Ukuran Gambar Terbaik untuk Situs Web Anda
Diterbitkan: 2023-01-31Apakah Anda ingin mengetahui ukuran gambar yang tepat untuk situs web Anda? Dalam artikel ini, kami menjelaskan mengapa menggunakan gambar dengan ukuran yang tepat itu penting dan apa dimensi terbaik untuk situs WordPress Anda (termasuk di seluler). Anda juga akan mendapatkan bonus yang menunjukkan bagaimana plugin seperti Imagify dapat membantu Anda dalam perjalanan pengoptimalan gambar.
Mari selami.
Mengapa Memilih Ukuran Gambar yang Tepat Itu Penting
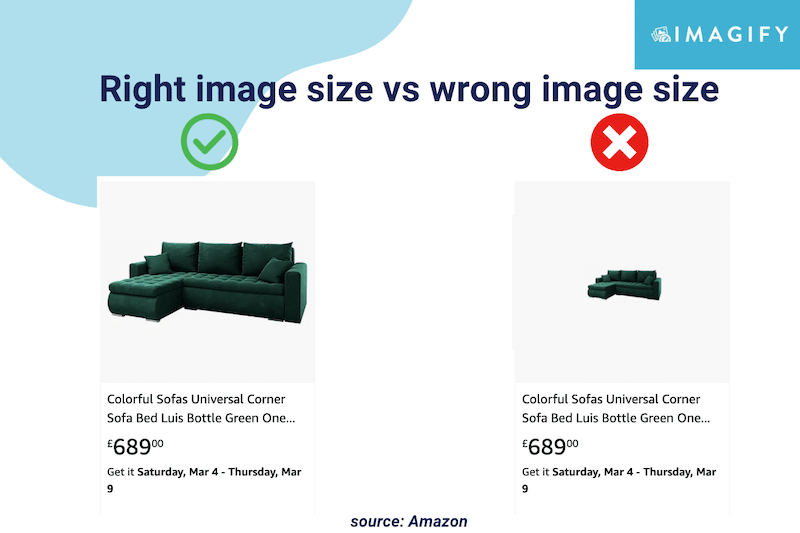
Memiliki gambar di situs web Anda yang sesuai dengan semua ukuran layar sangat penting untuk membuat halaman yang menarik dan mendapat peringkat yang baik dalam hasil mesin pencari. Namun, ukuran gambar Anda penting: jika terlalu besar, ini dapat memengaruhi kinerja situs Anda; jika terlalu kecil, Anda berisiko menciptakan pengalaman pengguna yang buruk.

Apa Arti Ukuran Gambar?
Istilah ukuran gambar mengacu pada tinggi dan lebar gambar yang diukur dalam piksel.
Piksel, atau elemen gambar, adalah satu titik dalam gambar yang terdiri dari sekumpulan titik. Jumlah titik yang ada dalam gambar menentukan definisi atau kejelasannya.
| Glosarium: Ukuran gambar: ukuran fisik dan resolusi gambar yang diukur dalam piksel (misalnya: 800x600px). Ukuran file: jumlah ruang (dalam byte) yang diambil oleh gambar di kartu memori atau komputer Anda. Kualitas gambar: berapa banyak kompresi yang digunakan untuk menyimpan informasi file. Resolusi gambar : jumlah piksel per satuan panjang dalam gambar yang diukur dalam piksel per inci (ppi). |
Manfaat Memilih Ukuran Gambar Terbaik
Memiliki ukuran gambar terbaik meningkatkan kinerja, membuat peringkat Anda lebih baik di Google, meningkatkan pengalaman pengguna, dan pada akhirnya meningkatkan konversi Anda. Mari kita bahas masing-masing manfaatnya:
1. Optimalkan Performa
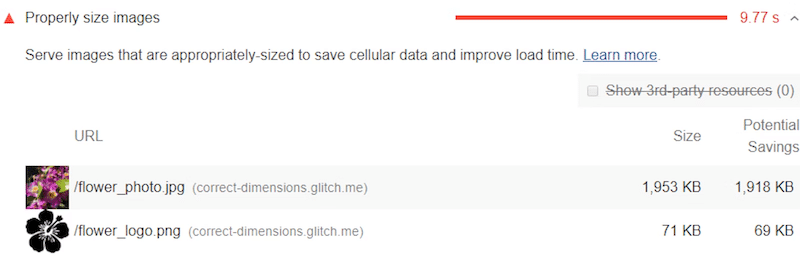
Lighthouse merekomendasikan ukuran gambar yang tepat untuk meningkatkan waktu pemuatan situs web Anda di desktop dan seluler. Menyajikan gambar yang dioptimalkan di seluler akan menghemat data seluler dan meningkatkan kecepatan halaman.

