10 Perpustakaan Visualisasi Data JavaScript Terbaik di 2023
Diterbitkan: 2023-05-12Apa hal terbaik untuk dilakukan dengan spreadsheet yang penuh dengan angka? Tidak, kami tidak akan membuangnya hari ini – kami akan menambahnya. Anda dapat menggunakan visual untuk mengubah figur menjemukan itu menjadi bagan, peta, dan grafik yang hidup dan bernafas. Pustaka visualisasi data JavaScript terbaik memungkinkan Anda menghasilkan sumber daya yang mudah digunakan dari data Anda.
Dalam postingan ini, kita akan melihat beberapa pustaka visualisasi data JavaScript terbaik yang dapat Anda temukan di tahun 2023. Namun pertama-tama, mari kita gali apa yang dapat dilakukan pustaka semacam ini untuk data Anda.
Apa perpustakaan visualisasi data JavaScript itu (dan apa yang membantu Anda melakukannya)
Singkatnya, pustaka visualisasi data JavaScript memungkinkan Anda membuat representasi visual data yang interaktif dan dinamis menggunakan HTML, CSS, dan JavaScript. Pustaka ini memberi Anda fungsi, komponen, dan template – semua dibuat sebelumnya – yang akan Anda gunakan untuk membuat berbagai bagan, grafik, peta, dan visualisasi lainnya.

Hasilnya memungkinkan Anda menampilkan data kompleks dengan cara yang mudah dipahami yang juga menawarkan daya tarik visual. Dengan demikian, Anda dapat mengomunikasikan wawasan dan pola dalam data yang Anda masukkan ke bagan Anda dengan mudah.
Lebih baik lagi, Anda dapat menyesuaikan tampilan dan nuansa bagan dan grafik yang Anda hasilkan. Akan sering ada pilihan jenis bagan juga, serta fungsionalitas interaktif, seperti tooltips.
Secara keseluruhan, pustaka visualisasi data JavaScript terbaik menyediakan alat canggih untuk menjelajahi dan mengkomunikasikan data dengan cara yang dinamis dan interaktif. Wawasan akan memungkinkan Anda menemukan sudut pandang baru pada data Anda, membuat keputusan lebih cepat, dan mengomunikasikan temuan dengan lebih baik kepada mereka yang penting.
Sepuluh pustaka visualisasi data JavaScript terbaik di tahun 2023
Untuk sisa artikel ini, kita akan melihat daftar pustaka visualisasi data JavaScript terbaik yang dapat Anda temukan.
Tentunya setiap perpustakaan memiliki kelebihan dan kekurangannya masing-masing. Anda juga kemungkinan akan menggunakan masing-masing dalam konteks yang berbeda, bergantung pada jenis data yang ingin Anda visualisasikan. Ada baiknya untuk mengingat hal ini saat kita melihat daftarnya. Pustaka yang kami tampilkan tidak dalam urutan apa pun, dan kami menduga Anda akan memiliki lebih dari satu favorit di akhir pos.
- D3.js
- Bagan.js
- Plotly.js
- Bagan tinggi
- Bagan Google
- Vega-Lite
- amCharts
- Chartist.js
- FusionChart
- EChart Apache
1. D3.js
Pertama, kami memiliki pustaka Data-Driven Documents (D3). D3.js sangat kuat dan melihat banyak kegunaan dengan pengembang untuk membuat visualisasi data yang kompleks dan interaktif. Anda dapat membangun menggunakan HTML, CSS, SVG, dan banyak lagi.

D3.js menawarkan banyak fungsi di bawah tenda. Ini termasuk manipulasi data, pembuatan tata letak, dan visualisasi data umum. Anda dapat beralih ke D3.js untuk membuat visualisasi khusus yang memerlukan manipulasi data tingkat lanjut atau efek visual. Namun, perpustakaan memiliki kurva belajar yang curam untuk beberapa orang, sehingga mungkin tidak ideal untuk pengguna pertama kali.
2. Bagan.js
Berikutnya dalam daftar pustaka visualisasi JavaScript terbaik kami adalah Chart.js. Ini adalah solusi sederhana dan mudah digunakan yang memberi Anda alat untuk membuat bagan dan grafik yang responsif dan dapat disesuaikan menggunakan HTML5.

