Cara memastikan ukuran gambar terbaik untuk kecepatan situs web ponsel
Diterbitkan: 2025-02-27Anda ada di ponsel Anda, siap membeli produk yang telah Anda perhatikan, dan situs webnya hanya… .LOADS. Tiba -tiba, Anda mengetuk dengan tidak sabar, bertanya -tanya apakah internet Anda rusak atau situsnya dikutuk. Dan jujur saja, Anda mungkin hanya bangkit. Anda tidak sendirian.
Tahukah Anda bahwa 53% pengguna seluler akan meninggalkan halaman jika membutuhkan waktu lebih dari 3 detik untuk dimuat? Sekarang pikirkan tentang situs web Anda. Itu adalah sebagian besar pelanggan potensial yang menghilang, tidak pernah kembali. Waktu pemuatan yang lambat tidak hanya membuat frustrasi bagi pengunjung; Mereka melukai intinya. Mereka memengaruhi peringkat mesin pencari Anda (SERP) dan mempersulit orang untuk menemukan Anda di tempat pertama. Dalam posting ini, kami akan menunjukkan cara mengontrol halaman-halaman yang berat gambar itu dan memastikan ukuran gambar terbaik untuk kecepatan situs web ponsel. Kami juga akan memperkenalkan Anda pada beberapa alat yang bagus, seperti Divi, yang membantu Anda menampilkan gambar Anda secara responsif.
- 1 Mengapa kecepatan seluler penting?
- 2 Dasar Optimalisasi Gambar untuk WordPress
- 2.1 1. Pilih format gambar yang tepat
- 2.2 2. Ubah Ukuran Gambar
- 2.3 3. Peras yang tidak perlu
- 2.4 4. Muat gambar saat siap dilihat
- 3 dimensi gambar praktik terbaik
- 3.1 Gunakan ukuran gambar yang responsif
- 3.2 Penting Rasio Aspek
- 3.3 Hindari ukuran berlebihan
- 3.4 Uji di seluruh perangkat
- 3.5 Pertimbangkan kompresi gambar
- 4 Apa alat terbaik untuk ukuran gambar di WordPress?
- 4.1 1. Plugin WordPress
- 4.2 2. Divi (tema WordPress & pembangun halaman)
- 4.3 3. Divi Ai
- 5 Divi membuat pengubah ukuran gambar untuk situs web seluler menjadi mudah
Mengapa kecepatan seluler penting?
Dampak dari situs web yang lambat lebih dari sekadar menjadi menjengkelkan. Ini dapat mempengaruhi pengalaman pengguna (UX), Optimasi Mesin Pencari (SEO), dan intinya Anda.
Bayangkan Anda menjelajah untuk gaun musim panas baru atau earbud baru terpanas. Anda mengetuk situs web, dan rasanya seperti Anda menonton cat kering. Frustrasi masuk, dan kemungkinan besar Anda akan berjuang untuk menemukan pengecer lain dengan situs yang lebih cepat. Ini disebut bouncing, dan itu adalah berita buruk untuk bisnis online. Menurut Databox, tingkat pentalan rata -rata adalah sekitar 44%. Apa pun yang lebih tinggi dari itu dapat menyebabkan hilangnya pendapatan dan kurangnya keterlibatan, membunuh bisnis online.
Jangan lupa tentang SEO seluler. Google adalah semua tentang memberikan pengalaman pengguna terbaik, termasuk memprioritaskan situs seluler pemuatan cepat. Mereka menggunakan pengindeksan mobile-first, yang berarti mereka terutama melihat versi seluler situs Anda saat menentukan peringkat pencarian Anda.
Namun, dampak kecepatan seluler yang buruk melampaui pengguna yang frustrasi dan peringkat yang lebih rendah. Itu bisa dan akan mencapai garis bawah Anda. Bayangkan situs web e-commerce yang memuat lambat yang dibangun dengan WordPress. Detik-detik tambahan itu (lebih dari 1-2 terlalu panjang) dapat dikenakan biaya penjualan Anda. Menjaga situs Anda berjalan cepat di perangkat seluler sangat penting untuk pendapatan, jadi memastikan Anda tidak kehilangan pelanggan karena situs web Anda terlalu lama untuk memuat sangat penting.
Ada banyak cara untuk mempercepat situs Anda, tetapi buah yang menggantung rendah adalah menentukan ukuran gambar terbaik untuk kecepatan situs web ponsel.
Dasar -dasar Optimalisasi Gambar untuk WordPress
Gambar sangat penting untuk membuat situs web Anda terlihat bagus dan membuat pengguna tetap terlibat. Gambar yang terlalu besar dapat benar -benar memperlambat situs web Anda. Seperti yang telah kami pelajari, penelitian menunjukkan bahwa kebanyakan orang tidak akan menunggu selamanya. Jadi, bagaimana Anda bisa menjaga gambar terlihat hebat tanpa mengorbankan kecepatan? Mari kita jelajahi beberapa dasar untuk menjaga situs Anda berjalan cepat dan lancar.