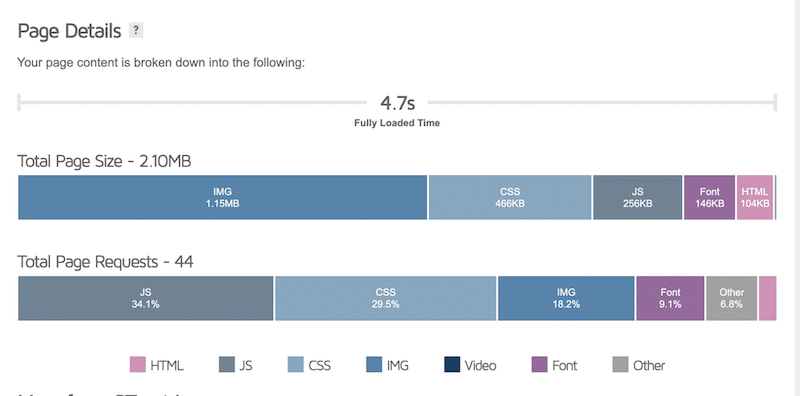
Itulah mengapa Anda harus memilih ukuran gambar yang tidak akan terlalu memengaruhi berat halaman Anda. Dalam contoh kami di bawah ini, gambar merupakan 18% dari total permintaan halaman, dan setengah dari ukuran halaman ditempati oleh gambar! Dengan beberapa pengoptimalan, Anda dapat dengan mudah mengurangi ruang yang diambil oleh gambar dan meningkatkan waktu pemuatan Anda.

| Baca selengkapnya tentang mengoptimalkan gambar agar lulus audit Wawasan PageSpeed. |
2. Tingkatkan Visibilitas & Lalu Lintas SEO
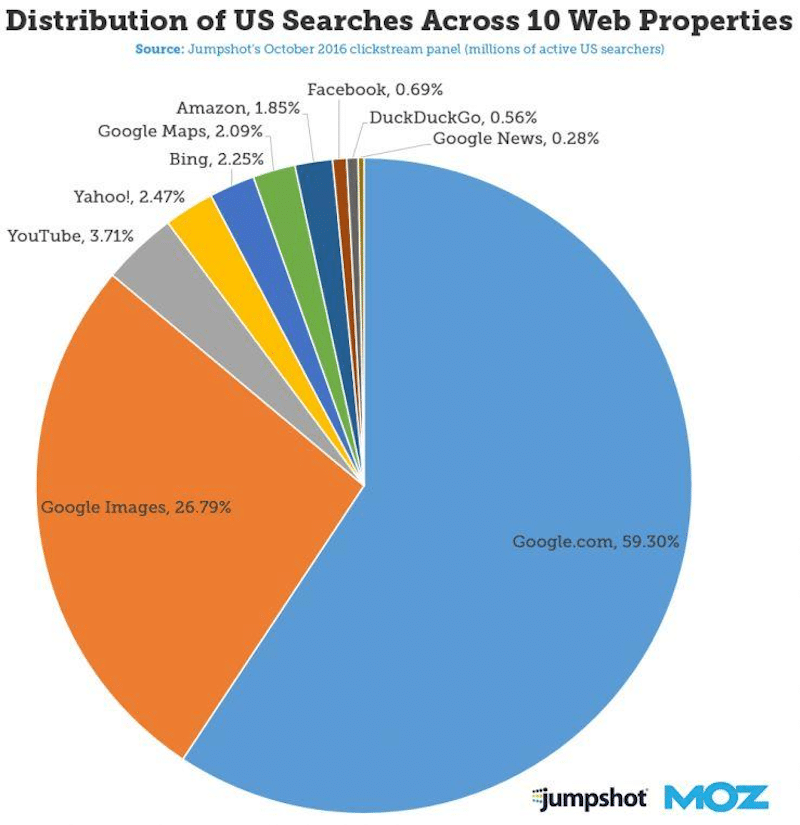
Gambar perlu dioptimalkan dan disajikan dengan ukuran yang tepat untuk meningkatkan peringkat Anda di hasil mesin telusur (terutama pada gambar). Menurut Moz, hampir 27% pencarian di AS dilakukan melalui gambar Google:

Google menghukum situs web yang lambat, jadi jika Anda ingin membuatnya di hasil teratas, Anda harus memiliki ukuran file gambar sekecil mungkin (tanpa terlalu memengaruhi kualitasnya).
3. Tingkatkan Pengalaman Pengguna
Gambar tidak boleh lebih besar dari tata letak halaman Anda di perangkat seluler, tablet, dan desktop jika Anda ingin menawarkan pengalaman pengguna yang luar biasa di multiperangkat. Browser akan mengubah ukuran gambar agar sesuai dengan wadahnya, tetapi masih harus mengunduh file full HD dari server. Jika ukuran gambar tidak sesuai, ini akan menghabiskan bandwidth dan menambah waktu pemuatan, yang mengakibatkan pengalaman pengguna yang buruk.
4. Tingkatkan Konversi
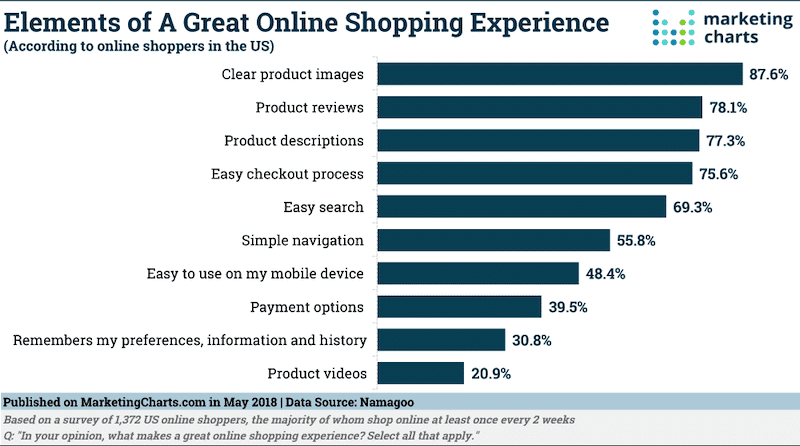
Konversi berkorelasi langsung dengan kecepatan halaman dan pengalaman pengguna. Sebagai pembelanja online sendiri, Anda mungkin meninggalkan atau bahkan tidak mempercayai situs web lambat dengan gambar buram. Sebaliknya, 87,6% pembeli lebih cenderung membeli di situs web dengan gambar yang jelas , artinya dengan ukuran yang bagus tanpa mengorbankan kualitas.