Sesuai dengan namanya, Chart.js menyediakan berbagai jenis grafik, antara lain grafik garis, batang, pai, donat, dan radar. Perpustakaannya solid jika Anda perlu membuat visualisasi sederhana dengan jumlah data yang terbatas.
Kami juga menyukai antarmuka pemrograman aplikasi (API) yang intuitif dan dokumentasi yang sangat baik. Karena itu, kami merekomendasikan Chart.js untuk pemula dan pengembang yang perlu membuat visualisasi sederhana dengan cepat.
3. Plotly.js
Jika Anda mencari perpustakaan JavaScript yang modern dan fleksibel, Plotly.js bisa jadi ideal. Ini memungkinkan Anda membuat bagan, plot, dan peta interaktif menggunakan berbagai jenis bagan. Ini termasuk plot pencar, bagan garis, dan bagan gelembung.

Plotly.js juga menawarkan API yang kuat untuk memungkinkan Anda membuat visualisasi khusus dengan fungsi yang dilokalkan seperti mengarahkan teks, memperbesar, dan menggeser. Jika visualisasi Anda memerlukan interaktivitas tingkat tinggi, Plotly.js dapat membantu Anda mencapainya. Ini juga ideal jika Anda perlu mengintegrasikan fungsinya dengan aplikasi web lain juga.
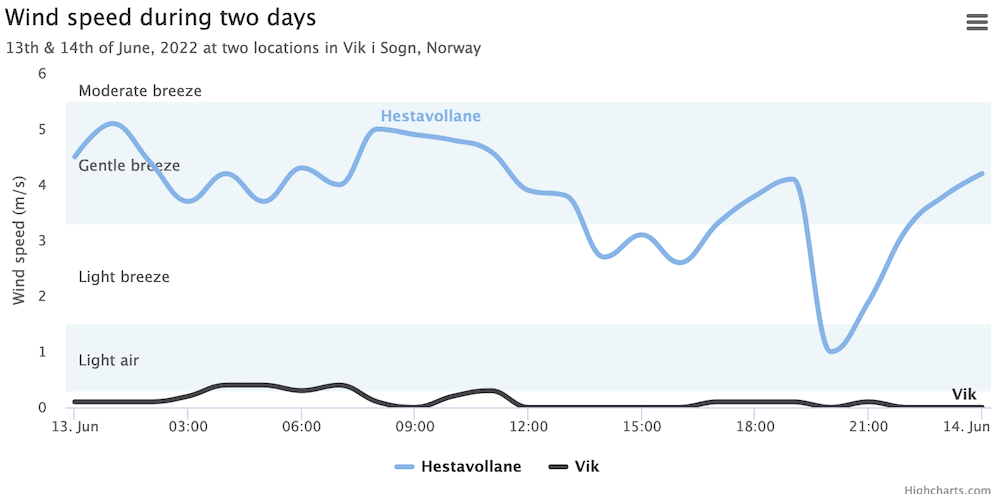
4. Bagan tinggi
Highcharts adalah pustaka visualisasi data JavaScript yang serbaguna dan kaya fitur yang memberi Anda berbagai jenis bagan yang dapat disesuaikan. Ini adalah solusi lain jika Anda ingin membuat visualisasi yang rumit dan menerapkan banyak opsi penyesuaian.