1. Pilih format gambar yang tepat

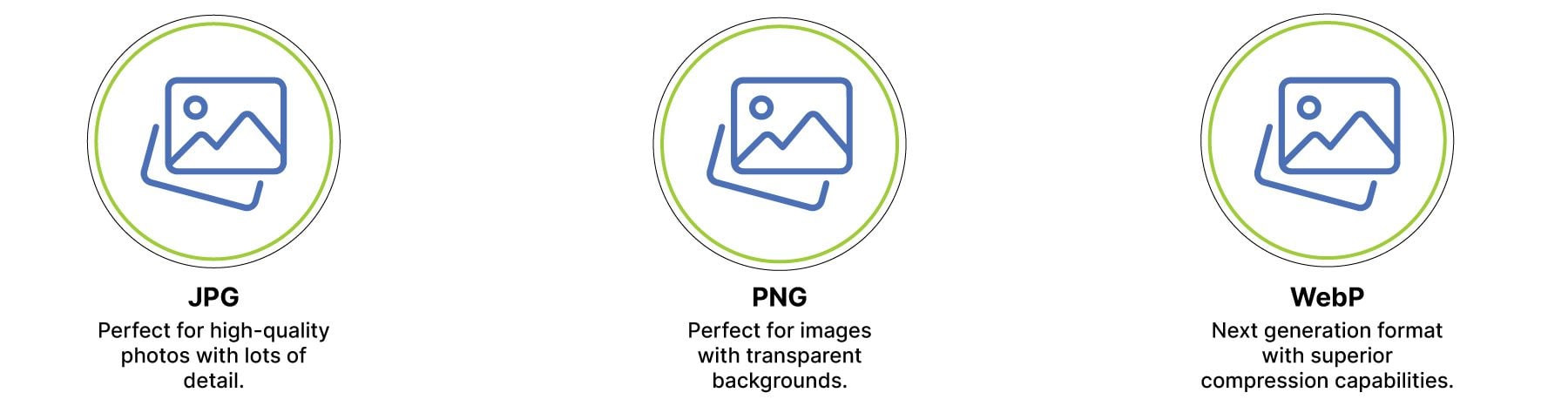
Anda dapat menggunakan beberapa jenis gambar di situs web WordPress Anda, termasuk JPG, PNG, dan Webp. Mana yang terbaik untuk digunakan? Mari kita gali lebih dalam ke setiap jenis gambar dan situasi mana yang terbaik untuk menggunakannya.
- JPG: Ini seperti foto sehari -hari Anda. Mereka bagus untuk gambar dengan variasi warna yang luas dan transisi yang halus, seperti lanskap atau potret. Mereka bagus untuk sebagian besar situasi, seperti latar belakang pahlawan, foto tim, posting blog fitur, dll. Yang mengatakan, JPG dapat berukuran tidak tepat, membuat mereka lebih besar dalam ukuran file.
- PNG: PNG sangat cocok untuk gambar dengan tepi yang tajam, seperti logo atau grafik dengan teks. Mereka juga bagus untuk gambar dengan gambar besar warna solid karena mereka menjaga warna tetap renyah dan bersih. Namun, PNG cenderung memiliki ukuran file yang lebih besar, jadi gunakan file PNG untuk area yang lebih kecil dari desain Anda untuk mengurangi ukurannya.
- Webp: Google's Brainchild, Webp, sering menawarkan kompresi terbaik, menghasilkan ukuran file yang jauh lebih kecil, bahkan ketika menggunakan gambar besar (Contoh: 1920px x 1080px). Kualitas gambar tidak sebagus JPG, tetapi perbedaan ukuran antara keduanya adalah signifikan.
2. Ubah Ukuran Gambar

Ukuran gambar penting. Agar ukurannya tetap rendah, unggah gambar yang hanya sebesar yang diperlukan di situs web Anda. Tidak perlu mengunggah gambar raksasa dan kemudian mengecilkannya. Ini menciptakan pekerjaan ekstra untuk Anda dan akan memperlambat situs web Anda.
Penting untuk diingat bahwa satu ukuran tidak sesuai dengan semua gambar. Apakah pengunjung di ponsel cerdas membutuhkan gambar besar yang dirancang untuk layar desktop yang lebih besar? Mereka tidak. Gunakan gambar responsif jika memungkinkan untuk memberikan gambar berukuran sempurna untuk setiap ukuran layar. Kami akan membahas ini nanti, tetapi salah satu cara terbaik untuk memastikan gambar Anda responsif untuk WordPress adalah dengan menggunakan tema WordPress, seperti Divi, yang memungkinkan Anda mengunggah gambar untuk setiap breakpoint browser, menjaga ukuran file tetap rendah.
3. Peras yang tidak perlu
Ketika datang ke ukuran gambar, lebih kecil lebih baik. Saat menggunakan gambar di WordPress, kami ingin membuat gambar sekecil mungkin tanpa mengorbankan kualitas. Anda dapat menggunakan alat kompresi seperti plugin optimasi gambar untuk melakukan angkat berat untuk Anda. Alat -alat seperti EWWW Image Optimizer bagus, tetapi kami akan menyelami lebih dalam alat di posting ini.