Apa Ukuran Gambar Terbaik Untuk Situs Anda?
Gambar harus berukuran untuk mengisi wadah berdasarkan tata letak situs web Anda. Di bagian tersebut, kami akan memberi Anda beberapa praktik terbaik untuk diikuti guna menyajikan ukuran gambar terbaik untuk setiap bagian situs Anda.
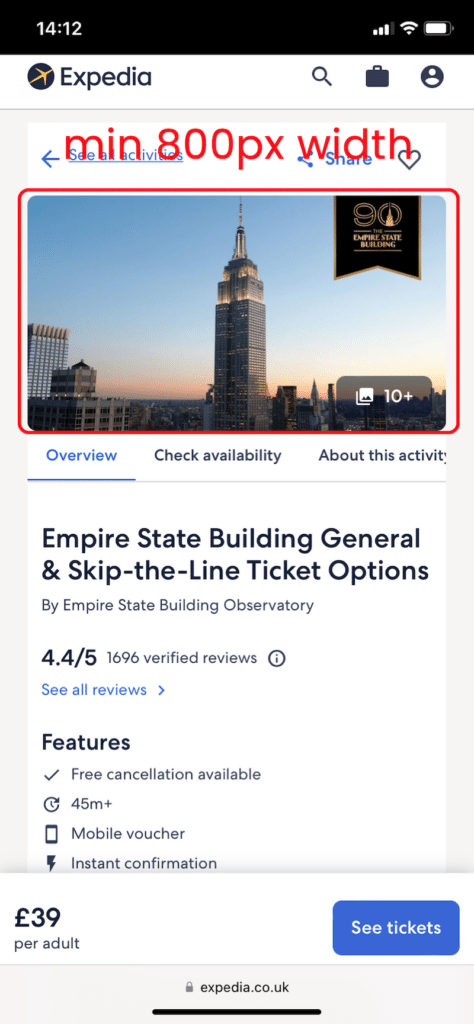
Situs dan Aplikasi Seluler

Dimensi: Minimal 800px
Rasio Aspek : 4:3
Resolusi piksel: 72 ppi
Kiat: Anda dapat beralih ke 1200x630 piksel, tetapi setelah itu, beberapa dampak pada kinerja mungkin terlihat bagi pengguna seluler Anda. Selain itu, rasio terbaik untuk gambar spanduk perangkat seluler adalah 1:9, 1:1, 1:1, atau 4:5. Mengetahui rasio tersebut dapat membantu saat menjalankan iklan.
Blog WordPress
Blogging WordPress umumnya memiliki dua jenis gambar: posting blog dan gambar unggulan.
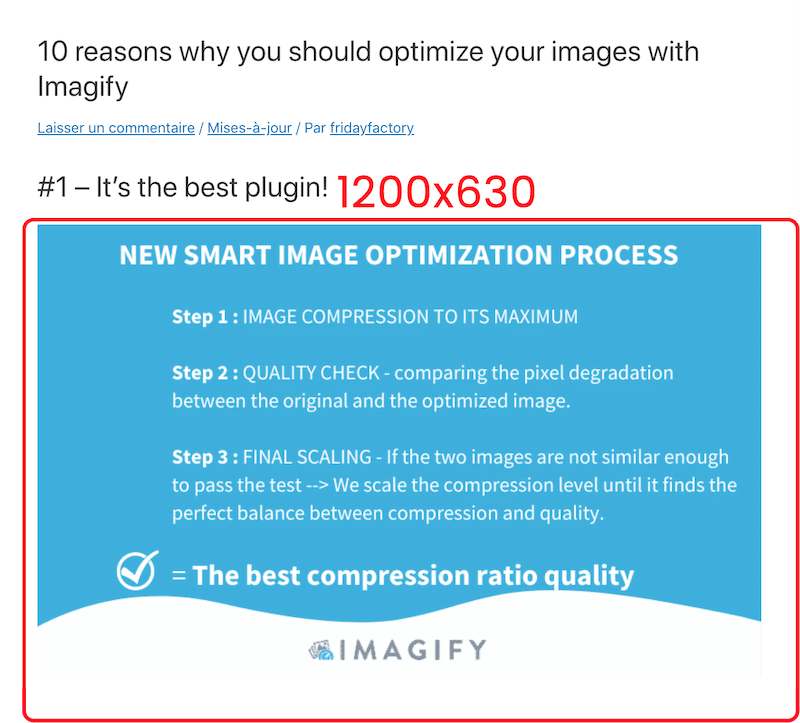
- Gambar posting blog