Seperti perpustakaan lainnya, Anda akan mendapatkan kemampuan untuk memperbesar dan menggeser, dan juga menerapkan penelusuran lebih lanjut. Namun, Highcharts adalah perpustakaan premium, dengan lisensi mulai dari $160 per tahun. Meski begitu, ini menyediakan dokumentasi yang sangat baik, dukungan kualitas, dan komunitas pengguna yang besar.
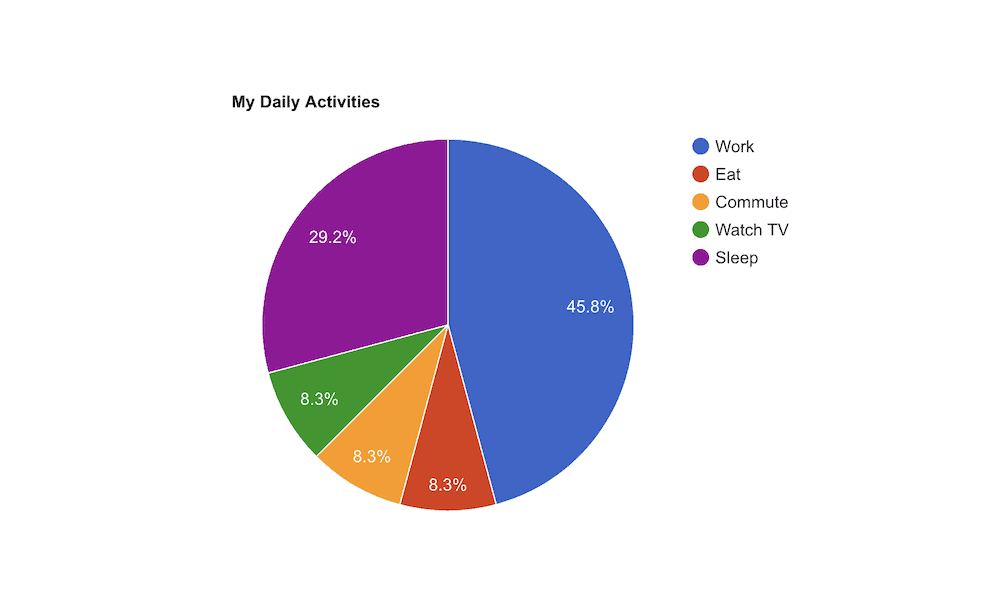
5. Grafik Google
Tidak ada daftar pustaka visualisasi data JavaScript terbaik yang lengkap tanpa Google Charts. Ini gratis dan familiar untuk digunakan berkat antarmuka cookie-cutter-nya.

Google Charts adalah yang terbaik saat Anda menggunakannya untuk membuat visualisasi sederhana dengan cepat, karena API sederhana dan dokumentasi intuitifnya kaya. Seperti yang Anda harapkan, Anda juga mendapatkan integrasi yang sangat baik dengan produk Google lainnya, seperti Google Spreadsheet dan Google Analytics. Ini akan memberi Anda cara untuk membuat wawasan yang mendalam dan komprehensif, bersama dengan presentasi yang apik.
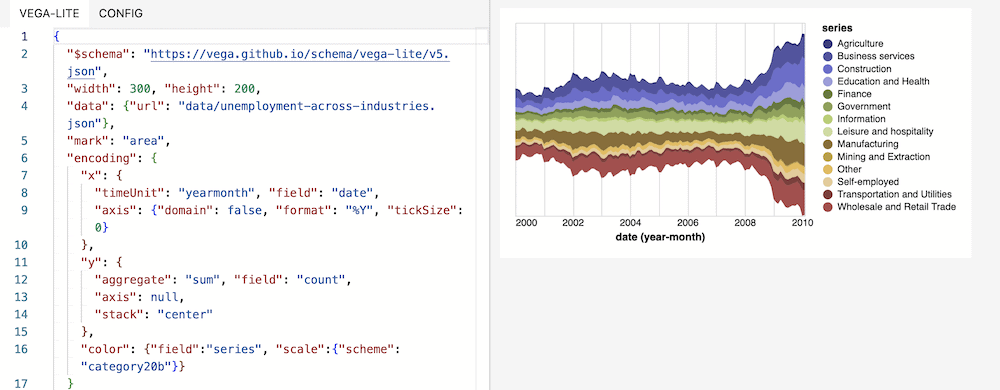
6. Vega-Lite
Untuk perpustakaan visualisasi JavaScript terbaik yang paling kompleks, Vega-Lite akan berada di dekat bagian atas. Ini sangat kuat dan memberi Anda alat untuk membuat visualisasi yang kaya dan interaktif menggunakan sintaks yang ringkas dan ekspresif.