Banyak plugin WordPress dan alat pengubah ukuran gambar online menggunakan kompresi lossy atau lossless untuk mengurangi ukuran gambar. Kompresi lossless seperti dengan hati -hati melipat selembar kertas - Anda dapat membuka dengan sempurna dan mendapatkan kembali aslinya jika diperlukan. Ini bagus untuk gambar dengan tepi yang tajam tetapi mungkin tidak selalu menghasilkan pengurangan ukuran file terbesar.
Di sisi lain, kompresi lossless sedikit lebih agresif. Ini seperti meremas kertas yang sama. Anda mungkin kehilangan sedikit detail, tetapi Anda akan mendapatkan ukuran file yang jauh lebih kecil.
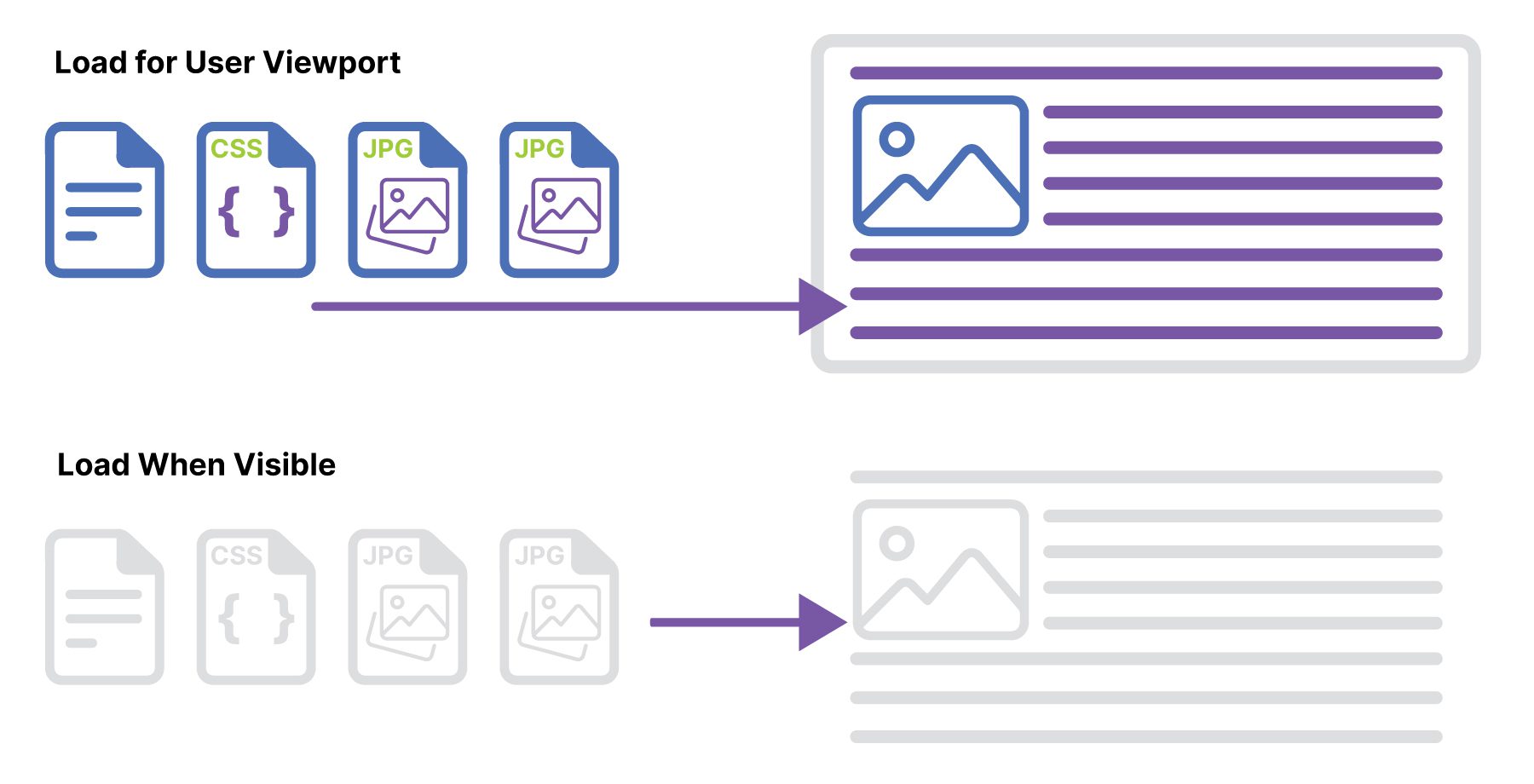
4. Muat gambar saat siap untuk dilihat

Langkah lain yang dapat Anda ambil adalah malas memuat gambar di WordPress. Bayangkan menggulir halaman yang panjang. Apakah Anda benar -benar perlu memuat semua foto sekaligus? Mungkin tidak. Lazy memuat hanya memuat gambar yang Anda butuhkan untuk melihat halaman, meletakkan yang lebih jauh ke bawah halaman menunggu untuk memuat begitu Anda mendapatkannya. Plugin, seperti WP Rocket, dapat dengan mudah menambahkan pemuatan malas ke situs web WordPress Anda. Ini akan mempercepat waktu pemuatan halaman awal, yang sangat penting untuk membuat pengunjung Anda senang dan ukuran halaman Anda tetap rendah.
