9 Praktik Terbaik Halaman Arahan yang Mengonversi
Diterbitkan: 2022-02-01Apakah Anda mencoba mencari tahu praktik terbaik halaman arahan yang mengonversi?
Halaman arahan memainkan peran penting dalam mendorong konversi Anda dan membantu memenuhi sasaran penjualan Anda. Tetapi agar efektif, ada beberapa praktik terbaik yang harus selalu Anda ingat saat mendesain halaman arahan Anda.
Dalam posting ini, kami akan memandu Anda melalui praktik terbaik yang telah terbukti untuk halaman arahan yang benar-benar mengonversi dan menghasilkan hasil yang Anda harapkan.
Mengapa Praktik Terbaik Halaman Arahan Penting?
Rata-rata pelanggan saat ini memiliki banyak pilihan yang tersedia saat mereka mencari produk, layanan, atau solusi online. Untuk menarik perhatian pelanggan Anda dan menjadi persuasif, Anda perlu membuat kesan pertama yang kuat.
Praktik terbaik halaman arahan adalah seperangkat aturan yang telah dicoba dan diuji yang telah menghasilkan hasil yang sangat baik bagi para profesional pemasaran dari waktu ke waktu. Jadi, jika halaman arahan Anda saat ini gagal mengonversi dengan cukup baik, kemungkinan halaman Anda kehilangan beberapa elemen yang biasanya ditemukan di halaman dengan konversi tinggi.
Inilah mengapa sangat penting untuk memastikan bahwa halaman Anda mengikuti praktik terbaik halaman arahan, sehingga Anda dapat memenuhi sasaran konversi Anda.
Praktik Terbaik Halaman Landing Teratas
Berikut ini ikhtisar singkat tentang kiat terbaik kami untuk praktik terbaik laman landas.
- Miliki Pesan Utama Anda (atau CTA) di Paro Atas
- Fokus pada Satu Tindakan Konversi
- Manfaat Lebih Dari Fitur
- Untuk Halaman yang Lebih Panjang, Gunakan Beberapa Ajakan Bertindak
- Desain untuk Seluler
- Uji dan Eksperimen Besar
- Optimalkan Sumber Lalu Lintas Anda
- Manfaatkan Bukti Sosial
- Gunakan Template Halaman Landing
Mari kita jelajahi semua ini dalam beberapa detail.
1. Miliki Pesan Utama Anda (atau CTA) Di Paro Atas
Jika pengguna mengklik halaman arahan Anda, tidak pernah ada jaminan bahwa mereka akan menggulir dan menelusuri seluruh halaman. Tapi, ada kemungkinan besar mereka akan membaca semuanya di paro atas.

Konsep "paro atas" bukanlah hal baru – ini adalah praktik yang telah diikuti oleh surat kabar selama berabad-abad. Biasanya, berita dan tajuk utama paling penting berada di paro atas, di mana mereka cenderung mendapatkan perhatian paling besar.
Dalam konteks desain halaman arahan, teori yang sama berlaku. Simpan semua pesan utama, ajakan bertindak, dan tajuk utama Anda di paro atas (yang merupakan area layar yang terlihat tanpa harus menggulir ke bawah).
2. Fokus pada Satu Tindakan Konversi
Setiap halaman arahan idealnya harus dioptimalkan untuk satu tujuan utama. Misalnya, jika Anda ingin pengguna mengunduh eBuku, halaman Anda harus memiliki tombol unduh yang jelas di paro atas.

Jika Anda menambahkan terlalu banyak opsi dan tindakan yang dapat dilakukan pengguna, itu dapat mengganggu pengguna. Oleh karena itu, umumnya lebih efektif jika halaman arahan Anda dirancang dengan satu tujuan dalam pikiran.
3. Manfaat Lebih Dari Fitur
Setiap pengguna yang membuka halaman arahan Anda melakukannya karena mereka mencari solusi untuk suatu masalah. Secara alami, berfokus pada manfaat yang dapat diberikan produk atau layanan Anda lebih cocok untuk audiens Anda daripada daftar fitur.