Vega-Lite juga mendukung transformasi data, seperti pemfilteran, pengurutan, dan agregasi, bersamaan dengan transformasi visual (seperti penumpukan). Kami juga menyukai bagaimana Anda dapat menggunakan Vega-Lite bersamaan dengan D3.js, yang memberi Anda cara untuk memanfaatkan kekuatan kedua perpustakaan.
7.amCharts
Selanjutnya, amCharts adalah perpustakaan visualisasi JavaScript komprehensif yang memungkinkan Anda membuat bagan dan grafik seperti peta panas, peta pohon, dan bagan Gantt. Faktanya, masih banyak lagi yang dapat Anda lakukan dengan amCharts yang tidak dapat kami bahas di sini.

Kami juga menyukai efisiensi amCharts, karena kecil dan memproses data dengan cepat. Namun, ini adalah alat premium lainnya dengan model lisensi yang agak rumit. Harga mulai dari $180 dan naik dengan cepat.

8. Chartist.js
Chartist.js adalah pustaka yang ringan dan responsif yang memungkinkan Anda membuat bagan dan grafik yang sederhana dan bersih. Ini adalah salah satu perpustakaan visualisasi data JavaScript terbaik karena berbagai alasan, tetapi kami menyukai pendekatan grafis default yang minimalis namun berani.