Dimensi: 1200×630 piksel
Rasio aspek: 3:2
Resolusi piksel: 72 ppi
Tips: Prioritaskan apa yang paling penting dalam posting blog Anda: teks atau gambar. Jika Anda menulis tentang suatu tujuan, foto akan menjadi penting; dalam hal ini, pertahankan dimensi ini. Jika Anda menulis artikel keuangan dengan beberapa angka, gambar dengan lebar 800 mungkin cukup.
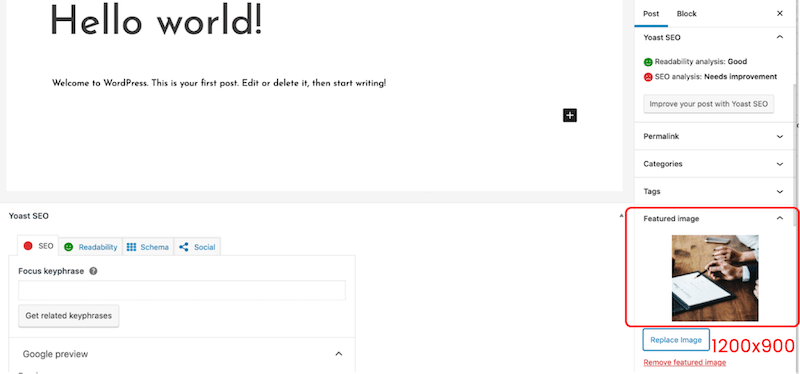
Gambar Unggulan WordPress

Dimensi: 1200×900 piksel (lanskap) atau 900×1200 piksel (potret)
Rasio aspek: 3:2
Resolusi piksel: 72 ppi
Tips: Jika halaman blog yang mencantumkan semua posting memiliki ukuran gambar fitur khusus (misalnya: persegi), Anda harus mengubah ukuran gambar sesuai kebutuhan.
Penggeser WordPress
Penggeser memungkinkan Anda untuk menampilkan beberapa gambar pada halaman dan beralih dari satu gambar ke gambar lainnya menggunakan kontrol (misalnya, panah).

Dimensi: 800×600 piksel
Rasio aspek: 3:2
Resolusi piksel: 72 ppi
Tips: 640×480 juga disarankan untuk memastikan visibilitas pada resolusi layar yang lebih kecil.
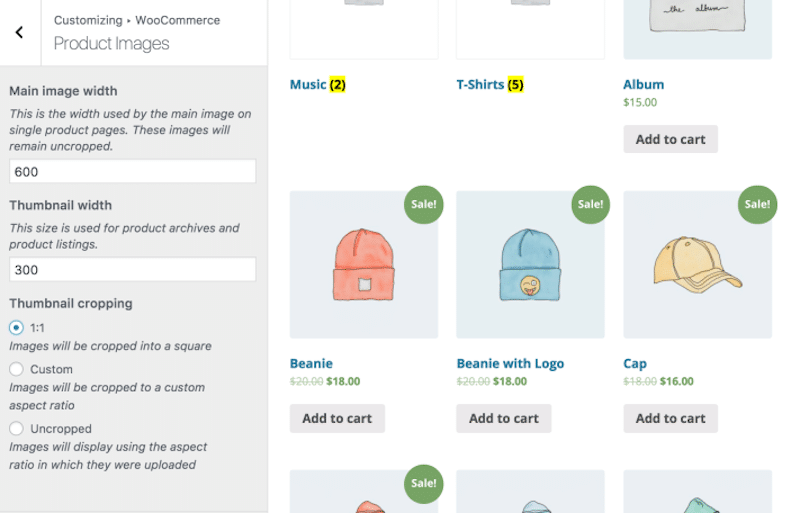
Gambar Produk WooCommerce
WooCommerce memiliki beberapa ukuran gambar yang menentukan dimensi gambar sebenarnya untuk satu produk, gambar mini galeri, dan gambar mini.