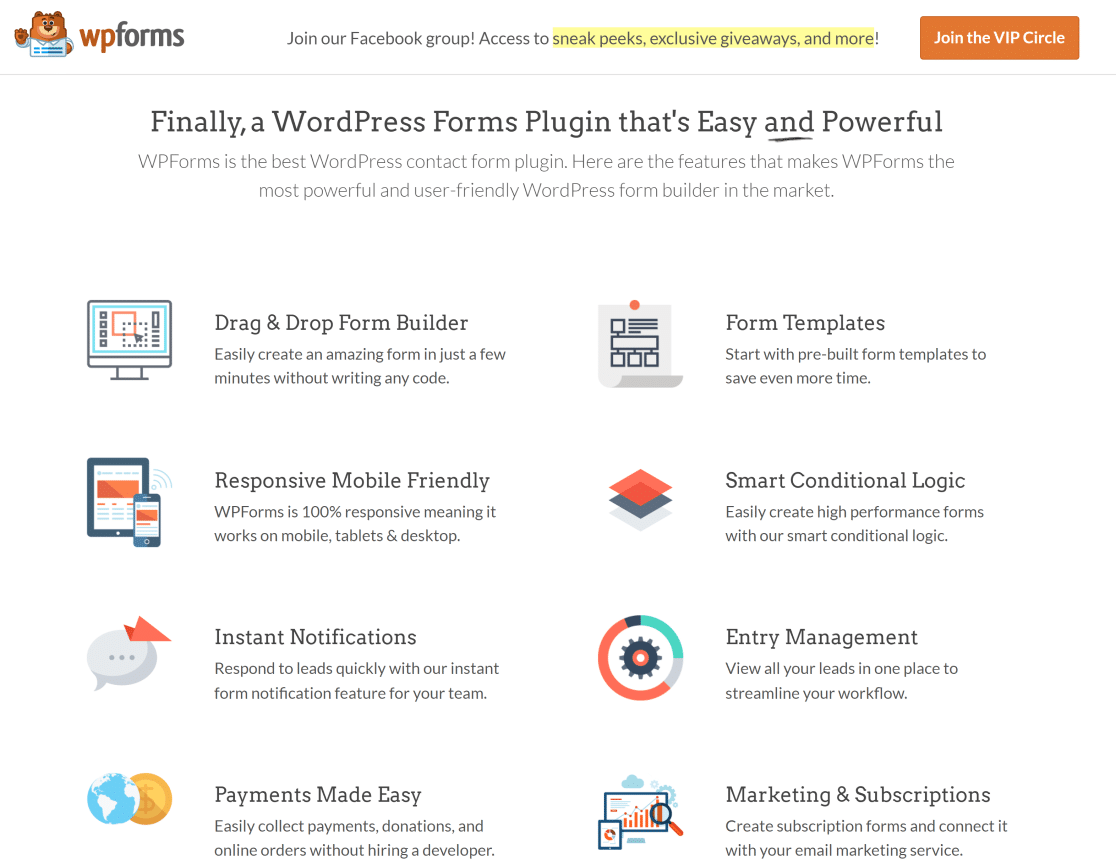
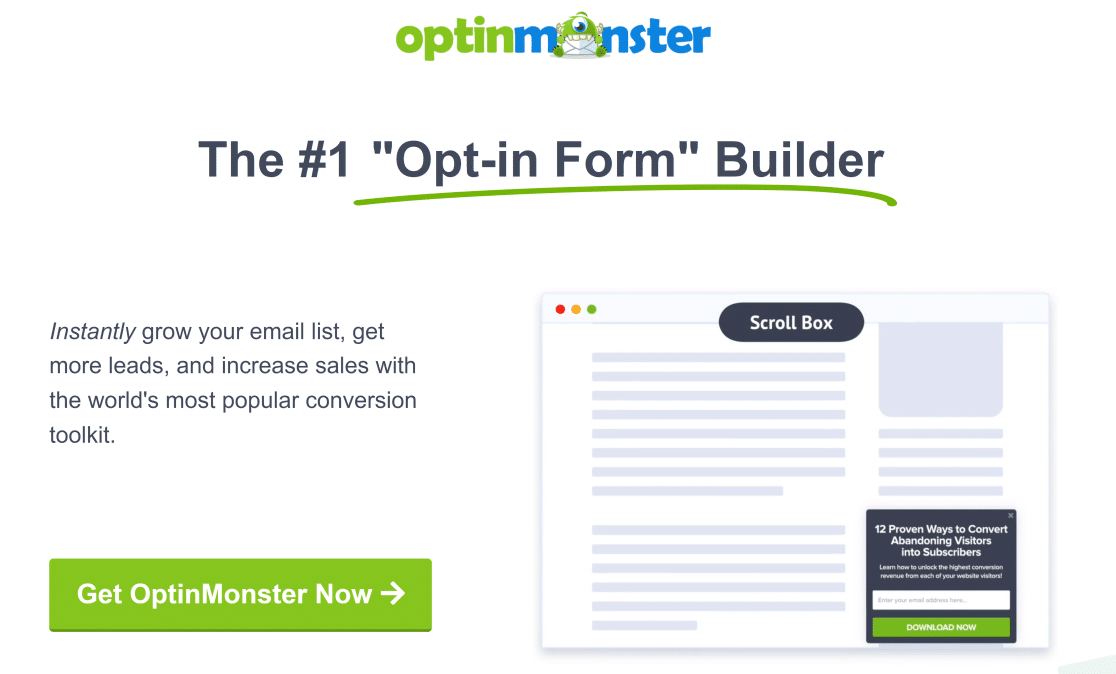
Tip yang baik untuk menekankan manfaat adalah dengan memikirkan poin-poin rasa sakit tertentu dari audiens Anda dan membangun pengetahuan itu. Misalnya, WPForms terutama melayani pengguna yang mencari plugin pembuat formulir yang mudah digunakan, dan halaman arahan kami mencerminkan hal itu.
4. Untuk Halaman yang Lebih Panjang, Gunakan Beberapa Ajakan Bertindak
Ini tidak menjadi bingung dengan tip di atas. Dalam kebanyakan kasus, ajakan bertindak pertama Anda harus berada di paro atas. Tetapi jika pengguna harus terus menggulir untuk dijual pada produk, itu bisa sangat membuat frustrasi jika mereka harus menggulir kembali untuk mengklik CTA Anda ketika mereka dijual.

Ingatlah bahwa Anda harus tetap berfokus pada satu sasaran konversi daripada memberikan opsi yang berbeda kepada pengguna saat mereka menggulir ke bawah. Pastikan CTA Anda konsisten dalam hal warna, font, tata letak, dan bahkan teks melalui halaman arahan.