Pustaka menyediakan berbagai jenis bagan, dan akan sangat bagus jika Anda perlu membuat visualisasi sederhana yang berfungsi dengan baik di perangkat seluler. Secara keseluruhan, Chartist.js adalah alat yang hebat untuk membuat visualisasi yang ringan dan responsif berkat ukurannya yang kecil dan performa yang luar biasa.
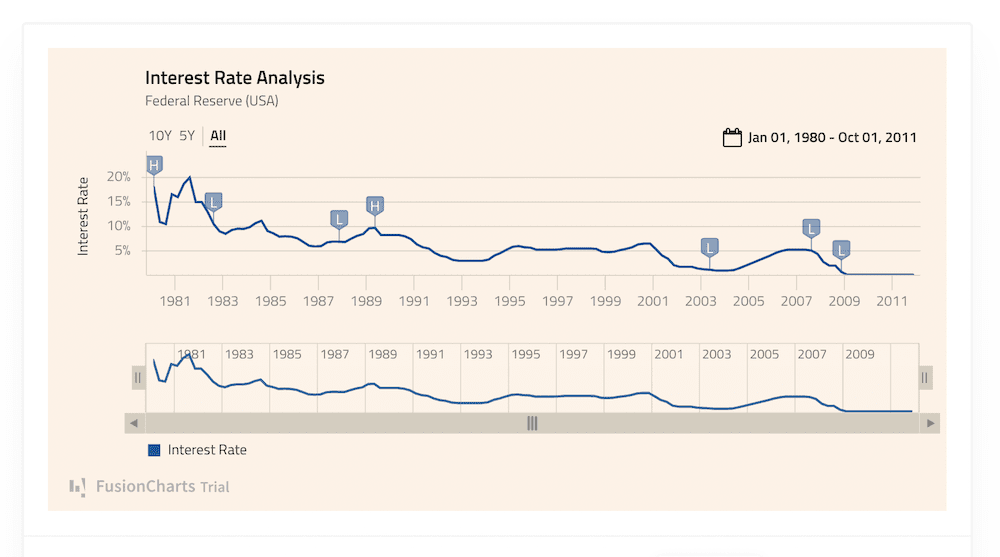
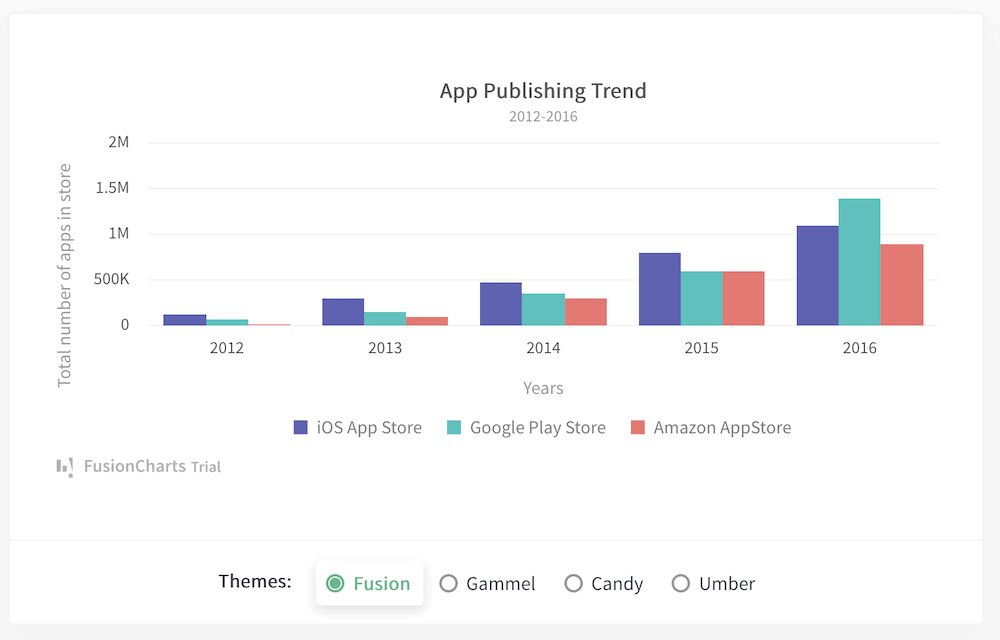
9. Grafik Fusion
Pustaka kedua dari belakang kami adalah FusionCharts. Ini adalah pustaka JavaScript komprehensif yang antara lain menyediakan bagan garis, batang, dan area yang indah.

Bahkan, Anda mendapatkan ratusan jenis bagan dan peta interaktif. Dengan masing-masingnya, Anda dapat membuat jutaan titik data teoretis. Karena itu, sangat cocok untuk aplikasi dan dasbor "Big Data".
Namun, untuk menjaring fungsi yang kuat ini, Anda harus membayar. FusionCharts mulai dari $439 per tahun, dan terlepas dari kualitasnya, ini bisa menjadi penghalang.
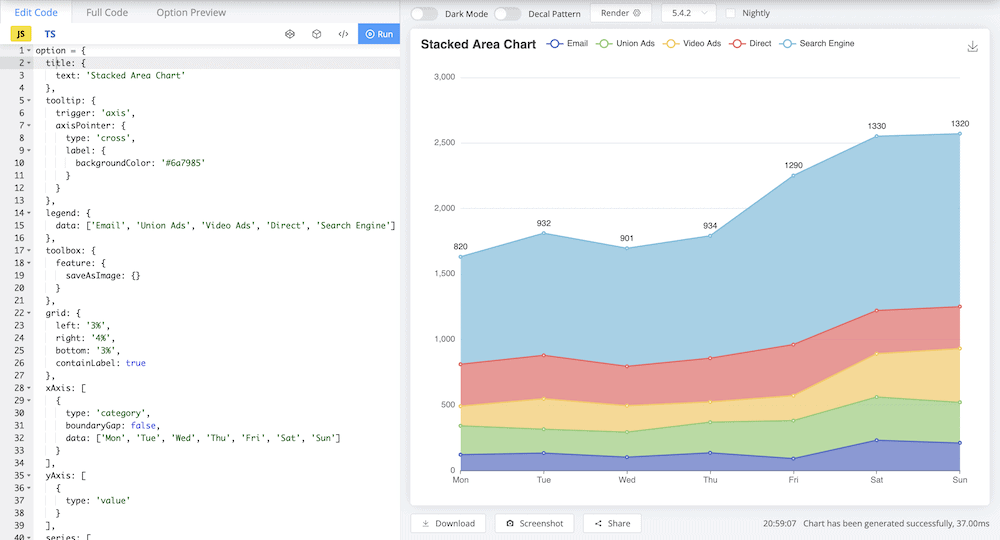
10. EChart Apache
Entri terakhir dalam daftar pustaka visualisasi data JavaScript terbaik kami adalah Apache ECharts. Sangat kuat dan fleksibel, dengan banyak jenis bagan dan peta yang tersedia.