Dimensi: Untuk satu produk, WooCommerce merekomendasikan lebar 600px. Untuk galeri WooCommerce, 100x100px, dan thumbnail, 300px.
Rasio aspek: 1.1
Resolusi piksel: 72 ppi
Kiat: Untuk kualitas optimal, Anda dapat menargetkan 1500x1500 piksel tetapi tidak lebih karena dapat mulai memengaruhi kinerja.
Mengenai rasio aspek, Anda dapat mengatur pengaturan ke "Tidak Dipangkas" untuk memastikan bahwa gambar sesuai dengan penampung visual saat mengunggahnya.
| Kiat Pro: Kami telah menyusun 12 praktik terbaik yang dapat Anda gunakan untuk gambar produk Anda. |
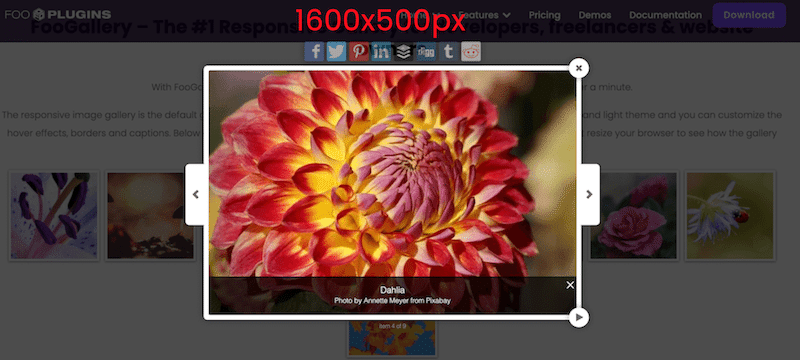
Gambar Lightbox
Lightbox adalah gambar atau video yang sangat dapat disesuaikan yang memungkinkan Anda menarik perhatian pengunjung tanpa memperlambat situs Anda atau membuka jendela lain.


Dimensi: 1600x500px>
Rasio aspek: 16:9
Resolusi piksel: 72 ppi
Tips: Anda dapat menggunakan 1600px di atas jika ingin menampilkan beberapa gambar berkualitas tinggi.
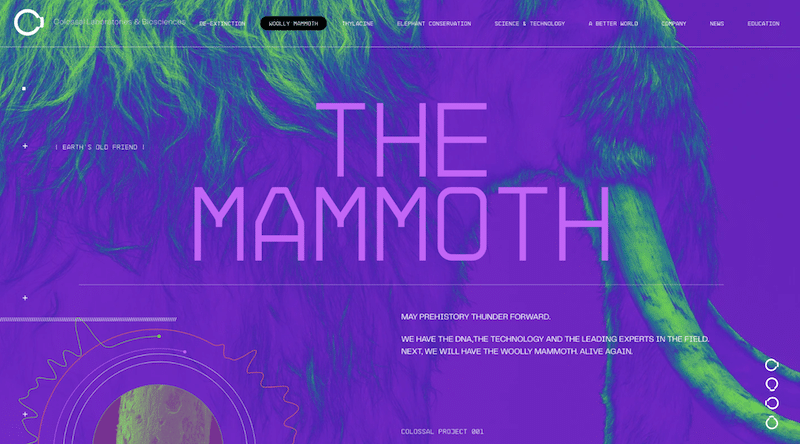
Latar Belakang Situs Web
Latar belakang situs web dapat menjadi inti dari strategi desain Anda, seperti yang dilakukan museum ini dalam contoh kami di bawah ini:

Dimensi: 920x1080px
Rasio aspek: 16:9
Resolusi piksel: 72 ppi
Kiat: Gunakan latar belakang hanya jika itu adalah bagian dari identitas merek Anda, jangan gunakan “hanya untuk menggunakan satu”, karena lebih banyak MB yang ditambahkan ke bobot halaman.
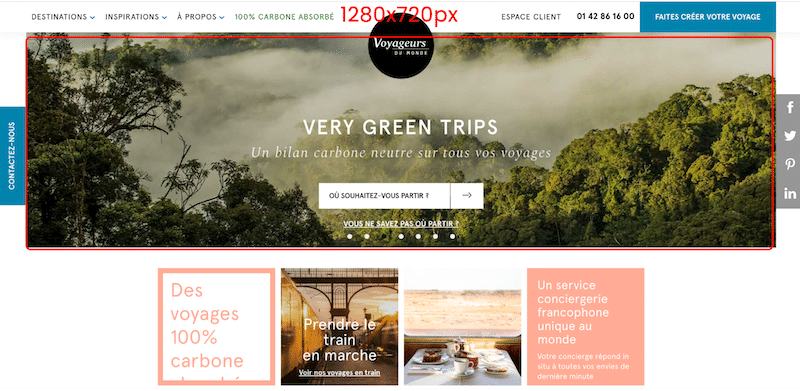
Gambar Pahlawan dan Tajuk Situs Web
Gambar pahlawan adalah spanduk besar di bagian atas situs web Anda. Ini disebut gambar pahlawan karena biasanya ini adalah hal pertama yang dilihat pengguna saat mereka mengunjungi situs Anda.

Dimensi: 1280x720px
Rasio aspek: 16:9
Resolusi piksel: 72 ppi
Kiat: Tampil menonjol dari pesaing Anda dan luangkan waktu untuk menemukan gambar yang tepat dengan perasaan yang tepat yang ingin Anda komunikasikan melalui desain Anda. Apakah Anda menginginkan sesuatu yang berani dengan warna-warna cerah? Jika bisnis Anda adalah spa, sebaiknya gunakan warna santai.
Logo situs web
Biasanya, logo situs web Anda bisa berbentuk persegi atau persegi panjang.