Dimensi gambar praktik terbaik
Ketika datang ke dimensi gambar, ada beberapa praktik utama yang perlu diingat untuk memastikan situs web Anda memuat dengan cepat dan tampak hebat di semua perangkat:
Gunakan ukuran gambar yang responsif
Perangkat yang berbeda memiliki ukuran dan resolusi layar yang berbeda, sehingga pendekatan satu ukuran untuk semua tidak akan berhasil. Misalnya, desktop mungkin memerlukan ukuran gambar pada lebar 1920px, sedangkan perangkat seluler hanya membutuhkan lebar 600px. Anda dapat menyajikan ukuran yang tepat untuk setiap perangkat dengan menggunakan gambar responsif. Alat -alat seperti atribut rahasia dalam HTML atau tema WordPress yang responsif dapat menjaga gambar yang terkandung dalam DIV untuk memberikan ukuran gambar yang sesuai berdasarkan perangkat pengguna.
Rasio aspek penting
Mempertahankan pengkhianat aspek yang konsisten di seluruh gambar Anda dapat membantu menghindari distorsi atau pemangkasan aneh. Misalnya, jika gambar desktop Anda memiliki rasio aspek 16: 9, versi seluler harus mempertahankan rasio yang sama, bahkan jika itu adalah gambar yang lebih kecil. Ini memastikan bahwa gambar Anda terlihat proporsional dan profesional di semua ukuran layar.
Hindari ukuran berlebihan
Mengunggah lebih besar dari gambar yang diperlukan adalah kesalahan umum yang dapat memperlambat situs web Anda. Misalnya, jika area konten situs web Anda hanya selebar 1080px, mengunggah gambar lebar 2000px tidak perlu. Gambar yang terlalu besar mengkonsumsi bandwidth dan penyimpanan, yang mengarah ke waktu pemuatan halaman yang lebih lambat. Selalu ubah ukuran gambar agar sesuai dengan dimensi maksimum yang ditampilkan di situs Anda.
Tes lintas perangkat
Bahkan dengan dimensi yang tepat, gambar dapat berperilaku berbeda pada berbagai perangkat dan browser. Selalu uji gambar Anda di beberapa perangkat - desktop, tablet, dan smartphone - untuk memastikan mereka terlihat tajam dan memuat dengan cepat. Alat seperti Tes Ramah Seluler Google atau alat pengembang browser Anda dapat membantu Anda menemukan dan memperbaiki masalah gambar untuk semua ukuran layar.

Pertimbangkan kompresi gambar
Bahkan dengan dimensi yang benar, gambar masih bisa terlalu besar. Alat kompresi dapat mengurangi ukuran file tanpa mengorbankan kualitas. Misalnya, gambar JPG atau WebP berkualitas tinggi dapat dikompresi untuk memuat lebih cepat sambil tetap terlihat hebat. Menggabungkan dimensi yang tepat dengan kompresi memastikan gambar Anda terlihat bagus dan menjaga ukuran halaman Anda minim.
Apa alat terbaik untuk ukuran gambar di WordPress?
Ada beberapa cara untuk dengan mudah mengubah ukuran gambar untuk WordPress: dengan plugin, fitur bawaan dari tema premium seperti Divi, atau dengan Divi AI. Mari kita jelajahi ini lebih banyak sehingga Anda akan lebih memahami apa yang mereka lakukan.
1. Plugin WordPress

Menggunakan plugin optimasi gambar adalah salah satu cara terbaik untuk mengubah ukuran gambar. Mereka biasanya memungkinkan Anda untuk melakukan tindakan seperti optimasi besar-besaran gambar atau mengubah ukuran gambar karena diunggah ke Galeri Media WordPress. Banyak yang juga menawarkan fitur -fitur canggih seperti konversi webp, pemuatan malas, dan berbagai tingkat kompresi gambar.
- EWWW Image Optimizer: Opsi yang kuat dengan fitur seperti optimasi massal, optimasi latar belakang, dan konversi ke format WebP. EWWW Image Optimizer menawarkan paket gratis dengan penggunaan terbatas dan paket berbayar mulai dari $ 8 per bulan.
- Shortpixel: Dikenal karena algoritma kompresi yang sangat baik dan kemampuan untuk secara signifikan mengurangi ukuran file gambar sambil mempertahankan kualitas. Shortpixel menawarkan paket gratis dengan penggunaan terbatas dan paket bulanan mulai dari $ 9,99 setiap bulan.
- Optimole: menekankan kecepatan dan kinerja. Menggunakan sistem berbasis cloud untuk optimasi dan pengiriman gambar. Optimole menawarkan paket gratis dengan penggunaan terbatas dan paket berbayar mulai dari $ 22,99 setiap bulan.