Salah satu fitur menonjolnya adalah API yang kuat. Ini memungkinkan Anda membuat visualisasi khusus berdasarkan kumpulan data Anda, dan menyertakan animasi dan interaktivitas untuk melakukan booting. Kami juga menganggap desain visual yang elegan adalah salah satu yang terbaik di pasaran, terutama untuk solusi sumber terbuka.
Dengan dokumentasi yang sangat baik dan komunitas yang aktif, menurut kami ECharts adalah alat yang hebat untuk pakar dan pengembang visualisasi data. Ini adalah opsi masuk untuk banyak situasi, terutama di mana Anda perlu menyertakan visualisasi yang dapat diakses.
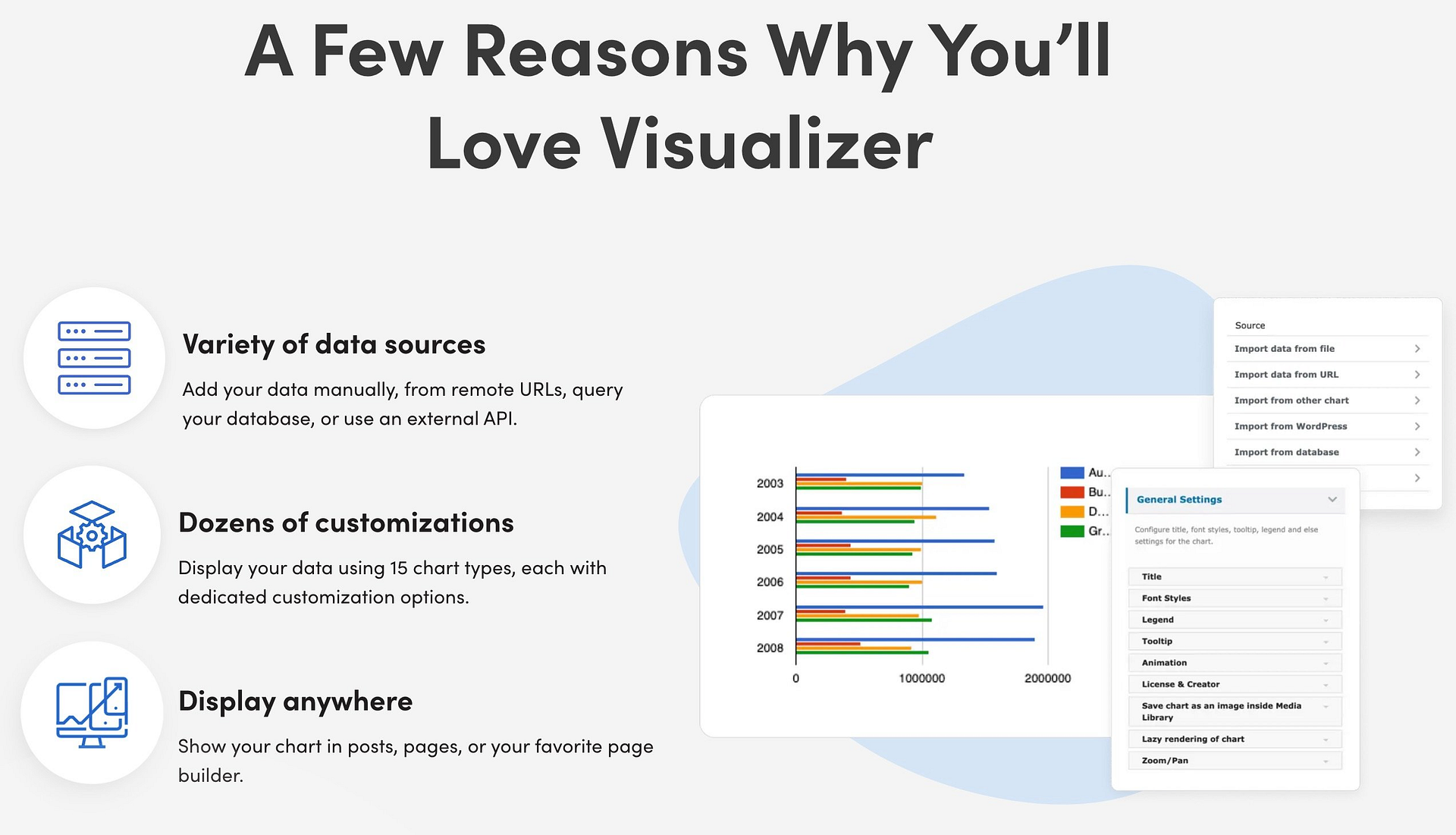
Cara menggunakan pustaka visualisasi data JavaScript dengan WordPress
Jika Anda ingin menampilkan sumber daya visualisasi data di situs web WordPress Anda, plugin Visualizer memberi Anda cara yang lebih mudah untuk bekerja dengan banyak pustaka visualisasi data JavaScript terbaik.
Daripada harus menggunakan kode Anda sendiri, Anda dapat menambahkan data Anda ke Visualizer dan membiarkannya bekerja untuk Anda.
Dengan plugin Visualizer, Anda dapat membuat 15+ jenis bagan interaktif menggunakan berbagai pustaka visualisasi data pilihan Anda termasuk Chart.js, GoogleCharts, dan DataTable.
Untuk menyediakan data bagan Anda, Anda dapat menggunakan berbagai sumber termasuk CSV ( unggah satu atau sinkronkan dengan file CSV yang dihosting ), database, API eksternal, dan lainnya.