Dimensi: 100x100px (persegi) dan 250x100 (persegi panjang)
Rasio aspek: 1:1 dan 2:3
Resolusi piksel: 72 ppi
Tips: Jika logo Anda memiliki latar belakang transparan, sebaiknya gunakan format SVG, PNG, atau WebP.
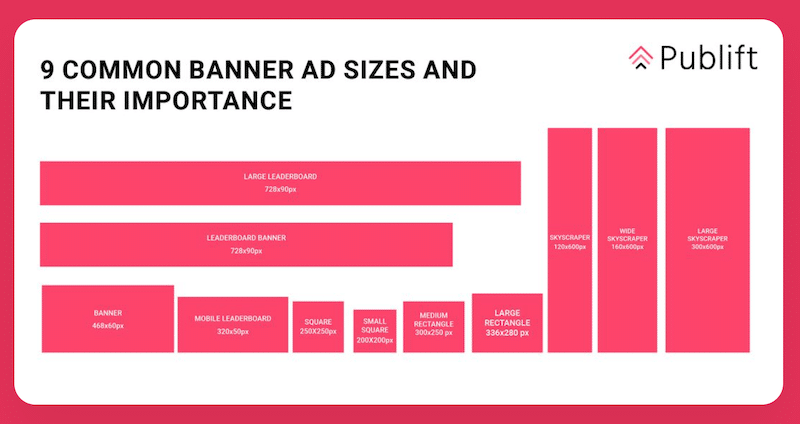
Spanduk Situs Web
Spanduk biasanya digunakan untuk beriklan di situs web. Gambar spanduk paling populer berbentuk persegi tetapi juga dalam format vertikal, potret, dan papan peringkat. Pada gambar di bawah ini, Anda dapat melihat spanduk umum yang kami temukan di web:

Dimensi: 250×250 (persegi); 468×60 (persegi panjang spanduk); 120×600 (gedung pencakar langit)
Rasio aspek: 1:1 jika berbentuk persegi – Tergantung spanduk
Resolusi piksel: 72 ppi
Kiat: Ukuran iklan memengaruhi keterlihatan iklan Anda dan kemampuannya untuk menyampaikan pesan. Misalnya, kami tidak menyarankan Anda menggunakan iklan berukuran 160x600 piksel jika ingin menulis pesan yang panjang.
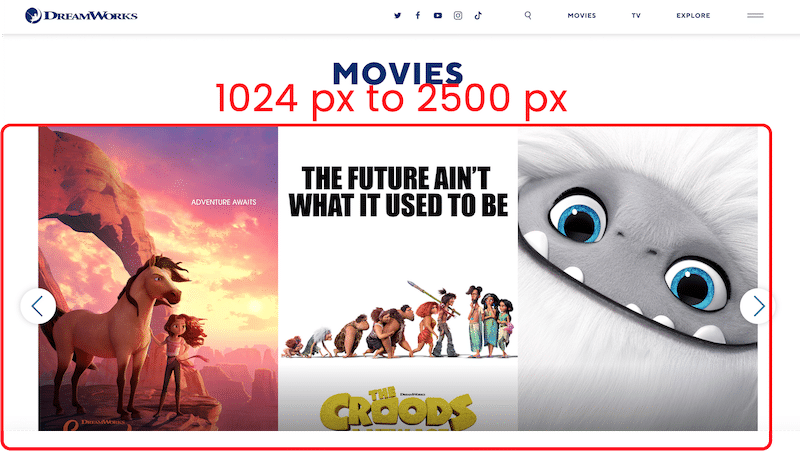
Tampilan slide situs web
Tampilan slide adalah elemen web yang bertujuan untuk menampilkan gambar seperti galeri.
Gambar Anda harus sesuai dengan ukuran tampilan pemutar tayangan slide, yang biasanya maksimal 2500 px.

Dimensi: lebar 1024 px hingga 2500 px
Rasio aspek: 3:1
Resolusi piksel: 72 ppi
Tips: Untuk pengalaman pengguna yang optimal, pangkas gambar yang tidak sesuai dengan wadah penggeser.
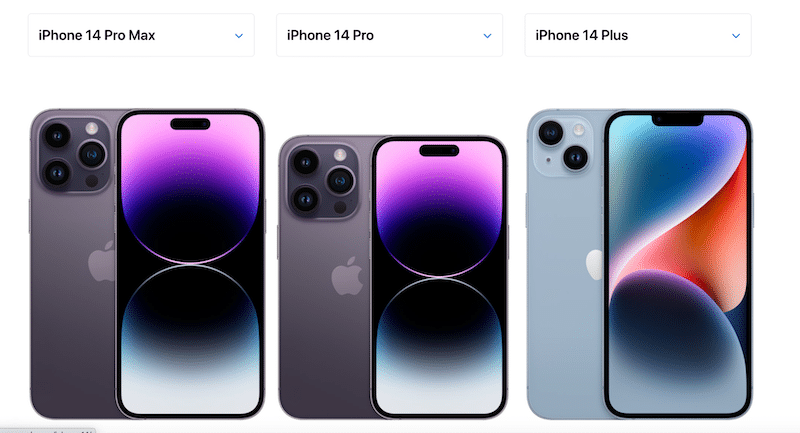
Tabel perbandingan
Tabel perbandingan mendukung pengguna saat mereka perlu memutuskan. Ini menunjukkan banyak atribut dari produk serupa.