- WP Smush : Opsi yang populer dan berperingkat tinggi. Smush menawarkan paket gratis dan berbayar (mulai dari $ 3 per bulan) dengan fitur -fitur seperti optimasi otomatis, kompresi lossy/lossless, pemuatan malas, dan konversi webp.
- Imagify: Plugin bertenaga AI yang berfokus pada kompresi berkualitas tinggi dengan kehilangan minimal. Imagify menyediakan paket gratis dengan penggunaan terbatas dan paket berbayar mulai dari $ 11,99 per bulan.
2. Divi (tema WordPress & pembangun halaman)

Divi lebih dari sekadar tema WordPress - ini adalah kerangka kerja yang lengkap untuk membangun situs web yang responsif. Ini memberikan pembangun visual front-end yang kuat dengan kontrol responsif yang memungkinkan Anda menggunakan ukuran gambar terbaik untuk kecepatan situs web ponsel.
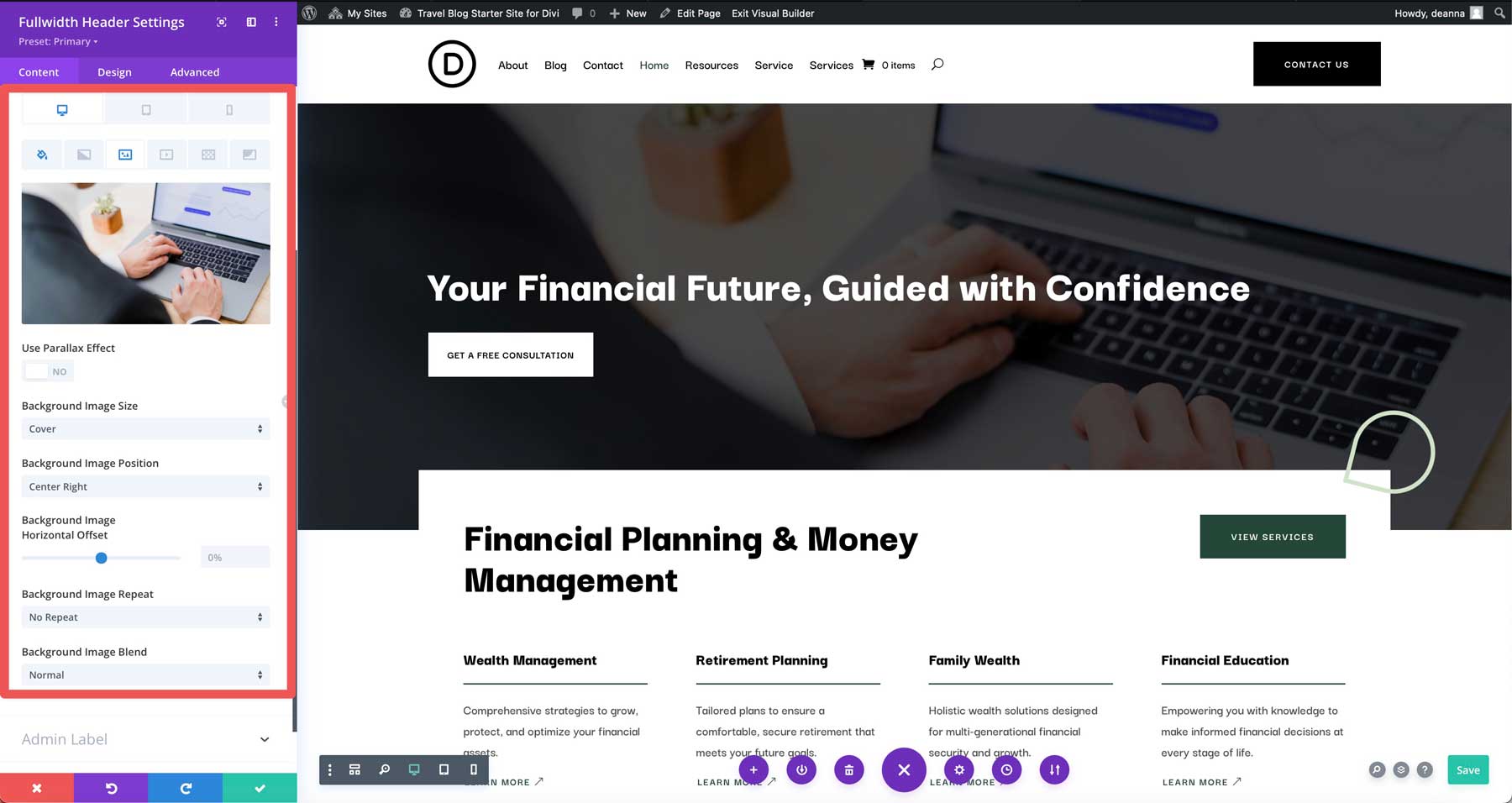
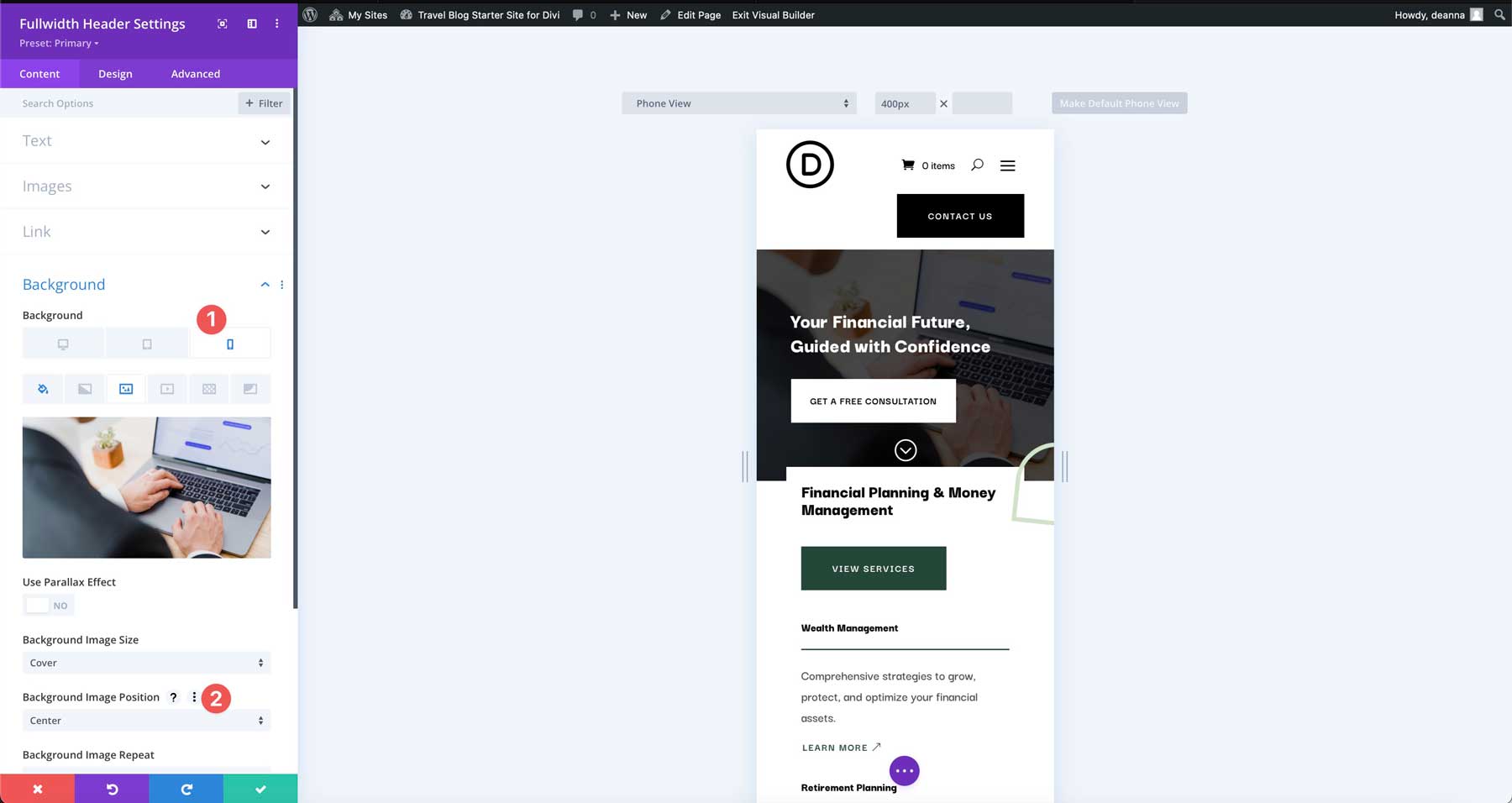
Divi menangani ukuran gambar seluler melalui sistem pengeditan dan pengaturan desainnya yang responsif. Saat Anda menambahkan gambar di Divi, Anda dapat mengatur gambar yang berbeda untuk tampilan desktop, tablet, dan seluler. Ini adalah bagian dari fitur desain responsif Divi, memungkinkan Anda untuk mengoptimalkan gambar untuk setiap jenis perangkat. Anda dapat menyesuaikan pengaturan seperti ukuran, posisi, offset horizontal, dan banyak lagi, khusus untuk perangkat seluler, memastikan gambar Anda terlihat sempurna di semua ukuran layar.

Mengubah gambar untuk layar yang lebih kecil
Dalam modul desain apa pun yang berisi gambar, kontrol responsif Divi memungkinkan Anda untuk menampilkan satu gambar latar belakang untuk desktop sementara yang berbeda ditampilkan untuk tablet dan perangkat seluler. Misalnya, saat mengedit bagian Pahlawan di situs web Divi, Anda dapat menambahkan gambar latar belakang yang mengukur 1920px x 1080px , yang merupakan ukuran sempurna untuk layar besar. Melihat gambar yang sama pada perangkat seluler mungkin tidak terlihat bagus, tergantung pada gambar yang digunakan. Oleh karena itu, divi mencakup pengaturan yang memungkinkan Anda menambahkan gambar latar belakang yang lebih kecil (atau gambar yang berbeda seluruhnya) untuk layar yang lebih kecil.