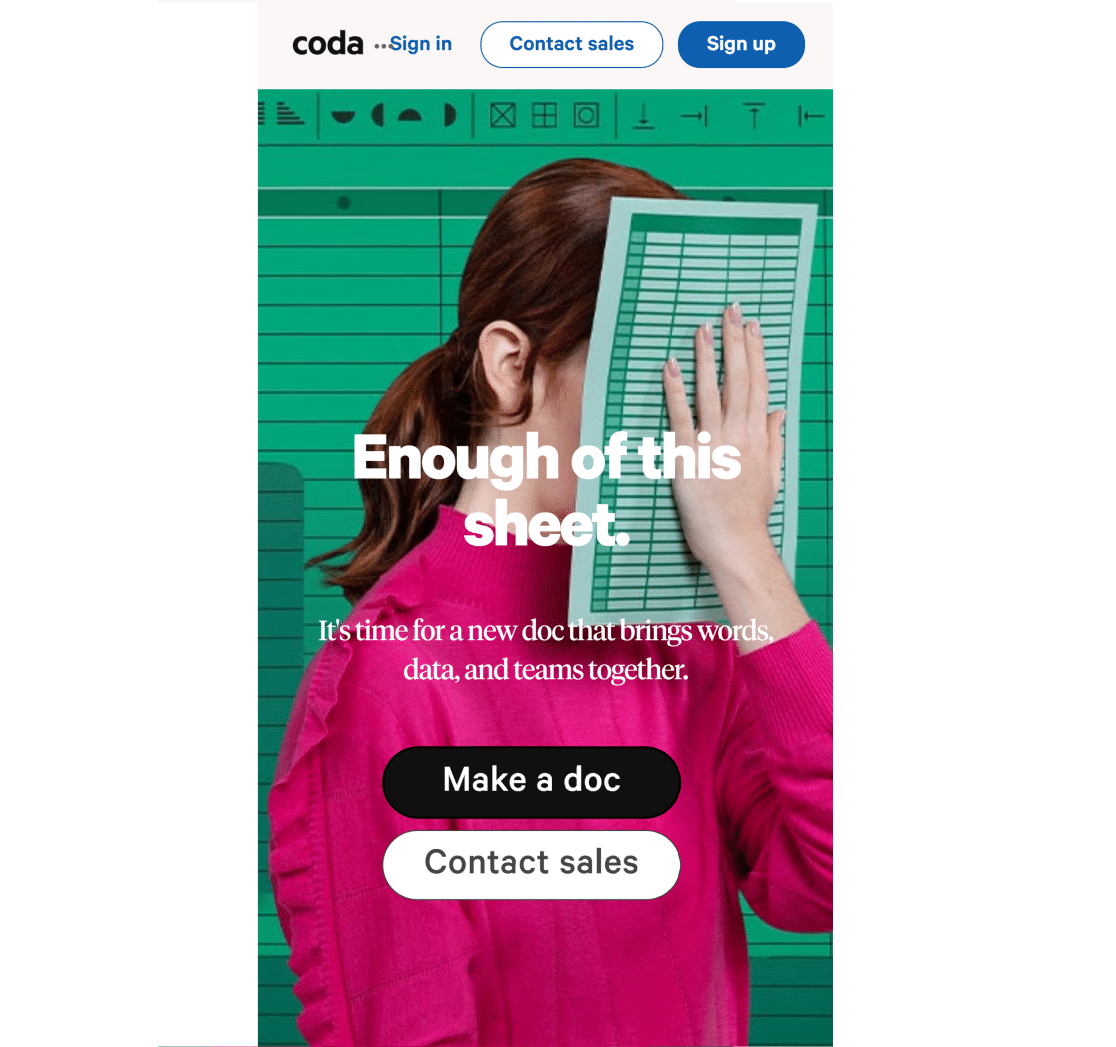
5. Desain untuk Seluler
Saat ini, jumlah pengguna seluler telah melampaui jumlah pengguna desktop. Namun, banyak situs web mendesain halaman untuk desktop karena itulah perangkat yang mereka gunakan saat mendesain dan mengembangkan.
Tak perlu dikatakan bahwa ini adalah kesalahan dalam banyak kasus karena halaman arahan yang dioptimalkan dengan buruk untuk seluler dapat meledak ketika dilihat pada apa pun selain desktop. Dan jika Anda tidak memberikan pengalaman pengguna terbaik kepada pengguna Anda, Anda hanya akan kehilangan peluang dan prospek yang berharga.


Namun, dalam beberapa kasus, mungkin masuk akal untuk tetap fokus pada desktop. Misalnya, bisnis dan industri B2B dengan demografi yang lebih tua masih lebih suka menjelajahi web di desktop mereka. Seperti biasa, pertimbangkan data analitik khusus Anda untuk memastikan preferensi perangkat audiens Anda dan optimalkan.
6. Uji dan Eksperimen Besar
Terlalu sering, situs web cenderung malu bereksperimen dengan elemen situs Anda yang lebih besar dan hanya menguji hal-hal yang lebih mudah seperti perubahan warna. Tapi ini adalah sebuah kesalahan.