Cobalah pustaka visualisasi data JavaScript terbaik
Fakta tidak berbohong, tetapi mereka yang penting dapat mengabaikannya jika fakta tersebut tidak menonjol. Penampilan diperhitungkan, dan data yang Anda dapatkan dari analitik Anda akan terlihat terbaik. Ini karena data visual dapat mendidik dan meyakinkan mereka yang berkuasa bahwa mereka perlu mengambil tindakan untuk melakukan yang terbaik bagi bisnis.
Pustaka visualisasi data JavaScript terbaik memungkinkan Anda melakukan ini dengan sedikit keributan. Namun, Anda mungkin akan beralih ke sejumlah perpustakaan berbeda untuk mencapai tujuan Anda. Misalnya, Chartist.js ideal untuk berbagi grafik melalui perangkat seluler. Sebaliknya, FusionCharts dapat menangani jutaan titik data dan merendernya dalam sekejap. Semua solusi dalam daftar ini akan berguna pada waktu yang berbeda.
Jika Anda ingin menampilkan visualisasi di WordPress, Anda dapat menggunakan plugin Visualizer untuk mengakses cara yang lebih mudah untuk bekerja dengan beberapa pustaka visualisasi data ini.
Apakah Anda memiliki pertanyaan tentang perpustakaan visualisasi data JavaScript terbaik di daftar ini? Tanyakan di bagian komentar di bawah!