Posisi latar belakang
Divi juga memungkinkan Anda mengontrol bagaimana gambar latar belakang diposisikan pada ukuran layar yang berbeda. Setiap modul, kolom, baris, dan bagian memiliki kontrol ini, membuatnya mudah untuk memastikan gambar tampak hebat, apa pun perangkat yang digunakan pengunjung.

Misalnya, Anda dapat mengatur gambar latar belakang yang berpusat pada desktop tetapi memposisikannya kembali ke atas atau bawah pada perangkat seluler. Ini memastikan bahwa bagian terpenting dari gambar selalu terlihat, tidak peduli ukuran layar. Ini adalah cara yang bagus untuk memanfaatkan satu gambar dan menjaga ukuran halaman minimal.
Divi memiliki pemuatan malas bawaan
Saat Anda menambahkan gambar atau latar belakang menggunakan Divi, tema menangani pengangkatan berat dengan secara otomatis menerapkan pemuatan malas. Gambar tidak akan memuat sampai pengguna menggulir ke bagian itu, menjaga halaman Anda tetap tajam dan responsif. Divi memanfaatkan atribut HTML yang didukung oleh browser modern, memastikan gambar ditangguhkan dengan overhead pemrosesan minimal. Hasilnya adalah kecepatan halaman yang lebih cepat dan pengalaman pengguna yang lebih halus. Dengan mengurangi jumlah gambar yang dimuat di muka, Divi membantu meningkatkan metrik kunci seperti cat konten terbesar (LCP) dan meningkatkan kinerja inti web inti Anda.
Untuk mempelajari lebih lanjut tentang menggunakan gambar dalam Divi, lihat panduan utama kami untuk menggunakan gambar dalam Divi.
Dapatkan Divi
3. Divi ai

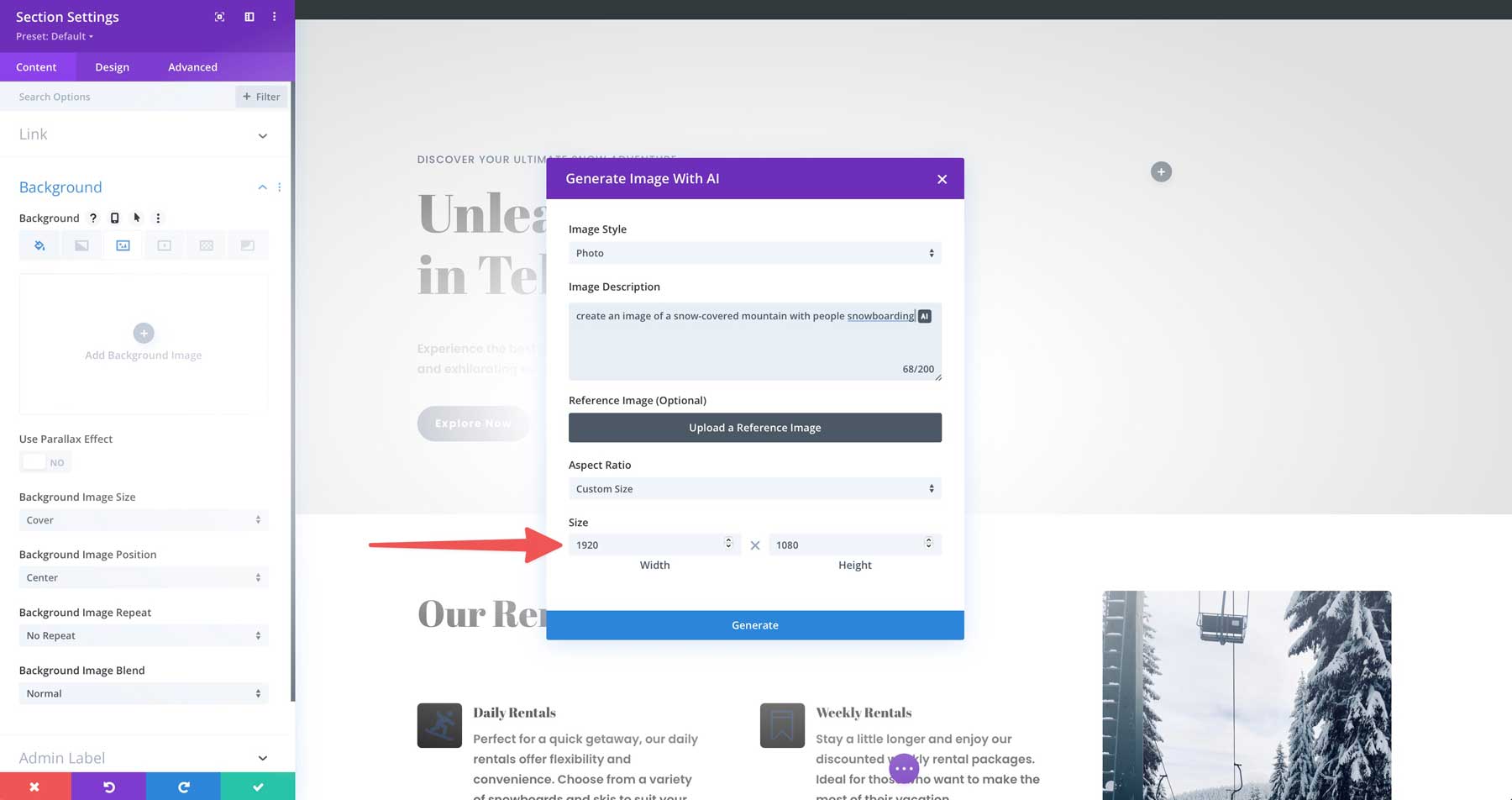
Cara lain Anda dapat menggunakan Divi untuk memastikan ukuran gambar terbaik untuk kecepatan situs web ponsel adalah dengan menggunakan Divi AI untuk menghasilkan gambar berukuran sempurna. Divi AI seperti asisten desain pribadi untuk situs web Anda. Prompt teks dapat menghasilkan teks, kode, halaman web, situs web lengkap, dan foto pixel-perfect.