Situs web yang sukses sering kali bereksperimen dengan tata letak, palet warna, tajuk utama, dan salinan yang berbeda. Ini penting karena tidak semua eksperimen menjanjikan pengembalian yang besar.
Misalnya, mengubah warna tombol dapat membantu dengan sepersekian persen. Namun mendesain ulang tata letak halaman arahan Anda untuk memastikan pengalaman pengguna yang paling efisien dapat memiliki dampak yang jauh lebih tinggi pada konversi.
7. Optimalkan Sumber Lalu Lintas Anda
Sangat penting bagi Anda untuk memahami sumber lalu lintas dari mana Anda menarik dan membangun halaman untuk itu.
Misalnya, halaman yang dioptimalkan untuk SEO biasanya memiliki tingkat konversi yang lebih rendah daripada halaman arahan berorientasi salinan yang lebih pendek. Ini berarti bahwa jika Anda mengirimkan lalu lintas berbayar ke halaman arahan Anda, maka Anda ingin mengonversi lalu lintas itu. Dan itu sering kali menjamin pemotongan sebagian dari konten tambahan yang biasanya Anda tambahkan untuk menarik lalu lintas organik dari mesin telusur.

Sebaliknya, pertahankan halaman arahan Anda dengan sumber lalu lintas berbayar lebih pendek dan lebih langsung dengan pesan dan tindakan konversi yang jelas.
8. Manfaatkan Bukti Sosial
Bukti sosial adalah cara yang sangat ampuh untuk membujuk pengguna Anda untuk mengambil tindakan. Semua orang suka menjadi bagian darinya dan jika pengguna Anda memiliki bukti nyata dalam bentuk testimonial, ulasan, dan pemberitahuan pembelian waktu nyata dari pengguna lain, kemungkinan besar mereka adalah orang berikutnya yang menekan tombol CTA itu.
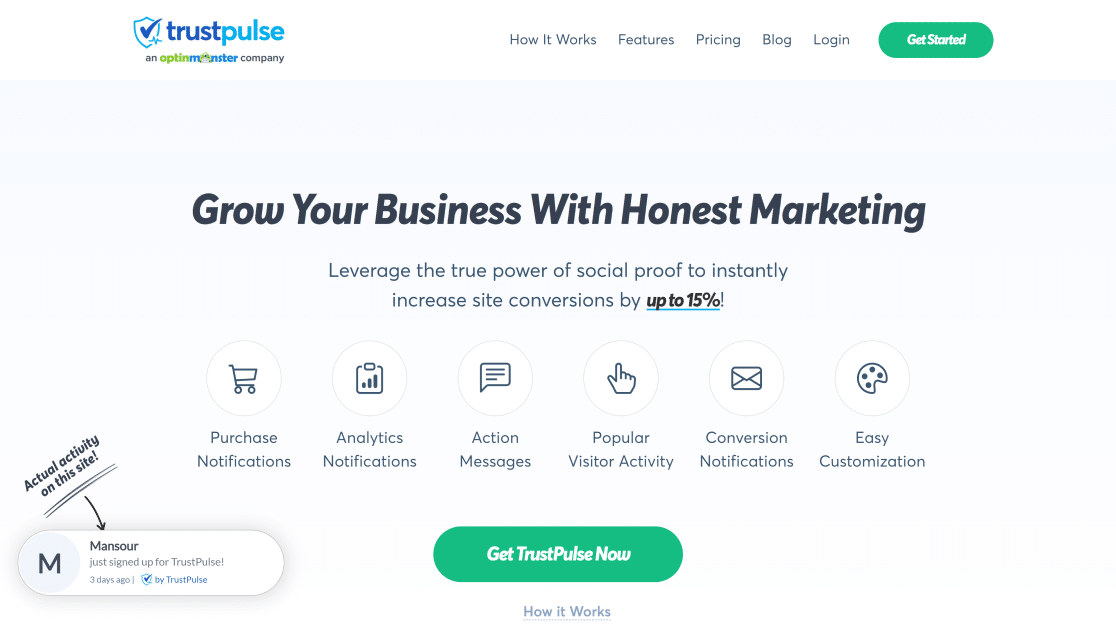
Salah satu cara terbaik untuk memanfaatkan bukti sosial untuk halaman arahan Anda adalah dengan menggunakan plugin gratis yang disebut TrustPulse.