Dimensi: min lebar 250 px
Rasio aspek: 5:2 (dalam contoh kami)
Resolusi piksel: 72 ppi
Tip: Itu tergantung pada jumlah produk yang Anda inginkan agar pengunjung Anda dapat membandingkan pada saat yang bersamaan.
Sekarang setelah Anda mengetahui ukuran gambar terbaik untuk situs web Anda, mari kita lihat bagaimana Imagify dapat membantu mengoptimalkan semua gambar yang disebutkan di atas.
Bagaimana Imagify Dapat Membantu Mengubah Ukuran Gambar Anda
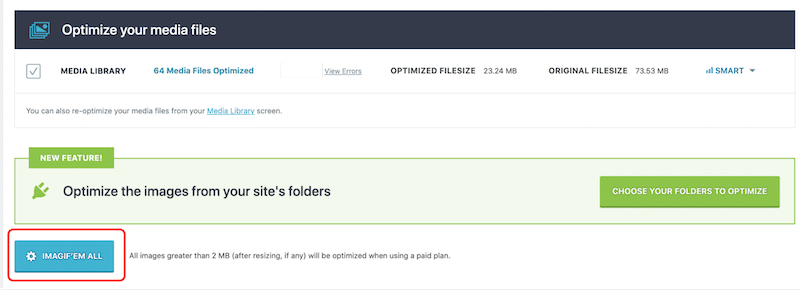
Imagify adalah salah satu plugin WordPress pengoptimalan gambar terbaik yang memungkinkan Anda mengompres dan mengubah ukuran gambar dengan benar untuk web. (Bonus: Ini juga mengubahnya menjadi WebP) . Dengan Imagify, Anda dapat memilih antara mengoptimalkan foto satu per satu atau menggunakan opsi kompresi massal:

Mari kita lihat bagaimana Imagify dapat membantu Anda mengubah ukuran gambar dengan mudah dari dasbor WordPress.
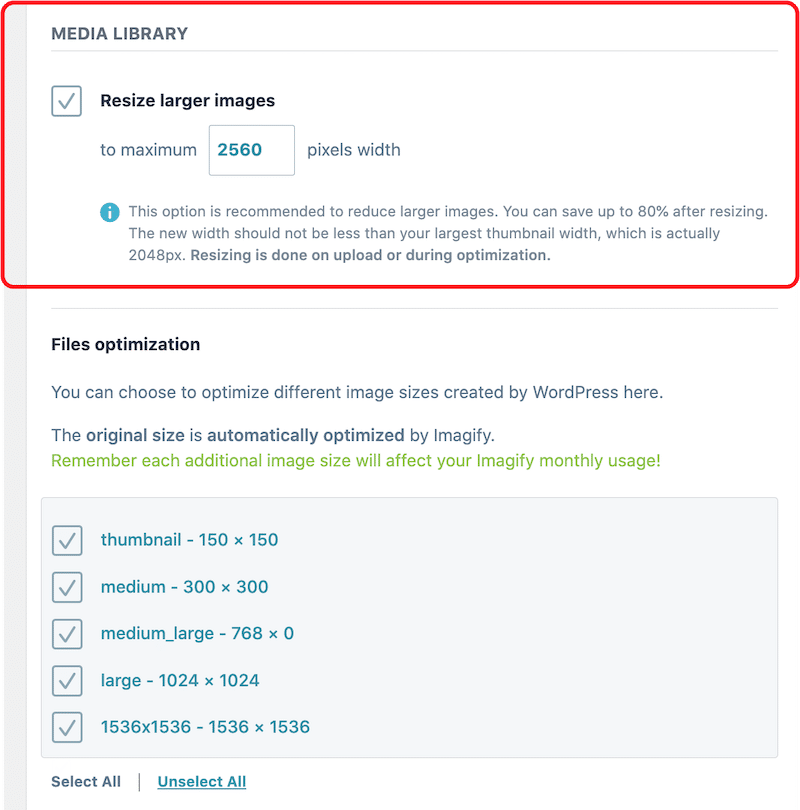
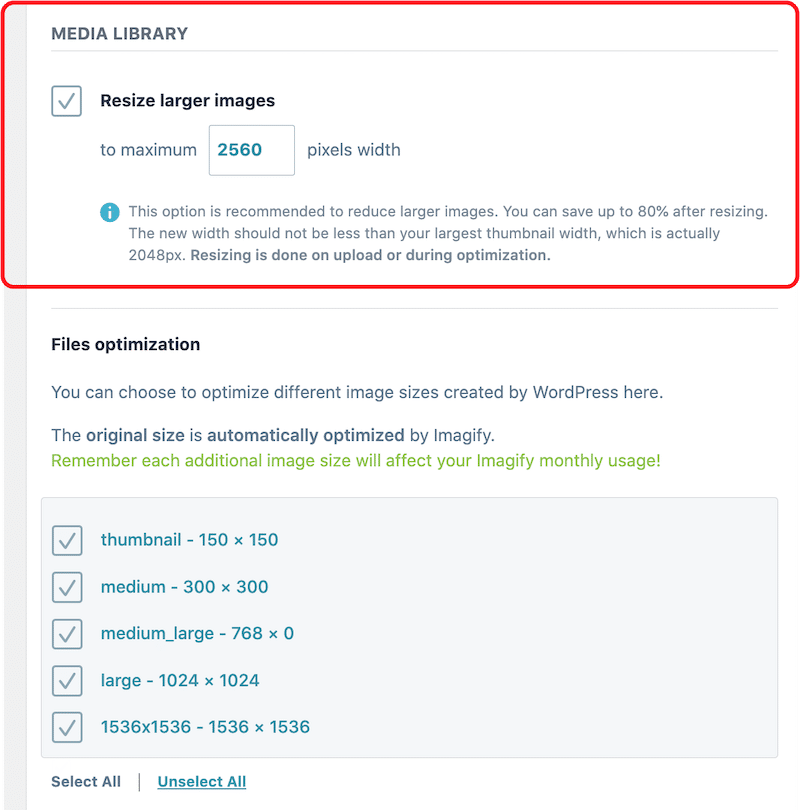
Anda dapat menggunakan Imagify untuk membatasi ukuran gambar maksimum. Mengubah ukuran dapat dilakukan saat mengunggah atau selama pengoptimalan, seperti yang ditunjukkan di bawah ini:

