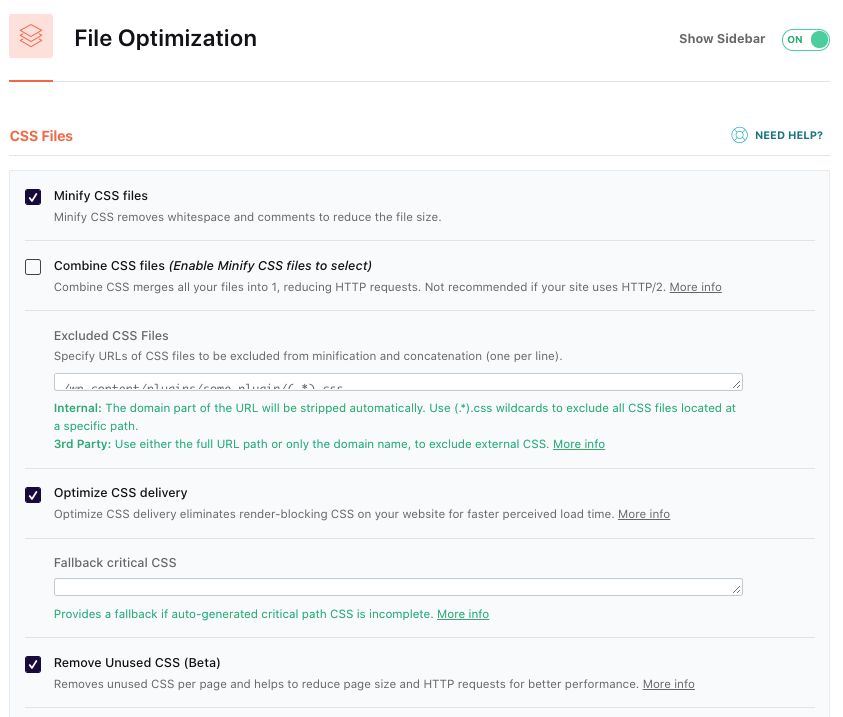
- Tab pengoptimalan file – Pengoptimalan CSS :

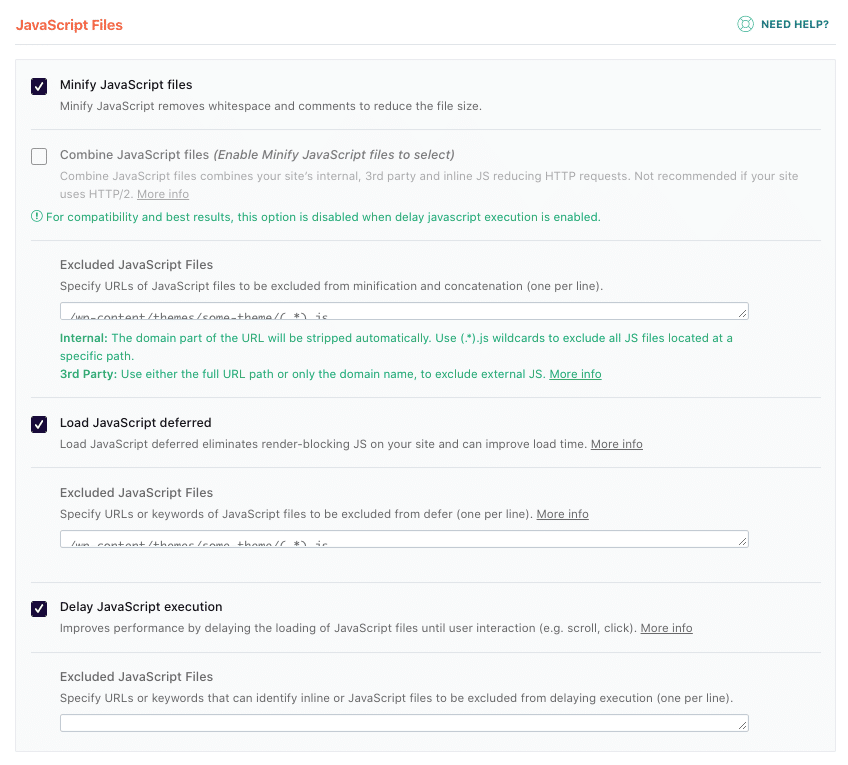
- Tab pengoptimalan file – Pengoptimalan JS :

Membungkus
Singkatnya, kita telah melihat bahwa Imagify dan WP Rocket memiliki dampak besar pada kinerja. Kami beralih dari 59/100 ke 93/100 di Google PageSpeed Insights!
Bagian audit yang lulus telah berkembang, dan kedua plugin telah mengatasi masalah signifikan yang ditandai oleh Lighthouse:
| Tidak ada pengoptimalan (59/100) | Bayangkan saja (68/100) | Bayangkan + WP Rocket (93/100) |
Dan itu saja! Jika Anda mencari cara untuk mempercepat situs web Anda, mungkin ada baiknya berinvestasi dalam plugin pengoptimalan gambar. Plugin yang telah kami ulas dapat membantu mengurangi ukuran gambar di situs Anda dan bahkan meningkatkan kecepatan pemuatan, menurut audit kami di atas menggunakan Imagify.
Anda harus ingat bahwa plugin ini memiliki fitur berbeda yang mungkin bekerja lebih baik tergantung pada jenis konten dan format yang diperlukan untuk situs WordPress Anda.
Ingat, mengompresi dan mengubah ukuran gambar Anda bagus untuk kinerja Anda, tetapi masih ada margin besar untuk peningkatan kecepatan. Menggunakan Imagify dan WP Rocket, kami mendapatkan situs web +50% lebih cepat di GooglePageSpeed Insights, yang memberi kami skor hijau!