TrustPulse menampilkan aktivitas pelanggan langsung di situs Anda, yang membantu pengguna aktif lainnya lebih mempercayai Anda dan merasa lebih nyaman berbisnis dengan Anda.
9. Gunakan Template Halaman Landing
Membuat halaman arahan yang mengikuti semua praktik terbaik yang disarankan sepanjang waktu bisa jadi sangat melelahkan.
Jika Anda baru memulai dan tidak memiliki banyak pengalaman sebelumnya dalam merancang halaman arahan dengan konversi tinggi, maka sebaiknya gunakan template yang sudah jadi untuk halaman arahan Anda.
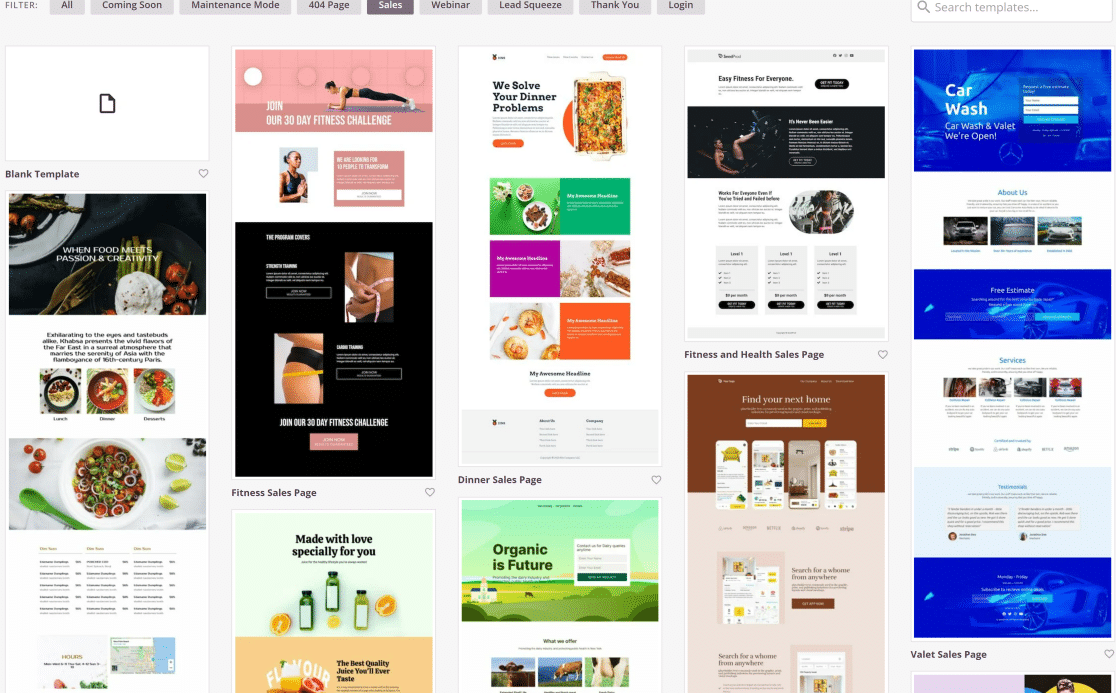
SeedProd adalah pembuat halaman arahan terbaik untuk WordPress. Alat ini dirancang untuk pemula, sehingga Anda dapat membuat halaman yang tampak hebat yang mengikuti praktik terbaik halaman arahan tanpa menyentuh satu baris kode pun.

SeedProd menampilkan pembuat halaman seret dan lepas dan memiliki lebih dari 100 templat halaman arahan yang dibuat sebelumnya yang dirancang untuk memaksimalkan konversi.