Misalnya, Anda memerlukan gambar untuk pegunungan yang tertutup salju yang megah untuk bisnis penyewaan papan luncur salju. Anda telah menjelajahi situs gambar stok bebas royalti tetapi tidak dapat menemukan apa yang Anda inginkan. Divi AI dapat menghasilkan gambar itu untuk Anda dengan ukuran yang Anda tentukan.

Dan berkat kontrol responsif Divi, Anda juga dapat menggunakan Divi AI untuk menghasilkan gambar untuk layar yang lebih kecil.
Divi Ai tidak hanya membuat gambar yang indah. Ini menciptakan gambar pintar . Anda dapat memberi tahu Divi Ai dengan tepat apa ukuran yang Anda butuhkan, dan itu memberikan.
Dapatkan Divi Ai
Divi membuat pengubah ukuran gambar untuk situs web seluler menjadi mudah
| Alat | Harga mulai | Tujuan | ||
|---|---|---|---|---|
| 1 | Divi | $ 7,42/bulan | Tema WordPress yang kuat yang memungkinkan Anda membuat halaman web dengan mudah. | Mengunjungi |
| 2 | Divi ai | $ 16,08/bulan | Hasilkan teks, gambar, kode, halaman web, dan situs web lengkap dengan asisten yang bertenaga AI divi. | Mengunjungi |
| 3 | EWWW Image Optimizer | $ 8/bulan | Plugin Optimalisasi Gambar untuk WordPress. | Mengunjungi |
| 4 | Shortpixel | $ 9,99/bulan | Plugin Optimalisasi Gambar untuk WordPress. | Mengunjungi |
| 5 | Optimole | $ 22,99/bulan | Plugin Optimalisasi Gambar untuk WordPress. | Mengunjungi |
| 6 | WP Smush | Bebas | Plugin Optimalisasi Gambar untuk WordPress. | Mengunjungi |
| 7 | Imagify | Bebas | Plugin Optimalisasi Gambar untuk WordPress. | Mengunjungi |
Menemukan ukuran gambar terbaik untuk kecepatan situs web ponsel tidak harus menjadi tantangan. Jika Anda memilih untuk membangun situs web dengan Divi, Anda akan dilengkapi dengan baik untuk mengatasi gambar yang lambat. Fitur optimisasi gambar bawaan Divi, termasuk mengubah ukuran responsif dan pemuatan malas, bekerja di belakang layar untuk memastikan gambar ditampilkan dengan sempurna untuk ukuran layar apa pun. Tetapi manfaat Divi tidak berhenti di situ. Dengan Divi AI, Anda dapat menghasilkan gambar berkualitas tinggi dalam dimensi yang tepat yang Anda butuhkan, menghilangkan halaman web besar yang lambat.
Untuk kontrol yang lebih besar, manfaatkan kekuatan plugin seperti EWWW Image Optimizer untuk lebih lanjut mengompres gambar dan menyempurnakan kecepatan situs web Anda. Menggabungkan kekuatan Divi dengan alat yang kuat memungkinkan Anda membuat situs web yang terlihat luar biasa dan memuat dengan cepat, membuat pengunjung Anda bahagia dan bisnis Anda berkembang.
Apakah Anda ingin mempelajari lebih lanjut tentang mempercepat situs web Anda? Lihat posting ini dari blog kami:
- Cara Meningkatkan Skor Google PageSpeed Insights untuk WordPress
- 12 Plugin Optimalisasi Kecepatan WordPress Terbaik (Peringkat)
- Optimalisasi Kecepatan Divi: Panduan Utama
- 5 Perusahaan Hosting WordPress tercepat (diuji)