Mari kita ambil contoh gambar PNG dengan berat sekitar 2MB dan berukuran 1400×933 px. Saya akan mengoptimalkannya dengan Imagify dan membagikan dampaknya pada ukuran gambar saya di akhir pengujian.
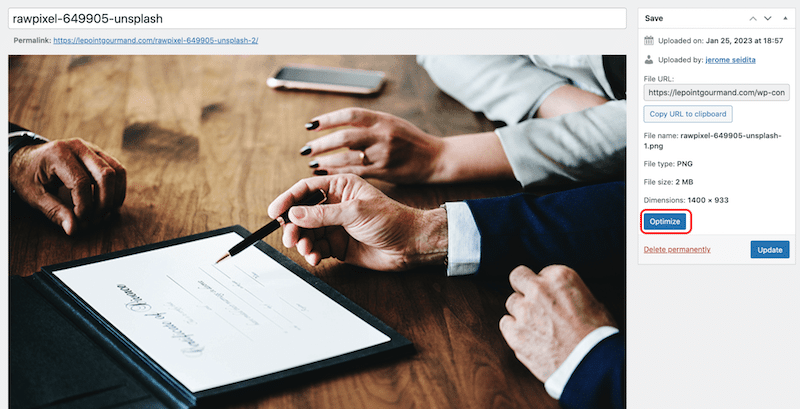
Langkah 1 – Buka perpustakaan WordPress dan buka gambar untuk dioptimalkan:

Langkah 2 – Klik tombol “Optimalkan”:
Catatan: Anda juga dapat menggunakan fitur massal Imagify untuk mengubah ukuran dan mengoptimalkan gambar dalam satu klik.

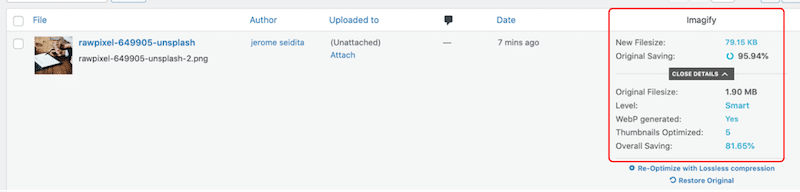
Langkah 3 – Periksa ukuran file baru yang dioptimalkan oleh Imagify:
Bayangkan menghemat 95,94% dari ukuran file, menyusutkan gambar saya dari 1,90MB menjadi 79,15 KB!

Kualitas gambar tidak terpengaruh setelah mengubah ukuran dan mengompresi file saya dengan Imagify. Kami memiliki yang terbaik dari kedua dunia: gambar kecil yang dioptimalkan tetapi disajikan dengan kualitas tinggi kepada pengguna.

Membungkus
Melayani ukuran gambar yang tepat di web sesuai dengan setiap bagian situs web Anda penting untuk kinerja dan SEO. Anda tidak dapat memiliki ukuran gambar yang sama untuk logo dan spanduk pahlawan. Disarankan untuk memiliki format yang berbeda untuk masing-masing. Ketika Anda telah memilih ukuran yang paling sesuai, gunakan plugin seperti Imagify untuk mengunggah file yang lebih kecil ke WordPress dan lebih mengoptimalkan media Anda tanpa mengorbankan kualitas. Plugin ini gratis hingga 20MB per bulan, sekitar 200 gambar. Sementara itu, Anda dapat mencoba Imagify secara gratis dan melihat seberapa banyak Anda menghemat ukuran gambar Anda.