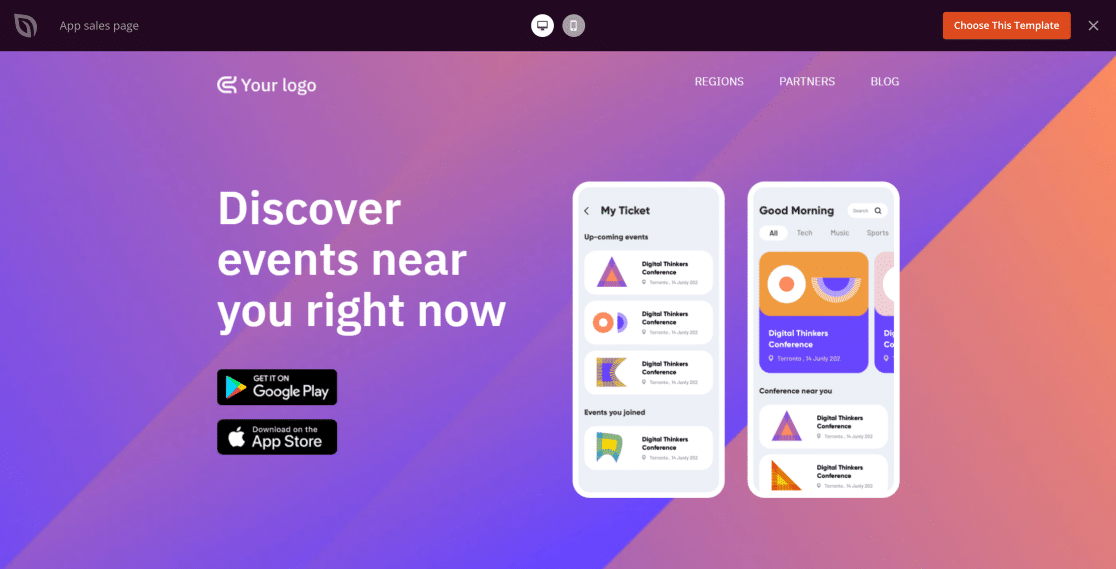
Di bawah ini, kami menggunakan template halaman arahan untuk penjualan aplikasi, yang dengan sempurna meniru semua praktik terbaik halaman arahan yang telah kita diskusikan di atas:

Plus, halaman yang dibuat dengan SeedProd sangat dapat disesuaikan. Anda dapat mengubah hampir semua elemen halaman menggunakan drag and drop builder.
Ketika dikombinasikan dengan alat tambahan seperti TrustPulse untuk bukti sosial, halaman arahan yang dibuat dengan SeedProd dapat meroket konversi dan penjualan Anda dalam waktu singkat.
Dan itu saja! Ini adalah 9 praktik terbaik halaman arahan (dengan 1 tip bonus) yang terbukti mengonversi dan menghasilkan hasil yang Anda kejar untuk situs web Anda!
Selanjutnya, Gunakan Pelacakan Pengunjung untuk Memahami Audiens Anda
Apakah Anda ingin mengintip pengunjung situs Anda dan melihat apa yang sebenarnya mereka lakukan di situs web Anda? Lihat ulasan kami tentang alat pelacakan pengunjung situs web terbaik untuk membuat keputusan yang lebih tepat saat merencanakan saluran pemasaran Anda.
Anda mungkin juga ingin melihat daftar plugin bilah notifikasi WordPress terbaik yang dapat membantu Anda menampilkan pengumuman terbaru dan mempromosikan kupon di bagian atas halaman Anda.
Siap untuk membuat formulir Anda? Mulailah hari ini dengan plugin pembuat formulir WordPress termudah. WPForms Pro menyertakan banyak templat gratis dan menawarkan jaminan uang kembali 14 hari.
Jika artikel ini membantu Anda, silakan ikuti kami di Facebook dan Twitter untuk tutorial dan panduan WordPress gratis lainnya.
